css大全
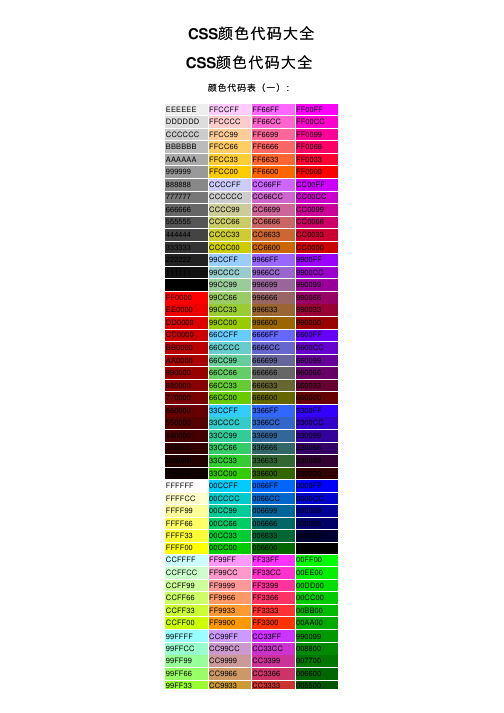
CSS颜色代码大全

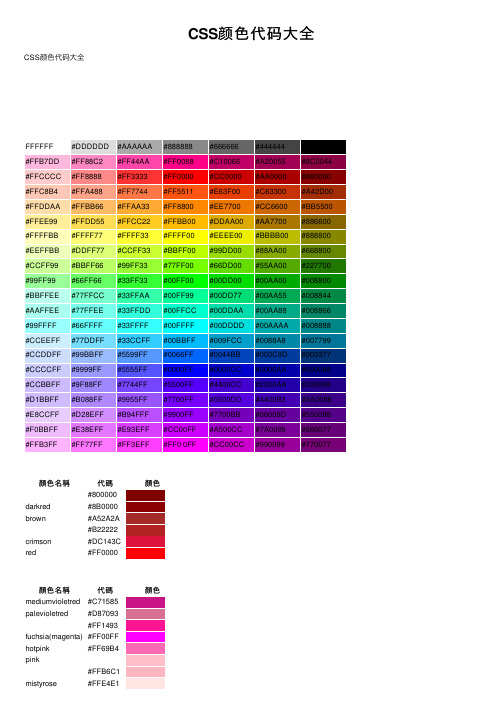
CSS颜色代码大全转载▼CSS颜色代码大全EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99 FF6699 FF0099 BBBBBB FFCC66 FF6666 FF0066 AAAAAA FFCC33 FF6633 FF0033 999999 FFCC00 FF6600 FF0000 888888 CCCCFF CC66FF CC00FF 777777 CCCCCC CC66CC CC00CC 666666 CCCC99 CC6699 CC0099 555555 CCCC66 CC6666 CC0066 444444 CCCC33 CC6633 CC0033 333333 CCCC00 CC6600 CC0000 222222 99CCFF 9966FF 9900FF 111111 99CCCC 9966CC 9900CC 000000 99CC99 996699 990099 FF0000 99CC66 996666 990066 EE0000 99CC33 996633 990033 DD0000 99CC00 996600 990000 CC0000 66CCFF 6666FF 6600FF BB0000 66CCCC 6666CC 6600CC AA0000 66CC99 666699 660099 990000 66CC66 666666 660066 880000 66CC33 666633 660033顏色名稱代碼顏色maroon #800000darkred #8B0000brown #A52A2Afirebrick #B22222crimson #DC143Cred #FF0000桃紅~紛紅顏色名稱代碼顏色mediumvioletred #C71585 palevioletred #D87093deeppink #FF1493fuchsia(magenta) #FF00FFhotpink #FF69B4pink #FFC0CBlightpink #FFB6C1mistyrose #FFE4E1 lavenderblush #FFF0F5紫顏色名稱代碼顏色indigo #4B0082purple #800080darkmagenta #8B008Bdarkorchid #9932CCblueviolet #8A2BE2darkviolet #9400D3slateblue #6A5ACD mediumpurple #9370DB mediumslateblue #7B68EE mediumorchid #BA55D3violet #EE82EEplum #DDA0DDthistle #D8BFD8lavender #E6E6FA褐~橘~米白顏色名稱代碼顏色saddlebrown #8B4513s IE nna #A0522Dchocolate #D2691Eindianred #CD5C5Crosybrown #BC8F8Flightcorol #F08080salmon #FA8072 lightsalmon #FFA07Aorangered #FF4500tomato #FF6347coral #FF7F50 darkorange #FF8C00 sandybrown #F4A460peru #CD853Ftan #D2B48Cburlywood #DEB887wheat #F5DEB3moccasin #FFE4B5 navajowhite #FFDEADpeachpuff #FFDAB9bisque #FFE4C4 antuquewhite #FAEBD7papayawhip #FFEFD5cornsilk #FFF8DColdlace #FDF5E6linen #FAF0E6seashell #FFF5EEsnow #FFFAFAfloralwhite #FFFAF0ivory #FFFFF0mintcream #F5FFFA金~黃顏色名稱代碼顏色darkgoldenrod #B8860Bgoldenrod #DAA520gold #FFD700yellow #FFFF00darkkhaki #BDB76Bkhaki #F0E68C palegoldenrod #EEE8AAbeige #F5F5DC lemonchiffon #FFFACD lightgoldenrodyellow #FAFAD2lightyellow #FFFFE0~黃綠顏色名稱代碼顏色darkslategray #2F4F4F darkolivegreen #556B2Folive #808000darkgreen #006400forestgreen #228B22seagreen #2E8B57green(teal) #008080lightseagreen #20B2AA madiumaquamarine #66CDAA mediumseagreen #3CB371darkseagreen #8FBC8F yellowgreen #9ACD32limegreen #32CD32lime #00FF00 chartreuse #7FFF00 lawngreen #7CFC00 greenyellow #ADFF2F mediumspringgreen #00FA9A springgreen #00FF7Flightgreen #90EE90palegreen #98F898 aquamarine #7FFFD4 honeydew #F0FFF0藍顏色名稱代碼顏色midnightblue #191970navy #000080darkblue #00008B darkslateblue #483D8B mediumblue #0000CDroyalblue #4169E1 dodgerblue #1E90FF cornflowerblue #6495ED deepskyblue #00BFFF lightskyblue #87CEFA lightsteelblue #B0C4DElightblue #ADD8E6steelblue #4682B4darkcyan #008B8Bcadetblue #5F9EA0 darkturquoise #00CED1 mediumturquoise #48D1CCturquoise #40E0D0skyblue #87CECB powderblue #B0E0E6 paleturquoise #AFEEEElightcyan #E0FFFFazure #F0FFFFaliceblue #F0F8FFaqua(cyan) #00FFFF黑~灰~白顏色名稱代碼顏色black #000000dimgray #696969gray #808080slategray #708090lightslategray #778899darkgray #A9A9A9silver #C0C0C0lightgray #D3D3D3gainsboro #DCDCDCwhitesmoke #F5F5F5ghostwhite #F8F8FFwhite #FFFFFF颜色代码大全#FFFF00#FFF8DC#FFEFDB#FFE7BA#FFE1FF#FFD39B#FFBBFF#FFAEB9#FF8C69#FF8247#FF7256 #FF6347 #FF34B3 #FF0000 #FAFAD2 #F8F8FF #F5F5DC #F2F2F2 #F0F0F0 #EEEED1 #EEE8CD #EEE0E5 #EED5D2 #EECBAD #EEB422 #EEA2AD #EE82EE #EE7942 #EE6A50 #EE3B3B #EE1289 #EBEBEB #E6E6FA #E0EEEE #DEDEDE #DC143C#DA70D6 #D4D4D4 #D1EEEE #CFCFCF #CDC9C9 #CDC5BF #CDBA96 #CDB38B #CD9B9B #CD919E #CD8162 #CD6839 #CD5C5C #CD3700 #CD2626 #CCCCCC #C7C7C7 #C5C1AA #C1CDCD #BFEFFF #BDBDBD #BC8F8F #B9D3EE #B5B5B5 #B3EE3A #B22222#B0B0B0#ADD8E6#AAAAAA#A52A2A#A2B5CD#9FB6CD#9BCD9B#9AC0CD#98FB98#969696#919191#8F8F8F#8E388E#8B8B83#8B8970#8B8386#8B7D7B#8B7765#8B6914#8B5F65#8B4C39#8B4513#8B3A3A#8B2252#8B008B#8968CD#878787#838B8B#7FFFD4#7D9EC0#7CCD7C#7A7A7A#787878#757575#708090#6E6E6E#6B6B6B#696969#66CDAA#6495ED#607B8B#5CACEE#575757#54FF9F#528B8B#4F4F4F#4A708B#483D8B#458B74#436EEE#404040#3A5FCD#363636#2F4F4F#292929#242424#20B2AA#1C86EE#1874CD#104E8B#080808#00FF7F#00EEEE#00CED1#00C5CD#008B8B#00688B#0000CD#00000颜色代码表2:红色和粉红色,以及它们的16进制代码。
常用css代码

vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
位置list-style-position: outside;(外) inside;
图像list-style-image: url(..);
定位属性: (Position)
Position: absolute; relative; static;
visibility: inherit; visible; hidden;
修饰 text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
常用字体: (font-family)
"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana
border-width:; 边框宽度
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
css代码大全

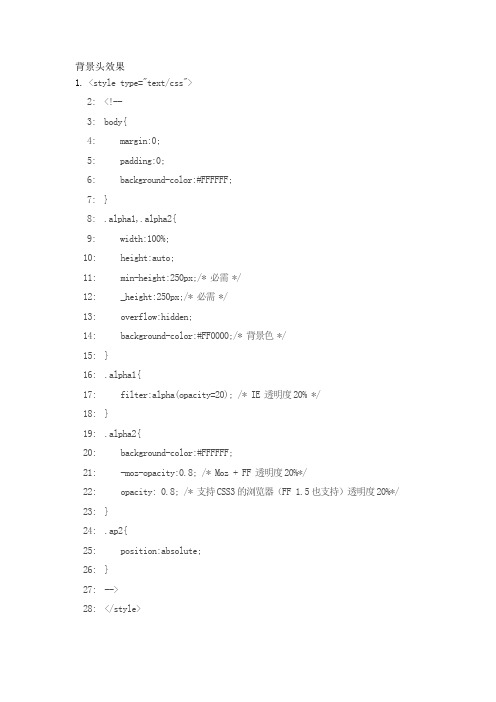
背景头效果1. <style type="text/css">2: <!--3: body{4: margin:0;5: padding:0;6: background-color:#FFFFFF;7: }8: .alpha1,.alpha2{9: width:100%;10: height:auto;11: min-height:250px;/* 必需 */12: _height:250px;/* 必需*/13: overflow:hidden;14: background-color:#FF0000;/* 背景色 */15: }16: .alpha1{17: filter:alpha(opacity=20); /* IE 透明度20% */18: }19: .alpha2{20: background-color:#FFFFFF;21: -moz-opacity:0.8; /* Moz + FF 透明度20%*/22: opacity: 0.8; /* 支持CSS3的浏览器(FF 1.5也支持)透明度20%*/ 23: }24: .ap2{25: position:absolute;26: }27: -->28: </style>html:1: <!--S Demo-->2: <div class="alpha1">3: <div class="ap2">4: <p>背景为红色(#FF0000),透明度20%。
</p>5: </div>6: <!--[if IE]><![if !IE]><![endif]--> <divclass="alpha2"></div> <!--[if IE]><![endif]><![endif]--> 7: </div><style type="text/css">a{color:blue;text-decoration:none;}a:hover{color:red;}.boxBorder{//文本框border-width:5px;border-style:solid;}.picButton{ //按钮class=“”background-color:#00FF00;color: #6600FF;border:0px;margin:0px;padding:0px;height:23px;width:82px;font-size:14px;}</style>鼠标移动图片的变动<form action="" method="get" ><!--鼠标背景图片变动--><input name="" type="button" value="提交"style="width:82px;height:23px; background-image:url(images/DSC00231.JPG );" onMouseover="this.style.backgroundImage='url(images/DSC00231.JPG)'" onMouseOut="this.style.backgroundImage='url(images/lo.jpg)'"></form>鼠标移动图片的变动<style type="text/css">.ni{backgroundImage='url(images/DSC00231.JPG);color:#990033;border::5px;margin::0px;padding:0px;height:23px;width:82px;font-size:14px;}.nihao{backgroundImage='url(images/lo.JPG);color: #0000FF;border::5px;margin::0px;padding:0px;height:23px;width:82px;font-size:14px;}</style><form action="" method="get" ><!--鼠标背景图片变动--><input name="" type="button" value="提交" class="nihao"height:23px; background-image:url(images/DSC00231.JPG );"in="this.classname='ni'"nihao="this.classname='nihao'"></form>常用代码控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显表格变色<TD style="CURSOR: hand">禁止复制,鼠标拖动选取<body ondragstart=window.event.returnV alue=false oncontextmenu=window.event.returnV alue=falseonselectstart=event.returnV alue=false>普通iframe页面<iframe name="name" src="main.htm" width="450" height="287" scrolling="Auto" frameborder="0"></iframe>iframe自适应高度<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no ></iframe>IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
CSS属性大全完整版

CSS属性大全完整版字体属性:(font)大小font-size:x-large; (特大) xx-small; (极小)一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style:oblique; (偏斜体) italic; (斜体) normal; (正常) 行高line-height:normal; (正常) 单位:PX、PD、EM粗细font-weight:bold; (粗体) lighter; (细体) normal; (正常)变体font-variant:small-caps; (小型大写字母) normal; (正常)大小写text-transform:capitalize; (首字母大写) uppercase; (大写)lowercase; (小写) none; (无)修饰text-decoration:underline; (下划线) overline; (上划线)line-through; (删除线) blink; (闪烁)常用字体font-family:"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment:fixed; (固定) scroll; (滚动)位置background-position:Left (水平) top (垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align:justify; (两端对齐) left; (左对齐)right; (右对齐) center; (居中)缩进text-indent: 数值px;垂直对齐vertical-align:baseline; (基线) sub; (下标) super; (下标)text-top; 文本顶端对齐| middle; 居中|bottom; 底部| text-bottom; 相对文本底端对齐词间距word-spacing: normal; 数值空格white-space:pre; (保留) nowrap; (不换行)显示display:block; (块) inline; (内嵌) list-item; (列表项)run-in; (追加部分) compact; (紧凑) marker; (标记)table; 表格inline-table; 内嵌表格table-raw-group;table-header-group; table-footer-group; table-raw;table-column-group; table-column; table-cell;table-caption; (表格标题)方框属性:(Box)width:; 宽height:; 高float:; 浮动clear:both; 清除浮动margin:; 外边距padding:; 内边距顺序:上右下左边框属性:(Border)border-style:dotted; (点线) dashed; (虚线) solid; (实线)double; (双线) groove; (槽线) ridge; (脊状)inset; (凹陷) outset; (外凸)border-width:; 边框宽度border-color:#; 边框颜色简写方法border:width style color;列表属性:(List-style)类型list-style-type:disc; (圆点) circle; (圆圈) square; (方块) decimal; (数字) lower-roman; (小写罗码数字) upper-roman; (大写罗码数字)lower-alpha; (小写字母) upper-alpha; (大写字母)位置list-style-position:outside; (外) inside; (里)图像list-style-image: url(..);定位属性:(Position)位置Position:absolute; 绝对位置|relative; 相对位置|static; 静止可见性visibility:inherit; 继承父元素| visible; 可见| hidden; 隐藏内容超出时overflow:visible; 可见| hidden; 隐藏| scroll; 滚动| auto; 自动裁切clip: rect(12px,auto,12px,auto)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align 水平对齐text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align 垂直对齐vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白/三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标经过链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:<div><form><p>用户: <input type="text" class="text"></p>...</form></div>type属性取值单行文本域<p>用户: <input type="text" class="text"></p><input type="text" size="" maxlength="">单行的文本输入区域,size与maxlength属性用来定义此种输入区域显示的尺寸大小与输入的最大字符数多行文本域<p> <textarea cols="45" rows="5"></textarea></p>Cols:字符宽度rows:行数提交重置<p> <input type="submit" id="按钮" value="提交" /><input type="reset" id="重置" value="重置" /></p>提交到服务器的按钮,当这个按钮被点击时,就会连接到表单form属性action指定的url地址。
CSS 网页样式大全

CSS 网页样式大全字体属性:(font)大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside; 图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static; visibility: inherit; visible; hidden; overflow: visible; hidden; scroll; auto; clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999;font-family : 宋体,sans-serif;font-size : 9pt;font-style:itelic;font-variant:small-caps;letter-spacing : 1pt;line-height : 200%;font-weight:bold;vertical-align:sub;vertical-align:super;text-decoration:line-through;text-decoration:overline;text-decoration:underline;text-decoration:none;text-transform : capitalize;text-transform : uppercase;text-transform : lowercase;text-align:right;text-align:left;text-align:center;text-align:justify;vertical-align属性vertical-align:top;vertical-align:bottom;vertical-align:middle;vertical-align:text-top;vertical-align:text-bottom;二、CSS边框空白padding-top:10px;padding-right:10px;padding-bottom:10px;padding-left:10px;list-style-type:decimal;list-style-type:lower-roman;list-style-type:upper-roman;list-style-type:lower-alpha;list-style-type:upper-alpha;list-style-type:disc;list-style-type:circle;list-style-type:square;list-style-image:url(/dot.gif);list-style-position:outside;list-style-position:inside;四、CSS背景样式:background-color:#F5E2EC; background:transparent; background-image : url(/image/bg.gif); background-attachment : fixed; background-repeat : repeat; background-repeat : no-repeat; background-repeat : repeat-x; background-repeat : repeat-y;指定背景位置background-position : 90% 90%; background-position : top; background-position : buttom; background-position : left; background-position : right; background-position : center;五、CSS连接属性:aa:linka:visiteda:activea:hover鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6)p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc;border-bottom : 1px solid #6699cc;border-left : 1px solid #6699cc;border-right : 1px solid #6699cc;以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369border-top-width :1pxborder-top-style : solid其他框线样式soliddotteddoublegrooveridgeinsetoutset七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px;margin-right:10px;margin-bottom:10px;margin-left:10px;CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left 颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
CSS命令大全

点击不放
25
overflow:hidden;
超出部分隐藏命令
26
backgroundcolor:rgba
透明颜色
27
overflow:aotu;
超出部分自动调整
(0,0,0,0.6)
28
overflow:scroll; 超出部分显示滚动条
29
空格
30
<br/>
换行
31
list-style
li的数字
32
position
移动对象
33 position:absolute
body内运动
top:0px ;
34
position:fixed
body内固定位置
35 position:relative 某对象div内运动
36
checkbox
复选框
<input type="checkbox"/>
首行缩进
px
18 background-position
背景图片位置
right,left,
19
text-decoration
取消下划线
none
20
display:block
显示模式
21
display:none
隐藏模式
22 display:inline-block 显示模式(某div内}
23
a:hover
1
background-color
2
margin
3
font-family
4
color
5
background-image
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
css属性大全

css属性大全CSS属性大全。
CSS(Cascading Style Sheets)是一种用来为网页添加样式和布局的样式表语言。
它可以控制网页的字体、颜色、间距、边框、背景等各种样式,是网页设计中不可或缺的一部分。
在这篇文档中,我们将详细介绍CSS中的各种属性,帮助您更好地掌握CSS的应用。
1. 字体属性。
字体属性用于设置网页中文本的字体样式、大小、粗细等。
常用的属性包括font-family(设置字体系列)、font-size(设置字体大小)、font-weight(设置字体粗细)、font-style(设置字体样式)等。
2. 文本属性。
文本属性用于设置文本的对齐方式、行高、间距等。
常用的属性包括text-align(设置文本对齐方式)、line-height(设置行高)、letter-spacing(设置字符间距)、word-spacing(设置单词间距)等。
3. 背景属性。
背景属性用于设置网页元素的背景样式。
常用的属性包括background-color(设置背景颜色)、background-image(设置背景图片)、background-repeat(设置背景重复方式)、background-position(设置背景位置)等。
4. 边框属性。
边框属性用于设置网页元素的边框样式。
常用的属性包括border-width(设置边框宽度)、border-style(设置边框样式)、border-color(设置边框颜色)、border-radius(设置边框圆角)等。
5. 盒模型属性。
盒模型属性用于设置网页元素的尺寸、内边距、外边距等。
常用的属性包括width(设置元素宽度)、height(设置元素高度)、padding(设置内边距)、margin(设置外边距)等。
6. 定位属性。
定位属性用于设置网页元素的位置。
常用的属性包括position(设置定位方式)、top(设置元素顶部位置)、left(设置元素左侧位置)、z-index(设置元素层级)等。
css代码大全

一 CSS文字属性:color : #999999; /* 文字颜色 */font-family : 宋体 ,sans-serif; /* 文字字体 */ font-size : 9pt; /* 文字大小 */font-style:itelic; /* 文字斜体 */font-variant:small-caps; /* 小字体 */letter-spacing : 1pt; /* 字间距离 */line-height : 200%; /* 设置行高 */font-weight:bold; /* 文字粗体 */vertical-align:sub; /* 下标字 */vertical-align:super; /* 上标字 */text-decoration:line-through; /* 加删除线 */text-decoration: overline; /* 加顶线 */text-decoration:underline; /* 加下划线 */text-decoration:none; /* 删除链接下划线 */text-transform : capitalize; /* 首字大写 */text-transform : uppercase; /* 英文大写 */text-transform : lowercase; /* 英文小写 */text-align:right; /* 文字右对齐 */text-align:left; /* 文字左对齐 */text-align:center; /* 文字居中对齐 */text-align:justify; /* 文字分别对齐 */vertical-align 属性vertical-align:top; /* 垂直向上对齐 */vertical-align:bottom; /* 垂直向下对齐 */ vertical-align:middle; /* 垂直居中对齐 */ vertical-align:text-top; /* 文字垂直向上对齐 */ vertical-align:text-bottom; /* 文字垂直向下对齐 */ 二、 CSS边框空白padding-top:10px; /* 上面框留空白 */padding-right:10px; /* 右侧框留空白 */padding-bottom:10px; /* 下面框留空白 */padding-left:10px; /* 左侧框留空白三、 CSS符号属性:list-style-type:none; /* 不编号 */list-style-type:decimal; /* 阿拉伯数字 */list-style-type:lower-roman; /* 小写罗马数字 */list-style-type:upper-roman; /* 大写罗马数字 */list-style-type:lower-alpha; /* 小写英文字母 */list-style-type:upper-alpha; /* 大写英文字母 */list-style-type:disc; /* 实心圆形符号 */list-style-type:circle; /* 空心圆形符号 */list-style-type:square; /* 实心方形符号 */list-style-image:url(/; /* 图片式符号 */list-style-position: outside; /* 凸排 */list-style-position:inside; /* 缩进 */四、 CSS背景款式:background-color:#F5E2EC; /* 背景颜色 */ background:transparent; /* 透视背景 */background-image : url(/image/; /* 背景图片 */ background-attachment : fixed; /* 浮水印固定背景 */ background-repeat : repeat; /* 重复摆列 - 网页默认 */ background-repeat : no-repeat; /* 不重复摆列 */ background-repeat : repeat-x; /* 在 x轴重复摆列 */ background-repeat : repeat-y; /* 在 y轴重复摆列 */ 指定背景地点background-position : 90% 90%; /* 背景图片 x与y轴的地点*/background-position : top; /* 向上对齐 */ background-position : buttom; /* 向下对齐 */ background-position : left; /* 向左对齐 */ background-position : right; /* 向右对齐 */ background-position : center; /* 居中对齐 */五、 CSS连结属性:a /* 全部超链接 */a:link /* 超链接文字格式 */a:visited /* 阅读过的链接文字格式 */a:active /*按下链接的格式*/a:hover /*鼠标转到链接 */鼠标光标款式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头向上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字 I 型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案 (IE6) p {cursor:url(" 光标文件名 .cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /* border-bottom : 1px solid #6699cc; /* border-left : 1px solid #6699cc; /* border-right : 1px solid #6699cc; /* 上框线 */下框线 */ 左框线 */右框线 */以上是建议书写方式 , 但也能够使用惯例的方式以下: border-top-color : #369 /* 设置上框线top 颜色 */ border-top-width :1px /* 设置上框线top 宽度 */ border-top-style : solid/* 设置上框线top 款式 */ 其余框线款式solid /* 实线框 */dotted /* 虚线框 */double /* 双线框 */groove /* 立体内凸框*/ridge /* 立体浮雕框*/inset /* 凹框 */outset /* 凸框 */七、 CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项 2八、 CSS界限款式:margin-top:10px; /* 上界限 */margin-right:10px; /* 右界限值 */margin-bottom:10px; /* 下界限值 */margin-left:10px; /* 左界限值*/CSS 属性:字体款式(Font Style)序号中文说明标志语法1字体款式 {font:font-style font-variant font-weight font-sizefont-family}2字体种类 {font-family:"字体1","字体2","字体3",...}3字体大小 {font-size: 数值 |inherit| medium| large| larger| x-large|xx-large| small| smaller| x-small| xx-small}4字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold (粗体) |bolder (特粗) |lighter (细体) |normal (正常) ;}6 字体颜色 {color: 数值 ;}7 暗影颜色 {text-shadow:16 位色值 }8 字体行高 {line-height: 数值 |inherit|normal;}9 字间距 {letter-spacing: 数值 |inherit|normal}10 单词间距 {word-spacing: 数值 |inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12英文变换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本款式 (Text Style)序号中文说明标志语法1 行间距 {line-height:数值|inherit|normal;}2文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {text-indent:数值|inherit}4 水平对齐 {text-align:left|right|center|justify}5垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6书写方式 {writing-mode:lr-tb|tb-rl}背景款式序号中文说明标志语法1 背景颜色 {background-color:数值}2背景图片 {background-image: url(URL)|none}3背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position: 数值 |top|bottom|left|right|center}6背影款式 {background: 背景颜色 | 背景图象 | 背景重复 | 背景附件 | 背景地点 } 框架款式 (Box Style)序号中文说明标志语法1 界限留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottompadding-left}3 边框宽度 {border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框 {border-top:border-top-width border-style color} 右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标志语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 地点列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录款式种类|目录款式地点|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[ 背景 ] 属性共有六项:「背景颜色」( background-color),设置背景颜色。
CSS颜色代码大全

CSS颜⾊代码⼤全CSS颜⾊代码⼤全颜⾊代码表(⼀):EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99FF6699FF0099 BBBBBB FFCC66FF6666FF0066 AAAAAA FFCC33FF6633FF0033 999999FFCC00FF6600FF0000 888888CCCCFF CC66FF CC00FF 777777CCCCCC CC66CC CC00CC 666666CCCC99CC6699CC0099 555555CCCC66CC6666CC0066 444444CCCC33CC6633CC0033 333333CCCC00CC6600CC0000 22222299CCFF9966FF9900FF 11111199CCCC9966CC9900CC 00000099CC99996699990099 FF000099CC66996666990066 EE000099CC33996633990033 DD000099CC00996600990000 CC000066CCFF6666FF6600FF BB000066CCCC6666CC6600CC AA000066CC99666699660099 99000066CC66666666660066 88000066CC33666633660033 77000066CC00666600660000 66000033CCFF3366FF3300FF 55000033CCCC3366CC3300CC 44000033CC99336699330099 33000033CC66336666330066 22000033CC33336633330033 11000033CC00336600330000 FFFFFF00CCFF0066FF0000FF FFFFCC00CCCC0066CC0000CC FFFF9900CC99006699000099 FFFF6600CC66006666000066 FFFF3300CC33006633000033 FFFF0000CC00006600000000 CCFFFF FF99FF FF33FF00FF00 CCFFCC FF99CC FF33CC00EE00 CCFF99FF9999FF339900DD00 CCFF66FF9966FF336600CC00 CCFF33FF9933FF333300BB00 CCFF00FF9900FF330000AA00 99FFFF CC99FF CC33FF990099 99FFCC CC99CC CC33CC008800 99FF99CC9999CC3399007700 99FF66CC9966CC3366006600 99FF33CC9933CC333300550099FF33CC9933CC333300550099FF00CC9900CC330000440066FFFF9999FF9933FF00330066FFCC9999CC9933CC00220066FF9999999999339900110066FF669999669933660000FF66FF339999339933330000EE66FF009999009933000000DD33FFFF6699FF6633FF0000CC33FFCC6699CC6633CC0000BB33FF996699996633990000AA33FF6666996666336600009933FF3366993366333300008833FF0066990066330000007700FFFF3399FF3333FF00006600FFCC3399CC3333CC00005500FF9933999933339900004400FF6633996633336600003300FF3333993333333300002200FF003399003333000000110099FF0033FF0099CC0033CC009999003399009966003366009933003333009900003300颜⾊代码表(⼆):FFFFFF#DDDDDD#AAAAAA#888888#666666#444444#000000 #FFB7DD#FF88C2#FF44AA#FF0088#C10066#A20055#8C0044 #FFCCCC#FF8888#FF3333#FF0000#CC0000#AA0000#880000 #FFC8B4#FFA488#FF7744#FF5511#E63F00#C63300#A42D00 #FFDDAA#FFBB66#FFAA33#FF8800#EE7700#CC6600#BB5500 #FFEE99#FFDD55#FFCC22#FFBB00#DDAA00#AA7700#886600 #FFFFBB#FFFF77#FFFF33#FFFF00#EEEE00#BBBB00#888800 #EEFFBB#DDFF77#CCFF33#BBFF00#99DD00#88AA00#668800 #CCFF99#BBFF66#99FF33#77FF00#66DD00#55AA00#227700 #99FF99#66FF66#33FF33#00FF00#00DD00#00AA00#008800 #BBFFEE#77FFCC#33FFAA#00FF99#00DD77#00AA55#008844 #AAFFEE#77FFEE#33FFDD#00FFCC#00DDAA#00AA88#008866 #99FFFF#66FFFF#33FFFF#00FFFF#00DDDD#00AAAA#008888 #CCEEFF#77DDFF#33CCFF#00BBFF#009FCC#0088A8#007799 #CCDDFF#99BBFF#5599FF#0066FF#0044BB#003C9D#003377 #CCCCFF#9999FF#5555FF#0000FF#0000CC#0000AA#000088 #CCBBFF#9F88FF#7744FF#5500FF#4400CC#2200AA#220088 #D1BBFF#B088FF#9955FF#7700FF#5500DD#4400B3#3A0088 #E8CCFF#D28EFF#B94FFF#9900FF#7700BB#66009D#550088 #F0BBFF#E38EFF#E93EFF#CC00FF#A500CC#7A0099#660077 #FFB3FF#FF77FF#FF3EFF#FF0 0FF#CC00CC#990099#770077颜⾊代码表(三):酒红~鲜红顏⾊名稱代碼顏⾊maroon#800000darkred#8B0000brown#A52A2A firebrick#B22222 crimson#DC143Cred#FF0000桃紅~紛紅顏⾊名稱代碼顏⾊mediumvioletred#C71585 palevioletred#D87093 deeppink#FF1493fuchsia(magenta)#FF00FFhotpink#FF69B4pink#FFC0CB lightpink#FFB6C1 mistyrose#FFE4E1 lavenderblush#FFF0F5紫顏⾊名稱代碼顏⾊indigo#4B0082purple#800080 darkmagenta#8B008B darkorchid#9932CC blueviolet#8A2BE2 darkviolet#9400D3 slateblue#6A5ACD mediumpurple#9370DB mediumslateblue#7B68EE mediumorchid#BA55D3violet#EE82EEplum#DDA0DDthistle#D8BFD8 lavender#E6E6FA褐~橘~⽶⽩顏⾊名稱代碼顏⾊saddlebrown#8B4513sIEnna#A0522D chocolate#D2691E indianred#CD5C5C rosybrown#BC8F8F lightcorol#F08080salmon#FA8072 lightsalmon#FFA07A orangered#FF4500tomato#FF6347coral#FF7F50 darkorange#FF8C00 sandybrown#F4A460peru#CD853Ftan#D2B48C burlywood#DEB887wheat#F5DEB3 moccasin#FFE4B5 navajowhite#FFDEAD peachpuff#FFDAB9bisque#FFE4C4 antuquewhite#FAEBD7 papayawhip#FFEFD5cornsilk#FFF8DColdlace#FDF5E6linen#FAF0E6 seashell#FFF5EEsnow#FFFAFA floralwhite#FFFAF0ivory#FFFFF0 mintcream#F5FFFA⾦~⿈顏⾊名稱代碼顏⾊darkgoldenrod#B8860B goldenrod#DAA520gold#FFD700yellow#FFFF00 darkkhaki#BDB76Bkhaki#F0E68C palegoldenrod#EEE8AAbeige#F5F5DC lemonchiffon#FFFACD lightgoldenrodyellow#FAFAD2 lightyellow#FFFFE0~⿈綠顏⾊名稱代碼顏⾊darkslategray#2F4F4F darkolivegreen#556B2Folive#808000 darkgreen#006400 forestgreen#228B22 seagreen#2E8B57green(teal)#008080 lightseagreen#20B2AA madiumaquamarine#66CDAA mediumseagreen#3CB371 darkseagreen#8FBC8F yellowgreen#9ACD32 limegreen#32CD32lime#00FF00 chartreuse#7FFF00lawngreen#7CFC00 greenyellow#ADFF2F mediumspringgreen#00FA9A springgreen#00FF7F lightgreen#90EE90 palegreen#98F898 aquamarine#7FFFD4 honeydew#F0FFF0藍顏⾊名稱代碼顏⾊midnightblue#191970navy#000080 darkblue#00008B darkslateblue#483D8B mediumblue#0000CD royalblue#4169E1 dodgerblue#1E90FF cornflowerblue#6495ED deepskyblue#00BFFF lightskyblue#87CEFA lightsteelblue#B0C4DE lightblue#ADD8E6 steelblue#4682B4 darkcyan#008B8B cadetblue#5F9EA0 darkturquoise#00CED1 mediumturquoise#48D1CC turquoise#40E0D0 skyblue#87CECB powderblue#B0E0E6 paleturquoise#AFEEEE lightcyan#E0FFFFazure#F0FFFF aliceblue#F0F8FFaqua(cyan)#00FFFF⿊~灰~⽩顏⾊名稱代碼顏⾊black#000000 dimgray#696969gray#808080 slategray#708090 lightslategray#778899 darkgray#A9A9A9silver#C0C0C0 lightgray#D3D3D3 gainsboro#DCDCDC whitesmoke#F5F5F5 ghostwhite#F8F8FFwhite#FFFFFF颜⾊代码表(四):#FFFFFF#FFFFF0#FFFFE0#FFFF00 #FFFAFA#FFFAF0#FFFACD#FFF8DC #FFF68F#FFF5EE#FFF0F5#FFEFDB #FFEFD5#FFEC8B#FFEBCD#FFE7BA #FFE4E1#FFE4C4#FFE4B5#FFE1FF #FFDEAD#FFDAB9#FFD700#FFD39B #FFC1C1#FFC125#FFC0CB#FFBBFF #FFB90F#FFB6C1#FFB5C5#FFAEB9 #FFA54F#FFA500#FFA07A#FF8C69 #FF8C00#FF83FA#FF82AB#FF8247 #FF7F50#FF7F24#FF7F00#FF7256 #FF6EB4#FF6A6A#FF69B4#FF6347 #FF4500#FF4040#FF3E96#FF34B3 #FF3030#FF1493#FF00FF#FF0000 #FDF5E6#FCFCFC#FAFAFA#FAFAD2 #FAF0E6#FAEBD7#FA8072#F8F8FF #F7F7F7#F5FFFA#F5F5F5#F5F5DC #F5DEB3#F4F4F4#F4A460#F2F2F2 #F0FFFF#F0FFF0#F0F8FF#F0F0F0 #F0E68C#F08080#EEEEE0#EEEED1 #EEEE00#EEE9E9#EEE9BF#EEE8CD #EEE8AA#EEE685#EEE5DE#EEE0E5 #EEDFCC#EEDC82#EED8AE#EED5D2 #EED5B7#EED2EE#EECFA1#EECBAD #EEC900#EEC591#EEB4B4#EEB422 #EEAEEE#EEAD0E#EEA9B8#EEA2AD #EE9A49#EE9A00#EE9572#EE82EE #EE8262#EE7AE9#EE799F#EE7942 #EE7621#EE7600#EE6AA7#EE6A50 #EE6363#EE5C42#EE4000#EE3B3B #EE3A8C#EE30A7#EE2C2C#EE1289 #EE00EE#EE0000#EDEDED#EBEBEB #EAEAEA#E9967A#E8E8E8#E6E6FA #E5E5E5#E3E3E3#E0FFFF#E0EEEE #E0EEE0#E0E0E0#E066FF#DEDEDE #DEB887#DDA0DD#DCDCDC#DC143C #DBDBDB#DB7093#DAA520#DA70D6 #D9D9D9#D8BFD8#D6D6D6#D4D4D4 #D3D3D3#D2B48C#D2691E#D1EEEE #D1D1D1#D15FEE#D02090#CFCFCF #CDCDC1#CDCDB4#CDCD00#CDC9C9 #CDC9A5#CDC8B1#CDC673#CDC5BF #CDC1C5#CDC0B0#CDBE70#CDBA96#CDB7B5#CDB79E#CDB5CD#CDB38B #CDAF95#CDAD00#CDAA7D#CD9B9B #CD9B1D#CD96CD#CD950C#CD919E #CD8C95#CD853F#CD8500#CD8162 #CD7054#CD69C9#CD6889#CD6839 #CD661D#CD6600#CD6090#CD5C5C #CD5B45#CD5555#CD4F39#CD3700 #CD3333#CD3278#CD2990#CD2626 #CD1076#CD00CD#CD0000#CCCCCC #CAFF70#CAE1FF#C9C9C9#C7C7C7 #C71585#C6E2FF#C67171#C5C1AA #C4C4C4#C2C2C2#C1FFC1#C1CDCD #C1CDC1#C1C1C1#C0FF3E#BFEFFF #BFBFBF#BF3EFF#BEBEBE#BDBDBD #BDB76B#BCEE68#BCD2EE#BC8F8F #BBFFFF#BABABA#BA55D3#B9D3EE #B8B8B8#B8860B#B7B7B7#B5B5B5 #B4EEB4#B4CDCD#B452CD#B3EE3A #B3B3B3#B2DFEE#B23AEE#B22222#B0E2FF#B0E0E6#B0C4DE#B0B0B0 #B03060#AEEEEE#ADFF2F#ADD8E6 #ADADAD#ABABAB#AB82FF#AAAAAA #A9A9A9#A8A8A8#A6A6A6#A52A2A #A4D3EE#A3A3A3#A2CD5A#A2B5CD #A1A1A1#A0522D#A020F0#9FB6CD #9F79EE#9E9E9E#9C9C9C#9BCD9B #9B30FF#9AFF9A#9ACD32#9AC0CD #9A32CD#999999#9932CC#98FB98 #98F5FF#97FFFF#96CDCD#969696 #949494#9400D3#9370DB#919191 #912CEE#90EE90#8FBC8F#8F8F8F #8EE5EE#8E8E8E#8E8E38#8E388E #8DEEEE#8DB6CD#8C8C8C#8B8B83 #8B8B7A#8B8B00#8B8989#8B8970 #8B8878#8B8682#8B864E#8B8386 #8B8378#8B814C#8B7E66#8B7D7B #8B7D6B#8B7B8B#8B795E#8B7765 #8B7500#8B7355#8B6969#8B6914 #8B668B#8B6508#8B636C#8B5F65 #8B5A2B#8B5A00#8B5742#8B4C39 #8B4789#8B475D#8B4726#8B4513 #8B4500#8B3E2F#8B3A62#8B3A3A #8B3626#8B2500#8B2323#8B2252 #8B1C62#8B1A1A#8B0A50#8B008B#8B0000#8A8A8A#8A2BE2#8968CD #87CEFF#87CEFA#87CEEB#878787#858585#848484#8470FF#838B8B#838B83#836FFF#828282#7FFFD4#7FFF00#7F7F7F#7EC0EE#7D9EC0#7D7D7D#7D26CD#7CFC00#7CCD7C#7B68EE#7AC5CD#7A8B8B#7A7A7A#7A67EE#7A378B#79CDCD#787878#778899#76EEC6#76EE00#757575#737373#71C671#7171C6#708090#707070#6E8B3D#6E7B8B#6E6E6E#6CA6CD#6C7B8B#6B8E23#6B6B6B#6A5ACD#698B69#698B22#696969#6959CD#68838B#68228B#66CDAA#66CD00#668B8B#666666#6495ED #63B8FF#636363#616161#607B8B #5F9EA0#5E5E5E#5D478B#5CACEE #5C5C5C#5B5B5B#595959#575757 #556B2F#555555#551A8B#54FF9F #548B54#545454#53868B#528B8B #525252#515151#4F94CD#4F4F4F #4EEE94#4D4D4D#4B0082#4A708B #4A4A4A#48D1CC#4876FF#483D8B #474747#473C8B#4682B4#458B74 #458B00#454545#43CD80#436EEE #424242#4169E1#40E0D0#404040 #3D3D3D#3CB371#3B3B3B#3A5FCD #388E8E#383838#36648B#363636 #333333#32CD32#303030#2F4F4F #2E8B57#2E2E2E#2B2B2B#292929 #282828#27408B#262626#242424 #228B22#218868#212121#20B2AA #1F1F1F#1E90FF#1E1E1E#1C86EE #1C1C1C#1A1A1A#191970#1874CD #171717#141414#121212#104E8B #0F0F0F#0D0D0D#0A0A0A#080808 #050505#030303#00FFFF#00FF7F #00FF00#00FA9A#00F5FF#00EEEE #00EE76#00EE00#00E5EE#00CED1 #00CDCD#00CD66#00CD00#00C5CD #00BFFF#00B2EE#009ACD#008B8B #008B45#008B00#00868B#00688B #006400#0000FF#0000EE#0000CD #0000AA#00008B#000080#00000颜⾊代码表(五):红⾊和粉红⾊,以及它们的16进制代码。
网页前端设计css样式大全(整理版)

CSS样式大全字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub| super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-a lpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-re size|se-resize|sw-resize}。
CSS属性大全

CSS属性⼤全1. ⽂字属性「字体族科」(font-family),设定时,需考虑浏览器中有⽆该字体。
「字体⼤⼩」(font-size),注意度量单位。
《绝对⼤⼩》|《相对⼤⼩》|《长度》|《百分⽐》(⼀般设置双数)「字体加粗」(font-weight),除了 normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置⽅式(100,200,300,400,500,600,700,800,900)。
「字体风格」(font-style),也就是字型。
(normal : 正常的字体italic : 斜体。
对于没有斜体变量的特殊字体,将应⽤obliqueoblique : 倾斜的字体)「字体变形」(font-variant),字体变形属性决定了字体显⽰是normal (普通) ,还是Small-caps(⼩型⼤写字母)当⽂字中所有字母都是⼤写的时候,⼩型⼤写字母(值)会显⽰⽐⼩写字母稍⼤的⼤写字符。
「字体」(font),《字体风格》|《字体变形》|《字体加粗》|《字体⼤⼩》|《⾏⾼》|《字体族科》2. ⽂本属性「⽂字间距」(word-spacing),主要⽤于控制⽂字间相隔的距离。
有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「字母间距」(letter-spacing),其作⽤与字符间距类似,也有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「垂直对齐」(vertical-align),控制⽂字或图像相对于其母体元素的垂直位置。
如将⼀个2×3像素的GIF图像同其母体元素⽂字的顶部垂直对齐,则该GIF图像将在该⾏⽂字的顶部显⽰。
共有基线(baseline,将元素的基准线同母体元素的基准线对齐)、下标(sub,将元素以下标的形式显⽰),上标(super,将元素以上标的形式显⽰)、顶部(top ,将元素顶部同最⾼的母体元素对齐)、⽂本顶对齐(text-top,将元素的顶部同母体元素⽂字的顶部对齐)、中线对齐(middle,将元素的中点同母体元素的中点对齐)、底部(bottom,将元素的底部同最低的母体元素对齐)及值(⾃定义)等9种选择。
css样式大全精华版

css样式大全(整理版)字体属性:(font)大小{font-size: x-large;}的大)xx-small;(极小)一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体)italic;(斜体)normal;(正常)行高{line-height: normal;}(正常)单位:PX、PD、EM粗细{font-weight: bold;}(粗体)lighter;(细体)normal;(正常)变体{font-variant: small-caps;}(小型大写字母)normal;(正常)大小写{text-transform: capitalize;}(首字母大写)uppercase;(大写)lowercase;(小写)none;(无)修饰{text-decoration: underline;}(下划线)overline;(上划线)line-through;(删除线)blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;M定)scroll;(滚动)位置{background-position:心化}(水平)top(垂直);简写方法{background:#。
url(..) repeat fixed left top;} /*简写•这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block)/*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;}数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐)left;(左对齐)right;(右对齐)center;(居中)缩进{text-indent:数值px;}垂直对齐{vertical-align: baseline;}(基线)sub;(下标)super;(下标)top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal;数值空格white-space: pre;(保留)nowrap;(不换行)1/8显示{display:block;}(块)inline;(内嵌)list-item;例表项)run-in;(追加部分)compact;(紧凑) marker;(标记)table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;表格标题)/*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:;顺序:上右下左边框属性:(Border)border-style: dotted;(点线)dashed;(虚线)solid; ~。
CSS标签属性大全

c s s样式大全(整理版)字体属性:(f ont)大小{font-size: x-large;}(特大) xx-sm all;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-styl e: oblique;}(偏斜体) it alic;(斜体)normal;(正常)行高 {lin e-height:normal;}(正常) 单位:PX、P D、EM粗细{font-weigh t: bold;}(粗体) lighte r;(细体) nor mal;(正常) 变体 {font-v ariant: sm all-caps;}(小型大写字母) n ormal;(正常)大小写 {tex t-transfor m: capital ize;}(首字母大写) upperca se;(大写) lo wercase;(小写) none;(无)修饰 {tex t-decorati on: underl ine;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-f amily)"Cou rier New", Courier,monospace, "Times New Roman", Times, s erif, Aria l, Helveti ca, sans-s erif, Ve rd a n a背景属性:(backgrou nd)色彩 {b ackground-color: #FF FFFF;}图片 {backgrou nd-image:url();}重复 {backgro und-repeat: no-repea t;}滚动 {b ackground-attachment: fixed;}(固定) scroll;(滚动)位置{backgroun d-position: left;}(水平) top(垂直);简写方法 {b ac kgr oun d:#000 ur l(..) rep eatfi xed le ft top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距 {lette r-spacing: normal;}数值 /*这个属性似乎有用,多实践下*/对齐 {text-align: ju stify;}(两端对齐) left;(左对齐) right;(右对齐) cen ter;(居中) 缩进 {text-i ndent: 数值p x;}垂直对齐{vertical-align: bas eline;}(基线) sub;(下标)super;(下标) top; tex t-top; mid dle; botto m; text-bo ttom;词间距word-spaci ng: normal; 数值空格w hite-space: pre;(保留) nowrap;(不换行)显示{display:b lock;}(块)inline;(内嵌) list-ite m;(列表项) ru n-in;(追加部分) compact;(紧凑) marke r;(标记) tab le; inline-tabletab le-raw-gro up; table-header-gro up; table-footer-gro up; table-raw; table-column-gr oup; table-column; t able-cell;table-cap tion;(表格标题) /*displa y 属性的了解很模糊*/方框属性: (Box) width:; h eight:; fl oat:; clea r:both; ma rgin:; pad ding:;顺序:上右下左边框属性: (Border) border-s tyle: dott ed;(点线) da shed;(虚线)solid; dou ble;(双线) g roove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-wi dth:; 边框宽度 border-co lor:#; 简写方法border:w idth style color; /*简写*/列表属性:(List-sty le) 类型lis t-style-ty pe: disc;(圆点) circle;(圆圈) squa re;(方块) d ecimal;(数字) lower-ro man;(小罗码数字) upper-ro man; lower-alpha; up per-alpha;位置list-style-posi tion: outs ide;(外) in side;图像l ist-style-image: url(..);定位属性: (Posit ion) Posi tion: abso lute; rela tive; stat ic; visibi lity: inhe rit; visib le; hidden; overflow: visible;hidden; s croll; aut o; clip: r ect(12px,a uto,12px,a uto) (裁切)css属性代码大全一 CSS文字属性:color : #999999;/*文字颜色*/ font-fami ly : 宋体,sa ns-serif;/*文字字体*/ font-size : 9pt; /*文字大小*/f ont-style:itelic; /*文字斜体*/ font-varia nt:small-c aps; /*小字体*/lette r-spacing: 1pt; /*字间距离*/li ne-height: 200%; /*设置行高*/f ont-weight:bold; /*文字粗体*/ve rtical-ali gn:sub; /*下标字*/ve rtical-ali gn:super;/*上标字*/ text-deco ration:lin e-through; /*加删除线*/text-dec oration: o verline; /*加顶线*/t ext-decora tion:under line; /*加下划线*/tex t-decorati on:none; /*删除链接下划线*/text-tr ansform :capitalize; /*首字大写*/text-tr ansform :uppercase; /*英文大写*/text-tra nsform : l owercase;/*英文小写*/ text-alig n:right; /*文字右对齐*/ text-alig n:left; /*文字左对齐*/ text-alig n:center;/*文字居中对齐*/text-al ign:justif y; /*文字分散对齐*/vert ical-align属性verti cal-align:top; /*垂直向上对齐*/ve rtical-ali gn:bottom; /*垂直向下对齐*/vertic al-align:m iddle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padd ing-top:10px; /*上边框留空白*/pad ding-right:10px; /*右边框留空白*/ padding-bo ttom:10px; /*下边框留空白*/paddin g-left:10p x; /*左边框留空白三、CSS符号属性:list-style-typ e:none; /*不编号*/l ist-style-type:decim al; /*阿拉伯数字*/lis t-style-ty pe:lower-r oman; /*小写罗马数字*/l ist-style-type:upper-roman; /*大写罗马数字*/ list-styl e-type:low er-alpha;/*小写英文字母*/list-st yle-type:u pper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circ le; /*空心圆形符号*/lis t-style-ty pe:square; /*实心方形符号*/list-style-imag e:url(/dot.gif); /*图片式符号*/l ist-style-position:outside; /*凸排*/li st-style-p osition:in side; /*缩进*/四、CSS背景样式:ba ckground-c olor:#F5E2EC; /*背景颜色*/backg round:tran sparent; /*透视背景*/ backgroun d-image :url(/image/bg.gif);/*背景图片*/ backgroun d-attachme nt : fixed; /*浮水印固定背景*/back ground-rep eat : repe at; /*重复排列-网页默认*/ background-repeat :no-repeat; /*不重复排列*/backgro und-repeat : repeat-x; /*在x轴重复排列*/bac kground-re peat : rep eat-y; /*在y轴重复排列*/ 指定背景位置background-position: 90% 90%; /*背景图片x与y轴的位置*/ b ackground-position : top; /*向上对齐*/bac kground-po sition : b uttom; /*向下对齐*/ba ckground-p osition :left; /*向左对齐*/bac kground-po sition : r ight; /*向右对齐*/bac kground-po sition : c enter; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:lin k /*超链接文字格式*/a:vi sited /*浏览过的链接文字格式*/a:activ e /*按下链接的格式*/a:ho ver /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: h and十字体cursor:cro sshair箭头朝下 cursor:s-resize十字箭头 cur sor:move 箭头朝右 curs or:move 加一问号 curso r:help 箭头朝左 curso r:w-resize箭头朝上 cu rsor:n-res ize箭头朝右上 cursor:n e-resize 箭头朝左上 cur sor:nw-res ize文字I型 cursor:te xt箭头斜右下 cursor:s e-resize 箭头斜左下 cur sor:sw-res ize漏斗c ursor:wait光标图案(I E6) p {c ursor:url("光标文件名.cur"),text;}六、CSS框线一览表:bord er-top : 1px solid #6699cc; /*上框线*/bo rder-botto m : 1px so lid #6699c c; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/bord er-right : 1px solid #6699cc;/*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下:bor der-top-co lor : #369 /*设置上框线to p颜色*/bo rder-top-w idth :1px/*设置上框线top宽度*/bor der-top-st yle : soli d/*设置上框线to p样式*/其他框线样式sol id /*实线框*/dotted/*虚线框*/ double /*双线框*/gr oove /*立体内凸框*/rid ge /*立体浮雕框*/inset /*凹框*/ outset /*凸框*/七、CS S表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/ma rgin-right:10px; /*右边界值*/ma rgin-botto m:10px; /*下边界值*/m argin-left:10px; /*左边界值*/ CSS 属性:字体样式(Font St yle)序号中文说明标记语法1 字体样式{font:font-style fon t-variantfont-weigh t font-siz e font-fam ily}2 字体类型 {fon t-family:"字体1","字体2","字体3",...}3 字体大小 {font-s ize:数值|inh erit| medi um| large| larger| x-large| xx-large| sm all| small er| x-smal l| xx-smal l}4 字体风格 {font-style:inhe rit|italic|normal|ob lique}5字体粗细{font-weig ht:100-900|bold|bold er|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 { text-shadow:16位色值}8 字体行高 {l ine-height:数值|inheri t|normal;}9 字间距 {lett er-spacing:数值|inheri t|normal}10 单词间距 {word-sp acing:数值|i nherit|nor mal}11字体变形 {fo nt-variant:inherit|n ormal|smal l-cps } 12 英文转换{text-trans form:inher it|none|ca pitalize|u ppercase|l owercase}13 字体变形 {font-si ze-adjust:inherit|no ne}14字体{font-str etch:conde nsed|expan ded|extra-condensed|extra-expa nded|inhe rit|narrow er|normal|semi-co ndensed|se mi-expande d|ultra-co ndensed|ul tra-expand ed|wider}文本样式(Tex t Style) 序号中文说明标记语法1 行间距 {lin e-height:数值|inherit|normal;} 2 文本修饰 {t ext-decora tion:inher it|none|un derline|ov erline|lin e-through|blink} 3段首空格 {t ext-indent:数值|inheri t}4 水平对齐 {text-align:left|right|cen ter|justif y}5 垂直对齐{vertica l-align:in herit|top|bottom|tex t-top|text-bottom|ba seline|mid dle|sub|su p er}6 书写方式 {wri ting-mode:lr-tb|tb-r l}背景样式序号中文说明标记语法1 背景颜色 {back ground-col or:数值}2背景图片 {b ackground-image: url(URL)|none}3 背景重复 {backgro und-repeat:inherit|n o-repeat|r epeat|repe at-x|repea t-y}4 背景固定 {bac kground-at tachment:f ixed|scrol l}5 背景定位 {backg round-posi tion:数值|to p|bottom|l eft|right|center} 6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Styl e)序号中文说明标记语法1 边界留白{margin:mar gin-top ma rgin-right margin-bo ttom margi n-left} 2 补白{padding:pa dding-toppadding-ri ght paddin g-bottom p adding-lef t}3 边框宽度{bord er-width:b order-top-width bord er-right-w idth borde r-bottom-w idth borde r-left-wid th} 宽度值: thin|med ium|thick|数值4 边框颜色 {borde r-color:数值数值数值数值}数值:分别代表t op、right、b ottom、left颜色值5 边框风格{borde r-style:no ne|hidden|inherit|da shed|solid|double|in set|outset|ridge|gro ove}6 边框 {borde r:border-w idth borde r-style co lor}上边框{border-t op:border-top-widthborder-sty le color}右边框 {border-r ight:borde r-right-wi dth border-style col or}下边框 {bord er-bottom:border-bot tom-widthborder-sty le color}左边框 {border-l eft:border-left-widt h border-s tyle color}7 宽度 {width:长度|百分比| au to}8 高度 {heig ht:数值|auto}9 漂浮 {float:left|right|none}10 清除{clear:none|left|righ t|both}分类列表序号中文说明标记语法1 控制显示 {di splay:none|block|inl ine|list-i tem}2 控制空白 {white-space:nor mal|pre|no warp}3符号列表{list-style-typ e:disc|cir cle|square|decimal|l ower-roman|upper-rom an|lower-a lpha |upper-alpha|non e}4 图形列表 {list-style-imag e:URL}5位置列表 {l ist-style-position:i nside|outs ide}6 目录列表 {lis t-style:目录样式类型|目录样式位置|url}7鼠标形状{cu rsor:hand|crosshair|text|wait|move|help|e-resize|n w-resize|w-resize|s-resize |se-resize|sw-resize}。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
CSS属性大全

CSS属性大全一、颜色和背景属性1、color 颜色属性该CSS属性用来设定前景色,通常用于设定元素的字体颜色。
2、background 背景属性该CSS属性是一个复合属性,是5个背景属性 background-color, background-image, background-repeat, background-attachment 和background-position 的综合快捷写法。
3、background-attachment 背景附着属性该CSS属性用来设定背景图片是否随文档一起滚动。
4、background-color 背景颜色属性该CSS属性用来设定对象的背景颜色。
5、background-image 背景图片属性该CSS属性用来设定元素的背景图片。
6、background-position 背景位置属性该CSS属性用来设定背景图片的位置。
7、background-repeat 背景重复属性该CSS属性用来设定背景图片是否重复平铺。
二、字体属性(Font properties)1、font 字体属性该CSS属性是各种字体属性的一种快捷的综合写法。
2、font-family 字体名称属性该CSS属性用来设定所用字体的名称。
3、font-size 字体大小属性该CSS属性用来设定字体的大小。
4、font-style 字体风格属性设定字体风格是斜体,正常,或是倾斜。
5、font-variant 字体变量属性该CSS属性用来设定字体是正常显示,还是以小型大写字母显示。
6、font-weight 字体浓淡属性该CSS属性用来设定字体的浓淡程度。
三、文本属性(Text properties)1、direction 方向属性该CSS属性用来设定文本的书写顺序。
2、letter-spacing 字符间距属性该CSS属性用来设定字符间距。
3、line-height 行高属性该CSS属性用来设定行间距。
CSS颜色代码大全

CSS颜⾊代码⼤全CSS颜⾊代码⼤全FFFFFF#DDDDDD#AAAAAA#888888#666666#444444#000000 #FFB7DD#FF88C2#FF44AA #FF0088 #C10066 #A20055 #8C0044 #FFCCCC#FF8888#FF3333 #FF0000 #CC0000 #AA0000 #880000 #FFC8B4#FFA488#FF7744 #FF5511 #E63F00 #C63300 #A42D00 #FFDDAA#FFBB66#FFAA33#FF8800 #EE7700 #CC6600 #BB5500 #FFEE99#FFDD55#FFCC22#FFBB00 #DDAA00 #AA7700 #886600 #FFFFBB#FFFF77#FFFF33#FFFF00#EEEE00#BBBB00#888800 #EEFFBB#DDFF77#CCFF33#BBFF00#99DD00#88AA00#668800 #CCFF99#BBFF66#99FF33#77FF00#66DD00#55AA00#227700 #99FF99#66FF66#33FF33#00FF00#00DD00#00AA00#008800 #BBFFEE#77FFCC#33FFAA#00FF99#00DD77#00AA55#008844 #AAFFEE#77FFEE#33FFDD#00FFCC#00DDAA#00AA88#008866 #99FFFF#66FFFF#33FFFF#00FFFF#00DDDD#00AAAA#008888 #CCEEFF#77DDFF#33CCFF#00BBFF#009FCC#0088A8#007799 #CCDDFF#99BBFF#5599FF#0066FF #0044BB #003C9D #003377 #CCCCFF#9999FF#5555FF #0000FF #0000CC #0000AA #000088 #CCBBFF#9F88FF#7744FF #5500FF #4400CC #2200AA #220088 #D1BBFF#B088FF#9955FF #7700FF #5500DD #4400B3 #3A0088 #E8CCFF#D28EFF#B94FFF #9900FF #7700BB #66009D #550088 #F0BBFF#E38EFF#E93EFF #CC00FF #A500CC #7A0099 #660077 #FFB3FF#FF77FF#FF3EFF #FF0 0FF #CC00CC #990099 #770077顏⾊名稱代碼顏⾊#800000 darkred #8B0000 brown #A52A2A #B22222 crimson #DC143C red #FF0000 顏⾊名稱代碼顏⾊mediumvioletred #C71585 palevioletred #D87093 #FF1493 fuchsia(magenta) #FF00FF hotpink #FF69B4 pink #FFB6C1 mistyrose #FFE4E1 lavenderblush #FFF0F5 顏⾊名稱代碼顏⾊indigo #4B0082 purple #800080 darkmagenta #9932CC blueviolet #8A2BE2 darkviolet #9400D3 slateblue #6A5ACD mediumpurple #9370DB mediumslateblue mediumorchid #BA55D3 #EE82EE plum #DDA0DD thistle lavender #E6E6FA 顏⾊名稱代碼顏⾊saddlebrown #8B4513 sienna chocolate #D2691E indianred #CD5C5C rosybrown #BC8F8F salmon #FA8072 lightsalmon #FFA07A orangered #FF4500 tomato coral #FF7F50 darkorange #FF8C00 sandybrown #F4A460 peru #CD853F tan #D2B48C burlywood #DEB887 wheat moccasin #FFE4B5 navajowhite #FFDEAD peachpuff #FFDAB9 #FFE4C4 antuquewhite #FAEBD7 papayawhip #FFEFD5 cornsilk oldlace #FDF5E6 linen #FAF0E6 seashell #FFF5EE #FFFAFA floralwhite #FFFAF0 ivory mintcream #F5FFFA 顏⾊名稱代碼顏⾊darkgoldenrod #B8860B goldenrod #DAA520 goldenrod #DAA520 #FFD700 yellow #FFFF00 darkkhaki #BDB76B khaki #F0E68C palegoldenrod beige #F5F5DC lemonchiffon #FFFACD lightgoldenrodyellow #FAFAD2 #FFFFE0 ~⿈顏⾊名稱代碼顏⾊darkslategray #2F4F4F darkolivegreen #556B2F #808000 darkgreen #006400 forestgreen #228B22 seagreen green(teal) #008080 lightseagreen #20B2AA madiumaquamarine #66CDAA mediumseagreen #3CB371 darkseagreen #8FBC8F #9ACD32 limegreen #32CD32 lime #00FF00 chartreuse #7FFF00 lawngreen #7CFC00 greenyellow mediumspringgreen #00FA9A springgreen #00FF7F #90EE90 palegreen #98F898 aquamarine #7FFFD4 honeydew #F0FFF0 藍顏⾊名稱代碼顏⾊midnightblue #191970 navy #000080 darkblue #00008B darkslateblue #483D8B mediumblue #0000CD royalblue #4169E1 dodgerblue #1E90FF cornflowerblue #6495ED deepskyblue #00BFFF lightskyblue #87CEFA lightsteelblue #B0C4DE lightblue #ADD8E6 steelblue #4682B4 darkcyan #008B8B cadetblue #5F9EA0 cadetblue #5F9EA0 darkturquoise #00CED1 mediumturquoise #48D1CC turquoise #40E0D0 skyblue #87CECB powderblue #B0E0E6 paleturquoise #AFEEEE lightcyan #E0FFFF azure #F0FFFF aliceblue #F0F8FF aqua(cyan) #00FFFF ⿊~灰~⽩顏⾊名稱代碼顏⾊black #000000 dimgray #696969 gray #808080 slategray #708090 lightslategray #778899 dakgray #A9A9A9 silver #C0C0C0 lightgray #D3D3D3 gainsboro #DCDCDC whitesmoke #F5F5F5 ghostwhite #F8F8FF white #FFFFFF。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/ font-fam i I y :宋体,sans-ser if; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style: iteI ic; /*文字斜体*/ font-variant:smal Heaps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/I ine-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-al ign:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decor at i on: I i ne-through; /* 力口删除线*/ text - decora t i on: over line; /* 力匕顶线*/ text - decor a t i on: under I i ne; /* 力。
下戈U 线*/ text-decoration:none; /*刪除链接下划线*/ text-transform : capital ize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : Iowercase; /*英文小写*/ text-a I ign: r ight; /*文字右对齐*/ text-aI ign: left; /*文字左对齐*/ text-a I ign:center ; /*文字居中对齐*/ text-al ign: justify; /*文字分散对齐*/ ver ti cal-a I ign 属性A Bvert i cal-a I ign: top; /* 垂直向上对齐*/ vert i cal-a I i gn: bottom; /* 垂直向下对齐 */ vertical-al ign:middle; /*垂直居中对齐*/ vertical-a I ign: text-top; /* 文字垂直向上对齐 */ vertical-a I i gn: text-bottom;/* 文字垂直向下对齐 */二、css边框空白padding-top: 10px; /*上边框留空白*/padd i ng-r i ght: 10px; /*右边框留空白*/(padding-bottom: 10px; /*下边框留空白*/ padding-1 eft:10px; /*左边框留空白三、CSS符号属性:I i st-sty I e-type: none; /* 不编号*/I i st - sty I e-type: deci ma I ; /* 阿拉伯数字 */I ist-sty Ie-type: Iower-roman; /*小写罗马数字*/I i st-sty I e-type: upper-roman; /*大写罗马数字*/I ist-styIe-type: lower-alpha; /*小写英文字母*/ $I i st - sty I e-type: upper-alpha; /*大写英文字母 */I i st-sty I e-type:di sc; /*实心圆形符号*/I i st-sty I e-type:ci rc I e; /*空心圆形符号*/I i st-sty I e-type: square; /*实心方形符号*/I i st-sty I e~image:ur I (/; /*图片式符号*/I ist-styIe-position: outside; /*凸排*/I ist-sty Ie-position: inside; /*缩进*/四、CSS背景样式:background-co I or: #F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : ur I (/image/; /*背景图片 */ background-attachment : f i xed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background - posit ion : 90% 90%; /* 背景图片x与y轴的位置*/a /*所有超链接*/a: I ink /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体 cursor :crosshai r箭头朝下 cursor: s-res i ze十字箭头cursor move箭头朝右cursor :move加一问号 cursor:he Ip箭头朝左 cursor :w-resize箭头朝上 cursor :n-resizeI箭头朝右上 cursor:ne~resize箭头朝左上 cursor:nw-resize文字 I 型 cursor: text箭头斜右下 cursor: se-resize箭头斜左下 cursor: sw-resi ze漏斗 cursor:wait光标图案(IE6) p (cursor:ur I ("光标文件名.cur"), text;)六、CSS 框线一览表:background-pos i t i on background-pos i t i on background-pos i t i on background-posi t i on background-pos i t i on:top; /*向上对齐*/:buttom; /*向下对齐*/:left; /*向左对齐*/:right; /*向右对齐*/ :center; /*居中对齐*/border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1 px solid #6699cc; /*下框线*/ border-left : 1 px solid #6699cc; /*左框线*/ border-r i ght : 1px solid #6699cc; /* 右框线 */ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width : 1 px /*设置上框线top宽度*/ border-top-style : so I i d/* 设置上框线top 样式 */其他框线样式sol id /*实线框*/dotted /*虚线框*/ doub I e /*双线框*/ groove /*立体内凸框*/ ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/>七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:Imargin-top: 10px; /*上边界*/marg i n~r i ght: 10px; /*右边界值*/ margin-bottom: 10px; /*下边界值*/ margin-1 eft: 10px; /* 左边界值*/CSS属性:字体样式(Font Sty I e)序号中文说明标记语法I字体样式{font:font-style font-variant font-weight font-sizefont一fami Iy)2字体类型{font-fami ly:H字体1”字体2","字体3",...}3字体大小{font-size:数值| inher i11 medium| I arge| Iarger | xTargelxx-1arge| smaI I| smaI I er| x-smaI I| xx-smaI I}4字体风格{font-sty I e: i nher it | ita I ic | norma I | ob I ique)5字体粗细{f ont-we i ght: 100-9001 bo I d (粗体)|bolder (特紐)〔lighter (细体)|normaI (正常);)6字体颜色{color:数值汀7阴影颜色{text-shadow: 16位色值}8字体行高{I ine-height:数值| inher it |normal;)9字间距{letter-spacing:数值| inher i11norma I)10单词间距{word-spacing:数值| inher i11 norma I)II字体变形{font-variant: i nherit| norma I | sma I l-cps }12英文转换{text-transform:i nher i 11none|cap i taIi ze|uppercase|Iowercase)13 字体变形{font-size - ad just: i nher it | none)14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|i nherit|narrower|norma I|semi-condensed|semi-expanded|uItra-condensed|uItra-expanded|wi der)文本样式(Text Sty I e)序号中文说明标记语法1 行间距{I i ne-he i ght:数值 | i nher i11 norma I ;)2文本修饰{text-decorat i on:i nher i 11none|under Ii ne|over Ii ne|Ii ne~through|bIi nk)3段首空格(text-indent:数值| inher it)4水平对齐{text-a I i gn: I eft | r i ght | center | just i fy)5垂直对齐{vert i caI-a I i gn:i nher i 11top|bottom|text-top|text-bottom|base Ii ne|mi dd Ie|sub|super)6书写方式{wr i t i ng-mode: I r-tb 11b-r I}背景样式序号中文说明标记语法1背景颜色{background-co I or:数值}2背景图片{background- image: ur I (URL) | none)3背景重复{background-repeat:i nher i11no-repea11repea11repeat-x|repeat-y}4背景固定{background-attachment: f i xed | scro I I}5背景定位{background-position:数值|top|bottom| left|right|center}6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1边界留白{margi n:margi n-top margin-r igh t margin-bo ttom marg in-1 eft} 2补白{padding:padding-top padding-r ight padding-bottom padding-left}3边框宽度{border-width:border-top-width border-r ight-widthborder-bottom-wi dth border-1eft-wi dth}宽度值:t hin|medium|thick| 数值4边框颜色(border-color:数值数值数值数值} 数值:分别代表top、right、bottom I eft 颜色值5边框风格{border-styIe:none|h i dden|i nher i11dashed|so I i d|doubIe|i nse11outset|r i dge|groove)6边框{border:border-wi dth border-style co I or)上边框[border-top:border-top-width border-style color) 右边框[border-r i ght:border-right-wi dth border-style co I or) 下边框{border-bottom:border-bottom-wi dth border-style co I or) 左边框{border-left:border-left-wi dth border-style co I or) 7宽度(width:长度J百分比| auto)8高度(he i ght:数值 | auto)9漂浮(fI oat:I eft|r i ght|none)10清除[cI ear:none|I eft|r i ght|both)分类列表序号中文说明标记语法1控制显示{display:none|block| inI ine| I ist-item)2控制空白{white-space:normal |pre|nowarp}3符号列表{Ii st-styIe-type:d i sc|c i rcIe|square|deci ma I|Iower-roman|upper-roman|I ower-aIpha|upper-aIpha|none)4图形列表{I i st-sty I e-image: URL)5位置歹〔J 表{I i s t-sty le-posi ti on:inside|o ut side)6目录列表{list-style: 0录样式类型|目录样式位置|url)7鼠标形状(cursor:hand|crossha i r|text|wa i 11move|he Ip|e-res i ze|nw-res i ze|w-res i z e|s~res i ze|se-res i ze|sw-res i ze)CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Div+CSS布局大全目录第1章制作网页整体布局思想的转变 (4)1.1思想的转换 (4)1.2良好代码的要求 (4)1.3Css替换html总结 (4)第2章XHTML下css+div布局总结 (6)2.1DOCTYPE (6)2.2XMLns (6)2.3声明编码语言 (7)2.4用小写字母书写所有标签 (7)2.5为图片添加alt属性 (7)2.6给所有属性值加引号 (7)2.7关闭所有的标签 (7)2.8收藏夹小图标 (8)2.9为搜索引擎准备的内容 (8)第3章调用样式表 (9)第4章XHTML代码规范 (10)4.1所有的标记都必须要有一个相应的结束标记 (10)4.2所有标签的元素和属性的名字都必须使用小写 (10)4.3所有的XML标记都必须合理嵌套 (10)4.4所有的属性必须用引号""括起来 (10)4.5把所有<和&特殊符号用编码表示 (10)4.6给所有属性赋一个值 (10)4.7不要在注释内容中使“--” (11)第5章CSS入门 (12)5.1基本语法规范 (12)5.2颜色值 (12)5.3定义字体 (12)5.4群选择器 (12)5.5派生选择器 (13)5.6id选择器 (13)5.7类别选择器 (13)5.8定义链接的样式 (13)5.9缩写是按照顺时针的顺序 (13)5.10行高 (14)5.11制作好的网站可以到w3c进行标准校正 (14)第6章CSS布局入门 (15)6.1定义DIV (15)6.2CSS2盒模型 (16)6.3辅助图片一律用背景处理 (16)第7章第一个CSS布局实例 (17)7.1确定布局 (17)7.2定义body样式 (17)7.3定义主要的div (17)7.4100%自适应高度 (17)第8章不用表格的菜单 (19)8.1不用表格的菜单(纵向) (19)8.2不用表格的菜单(横向) (20)第9章校验及常见错误 (21)第10章CSS布局技巧和兼容方案 (23)10.1使用css缩写 (23)10.2明确定义单位,除非值为0 (23)10.3区分大小写 (23)10.4取消class和id前的元素限定 (23)10.5.默认值 (23)10.6不需要重复定义可继承的值 (24)10.7最近优先原则 (24)10.8多重class定义 (24)10.9使用子选择器(descendant selectors) (24)10.10不需要给背景图片路径加引号 (25)10.11组选择器(Group selectors) (25)10.12用正确的顺序指定链接的样式 (25)10.13清除浮动 (26)10.14横向居中 (26)10.15针对IE的优化 (26)10.16调试技巧:层有多大 (27)10.17CSS代码书写样式 (27)第1章制作网页整体布局思想的转变1.1思想的转换我们在刚学习网页制作时,总是先考虑怎么设计,考虑那些图片、字体、颜色、以及布局方案。
然后我们用Photoshop或者Fireworks画出来、切割成小图。
最后再通过编辑HTML 将所有设计还原表现在页面上。
如果你希望你的HTML页面用CSS布局,你需要回头重来,先不考虑“外观”,要先思考你的页面内容的语义和结构。
外观并不是最重要的。
一个结构良好的HTML页面可以以任何外观表现出来。
HTML不仅仅只在电脑屏幕上阅读。
你用photoshop精心设计的画面可能不能显示在PDA、移动电话和屏幕阅读机上。
但是一个结构良好的HTML页面可以通过CSS的不同定义,显示在任何地方,任何网络设备上。
对于结构的理解大体可以类似表示:<div id=”container”></div><div id=”header”></div><div id=”globalnav”></div><div id=”subnav”></div><div id=”search”></div><div id=”content”></div><div id=”footer”></div>1.2良好代码的要求良好结构的HTML页面内几乎没有表现属性的标签代码非常干净简洁。
1.3Css替换html总结1.align="left"align="right"---------------------float:left;float:right;当你使用float属性,必须给这个浮动元素定义一个宽度。
2.使用CSS,margin,padding,border可以设置在任何元素上,不仅仅是body元素.更重要的,你可以分别指定元素的top,right,bottom和left值。
3.vlink="#333399"alink="#000000"link="#3333FF"---------------a:link#3ff;a:visited:#339;a:hover:#999;a:active:#00f。
4.background-color:#fff;在CSS中,任何元素都可以定义背景颜色,不仅仅局限于body和table元素。
5.cellspacing="3"---------------------border-width:3px;用CSS,你可以定义table的边框为统一样式,也可以分别定义top,right,bottom and left边框的颜色、尺寸和样式。
你可以使用table,td or th这些选择器.如果你需要设置无边框效果,可以使用CSS定义:border-collapse:collapse;6.clear:left;clear:right;clear:both;许多2列或者3列布局都使用float属性来定位。
如果你在浮动层中定义了背景颜色或者背景图片,你可以使用clear属性.7.text-align:center;Text-align只适用于文本.第2章XHTML下css+div布局总结xml(extensible Markup Language)的出现,结构化文档和数据有了一个通用的、科适应的格式,不仅仅应用在web上,也可以应用在任何地方。
标准称为可能。
XHTML是The Extensible HyperText Markup Language可扩展标识语言的缩写。
在HTML4.0的基础上,用XML的规则对其进行扩展,得到了XHTML。
它实现HTML向XML的过渡。
CSS是Cascading Style Sheets层叠样式表的缩写。
纯CSS布局与结构式XHTML相结合能帮助设计师分离外观与结构,使站点的访问及维护更加容易。
2.1DOCTYPEDOCTYPE是document type的简写。
主要用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
DOCTYPE声明必须放在每一个XHTML文档最顶部,在所有代码和标识之上。
XHTML1.0提供了三种DOCTYPE可选择:1)过渡型(transitional)<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2)严格型(strict)<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">3)框架型(frameset)<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0Frameset//EN""/TR/xhtml1/DTD/xhtml1-frameset.dtd">过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)。
严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如<br>。
框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD。
注:上面说的"表现层的标识、属性"是指那些纯粹用来控制表现的tag,例如用于排版的表格、背景颜色标识等。
在XHTML中标识是用来表示结构的,而不是用来实现表现形式,我们过渡的目的是最终实现数据和表现相分离。
2.2XMLns名字空间(Namespace)直接在DOCTYPE声明后面添加如下代码:<html XMLns="/1999/xhtml">,namespace声明允许你通过一个在线地址指向来识别你的namespace。
由于xml允许你自己定义自己的标识,你定义的标识和其他人定义的标识有可能相同,但表示不同的意义。
当文件交换或者共享的时候就容易产生错误。
为了避免这种错误发生,XML采用名字空间声明,允许你通过一个网址指向来识别你的标识。
更通俗的解释是:名字空间就是给文档做一个标记,告诉别人,这个文档是属于谁的。
只不过这个"谁"用了一个网址来代替。
2.3声明编码语言为了被浏览器正确解释和通过标识校验,所有的XHTML文档都必须声明它们所使用的编码语言。
代码如下:<meta http-equiv="Content-Type"content="text/html;charset=GB2312"/>这里声明的编码语言是简体中文GB2312,你如果需要制作繁体内容,可以定义为BIG5。
但是要补充说明的是,XML文档并不是这样定义语言编码的,XML的定义方式如下:<?xml version="1.0"encoding="gb2312"?>这也是W3C推荐使用的定义方法。
那为什么我们不直接采用这种方法呢?原因是一些浏览器对标准的支持不完善,不能正确理解这样的定义方法,比如IE6/windows。
