PSD网页切图制作HTML教程
网页制作:PSD切成HTML的几个方法

网页制作:PSD切成HTML的几个方法网页制作:PSD切成HTML的几个方法导读:将设计好的网页PSD设计稿切成HTML是网页设计师经常要做的一件事情,除了CSS外,如何有效快速将PSD转HTML,其中的方法也有多种,文中分析了常用的方法与效果率更高的两种方法,仅供参考。
其实标准的网页制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash 资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:第一种方法最为不好,这样的代码根本不具维护性和可读性。
第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。
第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html 标签的时候,你在不断的假设这块要怎么去显示。
正确的做法是:1.拿到psd后,先不要做别的,直接在文本编辑器中将网页的框架写出来,不要假设这块将来css要去怎么渲染,完全自然化的标签,不加任何的css。
2.写完之后在各个浏览器运行之后确保大体定位都没有问题。
3.书写总体css,这里的css只负责大块的定位及样式。
4.切出需要的图片资源,在写好的框架中一点点的去构造,不断的调试,最终为成品。
5.最后,为自己的代码添加注释,在css,html中都要合适的为自己的代码添加注释。
要想做出能灵活切换皮肤,让css主导表现,还有很多要注意的地方,但大体的流程就是这样的,当然我们一开始不能直接就做到先写html,但起码要有这个意识,循序渐进。
谢谢热心会员"linxz"提供实际经验,我贴上来供大家参考:PSD出网站从两个大点考虑一、一个独立的页面1、分析这个页面,先在脑袋中或者草稿纸上描绘大概的结构2、根据设计稿的的情况,分析背景图的分布、ICO图的分布等3、切割相应的图片,导出、合并图片4、在编辑器中写整体结构XHTML代码,包括页面中出现的所有元素的结构5、编写CSS样式中的整体以及模块代码6、细节调整7、收工,浏览器验证是否正确二、由多个页面组成的小站点或者大站点1、浏览所有设计稿,统一规划站点模块、图片、文件分布2、开始第一点的操作,但规划站点的内容分布很重要整体考虑点:图片的合并,减少请求量结构的合理性,语义化样式的简洁,便于后期维护多为后期的维护以及程序开发着想,如何简单实现效果。
html切图教程

html切图教程HTML切图教程HTML切图是将设计师提供的PSD、AI或其他设计稿转换为HTML和CSS代码的过程。
它是网页制作的第一步,也是将设计变成可交互的网页的关键步骤之一。
本文将介绍如何进行HTML切图的基本步骤和注意事项。
步骤一:准备工作在进行HTML切图之前,首先需要明确你要切的图层是什么。
打开设计稿,仔细浏览每个页面,并确定要切的内容。
一般来说,切图的内容包括顶部导航、Logo、主要内容区域、底部导航等。
将每个页面需要切的部分标记出来,便于后续切图时的参考。
步骤二:使用切图工具为了更好地进行切图工作,我们可以使用专门的切图工具,如Adobe Photoshop。
打开设计稿,选择切图工具(通常是矩形选框工具)。
根据设计稿上的标记,选择相应的图层,并使用切图工具将其选中并复制。
步骤三:新建HTML文件打开文本编辑器,新建一个空白的HTML文件。
在其中输入基本的HTML结构,包括<!DOCTYPE html>、<html>、<head>和<body>标签等。
步骤四:插入CSS样式在<head>标签中,插入<link>标签来引入CSS文件。
可以使用外部CSS文件,也可以直接在<head>标签内嵌入样式表。
根据设计稿的样式,编写相应的CSS代码。
如有需要,可以使用CSS框架来帮助布局和样式的快速开发。
步骤五:插入切下来的图层在<body>标签中,插入刚才切下来的图层。
使用<img>标签来插入图片,并指定相应的路径和样式。
根据设计稿的要求,添加相应的CSS属性,如宽度、高度、边距等。
步骤六:调整布局在插入图层之后,我们需要调整布局,使其符合设计稿的要求。
可以使用CSS中的盒模型属性来控制元素的外观和布局。
设置宽度、高度、边距、内边距等属性以实现设计稿的要求。
在调整布局时,可以结合使用浮动、定位等CSS属性。
页面切图教程

页面切图教程页面切图是一种将设计师的设计稿转化为网页代码的过程。
它是建立一个网页的基础,决定了网页最终的外观和布局。
下面是一个简单的页面切图教程,帮助你了解如何进行页面切图。
第一步是准备工作。
在开始页面切图之前,你需要有一个设计师提供的设计稿。
确保你已经了解设计师的设计意图,并确定了网页的整体布局和元素。
第二步是创建一个基本的HTML结构。
通过使用HTML标记语言,你可以在页面上定义元素和其结构。
创建一个基本的HTML结构,包含标题、段落和容器等基本的元素。
这些元素将作为页面显示内容的基础。
第三步是将设计稿中的图像和文本内容添加到HTML结构中。
使用合适的标签和属性,将设计稿中的图像和文本内容插入到HTML结构中。
确保将图像放置在合适的位置,并使用正确的相对路径链接到图像文件。
第四步是添加CSS样式。
CSS样式表可以控制网页的外观和布局。
根据设计稿的要求,创建一个CSS样式表,并将其链接到HTML文件中。
使用合适的选择器和属性,将样式应用到HTML元素上,以实现设计稿中的外观效果。
第五步是优化页面的响应式布局。
考虑到不同设备和屏幕尺寸的差异,你应该为页面添加响应式布局。
使用媒体查询和CSS网格系统等技术,确保页面在不同设备上都能正常显示。
第六步是测试和调试。
在完成页面切图后,进行测试和调试是非常重要的。
确保页面在不同浏览器和设备上都能正常显示,并检查页面是否存在代码错误或布局问题。
最后,将切好的页面上线。
将完成的页面上传到服务器,并确保它在互联网上能够正常访问。
同时,在网页上添加必要的元标记和元数据,以便搜索引擎能够正确地索引和显示你的网页。
通过以上的步骤,你可以成功地完成一个网页的切图。
准备工作、HTML结构、添加图像和文本、CSS样式、响应式布局、测试和调试以及页面上线是实现这个过程的关键步骤。
希望这个教程对你有所帮助!。
网站程序员如何将一张图片分割保存为HTML(图片PS切片)注意事项

如何将一张图片分割保存为HTML(PS中切片的使用)先做一个简单的说明为什么选择Photoshop软件而没有选择Firework软件。
Friework Dreamweaver Flash号称网页制作三剑客,Friework与Dreamwaver 整合得更为紧密,在这里只所以选择photoshop只是因为我的偏好,况且我对firework软件使用的次数很少,不太喜欢他提供的层面板。
在这里我们使用的PS的版本是CS3 以前的版本与此相差无几,但注意不能使用迷你安装版,必须是完整安装。
再说一下我们为什么要使用切片:1 使用切片是最直白的网页布局方法。
不要再想如何去设计表格,也不要想什么DIV,你首先要想的是你的网页要做成什么样子?把你所想的画出来就行了!!2 使用切片可以有效地减小页面文件的大小,提高浏览者浏览页面的体验。
想想看是把一个图片完整下载下来快,还是把一个图片分成若干个小图同时下载快呢?如何切片:一打开你设计好的PS图,选择切片工具二按网页的结构和图片的特点进行切片切片的大小上下位置可以通过切片选项来进行调整三选择文件菜单另存为WEB格式命令,保存时会生成index.html 图片文件会存放在images文件夹中(CS3要选择存储为html和图片)四使用Dreamweaver软件打开刚刚保存生成的html文件进行编辑,删除不必须的图片和进行内容的填充。
切片原则和常见问题:一切片是生成表格的依据,切片的过程要先总体后局部,即先把网页整体切分成几个大部分,再细切其中的小部分。
二对于渐变的效果或圆角等图片特殊效果,需要在页面中表现出来的,要单独切出来三在DW中进行编辑时,少用图片,如果能用背景颜色代替的就使用背景颜色能使用图案的也尽可能使用图案平铺来形成背景四在DW中进行编辑时,删除图片时出面表格错位如何办?删除图片的时候记住图片的长宽,再插入一个相同长宽的表格。
五在DW中如何自定义表格的长宽?使用表格长宽一样的图片做为单元格的背景。
PSD转div css网页切图示例

<li><a href="#">加入收藏</a></li> </ul> CSS 代码: #header h1{ float:left; } 我们首先让 H1 左浮动。这样右侧 UL 部分就可以在同行显示了。 #header ul{ float:left; padding:50px 0px 0px 200px; list-style:none; } 为了避免问题,可以让 UL 也浮动。大家可以试一下,如果不设置浮动在 IE 各版本,火狐 中表现的是否一致 #header ul li{ float:left; padding:0px 10px; } 上边代码在火狐和 IE8 中没有问题,但是在 IE6 中会出现问题。我们会在后面进行讲解。 #header ul li a{ color:#555; text-decoration:none; font-size:13px; }
padding:10px 0px; } #main .container{ width:674px; margin-right:50px; float:left; } #main .subMenu{ width:226px; float:left; margin-bottom:10px; } #main .subMenu h5{ background:#19577c; height:39px; text-align:center; color:#fff; font-size:15px; line-height:39px; } #main .subMenu ul li{ border-bottom:1px solid #d4d4d4; background:#f1f1f1;
color:#fff; text-align:center; text-decoration:none; font-size:14px; } display:block;让 A 元素变成块状,然后好为其设置宽高背景。这里面还有一个要点就是 line-height:56px,同高度 56px 对应,可以实现什么效果呢。同学们想一下? #nav ul li a:hover{ background:#177cb7; } 现在我们导航基本已经完成,但是还少了一个当前状态的导航效果。怎么办呢。 其实很简单就是为当前所在页面的 A 链接添加一个 ID 为 current 的标记。如下: <a href="#" id="current">网站首页</a> 接着这个状态和鼠标悬停时是一致的,所以很简单,只需要在鼠标悬停状态后边在添加一 个#nav ul li a#current 选择符即可。你完成没
[1]-如何切图-保存为html(网页编辑图片处理技巧)
![[1]-如何切图-保存为html(网页编辑图片处理技巧)](https://img.taocdn.com/s3/m/201a01e759f5f61fb7360b4c2e3f5727a4e92441.png)
[1]-如何切图-保存为html(网页编辑图片处理技巧)网页编辑图片处理技巧[1]如何切图-保存为html概括:【视图】菜单显示标尺——使用参考线(凭经验和需要)分割图片——基于参考线切片——合并或增加切片——保存web形式——设置质量,可以设置单个切片图片的属性——保存“html和图像”,或者其他。
图文演示:一、标尺——标尺可以用快捷键,ctrl+r 显示和隐藏标尺;二、参考线(1)可以直接从边缘的标尺用工具拖移出水平或者垂直的参考线。
按住ctrl可以把水平变成垂直,或相反。
(2)固定位置建立参考线:从【视图】--【新建参考线】--【设置水平或者垂直,距离最左边的距离】px(像素)可以手动改为厘米。
(3) 用拖移工具放在参考线上即可移动,保存图片是参考线会自动隐藏,可以在视图中隐藏掉参考线,或者把某个参考线拖到最左边或者最上边,就可以删掉那个参考线。
三、切片参考线拉好后,用切片工具。
顶部这个工具的属性栏会显示为下图点“基于参考线的切片”,自动根据你的参考线切图。
假若切片太多或者有的切片要调整,直接用切片工具对所需要调整的区域拖选就可以了。
如图,从01切片的左上角拖选到切片09的右下角,把1~9切片合并为一个切片了。
四、保存·——菜单【文件】保存为【存储为web和设备所用格式】·进入的页面右上角,可以预设整个图片的统一名字,也可以点击单个切片命名。
存储格式可以为多种。
品质一般为60左右足够网页需求。
其他默认即可。
·在图片下方可以看到是单个切片或者整个图片存储后的大小,可以根据需要调整上图的“品质”,使得大小也可以增大或减小。
·当点击左上角,即对整个图片进行设置。
而则是可以对单个切片设置的状态。
·点击保存,,“格式”选择为html 和图像。
·table id__01就是切图部分的代码。
·将相关图片放入制作的web文件夹里的对应位置(例如:3G_web文档/images文件夹下)复制table id=”__01”到结束。
实例详细讲解将PSD转成HTML

将PSD转成一个静态的html/css对一些朋友来说是一个很大的困扰。
因此本教程通过对一个完整实例的详细讲解来教大家如何将psd转成html/css,转换后的html/css可兼容各种主流浏览器。
我们将设计页面分成基本的5个部分,每一个部分都有自己的容器wrapper和内容。
基本的流程是先编写Html代码,然后通过编写CSS来还原psd设计稿。
点击下载PSD文件1.我们需要从PSD文件得到什么?如下图,我们只需要从这个psd文件得到4个非常基本的东西。
推荐内容(featured)的背景、底部背景、欢迎文字(Welcome)、推荐图片的框(少女面部图的白色透明边框)。
其余的部分我们只需要通过CSS 生成或者在html里嵌入相应图片。
下图红线圈起来的地方,就是我们需要从psd获取的内容。
本部分内容需要读者具备一定的Photoshop的基础知识和操作能力。
你可以借助Photoshop的切片工具或者自己手动切片,并将其保存成相应的图片格式。
2.设置站点为一个网站设置良好的开发环境是非常重要的,我已经创建了一个非常基本的文件夹结构来建立这个网站,下面是文件夹结构设置,也可称之为模板。
文件夹结构下面这个文件夹结构是由html文件、CSS文件、js等文件组成,你可以根据自己的需要调整文件夹结构。
∙ 根目录o 这是放置index 首页文件的地方 o 这是网站的顶级目录∙ JavaScript 文件夹o 这是放置JS 文件或者js 框架jquery 的地方o 我们在这个教程用到的jquery 插件Nivo-Slider (做推荐内容)也放在这个文件夹里∙ 样式(Styles )文件夹o 这里是存放css 文件的地方,网页所要用到的图片放在另一个独立的文件夹,图片文件夹还包括两个子文件夹:o Images : 这是我们存放推荐内容部分的图片以及网站展示的图片的地方 o Template : 这是存放和网页设计样式相关图片的地方,比如说底部背景图具体文件的放置将index.html 文件放置在根目录,这个文件也是我们编写html 代码的文件。
PSD网页切图制作HTML教程

PSD网页切图制作HTML教程把psd页面利用div+css切割成html页面首先看看效果下面的图片就是效果图,切割出来后,可能头部和底部会宽点.....新建文件夹开始时,在您的计算机中创建一个文件夹。
我把它命名为zmool。
再在文件夹中创建新文件夹images,放网站的所有图像。
接下来打开代码编辑器(Dreamweaver),并在根目录下创建一个HTML文件名为index.html,这是我们的主页模板。
现在创建一个新的CSS文件,并将其命名为style.css文件。
如下图:打开index.html文件。
在head标签顶部,添加链接到您的样式表(style.css)。
你可以使用下面的代码。
<link href="style.css" rel="stylesheet" type="text/css" />头部的代码如下面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Modern Design Studio</title><link href="style.css" rel="stylesheet" type="text/css" /></head><body></body></html>建立HTML结构现在,我们将设置HTML文件结构。
如何设计PSD并转换为HTML

如何设计PSD并转换为HTML如何设计PSD模板并转换为HTMLPhotoshop毫无疑问是最好的图像编辑工具,它不仅用于图像编辑,还广泛用于制作网页模板,但设计人员面临的一个主要问题是如何将设计稿转换为HTML。
以下是店铺搜索整理的'21个值得收藏的转换PSD为HTML的教程,供参考借鉴,希望对大家有所帮助!想了解更多相关信息请持续关注我们店铺!1- Convert a PSD to XHTML2- The Design Lab: PSD Conversion3- Building a Set of Website Designs Step by Step4- Encoding a Photoshop Mockup into XHTML & CSS5- Coding: Design Lab TV Styled Layout6- Design and Code a Slick Website from Scratch7- Slice and Dice that PSD8- Coding a Clean Web 2.0 Style Web Design from Photoshop9- Minimal and Modern Layout: PSD to XHTML/CSS Conversion10- How to Code up a Web Design from PSD to HTML11- Build a Sleek Portfolio Site from Scratch12- Coding Your 1st PSD Tutorial13- Site Build14- DesignSchool Coded, Free CSS Template With PSD to HTML Tutorial15- Fixed Footer Backgrounds with CSS16- Converting a Design From PSD to HTML17- Portfolio Layout 4: The Code18- Learn To Code It19- Creating a CSS Layout from scratch20- Converting a Photoshop Mockup 21- PSD > HTML/CSS。
photoshop将psd文件转换为html格式

photoshop将psd⽂件转换为html格式
PSD:(百度百科)
PSD/PDD是adobe公司的图形设计软件Photoshop的专⽤格式。
PSD⽂件可以存储成RGB或CMYK模式,还能够⾃定义颜⾊数并加以存储,还可以保存Photoshop的图层、通道、路径等信息,是⽬前唯⼀能够⽀持全部图像⾊彩模式的格式。
html:(百度百科)
超⽂本标记语⾔,标准通⽤标记语⾔下的⼀个应⽤。
是⽹页制作必备的编程语⾔
“超⽂本”就是指页⾯内可以包含图⽚、链接,甚⾄⾳乐、程序等⾮⽂字元素。
超⽂本标记语⾔的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于⽹页的信息,“主体”部分提供⽹页的具体内容。
⼯具:
Photoshop
具体步骤:
⼀、划分区域(利⽤切⽚⼯具)
1 使⽤⼯具栏的切⽚⼯具进⾏划分区域。
2 使⽤参考线辅助进⾏划分区域。
排好参考线(ctrl+R)
点击切⽚⼯具
在顶部选择基于参考线的切⽚
⼆、存储
⽂件 ------> 导出 ------> 存储为web所⽤格式 ------> 存储
在选择存储web所⽤格式之后,会弹出⼀个窗⼝,点击窗⼝下⾯的存储
存储时:
格式(HTML和图像)
设置(其他):会弹出输出设置窗⼝
设置选⾃定,下边选切⽚ ------> ⽣成css(参考选择根据类)
切⽚(所有切⽚)
保存(会⽣成html和image两个⽂件夹)。
如何利用Adobe Photoshop软件实现完美的PSD转HTML转化

如何利用Adobe Photoshop软件实现完美的PSD转HTML转化近年来,互联网行业的蓬勃发展催生了前端开发的高需求,而将设计图转化为HTML代码则是前端开发的重要一环。
Adobe Photoshop软件提供了强大的图像编辑和设计功能,同时也可用于将设计图转化为可交互的网页。
本文将介绍如何利用Adobe Photoshop软件实现完美的PSD转HTML转化。
1.审视设计图在开始转化之前,先仔细审视设计图是很有必要的。
要注意设计图的分层结构、文字样式和颜色搭配等方面。
确保对设计图中各个元素的位置、大小以及颜色等有一个清晰的了解。
2.切割设计图在Adobe Photoshop软件中,打开设计图并使用“选区工具”选择需要切割的部分。
然后,点击菜单栏中的“图像”-“切割”选项,根据设计图的需要进行切割。
切割之后,将设计图的每个切片保存为独立的图像文件。
3.导出为HTML在导出之前,需要确保设计图中的每个切片都有自己的图层,并且每个图层与相应的切片一一对应。
在导出过程中,点击菜单栏中的“文件”-“导出”选项,选择“存储为Web所用格式”,然后选择“HTML和图像”选项,点击确定。
4.进行HTML编辑在导出过程结束后,会生成一个HTML文件和多个图像文件。
使用文本编辑器(如Sublime Text、Atom等)打开HTML文件,对其中的代码进行编辑。
根据需要,可以调整布局、插入JavaScript代码等。
同时,将HTML文件和相应的图像文件放置在同一个文件夹中,以确保页面能够正确显示。
5.优化代码在进行HTML编辑的过程中,可以对代码进行优化以提升网页的加载速度和用户体验。
可以合并和压缩CSS和JavaScript文件,减少HTTP请求。
同时,优化图像的大小和格式,以减少文件的大小。
6.测试和调试完成HTML编辑后,需要进行测试和调试以确保网页的正常运行。
在浏览器中打开HTML文件,检查页面的各个元素是否按照设计图的要求显示,是否有布局错乱或其他问题。
photoshop网页切图怎么用?ps网页切图图文教程

photoshop⽹页切图怎么⽤?ps⽹页切图图⽂教程
⽹页设计在技术层⾯上,第⼀步是美⼯做出⽹页效果图,第⼆步就是⽹页前端进⾏⽹页切图。
⽹页切图⼯具常⽤的有fireworks、PS,这⾥主要向各位介绍怎么使⽤PS进⾏⽹页切图。
1、⽤PS打开⽹页效果图PSD⽂件,根据⽹页效果图拉出参考线,同时为了⽅便切图可以右键点击把⾯板的颜⾊⾃定成对⽐鲜明的颜⾊。
2、在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出⼀两像素,后⾯再代码中设置填充。
3、隐藏其他图层,把背景图切出来。
如果背景图很⼤,可以考虑分段切出,这样可以加速⽹页加载。
4、切出背景后,就从上到下,先把LOGO切出。
这⾥同样要隐藏其他图层,输出图⽚的时候保存⽂件类型选择png,因为这样可以使得图⽚背景透明。
5、导出图⽚可以选择⽂件——存储为web和设备所有格式
6、在保存切出图⽚的时候,选择保存HTML和图⽚,这样导出来的就会⾃动⽣成⼀个⽹页页⾯和切图图⽚
7、在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出⼀个像素的长度。
然后在代码中设置repeat-x 横轴填充。
如何用photoshop输出html网页

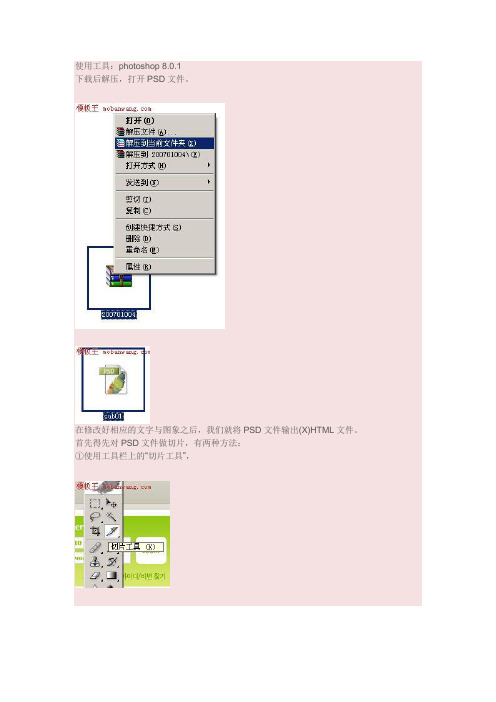
使用工具:photoshop 8.0.1
下载后解压,打开PSD文件。
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:
①使用工具栏上的“切片工具”,
然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图
将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面
选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:
①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图
在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML 和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:
在“设置”处的下拉列框,选择“其他”
就会弹出一个“输出设置”的窗口
在第2个下拉列框处选择“切片”
选择“生成CSS”
单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
如何利用PS生成html网页文件?

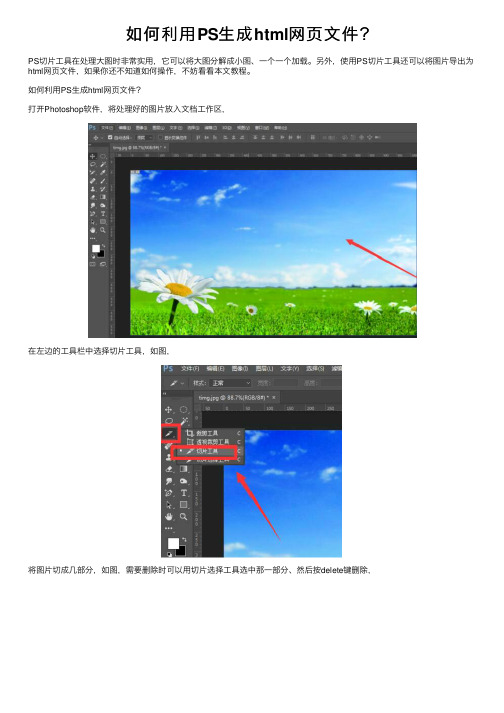
如何利⽤PS⽣成html⽹页⽂件?
PS切⽚⼯具在处理⼤图时⾮常实⽤,它可以将⼤图分解成⼩图、⼀个⼀个加载。
另外,使⽤PS切⽚⼯具还可以将图⽚导出为html⽹页⽂件,如果你还不知道如何操作,不妨看看本⽂教程。
如何利⽤PS⽣成html⽹页⽂件?
打开Photoshop软件,将处理好的图⽚放⼊⽂档⼯作区,
在左边的⼯具栏中选择切⽚⼯具,如图,
将图⽚切成⼏部分,如图,需要删除时可以⽤切⽚选择⼯具选中那⼀部分、然后按delete键删除,
然后点击菜单栏的⽂件——导出——存储为web所⽤格式,将图⽚保存,
在保存属性栏中可以更改图⽚格式、图像⼤⼩(也可以选择默认不修改),选择存储命令,
必须选择保存⽂件格式为“HTML和图像格式”,将所有切⽚全部导出,
导出成功,我们在保存位置会看到⼀个images⽂件夹和⼀个html⽂件,images⾥⾯就是分割的图⽚,
打开html⽹页,就会看到图⽚,这张图⽚是以代码的形式插⼊的。
Photoshop切图指南:将设计作品转化为前端代码

Photoshop切图指南:将设计作品转化为前端代码导言:将设计作品转化为前端代码是网页开发中一个重要的步骤。
这个过程涉及将Photoshop中的设计元素切割并转化为可用于网页的HTML和CSS代码。
本文将详细介绍这个过程,并提供一些有用的指导以确保最终的前端代码与设计完美匹配。
正文:1. 第一步:准备工作- 确保你已经完成了设计和审查过程,确定了最终的设计稿。
- 确定你使用的是最新版本的Photoshop软件,并且熟悉Photoshop的基本功能和工具。
2. 第二步:切割设计元素- 打开设计稿并使用Photoshop的选框工具选择要切割的设计元素,如按钮、图片等。
- 使用“裁切”工具将所选元素从原始设计中切割出来,并保存为PNG或JPEG 格式的图片。
3. 第三步:导出为Web优化选项- 在Photoshop中选择“文件”>“导出”>“保存为Web所用格式”来打开“保存为Web”对话框。
- 在对话框中,调整设置以确保图像的质量和文件大小在满足要求的同时做到最优化。
- 确保选择正确的文件格式,如PNG-24、JPEG或GIF,以便根据需要平衡图像质量和文件大小。
4. 第四步:文件命名和整理- 对每个导出的图像进行合理的命名,以便在后续的开发过程中更容易识别。
- 将所有的切割图像放入一个文件夹中,并按照其在设计中的位置进行文件夹的命名和整理。
5. 第五步:创建HTML结构- 打开你最喜欢的文本编辑器或网页开发工具,并创建一个新的HTML文件。
- 使用正确的doctype声明开始你的HTML文档,并根据设计稿的结构创建相应的HTML标签,如<header>、<nav>、<main>等。
6. 第六步:添加样式和布局- 使用CSS来添加样式和布局,确保你的设计与前端代码完美匹配。
- 将设计稿中的字体、颜色和尺寸等相关信息转化为CSS样式,并应用于相应的HTML元素上。
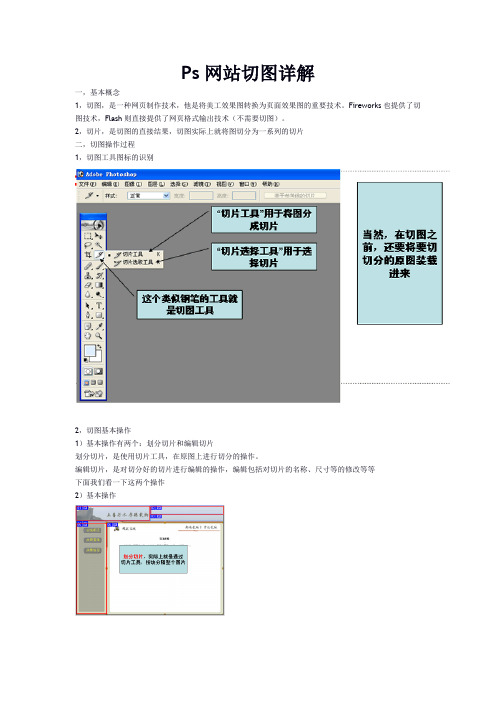
ps网站切图网页切图教程详解

Ps网站切图详解一,基本概念1,切图,是一种网页制作技术,他是将美工效果图转换为页面效果图的重要技术。
Fireworks也提供了切图技术,Flash则直接提供了网页格式输出技术(不需要切图)。
2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片二,切图操作过程1,切图工具图标的识别2,切图基本操作1)基本操作有两个:划分切片和编辑切片划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等下面我们看一下这两个操作2)基本操作如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...3,切图技巧1)一张图,可以有多种切分方式,如下:既然存在n多种切图方式,那么是不是哪种方式都可以满足要求?答案:不是的。
一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。
我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。
这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。
我们来看一个例子:2)切图技巧主要有几下几点属性均匀的区域适合分为一个切片,均匀主要是指颜色和形状都没有变化,或者在X或在Y方向上没有变化。
属性渐变的区域适合分为一个切片,渐变有两种表现形式颜色渐变形状渐变根据原图的内容布局,确定整体的切分策略,即切分要有分块的思想,要在想象中将整个布局看成是一个两个table,然后在具体到每个table,去考虑里面应该如何切。
下面通过几个图例来说明三,切图的Html格式输出切图完成,就可以输出为Html格式的页面了。
如何用photoshop输出html网页(psd网页模板)

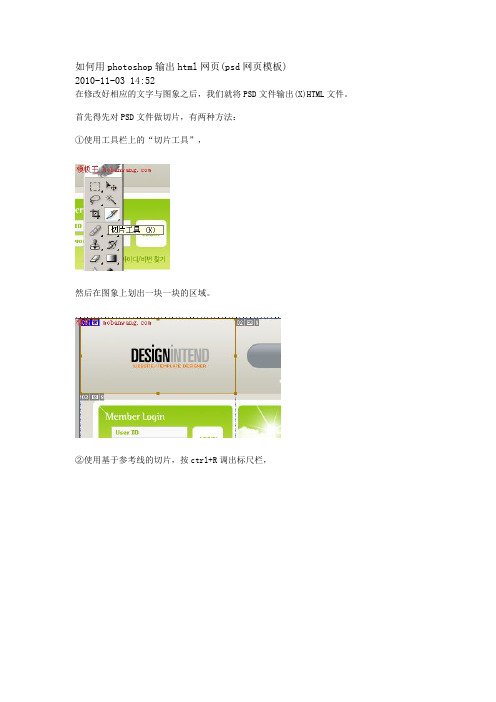
如何用photoshop输出html网页(psd网页模板)2010-11-03 14:52在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:①使用工具栏上的“切片工具”,然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他”就会弹出一个“输出设置”的窗口在第2个下拉列框处选择“切片”选择“生成CSS”单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:第一种方法最为不好,这样的代码根本不具维护性和可读性。
第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。
第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。
从PSD到CSS+DIV+HTML网页制作全流程过程讲解

开始之前如果你还没有准备好,我们建议您阅读完这个教程系列的第一部分: 用photoshop设计一个小型、现代的产品主页,因为第二部分需要第一部分做好了的psd文件。
如果你想跳过第一部分,你可以直接在第一部分中下载源文件,下面将会需要它才能继续。
创建文件结构,准备文件1 在桌面上创建新的空目录,取名portfolio。
2 在portfolio目录下面继续创建images目录用于存放图片。
3 接下来创建两个空文件styles.css和index.html4 用你最喜欢的文本编辑器打开index.html,我将在本教程中使用adobe dreamweaver。
5 在文档的<head>标签加入对styles.css的链接。
可以使用如下代码:代码段1<link href="styles.css" rel="stylesheet" type="text/css" />|||页面分区以下是我们网页模板的基本结构。
我们从创建基本分区来开始我们的模板转换工作。
6 我们将从在浏览器中居中、包含整个文档的主容器开始(也被称之为外壳(wrapper))。
在容器内部内的5个div将组成一个完整的页面:这些div是:#top,#welcome, #sidebar, #content 和#footer。
html代码如下:代码段2<!--container starts--><div id="container"><!--header/navigation starts--><div id="top"></div><!--header/navigation ends--><!--welcome area starts--><div id="welcome"></div><!--welcome area ends--><!--sidebar starts--><div id="sidebar"></div><!--sidebar ends--><!--content starts--><div id="content"></div><!--content ends--><!--footer starts--><div id="footer"></div><!--footer ends--></div><!--container ends-->模板背景切片7 在我们把各个div转成代码之前,我们首先在页面中加入背景。
如何在ps中切割图片并生成网页

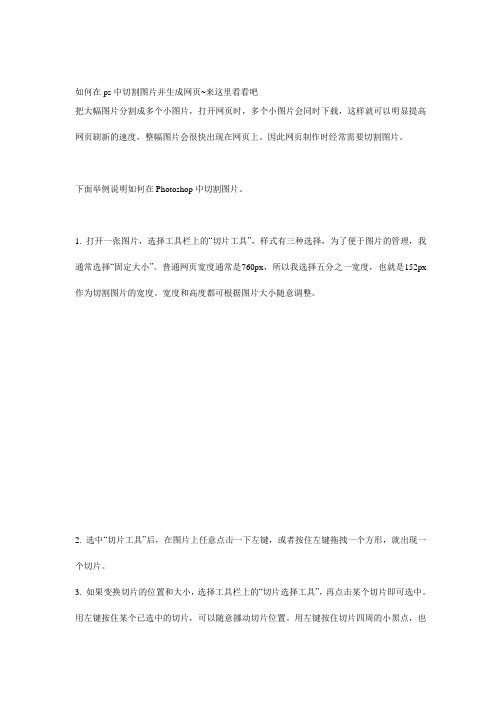
如何在ps中切割图片并生成网页~来这里看看吧把大幅图片分割成多个小图片,打开网页时,多个小图片会同时下载,这样就可以明显提高网页刷新的速度,整幅图片会很快出现在网页上。
因此网页制作时经常需要切割图片。
下面举例说明如何在Photoshop中切割图片。
1. 打开一张图片,选择工具栏上的“切片工具”,样式有三种选择,为了便于图片的管理,我通常选择“固定大小”。
普通网页宽度通常是760px,所以我选择五分之一宽度,也就是152px 作为切割图片的宽度。
宽度和高度都可根据图片大小随意调整。
2. 选中“切片工具”后,在图片上任意点击一下左键,或者按住左键拖拽一个方形,就出现一个切片。
3. 如果变换切片的位置和大小,选择工具栏上的“切片选择工具”,再点击某个切片即可选中。
用左键按住某个已选中的切片,可以随意挪动切片位置。
用左键按住切片四周的小黑点,也可随意伸展或收缩切片大小。
如果在某个切片上单击右键,弹出的菜单上可以选择删除切片或者编辑切片。
4. 以此类推,再次选择“切片工具”在图片上切出更多切片,并排列位置,如图所示5. 如果需要,还可以把某个切片细分成更多小切片。
方法是,选择工具栏上的“切片选择工具”,选中某个切片,单击顶上的“划分”按钮,可任意选择分割切片的方式,可以按切片个数划分,也可以按精确像素划分,不一而足。
6. 点击顶部的“为当前切片设置选项”按钮,设置切片类型、名称、网络上定位的URL地址、目标(即加载URL时的桢,此项仅针对动画图片)、信息文本(即鼠标指向网页上的图片时,出现在浏览器底部状态栏的文字信息)、Alt标记(即鼠标放置在网页上的图片上时,自动出现在图片周围的解释文字)。
设置这些选项后,将来生成的HTML页面上,图片就会被设置好链接。
可对每个切片分别选中,分别设置这些选项。
7. 点击菜单:文件-->存储为Web所用格式。
此时如图所示,选择“双联”,左侧为图片原稿,右侧为将来在网页上出现的图像,可以用鼠标选中右侧任意一个切片,设置每个小切片图片的类型等等,同时可以设置图片品质用于压缩图片大小点击“存储”按钮,选择保存文件类型为“HTML和图像”,如图所示,保存完成后,电脑上就会出现一个名叫index.html的文件和一个名叫images的图片目录,切分后的图片就保存在这里。
psd--html标准

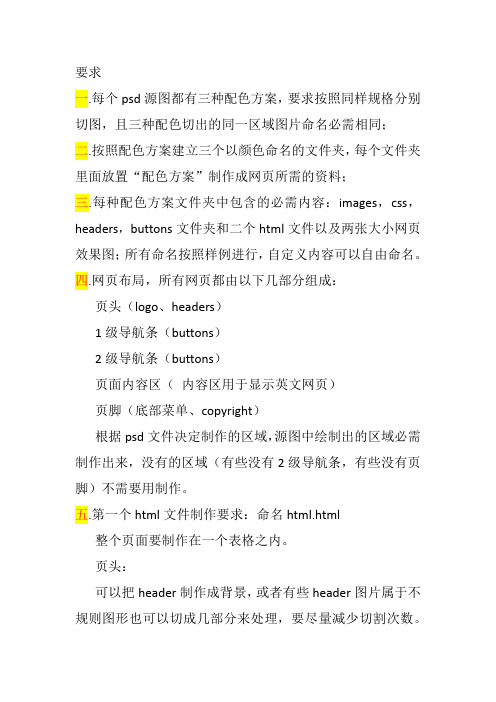
要求一.每个psd源图都有三种配色方案,要求按照同样规格分别切图,且三种配色切出的同一区域图片命名必需相同;二.按照配色方案建立三个以颜色命名的文件夹,每个文件夹里面放置“配色方案”制作成网页所需的资料;三.每种配色方案文件夹中包含的必需内容:images,css,headers,buttons文件夹和二个html文件以及两张大小网页效果图;所有命名按照样例进行,自定义内容可以自由命名。
四.网页布局,所有网页都由以下几部分组成:页头(logo、headers)1级导航条(buttons)2级导航条(buttons)页面内容区(内容区用于显示英文网页)页脚(底部菜单、copyright)根据psd文件决定制作的区域,源图中绘制出的区域必需制作出来,没有的区域(有些没有2级导航条,有些没有页脚)不需要用制作。
五.第一个html文件制作要求:命名html.html整个页面要制作在一个表格之内。
页头:可以把header制作成背景,或者有些header图片属于不规则图形也可以切成几部分来处理,要尽量减少切割次数。
Logo区域单独制作在一个表格内(可以限定表格宽度);logo分为三部分logo图片、公司名称、公司标语;页面里公司名称需要输入40个大写W字符,公司标语也需要输入40个大写W字符;一级导航一级菜单(导航)中的内容必需制作在一个独立的表格内;不得设置单元格的宽度和高度;页面中必需制作六个一级菜单的项目,每个项目里面输入20个大写W字符(可以采用6个W加一个空格的方式输入);按钮图片需要制作出超连接的三种状态变化(根据psd图,有些可能只有两种状态);每一项里的图片和文字必需制作在一行里面可以使用br使他们产生分行显示效果。
二级导航(竖导航)二级菜单(导航)中的内容必需制作在一个独立的表格内;不得设置表格的高度;按照样例制作;页面中必需制作10个二级菜单的项目,每个项目里面输入20个大写W字符(可以采用6个W加一个空格的方式输入);文字链接最少需要制作出超连接的二种状态变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PSD网页切图制作HTML教程把psd页面利用div+css切割成html页面首先看看效果下面的图片就是效果图,切割出来后,可能头部和底部会宽点.....新建文件夹开始时,在您的计算机中创建一个文件夹。
我把它命名为zmool。
再在文件夹中创建新文件夹images,放网站的所有图像。
接下来打开代码编辑器(Dreamweaver),并在根目录下创建一个HTML文件名为index.html,这是我们的主页模板。
现在创建一个新的CSS文件,并将其命名为style.css文件。
如下图:打开index.html文件。
在head标签顶部,添加链接到您的样式表(style.css)。
你可以使用下面的代码。
<link href="style.css" rel="stylesheet" type="text/css" />头部的代码如下面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Modern Design Studio</title><link href="style.css" rel="stylesheet" type="text/css" /></head><body></body></html>建立HTML结构现在,我们将设置HTML文件结构。
设置3个部分(标题,内容,页脚)像下面一样: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Untitled Document</title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><div id="header"></div><div id="content"></div><div id="footer"></div></body></html>切割背景我们的PSD文件包含了很多纹理效果,我们要把这些全部切出来,然后,用代码添加到网页上面,使div页面效果和设计的效果达到一致。
<body><div id="header"><div id="container"></div></div><div id="content"><div id="container"></div></div><div id="footer"><div id="container"></div></div></body>现在在photoshop里面打开原先设计好的, 隐藏所以的图层,除背景层外.现在采取的切片工具,选择背景,保存网页web格式按(ALT +shift+Ctrl + S)。
然后保存的图像文件夹文件名为background.jpg。
设置背景样式打开style.css文件,设置基本样式,还有背景样以及主体部分的宽度,如下代码:* {margin: 0px;padding: 0px;}body{background:url(images/background.jpg);}#container{margin: auto;width: 960px;}切割头部返回photoshop,隐藏所以图层,除头部背景外,并用同样的方法,把头部背景图片切割保存为web格式,保存文件名为head.jpg。
编辑头部背景代码在style.css文件里编辑如下代码:#header{background:url(images/header.jpg);height:124px;}切割头部logo在这时,切割logo层,隐藏所有图层,包括背景层,如上同样方法切割logo层保存为logo.png,注意:保存为png格式图片添加在页面添加logo现在返回到html中,在#header #container内,添加下面的代码<div id="logo">....</div>.<div id="header"><div id="container"><div id="logo"><a href="#"><img src="images/logo.png" class="logo"></a></div></div></div>现在, 下面切换到style.css文件,编写#logo样式.#logo{margin-top:20px;border:none;}编辑导航代码下面是页面里的代码,头部header包括logo和导航两个部分.<div id="header"><div id="container"><div id="logo"><a href="#"><img src="images/logo.png" class="logo"></a></div><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Work</a></li><li><a href="#">Blog</a></li><li><a href="#">Contact</a></li></ul></div></div>导航样式如下:现在,添加css表里的导航样式~,ul、li和链接a的样式:#header li{color:#959595;list-style:none;float:left;margin-right:20px;font-family:"Myriad Pro",arial;font-weight:bold;font-size:24px;}#header li a{color:#959595;text-decoration:none;padding:10px;}#header ul{float:right;margin-top:-40px;}#header li a:hover{background:#202020;color:#d2d2d2;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;}现在制作中间部分现在我们在页面的中间部分content添加两个div,如下图:<div id="content"><div id="container"><div id="featured"></div><div id="paragraphs"></div></div></div>切换到photoshop的psd页面, 切下中间部分,取名为featured.jpg.如下图:在你的HTML页面添加如下代码,和一些文字介绍:<div id="content"><div id="container"><div id="featured"><a href="#">MORE PROJECTS</a><p class="dummytext"><span>Portfolio project, Jan 5th, 2010</span> Have youever wanted to create clean and nice portfolio design? In this tutorial Iwill show you how to design clean blue portfolio layout. Have you ever wantedto create clean and nice portfolio design? In this tutorial I will show you howto design clean blue portfolio layout in Adobe Photoshop.</p></div><div id="paragraphs"></div></div></div>在PSD文件里,隐藏其他所以图层,只留下按钮图层部分,切下按钮部分,保存png格式,命名为button.png.现在我们把这些图片添加到页面中去,切换到css文件页面,添加如下代码,这里包括背景样式,和按钮的样式.#featured{background:url(images/featured.jpg) no-repeat;height:381px;margin-top:30px;margin-left:80px;}#featured a{background:url(images/button.png);height:30px;width:124px;text-indent:-9999px;position:absolute;margin-top:330px;margin-left:180px;}#featured a:hover{background-position:0px 30px;}现在我们添加些dummytext(文字介绍)的样式:.dummytext{color:#d2d2d2;width:245px;margin-top:150px;position:absolute;font-family:Arial, Helvetica, sans-serif;font-size:12px;line-height:180%;margin-left:290px;}.dummytext span{font-size:16px;color:#191919;font-weight:bold;}下面添加添加图片展示下面的分类介绍部分页面的代码部分如下.<div id="paragraphs"><p class="paragraph"><span>BEAUTIFUL</span>WebDesignFan is a design related blog about web design, photoshop, freebiesand tutorials. We publish useful information dedicated to web designers and developers. Here you can find freeresources like vectors, wordpress themes and a lot of inspiration.</p><p class="paragraph"><span>EFFECTIVE</span>WebDesignFan is a design related blog about web design, photoshop, freebiesand tutorials. We publish useful information dedicated to web designers and developers. Here you can find freeresources like vectors, wordpress themes and a lot of inspiration.</p><p class="paragraph"><span>FUNCTIONAL</span>WebDesignFan is a design related blog about web design, photoshop, freebiesand tutorials. We publish useful information dedicated to web designers and developers. Here you can find freeresources like vectors, wordpress themes and a lot of inspiration.</p></div>我们中间部分的内容,整体看起来应该是这样的:<div id="content"><div id="container"><div id="featured"><a href="#">MORE PROJECTS</a><p class="dummytext"><span>Portfolio project, Jan 5th, 2010</span> Have youever wanted to create clean and nice portfolio design? In this tutorial Iwill show you how to design clean blue portfolio layout. Have you ever wantedto create clean and nice portfolio design? In this tutorial I will show you howto design clean blue portfolio layout in Adobe Photoshop.</p></div><div id="paragraphs"><p class="paragraph"><span>BEAUTIFUL</span>WebDesignFan is a design related blog about web design, photoshop, freebiesand tutorials. We publish useful information dedicated to web designers and developers. Here you can find freeresources like vectors, wordpress themes and a lot of inspiration.</p><p class="paragraph"><span>EFFECTIVE</span>WebDesignFan is a design related blog about web design, photoshop, freebiesand tutorials. We publish useful information dedicated to web designers and developers. Here you can find freeresources like vectors, wordpress themes and a lot of inspiration.</p><p class="paragraph"><span>FUNCTIONAL</span>WebDesignFan is a design related blog about web design, photoshop, freebiesand tutorials. We publish useful information dedicated to webdesigners and developers. Here you can find freeresources like vectors, wordpress themes and a lot of inspiration.</p></div></div></div>去你的CSS文件添加下面的代码,#paragraphs span{font-family:"Myriad pro", Helvetica, sans-serif;font-size:22px;font-weight:600;letter-spacing:-2px;}#paragraphs{margin-left:80px;font-family:Arial, Helvetica, sans-serif;color:#191919;font-size:12px;margin-top:15px;}.paragraph{width:250px;margin-left:15px;float:left;}这个就是我们到目前位置的效果:下面处理网站底部现在,我们完成该部分内容,我们将开始创建页脚.首先,在你的PSD文件中,隐藏除页脚和页脚纹理层外的其他层,然后把页脚文件夹的东西切片并保存为footer.jpg.然后再切一遍,把按钮和鸟的图形切下来.分别取名为follow.png和bird.jpg.编辑底部代码底部页脚包括一些文字和一个带有链接的小鸟图片.所以在HTML页面添加如下代码.<div id="footer"><div id="container"><p>2010 © Fictional Design Studio. Design by Webdesignfan.</p><a href="#">Follow us on Twitter</a><img src="images/bird.jpg" /></div></div>现在, 编辑底部footer样式的代码,如下:#footer{background:url(images/footer.jpg);height:71px;margin-top:191px;}#footer p{font-family:Arial, Helvetica, sans-serif;font-size:12px;color:#959595;position:absolute;margin-top:30px;}#footer a{background:url(images/follow.png);text-indent:-9999px;position:absolute;height:27px;width:124px;margin-left:730px;margin-top:30px;}#footer img{float:right;margin-top:10px;}我们用footer.jpg做页脚的背景,然后添加一些文字的样式.对于底部的鸟图片的链接,我们用之前同样的办法,利用浮动效果定位。
