javascript中top、clientTop、scrollTop、offsetTop 等位置属性详解
HTML元素坐标定位

HTML元素坐标定位,这些知识点得掌握文档坐标和视口坐标视口坐标是相对于窗口的坐标,而文档坐标是相对于整个文档而言。
例如,在文档坐标中如果一个元素的相对于文档的Y坐标是200px,并且用户已经把浏览器向下滚动了75px,那么视口坐标中元素的Y坐标为200px –75px = 125px。
如何获取浏览器滚动条的位置?Window对象的pageXOffset和pageYOffset属性在所有浏览器中提供这些值,除IE8以及更早的版本。
IE和所有现代浏览器也可以通过scrollLeft和scrollTop属性获取滚动条位置。
下面代码的getScrollOffsets方法获取滚动条位置:01 //以一个对象的x和y属性放回滚动条的位置02 function getScrollOffsets(w){03 w = w || window;04 //除了IE 8以及更早的版本以外,其他浏览器都支持05 if(w.pageXOffset != null) return {x: w.pageXOffset, y:w.pageYOffset};06 //对标准模式下的IE07 var d = w.document;08 if(patMode == "CSS1Compat")09 return {x: d.documentElement.scrollLeft, y:d.documentElement.scrollTop};10 //对怪异模式下的浏览器11 return { x: d.body.scrollLeft, y: d.body.scrollTop};12 }有时候能够判定视口的尺寸也是非常有用的,下面的代码简便地查询视口尺寸:01 //作为一个对象的w和h属性返回视口的尺寸02 function getViewportSize(w){03 //使用指定的窗口,如果不带参数则使用当前窗口04 w = w || window;0506 //除了IE8及更早的版本以外,其他浏览器都能用07 if(w.innerWidth != null)08 return {w: w.innerWidth, h: w.innerHeight};0910 //对标准模式下的IE(或任意浏览器)11 var d = w.document;12 if(patMode == "CSS1Compat")13 return {w: d.documentElement.clientWidth, h:d.documentElement.clientHeight};1415 //对怪异模式下的浏览器16 return {w: d.body.clientWidth, h: d.body.clientHeight};17 }上面的两个例子已经使用到scrollLeft、scrollTop、clientWidth、clientHeight。
vue获取元素相对页面位置坐标的方法

vue获取元素相对页面位置坐标的方法(实用版3篇)目录(篇1)1.Vue 获取元素相对页面位置坐标的方法概述2.使用 window.pageYOffset 和 window.pageXOffset 获取页面滚动距离3.使用 element.getBoundingClientRect() 获取元素相对页面的位置坐标4.实例:结合示例代码讲解如何获取元素相对页面位置坐标正文(篇1)在 Vue 中,获取元素相对页面位置坐标的方法通常是通过JavaScript 来实现的。
这里我们将介绍两种常用的方法来获取元素相对页面的位置坐标。
首先,我们可以使用 window.pageYOffset 和 window.pageXOffset 来获取页面滚动的距离。
这两个属性分别表示页面在垂直和水平方向上滚动的距离。
通过将它们相加,我们可以得到元素相对于页面顶部的位置坐标。
```javascript// 获取页面滚动距离let scrollTop = window.pageYOffset ||document.documentElement.scrollTop;let scrollLeft = window.pageXOffset ||document.documentElement.scrollLeft;// 获取元素相对于页面顶部的位置坐标let elementPositionTop = element.offsetTop + scrollTop;let elementPositionLeft = element.offsetLeft + scrollLeft;```其次,我们可以使用 element.getBoundingClientRect() 方法来获取元素相对页面的位置坐标。
这个方法返回一个包含元素相对于视口的位置和尺寸的矩形对象。
```javascript// 获取元素相对于页面的位置坐标let elementPositionTop = element.getBoundingClientRect().top + scrollTop;let elementPositionLeft =element.getBoundingClientRect().left + scrollLeft;```下面是一个结合示例代码的实例:```html<template><div id="app"><div id="element">我是一个元素</div><button @click="getElementPosition">获取元素位置</button><pre>{{ elementPosition }}</pre></div></template>export default {data() {return {element: document.getElementById("element"),elementPosition: "",};},methods: {getElementPosition() {let scrollTop = window.pageYOffset ||document.documentElement.scrollTop;let scrollLeft = window.pageXOffset ||document.documentElement.scrollLeft;let elementPositionTop = this.element.offsetTop + scrollTop;let elementPositionLeft = this.element.offsetLeft + scrollLeft;this.elementPosition = `${elementPositionTop}, ${elementPositionLeft}`;},},};```在这个示例中,我们创建了一个 Vue 实例,其中包含一个按钮和一个元素。
JS获取各种宽度、高度的简单介绍

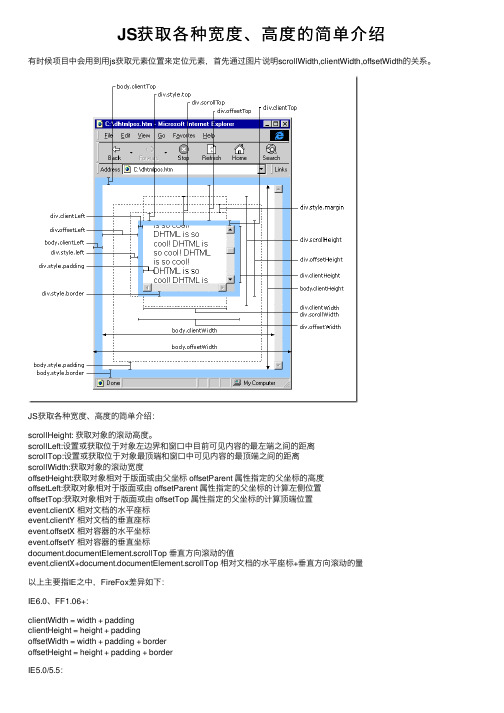
JS获取各种宽度、⾼度的简单介绍有时候项⽬中会⽤到⽤js获取元素位置来定位元素,⾸先通过图⽚说明scrollWidth,clientWidth,offsetWidth的关系。
JS获取各种宽度、⾼度的简单介绍:scrollHeight: 获取对象的滚动⾼度。
scrollLeft:设置或获取位于对象左边界和窗⼝中⽬前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗⼝中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版⾯或由⽗坐标 offsetParent 属性指定的⽗坐标的⾼度offsetLeft:获取对象相对于版⾯或由 offsetParent 属性指定的⽗坐标的计算左侧位置offsetTop:获取对象相对于版⾯或由 offsetTop 属性指定的⽗坐标的计算顶端位置event.clientX 相对⽂档的⽔平座标event.clientY 相对⽂档的垂直座标event.offsetX 相对容器的⽔平坐标event.offsetY 相对容器的垂直坐标document.documentElement.scrollTop 垂直⽅向滚动的值event.clientX+document.documentElement.scrollTop 相对⽂档的⽔平座标+垂直⽅向滚动的量以上主要指IE之中,FireFox差异如下:IE6.0、FF1.06+:clientWidth = width + paddingclientHeight = height + paddingoffsetWidth = width + padding + borderoffsetHeight = height + padding + borderIE5.0/5.5:clientWidth = width - borderclientHeight = height - borderoffsetWidth = widthoffsetHeight = height(需要提⼀下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均⽆关) offsetWidth (width+padding+border)假设 obj 为某个 HTML 控件。
js返回网页顶部scrollTop用法及window.onscroll事件

js返回网页顶部scrollTop用法及window.onscroll事件document.body.scrollTop用法网页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth (包括边线的宽);网页可见区域高:document.body.offsetHeight (包括边线的宽);网页正文全文宽:document.body.scrollWidth;网页正文全文高:document.body.scrollHeight;网页被卷去的高:document.body.scrollTop;网页被卷去的左:document.body.scrollLeft;网页正文部分上:window.screenTop;网页正文部分左:window.screenLeft;屏幕分辨率的高:window.screen.height;屏幕分辨率的宽:window.screen.width;屏幕可用工作区高度:window.screen.availHeight;屏幕可用工作区宽度:window.screen.availWidth;scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置event.clientX 相对文档的水平座标event.clientY 相对文档的垂直座标event.offsetX 相对容器的水平坐标event.offsetY 相对容器的垂直坐标document.documentElement.scrollTop 垂直方向滚动的值event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量Post by molong on 2009-05-19 11:57 PM #1要获取当前页面的滚动条纵坐标位置,用:document.documentElement.scrollTop;而不是:document.body.scrollTop;documentElement 对应的是html 标签,而body 对应的是body 标签。
JS返回页面顶部代码

三款简单的JS返回页面顶部代码本文介绍三款简单的返回页面顶部代码,可以使用简单的HTML锚标记,也可使用Javascript Scroll函数动态返回,其它的还有悬浮脚本等有点复杂了,本文不再介绍,大家根据自己需要选择其中的一种即可,总之简约最美的,能减少代码就减少代码,能不调用的就别调用,要不是天缘博客的文章都是牛长也不会添加这个功能。
一、使用锚标记返回页面顶部使用HTML锚标记最简单,就是看起来有点不好看,点击后会在地址栏显示这个锚标记,其它的倒没什么。
页面顶部放置:<a name="top" id="top"></a>放置位置在<body>标签之后随便找个地方放都可以,只要靠近顶部即可。
页面底部放置:<a href="#top" target="_self">返回顶部</a>二、使用Javascript Scroll函数返回顶部scrooll函数用来控制滚动条的位置,有两种很简单的实现方式:方式1:view sourceprint?1 <a href="javascript:scroll(0,0)">返回顶部</a>scroll第一个参数是水平位置,第二个参数是垂直位置,比如要想定位在垂直50像素处,改成scroll(0,50)就可以了。
方式2:本方式是渐进式返回顶部,要好看一些,代码如下:view sourceprint?1 function pageScroll() {2 window.scrollBy(0,-10);3 scrolldelay = setTimeout('pageScroll()',100);4 }56 <a href="pageScroll();">返回顶部</a>这样就会动态返回顶部,不过虽然返回到顶部但是代码仍在运行,还需要在pageScroll函数加一句给停止掉。
javascript弹出窗口代码大全

javascript弹出窗⼝代码⼤全如何利⽤⽹页弹出各种形式的窗⼝,我想⼤家⼤多都是知道些的,但那种多种多样的弹出式窗⼝是怎么搞出来的,今天找了⼀篇好⽂学习了: 1.弹启⼀个全屏窗⼝<html><body onload="window.open('','example01','fullscreen');">;<b></b></body></html> 2.弹启⼀个被F11化后的窗⼝<html><body onload="window.open(''','example02','channelmode');">;<b></b></body></html> 3.弹启⼀个带有收藏链接⼯具栏的窗⼝<html><body onload="window.open('','example03','width=400,height=300,directories');"><b></b></body></html> 4.⽹页对话框<html><SCRIPT LANGUAGE="javascript"><!--showModalDialog(','example04','dialogWidth:400px;dialogHeight:300px;dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resizable:yes;status:yes')//--></SCRIPT><b></b></body></html><html><SCRIPT LANGUAGE="javascript"><!--showModelessDialog(','example05','dialogWidth:400px;dialogHeight:300px;dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resizable:yes;status:yes')//--></SCRIPT><b></b></body></html> showModalDialog()或是showModelessDialog() 来调⽤⽹页对话框,⾄于showModalDialog()与showModelessDialog()的区别,在于showModalDialog()打开的窗⼝(简称模式窗⼝),置在⽗窗⼝上,必须关闭才能访问⽗窗⼝(建议尽量少⽤,以免招⼈反感);showModelessDialog()dialogHeight: iHeight 设置对话框窗⼝的⾼度。
css实现5种滚动吸顶实现方式的比较(性能升级版)

css实现5种滚动吸顶实现⽅式的⽐较(性能升级版)修改版预览这篇⽂章是三天前写就的,有⼤佬给我提了⼀些修改意见,我觉得这个意见确实中肯。
所以就有了这个升级的修改版本。
代码同步更新到了。
修改内容如下:1. 添加了图⽂说明,直观的说明 getBoundingClientRect()集合含义2. 频繁 reflow 风险该如何规避(优化滚动监听)3. 监听滚动带来的性能问题(使⽤ IntersectionObserver, 新⽅案)修改更新的内容在第 4 点和第 5 点,如果你看过本⽂,可以直接看修改更新的内容。
或者你可以再看⼀遍。
前⾔我⼊职第⼆家公司接到的第⼀个需求就是修复之前外包做的滚动吸顶效果。
我当时很纳闷为何⼀个滚动吸顶会有 bug,后来我查看代码才发现直接⽤的是 offsetTop 这个属性,⽽且并没有做兼容性处理。
offsetTop⽤于获得当前元素到定位⽗级( element.offsetParent )顶部的距离(偏移值)。
定位⽗级 offsetParent 的定义是:与当前元素最近的 position != static 的⽗级元素。
或许写这个代码的⼈没有注意到“定位⽗级”这个这个附属条件。
后来在项⽬中总会遇到滚动吸顶的效果需要实现,现在我将我知道的 4 种滚动吸顶实现⽅式做详细介绍。
以上这四种⽅式你都了解吗?相关代码已上传到,感兴趣的可以 clone 代码到本地运⾏。
望给个 star ⽀持⼀下。
四种实现⽅式我们先看⼀下效果图:⼀、使⽤ position:sticky 实现1、粘性定位是什么?粘性定位 sticky 相当于相对定位 relative 和固定定位 fixed 的结合;在页⾯元素滚动过程中,某个元素距离其⽗元素的距离达到 sticky 粘性定位的要求时;元素的相对定位 relative 效果变成固定定位 fixed 的效果。
2、如何使⽤?使⽤条件:1. ⽗元素不能 overflow:hidden 或者 overflow:auto 属性2. 必须指定 top、bottom、left、right 4 个值之⼀,否则只会处于相对定位3. ⽗元素的⾼度不能低于 sticky 元素的⾼度4. sticky 元素仅在其⽗元素内⽣效在需要滚动吸顶的元素加上以下样式便可以实现这个效果:.sticky {position: -webkit-sticky;position: sticky;top: 0;}3、这个属性好⽤吗?我们先看下在 Can I use 中看看这个属性的兼容性:可以看出这个属性的兼容性并不是很好,因为这个 API 还只是实验性的属性。
Javascript-9-BOM-DOM(上)

1:BOM概念BOM:Browser Object Model。
window对象是BOM中所有对象的核心。
2:window属性self:self代表自己,相当于window。
parent:返回父窗口。
top:返回顶层窗口,和parent作用一样。
opener:窗口开启者。
status:设置窗口状态栏的文本。
(IE)3:window方法1.window.open(url, name, feature, replace);url:一个可选的字符串,声明了要在新窗口中显示的文档的URL。
如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档。
name:一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。
这个名称可以用作标记<a>和<form>的属性target 的值。
feature:自行扩展。
replace:自行扩展。
谷歌默认会把系统自动打开的新网页阻止掉,但不阻止通过事件打开新的网页。
2.close:关闭浏览器。
但都支持通过别的网页打开的新的网页关闭。
3.alert(显示的文本):弹出窗。
4.confirm(对话框提示的文字):该方法有返回值,点击确定返回true,点击取消返回false。
5.prompt(提示信息):输入框。
点击确定返回字符串,点击取消返回null。
4:history对象该对象包含浏览器访问过的url。
1.属性length 返回浏览器历史记录的数量2.方法back() 后退,加载前一个url。
forward() 前进。
go(number) 如果参数是正数,那么就是前进相应的数目,如果是负数那么反之,如果是0那么就是刷新。
5:location对象包含有当前url的相关信息,而history对象不能具体反应url的相关信息。
属性:href:设置或返回完整的url。
可以为相对路径,也可以为绝对路径。
Javascript学习笔记

<title>自动选择文本框/编辑框中的文字</title><script type="text/javascript">function Myselect_txt(){if (document.form1.title.focus){document.form1.title.select();}}function Myselect_txtarea(){if (document.form1.content.focus){document.form1.content.select();}}</script>A href中target属性的用法target这个属性指定所链接的页面在浏览器窗口中的打开方式,它的参数值主要有:_blank、_parent、_self、_top,这些参数值代表的含义如下:_blank,在新浏览器窗口中打开链接文件。
_parent,将链接的文件载入含有该链接框架的父框架集或父窗口中。
如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就象_self参数一样。
_self,在同一框架或窗口中打开所链接的文档。
此参数为默认值,通常不用指定。
_top,在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架。
二级菜单的显示:创建Ajax对象:Ajax用于做异步操作在IE游览器下可以适用:达到兼容性:事件驱动:(1)单击事件onClick(2)改变事件onChange(3)提交事件onSubmit(4)选中事件onSelect(5)获取焦点事件onFocus(6)失去焦点onBlur(7)载入文件onload(8)卸载文件onUnload(9)按下键盘按键onKeydown(10)按下字面键onKeyPress(11)释放键盘按键onKeyUp(12)鼠标滑过onMouseMove(13)鼠标移除onMouseOut(14)鼠标移入onMouseOver(15)鼠标释放onMouseUp(16)按下鼠标onMousedown(17)鼠标双击onDblClickJavaScript 的极大对象是:window history location document form 等;其中window窗口对象时最大的对象因此引用它的属性和方法时,可以不必加入对象名window 例如:window.alert(l);和alert(l);效果一样;属于window把一个文本文件中的字符串数字给读取出来:文本文件中存储的是一个字符串数组:{1,2,3,4,5,6,7,8}解决缓存的方法:绑定事件:绑定事件的兼容性解决:以上存在兼容性的问题:解决兼容性的问题如下:解决冒泡的方法:随鼠标移动的div效果:Client与scrollTop的配合使用防止出错:Ctrl+enter 提交留言:延时提示框:解决图片的兼容问题对于隐藏事件的写法但是id的直接使用会引起兼容性问题Display有两个值none 和block none表示不显示block表示显示网页的换肤效果;用于显示信息Console .dir();Console.log()(1)鼠标移动到图片上,图片上下移动效果var A_Img=new Image();function move(image,num){image.src='Images/top/menu_0'+num+'_over.gif';}//此处的num为1时就是Images/top/menu_01_over.gif'这张图片,它仍然是一张图片让新的一张图片赋给了点击时的图片function out(image,num){image.src='Images/top/menu_0'+num+'.gif';}</script><td width="94" align="center"><img src="Images/top/menu_05.gif" name="image5" width="95" height="119" border="0" onMouseMove="move(this,'5')" onMouseout="out(this,'5')"></td>(2)打开网页显示广告信息窗口属性的参数(3)定时打开窗口(4)通过按钮创建窗口(5)自动关闭的广告窗口(6)弹出窗口居中(7)地图图片热点地图链接类型的链接<map name="Map"><area shape="rect" coords="164,8,246,26" href="#" onClick="window.close();"> <area shape="rect" coords="76,8,158,26" href="#" onClick="mycheck(myform)"> </map>(8)弹出的窗口之Cookie控制<Script Language="JavaScript">function openWindow(){window.open("placard.htm","","width=352,height=193")}function GetCookie(name){var search = name + "=";var returnvalue = "";var offset,end;if(document.cookie.length>0){offset = document.cookie.indexOf(search);if(offset != -1){offset += search.length;end = document.cookie.indexOf(";",offset);if(end == -1) end = document.cookie.length;returnvalue = unescape(document.cookie.substring(offset,end));}}return returnvalue;}function LoadPop(){if(GetCookie("pop")==""){openWindow();var today = new Date()var time="Sunday,1-jan-"+today.getYear()+1+" 23:59:59 GMC";document.cookie="pop=yes;expires="+time;}}</Script>(9)关闭弹出窗口时刷新父窗口点击一个按钮显示一个新的子网页<a href="#"onClick="Javascript:window.open('new.htm','','width=400,height=220')">会议记录</a>在子网页中用于关闭的按钮<input type="submit" name="Submit" value="关闭" onclick="Mycheck();"> <script language="javascript">function Mycheck(){alert("关闭子窗口!");window.opener.location.reload(); //刷新父窗口中的网页window.close();//关闭当前窗窗口}</script>(10)(11)全屏显示代码:弹窗显示代码:<script language="javascript">function opendialog(){varsomeValue=window.showModalDialog("new.htm","","dialogWidth=640px;dialogHeight=423px;s tatus=no;help=no;scrollbars=no")}</script>网页拾色器代码:<script language="javascript">function colorpick(field){var rtn = window.showModalDialog("color.htm","","dialogWidth:225px;dialogHeight:170px;status:no;help:no;scrolling=no;scrollbars=no");if(rtn!=null)field.style.background=rtn;return;}</script><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>网页拾色器</title></head><body><script language="JavaScript"><!--var h = new Array(6)h[0] = "FF";h[1] = "CC";h[2] = "99";h[3] = "66";h[4] = "33";h[5] = "00";function action(RGB) {//alert('您选择的颜色是:#'+RGB);parent.window.returnValue="#"+RGB;window.close();}function Mcell(R, G, B) {document.write('<td bgcolor="#' + R + G + B + '">');document.write('<a href="#" onClick="action(\'' + (R + G + B) + '\')">');document.write('<img border=0 height=12 width=12 \')" alt=\'#'+R+G+B+'\'>');document.write('</a>');document.write('</td>');}function Mtr(R, B) {document.write('<tr>');for (var i = 0; i < 6; ++i) {Mcell(R, h[i], B);}document.write('</tr>')}function Mtable(B) {document.write('<table cellpadding=0 cellspacing=0 border=0>');for (var i = 0; i < 6; ++i) {Mtr(h[i], B);}document.write('</table>');}function Mcube() {document.write('<table cellpadding=0 cellspacing=0 border=0><tr>'); // for (var i = 0; i < 6; ++i) {if(i%3==0){document.write('<tr>');}document.write('<td bgcolor="#FFFFFF">');Mtable(h[i])document.write('</td>');}if(i%3==0){document.write('</tr>');}document.write('</tr></table>');}Mcube()--></script></body>网页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth (包括边线的宽); 网页可见区域高:document.body.offsetHeight (包括边线的宽); 网页正文全文宽:document.body.scrollWidth;网页正文全文高:document.body.scrollHeight;网页被卷去的高:document.body.scrollTop;网页被卷去的左:document.body.scrollLeft;网页正文部分上:window.screenTop;网页正文部分左:window.screenLeft;屏幕分辨率的高:window.screen.height;屏幕分辨率的宽:window.screen.width;屏幕可用工作区高度:window.screen.availHeight; 屏幕可用工作区宽度:window.screen.availWidth;setInterval(function(),30)设置定时器;offsetInterval清除定时器Offsetleft当前的距离左边位置。
javascript中scrollTop详解

javascript中scrollTop详解scrollTop 表⽰滚动的⾼度,默认从position:0;开始向下滚,scrollTop(offset)的offset表⽰相对顶部的偏移,以像素计,<br/>scrollTop()滚动的⾼度既能‘设置'滚动值,也能‘获取'滚动值。
当设置滚动值时,该⽅法就会设置所有匹配元素的滚动值。
当获取滚动值时,该⽅法只返回第⼀个匹配元素的滚动位置。
需要获取scrollTop的值,可以参考如下代码:复制代码代码如下:var scrollTop = document.documentElement.scrollTop || window.pageYOfset ||document.body.scrollTop;1、各浏览器下 scrollTop的差异IE6/7/8:对于没有doctype声明的页⾯⾥可以使⽤ document.body.scrollTop 来获取 scrollTop⾼度;对于有doctype声明的页⾯则可以使⽤ document.documentElement.scrollTop;Safari:safari ⽐较特别,有⾃⼰获取scrollTop的函数: window.pageYOffset ;Firefox:⽕狐等等相对标准些的浏览器就省⼼多了,直接⽤ document.documentElement.scrollTop ;2、获取scrollTop值完美的获取scrollTop 赋值短语:复制代码代码如下:var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;通过这句赋值就能在任何情况下获得scrollTop 值。
仔细观察这句赋值,你发现啥了没??没错,就是 window.pageYOffset (Safari) 被放置在 || 的中间位置。
搞清top、clientTop、scrollTop、offsetTop

scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变event.clientX 相对文档的水平座标event.clientY 相对文档的垂直座标clientWidth:是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
clientHeight:都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
event.offsetX 相对容器的水平坐标event.offsetY 相对容器的垂直坐标document.documentElement.scrollTop 垂直方向滚动的值event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量以上主要指IE之中,FireFox差异如下:IE6.0、FF1.06+:clientWidth = width + paddingclientHeight = height + paddingoffsetWidth = width + padding + borderoffsetHeight = height + padding + borderIE5.0/5.5:clientWidth = width - borderclientHeight = height - borderoffsetWidth = widthoffsetHeight = height(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight 均无关)测试:<html><head><title></title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <style type="text/css"></style></head><body><SCRIPT LANGUAGE="JavaScript">var s = "";s += "\r\n网页可见区域宽:"+ document.body.clientWidth;s += "\r\n网页可见区域高:"+ document.body.clientHeight;s += "\r\n网页可见区域宽:"+ document.body.offsetWidth +" (包括边线的宽)"; s += "\r\n网页可见区域高:"+ document.body.offsetHeight +" (包括边线的宽)"; s += "\r\n网页正文全文宽:"+ document.body.scrollWidth;s += "\r\n网页正文全文高:"+ document.body.scrollHeight;s += "\r\n网页被卷去的高:"+ document.body.scrollTop;s += "\r\n网页被卷去的左:"+ document.body.scrollLeft;s += "\r\n网页正文部分上:"+ window.screenTop;s += "\r\n网页正文部分左:"+ window.screenLeft;s += "\r\n屏幕分辨率的高:"+ window.screen.height;s += "\r\n屏幕分辨率的宽:"+ window.screen.width;s += "\r\n屏幕可用工作区高度:"+ window.screen.availHeight;s += "\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;alert(s);</SCRIPT></body></html>。
Javascript常用命令大全

<INPUT type="button" value="check"onclick="checkme()">
</BODY></HTML>
34.脚本永不出错
<SCRIPT LANGUAGE="JavaScript">
<OBJECT id=hh3classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<PARAM NAME="Command"VALUE="Close"></OBJECT>
<input type=button value=最小化onclick=hh1.Click()>
</body>
让横条没有:
<bodystyle="overflow:scroll;overflow-x:hidden">
</body>
两个都去掉?更简单了
<body scroll="no">
</body>
23.ef="#"onFocus="this.blur()"><imgsrc="/blog/logo.jpg"border=0></a>
js中scrolltop的用法

在JavaScript中,scrollTop属性用于获取或设置一个元素(通常是整个文档或某个特定元素如div)的垂直滚动位置。
这个属性指示了元素内容顶部到其可见部分顶部之间的距离(即滚动了多少像素)。
以下是scrollTop的基本用法:获取滚动位置:对于整个窗口:Javascript// 获取当前窗口的垂直滚动位置var scrollTop = window.pageYOffset ||document.documentElement.scrollTop;console.log(scrollTop); // 输出当前滚动条从顶部滚动的距离(单位:像素)对于某个特定元素:Javascript// 获取某个元素(例如id为myElement的div)的滚动位置var element = document.getElementById('myElement');var scrollTopOfElement = element.scrollTop;console.log(scrollTopOfElement);设置滚动位置:让整个窗口滚动到指定位置:Javascript// 将窗口滚动到垂直方向100像素的位置window.scrollTo(0, 100); // 第一个参数是水平偏移量,第二个参数是垂直偏移量// 或者直接设置scrollTop属性window.scrollTo({ top: 100, left: 0, behavior: 'smooth' }); // 使用平滑滚动效果(取决于浏览器支持)让某个元素滚动到指定位置:Javascript// 让id为myElement的元素内部滚动条滚动到100像素的位置var element = document.getElementById('myElement'); element.scrollTop = 100;监听滚动事件:Javascript// 当窗口滚动时执行某些操作window.addEventListener('scroll', function(event) { var currentScrollPos = window.pageYOffset ||document.documentElement.scrollTop;if (currentScrollPos > someThreshold) {// 如果滚动超过某个阈值,执行相应操作}});请注意,由于浏览器兼容性问题,在处理scrollTop时可能需要检查不同的属性以确保跨浏览器兼容性。
JavaScript如何判断一个元素是否在可视区域中?

JavaScript如何判断⼀个元素是否在可视区域中?⼀、⽤途可视区域即我们浏览⽹页的设备⾁眼可见的区域,如下图在⽇常开发中,我们经常需要判断⽬标元素是否在视窗之内或者和视窗的距离⼩于⼀个值(例如 100 px),从⽽实现⼀些常⽤的功能,例如:图⽚的懒加载列表的⽆限滚动计算⼴告元素的曝光情况可点击链接的预加载⼆、实现⽅式判断⼀个元素是否在可视区域,我们常⽤的有三种办法:offsetTop、scrollTopgetBoundingClientRectIntersection ObserveroffsetTop、scrollTopoffsetTop,元素的上外边框⾄包含元素的上内边框之间的像素距离,其他offset属性如下图所⽰:下⾯再来了解下clientWidth、clientHeight:clientWidth:元素内容区宽度加上左右内边距宽度,即clientWidth = content + paddingclientHeight:元素内容区⾼度加上上下内边距⾼度,即clientHeight = content + padding这⾥可以看到client元素都不包括外边距最后,关于scroll系列的属性如下:scrollWidth 和 scrollHeight 主要⽤于确定元素内容的实际⼤⼩scrollLeft 和 scrollTop 属性既可以确定元素当前滚动的状态,也可以设置元素的滚动位置垂直滚动 scrollTop > 0⽔平滚动 scrollLeft > 0将元素的 scrollLeft 和 scrollTop 设置为 0,可以重置元素的滚动位置注意上述属性都是只读的,每次访问都要重新开始下⾯再看看如何实现判断:公式如下:el.offsetTop - document.documentElement.scrollTop <= viewPortHeight代码实现:function isInViewPortOfOne (el) {// viewPortHeight 兼容所有浏览器写法const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeightconst offsetTop = el.offsetTopconst scrollTop = document.documentElement.scrollTopconst top = offsetTop - scrollTopreturn top <= viewPortHeight}getBoundingClientRect返回值是⼀个 DOMRect对象,拥有left, top, right, bottom, x, y, width, 和 height属性const target = document.querySelector('.target');const clientRect = target.getBoundingClientRect();console.log(clientRect);// {// bottom: 556.21875,// height: 393.59375,// left: 333,// right: 1017,// top: 162.625,// width: 684// }属性对应的关系图如下所⽰:当页⾯发⽣滚动的时候,top与left属性值都会随之改变如果⼀个元素在视窗之内的话,那么它⼀定满⾜下⾯四个条件:top ⼤于等于 0left ⼤于等于 0bottom ⼩于等于视窗⾼度right ⼩于等于视窗宽度实现代码如下:function isInViewPort(element) {const viewWidth = window.innerWidth || document.documentElement.clientWidth;const viewHeight = window.innerHeight || document.documentElement.clientHeight;const {top,right,bottom,left,} = element.getBoundingClientRect();return (top >= 0 &&left >= 0 &&right <= viewWidth &&bottom <= viewHeight);}Intersection ObserverIntersection Observer 即重叠观察者,从这个命名就可以看出它⽤于判断两个元素是否重叠,因为不⽤进⾏事件的监听,性能⽅⾯相⽐getBoundingClientRect会好很多使⽤步骤主要分为两步:创建观察者和传⼊被观察者创建观察者const options = {// 表⽰重叠⾯积占被观察者的⽐例,从 0 - 1 取值,// 1 表⽰完全被包含threshold: 1.0,root:document.querySelector('#scrollArea') // 必须是⽬标元素的⽗级元素};const callback = (entries, observer) => { ....}const observer = new IntersectionObserver(callback, options);通过new IntersectionObserver创建了观察者 observer,传⼊的参数 callback 在重叠⽐例超过 threshold 时会被执⾏`关于callback回调函数常⽤属性如下:// 上段代码中被省略的 callbackconst callback = function(entries, observer) {entries.forEach(entry => {entry.time; // 触发的时间entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置entry.boundingClientRect; // 被观察者的位置举⾏entry.intersectionRect; // 重叠区域的位置矩形entry.intersectionRatio; // 重叠区域占被观察者⾯积的⽐例(被观察者不是矩形时也按照矩形计算)entry.target; // 被观察者});};传⼊被观察者通过 observer.observe(target) 这⼀⾏代码即可简单的注册被观察者const target = document.querySelector('.target');observer.observe(target);三、案例分析实现:创建了⼀个⼗万个节点的长列表,当节点滚⼊到视窗中时,背景就会从红⾊变为黄⾊Html结构如下:<div class="container"></div>css样式如下:.container {display: flex;flex-wrap: wrap;}.target {margin: 5px;width: 20px;height: 20px;background: red;}往container插⼊1000个元素const $container = $(".container");// 插⼊ 100000 个 <div class="target"></div>function createTargets() {const htmlString = new Array(100000).fill('<div class="target"></div>').join("");$container.html(htmlString);}这⾥,⾸先使⽤getBoundingClientRect⽅法进⾏判断元素是否在可视区域function isInViewPort(element) {const viewWidth = window.innerWidth || document.documentElement.clientWidth;const viewHeight =window.innerHeight || document.documentElement.clientHeight;const { top, right, bottom, left } = element.getBoundingClientRect();return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight;}然后开始监听scroll事件,判断页⾯上哪些元素在可视区域中,如果在可视区域中则将背景颜⾊设置为yellow$(window).on("scroll", () => {console.log("scroll !");$targets.each((index, element) => {if (isInViewPort(element)) {$(element).css("background-color", "yellow");}});});通过上述⽅式,可以看到可视区域颜⾊会变成黄⾊了,但是可以明显看到有卡顿的现象,原因在于我们绑定了scroll事件,scroll事件伴随了⼤量的计算,会造成资源⽅⾯的浪费下⾯通过Intersection Observer的形式同样实现相同的功能⾸先创建⼀个观察者const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });getYellow回调函数实现对背景颜⾊改变,如下:function getYellow(entries, observer) {entries.forEach(entry => {$(entry.target).css("background-color", "yellow");});}最后传⼊观察者,即.target元素$targets.each((index, element) => {observer.observe(element);});可以看到功能同样完成,并且页⾯不会出现卡顿的情况。
javascript中的offs...

javascript中的offs...关于js中的offsetWidth、clientWidth、scrollWidth等⼀系列属性及其⽅法⼀直都傻傻分不清,这⾥就来总结⼀下这些⽅法的⽤法和含义。
⼀、clientWidth和clientHeigh 、 clientTop和clientLeft1,clientWidth的实际宽度clientWidth = width+左右padding2,clientHeigh的实际⾼度clientHeigh = height + 上下padding3,clientTop的实际宽度clientTop = boder.top(上边框的宽度)4,clientLeft的实际宽度clientLeft = boder.left(左边框的宽度)⼆、offsetWidth和offsetHight 、 offsetTop和offsetLeft1,offsetWidth的实际宽度offsetWidth = width + 左右padding + 左右boder2,offsetHeith的实际⾼度offsetHeith = height + 上下padding + 上下boder3,offsetTop实际宽度offsetTop:当前元素上边框外边缘到最近的已定位⽗级(offsetParent)上边框内边缘的距离。
如果⽗级都没有定位,则分别是到body 顶部和左边的距离4,offsetLeft实际宽度offsetLeft:当前元素左边框外边缘到最近的已定位⽗级(offsetParent)左边框内边缘的距离。
如果⽗级都没有定位,则分别是到body 顶部和左边的距离三、scrollWidth和scrollHeight 、 scrollTop和scrollLeft1,scrollWidth实际宽度scrollWidth:获取指定标签内容层的真实宽度(可视区域宽度+被隐藏区域宽度)。
2,scrollHeight的实际⾼度scrollHeight:获取指定标签内容层的真实⾼度(可视区域⾼度+被隐藏区域⾼度)3,scrollTopscrollTop :内容层顶部到可视区域顶部的距离。
js中scroll的用法

js中scroll的用法JavaScript的scroll方法用于在DOM元素内部滚动到指定位置。
它是Window对象和DOM元素的属性或方法之一。
当页面或元素内容太长以至于无法一次性在视窗内完全展示时,就需要滚动页面或元素内部的内容来查看整个页面或内容。
这时,JavaScript的scroll方法可以帮助我们实现滚动。
scroll方法共有三种形式:scroll()、scrollTo() 和 scrollBy()。
1. scroll方法scroll方法可以在元素的水平和垂直方向上滚动。
语法:element.scroll(x-coord, y-coord)参数说明:x-coord指定了需要滚动的距离,单位是像素(px)。
同样,y-coord也指定了需要滚动的距离,单位也是像素。
使用实例:<p>第一段内容的测试</p><p>第二段内容的测试</p><p>第三段内容的测试</p><p>第四段内容的测试</p><p>第五段内容的测试</p><p>第六段内容的测试</p><p>第七段内容的测试</p><p>第八段内容的测试</p><p>第九段内容的测试</p><p>第十段内容的测试</p></div><script></script>上述代码包含一个div容器,它是一个滚动条。
在JavaScript代码中,我们指定了需要垂直方向下滚动200像素(px),并指定了需要水平方向右滚动200像素(px)。
2. scrollTo方法scrollTo方法与scroll方法作用相同,也可以在元素的水平和垂直方向上滚动。
语法:element.scrollTo(x-coord, y-coord)参数说明:x-coord指定了需要滚动的距离,单位是像素(px)。
JS中的offsetWidth&offsetHeight

scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置event.clientX 相对文档的水平座标event.clientY 相对文档的垂直座标event.offsetX 相对容器的水平坐标event.offsetY 相对容器的垂直坐标document.documentElement.scrollTop 垂直方向滚动的值event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量以上主要指IE之中,FireFox差异如下:IE6.0、FF1.06+:clientWidth = width + paddingclientHeight = height + paddingoffsetWidth = width + padding + borderoffsetHeight = height + padding + borderIE5.0/5.5:clientWidth = width - borderclientHeight = height - borderoffsetWidth = widthoffsetHeight = height(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)测试代码:CODE:[Copy to clipboard]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""[url=/TR/xhtml1/DTD/xhtml1-transitional.dtd]/TR/ xhtml1/DTD/xhtml1-transitional.dtd[/url]"><htmlxmlns="[url=/1999/xhtml]/1999/xhtml[/url]"lang="gb2312"><head><head><title> 代码实例:关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较 </title><meta http-equiv="content-type" content="text/html; charset=gb2312" /><meta name="author" content="枫岩,CnLei.y.l@"><meta name="copyright"content="[url=][/url]" /><meta name="description" content="关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较" /><style type="text/css" media="all">body {font-size:14px;}a,a:visited {color:#00f;}#Div_CnLei {width:300px;height:200px;padding:10px;border:10px solid #ccc;background:#eee;font-size:12px;}#Div_CnLei p {margin:0;padding:10px;background:#fff;}</style><script type="text/javascript">function Obj(s){return document.getElementById(s)?document.getElementById(s):s;}function GetClientWidth(o){return Obj(o).clientWidth;}function GetClientHeight(o){return Obj(o).clientHeight;}function GetOffsetWidth(o){return Obj(o).offsetWidth;}function GetOffsetHeight(o){return Obj(o).offsetHeight;}</script></head><body><p>点击下面的链接:</p><div id="Div_CnLei"><p><ahref=/"javascript:alert(GetClientWidth('Div_CnLei'));">GetC lientWidth();</a> <ahref=/"javascript:alert(GetClientHeight('Div_CnLei'));">Get ClientHeight();</a></p><p><ahref=/"javascript:alert(GetOffsetWidth('Div_CnLei'));">GetO ffsetWidth();</a> <ahref=/"javascript:alert(GetOffsetHeight('Div_CnLei'));">Get OffsetHeight();</a></p></div><div id="Description"><p><strong>IE6.0、FF1.06+:</strong><br />clientWidth = width + padding = 300+10×2 = 320<br />clientHeight = height + padding = 200+10×2 = 220<br />offsetWidth = width + padding + border = 300+10×2+10×2= 340<br /> offsetHeight = height + padding + border = 200+10×2+10×2 = 240</p> <p><strong>IE5.0/5.5:</strong><br />clientWidth = width - border = 300-10×2 = 280<br />clientHeight = height - border = 200-10×2 = 180<br />offsetWidth = width = 300<br />offsetHeight = height = 200</p></div></body></html>HTML控件offsetTop、scrollTop等属性假设 obj 为某个 HTML 控件。
javascript笔记总结

DAY01 基本使用什么是javascript发展历史javascript组成ECMAScript+BOM+DOM使用<script></script>标签document.write方法注释使用引入js文件的方式<script>标签的属性原样输出标签的内容变量的定义var (弱类型)变量命名规则(变量名应做到见名知意)alert方法的介绍变量的类型变量的计算关键字Break Else New varCase Finally Return void Catch For Switch whileContinue Function This withDefault If ThrowDelete In TryDo Instanceof Typeof保留字类型的转换赋值操作关系运算位运算(扩展)⏹var num= 25 & 3; //1⏹var num= 25 | 3; //27⏹var num = 2<< 3; //16⏹var num = 4^3; //代码规范问题将加法的案例改为可以做加减乘除、求余五种运算作业⏹今天课堂所有的例子代码,照敲两遍⏹入职薪水10K,每年涨幅5%,50年后工资多少?⏹为抵抗洪水,战士连续作战89小时,编程计算共多少天零多少小时?⏹小明要到美国旅游,可是那里的温度是以华氏度为单位记录的。
它需要一个程序将华氏温度(80度)转换为摄氏度,并以华氏度和摄氏度为单位分别显示该温度。
提示:摄氏度与芈氏度的转换公式为:摄氏度= 5/9.0*(华氏度-32)var k=0;alert(++k + k++ + ++k + k);DAY02 基本使用逻辑运算⏹&& 与、|| 或、! 否自增、自减⏹++a, a++⏹--a, a--十进制、八进制、十六进制(扩展)⏹var num = 100;⏹var num= 070;⏹var num= 079; //非八进制⏹var num= 0xA;var box = 0x1f;⏹var num= 0.8;⏹var num = .8; //不好的习惯,不推荐此写法,虽然有不少人这样写⏹var num = 12.0; //这样写会自动转为整数12,为了节省内存⏹var num = 4.12e9; //科学计数法NaN⏹当数学计算无法得到数字结果是,该变量的值为NaNvar num1 = 100-"abc";alert(num1);⏹注意:因为NaN代表非数字,它不等于任何值,也不能做运算,即使alert(NaN == NaN); 结果也是false⏹isNaN(num)函数,该函数判断num变量的值是否是NaNNumber()函数,可以将任意类型尝试转换为数字alert(Number(true)); //1,Boolean 类型的 true 和 false 分别转换成 1 和 0 alert(Number(25)); //25,数值型直接返回alert(Number(null)); //0,空对象返回 0alert(Number(undefined)); //NaN,undefined 返回 NaN如果是对象,则在转换数字失败后,调用toString方法获得返回值var box = {toString : function () {return '123'; //可以改成 return 'abc'查看效果}};alert(Number(box)); //123Object类型(简单了解)var str = new String("hehe");alert(typeof str); //结果也是object程序的三大结构⏹顺序结构⏹选择结构⏹循环结构if判断语句⏹注意大括号{} 有和没有的区别⏹else的作用⏹计算某一年是否是闰年、与或非的运用⏹else if的作用⏹成绩判定switch语句⏹案例:成绩判定、显示星期几⏹注意switch的应用场景⏹注意case穿透,要加break语句作业:⏹判断一个整数,属于哪个范围:大于0;小于0;等于0⏹判断一个整数是偶数还是奇数,并输出判断结果⏹开发一款软件,根据公式(身高-108)*2=体重,可以有10斤左右的浮动。
Javascript弹窗代码大全(收集)

弹窗代码大全(收集)以下包括强制弹窗 24小时IP弹窗延时弹窗退弹等我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面html的<head>区:<script>function openwin(){window.open(”page.html”,”",”width=200,height=200″)}function get_cookie(name){var search = name + “=”var returnvalue = “”;if (documents.cookie.length > 0) {offset = documents.cookie.indexof(search)if (offset != -1) {offset += search.lengthend = documents.cookie.indexof(”;”, offset);if (end == -1)end = documents.cookie.length;returnvalue=”/unescape(documents.cookie.substring(offset,end))”}}return returnvalue;}function loadpopup(){if (get_cookie(’popped’)==”){openwin()documents.cookie=”popped=yes”}}</script>然后,用<body onload=”loadpopup()”>(注意不是openwin而是loadpop啊!)替换主页面中原有的<body>这一句即可。
你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。
真正的pop-only-once!写到这里弹出窗口的制作和应用技巧基本上算是完成了,俺也累坏了,一口气说了这么多,希望对正在制作网页的朋友有所帮助俺就非常欣慰了。
javascript英文单词总结

最常用的部分.(一个点)可能通俗的理解为从属关系。
比如:你.身体.胳膊.手.手指头。
这里的.就表示了一系列的从属关系。
()括号:加在一个方法名后面表示让这个方法运行。
括号本身也有运行的意思,比如:(4,3,5,7),这个就会返回一个7.var:JS中定义变是的关键字,如果定义变量时不使var关键字,则此变量为全局变量。
window是指浏览器对象,是JS编程中的顶级作用域,JS中的一切方法和属性,都是这个对象的后代document文档或文档对象,通俗的讲就是:凡是我们能看的见编码,就属于文档。
是window的子对象document.getElementById()通过id来获取一个HTML元素,以便我们用JS来控制操作。
比如:document.getElementById(‘div1′).style.color=’red’;获取id为div1的那个HTML 元素使它的文字颜色为红(.style.color);如果网页中(应该叫文档中)没有id是div1的元素,则得到一个null(空)document.getElementsByTagName()在整个网页内通过标签名(tagName)获得一组HTML元素的集合对象。
比如:document.getElementsByTagName(‘div’);就是在整个网页(文档)范围内获取所有的div元素,如果网页内没有div元素,返回一个空集合对象。
document.getElementsByTagName(‘div’).item(3);从得到的一组div中取得第四个div元素。
(3是索引值,从0开始,所以索引值为3就是第四个元素了)document. get ElementsByTagName(‘div’).length。
获取到的这一组div的个数(length是长度、个数的意思)body:指的是网页中body标记这个对象。
要写成document.body才可使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
javascript中top、clientTop、scrollTop、offsetTop 的讲解scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置event.clientX 相对文档的水平座标event.clientY 相对文档的垂直座标event.offsetX 相对容器的水平坐标event.offsetY 相对容器的垂直坐标document.documentElement.scrollTop 垂直方向滚动的值event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量以上主要指IE之中,FireFox差异如下:IE6.0、FF1.06+:clientWidth = width + paddingclientHeight = height + paddingoffsetWidth = width + padding + borderoffsetHeight = height + padding + borderIE5.0/5.5:clientWidth = width - borderclientHeight = height - borderoffsetWidth = widthoffsetHeight = height(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)onMouseover当鼠标经过的时候,触发= 后面的脚本函数onMouseout 当鼠标离开。
onMouseUP 当鼠标按下又抬起。
onmousemove 当鼠标移动。
onmousedown 当鼠标按下时。
假设obj 为某个HTML 控件。
obj.offsetTop 指obj 相对于版面或由offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
obj.offsetLeft 指obj 相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
obj.offsetWidth 指obj 控件自身的绝对宽度,不包括因overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位像素。
obj.offsetHeight 指obj 控件自身的绝对高度,不包括因overflow 而未显示的部分,也就是其实际占据的高度,整型,单位像素。
我们对前面提到的offsetParent 作个说明。
offsetParent 获取定义对象offsetTop 和offsetLeft 属性的容器对象的引用。
offsetTop 与offsetParent 很复杂,不同浏览器有不同解释,浮动一下解释又不同了,所以我们一般只要理解通过二者可以获得控件在浏览器中的绝对位置即可。
以上属性在FireFox 中也有效。
另外:我们这里所说的是指HTML 控件的属性值,并不是document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对document.body 解释不同造成的,并不是由于对offset 解释不同造成的)我们知道offsetTop 可以获得HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:一、offsetTop 返回的是数字,而style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而style.top 可读写。
三、如果没有给HTML 元素指定过top 样式,则style.top 返回的是空字符串。
offsetLeft 与style.left、offsetWidth 与style.width、offsetHeight 与style.height 也是同样道理。
clientHeight大家对clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeightIE、Opera 认为offsetHeight = clientHeight + 滚动条+ 边框。
NS、FF 认为offsetHeight 是网页内容实际高度,可以小于clientHeight。
scrollHeightIE、Opera 认为scrollHeight 是网页内容实际高度,可以小于clientHeight。
NS、FF 认为scrollHeight 是网页内容高度,不过最小值是clientHeight。
简单地说clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为offsetHeight 和scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于clientHeight 时,scrollHeight 的值是clientHeight,而offsetHeight 可以小于clientHeight。
IE、Opera 认为offsetHeight 是可视区域clientHeight 滚动条加边框。
scrollHeight 则是网页内容实际高度。
同理clientWidth、offsetWidth 和scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
说明以上基于DTD HTML 4.01 Transitional,如果是DTD XHTML 1.0 Transitional 则意义又会不同,在XHTML 中这三个值都是同一个值,都表示内容的实际高度。
新版本的浏览器大多支持根据页面指定的DOCTYPE 来启用不同的解释器scrollTop 是“卷”起来的高度值,示例:<divstyle="width:100px;height:100px;background-color:#FF0000;overflow:hidden;"id="p"><div style="width:50px;height:300px;background-color:#0000FF;" id="t">如果为p 设置了scrollTop,这些内容可能不会完全显示。
</div></div><script type="text/javascript">var p = document.getElementById("p");p.scrollTop = 10;</script>由于为外层元素p 设置了scrollTop,所以内层元素会向上卷,这卷起来的部分就是scrollTop。
scrollLeft 也是类似道理。
我们已经知道offsetHeight 是自身元素的宽度,而scrollHeight 是内部元素的绝对宽度,包含内部元素的隐藏的部分。
上述中p 的scrollHeight 为300,而p 的offsetHeight 为100。
scrollWidth 也是类似道理。
IE 和FireFox 全面支持,而Netscape 8 和Opera 7.6 不支持scrollTop、scrollLeft (document.body.scrollTop、document.body.scrollLeft 除外)。
1.clientHeight, clientWidth:这两个属性大体上显示了元素内容的象素高度和宽度.理论上说这些测量不考虑任何通过样式表加入元素中的页边距,边框等.2.clientLeft,clientTop:这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位改元素,他的值就是0.3.scrollLeft,scrollTop:如果元素是可以滚动的,可以通过这俩个属性得到元素在水平和垂直方向上滚动了多远,单位是象素.对于不可以滚动的元素,这些值总是0.4.scrollHeight,scrollWidth:不管有多少对象在页面上可见,他们得到的是整体.5.style.left:定位元素与包含它的矩形左边界的偏移量6.style.pixelLeft:返回定位元素左边界偏移量的整数像素值.因为属性的非像素值返回的是包含单位的字符串,例如,30px. 利用这个属性可以单独处理以像素为单位的数值.7.style:posLetf:返回定位元素左边界偏移量的数量值,不管相应的样式表元素指定什么单位.因为属性的非位置值返回的是包含单位的字符串,例如,1.2emtop,pixelTop,posTOp这几个类比就行了.LEFT: 为从左向右移的位置,即挂件距离屏幕左边缘的距离;clientLeft 返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离offsetLeft 返回对象相对于父级对象的布局或坐标的left值,就是以父级对象左上角为坐标原点,向右和向下为X、Y轴正方向的x坐标pixelLeft 设置或返回对象相对于窗口左边的位置scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。
clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
IE6.0、FF1.06+:clientWidth = width + paddingclientHeight = height + paddingoffsetWidth = width + padding + borderoffsetHeight = height + padding + borderIE5.0/5.5:clientWidth = width - borderclientHeight = height - borderoffsetWidth = widthoffsetHeight = height(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)offsetwidth:是元素相对父元素的偏移宽度。
