ps像素图基本知识
PS知识点总结范文

PS知识点总结范文一、图像的基本概念1.像素:图像最小的单位,每个像素的颜色值由RGB三个通道决定。
2.分辨率:图像的像素密度,通常使用像素/英寸(PPI)表示。
分辨率越高,打印输出的质量越好。
3.色彩模式:指图片中的颜色表示方式,常见的有RGB、CMYK、灰度等模式。
二、工具栏与面板的使用2.历史记录面板:记录了对图像的操作历史,可以进行撤销或重做操作。
3.色彩面板:用于选择颜色,包括调整亮度、饱和度、色相等选项。
4.图层面板:用于对图像进行分层管理,可以进行图层的创建、合并、调整透明度等操作。
5.样式面板:可对图层添加各种样式效果,如阴影、发光、描边等。
三、图像的基本操作1.打开和保存图像:通过“文件”菜单可以进行图像的打开和保存操作,支持各种常见格式的图像文件。
2.裁剪图像:使用裁剪工具选择需要保留的部分,然后点击“裁剪”即可剪裁图像。
3.调整图像大小:通过“图像”菜单中的“图像大小”选项可以改变图像的尺寸。
4.旋转和翻转图像:使用旋转工具可以对图像进行旋转、翻转等操作,还可以通过“图像”菜单中的“图像旋转”选项进行调整。
5.调整图像亮度/对比度:使用“图像”菜单中的“调整”选项可以对图像的亮度、对比度等进行调整。
四、图像的高级操作2.图层蒙版:将图层与蒙版结合使用,可以实现图层部分透明的效果。
3.图像合并:使用图层面板可以将多个图层合并为一个图像。
4.图像修复与修饰:使用修复工具可以去除图像中的瑕疵,如悬挂的电线、皮肤上的瑕疵等。
5.文字处理:可以通过文字工具在图像中添加文字,并对文字进行字体、大小、颜色等调整。
五、图像效果与滤镜1.图像调整:使用“图像”菜单中的“调整”选项可以调整图像的亮度、对比度、饱和度等。
2.滤镜效果:通过“滤镜”菜单可以选择各种滤镜效果,如模糊、锐化、变形等,用于给图像添加特殊效果。
3.调整图像颜色:通过“图像”菜单中的“色彩调整”选项可以对图像的颜色进行调整,如色阶、色相/饱和度、色调/曝光等。
Photoshop基础篇

华光摄影学院
非常重要的“分辨率”! • 说到分辨率,就不得不说一下像素,什么是像素? 像素是数字图像的基本单元,一幅点阵图像由许多像 素点组成,位图图像在高度和宽度方向上的像素总量称为 图像的像素大小,同一幅图像像素的大小是固定的,像素 越多,图像呈现越细腻、自然,但图像也会越大。
• 通过使用“通道混合器”命令混合各颜色通道 的信息,可以创建高品质的灰度灰度图像。 • 灰度图像也可转换为 CMYK 图像(用于创建印 刷色四色调,不必转换为双色调模式)或 Lab 彩色图像。
• 位图模式 位图模式用两种颜色(黑和白)来表示图像中的 像素。位图模式的图像也叫作黑白图像。因为其深度 为1,也称为一位图像。由于位图模式只用黑白色来表 示图像的像素,在将图像转换为位图模式时会丢失大 量细节,因此Photoshop提供了几种算法来模拟图像中 丢失的细节。 在宽度、高度和分辨率相同的情况下,位图模式的 图像尺寸最小,约为灰度模式的1/7和RGB模式的1/22 以下。
• 如果启用PSB大型文档格式,那么在保存TIF格式图 像时,可支持大小最大为4GB的文件。超过4GB的文 档不能以 TIFF 格式进行存储。 • 而在低版本Photoshop中只能保存2GB的文件。
• 该选项主要针对制作大面积、高清晰度图像时有用, 比如大型喷绘公司在制作大幅面户外广告,希望能 够既喷大幅面又能保持清晰度,就可以选用,通常 情况下不必选,毕竟能遇到这么大的文件的可能性 很小。
文件浏览器
• 利用文件浏览器可以快速对图像文件进行 查看、排序和处理。
• 什么是RGB色彩模式? 绝大多数可见光可用红(R)、绿(G)和蓝(B) 三色光的不同比例和强度的混合来表示。在这三 种颜色的重叠处产生青色、洋红、黄色和白色。 由于RGB颜色相加可以产生不同颜色,所以RGB相 加后产生不同颜色的方法通常也称为加色法。显 示器、数码相机、扫描仪等设备都是利用加色法 原理工作的。而当RGB中所有这3个分量的值相等 时,结果是中性灰色。
PS画像素画技巧

PS画像素画技巧第一篇范文:火星时代Photohop像素图标绘制技巧火星时代Photohop像素图标绘制技巧众所周知,网页中最常见的非图标莫属,下面火星时代为大家带来Photohop像素图标绘制技巧。
图标,其功能是表达意义,同时也起到装饰作用。
像素图标也可以理解成像素风格的图标,与其相对的是矢量图标。
一、基本知识1.图片格式与透明全透明是指图片的格式只支持完全透明和不透明两种状态,Alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表:那么这些东西对我们做像素图标有什么影响呢?请看下图:可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子:可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
这样看来,用支持Alpha透明的PNG-24才是王道呀。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题:像素对齐。
什么是像素对齐?在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况:可以看到右边的正方形的边缘有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子:可以看到,对齐了像素的图形有着更清晰锐利的效果。
以CS6为例,我们可以在PS里通过一些设置方便地对齐像素。
1.将网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。
顺便提一句,网格显示/隐藏的快捷键ctrl+’。
首选项–参考线、网格和切片–根据自己需要设置网格大小、单位选择像素。
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素。
选择矢量工具(钢笔、形状工具)–顶部工具栏里找到对齐边缘–勾选3.设置变换矢量图形时自动对齐像素。
photoshop图像基础知识

性。
椭圆工具
用于绘制椭圆和圆形。同样可以 设置颜色、描边、填充等属性。
多边形工具
用于绘制多边形和星形。可以设 置边数、星形顶点数等属性。
文字和矢量图形的编辑
编辑文字属性
01
选择文字后,可以在属性栏中修改字体、大小、颜色等属性,
也可以进行文字变形处理。
画笔工具
用于在路径上添加锚点,可以通过单击和拖 动鼠标来添加锚点。
蒙版与通道
蒙版
用于隐藏或显示图像的特定区域,可以通过创建图层蒙版来 控制图层的显示范围。
通道
用于存储图像的颜色信息,可以通过调整通道来改变图像的 颜色。
04
图像调整
色彩调整
色彩平衡
通过调整红、绿、蓝三种 颜色的比例,平衡图像的 整体色调。
Photoshop图像基础知识
目录
• 图像基础 • 界面与工具 • 选区与路径 • 图像调整 • 图层与合成 • 文字与矢量图形
01
图像基础
像素与分辨率
像素
像素是构成图像的基本单位,每个像 素代表图像中的一个点。在 Photoshop中,可以通过像素大小 来调整图像的尺寸。
分辨率
分辨率表示图像的清晰程度,单位为 像素/英寸或像素/厘米。在 Photoshop中,可以通过调整分辨率 来改变图像的细节和打印质量。
03
图层样式还可以通过复制和粘 贴应用到其他图层,方便用户 在不同项目之间共享和重复使 用。
06
文字与矢量图形
文字工具
文字创建工具
用于在图像中创建文字。可以选择横排或直排文字工具,并设置字体、大小、颜 色等属性。
文字变形工具
ps像素图基本知识

ps像素图基本知识ps像素图基本知识Photoshop主要处理以像素所构成的数字图像。
下面店铺整理了ps像素图基本知识,希望对大家有帮助!一、何为像素画,以及像素画的应用像素画(也叫点阵图、光栅图、位图),就是由点(一个点就是一个像素)构成的,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
像素画的应用也是非常广泛的。
如我们小时候玩的FC家用红白机的画面以及今天的GBA手掌机和手机游戏;从黑白的手机图片直到今天全彩的掌上电脑;以及我们面对的电脑中也无处都存在着各类软件的像素图标。
如网页上大量存在的icon图标。
像素画更是成为了一门艺术,被更多的人所喜爱。
二、像素图的好处像素图大家一听这个名字就知道它的`最大好处就是它的体积比较小,在手机网站和pC网站上大量使用,一是节省流量,二是使页面打开的速度更快,三是像素图标比直接压缩的图更清晰、更美观。
三、像素图的制作流程及技巧用什么工具来绘制像素画呢,其实选择什么样的软件可以因各人的习惯而定,无论你选择什么软件,绘制像素画的方法和流程还是一样的。
不过如果选定了软件,使用的时候也要注意一些技巧。
在这里我是建议大家用PS这款软件,他的功能很强大,用起来也非常的方便。
首先学习画像素画我们可以从最简单的线条开始画起如(22.6度的斜线 / 30度的斜线 / 45度的斜线 / 直线/ 弧线 )。
接着我们可以来尝试基础图形的绘制如(等边三角形 / 矩形 / 圆角/ 圆形).然后来学着做透视图如22.6度透视 / 45度透视 / 圆柱的透视 / 锥体的透视.技巧:画像素画一般选择铅笔工具并选择1像素的笔刷来绘制.把常用的线条笔划以及基础图形定义成笔刷,可以大大的提高工作效率。
PhotoShop中图像尺寸和像素的概念详解

像大小就可以了.大家要明白,数码相机和扫描仪这两个主要的图像输入设备,产生的图像都是以像素作为单位的.因此如果一定要说在不缩放图像的情况下,
一个人有多少像素高.那也只能看数码相机或者扫描仪输入到电脑的图像尺寸是多少了.如果你用800万像素的相机拍摄,肯定要比200万像素拍摄的图像
在纸张上1英寸的距离就分布72个像素,2英寸就是144像素,由此类推.为什么不是像素每厘米呢 这主要是英制单位使用范围较为广泛,我们平时
所说的电视机或者显示器的寸数也就是英寸.在出版印刷行业也是如此,所以为了方便计算和转换,通常使用像素每英寸作为打印分辨率的标准.简称为d
pi,Dot(点)Per(每)Inch(英寸).在Photoshop中,也可以把分辨率单位换成符合我们习惯的像素每厘米,如下左图.想一想
otoshop来说明,打开图片然后在这菜单栏的(图像—图像大小),可看到如下右图的信息上面的像素大小我们都已经熟悉了,指的就是图像在电脑
中的大小.其下的文档大小,实际上就是打印大小,指的就是这幅图像打印出来的尺寸. 可以看到打印大小为17.64×10.58厘米.它可以被打印
在一张A4大小的纸上.那是否就是说500像素等同于17.64厘米呢 那么1000像素打印大小是否就是17.64×2=35.28厘米呢 这
,如果我们把打印大小和打印分辨率调整为下右图所示那样,像素大小是多少 首先看分辨率:每厘米80像素.再看宽度是10厘米,所以宽度的像素就是8
0×10=800像素.那么高度就是480像素.在像素总量不变的前提下,降低打印分辨率将会扩大图像的打印面积.提高打印分辨率则会缩小图像的打印
PhotoShop复习要点

PhotoShop 复习要点一、 图像处理基础知识1、 图像的几个基本概念 (1)像素在PhotoShop 中,像素是图像的基本单位。
图像是由许多个小方块组成的,每一个小方块就是一个像素,每一个像素只显示一种颜色.文件包含的像素越多,文件量就越大,图像的品质就越好。
(2)位图和矢量图● 位图 是由许多不同颜色的小方块组成的,每一个小方块称为像素,每一个像素有一个明确的颜色。
位图采取了点阵方式保存图像,所以位图也叫点阵图。
图像的色彩越丰富,图像的像素就越多,文件也就越大。
注意:此处的位图是彩色图。
优点:图像画面细腻。
缺点:文件尺寸大,且和分辨率有关,因此,将点阵图的尺寸放大以一定程度后,图像将变得模糊. ● 矢量图 是指用点、线绘制的各种图形,其中每个对象都是独立的个体,在存储时保存的是其形状和填充属性。
优点:占用的空间小,且放大后不会失真(也意味着与分辨率无关)。
缺点:色彩比较单调。
(3)图像分辨率分辨率是指单位长度内像素的个数.单位:像素/英寸(ppi )。
分辨率高低决定了图像容量的大小,分辨率越高,信息量越大,文件越大。
例如用户的图像分辨率是72ppi ,则表示一平方英寸的图像中有5184个像素(72×72). (4)屏幕分辨率是显示器上每单位长度显示的像素或点的数目。
屏幕分辨率取决于显示器大小加上其像素设置。
PC 显示器的分辨率一般约为96ppi 。
(5)输出分辨率又称打印机分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,单位:点/英寸(dpi )表示。
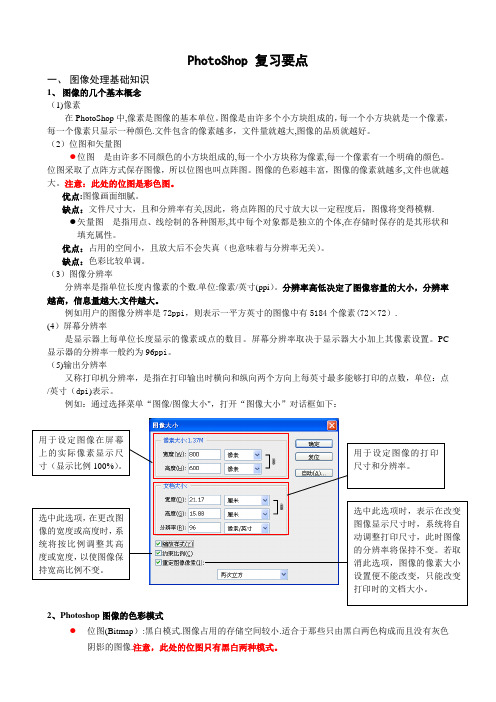
例如:通过选择菜单“图像/图像大小",打开“图像大小”对话框如下:2、Photoshop 图像的色彩模式● 位图(Bitmap ):黑白模式.图像占用的存储空间较小.适合于那些只由黑白两色构成而且没有灰色阴影的图像.注意,此处的位图只有黑白两种模式。
用于设定图像在屏幕上的实际像素显示尺寸(显示比例100%)。
ps图像处理基本知识

分辨率决定了图像的清晰度和细节程 度。在Photoshop中,可以使用“图 像”菜单下的“分辨率”命令来调整 分辨率。
裁剪图像
裁剪工具
Photoshop提供了多种裁剪工具,包括矩形裁剪框、自由裁剪框等。用户可以 选择适合自己需求的裁剪工具。
裁剪参数设置
在裁剪图像时,可以根据需要设置裁剪参数,如裁剪比例、裁剪角度等。
详细描述
使用PS软件中的文字工具、图层样式、滤镜等工具,设计出具有吸引力和视觉冲击力的海报。例如, 使用文字工具添加标题和正文文本,使用图层样式添加立体感和光泽效果,使用滤镜添加特效等。
网页设计实例
总结词
通过PS软件,设计和制作网页的布局和元素,包括网页的背景、导航栏、内容区域等,为网站提供美观和用户友 好的界面。
绘画工具
包括画笔工具、铅笔工具、颜 色替换工具等来自用于在图像上 绘制和编辑颜色。
修饰工具
包括污点修复画笔工具、修复 画笔工具、仿制图章工具等, 用于修复和美化图像。
文字工具
包括横排文字工具、直排文字 工具、文字蒙版工具等,用于
在图像上添加文字。
Photoshop菜单功能简介
编辑菜单
用于撤销、重做、 剪切、复制、粘贴 等编辑操作。
特效制作流程
在PS中打开需要处理的图像,然后选择“图层”菜单,创建一个新的图层,并选择“填 充”工具填充颜色或图案,接着使用各种滤镜和工具进行特效处理,最后调整图层的透明 度和混合模式即可完成特效制作。
06
文字与形状工具
文字工具简介
文字工具
在Photoshop中,文字工具主要用于在图像中添加文 字。
在图层面板中,单击“添加蒙版”按钮来 创建一个与图层同名的蒙版。
ps的基本知识点

ps的基本知识点PS(Photoshop)是一款以图像处理为主的软件,它具有广泛的应用领域,从简单的照片编辑到复杂的图形设计,都可以在PS中完成。
在学习和使用PS时,有一些基本知识点是必须要掌握的。
本文将介绍其中一些重要的知识点。
首先是图像的像素。
在PS中,图像被划分为一个个小方格,每个小方格称为像素。
像素是图像的最基本单位,它决定了图像的分辨率。
图像的分辨率越高,每英寸所包含的像素就越多,图像质量也就越高。
在PS中,可以通过调整图像的大小来改变分辨率,当然也会影响图像的清晰度。
另一个重要的知识点是图层。
在PS中,每个图像都可以被分为多个图层,每个图层可以独立地进行编辑和操作。
图层可以叠加在一起,形成更加复杂的效果。
通过使用不同的图层混合模式和透明度设置,可以创建出各种独特的效果。
图层的使用非常灵活,可以随时进行修改和调整,不会影响其他图层的内容。
此外,选择工具也是PS中常用的工具之一。
选择工具可以通过拖拽、画框等方式来选取图像中的一部分或多个部分。
选择工具有多种类型,例如矩形选框工具、椭圆选框工具、套索工具等。
通过选择工具,可以对选取的部分进行编辑,如调整亮度、对比度、颜色等。
选择工具在图像处理中起着至关重要的作用,掌握不同类型的选择工具的使用方法,可以提高工作效率。
另外一个需要注意的知识点是修复工具。
PS中有各种各样的修复工具,用于修复照片中的瑕疵或不需要的元素。
其中比较常用的修复工具有修复画笔、修复画笔和修复修补等。
修复工具可以帮助我们精确地去除瑕疵,使图像看起来更加完美。
此外,修复工具还可以用于移除不需要的对象或改变图像的背景。
最后,还有一个重要的知识点是调整图像的色彩和色调。
通过调整图像的色彩和色调,可以改变图像的氛围和效果。
在PS中,可以使用各种调整图层、色彩平衡、曲线等工具来进行色彩和色调的调整。
这些工具可以帮助我们改善图像的亮度、对比度、饱和度等,使图像更加生动有趣。
总结起来,PS的基本知识点包括图像的像素和分辨率、图层的使用、选择工具、修复工具以及调整图像的色彩和色调。
PS像素、尺寸基础知识

分辨率是什么?
分辨率可以从显示分辨率与图像分辨率两个方向来分类。 • 1、显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。由 于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同 样的屏幕区域内能显示的信息也越多 • 2、图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。 通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越 好。同时,它也会增加文件占用的存储空间
点阵图(又称位图或栅格图像)
• 位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的; • 点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。因此,如果 在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
• 把图形的局部一直放大,到最后一定可以看见 一个一个象马赛克一样的色块,这就是图形中 的最小元素----像素点。到这里,我们再继续放 大图象,将看见马赛克继续变大,直到一个像 素占据了整个窗口,窗口就变成单一的颜色。 这说明这种图形不能无限放大。
• 如果每隔50米种一棵,那么总共只能够种5棵了, 如下图:如右图:
• 如果树木总数就相当于像素总量,街道长度就相当于打印尺寸。那么树木间距就相当于打印分 辨率了。
• 常见的位图图片格式:JPG,GIF,
• 在位图中,下面左图我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来 决定.每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一 个个马赛克色块,如下面例子中的右图
矢量图
• 矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。 • 矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、 轮廓、大小和屏幕位置等属性。
PS入门笔记——像素知识讲解

PS入门笔记——像素知识讲解
1.像素:是组成图像的最基本单元,它是一个个小的方形的颜色块组成。
当图片尺寸以像素为单位时,每一厘米等于28像素。
2.图像分辨率:即单位面积内像素的多少,分辨率越高,像素越多,像素的信息量越大,单位为ppi(Pixels Per Inch)。
3.设备分辨率(输出分辨率):指的是各类输出设备每英寸上所代表的像素点数,单位为dpi(Dots Per Inch)。
与图像分辨率不同,图像分辨率可以更改,比如你可以在裁剪时设置分辨率,而设备分辨
率不可更改。
4.位图:也叫点阵图,最小单位是由像素构成的图,缩放会失真。
位图格式有:bmp、jpg、gif、psd、tif、png等
5.像素图:就是由很多个单元点组成的图画点,这样理解,现在很多智力拼图,组成大图的每一块图就相当于每个单元点。
6.矢量图:就是缩放不会失真的图像,无论显示的画面是大还是小,画面上对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同不会失真。
矢量图格式:AI、eps、dwg、cdr、wmf、emf 等
Photoshop主要处理的是位图图像,AI主要处理的是矢量图.。
Photoshop-像素与分辨率

只有LPI是描述光学分辨率的尺度的。
PPI:只存在于计算机显示领域。
六、72PPI与300PPI
72像素/每英寸的分辨率指和显示器物理分辨率所匹配的精度,是常用分辨 率。 300像素/每英寸的分辨率用于印刷、打印,这是能纸张反映的最好分辨率,是 视觉极限。
像素是抽象的
“像素”即“图像元素”之意。 每个这样的信息元素不是一个点或者一个方块,而是一个抽象的采样。 为了便于理解在很多情况下,它们采用点或者方块显示。
三、像素与图像细腻度
图像中单位面积内的像素 越多代表分辨率越高,所显 示的图像就会接近于真实物 体。
例如现在的数码相机的像 素越来越高,其照片表现的 越细腻真实。(不绝对)
亮度的小方点,许多代表不同颜色的像素组合在一起就构成 了一幅图像。 什么是分辨率?
是用于表示位图图像内数据量多少的一个参数,即单 位长度内像素的总和,表示的是像素的密度。
小实践:观察自己身边哪里有看到过分辨率这个词?
谢谢聆听
主讲老师:胡晓辉
有何感想?
功能强大 只有你想不到 有了PS,世界再无真相
像素与分辨率
一、像素是什么?
像素是构成图像的最小单位。具体指一个具有单一颜色或亮度的小 方点,许多代表不同颜色的像素组合么样?
图像由许多色彩相近的小方点所组成,这些小方点就是构成图像的最 小单位——像素。
七、像素和分辨率的关系
分辨率决定了位图图像细节的精细程度。 通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰, 印刷的质量也就越好。同时,它也会增加文件占用的存储空间。
ps像素知识,关于分辨率和像素的那点事

ps像素知识,关于分辨率和像素的那点事我们来具体了解一下分辨率和像素的知识,关于这些绝大数人是不知道的,印刷时为什么要300的分辨率?网页为什么72的就可以,通过本篇教程,我们来了解一下。
1、像素一张图片,是由一个一个的像素点组成(矢量图是没有这个概念的),我们将每一个一个的点,称为一个像素(px)。
图1,我们将一张图片在PhotoShop中无限放大,可以看到清晰的图片变成了模糊的一个一个的小格子。
我们复制一个5x5的格子出来到新的画板,查看图像大小,可以看到图像大小为宽度5像素,高度5像素。
2、分辨率我们来看PS中分辨率的单位,是 ' 像素/英寸 ' ,也就是每英寸单位内,填充了多少像素。
像素/英寸,DIP(Dots Per Inch,每英寸点数)3、分辨率与像素的关系图2,我们建新一个文档大小为宽度1英寸,高度1英寸,分辨率72像素/英寸,可以提到图片的像素大小为宽度72像素,高度72像素;图3,我们再次建新一个文档大小为宽度10英寸,高度10英寸,分辨率72像素/英寸,可以提到图片的像素大小为宽度720像素,高度720像素;我们可以看到,像素的分辨率可以这样子理解:像素(宽 * 高)= 宽度(英寸) * 分辨率 * 高度(英寸) * 分辨率图2:72 * 72 = 1 * 72 * 1 * 72 图3:720 * 720 = 10 * 72 * 10 * 724、尺寸相同,分辨率不同的图片我们再来看看,相同的文档尺寸大小,但分辨率不同的情况。
图4、我们设置一个宽度5厘米,高度5厘米的文档,分辨率为300像素/英寸,可以看到图像像素大小为591*591像素;5、印刷时分辨率如何设置1、我们在面对屏幕、网页等设计时,分辨率一般是72像素/英寸(dpi)或者96dpi左右即可,但是在印刷品设计时,必须达到300像素/英寸(dpi)。
2、很多书籍说高于300dpi完全没有意义,只会浪费硬盘容量。
PS基础知识和原理

PS基础知识和原理PS的基础知识主要包括图像的像素、分辨率、色彩模式和图层等,下面我将详细介绍每一项的原理。
首先是图像的像素(Pixel),像素是图像中最基本的元素,也是图像处理的基础。
像素是图像的最小单位,它由一个个点(Pixel Point)组成。
每个像素点包含了色彩和亮度信息。
在计算机中,一个像素点中的信息可以用二进制数表示,通常用8位(1字节)来表示一个像素的色彩,即256种颜色选择。
像素的密度越高,图像越清晰。
其次是分辨率(Resolution),它是指图像中像素的数量和密度。
分辨率越高,图像越清晰,细节表现越好。
分辨率一般按单位长度内的像素数量来度量,如像素/英寸(Pixel Per Inch,PPI)。
常见的分辨率有72ppi、300ppi等,用于不同的输出设备和媒介,如屏幕显示、打印等。
色彩模式(Color Mode)是指图像中所包含的色彩信息的格式。
常见的色彩模式有RGB、CMYK、灰度等。
RGB是由红色(Red)、绿色(Green)和蓝色(Blue)的不同组合来表示不同的颜色,适用于屏幕显示。
CMYK是由青色(Cyan)、品红(Magenta)、黄色(Yellow)和黑色(Key)的不同组合来表示不同的颜色,适用于印刷。
灰度是只有黑白两种颜色的模式,用于黑白图像。
除了以上基础知识,还有一些PS的原理和技术需要了解,比如色彩校正、图像调整和滤镜等。
色彩校正是对图像的色彩进行微调,使其更加准确和自然。
其中包括调整亮度、对比度、色相、饱和度等参数,以及使用色阶、曲线等工具进行更加精细的调整。
色彩校正的原理是通过对图像的像素进行数学计算和调整,使其能够更好地呈现真实世界中的色彩。
图像调整是对图像的整体效果进行调整,如曝光度、鲜艳度、锐度等。
通过调整这些参数,可以改善图像的质量和视觉效果。
图像调整的原理是对图像的像素进行算法处理,使其满足用户设定的要求。
滤镜是一种特殊的效果,通过对图像进行变换,使其呈现出不同的风格和效果。
[工学]第一章 PS图像处理基础
![[工学]第一章 PS图像处理基础](https://img.taocdn.com/s3/m/f020311683c4bb4cf7ecd1b1.png)
二、图像色彩模式
HSB模式 RGB模式 CMYK模式 Lab模式
二、 图像色彩模式
色彩模式决定了一幅数码图像以什么样的方式在电 脑中显示或打印输出。不同的色彩模式在Photoshop中 所定义的颜色范围也不同。除了影响图像色彩的显示, 色彩模式还影响图像的通道数和文件的大小。
常见的色彩模式包括:
模拟信号 采样 量化 编码 数字信号
0111000111000 模拟信号 采样 量化 编码成数字信号
采样 每隔一定时间间隔对模拟
振幅
T 频率 1/T 采样点 T
波形上取一个幅度值。
量化 将每个采样点得到的幅度值 以数字存储。 编码 将采样和量化后的数字数据
振幅
以一定的格式记录下来
1/T
3.数字音频的技术指标 采样频率、量化位数和声道数
数据压缩技术
数字化了的视频和音频信号的数量之大是非常惊人的。 带来的问题 占用存储容量 降低通信干线的信道传输率 影响计算机的处理速度和播放效果 问题的解决:数据压缩
数据压缩:一般可以分为有损压缩和无损压缩两种。
数据压缩技术
1. 无损压缩(解压缩后信息不失真,可逆)
这类算法主要特点是压缩比较低,为2:1~5:1,一般用来压缩文 本数据或计算机绘制的图像(色彩不丰富)。 典型的编码:
纸 胶片 照片 缩微胶片 幻灯片 录象带 磁盘 光盘 电影
一、模拟图像的数字化(A/D转换)
1、连续图象 照片、电视、录象、电影。 数学表达式: f ( x, y, t ) 是一个二维分布函数,t是时间变量。
2、数字图像 连续图象
离散化
数字图象
目的:便于计算机处理。 离散化: 空间采样: 512X512 象素 Pixel 分辨率 Resolution 幅值量化:256级, 28级, 8bit, 灰度级 Grey level
ps必懂的专业术语

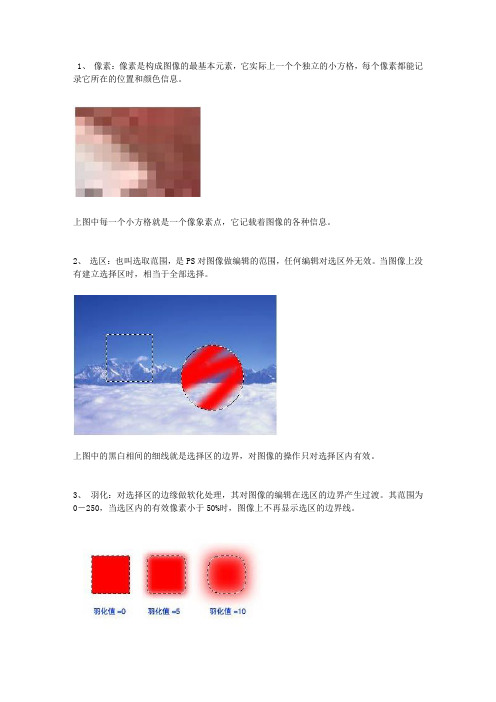
1、像素:像素是构成图像的最基本元素,它实际上一个个独立的小方格,每个像素都能记录它所在的位置和颜色信息。
上图中每一个小方格就是一个像象素点,它记载着图像的各种信息。
2、选区:也叫选取范围,是PS对图像做编辑的范围,任何编辑对选区外无效。
当图像上没有建立选择区时,相当于全部选择。
上图中的黑白相间的细线就是选择区的边界,对图像的操作只对选择区内有效。
3、羽化:对选择区的边缘做软化处理,其对图像的编辑在选区的边界产生过渡。
其范围为0-250,当选区内的有效像素小于50%时,图像上不再显示选区的边界线。
上图是对不同羽化值选区填充的效果。
4、消除锯齿:在对图像进行编辑时,PS会对其边缘的象素进行自动补差,使其边缘上相邻的象素点之间的过渡变得更柔和。
在PS里主要针对建立选择区。
上图中是对消除锯齿和保留锯齿的选区填充的效果,为了方便观察,对视图做了放大。
5、容差:图像上像素点之间的颜色范围,容差越大,与选择象素点相同的范围越大,其数值为0-255。
上图是用魔术棒选择工具在不同容差值下对图像做不连续选区的结果。
6、混合模式:将一种颜色根据特定的混合规则作用到另一种颜色上,从而得到结果颜色的方法,叫做颜色的混合,这种规格就叫混合模式,也叫混色模式。
PS中有6组22种混合模式。
将红色用不同的混合模式作用到上的效果。
7、流量:控制画笔作用到图像上的颜色浓度,流量越大产生的颜色深度越强,其数值为0%-100%。
上图是用同样的画笔在不同流量控制下对图像操作的结果。
8、分辨率:单位长度内(通常是一英寸)象素点的数量多少。
针对不同的输出要求对分辨率的大小也不一样,如常用的屏幕分辨率为72象素/英寸,而普通印刷的分辨率为300象素/英寸。
9、文件格式:为满足不同的输出要求,对文件采取的存储模式,并根据一定的规格对图像的各种信息和品质做取舍,它相当于图像各种信息的实体描述。
上面PS常用的文件格式。
10、切片:为了加快网页的浏览速度,在不损失图像质量的前提下用切片工具将图片分割成数块,使打开网页时加载速度加快。
PS 图形图像的基础知识

QQ: 2210066265
一、位图和矢量图的区别
1、位图 也叫栅格图像,通常指扩展名为bmp、jpg、gif、png等 的图像。 特点:线条、颜色比较丰富。 2、矢量图 又叫向量图形,由线条和图块组成。 特点:放大不失真。 3、两者的区别 1)位图受像素和分辨率制约,放大失真;而矢量 3)位图线条色彩丰富自然;矢量图线条色彩工 整。 4)位图效果丰富;矢量图效果单调。 二、像素和分辨率 1、像素 像素是构成图像的基本单位,是一个具有单一颜 色或亮度的小方格。 2、分辨率 分辨率用于表示位图图像内数据量多少的一个参 数。通常用“像素/英寸”或“像素/厘米”表示。 代表每英寸/厘米上包含像素点的数量
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps像素图基本知识
常常会碰到有很多人问我什幺是ps像素图?如何设计像素小图标?像素小图标的应用?画像素小图标有没有技巧?接下来为大家从以下几个方面给大家介绍一下,希望能够和大家一起共同学习和探讨。
何为像素画,以及像素画的应用
像素画(也叫点阵图、光栅图、位图),就是由点(一个点就是一个像素)构成的,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
我们这里说的像素画并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
像素画的应用也是非常广泛的。
如我们小时候玩的FC家用红白机的画面以及今天的GBA手掌机和手机游戏;从黑白的手机图片直到今天全彩的掌上电脑;以及我们面对的电脑中也无处都存在着各类软件的像素图标。
如网页上大量存在的icon图标。
像素画更是成为了一门艺术,被更多的人所喜爱。
像素图的好处。
