大型WEB网站架构深入分析_图片服务器分离
Web网站架构案例分析(2024)

引言概述:随着数字化时代的发展,Web网站架构在业务应用中扮演着重要角色。
本文将通过分析一个Web网站架构案例,探讨其结构与特点,以及其中的技术要点和解决方案。
通过对该案例的详细分析,旨在帮助读者深入了解Web网站架构设计的重要性和实践方法。
正文内容:一、整体架构设计1.1背景描述1.2目标与需求1.3架构设计原则1.4架构风格选择1.5架构组件概述二、前端架构设计2.1用户界面设计2.2前端开发框架选择2.3响应式设计实现2.4数据展示与交互设计2.5性能优化策略三、后端架构设计3.1数据存储与管理3.2后端开发语言选择3.3业务逻辑处理与数据接口设计3.4安全性与权限管理3.5可扩展性与性能优化四、中间件与服务设计4.1负载均衡与高可用性4.2缓存与数据访问层设计4.3消息队列与异步处理4.4日志与监控系统4.5分布式系统与微服务拆分五、部署与运维设计5.1环境拓扑与网络规划5.2部署策略与容器化技术5.3自动化测试与持续集成5.4容灾与备份设计5.5性能监控与故障排查总结:通过对该Web网站架构案例的详细分析,可以看出在设计Web 网站架构时需要充分考虑诸多因素,包括整体架构设计、前后端架构设计、中间件与服务设计以及部署与运维设计。
在实践中,还需要根据具体业务需求和技术要求进行合理选择与权衡。
本文所述的案例分析,旨在提供相关的技术经验和设计思路,帮助读者更好地理解和应用Web网站架构设计的方法和策略,从而实现稳定、高效、可扩展的Web网站系统。
引言概述:Web网站架构是指将一个网站所需的各个组件和模块有机地连接起来,在确保性能和可扩展性的基础上,为用户提供高效、稳定和可靠的网站服务。
本文将通过分析一个实际的Web网站架构案例,详细阐述该案例的整体架构和各个组成部分的功能和相互连接关系,以及在实际应用中的优缺点。
正文内容:1.案例概述介绍案例背景和目标分析案例的业务模型和需求2.系统架构设计2.1前端架构分析前端页面组成和交互逻辑讨论前端框架的选择和使用2.2后端架构介绍后端系统的组成和功能分析后端服务的架构设计,如分层架构、微服务等2.3数据库架构讨论数据库的选择和设计分析数据库的读写性能和数据一致性保证3.系统组成部分3.1负载均衡介绍负载均衡的作用和原理分析案例中负载均衡的具体实现方式和效果3.2缓存系统讨论缓存系统的设计和使用分析缓存对系统性能的提升和数据一致性的影响3.3消息队列分析消息队列的优点和应用场景讨论案例中消息队列的使用方式和效果3.4安全与监控系统介绍系统安全和监控的重要性分析案例中的安全策略和监控系统的设计与实现3.5扩展和容灾策略讨论系统的扩展性和容灾性分析案例中的扩展和容灾策略的选择和应用4.优缺点分析4.1优点分析该案例中系统架构的优势和价值探讨该架构如何满足业务需求和性能要求4.2缺点讨论该架构可能存在的问题和局限性分析缺点对系统性能和可靠性的影响5.实际应用案例分析结合实际应用场景,分析该架构在不同情况下的应用效果探讨架构的可扩展性和适应性,以及如何应对应用规模的变化总结:本文通过分析一个实际的Web网站架构案例,详细阐述了该案例的整体架构设计和各个组成部分的功能与相互连接关系,并分析了案例的优缺点以及在实际应用中的效果。
大型网站技术架构

⼤型⽹站技术架构1. ⼤型⽹站架构演化发展历程1)初始阶段的⽹站架构应⽤程序、数据库、⽂件等所有资源都在⼀台服务器上。
Linux+PHP+Apache+MySQL。
初始阶段的⽹站架构2)应⽤服务和数据服务分离使⽤三台服务器:应⽤服务器、⽂件服务器、数据库服务器。
应⽤服务和数据服务分离3)使⽤缓存改善⽹站性能⽹站使⽤缓存4)使⽤应⽤服务器集群改善⽹站的并发处理能⼒应⽤服务器集群部署5)数据库读写分离数据库读写分离6)使⽤反向代理和CDN加速⽹站响应⽹站使⽤反向代理和CDN加速访问7)使⽤分布式⽂件系统和分布式数据库系统使⽤分布式⽂件和分布式数据库系统8)使⽤NoSQL和搜索引擎使⽤NoSQL和搜索引擎9)业务拆分垂直拆分,分⽽治之,按业务拆分成不同的应⽤。
业务拆分10)分布式服务⽔平拆分,提取公共组件,中台战略。
分布式服务2. ⼤型⽹站架构模式1)分层⽔平切分:应⽤层、服务层、数据层。
2)分割垂直切分:按业务切分。
3)分布式分布式应⽤和服务、分布式数据和存储、分布式计算、分布式锁、分布式⽂件系统。
4)集群5)缓存6)异步7)冗余8)⾃动化9)安全3. ⼤型⽹站核⼼架构要素软件架构:系统的各个重要组成部分及其关系构成了系统的架构,这些组成部分可以是具体的功能模块,也可以是⾮功能的设计与决策,他们相互关系组成⼀个整体,共同构成了软件系统的架构。
1)性能性能优化,前端:浏览器缓存、页⾯压缩、CDN缓存、反向代理缓存。
后端:缓存、异步、集群、多线程、改善内存管理、数据库索引、SQL优化。
2)可⽤性⾼可⽤的⼿段:冗余、负载均衡集群。
3)伸缩性关注点:⾮功能性需求(技术需求)。
衡量架构伸缩性的主要标准:是否可以⽤多台服务器构建集群,是否容易向集群中添加新的服务器,新服务器是否可以提供和原服务器⽆差别的服务,集群可容纳的总的服务器数量是否有限制。
4)扩展性关注点:功能需求。
衡量架构扩展性的主要标准:增加新的业务产品时,是否可以实现对现有产品透明⽆影响,不需要改动或者很少改动既有业务功能就可以上线新产品,不同产品之间是否很少耦合,⼀个产品改动对其他产品功能⽆影响。
大型网站技术架构核心原理与案例分析

文件服务器需要大磁盘存储文件
数据库服务器需要大内存和快速磁盘
5
大型网站架构演化发展历程
使用缓存改善网站性能: 减少数据访问压力,改善数据库写性能
网站访问的二八定律 1、80%的访问集中在20%的数据上 2、20%数据集中在内存缓存 网站使用缓存 1、本地缓存 2、远程分布式缓存 重点: 本地缓存速度快,缓存数据量有限 远程分布式缓存采用集群 瓶颈即将出现在单一的应用服务器
案例分析:12306网站引发的网站架构设计和讨论
2012年初,铁道部12306网上购票系统为了解决购票半夜早起,在瑟瑟寒风中排队挨冻的痛苦,然而各种 技术和业务的问题,12306无法面对“春运”期间的瞬间海量高并发,出现访问过慢,频繁报错甚至直接 无法登陆等现象,顿时国内怨声一片,就此引发很多热帖。
4
大型网站架构演化发展历程
应用和数据分离: 改善访问性能和数据存储,支持业务继续发展
业务发展
1、越来越多的用户访问(性能变差)
2、越来越多的数据存储(存储空间不足)
应用和数据分离
1、应用服务器单独一台服务器
2、文件服务器单独一台服务器
3、数据库服务器单独一台服务器
侧重点:
应用服务器需要强大CPU用于计算逻辑
使用反向代理和CDN加速网站响应
网络环境复杂 1、用户分布范围广 2、网络环境复杂 反向代理和CDN 1、CDN虚拟网络,加速访问响应 2、直接访问反向代理服务器 重点: CDN节点重新定向访问用户最优原则 反向代理和CDN基础应用都为缓存技术 分布式文件系统和分布式数据库
大型网站架构演化发展历程
总结: 时至今日,大型网站的架构演化方案已经非常成熟,很多网站建立之初就是搭建在大型网站提供云计算服务基础上的, 所需要的资源都可以按需购买,线性伸缩,所以亲历网站从小变大的架构演化的工程师越来越少,所以我们更应该去了 解和理解网站架构技术方案的来龙去脉和历史渊源,这样才能在技术选型和架构决策时有的放矢。
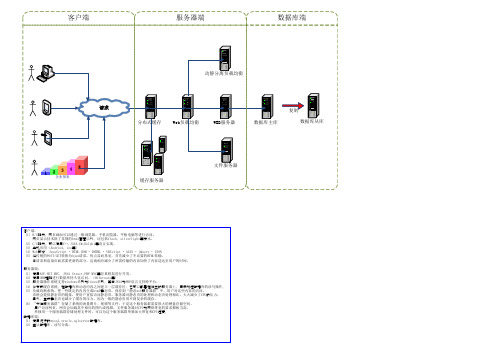
WEB系统架构图

客户端:(1)B/S架构。
网页画面可以通过一般浏览器,手机浏览器,平板电脑等进行访问。
网页显示技术除了常规的html画面以外,还包括flash,silverlight等技术。
(2)C/S架构。
可以使用C++,JAVA,C#,Delphi等语言实现。
(3)手机应用(Andriod,ios等)(4)Web脚本JavaScript ▪ HTML DOM ▪ DHTML ▪ VBScript ▪ AJAX ▪ jQuery ▪ JSON(5)将传统的POST/GET转换为Ajax请求。
优点显而易见,首先减少了不必要的HTML传输,只请求和渲染页面需要更新的部分,这就相应减少了所需传输的内容加快了内容送达至用户的时间。
服务器端:(1)使用 MVC,JAVA Struct,PHP MVC等经典框架进行开发。
(2) 使用ORM框架进行数据库持久化访问。
(Hibernate等)(3)服务器操作系统支持windows系列和linux系列。
其中JAVA和PHP语言支持跨平台。
(4)分布式缓存系统,在数据库和动态内容之间建立一层缓存区,它可以部署在独立的服务器上,用于加速数据库的读写操作。
(5)负载均衡系统。
把一些既定的内容生成html静态页,保存到“静态web服务器群”中。
用户对这些内容的访问,系统会提供静态页的链接,使用户直接访问静态页。
服务器对静态页的处理和动态页处理相比,大大减少了CPU的压力。
另外,生成静态页也减少了缓存的压力,因为一般的静态页用不到复杂的缓存。
(6)“文件服务器群”存储了系统的海量图片、视频等文件,于是这个服务器群需要很大的硬盘存储空间。
用户访问网页,网页会加载其中相应的图片或视频。
文件服务器对CPU和网络带宽的要求都相当高,单独用一个服务器群存储处理文件时,可以为这个服务器群单独加大带宽和CPU速度。
数据库端:(1)使用流行的mysql,oracle,sqlserver数据库。
(2)主从数据库,读写分离。
大型网络平台架构设计方案

大型网络平台架构设计方案目录1网站的性能瓶颈分析 (1)2系统架构设计 (3)2.1总体思路 (3)2.1.1负载均衡 (3)2.1.2WEB应用开发架构思路 (3)2.1.3数据存储的设计思路 (3)2.1.4不同网络用户访问考虑 (4)2.2总体架构 (5)2.2.1网站的系统分层架构 (5)2.2.2网站的物理架构 (6)2.2.3网站的开发架构 (7)2.2.4网络拓扑结构 (8)2.3架构涉及技术的详解 (9)2.3.1负载均衡 (9)2.3.2缓存 (15)2.3.3页面静态化 (19)2.3.4数据库配置及优化 (20)2.3.5文件存储 (21)2.3.6网络问题解决方案 (24)2.3.7WEB应用开发架构设计思路 (26)2.4系统软件参数优化 (30)2.4.1操作系统优化 (30)2.4.2tomcat服务器优化 (31)2.4.3apache服务器优化 (33)2.4.4Nginx服务器的优化 (33)3WEB服务架构评测 (34)3.1测试环境 (34)3.1.1网络环境 (34)3.1.2服务器配置 (35)3.1.3软件环境 (35)3.2测试结果 (40)3.2.1单个TOMCAT的WEB服务器 (40)3.2.2Nginx+2个TOMCAT的WEB服务器 (41)3.2.3Nginx+2个TOMCAT的WEB服务器+缓冲 (42)3.3测试结果分析 (43)3.4评测结果 (44)4配置选型 (45)4.1网络带宽 (45)4.2架构和硬件配置选型 (46)4.2.1硬件配置参考 (46)4.2.2Web架构和硬件选型 (47)4.3硬件扩容策略 (48)4.3.1增加服务器 (48)4.3.2增加存储 (48)4.3.3升级服务器 (48)4.3.4网络扩容 (48)5附录:一些主流网站的真实数据 (49)1 网站的性能瓶颈分析网站的性能影响因素很多,下面主要从如下4个方面进行分析说明:1) 网络负载a) 公网负载b) 内网负载2) WEB应用服务器性能a) CPUb) 存储,I/O访问c) 内存d) 并发TCP/IP连接数3) 数据库服务器性能a) 数据库参数配置b) 服务器性能(CPU、内存、存储)c) 数据结构的合理性4) 不同WEB应用的处理方式而对不同的性能瓶颈a) 对于静态的网站:静态的HTML页面严格地由标准的HTML标示语言构成,并不需要服务器端即时运算生成。
2022年职业考证-软考-信息系统运行管理员考试全真模拟易错、难点剖析AB卷(带答案)试题号:60

2022年职业考证-软考-信息系统运行管理员考试全真模拟易错、难点剖析AB卷(带答案)一.综合题(共15题)1.单选题信息系统软件运维工作是由()驱动的,其目的是更好地满足用户的适应性、完善性、预防性等需求。
问题1选项A.运维人员的职责B.运维团队业务目标C.客户满意度D.用户的需求【答案】D【解析】信息系统软件运维工作是由用户的需求驱动的,其目的是更好地满足用户的适应性、完善性、预防性等需求。
用户需求是信息系统软件运维工作的起点,由用户的需求变化驱动信息系统软件运维,进一步驱动信息系统软件的发展变化。
2.单选题Oracle数据库管理员需要应用()命令检查2020年6月27日的备份结果(假设备份日志目录为/dblog)。
问题1选项A.cat/dblog/hotbackup-20-6-27.log|grep-i errorB.Is-It /dblog/hotbackup-20-6-27.log|grep-i errorC.tail-n 300 /var/hotbackup/hotbackup-20-6-27.log|grep-i errorD.select hotbackup-20-6-27.log|grep-i error【答案】A【解析】本题考查Oracle数据库监控的内容。
检查数据库2020年6月27日的备份结果的命令是:cat /dblog/hotbackup-20-6-27.log|grep-i error。
B选项# Is - It /backup/hotbackup用于检查backup卷中文件产生的时间。
C选项 #tail - n 300 /var/mail/oracle命令用于检查Oracle用户的Email。
D选项是sql语句,使用方法错误。
3.单选题()是一种分布式缓存数据库。
问题1选项A.LinuxB.MySQLC.TomcatD.Redis【答案】D【解析】本题考查分布式缓存。
阿里巴巴大型网站架构演变和知识体系

阿里巴巴大型网站架构演变和知识体系之前也有一些介绍大型网站架构演变的文章,例如LiveJournal的、ebay的,都是非常值得参考的,不过感觉他们讲的更多的是每次演变的结果,而没有很详细的讲为什么需要做这样的演变,再加上近来感觉有不少同学都很难明白为什么一个网站需要那么复杂的技术,于是有了写这篇文章的想法,在这篇文章中将阐述一个普通的网站发展成大型网站过程中的一种较为典型的架构演变历程和所需掌握的知识体系,希望能给想从事互联网行业的同学一点初步的概念,文中的不对之处也请各位多给点建议,让本文真正起到抛砖引玉的效果。
架构演变第一步:物理分离webserver和数据库最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易出问题,于是进入了第一步演变阶段:将应用和数据库从物理上分离,变成了两台机器,这个时候技术上没有什么新的要求,但你发现确实起到效果了,系统又恢复到以前的响应速度了,并且支撑住了更高的流量,并且不会因为数据库和应用形成互相的影响。
看看这一步完成后系统的图示:这一步涉及到了这些知识体系:这一步架构演变对技术上的知识体系基本没有要求。
架构演变第二步:增加页面缓存好景不长,随着访问的人越来越多,你发现响应速度又开始变慢了,查找原因,发现是访问数据库的操作太多,导致数据连接竞争激烈,所以响应变慢,但数据库连接又不能开太多,否则数据库机器压力会很高,因此考虑采用缓存机制来减少数据库连接资源的竞争和对数据库读的压力,这个时候首先也许会选择采用squid 等类似的机制来将系统中相对静态的页面(例如一两天才会有更新的页面)进行缓存(当然,也可以采用将页面静态化的方案),这样程序上可以不做修改,就能够很好的减少对webserver的压力以及减少数据库连接资源的竞争,OK,于是开始采用squid来做相对静态的页面的缓存。
对猪八戒网的分析

对猪八戒网的分析猪八戒网是中国最典型的威客平台,所谓威客模式就是人的知识、智慧、经验、技能通过互联网转换成实际收益,从而达到各取所需的互联网新模式。
就在以阿里巴巴为代表的电商平台发展得如火如荼之际,众多企业也都瞄准了互联网。
所以我很佩服猪八戒网的创始人,眼界非常的独到,很早的就意识到威客网站所蕴藏的巨大的商机,打造服务类网上平台绝对是非常前卫的想法。
下面我简单分析一下猪八戒网。
一、商业模式及创新点战略目标:要做成全球最大的服务业交易平台,让每个人每个企业都能获得更诚信、更有保障的服务。
目标客户:专业威客、业余威客、专业设计机构和专业咨询机构。
其中卖方主要是各大企业、社会团体、个人,只要注册并认证就可发布任务。
而买房多为在校生、就业群体、待业群、事业群。
交易模式:猪八戒网标榜诚信交易,交易模式包括三种:悬赏、招标和速配。
从而实现提供方和寻找方在互联网上完成交易。
收入来源:1.悬赏任务酬金提成。
目前的任务赏金分配原则是中标的会员80%,入围的和时时彩奖的4%,剩下的16%归网站服务费。
2.赏金托管时的利润。
由于任务发布者在发布任务之初就将酬金全额达到了网站服务商的账户上,因此酬金利息也是网站的收入来源之一,类似于支付宝。
3.广告收入。
网站运营的好,自然有广告来源,这是毋庸置疑的。
4.接收工作任务。
网站在接受公司业务之后,在通过发布任务,尤为可完成5.其他增值业务。
比如礼品定制,可以获得利润。
创新点有:1.网站从客户角度出发,提供猪八戒帮助、新手上路等服务,界面操作简单。
2.网站“猪八戒”,亲切诙谐,有趣好记。
3.运营模式特殊,登录认证以后,可以悬赏任务、招标任务,根据需求而定,非常的人性化。
4.管理模式方便易懂。
网站的管理模式是由用户下单,然后再由威客们领取任务,客户选定,然后公示结果,再由网站把钱给中标者这种自助投标模式,威客的成果由用户和网站确认,再通过公示结果,再大家的监督下进行,力求公正,公平。
最详细的网站运营知识大全

最详细的网站运营知识大全文档编制序号:[KKIDT-LLE0828-LLETD298-POI08]第一部分:网站运营基础知识■什么是网站运营■商业网站常见的十一类盈利模式■网站运营成功的四原则■网站运营不成功的八大原因分析■网站运营需要注意的四个要素■网站运营总监的五大能力要求■新建项目如何管理团队,选拔人才■网站运营:不做老二,只做第一■正确处理好网站运营部门与技术开发部门之间的协作关系第二部分:网站运营关键点■大中型商业网站运营关键词之一:核心功能与辅助功能■商业网站运营关键词之二:用户体验■商业网站运营关键词之三:种子用户■商业网站运营关键词之四:规模点■商业网站运营关键词之五:数据统筹■商业网站运营关键词之六:流量转换■商业网站运营关键词之七:市场销售第三部分:网站运营推广手段■大中型商业网站运营推广手段之一: 链接推广■大中型商业网站运营推广手段之二: 搜索引擎推广■大中型商业网站运营推广手段之三:联盟推广 (一): CPM弹窗广告的前世今生(二): CPM视频插片广告(三): CPC点击广告(四): CPA广告最适合哪些产品推广(五): CPS销售付费广告(六): CPE体验广告:高速高效做推广■大中型商业网站运营推广手段之四: 活动推广■大中型商业网站运营推广手段之五: 新闻软文传播第四部分:网站运营访谈■中国最NB的行业网址站—NetSun■苏迪:口碑相传,网络中国■武汉超市网CEO刘威敏谈分类信息网站■考拉网CEO谈融资、创业团队及运营推广■揭秘19楼商业化:火爆背后的“养鱼论”第五部分:团队建设及网站运营常用文档与模板(可下载)■网站筹备期的注意事项与组织机构设置图■网站策划运营计划书■网站商业计划书■[团队建设]网站运营管理制度与岗位职责■[培训PPT]团队精神-企业真正的核心竞争力■网站运营部门的职责分配探讨■网站建设方案书■网站运营推广方案■[培训PPT]如何赚取职场的第一桶金■[培训PPT]时间管理与高速高效第一部分:网站运营基础知识■什么是网站运营网站运营算得上是一个比较新的概念,目前并没有一个严格的定义,陈光锋根据自己的理解,这样来定义网站运营:网站运营是指从事与网站运作及网站营收相关的一切工作,也有称作网站运作,网站营运等。
大型网站系统部署结构图

大型网站部署架构一个Web应用系统的性能、稳定性及吞吐量等技术指标是依靠很多方面的设计和优化共同提高的,包括系统设计、系统代码编写过程的算法优化,还有一点非常重要,就是系统的部署,在我们的实际工作中发现,即使相同的系统采用不同的部署方法也能够大幅度提高性能,本文就网站应用系统的部署作以大致的描述,如果在系统设计开发之初就考虑到这样的架构,则上线运行后性能及稳定性就能够顺利达到目标要求。
(一)网站应用系统的分类网站是由一个一个的网页组成的,而每个网页就是一个html文档和很多个元素(内嵌html、js、css、文字、图片、视频)组成的,把这些元素有机的生成一个个网页就是网站应用系统的作用,从目前网站应用系统的分类看,大致分为两类:1.传统的内容浏览系统-静态这样的系统类似各大门户网站的新闻频道,这些内容的生产者是网站的运营方,即编辑,内容一旦生成就静止不动,称为静态内容,广大网友只能单向的通过浏览器打开这些网页阅读其中的内容,每个网友看到的内容是完全相同的,也就是常说的web1.0。
2.互动类应用系统-动态这样的系统称为Web2.0,也就是动态网站应用系统,这样的系统生成的内容多是网友之间相互交互的内容,类似于评论、微博等,这样的系统使得每个网友打开的网页内容都不完全相同,需要根据条件动态生成,也就造成了系统的复杂性提高,性能大幅度下降,需要通过对系统的结构优化来满足运营的指标需求,但是动态应用系统也不是网页的所有内容都需要动态生成,而是80%的内容是完全相同的,也就是所谓的静态内容,我们就是抓住这点在部署上充分优化就能够大幅度提升整个系统的响应时间。
(二)B/S系统数据组成B/S系统的数据包括客户端数据和服务器端数据,客户端数据就是用户通过浏览器提交到服务器端的数据,浏览器提交到服务器的数据相对单一,无非是文本或者图片、视频、音频等流数据,其中文本数据作为基本数据和作为服务器端应用的参数数据,图片、视频、音频等流数据只是作为文件存储的数据;服务器端数据就是应用系统通过接受浏览器端提交的请求及数据而生产的数据,也就是服务器返回给浏览器的数据,包括了页面基本文档html、样式CSS、客户端程序代码(js、flash等)、图片、视频、音频、数据(xml,json)等,而服务器端的这些数据只有基本文档html(或者部分html)有可能是根据浏览器端的参数动态生成的,而其他数据均是静态的,这样就很自然的将服务器端的数据分成静态和动态两个部分。
大型电商网站架构设计

大型电商网站架构设计从电商网站的需求,到单机架构,逐步演变为常用的,可供参考的分布式架构的原型。
除具备功能需求外,还具备一定的高性能,高可用,可伸缩,可扩展等非功能质量需求(架构目标)。
根据实际需要,进行改造,扩展,支持千万PV,是没问题的。
1.电商案例的原因2.电商网站需求3.网站初级架构4.系统容量估算5.网站架构分析6.网站架构优化7.架构总结电商网站案例,一共有三篇本篇主要说明网站的需求,网站初始架构,系统容量估算方法。
分布式大型网站,目前看主要有几类1.大型门户,比如网易,新浪等;2.SNS网站,比如校内,开心网等;3.电商网站:比如阿里巴巴,京东商城,国美在线,汽车之家等。
大型门户一般是新闻类信息,可以使用CDN,静态化等方式优化,开心网等交互性比较多,可能会引入更多的NOSQL,分布式缓存,使用高性能的通信框架等。
电商网站具备以上两类的特点,比如产品详情可以采用CDN,静态化,交互性高的需要采用NOSQL等技术。
因此,我们采用电商网站作为案例,进行分析。
客户需求:•建立一个全品类的电子商务网站(B2C),用户可以在线购买商品,可以在线支付,也可以货到付款;•用户购买时可以在线与客服沟通;•用户收到商品后,可以给商品打分,评价;•目前有成熟的进销存系统;需要与网站对接;•希望能够支持3~5年,业务的发展;•预计3~5年用户数达到1000万;•定期举办双11,双12,三八男人节等活动;•其他的功能参考京东或国美在线等网站。
客户就是客户,不会告诉你具体要什么,只会告诉你他想要什么,我们很多时候要引导,挖掘客户的需求。
好在提供了明确的参考网站。
因此,下一步要进行大量的分析,结合行业,以及参考网站,给客户提供方案。
需求功能矩阵需求管理传统的做法,会使用用例图或模块图(需求列表)进行需求的描述。
这样做常常忽视掉一个很重要的需求(非功能需求),因此推荐大家使用需求功能矩阵,进行需求描述。
本电商网站的需求矩阵如下:以上是对电商网站需求的简单举例,目的是说明(1)需求分析的时候,要全面,大型分布式系统重点考虑非功能需求;(2)描述一个简单的电商需求场景,使大家对下一步的分析设计有个依据。
web架构原理与网站建设ppt课件

作用
• 由于Client/Server结构存在的种种问题,因此人们又在它原有的基础上提出 了一种具有三层模式(3-Tier)的应用系统结构浏览器/服务器(Browser/Server) 结构。Browser/Server结构是伴随着因特网的兴起,对Client/Server结构的 一种改进。从本质上说,Browser/Server结构也是一种Client/Server结构, 它可看作是一种由传统的二层模式Client/Server结构发展而来的三层模式 Client/Server结构在Web上应用的特例。
网站建设
• 网站制作通俗的来说就是网站通过页面结构定位,合理布 局,图片文字处理,程序设计,数据库设计等一系列工作 的总和,也是将网站设计师的图片用HTML(标准通用标 记语言下的一个应用)方式展示出来,属于前台工程师的 一项任务,前台工程师任务包括:网站设计、网站用户体 验、网站JAVA效果、网站制作等工作。网站制作是策划 师、网络程序员、网页设计等岗位,应用各种网络程序开 发技术和网页设计技术,为企事业单位、公司或个人在全 球互联网上建设站点,并包含域名注册和主机托管等服务 的总称。
网站制作流程
• Browser/Server结构主要是利用了不断成熟的Web浏览器技术:结合浏览器 的多种脚本语言和ActiveX技术,用通用浏览器实现原来需要复杂专用软件才 能实现的强大功能,同时节约了开发成本。
• B/S最大的优点就是可以在任何地方进行操作而不用安装任何专门的软件,只 要有一台能上网的电脑就能使用,客户端零安装、零维护。系统的扩展非常 容易。
大型网站架构一览

大型网站架构一览1.底层架构底层架构主要包括操作系统、网络和存储。
对于大型网站来说,常见的操作系统包括Linux、Windows Server等。
在网络方面,常见的技术有TCP/IP、HTTP、DNS等。
存储方面,大型网站通常采用分布式存储技术,如Hadoop、Cassandra等。
2.后端架构后端架构主要负责处理数据逻辑和业务逻辑。
数据库是后端架构的核心之一,常见的数据库技术包括MySQL、Oracle、MongoDB等。
在分布式系统中,常用的技术有消息队列系统(如Kafka、RabbitMQ)、引擎(如Elasticsearch)和缓存系统(如Redis、Memcached)等。
此外,后端架构还需要有高可用性和弹性扩展能力。
为了实现这一点,一种常见的解决方案是采用微服务架构,将复杂的系统拆分为多个小型的服务,并通过服务间的通信实现功能的协同工作。
常见的微服务框架有Spring Cloud、Dubbo等。
3.前端架构前端架构主要负责展示界面和与用户的交互。
前端技术框架根据不同的需求和场景选择。
常见的前端技术包括HTML、CSS和JavaScript。
在前端开发中,最常见的框架是React、Angular和Vue.js。
这些框架提供了组件化、虚拟DOM等功能,使得前端开发更加简单和高效。
此外,前端开发还需要与后端进行数据交互,在这方面,常用的技术有Ajax、Fetch和Axios等。
此外,前端性能优化也是一个重要的议题。
为了提升网站的加载速度和用户体验,前端开发人员可以采用一系列的技术手段,如压缩和合并JavaScript和CSS文件、使用图片懒加载、使用CDN加速等。
综上所述,大型网站的架构涉及到底层架构、后端架构和前端架构。
在设计和选择技术框架时,需要根据需求和场景来确定最合适的方案,以实现高可用性、弹性扩展能力和良好的用户体验。
最全面的门户网站架构设计方案

最全面的门户网站架构设计方案在当今数字化时代,门户网站成为了企业、组织和个人展示信息、提供服务、与用户互动的重要平台。
一个设计良好、架构合理的门户网站能够吸引用户、提升用户体验、增强品牌形象,并有效地实现业务目标。
本文将为您呈现一份最全面的门户网站架构设计方案,涵盖从前端到后端、从数据库到服务器的各个关键环节。
一、需求分析在开始设计门户网站架构之前,深入了解用户需求和业务目标是至关重要的。
以下是一些需要考虑的关键因素:1、目标用户群体:明确网站的主要受众,包括他们的年龄、性别、兴趣、技术水平等,以便设计出符合他们需求和偏好的界面和功能。
2、网站功能需求:确定网站需要提供的核心功能,如新闻发布、产品展示、在线购物、用户注册/登录、论坛交流、搜索功能等。
3、内容管理:考虑如何方便地创建、编辑、发布和管理网站的各种内容,包括文章、图片、视频等。
4、性能要求:根据预期的访问量和并发用户数,确定网站的响应时间、吞吐量等性能指标。
5、安全性需求:保障用户数据的安全和隐私,防止黑客攻击、数据泄露等安全威胁。
6、可扩展性:设计架构时要考虑到未来业务的发展和功能的扩展,以便能够轻松地添加新的模块和功能。
二、前端设计前端是用户与网站直接交互的部分,其设计直接影响用户体验。
以下是前端设计的关键要点:1、响应式布局:采用响应式设计,确保网站在各种设备(如桌面电脑、平板电脑、手机)上都能呈现出良好的界面和用户体验。
2、用户界面设计:设计简洁、美观、易用的界面,遵循用户习惯和设计原则,提供清晰的导航和操作流程。
3、前端框架和库:选择适合项目需求的前端框架(如 Vuejs、React、Angular 等)和相关的库(如 jQuery、Bootstrap 等),提高开发效率和代码质量。
4、静态资源优化:对图片、CSS、JavaScript 等静态资源进行压缩、合并和缓存,减少页面加载时间。
三、后端架构后端负责处理业务逻辑、数据存储和与数据库的交互。
分布式、高并发、集群、负载均衡、高可用面试题

分布式、⾼并发、集群、负载均衡、⾼可⽤⾯试题分布式 :分布式架构:把系统按照模块拆分成多个⼦系统,多个⼦系统分布在不同的⽹络计算机上相互协作完成业务流程,系统之间需要进⾏通信。
优点:把模块拆分,使⽤接⼝通信,降低模块之间的耦合度。
把项⽬拆分成若⼲个⼦项⽬,不同的团队负责不同的⼦项⽬。
增加功能时只需要再增加⼀个⼦项⽬,调⽤其他系统的接⼝就可以。
可以灵活的进⾏分布式部署。
缺点:1、系统之间交互需要使⽤远程通信,接⼝开发增加⼯作量。
2、各个模块有⼀些通⽤的业务逻辑⽆法共⽤。
基于soa的架构SOA:⾯向服务的架构。
也就是把⼯程拆分成服务层、表现层两个⼯程。
服务层中包含业务逻辑,只需要对外提供服务即可。
表现层只需要处理和页⾯的交互,业务逻辑都是调⽤服务层的服务来实现。
分布式架构和soa架构有什么区别?SOA,主要还是从服务的⾓度,将⼯程拆分成服务层、表现层两个⼯程。
分布式,主要还是从部署的⾓度,将应⽤按照访问压⼒进⾏归类,主要⽬标是充分利⽤服务器的资源,避免资源分配不均集群:⼀个集群系统是⼀群松散结合的服务器组,形成⼀个虚拟的服务器,为客户端⽤户提供统⼀的服务。
对于这个客户端来说,通常在访问集群系统时不会意识到它的服务是由具体的哪⼀台服务器提供。
集群的⽬的,是为实现负载均衡、容错和灾难恢复。
以达到系统可⽤性和可伸缩性的要求。
集群系统⼀般应具⾼可⽤性、可伸缩性、负载均衡、故障恢复和可维护性等特殊性能。
⼀般同⼀个⼯程会部署到多台服务器上。
常见的tomcat集群,Redis集群,Zookeeper集群,数据库集群分布式与集群的区别:分布式是指将不同的业务分布在不同的地⽅。
⽽集群指的是将⼏台服务器集中在⼀起,实现同⼀业务。
⼀句话:分布式是并联⼯作的,集群是串联⼯作的。
分布式中的每⼀个节点,都可以做集群。
⽽集群并不⼀定就是分布式的。
举例:就⽐如新浪⽹,访问的⼈多了,他可以做⼀个群集,前⾯放⼀个响应服务器,后⾯⼏台服务器完成同⼀业务,如果有业务访问的时候,响应服务器看哪台服务器的负载不是很重,就将给哪⼀台去完成。
主流Web系统架构介绍

主流Web系统架构介绍目录1.前言 (3)2.点对点 (4)3.独立数据库 (5)4.负载均衡 (6)5.双机或集群 (7)6.多应用跨平台 (8)7.云平台 (9)所有Web架构都有自己优缺点和局限性,没绝对完美只有相对较优。
选择适合自己项目的架构才是最稳妥的做法,下文列出多种常用示例供参考。
最实用的Web架构。
没扩展性和安全性可谈。
做法是把HTTP服务器和数据库服务器放在同一台服务器上。
优点:省钱、简单、适合项目初期;缺点:(单点故障)任何软件及硬件的单点故障都会导致系统宕机。
3.独立数据库和上一种差不多,现实中能见到的就是虚拟主机。
程序存在一个地方,数据库在另一地方。
(友情提示:XX宝上的香港虚拟主机,实质还是在同一台服务器。
只是文件夹不同)优点:省钱、适合项目初期;缺点:(单点故障)任何软件及硬件的单点故障都会导致系统宕机。
4.负载均衡由于项目和流量的增大,普通的网站会发展出双web服务器或者N个web服务器。
通过允许多个冗余服务器来处理大负载,来降低高流量,高并发导致的宕机风险。
优点:解决大流量,高并发的冲击,适合项目起步;缺点:(单点故障)数据库的单点故障会导致系统宕机,数据库一断满盘皆输。
5.双机或集群有了数据库集群后,终于彻底告别了单点故障。
对一个成熟的系统这是最简单的配置。
优点:项目正常稳定运营,完全不受单一因数影响整个系统;缺点:不同类型数据库整合困难重重。
(关系型和非关系型整合是考虑的重点)6.多应用跨平台中大型企业都会遇到多应用、跨平台、第三方系统接入等复杂场景。
这时需要拆分解决方案,来降低子系统的复杂性。
并引入应用程序独立服务器。
建立二级的防火墙,来达到保护外网和内网作用。
保持系统稳定性。
优点:体验好,速度快,功能强大,有安全性可言;缺点:费用开始呵呵,配置复杂,资源出现浪费,运维更麻烦。
7.云平台云平台巨头门的抢占的市场,用户的红利期已过,价格已经回归到正常。
推广期性价比最高。
大型网站技术架构核心原理与案例分析pdf

大型网站技术架构核心原理与案例分析pdf【篇一:大型网站技术架构核心原理与案例分析pdf】1.3.1 大型网站架构技术的核心价值是随网站所需灵活应对 131.3.2 驱动大型网站技术发展的主要力量是网站的业务发展 131.4 网站架构设计误区 141.4.1 一味追随大公司的解决方案 141.4.2 为了技术而技术 141.4.3 企图用技术解决所有问题 141.5 小结 152 大型网站架构模式 162.1 网站架构模式 162.1.1 分层 172.1.2 分割 182.1.3 分布式 182.1.4 集群 192.1.5 缓存 202.1.6 异步 202.1.7 冗余 212.1.8 自动化222.1.9 安全 232.2 架构模式在新浪微博的应用 232.3 小结 253 大型网站核心架构要素 263.1 性能273.2 可用性 283.3 伸缩性 293.4 扩展性 303.5 安全性 303.6 小结 31第2篇架构4 瞬时响应:网站的高性能架构 344.1 网站性能测试 354.1.1 不同视角下的网站性能 354.1.2 性能测试指标 364.1.3 性能测试方法 394.1.4 性能测试报告 414.1.5 性能优化策略 414.2 web前端性能优化 424.2.1 浏览器访问优化424.2.2 cdn加速 434.2.3 反向代理 444.3 应用服务器性能优化 454.3.1 分布式缓存 454.3.2 异步操作524.3.3 使用集群 534.3.4 代码优化 544.4 存储性能优化 584.4.1 机械硬盘vs. 固态硬盘 584.4.2 b+树vs. lsm树 594.4.3 raid vs. hdfs 614.5 小结 645 万无一失:网站的高可用架构 665.1 网站可用性的度量与考核 675.1.1 网站可用性度量 675.1.2 网站可用性考核 675.2 高可用的网站架构 695.3 高可用的应用715.3.1 通过负载均衡进行无状态服务的失效转移 725.3.2 应用服务器集群的session管理 735.4 高可用的服务 765.5 高可用的数据 785.5.1 cap原理 795.5.2 数据备份 825.5.3 失效转移 845.6 高可用网站的软件质量保证 855.6.1 网站发布 855.6.2 自动化测试 865.6.3 预发布验证 875.6.4 代码控制 885.6.5 自动化发布 905.6.6 灰度发布 915.7 网站运行监控 915.7.1 监控数据采集 925.7.2 监控管理 935.8 小结946 永无止境:网站的伸缩性架构 956.1 网站架构的伸缩性设计 976.1.1 不同功能进行物理分离实现伸缩 976.1.2 单一功能通过集群规模实现伸缩 986.2 应用服务器集群的伸缩性设计 996.2.1 http重定向负载均衡 1006.2.2 dns域名解析负载均衡 1016.2.3 反向代理负载均衡 1026.2.4 ip负载均衡 1036.2.5 数据链路层负载均衡 1046.2.6 负载均衡算法 1056.3 分布式缓存集群的伸缩性设计 1066.3.1 memcached 分布式缓存集群的访问模型 1076.3.2 memcached分布式缓存集群的伸缩性挑战 1076.3.3 分布式缓存的一致性hash算法 1096.4 数据存储服务器集群的伸缩性设计 1126.4.1 关系数据库集群的伸缩性设计1136.4.2 nosql数据库的伸缩性设计 1176.5 小结 1197 随需应变:网站的可扩展架构 1217.1 构建可扩展的网站架构 1227.2 利用分布式消息队列降低系统耦合性 1237.2.1 事件驱动架构 1237.2.2 分布式消息队列 1247.3 利用分布式服务打造可复用的业务平台 1267.3.1 web service与企业级分布式服务1287.3.2 大型网站分布式服务的需求与特点 1297.3.3 分布式服务框架设计 1307.4 可扩展的数据结构1317.5 利用开放平台建设网站生态圈 1327.6 小结 1348 固若金汤:网站的安全架构 1358.1 道高一尺魔高一丈的网站应用攻击与防御 1368.1.1 xss攻击 1368.1.2 注入攻击 1388.1.3 csrf攻击 1398.1.4 其他攻击和漏洞 1408.1.5 web应用防火墙 1418.1.6 网站安全漏洞扫描 1428.2 信息加密技术及密钥安全管理 1428.2.1 单向散列加密 1438.2.2 对称加密 1448.2.3 非对称加密 1448.2.4 密钥安全管理 1458.3 信息过滤与反垃圾 1468.3.1 文本匹配 1478.3.2 分类算法 1488.3.3 黑名单 1498.4 电子商务风险控制1508.4.1 风险 1518.4.2 风控 1518.5 小结 153第3篇案例9 淘宝网的架构演化案例分析 1569.1 淘宝网的业务发展历程 1579.2 淘宝网技术架构演化 1589.3 小结 16210 维基百科的高性能架构设计分析16310.1 wikipedia网站整体架构 16310.2 wikipedia性能优化策略 16510.2.1 wikipedia前端性能优化16510.2.2 wikipedia服务端性能优化 16610.2.3 wikipedia后端性能优化 16711 海量分布式存储系统doris的高可用架构设计分析 16911.1 分布式存储系统的高可用架构 17011.2 不同故障情况下的高可用解决方案 17111.2.1 分布式存储系统的故障分类 17211.2.2 正常情况下系统访问结构 17211.2.3 瞬时故障的高可用解决方案 17311.2.4 临时故障的高可用解决方案 17411.2.5 永久故障的高可用解决方案17512 网购秒杀系统架构设计案例分析 17612.1 秒杀活动的技术挑战 17712.2 秒杀系统的应对策略17712.3 秒杀系统架构设计 17812.4 小结 18213 大型网站典型故障案例分析 18313.1 写日志也会引发故障 18413.2 高并发访问数据库引发的故障 18413.3 高并发情况下锁引发的故障 18513.4 缓存引发的故障 18513.5 应用启动不同步引发的故障 18613.6 大文件读写独占磁盘引发的故障 18613.7 滥用生产环境引发的故障 18713.8 不规范的流程引发的故障 18713.9 不好的编程习惯引发的故障 18813.10 小结188第4篇架构师14 架构师领导艺术 19014.1 关注人而不是产品 19114.2 发掘人的优秀 19114.3 共享美好蓝图 19214.4 共同参与架构 19314.5 学会妥协 19414.6 成就他人 19415 网站架构师职场攻略19615.1 发现问题,寻找突破 19715.2 提出问题,寻求支持 19915.3 解决问题,达成绩效 20116 漫话网站架构师 20316.1 按作用划分架构师 20316.2 按效果划分架构师 20416.3 按职责角色划分架构师20516.4 按关注层次划分架构师 20516.5 按口碑划分架构师 20616.6 非主流方式划分架构师 207附录a 大型网站架构技术一览 208附录b web开发技术发展历程 215...展开收缩【篇二:大型网站技术架构核心原理与案例分析pdf】大型网站技术架构:核心原理与案例分析通过梳理大型网站技术发展历程,剖析大型网站技术架构模式,深入讲述大型互联网架构设计的核心原理,并通过一组典型网站技术架构设计案例,为读者呈现一幅包括技术选型、架构设计、性能优化、web 安全、系统发布、运维监控等在内的大型网站开发全景视图。
站库分离渗透思路

站库分离渗透思路
1. 网站架构分析:首先需要对目标站点进行架构分析,分析服务器数量、各个服务器的IP地址、操作系统、Web服务器软件等信息。
2. 站点环境探测:对目标站点的各个服务器进行环境探测,包括获取操作系统版本、运行的Web服务器版本、数据库版本等信息,以便对漏洞进行利用。
3. 搜索漏洞:通过分析目标站点的架构和环境信息,搜索已知的漏洞,并尝试利用这些漏洞获取目标系统的访问权限。
4. 认证绕过:如果目标站点有认证机制,需要尝试绕过这些认证机制,例如SQL 注入、文件上传等方式。
5. 后台管理页面:如果目标站点有后台管理页面,需要对这些页面进行目标化扫描,发现可能存在的漏洞。
6. 针对数据库:针对目标站点的数据库进行渗透,获取敏感信息和权限提升,例如检索目标数据库的管理员账号密码等。
7. 攻击其他服务器:如果目标站点的架构中还有其他服务器,如FTP服务器、邮件服务器等,也需要尝试攻击这些服务器,获取更多的访问权限。
8. 数据窃取:如果已经获取访问权限,需要尝试窃取目标站点的数据,包括网站源代码、用户数据库等敏感信息。
9. 清理痕迹:在攻击结束后,需要清理所有攻击留下的痕迹,以避免被追踪和发现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
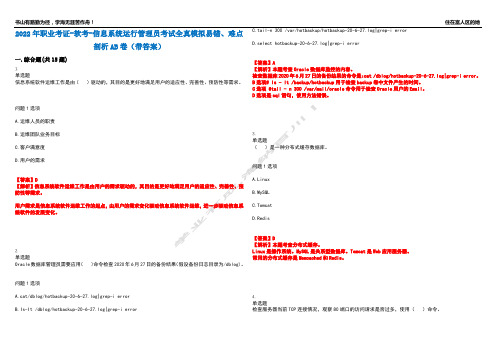
图片服务器分离1介绍现在很多的网站上都会用到大量的图片,而图片是网页传输中占主要的数据量,也是影响网站性能的主要因素。
因此很多网站都会将图片存储从网站中分离出来,另外架构一个或多个服务器来存储图片,将图片放到一个虚拟目录中,而网页上的图片都用一个URL 地址来指向这些服务器上的图片的地址,这样的话网站的性能就明显提高了,图片服务器(ImageServer)的概念也就产生了。
1.1图片服务器的优势1,分担Web服务器的I/O负载-将耗费资源的图片服务分离出来,提高服务器的性能和稳定性。
2,能够专门对图片服务器进行优化-为图片服务设置有针对性的缓存方案,减少带宽成本,提高访问速度。
3,提高网站的可扩展性-通过增加图片服务器,提高图片吞吐能力。
1.2图片服务器的注意事项1,选择适合图片存储的物理介质和文件系统2,使用物理上独立的服务器3,如果拥有多台图片服务器,要考虑服务器之间的图片同步问题4,使用独立域名5,制定合理的缓存策略6,使用图片处理模块对用户上传的图片进行再加工1.3图片服务器的架构图片是网站中必不可少的一个组成部分,随着网站的不断发展,对图片的处理也将随着访问的增长,图片的增加提出不断改进的需求,网站初期,所有的一切都从简图片所存在的位置通常会在站点下的Images文件夹。
随着访问的增加,IIS压力的增大,开始做拆分,将图片文件夹作为单独站点提取出来如http://images.***.com/(可能根据需要会拆分成多个图片服务器,与具体业务环境相关),拆分之后很好的将单个IIS应用池的压力分担到2个乃至多个上,大大提高访问瓶颈。
随着访问的进一步增加,服务器压力已经无法支撑,这时我们需要将图片站点作为独立服务器存在。
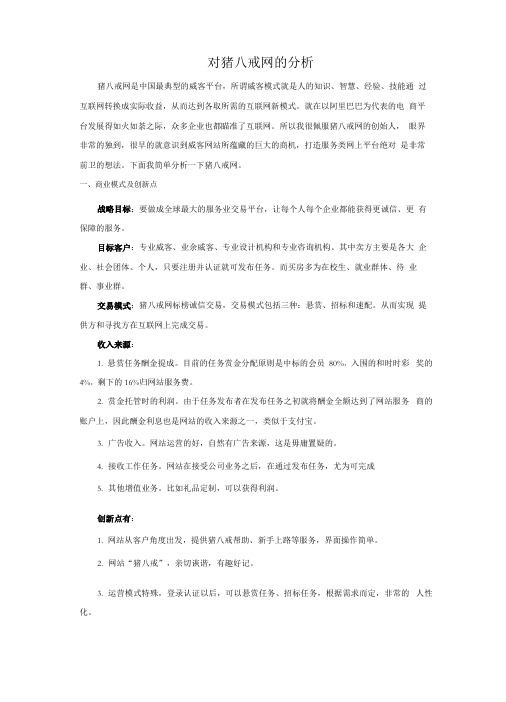
在访问图片的过程中,我们可能会面临一个图片有多个图片尺寸的需求,前期我们通常会在保存页面的过程中保存我们需要的各个尺寸图片,但随着所需尺寸的不同,保存图片时需要的尺寸越来越多,这时我们如何应对?IIS服务器的并发访问意味着随着用户的进一步增加,我们单台图片服务器已经不足以应对了,此时我们如何进一步扩展?如上图所示,我们此时可针对这两个问题做出统一解决方案,在前端添加squid缓存服务器,添加一台或者多台动态切图服务器。
Squid或者Nginx代理缓存服务器能够极大的提升图片系统的并发访问,使系统突破现有限制。
动态切图服务器主要的作用是针对不同尺寸的图片访问调取原图临时生成符合需求的图片并返回。
原图的存储区可以与图片服务放在一起,也可以讲图片放于单独的服务器上。
在此种结构中,并发的最大访问限制将是squid或者其他代理服务器的系统瓶颈,当切图服务压力增大时,只需添加相应切图服务器即可,图片存储区的增长也可通过添加硬盘或者服务器进行解决。
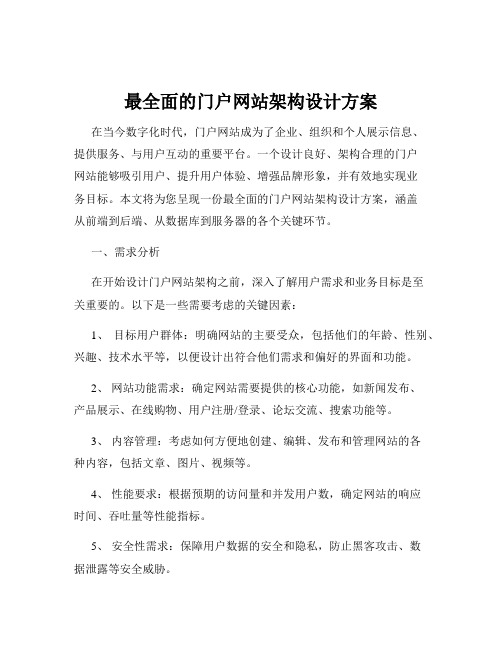
如果您的站点访问量还在进一步增长,squid的访问瓶颈即将被突破,这时我们又该如何应对呢?如上图所示,采用多台Squid或Nginx服务器,在前端添加F5或LVS负载均衡(同时还可开启缓存功能)。
此时将极大提升访问的并发量,可以根据情况随时调配服务器。
当然此时也存在一定的瑕疵,那就是可能在多台Squid上存在同一张图片,因为访问图片时可能第一次分到squid1,在F5过期后第二次访问到squid2或者别的,当然相对并发问题的解决,此种少量的冗余完全在我们的允许范围之内。
在做了这许多的工作后,如果条件允许对图片服务器做下CDN,那将会对您站点的图片访问质量有更大的提升。
1.4图片存储架构1.4.1部署独立图片服务器的必要性我们知道,无论对于Apache还是IIS,图片始终是最消耗系统资源的,如果将图片服务和应用服务放在同一个服务器的话,应用服务器很容易会因为图片的高I/O负载而崩溃,因此对于有些大型网站项目,我们有必要将图片服务器和应用服务器分离。
部署独立的图片服务器(甚至是服务器集群)是大型网站图片存储解决方案中最基础的,因为有了独立的图片服务器后,我们才能对图片服务器做更有针对性的性能优化,比如从硬件角度说,图片服务器可以配置高端的硬盘,7200转的换成15000转的,而CPU却只要一般就可以了;从软件角度说,可以为图片服务器配置特殊的文件系统来满足对图片的I/O请求,如淘宝的TFS,就很好地解决了大规模小图片文件带来的I/O噩梦,同时,我们也可以采用nginx、squid来代理图片请求等等。
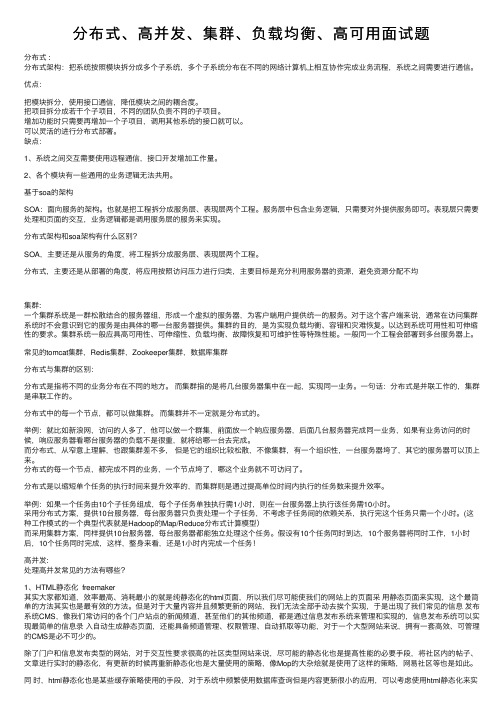
1.4.2采用独立域名注意,这里是指独立域名,不是子域哦,比如图片服务器用了的域名,而不是用二级域名,这是为什么呢?个人觉得原因主要有以下几点:1、同一域名下浏览器的并发连接数有限制,一般在2 - 6之间,下图列举了各个浏览器的并发连接数(下图供参考)这样,我们如果给图片服务器配置独立的域名,那么在一个页面中加载图片时,就可以突破浏览器连接数的限制,理论上,增加一个独立域名,并发连接数加倍。
2、由于cookie的原因,对缓存不利比如有一张图片/img/xx.gif,那么当我们向它发起请求的时候,会带上域名下的cookie,由于大部分web cache都只缓存不带cookie的请求,这样就导致每次的图片请求都不能命中cache,而仍旧要去原始服务器获取图片,导致图片缓存意义不大。
所以,还是给单独搞一个图片独立域名吧,当然,不只是图片,css和js 文件也可以参照这个思路来搞。
3、方便CDN同步1.4.3图片服务器分离后,如何进行图片上传和图片同步当然任何事物都具有两面性,图片服务器分离固然提升了图片访问的效率,大大缓解了服务器因图片造成的I/O瓶颈,但是分离以后图片的上传和同步就成了一个大问题了。
下面就我个人的想法谈谈几种解决方案。
1、NFS共享方式如果你不想在每台图片服务器同步所有图片,那NFS共享是最简单也最实用的方式。
NFS是个分布式的客户机/服务器文件系统,NFS的实质在于用户间计算机的共享,用户可以联结到共享计算机并象访问本地硬盘一样访问共享计算机上的文件。
具体实现思路是:web服务器通过nfs挂载多台图片服务器export出来的目录,用户先将图片上传到web服务器,然后将上传的图片通过程序拷贝到这个mount目录中去,这样那几台图片服务器就也能访问到刚上传的图片了(注意,只是共享了,并没有真正拷贝到图片服务器)。
再给那几台图片服务器绑定独立域名,于是浏览器端就可以用单独的域名来访问图片了。
这种方式基本不会有因同步造成的延时,但需要依赖nfs,nfs挂掉会影响web服务器。
如下图至于如何配置nfs,大家google一下,或者看一下这篇文章,是在Linux下配置NFS的/lixinso/article/details/66396432、利用FTP同步和上面nfs不一样的是,用户上传完图片后是利用ftp同步到各个图片服务器的,php、java、基本上都能操作ftp。
这样的话每个图片服务器就都保存一份图片的副本,也起到了备份的作用。
但是缺点是将图片ftp到服务器比较耗时,如果异步去同步的话又会有延时,不过一般的小图片文件也还好了。
2图片服务器的URL HASH架构剖析2.1什么是url hash 架构url hash架构对url进行一次hash算法,然后通过hash结果找到对应的服务器。
因为针对单一个url的hash结果是一样的,所以理论上这个url会被永久分配到固定的一台服务器上。
另外因为经过了hash算法,所以分配url就很均匀,同时访问量也可以达到均衡。
2.2为什么要用url hash架构1, 图片服务器的特点一是访问量很大,二是容量也很大,通过简单的负载均衡,可以解决访问量大的问题,但是容量的问题并没有改善。
所以会造成容灾问题。
2, 容灾问题:系统某个时间段被访问的数据严重超出缓存集群中最小单机的容纳容量就会造成容灾,容灾会使大量单一链接穿透,直接对后台的IO性能影响很大。
3, 虽然可以通过增加缓存容量的配置来解决容灾问题,但是内存总是有限的,为每一台机器增加超大内存成本上也开销很大,另外在squid中也不宜配置很大的磁盘缓存,否则squid 中的hash表会很大,性能很差。
4, 通过hash架构,可以充分利用缓存集群的内存,容灾问题就不再取决于缓存集群中最小单机的容纳容量,而是缓存集群中所有机器的容纳容量之和。
2.3各种url hash架构1)基于dns的hash架构。
2)基于nginx的自动hash架构。
3)基于nginx的手动hash架构。
2.3.1基于dns的hash架构dns的hash架构图dns的hash架构说明这个架构适合面向用户的图片系统,比如论坛、相册、博客中的图片上传。
这样它才能够保证文件名有一致的规范。
这个架构图分了36个域名,图片文件名是用md5值起的,在md5值中取一位字母就可以表明它是在哪个域名里,域名就对应了机器,上传分发的时候也是根据此字母来分发。
dns的hash架构的优缺点优点:1)使用了dns分流,成本较低,而且dns性能高,不用维护。
2)可突破IE默认每主机2个线程的限制。
缺点:1)可用性方面,如果有一台机器宕机,则指向这台机器的请求无法读取。
2)分流方面,只能全部同步,成本较高3)只适用于面向用户的系统2.3.2基于nginx的自动手动hash架构nginx的自动hash架构图nginx的自动hash架构说明1, 这是一种新的缓存架构,由nginx作为最前端,代理到缓存机器。
2, nginx后面是缓存组,由nginx经过url hash后将请求分到缓存机器。
3, 这个架构方便纯squid缓存升级,可以在squid的机器上加装nginx。
4, nginx有缓存的功能,可以将一些访问量特大的链接直接缓存在nginx上,就不用经过多一次代理的请求。
比如favicon.ico和网站的logo。
nginx的自动hash架构优缺点优点1)高性能2)使用方便,后台是什么样关系不大3)有很高的可用性4)缓存架构,分流方便5)可直接在nginx代理缓存部分链接缺点url分流可控性弱,增减缓存机器都会引起缓存重新分配,意味着缓存全部失效。
nginx的手动hash架构说明1,这个架构图和自动hash的架构是一样的,唯一有差别的是hash算法的变化,自动hash 是用nginx upstream hash模块自带的hash算法来实现分流,这个手动架构是自己设计一个算法来实现。
2,算法设计思路是从url中取一个字符来作分流依据,比如定义链接的倒数第10个字符来分流,同样可以分配得很均匀。
3,手动架构可以避免自动架构中增减机器带来的缓存失效问题,另外可以精确知道一个链接到底存在哪台缓存上。
nginx的手动hash架构优缺点优点1)基本可以继承自动架构的优点2)避免增减机器的问题3)精确知道链接存储在哪台缓存上缺点配置较复杂,要分配均匀配置不易。
