wordpress模板标签函数大全二次开发手册
超详细WordPress常用函数

<title> <?php wp_title(’ | ‘,true,’right’); ?> <?php bloginfo(’name’); ?> - <?php bloginfo(’description’); ?> </title>
在博客首页可以显示这样的效果“月夜 - 分享网络知识·享受快乐生活”;在 文章页,可以显示这样的效果“用好 WordPress 不可不知的 50 个函数 | 月夜 分享网络知识·享受快乐生活”;而在分类页面,则可以显示这样的效果“网站 相关 | 月夜 - 分享网络知识·享受快乐生活”;等等。
limit=10 表示显示的文章存档的最大数量为 10,超过次数,则超出部分不显示;
尽管参数稍多,显得略为复杂,但其实只需注意 type、show_post_count 以及 limit 等三个参量即可。
4.wp_list_categories()
和 wp_get_archives()函数类似,wp_list_categories()函数用来获取博客文章 的分类信 息,并可以通过设置适当的函数参数,将其显示出来。该函数的参数 和 wp_get_archives()函数类似,都需要使用&连接,放在单引号 (’)中以字符
bloginfo(’charset’) 显示博客的编码方式,如“UTF-8”;
一种常见的使用 bloginfo()函数的组合如下:
<a href=”<?php bloginfo(’url’); ?>” title=”<?php bloginfo(’ description’); ?>” ><?php bloginfo(’name’); ?>
wordpress简单二次开发

前台不加载多语言包WordPress 前台不加载多语言包WordPress 通过getText类库来实现多语言功能,但是这个库运行效率比较低,是WordPress 运行速度的一个大瓶颈。
由于我们平时用的主题可以通过修改主题文件直接汉化成中文,因此在网站前台加载语言包并不是必须的。
( \+ N6 d( W: t4 b5 V9 v6 f. ]+ @6 ?; h. ?6 U我们可以通过修改wp-config.php 文件来阻止WordPress 在前台加载语言包。
打开wp-config.php ,把require_once(ABSPA TH . 'wp-settings.php'); 改成下面的代码:( \+ N6 d( W: t4 b5 V9 v6 f. ]+ @6 ?; h. ?6 U1 2 3 4 5 6 if(WP_ADMIN === true) {define ('WPLANG','zh_CN');}else{define ('WPLANG','xxxxxxxxx');}require_once(ABSPA TH .'wp-settings.php');这个方法原理是通过改变WPLANG 常量使WordPress 不能正确加载语言包从而提高运行速度。
通过测试,去除语言包后,WordPress 运行速度可以提高0.3~0.5s 左右。
( \+ N6 d( W: t4 b5 V9 v6 f. ]+ @6 ?; h. ?6 U.首页»PHP, WordPress»改变WordPress 默认显示的文章类型改变WordPress 默认显示的文章类型2012-05-154条评论WordPress 从2.9 开始加入的自定义文章类型功能(Custom post type),给二次开发带来了很大方便,我们完全可以用WordPress 构建更加复杂的站点。
WORDPRESS函数使用说明

WORDPRESS函数使用说明WordPress是一个非常流行的开源内容管理系统(CMS),它提供了丰富的功能和灵活的扩展性,使得用户可以轻松创建和管理自己的网站。
WordPress的功能主要是通过函数调用来实现的,函数提供了许多方便的方法来完成各种任务,包括创建页面、发布文章、添加插件、更改主题等。
在这篇文章中,我们将详细介绍一些常用的WordPress函数,以及它们的使用说明。
1. get_header(和get_footer(: 这两个函数用于在页面中引入网站的头部和底部。
可以将它们放置在页面的适当位置,以保证每个页面都有一致的布局和样式。
2. bloginfo(: 这个函数用于输出网站的基本信息,比如网站的名称、描述、URL等。
可以使用不同的参数来获取不同的信息,比如bloginfo('name')将输出网站的名称,bloginfo('description')将输出网站的描述。
3. wp_nav_menu(: 这个函数用于创建自定义菜单。
可以通过在WordPress后台创建菜单,并给菜单分配位置,然后使用wp_nav_menu(函数将菜单输出到指定位置。
4. get_sidebar(: 这个函数用于引入侧边栏的内容。
可以将它放置在页面的适当位置,以显示一些附加的信息、小工具或广告。
6. the_loop(: 这个函数用于循环输出查询结果。
通常配合wp_query(函数一起使用,可以在循环中使用其他函数来输出文章的标题、内容、缩略图等信息。
7. get_permalink(: 这个函数用于获取文章或页面的永久链接。
可以使用这个函数来生成自定义的链接,比如在文章列表中添加“阅读全文”链接。
8. the_title(和the_content(: 这两个函数分别用于输出文章或页面的标题和内容。
可以将它们放置在循环中,以逐个输出查询结果。
9. the_post_thumbnail(: 这个函数用于输出文章或页面的特色图像。
wordpress函数说明(已汉化中文)

终于有人翻译成中文了,呵呵,以后开发更加方便~转载如下:Functions by category 分类函数1、Post, Page, Attachment and Bookmarks Functions 文章,页面,附件和链接的函数get_adjacent_post返回邻近的文章的信息数组,详情见:/Function_Reference/get_adjacent_post.get_children检索附件、版本、子页面等信息,一般情况下由父文章执行,详情见:/Function_Reference/get_children.get_extended获取文章more标签分割的数组.$post是文章的内容get_next_post获取下一篇邻近的文章信息.get_post返回单篇文章的信息数组或对象,$id是文章id,注意这里只能用变量,详情见:/Function_Reference/get_post.get_post_ancestors返回基于文章ID的父文章的信息数组.get_post_mime_type返回基于附件ID的方式类型信息.get_post_status返回基于文章ID的文章状态.get_post_type返回基于文章ID的文章类型.get_previous_post返回上一篇邻近的文章信息.get_posts获取一系列文章的集合,详情见:/Template_Tags/get_posts.is_post已弃用.is_single判断是否规定的单篇日志.is_sticky判断文章是否置顶.register_post_type注册发布类型,详情见:/Function_Reference/register_post_type.wp_get_recent_posts返回最近发布的文章数组.wp_get_single_post返回单篇文章的的数组或对象,同get_post().wp_delete_post删除文章、页面或附件,$force_delete为true时不经过回收站.wp_insert_post发表一片文章或页面,详情见:/Function_Reference/wp_insert_post.wp_publish_post通过更改文章状态来发表文章wp_update_post更新一篇文章,详情见:/Function_Reference/wp_update_post.get_all_page_ids返回所有页面的数组.get_page返回一个页面的对象或数组,详情见:/Function_Reference/get_page.get_page_link获取页面的链接,$id是页面ID,$leavename 判断是否允许使用页面名, $sample 判断是否示例链接get_page_by_path获取一篇基于地址的页面对象或数组,$page_path是页面地址,$output指定输出类型是否对象或数组,默认是对象.get_page_by_title获取一篇基于标题的页面对象或数组,$page_title是页面标题, $output 是输出类型,默认对象, $post_type 是文章类型,默认page.get_page_children在编号相匹配的页面列表中检索子页面,$page_id是父页面的ID,$pages是被检索的页面数组.get_page_hierarchy返回一个数组,该数组按页面排序次序进行排序,$posts是页面的集合,$parent 是父ID.get_page_uri获取指定Id的页面uri.get_pages获取页面的集合,详情见:/Function_Reference/get_pages.is_page判断是否当前或指定的页面.page_uri_index为页面URI检索所有页面与附件。
wordpress函数大全列表整理

wordpress函数⼤全列表整理wordpress有很多的函数可供调⽤,下⾯ytkah就整理了⼀下wordpress函数⼤全供各位参考,如果要详情,可以访问https:///reference/functions/参数名/,感兴趣的朋友可以收藏⽂章,页⾯,附件,书签⽂章get_adjacent_postget_boundary_postget_childrenget_extendedget_next_postget_next_posts_linknext_posts_linkget_permalinkthe_permalinkget_the_excerptthe_excerptget_the_post_thumbnailget_postget_post_fieldget_post_ancestorsget_post_mime_typeget_post_statusget_post_formatset_post_formatget_delete_post_linkget_previous_postget_previous_posts_linkprevious_posts_linkhave_postsis_post(不赞成)is_singleis_stickyget_the_IDthe_IDthe_postwp_get_recent_postswp_get_single_posthas_post_thumbnailhas_excerpthas_post_format⾃定义⽂章状态register_post_status⾃定义⽂章类型register_post_typeis_post_type_archivepost_type_archive_titleadd_post_type_supportremove_post_type_supportpost_type_supportsset_post_typepost_type_existsget_post_typeget_post_typesget_post_type_archive_linkget_post_type_objectget_post_type_capabilitiesget_post_type_labelsis_post_type_hierarchical⽂章插⼊/移除lwp_delete_postwp_insert_postwp_publish_postwp_trash_postwp_update_post页⾯get_all_page_idsget_ancestorsget_page(不赞成)get_page_linkget_page_by_pathget_page_by_titleget_page_childrenget_page_hierarchyget_page_uriget_pagesis_pagepage_uri_indexwp_link_pageswp_dropdown_pages⾃定义域 (⽂章信息 postmeta)add_post_metadelete_post_metaget_post_customget_post_custom_keysget_post_custom_valuesget_post_metaupdate_post_metaregister_meta附件get_attached_fileimage_resize(不赞成)is_attachmentis_local_attachmentset_post_thumbnailupdate_attached_filewp_attachment_is_imagewp_create_thumbnail(不赞成)wp_insert_attachmentwp_delete_attachmentwp_get_attachment_imagewp_get_attachment_linkwp_get_attachment_image_srcwp_get_attachment_metadatawp_get_attachment_thumb_filewp_get_attachment_thumb_urlwp_get_attachment_urlwp_check_for_changed_slugswp_count_postswp_get_mime_typeswp_mime_type_iconwp_generate_attachment_metadata wp_prepare_attachment_for_jswp_update_attachment_metadata 书签(链接)get_bookmarkget_bookmarkswp_get_post_categories条件项wp_set_post_categorieswp_get_post_tagswp_set_post_tagswp_get_post_termswp_set_post_termswp_count_termshas_termis_object_in_term其他add_meta_boxremove_meta_boxget_the_IDthe_IDget_the_authorthe_authorget_the_author_posts get_the_contentthe_contentget_the_titlethe_titlethe_title_attributewp_trim_excerptwp_get_post_revision wp_get_post_revisions wp_is_post_revision paginate_links分类,标签,分类法分类cat_is_ancestor_ofget_all_category_idsget_ancestorsget_cat_IDget_cat_nameget_categoriesget_categoryget_category_by_path get_category_by_slug get_the_category_by_ID get_the_category_list get_category_linkget_category_parents get_the_categorysingle_cat_titlein_categoryis_categorythe_categorywp_category_checklist wp_dropdown_categories wp_list_categories分类创建wp_create_categorywp_delete_categorywp_insert_category标签get_tagget_tag_linkget_tagsget_the_tag_listget_the_tagshas_tagis_tagthe_tagssingle_tag_titletag_descriptionwp_generate_tag_cloud wp_tag_cloud分类法get_object_taxonomiesget_edit_term_linkget_edit_term_linkget_taxonomyget_taxonomiesget_termget_the_term_listget_term_bythe_termsget_the_termsget_term_childrenget_term_linkget_termsis_taxonomyis_taxonomy_hierarchicalis_term(不赞成)taxonomy_existsterm_existsregister_taxonomyregister_taxonomy_for_object_type wp_get_object_termswp_remove_object_termswp_set_object_termswp_insert_termwp_update_termwp_delete_termwp_terms_checklist⽤户、作者及权限权限add_capadd_roleauthor_cancurrent_user_cancurrent_user_can_for_blogget_roleget_super_adminsis_super_adminmap_meta_capremove_capremove_roleuser_can⽤户和作者auth_redirectcount_userscount_user_postscount_many_users_postsemail_existsget_currentuserinfoget_current_user_idget_profile(不赞成)get_user_byget_userdataget_usernumposts(不赞成)get_usersset_current_user(不赞成)user_pass_ok(不赞成)wp_authenticateusername_existsvalidate_usernamewp_dropdown_userswp_get_current_userwp_set_current_userwp_set_passwordget_author_posts_urlget_the_modified_authoris_multi_author⽤户 metaadd_user_metadelete_user_metaget_user_metaupdate_user_metaget_the_author_meta⽤户添加和删除wp_create_userwp_delete_userwp_insert_userwp_update_user登录和注销is_user_logged_inwp_login_formwp_signonwp_logoutwp_loginout供稿(Feed)bloginfo_rsscomment_author_rsscomment_linkcomment_text_rssdo_feeddo_feed_atomdo_feed_rdfdo_feed_rssdo_feed_rss2fetch_feedfetch_rss(不赞成)get_author_feed_linkget_bloginfo_rssget_category_feed_linkget_comment_linkget_comment_author_rssget_post_comments_feed_link get_rss(不赞成)get_search_comments_feed_link get_search_feed_linkget_the_category_rssget_the_title_rsspost_comments_feed_linkrss_enclosurethe_title_rssthe_category_rssthe_content_rss(不赞成)the_excerpt_rsswp_rss(不赞成)评论,通知和引⽤(Ping,Trackback) add_pingadd_comment_metacheck_commentcomment_textcomment_formcomments_numberdiscover_pingback_server_uri delete_comment_metado_all_pingsdo_enclosedo_trackbacksgeneric_pingget_approved_commentsget_avatarget_commentget_comment_textget_comment_metaget_commentswp_list_commentsget_enclosedget_lastcommentmodifiedget_pungget_to_pinghave_commentsget_comment_authoris_trackbackpingbackprivacy_ping_filtersanitize_comment_cookies trackbacktrackback_urltrackback_url_listupdate_comment_metaweblog_pingwp_allow_commentwp_count_commentswp_delete_commentwp_filter_commentwp_get_comment_statuswp_get_current_commenterwp_insert_commentwp_new_commentwp_set_comment_statuswp_throttle_comment_floodwp_update_commentwp_update_comment_countwp_update_comment_count_now 评论循环comment_classcomment_IDcomment_authorcomment_datecomment_timeget_comment_dateget_comment_time评论分页paginate_comments_links previous_comments_linknext_comments_linkget_comment_pages_count远程(remote)wp_remote_getwp_remote_retrieve_bodywp_get_http_headerswp_remote_fopen动作(Action),过滤器(Filter)和插件过滤器has_filteradd_filterapply_filtersapply_filters_ref_arraycurrent_filtermerge_filtersremove_filterremove_all_filters动作has_actionadd_actiondo_actiondo_action_ref_arraydid_actionremove_actionremove_all_actions插件plugin_basenameplugins_urlget_plugin_dataget_admin_page_titleplugin_dir_pathregister_activation_hookregister_deactivation_hookmenu_page_urlis_plugin_activeis_plugin_active_for_networkis_plugin_inactiveis_plugin_pageadd_contextual_help(不赞成)get_plugins⼩⼯具is_active_widgetregister_widgetthe_widgetunregister_widgetwp_add_dashboard_widgetwp_convert_widget_settingswp_get_sidebars_widgets(不赞成)wp_get_widget_defaultswp_register_sidebar_widgetwp_register_widget_controlwp_set_sidebars_widgets(不赞成)wp_unregister_sidebar_widgetwp_unregister_widget_controlwp_widget_description设置register_settingunregister_settingsettings_fieldsdo_settings_fieldsdo_settings_sectionsadd_settings_fieldadd_settings_sectionadd_settings_errorget_settings_errorssettings_errors短标签add_shortcodedo_shortcodedo_shortcode_tag(不赞成)get_shortcode_regexremove_shortcoderemove_all_shortcodesshortcode_attsshortcode_parse_attsstrip_shortcodes主题相关Include 函数comments_templateget_footerget_headerget_sidebarget_search_form其他函数add_custom_backgroundadd_custom_image_header(不赞成)add_image_sizeadd_theme_supportbody_classcurrent_theme_supportsdynamic_sidebarget_404_templateget_archive_templateget_attachment_templateget_author_templateget_body_classget_category_templateget_comments_popup_templateget_current_themeget_date_templateget_header_imageget_header_textcolorget_home_templateget_locale_stylesheet_uriget_page_templateget_paged_templateget_post_classget_query_templateget_search_templateget_single_templateget_stylesheetget_stylesheet_directoryget_stylesheet_directory_uriget_stylesheet_uriget_tag_templateget_taxonomy_templateget_templateget_template_directoryget_template_directory_uriget_template_partget_theme(不赞成)wp_get_themesget_theme_data(不赞成)get_theme_supportget_theme_modget_theme_modsget_theme_rootget_theme_rootsget_theme_root_uriget_themes(不赞成)has_header_imageheader_imageheader_textcolorin_the_loopis_child_themeis_active_sidebaris_admin_bar_showingis_customize_previewis_dynamic_sidebarlanguage_attributesload_templatelocale_stylesheetlocate_templatepost_classpreview_themepreview_theme_ob_filter preview_theme_ob_filter_callback register_nav_menuregister_nav_menusget_registered_nav_menuswp_create_nav_menuregister_sidebarregister_sidebarsregister_theme_directory remove_theme_modremove_theme_modsremove_theme_supportrequire_if_theme_supports search_theme_directoriesset_theme_modswitch_themevalidate_current_theme unregister_nav_menu unregister_sidebarwp_add_inline_stylewp_clean_themes_cachewp_get_archiveswp_get_nav_menu_itemswp_get_themewp_nav_menuwp_oembed_remove_provider wp_page_menuwp_title格式化(Formatting)absintadd_magic_quotes addslashes_gpcantispambotattribute_escapebackslashitbalanceTagsclean_preclean_url(不赞成)convert_charsconvert_smiliesent2ncresc_attresc_htmlesc_jsesc_textareaesc_sqlesc_urlesc_url_rawforce_balance_tagsformat_to_editformat_to_post(不赞成)funky_javascript_fix htmlentities2is_emailjs_escape(不赞成)make_clickablepopuplinksremove_accentssanitize_emailsanitize_file_namesanitize_html_classsanitize_keysanitize_mime_type sanitize_optionsanitize_sql_orderby sanitize_text_fieldsanitize_titlesanitize_title_for_query sanitize_title_with_dashes sanitize_userseems_utf8stripslashes_deep trailingslashit untrailingslashiturlencode_deepurl_shortenutf8_uri_encodewpautopwptexturizewp_filter_kseswp_filter_post_kseswp_filter_nohtml_kseswp_iso_descramblerwp_kseswp_kses_array_lcwp_kses_attrwp_kses_bad_protocolwp_kses_bad_protocol_once wp_kses_bad_protocol_once2 wp_kses_check_attr_valwp_kses_decode_entitieswp_kses_hairwp_kses_hookwp_kses_html_errorwp_kses_js_entitieswp_kses_no_nullwp_kses_normalize_entities wp_kses_normalize_entities2 wp_kses_splitwp_kses_split2wp_kses_strip_slasheswp_kses_versionwp_make_link_relativewp_normalize_pathwp_rel_nofollowwp_richedit_prewp_specialcharswp_trim_wordszeroisecurrent_timedate_i18nget_calendarget_date_from_gmtget_lastpostdateget_lastpostmodifiedget_day_linkget_gmt_from_dateget_month_linkthe_dateget_the_datethe_timeget_the_timethe_modified_timeget_the_modified_timeget_weekstartendget_year_linkhuman_time_diffiso8601_timezone_to_offset iso8601_to_datetime mysql2date序列化is_serializedis_serialized_string maybe_serializemaybe_unserialize选项add_optionadd_site_optiondelete_optiondelete_site_optionform_optionget_alloptions(不赞成)get_site_optionget_site_urlget_admin_urlget_user_optionget_optionupdate_optionupdate_site_option update_user_optionwp_load_alloptions Transientsset_transientget_transientdelete_transientset_site_transientget_site_transientdelete_site_transient后台菜单add_menu_pageremove_menu_pageadd_submenu_page remove_submenu_page add_object_pageadd_utility_pageadd_comments_pageadd_dashboard_pageadd_links_pageadd_management_page add_media_pageadd_options_pageadd_pages_pageadd_plugins_pageadd_posts_pageadd_theme_pageadd_users_page⼯具栏add_groupget_nodeget_nodes表单帮助checkeddisabledselectedsubmit_buttonget_submit_buttonNonces and Refererscheck_admin_referercheck_ajax_refererwp_create_noncewp_explain_nonce(不赞成)wp_get_original_refererwp_get_refererwp_nonce_ayswp_nonce_fieldwp_nonce_urlwp_original_referer_fieldwp_referer_fieldwp_send_jsonwp_send_json_errorwp_send_json_successwp_verify_nonceXMLRPCxmlrpc_getpostcategory xmlrpc_getposttitlexmlrpc_removepostdatauser_pass_ok(不赞成)本地化___x_n_nx_e_ex__ngettextesc_attr__esc_attr_eget_localeload_default_textdomain load_plugin_textdomainload_textdomainload_theme_textdomainis_rtl定时spawn_cronwp_clear_scheduled_hook wp_cronwp_get_schedulewp_get_scheduleswp_next_scheduledwp_reschedule_eventwp_schedule_eventwp_schedule_single_event wp_unschedule_eventwp_dequeue_scriptwp_dequeue_stylewp_deregister_scriptwp_deregister_stylewp_enqueue_scriptwp_enqueue_stylewp_localize_scriptwp_register_scriptwp_register_stylewp_script_iswp_style_isSQLget_tax_sqlget_meta_sqlget_posts_by_author_sql杂项add_editor_styleadd_query_argadmin_urlbool_from_yncache_javascript_headers capital_P_dangitclean_blog_cachecontent_urldo_robotsflush_rewrite_rulesget_bloginfoget_num_queriesget_post_statiget_post_statusesget_query_varhome_urlincludes_urlis_blog_installedis_main_siteis_main_queryis_multisiteis_sslis_wp_errorlog_app(不赞成)make_url_footnote(不赞成)network_admin_url network_home_urlnetwork_site_urlnocache_headersplugin_dir_urlquery_postsremove_query_argrewind_postssetup_postdatasite_urlstatus_headerunzip_filevalidate_filevalidate_file_to_editwpwp_cache_setwp_cache_getwp_cache_reset(不赞成)wp_check_filetypewp_clearcookiewp_diewp_editorwp_footerwp_get_cookie_login(不赞成)wp_get_image_editorwp_get_installed_translationswp_hashwp_handle_sideloadwp_headwp_install_defaultswp_is_mobilewp_mailwp_mkdir_pwp_new_user_notificationwp_password_change_notificationwp_notify_moderatorwp_notify_postauthorwp_parse_argswp_redirectwp_reset_postdatawp_reset_querywp_saltwp_set_auth_cookiewp_safe_redirectwp_upload_bitswp_upload_dirwp_list_pluckwp_text_diffpost_submit_meta_boxpings_openis_page_templateis_authorlike_escape多站点管理员confirm_delete_usersis_user_member_of_blogwp_dashboard_quotaadmin_notice_feed(不赞成)avoid_blog_page_permalink_collision check_import_new_userscheck_upload_sizechoose_primary_blogdisplay_space_usagefix_import_form_sizeformat_code_langget_site_allowed_themesgrant_super_adminms_deprecated_blogs_filemu_dropdown_languagesnew_user_email_admin_noticeredirect_user_to_blogrefresh_user_detailsrevoke_super_adminsecret_salt_warningsend_confirmation_on_profile_email show_post_thumbnail_warning(不赞成)site_admin_noticesync_category_tag_slugsupdate_option_new_admin_email update_user_statusupload_is_user_over_quotaupload_space_settingwpmu_delete_blogwpmu_delete_userwpmu_get_blog_allowedthemes_admin_notice_multisite_activate_plugins_page 其他⽅法add_blog_optiondelete_blog_optionget_blogaddress_by_domainget_blogaddress_by_idget_blogaddress_by_nameget_blog_detailsget_blog_optionget_blog_statusget_id_from_blognameget_last_updatedis_archivedrefresh_blog_detailsrestore_current_blogswitch_to_blogupdate_archivedupdate_blog_detailsupdate_blog_optionupdate_blog_statuswpmu_update_blogs_datems_cookie_constantsms_file_constantsms_subdomain_constantsms_upload_constantsadd_existing_user_to_blogadd_new_user_to_blogadd_user_to_blogcheck_upload_mimescreate_empty_blogdomain_existsfilter_SSLfix_phpmailer_messageidforce_ssl_contentget_active_blog_for_userget_admin_users_for_domainget_blogs_of_userget_blog_countget_blog_id_from_urlget_blog_permalinkget_blog_postget_current_siteget_dashboard_blogget_dirsizeget_most_recent_post_of_userget_sitestatsget_space_allowedget_space_usedget_upload_space_availableget_user_countget_user_id_from_string(不赞成)global_termsinsert_bloginstall_bloginstall_blog_defaultsis_blog_user(不赞成)is_email_address_unsafeis_upload_space_availableis_user_option_localis_user_spammymaybe_add_existing_user_to_blogmaybe_redirect_404newblog_notify_siteadminnewuser_notify_siteadminrecurse_dirsizeredirect_this_siteremove_user_from_blogsignup_nonce_checksignup_nonce_fieldsupdate_blog_publicupdate_posts_countupload_is_file_too_bigupload_is_user_over_quota upload_size_limit_filterusers_can_register_signup_filter welcome_user_msg_filterwp_get_siteswpmu_activate_signupwpmu_create_blogwpmu_create_userwpmu_log_new_registrations wpmu_signup_blogwpmu_signup_blog_notification wpmu_signup_userwpmu_signup_user_notification wpmu_validate_blog_signup wpmu_validate_user_signup wpmu_welcome_notification wpmu_welcome_user_notification get_current_site_name(不赞成)is_subdomain_installms_not_installedms_site_checkwpmu_current_site(不赞成)。
29个实用的WordPress主题函数使用技巧

29个实用的WordPress主题函数使用技巧WordPress主题一般有一系列的php文件和一个style. css文件,而其中功能最为强大的文件则是functions. php。
WordPress 有非常多的常用函数,你可以通过添加和删除一些函数来增加WordPress主题的功能,而不需要修改任何的主题文件。
本文的目标读者是WordPress 主题开发者,需要懂一些基本的PHP知识。
另,下文提到的所有代码都必须添加到functions. php文件里面。
1,添加Google Analytics 统计只需要把下面的代码添加到functions. php文件里面——注意把里面的中文部分替换成你的Google 统计代码,然后你就不用担心了。
<?phpadd_action('wp_footer', 'add_googleanalytics');function add_googleanalytics() { ?>// 把Google 统计代码复制到这里<?php } ?>2,给WordPress 博客添加一个 Favicon 图标。
每一个博客都应该有一个独一无二的标志,你可以通过添加代码到header.php来实现。
当然,你也可以通过添加代码到functions.php来实现。
添加完下面的代码后,只需要把Favicon.ico文件上传到网站根目录即可。
// add a favicon to yourfunction blog_favicon() {echo '<link rel="Shortcut Icon" type="image/x-icon" href="'.get_bloginfo('wpurl').'/favicon.ico" />';}add_action('wp_head', 'blog_favicon');3,移除WordPress版本号。
dedecms 标签二次开发 标签详解

<?php/***志龙二次开发标签(基于type标签的二次开发,可以实现指定多个typeid,用于调用多个栏目)* 例子是{dede:type typeid='x,x,x,x,....'}属于全局标签,此处的x指的是栏目ID的哦!********底层模板[field:typeurl/]********底层模板[field:typename/]【一般用于调用多个顶级栏目。
制作栏目导航,后续会开发可以实现同时调用顶级栏目下二级栏目】********{/dede:type} 为了便于以后的学习者加以开发,志龙在这里尽可能多的对代码进行注释,有兴趣的朋友可以参考,结合dedetag.php dedesql.php去看咯***********************************************************/if (!defined('DEDEINC'))exit('Request Error!');function lib_demo2(&$ctag, &$refObj)//此处可能会有人疑惑,这两个变量$ctag,$refObj,其实这里应用了引用传递,有&符,你需要了解PHP相关知识,他们是两个类,可以通过var_dump()测试,而且他们两个可以接收你在引用该标签的,后面所加属性以及属性值【注意:可以接收任何你所赋予的属性和属性值,若是下面想调用就得从数据库里调用而且通过函数处理】{//echo '<pre>';//var_dump($row1);//die();global $dsql, $envs; //定义了两个全局变量$attlist = 'typeid|0';//这是typeid的默认值0FillAttsDefault($ctag->CAttribute->Items, $attlist);//函数处理,这个函数是用来将属性值赋予到当前符号表里extract($ctag->CAttribute->Items, EXTR_SKIP);//将类ctag这个类下面的对象实例中的数组进行拆分,将其键名作为作为变量名,值就是该变量的值,这个大写的后的参数是为了防止变量名冲突$innertext = trim($ctag->GetInnerText());//获取底层模板,并且去除里面的空字符$revalue = "";//给变量赋值为空if ($typeid == 0) {$typeid = (isset($refObj->TypeLink->TypeInfos['id']) ? $refObj->TypeLink->TypeInfos['id'] : $envs['typeid']);}//这是一个判断句,就是使用该标签时,typeid没有赋值,利用一个三目表达式来确定其typeid值,若是设置了TypeInfos['id']),那么typeid为$refObj->TypeLink->//TypeInfos['id'],没有设置就为$envs['typeid'] 【特别说明:此处的判断作用并不大,因为咱们这个标签可以用于多个typeid,且最可能是的你没有指定ID,而不是你指定的ID为0,你可以通过单方面的指定ID等于0,去测试效果,它会告诉你赋值不能为空哦,哈哈,测试的时候你可别用你数据库里没有的栏目ID,硬加上去啊,后果是不显示任何东西】$row1=$ctag->CAttribute->Items['row'];//此处获取传入的属性row和其值,为后面的判断服务if (empty($typeid))return '属性typeid赋值不能为空哦,亲!';//此处再次判断typeid,若为空,就返回木有指定typeid//注意若是将SetQuery改为GetOne,将会只生效typeid里的第一个值,其他值不生效if(!empty($row1)){$dsql->SetQuery("Selectid,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepathFrom `dede_arctype` where id in ($typeid) limit 0,$row1 ");//此处是一个查询语句,要找原因的话最好是去查看dedesql.class.php,这个类,注意次数的$typeid,我们通过上面获取的typeid来查询,当属性里面有这个参数且赋值了才这样查询数据库}else{ $dsql->SetQuery("Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepathFrom `dede_arctype` where id in ($typeid)");}//与上面相反的处理if (trim($innertext) == '')//若是去除空格后,底层模板仍然为空,其实就是说使用标签的时候没有写底层字段,直接会输出其自带的模板$innertext = GetSysTemplets("part_type_list.htm");$dsql->Execute();//返回查询的数据//var_dump($zzl);//die();$dtp = new DedeTagParse();//该函数是建立新的织梦模板类【其实去看下dedetag.class.php,你就明白咋回事了】$dtp->SetNameSpace('field', '[', ']');//建立一个新的标记的命名空间while($row = $dsql->GetArray()) {//GetArray()返回当前的一条记录并把游标移向下一记录,【游标就和c里的指针差不多意思】,你通过var_dump变量$row,你就发现什么都调出来了,//又是一个条件,头疼吧,没办法,要看懂,就得慢慢摸索,你用一下var_dupm你就发现,太神奇了,$row是个关联数组啊,而且你要调用的都存在这个数组里了$row['typelink'] = $row['typeurl'] = GetTypeUrl($row['id'],MfTypedir($row['typedir']),$row['isdefault'],$row['defaultname'],$row['isp art'],$row['namerule2'],$row['moresite'],$row['siteurl'],$row['sitepath']); //你懂得这里就是为了让$dtp->LoadSource($innertext);//这个地方就是载入模板里的字符串咯//志龙测试//echo '<pre>';//var_dump($row);// print_r($ctag);//die();//志龙测试foreach($dtp->CTags as $tagid=>$ctag) {//echo '<pre>';//var_dump($dtp->CTags);//die();//遍历下这个数组你懂得,不懂的可得去学习下php,要不然真心会不知道所以然if(!empty($row[strtolower($ctag->GetName())])) {//这里又一个判断条件,若是这个什么东西$row[strtolower($ctag->GetName())]非空就执行下面的句子,然后里面加一个将字符串改成小写字母的函数,一般指的是英文的啦$dtp->Assign($tagid,$row[$ctag->GetName()]);//执行的句子是将$row[$ctag->GetName的值赋予给$tagid],就是分配指定id标记的值// echo '<pre>';// var_dump($tagid);//die();}}$revalue .= $dtp->GetResult();//最后将得到的结果拼接到这个变量里}return $revalue;//返回最终的结果就OK了,最终你会看到指定多个typeid后,都生效}//此标签的BUG:你不能调用0这个id【如:0,1,2,3或者只写0】,你只要这样写,直接导致提示,亲,你木有指定typeid哦,这个问题就让读者去处理吧!?>。
wordpress标签大全

wordpress标签大全一套完整的WordPress模板应至少具有如下文件:style.css : CSS(样式表)文件index.php : 主页模板archive.php : Archive/Category模板404.php : Not Found 错误页模板comments.php : 留言/回复模板footer.php : Footer模板header.php : Header模板sidebar.php : 侧栏模板page.php : 内容页(Page)模板single.php : 内容页(Post)模板searchform.php : 搜索表单模板search.php : 搜索结果模板当然,具体到特定的某款模板,可能不止这些文件,但一般而言,这些文件是每套模板所必备的。
基本条件判断Tagis_home() : 是否为主页is_single() : 是否为内容页(Post)is_page() : 是否为内容页(Page)is_category() : 是否为Category/Archive页is_tag() : 是否为Tag存档页is_date() : 是否为指定日期存档页is_year() : 是否为指定年份存档页is_month() : 是否为指定月份存档页is_day() : 是否为指定日存档页is_time() : 是否为指定时间存档页is_archive() : 是否为存档页is_search() : 是否为搜索结果页is_404() : 是否为“HTTP 404:Not Found” 错误页is_paged() : 主页/Category/Archive页是否以多页显示Header部分常用到的PHP函数: 博客名称(Title): CSS文件路径: PingBack Url: 模板文件路径: WordPress版本: Atom Url: RSS 2.o Url: 博客Url: 博客网页Html类型: 博客网页编码: 博客描述: 特定内容页(Post/Page)的标题模板常用的PHP函数及命令: 调用Header模板: 调用Sidebar模板: 调用Footer模板: 显示内容(Post/Page): 检查是否存在Post/Page: 如果存在Post/Page则予以显示: While 结束: If 结束字符串’) ?> : 显示时间,时间格式由“字符串”参数决定,具体参考PHP手册: 正文中的留言链接。
wordpress标签

wordpress高手之路-下篇在前面的文章中,月夜为你介绍了用好Wordpress不可不知的前近20个函数,那些函数主要包括获取博客信息的函数,获取博客内容的函数以及一些用于判断是否能满足相应条件的条件函数,等等。
今天,月夜继续为你介绍WordPress的重要函数。
本文中将要介绍的函数除get_bloginfo()外,几乎全部都是将用在WordPress主题的侧边栏上的一些函数,比如get_posts()等等。
20.get_bloginfo()该函数和我们前面的文章用好WordPress不可不知的函数(一)中介绍的bloginfo()函数实现近乎相同的功能。
主要用来显示博客的信息;而且根据后跟参数的不同,会输出博客的不同信息。
其后不跟参数时,get_bloginfo()可以显示博客名称,形如“月夜”;后跟其他参数时,可以显示对应的信息,比如get_bloginfo ( ‘description’ )用以显示博客描述信息;其他还可以使用的参数包括name、url、wpurl以及admin_email等等。
但因为其与bloginfo()函数实现相同的结果,所以,在bloginfo能够实现的情况下,月夜不推荐使用get_bloginfo()函数。
21.query_posts()query_posts()函数结合适当的参数用来控制哪些文章会在页面上显示。
形如query_posts(”cat=3,6&cat=-5,-10″)表示取分类ID为3和6的文章显示,不取分类ID为5和10的文章显示;形如query_posts(”order=ASC&s howposts=10&offset=1&orderby=date&posts_per_page=5″)意义如下:order=ASC表示按照升序排列,取为DESC则表示按降序;showposts=10则表示获取10篇文章;offset=1表示取最新的文章;orderby=date表示将文章按照日期排序;posts_per_page=5表示每页显示5篇文章。
wordpress二次开发教程手记:多站点的用户数据共享

wordpress二次开发教程手记:多站点的用户数据共享(数据表前缀为v7v3cn_)另一个为(数据表前缀为v7v3en_),我们将作为主站点,将作为主站的一个英文版的副站点。
首先打开的wp_config.php文件,并加入以下代码:define('CUSTOM_USER_TABLE', 'v7v3cn_users'); //v7v3cn_为主站点的数据库前缀define('CUSTOM_USER_META_TABLE', 'v7v3cn_usermeta');加入以上代码后两个站点之间的用户数据就实现了初步的互通,但是如果用主站的用户去登录副站点会提示没有足够的权限。
原因是因为主站储存的用户权限值是以v7v3cn来开头的,以主站的管理员为例,管理员用户ID为1,角色是administrator,则表中就有这样一条记录:user_id->1, meta_key->v7v3cn_capabilities, meta_value->a:1:{s:13:"administrator";s:1:"1";}而英文副站点的数据库中却没有以v7v3en_开头的权限值记录,所以造成权限不够的提示。
解决方法是运行一下SQL语句://向数据库中添加v7v3en_开头的权限记录值INSERT INTO `dbname`.`wp_usermeta` (`umeta_id`, `user_id`,`meta_key`, `meta_value`) VALUES (NULL, '1','v7v3en_capabilities', 'a:1:{s:13:"administrator";s:1:"1";}');这样做仅仅使用户id为1的管理员可以正常登陆这两个网站,如果创建了新的用户,无论是管理员还是普通用户,都会被提示权限不足,解决方法是在用户的注册钩子添加一个SQL数据库操作://设置主站的前缀,其它网站都共享该网站的用户数据表$main_prefix = 'v7v3cn_';//设置子站的前缀,前缀为v7v3en$addi_prefixs = array('v7v3en_');//添加功能到用户注册的钩子里add_action( 'user_register', 'dup_capabilities' ); function dup_capabilities( $user_id ) {global $main_prefix, $addi_prefixs;//获取该用户权限的值,因为不同角色的值是不同的if( $cap_val =get_user_meta( $user_id,$main_prefix.'capabilities', true ) ) {文章来源于:/article-24881-1.html。
Wordpress Category分类函数、Tags标签函数详解

Wordpress Category分类函数、Tags标签函数详解对Wordpress进行模板和插件设计,当然少不了要了解Wordpress的函数,就像要用C++、Java少不了API一样。
本篇文章总结了Wordpress Category分类函数和Tags标签函数的使用方法。
目录模板函数集(Category Template Tags)(注意:所有代码的符号均需半角符号)一、获取文章目录链接(Post Category)函数-<?phpthe_category(’arguments’);?>,多参数。
参数说明:①分隔符(seperator),目录之间的分隔符号,可以为文字或字符,默认情况下按照无序列表的形式显示。
例子:<?php the_category('seperator=•');?>②层级参数(parents),如何显示子目录链接,属性值有single和multiple。
例子:<?php the_category('parents=multiple'); ?>二、在RSS中显示文章的发表目录(Post Category in RSS Format)函数-<?php the_category_rss(’arguments’); ?>。
参数说明:①类型(type):Feed显示类型。
例子:<?php the_category_rss('type=rss');?>三、获取页面目录名称函数(Page Category Title)函数-<?phpsingle_cat_title(’prefix’,'display’); ?>,显示或返回当前页面所属目录名称。
参数说明:①前缀(prefix),目录名称前缀,默认值:不显示任何内容。
例子:<?php single_cat_title('•','display');?>②显示目录名称参数(display)。
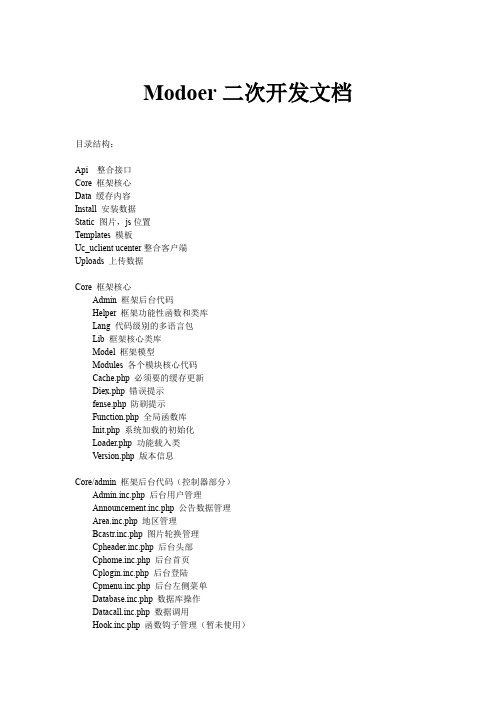
modoer二次开发文档

Modoer二次开发文档目录结构:Api 整合接口Core 框架核心Data 缓存内容Install 安装数据Static 图片,js位置Templates 模板Uc_uclient ucenter整合客户端Uploads 上传数据Core 框架核心Admin 框架后台代码Helper 框架功能性函数和类库Lang 代码级别的多语言包Lib 框架核心类库Model 框架模型Modules 各个模块核心代码Cache.php 必须要的缓存更新Diex.php 错误提示fense.php 防刷提示Function.php 全局函数库Init.php 系统加载的初始化Loader.php 功能载入类Version.php 版本信息Core/admin 框架后台代码(控制器部分)Admin.inc.php 后台用户管理Announcement.inc.php 公告数据管理Area.inc.php 地区管理Bcastr.inc.php 图片轮换管理Cpheader.inc.php 后台头部Cphome.inc.php 后台首页Cplogin.inc.php 后台登陆Cpmenu.inc.php 后台左侧菜单Database.inc.php 数据库操作Datacall.inc.php 数据调用Hook.inc.php 函数钩子管理(暂未使用)Map.inc.php 函数接口管理(暂未使用)Menu.inc.php 菜单管理Module.inc.php 模型管理Setting.inc.php 核心设置Template.inc.php 模板管理Tools.inc.php 工具管理(缓存更新)Word.inc.php 词语过滤Core/helper 框架功能性函数和类库Cache.php 缓存函数库,用于读取,生成缓存数据,存放于data下Dir.php 目录操作函数Display.php 模板内使用print:modoer 标签时,使用到的标签库Form.php 自动化表单空间生产函数库Json.php json形式生成和解析Passport.php dz6的整合(未使用)Query.php 模板内使用get:modoer 标签时,用到的标签库Sql.php 复杂SQL操作的函数库,例如创建表,删除表,增加字段,删除字段,以及索引Template.php 模板引擎Validate.php 数据验证类库Core\lang\CH 代码级语言包不同模块组成的语言包文件,例如lang('global_op_succeed'),表示global.php 里的数组索引global_op_succeedCore\lib 框架核心类库Base.php 框架基类Cache.php 缓存类(暂时没有使用,目前使用helper里的cache.php函数库)Chinses.php 编码转换类Database.php 数据库操作子类(继承自mysql.php)Editor.php 编辑器类Images.php 图像处理类Join.php join操作类(暂时没有使用,用函数库里的)Maill.php 邮件发送类Model.php 模型基类Mysql.php mysql操作基类(被database集成)Mysql_result mysql查询结果资源类Rss.php rss生成类upload_file.php 文件上传类upload_image.php 图片上传类(继承自upload_file)Urlrewriter.php URL改写类core\model 框架模型类(业务逻辑),模型被控制器实例化,每个模型都集成model.php这个模型积累,多数模型都对应着至少1个数据表,从名称就可以看出所对应的表,主要也是对数据表的数据操作(读取,删除,编辑,新建)Admin_class后台用户操作模型announcement_class公告操作模型area_class 地区管理模型bcastr_class 图片轮换模型config_class 网站配置模型(包含模块配置)cpuser_class 后台登陆用户操作模型datacall_class 数据调用模型field_class 自定义字段管理模型fielddetail_class 自定义字段显示模型fieldform_class 自定义字段表单生成模型fieldsetting_class 自定义字段编辑模型fieldvalidator_class 自定义字段数据验证模型hook_class 函数钩子模型(未使用)menu_class 菜单管理模型module_class 模块管理模型template_class 模板管理模型word_class 词语过滤管理模型core\modules 模块核心每个模块占一个文件夹,每个模块内的目录结构都是相同的(modoer目录除外)core\modules\模块Admin 模块的后台操作代码Assistant 模块的我的助手内的操作代码Helper 模块自身的函数以及类库Inc 模块被其他模块或框架引用的HOOK代码Install 模块安装数据Model 模块自身的模型类库data\backupdata 数据库备份data\cachefiles 配置缓存data\datacall 数据调用缓存data\js js缓存(暂时没有使用到)data\logs 日志data\templates 前台包括助手在内的模板缓存static\editor 在线编辑器kindeditorstatic\images 图片static\javascript js,各个模块的js最好也放在这里,统计规范==============================================core\modules\articleAjax.php 新闻AJAX操作部分Common.php 新闻模块核心引用文件Detail.php 新闻详细内容页Index.php 新闻首页List.php 新闻列表页Member.php 我的助手管理入口Rss.php RSS聚合文件core\modules\article\admin 新闻模块后台管理代码(控制器)Article.inc.php 新闻数据管理Category.inc.php 新闻分类管理Config.inc.php 新闻模块配置Menus.inc.php 新闻模块的左侧菜单core\modules\article\assistant 新闻模块我的助手代码(控制器)Article.php 处理文章的发布,删除,编辑g_article.php 主题文章管理m_article.php 我发布的文章core\modules\article\helper 新闻模块函数库display.php 模板内使用print:article 标签时,使用到的标签库Form.php 新闻模块的自动化表单空间生产函数库Misc.php 一些杂项类库(未分类的函数库,静态函数)Query.php 模板内使用get:article 标签时,用到的标签库core\modules\article\inc HOOK代码Cache.php 缓存更新被引用更新模本模块的缓存comment_hook.php 被评论模块应用,用于新闻的评论cphome_hook.php 被后台首页应用,用于模块的数据统计item_delete_hook.php 被主题点评模块内主题被删除引用menu_hook.php 被我的助手左侧菜单引用point_rule.php 被会员管理,积分设置里引用rebuild_hook.php 预留,未使用search_hook.php 被前台头部的搜索功能引用core\modules\article\install 模块安装Config.php 模块初始配置参数Info.php 模块的信息Install_check.php 模块安装前的检测Install.php 模块安装后,进行的逻辑处理Uninstall.php 模块卸载后引用,用于清理残余module_install.sql 模块安装的SQLmodule_uninstall.sql 模块写在的SQLcore\modules\article\model 新闻模块模型article_class.php 新闻数据管理模型category_class.php 新闻分类管理模型==============================================core\modules\cardCommon.php 模块核心引用文件Index.php 模块首页Member.php 助手入口core\modules\card\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单Apply.inc.php 会员卡申请管理Discount.inc.php 会员折扣数据管理core\modules\card\assistantApply.php 申请表单提交m_apply.php 申请的内容和状态core\modules\card\helperForm.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:card标签时,用到的标签库core\modules\card\inc内容同新闻模块core\modules\card\install内容同新闻模块core\modules\card\modelapply_class.php 会员卡申请模型discount_class.php 会员折扣模型============================================core\modules\comment 评论模块Common.php 模块核心引用文件list.php 评论列表(ajax引用,显示在各个不同的模块)Member.php 助手入口core\modules\comment\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单comment_list.inc.php 评论数据管理core\modules\comment\assistantcomment_add.php 提交评论m_comment.php 我发布的评论管理core\modules\comment\helperForm.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:comment标签时,用到的标签库core\modules\comment\inc内容同新闻模块core\modules\comment\install内容同新闻模块core\modules\comment\modelcomment_class.php 评论操作模型==============================================core\modules\coupon 优惠券模块Common.php 模块核心引用文件Member.php 助手入口Apply.php 申请操作Detail.php 详细内容List.php 列表页面Print.php 打印操作core\modules\coupon\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单Category.inc.php 分类管理Coupon.inc.php 优惠券数据管理core\modules\coupon\assistantCoupon.php 优惠券的增加删除操作g_coupon.php 主题管理员对自身的优惠券进行管理core\modules\coupon\helperDisplay.php 模板内使用print:coupon标签时,使用到的标签库Form.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:coupon标签时,用到的标签库core\modules\coupon\inc内容同新闻模块core\modules\coupon\install内容同新闻模块core\modules\coupon\modelcategory_class.php 优惠券分类模型coupon_class.php 优惠券数据管理模型==============================================core\modules\exchange礼品兑换模块Common.php 模块核心引用文件Member.php 助手入口index.php 模块首页Gift.php 礼品内容页core\modules\exchange\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单Exchange.inc.php 兑换数据管理Gift.inc.php 礼品管理core\modules\exchange\assistantExchange.php 会员兑换操作m_gift.php 我兑换的礼品core\modules\exchange\helperQuery.php 模板内使用get:coupon标签时,用到的标签库core\modules\exchange\inc内容同新闻模块core\modules\exchange\install内容同新闻模块core\modules\exchange\modelexchange_class.php 兑换逻辑模型gift_class.php 礼品逻辑模型==============================================core\modules\coupon 优惠券模块Common.php 模块核心引用文件Member.php 助手入口Apply.php 申请操作Detail.php 详细内容List.php 列表页面Print.php 打印操作core\modules\coupon\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单Category.inc.php 分类管理Coupon.inc.php 优惠券数据管理core\modules\coupon\assistantCoupon.php 优惠券的增加删除操作g_coupon.php 主题管理员对自身的优惠券进行管理core\modules\coupon\helperDisplay.php 模板内使用print:coupon标签时,使用到的标签库Form.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:coupon标签时,用到的标签库core\modules\coupon\inc内容同新闻模块core\modules\coupon\install内容同新闻模块core\modules\coupon\modelcategory_class.php 优惠券分类模型coupon_class.php 优惠券数据管理模型==============================================core\modules\item 主题点评模块Common.php 模块核心引用文件Member.php 助手入口ajax.php AJAX的入口allpic.php 所有主题图片列表detail.php 主题详细内容list.php 主题列表pic.php 指定主题图片reviews.php 点评信息列表rss.php RSS点评聚合search.php 主题搜索tag.php 热门标签和标签搜索top.php 主题排行core\modules\item\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单category_add.inc.php 分类增加category_edit.inc.php 分类编辑category_list.inc.php 分类列表field_edit.inc.php 自定义字段编辑field_list.inc.php 自定义字段列表field_type.inc.php 自定义字段类型引用(从\core\model\fields\setting里应用框架的,没有则应用模块里的core\modules\item\model\fields\setting)guestbook_check.inc.php 留言审核guestbook_list.inc.php 留言管理model_add.inc.php 模型添加model_edit.inc.php 模型编辑model_list.inc.php 模型列表picture_check.inc.php 图片审核picture_list.inc.php 图片管理respond_check.inc.php 回应审核respond_list.inc.php 回应管理review_check.inc.php 点评审核review_edit.inc.php 点评编辑review_list.inc.php 点评数据列表review_opt.inc.php 点评项管理review_report.inc.php 点评举报管理subject_add.inc.php 主题添加subject_apply.inc.php 主题管理员申请的管理subject_check.inc.php 主题审核subject_edit.inc.php 主题编辑subject_list.inc.php 主题列表数据管理subject_log.inc.php 主题补充管理tag_list.inc.php 标签管理taggroup.inc.php 标签组管理template.inc.php 主题风格管理core\modules\item\ajaxguestbook.php 留言提交(显示ajax翻页)picture.php 图片显示(显示ajax翻页)respond.php 回应部分操作(显示ajax翻页)review.php 点评部分操作(点评ajax翻页,提交,鲜花,举报)subject.php 主题部分操作(搜索,收藏,会员参数,地图补充)core\modules\item\assistantfavorite.php 收藏夹管理g_guestbook.php 主题留言管理g_picture.php 主题图片管理g_subject.php 主题管理m_guestbook.php 我的留言管理m_picture.php 我的图片管理m_respond.php 我的回应管理m_review.php 我的点评管理m_subject.php 我添加的主题列表pic_upload.php 图片上传review_add.php 点评发布review_edit.php 点评编辑subject_add.php 主题添加subject_apply.php 主题管理员申请subject_edit.php 主题编辑core\modules\item\helperDisplay.php 模板内使用print:item 标签时,使用到的标签库Form.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:item 标签时,用到的标签库core\modules\item\inc内容同新闻模块domain_hook.php 主题二级/三级目录引用core\modules\item\install内容同新闻模块core\modules\item\modelactivity_class.php 活跃度操作模型category_class.php 分类操作模型favorite_class.php 收藏夹操作模型field_class.php 自定义字段操作模型fielddetail_class.php 自定义字段显示模型(从框架模型里集成)fieldform_class.php 自定义字段表单生成模型(从框架模型里集成)fieldsetting_class.php 自定义字段编辑模型(从框架模型里集成)fieldvalidator_class.php 自定义字段验证模型(从框架模型里集成)flower_class.php 鲜花操作模型guestbook_class.php 留言操作模型itembase_class.php 主题模型基类model_class.php 主题模型管理模型picture_class.php 主题图片模型report_class.php 点评举报模型respond_class.php 回应模型review_class.php 点评模型review_opt_class.php 点评项模型search_class.php 搜索模型subject_class.php 主题模型subjectapply_class.php 主题管理员申请模型subjectlog_class.php 主题补充模型tag_class.php 标签模型taggroup_class.php 标签组模型==============================================core\modules\link 友情链接模块Common.php 模块核心引用文件apply.php 友联申请index.php 友联首页列表core\modules\link\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单link.inc.php 友联管理core\modules\link\helperForm.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:link 标签时,用到的标签库core\modules\link\inc内容同新闻模块core\modules\link\install内容同新闻模块core\modules\link\modelmylink_class.php 友情链接逻辑操作模型==============================================core\modules\member 会员模块Common.php 模块核心引用文件ajax.php 注册和登陆AJAX验证index.php 我的助手入口login.php 登陆reg.php 注册core\modules\member\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单batchpm.inc.php 短信息公告members.inc.php 会员数据管理passport.inc.php 反向整合(非ucenter)point.inc.php 积分设置(自动应用各个模块的inc目录里的积分规则)usergroup.inc.php 会员组管理和权限管理(自动应用各个模块admin/templates/hook_usergroup_save.tpl.php)core\modules\member\assistantface.php 头像设置friend.php 好友管理main.php 助手首页menu.php 助手菜单myset.php 我的设置pm.php 短信息管理和发送core\modules\member\helperForm.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:member 标签时,用到的标签库core\modules\member\inc内容同新闻模块core\modules\member\install内容同新闻模块core\modules\member\modelfeed_class.php feed事件录入(占位文件,主要使用ucenter里的feed)friend_class.php 好友管理模型member_class.php 会员管理模型membereffect_class.php 会员参数模型message_class.php 短信息模型point_class.php 积分变更模型user_class.php 会员SESSION类usergroup_class.php 会员组模型==============================================core\modules\modoer 框架前台页面ajax.php ajax方式数据调用和验证码检测announcement.php 公告显示js.php js方式数据调用map.php 地图接口显示search.php 搜索(自动引用各个模块的inc里的search_hook.php)seccode.php 显示验证码==============================================core\modules\product 主题产品模块Common.php 模块核心引用文件member.php 我的助手入口文件detail.php 产品内容页list.php 产品列表页core\modules\product\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单field_edit.inc.php 自定义字段编辑field_list.inc.php 自定义字段列表field_type.inc.php 自定义字段类型引用(从\core\model\fields\setting里应用框架的,没有则应用模块里的core\modules\product\model\fields\setting)model_add.inc.php 新建模型model_edit.inc.php 模型编辑model_list.inc.php 模型列表product_list.inc.php 产品列表core\modules\product\assistantcategory.php 产品分类管理g_product.php 主题产品的管理core\modules\product\helperForm.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:product 标签时,用到的标签库core\modules\product\inc内容同新闻模块core\modules\product\install内容同新闻模块core\modules\product\modelcategory_class.php 产品分类模型field_class.php 产品自定义字段模型model_class.php 产品模型管理模型product_class.php 产品数据库操作模型==============================================core\modules\product 主题产品模块Common.php 模块核心引用文件member.php 我的助手入口文件detail.php 产品内容页list.php 产品列表页core\modules\product\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单field_edit.inc.php 自定义字段编辑field_list.inc.php 自定义字段列表field_type.inc.php 自定义字段类型引用(从\core\model\fields\setting里应用框架的,没有则应用模块里的core\modules\product\model\fields\setting)model_add.inc.php 新建模型model_edit.inc.php 模型编辑model_list.inc.php 模型列表product_list.inc.php 产品列表core\modules\product\assistantcategory.php 产品分类管理g_product.php 主题产品的管理core\modules\product\helperForm.php 模块的自动化表单空间生产函数库Query.php 模板内使用get:link 标签时,用到的标签库core\modules\product\inc内容同新闻模块core\modules\product\install内容同新闻模块core\modules\product\modelcategory_class.php 产品分类模型field_class.php 产品自定义字段模型model_class.php 产品模型管理模型product_class.php 产品数据库操作模型==============================================core\modules\space 个人空间模块Common.php 模块核心引用文件assistant.php 我的助手入口文件friends.php =好友列表index.php 空间首页reviews.php 点评数据列表subjects.php 添加的主题列表core\modules\space\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单template.inc.php 个人空间风格管理core\modules\space\assistantspace.php 空间管理core\modules\product\helperQuery.php 模板内使用get:space 标签时,用到的标签库core\modules\space\inc内容同新闻模块core\modules\space\install内容同新闻模块core\modules\space\modelspace_class.php 空间数据库操作逻辑代码模型类==============================================core\modules\ucenter UC整合模块Common.php 模块核心引用文件member.php 我的助手入口文件activation.php 会员激活core\modules\ucenter\adminConfig.inc.php 模块配置Menus.inc.php 模块的左侧菜单core\modules\ucenter\assistantcredits.php 与ucenter整合系统的积分兑换core\modules\ucenter\helperQuery.php 模板内使用get:space 标签时,用到的标签库core\modules\ucenter\inc内容同新闻模块core\modules\ucenter\install内容同新闻模块core\modules\ucenter\modelucenter 的模型和memer 里的模型,功能类似,但逻辑不通,当整合ucenter后,框架加载member模块的逻辑模型时,会自动被映射到ucenter模块里的对应模型。
DEDECMS模板二次开发

DEDECMS模板二次开发篇一:DedeCMS二次开发手册DedeCMS V5.7二次开发手册一、模板篇1.1、主要模板文件与功能说明DedeCMS系统的模板是非固定的,用户可以在新建栏目时可以自行选择栏目模板,官方仅提供最基本的默认模板,即是内置系统模型的各个模板,由于DedeCMS支持自定义频道模型,用户自定义新频道模型后,还需要按该模型的字段设计一套新的模板,此外,DedeCMS也支持使用风格的形式使用模板,默认风格是 default,它表示系统默认使用{cmspath}/templets/default 这个文件夹的模板,如果你下载了一套新的模板,你可以不必要删除 default 原有的文件,把下载的模板文件夹命名你想要的风格名称,如 style2 等,然后在后台修改了默认的模板风格名称为 style2 ,那系统将使用{cmspath}/templets/style2 这文件当作默认模板,但是若你手工指定了栏目模板的位置,则后台参数风格的定义无效。
一、概念,设计和使用模板,必须要理解下面几个概念1、板块(封面)模板:指网站主页或比较重要的栏目封面频道使用的模板,一般用“index_识别ID.htm”命名,此外,用户单独定义的单个页面或自定义标记,也可选是否支持板块模板标记,如果支持,系统会用板块模板标记引擎去解析后才输出内容或生成特定的文件。
2、列表模板:指网站某个栏目的所有文章列表的模板,一般用“list_识别ID.htm” 命名。
3、档案模板:表示文档查看页的模板,如文章模板,一般用“article_识别ID.htm” 命名。
4、其它模板:一般系统常规包含的模板有:主页模板、搜索模板、RSS、JS编译功能模板等,此外用户也可以自定义一个模板创建为任意文件。
二、命名,DedeCMS模板默认命名规则如下1、模板保存位置:模板目录:{cmspath} /templets/样式名称(英文,默认为default,其中system为系统底层模板,plus为插件使用的模板)/具体功能模板文件}2、模板文件命名规范:(1)index_识别ID.htm:表示板块(栏目封面)模板;(2)list_识别ID.htm:表示栏目列表模板;(3)article_识别ID.htm:表示内容查看页(文档模板,包括专题查看页);(4)search.htm:搜索结果列表模板;(5)index.htm:主页模板;注解:[识别ID]可以在“频道模型管理”的地方获得,当然,你也可以在“频道模型管理”的地方确定某个频道的模板命名。
dede二次开发教程之常用模板标签

DEDECMS二次开发时需要收藏的模板标签:需求:1. 模板路径、include路径标签、plus路径标签还有就是<head>内的SEO标题等相关标签;2.系统自带的首页、列表页、内容页等常用的标签,如时间、作者、分页、顶踩等等;3.更深入的二次开发需要的模板调用标签,通过sql语句来实现数据的调用;4.一些链接、图片、标题等标签的灵活使用;路径、SEO标题、模板基本信息标签:1. 模板路径调用标签: {dede:field name='templeturl'/}2. 关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:fieldname='description' function='html2text(@me)'/}">3. 网站标题调用标签: {dede:global name='cfg_webname'/}4. 指定调用栏目标签: {dede:type typeid='ID'}[field:typename /]{/dede:type}5. 频道栏目调用标签:{dede:channel type='top'}<li><a href='[field:typelink/]'>[field:typename/]</a> </li>{/dede:channel}6. 友情链接调用标签: {dede:flink row='24' linktype=2/}7. 网站版权调用标签: {dede:global name='cfg_powerby'/}8. 网站备案调用标签: {dede:global name='cfg_beian'/}9. 当前栏目名称标签: {dede:field name='typename'/}10 .当前位置调用标签: {dede:field name='position'/}11. 列表文章调用标签: {dede:list pagesize='8'}{/dede:list}12.栏目链接调用标签:[field:typelink function='str_replace("a ","a class=ulink ",@me)'/]13. 作者链接调用标签: [field:writer/]14. 列表点击调用标签: [field:click/]15. 列表评论调用标签: [field:postnum/]16. 查阅全文调用标签: <a href="[field:arcurl/]">查阅全文...</a>17. 列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]18 . 列表分页调用标签: {dede:pagelist listsize='4' listitem='index pre pageno next end '/}19. 文章标题调用标签: {dede:field name="title"/}20. 文章来源调用标签:{dede:field name='source'/}21. 文章作者调用标签: {dede:field name='writer'/}22. 文章时间调用标签: {dede:field name='pubdate' function='GetDateMk(@me)'/}23. 文章Tag调用标签: {dede:tag type='current'/}导航、会员、内容页等模板标签:1. 栏目导航调用标签:<a href="/">首页</a></li>{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"}<li><a href='[field:typelink/]' target="_blank">[field:typename/]</a> </li>{/dede:channel}2. 文章点击调用标签:<script src="{dede:field name='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes" language="javascript"></script>3. 文章内容调用标签: {dede:field name='body'/}4.文章分页调用标签:{dede:pagebreak/}5.收藏、推荐评论、打印、关闭:[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>][<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>][<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>][<a href="#" onClick="window.print();">打印</a>][<a href="#" onClick="window.close();">关闭</a>]6.文章顶客次数标签:{dede:field name='digg'/} <ahref="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>7. 上一篇/下一篇标签: {dede:prenext get='pre'/}{dede:prenext get='next'/}8. 头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]<span>[field:description/]……</span></dt>{/dede:arclist}9.最新文章调用标签:{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist}10. 热关键字调用标签: {dede:hotwords num='5' subday='30'/}11. 最新图文调用标签:{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'}<dd><a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" > </a><span><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></span></dd>{/dede:arclist}12.推荐文档调用标签:{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}13.随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'}<li><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></li>{/dede:arclist}14.热点文档调用标签:{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></li>{/dede:arclist}15.相关文档调用标签:{dede:likeart titlelen='24' row='10'}<li><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></li>{/dede:likeart}16.调用图片链接标记:<a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a> <a href='[field:arcurl /]'>[field:image/]</a>17.调用文字链接标记:<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a>18. 控制字数描述标记: [field:description function="cn_substr(@me,100)"/]...19. 调用文章tags标记: {dede:tag type='current'/}20. 文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}21. 栏目介绍:{dede:field name='description' function='html2text(@me)'/}22. 调用外部htm文件:{dede:include file='head.htm' ismake='yes'/}23.搜索文章调用标签:{dede:global name='keyword'/}"的搜索结果 - {dede:global name='cfg_webname'/} 搜索" {dede:global name='keyword'/}</span>" 的结果24. 评论:[field:postnum/]25. 作者:[field:writer /]数字排行、隔行换色、24小时更新等特效:1. 递增序列号: [field:global name=autoindex/]2. 列表隔5行加一行线:{dede:list pagesize='50'}<li><a href="[field:arcurl /]" title="[field:titlefunction='htmlspecialchars(@me)'/]" target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes'] $a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<div class="line2 m1 m3"></div></li>3. 最新文章列表“隔行换色” 的方法:{dede:arclist orderby=pubdate titlelen='26' row='10'}[field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}4. 24小时内更新的文章时间显示为红色:[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]5. COPY页面内容,自动在后面加上网站信息,利于SEO<script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于 www.地址.COM 原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) }</script>6. 按时间点击文章排行榜调用标签:按总: {dede:arclist row='24' titlelen=24 orderby=click}按月: {dede:arclist row='24' titlelen=8 orderby=click subday=30}按周: {dede:arclist row='24' titlelen=8 orderby=click subday=7}7. 在首页调用某栏目的子栏目{dede:channel type=’sun’ typeid=’栏目ID’}<a href=”[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}8.搜索表单调用标签:<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"><input type="hidden" name="kwtype" value="1" /><input name="keyword" id="keyword" type="text" class="searchtxt" /><select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option><option value="title">仅搜索标题</option></select><input type="image"src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" /></form>9. 实现“文章标题-2级栏目-1级栏目-网站名”形式{dede:field name='title'/}-{dede:field name='position' runphp='yes'}$tc="-"; //分隔符$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符@me=html2text(@me); //去除html标签$tf=split($tw,@me); //分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk; //赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}10. 调用缩略图:<img src='{dede:field name="litpic"/}'>11. 发布的文章显示红色日期或加上new字或new小图片给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等,都是围绕pubdate做文章,写扩展的。
电子商务iwebshop二次开发文档

电子商务iwebshop二次开发文档模路径与文件在开始制作之前,我们先来了解下SHOP的模板路径与文件SHOP的模板文件与皮肤放置在不同的名目下模板存放在./templates名目下皮肤存放在./skin名目下下面针对默认模板做一下结构说明默认模板存放在./templates/default名目下1、模块文件,文件夹中存放着可重复调用文件、模块,一样有头部、底部、侧栏等2、框架文件,网站功能的整体框架页面对应的默认风格存放在./skin/default名目下1、文件夹中存放对应模板方案的图片、样式表、JS等文件初始文件新建立一套模板的方法,复制一份默认模板方案与默认风格文件夹,放在相应的名目内,给新模板起一个名字,把两个文件夹同时更换成该名称。
或者直截了当在./templates与./skin 建立空的文件夹,然后把做好的html 页面按照iweb_sns 模板命名规则命名并存放到模板名目。
登陆后台→全局设置→模板治理,找到你刚才建立的新模板选择应用模板,如此你就能够启用新的风格了建立网站框架、划分结构以默认模板为例子下面是首页设计好的成效图,我们来做一下区域划分,与常规的制作一样,成静态页面后把公共的部分分离出来,常见的有头部、底部与侧栏,引用他们到框架,用如此的语句{inc: include("shop/独立出来的文件名");/}我们能够依照上面的划分,规划出简单的布局框架如下:{inc: include("shop/header.html");/}<div class=”main”><div class=”focus”></div><div class=”sidebar”></div><div class=”content”></div></div>{inc: include("shop/footer.html);/}这段代码放置于index.html内,调用了头部文件header.html与底部文件footer.html。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.根据分类来制定导航条2.删除控制面板首页多余的板块3.显示所有最新的文章4.发表文章时对文章进行修改的操作一套完整的WordPress模板应至少具有如下文件:style.css : CSS(样式表)文件index.php : 主页模板archive.php : Archive/Category模板404.php : Not Found 错误页模板comments.php : 留言/回复模板footer.php : Footer模板header.php : Header模板sidebar.php : 侧栏模板page.php : 内容页(Page)模板single.php : 内容页(Post)模板searchform.php : 搜索表单模板search.php : 搜索结果模板当然,具体到特定的某款模板,可能不止这些文件,但一般而言,这些文件是每套模板所必备的。
基本条件判断Tagis_home() : 是否为主页is_single() : 是否为内容页(Post)is_page() : 是否为内容页(Page)is_category() : 是否为Category/Archive页is_tag() : 是否为Tag存档页is_date() : 是否为指定日期存档页is_year() : 是否为指定年份存档页is_month() : 是否为指定月份存档页is_day() : 是否为指定日存档页is_time() : 是否为指定时间存档页is_archive() : 是否为存档页is_search() : 是否为搜索结果页is_404() : 是否为“HTTP 404: Not Foun d” 错误页is_paged() : 主页/Category/Archive页是否以多页显示Header部分常用到的PHP函数<?php blog info(‟name‟); ?> : 博客名称(Title)<?php bloginfo(‟stylesheet_url‟); ?> : CSS文件路径<?php bloginfo(‟pingback_url‟); ?> : PingBack Url<?php bloginfo(‟template_url‟); ?> : 模板文件路径<?php bloginfo(‟version‟); ?> : WordPress版本<?php bloginfo(‟atom_url‟); ?> : Atom Url<?php bloginfo(‟rss2_url‟); ?> : RSS 2.o Url<?php bloginfo(‟url‟); ?> : 博客Url<?php bloginfo(‟html_type‟); ?> : 博客网页Html类型<?php bloginfo(‟charset‟); ?> : 博客网页编码<?php bloginfo(‟description‟); ?> : 博客描述<?php wp_title(); ?> : 特定内容页(Post/Page)的标题模板常用的PHP函数及命令<?php get_header(); ?> : 调用Header模板<?php get_sidebar(); ?> : 调用Sidebar模板<?php get_footer(); ?> : 调用Footer模板<?php the_content(); ?> : 显示内容(Post/Page)<?php if(have_posts()) : ?> : 检查是否存在Post/Page<?php while(have_posts()) : the_post(); ?> : 如果存在Post/Page则予以显示<?php endwhile; ?> : While 结束<?php endif; ?> : If 结束<?php the_time(‟字符串‟) ?> : 显示时间,时间格式由“字符串”参数决定,具体参考PHP手册<?php comments_popup_link(); ?> : 正文中的留言链接。
如果使用comments_popup_script() ,则留言会在新窗口中打开,反之,则在当前窗口打开<?php the_title(); ?> : 内容页(Post/Page)标题<?php the_permalink() ?> : 内容页(Post/Page) Url<?php the_category(‟, …) ?> : 特定内容页(Post/Page)所属Category<?php the_author(); ?> : 作者<?php the_ID(); ?> : 特定内容页(Post/Page) ID<?php edit_post_link(); ?> : 如果用户已登录并具有权限,显示编辑链接<?php get_links_list(); ?> : 显示Blogroll中的链接<?php comments_template(); ?> : 调用留言/回复模板<?php wp_list_pages(); ?> : 显示Page列表<?php wp_list_categories(); ?> : 显示Categories列表<?p hp next_post_link(‟ %link …); ?> : 下一篇文章链接<?php previous_post_link(‟%link‟); ?> : 上一篇文章链接<?php get_calendar(); ?> : 日历<?php wp_get_archives() ?> : 显示内容存档<?php posts_nav_link(); ?> : 导航,显示上一篇/下一篇文章链接<?php include(TEMPLATEPATH . …/文件名‟); ?> : 嵌入其他文件,可为定制的模板或其他类型文件与模板相关的其他函数<?php _e(‟Message‟); ?> : 输出相应信息<?php wp_register(); ?> : 显示注册链接<?php wp_loginout(); ?> : 显示登录/注销链接<!–next page–> : 将当前内容分页<!–more–> : 将当前内容截断,以不在主页/目录页显示全部内容<?php timer_stop(1); ?> : 网页加载时间(秒)<?php echo get_num_queries(); ?> : 网页加载查询量这节我们接着上节,继续介绍如何定义index.php以及如何派生出其它文件,在index.php 文件中,在body元素内,新建如下结构化标记元素,各元素都带有不同的id属性:<div id=”page”><div id=”header”></div><div id=”content”></div><div id=”sidebar”></div><div id=”footer”></div></div>这些不同的属性,分别代表着不同的区域,让人一看就知道是什么意思,下面我们重点探讨header,content,sidebar,footer部分的构建。
(一).构建header<div id=”header”></div> 元素的两个标签之间输入下列代码:<h1><a href=”<?php bloginfo(‟url‟); ?>” title=”<?php bloginfo(‟name‟); ?>”><?php bloginfo(‟name‟); ?></a></h1><p><?php bloginfo(‟description‟); ?></p>这里用到了WP 内置的bloginfo 函数来生成内容,其中:bloginfo(‟url‟)返回网站主页链接;bloginfo(‟name‟)返回网站标题;bloginfo(‟description‟)返回网站描述。
保存index.php 文件,然后在浏览器中按F5 刷新一下页面,看能看到什么?再通过“查看源文件”,核对一下由WP 的bloginfo() 函数生成的相关信息。
(二).构建content在<div id=”content”></div> 中,我们要通过循环显示博文,包括每个博文的标题、作者、发表日期以及其他相关信息。
并且,可以分页显示博文(取决于WP 后台的设置)。
首先,在<div id=”content”> 与</div> 之间输入下列代码:<?php while (have_posts()) : the_post(); ?> <div class=”post” id=”post-<?php the_ID() ?>”><!–博文标题及链接–><h2><a href=”<?php the_permalink() ?>” rel=”bookmark” title=”<?php the_title(); ?>”><?php the_title(); ?></a></h2><!–发表日期–><div class=”post-date”><span class=”post-month”><?php the_time(‟M‟) ?></span><span class=”post-day”><?php the_time(‟d‟) ?></span></div><!–作者–><span class=”post-author”><?php_e(‟Author‟); ?>:<?php the_author(‟, …) ?></span><!–类别–><span class=”post-cat”><?php _e(‟Categories‟); ?>:<?php the_category(‟, …) ?></span><!–注释–><span class=”post-comments”><?php comments_popup_link(‟No Comments ?‟, …1 Comment ?‟, …% Comments ?‟); ?></span><!–内容–><div class=”entry”><?php the_content(‟更多内容?‟); ?></div><!–其他元(Meta)数据–><div class=”post-meta”><?php edit_post_link(‟编辑‟,‟ | …,”); ?></div> </div><?php endwhile; ?><div class=”navigation”><span class=”previous-entries”><?php next_posts_link(‟前一篇‟) ?></span> <span class=”next-entries”><?php previous_posts_link(‟后一篇‟) ?></span></div><?php else : ?><div class=”post”><h2><?php _e(‟Not Found‟); ?></h2></div><?php endif; ?>看似复杂,其实不然。
