网页制作技术形成性考核第一次作业教学内容
Dreamweaver网站设计形考任务1

Dreamweaver网站设计形考任务1
本次形考任务要求设计一个简单的静态网站,可以包含以下几个要素:
1. 页面布局和设计要具有美观性且符合Web安全设计规范;
2. 网站页面中需要包含一定数量的文本内容,可以是段落、列表、表格等;
3. 网站中应至少包含两张图片,图片要符合网站整体设计风格;
任务要求使用Dreamweaver软件进行设计,完成后将网站文件上传到FTP服务器上。
本次任务的目的是检验学生的网页设计能力和FTP上传能力。
设计网站的过程中,建议学生使用CSS技术进行页面布局和设计,同时也要注意网页的SEO优化。
设计完毕后,需要使用Dreamweaver内置的FTP功能将网站文件上传到服务器上,并测试页面访问速度和是否正常显示。
如果有问题需要及时排查并修改
完成此任务后,学生将掌握以下技能:
1. Dreamweaver软件的使用;
2. 网站设计和建设的基本步骤和技巧;
3. FTP上传工具的使用方法;
4. CSS技术的应用。
本次形考任务是学生网页设计的自我提升的机会。
希望同学们认真对待并按时完成任务。
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务1试题及答案

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务1试题及答案(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务1试题及答案盗传必究形考任务一(1)网页的内容应该包括哪些元素?答:一般网站的页面组成都有文字、图象、超链接、表格、表单、动画及框架等。
一、框架框架是网页的一种组织形式,将相互关联的多个网页的内容组织在一个浏览器窗口中显示。
例如,我们可以在一个框架内放置导航栏,另一个框架中的内容可以随着单击导航栏中的链接而改变,这样我们只要制作一个导航栏的网页即可,而不必将导航栏的内容复制到各栏目的网页中去。
二、文本文本是网页中的主要信息。
在网页中可以通过字体、字号、颜色、底纹以及边框等来设置文本属性。
这里指的文字是文本文字,而并非图片中的文字。
在网页制作中,文字可以方便地设置成各种字体和大小,但是这里还是建议,用于正文的文字不要太大,也不要使用太多的字体,中文文字使用宋体、9磅或者12、14像素左右即可。
因为过大的字在显示器中显示时线条的显示不够平滑、颜色也不要使用得太过复杂,以免造成影响用户视觉。
大段文本文字排列,建议参考一下优秀的报纸杂志等。
三、图片今天看到的丰富多彩的网页,都是因为网页中有了图象,可见图象在网页中的重要性。
用于网页上的图片一般为JPG和GIF格式的,即以.jpg和.gif为后缀的文件。
四、超链接超链接是整个网站的通道,它是把网页指向另一个目的端的链接。
例如指向另一个网页或相同网页上的不同位置。
这个目的端通常是另一个网页,但也可以是图片、电子邮件地址、文件、程序,或者也可以是本阿谀的其他位置。
超链接可以是文本或者图片。
超链接广泛的存在于网页的图片和文字中,提供与图片和文字相关内容的链接。
在超链接上单击鼠标左键,即可链接到相应地址(URL)的网页。
有链接的地方,鼠标指到光标会变成小手形状。
可以说超链接正是Web的主要特色。
Dreamweaver网页设计形成性考核作业及答案

保定广播电视大学开放教育形成性考核作业Dreamweaver网页设计姓名学号年级专业保定广播电视大学二O一O年十月第一次作业一、单项选择题1.进行站点设置时,关于下图的设置正确的说法是( B )。
A.根文件夹与存储图片的文件夹属于同一个根目录B.“启用缓存”的选中可以加快站点管理任务的速度C.用户为自己的站点命名为mywebD.用户指明了站点在互联网上的域名2.如果希望网页经过5秒后进行自动刷新,在下图的“延迟”对话框中应输入( C )。
A.3B.4C.5D.63.在Dreamweaver8中插入关键字,应采用( D )操作。
A.通过单击“属性”面板中的“快速标签编辑器”B.通过单击HTML 插入栏中的按钮C.通过单击HTML 插入栏中的按钮D.通过单击HTML 插入栏中的二级按钮4.在下图的图片属性面板中,如果希望提高在线浏览时图片下载的速度,可( C ),然后链接一个黑白图片。
A.点击标志1B.点击标志2C.点击标志3D.点击标志412345.关于替换文本的描述正确的是( C )。
A.设计鼠标经过图像时,必须设置替换文本B.替换文本的作用是代替对应的图片C.替换文本的作用是当鼠标指向对应的图片时,在鼠标位置旁会弹出一个包含替换文本内容的文本显示区域D.设计导航条时,必须设置替换文本二、多项选择题1.以下(AC )内容是HTML文件的头部内容所包括的。
A.作者信息、网页描述B.锚点C.自动刷新D.新注释、表单域2.关于表格属性设置,下列说法正确的是(BD )。
A.箭头1指向的按钮功能为清除行高B.箭头2指向的按钮功能为清除行高C.箭头3指向的按钮功能为将表格宽度转换为百分比D.箭头4指向的按钮功能为将表格高度转换为像素3.如下图所示,说法正确的是(BD )。
A.这是一个列表,它的代码中会出现<option name= value="项目1">第1项</option>B.这是一个菜单,其代码需要包含在一对<form></form>之间C.设计如图所示的内容可以通过快捷工具栏中的“常用-表格”来实现D.设计如图所示的内容可以通过快捷工具栏中的“表单”来实现4.下列关于热区的使用,说法正确的是(ACD )。
《网页设计与制作》课程实验(上机)教学大纲

《网页设计与制作》课程实验(上机)教学大纲一、实验教学目标与基本要求本实验课程是信息管理专业和财务管理专业的专业任选课程。
通过本实验课程的学习,要求学生掌握Web的基本概念,学会使用常用的网页设计工具,网站的建立维护能力。
通过发布属于个人或者公司的Web站点向全世界宣传个人形象、推广公司产品或开展公关活动已成为一种新的流行趋势。
因此,精通Web的应用基础,掌握Web网页的制作和Web 站点的管理等内容已经成为现代人必备的一种技能。
该课程强调基础知识的教学和实践技能的培养。
在“虚拟企业”教学实践平台上,大力开展技能教学,专门设计电子商务网站构架平台,辅助学生自行动手创建个性化的商务网站。
并编写实训手册,训练学生帮助企业解决企业电子商务问题的能力,形成了以案例教学为主线的理论教学和以项目驱动为特点的实践教学相结合的课程特色。
本课程内容以网站建设的实践为线索来确定课程的知识结构。
根据课程具有的实用性的特点,实践环节在教学过程中应占有重要地位,为此,教学中一定要加强实际动手能力的培养。
具体通过本课程的学习,要求学生掌握一、两种常用的网页设计工具,熟练运用多种网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;了解一种绘制图形和加工图像的图像处理工具。
二'基本理论与实验技术知识1.了解网站开发的基本知识。
2.掌握网页文本操作、插入图象、表格应用、超级链接、层的使用、网页布局、框架与框架集。
3.掌握加强网页显示效果的CSS样式、资源、模板和库。
4.掌握交互的表单应用和插入媒体对象。
5.掌握行为的应用、动画创建等实际内容。
6.学习搭建服务器平台,测试和发布站点。
7.掌握在Macromedia Dreamweaver CS4中使用数据库、ASP对象、服务器行为制作动态网页。
三' 实验方法' 特点与基本要求本实验开设对象为《网页设计与制作》课程的学习者(经济管理类信管专业学生),实验为必修内容。
网站美工设计基础形成性考核册 (1)

网站美工设计基础形成性考核册学生姓名:学生班级:学生学号:年 月实训1 对21世纪网页设计的审美转达的认识实训目的提高学生对网页设计的认识,加深理解网站在当今社会的重要地位。
实训内容完成2000字左右的文字稿。
实训要求教师指导1学时,学生课后自学8学时或以上。
实 训 过 程 记 录步骤简述:网页把各种信息以最快捷、方便的方式传达给受众。
人们对美的追求是不断深入的,网页设计同样如此。
网页不光是把各种东西放上去,能看就行,这是远远不够的!要考虑如何受众能更多的和更有效率的接收网页上的信息,从而使他们对给网站留下很好的印象,那就更能促进自己网站的运作。
在这种标准的要求下,逐步产生了审美的需求。
这需要从审美的方面入手,结合使用方便的要求,就能制作出清晰、整体性好的页面。
使人浏览起来心情愉快,接收信息也会更加容易。
同时提升网站的形象。
运用一些平面设计中美的基本形式到网页中去就能是网页更加富有美感,例如将平面设计中的节奏与韵律和骨格的形式溶入到网页中,这样会使内容繁多的页面更加有条理,也会是人浏览起来主次分明。
当然这种美首先建立在页面的内容充实,而且实用,一个内容空洞无物的网页既使做得再漂亮也不会吸引人,顶多赢得几声赞叹,没有任何的用处。
没有实用性的东西是不会具有生命力的。
要想将页面做的更漂亮,就要求设计师要用较好的审美方面的素质,同时要有丰富的平面设计的经验。
这样才能在设计时驾轻就熟。
在满足了基本的功能的要求之后,为了突出自己的特色,突出自己的优势,必须从审美上入手。
而目前很多国内网站的现状是什么样子的呢?经常上网的网友可能会有所体会。
目前的网页存在着诸多的不足,以下简单的分析一下,希望能从中得到一些启示。
随后我们再为大家介绍一些网页设计的审美法则。
第一个可以用一个字来形容,那就是“塞”。
第二也可用一个字“花”来形容。
第三个现在网页设计中的误区就是千篇一律,缺乏自己的特色。
还有一类站点的网页是一种纯技术化的网页。
电大web开发基础形考1

电大w e b开发基础形考1 -CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
实验报告
实验1:电商网站前端页面内容编写
实验目标
掌握使用html制作电商网站页面的技巧。
实验环境
操作系统:Windows 10
编辑软件:Visual studio code
Cpu:intel i5 8400
内存:16g
硬盘:256g固态
实验内容
根据素材中的设计图,编写网站首页,查询列表页和详情页三个网页的html内容(暂时不用编写CSS代码)
实验结果
实验体会
学习到了HTML语言的设计和代码指令自然不必再赘述,但更重要的是锻炼了思维能力,培养了设计创新的能力。
在整个HTML学习的过程中,代码的运用、基础知识的学习可以说只是作为技术的基础层面,而要想真正完成一个项目,更多的是需要思维能力的锻炼和项目的创新。
因为如果没有这种能力,或者比较薄弱,一方面难以想出新的项目的构思,另一方面无法想出动画的翻转或者各种效果的指令代码的书写。
所有的这些都贯穿于HTML的实训过程中。
再具体的将来,就是对于所学的每个指令,并非是记忆住其书写的格式,而是需要我们加入自己对每个代码感悟和认识。
怎样的情况下去应用,如何用,使用时的技巧,这些都是重要的对于自己能力的锻炼。
另外,结合于其中的,还有对于独立思考的能力的培养。
这一点是显而易见的。
无论是对于一个新的项目的编写,还是对于学习每一条单独的指令,老师和同学所能帮助的是
引导和解决难题的作用,而要想真正做到自己学会指令,则离不开独立思考,独立学习的过程和环节。
网页制作形成性考核作业

计算机应用技术形成性考核册学生姓名:学生学号:班级:广东省经济贸易职业技术学校编制作业要求:(1)按照所给的效果图制作一个小型网站,网站的性质为:足球俱乐部网站(2)设计框架如图1所示(3)网页内容要求如下:按照图1,适当设置页面布局、填充布局单元格、边框颜色插入几个按钮,并添加相应的文字:Clubs、Leagues Fixtures、News Matches、Stats(4)保存该网页,命名为“足球俱乐部网站”,建立一个文件夹,命名为作业一,把“素材”和网页放进去图 1作业要求:(1)按照所给的效果图制作一个小型网站,网站的性质为:个人网页设计网站(2)设计框架如图2所示(3)网页内容要求如下:导航条:网页设计、网页特效、网页素材等等极限论坛:用户登录、用户注册站务新闻:提供站内最新公告、相关资讯信息本站调查:选择本站各个模块进行投票文字链接:链接到相关的网站(4)保存该网页,命名为“个人网页设计网站”,建立一个文件夹,命名为作业二,把“素材”和网页放进去图 2作业三Array作业要求:(1)按照所给的效果图制作一个小型网站,网站的性质为:艺术设计网站(2)设计框架如图3所示(3)网页内容要求如下:导航条:Home、Contacts等等,User Login:用户登录、用户注册Featured Articles:在网页中插入文本、项目列表、图像等Our Gallery:链接到相关的网站(4)保存该网页,命名为“艺术设计网站”,建立一个文件夹,命名为作业三,把“素材”和网页放进去作业四作业要求:效果如图41.插入并命名表单页面背景图片为Y7-07A.gif创建宽为780PX,1行2列的表格A。
在该表格的第一个单元格中插入图片Y7-07C.gif,在表格A的第二个单元格中嵌套宽为80%的2行1列的表格B,设置表格居中对齐,在表格B的第一个单元格插入图片Y7-07B.gif,第二个单元格中插入一个嵌套有7行2列表格C的命名为form1的表单域。
《网页设计与制作》课程标准

广西玉林高级技工学校《网页制作与设计》课程标准一、课程基本信息二、课程性质本课程是中职计算机术专业的一门主干专业课程。
通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。
同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。
三、设计思路本课程标准的总体设计思路:以计算机专业学生的就业为导向,根据行业专家对计算机网络技术专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。
四、课程目标1.职业知识目标1.熟悉HTML 语言的作用和开发环境,能够编写HTML 代码;2.掌握常用的HTML 标签,能够实现基本的图文信息显示;3.理解HTML 页面框架的作用,能够针对需求进行框架的设计;4.掌握各类HTML 表单元素标签,能够进行表单设计;5.掌握各类HTML 多媒体元素标签,能够进行多媒体页面设计;6.掌握CSS 样式的基本使用方法,能够应用CSS 样式表美化页面;7.掌握CSS 网页布局的方法,能够结合DIV 标签进行页面布局;8.掌握JavaScript 的语法基础,能够编写简单的JavaScript 应用程序;9.掌握JavaScript 的函数、内置对象、事件等,能够实现表单的验证;10.掌握DOM 树形结构及其操作方法,能够控制DOM 对象。
2.职业技能目标1.能独立进行资料收集与整理、具备用户需求的理解能力;2.能根据项目需求,具备项目页面的设计与实现能力;3.能根据静态页面设计原则与CSS 技术规范,实现页面美化与布局;4.具有使用JavaScript 技术进行页面事件处理与表单验证的能力;5.能根据DOM 树形结构,进行页面DOM 的控制;6.具有综合应用HTML 语言、CSS 样式、JavaScript 脚本进行页面的设计、编码、调试、维护能力。
Dreamweaver网页设计作业形考网考形成性考核册-国家开放大学电大

编制部门
编制人
课程名称
网页制作
专业/班级
任务编号
02
任务名称
网页中插入导航条
制作内容
制作要求
1
用Dreamweaver打开页面,准备在网页的右边添加一个“导航图片”
熟练操作Dreamweaver软件。
2
打开“插入导航条”对话框
3
为“状态图像”、“鼠标经过图像”、“按下图像”、“按下时鼠标经过图像”选择添加不同的图像
2、对多个网站进行管理,要通过什么面板进行
3、思考建立一个个人网站应包括的内容、建立的栏目、需要的素材
技术要点
新建网站、本地和远程
实施环境及
提供的材料
1、能良好运行带有Dreamweaver 8的计算机
2、实训素材,见中央电大有关网页(与本任务书在同一位置)
3、素材使用说明,见中央电大有关网页(与本任务书在同一位置)
实 训 任 务 书七
编制部门
编制人
课程名称
网页制作
专业/班级
项目编号
07
项目名称
在网页中应用模版,设计一个个人网站
制作内容
制作要求
1
把设计好的页面转换为模板
正确建立模板,熟练添加、删除可编辑区域。
7
授课教师安排的任务
8
学生自我设计的任务
思考题
1、如何利用层和表格的配合进行网页排版
技术要点
层次、层定位、时间轴和层动画
实施环境及
提供的材料
1、能良好运行Dreamweaver 8的计算机
2、实训素材,见中央电大有关网页(与本任务书在同一位置)
3、素材使用说明,见中央电大有关网页(与本任务书在同一位置)
网页制作技术形成性考核第一次作业

保定电大高职高专2008---2009 年度第一学期网页制作技术形成性考核作业姓名学号年级专业网页制作技术形成性考核第一次作业成绩一、填空题1.在Firewoks MX 中,除了可以改变画布的大小外,还可以改变画布的________。
2.在Firewoks MX 中,有三种文本变形工具,即缩放工具、倾斜工具和_______________。
3.新建的Firewoks文档,默认情况下包含____________和层1 两个层,根据需要还可以增加其他的层。
4.如果要在Firewoks文档中的所有帧中都包含相同的对象,可以将对象所在的层设置为_____________。
5.蒙板可以________或隐藏对象的某些部分。
6.蒙板组的创建方法有使用“组合为蒙板”命令和使用___________________命令两种方法。
7.制作动画时,食用洋葱皮技术的目的是通过半透明的效果__________其他帧中的内容。
8.Firewoks中的帧概念是指__________静态的画面。
9.用Firewoks制作的动画在网页中浏览时,可以播放一次也可以播放多次,如果要动画在网页中持续不断循环播放,应在制作动画时将其设置为__________。
10.在Firewoks中,创建切片的方法有使用工具面板中的切片工具和使用___________________在图像中创建切片。
11.在Firewoks中,创建按钮主要是通过_________________完成,通过绘制不同状态下的按钮图像,完成整钮的创建。
12.在Fireworks中创建弹出适菜单时,应选择一个热点或_______________作为弹出菜单的触发区域,而不能选择一个普通的图像。
13.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的位置。
14.在Fireworks中,若要导出单个图像,保存类型选择“仅图像”;若要导出切片图像,保存类型选择__________________。
《网页制作》形成性考核方案

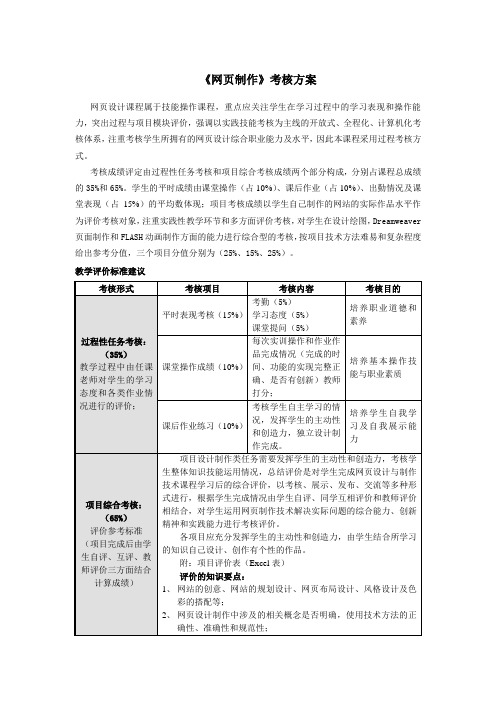
《网页制作》考核方案
网页设计课程属于技能操作课程,重点应关注学生在学习过程中的学习表现和操作能力,突出过程与项目模块评价,强调以实践技能考核为主线的开放式、全程化、计算机化考核体系,注重考核学生所拥有的网页设计综合职业能力及水平,因此本课程采用过程考核方式。
考核成绩评定由过程性任务考核和项目综合考核成绩两个部分构成,分别占课程总成绩的35%和65%。
学生的平时成绩由课堂操作(占10%)、课后作业(占10%)、出勤情况及课堂表现(占15%)的平均数体现;项目考核成绩以学生自己制作的网站的实际作品水平作为评价考核对象,注重实践性教学环节和多方面评价考核,对学生在设计绘图,Dreamweaver 页面制作和FLASH动画制作方面的能力进行综合型的考核,按项目技术方法难易和复杂程度给出参考分值,三个项目分值分别为(25%、15%、25%)。
教学评价标准建议
本学期考核结果为不合格的同学建议重修;或重新设计完成一个中等难度、较综合的网站设计和制作项目,并进行简单答辩。
2021年网站美工设计基础形成性考核册

网站美工设计基本形成性考核册学生姓名:学生班级:学生学号:年月实训1 对21世纪网页设计审美转达结识实训日期:实训2 网页与平面构成、色彩、版面设计关系实训日期:阶段性考核一考核成绩(满分10分): 指引教师签名: 考核日期:实训3 重复、渐变、发射构成练习实训日期:实训4 特异、肌理、图与底、对比、韵律等平面构成练习实训日期:阶段性考核二考核成绩(满分10分): 指引教师签名: 考核日期:实训5 设计三幅平面构成实训日期:阶段性考核三考核成绩(满分15分): 指引教师签名: 考核日期:实训6 绘制明度渐变卡实训日期:实训7 绘制纯度渐变卡实训日期:阶段性考核四考核成绩(满分10分): 指引教师签名: 考核日期:实训8 上机完毕8幅作业练习指引教师签名: 实训日期:阶段性考核五考核成绩(满分10分): 指引教师签名: 考核日期:实训9 网页版式设计训练实训日期:阶段性考核六考核成绩(满分15分): 指引教师签名: 考核日期:实训10 工具箱基本应用实训日期:实训11 对象编辑操作环节简述: (1)选取工具箱中矩形工具, 将鼠标光标移到页面中, 此时鼠标光标变为形状, 按住鼠标并拖动即可绘制出一种矩形。
(2)选取工具箱中选用工具, 在页面中选中矩形, 如图1-10所示。
(3)将鼠标移到调色板中并单击红色色块, 如图1-11所示, 将矩形填充为红色, 效果如图1-12所示。
图1-10 选中矩形图1-11 单击红色色块图1-12 矩形填充效果实训13 位图应用与编辑实训目学生可以不通过Photoshop, 就可以直接在CorelDRAW中解决现成素材。
实训内容运用CorelDRAW软件编辑位图。
实训规定使用滤镜对现成图像进行解决。
教师指引1学时, 学生课后收集位图素材并参照有关实例进行上机操作练习6学时以上。
实训过程记录123考核成绩(满分30分): 指引教师签名: 考核日期: 《网站美工设计基本》形成性考核成绩表教师签名:。
XXX 计算机基础 第一次形成作业企划书

XXX 计算机基础第一次形成作业企划书XXX形成性考核作业学号:姓名:课程代码:课程名称:评阅教师:第一页计算机应用基础创业企划书项目名称:健壮男性用品专营店创业团队:联系方式:邮箱地址:日期:xxxxxxx2019年3月21日第二页第一部分随着时代的发展,人们的消费惯正在发生巨大的变化。
年轻一代,以大学生为代表,开始频繁地在网络上寻找他们喜欢的商品,网络购物已经成为全球的新潮流。
但在国内市场,网店还大多是小型的地摊店铺形式,很少有形成针对某个特定群体的特色整体行销专卖店,尤其是对一直走在时尚前沿的大学生群体。
为此,我们策划以江苏省为推广据点,面向江苏所有高校开办第一家男性时尚用品网店。
项目采取自筹资金合伙入股为主,风险投资为辅的模式,计划投资元。
我们的目标是在半年内取得销量和信誉,成为皇冠卖家。
然后增开新的网店,经营更多的商品类别,但仍保持每家店都有自己的特色。
在这之后,注册公司,在除淘宝外,开展我们自己的平台,在大学城推广更多的特色服务,如大学城网络定餐、大学城网络缴费等,将业务渗透到江苏大学生的生活方方面面。
我们将推广零库存、快速送达的新方式到全江苏的大学生群体中,实现让大家在网上买日用品的目标,最终完成建立全国网络连锁便利店的目标。
第三页第二部分1、店铺名称:健壮男性用品专营店2、主要业务主要以零单销售业和团购业务为主,商品类别包括男性运动裤、紧身裤、运动用品、时尚太阳镜、护肤品等各种男性用品。
同时,又根据上架时间的不同各自分类,便于客户更好地查找对应时令所需要的商品。
3、附属业务线下订单业务:接收线下批量订单,统一注册新淘宝用户,批量拍货,提供送货上门服务;运营模式:互联网+的运营方式,结合实体店和网店,较大程度地利用网络的方便与快捷扩展业务,同时通过实体店的运营培养用户忠诚度与体验感,争取培养一批忠诚度以及粘度较高的消费者。
第三页第三部分一、店铺选址1、消费人群多,学校体育馆附近的商业步行街是大多数男性的聚集地,是最具有男性市场的地段。
北语12春网页制作第一阶段导学

北语12春《网页制作》第一阶段导学一、本阶段学习内容概述本阶段学习内容包括了教材的第一、二章内容,主要讲述了网页制作基础、初识DREAMWEA VER、制作简单的网页、表格、超级链接、框架、表单。
第一阶段主要是针对网页制作中的基本知识进行了概述。
本阶段的内容有:第一章网页制作基础介绍网页制作的产生和发展,相关背景知识。
第二章 DREAMWEAVER MX 2004 介绍DREAMWEA VER的应用。
二、重难点讲解一、基础篇(一)窗口布局(二)菜单概述(三)常用工具栏(四)定义站点启动 Dreamweaver MX 2004:选择"站点">"管理站点"(即,从"站点"菜单选择"管理站点")。
出现"管理站点"对话框。
在"管理站点"对话框中,单击"新建",然后从弹出式菜单中选择"站点"。
出现"站点定义"对话框。
如果对话框显示的是"高级"选项卡,则单击"基本"。
出现"站点定义向导"的第一个界面,要求您为站点输入一个名称。
在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。
该名称可以是任何所需的名称。
单击"下一步"。
出现向导的下一个界面,询问您是否要使用服务器技术。
选择"否"选项,指示目前该站点是一个静态站点,没有动态页。
单击"下一步"。
出现向导的下一个界面,询问您要如何使用您的文件。
选择标有"编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)"的选项。
在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。
北语12春网页制作第一阶段导学

北语12春《网页制作》第一阶段导学一、本阶段学习内容概述本阶段学习内容包括了教材的第一、二章内容,主要讲述了网页制作基础、初识DREAMWEA VER、制作简单的网页、表格、超级链接、框架、表单。
第一阶段主要是针对网页制作中的基本知识进行了概述。
本阶段的内容有:第一章网页制作基础介绍网页制作的产生和发展,相关背景知识。
第二章 DREAMWEAVER MX 2004 介绍DREAMWEA VER的应用。
二、重难点讲解一、基础篇(一)窗口布局(二)菜单概述(三)常用工具栏(四)定义站点启动 Dreamweaver MX 2004:选择"站点">"管理站点"(即,从"站点"菜单选择"管理站点")。
出现"管理站点"对话框。
在"管理站点"对话框中,单击"新建",然后从弹出式菜单中选择"站点"。
出现"站点定义"对话框。
如果对话框显示的是"高级"选项卡,则单击"基本"。
出现"站点定义向导"的第一个界面,要求您为站点输入一个名称。
在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。
该名称可以是任何所需的名称。
单击"下一步"。
出现向导的下一个界面,询问您是否要使用服务器技术。
选择"否"选项,指示目前该站点是一个静态站点,没有动态页。
单击"下一步"。
出现向导的下一个界面,询问您要如何使用您的文件。
选择标有"编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)"的选项。
在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
保定电大高职高专2008---2009年度第一学期网页制作技术形成性考核作业姓名学号年级专业网页制作技术形成性考核第一次作业成绩一、填空题1.在Firewoks MX中,除了可以改变画布的大小外,还可以改变画布的________。
2.在Firewoks MX中,有三种文本变形工具,即缩放工具、倾斜工具和_______________。
3.新建的Firewoks文档,默认情况下包含____________和层1两个层,根据需要还可以增加其他的层。
4.如果要在Firewoks文档中的所有帧中都包含相同的对象,可以将对象所在的层设置为_____________。
5.蒙板可以________或隐藏对象的某些部分。
6.蒙板组的创建方法有使用“组合为蒙板”命令和使用___________________命令两种方法。
7.制作动画时,食用洋葱皮技术的目的是通过半透明的效果__________其他帧中的内容。
8.Firewoks中的帧概念是指__________静态的画面。
9.用Firewoks制作的动画在网页中浏览时,可以播放一次也可以播放多次,如果要动画在网页中持续不断循环播放,应在制作动画时将其设置为__________。
10.在Firewoks中,创建切片的方法有使用工具面板中的切片工具和使用___________________在图像中创建切片。
11.在Firewoks中,创建按钮主要是通过_________________完成,通过绘制不同状态下的按钮图像,完成整钮的创建。
12.在Fireworks中创建弹出适菜单时,应选择一个热点或_______________作为弹出菜单的触发区域,而不能选择一个普通的图像。
13.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的位置。
14.在Fireworks中, 若要导出单个图像,保存类型选择“仅图像”;若要导出切片图像,保存类型选择__________________。
15.在Fireworks MX中可以使用多种方法制作动画,主要的制作方法有:、补间法制作动画和等。
二、不定项选择题1.Fireworks MX是一个_______应用软件。
A、网页制作B、动画编辑C、图像处理D、文本处理2.如果要改变画布颜色,可使用_______菜单中的画布/画布颜色命令。
A、修改B、编辑C、视图D、窗口3.若需要使画布和图像的大小相匹配,单击修改菜单中的_______命令。
A、画布/符合画布B、画布/修饰画布C、画布/画布大小D、画布/修改画布4.Fireworks MX可以打开多种类型的文件,_______是能够打开的文件格式。
A、pngB、pptC、gifD、bmp5.关于编辑菜单中的“克隆”命令,说法正确的是_______。
A、在选中对象原处复制另外的一个对象B、将对象复制到剪切板C、将对象的特定内容复制到剪切板D、以上说法都不正确6.下面关于多边形工具,叙述正确的是()。
A、使用此工具只可以绘制三条边以上图形B、使用此工具也可以绘制直线。
C、此工具具有星形和多边形两种形式D、以上都不正确7.在Fireworks MX中,下列关于文本的说法,正确的是_______。
A、文本是矢量对象B、文本是位图对象C、可以将文本转换为矢量对象D、可以将文本转换为位图对象8.使用打孔命令可以删除对象中的部分区域。
在操作前应保证_______。
A、删除形状的路径在其他对象的前面B、删除形状的路径在其他对象的后面C、删除形状的路径在其他对象的前后面均可D、以上几个答案都正确9.在Fireworks MX中,能够使用笔触的对象有_______。
A、文本B、位图图形C、矢量路径D、图形10.笔触相对于路径的位置有多种方式,其中包括_______。
A、路径内B、居中于路径C、任意位置D、路径外11.Fireworks MX能够为对象添加的动态效果包括_______。
A、动画B、斜角和浮雕C、投影和光晕D、模糊和锐化12.使用层面板控制菜单中的“复制层”命令复制图层时,可以在复制层对话框中设置图层出现的位置,它们分别是_______。
A、在顶端B、在底部C、在任意位置D、在当前层之后13.“网页层”是一个特殊的层,它的特点是_______。
A、显示在文档的最顶部B、显示在文档的最底部C、是一个共享层D、该层中的对象在每个帧上都可见14.对于组合成蒙板的对象可以进行下面的编辑操作:_______。
A、改变蒙板的位置B、改变蒙板的大小C、改变蒙板的形状D、将蒙板设置为公用蒙板15.使用洋葱皮技术,可以查看动画中_______帧的内容。
A、所有帧的内容B、当前帧前后3帧的内容C、只能显示当前帧后3帧的内容D、只能显示当前帧前3帧的内容16.在Fireworks MX中创建元件时,元件的类型包括______。
A、图形B、按钮C、文字D、动画17.使用Fireworks MX软件制作动画的方法有:_______。
A、利用帧和洋葱皮B、补间法C、逐帧法D、使用动画元件18.在Fireworks中,可以创建的切片形状有_______。
A、圆或椭圆形B、直线或点C、三角形D、任意多边形19.对于在图像中创建的切片,它的_______可以进行修改。
A、尺寸B、颜色C、形状D、位置20.导出图像映射时,_______是可选择的保存类型。
A、HTML和图像B、Photoshop.psdC、Dreamweaver库D、htm 21.弹出菜单的触发区域必须选择_______。
A、热点B、图像切片C、普通图像D、建立超链连接的文本22.调色板下拉菜单中列出了多种调色板选项,常用于网页的有_______。
A、最适色彩B、接近网页最合适C、网页216D、黑白23.为了将不同的优化设置进行比较,在导出预览窗口中可以同时显示_______窗口。
A、1个B、3个C、4个D、6个24.按Ctrl+Shift+R快捷键实现Fireworks MX的_______功能。
A、导出B、打开文件C、退出D、导入25.位图图像的基本要素是_______。
A、路径B、像素C、点D、以上都不正确26.按住_______键的同时拖拽鼠标绘制直线,可以绘制水平、垂直或增量为450角的直线。
A、CtrlB、AltC、ShiftD、Ctrl+Shift27.对象添加动态效果是通过效果菜单进行,打开效果菜单的方法为_______。
A、双击文档中的对象B、在文档对象上单击右键C、单击属性面板中的“+”号按钮D、单击窗口菜单中的效果菜单命令28.在Fireworks MX中图层是以堆叠顺序排列的,如果先选中了某个图层,然后进行新建图层的操作,此时新建的图层将会插入到_______位置。
A、面板最顶层B、面板最底层C、选中图层的上方D、选中图层的下方29.在帧面板中每一帧的右侧有一个数字“7”,它表示_______。
A、帧播放时间B、帧中的对象个数C、帧延迟D、以上都不对30.可以将多个对象分布到不同的帧中,如果要进行此操作,可以使用帧面板快捷菜单中的_______命令。
A、拷贝到帧B、添加帧C、复制帧D、分散到帧31.在Fireworks MX中,切片的功能有_______。
A、分割图像B、创建交互效果C、实现动画效果D、将图像的一些区域用HTML来代替32.在导出图像切片时,Fireworks MX默认的保存类型是_______。
A、HTML和图像B、仅图像C、docD、htm33.导航条是指一组分别指向不同_______的按钮,用于在一系列具有相同级别的网页间进行跳转。
A、图片B、链接地址C、文本D、热区34.创建按钮需要由_______完成。
A、多个切片B、多个热区C、多帧画面D、以上都不对35.在按钮编辑器中有按钮的释放、滑过、按下和按下时滑过四种状态选项卡。
一般至少需要设置按钮的_______个状态就可制作一个按钮。
A、一个B、两个C、三个D、四个三、判断题1.Fireworks MX不能编辑Web动画信息。
()2.Fireworks MX只使用PNG格式保存或导出文档。
()3.启动Fireworks MX后将自动新建一个空白Fireworks文档。
()4.保存文档时,Fireworks MX默认的文件扩展名为*.GIF。
( )5.旋转画布操作以后,画布中的对象不会随画布一同旋转。
()6.绘制矩形时,按住Ctrl+Shift键拖动鼠标,可以绘制以起始点为中心的正方形。
()7.工具面板中的指针工具和部分选定工具的功能相同。
()8.合并路径对象与组合路径对象的功能是相同的。
()9.打孔指在原对象上去除打孔对象的内容,裁剪指在原对象上保留裁剪对象的内容。
()10.在Fireworks MX文档中输入的汉字不能使用笔触。
()11.不仅可以使用颜色笔触,而且可以使用纹理笔触。
()12.经过设置后得到的笔触效果,可以将其保存并在其他对象中使用。
()13.Fireworks MX的层有一定的堆叠顺序,层的堆叠顺序就是它们在文档中的前后顺序。
()14.在层面板中,可以将层中的对象移动或复制到其他的层中。
()15.图层锁定后,层中的对象将不可编辑,但是可以编辑隐藏图层中的内容。
()16.在默认情况下,层面板中的所有图层处于单层编辑模式,但可以切换到多层编辑模式。
()17.蒙版就是将一个对象放置到另一个对象之上,通过一定的操作将这两个对象组合成为蒙版组。
()18.在Fireworks MX中,我们可以将一个对象移到其他帧中,方法是按Alt键,然后用鼠标拖动帧右侧的蓝色小矩形到需要的帧中。
()19.在Fireworks MX中,对动画的管理通过帧面板来完成。
()20.在Fireworks MX中,各帧必须设置一样的帧延迟时间。
()21.使用洋葱皮技术,只能编辑当前帧的内容。
()22.动画元件可以是从外部文件导入的任何文字或图像。
()23.能够为图像切片创建超级链接。
()24.在Fireworks文档创建了图像的切片后,必需将包含切片的文档导出后才能在Web页中使用。
()25.因为每个切片都将以单独的文件导出,因此每个文件都必须要有一个文件名。
()26.在Fireworks文档中,双击要编辑的按钮,可以重新打开按钮编辑器。
()27.创建好弹出式菜单后便可在Fireworks文档中预览效果。
()28.在文档窗口中,用拖动弹出式菜单边框设置其相对于触发对象位置的方法,既可用于顶级菜单的位置又可确定级联子菜单的位置。
()29.图像的交错下载是指浏览网页时,图像先以低分辩率出现,等下载结束后,图像过渡为完整的分辨率。
()30.JPEG格式能提供良好的、损失极少的压缩比,这种格式可以做成透明和多帧的动画。
