C#网页控件课程设计论文
碘量法测定维生素C

碘量法测定维生素C碘量法测定维生素C原理维生素C又称抗坏血酸Vc,分子式C6H8O6。
Vc具有还原性,可被I2定量氧化,因而可用I2标准溶液直接测定。
其滴定反应式:C6H8O6+I2= C6H6O6+2HI用直接碘量法可测定药片,注射液,饮料,蔬菜,水果等的V含量。
I2微溶于水而易溶于KI溶液,但在稀的KI溶液中溶解得很慢,所以配制I2溶液时不能过早加水稀释,应先将I2和KI混合,用少量水充分研磨,溶解完全后再加水稀释。
I与KI间存在如下平衡:I2+I-=I3-游离I2容易挥发损失,这是影响碘溶液稳定性的原因之一。
因此溶液中应维持适当过量的I-离子,以减少I2的挥发。
空气能氧化I-离子,引起I2浓度增加:4 I-+O2+4H+=2I2+2H2O此氧化作用缓慢,但能为光,热,及酸的作用而加速,因此I2溶液应处于棕色瓶中置冷暗处保存。
I2能缓慢腐蚀橡胶和其他有机物,所以I应避免与这类物质接触。
I2溶液的标定用Na2S2O3标定。
而Na2S2O3一般含有少量杂质,在PH=9-10间稳定,所以在Na2S2O3溶液中加入少量的Na2CO3,Na2S2O3见光易分解可用棕色瓶储于暗处。
碘量法的基本反应式:2S2O32-+I2=S4O62-+2I-由于Vc的还原性很强,较容易被溶液和空气中的氧氧化,在碱性介质中这种氧化作用更强,因此滴定宜在酸性介质中进行,以减少副反应的发生。
考虑到I2在强酸性中也易被氧化,故一般选在PH为3-4的弱酸性溶液中进行滴定。
三、试剂配制I2溶液:6.6g I2和18.5g KI,置于研钵中加少量水,在通风橱中研磨。
待I2全部溶解后,将溶液转入棕色试剂瓶,加水稀释至250ML,摇匀,放置暗处保存。
Na2S2O3溶液(0.1mol·dm-3)的配制:称取26g硫代硫酸钠(Na2S2O3·5H2O)(或无水硫代硫酸钠16g),加入1000ml新煮沸并冷却的蒸馏水,溶解后,加入约0.2g 的Na2CO3 ,(浓度为0.02%)贮存于棕色试剂瓶中,取上层清液标定。
C开头英文单词

词汇表(C-D ): cabbage n.洋白菜,卷心菜 cabin n.小屋;船舱,机舱 cabinet n.橱,柜;内阁 cable n.缆,索;电缆;电报 cafe n.咖啡馆;小餐厅 cafeteria n.自助食堂 cage n.笼;鸟笼,囚笼 cake n.饼,糕,蛋糕 calculate vt.计算;估计;计划 calculation n.计算,计算结果 calculator n.计算器,计算者 calendar n.日历,历书;历法 call vt.把…叫做;叫,喊 calm a.静的,平静的 camel n.骆驼camera n.照相机,摄影机camp n.野营,营地,兵营campaign n.战役;运动 campus n.校园,学校场地 can aux.v.能,会,可能 can n.罐头,听头;容器 Canada n.加拿大Canadian a.加拿大的 canal n.运河;沟渠;管 cancel vt.取消,撤消;删去cancer n.癌,癌症,肿瘤candidate n.候选人;投考者candle n.蜡烛;烛形物;烛光candy n.糖果;砂糖结晶cannon n.大炮,火炮;榴弹炮canoe n.独木舟,皮艇,划子canteen n.小卖部;临时餐室canvas n.粗帆布;一块油画布cap n.帽子,便帽;帽状物 capable a.有能力的,有才能的capacity n.容量;能力;能量 capital n.资本,资金;首都 captain n.陆军上尉;队长 captive n.俘虏,被监禁的人 capture vt.捕获,俘获;夺得 car n.汽车,小汽车,轿车carbon n.碳 card n.卡,卡片,名片 care vi.关心,介意 n.小心 career n.生涯,职业,经历 careful a.仔细的;细致的 careless a.粗心的,漫不经心的 cargo n.船货,货物 carpenter n.木工,木匠 carpet n.地毯,毡毯,毛毯 carriage n.客车厢;四轮马车carrier n.运输工具;运载工具 carrot n.胡罗卜carry vt.携带;运载;传送 cart n.二轮运货马车 carve vt.刻,雕刻;切开case n.情况;事实;病例case n.箱(子),盒(子),套 cash n.现金,现款cassette n.盒式录音带;盒子 cast vt.投,扔,抛;浇铸castle n.城堡;巨大建筑物casual a.偶然的;随便的cat n.猫,猫科,猫皮 catalog n.目录,目录册catch vt.捉住;赶上;领会 cathedral n.总教堂;大教堂 cattle n.牛;牲口,家畜cause n.原因,理由;事业cave n.山洞,洞穴,窑洞cease vi.&vi.&n.停止,停息 ceiling n.天花板,顶蓬 celebrate vt.庆祝;歌颂,赞美cell n.细胞;小房间 cellar n.地窑,地下室cement n.水泥;胶泥 vt.粘结cent n.分;分币;百 centigrade a.百分度的 centimetre n.公分,厘米 central a.中心的;主要的 centre n.中心;中枢 vt.集中 century n.世纪,百年 ceremony n.典礼,仪式;礼节 certain a.确实的;肯定的 certainly ad.一定,必定;当然 certainty n.必然;肯定 certificate n.证书,证件,执照 chain n.链,链条,项圈chair n.椅子;主席 chairman n.主席;议长,会长chalk n.白垩;粉笔 challenge n.挑战;要求,需要 chamber n.会议室;房间;腔 champion n.冠军,得胜者 chance n.机会,机遇;可能性change n.改变,变化;零钱channel n.海峡;渠道;频道chapter n.章,回,篇 character n.性格;特性;角色characteristic a.特有的 n.特性charge vt.索价;控告 n.费用 charity n.施舍;慈善事业 charming a.迷人的,可爱的chart n.图,图表;海图 chase n.追逐,追赶,追求cheap a.廉价的;劣质的cheat vt.骗取;哄 vi.行骗 check vt.检查;制止 n.检查 cheek n.面颊,脸蛋cheer vt.使振作;欢呼 cheerful a.快乐的,愉快的cheese n.乳酪,干酪 chemical a.化学的 n.化学制品 chemist n.化学家;药剂师chemistry n.化学cheque n.支票 cherry n.樱桃;樱桃树 chess n.棋;国际象棋 chest n.胸腔,胸膛;箱子 chew vt.咀嚼,嚼碎 chicken n.小鸡,小鸟;鸡肉 chief a.主要的;首席的 child n.小孩,儿童;儿子 childhood n.童年,幼年;早期 childish a.孩子的;幼稚的 chill vt.使变冷 n.寒冷 chimney n.烟囱,烟筒;玻璃罩chin n.颏,下巴China n.中国china n.瓷器,瓷料 Chinese a.中国的 n.中国人 chocolate n.巧克力;巧克力糖 choice n.选择,抉择 choke vt.使窒息;塞满 choose vt.选择,挑选;情愿chop vt.砍,劈;切细vi.砍Christian n.基督教徒;信徒 Christmas n.圣诞节 church n.教堂,礼拜堂;教会cigarette n.香烟,纸烟,卷烟cinema n.电影院;电影,影片 circle n.圆,圆周;圈子 circuit n.电路;环行;巡行 circular a.圆的;循环的 circulate vt.使循环 vi.循环circumference n.圆周,周长,圆周线 circumstance n.情况,条件;境遇citizen n.公民;市民,居民city n.城市,都市 civil a.公民的;文职的 civilization n.文明,文化;开化civilize vt.使文明;教育 claim vt.声称,主张;索取 clap vi.拍手 vt.拍,轻拍 clarify vt.澄清,阐明 clasp n.扣子,钩子;别针class n.班,班级;阶级classical a.古典的;经典的 classification n.分类;分级;分类法 classify vt.把…分类 classmate n.同班同学 classroom n.教室,课堂 claw n.爪,脚爪,螯 clay n.粘土,泥土;肉体 clean a.清洁的;纯洁的 clear a.清晰的 vt.清除 clearly ad.明白地,清晰地 clerk n.店员;办事员,职员 clever a.聪明的;机敏的cliff n.悬崖,峭壁 climate n.气候;风土,地带 climb vi.攀登,爬 vt.爬 cloak n.斗篷;覆盖(物) clock n.钟,仪表 close vt.关,闭;结束 closely ad.紧密地,接近地cloth n.布;衣料;桌布 clothe vt.给…穿衣服 clothes n.衣服,服装;被褥 clothing n.衣服,被褥 cloud n.云;云状物;阴影cloudy a.多云的;云一般的club n.俱乐部,夜总会 clue n.线索,暗示,提示 clumsy a.笨拙的;愚笨的coach n.长途公共汽车 coal n.煤,煤块 coarse a.粗的,粗糙的 coast n.海岸,海滨(地区)coat n.外套,上衣;表皮cock n.公鸡;雄禽;旋塞code n.准则;法典;代码coffee n.咖啡,咖啡茶 coil n.(一)卷;线圈 vt.卷coin n.硬币;铸造(硬币)cold a.冷的;冷淡的 n.冷collapse vi.倒坍;崩溃,瓦解 collar n.衣领,项圈colleague n.同事,同僚collect vt.收集 vi.收款 collection n.搜集,收集;收藏品 collective a.集体的;集合性的 college n.学院;大学 collision n.碰撞;冲突 colonel n.陆军上校;中校 colony n.殖民地;侨居地 color n.颜色,彩色;颜料 column n.柱,支柱,圆柱 comb n.梳子 vt.梳理 combination n.结合,联合;化合 combine vt.使结合;兼有 come vi.来,来到;出现comfort n.舒适;安慰 vt.安慰comfortable a.舒适的,安慰的command vt.命令,指挥;控制commander n.司令官,指挥员comment n.评论,意见;注释commerce n.商业,贸易;社交commercial a.商业的;商品化的commission n.委任状;委员会commit vt.犯(错误);干(坏事) committee n.委员会;全体委员 common a.普通的;共同的 commonly ad.普通地,一般地 communicate vi.通讯;传达;传播 communication n.通讯;传达;交通 communism munist 主义 communistmunistparty 员 community n.社区;社会;公社 companion n.同伴;共事者;伴侣 company n.公司,商号;同伴 comparative a.比较的,相对的compare vt.比较,对照;比作comparison n.比较,对照;比似 compass n.罗盘,指南针;圆规 compel vt.强迫,迫使屈服 compete vi.比赛;竞争;对抗 competent a.有能力的;应该做的 competition n.竞争,比赛 compile vt.编辑,编制,搜集 complain vi.抱怨,拆苦;控告 complaint n.抱怨;怨言;控告 complete a.完整的;完成的 completely ad.十分,完全地 complex a.结合的;复杂的 complicate vt.使复杂;使陷入 complicated a.复杂的,难懂的 component n.组成部分;分;组件 compose vt.组成,构成;创作 composition n.构成;作品;写作 compound n.化合物;复合词 comprehension n.理解,理解力;领悟 comprehensive a.广泛的;理解的 compress vt.压紧,压缩 comprise vt.包含,包括;构成 compromise n.妥协,和解compute vt.计算,估计,估算computer n.计算机,电脑comrade n.同志,亲密的同伴conceal vt.把…隐藏起来concentrate vt.集中;聚集;浓缩concentration n.集中;专注;浓缩concept n.概念,观念,设想concern n.关心,挂念;关系concerning prep.关于 concert n.音乐会,演奏会conclude vt.推断出;结束conclusion n.结论,推论;结尾 concrete n.混凝土;具体物 condemn vt.谴责,指责;判刑 condense vt.压缩,使缩短 condition n.状况,状态;环境 conduct n.举止,行为;指导 conductor n.售票员;(乐队)指挥 conference n.会议,讨论会 confess vt.供认,承认;坦白 confidence n.信任;信赖;信心 confident n.确信的,自信的 confine vt.限制;禁闭 confirm vt.证实,肯定;批准conflict n.争论;冲突;斗争confuse vt.使混乱,混淆confusion n.混乱;骚乱;混淆congratulate vt.祝贺,向…道喜congratulation n.祝贺;祝贺词congress n.大会;国会,议会conjunction n.接合,连接;连接词connect vt.连接,连结;联系connection n.连接,联系;连贯性conquer vt.征服,战胜;破除conquest n.攻取,征服;克服 conscience n.良心,道德心 conscious a.意识到的;有意的 consciousness n.意识,觉悟;知觉 consent n.同意,赞成vi.同意 consequence n.结果,后果 consequently ad.因此,因而,所以 conservation n.保存,保护;守恒 conservative a.保守的 n.保守的人 consider vt.认为;考虑;关心 considerable a.相当大的;重要的 considerate a.考虑周到的;体谅的 consideration n.考虑,思考;体贴 consist vi.由…组成;在于 consistent a.坚持的,一贯的 constant a.经常的;永恒的 constitution n.章程;体质;构造 construct vt.建造;建设;构筑 construction n.建造;建筑;建筑物 consult vt.请教,查阅 consume vt.消耗,消费;消灭 consumption n.消耗量;消耗 contact vt.使接触;与…联系contain vt.包含,容纳;等于container n.容器;集装箱contemporary a.当代的,同时代的contempt n.轻蔑;藐视;受辱content n.内容,目录;容量content a.满意的,满足的contest vt.争夺,争取;辩驳continent n.大陆;陆地;洲continual a.不断的;连续的 continue vt.继续,连续;延伸 continuous a.连续不断的,持续的 contract n.契约,合同;婚约 contradiction n.矛盾,不一致;否认 contrary a.相反的 n.相反 contrast n.对比,对照,悬殊 contribute vt.捐献,捐助;投稿 control vt.控制,克制n.控制 convenience n.便利,方便;厕所 convenient a.便利的;近便的 convention n.习俗,惯例;公约conventional a.普通的;习惯的conversation n.会话,非正式会谈 conversely ad.相反地 conversion n.转变,转化;改变 convert vt.使转变;使改变 convey vt.传送;运送;传播 convince vt.使确信,使信服 cook vt.烹调,煮 vt.烧菜 cool a.凉的,冷静的 cooperate vi.合作,协作;配合 coordinate vt.使协调,调节cope vi.对付,应付 copper n.铜;铜币,铜制器 copy n.抄件 vt.抄写,复制cord n.细绳,粗线,索 cordial a.真诚的,诚恳的core n.果实的心,核心 corn n.谷物;(英)小麦 corner n.角;犄角;边远地区corporation n.公司,企业;社团correct a.正确的 vt.纠正correction n.改正,纠正,修改correspond vi.相符合;相当 correspondent n.通信者;通讯员 corresponding a.相应的;符合的corridor n.走廊,回廊,通路 cost n.价格,代价;成本costly a.昂贵的;价值高的 cottage n.村舍,小屋 cotton n.棉;棉线;棉布cough vi.咳,咳嗽 n.咳嗽could aux.v.(can 的过去式)council n.理事会,委员会count vt.计算 vi.数,计数counter n.柜台;计数器country n.国家,国土;农村countryside n.乡下,农村county n.英国的郡,美国的县 couple n.夫妇;(一)对;几个 courage n.勇气,胆量,胆识 course n.课程;过程;一道菜 court n.法院,法庭;庭院 cousin n.堂(或表)兄弟(姐妹) cover vt.盖,包括 n.盖子 cow n.母牛,奶牛;母兽 coward n.懦夫;胆怯者 crack n.裂缝,裂纹 vi.爆裂 craft n.工艺;手艺,行业 crane n.起重机,摄影升降机 无效 vi.碰撞,坠落 n.碰撞 crawl vi.爬,爬行crazy a.疯狂的,荒唐的 cream n.奶油,乳脂;奶油色create vt.创造;引起,产生creative a.创造性的,创作的creature n.生物,动物,家畜credit n.信用贷款;信用creep vi.爬行;缓慢地行进 crew n.全体船员cricket n.板球;蟋蟀 crime n.罪,罪行;犯罪 criminal n.犯人,罪犯,刑事犯 cripple n.跛子;残废的人crisis n.危机;存亡之际 critic n.批评家,爱挑剔的人critical a.决定性的;批评的criticism n.批评;批判;评论criticize vt.批评;评论;非难crop n.农作物,庄稼;一熟cross vt.穿过;使交叉 crow n.鸦,乌鸦 vi.啼crowd n.群;大众;一伙人 crown n.王冠,冕;花冠crude a.简陋的;天然的cruel a.残忍的,残酷的crush vt.压碎,碾碎;镇压 crust n.面包皮;硬外皮 cry vi.哭,哭泣;叫喊 crystal n.水晶,结晶体;晶粒 cube n.立方形;立方 cubic a.立方形的;立方的cucumber n.黄瓜 cultivate vt.耕;种植;培养 culture n.文化,文明;教养 cunning a.狡猾的,狡诈的 cup n.杯子;(一)杯;奖杯 cupboard n.碗柜,碗碟橱;食橱 cure vt.医治;消除 n.治愈 curiosity n.好奇,好奇心;珍品curious a.好奇的;稀奇古怪的curl n.卷毛;螺旋 vi.卷曲current a.当前的;通用的curse n.诅咒,咒骂;天谴curtain n.帘,窗帘;幕(布)curve n.曲线;弯 vt.弄弯cushion n.垫子,坐垫,靠垫custom n.习惯,风俗;海关customer n.顾客,主顾 cut vt.切,割,剪;减少 cycle n 自行车,循环。
维生素c百度百科

维生素c_百度百科我的百科我的贡献草稿箱百度首页| 登录新闻网页贴吧知道MP3 图片视频百科帮助设置首页自然文化地理历史生活社会艺术人物经济科学体育春节维他命C在百度百科中为本词条的同义词,已为您做自动跳转。
编辑词条维生素c百科名片维生素C图片维生素C(Vita min C,Asc orbicAci d)又叫L-抗坏血酸,是一种水溶性维生素。
食物中的维生素C被人体小肠上段吸收。
一旦吸收,就分布到体内所有的水溶性结构中,正常成人体内的维生素C代谢活性池中约有1500mg维生素C,最高储存峰值为3000mg维生素C。
正常情况下,维生素C绝大部分在体内经代谢分解成草酸或与硫酸结合生成抗坏血酸-2-硫酸由尿排出;另一部分可直接由尿排出体外。
目录[隐藏]基本性质物理性质化学性质发展历程功效适宜人群富含食物正常需求生理功能防病作用药物作用吸收代谢缺乏表现过量表现注意人工合成维生素C片说明书基本性质物理性质化学性质发展历程功效适宜人群富含食物正常需求生理功能防病作用药物作用吸收代谢缺乏表现过量表现注意人工合成维生素C片说明书[编辑本段]基本性质物理性质外观:无色晶体熔点:190 -192℃沸点:(无)紫外吸收最大值:245nm荧光光谱:激发波长-无nm,荧光波长-无nm;溶解性:水溶性维生素化学性质分子式:C6H8O6分子量:176.12uCAS号:50-81-7酸性,具有较强的还原性,加热或在溶液中易氧化分解,在碱性条件下更易被氧化。
构成:一个维生素分子由六个碳原子、八个氢原子和六个氧原子构成。
C语言——判断一个数是否是回文数(对称数)

C语⾔——判断⼀个数是否是回⽂数(对称数)
使⽤C语⾔判断某⼀个数是否是回⽂数(对称数),此次为个⼈练习,若有错误敬请提出。
⾸先,我们需要知道回⽂数就是对称数,例如:12321是回⽂数(对称数),124421是回⽂数(对称数),1231不是回⽂数(对称数)。
判断原理为:原整型数依次取余,将所得余数构造成⼀个新整型数,判断新整型数与原整型数是否⼀致。
若⼀致,则该整型数是回⽂数,若不⼀致,则该整型数不是回⽂数。
要求:输⼊⼀个整型数,判断是否是对称数,如果是,输出yes,否则输出no,不⽤考虑这个整型数过⼤,int类型存不下,不⽤考虑负值。
代码如下:
1 #include <stdio.h>
2 #include <math.h>
3
4int main(){
5int g,a,k;
6 scanf("%d",&a);
7 g = 0;
8 k = a;
9while (k) {
10 g = g * 10 + k % 10;
11 k = k / 10;
12 }
13if (g == a) {
14 printf("yes\n");
15 }else{
16 printf("no\n");
17 }
18return0;
19 }
运⾏结果:
输⼊12321时,所以输出的字符型应为 "yes" ,如下所⽰:
12321
yes
输⼊1231时,所以输出的字符型应为 "no" ,如下所⽰:
1231
no。
C开头的单词发音

C开头的单词发音[K]carn.汽车,小汽车,轿车case n.情况;事实;病例cas e n.箱(子),盒(子),套casu ala.偶然的;随便的cancern.癌,癌症,肿瘤card n.卡,卡片,名片carevi.关心,介意n.小心cas h n.现金,现款can aux.v.能,会,可能can n.罐头,听头;容器c ab le n.缆,索;电缆;电报cal l vt.把…叫做;叫,喊caken.饼,糕,蛋糕ca fe n.咖啡馆;小餐厅cal cula tor n.计算器,计算者calend arn.日历,历书;历法calm a.静的,平静的Ca nada n.加拿大camera n.照相机,摄影机ca ncel vt.取消,撤消;删去can didat e n.候选人;投考者car gon.船货,货物c atalog n.目录,目录册ca tch vt.捉住;赶上;领会carr y vt.携带;运载;传送cap aci ty n.容量;能力;能量c apita l n.资本,资金;首都carpent er n.木工,木匠carpet n.地毯,毡毯,毛毯c arriage n.客车厢;四轮马车c arriern.运输工具;运载工具c arrot n.胡罗卜ca rt n.二轮运货马车carv evt.刻,雕刻;切开cassett e n.盒式录音带;盒子cast vt.投,扔,抛;浇铸castlen.城堡;巨大建筑物ca t n.猫,猫科,猫皮c abbagen.洋白菜,卷心菜c abin n.小屋;船舱,机舱cab inet n.橱,柜;内阁came ln.骆驼ca fet eria n.自助食堂cag e n.笼;鸟笼,囚笼cal cul ate vt.计算;估计;计划ca lculation n.计算,计算结果camp n.野营,营地,兵营ca mpaignn.战役;运动c ampu s n.校园,学校场地Ca nadian a.加拿大的ca na l n.运河;沟渠;管candle n.蜡烛;烛形物;烛光candyn.糖果;砂糖结晶c annon n.大炮,火炮;榴弹炮ca noe n.独木舟,皮艇,划子cant een n.小卖部;临时餐室canvas n.粗帆布;一块油画布cap n.帽子,便帽;帽状物capablea.有能力的,有才能的captai n n.陆军上尉;队长ca ptiv e n.俘虏,被监禁的人cap tu re vt.捕获,俘获;夺得car bon n.碳ca reer n.生涯,职业,经历ca re ful a.仔细的;细致的ca rele ss a.粗心的,漫不经心的cathe dra l n.总教堂;大教堂cattle n.牛;牲口,家畜cause n.原因,理由;事业c ave n.山洞,洞穴,窑洞[K]co ffeen.咖啡,咖啡茶c olo r n.颜色,彩色;颜料comevi.来,来到;出现computer n.计算机,电脑cook vt.烹调,煮vt.烧菜c ool a.凉的,冷静的co ld a.冷的;冷淡的n.冷co py n.抄件v t.抄写,复制c oncert n.音乐会,演奏会co at n.外套,上衣;表皮coden.准则;法典;代码coin n.硬币;铸造(硬币)col leag ue n.同事,同僚comfor ta ble a.舒适的,安慰的comm on a.普通的;共同的competevi.比赛;竞争;对抗compl ain t n.抱怨;怨言;控告co mplet e a.完整的;完成的co ncern n.关心,挂念;关系co nfidencen.信任;信赖;信心confirm vt.证实,肯定;批准c ongratu lat ion n.祝贺;祝贺词con nectvt.连接,连结;联系c ontactvt.使接触;与…联系containe r n.容器;集装箱contentn.内容,目录;容量contrac t n.契约,合同;婚约c ontro lvt.控制,克制n.控制co nvenien ta.便利的;近便的conventi on n.习俗,惯例;公约costn.价格,代价;成本costlya.昂贵的;价值高的co rrect a.正确的vt.纠正co rre ction n.改正,纠正,修改c otton n.棉;棉线;棉布cou gh vi.咳,咳嗽n.咳嗽co un t vt.计算vi.数,计数cou n ter n .柜台;计数器 c ountr y n .国家,国土;农村 court n .法院,法庭;庭院 c over vt.盖,包括 n.盖子 c o nsider v t .认为;考虑;关心c onsid e rab l e a.相当大的;重要的 c onsid e ra t e a.考虑周到的;体谅的 co n s ideratio n n.考虑,思考;体 coach n .长途公共汽车 c o a l n.煤,煤块 c o arse a .粗的,粗糙的 c oast n.海岸,海滨(地区) c ock n.公鸡;雄禽;旋塞 c o i l n.(一)卷;线圈 vt.卷 c o llapse v i .倒坍;崩溃,瓦解 c ollar n .衣领,项圈 c o lle c t vt .收集 v i .收款 colle c ti o n n.搜集,收集;收藏品 co l l ective a .集体的;集合性的 c ollege n .学院;大学 co l l i sion n .碰撞;冲突 co l one l n.陆军上校;中校 co l ony n .殖民地;侨居地 c o l u mn n.柱,支柱,圆柱 comb n.梳子 vt.梳理 combina t i on n.结合,联合;化合 co m bi n e vt.使结合;兼有 co m fort n.舒适;安慰 v t .安慰 comma n d vt.命令,指挥;控制 comma n der n.司令官,指挥员 comm e n t n.评论,意见;注释 com m er c e n.商业,贸易;社交 c o mmer c ial a.商业的;商品化的 comm i s s ion n.委任状;委员会 com m it vt.犯(错误);干(坏事) c o mmittee n .委员会;全体委员 c ommon l y a d .普通地,一般地c omm u nicat e v i .通讯;传达;传播 commun i c ation n.通讯;传达;交通c o mmunism n .Communi s t 主义 comm u ni s t n.C o mmu n istp a rty 员 com m unity n.社区;社会;公社 c ompanio n n.同伴;共事者;伴侣 compan y n.公司,商号;同伴 compa r a t ive a.比较的,相对的c o mpa r e vt .比较,对照;比作 compa r is o n n.比较,对照;比似 com p a ss n.罗盘,指南针;圆规 com p el vt.强迫,迫使屈服贴co m p e tent a .有能力的;应该做的 co m peti t ion n .竞争,比赛 co m pi l e vt.编辑,编制,搜集 co m p lain vi.抱怨,拆苦;控告 c o mpletely a d.十分,完全地 c omplex a.结合的;复杂的 co m plic a te v t .使复杂;使陷入 c om p licate d a .复杂的,难懂的 componen t n.组成部分;分;组件 compo s e vt.组成,构成;创作 com p os i tion n .构成;作品;写作 com p oun d n.化合物;复合词comp r e h ension n .理解,理解力;领悟comprehe n sive a.广泛的;理解的 co m p r ess vt .压紧,压缩 co m pri s e vt .包含,包括;构成 compr o mi s e n.妥协,和解 comput e vt.计算,估计,估算 comrad e n.同志,亲密的同伴 conce a l vt.把…隐藏起来conce n tra t e vt .集中;聚集;浓缩 conce n tr a tion n .集中;专注;浓缩 c o ncept n.概念,观念,设想 c o ncerning p rep.关于 c o n clude v t.推断出;结束 con c lusi o n n.结论,推论;结尾 c o nc r ete n.混凝土;具体物 co n d emn vt.谴责,指责;判刑co n dense vt .压缩,使缩短 c o n d ition n .状况,状态;环境 co n duct n.举止,行为;指导con d uc t or n.售票员;(乐队)指挥 c o nference n.会议,讨论会 c onfess v t .供认,承认;坦白 c onfide n t n .确信的,自信的c onfi n e vt .限制;禁闭 con f li c t n.争论;冲突;斗争 con f u se vt.使混乱,混淆 confu s ion n.混乱;骚乱;混淆 co n g r atulat e v t .祝贺,向…道喜 c ongr e ss n .大会;国会,议会c on j unctio n n .接合,连接;连接词 connec t ion n.连接,联系;连贯性co n q uer vt.征服,战胜;破除 c on q uest n .攻取,征服;克服 con s cie n ce n.良心,道德心con s c i ous a.意识到的;有意的 co n sciousnes s n.意识,觉悟;知觉 conse n t n.同意,赞成 v i .同意 c o nse q uenc e n.结果,后果 conse q ue n tly ad .因此,因而,所以 c o nservati o n n.保存,保护;守恒 conse r v ative a .保守的 n.保守的人 c onsis t vi .由…组成;在于 c o nsi s tent a .坚持的,一贯的 c o n stant a .经常的;永恒的 c o nstitutio n n.章程;体质;构造 const r u c t vt.建造;建设;构筑 c o nst r ucti o n n.建造;建筑;建筑物 c on s ult vt .请教,查阅 con s u me vt.消耗,消费;消灭 con s umption n .消耗量;消耗 c o n tain v t .包含,容纳;等于 co n temp o rary a.当代的,同时代的 c o ntempt n .轻蔑;藐视;受辱 convenie n ce n.便利,方便;厕所cont e n t a.满意的,满足的cont e st vt.争夺,争取;辩驳 co n tine n t n .大陆;陆地;洲 c ontinu a l a.不断的;连续的 continu e vt.继续,连续;延伸 conti n u ous a.连续不断的,持续的 c on t radic t ion n.矛盾,不一致;否认c o ntrar y a .相反的 n.相反 contras t n.对比,对照,悬殊 contrib u te vt.捐献,捐助;投稿 co n v e ntiona l a .普通的;习惯的c o nver s atio n n.会话,非正式会谈 c onvers e l y ad.相反地c onversio n n.转变,转化;改变 conver t vt.使转变;使改变 conve y v t .传送;运送;传播 conv i nce v t.使确信,使信服 co o perate v i .合作,协作;配合 coordin a te vt.使协调,调节cope v i .对付,应付c o p per n.铜;铜币,铜制器 c ord n.细绳,粗线,索 cor d ial a .真诚的,诚恳的 c o r e n.果实的心,核心 corn n .谷物;(英)小麦 c orner n.角;犄角;边远地区 c o rporat i on n.公司,企业;社团 cor r espo n d v i .相符合;相当c orresp o n d ent n.通信者;通讯员 cor r esponding a.相应的;符合的 corrido r n .走廊,回廊,通路 could aux .v.(c a n 的过去式) c o usin n .堂(或表)兄弟(姐妹)council n .理事会,委员会 cottage n .村舍,小屋 co u n tryside n .乡下,农村 c ou n ty n.英国的郡,美国的县 coup l e n .夫妇;(一)对;几个 cour a g e n.勇气,胆量,胆识 cours e n.课程;过程;一道菜 cow n .母牛,奶牛;母兽 c o ward n .懦夫;胆怯者 [K]cut v t.切,割,剪;减少 cup n.杯子;(一)杯;奖杯 cultur e n.文化,文明;教养 custom n .习惯,风俗;海关 custome r n .顾客,主顾 cu b e n.立方形;立方 cub i c a.立方形的;立方的 c u cu m ber n.黄瓜cultiva t e vt.耕;种植;培养 cunnin g a.狡猾的,狡诈的 cupboa r d n.碗柜,碗碟橱;食橱 cur e vt .医治;消除 n.治愈 cu r iosit y n .好奇,好奇心;珍品 curiou s a.好奇的;稀奇古怪的 curl n .卷毛;螺旋 vi .卷曲 curre n t a.当前的;通用的 curse n.诅咒,咒骂;天谴 cu r tai n n.帘,窗帘;幕(布) cu r v e n.曲线;弯 v t.弄弯 cus h ion n.垫子,坐垫,靠垫 [S ]cent n.分;分币;百cer t ainl y ad.一定,必定;当然 c e nt r e (cent e r ) n.中心;中枢 vt.集中ce n tury n.世纪,百年celeb r a te vt.庆祝;歌颂,赞美 c e ll n.细胞;小房间c erem o ny n .典礼,仪式;礼节 c er t ificat e n .证书,证件,执 cease vi .&vi.&n.停止,停息 ceili n g n.天花板,顶蓬 cellar n.地窑,地下室 cem e nt n .水泥;胶泥 vt .粘结 ce n ti g rade a .百分度的 cent i m etre n.公分,厘米 centr a l a.中心的;主要的照 cert a i n a.确实的;肯定的 cert a int y n.必然;肯定 [S]c ity n.城市,都市cigare t te n.香烟,纸烟,卷烟cin e m a n.电影院;电影,影片 ci r cle n.圆,圆周;圈子 cit i zen n .公民;市民,居民 c i r cuit n.电路;环行;巡行 c i rcular a.圆的;循环的 ci r c ulate v t .使循环 vi.循环 c ircum f ere n ce n .圆周,周长,圆周线circ u ms t ance n .情况,条件;境遇 c ivil a.公民的;文职的civ i lization n .文明,文化;开化 civili z e v t.使文明;教育 [S]c ycle n 自行车,循环 [ t ʃ ]China n .中国 china n .瓷器,瓷料 C h i nese a .中国的 n.中国人 ch e ck v t .检查;制止 n .检查 ch o co l ate n.巧克力;巧克力糖 c h i cken n.小鸡,小鸟;鸡肉 ch e ap a.廉价的;劣质的 chee r v t.使振作;欢呼 (cheer s :干杯)che a t vt .骗取;哄 vi.行骗 c h oice n .选择,抉择 cho o s e vt.选择,挑选;情愿 chai r man n.主席;议长,会长cha l l e nge n.挑战;要求,需要 c ham p ion n .冠军,得胜者 c hance n.机会,机遇;可能性 change n .改变,变化;零钱 charity n .施舍;慈善事业 c h art n.图,图表;海图 ch e qu e n.支票chi l d n.小孩,儿童;儿子 c hief a .主要的;首席的 c h a in n.链,链条,项圈 char m ing a.迷人的,可爱的chair n .椅子;主席c h a lk n.白垩;粉笔cham b er n .会议室;房间;腔 cha n nel n .海峡;渠道;频道 c h a pter n.章,回,篇 char g e vt.索价;控告 n.费用 ch a s e n.追逐,追赶,追求 che e k n .面颊,脸蛋 ch e erfu l a.快乐的,愉快的 che e se n.乳酪,干酪 c herry n .樱桃;樱桃树 ch e ss n.棋;国际象棋 chest n .胸腔,胸膛;箱子 c hew vt .咀嚼,嚼碎ch i ldh o od n .童年,幼年;早期 childi s h a.孩子的;幼稚的 chill v t .使变冷 n.寒冷chimney n .烟囱,烟筒;玻璃罩 chin n .颏,下巴 cho k e v t .使窒息;塞满 c h op v t.砍,劈;切细v i.砍 ch u r c h n.教堂,礼拜堂;教会[K] Christ m as n.圣诞节 C hristia n n .基督教徒;信徒 c harac t er n .性格;特性;角色 cha r acter i st i c a.特有的 n .特性 che m i cal a.化学的 n.化学制品 c h emist n.化学家;药剂师 c h e m istry n .化学[ʃ]c h ef n .厨师长;大师傅 C hicag o n .芝加哥 [K ]cl u b n.俱乐部,夜总会 c l ass n .班,班级;阶级 c l e a n a.清洁的;纯洁的 clock n.钟,仪表 cl o se vt.关,闭;结束 clot h e s n.衣服,服装;被褥 cle v er a .聪明的;机敏的 c lou d n.云;云状物;阴影 clo u d y a.多云的;云一般的 cloth i ng n.衣服,被褥claim v t .声称,主张;索取 c lassic a l a .古典的;经典的 c lear a.清晰的 vt .清除 cl e ar l y ad.明白地,清晰地 cle r k n.店员;办事员,职员clap v i .拍手 vt.拍,轻拍 clari f y vt.澄清,阐明 c lasp n .扣子,钩子;别针cl a ssi f icati o n n .分类;分级;分类法 class i f y vt.把…分类 classmat e n.同班同学c l assroom n .教室,课堂 c la w n.爪,脚爪,螯 clay n.粘土,泥土;肉体cl i ff n.悬崖,峭壁c limate n .气候;风土,地带 climb vi.攀登,爬 vt.爬 c loak n.斗篷;覆盖(物) c lo s ely a d .紧密地,接近地 clot h n.布;衣料;桌布 c l othe v t .给…穿衣服 cl u e n.线索,暗示,提示 clumsy a.笨拙的;愚笨的 [K]c r y v i.哭,哭泣;叫喊 crea m n.奶油,乳脂;奶油色 c r az y a.疯狂的,荒唐的 credi t n.信用贷款;信用 create v t .创造;引起,产生 crisis n .危机;存亡之际 cr i me n.罪,罪行;犯罪 c r oss v t.穿过;使交叉 c ry s tal n.水晶,结晶体;晶粒c r i tic n.批评家,爱挑剔的人 cr i tical a.决定性的;批评的 c r i ticism n.批评;批判;评论 c r ack n .裂缝,裂纹 v i .爆裂c r af t n.工艺;手艺,行业 cran e n.起重机,摄影升降机 无效 vi.碰撞,坠落 n.碰撞crawl v i .爬,爬行cre a ti v e a.创造性的,创作的c r eatu r e n .生物,动物,家畜 creep v i .爬行;缓慢地行进crew n.全体船员 cricke t n.板球;蟋蟀c riminal n .犯人,罪犯,刑事犯 cripp l e n .跛子;残废的人 c r iti c ize v t .批评;评论;非难 c r op n.农作物,庄稼;一熟 cr o w n.鸦,乌鸦 v i.啼 crow d n.群;大众;一伙人 crown n.王冠,冕;花冠cr u de a .简陋的;天然的c ruel a .残忍的,残酷的 c r u sh vt.压碎,碾碎;镇压 cr u st n.面包皮;硬外皮 字母y是一个非常特殊的字母。
c字母开头的单词

c字母开头的单词
C字母开头的单词有很多,比如:cat(猫)、camel(骆驼)、car(汽车)、cow(牛)、cake(蛋糕)、city(城市)、cloud(云)、cup(杯子)、computer(电脑)、clock (钟)、cry(哭)、candy(糖果)等等。
C字母开头的单词不仅有动物,还有交通工具、食物、家具、用具等等,它们的出现让我
们的生活更加丰富多彩。
比如说,car不仅可以让我们出行更加便捷,还可以带来快乐的
旅行体验;computer让我们的工作效率更高,也可以为我们提供更多的娱乐方式;cake是一种美味可口的食物,也可以成为欢庆的象征。
C字母开头的单词丰富了我们的生活,让我们的生活更加精彩。
C开头英文单词

词汇表(C-D ): cabbage n.洋白菜,卷心菜 cabin n.小屋;船舱,机舱 cabinet n.橱,柜;内阁 cable n.缆,索;电缆;电报 cafe n.咖啡馆;小餐厅 cafeteria n.自助食堂 cage n.笼;鸟笼,囚笼 cake n.饼,糕,蛋糕 calculate vt.计算;估计;计划 calculation n.计算,计算结果 calculator n.计算器,计算者 calendar n.日历,历书;历法 call vt.把…叫做;叫,喊 calm a.静的,平静的 camel n.骆驼camera n.照相机,摄影机camp n.野营,营地,兵营campaign n.战役;运动 campus n.校园,学校场地 can aux.v.能,会,可能 can n.罐头,听头;容器 Canada n.加拿大Canadian a.加拿大的 canal n.运河;沟渠;管 cancel vt.取消,撤消;删去cancer n.癌,癌症,肿瘤candidate n.候选人;投考者candle n.蜡烛;烛形物;烛光candy n.糖果;砂糖结晶cannon n.大炮,火炮;榴弹炮canoe n.独木舟,皮艇,划子canteen n.小卖部;临时餐室canvas n.粗帆布;一块油画布cap n.帽子,便帽;帽状物 capable a.有能力的,有才能的capacity n.容量;能力;能量 capital n.资本,资金;首都 captain n.陆军上尉;队长 captive n.俘虏,被监禁的人 capture vt.捕获,俘获;夺得 car n.汽车,小汽车,轿车carbon n.碳 card n.卡,卡片,名片 care vi.关心,介意 n.小心 career n.生涯,职业,经历 careful a.仔细的;细致的 careless a.粗心的,漫不经心的 cargo n.船货,货物 carpenter n.木工,木匠 carpet n.地毯,毡毯,毛毯 carriage n.客车厢;四轮马车carrier n.运输工具;运载工具 carrot n.胡罗卜carry vt.携带;运载;传送 cart n.二轮运货马车 carve vt.刻,雕刻;切开case n.情况;事实;病例case n.箱(子),盒(子),套 cash n.现金,现款cassette n.盒式录音带;盒子 cast vt.投,扔,抛;浇铸castle n.城堡;巨大建筑物casual a.偶然的;随便的cat n.猫,猫科,猫皮 catalog n.目录,目录册catch vt.捉住;赶上;领会 cathedral n.总教堂;大教堂 cattle n.牛;牲口,家畜cause n.原因,理由;事业cave n.山洞,洞穴,窑洞cease vi.&vi.&n.停止,停息 ceiling n.天花板,顶蓬 celebrate vt.庆祝;歌颂,赞美cell n.细胞;小房间 cellar n.地窑,地下室cement n.水泥;胶泥 vt.粘结cent n.分;分币;百 centigrade a.百分度的 centimetre n.公分,厘米 central a.中心的;主要的 centre n.中心;中枢 vt.集中 century n.世纪,百年 ceremony n.典礼,仪式;礼节 certain a.确实的;肯定的 certainly ad.一定,必定;当然 certainty n.必然;肯定 certificate n.证书,证件,执照 chain n.链,链条,项圈chair n.椅子;主席 chairman n.主席;议长,会长chalk n.白垩;粉笔 challenge n.挑战;要求,需要 chamber n.会议室;房间;腔 champion n.冠军,得胜者 chance n.机会,机遇;可能性change n.改变,变化;零钱channel n.海峡;渠道;频道chapter n.章,回,篇 character n.性格;特性;角色characteristic a.特有的 n.特性charge vt.索价;控告 n.费用 charity n.施舍;慈善事业 charming a.迷人的,可爱的chart n.图,图表;海图 chase n.追逐,追赶,追求cheap a.廉价的;劣质的cheat vt.骗取;哄 vi.行骗 check vt.检查;制止 n.检查 cheek n.面颊,脸蛋cheer vt.使振作;欢呼 cheerful a.快乐的,愉快的cheese n.乳酪,干酪 chemical a.化学的 n.化学制品 chemist n.化学家;药剂师chemistry n.化学cheque n.支票 cherry n.樱桃;樱桃树 chess n.棋;国际象棋 chest n.胸腔,胸膛;箱子 chew vt.咀嚼,嚼碎 chicken n.小鸡,小鸟;鸡肉 chief a.主要的;首席的 child n.小孩,儿童;儿子 childhood n.童年,幼年;早期 childish a.孩子的;幼稚的 chill vt.使变冷 n.寒冷 chimney n.烟囱,烟筒;玻璃罩chin n.颏,下巴China n.中国china n.瓷器,瓷料 Chinese a.中国的 n.中国人 chocolate n.巧克力;巧克力糖 choice n.选择,抉择 choke vt.使窒息;塞满 choose vt.选择,挑选;情愿chop vt.砍,劈;切细vi.砍Christian n.基督教徒;信徒 Christmas n.圣诞节 church n.教堂,礼拜堂;教会cigarette n.香烟,纸烟,卷烟cinema n.电影院;电影,影片 circle n.圆,圆周;圈子 circuit n.电路;环行;巡行 circular a.圆的;循环的 circulate vt.使循环 vi.循环circumference n.圆周,周长,圆周线 circumstance n.情况,条件;境遇citizen n.公民;市民,居民city n.城市,都市 civil a.公民的;文职的 civilization n.文明,文化;开化civilize vt.使文明;教育 claim vt.声称,主张;索取 clap vi.拍手 vt.拍,轻拍 clarify vt.澄清,阐明 clasp n.扣子,钩子;别针class n.班,班级;阶级classical a.古典的;经典的 classification n.分类;分级;分类法 classify vt.把…分类 classmate n.同班同学 classroom n.教室,课堂 claw n.爪,脚爪,螯 clay n.粘土,泥土;肉体 clean a.清洁的;纯洁的 clear a.清晰的 vt.清除 clearly ad.明白地,清晰地 clerk n.店员;办事员,职员 clever a.聪明的;机敏的cliff n.悬崖,峭壁 climate n.气候;风土,地带 climb vi.攀登,爬 vt.爬 cloak n.斗篷;覆盖(物) clock n.钟,仪表 close vt.关,闭;结束 closely ad.紧密地,接近地cloth n.布;衣料;桌布 clothe vt.给…穿衣服 clothes n.衣服,服装;被褥 clothing n.衣服,被褥 cloud n.云;云状物;阴影cloudy a.多云的;云一般的club n.俱乐部,夜总会 clue n.线索,暗示,提示 clumsy a.笨拙的;愚笨的coach n.长途公共汽车 coal n.煤,煤块 coarse a.粗的,粗糙的 coast n.海岸,海滨(地区)coat n.外套,上衣;表皮cock n.公鸡;雄禽;旋塞code n.准则;法典;代码coffee n.咖啡,咖啡茶 coil n.(一)卷;线圈 vt.卷coin n.硬币;铸造(硬币) cold a.冷的;冷淡的 n.冷 collapse vi.倒坍;崩溃,瓦解collar n.衣领,项圈 colleague n.同事,同僚 collect vt.收集 vi.收款 collection n.搜集,收集;收藏品 collective a.集体的;集合性的 college n.学院;大学 collision n.碰撞;冲突 colonel n.陆军上校;中校 colony n.殖民地;侨居地 color n.颜色,彩色;颜料 column n.柱,支柱,圆柱 comb n.梳子 vt.梳理 combination n.结合,联合;化合 combine vt.使结合;兼有 come vi.来,来到;出现 comfort n.舒适;安慰 vt.安慰comfortable a.舒适的,安慰的command vt.命令,指挥;控制commander n.司令官,指挥员comment n.评论,意见;注释commerce n.商业,贸易;社交commercial a.商业的;商品化的commission n.委任状;委员会commit vt.犯(错误);干(坏事) committee n.委员会;全体委员 common a.普通的;共同的commonly ad.普通地,一般地 communicate vi.通讯;传达;传播 communication n.通讯;传达;交通 communismmunist 主义 communistmunistparty 员 community n.社区;社会;公社 companion n.同伴;共事者;伴侣 company n.公司,商号;同伴 comparative a.比较的,相对的compare vt.比较,对照;比作comparison n.比较,对照;比似compass n.罗盘,指南针;圆规 compel vt.强迫,迫使屈服 compete vi.比赛;竞争;对抗 competent a.有能力的;应该做的 competition n.竞争,比赛 compile vt.编辑,编制,搜集 complain vi.抱怨,拆苦;控告 complaint n.抱怨;怨言;控告 complete a.完整的;完成的 completely ad.十分,完全地 complex a.结合的;复杂的 complicate vt.使复杂;使陷入 complicated a.复杂的,难懂的 component n.组成部分;分;组件 compose vt.组成,构成;创作 composition n.构成;作品;写作 compound n.化合物;复合词 comprehension n.理解,理解力;领悟 comprehensive a.广泛的;理解的 compress vt.压紧,压缩 comprise vt.包含,包括;构成 compromise n.妥协,和解compute vt.计算,估计,估算computer n.计算机,电脑comrade n.同志,亲密的同伴conceal vt.把…隐藏起来concentrate vt.集中;聚集;浓缩concentration n.集中;专注;浓缩concept n.概念,观念,设想concern n.关心,挂念;关系concerning prep.关于 concert n.音乐会,演奏会conclude vt.推断出;结束conclusion n.结论,推论;结尾 concrete n.混凝土;具体物 condemn vt.谴责,指责;判刑 condense vt.压缩,使缩短 condition n.状况,状态;环境 conduct n.举止,行为;指导 conductor n.售票员;(乐队)指挥 conference n.会议,讨论会 confess vt.供认,承认;坦白 confidence n.信任;信赖;信心 confident n.确信的,自信的 confine vt.限制;禁闭 confirm vt.证实,肯定;批准conflict n.争论;冲突;斗争confuse vt.使混乱,混淆confusion n.混乱;骚乱;混淆congratulate vt.祝贺,向…道喜congratulation n.祝贺;祝贺词congress n.大会;国会,议会conjunction n.接合,连接;连接词connect vt.连接,连结;联系connection n.连接,联系;连贯性conquer vt.征服,战胜;破除conquest n.攻取,征服;克服 conscience n.良心,道德心 conscious a.意识到的;有意的 consciousness n.意识,觉悟;知觉 consent n.同意,赞成vi.同意 consequence n.结果,后果 consequently ad.因此,因而,所以 conservation n.保存,保护;守恒 conservative a.保守的 n.保守的人 consider vt.认为;考虑;关心 considerable a.相当大的;重要的considerate a.考虑周到的;体谅的 consideration n.考虑,思考;体贴 consist vi.由…组成;在于 consistent a.坚持的,一贯的 constant a.经常的;永恒的 constitution n.章程;体质;构造 construct vt.建造;建设;构筑 construction n.建造;建筑;建筑物 consult vt.请教,查阅 consume vt.消耗,消费;消灭 consumption n.消耗量;消耗 contact vt.使接触;与…联系contain vt.包含,容纳;等于container n.容器;集装箱contemporary a.当代的,同时代的contempt n.轻蔑;藐视;受辱content n.内容,目录;容量content a.满意的,满足的contest vt.争夺,争取;辩驳continent n.大陆;陆地;洲continual a.不断的;连续的 continue vt.继续,连续;延伸 continuous a.连续不断的,持续的 contract n.契约,合同;婚约 contradiction n.矛盾,不一致;否认 contrary a.相反的 n.相反 contrast n.对比,对照,悬殊 contribute vt.捐献,捐助;投稿 control vt.控制,克制n.控制 convenience n.便利,方便;厕所 convenient a.便利的;近便的 convention n.习俗,惯例;公约conventional a.普通的;习惯的conversation n.会话,非正式会谈 conversely ad.相反地 conversion n.转变,转化;改变 convert vt.使转变;使改变 convey vt.传送;运送;传播 convince vt.使确信,使信服 cook vt.烹调,煮 vt.烧菜 cool a.凉的,冷静的 cooperate vi.合作,协作;配合 coordinate vt.使协调,调节cope vi.对付,应付 copper n.铜;铜币,铜制器 copy n.抄件 vt.抄写,复制 cord n.细绳,粗线,索 cordial a.真诚的,诚恳的core n.果实的心,核心 corn n.谷物;(英)小麦 corner n.角;犄角;边远地区corporation n.公司,企业;社团correct a.正确的 vt.纠正correction n.改正,纠正,修改correspond vi.相符合;相当 correspondent n.通信者;通讯员 corresponding a.相应的;符合的corridor n.走廊,回廊,通路cost n.价格,代价;成本costly a.昂贵的;价值高的 cottage n.村舍,小屋 cotton n.棉;棉线;棉布cough vi.咳,咳嗽 n.咳嗽could aux.v.(can 的过去式)council n.理事会,委员会count vt.计算 vi.数,计数counter n.柜台;计数器country n.国家,国土;农村countryside n.乡下,农村county n.英国的郡,美国的县couple n.夫妇;(一)对;几个 courage n.勇气,胆量,胆识 course n.课程;过程;一道菜 court n.法院,法庭;庭院 cousin n.堂(或表)兄弟(姐妹) cover vt.盖,包括 n.盖子 cow n.母牛,奶牛;母兽 coward n.懦夫;胆怯者 crack n.裂缝,裂纹 vi.爆裂 craft n.工艺;手艺,行业 crane n.起重机,摄影升降机 无效 vi.碰撞,坠落 n.碰撞crawl vi.爬,爬行 crazy a.疯狂的,荒唐的 cream n.奶油,乳脂;奶油色create vt.创造;引起,产生creative a.创造性的,创作的creature n.生物,动物,家畜credit n.信用贷款;信用creep vi.爬行;缓慢地行进 crew n.全体船员cricket n.板球;蟋蟀 crime n.罪,罪行;犯罪 criminal n.犯人,罪犯,刑事犯 cripple n.跛子;残废的人 crisis n.危机;存亡之际 critic n.批评家,爱挑剔的人critical a.决定性的;批评的criticism n.批评;批判;评论criticize vt.批评;评论;非难crop n.农作物,庄稼;一熟cross vt.穿过;使交叉 crow n.鸦,乌鸦 vi.啼crowd n.群;大众;一伙人 crown n.王冠,冕;花冠crude a.简陋的;天然的cruel a.残忍的,残酷的 crush vt.压碎,碾碎;镇压 crust n.面包皮;硬外皮 cry vi.哭,哭泣;叫喊 crystal n.水晶,结晶体;晶粒 cube n.立方形;立方 cubic a.立方形的;立方的cucumber n.黄瓜 cultivate vt.耕;种植;培养 culture n.文化,文明;教养 cunning a.狡猾的,狡诈的 cup n.杯子;(一)杯;奖杯 cupboard n.碗柜,碗碟橱;食橱 cure vt.医治;消除 n.治愈curiosity n.好奇,好奇心;珍品curious a.好奇的;稀奇古怪的curl n.卷毛;螺旋 vi.卷曲current a.当前的;通用的curse n.诅咒,咒骂;天谴curtain n.帘,窗帘;幕(布) curve n.曲线;弯 vt.弄弯cushion n.垫子,坐垫,靠垫custom n.习惯,风俗;海关customer n.顾客,主顾 cut vt.切,割,剪;减少 cycle n 自行车,循环。
C语言爱心代码大全(2022表白神器)

C语⾔爱⼼代码⼤全(2022表⽩神器)⼀、C语⾔爱⼼代码1、love图案的C语⾔爱⼼代码C语⾔爱⼼源代码如下:#include <stdio.h>int main(){int i, j, k, n = 0, x = 0, y = 50;//爱⼼的头部没有规律,所以直接打印printf("\n\n\n\n\n");printf(" lovelove lovelove\n");printf(" lovelovelove lovelovelove\n");printf(" lovelovelovelove lovelovelovelove\n");printf(" lovelovelovelovelove lovelovelovelovelove\n");printf(" lovelovelovelovelovelo lovelovelovelovelovelo\n");printf(" lovelovelovelovelovelove lovelovelovelovelovelov\n");for (i = 0; i < 2; i++){printf("lovelovelovelovelovelovelovelovelovelovelovelovelove\n");}for(i=0;i<5;i++) //爱⼼的中间部分的上部分{y = 50;y = y - i*2;n++;for (k = 0; k < n; k++) //在每⼀⾏的起始位置先打印空格{printf(" ");}while(1) //空格后⾯打印love,但是要注意love即使没打印完,也要换⾏{if (x < y){printf("l");y--;}elsebreak;if (x < y){printf("o");y--;}elsebreak; if (x < y){printf("v");y--;}elsebreak; if (x < y){printf("e");y--;}elsebreak;}printf("\n");}//最下⾯的部分,具体内容同上,没和上⼀部分放⼀起是因为从这⾏开始多两个空格for (i = 0,n=3; i < 10; i++){y = 37;y = y - i * 4;n++;for (k = 0; k < n; k++){printf(" ");}while (1){if (x < y){printf("l");y--;}elsebreak;if (x < y){printf("o");y--;}elsebreak; if (x < y){printf("v");y--;}elsebreak; if (x < y){printf("e");y--;}elsebreak;}printf("\n");}printf("\n\n\n\n\n\n\n\n\n\n\n\n");return 0;}已把⼤量C语⾔源码整理为⼀个压缩包关注微信公众号:“C和C加加” 回复:“源码” 即可获取2、⼼形图案的C语⾔爱⼼代码C语⾔爱⼼代码如下:#include <stdio.h>int main(){int i, j, k, l, m;char c=3; //ASCII码⾥⾯ 3 就是⼀个字符⼩爱⼼for (i=1; i<=5; i++) printf("\n"); //开头空出5⾏for (i=1; i<=3; i++) { //前3⾏中间有空隙分开来写for (j=1; j<=32-2*i; j++) printf(" "); //左边的空格,每下⼀⾏左边的空格⽐上⼀⾏少2个 //8*n-2*ifor (k=1; k<=4*i+1; k++) printf("%c", c);//输出左半部分字符⼩爱⼼for (l=1; l<=13-4*i; l++) printf(" "); //中间的空格,每下⼀⾏的空格⽐上⼀⾏少4个for (m=1; m<=4*i+1; m++) printf("%c", c);//输出右半部分字符⼩爱⼼printf("\n"); //每⼀⾏输出完毕换⾏}for (i=1; i<=3; i++) { //下3⾏中间没有空格for (j=1; j<=24+1; j++) printf(" "); //左边的空格 //8*(n-1)+1for (k=1; k<=29; k++) printf("%c", c);//输出字符⼩爱⼼printf("\n"); //每⼀⾏输出完毕换⾏}for (i=7; i>=1; i--) { //下7⾏for (j=1; j<=40-2*i; j++) printf(" "); //左边的空格,每下⼀⾏左边的空格⽐上⼀⾏少2个//8*(n+1)-2*i for (k=1; k<=4*i-1; k++) printf("%c", c);//每下⼀⾏的字符⼩爱⼼⽐上⼀⾏少4个(这个循环是i--)printf("\n"); //每⼀⾏输出完毕换⾏}for (i=1; i<=39; i++) printf(" "); //最后⼀⾏左边的空格printf("%c\n", c); //最后⼀个字符⼩爱⼼for (i=1; i<=5; i++) printf("\n"); //最后空出5⾏return 0;}效果图展⽰:3、复杂动态C语⾔爱⼼代码C语⾔爱⼼代码:#include <stdio.h>#include <math.h>#include <windows.h>#include <tchar.h>float f(float x, float y, float z) {float a = x * x + 9.0f / 4.0f * y * y + z * z - 1;return a * a * a - x * x * z * z * z - 9.0f / 80.0f * y * y * z * z * z;}float h(float x, float z) {for (float y = 1.0f; y >= 0.0f; y -= 0.001f)if (f(x, y, z) <= 0.0f)return y;return 0.0f;}int main() {HANDLE o = GetStdHandle(STD_OUTPUT_HANDLE); _TCHAR buffer[25][80] = { _T(' ') };_TCHAR ramp[] = _T(".:-=+*#%@");for (float t = 0.0f;; t += 0.1f) {int sy = 0;float s = sinf(t);float a = s * s * s * s * 0.2f;for (float z = 1.3f; z > -1.2f; z -= 0.1f) {_TCHAR* p = &buffer[sy++][0];float tz = z * (1.2f - a);for (float x = -1.5f; x < 1.5f; x += 0.05f) {float tx = x * (1.2f + a);float v = f(tx, 0.0f, tz);if (v <= 0.0f) {float y0 = h(tx, tz);float ny = 0.01f;float nx = h(tx + ny, tz) - y0;float nz = h(tx, tz + ny) - y0;float nd = 1.0f / sqrtf(nx * nx + ny * ny + nz * nz); float d = (nx + ny - nz) * nd * 0.5f + 0.5f;*p++ = ramp[(int)(d * 5.0f)];}else*p++ = ' ';}}for (sy = 0; sy < 25; sy++) {COORD coord = { 0, sy };SetConsoleCursorPosition(o, coord);WriteConsole(o, buffer[sy], 79, NULL, 0);}Sleep(33);}}效果如下:。
c的原子相对原子质量

c的原子相对原子质量C的原子相对原子质量C是化学元素周期表中的第6个元素,其原子序数为6,原子量为12.01。
在化学中,原子相对原子质量是指一个元素的原子质量与碳-12同位素的原子质量之比。
因此,C的原子相对原子质量为12.01。
物理类原子相对原子质量是一个物理量,它是由原子的质量和质子数决定的。
在C的原子中,有6个质子和6个中子,因此其质量为12。
但是,由于同位素的存在,C的原子相对原子质量并不等于12。
同位素是指原子核中质子数相同,但中子数不同的原子。
C的同位素有两种,分别是碳-12和碳-13。
碳-12的原子质量为12,而碳-13的原子质量为13.003。
化学类C是化学中非常重要的元素之一,它在有机化学和生物化学中都有广泛的应用。
在有机化学中,C是构成有机物的基本元素之一。
有机物是指含有C和H元素的化合物,如烷烃、烯烃、芳香烃等。
在生物化学中,C是构成生命体的基本元素之一。
生命体中的有机物包括蛋白质、核酸、多糖等,它们都含有C元素。
历史类C的原子相对原子质量的确定是一个历史悠久的过程。
早在18世纪,化学家就开始研究元素的相对原子质量。
当时,他们使用化学反应的质量变化来确定元素的相对原子质量。
但是,这种方法存在很大的误差,因为化学反应的质量变化受到很多因素的影响。
直到20世纪初,科学家才开始使用质谱仪来测量元素的原子质量,从而确定元素的相对原子质量。
质谱仪是一种能够测量原子和分子的质量的仪器,它通过将原子或分子加速到高速后,利用磁场将它们分离出来,从而测量它们的质量。
总结C的原子相对原子质量是一个重要的物理量,它是由原子的质量和质子数决定的。
在化学中,C是一个非常重要的元素,它在有机化学和生物化学中都有广泛的应用。
C的原子相对原子质量的确定是一个历史悠久的过程,科学家们通过不断的研究和探索,最终确定了C的原子相对原子质量为12.01。
化学c是什么意思

化学c是什么意思
C在化学中有两种含义:1、表示浓度,单位为mol/L,计算式为:C=n/V.C=1000ρω/M。
2、表示碳元素。
碳是一种非金属元素,位于元素周期表的第二周期IVA族。
是一种很常见的元素,它以多种形式广泛存在于大气和地壳和生物之中。
1、表示浓度,单位为mol/L,计算式为:
C=n/V.C=1000ρω/M。
含义:用1升溶液中所含溶质的摩尔数表示的浓度。
用单位体积内溶质的量(摩尔数)表示的溶液组成的物理量称为溶质的摩尔浓度,也称为溶质的量浓度。
溶质含量越多,浓度越大。
浓度可以通过一定溶液中溶质的克数、分子数或当量数来计算。
一般用单位溶液中所含溶质的重量百分比来表示。
2、表示碳元素。
碳是一种非金属元素,位于元素周期表的第二周期IVA族。
拉丁语为Carbonium,意为“煤,木炭”。
碳是一种很常见的元素,它以多种形式广泛存在于大气和地壳和生物之中。
碳单质很早就被人认识和利用,碳的一系列化合物——有机物更是生命的根本。
碳是生铁、熟铁和钢的成分之一。
碳能在化学上自我结合而形成大量化合物,在生物上和商业上是重要的分子。
生物体内绝大多数分子都含有碳元素。
c语言笔试题及答案

c语言笔试题及答案一、选择题1. 在C语言中,以下哪个关键字用于定义一个函数?A. structB. intC. voidD. function答案:B2. 下列哪个选项是C语言中正确的注释方式?A. // 这是注释B. /* 这是注释 */C. <!—这是注释—>D. /* 这是注释答案:A3. 在C语言中,以下哪个选项是合法的变量名?A. 2variableB. variable2C. _variableD. variable答案:D4. C语言中,以下哪个选项是正确的字符串声明?A. char str[] = "Hello, World!";B. char str[] = 'Hello, World!';C. char str[] = "Hello, World!";D. char str[] = {"Hello, World!"};答案:A5. 以下哪个选项是C语言中正确的整型常量?A. 012B. 0x1AC. 1.0E2D. 0b1010答案:B二、填空题1. 在C语言中,_________ 运算符用于比较两个值是否相等。
答案:==2. C语言中,_________ 函数用于将字符串转换为浮点数。
答案:atof3. 在C语言中,_________ 运算符用于取一个数的相反数。
答案:-4. C语言中,_________ 函数用于输出字符串。
答案:printf5. 在C语言中,_________ 运算符用于连接两个字符串。
答案:+三、编程题1. 编写一个C语言程序,计算并输出100以内所有偶数的和。
```c#include <stdio.h>int main() {int sum = 0;for (int i = 1; i <= 100; i++) {if (i % 2 == 0) {sum += i;}}printf("Sum of even numbers from 1 to 100 is: %d\n", sum); return 0;}```2. 编写一个C语言程序,实现字符串的反转。
组合c的计算方法

组合c的计算方法组合C的计算方法组合C是组合数学中的一个重要概念,用于计算从n个元素中取出k个元素的组合数。
在实际应用中,组合C的计算方法有多种,下面将介绍几种常见的计算方法。
1. 公式法:组合C的计算可以使用数学公式来实现。
组合C的公式为C(n, k) = n! / (k! * (n-k)!),其中n!表示n的阶乘,即n! = n * (n-1) * (n-2) * ... * 2 * 1。
通过计算n的阶乘和k的阶乘以及(n-k)的阶乘,然后将它们相除,即可得到组合C的值。
这种方法适用于小规模的计算,但对于大规模的计算会出现溢出问题。
2. 递归法:递归法是一种常用的计算组合C的方法。
递归法的思想是将组合C的计算问题分解为更小规模的子问题。
具体而言,可以将问题分为两种情况:一种是选择第一个元素作为组合中的元素,然后从剩余的n-1个元素中选择k-1个元素;另一种情况是不选择第一个元素,然后从剩余的n-1个元素中选择k个元素。
通过递归调用这两种情况,最终可以得到组合C的值。
3. 动态规划法:动态规划法是一种更高效的计算组合C的方法。
动态规划法的基本思想是将问题分解为多个子问题,并缓存子问题的解,以避免重复计算。
具体而言,可以使用一个二维数组dp来存储组合C的值,其中dp[i][j]表示从i个元素中选择j个元素的组合C的值。
根据组合C的递推关系C(n, k) = C(n-1, k-1) + C(n-1, k),可以通过动态规划的方式计算出组合C的值。
4. Lucas定理:Lucas定理是一种利用数论思想来计算组合C的方法。
Lucas定理的基本思想是将组合C的计算转化为模素数的运算。
具体而言,可以将n和k分别表示为p进制数,并计算它们对p的模。
然后使用Lucas定理的公式C(n, k) = C(n mod p, k mod p) * C(n div p, k div p) mod p,其中div表示整除运算。
c开头的单词大全集

c开头的单词大全集以内cacography(书写错误)、cacophony(嘈杂之声)、calamity (灾祸)、caliphate(哈里发)、calligraphy(书法)、callow(幼稚)、calumniate(诽谤)、calumny(诽谤)、calvary(十字军)、calvary(十字架)、camaraderie(友谊)、canard(谣言)、candescent(发白的)、candid(坦白的)、canker(溃疡)、cantata(管弦乐)、canticle(圣诗)、canto(诗篇)、capacious(宽敞的)、capitulate(投降)、caricature (漫画)、carnage(大屠杀)、carousal(狂欢)、cartographer(制图者)、castigation(惩罚)、castigate(惩罚)、casualty(受害者)、casuistry(诡辩)、cataclysm(灾变)、catalyze(催化)、catamaran(双体船)、catastrophe(灾难)、catechism(信条)、cautionary(警告性的)、cavil(苛求)、celestial(天体)、censor(审查人)、censure(谴责)、centurion(百夫长)、ceremony(仪式)、chimera(幻想)、choleric(怒火中烧的)、chronic(长期的)、circumlocution(回绕)、cipher(凯弗)、circumscribe(限定)、circumspect(谨慎的)、circumvent(谋避)、clairvoyance(透视)、clamor(叫嚣)、clarity(清晰)、classic(经典)、coercion(强制)、cogent(有力的)、commemorate(纪念)、commendable(值得称赞的)、commodious(宽敞的)、commute (改变)、compendium(汇编)、complacency(满足)、concession(让步)、concoct (捏造)、concord(调和)、condescension(屈尊)、condign(应有的)、confederacy(联盟)、conflagration(烈火)、conquest(征服)、consensus(共识)、contempt(蔑视)、contiguous(相邻的)、contingent(不确定的)、contiguity(接近)、contrite(悔悟的)、controversy(争论)、conundrum(谜语)、convenient(便利的)、convivial(快乐的)、convoluted(曲折的)、convolvulus(绑草)、copious(浩繁的)、corporeal(肉体的)、correlate(相关的)、correspondence(相似)、cosmopolitan(国际性的)、coterie(私密伙伴)、courtier(宰相)、covenant(公约)、covert(秘密的)、credence(信任)、credulous(易受骗的)、crescendo(增强)、criterion(标准)、crucible(考验)、crystallize(结晶)、culpable(有罪的)、cupidity(贪心)、curmudgeon(讨厌鬼)、curriculum(课程)、cynicism(愤世嫉俗态度)。
详解C语言项目中.h文件和.c文件的关系

详解C语⾔项⽬中.h⽂件和.c⽂件的关系详解C 语⾔项⽬中.h⽂件和.c⽂件的关系在编译器只认识.c(.cpp))⽂件,⽽不知道.h是何物的年代,那时的⼈们写了很多的.c(.cpp)⽂件,渐渐地,⼈们发现在很多.c(.cpp)⽂件中的声明语句就是相同的,但他们却不得不⼀个字⼀个字地重复地将这些内容敲⼊每个.c(.cpp)⽂件。
但更为恐怖的是,当其中⼀个声明有变更时,就需要检查所有的.c(.cpp)⽂件。
于是⼈们将重复的部分提取出来,放在⼀个新⽂件⾥,然后在需要的.c(.cpp)⽂件中敲⼊#include XXXX这样的语句。
这样即使某个声明发⽣了变更,也再不需要到处寻找与修改了。
因为这个新⽂件,经常被放在.c(.cpp)⽂件的头部,所以就给它起名叫做“头⽂件”,扩展名是.h。
在我们语⾔的初学阶段,往往我们的程序只有⼀个.c的⽂件或这很少的⼏个,这时我们就很少遇到头⽂件组织这个头疼的问题,随着我们程序的增加,代码量到了⼏千⾏甚⾄⼏万⾏,⽂件数也越来越多。
这时这些⽂件的组织就成了⼀个问题,其实说⽩了这些⽂件的组织问题从理论上来说是软件⼯程中的模块设计等等的问题。
头⽂件的作⽤的简短描述:(1)通过头⽂件来调⽤库功能。
在很多场合,源代码不便(或不准)向⽤户公布,只要向⽤户提供头⽂件和⼆进制的库即可。
⽤户只需要按照头⽂件中的接⼝声明来调⽤库功能,⽽不必关⼼接⼝怎么实现的。
编译器会从库中提取相应的代码。
(2)头⽂件能加强类型安全检查。
如果某个接⼝被实现或被使⽤时,其⽅式与头⽂件中的声明不⼀致,编译器就会指出错误,这⼀简单的规则能⼤⼤减轻程序员调试、改错的负担。
⽐⽅说我在aaa.h⾥定义了⼀个函数的声明,然后我在aaa.h的同⼀个⽬录下建⽴aaa.c , aaa.c⾥定义了这个函数的实现,然后是在main函数所在.c⽂件⾥#include这个aaa.h 然后我就可以使⽤这个函数了。
main在运⾏时就会找到这个定义了这个函数的aaa.c⽂件。
数学中c代表什么

数学中c代表什么
数学中c代表复数集合,C还表示周长,组合会以C表示,在对称元素中,C表示旋转轴等一些数学符号。
数学是研究数量、结构、变化、空间以及信息等概念的一门学科,从某种角度看属于形式科学的一种。
数学透过抽象化和逻辑推理的使用,由计数、计算、量度和对物体形状及运动的观察而产生。
数学已成为许多国家及地区的教育范畴中的一部分。
它应用于不同领域中,包括科学、工程、医学、经济学和金融学等。
数学家也研究纯数学,就是数学本身的实质性内容,而不以任何实际应用为目标。
c开头的汉字

c开头的汉字C开头的汉字,是指拼音中以“c”为声母的汉字。
在汉语中,以“c”为声母的汉字并不多,但每一个字都有着独特的含义和用法。
在本文中,我们将会介绍一些常见的C开头的汉字,以及它们的用法和意义。
一、草草,是一种植物,也是汉字中常用的字。
草在汉语中有着丰富的含义和用法。
在汉字中,草的意义非常广泛,可以用来表示草地、植物、草稿等等。
同时,草也是汉字中的一个部首,常用于组成一些与植物有关的汉字,例如花、茶、苗等等。
二、城城,是指城市或城墙。
城在汉语中也有着丰富的含义和用法。
城可以用来表示一个城市或城镇的名称,也可以用来表示城市的建筑物或城墙。
在中国的历史中,城是一个非常重要的概念,它代表了一个国家或地区的文化和政治中心。
三、春春,是一年四季之一,也是汉字中常用的字。
春在汉语中有着丰富的含义和用法。
春可以用来表示一个季节,也可以用来表示新的开始和希望。
在中国文化中,春是一个非常重要的概念,它代表了新的开始和希望,同时也是一个重要的节日——春节的主题。
四、厕厕,是指厕所或公共厕所。
厕在汉语中也有着丰富的含义和用法。
厕可以用来表示一个厕所或公共厕所的名称,也可以用来表示厕所的建筑物或设施。
在现代社会中,厕所是一个非常重要的设施,它代表了卫生和公共卫生的重要性。
五、猫猫,是一种哺乳动物,也是汉字中常用的字。
猫在汉语中有着丰富的含义和用法。
猫可以用来表示一种动物,也可以用来表示一种态度或行为。
在中国文化中,猫是一个非常重要的动物,它代表了灵性和自由,同时也是一个非常受欢迎的宠物。
六、菜菜,是指食品中的蔬菜,也是汉字中常用的字。
菜在汉语中有着丰富的含义和用法。
菜可以用来表示一种食品,也可以用来表示一种文化或生活方式。
在中国文化中,菜是一个重要的元素,它代表了饮食文化和生活方式的重要性。
七、车车,是指交通工具中的车辆,也是汉字中常用的字。
车在汉语中有着丰富的含义和用法。
车可以用来表示一种交通工具,也可以用来表示一种文化或生活方式。
c中const的用法

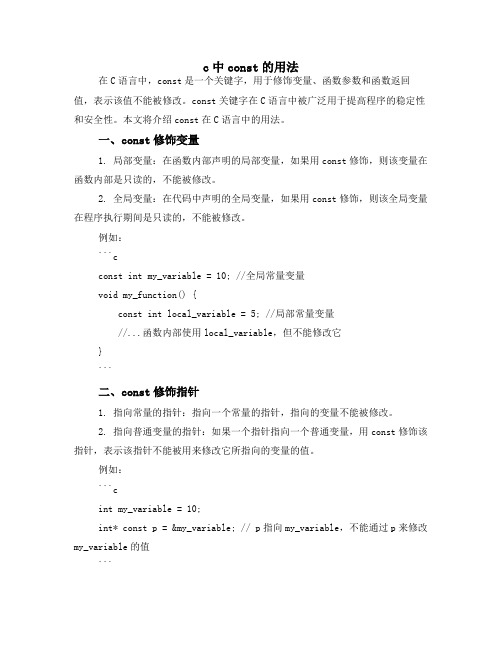
c中const的用法在C语言中,const是一个关键字,用于修饰变量、函数参数和函数返回值,表示该值不能被修改。
const关键字在C语言中被广泛用于提高程序的稳定性和安全性。
本文将介绍const在C语言中的用法。
一、const修饰变量1. 局部变量:在函数内部声明的局部变量,如果用const修饰,则该变量在函数内部是只读的,不能被修改。
2. 全局变量:在代码中声明的全局变量,如果用const修饰,则该全局变量在程序执行期间是只读的,不能被修改。
例如:```cconst int my_variable = 10; //全局常量变量void my_function() {const int local_variable = 5; //局部常量变量//...函数内部使用local_variable,但不能修改它}```二、const修饰指针1. 指向常量的指针:指向一个常量的指针,指向的变量不能被修改。
2. 指向普通变量的指针:如果一个指针指向一个普通变量,用const修饰该指针,表示该指针不能被用来修改它所指向的变量的值。
例如:```cint my_variable = 10;int* const p = &my_variable; // p指向my_variable,不能通过p来修改my_variable的值```三、const修饰函数参数和返回值1. 函数参数:如果一个函数接受一个常量指针或常量引用作为参数,则该参数的值不能被修改。
2. 返回值:如果一个函数返回一个常量指针或常量引用,则该函数的返回值不能被修改。
例如:```cconst int* get_constant_pointer() { //返回一个指向常量的指针return &my_variable; //my_variable不能被修改}```四、注意事项1. const关键字只保证变量的值不能被修改,但不能保证指针所指向的内存空间不会被释放或重新分配。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
namespace _123 { /// <summary>
5
/// WebForm1 的摘要说明。 /// </summary> public class WebForm1 : System.Web.UI.Page { private void Page_Load(object sender, System.EventArgs e) { if(!Page.IsPostBack) { ListItem[] stra={ new ListItem("操作系统"),new ListItem("数据结构"),new ListItem("数据库")}; DropDownList1.Items.AddRange(stra); } if(!Page.IsPostBack) { ListItem[] item=new ListItem[10]; for(int i=0;i<item.Length;i++) { item[i]=new ListItem("选项"+i.ToString()); } CheckBoxList1.Items.AddRange(item); } } #region Web 窗体设计器生成的代码 override protected void OnInit(EventArgs e) { // CODEGEN: 该调用是 Web 窗体设计器所必需的。 InitializeComponent(); base.OnInit(e); } /// <summary> /// 设计器支持所需的方法 - 不要使用代码编辑器修改 /// 此方法的内容。 /// </summary> private void InitializeComponent() { this.Button1.Click += new System.EventHandler(this.Button1_Click);
3、实验环境(本次上机实验所使用的平台和相关软件) Windows Xp 系统 + Visual Studio 2005 程序软件
2
三、程序设计 ⑴ 根据所需内容,按要求在 WindowsApplication 中添加 Web 控件。 ① 选择工具箱,按需求选择窗体控件添加,如图,
图 2-6
Table 控件,运行结果如图
图 2-7
File Field 控件,实现选择上传文件功能
4
⑵ 为每个控件添加所需的程序 ⑶ 编辑完毕,运行程序,效果如图:
四、程序实现
using System; using System.Collections; using ponentModel; using System.Data; using System.Drawing; using System.Web; using System.Web.SessionState; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.HtmlControls;
《C#网络编程技术》综合实验报告三
题目:
B/S 控件应用
院(系): 专业班级: 学 号:
学生姓名: 指导教师: 教师职称: 起止时间:
B/S 控件应用 一、问题描述 本课程设计的目的是锻炼学生熟练掌握简单的 C#窗体和控件的设计。 使之能够应用 Visual Studio 程序软件熟练进行 web 窗体小项目的编辑。希望通过本次练习提高学生 使用 C#语言控件解决实际问题的能力。 二、问题分析 1、需要实现的系统目标 a)通过 Visual Studio 程序软件,结合所学内容,进行 C#程序 web 控件的编写; b)所有控件最终设计要达成之前预计实现的各项功能; c)在功能实现的基础上,力求程序控件界面美观得体; d) 练习简单应用程序开发设计及程序开发方法。 F) 通过所学知识,尽量在控件中添加更多功能。
6
this.TextBox1.TextChanged += new System.EventHandler(this.TextBox1_TextChanged); this.Button2.Click += new System.EventHandler(this.Button2_Click); this.Button3.Click += new System.EventHandler(this.Button3_Click); this.Button4.Click += new System.EventHandler(this.Button4_Click); this.Button5.Click += new System.EventHandler(this.Button5_Click); this.Button6.Click += new System.EventHandler(this.Button6_Click); this.Button7.Click += new System.EventHandler(this.Button7_Click); this.Button8.Click += new System.EventHandler(this.Button8_Click); this.Button9.Click += new System.EventHandler(this.Button9_Click); this.Load += new System.EventHandler(this.Page_Load); } #endregion private void Button1_Click(object sender, System.EventArgs e) { Response.Write("<script>window.confirm('ok?');</script>"); } private void TextBox1_TextChanged(object sender, System.EventArgs e) {Response.Write("<script>window.alert('"+this.TextBox1.Text+"')</script>"); } private void Button2_Click(object sender, System.EventArgs e) { string str="选择结果:"; if(CheckBox1.Checked==true) str+=CheckBox1.Text+"、"; if(CheckBox2.Checked==true) str+=CheckBox2.Text+"、"; if(CheckBox3.Checked==true) str+=CheckBox3.Text+"、"; if(str[str.Length-1]=='、') str=str.Substring(0,str.Length-1); TextBox2.Text=str; } private void Button3_Click(object sender, System.EventArgs e) { string str="选择结果:"; for(int i=0;i<CheckBoxList1.Items.Count;i++) { if(CheckBoxList1.Items[i].Selected) {
8
if(ListBox1.Items[i].ToString()==TextBox3.Text) { ifExist=true; //找到时中断退出 break; }} if(!ifExist) { ListBox1.Items.Add(TextBox3.Text); }} private void Button7_Click(object sender, System.EventArgs e) { for(int i=ListBox1.Items.Count-1;i>=0;i--) { if(ListBox1.Items[i].Selected) { ListBox1.Items.Remove(this.ListBox1.Items[i]); }}} private void Button8_Click(object sender, System.EventArgs e) { { Table1.Rows.Clear(); AddRow("搜狐企业在线","","包括招商引资、企业报道等信息。"); AddRow("263 在线","","包括娱乐、生活、旅游等信息。"); }} private void AddRow(string str1,string url,string str2) { TableRow row=new TableRow(); HyperLink hyperlink=new HyperLink(); hyperlink.Text=str1; hyperlink.NavigateUrl=url; hyperlink.Target="_top"; TableCell cell1=new TableCell(); cell1.Font.Size=FontUnit.XSmall; cell1.Controls.Add(hyperlink);
2、需要实现的功能需求 ⑴ 通过 CheckBox 控件,实现事务单项选择功能,并在 TextBox 中显示所选内容。 ⑵ 实现 CheckBoxList 选项列表功能。 ⑶ 实现 CheckedListBox 复选框的多选内容,按钮单击显示 ⑷ 实现 RadioButton 单项选择框的任意选择,通过 Web 网页显示所选的内容。 ⑸ 编辑 RadioButtonList 控件,确定选择之后,在网页中显示所选内容。 ⑹ 进行 ListBox 插入信息在相应文本框中输出,并可进行相应的插入、删除操作。 ⑺ 实现 DropDownList 中下拉选择确定功能。 ⑻ 完成 Table 控件显示的网格线模式,处理表格中信息。 ⑼ 通过相应程序,完成通过网页浏览相关文本,并上传此信息至服务器。 ⑽ 完成 Table 控件在设计模式下向表格添加文本或控件。 ⑾ 掌握 Web 窗体设计模式与 HTML 模式的联合使用。 ⑿ 熟练在代码隐藏类中编写 HTML 及客户端脚本的方法。
