css常用代码大全
CSS颜色代码大全

CSS颜色代码大全转载▼CSS颜色代码大全EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99 FF6699 FF0099 BBBBBB FFCC66 FF6666 FF0066 AAAAAA FFCC33 FF6633 FF0033 999999 FFCC00 FF6600 FF0000 888888 CCCCFF CC66FF CC00FF 777777 CCCCCC CC66CC CC00CC 666666 CCCC99 CC6699 CC0099 555555 CCCC66 CC6666 CC0066 444444 CCCC33 CC6633 CC0033 333333 CCCC00 CC6600 CC0000 222222 99CCFF 9966FF 9900FF 111111 99CCCC 9966CC 9900CC 000000 99CC99 996699 990099 FF0000 99CC66 996666 990066 EE0000 99CC33 996633 990033 DD0000 99CC00 996600 990000 CC0000 66CCFF 6666FF 6600FF BB0000 66CCCC 6666CC 6600CC AA0000 66CC99 666699 660099 990000 66CC66 666666 660066 880000 66CC33 666633 660033顏色名稱代碼顏色maroon #800000darkred #8B0000brown #A52A2Afirebrick #B22222crimson #DC143Cred #FF0000桃紅~紛紅顏色名稱代碼顏色mediumvioletred #C71585 palevioletred #D87093deeppink #FF1493fuchsia(magenta) #FF00FFhotpink #FF69B4pink #FFC0CBlightpink #FFB6C1mistyrose #FFE4E1 lavenderblush #FFF0F5紫顏色名稱代碼顏色indigo #4B0082purple #800080darkmagenta #8B008Bdarkorchid #9932CCblueviolet #8A2BE2darkviolet #9400D3slateblue #6A5ACD mediumpurple #9370DB mediumslateblue #7B68EE mediumorchid #BA55D3violet #EE82EEplum #DDA0DDthistle #D8BFD8lavender #E6E6FA褐~橘~米白顏色名稱代碼顏色saddlebrown #8B4513s IE nna #A0522Dchocolate #D2691Eindianred #CD5C5Crosybrown #BC8F8Flightcorol #F08080salmon #FA8072 lightsalmon #FFA07Aorangered #FF4500tomato #FF6347coral #FF7F50 darkorange #FF8C00 sandybrown #F4A460peru #CD853Ftan #D2B48Cburlywood #DEB887wheat #F5DEB3moccasin #FFE4B5 navajowhite #FFDEADpeachpuff #FFDAB9bisque #FFE4C4 antuquewhite #FAEBD7papayawhip #FFEFD5cornsilk #FFF8DColdlace #FDF5E6linen #FAF0E6seashell #FFF5EEsnow #FFFAFAfloralwhite #FFFAF0ivory #FFFFF0mintcream #F5FFFA金~黃顏色名稱代碼顏色darkgoldenrod #B8860Bgoldenrod #DAA520gold #FFD700yellow #FFFF00darkkhaki #BDB76Bkhaki #F0E68C palegoldenrod #EEE8AAbeige #F5F5DC lemonchiffon #FFFACD lightgoldenrodyellow #FAFAD2lightyellow #FFFFE0~黃綠顏色名稱代碼顏色darkslategray #2F4F4F darkolivegreen #556B2Folive #808000darkgreen #006400forestgreen #228B22seagreen #2E8B57green(teal) #008080lightseagreen #20B2AA madiumaquamarine #66CDAA mediumseagreen #3CB371darkseagreen #8FBC8F yellowgreen #9ACD32limegreen #32CD32lime #00FF00 chartreuse #7FFF00 lawngreen #7CFC00 greenyellow #ADFF2F mediumspringgreen #00FA9A springgreen #00FF7Flightgreen #90EE90palegreen #98F898 aquamarine #7FFFD4 honeydew #F0FFF0藍顏色名稱代碼顏色midnightblue #191970navy #000080darkblue #00008B darkslateblue #483D8B mediumblue #0000CDroyalblue #4169E1 dodgerblue #1E90FF cornflowerblue #6495ED deepskyblue #00BFFF lightskyblue #87CEFA lightsteelblue #B0C4DElightblue #ADD8E6steelblue #4682B4darkcyan #008B8Bcadetblue #5F9EA0 darkturquoise #00CED1 mediumturquoise #48D1CCturquoise #40E0D0skyblue #87CECB powderblue #B0E0E6 paleturquoise #AFEEEElightcyan #E0FFFFazure #F0FFFFaliceblue #F0F8FFaqua(cyan) #00FFFF黑~灰~白顏色名稱代碼顏色black #000000dimgray #696969gray #808080slategray #708090lightslategray #778899darkgray #A9A9A9silver #C0C0C0lightgray #D3D3D3gainsboro #DCDCDCwhitesmoke #F5F5F5ghostwhite #F8F8FFwhite #FFFFFF颜色代码大全#FFFF00#FFF8DC#FFEFDB#FFE7BA#FFE1FF#FFD39B#FFBBFF#FFAEB9#FF8C69#FF8247#FF7256 #FF6347 #FF34B3 #FF0000 #FAFAD2 #F8F8FF #F5F5DC #F2F2F2 #F0F0F0 #EEEED1 #EEE8CD #EEE0E5 #EED5D2 #EECBAD #EEB422 #EEA2AD #EE82EE #EE7942 #EE6A50 #EE3B3B #EE1289 #EBEBEB #E6E6FA #E0EEEE #DEDEDE #DC143C#DA70D6 #D4D4D4 #D1EEEE #CFCFCF #CDC9C9 #CDC5BF #CDBA96 #CDB38B #CD9B9B #CD919E #CD8162 #CD6839 #CD5C5C #CD3700 #CD2626 #CCCCCC #C7C7C7 #C5C1AA #C1CDCD #BFEFFF #BDBDBD #BC8F8F #B9D3EE #B5B5B5 #B3EE3A #B22222#B0B0B0#ADD8E6#AAAAAA#A52A2A#A2B5CD#9FB6CD#9BCD9B#9AC0CD#98FB98#969696#919191#8F8F8F#8E388E#8B8B83#8B8970#8B8386#8B7D7B#8B7765#8B6914#8B5F65#8B4C39#8B4513#8B3A3A#8B2252#8B008B#8968CD#878787#838B8B#7FFFD4#7D9EC0#7CCD7C#7A7A7A#787878#757575#708090#6E6E6E#6B6B6B#696969#66CDAA#6495ED#607B8B#5CACEE#575757#54FF9F#528B8B#4F4F4F#4A708B#483D8B#458B74#436EEE#404040#3A5FCD#363636#2F4F4F#292929#242424#20B2AA#1C86EE#1874CD#104E8B#080808#00FF7F#00EEEE#00CED1#00C5CD#008B8B#00688B#0000CD#00000颜色代码表2:红色和粉红色,以及它们的16进制代码。
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
css 8位颜色编码

css 8位颜色编码在CSS中,颜色可以使用8位编码来表示。
一个8位颜色编码由两个十六进制数字组成,分别表示红色、绿色和蓝色的强度。
每种颜色的强度值范围从00到FF,其中00表示没有颜色强度,FF表示最大的颜色强度。
例如,编码#FF0000代表纯红色,其中#表示该值为一个颜色编码,FF表示红色的最大强度,而其他两种颜色则没有强度。
下面是一些常用的8位颜色编码的示例:- #000000 :表示完全黑色,所有三种颜色的强度都为最小值。
- #FFFFFF :表示完全白色,所有三种颜色的强度都为最大值。
- #FF0000 :表示纯红色,红色强度最大,绿色和蓝色强度为最小值。
- #00FF00 :表示纯绿色,绿色强度最大,红色和蓝色强度为最小值。
- #0000FF :表示纯蓝色,蓝色强度最大,红色和绿色强度为最小值。
使用8位颜色编码可以为网页添加丰富多彩的背景色、字体色或边框色。
可以在CSS样式表中使用以下语法来设置元素的颜色属性:```selector {color: #FF0000;background-color: #00FF00;border-color: #0000FF;}```以上代码将分别设置选择器匹配的元素的文本颜色为红色、背景颜色为绿色以及边框颜色为蓝色。
使用8位颜色编码能够提供广泛的颜色选择,通过挑选不同的强度值可以创造出不同的色彩效果。
但是需要注意,对于颜色盲或低视力的人来说,区分在视觉上相似的颜色可能会有困难,因此在设计网页时应该考虑到这一点,并确保网页的可读性和可访问性。
总结起来,CSS的8位颜色编码为我们提供了一种简单而且灵活的方式来定义网页中的颜色。
通过选择适当的颜色编码,我们可以创建出各种各样的色彩组合,从而为用户提供更好的视觉体验。
css相对位置代码

css相对位置代码CSS中的相对位置指的是相对于元素自身或其父元素的位置。
下面是一些常用的相对位置代码:1. 相对于元素自身的位置:`position: relative;`,将元素的位置相对于其自身进行定位。
`top: 10px;`,将元素相对于其正常位置向下移动10像素。
`right: 20px;`,将元素相对于其正常位置向右移动20像素。
`bottom: 30px;`,将元素相对于其正常位置向上移动30像素。
`left: 40px;`,将元素相对于其正常位置向左移动40像素。
2. 相对于父元素的位置:`position: absolute;`,将元素的位置相对于其最近的已定位(非static)的父元素进行定位。
`top: 50%;`,将元素相对于其父元素的顶部位置移动到父元素高度的50%处。
`right: 20%;`,将元素相对于其父元素的右侧位置移动到父元素宽度的20%处。
`bottom: 0;`,将元素相对于其父元素的底部位置移动到父元素底部。
`left: 10px;`,将元素相对于其父元素的左侧位置移动10像素。
3. 相对于文档流的位置:`position: fixed;`,将元素的位置相对于浏览器窗口进行定位,不随滚动而改变。
`top: 0;`,将元素相对于浏览器窗口的顶部位置固定在窗口顶部。
`right: 0;`,将元素相对于浏览器窗口的右侧位置固定在窗口右侧。
`bottom: 0;`,将元素相对于浏览器窗口的底部位置固定在窗口底部。
`left: 0;`,将元素相对于浏览器窗口的左侧位置固定在窗口左侧。
请注意,以上代码只是示例,实际使用时需要根据具体情况进行调整。
同时,还可以结合使用其他CSS属性和值来实现更复杂的相对位置效果。
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色的运用是非常重要的,它能够直接影响到用户的视觉体验和情绪感受。
而在CSS中,我们常常需要用到颜色代码来定义元素的颜色。
本文将为大家详细介绍CSS中常用的颜色代码,希望能够帮助大家更好地运用颜色来设计网页。
一、RGB颜色代码。
RGB颜色代码是由红(Red)、绿(Green)、蓝(Blue)三种颜色按照不同的比例混合而成的,每种颜色的取值范围是0-255。
在CSS中,我们可以使用rgb()函数来定义颜色,例如:```css。
div {。
background-color: rgb(255, 0, 0); / 红色 /。
}。
```。
二、十六进制颜色代码。
除了使用RGB颜色代码外,我们还可以使用十六进制颜色代码来表示颜色。
它由井号(#)和6位十六进制数组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
例如:```css。
div {。
background-color: #ff0000; / 红色 /。
}。
```。
三、颜色关键字代码。
在CSS中,还有一些颜色关键字可以直接使用,比如red、green、blue等。
这些颜色关键字代表了常见的颜色,使用起来非常方便。
例如:```css。
div {。
color: red; / 红色 /。
}。
```。
四、HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数来定义颜色的,它能够更直观地表示颜色。
在CSS中,我们可以使用hsl()函数来定义颜色,例如:```css。
div {。
background-color: hsl(0, 100%, 50%); / 红色 /。
}。
```。
五、透明度。
除了定义颜色外,我们还可以使用rgba()函数来定义带有透明度的颜色。
其中,最后一个参数表示透明度,取值范围是0-1。
例如:```css。
div {。
css十六进制颜色代码

CSS十六进制颜色代码是用来定义网页中颜色的一种方式。
这种编码方式以“#”开始,后跟6个十六进制数字。
这六个数分别代表红、绿、蓝三种基本颜色。
这里有几个例子:
1. 白色 - #FFFFFF
2. 黑色 - #000000
3. 红色 - #FF0000
4. 绿色 - #00FF00
5. 蓝色 - #0000FF
6. 黄色 - #FFFF00
7. 青色 - #00FFFF
8. 粉红色 - #FFC0CB
每两个十六进制数字代表一种颜色,范围在00到FF之间,分别对应十进制中的0到255。
例如,#FF0000表示最大值的红色,没有绿色和蓝色。
此外,也可以使用三个十六进制数字来表示颜色,例如#FFF。
这是一种更简短的表示方法,但颜色的精度会降低。
例如,#FFF和#FFFFFF都代表白色。
css常用代码大全

字体属性:(font)大小 {font-size: *-large;}(特大) **-small;(极小) 一般中文用不到,只要用数值就可以,单位:P*、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高 {line-height: normal;}(正常) 单位:P*、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{te*t-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写)none;(无)修饰{te*t-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线)blink;(闪烁)常用字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial,Helvetica, sans-serif, Verdana背景属性: (background)色彩 {background-color: #FFFFFF;}图片 {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fi*ed;}(固定) scroll;(滚动)位置 {background-position: left;}(水平) top(垂直);简写方法 {background:#000 url(..) repeat fi*ed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第一次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有用,多实践下*/ 对齐 {te*t-align: justify;}(两端对齐) left;(左对齐) right;(右对齐)center;(居中)缩进 {te*t-indent: 数值p*;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; te*t-top;middle; bottom; te*t-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保存) nowrap;(不换行)显示 {display:block;}(块) inline;(嵌) list-item;(列表项) run-in;(追加局部)pact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell;table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性: (Bo*)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid〔实线〕; double;(双线) groove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字)lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12p*,auto,12p*,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/te*t-decoration:line-through; /*加删除线*/te*t-decoration: overline; /*加顶线*/te*t-decoration:underline; /*加下划线*/te*t-decoration:none; /*删除下划线*/te*t-transform : capitalize; /*首字大写*/te*t-transform : uppercase; /*英文大写*/te*t-transform : lowercase; /*英文小写*/te*t-align:right; /*文字右对齐*/te*t-align:left; /*文字左对齐*/te*t-align:center; /*文字居中对齐*/te*t-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:te*t-top; /*文字垂直向上对齐*/ vertical-align:te*t-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10p*; /*上边框留空白*/padding-right:10p*; /*右边框留空白*/padding-bottom:10p*; /*下边框留空白*/padding-left:10p*; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fi*ed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-*; /*在*轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片*与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超*/a:link /*超文字格式*/a:visited /*浏览过的文字格式*/a:active /*按下的格式*/a:hover /*鼠标转到*/鼠标光标样式:手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:te*t箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),te*t;} 六、CSS框线一览表:border-top : 1p* solid #6699cc; /*上框线*/border-bottom : 1p* solid #6699cc; /*下框线*/border-left : 1p* solid #6699cc; /*左框线*/border-right : 1p* solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1p* /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10p*; /*上边界*/margin-right:10p*; /*右边界值*/margin-bottom:10p*; /*下边界值*/margin-left:10p*; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体大小 {font-size:数值|inherit| medium| large| larger| *-large| **-large|small| smaller| *-small| **-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 {te*t-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换{te*t-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|e*panded|e*tra-condensed|e*tra-e*panded|inherit|narrower|normal| semi-condensed|semi-e*panded|ultra-condensed|ultra-e*panded|wider}文本样式(Te*t Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰{te*t-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {te*t-indent:数值|inherit}4 水平对齐 {te*t-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|te*t-top|te*t-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-*|repeat-y}4 背景固定 {background-attachment:fi*ed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Bo* Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-widthborder-left-width}宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groo ve}6 边框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color} 左边框 {border-left:border-left-width border-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|te*t|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」〔background-color〕,设置背景颜色。
css样式模板代码

css样式模板代码在网页设计中,样式模板是非常重要的一部分。
它们决定了网页的外观和布局,帮助我们创建一个美观、易于导航和易于阅读的网站。
CSS样式模板是一种复用性较高的代码,能够快速而方便地为网站添加样式,而且也可以通过修改来改变网站的整体风格。
本文将介绍一些常见的CSS样式模板代码,供大家参考。
1.导航菜单导航菜单是网站的核心组成部分之一,要让用户快速找到他们想要的内容。
以下是一个简单的CSS样式模板,可以用来创建一个水平导航菜单。
```ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333; }li {float: left;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none; }li a:hover {background-color: #111; }```使用这个样式模板,我们可以在HTML中创建一个无序列表,并添加相应的链接来创建一个简单的导航菜单。
然后,为这个无序列表添加CSS样式,使它呈现出一个黑色背景和白色的字体。
当用户悬停在链接上时,链接的背景将变成深灰色,以给用户某种反馈。
2.按钮按钮是网站中的另一个重要元素,通常用于触发某种操作,例如提交表单或打开模态窗口。
以下是一个可以用来创建漂亮按钮的CSS样式模板。
```.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}```用这个样式模板,我们可以在HTML中创建一个按钮,并添加相应的链接来触发事件。
CSS颜色代码大全

CSS颜⾊代码⼤全CSS颜⾊代码⼤全颜⾊代码表(⼀):EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99FF6699FF0099 BBBBBB FFCC66FF6666FF0066 AAAAAA FFCC33FF6633FF0033 999999FFCC00FF6600FF0000 888888CCCCFF CC66FF CC00FF 777777CCCCCC CC66CC CC00CC 666666CCCC99CC6699CC0099 555555CCCC66CC6666CC0066 444444CCCC33CC6633CC0033 333333CCCC00CC6600CC0000 22222299CCFF9966FF9900FF 11111199CCCC9966CC9900CC 00000099CC99996699990099 FF000099CC66996666990066 EE000099CC33996633990033 DD000099CC00996600990000 CC000066CCFF6666FF6600FF BB000066CCCC6666CC6600CC AA000066CC99666699660099 99000066CC66666666660066 88000066CC33666633660033 77000066CC00666600660000 66000033CCFF3366FF3300FF 55000033CCCC3366CC3300CC 44000033CC99336699330099 33000033CC66336666330066 22000033CC33336633330033 11000033CC00336600330000 FFFFFF00CCFF0066FF0000FF FFFFCC00CCCC0066CC0000CC FFFF9900CC99006699000099 FFFF6600CC66006666000066 FFFF3300CC33006633000033 FFFF0000CC00006600000000 CCFFFF FF99FF FF33FF00FF00 CCFFCC FF99CC FF33CC00EE00 CCFF99FF9999FF339900DD00 CCFF66FF9966FF336600CC00CCFF33FF9933FF333300BB00 CCFF00FF9900FF330000AA00 99FFFF CC99FF CC33FF990099 99FFCC CC99CC CC33CC008800 99FF99CC9999CC339900770099FF99CC9999CC339900770099FF66CC9966CC336600660099FF33CC9933CC333300550099FF00CC9900CC330000440066FFFF9999FF9933FF00330066FFCC9999CC9933CC00220066FF9999999999339900110066FF669999669933660000FF66FF339999339933330000EE66FF009999009933000000DD33FFFF6699FF6633FF0000CC33FFCC6699CC6633CC0000BB33FF996699996633990000AA33FF6666996666336600009933FF3366993366333300008833FF0066990066330000007700FFFF3399FF3333FF00006600FFCC3399CC3333CC00005500FF9933999933339900004400FF6633996633336600003300FF3333993333333300002200FF003399003333000000110099FF0033FF0099CC0033CC009999003399009966003366009933003333009900003300颜⾊代码表(⼆):FFFFFF#DDDDDD#AAAAAA#888888#666666#444444#000000 #FFB7DD#FF88C2#FF44AA#FF0088#C10066#A20055#8C0044 #FFCCCC#FF8888#FF3333#FF0000#CC0000#AA0000#880000 #FFC8B4#FFA488#FF7744#FF5511#E63F00#C63300#A42D00 #FFDDAA#FFBB66#FFAA33#FF8800#EE7700#CC6600#BB5500 #FFEE99#FFDD55#FFCC22#FFBB00#DDAA00#AA7700#886600 #FFFFBB#FFFF77#FFFF33#FFFF00#EEEE00#BBBB00#888800 #EEFFBB#DDFF77#CCFF33#BBFF00#99DD00#88AA00#668800 #CCFF99#BBFF66#99FF33#77FF00#66DD00#55AA00#227700 #99FF99#66FF66#33FF33#00FF00#00DD00#00AA00#008800 #BBFFEE#77FFCC#33FFAA#00FF99#00DD77#00AA55#008844 #AAFFEE#77FFEE#33FFDD#00FFCC#00DDAA#00AA88#008866 #99FFFF#66FFFF#33FFFF#00FFFF#00DDDD#00AAAA#008888 #CCEEFF#77DDFF#33CCFF#00BBFF#009FCC#0088A8#007799 #CCDDFF#99BBFF#5599FF#0066FF#0044BB#003C9D#003377 #CCCCFF#9999FF#5555FF#0000FF#0000CC#0000AA#000088 #CCBBFF#9F88FF#7744FF#5500FF#4400CC#2200AA#220088 #D1BBFF#B088FF#9955FF#7700FF#5500DD#4400B3#3A0088 #E8CCFF#D28EFF#B94FFF#9900FF#7700BB#66009D#550088 #F0BBFF#E38EFF#E93EFF#CC00FF#A500CC#7A0099#660077 #FFB3FF#FF77FF#FF3EFF#FF0 0FF#CC00CC#990099#770077颜⾊代码表(三):酒红~鲜红顏⾊名稱代碼顏⾊maroon#800000 darkred#8B0000 brown#A52A2A firebrick#B22222 crimson#DC143C red#FF0000 桃紅~紛紅顏⾊名稱代碼顏⾊mediumvioletred#C71585 palevioletred#D87093 deeppink#FF1493 fuchsia(magenta)#FF00FF hotpink#FF69B4 pink#FFC0CB lightpink#FFB6C1 mistyrose#FFE4E1 lavenderblush#FFF0F5 紫顏⾊名稱代碼顏⾊indigo#4B0082 purple#800080 darkmagenta#8B008B darkorchid#9932CC blueviolet#8A2BE2 darkviolet#9400D3 slateblue#6A5ACD mediumpurple#9370DB mediumslateblue#7B68EE mediumorchid#BA55D3 violet#EE82EE plum#DDA0DD thistle#D8BFD8 lavender#E6E6FA 褐~橘~⽶⽩顏⾊名稱代碼顏⾊saddlebrown#8B4513 snna#A0522D chocolate#D2691E indianred#CD5C5C rosybrown#BC8F8F lightcorol#F08080 salmon#FA8072 salmon#FA8072 lightsalmon#FFA07A orangered#FF4500 tomato#FF6347 coral#FF7F50 darkorange#FF8C00 sandybrown#F4A460 peru#CD853F tan#D2B48C burlywood#DEB887 wheat#F5DEB3 moccasin#FFE4B5 navajowhite#FFDEAD peachpuff#FFDAB9 bisque#FFE4C4 antuquewhite#FAEBD7 papayawhip#FFEFD5 cornsilk#FFF8DC oldlace#FDF5E6 linen#FAF0E6 seashell#FFF5EE snow#FFFAFA floralwhite#FFFAF0 ivory#FFFFF0 mintcream#F5FFFA ⾦~⿈顏⾊名稱代碼顏⾊darkgoldenrod#B8860B goldenrod#DAA520 gold#FFD700 yellow#FFFF00 darkkhaki#BDB76B khaki#F0E68C palegoldenrod#EEE8AA beige#F5F5DC lemonchiffon#FFFACD lightgoldenrodyellow#FAFAD2 lightyellow#FFFFE0 ~⿈綠顏⾊名稱代碼顏⾊darkslategray#2F4F4F darkolivegreen#556B2F olive#808000 darkgreen#006400 forestgreen#228B22 seagreen#2E8B57 green(teal)#008080 lightseagreen#20B2AA madiumaquamarine#66CDAA mediumseagreen#3CB371 darkseagreen#8FBC8F yellowgreen#9ACD32 limegreen#32CD32 lime#00FF00 chartreuse#7FFF00 lawngreen#7CFC00 greenyellow#ADFF2F mediumspringgreen#00FA9A springgreen#00FF7F lightgreen#90EE90 palegreen#98F898 aquamarine#7FFFD4 honeydew#F0FFF0 藍顏⾊名稱代碼顏⾊midnightblue#191970 navy#000080 darkblue#00008B darkslateblue#483D8B mediumblue#0000CD royalblue#4169E1 dodgerblue#1E90FF cornflowerblue#6495ED deepskyblue#00BFFF lightskyblue#87CEFA lightsteelblue#B0C4DE lightblue#ADD8E6 steelblue#4682B4 darkcyan#008B8B cadetblue#5F9EA0 darkturquoise#00CED1 mediumturquoise#48D1CC turquoise#40E0D0 skyblue#87CECB powderblue#B0E0E6 paleturquoise#AFEEEE lightcyan#E0FFFF azure#F0FFFF aliceblue#F0F8FF aqua(cyan)#00FFFF ⿊~灰~⽩顏⾊名稱代碼顏⾊black#000000 dimgray#696969 gray#808080 slategray#708090 lightslategray#778899 darkgray#A9A9A9 silver#C0C0C0 lightgray#D3D3D3 gainsboro#DCDCDC whitesmoke#F5F5F5 ghostwhite#F8F8FF white#FFFFFF颜⾊代码表(四):#FFFFFF#FFFFF0#FFFFE0#FFFF00 #FFFAFA#FFFAF0#FFFACD#FFF8DC #FFF68F#FFF5EE#FFF0F5#FFEFDB #FFEFD5#FFEC8B#FFEBCD#FFE7BA #FFE4E1#FFE4C4#FFE4B5#FFE1FF #FFDEAD#FFDAB9#FFD700#FFD39B #FFC1C1#FFC125#FFC0CB#FFBBFF #FFB90F#FFB6C1#FFB5C5#FFAEB9 #FFA54F#FFA500#FFA07A#FF8C69 #FF8C00#FF83FA#FF82AB#FF8247 #FF7F50#FF7F24#FF7F00#FF7256 #FF6EB4#FF6A6A#FF69B4#FF6347 #FF4500#FF4040#FF3E96#FF34B3 #FF3030#FF1493#FF00FF#FF0000 #FDF5E6#FCFCFC#FAFAFA#FAFAD2 #FAF0E6#FAEBD7#FA8072#F8F8FF #F7F7F7#F5FFFA#F5F5F5#F5F5DC #F5DEB3#F4F4F4#F4A460#F2F2F2#F0FFFF#F0FFF0#F0F8FF#F0F0F0 #F0E68C#F08080#EEEEE0#EEEED1#EEEE00#EEE9E9#EEE9BF#EEE8CD#EEE8AA#EEE685#EEE5DE#EEE0E5#EEDFCC#EEDC82#EED8AE#EED5D2#EED5B7#EED2EE#EECFA1#EECBAD#EEC900#EEC591#EEB4B4#EEB422#EEAEEE#EEAD0E#EEA9B8#EEA2AD#EE9A49#EE9A00#EE9572#EE82EE#EE8262#EE7AE9#EE799F#EE7942#EE7621#EE7600#EE6AA7#EE6A50#EE6363#EE5C42#EE4000#EE3B3B#EE3A8C#EE30A7#EE2C2C#EE1289#EE00EE#EE0000#EDEDED#EBEBEB#EAEAEA#E9967A#E8E8E8#E6E6FA#E5E5E5#E3E3E3#E0FFFF#E0EEEE#E0EEE0#E0E0E0#E066FF#DEDEDE#DEB887#DDA0DD#DCDCDC#DC143C#DBDBDB#DB7093#DAA520#DA70D6#D9D9D9#D8BFD8#D6D6D6#D4D4D4#D3D3D3#D2B48C#D2691E#D1EEEE#D1D1D1#D15FEE#D02090#CFCFCF#CDCDC1#CDCDB4#CDCD00#CDC9C9#CDC9A5#CDC8B1#CDC673#CDC5BF#CDC9A5#CDC8B1#CDC673#CDC5BF #CDC1C5#CDC0B0#CDBE70#CDBA96 #CDB7B5#CDB79E#CDB5CD#CDB38B #CDAF95#CDAD00#CDAA7D#CD9B9B #CD9B1D#CD96CD#CD950C#CD919E #CD8C95#CD853F#CD8500#CD8162 #CD7054#CD69C9#CD6889#CD6839 #CD661D#CD6600#CD6090#CD5C5C #CD5B45#CD5555#CD4F39#CD3700 #CD3333#CD3278#CD2990#CD2626 #CD1076#CD00CD#CD0000#CCCCCC #CAFF70#CAE1FF#C9C9C9#C7C7C7 #C71585#C6E2FF#C67171#C5C1AA #C4C4C4#C2C2C2#C1FFC1#C1CDCD #C1CDC1#C1C1C1#C0FF3E#BFEFFF #BFBFBF#BF3EFF#BEBEBE#BDBDBD #BDB76B#BCEE68#BCD2EE#BC8F8F #BBFFFF#BABABA#BA55D3#B9D3EE #B8B8B8#B8860B#B7B7B7#B5B5B5 #B4EEB4#B4CDCD#B452CD#B3EE3A #B3B3B3#B2DFEE#B23AEE#B22222 #B0E2FF#B0E0E6#B0C4DE#B0B0B0 #B03060#AEEEEE#ADFF2F#ADD8E6 #ADADAD#ABABAB#AB82FF#AAAAAA #A9A9A9#A8A8A8#A6A6A6#A52A2A #A4D3EE#A3A3A3#A2CD5A#A2B5CD #A1A1A1#A0522D#A020F0#9FB6CD #9F79EE#9E9E9E#9C9C9C#9BCD9B #9B30FF#9AFF9A#9ACD32#9AC0CD #9A32CD#999999#9932CC#98FB98 #98F5FF#97FFFF#96CDCD#969696 #949494#9400D3#9370DB#919191 #912CEE#90EE90#8FBC8F#8F8F8F #8EE5EE#8E8E8E#8E8E38#8E388E #8DEEEE#8DB6CD#8C8C8C#8B8B83 #8B8B7A#8B8B00#8B8989#8B8970 #8B8878#8B8682#8B864E#8B8386 #8B8378#8B814C#8B7E66#8B7D7B #8B7D6B#8B7B8B#8B795E#8B7765 #8B7500#8B7355#8B6969#8B6914 #8B668B#8B6508#8B636C#8B5F65 #8B5A2B#8B5A00#8B5742#8B4C39 #8B4789#8B475D#8B4726#8B4513 #8B4500#8B3E2F#8B3A62#8B3A3A #8B3626#8B2500#8B2323#8B2252#8B1C62#8B1A1A#8B0A50#8B008B #8B0000#8A8A8A#8A2BE2#8968CD #87CEFF#87CEFA#87CEEB#878787 #858585#848484#8470FF#838B8B #838B83#836FFF#828282#7FFFD4 #7FFF00#7F7F7F#7EC0EE#7D9EC0 #7D7D7D#7D26CD#7CFC00#7CCD7C #7B68EE#7AC5CD#7A8B8B#7A7A7A #7A67EE#7A378B#79CDCD#787878 #778899#76EEC6#76EE00#757575 #737373#71C671#7171C6#708090 #707070#6E8B3D#6E7B8B#6E6E6E #6CA6CD#6C7B8B#6B8E23#6B6B6B #6A5ACD#698B69#698B22#696969 #6959CD#68838B#68228B#66CDAA #66CD00#668B8B#666666#6495ED #63B8FF#636363#616161#607B8B #5F9EA0#5E5E5E#5D478B#5CACEE #5C5C5C#5B5B5B#595959#575757 #556B2F#555555#551A8B#54FF9F #548B54#545454#53868B#528B8B #525252#515151#4F94CD#4F4F4F #4EEE94#4D4D4D#4B0082#4A708B #4A4A4A#48D1CC#4876FF#483D8B #474747#473C8B#4682B4#458B74 #458B00#454545#43CD80#436EEE #424242#4169E1#40E0D0#404040 #3D3D3D#3CB371#3B3B3B#3A5FCD #388E8E#383838#36648B#363636 #333333#32CD32#303030#2F4F4F #2E8B57#2E2E2E#2B2B2B#292929 #282828#27408B#262626#242424 #228B22#218868#212121#20B2AA #1F1F1F#1E90FF#1E1E1E#1C86EE #1C1C1C#1A1A1A#191970#1874CD #171717#141414#121212#104E8B #0F0F0F#0D0D0D#0A0A0A#080808 #050505#030303#00FFFF#00FF7F #00FF00#00FA9A#00F5FF#00EEEE #00EE76#00EE00#00E5EE#00CED1 #00CDCD#00CD66#00CD00#00C5CD #00BFFF#00B2EE#009ACD#008B8B #008B45#008B00#00868B#00688B #006400#0000FF#0000EE#0000CD #0000AA#00008B#000080#00000颜⾊代码表(五):红⾊和粉红⾊,以及它们的16进制代码。
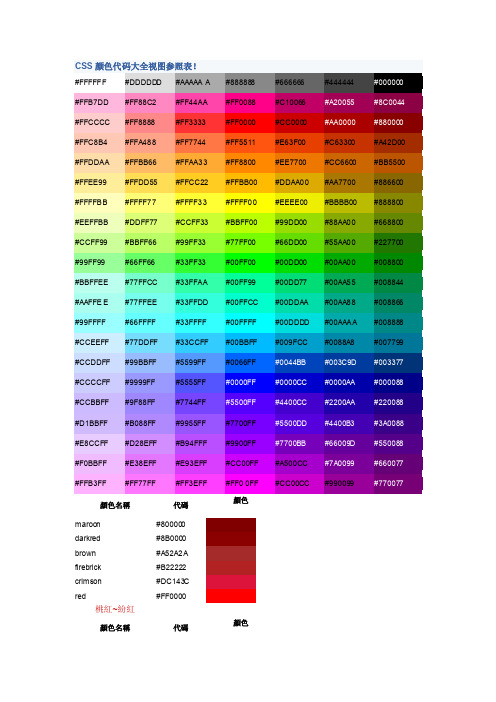
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
CSS颜色代码大全视图参照表

#FFFFBB #FFFF77
#FFFF33
#EEFFBB #DDFF77 #CCFF33
#CCFF99 #BBFF66 #99FF33
#99FF99
#66FF66
#33FF33
#BBFFEE #77FFCC #33FFAA
#AAFFEE #77FFEE #33FFDD
金~黃
顏色名稱
#F4A460 #CD853F #D2B48C #DEB887 #F5DEB3 #FFE4B5 #FFDEAD #FFDAB9 #FFE4C4 #FAEBD7 #FFEFD5 #FFF8DC #FDF5E6 #FAF0E6 #FFF5EE #FFFAFA #FFFAF0 #FFFFF0 #F5FFFA
#444444 #A20055 #AA0000 #C63300 #CC6600 #AA7700 #BBBB00 #88AA00 #55AA00 #00AA00 #00AA55 #00AA88 #00AAAA #0088A8 #003C9D #0000AA #2200AA #4400B3 #66009D #7A0099 #990099
顏色名稱
代碼
darkslategray darkolivegreen olive darkgreen forestgreen
#2F4F4F #556B2F #808000 #006400 #228B22
顏色 顏色
s eagreen green(teal) lights eagreen m adium aquam arine m edium s eagreen darkseagreen yellowgreen lim egreen lim e chartreus e lawngreen greenyellow m edium s pringgreen s pringgreen lightgreen palegreen aquamarine honeydew
HTML+CSS常用代码(笔记)

HTML+CSS常⽤代码(笔记)注释标签:对代码进⾏说明<!-- 单⾏注释,也可以对多⾏⽂字进⾏注释 -->常⽤格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换⾏<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调⽂本</strong>../:返回上⼀级(⽗级)⽬录标题标签<h1>我是⼀级标题标签(最⼤)</h1><h2>我是⼆级标题标签</h2><h3>我是三级标题标签</h3><h4>我是四级标题标签</h4><h5>我是五级标题标签</h5><h6>我是六级标题标签(最⼩)</h6>列表标签⽆序列表:<ul type="disc"> <!--disc:圆点;circle:圆圈;square:⽅块--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>有序列表:<ol type="1"> <!--1,a/A,i/I--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ol>⾃定义列表:图⽂混排<dl><dt>标题,图⽚</dt><dd>描述</dd></dl>CSS样式 内嵌样式:放在<head>标签之间语法:<style type="text/css">选择器名 {属性名:属性值;}</style>所有标签(*)* {padding:0px; /*清除默认内边距*/margin:0px; /*清除默认外边距*/}⽂本属性line-height:20px; /*⾏⾼*/text-align:center; /*对齐:Left|right|center|justify*/text-decoration:none; /*⽂本修饰None:默认|underline:定义⽂本下的⼀条线|overline:定义⽂本上的⼀条线|line-through:定义穿过⽂本下的⼀条线*/ Letter-spacing:5px; /*字母之间的间距*/Text-indent:40px; /*⾸⾏的缩进⽅式:px/%*/字体标签及属性<font>字体标签</font><!--字体CSS属性--><style type="text/css">font-size:字体⼤⼩(常⽤单位:px/%/em...);color:颜⾊;font-style:字体样式;font-family:字体系列;font-weight:字体粗细;</style>例:<font size="6" color="#FF0000" face="微软雅⿊">我是字体标签</font>背景相关的属性background-color: red; /*设置背景颜⾊*/background-image: url(图⽚路径); /*设置背景图⽚(图⽚路径没有引号包裹)*/background-repeat: no-repeat; /*设置背景的平铺⽅式:Repeat-x、repeat-y、no-repeat*/Background-attachment: Fixed; /*设置滚动:Scroll、Fixed*/background-position: center; /*设置背景的坐标,偏移量,如left、right、center、button*/background-position:100px -100px;/*第⼀值:左右偏移量,正:向右偏移,负:向左偏移;第⼆值:上下偏移量,正:向下偏移,负:向上偏移*//*可以为px、%、cover、continuecover: 不会造成图⽚失真,会铺满整个标签。
淘宝css导航代码大全

17.鼠标滑过三级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
18.二级分类上加空间代码如下:
.popup-content .cats-tree{margin:0 0 50px 0;}
5.二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
6.二级分类背景代码如下:
.popup-content{background:#000000;}
19.修改“所有宝贝”右边小图标代码如下:
.all-cats .link .popup-icon{background:url(图片连接);}
20.修改二级分类右侧图标代码如下(有三级分类才会显示):
.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}
字外+字里=全部!
1.导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}
2.导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}
3.“所有分类”的背景色代码如下:
.menu-list .menu{border-color:#000000;}
11.一级导航“所有宝贝”分类分隔线颜色代码如下:
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色是非常重要的元素之一,它可以直接影响到用户的视觉体验和情感交流。
而在CSS中,我们可以通过颜色代码来定义元素的颜色,实现页面的美化和个性化。
本文将为大家介绍一些常用的CSS颜色代码,希望能够帮助大家更好地运用颜色,设计出更加吸引人的网页。
1. RGB颜色代码。
RGB颜色代码是由红色(Red)、绿色(Green)、蓝色(Blue)三种颜色通道组成的颜色模式。
在CSS中,我们可以使用RGB颜色代码来定义颜色,其格式为rgb(红色值, 绿色值, 蓝色值)。
例如,红色可以表示为rgb(255, 0, 0),绿色可以表示为rgb(0, 255, 0),蓝色可以表示为rgb(0, 0, 255)。
2. 十六进制颜色代码。
除了RGB颜色代码外,我们还可以使用十六进制颜色代码来定义颜色。
在CSS中,十六进制颜色代码由#符号和6位十六进制数字组成,每两位数字代表红、绿、蓝三种颜色通道的数值。
例如,红色可以表示为#FF0000,绿色可以表示为#00FF00,蓝色可以表示为#0000FF。
3. RGBA颜色代码。
RGBA颜色代码是在RGB颜色代码的基础上增加了一个alpha通道,用来表示颜色的透明度。
在CSS中,我们可以使用RGBA颜色代码来定义颜色,其格式为rgba(红色值, 绿色值, 蓝色值, 透明度值),透明度值的范围为0(完全透明)到1(完全不透明)。
例如,红色的半透明可以表示为rgba(255, 0, 0, 0.5)。
4. HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个通道组成的颜色模式。
在CSS中,我们可以使用HSL颜色代码来定义颜色,其格式为hsl(色相值, 饱和度值, 亮度值),色相值的范围为0到360,饱和度值和亮度值的范围为0%到100%。
例如,红色可以表示为hsl(0, 100%, 50%)。
css代码大全

背景头效果1. <style type="text/css">2: <!--3: body{4: margin:0;5: padding:0;6: background-color:#FFFFFF;7: }8: .alpha1,.alpha2{9: width:100%;10: height:auto;11: min-height:250px;/* 必需*/12: _height:250px;/* 必需*/13: overflow:hidden;14: background-color:#FF0000;/* 背景色*/15: }16: .alpha1{17: filter:alpha(opacity=20); /* IE 透明度20% */18: }19: .alpha2{20: background-color:#FFFFFF;21: -moz-opacity:0.8; /* Moz + FF 透明度20%*/22: opacity: 0.8; /* 支持CSS3的浏览器(FF 1.5也支持)透明度20%*/ 23: }24: .ap2{25: position:absolute;26: }27: -->28: </style>html:1: <!--S Demo-->2: <div class="alpha1">3: <div class="ap2">4: <p>背景为红色(#FF0000),透明度20%。
</p>5: </div>6: <!--[if IE]><![if !IE]><![endif]--> <div class="alpha2"></div> <!--[if IE]><![endif]><![endif]-->7: </div><style type="text/css">a{color:blue;text-decoration:none;}a:hover{color:red;}.boxBorder{//文本框border-width:5px;border-style:solid;}.picButton{ //按钮class=“”background-color:#00FF00;color: #6600FF;border:0px;margin:0px;padding:0px;height:23px;width:82px;font-size:14px;}</style>鼠标移动图片的变动<form action="" method="get" ><!--鼠标背景图片变动--><input name="" type="button" value="提交"style="width:82px;height:23px; background-image:url(images/DSC00231.JPG );" onMouseover="this.style.backgroundImage='url(images/DSC00231.JPG)'" onMouseOut="this.style.backgroundImage='url(images/lo.jpg)'"></form>鼠标移动图片的变动<style type="text/css">.ni{backgroundImage='url(images/DSC00231.JPG);color:#990033;border::5px;margin::0px;padding:0px;height:23px;width:82px;font-size:14px;}.nihao{backgroundImage='url(images/lo.JPG);color: #0000FF;border::5px;margin::0px;padding:0px;height:23px;width:82px;font-size:14px;}</style><form action="" method="get" ><!--鼠标背景图片变动--><input name="" type="button" value="提交" class="nihao"height:23px; background-image:url(images/DSC00231.JPG );"in="this.classname='ni'"nihao="this.classname='nihao'"></form>常用代码控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显表格变色<TD style="CURSOR: hand">禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=false oncontextmenu=window.event.returnValue=false onselectstart=event.returnValue=false>普通iframe页面<iframe name="name" src="main.htm" width="450" height="287" scrolling="Auto" frameborder="0"></iframe>iframe自适应高度<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no ></iframe>IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
一些常用的CSS字体代码

一些常用的CSS字体代码点点网模版常用字体代码..下面附录一些常用的CSS字体代码Windows自带的字体:?•新细明体:PMingLiU•细明体:MingLiU•标楷体:DFKai-SB•黑体:SimHei•宋体:SimSun•新宋体:NSimSun•仿宋:FangSong•楷体:KaiTi•仿宋_GB2312:FangSong_GB2312•楷体_GB2312:KaiTi_GB2312•微软正黑体:Microsoft JhengHei•微软雅黑体:Microsoft YaHei装Office会多出来的一些字体:•隶书:LiSu•幼圆:YouYuan•华文细黑:STXihei•华文楷体:STKaiti•华文宋体:STSong•华文中宋:STZhongsong•华文仿宋:STFangsong•方正舒体:FZShuTi•方正姚体:FZYaoti•华文彩云:STCaiyun•华文琥珀:STHupo•华文隶书:STLiti•华文行楷:STXingkai•华文新魏:STXinwei苹果电脑中的字体:•华文细黑:STHeiti Light [STXihei]•华文黑体:STHeiti•华文楷体:STKaiti•华文宋体:STSong•华文仿宋:STFangsong•丽黑 Pro:LiHei Pro Medium•丽宋 Pro:LiSong Pro Light•标楷体:BiauKai•苹果丽中黑:Apple LiGothic Medium •苹果丽细宋:Apple LiSung Light•---------------------------------------•具体格式是:font-family: Microsoft YaHei;。
CSS颜色代码大全

拾色器-RGB(加色)与CMY(减色)是互补色, RGB以黑色为底色加,即RGB均为0是黑色,均为255是白色
CMY以白色为底色减,即CMY均为0是白色,均为100%是黑色 白色 #FFFFFF 黑色 #000000 蓝色 #0000FF 红色 #FF0000 黄色 #FFFF00 绿色 #00FF00
cyan
名词 n. 青绿色
形容词 a. 青绿色的
magenta
名词 n.
1. 红色苯胺染料;品红 2. 品红色,洋红色#
您使用的浏览器不受支持建议使用新版B ( Red,Green,Blue ) 用法RGB()函数使用下述公式计算表示颜色的长整数:65536 * Blue+ 256 * Green+ Red其中,Blue代表蓝色分量,Green代表绿色分 量,Red代表红色分量。各分量中,数值越小,亮度越低,数值越大,亮度越高。例如,RGB ( 0, 0, 0 )为黑色(亮度最 低),RGB ( 255, 255,255 )为白色(亮度最高)。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
via浏览器css特效代码大全

via浏览器css特效代码大全CSS 特效代码大全是一系列通过 CSS 样式语言实现的特效效果,它们可以通过修改样式属性来实现外观的改变,使得网页更加生动、有趣、具有吸引力。
以下是一些常见的 CSS 特效代码:1. 漂浮特效:<divclass="floating-element"></div>2. 响应式设计:<metaviewportviewport="width=device-width, initial-scale=1.0">3. 悬停特效:<divclass="hover-effect"></div>4. 滚屏特效:<metaname="viewport"content="width=device-width,initial-scale=1.0">5. 弹出特效:<divclass="pop-up-effect"></div>6. 响应式导航菜单:<navclass="responsive-nav">7. 下拉菜单:<divclass="dropdown-effect"></div>8. 圆角效果:<divclass="rounded-effect"></div>9. 背景图片自适应网页宽度:<metaname="msapplication-Tileimage"content="tile.png">10. 下拉刷新:<divclass="loading-effect"></div>11. 动画效果:<divclass="animation-effect"></div>12. 卡片式布局:<divclass="card- effect"></div>13. 响应式图片轮播:<divclass="image-slide-effect"></div>14. 弹出式对话框:<divclass="dialog- effect"></div>15. 仿微信聊天界面效果:<divclass="wechat-聊天界面 - effect"></div>16. 仿淘宝商品详情页效果:<divclass="taobao- item- effect"></div>17. 仿抖音短视频效果:<divclass="tiktok- video- effect"></div>18. 仿小红书商品推荐效果:<divclass="zhuanlan- item- effect"></div>以上是一些常见的 CSS 特效代码,它们可以通过修改样式属性来实现不同的特效效果,使得网页更加生动、有趣、具有吸引力。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/ font-fam i I y :宋体,sans-ser if; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style: iteI ic; /*文字斜体*/ font-variant:smal Heaps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/I ine-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-al ign:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decor at i on: I i ne-through; /* 力口删除线*/ text - decora t i on: over line; /* 力匕顶线*/ text - decor a t i on: under I i ne; /* 力。
下戈U 线*/ text-decoration:none; /*刪除链接下划线*/ text-transform : capital ize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : Iowercase; /*英文小写*/ text-a I ign: r ight; /*文字右对齐*/ text-aI ign: left; /*文字左对齐*/ text-a I ign:center ; /*文字居中对齐*/ text-al ign: justify; /*文字分散对齐*/ ver ti cal-a I ign 属性A Bvert i cal-a I ign: top; /* 垂直向上对齐*/ vert i cal-a I i gn: bottom; /* 垂直向下对齐 */ vertical-al ign:middle; /*垂直居中对齐*/ vertical-a I ign: text-top; /* 文字垂直向上对齐 */ vertical-a I i gn: text-bottom;/* 文字垂直向下对齐 */二、css边框空白padding-top: 10px; /*上边框留空白*/padd i ng-r i ght: 10px; /*右边框留空白*/(padding-bottom: 10px; /*下边框留空白*/ padding-1 eft:10px; /*左边框留空白三、CSS符号属性:I i st-sty I e-type: none; /* 不编号*/I i st - sty I e-type: deci ma I ; /* 阿拉伯数字 */I ist-sty Ie-type: Iower-roman; /*小写罗马数字*/I i st-sty I e-type: upper-roman; /*大写罗马数字*/I ist-styIe-type: lower-alpha; /*小写英文字母*/ $I i st - sty I e-type: upper-alpha; /*大写英文字母 */I i st-sty I e-type:di sc; /*实心圆形符号*/I i st-sty I e-type:ci rc I e; /*空心圆形符号*/I i st-sty I e-type: square; /*实心方形符号*/I i st-sty I e~image:ur I (/; /*图片式符号*/I ist-styIe-position: outside; /*凸排*/I ist-sty Ie-position: inside; /*缩进*/四、CSS背景样式:background-co I or: #F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : ur I (/image/; /*背景图片 */ background-attachment : f i xed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background - posit ion : 90% 90%; /* 背景图片x与y轴的位置*/a /*所有超链接*/a: I ink /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体 cursor :crosshai r箭头朝下 cursor: s-res i ze十字箭头cursor move箭头朝右cursor :move加一问号 cursor:he Ip箭头朝左 cursor :w-resize箭头朝上 cursor :n-resizeI箭头朝右上 cursor:ne~resize箭头朝左上 cursor:nw-resize文字 I 型 cursor: text箭头斜右下 cursor: se-resize箭头斜左下 cursor: sw-resi ze漏斗 cursor:wait光标图案(IE6) p (cursor:ur I ("光标文件名.cur"), text;)六、CSS 框线一览表:background-pos i t i on background-pos i t i on background-pos i t i on background-posi t i on background-pos i t i on:top; /*向上对齐*/:buttom; /*向下对齐*/:left; /*向左对齐*/:right; /*向右对齐*/ :center; /*居中对齐*/border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1 px solid #6699cc; /*下框线*/ border-left : 1 px solid #6699cc; /*左框线*/ border-r i ght : 1px solid #6699cc; /* 右框线 */ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width : 1 px /*设置上框线top宽度*/ border-top-style : so I i d/* 设置上框线top 样式 */其他框线样式sol id /*实线框*/dotted /*虚线框*/ doub I e /*双线框*/ groove /*立体内凸框*/ ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/>七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:Imargin-top: 10px; /*上边界*/marg i n~r i ght: 10px; /*右边界值*/ margin-bottom: 10px; /*下边界值*/ margin-1 eft: 10px; /* 左边界值*/CSS属性:字体样式(Font Sty I e)序号中文说明标记语法I字体样式{font:font-style font-variant font-weight font-sizefont一fami Iy)2字体类型{font-fami ly:H字体1”字体2","字体3",...}3字体大小{font-size:数值| inher i11 medium| I arge| Iarger | xTargelxx-1arge| smaI I| smaI I er| x-smaI I| xx-smaI I}4字体风格{font-sty I e: i nher it | ita I ic | norma I | ob I ique)5字体粗细{f ont-we i ght: 100-9001 bo I d (粗体)|bolder (特紐)〔lighter (细体)|normaI (正常);)6字体颜色{color:数值汀7阴影颜色{text-shadow: 16位色值}8字体行高{I ine-height:数值| inher it |normal;)9字间距{letter-spacing:数值| inher i11norma I)10单词间距{word-spacing:数值| inher i11 norma I)II字体变形{font-variant: i nherit| norma I | sma I l-cps }12英文转换{text-transform:i nher i 11none|cap i taIi ze|uppercase|Iowercase)13 字体变形{font-size - ad just: i nher it | none)14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|i nherit|narrower|norma I|semi-condensed|semi-expanded|uItra-condensed|uItra-expanded|wi der)文本样式(Text Sty I e)序号中文说明标记语法1 行间距{I i ne-he i ght:数值 | i nher i11 norma I ;)2文本修饰{text-decorat i on:i nher i 11none|under Ii ne|over Ii ne|Ii ne~through|bIi nk)3段首空格(text-indent:数值| inher it)4水平对齐{text-a I i gn: I eft | r i ght | center | just i fy)5垂直对齐{vert i caI-a I i gn:i nher i 11top|bottom|text-top|text-bottom|base Ii ne|mi dd Ie|sub|super)6书写方式{wr i t i ng-mode: I r-tb 11b-r I}背景样式序号中文说明标记语法1背景颜色{background-co I or:数值}2背景图片{background- image: ur I (URL) | none)3背景重复{background-repeat:i nher i11no-repea11repea11repeat-x|repeat-y}4背景固定{background-attachment: f i xed | scro I I}5背景定位{background-position:数值|top|bottom| left|right|center}6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1边界留白{margi n:margi n-top margin-r igh t margin-bo ttom marg in-1 eft} 2补白{padding:padding-top padding-r ight padding-bottom padding-left}3边框宽度{border-width:border-top-width border-r ight-widthborder-bottom-wi dth border-1eft-wi dth}宽度值:t hin|medium|thick| 数值4边框颜色(border-color:数值数值数值数值} 数值:分别代表top、right、bottom I eft 颜色值5边框风格{border-styIe:none|h i dden|i nher i11dashed|so I i d|doubIe|i nse11outset|r i dge|groove)6边框{border:border-wi dth border-style co I or)上边框[border-top:border-top-width border-style color) 右边框[border-r i ght:border-right-wi dth border-style co I or) 下边框{border-bottom:border-bottom-wi dth border-style co I or) 左边框{border-left:border-left-wi dth border-style co I or) 7宽度(width:长度J百分比| auto)8高度(he i ght:数值 | auto)9漂浮(fI oat:I eft|r i ght|none)10清除[cI ear:none|I eft|r i ght|both)分类列表序号中文说明标记语法1控制显示{display:none|block| inI ine| I ist-item)2控制空白{white-space:normal |pre|nowarp}3符号列表{Ii st-styIe-type:d i sc|c i rcIe|square|deci ma I|Iower-roman|upper-roman|I ower-aIpha|upper-aIpha|none)4图形列表{I i st-sty I e-image: URL)5位置歹〔J 表{I i s t-sty le-posi ti on:inside|o ut side)6目录列表{list-style: 0录样式类型|目录样式位置|url)7鼠标形状(cursor:hand|crossha i r|text|wa i 11move|he Ip|e-res i ze|nw-res i ze|w-res i z e|s~res i ze|se-res i ze|sw-res i ze)CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写)none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线)blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid(实线); double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字)lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha; 位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-widthborder-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
