JSP动态网站开发实训报告
【精品】JSP动态网站开发实训报告

【精品】JSP动态网站开发实训报告一. 实训目的和任务:本次实训的目的是通过JSP动态网站的开发,巩固和实践所学的JavaWeb知识,掌握JSP的基本语法和使用方法,并能够实现一个简单的动态网站。
实训任务包括以下几个方面:1. 设计和实现一个简单的网站需求;2. 使用JSP编写网页的前端部分,包括页面布局和展示效果;3. 在JSP页面中嵌入Java代码,实现页面的数据获取和处理;4. 利用JSP的标签库和内置对象,实现页面的动态效果;5. 部署网站到Web服务器上,验证网站的功能和效果。
二. 实训内容和步骤:1. 确定网站需求和功能,设计网站的基本结构和页面布局;2. 在Eclipse中创建一个Web项目,设置项目的目录结构;3. 编写网站的前端部分,包括HTML和CSS的代码,实现页面的布局和展示效果;4. 在JSP页面中嵌入Java代码,使用脚本标签<% %>实现页面的数据获取和处理;5. 利用JSP的标签库和内置对象,如JSTL和EL表达式,实现页面的动态效果;6. 部署网站到Web服务器上,例如Tomcat,验证网站的功能和效果。
三. 实训总结和心得体会:通过本次实训,我对JSP动态网站的开发有了更深入的了解和掌握。
我学会了如何使用JSP来编写网页的前端部分,并且可以在JSP页面中嵌入Java代码,实现页面的数据获取和处理。
在实训过程中,我还学会了如何利用JSP的标签库和内置对象,实现页面的动态效果。
通过部署网站到Web服务器上,我还验证了网站的功能和效果。
本次实训是一次很有意义的实践课程,通过实践的方式学习和掌握JSP动态网站的开发。
通过这次实训,我不仅巩固了所学的JavaWeb知识,还提高了自己的动手能力和解决问题的能力。
这对我的职业发展有着很大的帮助,我相信我可以在将来的工作中运用所学的知识开发出更加复杂和实用的Web应用程序。
动态网页开发实习报告

实习报告一、实习背景和目的作为一名计算机科学专业的学生,我一直对动态网页开发领域充满兴趣。
为了提高自己的实践能力和理论知识,我参加了为期三个月的动态网页开发实习。
实习的目的在于深入了解动态网页开发的基本原理和技术,掌握HTML、CSS、JavaScript等前端技术,熟悉后端开发语言和数据库管理,从而能够独立完成一个动态网页项目的开发。
二、实习内容和过程在实习期间,我主要参与了以下几个方面的学习和实践:1. 前端开发技术:我系统地学习了HTML、CSS和JavaScript的基本语法和应用,掌握了如何使用这些技术创建静态网页。
通过实践项目,我学会了如何使用前端框架(如Bootstrap)来快速开发响应式网页,并掌握了前端代码的优化和调试技巧。
2. 后端开发技术:我学习了PHP和Python两种后端开发语言,了解了它们在动态网页开发中的应用。
通过实践项目,我掌握了如何使用PHP和MySQL进行数据库管理和数据查询,以及如何使用Python和Flask构建后端API。
3. 数据库管理:我学习了数据库的基本概念和SQL语言的使用,了解了关系型数据库的设计和优化。
在实践项目中,我参与了数据库表的设计和数据查询语句的编写,掌握了如何使用MySQL进行数据存储和管理。
4. 版本控制和团队协作:我学习了Git版本控制工具的基本使用方法,了解了如何通过Git进行代码的提交、分支管理和团队协作。
在实习项目中,我积极参与团队讨论,与队友共同完成项目任务。
5. 实践项目:在实习期间,我参与了一个动态网页项目的开发,负责前端和后端的搭建与优化。
通过这个项目,我将所学的技术综合运用,提高了自己的实际操作能力。
三、实习收获和反思通过这次实习,我收获颇丰。
首先,我掌握了动态网页开发的基本技术和流程,为今后的职业发展奠定了基础。
其次,我学会了如何在团队中进行有效沟通和协作,提高了自己的团队协作能力。
最后,我认识到了自己在某些方面的不足,如代码规范、编程思维等,为今后的学习指明了方向。
jsp实训个人工作总结

jsp实训个人工作总结在JSP实训课程中,我学到了许多关于Java Server Pages的知识和技能,并且完成了许多实际的项目,现在我来总结一下我的个人工作成果和收获。
首先,在课程中我学会了如何搭建JSP的开发环境,包括Java EE服务器的安装和配置以及JSP文件的编写和调试。
通过实际操作,我熟练掌握了JSP的基本语法和标签的使用,能够编写简单的动态网页。
其次,在实训项目中,我完成了一个个人博客网站的开发。
在这个项目中,我通过JSP技术实现了用户管理、文章发布、评论管理等功能,并且应用了一些前端技术,使网站更加美观和友好。
通过这个项目,我不仅学会了JSP在实际项目中的应用,还锻炼了自己的项目管理和团队合作能力。
此外,我还参与了一个团队项目,使用JSP技术开发了一个在线购物网站。
在这个项目中,我负责了页面布局和一些基本功能的实现。
通过和团队成员的合作,我学会了如何在团队中高效地分工协作,解决问题和提高项目的质量。
最后,通过这个实训课程,我不仅掌握了JSP的技术,还培养了自己的动手能力和解决问题的能力。
我相信这些技能和经验将对我的未来职业发展产生重要的影响。
总的来说,JSP实训课程帮助我建立了对Web开发的基本理念和技能,我收获了许多宝贵的经验。
我会继续努力学习,不断提升自己的能力,在将来的工作中更加出色地发挥自己的作用。
JSP实训课程是我在大学中学到的一门重要课程,通过这门课程的学习和实践,我收获了许多宝贵的经验和技能。
首先,我学会了如何使用JSP技术创建动态网页,这包括了掌握JSP的基本语法、标签的使用以及与Java后端的交互。
在课程中,我通过实际的编程练习,加深了对JSP技术的理解和掌握,并且体会到了动态网页相对于静态网页的优势。
在课程的实训项目中,我独立完成了一个个人博客网站的开发,这项项目锻炼了我在JSP技术上的实际应用能力。
我学会了构建整体网站的架构,处理用户的登录与注册,管理用户发布的博客文章并且实现用户间的评论系统。
jsp实验总结

JSP实验总结引言本文档旨在总结和归纳我在JSP实验中的学习经验和心得体会。
在本次实验中,我使用JSP(Java Server Pages)技术开发了一个简单的Web应用程序,通过这个过程,我对JSP的基本概念、工作原理以及与Java的交互有了更深入的理解。
实验背景JSP是一种服务器端的动态网页技术,可以将java代码嵌入到HTML页面中,实现动态生成网页内容的功能。
通过使用JSP,我们可以将视图层的逻辑与业务逻辑分离,提高了代码的可维护性和代码重用性。
实验步骤1. 环境准备在开始实验之前,我先安装了JDK(Java Development Kit)和Tomcat服务器。
JDK是Java开发工具包,它包含了编译Java源代码的编译器和Java虚拟机。
Tomcat是一个开源的Java Servlet容器,用于运行和管理JSP应用程序。
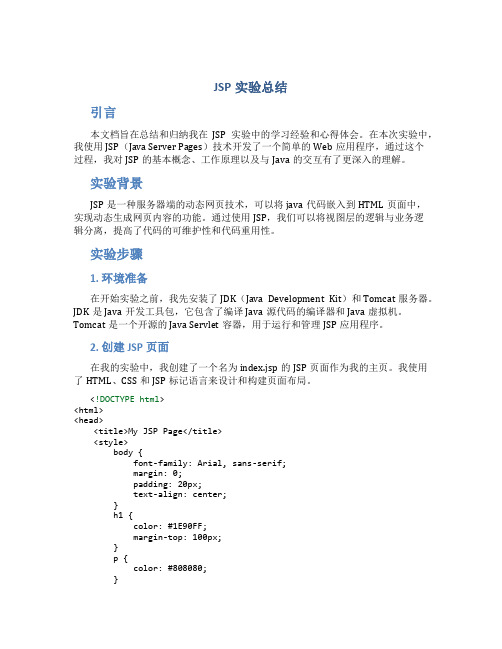
2. 创建JSP页面在我的实验中,我创建了一个名为index.jsp的JSP页面作为我的主页。
我使用了HTML、CSS和JSP标记语言来设计和构建页面布局。
<!DOCTYPE html><html><head><title>My JSP Page</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 20px;text-align: center;}h1 {color: #1E90FF;margin-top: 100px;}p {color: #808080;}</style></head><body><h1>Welcome to my JSP page!</h1><p>Today's date and time is <%= new java.util.Date() %>.</p></body></html>在页面的header部分,我设置了标题和一些基本的样式。
jsp课程实验报告

jsp课程实验报告JSP课程实验报告引言:JSP(JavaServer Pages)是一种动态网页技术,它允许开发人员在HTML页面中嵌入Java代码。
在本次实验中,我将介绍我在JSP课程实验中所学到的知识和经验。
实验目的:本次实验的目的是让我们熟悉JSP的基本语法和使用方法,并通过实践来加深对JSP的理解。
在实验中,我们将创建一个简单的学生信息管理系统,通过JSP 页面实现学生信息的增删改查功能。
实验过程:1. 环境搭建在开始实验之前,我们需要先搭建好JSP开发环境。
我选择使用Eclipse作为开发工具,并安装了Tomcat作为服务器。
通过配置Tomcat服务器,我们可以在本地运行JSP页面。
2. 创建JSP页面在Eclipse中,我创建了一个名为"student.jsp"的JSP页面。
在该页面中,我使用HTML标签来设计用户界面,并通过JSP标签嵌入Java代码,实现与数据库的交互。
我使用了JDBC(Java数据库连接)来连接数据库,并编写了相应的Java代码来实现学生信息的增删改查功能。
3. 编写Java代码在JSP页面中,我使用了Java代码来处理用户的请求。
通过JDBC,我连接到了MySQL数据库,并编写了相应的SQL语句来执行增删改查操作。
通过在JSP 页面中使用Java代码,我们可以方便地处理用户的输入,并将结果返回给用户。
4. 测试与调试在完成JSP页面和Java代码的编写后,我通过在Tomcat服务器上运行该页面来进行测试。
我模拟了不同的用户操作,包括添加学生信息、删除学生信息、修改学生信息以及查询学生信息。
通过测试,我发现了一些bug并进行了调试,最终使系统能够正常运行。
实验结果:通过本次实验,我成功地创建了一个简单的学生信息管理系统。
该系统可以实现学生信息的增删改查功能,并且具有良好的用户界面。
通过JSP页面和Java代码的结合,我们可以快速地开发出功能强大的Web应用程序。
jsp实训心得体会

jsp实训心得体会JSP(Java Server Pages)是一种用于开发动态网页的技术,通过在 HTML 页面中插入 Java 代码,可以实现对数据的动态处理和展示。
在进行JSP实训的过程中,我深刻体会到了JSP的优势和使用方式,并对其进行了进一步的学习和实践。
首先,通过实训,我对JSP的基本概念和原理有了更深入的了解。
JSP与传统的 HTML 页面的区别在于,它可以在页面中嵌入 Java 代码,并通过 JavaBean 来实现数据的处理。
JSP页面在服务器端被编译成 Servlet,然后再由服务器将其发送到客户端,实现动态网页的交互效果。
这种方式使得开发人员可以使用强大的 Java 语言和丰富的 Java 类库来处理数据,并将结果展示给用户。
其次,通过实训,我学会了如何在JSP 页面中使用Java 代码。
在 JSP 页面中,可以使用 `<% %>` 标签将 Java 代码嵌入到HTML 页面中,并通过 `${}` 表达式将结果输出到页面中。
这种方式非常灵活,可以根据业务需求使用不同的 Java 代码来处理数据。
例如,我可以使用`request.getParameter()`来获取用户输入的表单数据,然后通过逻辑判断和算法处理数据,最后将结果展示给用户。
另外,通过实训,我了解了 JSP 中的四大作用域对象。
JSP 页面中的代码可以与 Servlet 中的代码交互,并共享数据。
这是通过四大作用域对象实现的,包括`page`、`request`、`session`和`application`。
这些作用域对象分别对应不同的数据共享范围,可以在不同的页面和 Servlet 中传递数据。
例如,我可以在一个 Servlet 中将数据存储在`request`作用域中,然后在 JSP 页面中使用`request.getAttribute()`方法获取这些数据,并将其展示给用户。
此外,实训使我对 JSP 的 MVC 模式有了更深入的认识。
动态网页开发实习报告

一、实习背景随着互联网技术的飞速发展,动态网页开发已成为当前网页开发的主流技术。
为了更好地了解动态网页开发的相关知识,提高自己的实践能力,我于今年暑假期间在一家知名互联网公司进行了为期一个月的动态网页开发实习。
以下是我对这次实习的总结与反思。
二、实习单位及岗位实习单位:XX科技有限公司实习岗位:动态网页开发实习生三、实习内容1. 项目概述在实习期间,我参与了公司的一个在线教育平台项目。
该平台旨在为用户提供便捷的在线学习服务,包括课程浏览、在线学习、互动交流等功能。
我主要负责前端部分的动态网页开发工作。
2. 技术栈项目采用的技术栈主要包括:HTML5、CSS3、JavaScript、jQuery、Bootstrap、Ajax、PHP、MySQL等。
3. 实习内容(1)前端页面开发根据设计师提供的UI设计图,使用HTML5、CSS3等技术进行页面布局和样式设计。
同时,利用jQuery和Bootstrap等库实现页面的交互效果。
(2)动态数据交互通过Ajax技术实现前后端数据的交互,使用PHP和MySQL处理业务逻辑。
具体包括用户注册、登录、课程浏览、在线学习等功能。
(3)性能优化针对页面加载速度、响应速度等方面进行优化,提高用户体验。
例如,使用懒加载技术减少图片加载时间,对JavaScript代码进行压缩等。
(4)跨平台适配考虑到用户可能使用不同的设备访问平台,我使用了响应式设计,确保页面在不同设备上都能正常显示。
四、实习收获1. 技术提升通过实习,我对动态网页开发的相关技术有了更深入的了解,掌握了HTML5、CSS3、JavaScript、jQuery、Bootstrap、Ajax、PHP、MySQL等技术的实际应用。
同时,对前端性能优化和跨平台适配有了更深刻的认识。
2. 团队协作在实习过程中,我学会了与团队成员沟通协作,共同推进项目进度。
通过团队协作,我认识到团队精神的重要性,提高了自己的团队协作能力。
JSP实验报告5

JSP实验报告5简介本实验报告旨在介绍和总结我在JSP实验中的经验和收获。
实验目的本次实验的主要目的是研究和掌握JSP(JavaServer Pages)的基本知识和使用方法,能够独立编写简单的JSP页面。
实验过程我按照以下步骤完成了本次实验:1. 熟悉JSP的语法和标签:我仔细阅读了相关的教材和文档,研究了JSP的基本语法和常用标签,包括脚本标签、动作标签、指令标签等。
2. 搭建开发环境:我安装了适合JSP开发的IDE,并配置了相关的服务器环境(如Tomcat),以便能够在本地进行JSP页面的测试和调试。
3. 编写简单的JSP页面:我根据实验要求,编写了几个简单的JSP页面,包括显示当前日期时间、实现用户注册功能等。
4. 调试和测试:我使用IDE提供的调试工具,逐步调试并测试了编写的JSP页面,确保其功能和效果符合预期要求。
实验结果通过本次实验,我成功地完成了以下任务:1. 熟悉了JSP的语法和标签,掌握了如何编写简单的JSP页面。
2. 成功搭建了JSP开发环境,并能够在本地进行JSP页面的测试和调试。
3. 编写了几个简单的JSP页面,包括显示当前日期时间和实现用户注册功能等。
4. 调试和测试了编写的JSP页面,确保其功能和效果符合预期要求。
总结与反思通过本次实验,我深入研究了JSP的基本知识和使用方法,对于如何编写简单的JSP页面有了更深入的理解。
我认识到JSP是一种非常强大和方便的服务端技术,能够实现动态网页的生成和交互功能。
在今后的研究和工作中,我会继续加强对JSP的研究和掌握,进一步提升自己的技术能力。
结论通过本次实验,我成功学习和应用了JSP的基本知识和使用方法。
我相信这些所学能够为我今后的学习和工作提供有力的支持和帮助。
JSP动态网站开发实训报告

重庆科创职业学院《JSP动态网站开发》实训报告题目:网络购物网站实训报告专业:计算机信息管理班级: ZB42801学号: ***********名:**成绩:指导教师:***完成日期:2011年6月14日1 需求分析1.1 系统概述当代社会,人们已经深深的领略到信息革命第二次浪潮的冲击,现在信息技术突破了单位性和地域性的局限,实现了网络化和全球化,以因特网为代表的信息网络正在以很快的速度急剧增长,其应用范围从单纯的通讯、教育和信息查询想商业领域扩张。
在这一趋势当中,电子商务有很强有力的推动下,已经扣响了人类大门。
计算机的全球联网,形成了地域、空间无关的时间一体化市场,一种新的,基于计算机网络的新型商业机制正在逐步形成那就是电子商务。
1.2 系统运行环境●操作系统:Windows XP/Windows2003●数据库:SQL2003●开发语言: JAVA●开发工具:Eclipse1.3 功能需求描述由于商品管理系统是一套复杂的管理系统。
要求系统不但要具备完善的功能、稳定的性能,还要提供简便的操作。
这就要求设计人员在设计过程当中尽可能的考虑到。
包括以下内容:1、对用户信息及用户权限进行管理;2、用户根据不同的权限可对商品进行添加、删除、修改等操作;3、对商品信息进行各种查询(精确、模糊、组合);4、有良好的帮助环境;2 总体设计2.1系统功能模块图系统采用现有的资源,先进的管理系统卡法方案,充分利用学校现有的资源,减少开发中的时间和财力、物力、提高系统开发的水平和应用效果。
系统就具备数据库维护功能,可以及时根据用户需求进行数据添删除、修改等操作。
图2-1系统功能模块图2.2数据结构设计图2-2数据流程图2.3数据库逻辑设计1)用户表结构:该表主要由字段名(用户名、密码、权限、类型)、数据类型、长度、是否允许为空和备注组成。
表2.1用户表结构2)学生基本信息表:该表主要由字段名(姓名、性别、出生日期、家庭地址、籍贯、联系电话和备注)、数据类型、长度、是否允许为空和备注组成。
动态网页编程实训报告(jsp)

佛山职业技术学院动态网页编程实训报告题目:Iphone手机网站设计与实现*名:***系别:电子信息系专业:计算机应用技术班级:2012级2班指导教师:***设计时间:2015 年4 月28 日至2015年5月15 日目录第一章项目背景 (3)1.1背景 (3)第二章解决方案 (4)2.1开发环境 (4)2.2系统结构 (6)2.3开发技术 (7)第三章系统设计 (8)3.1系统基本功能 (8)3.2系统设计 (9)第四章系统实现 (9)4.1 模块1的实现 (9)4. 2 模块2的实现 (9)第五章工作总结 (9)5.1技术业务上的收获 (9)5.2学习能力解决问题方面 (10)5.3其他方面收获 (10)致谢 (10)参考文献 (10)第一章项目背景1.1背景网络带给人类的好处可谓数不胜数,网络的出现是现代社会进步,科技发展的标志。
现代意义上的文盲不再是指那些不识字的人,而是不懂电脑脱离信息时代的人。
在科学不发达的古代,人们曾幻想要足不出户,便知天下事,如今信息高速已将此幻想变为了现实。
计算机网络取得今天的发展成就,是人类文明进入到更高阶段的标志,它推动着人类社会向更现代化的方向发展,同时推动了知识经济时代的到来。
人们通过计算机网络的连接,打破了原先在时间和空间上的阻隔,在无形中拉近了人与人之间的距离,也在一定程度上扩大了我们生存的空间,网络给我们提供了超乎寻常的方便和成功。
但是,网络也给社会带来了更多的挑战,它要求我们要以更高的层次去面对新的生活和环境,同时不断地改变我们的思想和行为,我们要抓住网络时代带给我们机遇,不断努力推动人类社会向更高阶段发展。
iPhone是一款革命性的、不可思议的产品,比市场上的其他任何移动电话整整领先了五年,手指是我们与生俱来的终极定点设备,而iPhone利用它们创造了自鼠标以来最具创新意义的用户界面。
自2007年1月9日以来,苹果公司陆续推出了小巧、轻盈的手持设备iPhone,将创新的移动电话、可触摸宽屏iPod?以及具有桌面级电子邮件、网页浏览、搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体。
jsp实训报告_3

JSP技术学习总结报告JSP技术是由SUN公司所倡导、众多公司参与建立的一种动态技术标准,它基于JAVA技术,具有良好的可伸缩行,与Java Enterprise API紧密结合,在网络数据库应用开发方面有着得天独厚的优势,具有广阔前景。
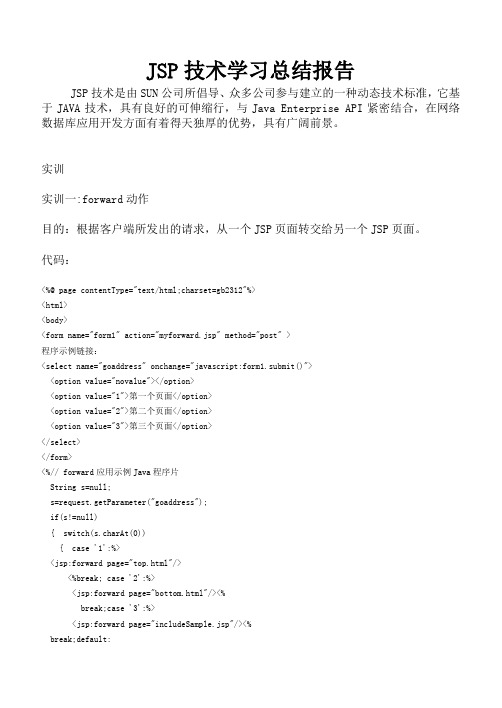
实训实训一:forward动作目的:根据客户端所发出的请求,从一个JSP页面转交给另一个JSP页面。
代码:<%@ page contentType="text/html;charset=gb2312"%><html><body><form name="form1" action="myforward.jsp" method="post" >程序示例链接:<select name="goaddress" onchange="javascript:form1.submit()"><option value="novalue"></option><option value="1">第一个页面</option><option value="2">第二个页面</option><option value="3">第三个页面</option></select></form><%// forward应用示例Java程序片String s=null;s=request.getParameter("goaddress");if(s!=null){ switch(s.charAt(0)){ case '1':%><jsp:forward page="top.html"/><%break; case '2':%><jsp:forward page="bottom.html"/><%break;case '3':%><jsp:forward page="includeSample.jsp"/><%break;default:out.println("您没有选择。
jsp实验报告

jsp实验报告引言:JSP(JavaServer Pages)是一种动态网页技术,旨在简化开发人员的Web应用程序开发过程。
通过将Java代码嵌入到HTML 中,JSP允许开发人员以一种更直观的方式创建动态内容。
1. 实验背景最近,我参加了一场有关JSP的实验,目的是进一步了解该技术的工作原理和应用。
在实验中,我们使用了Eclipse Java IDE和Apache Tomcat服务器来实现JSP页面的开发和部署。
2. 实验过程我们首先安装了Eclipse和Tomcat,并将它们配置为能够相互配合。
然后,我们创建了一个JSP项目,并在其中编写了一些JSP 页面。
通过在页面中嵌入Java代码,我们能够在HTML中动态生成内容,例如数据库查询结果、表单提交和页面跳转等。
3. JSP的基本语法和组件在实验的早期阶段,我们学习了JSP的基本语法和组件。
JSP使用<%@ %>标签来定义指令,例如导入Java类、设置页面属性和引入外部标签库等。
同时,我们还学习了JSP脚本标签<%! %>,用于定义在生成页面时将执行的Java代码。
4. JSP页面和JavaBean的交互实验的重点之一是学习如何在JSP页面和JavaBean之间进行交互。
我们学习了如何在JSP页面中使用<jsp:useBean>标签来实例化和引用JavaBean对象,并通过<jsp:setProperty>标签将表单数据传递给JavaBean对象。
通过这种方式,我们能够实现Web应用程序中的数据持久化和业务逻辑。
5. JSP页面和数据库的交互在实验的后期阶段,我们继续研究了如何在JSP页面和数据库之间进行交互。
我们使用JDBC(Java Database Connectivity)技术来连接和操作数据库。
通过使用JSP的内置对象和相关的Java类库,我们能够实现数据库的查询、插入、更新和删除操作。
动态网站开发实训(JSP)

Web宠物医院项目一、项目背景随着城市宠物饲养数量的增加,宠物诊疗护理业成为一门新兴行业。
宠物诊疗业的迅速的发展,原有的靠人工对宠物的诊疗进行管理的方式满足不了人们的需求,为了提高工作效率,新兴宠物医院提出进行了网上诊疗的理念。
二、可行性分析1.技术可行性2.经济可行性三、需求分析根据与新兴相关人员的交谈,得出了该网上宠物医院需要提供如下信息:医院所有医生的信息及工作时间,客户在该网站进行注册,具有增加宠物信息功能,客户可以查看自己宠物的诊断信息,也可以预约某个医生。
医生在网上某宠物添加、修改诊断信息,也可以修改个人信息。
管理员具有增加、删除医生信息,查看客户信息。
四、系统用例图1.用例图:客户:医生:管理员:2.用例说明登录用户在登录界面,普通用选择用户类型为普通用户,用户输入用户名和密码提交页面后,若用户名和密码不正确,系统将继续显示登录页面,可以继续登录。
若用户名和密码正确进入普通用户相关页面。
医生选择用户类型为医生,用户输入用户名和口令提交页面后,若用户名和密码不正确,系统将继续显示登录页面,可以继续登录。
若用户名和密码正确进入普通用户相关页面。
退出单击“退出“链接后,系统销毁与用户会话有关的资源,再显现”登录“界面给用户,可供其再次登录系统。
注册:实现用户注册功能,注册成功后提示注册成功,并跳转到登录页面。
查看医生信息点击”医生信息”导航按钮时,将所有医生的基本信息以列表形式显示出来,点击“医生姓名”显示医生的所有详细信息。
更新用户信息对用户的一些基本信息进行修改,修改成功后提示修改成功。
更新宠物信息此功能可以细分为增加宠物信息,修改宠物信息。
查看宠物诊断信息可以查看自己宠物的诊断信息,包括历史信息预约没时间可以不实现医生个人信息维护可以对个人信息进行修改病历维护医生可以添加对某宠物的添加病历,修改病历。
医生信息维护添加、删除医生信息客户信息维护添加、删除客户信息网站基本信息维护没时间可以不实现五、数据库设计1.管理员表employee:2.宠物表cw3.客户信息表kehu4.兽医信息表shouyi5.宠物病历表bingl五、功能页面1、首页首页包括:网站LOGO、导航条、客户与医生登录界面、医生信息、公告栏、版权信息。
JSP动态网站开发实验报告

JSP动态网站开发实验报告实验一一、实验目的熟悉编程语言的集成开发环境的安装配置和使用,掌握在集成开发环境中开发系统的一般步骤;熟悉大型数据库开发环境,掌握数据库管理系统中主要管理工具的使用方法,掌握在数据库管理器中和运用Transact-SQL语言操作各种数据库对象的方法。
二、实验内容1. 安装集成开发环境,进行开发环境变量的配置。
2. 练习和熟悉集成开发环境的各部件的运用。
3. 练习和熟悉在集成开发环境里开发一个软件项目的一般步骤。
4. 安装大型数据库,熟悉安装的一般步骤和配置。
5. 练习和熟悉大型数据库管理系统各部件的运用。
6. 使用大型数据库管理系统的管理部件建立数据库、修改数据库、删除数据库等操作,并查看数据库的属性。
7. 在大型数据库管理系统中,利用 Transact-SQL 编程语言实现建立数据库系统、修改数据库、删除数据库等。
8. 使用大型数据库管理系统的管理部件在数据库中建立数据表、定义表结构和数据类型、修改数据表、删除数据表等操作。
9. 在大型数据库管理系统中,利用 Transact-SQL 编程语言实现建立数据表、定义表结构和数据类型、修改数据表、删除数据表等操作。
三、实验结果和数据处理(一)安装JDK主要步骤步骤一自定义安装窗口步骤二完成安装窗口步骤三配置环境变量步骤四检测JDK配置是否成功(二)安装Tomcat服务器主要步骤步骤一Tomcat安装启动窗口步骤二安装选项窗口步骤三安装位置选择窗口步骤四端口选择窗口步骤五安装过程窗口(三)在大型数据库管理系统中,利用管理部件和Transact-SQL 编程语言实现建立数据表、定义表结构和数据类型、修改数据表、删除数据表等操作。
创建数据表Transact-SQL 编程语言截图CREATE TABLE tushu(ID char(9),Name char(30));建立表信息Transact-SQL 编程语言截图查询数据表Transact-SQL 编程语言截图SELECT nameFROM tushuWHERE ID in("003","005","007","009");修改数据表Transact-SQL 编程语言截图INSERTINTO tushu(ID,name)V ALUES('012','几何学');删除数据表Transact-SQL 编程语言截图DELETEFROM tushuWHERE ID in('005','009','004');思考题1、所有的数据库操作都可以用Transact-SQL语言来实现吗?答:Transact-SQL主要是sql server系列数据库专用的。
jsp实习心得体会_JSP实习报告总结

jsp实习心得体会_JSP实习报告总结在实训期间,我学到了很多知识,遇到了一些困难,也看到了自己的理解存在着许多问题,这是jsp实习心得体会。
下面是店铺为大家收集整理的jsp实习心得体会,欢迎大家阅读。
jsp实习心得体会篇1在这一周JSP程序设计的实训的时间里,实训老师针对我们本学期的学习,有针对性地对我们进行了很有价值的实训工作,从最基础的JSP程序设计中的界面设计,到一般的JSP程序设计中的查询,添加,修改等语句,给我们细心讲解,虽然JSP程序设计的课已经学习了一个学期了,但对其简单的知识点运用的都不是很熟练,没能真正去融会贯通。
通过本次课程设计,我感受颇多,尽管上课时也认真听了老师的讲课,但是已开始面对自己的题目时,还是有些不知所措,都不知道如何下手,后来去图书馆借了几本相关的书籍,心里在感觉有了一些底。
不过,经过为期一周的针对性实训,我学到了很多知识,把以前学的所有知识点都贯穿到一起,又温习了一遍,让我们能从真正意义上了解到JSP程序设计的用处,总算还是收获不少,对jsp的认识也更加的深刻了。
在这个过程中,我感觉就像人生的一个缩影,充满了酸甜苦辣。
当一个问题想了好久也无法解决时,我感到沮丧与无助。
当经过努力解决了一个程序上的难题时,我感到无比的喜悦。
当经过每天为了编写代码一坐就是四五个小时,我感到无比的痛苦。
但艰难痛苦已成往事,灿烂的明天向我走来,今天我总算迎接了胜利的果实,以前的辛酸与痛苦化作我坚强的力量,将在我将来的人生历程中,为我的美好明天打下坚实的基础。
经过了这次磨练,我又一次感受到只有付出才能有收获,成功永远是属于不懈努力的人们的。
jsp实习心得体会篇2在这一周jsp程序设计的实训的时间里,实训老师针对我们本学期的学习,有针对性地对我们进行了很有价值的实训工作,从最基础的jsp程序设计中的界面设计,到一般的jsp程序设计中的查询,添加,修改等语句,给我们细心讲解,虽然jsp程序设计的课已经学习了一个学期了,但对其简单的知识点运用的都不是很熟练,没能真正去融会贯通。
jsp课程设计实验报告

jsp课程设计实验报告JSP课程设计实验报告引言:JSP(Java Server Pages)是一种用于开发动态Web页面的技术。
它允许开发人员在HTML页面中嵌入Java代码,以实现动态内容的生成和交互。
本次实验报告旨在介绍我在JSP课程设计中的实验过程和结果。
实验目的:通过设计一个简单的在线购物网站,掌握JSP的基本原理和应用技巧,了解数据库与JSP的结合,以及前后端的交互过程。
实验过程:1. 系统需求分析在开始实验之前,我首先进行了系统需求分析。
我定义了网站的功能,包括用户注册、登录、商品浏览、购物车管理等。
此外,我还考虑了系统的性能和安全性要求。
2. 数据库设计为了存储用户信息、商品信息和订单信息,我设计了一个简单的数据库。
通过使用MySQL,我创建了相应的表格,并定义了各个字段的属性和关系。
3. 网站前端设计为了实现用户友好的界面,我使用HTML和CSS设计了网站的前端。
我采用了响应式设计,以适应不同设备的屏幕尺寸。
通过使用Bootstrap框架,我实现了网站的布局和样式。
4. JSP页面开发在JSP页面中,我嵌入了Java代码,以实现动态内容的生成和交互。
我使用了JSTL(JSP标准标签库)来简化代码的编写,并提高了页面的可读性。
通过使用EL(Expression Language),我能够在页面中访问和操作Java对象。
5. 后端逻辑开发为了处理用户的请求和生成动态内容,我编写了一些Java类。
我使用了Servlet 来接收用户的请求,并根据请求的类型调用相应的方法。
通过使用JDBC(Java 数据库连接)技术,我能够与数据库进行交互,执行查询和更新操作。
实验结果:经过一段时间的设计和开发,我成功地完成了这个在线购物网站的实验。
用户可以注册账号、登录、浏览商品、将商品添加到购物车并生成订单。
系统能够正确地处理用户的请求,并将数据存储到数据库中。
此外,我还实现了一些额外的功能,如商品搜索和订单查询。
JSP实习报告

JSP实习报告第一篇:JSP实习报告引言JSP(Java Server Pages)是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准,是一种建立安全的、跨平台的、优秀的动态网页技术。
由于其具有强大的可移植性和可扩展性,所以应用越来越广泛。
实习目的和意义通过JSP的上机实习,理论联系实际,巩固所学的知识,进一步理解和掌握JSP的原理和基本语法,加深对相关内容的理解;提高处理实际问题的能力,培养实践能力,接触课堂以外的实践知识,拓宽知识面,为最后一学年课程学习打好基础;了解设计专题的主要内容,为自己能顺利与社会环境接轨做好准备。
实习要求理解和掌握JSP的运行原理和基本语法,通过JSP的上机实习,可以独立安装、配置JSP的开发和运行环境,掌握Eclipse等工具软件的使用方法,巩固所学知识,具体实现以下要求:1.开发一个JSP页面,通过JSP输出“保护环境、爱护地球”。
2.应用eclipse创建一个WEB项目,并在该项目的根目录下创建index.jsp和welcome.jsp文件,要求实现如下功能:当访问index文件后,会自动转发到welcome.jsp页面。
3.应用JSP脚本标识实现一个简单的计数器。
4.编写一个简单的留言薄,写入留言提交后显示留言内容。
5.编写一个实现页面计数的计数器。
6.实现一个简单的登录程序,要求应用JavaBean来接收用户输入的用户名和密码,然后判断输入的用户名是否为“admin”,密码是否为“000”,若是,则转发到success.jsp页面,显示“欢迎登录”提示信息,否则转发到fault.jsp页面中,显示“登录失败”等提示信息。
4 实习准备过程4.1 软件准备实现了从index页面自动转到Welcome 页面!第二篇:JSP实习报告JSp实习报告实习内容:JSp实习目的:通过JSp的学习,可以独立的编写留言板、上传规格、考试系统、连接SQLserver数据库、以及怎么样配置运行jsp服务器实习要求:懂得什么是JSp,运行原理,它的基本语法,内置对象,服务端的输出缓冲区,文件流的读取,jsp数据库如:jdbc、odbc、mysql、oracle等,jsp与javaBeans,javaServlet等JSp是JavaServerpages的缩写,是由Sun公司倡导、许多公司参与,于1999年推出的一种动态网页技术标准。
JSP实训总结范文

JSP实训总结范文
在JSP实训中,我学习到了很多关于JSP的知识和技能,并成功完成
了一个JSP项目。
通过这次实训,我对JSP的理论和实践有了更深入的了解。
其次,在实践中,我深入研究并实现了一个基于JSP的学生选课系统。
在这个项目中,我运用了JSP的各种特性和功能。
首先,我设计了一个登
录页面,通过输入账号和密码来验证用户身份。
如果登录成功,系统会根
据用户身份加载不同的功能模块。
然后,我设计了一个学生选课的功能模块,使学生可以选择他们感兴趣的课程,并将选课结果保存到数据库中。
同时,我还实现了一个教师管理课程的功能模块,教师可以查看和修改自
己所教授的课程信息。
最后,我还实现了一个管理员模块,管理员可以管
理课程信息和用户权限,并生成相应的报表。
总结起来,这次JSP实训让我获益匪浅。
我不仅掌握了JSP的基本语
法和特点,而且在实践中学会了如何应用JSP来构建一个完整的Web应用
程序。
通过这次实训,我不仅提升了自己的编程和开发能力,还加深了对Web开发的理解和认识。
我相信,这些知识和技能将对我今后的学习和工
作有很大的帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
重庆科创职业学院
《JSP动态网站开发》
实训报告
题目:网络购物网站实训报告
专业:计算机信息管理
班级: ZB42801
学号: **********
*名:**
成绩:
指导教师:***
完成日期:2011年6月14日
1 需求分析
1.1 系统概述
当代社会,人们已经深深的领略到信息革命第二次浪潮的冲击,现在信息技术突破了单位性和地域性的局限,实现了网络化和全球化,以因特网为代表的信息网络正在以很快的速度急剧增长,其应用范围从单纯的通讯、教育和信息查询想商业领域扩张。
在这一趋势当中,电子商务有很强有力的推动下,已经扣响了人类大门。
计算机的全球联网,形成了地域、空间无关的时间一体化市场,一种新的,基于计算机网络的新型商业机制正在逐步形成那就是电子商务。
1.2 系统运行环境
●操作系统:Windows XP/Windows2003
●数据库:SQL2003
●开发语言: JAVA
●开发工具:Eclipse
1.3 功能需求描述
由于商品管理系统是一套复杂的管理系统。
要求系统不但要具备完善的功能、稳定的性能,还要提供简便的操作。
这就要求设计人员在设计过程当中尽可能的考虑到。
包括以下内容:
1、对用户信息及用户权限进行管理;
2、用户根据不同的权限可对商品进行添加、删除、修改等操作;
3、对商品信息进行各种查询(精确、模糊、组合);
4、有良好的帮助环境;
2 总体设计
2.1系统功能模块图
系统采用现有的资源,先进的管理系统卡法方案,充分利用学校现有的资源,减少开发中的时间和财力、物力、提高系统开发的水平和应用效果。
系统就具备数据库维护功能,可以及时根据用户需求进行数据添删除、修改等操作。
图2-1系统功能模块图
2.2数据结构设计
图2-2数据流程图
2.3数据库逻辑设计
1)用户表结构:
该表主要由字段名(用户名、密码、权限、类型)、数据类型、长度、是否允许为空和备注组成。
表2.1用户表结构
2)学生基本信息表:
该表主要由字段名(姓名、性别、出生日期、家庭地址、籍贯、联系电话和备注)、数据类型、长度、是否允许为空和备注组成。
表2.2用户基本信息表
3)订单表:
该表主要由字段名(显示订单号、商品名称、商品价格和数量)、数据类型、长度、是否允许为空和备注组成。
表2.3订单表
4)管理员信息表:
该课程表主要由字段名(管理人员账号、密码、管理人员名字)、数据类型、长度、是否允许为空值和备注组成。
表2.4管理员信息表
3 详细设计3.1 网站首页
图3-1 主页3.2 相关页面设计
图3-2 注册界面
图3-3 管理员登陆界面图3-4 结算界面
图3-5留言板
总结
通过本次的JSP程序设计,使我深刻的体会到学习网站开发的妙处和乐趣,尽管中间遇到了许多困难,但通过老师和同学的帮助,我才能完成。
由于自己学习的知识太少,只能依照课本的例子来编写,不足之处,还请见谅。
这个网络购物系统运用到了不少我们所学的知识,好多东西不会,导致自己的编写速度特别慢,而且还经常性的犯一些小错误。
以后我会更加认真的对待编写程序的工作,争取些写出自己的程序。
本次的网络购物网站开发让我明白到了,软件开发很重要的部分是学习与实践过程的一种体会,希望在以后的学习中能以本次的实践为基础,让自己能更好的学习以后其他的工具语言和开发其他的软件打下一个很重要的基石。
通过这门课程使我学到了很多有用的东西。
使我很好的掌握了一门开发工具,我感谢在我编写过程中帮助过我的老师和同学,衷心地谢谢老师这么长时间以来对我们的谆谆教导。
也感谢学校为我们提供这次难得的试训机会和优越的环境。
