VC设置对话框背景
VCMFC如何设置对话框背景颜色_paul的梦想天堂

VCMFC如何设置对话框背景颜色_paul的梦想天堂VC/MFC如何设置对话框背景颜色2007-06-19 19:571.重载OnCtlColor (CDC* pDC, CWnd* pWnd, UINT nCtlColo r),即WM_CTLCOLOR消息。
---- ①在CExampleDlgDlg的头文件中,添加一CBrush的成员变量:class CExampleDlgDlg : public CDialog{...protected:CBrush m_brush;...};---- ②在OnInitDialog()函数中添加如下代码:BOOL CExampleDlgDlg::OnInitDialog(){...// TODO: Add extra initialization herem_brush.CreateSolidBrush(RGB(0, 255, 0)); // 生成一绿色刷子...}---- ③利用ClassWizard重载OnCtlColor(…),即WM_CTLCOLOR消息:HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){/*** 这里不必编写任何代码!**下行代码要注释掉** HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);*/return m_brush; //返加绿色刷子}2.修改对话框的OnPaint,在else中添加如下代码CPaintDC dc(this);CRect rect;GetClientRect(rect);dc.FillSolidRect(rect, RGB(0,0,0));CDialog::OnPaint();3.在对话框的应用类(App)的.cpp的Initinstance()中加入代码: //加在int nResponse=dlg.DoModal();前一个RGB设置背景色,第二个设置字体颜色SetDialogBkColor(RGB(0,0,255),RGB(0,255,0));4.1.在对话框类中添加成员变量:public:CBrush m_brushBlue;2.在对话框类的OnInitDialog()中添加代码:m_brushBlue.CreateSolidBrush(RGB(0,0,255));3.用ClassWizard在对话框类中添加成员函数OnCtlCollor(),并在其中添加代码:if(nCtlColor==CTLCOLOR_DLG) return m_brushBlue;。
Vc2017对话框背景透明及控件背景透明

Vc2017对话框背景透明及控件背景透明说明:1、对话框上有背景图片,控件背景透明。
2、例子中有static、edit、button三种控件实现了背景透明。
3、解决了以下问题:(1)编辑框内文字重叠现象。
(2)按钮无变化现象。
#include"stdafx.h"#include"afxdialogex.h"#include"resource.h"class CAboutDlg : public CDialogEx{public:CAboutDlg();// 对话框数据#ifdef AFX_DESIGN_TIMEenum { IDD = IDD_ABOUTBOX };#endifprotected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持protected:DECLARE_MESSAGE_MAP()};CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX){}void CAboutDlg::DoDataExchange(CDataExchange* pDX){CDialogEx::DoDataExchange(pDX);}BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)END_MESSAGE_MAP()CMyAccessDlg::CMyAccessDlg(CWnd* pParent/*=nullptr*/): CDialogEx(IDD_MYACCESS_DIALOG, pParent), m_strBj(_T("")){}CMyAccessDlg::~CMyAccessDlg(){}void CMyAccessDlg::DoDataExchange(CDataExchange* pDX){CDialogEx::DoDataExchange(pDX);DDX_Text(pDX, IDC_EDIT1, m_strBj);}BEGIN_MESSAGE_MAP(CMyAccessDlg, CDialogEx)ON_WM_SYSCOMMAND()ON_WM_PAINT()ON_WM_QUERYDRAGICON()ON_BN_CLICKED(IDC_BUTTON_SHOW, &CMyAccessDlg::OnBnClickedButtonShow)ON_BN_CLICKED(IDC_BUTTON_NEXT, &CMyAccessDlg::OnBnClickedButtonNext)ON_WM_CTLCOLOR()ON_WM_ERASEBKGND()ON_EN_CHANGE(IDC_EDIT1, &CMyAccessDlg::OnChangeEdit1)ON_EN_CHANGE(IDC_EDIT_SHUNXU, &CMyAccessDlg::OnChangeEditShunxu)END_MESSAGE_MAP()// CMyAccessDlg 消息处理程序BOOL CMyAccessDlg::OnInitDialog(){CDialogEx::OnInitDialog();// IDM_ABOUTBOX 必须在系统命令范围内。
VC++更改对话框背景色和字体颜色

VC++更改对话框背景色和字体颜色方法一:设置所有窗口的颜色MFC程序修改对话框的背景和文字颜色最简单的方法就是调用SetDialogBkColor函数,SetDialogBkColor是CWinApp类的成员函数,以下是该函数的原型:void CWinApp::SetDialogBkColor(COLORREF clrCtlBk, COLORREF clrCtlText);请注意,SetDialogBkColor函数并不是对Windows的某个API 的封装,他是MFC框架的一部分,所以不使用MFC的程序也就不能享受这种方便。
这个函数的使用很简单,在程序的CWinApp派生类的InitInstance函数中,添加一行代码就行了,写在domodal()的上一句:SetDialogBkColor(RGB(188,197,230),RGB(13,125,188));注:前一个为背景色,后一个为字体颜色。
方法二:设置当前窗口改变对话框的背景颜色的原理很简单,就是响应WM_ERASEBKGND消息,用自定义的颜色填充对话框的客户区背景,代替对话框窗口默认的背景填充动作。
改变控件和字体的颜色同理,是响应WM_CTLCOLOR这一消息。
具体操作,方法如下:首先://消息映射BEGIN_MESSAGE_MAP(CHelloDlg, CDialog)//{{AFX_MSG_MAP(CHelloDlg)ON_WM_SYSCOMMAND()ON_WM_PAINT()ON_WM_CTLCOLOR() //字体颜色ON_WM_ERASEBKGND() //背景色ON_WM_QUERYDRAGICON()//}}AFX_MSG_MAPEND_MESSAGE_MAP()其次:定义两个函数afx_msg BOOL OnEraseBkgnd(CDC* pDC);afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);第三:重载OnEraseBkgnd和OnCtlColor其中预先定义:protected:CBrush m_brBkgnd;//设置对话框背景色方法一:可以实现(但有点问题)BOOL CHelloDlg::OnEraseBkgnd(CDC* pDC){CRect rect;GetClientRect(&rect);m_brBkgnd.CreateSolidBrush(RGB(183,213,213)); //背景色pDC->FillRect(&rect,&m_brBkgnd);return TRUE;}方法二:可行BOOL CClientDlg::OnEraseBkgnd(CDC* pDC){CBrush back(RGB(220,215,254));CBrush* pold=pDC->SelectObject(&back);CRect rect;pDC->GetClipBox (&rect);pDC->PatBlt(rect.left,rect.top,rect.Width(),rect.Height(),PATCOPY);pDC->SelectObject(pold);return TRUE;方法三:也可行BOOL CHelloDlg::OnEraseBkgnd(CDC* pDC){CBrush MyBrush;MyBrush.CreateSolidBrush(RGB(0,255,0));CBrush *pOldBrush=pDC->SelectObject(&MyBrush);CRect Rect;GetClientRect(&Rect);pDC->Rectangle(&Rect);pDC->SelectObject(pOldBrush);return TRUE;}//设置对话框中控件的字体颜色HBRUSH CHelloDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if(pWnd->GetDlgCtrlID() == IDC_EDIT_MULLINE) //多行edit 控件{pDC->SetT extColor(RGB(13,125,188)); //设置字体颜色return hbr;}else{pDC->SetBkMode(TRANSPARENT);pDC->SetT extColor(RGB(255,125,188));return (HBRUSH)m_brBkgnd; //因为CBrush类实现了HBRUSH 类型转换操作符}。
MFC中改变对话框背景的几个消息函数的调用顺序、VC

MFC中改变对话框背景的几个消息函数的调用顺序、VC设置对话框背景颜色及背景图片可在OnCtlColor(),OnEraseBkgnd(),OnPaint()里设置,对话框初始化完毕,显示时调用OnSize()-OnEraseBkgnd(),-OnPaint()-OnCtlColor(),若想改变对话框大小,比如全屏显示ShowWindow(SW_SHOWMAXIMIZED);UpdateWindow();其中ShowWindow会调用OnSize()-OnEraseBkgnd(),UpdateWindow();调用OnPaint()-OnCtlColor(),若对话框中没有设置消息响应OnEraseBkgnd(),,则系统默认消息响应OnEraseBkgnd()会调用OnCtlColor()设置对话框背景(即替代OnEraseBkgnd())对话框的背景设置可在OnCtlColor()中进行,因为OnCtlColor()一般会被多次调用,所以要想设置的CFont,CBrush等应在OnInitDialog中初始化,若要在OnCtlColor()中设置,在设置前先调用Detach就可以了,如下示例HBRUSH CDb3Dlg:OnCtlColor(CDC*pDC,CWnd*pWnd,UINT nCtlColor){if(pWnd-GetDlgCtrlID()==IDC_STATIC5){m_font.CreatePointFont(300,"宋体");pDC-SelectObject(&m_font);m_font.Detach();pDC-SetBkMode(TRANSPARENT);return(HBRUSH):GetStockObject(NULL_BRUSH);}}但是如果在OnCtlColor()在设置背景图片,则图片不会随对话框大小按比例缩放所以可调用StretchBlt()函数设置,如下示例:void CDb3Dlg:OnPaint(){CClientDC cdc(this);CDC comdc;comdc.CreateCompatibleDC(&cdc);CBitmap bitmap;bitmap.LoadBitmap(IDB_BITMAP2);comdc.SelectObject(&bitmap);CRect rect;GetClientRect(rect);BITMAP bit;bitmap.GetBitmap(&bit);cdc.StretchBlt(0,0,rect.Width(),rect.Height(),&comdc,0,0,bit.bmWi dth,bit.bmHeight,SRCCOPY);}//全屏显示对话框背景图片(限bmp格式)用了两年的VC,其实对OnPaint的工作原理一直都是一知半解。
VC设置对话框背景色、背景图片、背景音乐

一、设置背景颜色的三种方法:1、我们知道程序在运行的时候会调用OnPain函数,那么我们可以在这里设置背景颜色。
void CFlipCardsDlg::OnPaint(){if (IsIconic()){//保持不变}else{CRect rc;GetClientRect( &rc );// 获取客户区CPaintDC dc(this);dc.FillSolidRect(&rc, RGB(0,160,0)); // 填充客户区颜色CDialog::OnPaint();}}2、第二种方法只要一条语句,但是这里要注意这里绘制的颜色是针对程序中所有的对话框(如果是单文档的话,好像不行)SetDialogBkColor(RGB(0,0,255),RGB(255,0,0));// 前一个RGB是背景色,后一RGB是文本颜色该函数放在工程的APP文件的初始化函数中。
3、第三种方法,利用ClassWizard 重载OnCtlColor(),即WM_CTLCOLOR消息在要着色的对话框中申明一个变量,CBRUSH m_hbrush;然后在项目的Dlg类初始化函数中给m_hbrush赋值。
m_brush.CreateSolidBrush(RGB(0, 255, 0));然后在OnCtlColor(...)返回该画刷就可以了,如下。
HBRUSH CFlipCardsDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) {HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: Change any attributes of the DC hereswitch (nCtlColor){case CTLCOLOR_DLG:HBRUSH aBrush;aBrush = CreateSolidBrush(RGB(0, 150, 0));hbr = aBrush;break;}// TODO: Return a different brush if the default is not desiredreturn hbr;}这样为对话框着色就可以实现了。
在VC中设置Dialog背景图像

在VC中设置Dialog背景图像
佚名
【期刊名称】《家庭电脑世界》
【年(卷),期】2004(000)12X
【摘要】以下程序主要是用于处理背景擦除消息时,在DIALOG CLIENT区域画位图,具体代码如下:
【总页数】1页(P59)
【正文语种】中文
【中图分类】TP391.41
【相关文献】
1.Premiere中如何定制VCD的项目设置 [J],
2.VC环境下开发DialogBar [J], 戴家才;王光海
3.H.264/AVC码率控制中初始量化参数设置的一种改进算法 [J], 韩霜;林其伟;张伟龙;饶琴;张志刚
4.Dialogic语音卡在语音系统中的应用 [J], 王岱青
5.基于改进YOLOv5网络的复杂背景图像中茶尺蠖检测 [J], 胡根生;吴继甜;鲍文霞;曾伟辉
因版权原因,仅展示原文概要,查看原文内容请购买。
VC改变对话框按钮字体颜色和背景的解决方案

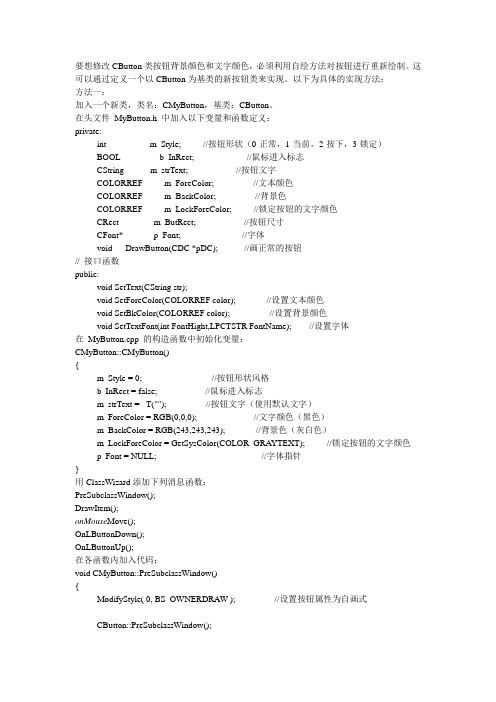
要想修改CButton类按钮背景颜色和文字颜色,必须利用自绘方法对按钮进行重新绘制。
这可以通过定义一个以CButton为基类的新按钮类来实现。
以下为具体的实现方法:方法一:加入一个新类,类名:CMyButton,基类:CButton。
在头文件MyButton.h 中加入以下变量和函数定义:private:int m_Style; //按钮形状(0-正常,1-当前,2-按下,3-锁定)BOOL b_InRect; //鼠标进入标志CString m_strText; //按钮文字COLORREF m_ForeColor; //文本颜色COLORREF m_BackColor; //背景色COLORREF m_LockForeColor; //锁定按钮的文字颜色CRect m_ButRect; //按钮尺寸CFont* p_Font; //字体void DrawButton(CDC *pDC); //画正常的按钮// 接口函数public:void SetText(CString str);void SetForeColor(COLORREF color); //设置文本颜色void SetBkColor(COLORREF color); //设置背景颜色void SetTextFont(int FontHight,LPCTSTR FontName); //设置字体在MyButton.cpp 的构造函数中初始化变量:CMyButton::CMyButton(){m_Style = 0; //按钮形状风格b_InRect = false; //鼠标进入标志m_strText = _T(""); //按钮文字(使用默认文字)m_ForeColor = RGB(0,0,0); //文字颜色(黑色)m_BackColor = RGB(243,243,243); //背景色(灰白色)m_LockForeColor = GetSysColor(COLOR_GRAYTEXT); //锁定按钮的文字颜色p_Font = NULL; //字体指针}用ClassWizard添加下列消息函数:PreSubclassWindow();DrawItem();onMouse Move();OnLButtonDown();OnLButtonUp();在各函数内加入代码:void CMyButton::PreSubclassWindow(){ModifyStyle( 0, BS_OWNERDRAW ); //设置按钮属性为自画式CButton::PreSubclassWindow();}PreSubclassWindow()在按钮创建前自动执行,所以我们可以在其中做一些初始工作。
vc根据字体对话框和颜色对话框设置控件里的字体和颜色

vc 根据字体对话框和颜色对话框设置控件里的字体和颜色vc 根据字体对话框和颜色对话框设置控件里的字体和颜色2009-05-23 10:13:25| 分类:VC&MFC|字号订阅视频教程及其源码下载地址/source/780472 题目:编写一个基于对话框的应用程序,要求其能实现如下功能:(1)可以用来打开及显示文本文件。
(2)可以设置所显示的文本的字体颜色。
★打开Microsoft Visual C++ 6.0 文件->新建选择MFC AppWizard(exe) 输入工程文件名。
这里填写09 点击确定按钮,程序将自动出现MFC应用程序向导选择基本对话框点击完成按钮出现新建工程信息对话框。
点击确定按钮★★★★首先是定义颜色类★★★★★ ★点工具栏->插入->类name 任意填写这里填的是CStatic09 Base class选择CStatic 点击确定按钮。
★鼠标切换左边的类视图区出现09 classes 鼠标左键双击CStatic09 左边将出现N行代码找到class My09Static : public CStatic { // Construction public: My09Static(); 。
在下面输入:private: COLORREF m_ForeColor; //文本颜色COLORREF m_BackColor; //背景色CBrushm_BkBrush; //背景刷public: voidSetForeColor(COLORREF color);//设置文本颜色void SetBkColor(COLORREF color);//设置背景颜色找到protected: //{{AFX_MSG(My09Static) // NOTE - the ClassWizard will add and remove member functions here. /}}AFX_MSG DECLARE_MESSAGE_MAP() 在中间加入afx_msg HBRUSH CtlColor(CDC* pDC, UINT nCtlColor);//消息响应函数效果如下:protected://{{AFX_MSG(My09Static) // NOTE - the ClassWizard will add and remove member functions here. afx_msg HBRUSH CtlColor(CDC* pDC, UINT nCtlColor);//消息响应函数/}}AFX_MSG DECLARE_MESSAGE_MAP() ★点击CStatic09左边的+号按钮出现CStatic09() 右键双击CStatic09() 左边将出现N行代码找到CStatic09::CStatic09() { } 在大括号与小括号之间输入://文字颜色m_ForeColor =GetSysColor( COLOR_BTNTEXT ); //背景色m_BackColor = GetSysColor( COLOR_BTNFACE ); //背景刷m_BkBrush.CreateSolidBrush(m_BackColor); 找到BEGIN_MESSAGE_MAP(My09Static, CStatic)//{{AFX_MSG_MAP(My09Static) // NOTE - the ClassWizard will add and remove mapping macros here. //}}AFX_MSG_MAP END_MESSAGE_MAP() 在中间输入ON_WM_CTLCOLOR_REFLECT()//颜色宏定义效果如下BEGIN_MESSAGE_MAP(My09Static, CStatic)//{{AFX_MSG_MAP(My09Static) // NOTE - the ClassWizard will add and remove mapping macros here. ON_WM_CTLCOLOR_REFLECT()//颜色宏定义//}}AFX_MSG_MAP END_MESSAGE_MAP() 最后找到///////////////////////////////////////////////////////////////////////////// // CStatic09 message handlers 在下面输入HBRUSH CStatic09::CtlColor(CDC* pDC, UINT nCtlColor){ pDC->SetTextColor( m_ForeColor );pDC->SetBkColor( m_BackColor ); return (HBRUSH)m_BkBrush.GetSafeHandle(); } void CStatic09::SetForeColor(COLORREF color) //设置文本颜色{ m_ForeColor = color; } voidCStatic09::SetBkColor(COLORREF color) //设置背景颜色{ m_BackColor = color; m_BkBrush.Detach();m_BkBrush.CreateSolidBrush( m_BackColor ); } 设置对话框代码找到类视图中的CMu09Dlg,双击后显示代码。
MFC学习设置对话框的背景颜色及设置透明

MFC学习——设置对话框的背景颜色及设置透明(2012-03-20 20:57:28)现说设置背景颜色。
我用了很多方法都不行,查了很多资料,现在说一下解决方案吧。
在XXXXXXDlg.头文件的protected:中加入CBrush m_brush;在XXXXXXDlg.cpp文件中的OnInitDialog()初始化函数中加入画刷m_brush.CreateSolidBrush(RGB(255,255,255));RGB中的颜色自己定义。
然后在类向导中添加WM_CTLCOLOR消息函数。
在里面只写一句话:return m_brush;背景颜色就改了。
现在说怎么设计透明了,那就更简单了。
在OnInitDialog()初始化函数中添加两行代码:SetWindowLong(GetSafeHwnd(),GWL_EXSTYLE,GetWindowLong(GetSafeHwnd(),GWL_EXSTYLE)|WS_EX_LAYERED);SetLayeredWindowAttributes(0,200,LWA_ALPHA);第二行中的200为透明度,0为全透明,255为不透明。
MFC改变标题栏的颜色分类: MFC2009-02-06 17:15 2641人阅读评论(0) 收藏举报mfc1、创建一个普通的对话框;2、重写 WM_NCPAINT的实现函数;3、在实现函数中绘制标题栏,如果需要实现系统按钮,利用DrawFrameControl实现;4、如果有系统按钮,重写(WM_NCLBUTTONDOWN, WM_NCHITTEST,WM_NCLBUTTONUP)的实现函数;带源码的例子请参考:/cpp/w-d/dislog/titlebar/article.php/c1987/VC 标准对话框的标题栏,是有windows 系统控制颜色的(你可以通过修改桌面属性中的配色方案调整,看到实际效果),也就是说,在通常情况下,这个是不受程序控制的。
vc++设置控件的背景色

vc++设置控件的背景色vc++设置控件的背景色重载OnCtlColor函数,这个是必须的。
设置控件的背景颜色:第一:afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);//在头文件中声明在主文件中第二:BEGIN_MESSAGE_MAP(COk1Dlg, CDialog)//{{AFX_MSG_MAP(COk1Dlg)。
ON_WM_CTLCOLOR() //要加这句。
//}}AFX_MSG_MAPEND_MESSAGE_MAP()第三:加这个函数HBRUSH CTesDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);switch (nCtlColor){case CTLCOLOR_STATIC: //静态文本{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(255, 0, 0)); //控件背景颜色pDC->SetT extColor(RGB(255,0,0)); //控件中的文字的颜色return (HBRUSH) B;}break;case CTLCOLOR_LISTBOX://列表框{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(0, 255, 0)); pDC->SetT extColor(RGB(255,0,0));return (HBRUSH) B;}break;case CTLCOLOR_DLG : //对话框{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(0, 0, 255)); pDC->SetT extColor(RGB(255,0,0));return (HBRUSH) B;}break;case CTLCOLOR_EDIT : //文本编辑框{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(60, 160, 60)); pDC->SetT extColor(RGB(255,0,0));return (HBRUSH) B;}break;default:break;return hbr;}}控件参考:#define CTLCOLOR_MSGBOX 0#define CTLCOLOR_EDIT 1#define CTLCOLOR_LISTBOX 2#define CTLCOLOR_BTN 3#define CTLCOLOR_DLG 4#define CTLCOLOR_SCROLLBAR 5 #define CTLCOLOR_STATIC 6#define CTLCOLOR_MAX 7#define COLOR_SCROLLBAR 0#define COLOR_BACKGROUND 1 #define COLOR_ACTIVECAPTION 2 #define COLOR_INACTIVECAPTION 3 #define COLOR_MENU 4#define COLOR_WINDOW 5#define COLOR_WINDOWFRAME 6 #define COLOR_MENUTEXT 7#define COLOR_WINDOWTEXT 8 #define COLOR_CAPTIONTEXT 9#define COLOR_ACTIVEBORDER 10 #define COLOR_INACTIVEBORDER 11 #define COLOR_APPWORKSPACE 12 #define COLOR_HIGHLIGHT 13#define COLOR_HIGHLIGHTTEXT 14 #define COLOR_BTNFACE 15#define COLOR_BTNSHADOW 16#define COLOR_GRAYTEXT 17#define COLOR_BTNTEXT 18#define COLOR_INACTIVECAPTIONTEXT 19#define COLOR_BTNHIGHLIGHT 20#if(WINVER >= 0x0400)#define COLOR_3DDKSHADOW 21#define COLOR_3DLIGHT 22#define COLOR_INFOTEXT 23#define COLOR_INFOBK 24#endif /* WINVER >= 0x0400 */#if(WINVER >= 0x0500)#define COLOR_HOTLIGHT 26#define COLOR_GRADIENTACTIVECAPTION 27#define COLOR_GRADIENTINACTIVECAPTION 28#if(WINVER >= 0x0501)#define COLOR_MENUHILIGHT 29#define COLOR_MENUBAR 30#endif /* WINVER >= 0x0501 */#endif /* WINVER >= 0x0500 */#if(WINVER >= 0x0400)#define COLOR_DESKTOP COLOR_BACKGROUND#define COLOR_3DFACE COLOR_BTNFACE#define COLOR_3DSHADOW COLOR_BTNSHADOW#define COLOR_3DHIGHLIGHT COLOR_BTNHIGHLIGHT #define COLOR_3DHILIGHT COLOR_BTNHIGHLIGHT#define COLOR_BTNHILIGHT COLOR_BTNHIGHLIGHT 另外,有的控件不在上面定义之中,这时要改变就需要获得控件的ID来改变,具体如下(上面的也可以用下面的这种方法来实现)首先还是要重载OnctlColor函数然后if(pWnd->GetDlgCtrlID()==YourID//你想改变的控件Id) {pDC->SetT extColor(RGB(……));SetBKMode(TRANSPARENT);hbr=m_brush;//这里把画刷改成你自己的}return hbr;。
VC界面设计(20120707103318)

创建漂亮的应用程序界面刘汇丹facteur@1. 首先在VC里面建立基于对话框的可执行应用程序工程,命名为demo。
2. 在主窗体对话框属性里取消Title bar属性,去掉对话框标题栏。
在对话框窗体里面添加如下图所示的各个控件实例。
靠右侧的那个Edit控件设置了只读属性。
3. 为两个Edit、Slider和进度条设置相应的映射变量。
在CDemoDlg::OnInitDialog()函数中设置初始值。
4. 使用位图作为窗体的背景。
使用绘图软件制作出喜欢的图片,保存为位图文件back.bmp,如下图所示。
注意制作的图片要和对话框窗体大小一致,本例中图片的大小为(380px,260px),背景色为RGB(127, 169, 255)。
将此位图文件拷贝到res文件夹下,并导入到工程里面,设置ID为IDB_BACKBMP,为CDemoDlg类添加保护成员变量CBitmapm_back,并在CDemoDlg::OnInitDialog()函数里面添加如下代码:在CDemoDlg::OnPaint()函数里面,以如下代码替换原来自动生成的代码:经过以上步骤以后,编译运行应用程序,可以看到如下图所示的效果:可以看到,窗体中各个控件的背景颜色和背景图片的颜色不一致。
我们需要做进一步的调整。
5. 统一设置控件的背景颜色:在CDemoApp::InitInstance()函数中int nResponse = dlg.DoModal()语句前插入如下代码:运行应用程序,效果如下图所示:此时,大部分控件的背景颜色已经和背景图片的颜色一致,已经基本形成了比较漂亮的图形界面。
但是我们要做得完美一些。
6.这一步,我们实现漂亮的按钮。
制作三个图片分别表示“确定”按钮正常、获取焦点和鼠标按下时的状态,如下面各图所示:将此三个图片保存为bmp格式的文件并导入到工程中,设置ID分别为IDB_OKUP,IDB_OKFOCUS,IDB_OKDOWN。
VC对话框使用OnEraseBkgnd函数位图背景并透明

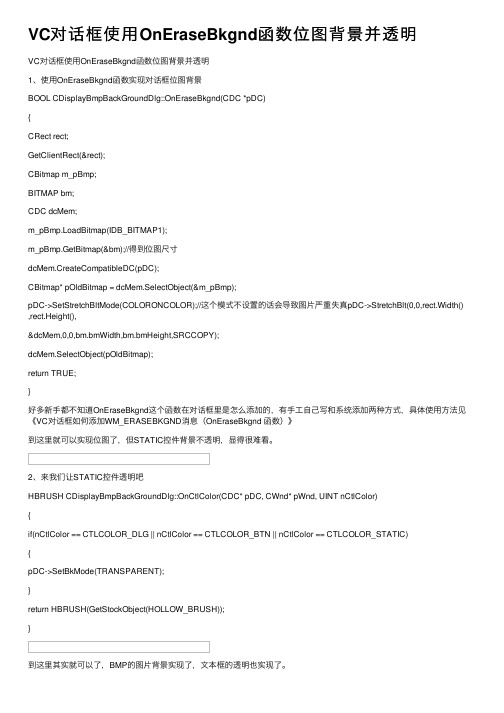
VC对话框使⽤OnEraseBkgnd函数位图背景并透明VC对话框使⽤OnEraseBkgnd函数位图背景并透明1、使⽤OnEraseBkgnd函数实现对话框位图背景BOOL CDisplayBmpBackGroundDlg::OnEraseBkgnd(CDC *pDC){CRect rect;GetClientRect(&rect);CBitmap m_pBmp;BITMAP bm;CDC dcMem;m_pBmp.LoadBitmap(IDB_BITMAP1);m_pBmp.GetBitmap(&bm);//得到位图尺⼨dcMem.CreateCompatibleDC(pDC);CBitmap* pOldBitmap = dcMem.SelectObject(&m_pBmp);pDC->SetStretchBltMode(COLORONCOLOR);//这个模式不设置的话会导致图⽚严重失真pDC->StretchBlt(0,0,rect.Width() ,rect.Height(),&dcMem,0,0,bm.bmWidth,bm.bmHeight,SRCCOPY);dcMem.SelectObject(pOldBitmap);return TRUE;}好多新⼿都不知道OnEraseBkgnd这个函数在对话框⾥是怎么添加的,有⼿⼯⾃⼰写和系统添加两种⽅式,具体使⽤⽅法见《VC对话框如何添加WM_ERASEBKGND消息(OnEraseBkgnd 函数)》到这⾥就可以实现位图了,但STATIC控件背景不透明,显得很难看。
2、来我们让STATIC控件透明吧HBRUSH CDisplayBmpBackGroundDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){if(nCtlColor == CTLCOLOR_DLG || nCtlColor == CTLCOLOR_BTN || nCtlColor == CTLCOLOR_STATIC){pDC->SetBkMode(TRANSPARENT);}return HBRUSH(GetStockObject(HOLLOW_BRUSH));}到这⾥其实就可以了,BMP的图⽚背景实现了,⽂本框的透明也实现了。
vc6对话框或控件上显示图片

VC中在对话框上显示图片用图片控件,好像图片最多色彩数不超过256色,也就是8位,但是用代码在里面写的方法就可以解决这个问题了.让一个对话框显示背景通常有两种做法:使用图片控件、在WM_PAINT消息中画图。
用图片控件非常简单,但功能功能不强大,不能对图片拉申等。
在WM_PAINT中画图,相对复杂,但可以做很多特殊处理(如对图片拉申、图片取反等等)。
那么下面就对两种方法略述。
1、用图片控件在对话框中加入Picture控件,属性页中General->Type设为Bitmap, Image中选中相关联的图片资源号。
这样就编译运行,你就会发现它己经可以了。
耶,不对,图片复盖了其它控件!怎么办?哈哈,这是由于你的Picture控件是后面放上去的。
这样它会显示在最上层,所以有些控件看不到了。
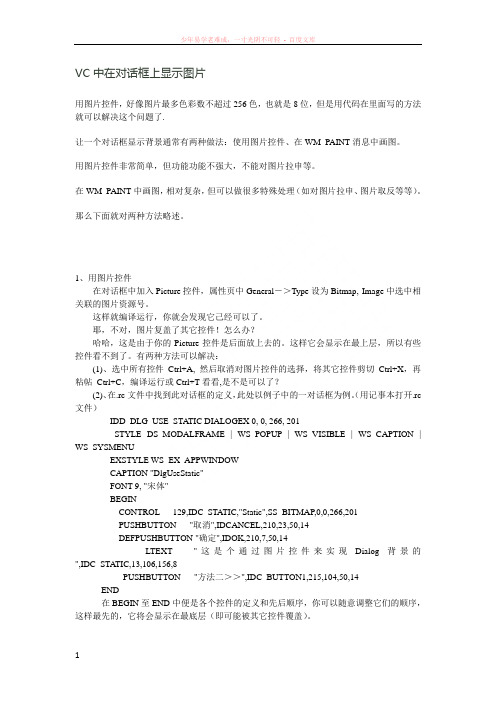
有两种方法可以解决:(1)、选中所有控件Ctrl+A, 然后取消对图片控件的选择,将其它控件剪切Ctrl+X,再粘帖Ctrl+C,编译运行或Ctrl+T看看,是不是可以了?(2)、在.rc文件中找到此对话框的定义,此处以例子中的一对话框为例。
(用记事本打开.rc 文件)IDD_DLG_USE_STA TIC DIALOGEX 0, 0, 266, 201STYLE DS_MODALFRAME | WS_POPUP | WS_VISIBLE | WS_CAPTION | WS_SYSMENUEXSTYLE WS_EX_APPWINDOWCAPTION "DlgUseStatic"FONT 9, "宋体"BEGINCONTROL 129,IDC_STATIC,"Static",SS_BITMAP,0,0,266,201PUSHBUTTON "取消",IDCANCEL,210,23,50,14DEFPUSHBUTTON "确定",IDOK,210,7,50,14LTEXT "这是个通过图片控件来实现Dialog背景的",IDC_STATIC,13,106,156,8PUSHBUTTON "方法二>>",IDC_BUTTON1,215,104,50,14END在BEGIN至END中便是各个控件的定义和先后顺序,你可以随意调整它们的顺序,这样最先的,它将会显示在最底层(即可能被其它控件覆盖)。
VisualStudio窗口背景颜色怎么设置

Visual Studio窗口背景颜色怎么设置
使用Visual Studio的时候,有些用户想设置自己喜欢的窗口背景颜色,那如何设置呢?下面是店铺为大家介绍Visual Studio窗口背景颜色的设置方法,欢迎大家阅读。
Visual Studio窗口背景颜色的设置方法
打开Visual Studio,在菜单栏找到【工具】
点击工具栏下的【选项】
在选项对话框中,点击【环境】→【字体和颜色】
在右侧选择【纯文本】,然后点击项背景色右侧的【自定义】
在颜色对话框中,右侧色调、饱和度、亮度栏,分别输入84、91、205
单击【添加到自定义颜色】→【确定】
回到选项对话框中,点击【确定】
好了,这时你应该会有惊喜,因为窗口已经变色啦
这种苹果绿,是保护视力最好的颜色哦。
VC调用颜色对话框

VC调用系统颜色对话框通过MFC类调用MFC为我们提供了CColorDialog类来调用系统对话框。
构造函数CColorDialog(COLORREF clrInit=0,DWORD dwFlags=0,CWnd*pParentWnd=NULL);参数说明:COLORREF clrInit为颜色对话框传递一个默认的颜色。
默认值为0,默认颜色为黑色。
DWORD wFlags一组标记,用来定义颜色对话框的功能和外观。
可参照CHOOSECOLOR 结构体的Flags成员变量。
CWnd*pParentWnd指定颜色对话框父窗口或拥有者窗口的指针。
调用颜色对话框的一般示例代码:CColorDialog dlg;//全部使用默认值if(IDOK==dlg.DoModal()){COLORREF clr=dlg.GetColor();//获取用户选择的颜色}CColorDialog类有一个成员变量m_cc,它是CHOOSECOLOR类型的结构体(这个结构体的具体内容见下面win32函数调用颜色对话框)。
其中一个成员变量是COLORREF rgbResult;如果在调用DoModal()前给其赋值,表示指定颜色对话框的默认选择颜色为rgbResult的颜色。
为rgbResult 赋值初始颜色后,还必须为m_cc的Flags成员增加CC_RGBINIT属性,表示使rgbResult设置的值有效。
示例代码如下:CColorDialog dlg;dlg.m_cc.rgbResult=RGB(255,255,0);//打开颜色对话框后,默认颜色为黄色dlg.m_cc.Flags|=CC_RGBINIT;//添加CC_RGBINIT标记,表示使用rgbResult中设置的颜色作为//默认颜色if(IDOK==dlg.DoModal()){COLORREF clr=dlg.GetColor();//获取用户选择的颜色}CColorDialog类的常用函数CColorDialog::GetColorCOLORREF GetColor()const;功能:返回用户选择的颜色。
VC如何改变编辑框的背景颜色方法

VC如何改变编辑框的背景颜色方法这里介绍的改变文本编辑框的背景颜色的方法不需要对CEdit生成新的类,步骤如下:(1) 新建一个基于对话框的MFC应用程序,程序名称为Test;(2) 在对话框上添加两个文本框,ID分别为IDC_EDIT1和IDC_EDIT2;(3) 在CTestDlg的头文件中添加几个成员变量,如下所示;class CTestDlg : public CDialog{protected:CBrushm_redbrush,m_bluebrush;COLORREF m_redcolor,m_bluecolor,m_textcolor;};(4) 在CTestDlg.cpp文件的BOOL CTestDlg::OnInitDialog()中添加以下代码:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();// Set the icon for this dialog. The framework does this automatically// when the application's main window is not a dialogSetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small iconm_redcolor=RGB(255,0,0); // 红色m_bluecolor=RGB(0,0,255); // 蓝色m_textcolor=RGB(255,255,255); // 文本颜色设置为白色m_redbrush.CreateSolidBrush(m_redcolor); // 红色背景色m_bluebrush.CreateSolidBrush(m_bluecolor); // 蓝色背景色return TRUE; // return TRUE unless you set the focus to a control}(5) 右击对话框空白面,点到右侧属性对话框,点击闪电图标后面的消息图标,为WM_CTLCOLOR添加消息响应函数,编辑代码如下:HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: Change any attributes of the DC hereswitch (nCtlColor) //对所有同一类型的控件进行判断{// process my edit controls by ID.case CTLCOLOR_EDIT:case CTLCOLOR_MSGBOX://假设控件是文本框或者消息框,则进入下一个switch switch (pWnd->GetDlgCtrlID())//对某一个特定控件进行判断{// first CEdit control IDcase IDC_EDIT1: // 第一个文本框// herepDC->SetBkColor(m_bluecolor); // change the background// color [background colour// of the text ONLY]pDC->SetTextColor(m_textcolor); // change the text colorhbr = (HBRUSH) m_bluebrush; // apply the blue brush// [this fills the control// rectangle]break;// second CEdit control IDcase IDC_EDIT2: // 第二个文本框// but control is still// filled with the brush// color!pDC->SetBkMode(TRANSPARENT); // make background// transparent [only affects// the TEXT itself]pDC->SetTextColor(m_textcolor); // change the text colorhbr = (HBRUSH) m_redbrush; // apply the red brush// [this fills the control// rectangle]break;default:hbr=CDialog::OnCtlColor(pDC,pWnd,nCtlColor);break;}break;}// TODO: Return a different brush if the default is not desiredreturn hbr;}注:case的类别有以下几种:CTLCOLOR_BTN 按钮控件CTLCOLOR_DLG 对话框CTLCOLOR_EDIT 编辑框CTLCOLOR_LISTBOX 列表框CTLCOLOR_MSGBOX 消息框CTLCOLOR_SCROLLBAR 滚动条CTLCOLOR_STATIC 静态文本以上方法,对只读的编辑框无效!在一位大侠的帮助下,终于找到了改变只读编辑框背景的方法:参考帮助文档“WM_CTLCOLOREDIT”条目下的内容。
VC++对话框加背景图片设置方法

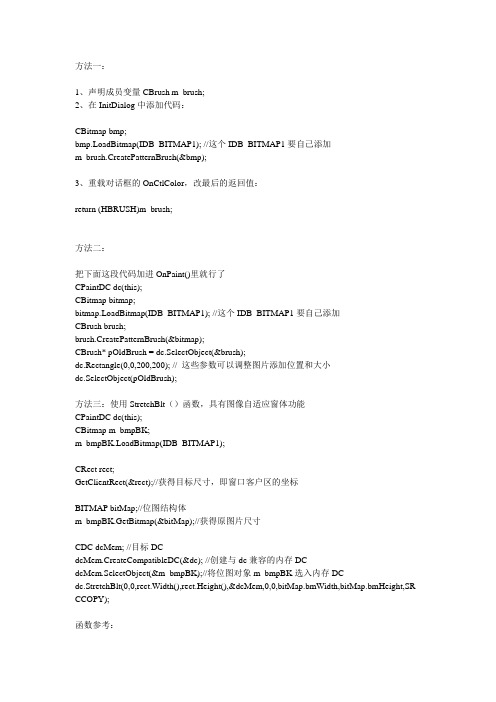
方法一:1、声明成员变量CBrush m_brush;2、在InitDialog中添加代码:CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP1); //这个IDB_BITMAP1要自己添加m_brush.CreatePatternBrush(&bmp);3、重载对话框的OnCtlColor,改最后的返回值:return (HBRUSH)m_brush;方法二:把下面这段代码加进OnPaint()里就行了CPaintDC dc(this);CBitmap bitmap;bitmap.LoadBitmap(IDB_BITMAP1); //这个IDB_BITMAP1要自己添加CBrush brush;brush.CreatePatternBrush(&bitmap);CBrush* pOldBrush = dc.SelectObject(&brush);dc.Rectangle(0,0,200,200); // 这些参数可以调整图片添加位置和大小dc.SelectObject(pOldBrush);方法三:使用StretchBlt()函数,具有图像自适应窗体功能CPaintDC dc(this);CBitmap m_bmpBK;m_bmpBK.LoadBitmap(IDB_BITMAP1);CRect rect;GetClientRect(&rect);//获得目标尺寸,即窗口客户区的坐标BITMAP bitMap;//位图结构体m_bmpBK.GetBitmap(&bitMap);//获得原图片尺寸CDC dcMem; //目标DCdcMem.CreateCompatibleDC(&dc); //创建与dc兼容的内存DCdcMem.SelectObject(&m_bmpBK);//将位图对象m_bmpBK选入内存DCdc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitMap.bmWidth,bitMap.bmHeight,SR CCOPY);函数参考:GetClientRect函数功能:该函数获取窗口客户区的坐标。
VC++调整对话框背景颜色程序步骤

调整对话框背景颜色程序步骤:1.添加并设计对话框(1) 用MFC AppWizard(exe)创建一个默认的单文档应用程序Ex_Ctrl5SDI。
(2) 向应用程序中添加一个对话框资源IDD_COLOR,标题定为“调整对话框背景颜色”,字体设为“宋体,9号”,创建此对话框类为CBkColorDlg。
(3) 删除原来的[Cancel]按钮,将[OK]按钮的标题改为“退出”。
2. 完善CBkColorDlg类代码(1) 打开ClassWizard的Member Variables页面,看看Class name是否是CBkColorDlg,选中所需的控件ID号,双击鼠标。
依次为下列控件增加成员变量。
(2)为CBkColorDlg类添加两个成员变量,一个是intm_nRedValue,用来设置颜色RGB中的红色分量,一个是画刷CBrush类对象m_Brush,用来设置对话框背景所需要画刷。
(3) 用MFC ClassWizard为CBkColorDlg类添加WM_INITDIALOG消息映射,并添加下列初始化代码:BOOL CBkColorDlg::OnInitDialog(){CDialog::OnInitDialog();m_scrollRed.SetScrollRange(0, 255);m_sliderBlue.SetRange(0, 255);m_sliderGreen.SetRange(0, 255);m_nBlue = m_nGreen = m_nRedValue = 192;UpdateData( FALSE );m_scrollRed.SetScrollPos(m_nRedValue);return TRUE; // return TRUE unless you set the focus to a control}(4) 用MFC ClassWizard为CBkColorDlg类添加WM_HSCROLL消息映射,并添加代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VC设置对话框背景
少将2014-11-20
VC对话框默认的灰度背景实在是不美观,填充背景图成了改善用户界面的一个很好的选择。
首先在资源视图中添加一个位图资源,如命名为IDB_BMPBK。
在对话框中添加OnEraseBkgnd()事件处理函数,用于擦除背景进行重绘。
其中添加的代码如下:
BOOL DialogClass::OnEraseBkgnd(CDC* pDC)
{
//创建内存DC
CDC MemDC;
//CBitmap对象
CBitmap Bitmap,*pOldBitmap;
//BITMAP句柄
BITMAP bm;
//加载位图
Bitmap.LoadBitmap(IDB_BMPBK);
//将位图资源与句柄绑定
Bitmap.GetObject(sizeof(BITMAP),&bm);
//创建与内存兼容的DC
MemDC.CreateCompatibleDC(pDC);
//替换原位图
pOldBitmap=(CBitmap*)(MemDC.SelectObject(&Bitmap));
//获取绘制的区域
CRect rcClient;
GetClientRect(&rcClient);
//绘制到客户区
pDC->BitBlt(0,0,rcClient.Width(),rcClient.Height(),&MemDC,0,0,SRCCOPY);
MemDC.SelectObject(pOldBitmap);
MemDC.DeleteDC();
return TRUE;
}
默认生成的OnEraseBkgnd()处理函数会有调用基类的处理函数然后再返回结果,要注意把这一句直接删除,然后直接返
TRUE。
