连续滚动图片
如何使用wps设置图片滚动

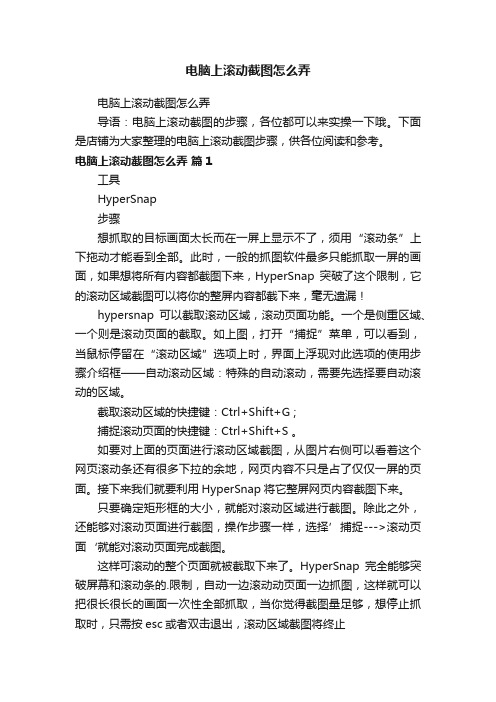
如何使用wps设置图片滚动图片的无限循环设置之一滚动图片论坛会员aurora提出一个问题:如把走马灯作为首页篇,如何实现让他实现无限循环……/yiyao/com/jtmac/sell/itemid-17745.html插入图片依次单击“插入”--“图片”--“来自文件”命令,/yiyao/com/jtmac/sell/itemid-17745.html图- 1在打开的“插入图片”对话框,通过按住Ctrl加鼠标单击,选中需要插入的图片,单击“打开”命令按钮。
/article/i21668957.html图- 2选中插入的十二张生肖图片,双击,进入“设置对象格式”对话框,单击“尺寸”标签,设置高度为3厘米,宽度为4厘米,如图所示,单击“确定”按钮完成设置。
/yiyao/com/jtmac/news/itemid-182.html图- 3通过鼠标拖动,调节十二张生肖正确顺序。
/yiyao/com/jtmac/news/itemid-184.html图- 4每张图片宽度为4cm,12张宽度为48cm,因此第一张鼠的图片位置水平为25.4cm-48cm=-22.6cm。
双击第一张鼠的图片,进入“设置对象格式”对话框,单击“位置”标签,设置水平为-22.6厘米,如图所示,单击“确定”按钮完成设置。
/yiyao/com/jtmac/news/itemid-184.html图- 5第十二张猪的图片位置水平为25.4cm-4cm=21.4cm双击十二张猪的图片,进入“设置对象格式”对话框,单击“位置”标签,设置水平为21.4厘米,如图所示,单击“确定”按钮完成设置。
/yiyao/sell/show-17745.html图- 6单击“显示比例”后的下拉按钮选择比例为50%,/yiyao/sell/show-17745.html图- 7这样设置是为了能看清全部的图片,通过按住Ctrl加鼠标单击,选中插入的十二张图片,依次单击“绘图”-“对齐和分布”-“等端对齐”,同理依次单击“绘图”-“对齐和分布”-“横向分布”。
电脑上滚动截图怎么弄

电脑上滚动截图怎么弄电脑上滚动截图怎么弄导语:电脑上滚动截图的步骤,各位都可以来实操一下哦。
下面是店铺为大家整理的电脑上滚动截图步骤,供各位阅读和参考。
电脑上滚动截图怎么弄篇1工具HyperSnap步骤想抓取的目标画面太长而在一屏上显示不了,须用“滚动条”上下拖动才能看到全部。
此时,一般的抓图软件最多只能抓取一屏的画面,如果想将所有内容都截图下来,HyperSnap突破了这个限制,它的滚动区域截图可以将你的整屏内容都截下来,毫无遗漏!hypersnap可以截取滚动区域,滚动页面功能。
一个是侧重区域、一个则是滚动页面的截取。
如上图,打开“捕捉”菜单,可以看到,当鼠标停留在“滚动区域”选项上时,界面上浮现对此选项的使用步骤介绍框——自动滚动区域:特殊的自动滚动,需要先选择要自动滚动的区域。
截取滚动区域的快捷键:Ctrl+Shift+G ;捕捉滚动页面的快捷键:Ctrl+Shift+S 。
如要对上面的页面进行滚动区域截图,从图片右侧可以看着这个网页滚动条还有很多下拉的余地,网页内容不只是占了仅仅一屏的页面。
接下来我们就要利用HyperSnap将它整屏网页内容截图下来。
只要确定矩形框的大小,就能对滚动区域进行截图。
除此之外,还能够对滚动页面进行截图,操作步骤一样,选择’捕捉--->滚动页面‘就能对滚动页面完成截图。
这样可滚动的整个页面就被截取下来了。
HyperSnap完全能够突破屏幕和滚动条的.限制,自动一边滚动动页面一边抓图,这样就可以把很长很长的画面一次性全部抓取,当你觉得截图量足够,想停止抓取时,只需按esc或者双击退出,滚动区域截图将终止电脑上滚动截图怎么弄篇2一、代替屏幕截图软件按下Print Screen键,将会截取全屏幕画面。
用鼠标点击“开始→程序→附件→画图”,将会打开“画图”程序,点击该窗口中的“编辑→粘贴” 菜单,这时会弹出一个“剪贴板中的图像比位图大,是否扩大位图?”对话框,点击“是”,就会将该截取的图片粘贴到其中。
Firworks制作连续滚动图片的方法探讨

Firworks制作连续滚动图片的方法探讨摘要:firworks在矢量图片的处理过程中发挥了有效的作用,通过对firworks的概述以及其特征的探讨,明确了其的功能作用,为其在连续滚动图片的制作奠定了基础,同时通过探讨firworks在图片制作过程中的过程和方法,为类似的连续图片的制作提供了可供参考的经验。
关键词:firworks;制作;连续滚动图片;方法中图分类号:tp3 文献标识码:a 文章编号:1009-3044(2013)08-1946-03在网页的设计和制作过程中,往往需要制作一幅连续滚动图片作为网络宣传或者某个产品的广告,由此应根据不同的制作要求分为几个类型,部分需要连续滚动,有的网页需要在连续滚动的基础上,当鼠标停留在其上之时能够停止,让浏览者能够进行进一步的阅读,有的设计需要上下左右进行平移。
无论是哪种图片效果,一般都是使用flash进行制作,单一设计的方法并不是最佳的设计途径。
1 fireworks简述对于adobe fireworks而言,实际上它是adobe最新推出的网页图形制作软件,它可提高web网页设计与开发效率,同时也是创建与优化web网页图像、快速建设网站以及快速建设web界面的一项非常理想的工具。
实践中,它工具在矢量图形、位图图像编辑过程中具有方便、灵活等特点,同时还可以提供资源库,与 photo shop、illustrator以及 dream weaver、 flash等软件有效地集成在一起。
通过fireworks,可将设计有效地转变成模型,或者采用illustrator、photo shop以及flash等领域的资源;这样就可以直接置于dream weaver之中,然后轻松开发和部署。
事实上,fireworks 是由macro media发布的一种专门用于网络图形设计的编辑软件,这样可有效简化firework cs4在设计网络图形时的工作难度。
该工具的出现和应用,即对专业设计人员起到了很大的帮助,由对业余爱好者起到了有力的辅助作用,fireworks 工具的应用不仅可以轻松地制作出具有动感、鲜活的动画场面,而且在大图切割、按钮与翻转图动态控制方面也起到了非常显著的作用。
ppt滚动播放照片课件

增加互动元素
添加交互式按钮
在PPT中加入交互式按钮,方便观众 控制幻灯片的播放、暂停和跳转,提 高互动性。
使用触发器
利用触发器功能,设计一些互动环节 ,例如选择题、填空题等,让观众参 与答题,增加学习的趣味性。
优化展示效果
调整幻灯片布局
合理安排图片、文字和图表的位置,使信息呈现更加清晰、有条 理。
在菜单栏中点击“动画”选项卡,选 择“效果选项”按钮。
在弹出的“动画窗格”中,选中需要 自定义的滚动效果。
在弹出的对话框中,可以设置滚动文 字的字体、颜色、大小等样式,以及 滚动过程中的其他效果,如渐变、声 音等。
03
照片展示技巧
Chapter
照片选择与分类
主题相关性
选择与课件主题相关的照片,确 保照片内容与教学内容紧密结合
调整幻灯片动意力。
统一风格
保持PPT的整体风格一致,包括字体、颜色、背景等,提升课件的 专业性。
提高课件质量
精选照片素材
01
选择高质量、与主题相关的照片素材,确保信息的准确性和视
觉效果。
完善内容
02
仔细核对PPT中的文字、数据等信息,确保准确无误,提高课件
确定主题与内容
确定课件的主题和目的
在制作PPT滚动播放照片课件之前,需要明确课件 的主题和目的,以便有针对性地选择内容和设计课 件。
收集和整理素材
根据主题和目的,收集相关的照片素材,并进行整 理和筛选,确保所选照片与主题相符,且具有代表 性。
设计课件结构
确定课件框架
根据主题和内容,设计合理的课 件框架,包括目录、章节、小结 等,以便有条理地组织照片素材 。
企业宣传领域
产品展示
做长图何必反复截屏 滚动截屏

47如果你也有长截图的刚需的话,可以在App Store免费下载《滚动截屏》,APP采取买断制付费的策略,iPhone 标准版12元,iPad标准版18元,高级版30元。
小编手记做长图何必反复截屏?以往我们在iOS上进行长截图的方法只有分别截取多张不同位置的截图,随后通过第三方APP拼接起来,十分麻烦。
好在现在我们有了新的选择—《滚动截屏》。
滚动截屏文viva长截图?“滚”就完事儿《滚动截屏》的原理是通过系统屏幕录制的直播功能,将屏幕内容输出至应用并自动截取拼接。
换句话说,你并不需要打开APP ,只要长按控制中心的“屏幕录制”按钮,并选择《滚动截屏》进行直播即可。
开始截图前,笔者建议先将要截取的内容加载完成后,再开启录制。
在截图过程中,你要做的就是滑动屏幕录制你想要截取的部分。
值得一提的是,如果你想截取一篇文章的所有内容,你甚至可以快速一滑到底,《滚动截屏》也能完美识别。
当你在某个位置短暂停留(可在APP中设置停留时长)后,就会自动停止录制,此时你可以利用弹出窗口跳转到《滚动截屏》。
在APP中,你可以滑动右侧预览图来查看长图的具体位置,确认无误后即可保存到相册。
由于《滚动截屏》是通过“直播”的方式实现屏幕采集的,因此它不会收到相关APP的限制,你可以在任何APP里使用它(当然,游戏例外)。
尽管如此,你不用担心它会上传你的屏幕数据,《滚动截屏》除了购买完整版需要联网外,完全支持离线使用,你可以直接禁止它的网络权限。
裁剪截图、自动去除滚动条在最初的版本中,《滚动截屏》仅支持最基础的截图功能,想要裁剪截图还不得不额外操作。
在目前的版本中,《滚动截屏》已经支持APP内裁剪截图。
《滚动截图》的裁剪操作有些特别,你需要通过上下滑动来确定截图的起始位置和结束位置,并分别在这两个位置点击顶部和底部的“剪刀”。
此外,在新版本中导出图片还支持修改导出格式。
高度小于19 200像素的截图,可以选择画质更好的PNG格式,而超出这个尺寸的截图就只能选择文件更小的JPG格式。
制作照片胶片样式滚动播放效果

第二到合适的,点击插入到PPT页面,调整一下大小,宽度要与页面 一致,这样才有效果。
步骤2: 将胶片制成透明边框,方便后期插入的照片能实现穿透的效果:方法
பைடு நூலகம்如下: 1、点击胶片照片图片——出现图片工具——找到设置透明色; 2、点击设置透明色----出现设置工具后,讲工具放入胶片照片白色部
分---点击鼠标即可变为透明色。
设置透明后
步骤3: 把选好的图片插入到影格中。将图片调整成统一的大小,和胶片格 子大小差不多就可以。然后排列好顺序,间隔一致。
步骤4: 将插入的照片进行组合:图片用CTRL连选,鼠标右键——组合。然后将 组合好后的图片放置到胶片边框的左侧,注意要在PPT页面范围之外。
步骤5:
设置动画效果了: 动画菜单栏,选择“动作路径”——直线;
2、将显示的直线往左侧拉,一直拉到幻灯片左侧为止;
图片左右循环连续滚动代码,解决marquee的留白问题

图片左右循环连续滚动代码,解决marquee的留白问题向上:<div id=demo style="overflow:hidden; width:128px; heig ht:300px;"><div id=demo1><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br></div><div id=demo2></div></div><script language="javascript">var speed=30demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetTop-demo.scrollT op<=0)demo.scrollTop-=demo1.offsetHeightelse{demo.scrollTop++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function(){clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee ,speed)}</script>====================================== ========================================= ============向下:<div id=demo style="overflow:hidden; width:128px; heig ht:300px;"><div id=demo1><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br></div><div id=demo2></div></div><script language="javascript">var speed=30demo2.innerHTML=demo1.innerHTMLdemo.scrollTop=demo.scrollHeightfunction Marquee(){if(demo1.offsetTop-demo.scrollT op>=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function(){clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee ,speed)}</script>====================================== ========================================= ============向左:<div id=demo style="overflow:hidden;height:100px;width: 800px;"><table align=left cellpadding=0 cellspace=0 border=0> <tr><td id=demo1 valign=top ><img src="1.gif"width="200"><img src="2.gif" width="200" ><img src="3.gif" width="200" ><img src="4.gif" width="200"><img src="5.gif" width="200" ><img src="6.gif " width="200" ></td><td id=demo2 valign=top ></td></tr></table></div><script>var speed=10demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function(){clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)}</script>====================================== ============================================向右:<div id=demo style="overflow:hidden;height:100px;width: 300px;"><table align=left cellpadding=0 cellspace=0 border=0> <tr><td id=demo1 valign=top><img src="1.gif"><img src="2.gif"><img src="3.gif"><img src="4.gif"><img src="5.gif"> <img src="6.gif"></td><td id=demo2 valign=top></td></tr></table></div><script>var speed=30demo2.innerHTML=demo1.innerHTMLdemo.scrollLeft=demo.scrollWidthfunction Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marque e,speed)}</script>====================================== ========================================= =============在实现左右循环滚动时,请注意设置最外层的width属性的值,一般为2:1的比例,试试看,如果设置不合适,可以看到图片,但不会滚动!!。
图片滚动代码及循环两遍以后停止问题解决办法

图片滚动代码及循环两遍以后停止问题解决办法=========代码1:=====<!--向左滚动代码1--><div id="colee_left" style="overflow:hidden;width:455px;"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="colee_left1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/1.jpg" width="123" height="184"></a></p></td><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/2.jpg" width="123" height="184"></a></p></td><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/3.jpg" width="123" height="184"></a></p></td><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/4.jpg" width="123" height="184"></a></p></td><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/5.jpg" width="123" height="184"></a></p></td><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/6.jpg" width="123" height="184"></a></p></td><td><p><a href="/pic/651246.html"><img border="0" src="Files/pic/7.jpg" width="123" height="184"></a></p></td></tr></table></td><td id="colee_left2" valign="top"></td></tr></table></div><!--向左滚动代码1结束--><!—JS代码--><script><!--var speed=30;var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>=============代码2:=========<!--向左滚动代码2--><style type="text/css"><!--#demo {background: #FFF;overflow:hidden;width: 936px;}#demo img {}#indemo {float: left;width: 300%;}#demo1 {float: left;}#demo2 {float: left;}--></style><div id="demo"><div id="indemo"><div id="demo1"><img border="0" src="Files/图片_r2_c2.jpg" width="116" height="129"><img border="0" src="Files/图片_r2_c3.jpg" width="114" height="129"><img border="0" src="Files/图片_r2_c4.jpg" width="123" height="125"><img border="0" src="Files/图片_r2_c6.jpg" width="235" height="125"><img border="0" src="Files/图片_r2.jpg" width="343" height="125"><img border="0" src="Files/图片_r2_c7.jpg" width="119" height="125"><img border="0" src="Files/图片_r2_c8.jpg" width="115" height="125"><img border="0" src="Files/图片_r2_c9.jpg" width="116" height="125"></div> <div id="demo2"></div></div></div><!--向左滚动代码2结束--><!--向左滚动js--><script>//使用div时,请保证colee_left2与colee_left1是在同一行上.var speed=30//速度数值越大速度越慢var colee_left2=document.getElementById("colee_left2");var colee_left1=document.getElementById("colee_left1");var colee_left=document.getElementById("colee_left");colee_left2.innerHTML=colee_left1.innerHTMLfunction Marquee3(){if(colee_left2.offsetWidth-colee_left.scrollLeft<=0)//offsetWidth 是对象的可见宽度colee_left.scrollLeft-=colee_left1.offsetWidth//scrollWidth 是对象的实际内容的宽,不包边线宽度else{colee_left.scrollLeft++}}var MyMar3=setInterval(Marquee3,speed)colee_left.onmouseover=function() {clearInterval(MyMar3)}colee_left.onmouseout=function() {MyMar3=setInterval(Marquee3,speed)}</script>=========================================1、以上2个代码可以单独使用,也可同时用于一个页面,不冲突;2、循环两遍以后停止是因为图片总宽度小于等于显示宽度,和style="overflow:hidden;width:455px;这个宽度代码有关,多设几张图片即可。
教你如何实现DIV的图片无缝滚动效果

教你如何实现DIV的图片无缝滚动效果在网站制作和站长进行网站维护的时候,经常会想使用滚动图片来达到某种效果,现在我们来教大家如何实现,下面由洛阳蓝点科技技术员整理发布:先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度图片上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img"_fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>图片下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}</style>向下滚动<div id="demo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>图片左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img"src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>图片右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>本篇文章来源于蓝点科技() 原文出处:/2008/product.asp?i=5&id=297。
如何解决连续滚动图片的跳动

4.走马灯(2)
1
2
3
4
路径长度小于一个周期的宽度就出现跳帧并且出示图片不完整
5.滚动背景
①不组合 ②组合
①没有组合
1
2是1的水平翻转。路径长度是页面宽度的2倍, 后续图片3与1完全相同
②组合
路径长度是页面宽度的2倍
6. 多张图片
பைடு நூலகம்
选用切入、切出动画。但图片不能重复滚动
谢谢观阅
2.图片(或组)的宽度大于页面宽度
路径长度为6个小矩形的宽度(组的宽度), 后续图片的宽度与页面宽度相等(4个小矩形的宽度)
3.图片(或组)的宽度小于页面宽度
路径长度为3个小矩形的宽度(组的宽度), 后续图片的宽度与页面宽度相等(4个小矩形的宽度)
4.走马灯(1)
1
2
3
4
路径长度为10个小矩形的宽度
四、制作方法
1.图片(或组)的宽度与页面宽度相同 2.图片(或组)的宽度大于页面宽度 3.图片(或组)的宽度小于页面宽度 4.走马灯 5.滚动背景 6. 多张图片 7.超长卷(不在本片中讲解。参见“超长卷 移动的简便制作方法.ppt”)
1.图片(或组)的宽度与 页面宽度相同
路径长度为4个小矩形的宽度(组的宽度及页面宽度), 后续图片的宽度与页面宽度相等(4个小矩形的宽度)
如何解决连续滚动图片的跳动
一、图片连续滚动的制作原理 二、跳动产生的原因 三、制作图片滚动的要点 四、制作方法
一、图片连续滚动的制作原理
图片从某一方向不间断匀速地退出和进 入页面
二、跳动产生的原因
起始点与终结点的像素不一
注意播放时左侧有跳动
三、制作图片滚动的要点
1.路径的长度要与图片(或组)的宽度相等 2.起始点与终结点的像素要一致 3.后续图片的宽度与页面宽度相等(小了会 露白,大了没有必要),后续图片的路径 长度与1相同 3.平稳开始和平稳结束前的“√”要去掉 4.重复次数自定
PPT中多页文字或很多张图片字幕滚动效果制作

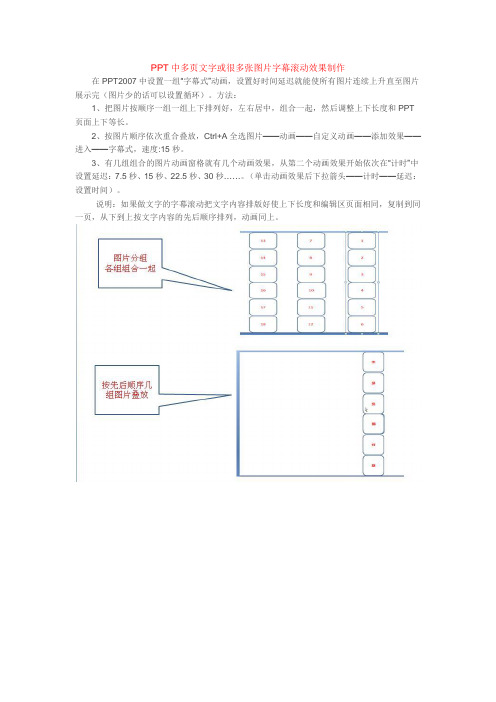
PPT中多页文字或很多张图片字幕滚动效果制作
在PPT2007中设置一组“字幕式”动画,设置好时间延迟就能使所有图片连续上升直至图片展示完(图片少的话可以设置循环)。
方法:
1、把图片按顺序一组一组上下排列好,左右居中,组合一起,然后调整上下长度和PPT 页面上下等长。
2、按图片顺序依次重合叠放,Ctrl+A全选图片——动画——自定义动画——添加效果——进入——字幕式,速度:15秒。
3、有几组组合的图片动画窗格就有几个动画效果,从第二个动画效果开始依次在“计时”中设置延迟:7.5秒、15秒、22.5秒、30秒……。
(单击动画效果后下拉箭头——计时——延迟:设置时间)。
说明:如果做文字的字幕滚动把文字内容排版好使上下长度和编辑区页面相同,复制到同一页,从下到上按文字内容的先后顺序排列,动画同上。
长图片ppt滚动条自动滚动

VBA代码示例
• 倒计时: Sub delay(T As Single) Dim T1 As Single T1 = Timer Do DoEvents Loop While Timer - T1 < T End Sub
在幻灯片浏览 模式下,双击 控件也可以查
看代码
2021/10/10
4
VBA代码示例
• 监听控件单击事件:
Private Sub Frame1_Click() Dim frame As frame Dim i As Integer, j As Integer Set frame = Frame1 Debug.Print Frame1.Picture.Height Debug.Print Frame1.Picture.Width frame.ScrollTop = 0 For i = 1 To 53 frame.ScrollTop = frame.ScrollTop + 10 delay (0.1) Next delay (1) For i = 1 To 53 frame.ScrollTop = frame.ScrollTop - 10 delay (0.1) Next frame.ScrollTop = 0 End Sub
2021/10/10
5
资料
• 在“给ppt中图片加滚动条的方法”文中详 细介绍了如何在ppt中给图片添加滚动条, 在此就不在赘述。
• 这里主要用VBA实现图片的自动滚动。 • 下载文件之后才能观看效果。
2021/10/10
1
水平滚动条
放映时点击图片自动滚动,非放映 时双击图片查看代码
2021/10/10
2
垂直滚动条
PPT软件中怎么将图片设置滚动循环的方法分享

PPT软件中怎么将图片设置滚动循环的方法
分享
PPT软件中怎么将图片设置滚动循环的方法分享。
如果我们在同一个页面中需要展示很多的页面,那么这个时候就可以设置让这些图片进行滚动循环,这样用户就可以浏览到所有的图片了。
那么这个操作要怎么做,一起来看看操作方法吧。
操作方法
1、导入素材,并统一大小、间距。
将这八张图片素材导入页面中,由于下载下来的每张图片大小尺寸都不一致,可以借助于islide插件的【设计排版】-【裁剪图片】功能。
设置图片宽度和图片高度,点击【裁剪】即可将每张图片统一裁剪为该尺寸。
之后借助于对齐功能,先进行底端对齐,再进行横向分布,使得这8张图片排成一列,每张图片间距相等。
对齐后,将这八张图片全部选中,右键-组合,组合为一个整体。
调整这个图片组合的位置,将图片的第一张和页面左侧对齐摆放。
2、添加动画效果
给图片组合添加【直线】的路径动画,在效果选项里设置方向为【靠左】。
然后调整路径动画的结束位置,拖动红色的点,按住shift键往左移动,使得结束位置时最后一张图片在开始位置时第一张图片的左侧。
现在我们复制这个图片组合,将复制出来的这一组,移动接在原来那组的最后一张图片。
3、调整动画参数
在动画窗格里,选中刚添加的两个动画,右键-效果选项,将他们的平滑开始和平滑结束都设置为0秒。
开始方式都设置为【与上一动画同时】,期间【5秒】,重复【直到幻灯片末尾】。
这样就完成了图片循环播放的效果,再加上文案,一页完整的PPT设计就OK了。
PICPICK如何滚动截图

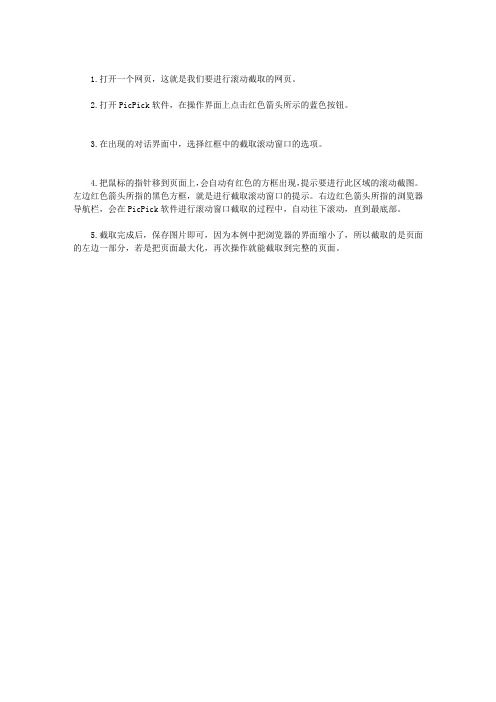
1.打开一个网页,这就是我们要进行滚动截取的网页。
2.打开PicPick软件,在操作界面上点击红色箭头所示的蓝色按钮。
3.在出现的对话界面中,选择红框中的截取滚动窗口的选项。
4.把鼠标的指针移到页面上,会自动有红色的方框出现,提示要进行此区域的滚动截图。
左边红色箭头所指的黑色方框,就是进行截取滚动窗口的提示。
右边红色箭头所指的浏览器导航栏,会在PicPick软件进行滚动窗口截取的过程中,自动往下滚动,直到最底部。
5.截取完成后,保存图片即可,因为本例中把浏览器的界面缩小了,所以截取的是页面的左边一部分,若是把页面最大化,再次操作就能截取到完整的页面。
各种方式的滚动

2、学生分组依次练习, 教师指导,练习4-6次。
四、教学过程与教学资源设计
1、左右直体滚动
基 本 部 分
27 分 钟
手臂放于体侧的直体左右滚动——模仿中等长度木头的滚动 1、教师示范讲解左右直 体滚动动作。
2、学生分组依次练习, 教师指导,练习4-6次。
四、教学过程与教学资源设计
1、左右直体滚动
四
五 六
四、教学过程与教学资源设计
1、教学资源
小体操垫 8块 大体操垫 8块
毽子8个
呼啦圈 8个
沙包8个
四、教学过程与教学资源设计
2、教学过程流程图
集合出发
热身操
小游戏钻山洞
欢乐的舞蹈
障碍接力
左右直体滚动
四、教学过程与教学资源设计
3、教学设计
开 始 部 分
3分钟
课堂常规
1、体委整队,报告人数。 2、师生问好。 3、宣布本节课的内容。 4、检查服装,安排见习生。
教学 特色
角色扮演进入情景:本课让 学生扮成蓝精灵练习,学生 在角色中学习,体验到了学 习的乐趣。
以音乐渲染情景:以欢快的舞蹈为 背景,配以美妙的音乐使学生身心
都得到放松。
谢谢各位专家聆听!
26
一 二 三
指导思想与理论依据 教学背景分析 教学目标(含重、难点) 教学过程与教学资源设计 学习效果评价设计 教学设计特色说明
四
五 六
二、教学背景分析
教
学
教
材
分
情
分
法
分析析来自析二、教学背景分析
1、教材分析
左右 直体滚动
发展学生身体灵敏素质
提高学生的身体协调能力
前后 团身滚动
4.儿童身体控制与平衡能力动作锻炼

儿童身体控制与平衡能力动作锻炼方式(动态平衡练习)动作名称基本动作涵玩法及建议材料动作图示例举窄道移动在宽窄、高低、平面或斜面、直线或曲线、障碍物等器械上控制身体重心交替前行。
玩法:1. 窄道站立(图片1、图片2)2. 窄道走、跑(图片3):小班幼儿可以练习走直线,班幼儿可以练习走、跑。
3.窄道转身4.窄道钻5.窄道跳建议:提供不同的平衡器械和创设不同的运动环境,让幼儿练习不同动作时保持身体平衡。
平衡桥、荡桥、吊桥图片1 图片2 图片3平连续迈(跨)过低障碍物,走或跨、跳过间隔摆放的脚踏物。
这个动作可以较好地发展幼儿的平衡能力,并提高幼儿动作的准确性和弹跳力。
玩法:1.走木桩:可以设置在水中或者沙池中,增加幼儿练习的难度,提高幼儿兴趣。
2.走凳子(图片4)3.跳木桩4.跳凳子(图片5)5.走梅花桩(图片6)建议:器械的设置需遵循循序渐进的原则,即高度应由低到梅花桩、奶粉筒、凳子图片4图片5图片6Word资料衡走/跳高,间隔距离由近及远。
脚尖走缩小自身支撑面与平衡角行走。
玩法:1. 提踵走(即前脚掌走)(图片7)2. 脚尖走(图片8)3. 脚跟着地走4. 脚(外)侧着地走(图片9)5. 踩高跷走(图片10)6. 单脚蹬滑轮走建议:上肢可固定在不同部位(双手撑腰),也可以做各种模仿动作或舞蹈动作,有助于发展身体控制能力,增强下肢力量。
高跷、滑轮图片8 图片9 图片10Word资料活动器械保持平衡在会活动的器材上保持身体平衡。
玩法:1.荡秋千2.坐吊床3.跳蹦床4.平衡圆盘5.跷跷板6.圆筒7.轮胎滚(图片11)建议:运动时可由单人练习发展到多人练习,逐渐增加挑战性。
也可以在大桶或轮胎里以自己的身体为轴进行滚动。
秋千、吊床、蹦床、平衡圆盘、跷跷板、圆筒、轮胎图片11旋幼儿在会旋转的器械上保持平衡,或自己在圆圈旋转,停止后保持身体平衡。
玩法:1.旋转木马(图12)2.转陀螺建议:班幼儿放置一圈的速度掌握在1-1.5秒钟之间,先慢后快,放置幅度可以逐渐增大,连续旋转不宜超过3圈,否则会头晕。
视频卷轴特效 Final Cut Pro中的画面滚动技巧

视频卷轴特效:Final Cut Pro中的画面滚动技巧Final Cut Pro是一款专业的视频编辑软件,它提供了许多各种特效和技巧,使用户能够打造出令人印象深刻的视频内容。
其中一个非常有趣和常用的特效就是视频卷轴特效。
视频卷轴特效能够为画面增加一种独特的动感和视觉效果,使观众感受到画面的流动和连贯性。
下面将介绍在Final Cut Pro中如何使用画面滚动技巧来实现视频卷轴特效。
首先,在Final Cut Pro的时间线中导入已准备好的素材,包括待使用的视频片段、图片或其他图像。
确保素材的顺序符合所需的卷轴效果。
接下来,选中第一个素材,在编辑器窗口中选择“修剪”工具。
在时间线上按下“T”键,将视频片段或图片调整为合适的长度,以满足您的要求。
您可以根据需要在开始和结束的位置进行调整。
然后,在工具栏中选择“运动”工具,这将使您能够对素材进行移动和缩放。
在视频片段的第一帧或图片上点击,在“视频观看视图”中将元素上下拖动到您想要的位置。
您还可以通过在检查器窗口中调整“位置”、“旋转”和“缩放”选项来进一步调整元素的位置和大小。
接下来,在时间线上右击素材并选择“复制”。
然后,将光标移动到下一个素材的开头,并在时间线上右击,选择“粘贴”选项。
这样,您就能在下一个素材上应用相同的运动效果。
重复以上步骤,直到您在整个时间线上都应用了相同的运动效果。
如果您希望实现平滑的过渡效果,可以使用“渐变”选项来使画面转换更加流畅。
在库面板中选择“特效”选项,然后将“渐变”效果拖放到时间线中两个素材之间的转换区域。
此外,您还可以通过调整速度和加入音乐或声音效果来进一步提升视频卷轴特效。
在Final Cut Pro的库面板中,您可以选择“音乐”选项来添加背景音乐或声音效果。
可以根据视频内容的需要进行选择和调整。
最后,在编辑器窗口中预览并调整视频卷轴特效。
您可以使用播放按钮进行预览,并通过在时间线上调整素材位置来进行微调。
如果需要,您还可以进行颜色校正、文字叠加等进一步编辑。
Egret滚动背景图的实现

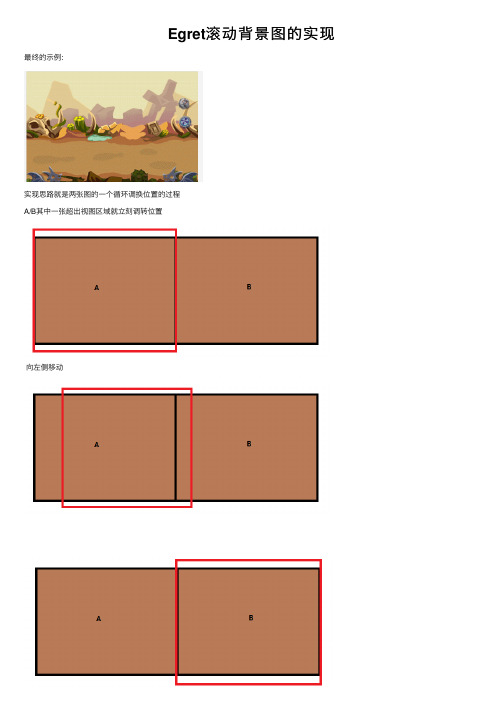
Egret滚动背景图的实现最终的⽰例:实现思路就是两张图的⼀个循环调换位置的过程A/B其中⼀张超出视图区域就⽴刻调转位置向左侧移动A向后移动对于timer和帧事件的选择:TimerEvent.TIMER,从Timer的参数就可以看出来,当⼀个函数执⾏完成后再Delay多久。
所以如果针对每⼀帧进⾏操作的话,最好⽤Event.ENTER_FRAME,否则⽤TimerEvent.TIMER 使⽤ENTER_FRAME:this.addEventListener(egret.Event.ENTER_FRAME, () => { }, this);尝试了⼀下⽤for循环去处理图⽚ , 没有报错 , 但是UI界⾯没有成功绘制namespace ui {export class GameSenceBg extends ponent {constructor() {super();this.addEventListener(eui.UIEvent.ADDED_TO_STAGE, this.BgInit, this) }private BgInit() {this.addEventListener(egret.Event.ENTER_FRAME, () => {this.BG1.$children[0].x -= 5this.BG1.$children[1].x -= 5if (this.BG1.$children[0].x <= -640) {this.BG1.$children[0].x = 640}if (this.BG1.$children[1].x <= -640) {this.BG1.$children[1].x = 640}this.BG2.$children[0].x -= 2this.BG2.$children[1].x -= 2if (this.BG2.$children[0].x <= -640) {this.BG2.$children[0].x = 640}if (this.BG2.$children[1].x <= -640) {this.BG2.$children[1].x = 640}this.BG3.$children[0].x -= 1this.BG3.$children[1].x -= 1if (this.BG3.$children[0].x <= -640) {this.BG3.$children[0].x = 640}if (this.BG3.$children[1].x <= -640) {this.BG3.$children[1].x = 640}}, this);}private BG1: eui.Group; private BG2: eui.Group; private BG3: eui.Group; }}。
旋转图形所行路程

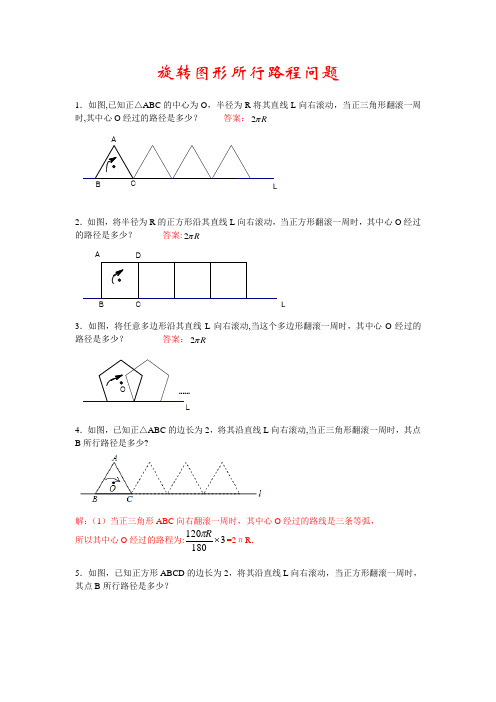
旋转图形所行路程问题1.如图,已知正△ABC的中心为O,半径为R将其直线L向右滚动,当正三角形翻滚一周时,其中心O经过的路径是多少?答案:2RπAB L2.如图,将半径为R的正方形沿其直线L向右滚动,当正方形翻滚一周时,其中心O经过的路径是多少?答案:2RπDAB L3.如图,将任意多边形沿其直线L向右滚动,当这个多边形翻滚一周时,其中心O经过的路径是多少?答案:2RπL......O4.如图,已知正△ABC的边长为2,将其沿直线L向右滚动,当正三角形翻滚一周时,其点B所行路径是多少?解:(1)当正三角形ABC向右翻滚一周时,其中心O经过的路线是三条等弧,所以其中心O经过的路程为:3180120⨯Rπ=2πR.5.如图,已知正方形ABCD的边长为2,将其沿直线L向右滚动,当正方形翻滚一周时,其点B所行路径是多少?DA CB L解:根据勾股定理,得AC= 22 .则当正方形滚动一周时,正方形的顶点A 所经过的路线的长是:()πππ2218029021802290+=⨯⨯+⨯(cm ).6.正△ABC 的边长为3cm,边长为1cm 的正△RPQ 的顶点R 与点A 重合,点P ,Q 分别在AC ,AB 上,将△APQ 沿着边AB,BC ,CA 顺时针连续翻滚(如图所示),直至点P 第一次回到原来的位置,则点P 运动路径的长为多少?解:从图中可以看出翻转的第一次是一个120度的圆心角,半径是1,所以弧长=1801120⨯π,第二次是以点P 为圆心,所以没有路程,在BC 边上,第一次1801120⨯π第二次同样没有路程,AC 边上也是如此, 点P 运动路径的长为1801120⨯π×3=2π.故答案为:2π.7.矩形ABCD 的边AB=8,AD=6,现将矩形ABCD 放在直线l 上且沿着l 向右作无滑动地翻滚,当它翻滚至类似开始的位置A l B l C l D l 时(如图所示),则顶点A 所经过的路线长是_________.解:1806901801090180890⨯+⨯+⨯πππ=12π8.如图,水平地面上有一面积为30πcm 2的扇形AOB ,半径OA=6cm ,且OA 与地面垂直。
