WEB打印的几种方案
WEB打印几种方案

WEB打印的几种方案-------------------------------------------一基于Web的打印方案比较分析--------------------------------基于web的套打,难度在于要将浏览器中呈现的html,精确地打印到票据中,而且能够实现对分页位置的控制。
下面就ie浏览器所能采用的套打解决方案,来个汇总分析,希望对大家有所帮助。
一、浏览器的打印功能菜单这种方案的优势是不需要对浏览器作任何扩充,是最简单的办法,但问题也最多,如:不能精确分页。
浏览器一般是根据用户设置的页面大小,web页面的内容多少,来自行决定分页位置,程序员很难控制。
会有页脚页眉干扰。
不能准确对齐边边距及打印文字。
不能解决连续打印。
比如,不是仅打印一张票据,而是连续一次打印若干个票据。
二、使用webbrowser控件+ javascript这实际上,是浏览器打印功能菜单的一种程序调用,与打印功能菜单没什么两样。
分页的问题仍然存在,只不过,可以让用户不用去点菜单,直接在网页中的一个按钮,或一个链接里面调用罢了。
三、使用print css这是一种最理想的实现web套打的方法。
这种方法通过在html文档中,嵌入打印相关的css样式,来实现对html文档输出打印的控制,比如设置纸张大小,纸张纵横方向,打印边距,分页等。
显而易见,这种方式成本小,不需要下载任何插件,而且跨平台性非常好。
print css推出已经有些时日,但遗憾的是,至今没有一个厂商的浏览器很好地实现了这些标准,这使得程序员目前还不能利用print css进行实际的开发。
关于打印css,参见四、使用PDF文件用这种方式,就是从服务器端下载一个pdf文件流,在IE中用adobe插件打开,然后用adobe的打印菜单进行打印,虽然这种方案,也能实现精确套打,但需要下载adobe插件。
这是国外报表工具经常推荐的一种打印方法,但在pd f不那么普及的中国,这种方案不是最好选择。
怎样打印网页上的内容

怎样打印网页上的内容在日常生活中,我们经常会遇到需要打印网页上的内容的情况。
无论是打印一篇重要的文章,还是打印一份网页表格,都需要我们掌握一定的技巧和方法。
接下来,我将为大家分享一些如何打印网页上的内容的方法和注意事项。
首先,我们需要明确的是,打印网页上的内容并不像打印普通文档那样简单。
网页通常包含了丰富的多媒体内容、广告、导航栏等,如果我们不加以处理直接打印,很可能会造成纸张浪费和打印内容混乱的情况。
因此,在进行网页内容打印之前,我们需要做一些准备工作。
首先,我们需要选择合适的浏览器。
在打印网页内容时,不同的浏览器可能会有不同的打印设置和选项。
一般来说,Chrome、Firefox、Edge等主流浏览器都具有较为完善的打印功能,可以根据自己的需求选择合适的浏览器进行操作。
其次,我们需要对网页内容进行适当的调整。
在打印之前,我们可以通过浏览器的打印预览功能,对网页内容进行预览和调整。
这包括调整页面尺寸、去除多余的广告和导航栏、选择打印的页面范围等。
通过这些调整,可以使打印出的内容更加整洁和专业。
另外,我们还可以选择合适的打印设置。
在进行网页内容打印时,我们可以通过浏览器的打印设置功能,选择合适的纸张大小、打印方向、页面边距等。
这些设置可以根据实际需求进行调整,以确保打印出的内容符合预期。
此外,我们还可以考虑使用一些第三方工具进行网页内容的打印。
有些专门的打印工具或者浏览器插件,可以帮助我们更加方便地进行网页内容打印,提供更多的定制化选项和功能,可以根据实际需求选择合适的工具进行使用。
总的来说,打印网页上的内容并不是一件复杂的事情,只要我们掌握了一些基本的方法和技巧,就可以轻松地进行操作。
通过选择合适的浏览器、进行适当的内容调整、选择合适的打印设置,以及考虑使用一些第三方工具,我们就可以高效地打印出符合需求的网页内容。
希望以上内容能够帮助大家更好地掌握如何打印网页上的内容,让我们在日常生活中能够更加便捷地处理各种网页内容打印问题。
基于web的条形码显示及打印解决方案

基于web的条形码显示及打印解决方案在现代社会中,条形码扮演着重要的角色,它可以快速而准确地识别物品的信息。
为了更好地满足用户需求,基于Web的条形码显示及打印解决方案应运而生。
本文将介绍该解决方案的实现原理、功能以及使用场景等相关内容。
一、实现原理基于Web的条形码显示及打印解决方案的实现原理主要包括以下几个步骤:1. 数据生成:使用编程语言(如JavaScript)生成条形码所需的数据,数据通常包括商品信息、唯一标识码等。
2. 条形码生成:利用现有的条形码生成库或API,将数据转化为相应的条形码图像。
3. 图像显示:将生成的条形码图像嵌入到Web页面中,通过HTML和CSS来控制显示效果,比如条形码的大小、颜色等。
4. 打印输出:提供打印功能,用户可以选择打印整个Web页面或者只打印条形码部分。
二、功能基于Web的条形码显示及打印解决方案一般包括以下功能:1. 条形码生成:用户可以根据需求生成不同类型的条形码,如一维码(Code 39、Code 128等)和二维码(QR Code、Data Matrix等)。
2. 自定义样式:用户可以通过界面设置条形码的大小、颜色、字体样式等,以满足个性化需求。
3. 数据导入导出:用户可以将商品信息以Excel或CSV等格式导入,也可以将生成的条形码导出为图片或PDF格式。
4. 批量打印:用户可以选择批量打印多个条形码,提高工作效率。
三、使用场景基于Web的条形码显示及打印解决方案适用于各种企业和组织,以下是几个常见的使用场景:1. 零售行业:商家可以使用该解决方案在POS收银系统中显示条形码,并通过打印机打印条形码标签,方便商品管理与销售。
2. 物流行业:物流公司可以使用该解决方案生成和打印运单上的条形码,以加快货物信息的识别和交接。
3. 图书馆管理:图书馆可以使用该解决方案生成条形码标签,用于图书借还和库存管理。
4. 资产管理:企业可以使用该解决方案生成和打印资产标签,以便跟踪和管理固定资产。
web打印的几种方案

四 、使用PDF文件
用这种方式,就是从服务器端下载一个pdf文件流,在IE中用adobe插件打开,然后用adobe的打印菜单进行打印,虽然这种方案,也能实现精确套打,但需要下载adobe插件。这是国外报表工具经常推荐的一种打印方法,但在pdf不那么普及的中国,这种方案不是最好选择。
这里需要说明的是,“页面设置”中的各个值,是存储在用户的注册表中。
下面是 Microsoft Internet Explorer 访问打印设置的方式:
对于页边距,Microsoft Internet Explorer 首先尝试从以下注册表项中获取值:
Java代码
HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup
<OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2" id=wb name=wb ></OBJECT>
<input type='button' value='打印' onclick='javascript:wb.ExecWB(6,1)'/>
在我们进行web开发的时候,通常会需要用到打印,然而,由于web技术的限制及考虑到安全的问题,一直以来,web打印的功能都是非常弱的,对此,我们也只能接受。也许你在开发过程中经常会遇见客户对你说,“你们系统的打印太差了,你看看excel的打印多好啊,”,面对这样的用户,我们除了苦笑,还能说什么呢?如果你对着他们去解释什么是BS架构,什么是CS架构,不但不能够解决问题,反而会招致用户的反感。
如何打印网页全部内容

如何打印网页全部内容
首先,我们可以使用浏览器自带的打印功能来实现打印网页全
部内容的目的。
在打开需要打印的网页后,我们可以点击浏览器右
上角的菜单按钮,选择“打印”选项。
接着,浏览器会弹出打印设
置窗口,在这里我们可以选择打印的布局、纸张大小、打印质量等
参数。
最后,点击“打印”按钮,即可将网页全部内容打印出来。
除了使用浏览器自带的打印功能,我们还可以借助第三方工具
来实现打印网页全部内容的目的。
例如,我们可以使用专门的网页
截图工具,将网页内容截取成图片或PDF格式,然后再进行打印。
这样不仅可以确保打印的内容完整,还可以根据需要进行格式调整
和编辑。
另外,一些网页内容较长或分页显示的情况下,我们可能需要
使用“打印预览”功能来调整打印范围,以确保将网页全部内容打
印出来。
在打开需要打印的网页后,我们可以点击浏览器右上角的
菜单按钮,选择“打印预览”选项。
然后,在打印预览窗口中,我
们可以通过调整页面设置、缩放比例等参数来确保打印的内容完整。
除了上述方法外,还有一些其他的技巧和工具可以帮助我们打
印网页全部内容。
例如,一些浏览器插件和扩展程序可以提供更多的打印选项和功能,让我们能够更加灵活地进行打印设置。
另外,一些专业的打印软件也可以帮助我们实现更加精细化的打印操作,满足不同需求的打印要求。
总的来说,打印网页全部内容并不是一件复杂的事情,我们可以通过浏览器自带的打印功能、第三方工具、打印预览功能以及其他技巧和工具来实现这一目的。
希望上述介绍能够帮助到大家,让大家能够更加便捷地进行网页内容的打印操作。
网页打印页面的设置方法步骤

网页打印页面的设置方法步骤
网页打印页面设置与IE浏览器有关系,不同的IE打印的设置都有所不同。
下面是店铺给大家整理的一些有关网页打印页面设置方法,希望对大家有帮助!
网页打印页面设置方法
我们先看一下Windows 自带的IE浏缆器,这里的版本是8.0。
其它版本大家可以自行找到相关的位置即可以了。
也可以直接进打印预缆中可以了解全部的设置。
这里设置可以根据自己的要求进行设了,页边距与在word的一样设。
不同是页眉和页脚由三部分组成,你可以按自己的要求进行了。
我设定好是,打印预缆如图
设完后可以直接印输出了,这里主要注决页边距不能超出。
你在预览中可以直接拉动边距来最大限度的到边界,预览中设定很灵活的。
总结:在windows自带的与在平时word打印很类似,主要页眉和页脚注意边界。
我们再来看一下360IE浏览器,这里我用是6.0的版本号,好象差不了多少,好象觉得设定很简单方面些,直接点打印就可以进预览中,其中360中的IE,页眉和页脚默认页脚,网址加页码。
大家可以自己有打印中看看:
Sogou浏览器,我这里是4.0的版本,打印设置十分不方面,页面属性打不开。
什么都不能设定。
全部设定都是在打印机上进行。
不知道是版本问题,还是什么原因,这里暂不研究了,大家也可以自己试试,有什么新发现与我们沟通了。
这个就是sogou的图示。
Web报表工具FineReport自定义打印方法汇总

Web报表工具FineReport自定义打印方法汇总简述:在使用报表软件进行打印的时候,对于打印的需求总是灵活多变的,文章主要介绍了Web报表工具FineReport自定义打印的几种方法。
JS调用FineReport打印方法•问题描述•调用方法•报表内置打印方法•示例▪Flash打印为例效果▪实现代码1. 问题描述报表集成到项目里面,不需要预览模板就能够直接打印报表;或者自定义Web页面里面,使用自定义打印按钮直接调用FineReport 内部打印方法。
2. 调用方法先引入FineReport内部的js文件,然后调用js文件中定义好的内部打印方法,如Flash打印方式调用方法如下:1. <script type="text/javascript" src="/WebReport/ReportS erver?op=emb&resource=finereport.js"></script> //调用报表内部finereport.js文件2. <link rel="stylesheet" type="text/css" href="/WebRepor t/ReportServer?op=emb&resource=finereport.css" /> //定义弹出打印对话框的样式3. <script type="text/javascript">4. FR.doURLFlashPrint(url); //url为打印的报表路径5. </script>3. 报表内置打印方法FineReport提供了三种客户端打印方式,各自的调用方法如下(三种方法传入的参数是一致的):具体三种打印效果的介绍可参考文档各打印方式的对比介绍。
打印web页面指定区域的三种方法

如果要打印的只是整个页面中的一小部分,最好采用第二种方法。
第三种方法:如果要打印的页面排版和原web页面相差很大,采用此种方法。
点击打印按钮弹出新窗口,把需要打印的内容显示到新窗口中,在新窗口中调用window.print()方法,然后自动关闭新窗口。
网页设计----打印网页指定区域
<script language=javascript>
function doPrint() {
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
window.document.body.innerHTML=bdhtml;
}
</script>
<!--startprint-->在需要打印的内容<!--endprint-->
<input type="button" onClick="doPrint()" value="打印" />
// 页面上的内容大小调整可以css调整或容器包容打印容器内的内容就可以了。
web打印window.print()介绍

web打印window.print()介绍我只给出⽐较有效的,⽅便的打印⽅法,有些WEB打印是调⽤ActiveX控件的,这样就需要⽤户去修改⾃⼰IE浏览器的Internet选项⾥的安全⾥的ActiveX,将它们全部启⽤,有些⿇烦,翻了下⽹络,下⾯的⽅法是可以直接打印,⽽不会去修改IE 的Internet选项。
window.print来打印页⾯,页⾯上别的元素也会被打印处理,页头页尾的格式也不好控制。
• 常⽤⽅法:⼤部分情况会把查询的结果绑定到DataGrid上来,然后打印DataGrid。
这种情况的打印⼀般来说格式⽐较固定简单,确定后基本不会再作更改。
所以可以采⽤IE直接打印。
【实例代码】注:①这是客户端通过window.print打印指定内容。
这⾥定义sprnstr和eprnstr来指定内容执⾏代码:复制代码代码如下:<input type="button" name="print" value="https:///yc1990/archive/2012/03/03/预览并打印" onclick="preview()">②如果直接使⽤window.print将打印页⾯上的所有内容,但是我们可以使⽤<style> @media Print { .Noprn { DISPLAY: none }}是⽤来指定不打印的内容。
复制代码代码如下:<script language="Javascript">function preview(){bdhtml=window.document.body.innerHTML;sprnstr="<!--startprint-->";eprnstr="<!--endprint-->";prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));window.document.body.innerHTML=prnhtml;window.print();}</script><!--省略部分代码--><form id="WebForm1" method="post" runat="server"><center>本部分以上不被打印</center><!--startprint--><div align="center"><asp:DataGrid id="dgShow" runat="server"><!--省略部分代码--></asp:DataGrid></div><!--endprint--><center>本部分以下不被打印</center><div align="center"><input type="button" name="print" value="https:///yc1990/archive/2012/03/03/预览并打印"onclick="preview()"></div><style> @media Print { .Noprn { DISPLAY: none }}</style><p class="Noprn">不打印</p><table id="datagrid"><tr><td>打印</td></tr></table><input class="Noprn" type="button" onclick="window.print()"value="https:///yc1990/archive/2012/03/03/print"></form>最主要的⼀句就是:复制代码代码如下:<input class="Noprn" type="button" onclick="window.print()" value="https:///yc1990/archive/2012/03/03/print">这样就可以打印了,通过设置CSS属性,将很容易控制哪些需要打印,哪些不需要打印,⽽且这样的打印是没有附加的页眉和页码的信息的。
极通EWEBS打印详细说明

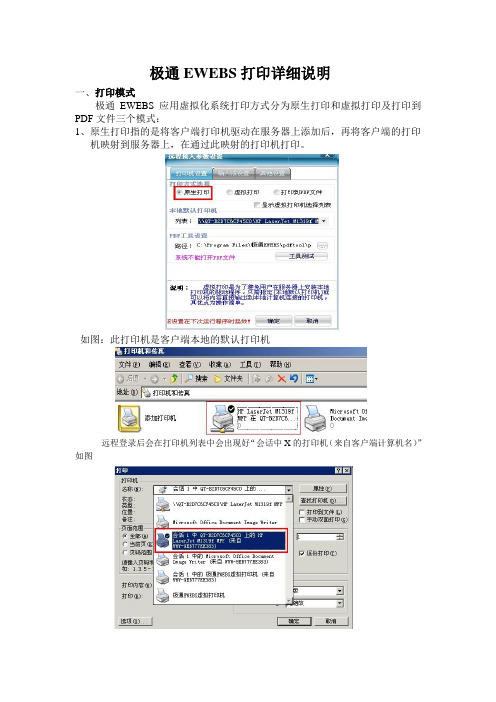
极通EWEBS打印详细说明一、打印模式极通EWEBS应用虚拟化系统打印方式分为原生打印和虚拟打印及打印到PDF文件三个模式:1、原生打印指的是将客户端打印机驱动在服务器上添加后,再将客户端的打印机映射到服务器上,在通过此映射的打印机打印。
如图:此打印机是客户端本地的默认打印机远程登录后会在打印机列表中会出现好“会话中X的打印机(来自客户端计算机名)”如图2、虚拟打印是指在服务器安装极通EWEBS虚拟打印服务和添加了极通EWEBS虚拟打印机之后,在客户端选择“虚拟打印”模式。
此模式必须在服务器端将“极通EWEBS虚拟打印机”设置成默认打印机如图在客户端打印时则选择的打印机应为“极通EWEBS虚拟打印机”如图3、打印到PDF文件是指先将要打印的内容直接输出到PDF文件并显示到客户端,然后在客户端通过所生成的PDF文件来打印。
二、极通EWEBS打印设置工具详细设置极通EWEBS打印设置工具设置步骤,此设置只针对当前登陆用户对应的绑定NT账户。
1、在极通EWEBS服务器端发布极通EWEBS打印设置工具2、在客户端登陆所发布的极通EWEBS打印设置工具3、具体设置方法1)首先在打印机列表中选择打印机,注意:这里选择的是客户端需要打印的打印机,如果是用的原生打印模式则需要选择当前会话映射的打印机;如果使用的是虚拟打印模式则选择极通EWEBS虚拟打印机;如果是选择打印到PDF文件也需要选择极通EWEBS虚拟打印机。
2)根据打印的需要选择纸张的大小、纸张来源、打印质量以及打印的方向如果纸张大小列表中没有需要的纸张,则需要添加自定义纸张,待添加自定义纸张之后,再次在纸张大小列表中选择需要的纸张。
注意:每次完成添加自定义纸张后,纸张大小列表中不立即显示新添加的纸张,添加完成后先点击【转到默认打印机】,然后再打开纸张大小列表就可以出现新添加的纸张。
3)设置完成后点击应用后再点击保存并退出。
注意:如果是选择的原生打印模式,择在设置完成后,不能点击保存并退出,而是直接打开应用程序,此时的本工具不能退出。
web 打印方案

Web 打印方案简介在现代生活中,打印是一个非常常见的需求。
尽管我们现在生活在一个数字化的世界里,但打印仍然是不可或缺的一部分。
特别是在工作场所,打印仍然是处理文件和文件共享的重要环节。
Web 打印方案为用户提供了在 Web 浏览器中打印文件的便利性和灵活性。
本文档将介绍Web 打印方案的基本原理和常见的实现方式。
基本原理Web 打印方案的基本原理是通过Web 浏览器将网页内容转换为可打印的格式,并发送给打印机进行打印。
这个过程涉及到以下几个步骤:1.网页内容转换:Web 打印方案首先需要将网页内容转换为适合打印的格式。
这通常涉及到将网页中的HTML、CSS 和JavaScript 代码解析和渲染,生成最终的打印输出。
2.页面设置和布局:在将网页内容转换为打印格式之前,需要对打印页面进行设置和布局。
这包括设置打印纸张大小、页面边距、页眉页脚等。
3.打印预览:在实际进行打印之前,用户通常希望能够预览最终的打印输出。
Web 打印方案应该提供一个打印预览功能,以便用户可以看到打印页面的最终效果,并做出调整和修改。
4.打印控制:打印控制是 Web 打印方案中非常重要的一部分。
用户应该能够选择打印机、设定打印参数(如份数、打印范围等)并发起打印操作。
常见的实现方式Web 打印方案可以通过多种方式实现,下面介绍几种常见的实现方式:1. JavaScript 打印 APIJavaScript 打印 API 是一种基于 JavaScript 的打印方案。
它允许开发者使用JavaScript 代码直接控制打印机进行打印操作。
JavaScript 打印 API 提供了如下几个主要的功能:•window.print()方法:该方法可以直接调用浏览器的打印功能,将当前页面打印出来。
•window.onbeforeprint和window.onafterprint事件:这两个事件分别在打印之前和打印之后触发,开发者可以在这两个事件中做一些特定的处理,如调整页面布局等。
web编程中打印解决办法

JavaScript实现网页打印,可设置页眉、页脚、页边距JavaScriptIEWeb浏览器MicrosoftWebBrowser是IE内置的浏览器控件,无需用户下载,即可实现客户端页面打印。
关于这个组件还有其他的用法,列举如下:Java代码WebBrowser.ExecWB(1,1) 打开Web.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口Web.ExecWB(4,1) 保存网页Web.ExecWB(6,1) 打印Web.ExecWB(7,1) 打印预览Web.ExecWB(8,1) 打印页面设置Web.ExecWB(10,1) 查看页面属性Web.ExecWB(15,1) 好像是撤销,有待确认Web.ExecWB(17,1) 全选Web.ExecWB(22,1) 刷新Web.ExecWB(45,1) 关闭窗体无提示WebBrowser.ExecWB(1,1) 打开Web.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口Web.ExecWB(4,1) 保存网页Web.ExecWB(6,1) 打印Web.ExecWB(7,1) 打印预览Web.ExecWB(8,1) 打印页面设置Web.ExecWB(10,1) 查看页面属性Web.ExecWB(15,1) 好像是撤销,有待确认Web.ExecWB(17,1) 全选Web.ExecWB(22,1) 刷新Web.ExecWB(45,1) 关闭窗体无提示注意有可能执行时,会出现没有效果的错误,这时原因是可能你的浏览器限制了active对象的创建,只要取消限制就好了,取消方法如下:打开你的ie浏览器internet选项——安全——自定义级别——把对没有标记为安全的activex控件进行初始化和脚本运行设置为启用。
Java代码<SCRIPT language=javascript>var HKEY_Root,HKEY_Path,HKEY_Key;HKEY_Root="HKEY_CURRENT_USER";HKEY_Path="\\Software\\Microsoft\\Internet Explorer\\PageSetup\\";var head,foot,top,bottom,left,right;//取得页面打印设置的原参数数据function PageSetup_temp() {try{var Wsh=new ActiveXObject("WScript.Shell");HKEY_Key="header";//取得页眉默认值head = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key); HKEY_Key="footer";//取得页脚默认值foot = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key); HKEY_Key="margin_bottom";//取得下页边距bottom = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key); HKEY_Key="margin_left";//取得左页边距left = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key); HKEY_Key="margin_right";//取得右页边距right = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key); HKEY_Key="margin_top";//取得上页边距top = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key); }catch(e){alert("不允许ActiveX控件");}}//设置网页打印的页眉页脚和页边距function PageSetup_Null(){try{var Wsh=new ActiveXObject("WScript.Shell");HKEY_Key="header";//设置页眉(为空)Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");HKEY_Key="footer";//设置页脚(为空)Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");HKEY_Key="margin_bottom";//设置下页边距(0)Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0");HKEY_Key="margin_left";//设置左页边距(0)Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0");HKEY_Key="margin_right";//设置右页边距(0)Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0");HKEY_Key="margin_top";//设置上页边距(8)Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"8"); }catch(e){alert("不允许ActiveX控件");}}//设置网页打印的页眉页脚和页边距为默认值function PageSetup_Default(){try{var Wsh=new ActiveXObject("WScript.Shell");HKEY_Key="header";HKEY_Key="header";//还原页眉Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,head); HKEY_Key="footer";//还原页脚Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,foot); HKEY_Key="margin_bottom";//还原下页边距Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,bottom); HKEY_Key="margin_left";//还原左页边距Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,left); HKEY_Key="margin_right";//还原右页边距Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,right); HKEY_Key="margin_top";//还原上页边距Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,top); }catch(e){alert("不允许ActiveX控件");}}function printorder(){PageSetup_temp();//取得默认值PageSetup_Null();//设置页面factory.execwb(6,6);//打印页面PageSetup_Default();//还原页面设置//factory.execwb(6,6);window.close();}</script><OBJECT id=factory height=0 width=0 classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2></OBJECT>。
将网页完美打印下来的方法

将⽹页完美打印下来的⽅法
⽹页并不是永远都是存在固定的地址,有时候当我们想去打开保存在⽹络⽂件夹的内容,往往就会失效了。
百度贴吧-各种原因,删帖太厉害。
⽹页打印是不错的选择。
知乎-有⽔平的回答令⼈赏⼼悦⽬,更想有保存下来的欲望。
问卷调查-⽹页禁⽌打印,或者打开出来不能显⽰在⼀个页⾯上,后期⼯作量太⼤,堪⽐重新录⼊。
还有微信上的⽂章想转成PDF⽂档进⾏保存等等。
⼀般来说,利⽤⼀般浏览器⾃带的打印功能,如果想要完全的排版,这个就可以满⾜⼤部分打印的需求。
(快捷键是CTRL+P)
但是有些时候,我们不想要⽹页上某些部分,有没有办法可以删除掉,再打印,相当于我们可以对⽹页进⾏重排版呢?⽅法是有的,操作起来也不复杂。
在使⽤⾕歌浏览器,安装插件
Print Edit WE,就可以轻松对⽹页元素进⾏删除操作。
安装⾕歌浏览器的⽅法在我的另⼀篇⽂章⾥有指导([电脑]解决⾕歌浏览器加载crx插件程序包⽆效问题)。
安装完成之后开启插件,在我们点开任意⽹页,点击EDIT的图标,就能出现如上图所以的菜单栏。
我们在⽹页中⽤⿏标移动,可以看到⼀个红⾊的框,当⿏标点击之后就可以选中⽬标区域。
然后按菜单上的按钮进⾏操作。
⼀般的,我们使⽤这两个键就够了,delete是删除,undo是取消上⼀步操作。
这样,我们就可以轻松去除⽹页上不想要的元素,再进⾏打印。
在百度贴吧中打印也可以这样,我们可以删掉不想要的楼层,再按打印。
效果就是这么完美,这个⽹页打印的技巧你学会了吗?。
网页打印的方法有哪些?打印前的预处理工作主要包括哪些?

可以用css 控制,看孟老大写的。
@media print.a {display:block}.b {display:hidden}好像是这样。
把你不想打印的部分class 设为b首先在网页中添加:<OBJECT id="WebBrowser" height="0" width="0" classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"VIEWASTEXT></OBJECT>然后就可以依次加入功能按钮了:<input onclick="document.all.WebBrowser.ExecWB(6,1)" type="button" value=" 打印"> <input onclick="document.all.WebBrowser.ExecWB(6,6)" type="button" value=" 直接打印"> <input onclick="document.all.WebBrowser.ExecWB(8,1)" type="button" value=" 页面设置"><input onclick="document.all.WebBrowser.ExecWB(7,1)" type="button" value=" 打印预览"> <INPUT type="button" value=" 关闭窗口" onclick="javascript:window.close()">将这两块东西放到<center class=noprint></center> 就不会打印这些按钮了。
怎么打印网上的内容

怎么打印网上的内容在日常生活中,我们经常需要打印网上的内容,无论是学习资料、工作文档还是生活资讯。
但是许多人对于如何打印网上的内容还存在一些困惑。
本文将为您介绍几种常见的打印网上内容的方法,帮助您轻松实现这一需求。
首先,最简单的方法是直接使用浏览器的打印功能。
在您浏览需要打印的网页内容时,点击浏览器菜单中的“文件”选项,然后选择“打印”即可。
在弹出的打印设置页面中,您可以选择打印的页面范围、纸张大小、打印质量等选项,然后点击“打印”按钮即可将网页内容打印出来。
其次,您还可以使用截图工具将网上内容截取下来,然后再进行打印。
在Windows系统中,您可以使用自带的“截图工具”或者按下“Print Screen”键来进行截图,然后将截图粘贴到画图工具中进行编辑,最后再进行打印。
在Mac系统中,您可以使用“Command + Shift + 4”组合键来进行截图,然后同样进行编辑和打印。
另外,如果您需要打印的是PDF格式的文件,可以直接使用PDF阅读器自带的打印功能。
在打开PDF文件后,点击菜单中的“文件”选项,选择“打印”即可进入打印设置页面,然后进行相应的设置,最后点击“打印”按钮即可将PDF文件打印出来。
除了以上几种方法,还有一些在线打印服务可以帮助您打印网上的内容。
您可以将需要打印的内容保存为PDF文件,然后上传到在线打印服务的网站上,选择打印的规格和数量,填写寄送地址,支付费用即可完成打印订单。
通常几天后您就可以收到打印好的文件。
总的来说,打印网上的内容并不复杂,您可以根据自己的需求选择合适的方法进行操作。
无论是直接使用浏览器打印、截图后打印,还是使用PDF阅读器或在线打印服务,都能够帮助您轻松实现打印网上内容的需求。
希望本文介绍的方法能够对您有所帮助,祝您打印愉快!。
ASP.NET之Web打印-终极解决篇(转载)

之Web打印-终极解决篇做过bs开发的同志应该都深有体会,在web程序中打印不再象应⽤程序中那样便于控制了,web程序天⽣的⼀些特性造成了这个缺点,如:打印机在本地,⽽⽂件确可能在服务器上;格式如何控制和定制等等。
都给我们开发中带来了很多问题,虽说有⽔晶报表等控件来解决但总归是不⽅便。
当然有了问题就会有⼈来研究解决,这⾥我先对⽬前流⾏的⼏种⽅式做个简单介绍:1、IE直接打印这个不⽤多说,直接调⽤window.print或者webrower控件的ExecWB⽅法来打印。
⽅便快捷,客户端⽆需任何设置即可。
利⽤⼀些办法也可以实现简单的定制,⽐如做⼀个模板htm⽂件,然后在js中动态创建⼀个隐藏帧来,⽤脚本来⽣成其中的数据,再把最后的结果⽂件写⼊到隐藏帧打印处理。
如果处理的好,实际上效果也是不错。
对于简单的打印需求应该是够了。
这⾥我举个实际中的例⼦来说明这种⽅式:开发中经常需要打印⼀些统计的结果给⽤户,⽐如说⼀个常见的功能是营业报表类的打印:操作员先输⼊查询条件,然后提交得到查询的结果,点击打印后,按照定义好的格式打印报表。
我们实现上⼤部分情况会把查询的结果绑定到DataGrid上来,然后打印DataGrid。
这种情况的打印⼀般来说格式⽐较固定简单,确定后基本不会再作更改。
所以可以采⽤IE直接打印,但若直接调⽤window.print来打印页⾯,页⾯上别的元素也会被打印处理,页头页尾的格式也不好控制。
2、ActiveX控件⾃⼰开发控件。
这种⽅式很多商⽤软件采⽤这种⽅式,写成控件后已经⽆所谓是在web中使⽤还是应⽤程序中使⽤了。
打印⽅式⾮常灵活,基本上程序能做到的web也能做得到。
但客户端需要安装组件,部署不是很⽅便。
3、.NET组件卢彦写过⼀篇很好的⽂章《利⽤XML实现通⽤WEB报表打印》,相信⼤家都看过了。
思路新颖,实现简单,确实不失为⼀种通⽤WEB打印解决办法,尤其利⽤XML来描述打印⽂件的⽅法给以后的格式的拓展留下很好的接⼝,⾮常容易扩充。
web打印 网页打印(分页 哥多页打印 )

引用代码:<html><head><title>看看</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><!--media=print 这个属性可以在打印时有效--><style media=print>.Noprint{display:none;}.PageNext{page-break-after: always;}</style><style>.tdp{border-bottom: 1 solid #000000;border-left: 1 solid #000000;border-right: 0 solid #ffffff;border-top: 0 solid #ffffff;}.tabp{border-color: #000000 #000000 #000000 #000000;border-style: solid;border-top-width: 2px;border-right-width: 2px;border-bottom-width: 1px;border-left-width: 1px;}.NOPRINT {font-family: "宋体";font-size: 9pt;}</style></head><body ><center class="Noprint" ><p><OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 widt h=0></OBJECT><input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)><input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)><input type=button value=页面设置 onclick=document.all.WebBrowser.ExecWB(8,1)></p><p> <input type=button value=打印预览 onclick=document.all.WebBrowser.ExecWB(7,1)> <br/></p><hr align="center" width="90%" size="1" noshade></center><table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="ta bp"><tr><td colspan="3" class="tdp">第1页</td></tr><tr><td width="29%" class="tdp"> </td><td width="28%" class="tdp"> </td><td width="43%" class="tdp"> </td></tr><tr><td colspan="3" class="tdp"> </td></tr><tr><td colspan="3" class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding ="0"><tr><td width="50%" class="tdp"><p>这样的报表</p><p>对一般的要求就够了。
Web 在线打印相关的应用技术

11、利用WebBrowser实现Web打印---打印操作的技术实现
(1)基本的思路 主要是利用WebBrowser控件中所提供的各个函数接口来 实现打印、打印预览(默认的)、页面设置(默认的)。
(2)内嵌ActiveX插件 <OBJECT id=WebBrowser classid=CLSID:8856F961-340A11D0-A96B-00C04FD705A2 height=0 width=0> </OBJECT> (3)然后再对WebBrowser控件中的方法进行调用 <input type=button value=打印机设置 onclick=document.all.WebBrowser.ExecWB(6,1)>
Web 在线打印相关的应用技术
Web 在线打印相关的应用技术
在本讲能了解如下的内容 利用WebBrowser实现Web打印 WebBrowser控件的使用 控制打印的内容及页面格式 内嵌到Word中Web打印
1、Web打印概述---Web应用程序的打印有种种限制
从体系结构上说,web应用是瘦客户应用,不能操作客 户端的设备(打印机)。
9、了解打印的基本需求
分页,页眉页脚,页边距,打印方向,自定义纸张,直接 打印,弹出打印对话框再打印,预览,放缩打印,成批打印, 套打等功能
10、利用WebBrowser实现Web打印---页面设置
(1)主要的功能 页面设置主要是指设置打印文档的页边距、页眉、页脚、 纸张等内容。 页面设置将直接影响到打印文档版面的生成效果,所以 它和打印文档的生成有着密切的关系-----比如表格的行 数、大小、位置、字体的大小等。 (2)实现技术 利用IE6.0 内置的打印模板方式来控制页面设置----可 以控制页边距、页眉、页脚、奇偶页等内容,并可以将 用户的设置取得,还可以将设置发送到服务器端。 打印模板技术可以自定预览窗口和打印格式,最大限度 地影响目标文档和打印效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB打印的几种方案-------------------------------------------一基于Web的打印方案比较分析--------------------------------基于web的套打,难度在于要将浏览器中呈现的html,精确地打印到票据中,而且能够实现对分页位置的控制。
下面就ie浏览器所能采用的套打解决方案,来个汇总分析,希望对大家有所帮助。
一、浏览器的打印功能菜单这种方案的优势是不需要对浏览器作任何扩充,是最简单的办法,但问题也最多,如:不能精确分页。
浏览器一般是根据用户设置的页面大小,web页面的内容多少,来自行决定分页位置,程序员很难控制。
会有页脚页眉干扰。
不能准确对齐边边距及打印文字。
不能解决连续打印。
比如,不是仅打印一张票据,而是连续一次打印若干个票据。
二、使用webbrowser控件+ javascript这实际上,是浏览器打印功能菜单的一种程序调用,与打印功能菜单没什么两样。
分页的问题仍然存在,只不过,可以让用户不用去点菜单,直接在网页中的一个按钮,或一个链接里面调用罢了。
三、使用print css这是一种最理想的实现web套打的方法。
这种方法通过在html文档中,嵌入打印相关的css样式,来实现对html文档输出打印的控制,比如设置纸张大小,纸张纵横方向,打印边距,分页等。
显而易见,这种方式成本小,不需要下载任何插件,而且跨平台性非常好。
print css推出已经有些时日,但遗憾的是,至今没有一个厂商的浏览器很好地实现了这些标准,这使得程序员目前还不能利用print css进行实际的开发。
关于打印css,参见http://css-discuss.incutio.co m/?page=PrintStylesheets四、使用PDF文件用这种方式,就是从服务器端下载一个pdf文件流,在IE中用adobe插件打开,然后用adobe的打印菜单进行打印,虽然这种方案,也能实现精确套打,但需要下载adobe插件。
这是国外报表工具经常推荐的一种打印方法,但在pd f不那么普及的中国,这种方案不是最好选择。
五、采用纯ActiveX这种方案就是下载一个控件,票据的数据不再以html方式呈现,而是呈现在ActiveX中。
这种方案的优点是打印的精确度高,分页的可控性好,但缺点也是很明显的,嵌入ActiveX控件破坏了web应用的整体html风格,且这样的控件比较大(一般超过1M),下载颇费时间)。
市场上的非java类报表产品,一般都采用这种方案。
六、采用Applet方式采用Applet方式,分页或精确打印,都可以做到完美,但缺点也很明显,表现在:安装Applet成本巨大。
需要下载十几M的文件。
打印报表时,需要重新向服务器检索数据,效率低。
因为Applet方案,一般采用html方式呈现数据,打印时Applet必须向服务器检索同一张票据的数据,看上去,是打印了当前页的票据,实际上,Applet根本不会用当前html页的数据来打印,而是向服务器下载数据到Applet中来打印。
也就是说,打印的话,必须两次请求,一次html呈现,一次用来打印。
不能解决连续打印。
比如,不是仅打印一张票据,而是连续一次打印若干个票据。
不能解决打印机设置问题,如存在多台打印机时,总是需要手工选择,打印到哪一台打印机。
市场上java类的报表工具,一般推荐Applet方式来实现打印。
七、轻量级的ActiveX打印方式-----ScriptX-----ScriptX的免费版本好点,已经能满足大部分的需求.MeadCo's ScriptX控件有两种使用方式,一种是做为免费版本使用,一种是做为收费版本使用,免费版本支持的功能要少些,不过最重要也是最常用的页面设置,它还是提供的,因此使用免费版本即可。
不过这两个版本用的都是同一个c ab文件,只不过在代码设置中有一些不同。
-----PAZU (四方)-----PAZU 个人或者商业使用均真正免费授权,无IP或者域名限制。
PAZU自2009年6月起采用免费的许可,申请时,您必须有确定的IP地址或者域名(主机名),PAZU是绑定IP或者域名的,IP或域名尚未确定的我们不能颁发授权,另外,授权一经颁发就不能修改绑定。
绑定的IP和域名必须是最终用户的,所以,最终用户的应用网站必须和4Fang网站做好链接,否则PAZU会因为无法验证授权的合法性而不能正常工作(内网应用除外)。
企业可以购买开发集成版(适合项目集成或者产品开发公司,提供KeyGen工具,自己生成许可授权,不限制发行)-----jatoolsPrinter(杰表.打印控件)-----免费版本只能在192.168.*** 网段使用,2.0之前的版本有免费版本,2.0之后是收费的。
目前最新版本是4.2.他们可以通过web脚本来选择输出打印机,纸张大小,打印方向等,不必每次手工设定。
价格请看:/print/howtobuy.htm对于简单的打印,我们用IE的功能就可以了,对于需要复杂的设置的,建议使用轻量级的ActiveX打印方式。
在接下来的系列教程里,我们会一一介绍。
---------------------------------------二使用IE的打印功能进行一般的网页打印-----------------------------在我们进行web开发的时候,通常会需要用到打印,然而,由于web技术的限制及考虑到安全的问题,一直以来,web打印的功能都是非常弱的,对此,我们也只能接受。
也许你在开发过程中经常会遇见客户对你说,“你们系统的打印太差了,你看看excel的打印多好啊,”,面对这样的用户,我们除了苦笑,还能说什么呢?如果你对着他们去解释什么是BS架构,什么是CS架构,不但不能够解决问题,反而会招致用户的反感。
那么,我们是不是就什么都不能做了呢?答案当然是否定的。
利用现有的w eb技术,再加上针对求的灵活实现,我们也可以做出漂亮的打印出来。
在接下来的几篇文章里,我将分别介绍几种打印的方法或技术。
这些方法有的很简单,有的稍微复杂一点。
我们还是从基础做起,先了解最简单的打印技术,然后再一步一步提高,这样也有利于消化技术。
本篇内容讲述利用IE提供的简单的打印功能,进行打印的设置以及打印。
在IE里打印,我们可以通过javascript来调用window.print()函数实现。
下面是一个简单的代码示例。
Java代码/>点击“打印”后,即可弹出打印窗口,如下图通过这个函数,可以实现最简单的打印功能。
如果我们要对纸张,页边距进行设置,那该怎么做呢?我们知道,我们可以方便地通过Internet Explorer 用户界面更改页边距、页眉和页脚设置和默认Internet Explorer 打印机,IE也提供了一个叫WebBrowser 控件来供我们调用,通过调用,可以在页面上调出打印的设置窗口,在设置窗口里,用户可以更改页边距、页眉和页脚设置等。
(但是,在Internet Explorer 或WebBrowser 控件下没有以编程方式更改这些设置的方法。
在本系列教程的第三篇,我将介绍如何在页面上通过编程的方式来更改设置。
)我们可以在页面上输入如下代码来调用WebBrowser 控件。
Java代码1. <OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"id=wb name=wb></OBJECT>2.3. <input type='button'value='打印'onclick='javascript:wb.ExecWB(6,1)'/>4.WB(7,1)'/>6.7. <input type='button'value='页面设置'onclick='javascript:wb.ExecWB(8,1)'/>上例中的OBJECT就是IE提供的打印控件,叫WebBrowser,我们在网页中可以用我们设置的id或name来引用它。
这个对象有很用法,其中涉及到打印的有下面三项。
wb.ExecWB(6,1) 打印wb.ExecWB(7,1) 打印预览wb.ExecWB(8,1) 打印页面设置点击“打印”按钮,即可弹出和window.print()函数一样的窗口。
点击打印预览,即可预览当前页面。
点击“页面设置”,即可弹出页面设置窗口,在设置窗口里,可以对边距,页眉等进行详细设置。
通过以上三个功能,我们就可以进行简单的打印和设置了,对于一般的打印需求来说基本足够。
这里需要说明的是,“页面设置”中的各个值,是存储在用户的注册表中。
下面是Microsoft Internet Explorer 访问打印设置的方式:对于页边距,Microsoft Internet Explorer 首先尝试从以下注册表项中获取值:Java代码1. HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup如果没有此项,Internet Explorer 将通过从以下注册表项中复制值来创建此项:Java代码1. HKEY_LOCAL_MACHINESoftwareMicrosoftInternet ExplorerPageSetup如果没有此项,将提供默认值。
对于页眉和页脚,将从以下项中获取值:Java代码1. HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup如果没有此项,将提供默认值。
页边距的默认值是0.75,对于Internet Explorer 默认打印机,默认值将从以下项提供:Java代码1. HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetupprinter请注意,这些值作用于整个系统,影响着当前用户的WebBrowser 控件和Int ernet Explorer 的所有实例。
因此,如果你设置了第一张网页的页眉是“AJava. org”,那么第二张网页的页眉也是它。
那么,有没有一种办法,能够在程序里对这些选项进行设置,而不需要用户每次都手工来设置呢?请看下面.------------------------------------三使用WScript.Shell通过编程方式进行复杂的W EB打印设置-----------------------------上篇文章介绍了如何进行简单的打印和设置,适用与一般的打印要求,如互联网上网站的打印。
