网站开发环境的配置手册
网站开发流程操作手册作业指导书

网站开发流程操作手册作业指导书第1章项目立项与需求分析 (5)1.1 项目背景与目标 (5)1.1.1 项目背景 (5)1.1.2 项目目标 (5)1.2 需求收集与分析 (5)1.2.1 需求收集 (5)1.2.2 需求分析 (5)1.3 确定项目范围 (6)1.3.1 功能范围 (6)1.3.2 技术范围 (6)1.3.3 交付物 (6)1.4 编制需求说明书 (6)第2章网站设计 (7)2.1 网站架构设计 (7)2.1.1 定义网站目标与需求 (7)2.1.2 确定网站结构 (7)2.1.3 数据库设计 (7)2.1.4 确定技术架构 (7)2.2 界面设计 (7)2.2.1 设计原则 (7)2.2.2 确定风格与色彩 (7)2.2.3 组件与布局 (7)2.2.4 适配不同设备 (7)2.3 交互设计 (8)2.3.1 用户场景分析 (8)2.3.2 设计交互流程 (8)2.3.3 交互反馈 (8)2.3.4 异常处理 (8)2.4 技术选型 (8)2.4.1 前端技术 (8)2.4.2 后端技术 (8)2.4.3 数据库技术 (8)2.4.4 服务器与部署 (8)第3章网站开发环境搭建 (8)3.1 开发工具与软件 (8)3.1.1 集成开发环境(IDE) (8)3.1.2 代码编辑器 (9)3.1.3 前端开发工具 (9)3.1.4 服务器端开发工具 (9)3.1.5 数据库管理工具 (9)3.2 服务器环境配置 (9)3.2.2 Web服务器 (9)3.2.3 编程语言 (10)3.2.4 数据库 (10)3.3 版本控制与协作开发 (10)3.3.1 版本控制 (10)3.3.2 代码仓库 (10)3.3.3 分支管理 (10)3.3.4 协作开发 (11)3.4 测试环境搭建 (11)3.4.1 环境准备 (11)3.4.2 测试工具 (11)3.4.3 持续集成与部署 (11)3.4.4 数据准备 (11)第4章前端开发 (11)4.1 HTML/CSS/JavaScript基础 (11)4.1.1 HTML规范 (11)4.1.2 CSS规范 (12)4.1.3 JavaScript规范 (12)4.2 前端框架与库的使用 (12)4.2.1 选择合适的框架与库 (12)4.2.2 框架与库的集成 (12)4.2.3 插件与组件的使用 (12)4.3 响应式设计 (12)4.3.1 媒体查询 (12)4.3.2 流式布局与弹性布局 (12)4.3.3 移动优先与桌面优先 (12)4.4 前端优化 (13)4.4.1 代码优化 (13)4.4.2 功能优化 (13)4.4.3 用户体验优化 (13)第5章后端开发 (13)5.1 服务器端编程语言 (13)5.1.1 选择适合的编程语言 (13)5.1.2 语言规范与编码规范 (13)5.2 数据库设计与管理 (13)5.2.1 数据库选型 (13)5.2.2 数据库设计 (14)5.2.3 数据库管理 (14)5.3 后端框架与库的使用 (14)5.3.1 选择合适的后端框架 (14)5.3.2 使用第三方库和工具 (14)5.4 接口设计与开发 (14)5.4.1 接口规范 (14)5.4.3 接口文档编写 (14)5.4.4 接口测试与优化 (14)第6章网站测试 (14)6.1 测试策略与计划 (14)6.1.1 测试目的 (14)6.1.2 测试范围 (15)6.1.3 测试方法 (15)6.1.4 测试环境 (15)6.1.5 测试人员 (15)6.1.6 测试时间表 (15)6.2 功能测试 (15)6.2.1 功能测试内容 (15)6.2.2 测试用例设计 (15)6.2.3 测试执行 (15)6.2.4 缺陷管理 (15)6.3 功能测试 (15)6.3.1 功能测试内容 (15)6.3.2 功能测试工具 (15)6.3.3 测试场景设计 (15)6.3.4 功能调优 (15)6.4 安全测试 (16)6.4.1 安全测试内容 (16)6.4.2 安全测试工具 (16)6.4.3 测试方法 (16)6.4.4 安全缺陷修复 (16)第7章网站部署与上线 (16)7.1 部署策略与方案 (16)7.1.1 部署目标 (16)7.1.2 部署策略 (16)7.1.3 部署方案 (16)7.2 服务器配置与优化 (16)7.2.1 服务器选型 (16)7.2.2 服务器配置 (17)7.2.3 服务器优化 (17)7.3 数据迁移与备份 (17)7.3.1 数据迁移 (17)7.3.2 数据备份 (17)7.4 网站上线与监控 (17)7.4.1 网站上线 (17)7.4.2 网站监控 (17)第8章网站运营与维护 (17)8.1 内容管理 (17)8.1.1 内容规划 (18)8.1.3 内容推广 (18)8.2 用户反馈与需求更新 (18)8.2.1 用户反馈收集 (18)8.2.2 需求更新 (18)8.3 网站安全与防护 (18)8.3.1 安全防护策略 (18)8.3.2 安全事件处理 (18)8.4 网站功能监控与优化 (19)8.4.1 功能监控 (19)8.4.2 功能优化 (19)第9章网站推广与优化 (19)9.1 搜索引擎优化(SEO) (19)9.1.1 关键词研究 (19)9.1.2 网站结构优化 (19)9.1.3 网站内容优化 (19)9.1.4 技术优化 (19)9.1.5 外部建设 (19)9.2 网络营销策略 (19)9.2.1 内容营销 (19)9.2.2 社交媒体营销 (19)9.2.3 邮件营销 (19)9.2.4 网络广告投放 (20)9.3 数据分析与改进 (20)9.3.1 数据收集与统计 (20)9.3.2 数据分析 (20)9.3.3 改进措施 (20)9.4 合作与推广 (20)9.4.1 合作伙伴关系建立 (20)9.4.2 线上线下活动策划 (20)9.4.3 媒体报道与口碑传播 (20)9.4.4 会员制度与激励机制 (20)第10章项目总结与评估 (20)10.1 项目成果展示 (20)10.1.1 功能模块 (20)10.1.2 页面设计 (21)10.1.3 用户体验 (21)10.2 项目问题与改进 (21)10.2.1 技术问题 (21)10.2.2 项目管理问题 (21)10.2.3 改进措施 (21)10.3 团队协作与评估 (21)10.3.1 团队协作 (21)10.3.2 团队评估 (21)10.4 项目经验总结与分享 (22)10.4.1 需求分析的重要性 (22)10.4.2 技术选型的合理性 (22)10.4.3 团队协作与沟通 (22)10.4.4 项目管理的重要性 (22)10.4.5 不断学习与创新 (22)第1章项目立项与需求分析1.1 项目背景与目标1.1.1 项目背景互联网技术的飞速发展和市场竞争的日益激烈,网站作为企业品牌宣传、产品推广、客户服务的重要载体,其开发与优化已成为企业信息化建设的重要组成部分。
JavaWeb应用的开发环境配置

JavaWeb应⽤的开发环境配置1:第⼀是下载好Eclipse开发⼯具,这⾥不做叙述,⾃⾏下载安装。
2:使⽤Eclipse开发WEB项⽬,启动Eclipse,选择File--->new --->other--->Web--->Dynamic Web Project(动态Web项⽬),打开,如下图所⽰:然后之后如下所⽰然后之后打开New Dynamic Web Project(新建动态web项⽬)对话框,在该对话框的Project name(项⽬名称)⽂本框输⼊项⽬的名称,在Dynamic web module version(动态⽹页模块版本)下拉列表框中选择3.0选项。
其他选择默认即可。
然后单击next按钮,打开如下图所⽰,这⾥选择默认的配置即可。
然后单击next之后打开Configure web module settings.(配置web模块设置)对话框,如下图所⽰,我这⾥默认即可。
然后点击Finish之后如下:然后创建好的web项⽬如下图所⽰:3:创建jsp⽂件(也可以选择创建其他类⽂件等等,这⾥创建jsp⽂件),如下图所⽰:在Eclipse的项⽬资源管理器中,⿏标右击webcontent,可以直接选择jsp File⽂件,或者去Other⾥⾯选择其他的更多的⽂件类型。
然后打开如下图所⽰的界⾯,在File name起好名字,单击next。
然后就打开选择jsp模板的对话框,这⾥选择默认即可。
然后点击Finish按钮,完成jsp⽂件的创建,在项⽬资源管理器的WEB-INF节点下多了⼀个jsp⽂件。
同时,Eclipse会⾃动以默认的与jsp⽂件关联的编辑器将⽂件在右侧的编辑窗⼝中打开。
我刚创建好就报错Multiple annotations found at this line: - The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path - The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path下⾯给出解决错误的⽅法。
展讯 build环境使用手册

展讯 build环境使用手册展讯 Build 环境使用手册一、简介展讯 Build 环境是为展讯公司开发团队提供的一套集成开发环境,旨在为开发人员提供便捷、高效的开发工具和平台。
本手册将详细介绍展讯 Build 环境的安装、配置和使用方法。
二、安装1. 下载展讯 Build 环境安装包展讯 Build 环境安装包可以从展讯公司的官方网站下载。
请确保从官方渠道下载,以确保安装包的安全性和完整性。
2. 执行安装程序双击下载的安装包,按照提示一步步进行安装。
建议选择默认安装路径,以便后续操作的顺利进行。
3. 完成安装安装完成后,会在您选择的安装路径下生成展讯 Build 环境的文件夹。
您可以在此文件夹中找到所有的开发工具和相关资源。
三、配置1. 环境变量设置为了能够方便地在任意路径下调用展讯 Build 环境,我们需要对环境变量进行一些配置。
- Windows 系统:右键点击“计算机”或“我的电脑”,选择“属性”->“高级系统设置”->“环境变量”。
在系统变量中找到“Path”,并选择“编辑”。
在弹出的窗口中,将展讯 Build 环境的安装路径添加到“Path”变量的值中,并点击“确定”保存。
- macOS / Linux 系统:在终端中输入以下命令,并将展讯 Build环境的安装路径替换为您的实际路径。
```shellexport PATH=/your/installation/path:$PATH```2. 配置开发工具根据您的开发需求,展讯Build 环境提供了多种开发工具和插件。
您可以根据需要进行安装和配置。
- IDE:展讯 Build 环境支持多种集成开发环境,如 Eclipse、Android Studio 等。
您可以根据个人喜好进行选择和安装。
- SDK:展讯 Build 环境提供了丰富的软件开发工具包,包括Android SDK、Java SDK 等。
您可以根据项目需要进行安装和配置。
网站建设需求说明书

网站建设需求说明书一、背景和目标随着互联网的普及和发展,网站已成为企业宣传和推广的重要工具。
一个现代化、用户友好的网站对于企业的形象塑造和品牌推广至关重要。
因此,为了满足企业对于建设一个能够展示核心业务、提供在线服务和吸引潜在客户的网站的需求,本文为网站建设制定了一系列的需求说明。
二、整体要求1. 响应式设计:网站需要能够自适应不同终端设备的屏幕尺寸,包括桌面、手机和平板等设备。
2. 浏览器兼容性:网站应在主流浏览器(如Chrome、Firefox、Safari和Edge等)上保持良好的显示效果。
3. 内容管理系统:可通过后台管理界面对网站内容进行更新和管理,并支持多种内容格式,包括文本、图片和视频等。
4. 前端性能优化:网站需要具备较快的加载速度,减少用户等待时间。
5. SEO友好:网站需要按照搜索引擎优化的要求进行设计,以提高在搜索引擎排名中的竞争力。
三、页面和功能需求1. 首页:展示企业的核心业务和品牌形象,包括企业简介、新闻动态和联系信息等。
2. 产品/服务页面:详细介绍企业的产品或提供的服务,包括文字、图片和视频等形式。
3. 新闻/博客页面:展示企业的新闻动态、行业资讯以及与客户分享的意见和见解等。
4. 客户案例页面:展示企业的成功案例和与客户的合作情况,包括文字、图片和视频等形式。
5. 联系我们页面:提供企业的联系信息,包括电话号码、地址和在线留言功能等。
6. 在线服务:为用户提供在线预约、查询和支付等功能,方便用户获取相关服务。
7. 用户注册与登录:为用户提供注册和登录功能,以提供个性化的服务和管理功能。
8. 多语言支持:支持多种语言,方便不同国家和地区的用户浏览和操作。
四、安全和隐私1. 数据安全:确保网站数据的安全性和完整性,防止被未授权的访问和篡改。
2. 隐私保护:确保用户个人信息的安全性和保密性,符合相关隐私保护法规的要求。
3. 防止恶意攻击:具备一定的安全防护措施,如防止DDoS攻击和SQL注入等。
U9研发体系(开发环境手册)_图文.

U9开发环境手册文件编号:U9-SE-××-SPEC-××版本号:修改状态:0编写人:张璋审核人:适用对象该手册适用于U9本部开发人员、客户化开发人员。
版本记录【此部分要记录该文档形成过程中的历次版本变更过程及变更的内容】版本修改与参与人修改时间修改原因修改概述审批人1.0 张璋 2008/07/10 原始文档建立1.1 张璋 2008/08/12 按照本部级评审意见修改相关文档名词解释z U9AppCode(U9业务逻辑视图目录z U9Data(U9数据视图目录z U9Product(U9开发环境目录z U9UICode(U9UI逻辑视图目录手册正文1.U9基础开发环境1.1 OS环境推荐使用“Windows Server 2003(企业版,SP2”,U9本部人员可以在如下地址访问获取:\\u9domain\data\Download\0C - 操作系统1.2 IIS6.0推荐安装OS后,立即安装IIS,以保证在安装 2.0之前IIS已经安装完毕。
IIS6.0的安装位置在:添加或删除程序->添加删除Windows组件->应用程序服务器->详细信息->Internet信息服务(IIS。
按照下图红色数字顺序,安装IIS6.0。
点击【确定】、【下一步】后,系统提示插入操作系统光盘,可以插入系统光盘,如果没有系统光盘,可以定位到操作系统文件夹的i386文件夹。
1.3 Framework V3.0U9本部人员可以在如下地址访问获取:\\u9domain\data\Download\0C - Visual Studio系列1.4 浏览器推荐使用“IE7”,U9本部人员可以在如下地址访问获取:\\u9domain\data\Download\0C - Office系列1.5 数据库开发环境推荐先安装SQL Server 2005,再安装Visual Studio 2005。
shopify开发手册

shopify开发手册一、概述本手册旨在为开发者提供有关Shopify开发的全面指南,涵盖了从基础概念到高级功能的各个方面。
通过遵循本手册,开发者将能够掌握Shopify平台的使用,并创建出功能丰富、用户体验出色的电子商务网站。
二、Shopify基础概念1. Shopify平台简介:简述Shopify的主要功能和特点。
2. 商店设置:详解如何创建新的商店,包括商店名称、描述、标志等。
3. 商店库存:解释如何设置和管理商品库存。
4. 付款方式:介绍Shopify支持的付款方式,包括信用卡、PayPal等。
5. 配送选项:讲解如何设置配送方式,包括快递、邮寄等。
三、开发环境设置1. 创建新的Shopify应用:详细说明如何创建新的Shopify应用,包括所需的步骤和文件。
2. 安装插件和主题:讲解如何安装和配置插件以及主题,以优化网站外观和功能。
3. 配置本地开发环境:介绍如何在本地计算机上配置开发环境,包括安装必要的工具和库。
4. 调试和测试:提供一些常见的调试和测试技巧,帮助开发者发现问题并进行修复。
四、基本功能开发1. 产品管理:详解如何添加、编辑和删除产品,包括商品描述、价格、库存等。
2. 购物车功能:解释购物车的运作机制,以及如何修改和清空购物车中的商品。
3. 结账流程:介绍结账过程的各个步骤,包括订单信息收集、付款选项等。
4. 订单管理:讲解如何查看和管理已下订单的详细信息,包括状态、配送信息等。
5. 用户注册与登录:介绍如何实现用户注册和登录功能,以及如何验证用户身份。
五、高级功能开发1. 自定义页面:讲解如何创建自定义页面,以展示更多关于商店的信息。
2. 响应式设计:介绍如何实现响应式布局,以确保网站在各种设备上都能有良好的用户体验。
3. 营销功能(优惠券、促销活动):讲解如何设置和使用优惠券和促销活动,以提高销售额。
4. 用户评价与反馈:介绍如何实现用户评价功能,以及如何处理和利用反馈信息。
网站搭建与数据库配置

网站搭建与数据库配置网站搭建与数据库配置注:本文档以Window 7操作系统为例一、检查与安装.NET Framework V4.0(若已有,可跳过此步骤)1.打开C:\Windows\\Framework 检查.NET 版本2.若没有安装.NET FramWork V4.0下载地址按提示安装。
二、安装IIS管理器(若已安装IIS可跳过此步骤)1.打开控制面板>>程序>>打开和关闭Window功能注:根据控制面板查看方式不同,控制面板的功能显示也有所不同。
在查看方式为“类别”时,打开方式为以上方法。
若查看方式为“大图标”或“小图标”,查看方式为:控制面板>>所有控制面板项>>程序和功能>>打开和关闭Windows功能。
2.进入Window功能窗口,然后看到Internet信息服务选项。
FTP服务与WEB管理工具、万维网服务中安全性、常见HTTP功能、性能功能全选即可,其它按需要进行选择(若不清楚需求,直接全选。
)3.安装完IIS管理器后打开“运行”输入“inetmgr”,打开IIS管理器注:可通过控制面板>>系统和安全>>管理工具>>Internet 信息服务(IIS)管理器三、创建Web站点已有网站文件如下:Index.html 页面效果:Index.aspx 页面效果:1.添加网站注:添加网站成功后,通过localhoust:端口号访问2.设置默认文档(即访问网站时,默认打开的页面.)修改默认访问文档为Index.aspx3.配置应用程序池修改默认访问文档为Index.aspx后,访问localhost:端口出现如下页面:修改应用程序池:注:应用程序池选择版本时若无.NET FramWork V4.0 版本可选,请看第四步:IIS注册.NET FramWork V4.0再次访问localhost:端口:注:若出现解决方案:4.IIS注册 .NET FramWork V4.0PS:注册前请先检查有无安装4.0,若无安装,请看:检查与安装.NET Framework V4.04.1以管理员身份运行命令提示符C:\Windows\System32\cmd.exe4.2输入如下字符串:C:\Windows\\Framework\v4.0.30319\aspnet_regiis.exe –i 然后执行。
开发环境说明书

开发环境说明书
开发环境说明书
一、概述
开发环境是指开发者为了开发软件系统而搭建的软件及硬件环境。
它是从开发工具、操作系统、数据库、服务器等多个方面组成的一个整体,为软件开发提供必要的支持和保障。
二、开发工具
1. 编辑器:Sublime Text、Notepad++、Atom等
2. 集成开发环境:Eclipse、Visual Studio、NetBeans等
3. 版本控制工具:Git、SVN等
三、操作系统
开发环境可以在多种操作系统上搭建,如Windows、Linux、Mac OS 等。
开发者需要根据自己的需求选择最适合自己的操作系统。
四、数据库
常见的开发数据库有MySQL、Oracle、SQL Server等。
在开发环境中,需要安装相应的数据库管理工具,如Navicat、MySQL Workbench等。
五、服务器
在开发环境中,需要安装Web服务器和应用服务器。
Web服务器常用的有Apache、Nginx等,应用服务器常用的有Tomcat、JBOSS等。
六、其他
1. JDK:Java开发所需的Java Development Kit
2. Web浏览器:Chrome、Firefox、IE等
3. 虚拟化软件:VMware、VirtualBox等
七、总结
开发环境的搭建需要根据实际需求进行选择和配置,不同的开发环境会对开发效率和质量产生不同的影响。
因此,开发者需要认真选择和配置开发环境,以便更好地完成软件开发工作。
PHP运行环境配置与开发环境的配置(图文教程)

PHP运⾏环境配置与开发环境的配置(图⽂教程)前提⽰时间⼀个博友,建议我提供PHP开发环境的搭建⽂章。
当然我们⼀般在windows平台下开发的居多,那么,今天我就在Windows平台下搭建PHP的调试和开发环境。
如果有写的不好的请谅解。
⼀、总的⼤概步骤如下1、下载资料1)、下载wamp2)、下载开发⼯具ZendStudio2、安装程序1)、安装wamp2)、安装开发⼯具ZendStudio3、配置环境4、PHP调试5、PHP开发环境⼆、步骤详细介绍1、下载资料1)、下载WAMP所谓WAMP,是指在Windows系统(W)下安装Apache⽹页服务器(A)以及MySQL数据库(M)和PHP脚本引擎(P)⽽搭建起来的PHP⽹络服务器环境,当然,在LAMP环境肯定是⽐WAMP环境要好的,可是由于Windows的易⽤性,所以,我们在做前期开发或者测试某些CMS的时候,使⽤WAMP环境甚⾄很⽅便更实⽤⼀些。
WAMP即这些单个软件共同组成了⼀个强⼤的Web应⽤程序平台。
2)、下载开发⼯具ZendStudioZend Studio是PHP 集成开发环境,具备功能强⼤的专业编辑⼯具和调试⼯具,⽀持PHP语法加亮显⽰,⽀持语法⾃动填充功能,⽀持书签功能,⽀持语法⾃动缩排和代码复制功能,内置⼀个强⼤的PHP代码调试⼯具,⽀持本地和远程两种调试模式,⽀持多种⾼级调试功能。
windows版 Zend Studio 8.0.1下载2、安装程序1)、WAMP 安装步骤图解把WAMP下载到选择WAMP安装路径,也可以默认路径。
SMP服务器地址PHP 邮件服务器默认Email设置启动浏览器。
安装完成,显⽰图⽚。
3、配置环境安装完成后默认是英⽂。
设置WAMP语⾔。
您可以设置其他的语⾔,当然我们设置为Chinese(中⽂)WAMP重启以后就为中⽂了。
您就可以通过WAMP去配置PHP环境了。
添加⼀个Alias⽬录,(就像在IIS上配置⼀个虚拟⽬录)添加⼀个Alias⽬录名称。
网站开发书范本

网站开发书范本一、项目背景和需求分析随着互联网的快速发展,建立一个专业的、符合企业形象的网站已经成为企业不可或缺的一部分。
本次网站开发项目旨在为企业搭建一个功能完善、用户友好的网站,以提升企业形象和扩大市场影响力。
以下是对该网站项目的需求分析。
1.1 网站目标该网站的主要目标是提供企业的相关信息,包括公司简介、产品与服务、客户案例、新闻动态等。
同时,还需要集成在线咨询、留言板、订阅功能等,以便与用户进行有效的互动。
1.2 网站设计风格根据企业形象和目标用户,网站设计应以简洁、现代、专业为主导风格,注重信息的可读性和可视化效果。
色彩搭配上要符合企业品牌形象,整体布局要合理,界面美观大方。
1.3 网站功能要求基本功能:- 公司简介:提供企业的发展历程、企业文化、团队介绍等内容。
- 产品与服务:详细介绍企业提供的产品与服务,搭配产品图片、参数等信息。
- 客户案例:展示企业过去的成功案例,以增加企业的可信度。
- 新闻动态:发布企业相关的新闻、行业动态等信息,增加网站的时效性和用户粘性。
交互功能:- 在线咨询:用户可以通过网站直接向客服人员咨询问题,提供便利的沟通方式。
- 留言板:用户可以在留言板上留言,提出建议或咨询问题。
- 订阅功能:用户可以订阅公司的最新动态,及时接收到相关信息。
可选功能:- 在线购买:如果企业有线上销售业务,可以考虑在网站中集成在线购买功能。
- 多语言切换:如果企业有国际化发展计划,可以考虑添加多语言切换功能,提供不同语种的内容。
1.4 技术要求- 响应式设计:网站要能兼容各种终端设备,如PC、手机、平板等。
- 可管理性:网站后台应具备良好的管理功能,方便企业自主发布和修改内容。
- 安全性:网站需要具备一定的安全措施,以防止恶意攻击或数据泄露。
二、网站开发计划2.1 阶段一:需求分析和策划- 与企业相关负责人进行需求沟通,明确网站的具体要求和期望。
- 收集企业形象资料、产品介绍资料,并进行整理和准备。
RT-Thread配置开发环境手册

目录1配置RT-Thread开发环境 (2)1.1获取RT-Thread源码 (2)1.1.1安装SVN工具 (2)1.1.2从google code上获取rt-thread源码 (6)1.1.3从google code上更新rt-thread源码 (7)1.2从github获取源码(Realtouch/ART/RT-GUI) (7)1.3安装python 以及SCons工具 (8)1.3.1安装python (8)1.3.2将路径加入到系统PATH变量中 (8)1.3.3安装SCons (10)1.4安装编译工具 (10)1.4.1安装GCC编译工具链 (10)1.4.2安装MDK (13)2开发编译 (14)2.1使用GCC编译 (16)2.2使用MDK编译 (17)2.2.1使用SCons调用armcc编译 (17)2.2.2使用MDK IDE编译 (18)3ART板烧录运行程序 (19)3.1使用DFU烧录 (19)3.1.1驱动安装流程: (19)3.1.2用DFU下载bin文件 (19)3.2使用JLink/ULink/ST-Link烧录 (20)3.2.1SWD转JTAG接线 (21)3.2.2配置MDK(以JLink为例) (22)4Realtouch评估板使用指南 (26)4.1添加环境变量 (27)4.1.1配置RT_ROOT (27)4.1.2修改rtconfig.py (28)1配置RT-Thread开发环境1.1获取RT-Thread源码RTT源码包的里程碑版本可以在RT-Thread官方网站上下载到,/打开页面,可以看到右边下载区中有一些历史版本。
也可以使用google code上的开发版本,下面重点介绍一下如何获取开发版本。
1.1.1安装SVN工具为了取出RTT源码,我们需要先安装SVN工具,笔者推荐TortoiseSVN,下载地址:/downloads.html读者需要根据自己系统情况(32bit或64bit)选择合适的版本。
开发环境配置要求总结

开发环境配置要求总结在进行软件开发工作时,良好的开发环境配置是非常重要的。
一个合适的开发环境可以提高开发效率,减少错误和问题的发生。
下面将总结一些开发环境配置的要求。
1. 操作系统要求开发环境需要选择适用的操作系统。
常见的选择有Windows、Linux和MacOS。
不同的开发需要对应不同的操作系统,例如Android开发可以选择Windows或者Linux,iOS开发则需要MacOS。
2. 开发工具要求开发环境需要选择合适的开发工具。
对于不同的开发语言和平台,可以选择不同的开发工具。
例如,Java开发可以选择Eclipse或者IntelliJ IDEA,C++开发可以选择Visual Studio等。
3. 版本控制工具要求在开发过程中,版本控制工具是必不可少的。
常见的版本控制工具有Git、SVN等。
开发环境需要配置好版本控制工具,并且与代码托管平台进行连接,方便代码的管理和协作。
4. 编辑器要求开发环境需要选择适合的编辑器。
编辑器可以提供代码高亮、代码补全、代码格式化等功能,使得开发过程更加便捷。
常见的编辑器有Visual Studio Code、Sublime Text等。
5. 语言和框架要求开发环境需要配置相应的开发语言和框架。
根据具体的开发需求,选择合适的开发语言和框架,并进行配置。
例如,Web开发可以选择Java语言和Spring框架,移动应用开发可以选择Java和Android Studio等。
6. 数据库要求开发环境需要配置相应的数据库。
根据具体的开发需求,选择合适的数据库,并进行配置。
常见的数据库有MySQL、Oracle、MongoDB等。
7. 虚拟化工具要求在一些特定的开发场景中,可能需要使用虚拟化工具。
虚拟化工具可以提供虚拟机环境,方便进行开发和测试。
常见的虚拟化工具有VirtualBox、VMware等。
8. 测试工具要求在开发过程中,测试工具是必不可少的。
开发环境需要配置相应的测试工具,例如JUnit、Selenium等,以便进行单元测试、功能测试等。
企业网站建设与维护操作手册

企业网站建设与维护操作手册第1章企业网站建设前期准备 (4)1.1 网站建设目标与需求分析 (5)1.1.1 确定网站类型 (5)1.1.2 分析目标受众 (5)1.1.3 确定网站功能 (5)1.1.4 参考竞争对手网站 (5)1.2 域名注册与选择 (5)1.2.1 域名注册 (5)1.2.2 域名选择原则 (5)1.3 服务器选型与配置 (5)1.3.1 服务器类型选择 (5)1.3.2 服务器配置 (6)1.3.3 服务器位置选择 (6)第2章网站设计与规划 (6)2.1 网站结构设计 (6)2.1.1 确定网站类型与目标 (6)2.1.2 制定网站结构框架 (6)2.1.3 确定页面关系与 (6)2.2 网站页面布局 (6)2.2.1 确定页面类型 (6)2.2.2 设计页面布局 (7)2.2.3 优化页面布局 (7)2.3 网站视觉设计 (7)2.3.1 设计网站色彩方案 (7)2.3.2 设计网站字体与排版 (7)2.3.3 设计网站图片与图标 (7)2.4 用户体验设计 (7)2.4.1 分析用户需求 (7)2.4.2 设计用户操作流程 (7)2.4.3 优化页面交互设计 (7)2.4.4 网站响应速度优化 (7)2.4.5 网站兼容性测试 (7)第3章网站开发技术选型 (7)3.1 前端开发技术 (7)3.2 后端开发技术 (8)3.3 数据库选型 (8)3.4 网站安全策略 (8)第4章网站内容制作与 (9)4.1 网站内容规划 (9)4.1.1 确定内容目标 (9)4.1.2 内容架构设计 (9)4.2 网站内容撰写与编辑 (9)4.2.1 文章撰写 (9)4.2.2 内容编辑 (9)4.2.3 严谨审查 (9)4.3 网站图片与多媒体素材处理 (10)4.3.1 图片处理 (10)4.3.2 多媒体素材处理 (10)4.3.3 素材版权问题 (10)4.4 网站内容与管理 (10)4.4.1 内容 (10)4.4.2 内容管理 (10)4.4.3 定期更新 (10)4.4.4 用户反馈 (10)第5章网站测试与上线 (10)5.1 功能测试 (10)5.1.1 测试目的 (10)5.1.2 测试内容 (10)5.2 功能测试 (11)5.2.1 测试目的 (11)5.2.2 测试内容 (11)5.3 兼容性测试 (11)5.3.1 测试目的 (11)5.3.2 测试内容 (11)5.4 网站上线与监控 (12)5.4.1 上线准备 (12)5.4.2 上线操作 (12)5.4.3 网站监控 (12)第6章网站运维管理 (12)6.1 网站日常维护 (12)6.1.1 内容更新 (12)6.1.2 用户体验优化 (12)6.1.3 网站功能监控 (12)6.1.4 网站硬件设备维护 (13)6.2 网站数据备份与恢复 (13)6.2.1 数据备份策略 (13)6.2.2 备份介质管理 (13)6.2.3 数据恢复测试 (13)6.2.4 紧急数据恢复 (13)6.3 网站访问统计与分析 (13)6.3.1 访问数据收集 (13)6.3.2 数据分析与报告 (13)6.3.3 用户行为分析 (13)6.3.4 竞争对手分析 (13)6.4.1 安全防护策略 (13)6.4.2 网站安全监控 (13)6.4.3 系统漏洞修复 (13)6.4.4 网站安全培训 (14)第7章网站推广与优化 (14)7.1 搜索引擎优化(SEO) (14)7.1.1 关键词研究 (14)7.1.2 网站结构优化 (14)7.1.3 网站内容优化 (14)7.1.4 技术优化 (14)7.2 网络营销策略 (14)7.2.1 网络广告 (14)7.2.2 搜索引擎营销(SEM) (14)7.2.3 软文营销 (14)7.2.4 合作伙伴营销 (14)7.3 社交媒体推广 (15)7.3.1 社交平台选择 (15)7.3.2 内容发布策略 (15)7.3.3 互动与传播 (15)7.3.4 社交广告 (15)7.4 用户体验优化(UE) (15)7.4.1 网站界面设计 (15)7.4.2 网站交互体验 (15)7.4.3 网站内容优化 (15)7.4.4 移动端优化 (15)第8章移动端网站建设与适配 (15)8.1 移动端网站设计原则 (15)8.1.1 一致性 (16)8.1.2 简洁性 (16)8.1.3 交互性 (16)8.1.4 响应速度 (16)8.2 响应式网站开发 (16)8.2.1 媒体查询 (16)8.2.2 弹性布局 (16)8.2.3 网格布局 (16)8.2.4 字体和图片响应式 (16)8.3 移动端适配技术 (16)8.3.1 viewport设置 (16)8.3.2 超和按钮适配 (16)8.3.3 表单适配 (17)8.3.4 适配测试 (17)8.4 移动端优化策略 (17)8.4.1 图片优化 (17)8.4.3 网络优化 (17)8.4.4 用户体验优化 (17)第9章电子商务功能集成 (17)9.1 电子商务功能需求分析 (17)9.1.1 业务流程分析 (17)9.1.2 市场与用户需求分析 (17)9.1.3 功能需求梳理 (17)9.2 在线支付集成 (18)9.2.1 支付方式选择 (18)9.2.2 支付接口对接 (18)9.2.3 支付安全措施 (18)9.3 订单管理与物流跟踪 (18)9.3.1 订单管理 (18)9.3.2 物流跟踪 (18)9.4 会员管理系统 (19)9.4.1 会员注册与登录 (19)9.4.2 会员信息管理 (19)9.4.3 会员权益设置 (19)9.4.4 会员营销活动 (19)第10章企业网站升级与拓展 (19)10.1 网站功能升级 (19)10.1.1 分析现有功能 (19)10.1.2 确定升级需求 (19)10.1.3 设计升级方案 (20)10.1.4 实施功能升级 (20)10.2 网站功能优化 (20)10.2.1 分析现有功能 (20)10.2.2 制定优化方案 (20)10.2.3 实施功能优化 (20)10.3 网站模块拓展 (20)10.3.1 分析业务需求 (20)10.3.2 设计拓展模块 (20)10.3.3 开发与测试 (21)10.3.4 集成与上线 (21)10.4 网站技术更新与迭代 (21)10.4.1 跟踪技术动态 (21)10.4.2 评估现有技术 (21)10.4.3 实施技术更新 (21)10.4.4 迭代优化 (21)第1章企业网站建设前期准备1.1 网站建设目标与需求分析企业网站建设前,需对网站建设的目标和需求进行系统分析。
开发环境配置要求总结

开发环境配置要求总结开发环境配置是进行软件开发的基础工作之一,合理配置开发环境可以提高开发效率,保证开发质量。
本文将总结开发环境配置的要求,帮助开发人员更好地进行开发工作。
一、操作系统要求1. 根据开发需求选择合适的操作系统,如Windows、Linux或macOS。
2. 确保操作系统版本符合开发工具的要求,如Windows 10、Ubuntu 20.04或macOS Big Sur。
二、开发工具要求1. 根据开发语言和平台选择合适的开发工具,如Java开发可以选择Eclipse、IntelliJ IDEA或Visual Studio Code。
2. 确保开发工具的版本符合项目需求,如Eclipse 2021-03、IntelliJ IDEA 2021.1或Visual Studio Code 1.56.2。
三、编程语言要求1. 根据项目需求选择合适的编程语言,如Java、Python或C++。
2. 确保编程语言的版本符合项目要求,如Java 11、Python3.9或C++ 17。
四、开发框架要求1. 根据项目需求选择合适的开发框架,如Spring、Django或React。
2. 确保开发框架的版本符合项目要求,如Spring Framework 5.3.6、Django 3.2或React 17.0.2。
五、数据库要求1. 根据项目需求选择合适的数据库,如MySQL、Oracle或MongoDB。
2. 确保数据库的版本符合项目要求,如MySQL 8.0、Oracle 19c 或MongoDB 4.4。
六、版本控制要求1. 使用合适的版本控制工具进行代码管理,如Git、SVN或Mercurial。
2. 确保版本控制工具的版本符合项目要求,如Git 2.31.1、SVN 1.14.1或Mercurial 5.8.1。
七、构建工具要求1. 使用合适的构建工具进行项目构建和依赖管理,如Maven、Gradle或npm。
网站部署与维护技术手册

网站部署与维护技术手册第一章:引言在互联网时代,网站已经成为了各行各业宣传和交流的重要平台。
为了确保一个网站的正常运行和良好的用户体验,网站的部署与维护显得尤为重要。
本技术手册旨在为网站管理员提供一些关键步骤和方法,帮助他们正确地进行网站的部署与维护。
第二章:服务器环境准备1. 服务器选择与配置选择合适的服务器对于网站的部署起着至关重要的作用。
管理员需要评估网站的规模、访问量和功能需求,选择合适的服务器提供商,并配置适当的硬件和软件环境。
2. 操作系统选择与安装根据服务器硬件需求,选择合适的操作系统,并进行安装。
常见的服务器操作系统有Linux、Windows Server等,选择时需考虑到网站所需的软件和开发环境。
第三章:网站部署1. 域名注册与解析选择合适的域名并进行注册,然后将域名解析到服务器的IP地址上,确保访问者可以通过域名来访问网站。
2. 网站文件上传与配置将开发好的网站文件上传到服务器上,并进行必要的配置,包括数据库连接、文件权限等。
管理员需要确保网站的配置文件正确无误,并注意相关安全设置。
3. 数据库部署与连接如果网站需要使用数据库进行数据存储,管理员需要根据网站需求选择适当的数据库服务器,并进行部署和连接配置。
常用的数据库管理系统有MySQL、Oracle等。
第四章:网站维护1. 网站安全管理网站安全是网站维护的重要方面。
管理员需要定期更新服务器和网站的软件补丁,加强密码安全策略,设置防火墙和入侵检测系统等,以防止黑客攻击和数据泄露。
2. 数据备份与恢复定期进行网站数据的备份工作,并测试恢复功能的有效性。
管理员可以使用自动化工具进行备份,并将备份数据存储在安全可靠的地方,以应对数据丢失或损坏的情况。
3. 性能监测与优化对网站的性能进行监测,包括访问速度、响应时间等指标,及时发现并解决性能瓶颈。
管理员可以使用性能监测工具和性能优化技术,提升网站的访问速度和用户体验。
第五章:故障排除与疑难解答1. 常见故障排除提供一些常见网站故障的排除方法,如网站无法打开、页面加载缓慢等。
网站详细设计说明书

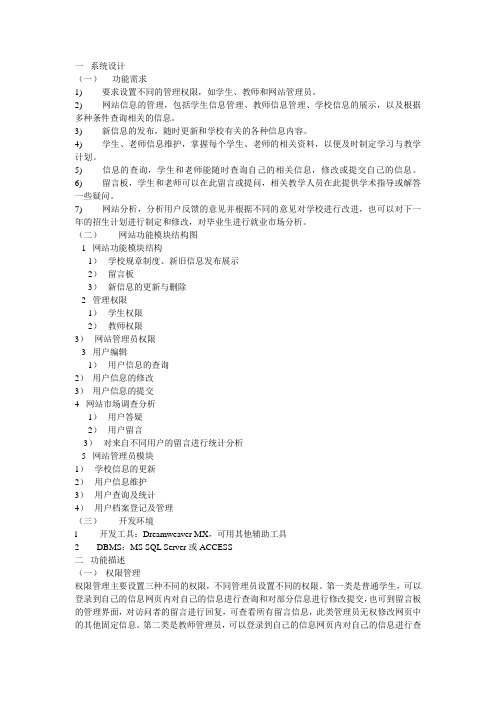
一系统设计(一)功能需求1) 要求设置不同的管理权限,如学生、教师和网站管理员。
2) 网站信息的管理,包括学生信息管理、教师信息管理、学校信息的展示,以及根据多种条件查询相关的信息。
3) 新信息的发布,随时更新和学校有关的各种信息内容。
4) 学生、老师信息维护,掌握每个学生、老师的相关资料,以便及时制定学习与教学计划。
5) 信息的查询,学生和老师能随时查询自己的相关信息,修改或提交自己的信息。
6) 留言板,学生和老师可以在此留言或提问,相关教学人员在此提供学术指导或解答一些疑问。
7) 网站分析,分析用户反馈的意见并根据不同的意见对学校进行改进,也可以对下一年的招生计划进行制定和修改,对毕业生进行就业市场分析。
(二)网站功能模块结构图1 网站功能模块结构1)学校规章制度、新旧信息发布展示2)留言板3)新信息的更新与删除2 管理权限1)学生权限2)教师权限3)网站管理员权限3 用户编辑1)用户信息的查询2)用户信息的修改3)用户信息的提交4 网站市场调查分析1)用户答疑2)用户留言3)对来自不同用户的留言进行统计分析5 网站管理员模块1)学校信息的更新2)用户信息维护3)用户查询及统计4)用户档案登记及管理(三)开发环境l 开发工具:Dreamweaver MX,可用其他辅助工具2 DBMS:MS SQL Server或ACCESS二功能描述(一)权限管理权限管理主要设置三种不同的权限,不同管理员设置不同的权限。
第一类是普通学生,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
第二类是教师管理员,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可在自己的信息中发布自己的社会生活感悟和学习方面的内容。
还可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
开发环境搭建说明书

开发环境搭建版本:1.0目录1.概要 (3)2.准备过程 (3)3.需要安装的软件目录 (3)4.SVN与Apache服务器的安装配置 (4)5.JDK1.6安装及设置 (5)(1)安装 (5)(2)设置 (7)6.MyEclipse安装及设置 (10)(1)安装 (10)(2)设置 (12)7.从SVN中导出项目 (17)8.Tomcat6.0安装及设置 (18)(1)安装 (18)(2)MyEclipse中Tomcat的配置 (21)1.概要本文档主要说明开发环境的搭建过程。
为了最大减少沟通及技术支持的成本支出,强烈建议大家按照本文所建议的软件版本、软件安装位置、软件安装方式进行开发环境的搭建。
并且建议大家把构架的编码方式设置为UTF-8。
2.准备过程为了提高搭建开发环境的效率,我们先要做以下工作。
首先在开发电脑上创建以下目录。
表1 需要创建的目录其次,在安装及设置软件过程中发现软件已安装,那么先把已有的软件删除后再重新安装相关软件。
3.需要安装的软件目录表2 需要安装的软件目录4.SVN与Apache服务器的安装配置请参考《SVN与Apache服务器的安装配置.doc》文档。
5.JDK1.6安装及设置安装及设计Java 应用所必须的JDK。
在这里安装及设置的JDK被MyEclipse IDE、Tomcat等WAS所用。
(1)安装点击jdk-6u3-windows-i586-p.exe文件,开始安装JDK。
图1 接收许可协议图2 更改安装目录图3 安装过程图4 完成安装(2)设置首先Windows 系统环境变量追加JAVA_HOME。
图5 配置JAVA_HOME图6 填写系统变量然后在系统变量中的Path里追加以下内容。
图7 设置Path然后打开控制台执行以下命令,要是如以下图所以,就是安装和设置成功,否则安装错误。
图8 安装测试6.MyEclipse安装及设置(1)安装点击MyEclipse_6.5.0GA_E3.3.2_Installer_A.exe文件,开始进行安装。
RuoYi--若依系统开发环境搭建手册

RuoYi--若依系统开发环境搭建⼿册1. 准备⼯作1.1 前置环境准备——安装Maven若依基于Maven管理项⽬的构建,需要先安装好相应的版本。
1.2 开发⼯具若依系统采⽤Eclipse作为开发⼯具。
但不局限于Eclipse。
此处仅介绍在Eclipse搭建开发环境所需的操作。
2. 开发环境搭建2.1 开发⼯具的配置2.1.1 配置Maven进⼊Window->Preferences->Maven->Installations页⾯,设置已经安装好的Maven2.1.2 配置Maven仓库路径进⼊Window->Preferences->Maven->User Settings页⾯,配置仓库路径2.1.4 关闭校验进⼊Window->Preferences->Validation页⾯,勾选“Suspend all validators”,关闭校验2.2 导⼊⼯程通过Eclipse导⼊⼯程,步骤如下:(1)点击左侧项⽬区域—>Import…(2)选择RuoYi(3)点击Finish(4)RuoYi的代码就被导出到Eclipse中了,此时可以在⼯程视图中看到。
3. 运⾏若依系统3.1 必要的配置3.1.1 修改数据库连接编辑src/main/ resources⽬录下的application-druid.yml ⽂件,修改数据库地址账号信息。
执⾏sql/ ry_20180423.sql,quartz.sql 两个⽂件 ⽇期随版本变化3.1.2 开发环境配置编辑src/main/ resources⽬录下的application.yml ⽂件,默认端⼝为803.1.3 代码⽣成配置编辑src/main/ resources⽬录下的application.yml ⽂件,默认为module,根据实际情况修改即可。
⽣成的表要有注释注:如对模板有特殊需求,可⾃⾏修改。
wampserver使用手册

WampServer使用手册一、简介1. WampServer是一款用于Windows操作系统的开发环境,用于支持Apache、MySQL和PHP的集成软件。
2. 它允许用户在本地计算机上搭建和运行Web应用程序,使得开发和调试工作变得更加方便快捷。
二、安装WampServer1. 下载用户可以在WampServer冠方全球信息站上下载最新版本的安装程序。
2. 安装过程双击安装程序,按照提示进行安装,选择安装路径及其他相关配置选项。
3. 启动WampServer安装完成后,用户可以在桌面上找到WampServer的快捷方式,双击启动程序。
三、WampServer界面介绍1. WampServer主窗口启动WampServer后,主窗口会显示在屏幕右下角的系统托盘中,用户可以通过鼠标右键点击图标来打开WampServer主界面。
2. 主界面功能在主界面中,用户可以快速启动、停止或重启Apache和MySQL服务,还可以访问phpMyAdmin等工具。
3. 菜单栏WampServer主界面的菜单栏提供了各种设置和管理选项,用户可以进行相关配置和操作。
四、配置WampServer1. Apache配置用户可以通过WampServer的菜单栏或配置文件来对Apache进行相关设置,如修改端口、虚拟主机等。
2. MySQL配置WampServer也允许用户对MySQL进行配置,包括设置用户名、密码、端口等参数。
3. PHP配置用户可以在WampServer中对PHP进行相关配置,如启用扩展、调整性能参数等。
五、使用WampServer开发全球信息站1. 创建全球信息站文件夹用户可以在WampServer的安装目录中找到件夹,将全球信息站文件放置在其中。
2. 访问全球信息站启动WampServer后,用户可以在浏览器中输入localhost来访问自己的全球信息站。
3. 调试全球信息站WampServer集成了PHP、Apache和MySQL,用户可以在本地进行全球信息站开发和调试工作,省去了搭建服务器的麻烦。
开发环境搭建文档

开发环境搭建文档
1. 安装.
- 前往.官方网站(://./)下载适合您操作系统的最新版本 - 按照安装向导完成安装过程
2. 安装
- 用户可前往官网(://-./)下载并安装
- 用户可使用进行安装: ` `
- 用户可根据发行版本的包管理器进行安装
3. 安装/文本编辑器
- 推荐使用 (://../)
- 其他流行选择包括、等
4. 克隆项目代码
- 打开终端/命令提示符窗口
- 导航到您想存放代码的目录
- 运行 ` [项目仓库地址]`
5. 安装项目依赖
- 导航到项目根目录
- 运行 ` ` 安装所有依赖包
6. 运行开发服务器(可选)
- 大多数现代前端项目需要开发服务器进行热重载等
- 查阅项目文档了解如何启动开发服务器
- 通常运行 ` ` 或 ` `
7. 开始开发
- 使用/文本编辑器打开项目
- 查阅项目文档了解项目结构和开发工作流
- 开发新功能、修复并提交代码
8. 构建发布版本(可选)
- 大多数项目需要构建优化后的发布版本
- 查阅项目文档了解构建命令
- 通常运行 ` `
恭喜您完成了开发环境的搭建!您现在可以开始编码并为项目做出贡献了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
所需工具:JDK1.8版本(根据自己电脑的操作系统下载相应的X86或X64的JDK);Tomcat7.0版本(根据自己电脑的操作系统下载相应的32位或64位的tomcat7.0);Eclipse4.3版本;MySQL5.7版本的适合笔记本电脑安装(根据自己电脑的操作系统下载相应的X86或X64的MySQL5.7);MySQL5.5版本的适合台式电脑安装(根据自己电脑的操作系统下载相应的X86或X64的MySQL5.5);Navicat Lite for MySQL 10.0.6;.NET framework4.0(根据自己电脑的操作系统下载相应的X86或X64的.NET framework4.0,之所以要安装.NET framework,是因为安装MySQL5.7版本的需要图形化界面的支持。
);tomcatPluginV321版本;Windows 32位操作系统;注:以下图解均为在32操作系统下进行。
下面都有相关软件的下载链接。
1、JDK的安装图解说明:JDK的下载地址:/javase/downloads/index.jsp选择JDK DOWNLOAD,下载前需先点击Accept License Agreement然后选择windows X86,点击下载。
下载好了双击安装,进入JDK的安装界面如下:点击→下一步进入到JDK的安装路径如需更改其安装路径点击→更改,如不需更改请单击下一步选择默认安装即可,这里我选择更改其安装路径G:\java\jdk\。
点击→下一步进入安装状态,等待JDK的安装。
完成JDK的安装会弹出这样一个安装界面:此界面为JRE的安装,安装的方法和JDK的安装方法一样,我这里更改其安装路径,如:G:\java\jre\点击→下一步等待jre的安装到这里jdk的安装就算结束了。
2、JDK环境变量的配置:详细步骤:JDK设置环境变量:我的电脑鼠标右键→属性→点击“高级系统设置”选项卡下的高级点击→环境变量(N)...在此之前请各位注意千万别新建上面的Administrator的用户变量,我们主要新建下面的系统变量新建系统变量,变量名为:JA V A_HOME指明JDK安装路径,变量值为G:\java\jdk。
在Path变量后面添加:%JA V A_HOME%\bin;%JA V A_HOME%\jre\bin;如果前面没有分号,添加前需加上英文状态下的“;”。
(ps:分号主要是用来分隔jdk的路径和其他系统程序和应用程序的路径。
)新建系统变量,变量名为:CLASSPA TH,(这样java虚拟机装载class文件的时候才知道上哪去找只有类在classpath中,java命令才能识别)变量值为:.;%JA V A_HOME%\lib;%JA V A_HOME%\lib\tools.jar(要加英文状态下的“.”表示当前路径,当前路径的意思就是你现在编译运行的程序class文件所在的地方)到这里JDK的环境变量的配置就已经搭配好了,下面就来验证是否成功。
打开命令提示符:输入cmd,在命令行输入java -version查看安装的版本,如出现下图这说明jdk安装配置成功。
3、Tomcat7.0安装及环境变量的配置图解:注:配置tomcat的环境变量前要先把JDK的系统环境配置好。
Windows 32位操作系统的Tomcat7.0下载地址:/download/u010329101/7816333下载完成后解压得到apache-tomcat-7.0.55文件夹,将其命名为tomcat7.0,此文件夹根据自己需要放在某个地方,但需要记住文件的路径。
这里我选择的是G:\,接下来配置tomcat环境变量:新建系统变量,变量名:CATALINA_BASE,变量值:tomcat7.0再新建系统变量,变量名:CATALINA_HOME,变量值:tomcat7.0找到系统变量中的CLASSPATH,在其变量值后面添加;%CATALINA_HOME%\lib\servlet-api.jar;找到系统变量中的path ,在其变量值后面添加;%CATALINA_HOME%\lib;%CATALINA_HOME%\bin;在命令提示符中输入startup,出现如下两个信息页面时表示tomcat服务已经启动,再打开浏览器在网址栏中输入:http://localhost:8080会出现tomcat自带的jsp页面。
注意:当你打开浏览器是没出现第三幅图时,说明tomcat的服务没有启动,只有当前面两幅图没关闭得情况才能看到第三幅图片。
到这里tomcat的环境配置配置好了。
4、Eclipse的安装及集成JDK和tomcat图解:Eclipse下载地址:/soft/71687.html。
打开下载解压后的eclipse.exe,错误!点击window--preferences,选择java---installed JRES,在右侧就会出现我们以前配置好的JDK(这里没有演示JDK的安装,大家到网上搜索一下就行),点击OK.接下来我们要集成Tomcat,在刚才的对话框中选择Server--最后一项-(运行环境),在最上角点击Add添加选择服务器,下一步选择Apache tomcat v7.0。
然后选择tomcat的解压路径和下方的JRE下面的jre7,完成到这里Eclipse集成JDK和tomcat也就完成了。
4、MySQL5.7的安装及配置图解说明(后面还有一种5.5版本的MySQL安装图解)Windows32位操作系统的MySQL下载地址:/downloads/mysql/5.7.htmlWindows32位操作系统的.NET framework 4.0下载地址:/soft/3934.html#adxz之所以下载安装.NET framework 4.0是因为安装MySQL需要一个界面的支持,如果不安装.NET一开始就会弹出错MySQL的安装错误。
这里就不介绍.NET framework的详细安装过程了。
接下来就是MySQL的安装图解。
如下图:点击Windows(X86,32-bit),zip archive Download 下载,下载MySQL需要创建一个Oracle用户账号,创建用户后就可以下载了。
下载完成后双击进入安装,如下图:点击上图红框“Install MySQL Products”进入安装界面,如下图:根据上图当中第一步骤与第二步骤,进入下图:进入设置界面,如下图:在原来旧的版本当中,安装类型有3种安装类型:Typical(典型安装)、Complete(完全安装)和Custom(定制安装)。
Typical(典型安装)安装只安装MySQL服务器、mysql命令行客户端和命令行实用程序。
命令行客户端和实用程序包括mysqldump、myisamchk和其它几个工具来帮助你管理MySQL服务器。
Complete(完全安装)安装将安装软件包内包含的所有组件。
完全安装软件包包括的组件包括嵌入式服务器库、基准套件、支持脚本和文档。
Custom(定制安装)安装允许你完全控制你想要安装的软件包和安装路径。
而在新版本当中,选项有所不同,不过我这里默认选第一项了,MySQL的安装路径需要更改的可以根据自己需要安装路径,其它选项请看下图:进入安装前环境验证,如下图:点击“Execute”按钮后,可能会下载一些程序,到时你自己点击安装就行了,直到所有安装完成就OK了,如下图:点击“Next”进入安装,如下图:网络不好的,得下一阵子呢,等着吧!当安装完了,如下图:接着下一步,如下图:进入服务器配置,可以选择3种服务器类型,选择哪种服务器将影响到MySQL Configuration Wizard(配置向导)对内存、硬盘和过程或使用的决策。
Developer Machine(开发机器):该选项代表典型个人用桌面工作站。
假定机器上运行着多个桌面应用程序。
将MySQL服务器配置成使用最少的系统资源。
Server Machine(服务器):该选项代表服务器,MySQL服务器可以同其它应用程序一起运行,例如FTP、email和web服务器。
MySQL服务器配置成使用适当比例的系统资源。
Dedicated MySQL Server Machine(专用MySQL服务器):该选项代表只运行MySQL服务的服务器。
假定运行没有运行其它应用程序。
MySQL服务器配置成使用所有可用系统资源。
如下图:点击“Next”按钮进入用户创建及root的密码设置,有一项current password 这一文本框不要填内容,接着填写root 密码下图:点击“Next”进入系统服务Myqsl配置,如下图:点击“Next”进入日志配置界面,如下图:我简单配置错误日志存放路径,如果不想进入日志配置,那就在“服务器配置”那里不选高级配置,如图下图:配置日志后点击“Next”进入最后配置,如下图:接下来我们来使用MySQL Workbench验证MySQL5.7是否安装成功了,如下图:输入密码后,查询一下,如下图:到这里MySQL的安装就完成了。
5、MySQL5.7设置系统环境变量打开我的电脑鼠标右键→属性→点击“高级系统设置”选项卡下的高级新建系统变量,变量名:MYSQL_HOME 变量值:D:\Program Files\MySQL\MySQL Server 5.7 变量值为你的MySQL5.7的安装路径。
在path路径下添加值“;%MYSQL_HOME%\bin;”。
MySQL5.7安装完成,我们验证一下,是否可以正常使用,在命令栏中输入:mysql -u root -p,然后输入刚刚安装MySQL设置的root的密码。
如下图:到这里MySQL5.7的系统环境就配置完成了。
6、MySQL5.5的安装图解Windows32位操作系统,MySQL5.5版本下载地址:/downloads/mysql/5.5.html这里下载MySQL5.5和下载MySQL5.7同样的方式,这里就不详细介绍了。
下载完成后点击安装:点击next打上勾,再点击Next点击Custom,在次说明下:Typical(典型安装) Installs the most common program features.Recommended for most users. 意思是:安装最常用的程序功能。
建议大多数用户使用。
Custom(自定义安装) Allows uers to choose which program features will be installed and where they will be installed.Recommended for advanced users. 意思是:允许用户选择安装的程序功能和安装的位置,建议高级用户使用。
