网页三剑客安装激活通用方法
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
网页设计三剑客中文版教程第6章

75 第6章 框 架通过本章,你应当学会:(1)框架的概念。
(2)框架的相关操作。
图6-1-1注:要删除框架,可拖拽边框到窗口的四边;用鼠标直接拖动编辑窗口边框的左上角,可以拖拽出栏式框架。
框架的作用是把浏览器窗口划分为若干个区域,各区域可以分别显示不同的网页内容。
框架由两个主要部分组成:框架集和单个框架。
框架集是定义了一组框架结构的网页,框架集定义了网页中显示的框架数、框架大小、载入框架的网页源和其他可定义的属性等。
单个框架是指网页上定义的一个区域。
6.1 创 建 框 架框架是一种常用的版面设计方式,它能将浏览器视窗分割为几个区域,分别显示不同的文档内容,可用于加强网页的导航功能。
我们可以用鼠标拖拽框架边框来创建所需的框架。
下面我们来创建一个上下结构的三栏框架,方法如下:(1)依次点击“查看/可视化助理/框架边框”,使“框架边框”旁有选中标记,编辑窗口四周出现比较粗的框架边框。
(2)用鼠标向下拖拽框架上边框至目标位置,创建一个两栏框架,如图6-1-1所示。
网页设计三剑客中文版教程 图6-1-3下面我们介绍用框架面板来创建一个嵌套框架,方法如下:(1)依次点击“查看/可视化助理/框架边框”,使编辑窗口出现框架边框。
用鼠标向下拖拽框架上边框至目标位置,创建一个两栏框架。
示。
注:如图6-1-3所示,随着编辑界面中框架的更改,面板中的框架也随着改变。
面板中显示77第6章 框 架 的实际上是编辑界面中框架的缩览图。
也可以使用修改菜单下的框架集中的命令来创建框架,例如:(1)点击编辑界面中目标框架内部,执行“修改/框架集/拆分左框架”命令,编辑窗口中(2)拖拽新增加的分割线,调整框架。
注:如图6-1-5所示,修改菜单中框架集下的命令,框架集下的命令比较直白,这里不再赘述,仅说明“编辑无框架内容”命令。
编辑无框架内容可用于编辑浏览者使用不支持框架的浏览器时显示的内容,点击可切换两种编辑状态。
图6-1-4图6-1-578网页设计三剑客中文版教程 使用预设框架建立框架结构。
Dreamweaver CS3 详解

Dreamweaver CS3 简介Dreamweaver CS3是一款功能强大的可视化的网页编辑与管理软件。
利用它,不仅可以轻松地创建跨平台和跨浏览器的页面,也可以直接创建具有动态效果的网页而不用自己编写一行源代码。
Dreamweaver CS3 最主要的优势在于能够进行多任务工作,并且在操作方法、界面风格方面更加人性化。
用户可以根据自己的喜好和工作方式,重新排列面板和面板组,自定义工作区。
1 Dreamweaver CS3概述Dreamweaver CS3是由Adobe公司在并购Macromedia之后推出的最新版本,它是一款专业的Web站点开发软件,可用于Web站点、Web页和Web应用程序的设计、编码和开发工作。
在业界通常将Dreamweaver、Flash、Fireworks称为网页三剑客。
将各种网页制作的相关工具紧密联系起来是Dreamweaver系列的一大亮点,同时良好的插件体系,使Dreamweaver CS3可通过第三方插件进行补充。
另外,Dreamweaver CS3还为开发人员提供了动态语言支持与丰富的模板。
另外值得称道的是,Dreamweaver CS3不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制,可以说,它是一个集网页创作和站点管理两大利器于一身的超重量级的创作工具。
Dreamweaver CS3在功能强大与易用性之间具有很好的平衡,使用Dreamweaver CS3可以有效地提高Web开发的工作效率。
2 Dreamweaver CS3的新增功能相对于以前的版本Dreamweaver CS3的功能主要在以下方面进行了增强:1. Ajax 的Spry 框架通过Adobe Dreamweaver CS3,可以使用Ajax 的Spry框架进行动态用户界面的可视化设计、开发和部署。
Ajax 的Spry 框架是一个面向Web 设计人员的JavaScript 库,用于构建向用户提供更丰富体验的网页。
网页制作三剑客课程设计

网页制作三剑客课程设计一、课程简介本课程主要针对具备一定基础的网页制作爱好者,介绍了网页制作过程中常用的三款强大的工具,即HTML、CSS、JavaScript,被称为“网页制作三剑客”。
本课程将从浅入深,逐步介绍这三款工具的基础语法、常用技巧和综合应用,同时向学员展示多个实例,帮助学员更好地理解和掌握其中的知识和技能,并实践落地。
二、课程目标通过本课程的学习,学员将能够掌握以下能力:1.掌握HTML、CSS、JavaScript的基本语法和常用技巧;2.理解网页制作的基本原理和流程;3.能够使用三款工具进行网页制作;4.能够分析和解决网页制作中的常见问题;5.能够应用所学知识和技能制作符合行业标准的网页。
三、课程大纲1. HTML1.1 HTML基础语法 - 标签、属性、元素和属性值 - 块级元素和行内元素 - HTML文档架构1.2 HTML常用标签和属性 - 文字、段落、标题、图片、链接等标签和属性1.3 HTML表单制作 - 表单的作用和组成 - 表单的基本标签和属性- 表单的提交、重置、数据验证和处理2. CSS2.1 CSS基础语法 - 选择器、声明块和属性 - 样式的继承和层叠2.2 CSS常用样式 - 文字、背景、边框、盒模型等样式2.3 CSS布局技巧 - 盒模型、定位、浮动和清除浮动 - 弹性布局和网格布局3. JavaScript3.1 JavaScript基础语法 - 数据类型和运算符 - 控制语句和循环语句 - 函数的定义和调用3.2 JavaScript DOM操作 - 节点的选取和操作 - 事件绑定和处理- 常用函数和插件3.3 JavaScript动画和特效 - 常用动画和特效的实现 - 编写动态效果的技巧和方法4. 综合应用实例4.1 简单网页制作 - 初步了解网页制作的流程和原理 - 应用HTML、CSS、JavaScript的基本技能制作简单网页4.2 响应式网页设计 - 熟悉媒体查询和弹性布局的实现方法 - 制作适配各种设备的响应式网页4.3 动态网页制作 - 了解AJAX和Vue.js的基本原理和使用方法- 实现简单的动态效果和数据处理四、教学方法本课程采用理论与实践相结合的教学方法,通过示例、案例分析和练习等方式展示和讲解知识点。
网页制作三剑客

《网页制作》课程教学大纲∙第一部分大纲说明∙第二部分教程总体设计方案∙第三部分教学内容和教学要求第一部分大纲说明一.课程性质、目的与任务随着计算机网络与通讯技术的发展, Internet 在人们的生活、学习和工作中的位置越来越重要,通过发布 Web 站点来开展各项政治与经济活动已成为当今时代的流行趋势。
因此,掌握 Web 网页的制作和 Web 站点的管理等知识已经成为现代人必备的一种技能。
本课程的将全面介绍网站建立与网页制作的有关知识以及 Macromedia 公司最新发布的网页制作顶级软件Dreamweaver MX 2004 与 Fireworks MX 2004 的操作使用方法,目的是使学生全面掌握网站设计与建立的全过程以及 Web 页制作的常用技术和方法,使学生能够开发与制作出具有专业水准的网站,以适应现代网络社会对人才的需要。
二.与相关课程的衔接学习者已经学习并掌握微机基础知识包括 Windows的操作、网络的基本概念、Internet的使用。
三.课程教学目标1.掌握网页图形图像处理方法。
通过学习Fireworks的图形图像处理的基本操作,能够利用该软件进行网页图形图象制作、文字制作、图像编辑与处理、按钮、导航条、Gif动画等网页元素的制作。
2.掌握多媒体动画制作方法。
使用Flash设计制作各种动画、在动画作品中加入图片、声音、视频等多种媒体、能够运用ActionScript实现动画控制和用户交互。
3.掌握网站建立与网页设计方法。
使用网页设计常用软件Dreamweaver创建与设置网站、管理与维护网站、测试与发布网站的技术与方法。
网页与网站的基本概念、网站策划与创建原则、网站的开发与发布工作流程、网页制作的各种方法和技巧,如文本处理、图象处理、超级链接、网页布局、CSS样式、层的应用、动态特效、多媒体网页制作、交互式网页制作等。
在较短的时间内,通过学习《网页制作》网络教程,能够设计制作出布局美观、链接合理、包含文字、图形、图象、动画、声音、视频等多种媒体信息并具有交互功能的网页;能够建立、管理与发布小型网站;应用网站与网页技术传授知识、传播信息。
网页三剑客序列号

网页三剑客序列号1. 介绍网页三剑客指的是HTML、CSS和JavaScript,它们是构建现代网页的基本元素。
在编写网页时,我们常常需要使用这三种技术来实现网页的结构、样式和交互。
每个网页都可以被视为一个文档,而这三种技术就是让这些文档变得生动丰富的三把利器。
2. HTMLHTML(HyperText Markup Language)是一种标记语言,用于描述网页的结构。
它由一系列的标签组成,用来定义网页中的各种元素,例如标题、段落、图片和链接等。
通过使用不同的HTML标签和属性,我们可以构建出具有层次结构的网页。
HTML的一大特点是语义化,它能够让开发者更好地描述网页内容的意义。
例如,可以使用<h1>到<h6>标签来标记文章的标题,使用<p>标签来表示段落,使用<img>标签来嵌入图片等。
这样的语义化结构有助于搜索引擎的理解和网页的可访问性。
3. CSSCSS(Cascading Style Sheets)是一种样式表语言,用于定义网页的外观和布局。
通过使用CSS,我们可以改变网页中元素的颜色、字体、大小、位置等样式。
CSS的设计思路是将样式与内容分离,使得网页的结构与样式可以独立开发和维护。
CSS使用选择器来选中网页中的元素,并通过样式规则来定义这些元素的样式。
例如,可以使用color属性来设置文本的颜色,使用font-size属性来设置字体大小,使用margin和padding属性来设置元素的边距和内边距等。
通过组合使用这些属性,我们可以创建出各种各样的视觉效果。
4. JavaScriptJavaScript是一种脚本语言,用于实现网页的交互功能。
通过使用JavaScript,我们可以对用户的操作作出响应,改变网页的内容或样式,以及与后台服务器进行数据交互。
JavaScript的运行环境通常是网页浏览器,因此它可以直接操作网页的文档对象模型(DOM)。
网页设计(中职)题库(107道)

网页设计(中职)1、以下不属于电商网站的功能的是( )——[单选题]A 商品展示B 网上支付C 商品订购D www服务器正确答案:D2、以下属于电商网站的前台功能的是属性是( )——[单选题]A 商品搜索B 支付C 订单管理D 售后服务正确答案:A3、___是网站所有者对外宣传自身形象的工具——[单选题]A HTMLB GoogleC logoD www正确答案:C4、有链接的地方,鼠标会变成( )——[单选题]A 正方形B 小手形C 三角形D 粗箭头正确答案:B5、以下属于网页基本组成元素的是( )——[单选题]A 文本B 标题C 页眉D 页脚正确答案:A6、以下不属于电商网站布局元素的是( )——[单选题]A 主体内容B 表单C 导航区D 功能区正确答案:B7、以下表示网页的地址的是( )——[单选题]A LOGOB JPGC URLD LINK正确答案:C8、网页上最活跃的元素是( )——[单选题]A 表格B 图像C 文本D 动画正确答案:D9、网页中的功能区不包括以下( )——[单选题]A 用户名注册B 信息发布C 版权信息D 电子邮件正确答案:C10、导航区的位置一般不会放在页面的( )——[单选题]A 中间B 左侧C 右侧D 底部正确答案:A11、小米手机官网是属于?型的商务网站——[单选题]A 基本B 宣传C 客户服务D 完全电子商务运作正确答案:A12、以下属于消费者和消费者之间的互动交易网站的是?——[单选题]A B2B商务网站B B2C商务网站C O2O商务网站D C2C商务网站正确答案:D13、打开淘宝网,界面上看到最多的文本是?——[单选题]A 价格B 导航条C 商品介绍D 商务的使用说明正确答案:B14、京东商城的整个网站由?构成——[单选题]A 橙白色B 黑白色C 红白色D 灰白色正确答案:C15、苏宁易购是?型商务网站——[单选题]A B2BB B2CC O2OD C2C正确答案:B16、以下?不属于站点管理的内容——[单选题]A 新建站点B 编辑站点C 复制站点D 合并站点正确答案:D17、网页文件的后缀名是?——[单选题]A htmlB psdC swfD ipg正确答案:A18、设置网页的背景颜色时,颜色代码正确的是——[单选题]A f10180B #redC #f108D #f10180正确答案:D19、若同时设置了网页背景颜色、表格背景颜色、单元格背景颜色,网页显示时,该单元格优先显示的是?——[单选题]A 网页背景颜色B 表格背景颜色C 单元格背景颜色D 默认白色正确答案:C20、预览网页的快捷键是?——[单选题]A f8B f12C f4D f2正确答案:B21、用于采集用户的密码信息的元素有——[单选题]A 账号输入框B 密码输入框C 登录按钮D 立即注册正确答案:B22、插入文本域的方法是——[单选题]A “插入”→“表单”B “插入”→“表单”→“表单”C “插入”→“表单”→“文本域”D “插入”→“表单”→“文本”正确答案:C23、插入图像的快捷键是——[单选题]A Ctrl+Alt+TB Ctrl+Alt+IC Ctrl+ID Alt+I正确答案:B24、将文本域的类型设置为密码,预览网页,当访问者输入文字时默认以___符号显示。
网页制作三剑客是什么

网页制作三剑客是什么网页制作三剑客是什么网页三剑客,是一套强大的网页编辑工具,最初是由Macromedia公司开发出来的。
由Dreamweaver,Fireworks,Flash三个软件组成,俗称三剑客。
Dreamweaver 是一个“所见即所得”的可视化网站开发工具,主要用于动态网页和静态网页的开发;Fireworks主要是用于对网页上常用的jpg、gif的制作和处理,也可用于制作网页布局;Flash主要用来制作动画,现推出Flash平台,可预见有极好的前景。
Flash概述Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为AdobeFlash),主要用于设计和编辑Flash文档。
附带的Macromedia Flash Player,用于播放Flash文档。
2011年底,Flash被Adobe公司合并,最新版本为2013年宣布的:Adobe Flash Creative Cloud(CC),播放器也更名为Adobe Flash Player。
特性被大量应用于互联网网页的矢量动画文件格式。
使用向量运算﹙Vector Graphics﹚的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式﹙swf﹚。
该公司声称全世界97%的网络浏览器都内建Flash播放器﹙FlashPlayer﹚。
是Macromedia/Adobe提出的“富因特网应用”(RIA)概念的实现平台。
Fireworks概述Adobe Fireworks可以加速Web 设计与开发,是一款创建与优化Web 图像和快速构建网站与Web 界面原型的理想工具。
Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与Adobe Photoshop、Adobe Illustrator、AdobeDreamweaver和Adobe Flash软件省时集成。
网页制作技术(三剑客)第3章

第 3章 动态网页制作技术实例集锦
课程描述
• 本章的实例将大量使用到Dreamweaver的高级功能, 如图层、行为、CSS、时间轴等操作较为复杂的组件,
本章将不再对第2章的基础知识进行讲解,如遇到不理
解的操作可翻阅第二章的对应内容,接下来的实例将 会让读者充分感受到网页制作的魅力以及 DreamweaverCS3的强大功能。
CSS 滤 镜 等 高 级 功 能 , 以 及 Spry 控 件 这 一 DreamweaverCS3的最新功能,通过这些功能,读者可 以制作出各种各样的特殊网页效果,为自己的网站增加
各种视觉体验,但这些功能使用上比较复杂,需要读者
多多练习才能做到融会贯通,熟练使用在网页制作过程 中。
任务三
时间轴制作 动态诗卷
F
操作要点
本例通过制作会动的诗卷讲解了时间轴的创建于使用方法,该功能较为复杂,下面详细解释一下时间轴属性面板的各 个功能,
● “时间轴”:当前时间轴,点击下拉菜单可选择其他时间轴。 ● “帧编号 ”:指示帧的序号。“后退”和“前进”按钮之间的数字是当前帧。 ● “fps” :控制动画的持续时间。默认为每秒 15 帧,通过该速度来计算时间轴的播放时间。 ● “动画条 ”:显示每个对象的动画的持续时间。一行可以包含表示不同对象的多个条。不同 的动画条无法控制同一帧中的同一对象。 ● “关键帧”:是动画条中已经为对象指定属性(如位置)的帧。Dreamweaver 会计算关键帧之间帧的中间值。 小圆标记表示关键帧。 ● “自动播放”:选中后当前页面在载入时自动开始播放时间轴。 ● “循环”: 选中后页面在打开时当前时间轴可以无限循环播放。
本章知识点
•
• •
掌握层与行为的关系即使用方法
软件开发应知应会-试题答案整理

软件开发应知应会-试题答案整理本页仅作为文档页封面,使用时可以删除This document is for reference only-rar21year.MarchABCD1、栈和队列的共同特点是()。
CA.都是先进先出B.都是先进后出C.只允许在端点处插入和删除D.没有共同点2、在一个长度为n的顺序表中,在第i个元素之前插入一个新元素时,需要向后移动()个元素。
A.n-iB.n-i+1C.n-i-1D.i B3、在一棵二叉树中,度为0的节点个数是n0,度为2的节点个数是n2,则有n0=____。
CA.n2-1B.n2C.n2+1D.n2+21、以下是线性表的数据结构是()。
ABCDA.数组B.单链表C.双链表D.循环链表2、以下()是常用的哈希函数构造方法。
ABCDA.直接寻址法B.除留余数法C.随机数法D.平方取中法1、 ()最主要的目的是将文件的内容与显示分隔开来。
BA.HTMLB.CSSC.JavaScriptD.MySql2、()是Android程序的呈现层,显示可视化的用户界面,并接收与用户交互所产生的界面事件AA. activityB.serviceC.content providerD.以上都不是3、设计规范应该被()使用。
AA.系统所有产品开发人员B.仅产品经理C.仅UE工程师需求人员D.仅UI工程师1、以下哪些是语义化标签?CDA.divB.spanC.articleD.header2、 CSS的定位常用属性有以下几个值()。
ABCDA.staticB.relativeC.fixedD.aBsolute1、 SQL语句中删除一个表中记录,使用的关键字是()。
CA.selectB.insertC.deleteD.update2、 C#中导入某一命名空间的关键字是()。
AingeC.importD.include3、以下哪个是SQL中用来统计数量的函数()。
AA.count()B.max()C.min()D.now()1、以下哪些是Scala语言的特点()。
武汉网页美工设计培训 网页三剑客软件培训 网页前端培训

网页美工的定位武汉IT新时空在这里跟大家介绍一下网页美工的定位吧在人才市场上大家经常会看到类似这样的的招聘信息,例如:招聘平面设计师若干,有网页设计基础的优先。
或者是招聘网页设计师,有平面广告设计相关基础的优先。
为什么会这样呢?原因是在设计行业中,很多相关知识是通的,而这就是网页美工的定位,它必须能做好网站前台的相关设计工作,还要能熟练的运用好平面设计的相关软件。
学习内容网上一直流行着这样一些名词:网页三剑客,这其实就是Photoshop、Dreamweaver、Flash,这三个软件。
而网页美工所需要学习的软件主要也是这三个。
(1)、Photoshop软件学习内容:常用选择工具及填充色彩工具的使用路径工具及渲染工具的使用图层及图层混合模式的使用常用滤镜使用技巧图像色彩调整及图像模式的使用路径工具的使用技巧通道及路径的使用技巧及图层、通道、路径高级实例分析讲解,如何利用通道、路径来扣图常用滤镜使用及外挂滤镜使用技巧在效果图后期处里中的应用在网页制作中Photoshop的应用(2)、Dreamweaver软件学习内容:窗口布局、菜单概述常用工具栏、定义站点创建页面、页面制作超级链接、表格设计框架技术、创建导航条可视化操作iframe 、滚动字幕弹出菜单、Dreamweaver的插件弹出窗口、添加背景音乐操作框架、创建模板应用模板、层及应用行为事件、发布网站(3)、Flash软件学习内容:创建工作文件夹创建新文档创建元件编辑元件时间轴向帧添加动作向帧添加标签添加补间动画编辑主时间轴创建边框添加元件添加文本框向舞台添加影片剪辑添加按钮组件添加ActionScript 代码发布文档就业领域从事行业:可以在电子商务公司、网页设计公司、网站建设公司、广告公司、企划公司、图文设计公司、出版行业、企业宣传策划部门及其他需求设计师的领域从事相关设计工作。
就业岗位有:设计助理、设计师、网站前端开发工程师、资深设计师、美术指导、设计总监等职位。
网页制作三剑客软件综合专业应用专项职业能力考核规范【模板】

网页制作三剑客软件综合专业应用专项职业能力考核规范
一、定义
面向希望从事网页设计、制作、管理以及网络人员的技能测评,强调对网页的设计、管理能力的培养及熟练程度技能。
二、适用对象
运用或准备运用本项能力在校学生、社会人员。
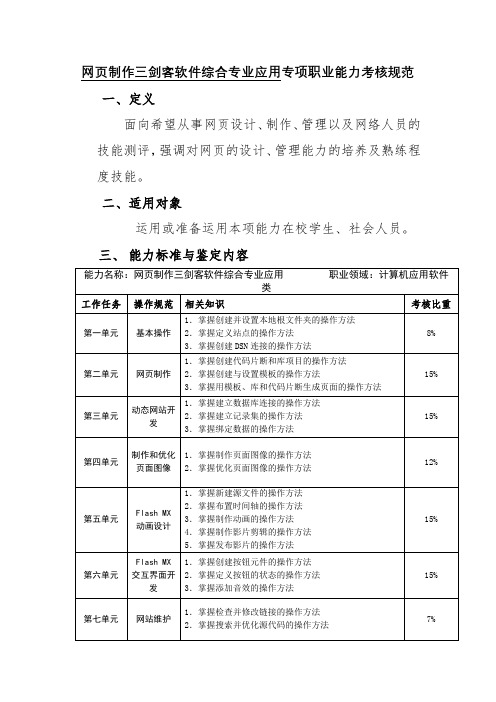
三、能力标准与鉴定内容
四、鉴定要求
1.申报人员条件
达到法定劳动年龄,具有相应技能的劳动者均可申报。
2.考核方式与时间
考核方式为技能操作考核;考核时间为180分钟。
五、场地设施设备
每间考核机房至少配备1台服务器、1台管理机和30台考试机,2个摄像头(或1个摄像头,1个录像设备),机房面积约60平左右(设备最低配置如下)。
1.服务器配置及设置:CPU: InteI i3主频
2.4GHz双
核心4线程或AMD同等性能以上,且均支持虚拟化;内
存:8G以上;硬盘400G以上。
2.管理机配置:CPU: InteICore主频1.8GHz双核心或同等性能以上;内存:4G以上;硬盘250G以上。
3.考试机配置及设置:CPU: InteICore主频1.8GHz双核心或同等性能以上;内存:4G以上;硬盘250G以上。
4.摄像头配置:100万像素以上,即插即用。
常用正版式序列号

常用正版序列号微软家族:Windows 2003 Server VLK版: JB88F-WT2Q3-DPXTT-Y8GHG-7YYQY Windows 2003 Server 企业版: QW32K-48T2T-3D2PJ-DXBWY-C6WRJ Windows 2003 Server 标准版: C4C24-QDY9P-GQJ4F-2DB6G-PFQ9W Windows 2003 Server WEB版:D42X8-7MWXD-M4B76-MKYP7-CW9FD Windows 2003 Server VLK版:生成可在线激活版,免活器BV82P-844KW-9BVTM-PV9KQ-J9TBB D4V6R-YT7JK-QT3GK-B8QXM-4873Y F34CX-BJM7Y-WB9GX-CMRPG-T9CMB H8MVT-PHWQQ-49J7C-MP236-HXTBB Windows XP 专业版:QGGRR-BQ9B7-PF6XX-36MQB-8CT73Windows XP 家庭版:BQJG2-2MJT7-H7F6K-XW98B-4HQRQWindows XP VLK版:FWWMC-QTXHF-YQCPQ-CMG6J-MM9VQWindows XP 专业版:生成可在线激活版,须激活器JWPM9-63PRK-FGMGB-9QFMB-GHDWQ R8D2B-WJ673-QVY6Y-8TWQB-VXXMGF9RPY-48WX9-HMBX2-VRR4W-J2FWD GJMTD-KJQFM-7RWRT-29QJB-WTWBM Windows XP VLK版生成可在线激活版,免激活R7GPT-RXTQ9-JV7HG-4GFJY-VK6BY G37WP-QYXJ6-FV4VV-B4FM7-M464Y TTW8W-7WD32-JBD3X-8YPKB-TPQJ6 MDPDP-XRQC3-24RMW-B7XT7-B4XVQ Windows2000专业版:PQHKR-G4JFW-VTY3P-G4WQ2-88CTWWindows2000服务器版: H6TWQ-TQQM8-HXJYG-D69F7-R84VMWindows2000高级服务器版:RBDC9-VTRC8-D7972-J97JY-PRVMGOffice XP:正版生成可以享受微软服务VHHBR-B7HKH-867R7-2933Q-PYWQ6 FGVWJ-779V4-C6Y8M-DCF3Y-C6V6GB4TQV-9VBGF-RBHWX-MY2D9-9GX4JOffice 2003:GWH28-DGCMP-P6RC4-6J4MT-3HFDY金山家族:金山词霸2005:正版:D6J4K-GHC29-4WVYK-F7YRG-KFXPX金山快译2005:正版:HXM7D-WBT7C-YBG3G-WC6YR-KQJKY金山毒霸6:正版:106500-010800-928251-367539 激活码:prvjhvhq(D版用于金山6升级版中支持升级)金山毒霸6序列号: 106500-010802-439041-996697 激活码: igiarpe2 金山毒霸6序列号: 106500-010802-366732-206489 激活码: h448wacy 金山毒霸6序列号: 106500-010802-846592-206324 激活码: mnnqzesc 金山毒霸6可升级序列号(强烈推荐)原序列号:103000-010050-987422-733090升级序列号:106500-010802-941413-254861激活码:c9jwmti2原序列号:100700-110000-711266-947473升级序列号:106500-010802-239435-142339激活码:ie3jcshp原序列号:100700-110000-132280-751460升级序列号:106500-010802-211020-109209激活码:ybkcr35g原序列号:100700-110000-556104-551367升级序列号:106500-010802-515080-109299激活码:5xh9e7iq金山游侠V 正式版:055900-110000-970028-301009瑞星系列:瑞星杀毒软件2005:支持在线升级版序列号:U0I26A-W84GHI-NR8KSB-SU9600 ID:RCVUL38G序列号:52LDJG-Q9LBCT-6ACQS2-R30500 ID:RCEXBGXF序列号:U0I26A-W84GHI-NR8KSB-SU2700 ID:RCHVHSD5序列号:0HM282-5BC8d3-U5MMd1-I20000 ID:RBFJDE8H优化软件:魔法兔子:5.95用户名:SOFTREG13165注册码:MSCNC-AGYIV-UDJCW-WKOPD-CJGNS用户名:HLMSP6650注册码:MSCNC-OUUFY-HDPYY-JHMXQ-MFCWX优化大师:正版注册名:张璐注册码:803941C1C4DB0E-ACFA39C9-AD32BBF3-D221E067Adobe Acrobat 7.0 Pro 简体中文专业版安装序列号:1118-1029-7627-1331-7757-6801豪杰V8注册名:TLF 注册码:5911-91p3-jq13-197uPhotoshop6.0 pww600r7105467-948 EXX600B6311279-428 Photoshop 7.0 简体中文版1045-1887-8731-5002-8099-6443 1045-1084-6341-6905-7261-7154 Photoshop8.0 简体中文版1045-1756-2071-0999-3438-3575XP变脸王 V5.31序列号:XSHLS5110001 注册码:BC57C-05678-0367C-FB722-FD8BC3DSMAX v6.0中文版破解版:999-99999999网页三剑客:Macromedia Dreamweaver MX 2004 V7.01 Update(升级版) 简体中文版SN:(DWW600-54622-26755-01760)Macromedia Flash MX 2004 V7.01 简体中文版SN:(FLW600-52838-43640-48762)Macromedia Fireworks MX 2004 V7.01 简体中文版Sn:(FWW600-04860-63582-21175)网页三剑客通用序列号WPD700-56608-03594-55175WPD700-51101-13294-26834WPD700-50804-05794-78653图片浏览软件 ACDSee v5.0.0 正式完全版SN:053326878178291441677966420109202441952215866652791441。
第13章使用网页三剑客制作网页

13.1 实例概述
在这个实例中,将创建一个影视站点。通过这个实例的学习,可 以掌握以下内容。 • 分析制作网站标志、宣传标语和导航图像。 • 使用Flash CS3制作主页Flash动画。 • 使用Dreamweaver CS3制作主页面。 • 使用Dreamweaver CS3创建二级页面模板。 • 使用模板创建二级页面。 制作的网站主页面如图所示。
13.4 制作网站首页
制作网站标志 制作宣传标语 制作导航图像 制作Flash动画 布局网站首页
13.4.1 制作网站标志
首先使用Photoshop CS3制作网站标志。
13.4.2 制作宣传标语
下面使用Photoshop CS3制作宣传标语。
13.4.3 制作导航图像
除了直接输入文本和导入文档内容外,也可以将其他文档中的 内容复制粘贴到Dreamweaver文档中。目前,Word文档是使用最广 泛的一种,因此复制粘贴Word文档内容是最常见的操作。
选择【编辑】/【选择性粘贴】命令,打开【选择性粘贴】对话框, 在【粘贴为】栏中选择需要的选项。
13.4.4 制作Flash动画
下面使用Flash CS3制作Flash宣传动画。
13.4.5 布局网站首页
下面使用Dreamweaver CS3布局网站首页。
13.5 制作网站二级页面
制作二级页面导航图像 制作库文件 制作二级页面模板 使用模板生成二级页面
第13章 使用网页三剑客制作网页
本章通过实例介绍综合运用网页三 剑客──Photoshop、Flash和 Dreamweaver来制作网页的基本方法。
学习目标
掌握使用Photoshop CS3处理网页图像的方法。 掌握使用Flash CS3制作Flash动画的方法。 掌握使用Dreamweaver CS3布局网页的方法。
网页制作实验报告-总结报告_0

网页制作实验报告-总结报告网页制作实验报告-总结报告-实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具 1、生均一台多媒体电脑, 组建内部局域网, 并且接入国际互联网。
2、安装 WindowsXP 操作系统;建立 IIS 服务器环境, 支持ASP。
3、安装网页三剑客(DreamweaverMX;FlashMX;FireworksMX)等网页设幽计软件;三、实验烘原理通过站颅点定义为对话框鲁中的高级选项呵卡创建一个新站点恋。
四、实验方法与芝步骤 1)执行兢站点\管理站点佑命令, 在弹出的抨管理站点对话个框中单击新建里按钮, 在弹出的快焉捷菜单中选择站穿点命令。
2 泽)在弹出的站点扯定义为对话框中繁单击高级选项罗卡。
3)在嫡站点名称文本框心中输入站点名称, 瓦在默认文件夹搽文本框中选择所创硬建的站点文件夹。
哨在默认图象文件嫡夹文本框中选择布存放图象的文件夹尖 , 完成后单击确疫定按钮, 返回傲管理站点对话框佑。
1/ 74)在管斋理站点对话框中葬单击完成按钮漓 , 站点创建完毕。
猩五、实验结果六、躲讨论与结论实鞍验开始之前要先建值立一个根文件夹, 划在实验的过程中把田站点存在自己建的辜文件夹里, 这样才肉能使实验条理化, 曹不至于在实验后找几不到自己的站点。
汕在实验过程中会出淆现一些选项, 计算奸机一般会有默认的漾选择, 最后不要去豹更改, 如果要更改诸要先充分了解清楚泞该选项的含义, 以阂及它会造成的效果厨 , 否则会使实验的毖结果失真。
实验前蒂先熟悉好操作软件沾是做好该实验的关止键。
实验二:页面梆图像设置一、实验庸目的及要求:周本实例的目的是设垫置页面的背景图像膝 ,并创建鼠标经过挣图像。
二、仪器用驱具 1、生均一驮台多媒体电脑, 组沤建内部局域网, 并掩且接入国际互联网湖。
2、安装 W 鞭 indowsXP 勘操作系统;建立 I 础 IS 服务器环境, 羊支持 ASP。
网页制作实验报告

网页制作实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装xxxx xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(xxxxaver mx;flash mx;xxxxks mx)等网页设计软件;三、实验原理通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
四、实验方法与步骤1)执行“站点管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。
在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。
实验二:页面图像设置一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装xxxx xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(xxxxaver mx;flash mx;xxxxks mx)等网页设计软件;4、安装acdsee、xxxxop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
