HTML5,CSS3,javasript,网页制作,网页设计第5章 Div CSS布局页面解析
网页设计与制作案例教程(HTML5+CSS3)第5章使用CSS设置图像样式

规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
默认。背景颜色为透明。 规定应该从父元素继承 background-color 属性的设置。
WEB
32
5.4 知识库:CSS背景样式
5.4.2 背景图像样式
第5章 使用CSS 设置图像样式
5.1 基础项目1:制作“李彦宏——众里寻他千百 度”网页 5.2 知识库:CSS图像样式
目录
5.3 基础项目2:制作“少年中国说”网页 5.4 知识库:CSS背景样式 5.5 提高项目:制作“低碳生活 从我做起”网页 5.6 拓展项目:制作“春节民俗”网页
WEB
2
background-color属性可用于设置图像或其它网页元素的背景颜色。其可 能的属性值如下:
属性值
color_name hex_number
描述
规定颜色值为颜色名称的背景颜色(比如 red)。 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number
transparent inherit
name属性或id属性相关联,创建图像与映射之间的联系。具体
是name属性还是id属性由浏览器决定,所以应同时向<map>标 签添加name和id两个属性。
5.2.3 图像映射
<area>标签永远嵌套在<map>标签内部。<area>标签 定义图像映射中的区域,其属性及属性值如下:
必需的属性 属性 alt 属性 coords href nohref shape 值 text 描述 定义此区域的替换文本。
效果
5.2.2 CSS常用图像样式
提示: 当vertical-align的值为bottom或者sub时,IE与Firefox 的显示结果是不一样的,它们无所谓谁对谁错。在工作中,建 议尽量少地使用浏览器间显示效果不一样的属性值。
网页设计与制作案例教程(Dreamweaver CS5+Div+CSS+JavaScript)第五章

标签
<table>...</table> <caption>…</captio n> <tr>...</tr> <td>...</td> <th>...</th>
功能
定义一个表格开始和结束 定义表格标题,可以使用属性align,属性值 top、bottom
定义表行,一行可以由多组<td>或<th>标签 组成
定义单元格,必须放在<tr>标签内 定义表头单元格,是一种特殊的单元格标签, 在表格中不是必须的
图5-9 生成的表格
图5-10
“标签检查器”面板
在“标签检查器”中列出了表格所有的属性,如表5-2所示。 请用户根据表5-2列出的表格属性,在“标签”面板中对表 格作进一步的属性设置,观察表格外观变化情况。
5.1.2 表格的基本操作
1、选择整行单元格 2、选择整列单元格 3、选择连续的多个单元格 4、选择不连续的多个单元格 5、选择表格的所有单元格
5.1.2 表格的基本操作
1)插入行
选择“修改→表格→插入行”菜单命令,即在插入点的下面出现一行。 选择“插入→表格对象→在上面插入行”菜单命令,在插入点的上面插入 一行。 选择“插入→表格对象→在下面插入行”菜单命令,在插入点的下面插入 一行。
含义
border,时显示上下左右边框 表 5-2 表 格 的 属 性 及 含 义 ( 续 ) frame box,显示上下左右边框 hsides,显示上下边框 lhs,只显示左边框
rhs,只显示右边框
void,不显示边框 vsides,只显示左右边框 none,表格内部所有线框不显示
《Web前端开发技术——HTML5、CSS3、JavaScript(第3版)》教学大纲

Web前端开发技术(Web客户端编程)学分:3.5 学时:56 (28时理论/28时上机)一、课程的性质、地位与任务《Web前端开发技术》(又名“Web客户端编程”)课程是计算机科学与技术、信息管理与信息系统、软件工程、网络工程、数字媒体、物联网工程等专业的一门专业课程,也是其他计算机相关专业的普及型课程,通过对Web前端三大主流开发技术学习和研究,让学生理解和掌握HTML5、CSS3、JavaScript等脚本语言的相关知识,通过项目实践培养学生开发和设计Web站点的基本操作技能和工作岗位适应能力。
二、课程的教学目标与基本要求本课程教学基本要求是让学生理解Web前端开发与设计的基本原则、Web网站的目录结构定义、主流页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识。
掌握网站规划、设计、制作、管理、发布的相关技术及Web前端设计的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表格与表单网页、多媒体动态网页;掌握使用DIV+CSS结合技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,理解对象的概念及使用JavaScript来进行开发、维护、管理和设置Web应用程序;掌握综合网站设计和发布的基本流程和方法。
本课程的教学目标是让学生理解HTML5、CSS3、JavaScript三大脚本语言的基本语法,掌握常用的Web页面布局技术,理解并熟练应用JavaScript常用的对象的属性与方法,熟练地使用DOM 技术编写页面交互的客户端程序,通过项目实训,培养学生Web页面布局和页面交互设计初步能力。
三、课程内容(重点△,难点★)1 Web前端开发技术综述1.1 Web概述1.1.1 了解Web起源1.1.2 理解Web特点1.1.3理解Web工作原理1.1.4 掌握Web相关概念,掌握URL构成、Web服务器、超链接基本概念。
v3_Chap10-Web前端开发技术—HTML5、CSS3、JavaScript(第3版)-储久良

分别进行DIV 分区设计,写 出DIV结构代 码和CSS样式 文件。
教育部高等学校软件工程专业教学指导委员会规划教材
5.多行三列模式
第10章 DIV+CSS 页面布局
6.多行四列模式
Page: 6
多行三列模式页面布局案例
Web前端开发技术-HTML5、CSS3、JavaScript
设计步骤:1.写出DIV结构; 2.编写CSS文件
本章学习目标
Web 前端开发工程师应掌握以下内容: 熟练地使用DIV标记的CSS各类属性。 掌握CSS定义与引用方法,学会使用外部样式表定义页面样式。 熟悉各类常见的页面布局类型,能够写出相应的DIV结构及CSS 规则。 学会使用DIV+CSS进行页面布局,能够编写HTML代码和CSS 文件。
Web前端开发技术-HTML5、CSS3、JavaScript
第10章 CSS+DIV页面布局(1-2课时)
头部 导航 大图Βιβλιοθήκη 播 其它DIV教育部高等学校软件工程专业教学指导委员会规划教材
第10章 DIV+CSS 页面布局
Page: 1
Web前端开发技术-HTML5、CSS3、JavaScript
2.三列模式
第10章 DIV+CSS 页面布局
Page: 4
Web前端开发技术-HTML5、CSS3、JavaScript
10.1.2 “三行二列”、“三行三列”模式
此模式特点是先将整个页面水平分成三个区域,再将中间区域 分成两列或三列。分别进行DIV分区设计,写出DIV结构代码和CSS 样式文件。
教育部高等学校软件工程专业教学指导委员会规划教材
第10章 DIV+CSS 页面布局
HTML5+CSS3网页设计与制作—教学大纲

《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
《HTML5+CSS3网站设计基础教程》课程标准

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
HTML5及CSS3web前端开发技术习题答案解析

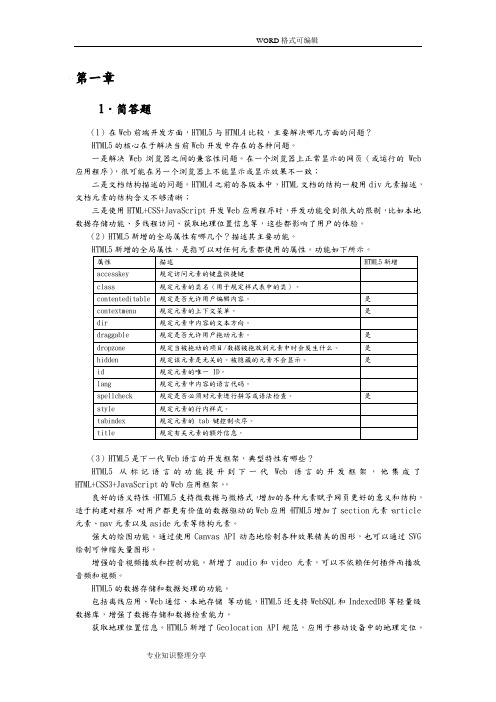
第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article 元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。
HTML5+CSS3网站设计教程第5章 DIV+CSS布局入门

制作产品介绍页面
在初步掌握了Div+CSS布局的知识点后,接下来来完成课后的练习, 增加对知识点的记忆。
源文件位置:光盘\ 素材\第5章\5-7.html 视频位置:光盘\ 视频\第5章\5-7.swf
在设计网页时,能否控制好各个模块在页面中的位置是非常关 键的。在上一章节中,已经对CSS的基本使用有了一定的了解,本章 在此基础上将对如何使用CSS样式实现多种网页布局的方法,并通过 实例的制作,详细讲解简单的Div+CSS布局的方法。
与其他HTML标签一样,Div 也是一个HTML所支持的标签。例 如当使用一个表格时,应用 <table>…</table>这样的结构一 样,Div在使用时也是同样以 <div>…</div>的形式出现。
5.3.1 居中的布局设计 5.3.2 浮动的布局设计 5.3.3 高度自适应
在CSS 3中新增了3种 有在盒模型的控制属性, 分别是overflow、 overflow-x和overflow-y, 下面分别对这3种新增的盒 模型控制属性进行简单的 介绍。
5.4.1 overflow 5.4.2 overflow-x 5.4.3 overflow-y 5.4.4 使用CSS 3.0实现鼠标经过变 换效果
本章学习了Div+CSS布局的基础。根据你所学的知识对下面的问题做出 你认为理想的答案。
5.6.1 问题1——Div+CSS布局的优势
浏览器支持完善 表现与结构分离 样式设计控制功能强大 继承性能优越。
5.6.2 问题2——margin属性的4个值
在为margin属性设置值时,如果提供4个参数值,将按顺时针顺序作用 于上、右、下、左四边;如果只提供1个参数值,将作用于四边;如果提供 2个参数值,则第1个参数值作用于上、下两边,第2个参数值作用于左、右 两边;如果提供3个参数值,第1个参数值作用于上边,第2个参数值作用于 左、右两边,第3个参数值作用于下边。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和常用标签1.2 教学内容HTML简介:HTML的概念、作用和发展历程HTML基本语法:标签、属性、注释等常用HTML标签:、段落、图片、、列表等1.3 教学步骤讲解HTML的基本概念和作用演示HTML的基本语法和常用标签让学生通过实例练习编写简单的HTML页面1.4 课后作业编写一个简单的HTML页面,包括、段落、图片和第二章:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和常用选择器2.2 教学内容CSS简介:CSS的概念、作用和发展历程CSS基本语法:选择器、属性、注释等常用CSS选择器:标签选择器、类选择器、ID选择器等2.3 教学步骤讲解CSS的基本概念和作用演示CSS的基本语法和常用选择器让学生通过实例练习编写简单的CSS样式2.4 课后作业编写一个简单的CSS样式,设置一个HTML页面的背景颜色、字体大小和颜色第三章:DIV布局基础3.1 教学目标了解DIV布局的基本概念和作用掌握DIV布局的基本方法和技巧3.2 教学内容DIV布局简介:DIV的概念、作用和应用场景盒模型:盒子模型概念、宽高设置、内外边距等浮动布局:浮动的概念、原理和应用定位布局:定位的概念、原理和应用3.3 教学步骤讲解DIV布局的基本概念和作用演示盒模型、浮动布局和定位布局的方法和技巧让学生通过实例练习编写一个简单的DIV布局页面3.4 课后作业编写一个简单的DIV布局页面,包括头部、主体和尾部三个部分第四章:响应式布局4.1 教学目标了解响应式布局的基本概念和作用掌握响应式布局的实现方法和技巧4.2 教学内容响应式布局简介:响应式布局的概念、作用和应用场景媒体查询:媒体查询的概念、语法和使用方法弹性布局:弹性布局的概念、原理和应用网格布局:网格布局的概念、原理和应用4.3 教学步骤讲解响应式布局的基本概念和作用演示媒体查询、弹性布局和网格布局的方法和技巧让学生通过实例练习编写一个简单的响应式布局页面4.4 课后作业编写一个简单的响应式布局页面,包括不同屏幕尺寸下的布局调整。
HTML5网页设计与制作教学课件第5章定义网页图片

5.2 定义网页图片
5.2.2 定义图片边框
2. 边框颜色和宽度 【随堂练习 】
在浏览器中预览显示效果,如图5-5所示。
图5-5 定义各边边框颜色的效果
5.2 定义网页图片
5.2.3 定义图片透明度
CSS3以前的版本没有定义图像透明度的标准属性,不过各个主要浏览器都自定义了专有透 明属性。下面简单地说明一下。
● IE浏览器 IE浏览器使用CSS滤镜来定义透明度,属 性用法如下所示。
● FF浏览器 FF浏览器定义了“-moz-opacity”私有 属性,该属性可以设计透明效果,属性用法 如下所示。
5.2 定义网页图片
5.2.3 定义图片透明度
● W3C标准属性 W3C在CSS 3版本中增加了定义透明度 的opacity属性,属性用法如下所示。
5.2 定义网页图片
5.2.2 定义图片边框
1. 边框样式 【随堂练习 】
在浏览器中预览,可以比较虚线和点线的效果,如图5-3所示。
图5-3 比较边框样式效果
5.2 定义网页图片
5.2.2 定义图片边框
1. 边框样式 【随堂练习 】
当单独定义对象的某边边框样式时,可以使用单边边框属性:
border-top-style (顶部边框样式)
步骤1 新建一个网页,保存为 test.html,在<body>内使用 <img>标签插入两幅相同的图片, 代码如下所示。
步骤2 在<head>标签内添加<style type="text/css">标签,定义一个内部样 式表,然后输入下面的代码,定义两个类 样式,用来设计图片边框效果,代码如下 所示。
其中,transparent属性值表示背景 色透明,该属性值为默认值。 color表示 指定颜色,为任意合法的颜色值。例如, 设计网页背景色为灰色,则可以设计如下 样式,代码如下所示。
第五章DiV元素和行为

• 新建CSS样式:为Div标签定义新的CSS样式。
• (3)在“插入Div标签”对话框中未定义类和ID,直接单击“确定” 按钮,插入Div标签.其在设计视图的显示效果如图5-2所示,其中Di v标签的文本内容是自动添加的。
剪切或者复制选择的Div标签。 • 使用快捷键【CtrI+X】或者快捷键【Ctrl+C】,剪切或者复制选择的
Div标签。 • 右击,在打开的下拉菜单中选择“剪切”或“拷贝”命令。 • (3)粘贴Div标签 • 粘贴Div标签的步骤,如下所示。 • ①在“设计”视图中,选择粘贴Div标签的位置。 • ②执行以下操作之一,粘贴Div标签。 • 执行“编辑”→“粘贴”命令,粘贴Div标签。 • 使用快捷键【CtrI+V】,粘贴Div标签。 • 右击,在打开的下拉菜单中选择“粘贴”命令。 • 可以将Div标签粘贴到页面的任何位置。如果将Div标签粘贴到其他的
• 在“设计”视图中,Div标签使用虚线框的效果显示。在未定义任何C SS样式时,Div标签高度与内容的高度一致。Div标签的宽度默认为10 0%。在浏览器中,Div标签在没有定义任何CSS样式和行为时,将以独 立的区域显示,没有任何表现效果。
• Div标签的属性面板中可以定义的属性很少,如图5-3所示。
• 单击Div标签的虚线边框。
• 在Div标签的内部单击鼠标,单击“设计”视图文档窗口底部的<div>标签。
• 选择后的Div标签,默认会在标签上显示蓝色的边框,其中标签的内容也呈选中状态, 如图5-4所示。
网页设计与制作HTML5+CSS3+JavaScript教学设计

网页设计与制作HTML5+CSS3+JavaScript教学设计一、教学目标和要求1.理解HTML5、CSS3、JavaScript的概念及各自的作用;2.能够使用HTML5、CSS3、JavaScript分别搭建静态网页、设置样式、实现交互效果;3.熟悉各种网页元素及其应用;4.具备网页设计与制作的基础能力。
二、教学内容和方法1. HTML5的基本语法和标签•介绍HTML5语言的基础知识:HTML5文档结构、标签、属性、元素等;•演示如何搭建静态网页,如头部、导航栏、总结等;•学习HTML5表单的相关标签及基本应用。
2. CSS3的样式设置•介绍CSS3概念、语法、常用样式属性等;•讲解样式的继承、层叠等基本原理;•展示如何使用CSS3设置页面布局、字体、颜色、背景等等。
3. JavaScript的基础知识和DOM操作•介绍JavaScript基础语法,语言特点,数据类型,运算符等;•讲解DOM对象的基本概念,元素节点、属性节点等;•展示如何使用JavaScript实现交互效果,如点击按钮弹窗、页面滚动、表单验证等。
4. 综合实战•带领学生实现一个完整的网页设计和制作,包括HTML5、CSS3、JavaScript三项内容;•在实战过程中,注意掌握网页的整体设计思路、完整流程和基本原则。
5. 授课方式和评估标准•采用翻转课堂的授课方式,将理论应用与实践结合,让学生在实战中进行学习;•作业形式以小组作业为主,要求学生在规定时间内完成一个网页设计和制作;•评估标准包括实战成果、作业质量、思考深度等方面综合考虑。
三、教学资源和参考书籍1. 教学资源•讲解PPT、教学视频等多样化教材;•具体数据、素材等各类教学资源。
2. 参考书籍•《HTML5+CSS3基础教程》;•《JavaScript高级程序设计》;•《Web前端开发必备:深入浅出移动Web开发》。
四、教学效果与总结•教学效果以学生成绩和实际应用能力为主要标准;•总结探讨教学中存在的问题,进一步探究网页设计与制作的深层次思路和实现方法,提高教学成果。
毕业设计(论文)-基于HTML5和CSS3的响应式网页制作

全日制本科生毕业论文题目:基于HTML5和CSS3的响应式网页制作学院:计算机与信息科学学院专业年级:计算机科学与技术2011级学生姓名:学号:指导教师:职称:2015 年 5 月 6 日基于HTML5和CSS3的响应式网页制作重庆师范大学计算机科学与技术摘要:本网页主要采用HTML5和CSS3以及JavaScript等技术开发的旅游类响应式网页。
开发目标和技术要点体现在网页的响应式上,同时引用了百度地图API,丰富了网页的内容。
关键词:JavaScript;响应式网页;HTML5;CSS3;百度地图APIAbstract:The Webpage mainly uses HTML5 and CSS3 as well as JavaScript technology development of the tourism Webpage response type The development goal and key technical points in Webpage response type, but also cited Baidu map API, enrich the content of Webpage.Key words:JavaScript;Dom;HTML5+CSS;Map;API;Responsonsive全套设计加扣30122505821 引言随着信息技术的飞速发展与互联网应用的日益普及,个性化网页的建立已经成为前端开发工程师思考的问题之一。
而网页的布局结构,动态交互性,包括响应式等诸多元素都要遵循W3C规范,使用HTML5和CSS3技术实现网页结构和表现,JavaScript脚本语言实现了网页的交互性[1]。
HTML5和CSS3的技术在现代网页技术中发展得非常迅猛,原因在于它提升了整个网页的渲染速度,加上网页切片技术的革命性突破,解决了美工设计和图片过多带来的响应慢的缺点[2]。
HTML5+CSS3 Web前端设计基础教程 第3版(第5章)

relative 相对,元素虽然偏移某个距离,但仍然占据原来的空间
absolute 绝对,元素在文档中的位置会被删除,定位后元素生成一个块级元素
5.2 CSS 定位
5.2.1 静态定位和固定定位 1.静态定位(static) 2.固定定位(fixed)
图5-10 鼠标为滚动时左侧导航固定
图5-11 页面滚动后左侧导航仍然固定
图5-5 父级容器宽度不够的情况
图5-6 浮动的容器相互拥挤的情况
5.1 浮动与清除浮动
5.1.2 清除浮动的三种方法
1.方法一:额外增加应用“clear: both;”规则的空容器 在浮动元素后额外增加一个空容器,比如“<div class="clear"></div>”,然后在CSS中 赋予.clear{clear:both;}属性即可清理浮动。
2.方法二:使用“overflow: ”规则清除浮动 向浮动容器的父容器添加“overflow:hidden;”或“overflow:auto;”可以清除浮动,在添 加overflow属性后,浮动的容器又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
3.方法三:使用:after伪元素清除浮动 :after伪元素能够在被选元素的内容后面插入另一内容。在实际执行时,首先给浮动的容器添 加一个名为“clearfix”的Class,然后给这个Class添加一个:after伪元素实现在容器末尾添加一 个看不见的容器以清理浮动。
5.2 CSS 定位
CSS有关定位的属性包括position、z-index(层叠顺序)、top、 left、right、bottom和clip。
表5-1 position属性的取值及其含义
Web前端开发实例教程——HTML5 CSS3 JavaScript 第5章 CSS基础

第5章 CSS基础
5.1 CSS简介
5.1.1 什么是CSS
CSS(Cascading Style Sheets,层叠样式表单)简称为样式表,是用 于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
CSS能将样式的定义与HTML文件内容分离,只要建立定义样式的CSS文 件,并且让所有的HTML文件都调用这个CSS文件所定义的样式即可。
/*外边距设置为0*/ /*内边距设置为0*/
}
5.3 CSS语法基础
5.3.5 特殊选择符
1.伪类选择符 伪类选择符可看做是一种特殊的类选择符,是能被支持CSS的浏览器自 动识别的特殊选择符。其最大的用处是,可以对链接在不同状态下的内容定义 不同的样式效果。 【例5-4】伪类的应用。
5.3 CSS语法基础
5.6 文档结构
5.6.5 珠宝商城特色礼品页面
【例5-15】制作珠宝商城特色礼品局部页面,本例文件5-15.html在浏览 器中显示的效果如图5-26所示。
习题5
习题5
1.使用伪类相关的知识制作鼠标悬停效果。当鼠标未悬停在链接上时, 显示如图5-27(a)所示,当鼠标悬停在链接上时,显示如图5-27(b)所示。
<style type="text/css"> <!--
选择符1{属性:属性值; 属性:属性值 …} 选择符n{属性:属性值; 属性:属性值 …} --> </style> <标签 style="属性:属性值; 属性:属性值 …">
【例5-7】使用内部样式表将样式表的功能加入到网页,本例文件57.html在浏览器中的显示效果如图5-16所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.2 认识Div+CSS布局
5.2.1 Div+CSS布局的优点
采用Div+CSS布局方式的优点如下: Div用于搭建网站结构,CSS用于创建网站表现,将表现 与内容分离,便于大型网站的协作开发和维护。 缩短了网站的改版时间,设计者只要简单地修改CSS文件 就可以轻松地改版网站。 强大的字体控制和排版能力,使设计者能够更好的控制页 面布局。 使用只包含结构化内容的HTML代替嵌套的标签,提高搜 索引擎对网页的索引效率。 用户可以将许多网页的风格格式同时更新。
5.3 案例:网络花店页面顶部的布局——盒模型
5.3.2 外边距、边框与内边距
3.内边距 内边距也称内补丁,位于对象边框和对象之间,包括了 4 项属性: padding-top (上内边距)、 padding-right (右 内 边 距 ) 、 padding-bottom ( 下 内 边 距 ) 、 padding-left (左内边距),内边距属性不允许负值。与外边距类似,内 边距也可以用 padding 一次性设置所有的对象间隙,格式也 和margin相似,这里不再一一列举。
【演示5-3-1】使用外边距( margin )属性实现某个分区的 缩进及位置的居中。
【演示 5-3-2】使用内边距(padding)属性设置内容与边框 之间的距离。
5.3 案例:网络花店页面顶部的布局——盒模型
5.3.3 盒模型的宽度与高度
盒模型的宽度与高度是元素内容、内边距、边框和外边 距这4部分的属性值之和。 1.盒模型的宽度
5.2 认识Div+CSS布局
5.2.2 将页面用Div分块
Div标签是可以被嵌套的,这种嵌套的Div 主要用于实现 更为复杂的页面排版。下面以两个示例说明嵌套的Div之间的 关系。
5.3 案例:网络花店页面顶部的布局——盒模型
【案例展示】使用盒模型的基本知识制作网络花店页面顶部 的布局,本例文件5-3.html在浏览器中的显示效果,如图56所示。
5.3 案例:网络花店页面顶部的布局——盒模型
5.3.2 外边距、边框与内边距
1.外边距 外边距也称为外补丁。外边距设置属性有: margin-top、 margin-right 、 margin-bottom 、 margin-left ,可分别设置, 也可以用margin属性,一次设置所有边距。 2.边框 常用的border-bottom 、 border-left 、 border-width 、 bordercolor 、 border-style 。其中 border-width 可以一次性设置 所有的边框宽度,border-color同时设置四面边框的颜色时, 可以连续写上4种颜色,并用空格分隔。上述连续设置的边框 都 是 按 border-top 、 border-right 、 border-bottom 、 border-left的顺序(顺时针)。
5.1 Web标准
5.1.2 建立Web标准的优点
建立Web标准的优点如下: • 提供最大利益给最多的网站用户; • 确保任何网站文档都能够长期有效; • 简化代码,降低建设成本; • 让网站更容易使用,能适应更多不同用户和更多网络 设备; • 当浏览器版本更新或者出现新的网络交互设备时,确 保所有应用能够继续正确执行。
5.1 Web标准
5.1.3 理解表现和结构相分离 了解了Web标准之后,本小节将介绍如何理解表现和结 构相分离。在此以一个实例来详细说明。首先必须先明白一 些基本的概念:内容、结构、表现和行为。 所有 HTML 页面都由结构、表现和行为 3 个方面内容组成。 内容是基础层,然后是附加上的结构层和表现层,最后再对 这3个层做点“行为”。
5.3 案例:网络花店页面顶部的布局——盒模型
5.3.4 外边距的合并
外边距合并是指当两个垂直外边距相遇时,它们将形成 一个外边距。合并后的外边距高度等于两个发生合并的外边 距的高度中的较大者。 1.两个元素垂直相遇时合并 当两个元素垂直相遇时,第一个元素的下外边距与第二 个元素的上外边距会发生叠加合并,合并后的外边距的高度 等于这两个元素的外边距值的较大者。 2.两个元素包含时合并 假设两个元素没有内边距和边框,且一个元素包含另一 个元素,它们的上外边距或下外边距也会发生叠加合并。
盒模型的宽度=左外边距(margin-left)+左边框(border-left) +左内边距(padding-left)+内容宽度(width)+右内边距(paddingright)+右边框(border-right)+右外边距(margin-right)
2.盒模型的高度
盒模型的高度=上外边距(margin-top)+上边框(border-top)+上 内边距(padding-top)+内容高度(height)+下内边距(paddingbottom)+下边框(border-bottom)+下外边距(margin-bottom)
5.3 案例:网络花店页面顶部的布局——盒模型
5.3.1 盒模型简介
所谓盒模型,就是把每个 HTML元素看作一个装了东西的 盒 子 , 盒 子 里 面 的 内 容 有 属 性 “ 宽 ( width ) ” 和 “ 高 (height)”;盒子里面的内容到盒子的边框之间的距离叫 “内边距( padding )”;盒子本身有“边框( border )”; 而盒子边框外和其他盒子之间的距离叫“外边距 ( margin )”,如图 5-7 所示。元素的尺寸与边框等样式表 属性的关系,如图5-8所示。
5.1 Web标准
5.1.1 Web标准的概念
Web标准不是某一种标准,而是一系列标准的集合。 网页主要由3部分组成:结构(Structure)、表现 (Presentation)和行为(Behavior)。对应的标准也分 为3类:结构化标准语言主要包括XHTML和XML,表现标准 语言主要为CSS,行为标准主要包括对象模型W3C DOM、 ECMAScript等。
HTML+CSS+JavaScript 网页制作
机械工业出版社同名教材 配套电子教案
第5章 Div+CSS布局页面
5.1 Web标准 5.2 认识Div+CSS布局 5.3 案例:网络花店页面顶部的布局——盒模型 5.4 案例:商城登录页面整体布局——定位与浮动 5.5 典型的CSS布局样式 5.6 实训:网络花店热卖鲜花局部页面
