Android应用开发教程 罗文 第三章教学课件
合集下载
精品课件-Android实战基础-第三章

XIDIAN UNIVERSITY PRESS
三、基本控件
属性
android:lines
android:maxLines
属性
android:minaLninderosid:lines
android:pasasnwdorrodid:maxLines
android:phoannedNrouimd:bmeirnLines android:password
android:background android:background
android:hinat ndroid:hint
说明
通过设置固定的行数来决定EditText控制的高度
说明 TextView控件边框包围的内容有wrap_content,match_parent,fill_parent TextView控件边框包围的内容有wrap_content,match_parent,fill_parent TextView的id 文本的内容 文本的字号 文本的显示位置 内容的省略显示方式 文本的字体 链接类型
西安电子科技大学出版社
XIDIAN UNIVERSITY PRESS
三、基本控件
3.2 常用控件3.2.1 extViewTextView是一种最简单的文本控件,它具有如表3.1所 示的常用属性。
属性名称 android:layout_width android:layout_height android:id android:text android:textSize android:gravity android:ellipsize android:textStyle android:autoLink
西安电子科技大学出版社
XIDIAN UNIVERSITY PRESS
三、基本控件
属性
android:lines
android:maxLines
属性
android:minaLninderosid:lines
android:pasasnwdorrodid:maxLines
android:phoannedNrouimd:bmeirnLines android:password
android:background android:background
android:hinat ndroid:hint
说明
通过设置固定的行数来决定EditText控制的高度
说明 TextView控件边框包围的内容有wrap_content,match_parent,fill_parent TextView控件边框包围的内容有wrap_content,match_parent,fill_parent TextView的id 文本的内容 文本的字号 文本的显示位置 内容的省略显示方式 文本的字体 链接类型
西安电子科技大学出版社
XIDIAN UNIVERSITY PRESS
三、基本控件
3.2 常用控件3.2.1 extViewTextView是一种最简单的文本控件,它具有如表3.1所 示的常用属性。
属性名称 android:layout_width android:layout_height android:id android:text android:textSize android:gravity android:ellipsize android:textStyle android:autoLink
西安电子科技大学出版社
XIDIAN UNIVERSITY PRESS
安卓系统Android应用程序开发PPT教材_第3章Android应用程序(9)

一个将软件编译、测试、部署等步骤联系在一起的自动 化工具,多用于Java环境中的软件开发 若在构建Android程序时使用Apache Ant,可以简化程序 的编译和apk打包过程
3.3 命令行创建程序
HelloCommondline工程文件和目录列表
说明
文件 AndroidManifest.xml build.xml default.properties
/forum-45-1.html 安卓手机壁纸下载
3.3 命令行创建程序
HelloCommondline工程文件和目录列表
libs目录用来保存私有的函数库文件,在工程创建初期是 空文件夹 tests目录用于测试用途,在工程创建初期,文件夹的内容 是HelloCommandline工程所有文件和目录的一个完成拷 贝 local.properties文件是保存Android SDK的路径的文件, 由Android工具自动建立,不允许进行手工修改 local.properties文件该的主要用途是供Apache Ant寻找 Android SDK的保存路径,第10行说明了Android SDK的 路径是E:\Android\android-sdk-windows-1.5_r1运ຫໍສະໝຸດ 结果3.3 命令行创建程序
仔细观察android.bat建立的目录和文件,发现其中一些 在Eclipse开发环境中从未出现过的目录和文件,例如 build.xml、local.properties和tests目录。这些新目录和 文件的出现,主要是为了在构建Android程序时使用 Apache Ant Apache Ant
或者
android create project –-name HelloCommandline –-package edu.hrbeu.HelloCommandline –-activity HelloCommandline –-target 2 –-path e:\Android\workplace\HelloCommandline
Android移动应用开发基础教程第3章

center_vertical”。 – center_horizontal:控件位于水平方向上的中间位置。单独使用时等价于“top|
center_ horizontal”。
3.2 通用UI组件
本节主要内容: 1. 文本视图(TextView) 2. 按钮(Button) 3. 文本字段(EditText、AutoCompleteTextView) 4. 复选框(CheckBox) 5. 单选按钮(RadioButton) 6. 切换按钮(ToggleButton) 7. 下拉列表(Spinner) 8. 日期选取器(DatePicker) 9. 时间选取器(TimePicker) 10. 拖动条(SeekBar)
Android移动应用开发 基础教程
讲授:XXXXX
第3章 UI设计
本章主要内容: • 布局 • 通用UI组件 • 消息通知 • 对话框 • 菜单 • ListView • RecyclerV程序的界面定义。布局中的所有界面元素, 都是视图(View)或视图组(ViewGroup)对象。一个布局首先是一 个视图组对象,然后在视图组对象中添加子视图组对象或者视图对象。
3.1.4 相对布局RelativeLayout
• RelativeLayout是一个视图组,它按照相对位置来排列各个子视图。
• 在使用相对布局时,子视图默认位于左上角,可使用下列属性来控制 子视图的位置:
– android:layout_alignParentTop:设置为true时,子视图的上边框与父视图的 上边框对齐。
3.2.1 文本视图(TextView)
<TextView
android:layout_width="wrap_content"
center_ horizontal”。
3.2 通用UI组件
本节主要内容: 1. 文本视图(TextView) 2. 按钮(Button) 3. 文本字段(EditText、AutoCompleteTextView) 4. 复选框(CheckBox) 5. 单选按钮(RadioButton) 6. 切换按钮(ToggleButton) 7. 下拉列表(Spinner) 8. 日期选取器(DatePicker) 9. 时间选取器(TimePicker) 10. 拖动条(SeekBar)
Android移动应用开发 基础教程
讲授:XXXXX
第3章 UI设计
本章主要内容: • 布局 • 通用UI组件 • 消息通知 • 对话框 • 菜单 • ListView • RecyclerV程序的界面定义。布局中的所有界面元素, 都是视图(View)或视图组(ViewGroup)对象。一个布局首先是一 个视图组对象,然后在视图组对象中添加子视图组对象或者视图对象。
3.1.4 相对布局RelativeLayout
• RelativeLayout是一个视图组,它按照相对位置来排列各个子视图。
• 在使用相对布局时,子视图默认位于左上角,可使用下列属性来控制 子视图的位置:
– android:layout_alignParentTop:设置为true时,子视图的上边框与父视图的 上边框对齐。
3.2.1 文本视图(TextView)
<TextView
android:layout_width="wrap_content"
安卓系统Android应用程序开发PPT教材_第3章Android应用程序(13)

3.3 命令行创建程序
apk文件是Android系统的安装程序,上传到Android模 拟器或Android手机后可以进行安装
apk文件本身是一个zip压缩文件,能够使用WinRAR、 UnZip等软件直接打开 下图是WinRAR打开的HelloCommandline-debugapk文件
3.3 命令行创建程序
Android游戏开发培训视频
冒险游戏——胜利大逃亡
Android游发背景 功能演示 游戏策划 开发前的准备工作 游戏的总架构 游戏工具类的开发 RunActivity类的开发 ProgressView类的开发
Android游戏开发
1-7
课程安排(续)
欢迎界面的开发 游戏实体模块的开发 游戏地图模块的开发 游戏界面模块的开发 游戏后台逻辑的开发 游戏的优化与改进
res\目录用来存放资源文件 AndroidManifest.xml是Android声明文件 classes.dex是Dalvik虚拟机的可执行程序 resources.arsc 是编译后的二进制资源文件
3.3 命令行创建程序
使用adb.exe将HelloCommondline工程上传到 Android模拟器中
Android游戏开发
1-8
游戏策划
游戏情节。本游戏为冒险类游戏,因此需要对游戏的情 节进行设计,本游戏的故事背景定于明朝末年,故事内 容为名将熊廷弼被以魏忠贤为首的阉党陷害致死,留下 其子四处躲避东厂杀手追杀。在游戏的开发中,该故事 情节需要渗入到各个环节中。 呈现技术。本游戏采用90度俯视2.5D视图,游戏的地图 采用图元技术,分为上下两层。由于地图大小超过了屏 幕的尺寸,所以还需要采用滚屏技术。 目标平台。本游戏的目标平台为Android 2.1。 操作方式。本游戏的操作方式为键盘操作,方向键改变 玩家角色(英雄)的移动方向,当按下某一个方向键并抬 起后,英雄会朝着该方向一直前进而不需要持续按下该 键。“M”键打开和关闭小地图。
apk文件是Android系统的安装程序,上传到Android模 拟器或Android手机后可以进行安装
apk文件本身是一个zip压缩文件,能够使用WinRAR、 UnZip等软件直接打开 下图是WinRAR打开的HelloCommandline-debugapk文件
3.3 命令行创建程序
Android游戏开发培训视频
冒险游戏——胜利大逃亡
Android游发背景 功能演示 游戏策划 开发前的准备工作 游戏的总架构 游戏工具类的开发 RunActivity类的开发 ProgressView类的开发
Android游戏开发
1-7
课程安排(续)
欢迎界面的开发 游戏实体模块的开发 游戏地图模块的开发 游戏界面模块的开发 游戏后台逻辑的开发 游戏的优化与改进
res\目录用来存放资源文件 AndroidManifest.xml是Android声明文件 classes.dex是Dalvik虚拟机的可执行程序 resources.arsc 是编译后的二进制资源文件
3.3 命令行创建程序
使用adb.exe将HelloCommondline工程上传到 Android模拟器中
Android游戏开发
1-8
游戏策划
游戏情节。本游戏为冒险类游戏,因此需要对游戏的情 节进行设计,本游戏的故事背景定于明朝末年,故事内 容为名将熊廷弼被以魏忠贤为首的阉党陷害致死,留下 其子四处躲避东厂杀手追杀。在游戏的开发中,该故事 情节需要渗入到各个环节中。 呈现技术。本游戏采用90度俯视2.5D视图,游戏的地图 采用图元技术,分为上下两层。由于地图大小超过了屏 幕的尺寸,所以还需要采用滚屏技术。 目标平台。本游戏的目标平台为Android 2.1。 操作方式。本游戏的操作方式为键盘操作,方向键改变 玩家角色(英雄)的移动方向,当按下某一个方向键并抬 起后,英雄会朝着该方向一直前进而不需要持续按下该 键。“M”键打开和关闭小地图。
安卓系统Android应用程序开发PPT教材_第3章Android应用程序(12)

3.3 命令行创建程序
Debug模式对 HelloCommandline 工程进行编译,生 成具有debug key的 apk打包文件。使用 CMD,在工程的根 目录下,输入ant debug,结果显示如 图 命令运行后, Apache Ant在bin目 录中生成打包文件 HelloCommandlinedebugapk
3.3 命令行创建程则需在CMD中输入ant release,运行后会在bin目录中生成打包文件 HelloCommandline-unsignedapk
/forum-45-1.html 安卓手机壁纸下载
3.3 命令行创建程序
Apache Ant构建Android应用程序支持Debug模式和 Release模式两种构建模式
Debug模式是供调试使用的构建模式,用于快速测试开发 的应用程序,Debug模式自动使用debug key完成数字签 名 Release模式是正式发布应用程序时使用的构建模式,生 成没有数字签名的apk文件
3.3 命令行创建程序
数字签名机制。在Android平台上开发的所有应用程序 都必须进行数字签名后,才能安装到模拟器或手机上, 否则,将返回错误提示:
Failure [INSTALL_PARSE_FAILED_NO_CERTIFICATERS]
在Eclipse开发环境中,ADT在将Android程序安装到模拟 器前,已经利于内置的debug key为apk文件自动做了数 字签名,这使用户无需自己生产数字签名的私钥,而能 够利于debug key快速完成程序调试 但有一点需要注意,如果用户希望正式发布自己的应用 程序,则不能使用debug key,必须使用私有密钥对 Android程序进行数字签名
Android移动应用设计与开发第03章

3.2.2 Service介绍
Service不直接与用户进行交互,没有用户界面,能够长期在后台运行, 且比Activity具有更高的优先级,在系统资源紧张时不会轻易被Android系 统终止。 每个服务都是从Service基类中派生的。Service的生命周期没有Activity那 样复杂,也是从onCreate()到onDestory()结束,但经历的生命周期 方法要更少,过程也相对简单。 Service不仅可以实现后台服务的功能,也可以用于进程间的通信。 使用Service时,需要在manifest中进行声明。对于进程内的Service调用 如左图所示,而对于进程间的Service调用则需要使用AIDL定义进程间的 通信接口,如右图所示。
3.2.1 Activity介绍
Activity通俗地讲就是用户界面,它有其自身的生命周期。一个应用程 序通常包含多个Activity,它们可以互相切换。Activity的使用需要在 manifest文件中进行声明。Android系统是通过任务栈来管理Activity 的。当一个Activity启动时,会把它压入到该Task的堆栈中,当用户 按返回键或者结束掉该Activity时,它会从该Task的堆栈中弹出。 当用户按Home键时,当前应用程序的任务栈将转到后台,该任务栈 中保存着压入其中的各个Activity的状态。此时,用户可以启动任意其 他应用程序,如果是另外的应用程序,那么它所在的任务栈将处于前 台,用户可以与之进行相应地交互
3.2.1 Activity介绍
Android为我们定义了四种加载模式,分别是standard、singleTop、 singleTask和singleInstance。 standard是Activity默认的加载模式,一调用startActivity()方法就会产 生一个新的实例,这种模式下的Activity可以被实例化多次; singleTop表示如果已经有一个实例位于任务栈的顶部,就不会产生 新的实例,而只是调用onNewIntent()方法,如果不位于栈顶,会产生 一个新的实例,这种模式下的Activity也可以被实例化多次; singleTask会在一个新的Task中产生这个实例,以后每次调用都会使 用这个实例,而不会去产生新的实例; singleInstance这个跟singleTask基本上是一样,只是在这个模式下的 Activity实例所处的Task中,只能有这个Activity实例,不能有其他的 实例。 Activity加载模式的Intent标识主要有: FLAG_ACTIVIYT_NEW_TASK(同singleTask效果) FLAG_ACTIVITY_SINGLE_TOP(同singleTop效果) FLAG_ACTIVITY_CLEAR_TOP
精品课件-Android操作系统与应用-第3章

M的SD Card镜像,存放在C盘根目录下,文件名称为 “sdcard.img”,如图3.28所示。
图3.28 创建SD Card镜像界面
第3章 Android应用开发环境 (3) 输入“android create avd --name Android-
4.0.3-CMD --target 1 --sdcard c:\sdcard.img”,创建名为 “Android-4.0.3-CMD”的AVD,然后输入“android list avd”查看创建的AVD,如图3.29所示。
第3章 Android应用开发环境 图3.4 设置JAVA_HOME的界面
第3章 Android应用开发环境 (5) 在“系统变量”栏中选中CLASSPATH变量,为其再添
加如下路径:%JAVA_HOME%\ lib\tools.jar;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\bin。 设置完成后点击“确定”按钮。
第3章 Android应用开发环境 图3.6 添加Path变量界面
第3章 Android应用开发环境 配置完成之后,可按照以下方法检查JDK是否安装成功:
打开cmd窗口,输入“java -version”,若出现如图3.7所示 的JDK的版本信息界面,则表示安装成功。
第3章 Android应用开发环境 图3.7 验证JDK安装成功的界面
第3章 Android应用开发环境 图3.20 Developer Tools安装界面
第3章 Android应用开发环境 (4) 点击“Next”按钮,然后按照系统提示步骤进行安
装,安装界面如图3.21所示。
第3章 Android应用开发环境 图3.21 ADT安装界面
第3章 Android应用开发环境 (5) 安装完成后会提示重启Eclipse,点击“Restart
图3.28 创建SD Card镜像界面
第3章 Android应用开发环境 (3) 输入“android create avd --name Android-
4.0.3-CMD --target 1 --sdcard c:\sdcard.img”,创建名为 “Android-4.0.3-CMD”的AVD,然后输入“android list avd”查看创建的AVD,如图3.29所示。
第3章 Android应用开发环境 图3.4 设置JAVA_HOME的界面
第3章 Android应用开发环境 (5) 在“系统变量”栏中选中CLASSPATH变量,为其再添
加如下路径:%JAVA_HOME%\ lib\tools.jar;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\bin。 设置完成后点击“确定”按钮。
第3章 Android应用开发环境 图3.6 添加Path变量界面
第3章 Android应用开发环境 配置完成之后,可按照以下方法检查JDK是否安装成功:
打开cmd窗口,输入“java -version”,若出现如图3.7所示 的JDK的版本信息界面,则表示安装成功。
第3章 Android应用开发环境 图3.7 验证JDK安装成功的界面
第3章 Android应用开发环境 图3.20 Developer Tools安装界面
第3章 Android应用开发环境 (4) 点击“Next”按钮,然后按照系统提示步骤进行安
装,安装界面如图3.21所示。
第3章 Android应用开发环境 图3.21 ADT安装界面
第3章 Android应用开发环境 (5) 安装完成后会提示重启Eclipse,点击“Restart
安卓系统Android应用程序开发PPT教材_第3章Android应用程序(11)

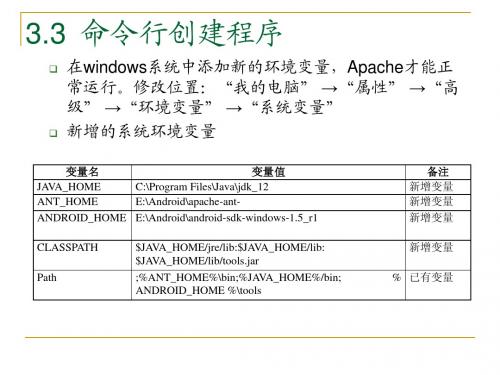
变量名 变量值 JAVA_HOME C:\Program Files\Java\jdk_12 ANT_HOME E:\Android\apache-antANDROID_HOME E:\Android\android-sdk-windows-1.5_r1 CLASSPATH Path $JAVA_HOME/jre/lib:$JAVA_HOME/lib: $JAVA_HOME/lib/tools.jar ;%ANT_HOME%\bin;%JAVA_HOME%/bin; ANDROID_HOME %\tools
3.3 命令行创建程序
CLASSPATH是需要使用的库文件的位置 Path是可执行文件的搜索路径,将<Apache Ant>/bin、 <JDK>/bin和<Android SDK>/tools三个目录追加到原有 的Path变量值中,目录之间使用分号分隔
备注 新增变量 新增变量 新增变量 新增变量 % 已有变量
3.3 命令行创建程序
JAVA_HOME是JDK的安装目录,根据JDK实际安装位 置进行修改 ANT_HOME是Apache Ant的安装目录,根据Apache Ant实际安装位置进行修改 ANDROID_HOME是Android SDK的安装目录,根据实 际安装位置进行修改
备注 新增变量 新增变量 新增变量 新增变量 % 已有变量
3.3 命令行创建程序
在windows系统中添加新的环境变量,Apache才能正 常运行。修改位置:“我的电脑” →“属性” →“高 级” →“环境变量” →“系统变量” 新增的系统环境变量
备注 新增变量 新增变量 新增变量 新增变量 % 已有变量
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</EditText>
二、Android组件
int i EditText et=(EditText) findViewById(R.id.editText1); i=Integer.parseInt(et.getText().toString());
二、Android组件
3.按钮组件(Button)
@Override public void onClick(View v) {
//这里安排处理代码 } } );
二、Android组件
另一种方式是在Activity中编写一个包含View类型参 数并且将要触发的处理代码放在其中的方法,然后在布 局文件中,给Button添加android:onClick属性指定 对应的方法名。例如在Activity中编写一个方法如下:
一、布局管理器
5.绝对布局
•在此布局中的子元素所设置的与位置相关的属性 绝对布局(AbsoluteLayout)是将其中的子元素 的android:layout_x和android:layout_y属性生效 ,这两个属性用于描述该子元素的坐标位置。 •屏幕左上角为坐标原点(0,0),第一个0代表横 坐标,向右为正方向,第二个0代表纵坐标,向下 为正方向。 •在此布局中的子元素可以相互重叠。 •这种布局已被声明过期。
二、Android组件
由于复选框可以选中多项,所以为了确定用户是否选择了某一项,需要为 每个选项按钮都添加事件监听器。例如为checkBox1添加事件监听器代码如 下:
Final CheckBox ck=(CheckBox)findViewById(R.id.checkBox1); Ck.setOnCheckedChangedListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
</RadioGroup>
二、Android组件
对于单选按钮组而言,需要监听的是“选中的单选项目是否发生变 化”这个事件,即:setOnCheckedChangeListener(),在 onCreate( )方法中通过如下代码添加:
RadioGroup rg=(RadioGroup)findViewById(R.id.radioGroup1); rg.setOnCheckedChangeListener(new OnCheckedChangeListener(){ @Override public void onCheckedChanged(RadioGroup group,int checkedID){ //... ...此处安排具体事件处理代码 }
</LinearLayout>
一、布局管理器
2.相对布局
•在此布局中的子元素所设置的与位置相关的属性 将生效,例如android:layout_below、 android:layout_above等,子元素通过这些属性和 各自的ID配合指定位置关系。
一、布局管理器
3.帧布局
•整个界面被当成一块空白备用区域,所有的子元 素都不能指定位置属性,它们统统放于这块区域 的左上角,依据帧布局的gravity属性执行自动对 齐,并且后面的子元素直接覆盖在前面的子元素 之上,将前面的子元素部分和全部遮挡。
二、Android组件
1.文本框组件(TextView)
•可以显示单行文本 •可以显示多行文本 •可以显示带图像的文本
<TextView android:id="@+id/textView1" style="@style/text_view_style" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/zhang_name" />
大小,单位一般为sp 显示效果,取值normal(正常)、bold(粗体)或italic(倾斜) 敏感文字是否显示为链接形式,取值none、web、email、phone、map或
all 设置文本对齐方式。
在文本的下方输出一个drawable,如图片。如果指定一个颜色的话会把文 本的背景设为该颜色,并且同时和background使用时覆盖后者。 在文本的左边输出一个drawable,如图片。 在文本的右边输出一个drawable。 在文本的顶端输出一个drawable。
});
二、Android组件
5.复选框(CheckBox)
•复选框(CheckBox)显示一个方块图标,在该 图标旁边放置一些说明性文字。 •复选框的使用与单选按钮类似,所不同的是单选 按钮存在分组的情况,而复选框是独立操作的, 可以多选。
<CheckBox android2:id="@+id/checkBox1" android2:layout_width="wrap_content" android2:layout_height="wrap_content" android2:text="CheckBox" />
一、布局管理器
布局分类
线性布局管理器(LinearLayout)
现在
相对布局管理器(RelativeLayout)
70代
帧布局管理器(FrameLayout)
表格布局管理器(TableLayout)
绝对布局管理器(AbsoluteLayout) 过时
一、布局管理器
1.线性布局
• 布局的orientation属性 垂直(vertical) 水平(hor tv=null; //创建一个空的TextView控件 tv=(TextView) findViewById(R.id.textView1); //通过id获 取textView1控件 tv.setText(“Hello”); //修改textView1控件上显示的信息
一、布局管理器
4.表格布局
•表格布局(TableLayout)适用于M行N列的布局 格式。 •一个TableLayout中可以添加多个 <TableRow>标 记,一个TableRow就代表TableLayout中的一行 。 •TableRow也是容器,所以可以在该标记中添加 其它组件,每添加一个组件,表格就会增加一列 。
android2:id="RadioGroup1" android2:layout_width="wrap_content" android2:layout_height="match_parent" android2:orientation="horizontal" > <!-- 这里放置多个RadioButton -->
功能
控件的ID,程序通过这个ID访问该控件 显示的文本
当文本框内文本为空时,默认显示的提示文本
显示内容的文本类型,取值textPassword、textEmailAddress、phone、 date等 是否单行显示
宽度,取值fill_parent、wrap_content、match_parent或具体数值(单位: dp) 宽度,取值为数值(单位一般为dp) 高度,取值fill_parent、wrap_content、match_parent或具体数值(单位: dp) 高度,取值为数值(单位一般为dp) 颜色
Public void myClick(View v){ //这里安排处理代码
}
然后在布局文件中,给Button添加属性 android:onClick=“myClick”实现给按钮添加监听器 。
二、Android组件
4.单选按钮/单选按钮组组件 (RadioButton/RadioGroup)
•默认情况下单选按钮(RadioButton)一般呈现 为一个圆形图标,旁边放置一些说明性文字。 •使用时,多个单选按钮放在一组中,被称为 “RadioGroup”。
•按钮组件一般用作发布命令,单击命令后执行对 应的程序,这个程序一般被称之为“单击事件响 应程序”。
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
二、Android组件
<RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" /> -----------------------------------------------<RadioGroup
描述 编辑框中提示信息,当输入信息后自动消失 只能输入数值类型的数据,可以取值integer(整数)或decimal(小数) 设定可以输入的数字符号,额可以取值“1234567890.+-*/% ()” 设置为一个整数n,设置控件的宽度为n个字符的宽度
二、Android组件
<EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:inputType="number" > <requestFocus />
二、Android组件
int i EditText et=(EditText) findViewById(R.id.editText1); i=Integer.parseInt(et.getText().toString());
二、Android组件
3.按钮组件(Button)
@Override public void onClick(View v) {
//这里安排处理代码 } } );
二、Android组件
另一种方式是在Activity中编写一个包含View类型参 数并且将要触发的处理代码放在其中的方法,然后在布 局文件中,给Button添加android:onClick属性指定 对应的方法名。例如在Activity中编写一个方法如下:
一、布局管理器
5.绝对布局
•在此布局中的子元素所设置的与位置相关的属性 绝对布局(AbsoluteLayout)是将其中的子元素 的android:layout_x和android:layout_y属性生效 ,这两个属性用于描述该子元素的坐标位置。 •屏幕左上角为坐标原点(0,0),第一个0代表横 坐标,向右为正方向,第二个0代表纵坐标,向下 为正方向。 •在此布局中的子元素可以相互重叠。 •这种布局已被声明过期。
二、Android组件
由于复选框可以选中多项,所以为了确定用户是否选择了某一项,需要为 每个选项按钮都添加事件监听器。例如为checkBox1添加事件监听器代码如 下:
Final CheckBox ck=(CheckBox)findViewById(R.id.checkBox1); Ck.setOnCheckedChangedListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
</RadioGroup>
二、Android组件
对于单选按钮组而言,需要监听的是“选中的单选项目是否发生变 化”这个事件,即:setOnCheckedChangeListener(),在 onCreate( )方法中通过如下代码添加:
RadioGroup rg=(RadioGroup)findViewById(R.id.radioGroup1); rg.setOnCheckedChangeListener(new OnCheckedChangeListener(){ @Override public void onCheckedChanged(RadioGroup group,int checkedID){ //... ...此处安排具体事件处理代码 }
</LinearLayout>
一、布局管理器
2.相对布局
•在此布局中的子元素所设置的与位置相关的属性 将生效,例如android:layout_below、 android:layout_above等,子元素通过这些属性和 各自的ID配合指定位置关系。
一、布局管理器
3.帧布局
•整个界面被当成一块空白备用区域,所有的子元 素都不能指定位置属性,它们统统放于这块区域 的左上角,依据帧布局的gravity属性执行自动对 齐,并且后面的子元素直接覆盖在前面的子元素 之上,将前面的子元素部分和全部遮挡。
二、Android组件
1.文本框组件(TextView)
•可以显示单行文本 •可以显示多行文本 •可以显示带图像的文本
<TextView android:id="@+id/textView1" style="@style/text_view_style" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/zhang_name" />
大小,单位一般为sp 显示效果,取值normal(正常)、bold(粗体)或italic(倾斜) 敏感文字是否显示为链接形式,取值none、web、email、phone、map或
all 设置文本对齐方式。
在文本的下方输出一个drawable,如图片。如果指定一个颜色的话会把文 本的背景设为该颜色,并且同时和background使用时覆盖后者。 在文本的左边输出一个drawable,如图片。 在文本的右边输出一个drawable。 在文本的顶端输出一个drawable。
});
二、Android组件
5.复选框(CheckBox)
•复选框(CheckBox)显示一个方块图标,在该 图标旁边放置一些说明性文字。 •复选框的使用与单选按钮类似,所不同的是单选 按钮存在分组的情况,而复选框是独立操作的, 可以多选。
<CheckBox android2:id="@+id/checkBox1" android2:layout_width="wrap_content" android2:layout_height="wrap_content" android2:text="CheckBox" />
一、布局管理器
布局分类
线性布局管理器(LinearLayout)
现在
相对布局管理器(RelativeLayout)
70代
帧布局管理器(FrameLayout)
表格布局管理器(TableLayout)
绝对布局管理器(AbsoluteLayout) 过时
一、布局管理器
1.线性布局
• 布局的orientation属性 垂直(vertical) 水平(hor tv=null; //创建一个空的TextView控件 tv=(TextView) findViewById(R.id.textView1); //通过id获 取textView1控件 tv.setText(“Hello”); //修改textView1控件上显示的信息
一、布局管理器
4.表格布局
•表格布局(TableLayout)适用于M行N列的布局 格式。 •一个TableLayout中可以添加多个 <TableRow>标 记,一个TableRow就代表TableLayout中的一行 。 •TableRow也是容器,所以可以在该标记中添加 其它组件,每添加一个组件,表格就会增加一列 。
android2:id="RadioGroup1" android2:layout_width="wrap_content" android2:layout_height="match_parent" android2:orientation="horizontal" > <!-- 这里放置多个RadioButton -->
功能
控件的ID,程序通过这个ID访问该控件 显示的文本
当文本框内文本为空时,默认显示的提示文本
显示内容的文本类型,取值textPassword、textEmailAddress、phone、 date等 是否单行显示
宽度,取值fill_parent、wrap_content、match_parent或具体数值(单位: dp) 宽度,取值为数值(单位一般为dp) 高度,取值fill_parent、wrap_content、match_parent或具体数值(单位: dp) 高度,取值为数值(单位一般为dp) 颜色
Public void myClick(View v){ //这里安排处理代码
}
然后在布局文件中,给Button添加属性 android:onClick=“myClick”实现给按钮添加监听器 。
二、Android组件
4.单选按钮/单选按钮组组件 (RadioButton/RadioGroup)
•默认情况下单选按钮(RadioButton)一般呈现 为一个圆形图标,旁边放置一些说明性文字。 •使用时,多个单选按钮放在一组中,被称为 “RadioGroup”。
•按钮组件一般用作发布命令,单击命令后执行对 应的程序,这个程序一般被称之为“单击事件响 应程序”。
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
二、Android组件
<RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" /> -----------------------------------------------<RadioGroup
描述 编辑框中提示信息,当输入信息后自动消失 只能输入数值类型的数据,可以取值integer(整数)或decimal(小数) 设定可以输入的数字符号,额可以取值“1234567890.+-*/% ()” 设置为一个整数n,设置控件的宽度为n个字符的宽度
二、Android组件
<EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:inputType="number" > <requestFocus />
