怎么在网页上制作滚动图片
网站如何制作图片轮换效果

网站如何制作图片轮换效果
想使你的网站脱颖而出,可以试试使用JQuery制作图片轮换效果,为你的网页增添一抹亮色。
下面是店铺给大家整理的一些有关网站制作图片轮换效果的方法,希望对大家有帮助!
网站制作图片轮换效果的方法
打开VS2010,单击“文件”》“新建”》“网站”,新建一个网站,命名为tupianlunhuan。
(这个熟悉vs的应该都能做到。
)新建一个文件夹images,把要进行轮换的图片都放入到这个文件夹中。
右键单击网站名称,新建一个“web窗体“页,命名为tupianlunhuan1.aspx。
整体文档结构如下。
在tupianlunhuan.aspx页面的body主体中,添加一个div盒子(要设置div的id属性和class属性),用来写显示轮换图片的代码,并为图片添加超链接
设置css样式
先导入JQuery的类库,然后再导入KinSlideshow的js文件(写好的js代码,导入了这个文件之后,我们直接调用即可,只需要设置切换参数和外观参数)。
下面是完整的JQuery代码(还有很多其他参数,可以根据自己需要设置)
然后保存代码,运行。
在网页中添加全屏飘动的图片

在网页中添加全屏飘动的图片一、无链接飘动图片效果代码(即点击飘动图片时并不能打开某些网址):1、中速全屏代码:<DIV style='BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-900);BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-580); TEXT-ALIGN: center'><img src='图片地址' name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='90' height='110'> <objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='20'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(208,200,220,210,500,830,200,300,200,200,200,200,250)' target='_blank'></A></DIV>2、慢速全屏代码:<img src='图片地址' name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='32' height='32'><objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='50'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(7,600,0,550,250,450,170,350,200,160,170,250,330,400,250)' target='_blank'>二、有链接飘动图片效果代码(即点击飘动图片时可打开你想要链接的网址):1、中速全屏:<DIV style='BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-900);BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-580);TEXT-ALIGN: center'><A href='链接网址' target=_blank><img src='图片地址' border=0 name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='90' height='110'> <objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='20'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(208,200,220,210,500,830,200,300,200,200,200,200,250)' target='_blank'></A></DIV>2、慢速全屏:<DIV style='BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-900);BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-580); TEXT-ALIGN: center'><A href='链接网址' target=_blank><img src='图片地址' border=0 name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='90' height='110'> <objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='50'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(7,600,0,550,250,450,170,350,200,160,170,250,330,400,250)'target='_blank'></A></DIV>三、代码说明:1、TOP: 500px指图片上下位置(不必调整)。
利用HTML自带的图片滚动标签实现效果

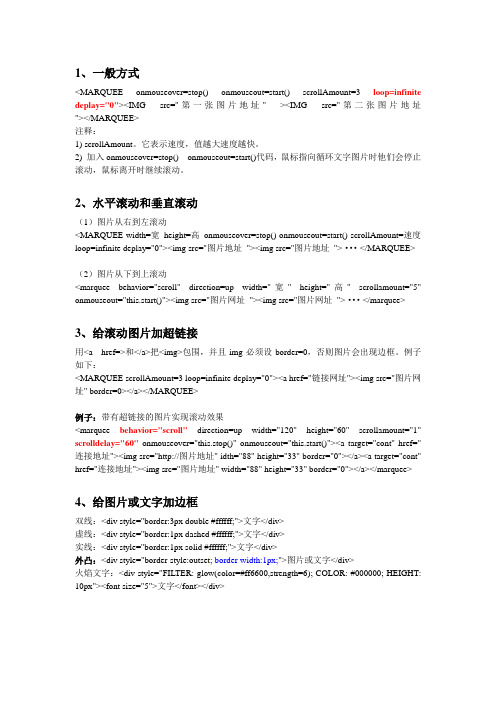
1、一般方式<MARQUEE onmouseover=stop() onmouseout=start() scrollAmount=3 loop=infinite deplay="0"><IMG src="第一张图片地址" ><IMG src="第二张图片地址"></MARQUEE>注释:1) scrollAmount。
它表示速度,值越大速度越快。
2) 加入onmouseover=stop() onmouseout=start()代码,鼠标指向循环文字图片时他们会停止滚动,鼠标离开时继续滚动。
2、水平滚动和垂直滚动(1)图片从右到左滚动<MARQUEE width=宽height=高onmouseover=stop() onmouseout=start() scrollAmount=速度loop=infinite deplay="0"><img src="图片地址"><img src="图片地址">···</MARQUEE>(2)图片从下到上滚动<marquee behavior="scroll" direction=up width="宽" height="高" scrollamount="5" onmouseout="this.start()"><img src="图片网址"><img src="图片网址">···</marquee>3、给滚动图片加超链接用<a href=>和</a>把<img>包围,并且img必须设border=0,否则图片会出现边框。
教你如何实现DIV的图片无缝滚动效果

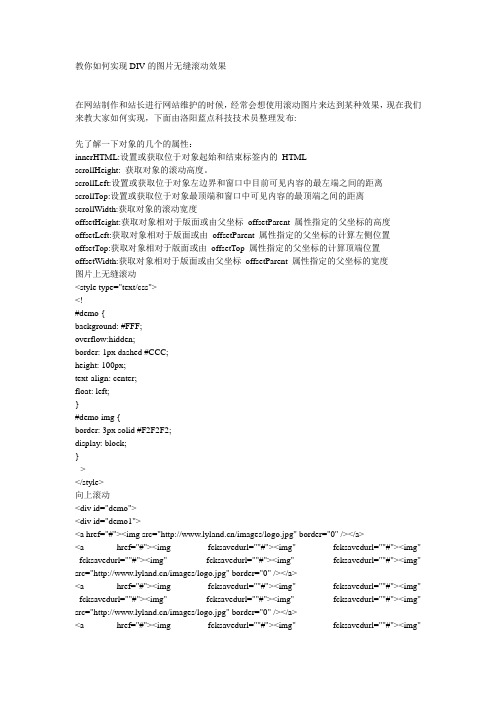
教你如何实现DIV的图片无缝滚动效果在网站制作和站长进行网站维护的时候,经常会想使用滚动图片来达到某种效果,现在我们来教大家如何实现,下面由洛阳蓝点科技技术员整理发布:先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度图片上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img"_fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>图片下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}</style>向下滚动<div id="demo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>图片左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img"src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>图片右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>本篇文章来源于蓝点科技() 原文出处:/2008/product.asp?i=5&id=297。
JavaScript实现图像轮播特效教程

JavaScript实现图像轮播特效教程章节一:引言在现代网页设计中,图像轮播特效是非常常见的元素之一。
通过图像轮播特效,可以使网页更加动态、吸引人,提升用户体验。
本教程将介绍如何使用JavaScript实现图像轮播特效,并提供详细的步骤和示例代码。
章节二:基本结构首先,我们需要准备好轮播图的基本结构。
在HTML文件中,创建一个容器元素,用于包裹轮播图的图片和导航按钮。
然后,给容器元素添加一个唯一的ID,方便在JavaScript中进行操作。
章节三:样式设计接下来,我们需要为轮播图的容器元素和其中的图片设置样式。
使用CSS,可以设置容器元素的宽度和高度,以及图片的显示方式和过渡效果。
通过设置适当的样式,可以使轮播图在页面中居中显示,并可以根据需要进行自定义的设计。
章节四:添加JavaScript代码再接下来,我们需要使用JavaScript编写轮播图的逻辑代码。
首先,使用DOM操作获取到容器元素和其中的图片元素。
然后,使用数组或者类数组对象保存每张图片的路径或地址。
接下来,定义一个变量来存储当前显示的图片的索引。
然后,编写一个函数来实现图像切换的效果。
在函数中,通过改变图片元素的样式或属性,实现图片的切换。
同时,更新当前显示的图片的索引,以便进行下一次切换。
章节五:自动轮播功能除了手动切换图片,我们还可以添加自动轮播的功能。
使用JavaScript的定时器函数,可以定期触发图片切换的函数。
通过设置合适的时间间隔,可以实现自动轮播的效果。
同时,需要添加鼠标移入和移出事件,以便在用户鼠标悬停在图片上时停止轮播,鼠标离开时继续轮播。
章节六:导航按钮如果希望用户可以通过导航按钮来手动控制轮播图的切换,我们还需要添加导航按钮的功能。
在HTML文件中,创建相应数量的导航按钮,并为每个按钮设置一个特定的类名或索引属性。
在JavaScript中,使用事件委托的方式,监听导航按钮的点击事件。
当用户点击某个导航按钮时,获取该按钮的索引,然后调用图片切换函数,显示对应索引的图片。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
scrollreveal 模板

scrollreveal 模板什么是scrollreveal模板?如何使用scrollreveal模板创建网页效果?Scrollreveal是一个JavaScript库,可以实现页面滚动时元素的出现和隐藏效果。
它可以帮助开发者制作出炫酷的页面滚动动画效果,提升用户体验。
使用Scrollreveal模板可以为网页添加各种动画效果,比如元素从左向右或者从上向下滑动,文字的淡入淡出效果等。
使用scrollreveal模板可以让页面滚动更加平滑,让用户感受到更好的交互体验。
下面将一步一步介绍如何使用Scrollreveal模板创建网页效果,帮助您制作出令人惊叹的滚动动画效果。
第一步:下载和引入Scrollreveal模板首先,您需要下载Scrollreveal模板并将其引入到您的项目中。
您可以在Scrollreveal的官方网站上下载最新版本的库文件,或者使用npm安装。
然后,在您的HTML文件中引入Scrollreveal模板的JavaScript文件。
示例代码如下:html<script src="path/to/scrollreveal.min.js"></script>第二步:初始化Scrollreveal模板在引入Scrollreveal模板的JavaScript文件后,您需要对它进行初始化。
在您的HTML文件中,创建一个自定义的JavaScript文件,并添加以下代码:javascriptwindow.sr = ScrollReveal();这将创建一个名为sr的全局变量,你可以使用它来设置Scrollreveal模板的各种参数。
第三步:设置Scrollreveal模板的参数在初始化Scrollreveal模板之后,您可以使用sr变量来设置各种参数,例如动画的延迟时间、动画的持续时间、滚动触发的位置等。
以下是一些常用的参数示例:javascriptsr.reveal('.element', { delay: 200 });上述代码表示当页面滚动到包含类名为element的HTML元素时,该元素会出现在页面上,并且动画延迟200毫秒。
用Word设计个性化的轮播图和海报

用Word设计个性化的轮播图和海报Word作为一款常用的办公软件,不仅可以用于编辑文档和制作简单的表格,还可以用来设计个性化的轮播图和海报。
在这篇文章中,我们将探讨如何利用Word的功能和工具,设计出独具特色的轮播图和海报。
一、轮播图设计轮播图是网页设计中常用的元素,可以用来展示多张图片或文字信息。
在Word中设计轮播图,可以通过插入图片和设置动画效果来实现。
首先,选择一个合适的背景图片作为轮播图的底图。
可以从自己的相册中选择一张高清图片,或者从网络上下载一张符合主题的图片。
在Word中,点击“插入”选项卡,选择“图片”命令,将背景图片插入到文档中。
接下来,选择合适的字体和颜色,添加文字信息。
可以使用Word提供的字体库,或者下载自己喜欢的字体。
在Word中,点击“开始”选项卡,选择“字体”命令,设置字体和颜色。
为了使轮播图更加生动和吸引人,可以为每张图片添加动画效果。
在Word中,选中要添加动画效果的图片,点击“动画”选项卡,选择“添加动画”命令,然后选择合适的动画效果和速度。
最后,将设计好的轮播图保存为图片格式,以便在其他平台上使用。
在Word 中,点击“文件”选项卡,选择“另存为”命令,选择图片格式(如JPEG或PNG),设置保存路径和文件名,点击“保存”按钮即可。
二、海报设计海报是一种常见的宣传工具,可以用来展示活动信息或产品特点。
在Word中设计海报,可以通过插入图片、添加文本框和应用艺术字体来实现。
首先,选择一个合适的背景图片作为海报的底图。
可以选择一张高清图片,或者使用Word提供的背景图片。
在Word中,点击“插入”选项卡,选择“图片”命令,将背景图片插入到文档中。
接下来,添加文本框,用来展示活动信息或产品特点。
在Word中,点击“插入”选项卡,选择“文本框”命令,然后在海报上拖动鼠标,绘制出一个文本框。
在文本框中输入相应的文字,并设置字体、颜色和大小。
为了使海报更加吸引人,可以应用艺术字体来设计标题或重要信息。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
Axure实现无限滚动页面的技巧与方法

Axure实现无限滚动页面的技巧与方法在当今互联网时代,网页设计已经成为了一门非常重要的技能。
而在设计网页时,无限滚动页面已经成为了一种非常流行的设计趋势。
无限滚动页面的特点是用户可以通过不断向下滚动页面来获取更多的内容,而无需点击翻页或加载新页面。
这种设计方式可以提供更好的用户体验,同时也能够增加页面的互动性和吸引力。
Axure是一款非常强大的原型设计工具,可以帮助设计师快速创建网页原型。
在Axure中实现无限滚动页面并不复杂,下面将介绍一些实现无限滚动页面的技巧与方法。
一、创建页面结构在Axure中,首先需要创建一个基本的页面结构。
可以使用矩形工具绘制一个长方形,作为页面的容器。
然后可以在容器中添加需要展示的内容,比如文字、图片、按钮等。
在设计无限滚动页面时,需要注意将内容设置为重复出现,以实现无限滚动的效果。
二、设置滚动区域在Axure中,可以使用滚动区域来实现页面的滚动效果。
首先需要将页面容器设置为滚动区域,可以在属性面板中找到滚动区域的设置选项。
然后可以设置滚动区域的高度,以适应页面内容的高度。
在设置滚动区域时,需要注意将内容设置为重复出现,以实现无限滚动的效果。
三、添加滚动触发事件在Axure中,可以使用交互动作来实现页面的滚动效果。
可以在页面中添加一个按钮或者其他触发元素,然后设置触发元素的交互动作为滚动页面。
在设置滚动页面的交互动作时,需要选择滚动区域,并设置滚动的距离和方向。
可以设置滚动的距离为页面容器的高度,以实现无限滚动的效果。
四、优化页面性能在设计无限滚动页面时,需要注意优化页面的性能。
由于无限滚动页面会加载大量的内容,可能会导致页面加载速度变慢。
可以通过一些优化技巧来提高页面的加载速度,比如使用懒加载技术、压缩图片大小、减少HTTP请求等。
五、增加页面交互性除了实现无限滚动的效果,还可以通过添加一些交互元素来增加页面的互动性。
比如可以在页面中添加搜索框、筛选器等功能,让用户可以通过输入关键词或者选择条件来获取更精准的内容。
网页里实现图片滚动代码

章,点击“显示源代码”。
2,在以红色为标记的图片地址换成你所链接图片的地址,当然了,本地址也可以用! 3,在
和
GIF)下面的代码是让图片
实现步骤如下: 1,打开发表文章,点击“显示源代码”。
2,在以红色为标记的图片地址换成你所链接图片的地址,当然了,本地址也可以用! 3,在
和
之间粘贴上面代码!(注:图片格式为JPG或者GIF)下面的图片是让图片向下移动!、
步骤如上!下面是滚
:
步骤如下: 1,首先打开控制面板,打开我的首页维护,进入自定义面板,新增一个面板。
2,打开新增的面板,点击
显示源代码! 3,在代码
间插入如如上代码把以上图片链接地址换成自己的图片地址即可。
代码中可以修改的地方 direction=right 是移动的方向上:up 下:down 左:right 右:left scrollamount=5 是向下移动速度,可以调整,一般设置在1---15的
范围内比较好. 悬浮图片代码很多的网站都在两边空白处悬浮两个广告.随着滚动条的移动,图片也会向下移.那么我们blog不打广告.就来两个好看的动画
或图片吧! 左侧代码:
参数说明: 1、clientWidth 2、clientHeight后面负数的绝对值越大,图片越靠近上部 3、“图片地址”处加入你想用到的图片地址即可,你可以在网上找找.。
Dreamweaver 8实现滚动图片文字

可 以制 作样 式 丰 富 的 网 页。 关 键 词 : D em evr 滚 动 ; 片 ; 字 ra w ae 8; 图 文
Th m plm e a i n fR o l x nd Pit r sby Dr a we v r 8 eI e nt to o li Te ta c u e e m ng a e
和 网站管理于一 身的所见 即所得的网页编辑器 ,具 有强大 的编 辑功能 ,能够方便地实现对网页创作 的灵感 ,使设计者不必编
写 大量 的 H ML代码 就 能 够 实 现特 效 。平 常 在 网 页上 看 到 的公 T
以上 技巧可 以实现 文字 和图片上下左 右滚动 ,但是滚 动 时是全部 内容 显示 完毕 ,显 示区域空 白后 再循环 显示 ,因此
这种 显 示 方 法 多 见 于 文字 以公 告 的 形式 使 用 。
告板的滚动文字 、最新的焦点新 闻图片滚动 、产品的宣传等都 可以利用 D em evr ra w ae8轻松实现 ,旨在对 以上技巧进行说明。
2 无缝滚 动 图片
经 常看到 的许多产 品 、新 闻等图片 的显 示都 是不 留空 白 的 ,如果要实 现这种效果可 以采 用如下方 法 :一个 设定宽度 并且 隐藏超 出它 宽度 的 内容 的容 器 d m ,里面 放 d m 1和 eo eo
< i d d mo s l=’ v r o h d e ;e g t 7 ; d h 7 0 d v i = e t e ’o e f w: i d n h i h : 0 wi t :0 ; y l 1 b c g o n :2 4 8 ;o o : a k r u d # 1 9 4 c lr榭艄 。 > tb e ai n = e c l < a l l g lf t el - p d i g 0 c l p c - o d r 0 < r < d i = e l v l n tp a d n - el a e 0 b r e = > t t d mo ai = o > s > d g
轮播图的实现原理

轮播图的实现原理轮播图是指在一定时间间隔内,连续展示多张图片或内容的效果,常见于网页、手机应用和电视广告等场景。
实现轮播图的原理主要涉及HTML、CSS和JavaScript等技术。
1. HTML部分:在HTML中,需要定义一个容器元素来包裹所有轮播图的图片或内容,通常使用div标签,并为其设置一个唯一的ID。
在容器元素内部,可以使用img标签来放置要展示的图片,也可以使用其他标签来放置内容。
2. CSS部分:通过CSS样式来设置轮播图的外观和布局。
可以设置轮播图容器的宽度和高度,以及背景颜色等。
为了实现轮播效果,需要将容器元素的overflow属性设置为hidden,以隐藏超出容器范围的内容。
此外,还可以设置图片或内容的大小、位置、过渡效果等。
3. JavaScript部分:JavaScript是实现轮播图的核心部分,通过控制图片或内容的显示和隐藏来实现轮播效果。
具体步骤如下:3.1 获取元素:通过document.getElementById()等方法,获取轮播图容器元素以及放置图片的img元素。
3.2 设置初始状态:通过CSS样式或JS代码,设置轮播图的初始状态,如显示第一张图片,隐藏其他图片或内容。
3.3 定时切换:使用JavaScript的setTimeout或setInterval函数,设置一个定时器,控制轮播图在一定时间间隔内切换图片或内容。
当定时器时间到达时,触发切换函数。
3.4 切换函数:切换函数用于控制轮播图的切换逻辑。
可以使用CSS样式或JS 代码来实现切换效果。
常见的切换效果包括淡入淡出、滑动、渐变、放大缩小等。
切换函数中需要注意考虑边界情况,即当显示最后一张图片时,切换到第一张图片。
3.5 用户操作响应:为了增加用户交互性,通常会为轮播图添加用户操作的响应事件,如点击切换、鼠标悬停暂停等。
可以通过JavaScript的事件监听机制,为轮播图容器元素或其他元素添加事件监听器,当用户进行操作时触发相应的事件处理函数。
前端设计中的滚动效果优化技巧

前端设计中的滚动效果优化技巧滚动效果是Web前端设计中常用的一种交互方式,可以为网页添加动态感和流畅度。
然而,在实际的开发过程中,滚动效果有时候可能会遇到性能问题或者用户体验不佳的情况。
为了解决这些问题,本文将介绍一些前端设计中的滚动效果优化技巧。
一、使用CSS属性优化滚动效果1. 优化滚动条样式在设计滚动条样式时,可以使用CSS的scrollbar相关属性来自定义滚动条的样式,如width、color和background等属性。
通过调整这些属性的值,可以使滚动条更加美观和符合页面整体风格。
2. 启用硬件加速在滚动的容器元素上添加CSS属性-webkit-overflow-scrolling: touch 可以启用硬件加速,提高滚动的流畅度。
这对于移动设备上的滚动效果特别有效,可以避免卡顿和闪烁的问题。
3. 使用transform属性对于需要滚动的元素,可以使用CSS的transform属性来进行动画效果的优化。
使用translate3d来实现滚动效果,可以利用硬件加速,提高性能。
二、减少DOM元素和样式的数量1. 避免滚动效果嵌套在滚动布局中,尽量避免嵌套过深的滚动容器。
过多的嵌套会增加渲染的复杂度和计算成本,导致滚动效果不流畅。
2. 避免使用过多的阴影和过渡效果阴影和过渡效果是常用的设计装饰元素,但是使用过多这些效果会增加浏览器的渲染负担,降低页面的性能和滚动效果的流畅性。
因此,在设计中要适度使用这些效果。
3. 压缩CSS样式对于滚动元素附近的样式,可以考虑进行样式合并和压缩,减少样式表的大小。
这样可以加快样式的加载速度,提高页面的响应速度和滚动的流畅度。
三、图片和视觉效果的优化1. 图片懒加载对于需要滚动加载的图片,可以采用图片懒加载的方式,即在滚动到可见区域时再加载图片。
这样可以减少页面的首次加载时间,提高用户的浏览体验。
2. 图片压缩对于需要展示在滚动容器中的图片,可以事先进行图片压缩处理,减小图片的文件大小,提高图片的加载速度。
如何制作出动中的动态背景

如何制作出动中的动态背景在我们日常生活中,经常能看到一些精美的动态背景,无论是在电影、电视节目还是在网页设计中,动态背景都可以给人带来更加生动和多样化的视觉效果。
那么,如何制作出动感十足的动态背景呢?本文将为您介绍几种简单易行的方法。
一、使用GIF动画GIF动画是一种可重复播放的图像文件格式,通过将多幅图像制作为一系列帧,并按照指定的时间间隔循环播放,可以实现动态效果。
在制作动态背景时,您可以选择一些有趣的图像或短视频作为素材,使用相关的图像处理软件将其制作成GIF动画。
您可以设置帧数、播放速度和循环次数等参数,以达到想要的动感效果。
二、利用CSS3动画CSS3是一种用于网页设计的样式表语言,其中提供了丰富的动画效果功能。
通过使用CSS3的动画属性和关键帧,我们可以轻松地实现动态背景效果。
您只需要在HTML文件中添加相应的CSS代码,设置动画的参数和样式即可。
例如,您可以设置背景颜色由浅到深渐变、大小逐渐变大或者位置来回移动等效果,使背景看起来更加生动鲜活。
三、应用Javascript动画库Javascript是一种广泛应用于网页交互的脚本语言,通过使用一些成熟的Javascript动画库,如jQuery、GSAP等,我们可以更加灵活地制作出复杂的动态背景效果。
这些库提供了丰富的动画函数和效果,您只需要引入相应的库文件,并编写相应的代码,就可以实现各种炫酷的动态效果。
例如,您可以创建一个粒子效果的背景,让小球随机移动、碰撞或者发光等。
四、使用专业动画软件如果您想要制作更加高级和复杂的动态背景,可以考虑使用一些专业的动画软件,如Adobe After Effects、Blender等。
这些软件提供了丰富的动画特效和工具,可以让您制作出更加生动逼真的动态背景效果。
当然,这些软件的学习和使用难度较大,需要较高的技术水平和时间投入。
在制作动态背景时,还需注意以下几点:1.选择合适的素材:根据所需的效果和场景,选择与主题相符的素材,如图片、视频或者矢量图形等。
前端开发中常见的滚动与翻页效果处理技巧

前端开发中常见的滚动与翻页效果处理技巧滚动与翻页效果在现代网站和应用中越来越常见,为了提升用户体验和视觉效果,前端开发人员经常需要使用一些技巧来实现这些效果。
本文将介绍几种常见的滚动与翻页效果处理技巧。
一、平滑滚动效果在页面中,我们经常需要实现点击导航链接后页面平滑地滚动到相应的位置。
为了实现这个效果,可以使用jQuery的动画方法来实现。
首先,给导航链接添加点击事件,然后在事件处理函数中使用动画方法让页面滚动到目标位置。
```javascript$('a[href^="#"]').on('click', function(e) {e.preventDefault();var target = $($(this).attr('href'));$('html, body').animate({scrollTop: target.offset().top}, 1000);});```这段代码会在用户点击具有以“#”开头的链接时,平滑地滚动到目标位置。
这种滚动效果可以让用户更舒适地浏览页面,并提升用户体验。
二、无限滚动效果无限滚动效果在一些内容较多的页面中比较常见,例如社交媒体的时间线、新闻列表等。
通过无限滚动效果,用户可以无需点击翻页,自动加载更多内容,提供更流畅的浏览体验。
实现无限滚动效果的方法有多种,其中一种常见的方法是使用JavaScript监听滚动事件,当滚动到页面底部时触发加载新内容的操作。
具体实现可以参考下面的代码:```javascript$(window).scroll(function() {if($(window).scrollTop() + $(window).height() == $(document).height()) {// 加载新内容的操作,例如通过Ajax请求获取新内容并插入到页面中}});```在这段代码中,我们监听了滚动事件,当滚动到页面底部时触发加载新内容的操作。
Axure中如何设计无限滚动页面效果

Axure中如何设计无限滚动页面效果在网页设计中,无限滚动页面效果是一种常见且受欢迎的设计趋势。
它可以提供更流畅的用户体验,使用户能够无缝地浏览内容,同时也增加了页面的互动性和吸引力。
在本文中,我将介绍如何使用Axure来设计无限滚动页面效果。
首先,让我们来了解一下什么是无限滚动页面效果。
无限滚动页面是指当用户滚动页面时,新的内容会自动加载并追加到页面底部,从而实现无限的内容展示。
这种设计方式常用于博客、社交媒体和电子商务网站等需要展示大量内容的页面。
在Axure中,设计无限滚动页面效果的关键是使用动态面板和滚动触发事件。
首先,我们需要创建一个基本的页面布局,并将内容放置在动态面板中。
动态面板可以根据需要自动调整大小,并且可以在滚动时加载新的内容。
接下来,我们需要设置滚动触发事件。
在Axure中,可以通过添加交互动作来实现滚动触发事件。
选择动态面板,然后在交互面板中添加一个滚动触发事件。
通过设置滚动触发事件的条件和动作,我们可以实现当用户滚动到页面底部时加载新的内容。
为了增加页面的互动性和吸引力,我们可以添加一些动画效果。
在Axure中,可以通过添加动画交互效果来实现。
选择需要添加动画效果的元素,然后在交互面板中添加一个动画交互效果。
通过设置动画效果的类型、持续时间和触发条件,我们可以实现元素在滚动时的动态效果。
除了基本的无限滚动页面效果,我们还可以进一步优化设计。
例如,可以添加加载提示符,以提醒用户新内容正在加载中。
可以使用Axure的交互组件库中的加载动画元素,或者自定义设计加载提示符。
另外,我们还可以添加一些导航元素,以方便用户在无限滚动页面中导航。
例如,可以添加一个返回顶部按钮,使用户可以一键返回页面顶部。
可以使用Axure 的交互组件库中的按钮元素,并设置按钮的交互动作为返回页面顶部。
此外,我们还可以考虑页面性能的优化。
由于无限滚动页面需要加载大量的内容,因此需要注意页面加载速度和性能。
网页设计中的无限滚动效果探秘

网页设计中的无限滚动效果探秘随着互联网的迅猛发展,网页设计也变得越来越重要。
为了吸引用户的注意力并提供更好的用户体验,设计师们不断尝试创新的设计技术。
其中一种备受欢迎的技术就是无限滚动效果。
本文将探讨无限滚动效果在网页设计中的应用以及其带来的优缺点。
一、无限滚动效果的原理无限滚动效果是指当用户滚动到页面底部时,页面会自动加载更多内容,并无限地延伸下去。
这种效果对于长页面的浏览非常有效,使用户能够不断浏览内容,而不需要点击分页或翻到下一页。
它能够提供更平滑的浏览体验,给用户一种连续地探索信息的感觉。
二、无限滚动效果的应用无限滚动效果在网页设计中广泛应用于新闻网站、社交媒体、图片墙和产品展示等方面。
下面将对其应用进行详细介绍:1. 新闻网站新闻网站通常有大量的文章需要展示,使用无限滚动效果可以方便用户不断加载更多的新闻内容。
用户可以通过无限滚动的方式快速浏览最新的新闻,提高阅读效率。
2. 社交媒体社交媒体平台如Facebook和Twitter经常使用无限滚动效果来展示用户的动态消息。
用户在滚动页面时,可以不断地加载好友的最新动态,无需刷新页面,节省用户的时间和操作。
3. 图片墙无限滚动效果在图片墙的设计中也非常常见。
设计师可以将大量的图片按照网格状布局,当用户滚动页面时,新的图片会自动加载并填充到空白区域中。
用户可以通过滚动来不断发现新的图片,享受图片探索的乐趣。
4. 产品展示电商网站经常使用无限滚动效果来展示商品,用户可以不断滚动页面来浏览更多的产品。
这种无缝的浏览体验能够有效增加用户的停留时间,并提升销售转化率。
三、无限滚动效果的优点无限滚动效果在网页设计中有许多优点,以下是主要的几点:1. 提高用户体验无限滚动效果能够让用户连续不断地浏览内容,避免了繁琐的分页操作或加载下一页的等待时间,提供了更流畅和愉悦的浏览体验。
2. 增加页面停留时间由于用户可以无限地滚动页面来浏览更多的内容,无限滚动效果能够有效地延长用户在网站上的停留时间。
a-carousel走马灯effect用法

a-carousel是一个常见的HTML 标签,通常用于创建轮播图或走马灯效果。
它通常与CSS 和JavaScript 一起使用,以实现动态的图像切换效果。
下面是一个简单的a-carousel走马灯效果的用法示例:首先,在HTML 中创建一个a-carousel标签,并添加一些图像作为轮播项:html复制代码<a-carousel><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></a-carousel>然后,使用CSS 对a-carousel标签进行样式化,以实现走马灯效果:css复制代码.a-carousel {width: 300px;height: 200px;overflow: hidden;position: relative;}.a-carousel img {width: 100%;height: auto;position: absolute;transition: opacity 1s ease-in-out;}最后,使用JavaScript 控制轮播图的自动切换:javascript复制代码获取a-carousel 元素和轮播项的元素集合const carousel = document.querySelector('.a-carousel');const images = carousel.getElementsByTagName('img');设置轮播图切换的时间间隔(以毫秒为单位)const interval = 3000; 3秒钟切换一次开始轮播图自动切换setInterval(() => {隐藏当前显示的图像,并移至最后一张图像的后面,以实现无缝切换效果images[0].style.opacity = '0';images[images.length - 1].style.zIndex = '2';images[images.length - 1].style.opacity = '1';}, interval);通过上述步骤,你就可以创建一个简单的走马灯效果。
电脑上滚动截图怎么弄

电脑上滚动截图怎么弄电脑上滚动截图怎么弄导语:电脑上滚动截图的步骤,各位都可以来实操一下哦。
下面是店铺为大家整理的电脑上滚动截图步骤,供各位阅读和参考。
电脑上滚动截图怎么弄篇1工具HyperSnap步骤想抓取的目标画面太长而在一屏上显示不了,须用“滚动条”上下拖动才能看到全部。
此时,一般的抓图软件最多只能抓取一屏的画面,如果想将所有内容都截图下来,HyperSnap突破了这个限制,它的滚动区域截图可以将你的整屏内容都截下来,毫无遗漏!hypersnap可以截取滚动区域,滚动页面功能。
一个是侧重区域、一个则是滚动页面的截取。
如上图,打开“捕捉”菜单,可以看到,当鼠标停留在“滚动区域”选项上时,界面上浮现对此选项的使用步骤介绍框——自动滚动区域:特殊的自动滚动,需要先选择要自动滚动的区域。
截取滚动区域的快捷键:Ctrl+Shift+G ;捕捉滚动页面的快捷键:Ctrl+Shift+S 。
如要对上面的页面进行滚动区域截图,从图片右侧可以看着这个网页滚动条还有很多下拉的余地,网页内容不只是占了仅仅一屏的页面。
接下来我们就要利用HyperSnap将它整屏网页内容截图下来。
只要确定矩形框的大小,就能对滚动区域进行截图。
除此之外,还能够对滚动页面进行截图,操作步骤一样,选择’捕捉--->滚动页面‘就能对滚动页面完成截图。
这样可滚动的整个页面就被截取下来了。
HyperSnap完全能够突破屏幕和滚动条的.限制,自动一边滚动动页面一边抓图,这样就可以把很长很长的画面一次性全部抓取,当你觉得截图量足够,想停止抓取时,只需按esc或者双击退出,滚动区域截图将终止电脑上滚动截图怎么弄篇2一、代替屏幕截图软件按下Print Screen键,将会截取全屏幕画面。
用鼠标点击“开始→程序→附件→画图”,将会打开“画图”程序,点击该窗口中的“编辑→粘贴” 菜单,这时会弹出一个“剪贴板中的图像比位图大,是否扩大位图?”对话框,点击“是”,就会将该截取的图片粘贴到其中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎么在网页上制作滚动图片?
20 [ 标签:网页, 图片] 时光☆流年 2012-03-12 23:00
满意答案
/** * 文字上下滚动 * @param flag 标识是否滚动 * @param fatherMarqueeContentId 父容器 * @param firMarqueeContentId 子容器1 * @param secMarqueeContentId 子容器2 * @param timeSpan 滚动时间间隔默
认为100毫秒 */
var MarqueeObj =
function(fatherMarqueeContentId,firMarqueeContentId,secMarqueeContent Id,timeSpan) {
this.flag = 0;
this.fatherMarqueeContentId = fatherMarqueeContentId;
this.firMarqueeContentId = firMarqueeContentId;
this.secMarqueeContentId = secMarqueeContentId;
this.timeSpan = timeSpan || 100; //初始化,开启循环滚动 this.init = function() { initScrollContentHeight(this); //定时器
setInterval(marquee,this.timeSpan); this.bindMouseOver();
this.bindMouseOut(); } //开始 this.start = function() { this.flag = 0; } //停止 this.stop = function() { this.flag = 1; } var that = this; //滚动核心函数 var marquee = function() { if(that.flag == 1) { return; } if(document.getElementById(that.firMarqueeContentId).offsetHeight
<= document.getElementById(that.fatherMarqueeContentId).scrollTop) { document.getElementById(that.fatherMarqueeContentId).scrollTop -= document.getElementById(that.firMarqueeContentId).offsetHeight; } else
{ document.getElementById(that.fatherMarqueeContentId).scrollTop
++; } } this.bindMouseOver = function()
{ document.getElementById(this.fatherMarqueeContentId).onmouseover = function() { that.stop(); } } this.bindMouseOut = function()
{ document.getElementById(this.fatherMarqueeContentId).onmouseout = function() { that.start(); } } /**初始化可滚动内容的高度 * 将可滚动内容的高度和父容器的高度比较,如果低于它, * 就将可滚动内容的高度置为父容器的高度 * @param obj 可滚动对象 */ var initScrollContentHeight =
function(obj){ if(document.getElementById(obj.firMarqueeContentId). scrollHeight <
document.getElementById(obj.fatherMarqueeContentId).offsetHeight){ document.getElementById(obj.firMarqueeContentId).style.height = document.getElementById(obj.fatherMarqueeContentId).offsetHeight + "px"; document.getElementById(obj.secMarqueeContentId).style.height = document.getElementById(obj.fatherMarqueeContentId).offsetHeight + "px"; }。
