PS教程:Photoshop打造流光3D文字特效
ps设计3D蓝光立体文字实用教程

ps设计3D蓝光立体文字实用教程ps设计3D蓝光立体文字实用教程ps怎么设计3D蓝光立体文字?ps想要设计一个立体的文字,背景是蓝光和烟雾,该怎么制作呢?下面小编为大家带来ps设计3D蓝光立体文字教程,欢迎大家参考阅读,希望能够帮助到大家!ps设计3D蓝光立体文字教程1、我们新建一个文件分辨率尺寸大小我就随意设计下,大家新建一个像素800X200的差不多了。
2、新建好版面后,我们先不弄文字,我们先来放上我们的.背景图。
底纹素材图大家可以网上找到。
这是我找好的底纹图片3、背景图完成,加上我们的文字,这里用粗一点的字体(效果文字我们先需要用到CDR软件)大家网上有下载的,这里我们就不截图制作3D了,后面我会带上制作3D文件效果视频,大家后面看下视频。
4、加上我们的文字,是没有效果的,因为CDR调不了我们PS需要的一些效果,我们得导入到PS里面处理一下。
我们先把橙色部分和紫色部分分别剪切分开出来。
我们设置一下效果参数。
我们来看下效果设置参数。
5、我们把橙色上面一层复制出来(用魔棒工具)。
设置浮雕参数。
模式内斜面、深度105、方向下、大小40、高光:滤色(白色)阴影模式:正片叠底(颜色C65 M0 Y11 K0)6、设置颜色叠加白色,透明度1007、设置投影效果参数。
模式正常,投影颜色C65 M0 Y11 K0、角度117 距离298、接下来把底部紫色部分复制出来,我们再进行效果处理。
我们直接给底部叠加颜色。
C100 M100 Y35 K09、叠加颜色后3D效果是不怎么明显的。
我们这是把底部图层栅格化样式(图层右键即可),然后我们给图层上锁。
10、选择画笔工具(画笔硬度调为0),颜色选择C70 M60 Y0 K0,在文字周围涂上颜色,从而得到下面的效果。
11、弄好文字效果后,我们来看下整体文字效果。
大家都弄对了吗?12、接下来我们给它加上一点火焰的效果,更加霸气。
我们添加火焰素材,模式直接选择(浅色)就再适当调整下大小就可以了。
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
利用Photoshop制作流光溢彩的文字效果

利用Photoshop制作流光溢彩的文字效果一、新建文件与文字编辑1. 打开Photoshop软件,创建一个新的文件。
点击菜单栏中的"文件",选择"新建"。
2. 在新建文件的对话框中,设置文件的宽度和高度,建议选择适合你需要的尺寸。
3. 在工具栏中选择"文本工具"(T键),点击画布上选择文字位置。
4. 输入你想要制作效果的文字。
二、文字样式调整1. 在图层面板中,双击文字图层,打开"字符"面板。
2. 在"字符"面板中,调整字号、行间距和字距,以便适应你的需求。
3. 还可以调整字体颜色,选择适合的颜色使文字更加鲜艳。
三、制作文字的流光效果1. 在图层面板中,选择文字图层,右键点击图层,选择"复制图层样式"。
2. 再次右键点击文字图层,选择"新建图层"。
3. 在新建的图层上,右键点击,选择"粘贴图层样式"。
4. 依次点击图层面板中的"滤镜","模糊","运动模糊"。
5. 在"运动模糊"窗口中,调整角度和距离,让文字看起来像是被光芒追赶或扩散。
6. 按住Ctrl键,点击文字图层和光芒图层,在图层面板中,右键点击选择"合并图层"。
7. 在图层面板中,选择合并后的图层,再次右键点击选择"复制图层样式"。
8. 在新建的图层上,右键点击,选择"粘贴图层样式"。
9. 依次点击图层面板中的"滤镜","模糊","径向模糊"。
10. 在"径向模糊"窗口中,调整半径和旋转角度,使文字散发出流光的效果。
11. 按住Ctrl键,点击文字图层和流光图层,在图层面板中,右键点击选择"合并图层"。
如何使用Photoshop制作炫酷的3D文字效果

如何使用Photoshop制作炫酷的3D文字效果Photoshop是一款功能强大的图像处理软件,它提供了许多工具和功能,可以帮助我们创建各种各样炫酷的效果。
其中之一就是制作3D文字效果。
在本教程中,我将向您展示如何使用Photoshop轻松制作炫酷的3D文字效果。
步骤一:选择适当的字体为了制作出炫酷的3D文字效果,选择适合的字体特别重要。
您可以选择一种带有立体感的字体,或者使用普通字体之后通过后续步骤添加3D效果。
请记住,在选择字体的时候要考虑其可读性和视觉吸引力。
步骤二:创建并编辑文本层在Photoshop中创建一个新的文档,并使用文本工具创建一个文本层。
键入您想要制作3D效果的文字,并根据需要调整字体大小和位置。
在文本层上右键单击,选择“复制图层”。
然后将复制的文本图层后移一层,这是为了制作3D效果的阴影。
步骤三:应用3D效果在图层面板中,选中第一个文本层(正面层),然后单击“3D”菜单中的“创建3D”图层。
这将打开“3D”面板。
在“3D”面板上,选择“3D文字”选项卡,并调整字体的深度、厚度和曲率等属性。
您可以通过拖动滑块或直接输入数值来调整这些属性。
步骤四:编辑3D对象在“3D”面板上,选择“当前视图”选项卡。
然后单击“3D景深”和“当前材料”选项卡,分别调整3D对象的景深和材质。
在“3D景深”选项卡上,您可以调整模糊的起始点和结束点,以及模糊的量度。
这样可以为3D文字添加更真实的景深效果。
在“当前材料”选项卡上,您可以调整3D对象的颜色、亮度和反射等属性。
您可以尝试不同的材料设置,以获得所需的效果。
步骤五:添加阴影效果在图层面板中,选中第二个文本层(复制的文本层),然后在“3D”面板上单击“当前视图”选项卡。
在“3D”面板上,单击“光线”选项卡,并调整光照的角度、强度和颜色等属性。
您可以通过拖动滑块或直接输入数值来调整这些属性。
步骤六:导出和保存完成3D文字效果后,您可以导出为图像或其他格式。
怎样在Photoshop中创建闪光文字效果

怎样在Photoshop中创建闪光文字效果Photoshop是一款功能强大的图像编辑软件,它可以帮助我们创建各种惊艳的效果。
本文将直入主题,教你如何在Photoshop中创建闪光文字效果。
步骤一:创建新文件首先,打开Photoshop软件并创建一个新文件。
选择“文件”菜单,点击“新建”,输入想要的尺寸和分辨率,然后点击“确定”按钮。
步骤二:添加文字图层在右侧的工具栏中,选择“文本工具”,点击在画布上添加文字的位置。
键入你想要创建闪光效果的文字内容。
步骤三:选择文字效果点击顶部菜单栏中的“窗口”,选择“字符”面板,用以调整文字样式。
在字符面板中,你可以选择字体、字号、字距和对齐方式等。
步骤四:应用闪光效果选中文字图层,在顶部菜单栏中选择“滤镜”,然后选择“渲染”子菜单下的“光效浮雕”。
调整光效浮雕的参数以达到你想要的闪光效果。
你可以调整灯光的高度、角度、亮度和厚度等选项。
步骤五:调整颜色在顶部菜单栏中选择“图像”,然后选择“调整”子菜单下的“色相/饱和度”。
调整色相、饱和度和亮度等选项,使文字的颜色更加鲜艳、明亮。
步骤六:添加阴影效果选中文字图层,在底部的“图层面板”中,点击“添加图层样式”按钮,选择“阴影”。
调整阴影的颜色、角度、大小和距离等参数,以实现更加立体的效果。
步骤七:调整图层效果在底部的“图层面板”中,选择文字图层并点击“添加图层样式”按钮,可以选择不同的效果。
你可以尝试使用“外发光”、“描边”、“渐变叠加”等效果,以增强闪光文字效果。
步骤八:保存和导出完成上述步骤后,点击顶部菜单栏的“文件”,选择“保存”或“导出”功能,将闪光文字保存为所需的格式,如JPEG、PNG等。
至此,你已经学会了在Photoshop中创建闪光文字效果的方法。
通过灵活运用各种效果和工具,你可以定制出各种独特的闪光文字效果,为你的设计项目增添视觉吸引力。
记住,熟能生巧,多多实践,掌握更多技巧,你将成为一个有创意和技术的Photoshop高手!。
制作闪烁光效 Photoshop 针对闪烁字体的处理教程

制作闪烁光效:Photoshop 针对闪烁字体的处理教程Photoshop是一款强大的图像处理工具,能够满足各种创意的需求。
在设计中,有时我们需要给字体加上一些特效,使其更加引人注目。
其中之一就是闪烁光效,它能够给字体带来动感和活力。
下面是一个简单的Photoshop教程,教你如何使用该软件制作闪烁光效。
首先,打开Photoshop软件,并创建一个新的文档。
选择一个适合你设计需求的尺寸和分辨率,并确定背景色为黑色。
接下来,选择文字工具(T),点击文档中的位置以插入你想要制作闪烁光效的字体。
在字体选择器中,选择一个粗大、容易辨认的字体,并调整字体大小以适应你的设计需求。
在字体颜色上,选择一个鲜艳且与背景形成鲜明对比的颜色。
例如,如果背景是黑色,则选择亮黄色或亮蓝色等。
接下来,我们将应用闪烁光效。
首先,在图层面板中双击字体图层以打开“图层样式”窗口。
在“图层样式”窗口中,点击“描边”选项卡,并勾选“描边”选框。
选择一个适当的描边颜色,并调整描边大小以使其与字体边缘平衡。
添加描边后,我们将添加一个发光效果以创造闪烁的外观。
点击“外发光”选项卡,并勾选“外发光”选框。
选择一个与描边颜色相近的外发光颜色,并调整发光大小和范围以产生适当的闪烁效果。
你可以通过改变外发光的扩散和噪点参数来进一步调整闪烁的外观。
完成上述步骤后,点击“确定”按钮应用样式设置。
现在,我们已经创建了一行闪烁光效的字体。
但是,如果你想创建更多的闪烁光效字体,我们可以使用复制和变换工具。
选中已创建的闪烁光效字体图层,并按下Ctrl+J(Windows)或Command+J(Mac)来复制字体图层。
然后,使用移动工具(V)调整复制的字体图层的位置,以使它们与原来的字体略有不同。
继续重复复制和调整位置的步骤,直到你得到满意的闪烁光效字体排列。
最后,点击“文件”菜单,并选择“保存为”来保存你的设计。
选择适当的文件格式和保存位置,点击“保存”按钮即可。
Photoshop中制作3D文字效果的技巧

Photoshop中制作3D文字效果的技巧章节一:引言制作3D文字是Photoshop中常见的设计技巧之一。
通过运用透视、灯光效果以及图层属性,我们可以在平面设计中为文字赋予立体感,增加视觉冲击力。
本文将介绍几种常用的制作3D文字效果的技巧,帮助读者更好地运用Photoshop进行设计。
章节二:基础步骤在开始制作3D文字之前,首先需要准备一个适合的背景。
可以选择纯色、渐变或纹理等背景效果,以突出3D文字的立体感。
接下来,我们需要选择合适的字体,因为字体的形状和大小对3D效果的展示有很大的影响。
建议选择较粗的字体,并保持字体清晰。
章节三:使用3D工具Photoshop提供了3D工具,方便我们制作3D文字效果。
首先,在“图层”面板中选择文字图层,然后点击菜单栏中的“3D”按钮,在弹出的菜单中选择“新建3D”层”选项。
这样,文字图层将转化为3D图层,提供了更多的选项和参数供我们调整。
章节四:调整3D效果在3D选项中,我们可以通过调整透视、旋转和缩放等参数来改变3D文字的外观。
透视参数可以控制文字的倾斜程度,从而产生更真实的3D效果。
旋转参数可以使文字在空间中旋转,增加视觉冲击力。
缩放参数可以改变文字的大小,以适应不同的设计需求。
章节五:添加材质和灯光效果为了增加3D文字的真实感,我们可以为文字图层添加材质和灯光效果。
材质可以改变3D文字的表面质感,如金属、塑料等。
在3D选项中,可以选择不同的材质,并调整其颜色和亮度等属性。
此外,还可以在3D材质贴图中添加纹理或图案,进一步丰富文字的视觉效果。
灯光效果可以通过添加光源来改变3D文字的明暗度和阴影效果。
在3D选项中,可以设置光源的位置、亮度和颜色等属性,使文字更具层次感。
章节六:使用图层样式除了使用3D工具,我们还可以通过图层样式来制作3D文字效果。
在文字图层上右键点击,选择“图层样式”选项,在弹出的菜单中选择“采样”、“外发光”、“阴影”等样式,以调整文字的立体感。
如何利用Adobe Photoshop软件制作3D文字效果

如何利用Adobe Photoshop软件制作3D文字效果引言:在当今图像设计与编辑领域,Adobe Photoshop软件无疑是最常用的工具之一。
它拥有众多强大的功能,其中之一就是制作出惊人的3D文字效果。
这种效果可以使文字在画面中具有立体感,使得设计作品更加生动有趣。
本文将介绍如何利用Adobe Photoshop软件制作3D文字效果,并提供一些技巧和建议。
1. 准备工作:在开始制作3D文字之前,需确保已获取并安装了Adobe Photoshop软件。
此外,还需选择一种适合的字体,并准备一张背景图像作为文字的底色。
在选择背景图像时,建议选取与文字主题相关的素材,以增强整体效果。
2. 创建新文档:打开Adobe Photoshop软件后,点击“文件”菜单,选择“新建”。
在弹出的对话框中,设置文档的尺寸和分辨率,确保适配打印或网络使用。
点击“确定”后,新的画布将随即打开。
3. 添加文字:在画布上方的工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击画布,输入想要制作3D效果的文字。
此时,可以选择字体、字号和颜色等文本属性,使其与设计主题相匹配。
4. 调整文字样式:为了获得更好的3D效果,我们可以对文字进行一些样式的调整。
首先,选择整个文本图层,然后在图层面板中找到“样式”选项。
点击“样式”后,会出现许多效果选项,如阴影、内外发光、倒影等。
5. 添加阴影效果:在“样式”选项中,点击“阴影”,勾选“深度”选项。
根据设计需求,调整阴影的角度、距离和大小,使得文字显得有立体感和逼真感。
6. 制作反射效果:为了增强3D效果,可以添加文字的倒影。
首先,复制文本图层,并将其命名为“反射”。
然后,点击“编辑”菜单,选择“自由变换”或“翻转”功能,将复制的文字图层垂直翻转。
接着,将反射文字图层与原始文字图层之间添加透明度渐变,以达到逼真的倒影效果。
7. 调整光照效果:为了使3D文字看上去更加真实,还需考虑光照效果。
利用PS制作3D文字效果

利用PS制作3D文字效果在设计和广告制作中,3D文字效果是非常常见的。
它能够让文字在画面中更加生动立体,吸引人的眼球。
Adobe Photoshop是一款强大的图像处理软件,也可以用来制作令人印象深刻的3D文字效果。
以下是一个简单的教程,将带领你一步步用PS创建3D文字效果。
步骤1:创建新文档打开PhotoShop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在弹出的窗口中,设置合适的画布大小和分辨率,并确保背景透明。
步骤2:添加文字选择文字工具(T键),然后在画布上点击鼠标左键并输入想要制作为3D效果的文字。
选择合适的字体、字号和字体颜色。
步骤3:制作3D效果点击图层窗口中的文字图层,右键选择“复制图层”。
再次右键点击复制出的图层,选择“转换为智能对象”。
步骤4:变换效果点击菜单栏中的“3D”选项,选择“新建机头”或“新建旋转”等3D效果。
步骤5:调整3D效果在3D面板中,你可以通过拖动滑块或输入数值来调整3D效果的倾斜角度、旋转角度、曲面形状等。
你还可以调整光源的位置和强度,以及材质贴图等参数,以获得你想要的效果。
步骤6:添加纹理和材质点击3D面板中的“纹理”选项,你可以选择添加纹理图片,并调整其缩放和旋转。
你也可以通过调整材质的属性,比如反光度、光泽度和透明度等,使3D文字效果更加真实。
步骤7:渲染和输出当你满意了3D文字的效果后,点击3D面板中的“渲染”选项,Photoshop会开始渲染图像。
渲染时间可能会比较长,取决于图像的大小和复杂程度。
完成后,你可以将图像保存为所需格式,比如JPEG、PNG等。
步骤8:再次编辑如果你想对3D文字效果进行进一步的调整或修改,只需点击图层窗口中的智能对象,并再次进入3D面板,进行相应的更改。
通过以上这些简单的步骤,你就可以快速制作出令人惊叹的3D文字效果了。
当然,这只是个简单的入门教程,你还可以尝试更多高级的技巧和特效,以创作出更独特的设计作品。
用Photoshop制作3D文字的方法

用Photoshop制作3D文字的方法Photoshop是一款功能强大的图像处理软件,不仅可以编辑照片,还可以创建设计作品。
其中之一的独特功能是制作3D文字。
3D文字具有立体感,可使设计作品更加吸引人。
下面将介绍一种简单的方法来制作3D文字。
步骤1:打开Photoshop软件,新建一个文档。
选择合适的尺寸和分辨率,以适应你的设计需求。
点击"确定"。
步骤2:选择"文字工具"(T),在文档中点击并输入所需的文字。
你可以选择合适的字体、大小和颜色。
确保文字与背景有足够的对比度,以便在后续的处理中更容易识别。
步骤3:右键点击文字图层,在弹出的菜单中选择"复制图层"。
然后将原始文字图层隐藏起来,以便后续参考。
步骤4:选择"选择"菜单中的"颜色范围"。
在弹出的对话框中,将"选择"选项设置为"告示",然后点击文字的颜色。
步骤5:点击屏幕上的"OK"按钮。
现在,文字将被选中。
步骤6:在菜单栏中,选择"图层",然后选择"新建",再选择"图层"。
这将在选中的文字上方创建一个新的图层。
步骤7:接下来,在新创建的图层上,选择"编辑"菜单中的"填充"。
在弹出的对话框中,选择一种颜色来填充文字的选中区域。
点击"OK"。
步骤8:现在你可以看到文字变成了立体的效果。
但它们仍然缺少一些细节,使其看起来更加真实。
我们将使用内阴影来增加一些深度感。
步骤9:右键点击文字图层,在弹出的菜单中选择"图层样式",再选择"内阴影"。
在内阴影选项中,您可以调整深度、距离、大小、角度等参数。
根据您的偏好,调整这些参数,直到获得理想的效果。
3d立体效果文字的实现方法

3d立体效果文字的实现方法3D立体效果文字是指通过使用透视、阴影、光影等技术手段,使文字在平面上呈现出立体效果,给人一种跳脱平面的感觉。
以下将介绍几种实现3D立体效果文字的方法。
一、使用Photoshop软件实现3D立体效果文字1. 打开Photoshop软件,创建一个新的文档。
2. 使用文本工具在文档中输入想要呈现为3D立体效果的文字。
3. 选中文字图层,在图层面板中找到“3D”选项,点击“新建3D 图层”。
4. 在3D图层面板中,可以对文字进行旋转、缩放、移动等操作,以达到立体效果。
5. 可以调整光源的位置和强度,添加阴影和反射效果,进一步增强立体感。
二、使用CSS实现3D立体效果文字1. 在HTML文件中,使用<span>标签或者<div>标签包裹要呈现为3D立体效果的文字。
2. 在CSS文件中,使用transform属性的rotateX()、rotateY()、rotateZ()等函数来实现文字的旋转效果。
3. 可以使用text-shadow属性来添加阴影效果,使文字产生立体感。
4. 可以使用perspective属性来调整视角,增加立体效果的真实感。
三、使用JavaScript库实现3D立体效果文字1. 使用Three.js等JavaScript库可以更方便地实现3D立体效果文字。
2. 在HTML文件中引入相应的JavaScript库。
3. 创建一个渲染器、相机和场景。
4. 创建一个文字几何体,并设置材质和颜色。
5. 将文字几何体添加到场景中。
6. 可以通过调整相机的位置和旋转角度,以及添加光源来实现更加逼真的立体效果。
四、使用在线工具实现3D立体效果文字1. 在网上可以找到一些在线工具,如CoolText、FlamingText等,可以帮助用户快速生成3D立体效果的文字。
2. 在工具的界面中,输入要呈现为3D立体效果的文字,选择合适的样式和效果。
3. 点击生成按钮,即可得到相应的3D立体效果文字。
PS制作流光字教程

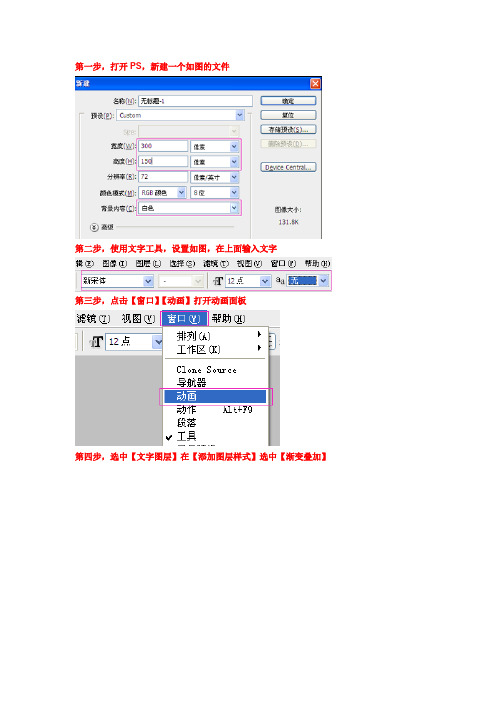
第一步,打开PS,新建一个如图的文件
第二步,使用文字工具,设置如图,在上面输入文字
第三步,点击【窗口】【动画】打开动画面板
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】
第五步,点击如图所示的地方,打开渐变样式面板
第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定
第八步,点击下图标出的【复制选中的帧】复制一帧
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。
然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)
第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选
点击下面的小箭头,设置延迟为0.1秒
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了
完活,其中最重要的是后面几步,认真的看,相信能看的懂
当然,还可以变幻出很多的样式,自己捣鼓捣鼓就出来了。
在Photoshop中制作立体3D文字效果

在Photoshop中制作立体3D文字效果Photoshop是一款功能强大的图像处理软件,除了常见的图像编辑功能外,它还提供了各种创意效果和特殊效果的制作方法。
其中,制作立体3D文字效果是一个很受欢迎的技巧。
本文将为大家详细介绍在Photoshop中制作立体3D文字效果的步骤和技巧。
步骤一:创建背景首先,在Photoshop中创建一个新文档作为背景。
选择“文件”-“新建”,设置所需的尺寸和分辨率,并选择背景颜色或背景图片。
点击“确定”来创建新文档。
步骤二:添加文字在新文档的图层面板中,点击“新建填充或调整图层”按钮(显示为一个黑白分层的圆圈图标),选择“文字工具”。
然后,在文档中点击鼠标左键,并输入所需的文字。
可以选择字体、大小和颜色等设置,以达到想要的效果。
完成后,点击“确认”按钮。
步骤三:创建3D效果在图层面板中,选中文字图层,并右键点击,选择“转换为形状”。
然后,再次右键点击图层,并选择“复制图层”。
这样,我们就有两个相同内容的图层。
现在,选中其中一个图层,右键点击,选择“立体3D”-“新建3D镶嵌物”。
在3D面板中,可以看到默认的3D效果已经应用到文字上了。
步骤四:调整3D效果通过3D面板中的各种选项和控制点,可以调整文字的3D效果。
例如,可以改变文字的旋转角度、照明角度、光照强度等。
还可以通过移动和缩放文字来调整立体效果的深度和大小。
此外,3D面板中还有许多其他选项可以探索,如材质、质感、渲染模式等。
这些选项可以让文字看起来更加逼真、立体感更强。
步骤五:调整光照效果要让文字看起来更加立体,我们可以调整光照效果。
在3D面板中,点击“环境光”、“点光源”或“平行光源”等选项,然后调整光照的颜色、强度和位置等参数。
可以通过拖动控制点来改变光照的位置和角度,使文字投影和阴影更加逼真。
步骤六:添加材质和纹理为了增加文字的真实感和质感,可以给文字添加材质和纹理。
在3D面板中,点击“材质”选项卡,并选择“新材质”。
实现Photoshop中的3D文字效果

实现Photoshop中的3D文字效果Photoshop是一款强大的图像处理工具,它不只是用来编辑图片,还可以创造出令人惊叹的3D文字效果。
在本教程中,我将教你如何在Photoshop中实现3D文字效果。
第一步,打开Photoshop并创建一个新的文档。
选择菜单栏上的“文件”,然后点击“新建”。
设置你想要的文档大小和分辨率,然后点击“确定”。
第二步,选择“文字”工具。
你可以在左侧的工具栏中找到它,通常显示为一个"T"的图标。
点击“文字”工具后,鼠标指针会变成一个光标,然后你可以在文档中点击并开始输入文字。
第三步,调整文本样式。
在顶部的选项栏中,你可以选择字体、字号和字体颜色。
选择一个有趣的字体,并将字号设置为适当的大小。
你还可以选择字体的粗细以及其他样式选项,如斜体或下划线。
第四步,创建3D效果。
在顶部的菜单栏上,选择“3D”>“新建3D文字”。
这将打开3D文字工作区。
在这里,你可以通过拖拽滑块调整文字的深度、高度和倾斜角度,实现所需的3D效果。
第五步,调整光源。
为了让3D文字看起来更加逼真,你需要设置一个光源。
在“3D”窗口中,找到“光源属性”选项。
你可以通过拖动滑块来调整光源的位置和亮度。
试试不同的光源位置,看看哪个效果最好。
第六步,选择材质。
在右侧的“3D”窗口中,你可以找到“材质属性”选项。
点击它,并选择一个适合你的文字的材质。
你可以使用预设的材质,也可以自定义材质的颜色和纹理。
第七步,渲染3D文字。
在你完成了调整3D效果和材质后,点击顶部菜单栏中的“3D”>“渲染”。
这将花费一些时间来渲染你的3D文字,并将其呈现为一个真实的效果。
渲染完成后,你可以看到一个预览图,可以进一步调整和优化。
最后一步,保存和导出。
一旦你满意你的3D文字效果,点击菜单栏中的“文件”>“保存”。
选择一个适当的文件名和格式,然后点击“保存”。
如果你希望将3D文字导出为其他格式(如PNG或JPEG),则可以选择“文件”>“导出”>“导出为”。
如何利用Adobe Photoshop软件制作闪光文字效果

如何利用Adobe Photoshop软件制作闪光文字效果在如今的数字时代,制作吸引人的图像已成为一种必备技能。
而制作闪光文字效果则是其中一种极具吸引力的效果之一。
Adobe Photoshop软件在图像处理方面一直有着巨大的影响力,它提供了丰富的工具和功能,能够帮助我们实现各种特效效果,包括闪光文字效果。
下面将介绍如何利用Adobe Photoshop软件制作闪光文字效果。
首先,我们需要打开Adobe Photoshop软件,并准备一张合适的背景图片。
选择一个色彩鲜明且有足够空间的背景图片会更好。
接下来,使用文本工具选择一个适当的字体,并输入你想要展示的文字。
在字体大小和颜色上,你可以根据自己的喜好进行选择。
但是请注意,在使用深色背景图片时,选择浅色文字会更加突出。
相反,浅色背景图片需要选择深色文字以达到清晰可见的效果。
在文字图层上,右键点击并选择“添加图层样式”。
在弹出的选项中选择“描边”。
确保描边的颜色与文字的颜色相近,这样能够给人一种完整和一体感。
在描边的大小上,可以根据实际情况进行调整,以适应背景图片的风格。
描边的颜色和大小都是可以自由调整的,所以不妨多尝试几种不同的组合,以获得最佳的效果。
接下来,我们将制作文字的闪光效果。
在该字体图层的底部,添加一个新的图层。
选择渐变工具,确保颜色选择为白色到透明色的渐变效果。
在渐变工具选项中选择线性渐变,并将渐变从文字的中心向两边延伸。
然后,在该新图层上按下鼠标左键并拖动,将渐变覆盖到文字上。
在这个过程中,不妨尝试不同的方向和长度,以满足你的审美需求。
完成渐变后,继续在此新图层上点击右键,并选择“添加图层样式”。
在样式选项中,选择“外发光”。
调整外发光的颜色、大小和距离,以便整个闪光效果看起来更加真实和引人注目。
你可以根据喜好来调整这些效果,但要确保保持一个适度的效果,不要过度夸张。
最后,合并文字图层和闪光图层,将它们合为一个图层。
点击图层选项中的“合并可视”选项,或者使用键盘快捷键Ctrl/Cmd + E来实现。
制作闪光字体效果 Photoshop 教程

制作闪光字体效果:Photoshop 教程Photoshop是一个功能强大的图像处理软件,它不仅可以进行图像编辑和修复,还可以创造出各种独特的效果。
在本教程中,我将向您展示如何使用Photoshop制作闪光字体效果。
步骤1:准备工作首先,您需要在您的电脑上安装并打开Photoshop软件。
接下来,创建一个新的文档,选择您想要使用的字体和大小。
确保文档的背景颜色与您的字体颜色形成良好对比,以使效果更加明显。
步骤2:添加文本通过文本工具在画布上添加您想要制作闪光效果的文字。
选择一个吸引人的字体,并将文字居中对齐。
步骤3:创建闪光效果现在,我们将为字体添加闪光效果。
选择您的文本图层,然后右键单击并选择“复制图层”。
然后,将复制的文本图层向下移动几个像素,以创建阴影效果。
步骤4:调整阴影颜色现在,我们将调整阴影的颜色,使其看起来像真正的闪光效果。
选择阴影图层,然后点击顶部菜单中的“图片”选项,选择“调整”并点击“色阶”。
在弹出的对话框中,将输入值调整为增加高光和亮度,从而增强闪光效果。
步骤5:添加高光下一步是为字体添加高光效果。
选择原始文本图层,然后再次右键单击并选择“复制图层”。
将复制的文本图层上移几个像素,以覆盖以前的文本和阴影。
步骤6:调整高光颜色选择高光图层并调整其颜色。
点击顶部菜单中的“调整”选项,然后选择“色阶”或“曲线”。
通过增加亮度和对比度来调整高光的效果,使其看起来更加逼真。
步骤7:调整图层混合模式现在,我们将为字体添加一些细微的效果,以使其看起来更加立体和闪亮。
选择高光图层,然后在图层面板中选择一个合适的混合模式,如“滤色”或“叠加”。
您还可以调整图层的不透明度,以求得最佳效果。
步骤8:精细调整最后,您可以进行一些精细调整,以使闪光字体效果更加完美。
您可以使用橡皮擦工具轻轻擦除一些阴影或高光,以制造出更具层次感的效果。
您还可以尝试使用模糊工具或饱和度工具来调整整体的外观。
步骤9:保存和导出完成所有调整后,最后一步是保存和导出您的闪光字体效果。
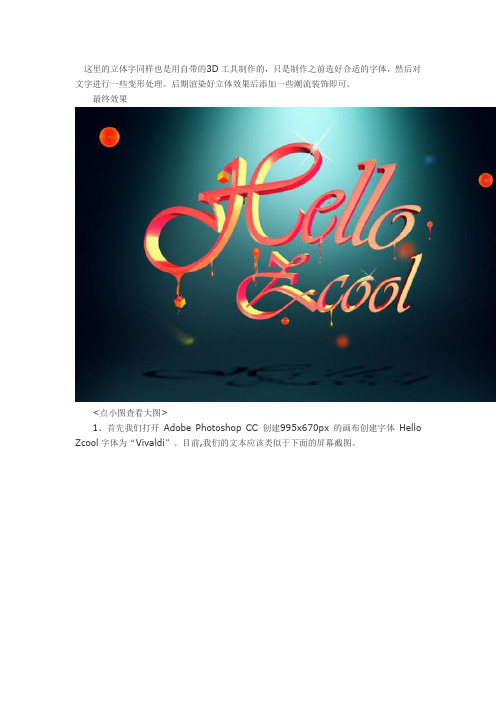
Photoshop制作流淌效果的3D艺术字教程

这里的立体字同样也是用自带的3D工具制作的,只是制作之前选好合适的字体,然后对文字进行一些变形处理。
后期渲染好立体效果后添加一些潮流装饰即可。
最终效果 <点小图查看大图> 1、首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。
目前,我们的文本应该类似于下面的屏幕截图。
2、接下来我们将文本转曲“右键--转换为形状”。
3、现在,我们可以变形文本。
弯曲修饰将明显弯曲文本,这将使它更有趣。
“自由变换--变形”。
4、现在是时候开始构建我们的3D场景了,所以创建3D图层。
5、现在我们需要开始在我们的背景。
为此创建一个新层在你的文本。
下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。
6、现在只需要设置半径为250px的高斯模糊,并填充颜色。
7、此时我们将设置“Hello Zcool”材质球。
一旦你这样做了设置材质和所有的设置如我下面做的。
选择Mod的5个项的材质会看截屏下的内容。
到在属性面板调整材质。
8、现在我们需要回到我们的属性栏。
设置漫反射等颜色值。
9、接下来我们创建一个打在背后的“聚光灯”数值如下。
10、同时在另一个位置新建一个相同数值的“聚光灯”和默认数值的“无线光”这样会显得3d文本更有质感。
11、灯光材质设置上海凯迪财税http://101.1.20.46/已经完毕了现在只需要点击3D菜单栏里的“渲染”这个“Hallo Zcool”。
12、转换3D图层成智能对象跟着你的感觉调整颜色。
13、现在我们可以设置一些更多的形状在模糊它们。
这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。
我设置的50px的高斯模糊但是你将取决于你的形状初始大小。
14、现在开广州中维财税http://101.1.28.14/始加入一些水滴和喷溅到我们的文本。
有多重方法可以做到这一点,我们将用画笔工具进行制作。
如何使用Photoshop制作立体效果的3D文字

如何使用Photoshop制作立体效果的3D文字使用Photoshop制作立体效果的3D文字是一种很有趣和富有创意的设计技巧。
在本文中,我将详细介绍如何使用Photoshop来创建这样的效果。
步骤一:准备工作- 打开Photoshop软件,并创建一个新的文档。
你可以根据自己的需要设置文档的大小和分辨率。
- 在工具栏中选择文字工具(T),然后选择一个你喜欢的字体和合适的字号。
字体的选择可以根据你的设计主题和个人喜好来决定。
步骤二:创建文字- 在文档中点击鼠标,在你希望呈现3D效果的位置创建一个文字图层。
输入你想要的文字内容,并将其置于合适的位置。
步骤三:创建3D效果- 在图层面板中,选中刚刚创建的文字图层。
然后,点击菜单栏中的“3D”选项,选择“新建3D文本”。
- 一个新的3D图层将在图层面板中出现,文字将自动转化为3D对象。
你会注意到,软件中的界面也会自动切换到3D工作模式。
步骤四:调整3D效果- 在3D图层的图层面板中,你可以点击右侧的三角形来展开3D选项。
- 通过控制面板中的选项,你可以调整光线、旋转角度、透视等参数,以获得你想要的3D效果。
- 你还可以通过移动、旋转和缩放3D图层来调整文字的位置和大小。
- 如果你希望添加更多的立体效果,你可以使用材质和纹理选项,为文字图层添加阴影、反射等效果。
步骤五:添加背景和效果- 如果你希望为你的3D文字添加一个背景,你可以在图层面板中创建一个新图层,并将其置于3D图层的下方。
- 在新建的图层上,你可以使用画笔工具或渐变工具,为背景添加颜色或特效。
- 你还可以添加更多的图层,如形状图层、选区等,来增强你的设计效果。
步骤六:渲染和保存- 当你完成所需的调整和效果后,你可以点击菜单栏中的“3D”选项,选择“渲染”来渲染你的3D文字图层。
- 渲染时间会根据你电脑的性能和文档的复杂程度而有所不同。
渲染完成后,你的3D文字将会以最终效果呈现在文档中。
- 最后,你可以点击菜单栏中的“文件”选项,选择“保存”来保存你的设计作品。
Photoshop制作流淌效果的3D艺术字教程

这里的立体字同样也是用自带的3D工具制作的,只是制作之前选好合适的字体,然后对文字进行一些变形处理。
后期渲染好立体效果后添加一些潮流装饰即可。
最终效果<点小图查看大图>1、首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。
目前,我们的文本应该类似于下面的屏幕截图。
2、接下来我们将文本转曲“右键--转换为形状”。
3、现在,我们可以变形文本。
弯曲修饰将明显弯曲文本,这将使它更有趣。
“自由变换--变形”。
4、现在是时候开始构建我们的3D场景了,所以创建3D图层。
5、现在我们需要开始在我们的背景。
为此创建一个新层在你的文本。
下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。
6、现在只需要设置半径为250px的高斯模糊,并填充颜色。
7、此时我们将设置“Hello Zcool”材质球。
一旦你这样做了设置材质和所有的设置如我下面做的。
选择Mod的5个项的材质会看截屏下的内容。
到在属性面板调整材质。
8、现在我们需要回到我们的属性栏。
设置漫反射等颜色值。
9、接下来我们创建一个打在背后的“聚光灯”数值如下。
10、同时在另一个位置新建一个相同数值的“聚光灯”和默认数值的“无线光”这样会显得3d文本更有质感。
11、灯光材质设置上海凯迪财税http://101.1.20.46/已经完毕了现在只需要点击3D菜单栏里的“渲染”这个“Hallo Zcool”。
12、转换3D图层成智能对象跟着你的感觉调整颜色。
13、现在我们可以设置一些更多的形状在模糊它们。
这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。
我设置的50px的高斯模糊但是你将取决于你的形状初始大小。
14、现在开广州中维财税http://101.1.28.14/始加入一些水滴和喷溅到我们的文本。
有多重方法可以做到这一点,我们将用画笔工具进行制作。
15、下面可以按照一个一样的案例。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS教程:Photoshop打造流光3D文字特效【PConline 教程】今天的PS教程运用了Photoshop中的3D渲染功能,对这方面还不太了解的童鞋可以借此机会好好学习一下咯。
图00
步骤1:文本创建
首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”
目前,我们的文本应该类似于下面的屏幕截图。
图01
接下来我们将文本转曲“右键–转换为形状”
图02
现在,我们可以变形文本。
弯曲修饰将明显弯曲文本,这将使它更有趣。
____________________________________________________________________________________________ “自由变换–变形”
图03
步骤2:材质灯光设置和渲染
现在是时候开始构建我们的3D场景了,所以创建3D图层
图04
____________________________________________________________________________________________
图05
现在我们需要开始在我们的背景。
为此创建一个新层在你的文本。
下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。
____________________________________________________________________________________________ 图06
现在只需要设置半径为250px的高斯模糊,并填充颜色。
此时我们将设置“Hello Zcool”材质球。
一旦你这样做了设置材质和所有的设置如我下面做的。
选择Mod的5个项的材质会看截屏下的内容。
到在属性面板调整材质
图08
现在我们需要回到我们的属性栏。
设置漫反射等颜色值
图09
接下来我们创建一个打在背后的“聚光灯”数值如下:
图10
同时在另一个位置新建一个相同数值的“聚光灯”和默认数值的“无线光”这样会显得3d文本更有质感。
图11
灯光材质设置已经完毕了现在只需要点击3D菜单栏里的“渲染”这个“Hallo Zcool”
图12
步骤3:文本处理和形状合并
转换3D图层成智能对象跟着你的感觉调整颜色
图13
接下来你需要制作一些形状像我那样在下面的屏幕截图。
现在我们可以设置一些更多的形状在模糊它们。
这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。
我设置的50px的高斯模糊但是你将取决于你的形状初始大小。
图15
步骤4:滴画,级收尾工作
现在开始加入一些水滴和喷溅到我们的文本。
有多重方法可以做到这一点,我们将用画笔工具进行制作。
____________________________________________________________________________________________
____________________________________________________________________________________________ 图16
图17
正如你可以看到下面的截图。
你已经凸显期高光以及阴影。
下面可以按照一个一样的案例
(刚刚建立画布的时候不是很清晰,很抱歉)
图18
一旦创建了足够的水滴,你是满意的。
我的文本现在看起来像下面的截图
图19
现在我们需要创建影子。
成为正片叠底
图20
图21
最终效果图。
