项目五 制作遮罩层动画
Flash动画制作之—制作遮罩层动画ppt课件

图8-29 图层效果
图8-30 导入图片
4、选中“背景”图层的第1帧,按下Ctrl+Alt+C 快捷键复制该帧, 选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴 帧操作 。
19
5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B 快捷键将 图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示 。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所 示的效果 。
图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画
观看动画发现,整个动画只有水流效果,画面动画不够 丰富有趣,下面针对此问题为动画场景添加两只飞翔的 海鸥 。
15
3、导入海鸥 。 (1)设置图层如图8-24所示 。
遮罩层中的对象必须是色块、文字、符号、影片剪辑元件 (MovieClip)、按钮或群组对象,而被遮层不受限制
4
8.1.2 范例解析(一)──创建遮罩层动画练习
请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法 和原理,并按要求完成以下操作 。
1、绘制镜片图形。 (1)打开教学资源中的“素材\第8讲\眼镜反光特效\制作模板.fla”,
如图8-6所示。 (2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。 (3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼
镜的两个镜片形状,如图8-7所示 。
图8-6 打开制作模板
图8-7 绘制镜片图形
5
2、制作反光效果。 (1)在“眼镜”图层之上新建图层并重命名为“光效”层。 (2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为
第5帧场景效果
制作遮罩动画教案

制作遮罩动画教案教案标题:制作遮罩动画教案目标:1. 学生能够理解遮罩动画的基本概念和原理。
2. 学生能够使用适当的工具和技术制作一个简单的遮罩动画。
3. 学生能够展示和分享他们的遮罩动画作品。
教学资源:1. 电脑或平板电脑。
2. 制作遮罩动画所需的软件,如Adobe Animate、Adobe After Effects等。
3. 提供一些遮罩动画的示例视频供学生参考。
4. 准备一些素材,如图片、图形等,供学生使用。
教学步骤:导入(5分钟):1. 向学生介绍遮罩动画的概念:遮罩动画是一种通过遮罩图层来显示或隐藏其他图层的动画效果,使得图像或文字在屏幕上产生逐渐显现或消失的效果。
2. 展示一些遮罩动画的示例视频,让学生对遮罩动画有一个直观的了解。
导学(15分钟):1. 解释遮罩动画的原理:遮罩图层作为一个覆盖在其他图层上的形状,它通过改变形状和位置,控制其他图层的可见部分,从而实现动画效果。
2. 向学生介绍制作遮罩动画的常用工具和软件,如Adobe Animate、Adobe After Effects等,并简要介绍它们的基本功能。
3. 指导学生选择一个软件来制作他们的遮罩动画,并提供软件的使用指南和教程链接供学生参考。
实践(25分钟):1. 让学生开始制作他们的遮罩动画,首先要确定主题和场景,并收集所需的素材。
2. 引导学生使用选择的软件,创建基本的动画场景和图层,并将遮罩图层添加到其上面。
3. 指导学生选择合适的工具,如画笔或形状工具,来绘制或创建他们想要的遮罩形状。
4. 帮助学生调整遮罩形状的位置、大小和动画效果,并添加透明度、过渡或其他特效以增加动画效果的吸引力。
5. 鼓励学生在制作过程中进行实践和尝试,创造出独特和有趣的遮罩动画。
展示和分享(15分钟):1. 给学生一些时间来完善和调整他们的遮罩动画。
2. 邀请学生逐个展示他们的遮罩动画作品,并鼓励他们简要介绍他们的创作灵感和所采用的技术。
第五课 制作遮罩动画 课件

试一试1: 制作流动的“桂林山水”动画。
试一试2: 制作放大镜效果动画。
谢谢!
第五课 制作遮罩动画
遮罩动画的制作
一、什么是遮罩动画? 将某层作为遮罩,遮罩层下的一层
就是被遮罩层, 遮罩层上必须是填充色 块, 遮罩层也可以是影片剪辑.
遮罩动画的原理
二、遮罩的原理: 遮罩层下面层的内容,被遮住的部分才
看得见, 没有被遮住的部分反而看不见. 遮 罩层决定形状, 被遮罩层决定内容.
• 遮罩层在编辑时是可见的, 在生成动画中 被隐藏.
遮罩动画的制作
三、如何制作遮罩层?
• 创建补间动画 • 创建遮罩图层( 在补间动画上一层) • 在遮罩图层右键 遮罩层 • 也可以直接右击图层属性遮罩层
例1 制作一个动画,产生文字在探照灯 照射下逐步显示出来的效果。
例2 运用遮பைடு நூலகம்层制作一个具有望远镜效果 的Flash动画。
AE动画制作技巧 遮罩路径动画

AE动画制作技巧:遮罩路径动画在使用Adobe After Effects(简称AE)软件进行动画制作时,遮罩路径动画是一种非常常见且有趣的效果。
通过使用遮罩,我们可以在AE中创建出各种形状的运动路径,并使其逐帧动画。
首先,在AE中新建一个合成。
选择"文件"菜单中的"新建",然后选择"合成"。
在弹出的窗口中,设置好合成的大小、帧率等参数,并点击"确定"。
接下来,我们需要在合成中创建一个形状图层,这将作为我们的遮罩。
选择"图层"菜单中的"新建",然后选择"形状图层"。
在弹出的窗口中,选择一个形状工具,比如矩形工具、椭圆工具等,然后在合成中拖动鼠标创建出一个形状。
在形状图层上,我们可以通过调整参数来改变形状的大小、位置等属性。
选择形状图层,点击"图层"菜单中的"图层样式",然后选择"遮罩"。
在遮罩属性中,我们可以调整遮罩路径的形状、位置和大小。
接下来,我们需要在合成中创建一个图层,作为我们要应用遮罩动画的对象。
选择"图层"菜单中的"新建",然后选择"实心图层"或"文字图层",根据需要选择适合的图层类型。
在图层上选择"图层"菜单中的"脚本",然后选择"蒙版路径"。
在弹出的窗口中,选择我们之前创建的形状图层,并点击"应用"。
现在,我们的图层就被遮罩路径所限制。
要创建遮罩路径动画,我们需要在时间轴中调整图层的位置。
选择图层,在时间轴上拖动图层的关键帧,可以改变图层的位置。
可以使用"分布按钮"来快速调整关键帧的间隔。
在时间轴中,我们还可以使用"渐变"来创建逐帧的遮罩路径动画效果。
制作遮罩层动画

二、 新课讲解
在开始对遮罩层动画原理讲解前,先完成以下实验效果。
2 实验二
二、 新课讲解
在开始对遮罩层动画原理讲解前,先完成以下实验效果。
2在实验一的基础上,将遮罩层的圆改为其它形状,例如:长方形,并将其颜色 实验二
改为另一种颜色,并更改其位置(注意先把图层解锁,等修改完成后再锁定遮照 层和被遮照层)
在项目二的基础上进行完善,完成“项目三.swf”
四、 拓展练习
通过拓展练习,强化知识掌握,培养团对合作精神。
4 项目4
在项目三的基础上进行完善,完成“项目四.swf”
五、 课后作业
1、请各位同学在课后总结遮罩动画制作过程,下一次课进行交流。 2、提高:思考并制作以下效果(效果中的英文字符用自己名字的拼音代替)
制作遮罩层动画
学习目标
掌握遮罩层动画的基本原理。
运用遮罩层动画制作简单的场景动画。
制作遮罩层动画
重、难点
遮罩层和被遮罩层。
分析遮罩。
一、 引入
请同学们先观看下面两个动画,并思考以下问题:
1、动画中具体表现出什么样
二、 新课讲解
在开始对遮罩层动画原理讲解前,先完成以下实验效果。
遮罩动画的组成
遮罩动画
遮罩层 ( ):用于放置遮罩的形状 (与颜色无关)如上例中的矩形。 被遮罩层( 如桥。 ):用于放置要显示的图像,
遮罩动画的建立方法
将普通图层转换为遮罩层的方法有两种:
• 1.菜单命令转换:图层—右键—遮罩层(并 与其下层图层建立链接关系。)
• 2. 使用【图层属性】对话框:
1 实验一
二、 新课讲解
在开始对遮罩层动画原理讲解前,先完成以下实验效果。
1 实验一 1、新建一个 flash文件,创建两个层,命名:一个是遮罩
AE遮罩动画制作教程 创建遮罩动画效果

AE遮罩动画制作教程:创建遮罩动画效果在AE软件中,遮罩是一个非常常用的工具,它可以用来创造各种各样有趣的动画效果。
接下来,我将分享一个简单而实用的遮罩动画制作教程,帮助你快速学会创建遮罩动画效果。
首先,打开AE软件并新建一个合成。
选择合适的尺寸和帧速率,根据你的需要调整合成的设置。
接下来,导入你想要使用的素材。
将素材拖放到合成面板中,并将其放置在合适的位置。
现在,我们来创建遮罩。
在工具栏中选择矩形或椭圆工具,点击并拖动来创建一个形状。
你可以通过按住Shift键来保持形状的比例。
调整形状的大小和位置,确保它覆盖住你想要遮罩的部分。
在图层面板中找到你的形状图层,点击右键并选择“新建蒙版”。
现在,你的形状将成为一个蒙版,并且只有蒙版下方的内容才会显示出来。
接下来,我们来添加动画效果。
在时间轴中找到你的形状蒙版图层,点击“T”键打开其参数控制。
找到“蒙版路径”,点击小钟表图标来创建关键帧。
将时间轴拖动到你想要的位置,并调整蒙版的位置或形状,然后创建另一个关键帧。
AE会自动在两个关键帧之间创建过渡动画,形成一种连续变化的效果。
如果你想要更复杂的遮罩动画效果,可以在形状蒙版图层的参数控制中找到“蒙版路径”下的“形状”选项。
点击并选择其他形状工具,比如直线或多边形工具。
然后,重复上述步骤来创建关键帧,调整形状或位置,实现更多样化的动画效果。
另外,如果你想要改变遮罩的透明度或颜色,可以在参数控制中找到“蒙版路径”下的“填充”选项。
通过调整透明度或选择不同的颜色,你可以为遮罩动画添加更多视觉吸引力。
当你完成遮罩动画的制作后,你可以通过选择合成面板中的输出模块,导出你的动画文件。
选择合适的文件格式和设置,然后点击渲染按钮,AE会自动渲染出你的遮罩动画。
以上就是AE遮罩动画制作的简单教程。
通过这个教程,你可以掌握基础的遮罩动画效果制作技巧。
如果你想要更进一步,可以尝试使用更多复杂的遮罩形状和其他AE工具,来创造出更独特而吸引人的动画效果。
创建动画遮罩和路径动画

创建动画遮罩和路径动画在使用Adobe Premiere Pro软件进行视频编辑时,动画遮罩和路径动画是两个非常有用的功能,它们可以帮助我们实现各种吸引人的特效和过渡效果。
在本文中,我们将学习如何使用这些功能来提升视频编辑的创意和专业性。
首先,我们来了解一下什么是动画遮罩。
动画遮罩可以用来隐藏或显示视频图像的特定部分,从而产生一种移动的效果。
我们可以使用遮罩工具来创建和编辑遮罩形状,然后将其应用到视频图像上。
下面是一个简单的步骤,让你快速掌握动画遮罩的使用。
第一步,导入视频素材。
在Adobe Premiere Pro软件的项目面板中,点击“文件”菜单,选择“导入”,然后选择你要导入的视频文件。
将其拖放到时间线上的视频轨道上。
第二步,创建遮罩。
在时间轴上选择你想要应用遮罩的视频片段,然后点击“效果控制”面板下的“遮罩”选项。
在弹出的菜单中选择“新建遮罩”。
第三步,编辑遮罩形状。
在“遮罩”选项下,你可以使用“椭圆”或“矩形”工具来创建遮罩形状。
选择一个工具后,在视频预览窗口上拖动鼠标来绘制遮罩形状。
你还可以调整遮罩的大小和位置,以满足你的需求。
第四步,添加动画效果。
点击遮罩形状上方的“遮罩路径”选项,在时间轴上创建关键帧。
然后,将时间轴光标移动到你想要添加动画效果的位置,并调整遮罩形状,使其覆盖住你想要显示或隐藏的视频区域。
再次创建关键帧,然后将时间轴光标移动到下一个位置,以此类推。
通过调整遮罩形状和关键帧,你可以实现图像的逐渐显示或隐藏的动画效果。
接下来,我们来学习一下路径动画的使用。
路径动画可以让图像或文本沿着预定义的路径进行运动,给观众带来一种流畅的视觉体验。
下面是一个简单的示例,帮助你了解路径动画的基本操作。
第一步,创建路径。
在Adobe Premiere Pro软件的项目面板中,点击“文件”菜单,选择“新建”,然后选择“图形”。
在弹出的菜单中,选择“形状层”并点击“确定”按钮。
在图形编辑器面板中,绘制你想要创建路径的形状。
AE中的遮罩动画技巧 制作封闭和逐渐显现效果

AE中的遮罩动画技巧:制作封闭和逐渐显现效果在Adobe After Effects(简称AE)中,遮罩是一种非常强大的特效工具,可以用于创建各种动画效果。
本文将介绍AE中制作封闭和逐渐显现效果的遮罩动画技巧。
首先,确保你已经打开了AE软件,并导入了需要进行特效处理的素材。
接下来,我们开始学习如何制作封闭效果。
1. 创建一个新的合成。
在项目面板中,右键单击空白处,选择"新建合成"。
在弹出的对话框中,设置合成的宽度、高度和帧速率等参数。
2. 导入需要进行遮罩处理的素材。
将素材文件拖放到合成窗口中,并放置在时间轴上的适当位置。
3. 在时间轴上选中素材图层,然后单击顶部菜单栏中的"图层",选择"新建",点击"形状图层",并选择"椭圆"工具。
4. 在合成窗口中,点击并拖动鼠标来创建一个椭圆形的遮罩。
调整椭圆的大小和位置,确保它完全覆盖需要遮罩的区域。
5. 在图层面板中,展开素材图层和遮罩图层,并将遮罩图层拖放到素材图层的上方。
此时,你将看到素材图层在遮罩区域之外被隐藏。
6. 选择遮罩图层,在属性面板中找到"遮罩路径"选项。
点击路径选项旁边的“▶”按钮,在下拉菜单中选择“遮罩路径1”。
这样,遮罩效果就被应用到了素材图层上。
通过调整遮罩路径的形状、位置和大小,你可以改变遮罩的外观和封闭效果。
你还可以添加更多的遮罩图层来制作更复杂的效果。
接下来,我们来学习如何制作逐渐显现效果。
1. 在合成窗口中,创建一个新的透明图层。
点击顶部菜单栏中的"图层",选择"新建",然后点击"调整图层"。
2. 在调整图层面板中,调整该图层的持续时间为需要的时间长度,例如1秒。
3. 在合成窗口中,选择刚刚创建的透明图层,在属性面板中找到"不透明度"选项。
项目五 引导路径动画 遮罩动画

项目五 引导路径动画、遮罩动画——任务2
任务实施
步骤2 选择“文件”→“导入”→“导入 到库”菜单命令,将光盘中的素材“项目 五\任务2\原图.jpg 、镜框.png”导入到 库中。 步骤3 将库中的“原图”拖到舞台中,利 用对齐面板将其“与舞台对齐”,并将图 层1命名为背景,在20帧处插入帧。
项目五 引导路径动画、遮罩动画——任务2
任务1
引导线动画——纸飞机
项目五 引导路径动画、遮罩动画——任务1
任务分析: 利用引导层路径动画实现纸飞机沿着指定的路径飞行。
《纸飞机》动画部分截图
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤1 选择“文件”→“新建”菜单命令,新建一个flash文档。设置相关参数。
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤2 选择“文件”→“导入”→“导入到舞台”菜单命令,导入光盘中的素材“项目五\任务1\背 景.jpg”,并将时间轴面板中的图层1命名为背景。 步骤3 选择背景层,在第50帧处插入帧。
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤4 选择“文件”→“导入”→“导入库”菜单命令,导入光盘中的素材“项目五\任务1\飞机.png”导 入到库中。 步骤5 新建图层2,并将其命名为飞机。将“飞机.png”从库中拖拽到舞台上,并将“飞机.png”缩小到70%, 步骤6 选择飞机层,在50帧处插入关键帧,将飞机移动到舞台的其他位置,并创建飞机的补间动画。
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤7 将鼠标放在飞机层上,单击鼠标右键,在打开的快捷菜单栏中选择“添加传统运动引导层”命令,再 单击鼠标左键,为飞机层添加引导层,
Animate如何制作遮罩动画

Animate如何制作遮罩动画遮罩动画可以通过使用Animate软件来制作。
Animate是一款由Adobe公司开发的用于制作矢量图形和动画的软件,它具有强大的动画制作功能和灵活的时间轴控制。
制作遮罩动画的过程如下所示:1.准备素材在开始制作遮罩动画之前,你需要准备好相关的素材。
这包括背景图像和遮罩素材。
背景图像可以是任何你想要的背景,而遮罩素材可以是形状、文字或自定义的插图。
2.创建新项目打开Animate软件,然后点击“文件”菜单,选择“新建”来创建一个新的项目。
在弹出的对话框中,输入项目的名称和分辨率,然后点击“确定”按钮。
3.导入素材在Animate的界面中,点击“文件”菜单,选择“导入”来导入背景图像和遮罩素材。
选择你想要导入的素材文件,然后点击“确定”按钮。
4.创建图层在时间轴面板中,点击“图层”按钮来创建一个新的图层。
将导入的背景图像放置在新创建的图层上。
然后,在图层上方创建另一个图层,并将遮罩素材放置在这个图层上。
确保遮罩素材完全覆盖背景图像。
5.创建遮罩选中遮罩素材所在的图层,在属性面板中找到“遮罩”选项。
点击“遮罩”复选框以创建一个遮罩效果。
然后,在属性面板中选择“Alpha”为“灰度遮罩”。
这样,遮罩的不透明区域会完全显示,而透明区域则会被掩盖。
6.创建动画在时间轴面板中,选择背景图像所在的图层,并将播放头移动到时间轴的起始位置。
然后,点击“图层”菜单,选择“创建形状动画”来创建一个新的形状动画图层。
在形状动画图层中,使用绘图工具创建一个形状,该形状将用作遮罩的运动路径。
然后,在时间轴上移动播放头到所需的位置,并重新调整形状以匹配遮罩的运动路径。
可以通过选择形状上的帧并拖动它们来调整形状的位置。
在形状动画图层上使用这个形状进行动画制作,可以通过向右键单击形状动画图层并选择“创建运动补间”来创建形状的动画效果。
这将自动在时间轴上创建关键帧,并根据所选的形状创建动画。
7.预览和导出完成动画制作后,可以点击窗口中的“播放”按钮来预览动画效果。
遮罩动画的制作

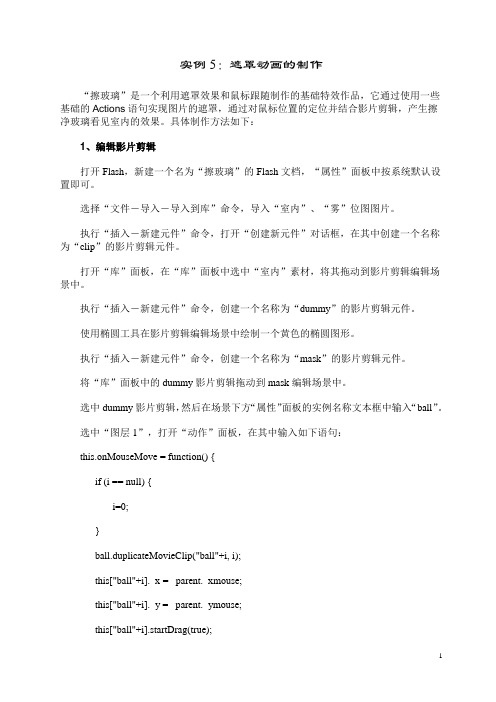
实例5:遮罩动画的制作“擦玻璃”是一个利用遮罩效果和鼠标跟随制作的基础特效作品,它通过使用一些基础的Actions语句实现图片的遮罩,通过对鼠标位置的定位并结合影片剪辑,产生擦净玻璃看见室内的效果。
具体制作方法如下:1、编辑影片剪辑打开Flash,新建一个名为“擦玻璃”的Flash文档,“属性”面板中按系统默认设置即可。
选择“文件-导入-导入到库”命令,导入“室内”、“雾”位图图片。
执行“插入-新建元件”命令,打开“创建新元件”对话框,在其中创建一个名称为“clip”的影片剪辑元件。
打开“库”面板,在“库”面板中选中“室内”素材,将其拖动到影片剪辑编辑场景中。
执行“插入-新建元件”命令,创建一个名称为“dummy”的影片剪辑元件。
使用椭圆工具在影片剪辑编辑场景中绘制一个黄色的椭圆图形。
执行“插入-新建元件”命令,创建一个名称为“mask”的影片剪辑元件。
将“库”面板中的dummy影片剪辑拖动到mask编辑场景中。
选中dummy影片剪辑,然后在场景下方“属性”面板的实例名称文本框中输入“ball”。
选中“图层1”,打开“动作”面板,在其中输入如下语句:this.onMouseMove = function() {if (i == null) {i=0;}ball.duplicateMovieClip("ball"+i, i);this["ball"+i]._x = _parent._xmouse;this["ball"+i]._y = _parent._ymouse;this["ball"+i].startDrag(true);i++;};2、编辑场景并测试动画编辑动画场景的具体操作如下:单击编辑栏上的“场景1”回到主场景中。
双击图层1,将其重新命名为“Actions”。
打开“动作”面板,然后在其中输入如下语句:pic.setMask(mask);stop();单击时间轴上的插入图层按钮,新建一个图层,将其命名为“雾层”。
《制作flash遮罩层动画》教案

《制作Flash遮罩层动画》教案一、教学目标1. 让学生了解和掌握Flash遮罩层的概念及作用。
2. 培养学生运用Flash软件制作遮罩层动画的能力。
3. 提高学生对动画设计的创新意识和审美能力。
二、教学内容1. Flash遮罩层的概念及作用2. Flash遮罩层动画的制作方法3. 遮罩层动画的实践操作三、教学重点与难点1. 教学重点:Flash遮罩层的概念、制作方法和应用。
2. 教学难点:遮罩层动画的制作技巧和创新设计。
四、教学准备1. 教师准备:Flash教学课件、实例素材、相关参考资料。
2. 学生准备:安装好Flash软件,准备一台可以运行Flash的计算机。
五、教学过程1. 导入新课:通过展示一些经典的遮罩层动画案例,引发学生对遮罩层动画的兴趣,导入新课。
2. 讲解与演示:讲解Flash遮罩层的概念及作用,演示遮罩层动画的制作方法。
3. 实践操作:学生根据所学内容,动手制作遮罩层动画,教师巡回指导。
4. 作品展示与评价:学生展示自己的作品,相互评价,教师给予指导和鼓励。
5. 总结与拓展:总结本节课所学内容,布置课后作业,鼓励学生在课后进行创新实践。
六、教学方法1. 讲授法:讲解Flash遮罩层的概念、原理和制作方法。
2. 示范法:演示遮罩层动画的制作过程,让学生直观地了解操作步骤。
3. 实践法:让学生动手操作,培养学生的实际操作能力。
4. 互动法:学生之间相互交流、讨论,取长补短,共同提高。
七、教学步骤1. 打开Flash软件,新建一个文档。
2. 创建一个遮罩层,了解遮罩层的特点和作用。
3. 制作遮罩层动画,学习遮罩层动画的制作方法。
4. 添加遮罩层内的动画元素,使遮罩层动画更加丰富。
5. 调整遮罩层动画的节奏和效果,使其更加生动有趣。
6. 保存并导出遮罩层动画,分享自己的作品。
八、教学评价1. 学生作品的创意性和技术水平。
2. 学生在制作过程中的动手能力和问题解决能力。
3. 学生对遮罩层动画制作方法的掌握程度。
flash制作遮罩动画

第五课制作遮罩动画Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。
与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。
利用遮罩层,可以制作一些特殊的动画效果。
一、探照灯效果【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。
分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。
遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。
【操作步骤】第一步:新建一个动画文件,将第一个图层的名字改为“文字”。
第二步:单击菜单【修改】 【文档】,设置背景色为黑色。
在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。
见图2-5.1。
图2-5.1 文字层第三步:新建图形元件“圆”。
见图2-5.2。
图2-5.2 图形元件“圆”第四步:新建图层“灯”。
将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。
图2-5.3 “灯”图层动作补间动画第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。
图2-5.4 遮罩层测试影片,效果如何?【试一试】制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。
提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。
二、望远镜效果【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。
见图2-5.5。
图2-5.5 遮罩效果【操作步骤】第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。
第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。
见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。
AE 中的遮罩动画制作方法

AE 中的遮罩动画制作方法AE中的遮罩动画制作方法遮罩动画在AE中是一种非常常见且有趣的动画效果,它可以用来创建各种创意效果和过渡效果。
本文将介绍如何在AE中制作遮罩动画。
首先,打开AE软件,并创建一个新的合成。
选择菜单栏中的"文件",然后点击"新建",再选择"合成"。
在弹出的窗口中设置合适的合成尺寸和帧速率。
接下来,选择一个适合的素材或创建一个形状图层作为遮罩层。
在AE工作区右侧的项目面板中,可以导入已有素材,或使用AE提供的绘制工具创建形状图层。
将遮罩层添加到合成中。
将遮罩层拖动到合成的时间轴上,或者使用右键菜单选择"新建合成"将其置于新的合成中。
在遮罩层上应用动画效果。
选中遮罩图层,在AE工作区顶部的"效果与预设"窗格中,可以找到各种动画效果。
例如,可以使用"扩展页"效果将遮罩从一个点逐渐扩展到整个画面。
调整动画参数。
在"效果控制"面板中,可以对应用的动画效果进行调整。
例如,在"扩展页"效果中可以控制扫过时间、起始点位置等参数。
添加其他图层和效果。
在遮罩动画之上,可以添加其他图层,并使用AE提供的各种效果和转换技术,创造出更丰富的动画效果。
例如,可以添加文字图层并应用"渐变"效果,使文字从全透明到完全可见。
制作遮罩动画的过渡效果。
遮罩动画也经常用于过渡效果,可以在一个场景过渡到另一个场景时使用。
例如,可以在画面上添加一个遮罩动画,然后使用"蒙版形状"效果将其缓慢移动,从而实现平滑的过渡效果。
调整动画的速度和时间曲线。
在AE工作区底部的时间轴上,可以选择遮罩图层并调整其关键帧的位置和属性。
通过在时间轴上的控制点之间绘制曲线,可以实现更自然、流畅的动画效果。
导出和渲染动画。
最后,在AE中制作好遮罩动画后,可以选择菜单栏中的"文件",然后点击"导出",再选择"添加到渲染队列"。
Ae制作遮罩层动画

Ae制作遮罩层动画遮罩层动画是一种常见的动画效果,用于在网页设计中增加交互性和视觉吸引力。
在本篇文章中,我们将讨论如何使用Ae(Adobe After Effects)制作遮罩层动画,并提供一些技巧和建议来帮助您创建令人惊叹的效果。
以下是一些制作遮罩层动画的步骤和技巧:1.创建一个新的合成。
在Ae中,我们使用合成来组织和管理动画。
选择“文件”>“新建”>“合成”,并设置合成的尺寸、帧速率和持续时间。
2.导入需要使用的素材。
您可以将图像、视频、音频等素材直接拖放到Ae项目面板中,然后将其拖动到合成中。
3.创建一个遮罩层。
选择“图层”>“新建”>“形状图层”,然后在合成中绘制一个形状。
您可以使用矩形工具、椭圆工具或钢笔工具来创建形状。
4.调整遮罩层的属性。
选择遮罩层,并打开“图层”面板,您可以调整遮罩层的位置、大小、圆角等属性。
您还可以使用遮罩形状路径工具来改变遮罩形状的路线。
5.设置遮罩层的动画关键帧。
选择遮罩层,打开“图层”面板,并单击“添加或删除关键帧”按钮(位于时间轴上的“属性”面板下方),在所需时间点上设置关键帧。
然后,调整遮罩层的属性值(例如位置、大小等),Ae会自动在关键帧之间创建过渡动画。
6.添加其他效果和动画。
除了遮罩层以外,您还可以在合成中添加其他图层和效果,以进一步增强动画效果。
例如,您可以添加文本、形状、粒子效果等。
7.预览和渲染动画。
在Ae中,您可以通过按下空格键预览动画。
如果您满意结果,可以选择“合成”>“添加到渲染队列”,然后选择输出设置和输出格式,最后单击“渲染”按钮将动画渲染为最终视频文件。
以下是一些制作令人惊叹的遮罩层动画效果的建议和技巧:1.使用不同形状的遮罩层。
除了矩形和椭圆形状,您还可以使用自由形状的遮罩层。
尝试使用钢笔工具来创建复杂的形状,如字母、图标或角色。
2.使用遮罩层动画来制作过渡效果。
您可以使用遮罩层动画来实现平滑的过渡效果,例如从一个场景过渡到另一个场景,或从一个图形过渡到另一个图形。
08(序) 制作遮罩层动画

图11-25
(9)用鼠标右键单击图层3,在弹出的快 捷菜单中选择“遮罩层”命令,将图层3变为 遮罩层。 (10)在图层3上方新建一个图层4,选中 图层3和图层2中的所有帧,用鼠标右键单击, 在弹出的快捷菜单中选择“复制帧”命令。
制作遮罩动画的具体操作如下。 (1)在普通层中创建要显示的内容。 (2)在普通层上方新建一个图层,在其 中创建一个对象或一段动画用来遮罩对象。 (3)将上方的图层转换为遮罩层即可完 成一个遮罩动画的创建。
下面通过一个文字 录入效果练习遮罩层的 制作。其具体操作如下。 (1)新建一个文件, 在将背景大小设为 380×300像素,导入图 片“桃花.jpg”,并适当 缩小,使其刚好能覆盖 舞台,如图11-12所示。 然后在第80帧按【F5】 键沿用帧。
图11-16
(8)在图层4上方新建一个图层,在文字左方 绘制一个矩形,要求其高度比文字高。 (9)在第80帧插入关键帧,用任意变形工具 将矩形横向拉长,使其覆盖一行文字,然后在第 40帧和第80帧之间创建形状补间动画。 (10)用鼠标右键单击图层5,在弹出的快捷 菜单中选择“遮罩层”命令,即可使图层5变为遮 罩层,图层4变为被遮罩层。
图11-23
(6)在元件编辑区的第42帧插入关键帧, 单击任意变形工具,将鼠标光标移到矩形上 方的中点,当其变为双向箭头时按住鼠标左 键向下拖动,使其变为一条直线。 (7)在第47帧和第97帧插入关键帧,再 将第1帧复制到第97帧,然后依次在第1帧和 第42帧、第47帧和第97帧之间创建动作补间 动画,最后在第100帧按【F5】键沿用帧,时 间轴如图11-24所示。
8 制作遮罩动画
《制作遮罩效果动画》课 件

制作简单遮罩动画
①将图片素材中的“荷塘月色”图片导入到舞台中,作为舞台的背景,并 命名图层1为“荷塘”。
制作简单遮罩动画
②新建“圆形”图层,利用“椭圆工具”在舞台上画一个无边框的红色圆形。
制作简单遮罩动画
③右击“圆形”图层,在出现的快捷菜单中选择“遮罩层”。
制作简单遮罩动画
③右击“圆形”图层,在出现的快捷菜单中选择“遮罩层”。
制作简单遮罩动画
④将“圆形”图层的第1帧转换为图形元件。
制作简单遮罩动画
⑤在第20帧,40帧处插入关键帧。在第20帧处将圆形放大,40帧处将小球缩小, 并创建补间动画。
制作简单遮罩动画
⑥播动画的方法,以探照灯的方式显示出来。 (2)将第8课的“奔跑的马”源文件打开,添加一个遮罩层,做一个放 大与缩小的图形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务一 理解遮罩层动画的概念及动画原理
操作二
制作“水中倒影效果”
项目五: 项目五:
制作遮罩层动画
【设计思路】 设计思路】
任务一 任务二 实 小 训 结
•在主场景中创建图片的背景层和文字层。 在主场景中创建图片的背景层和文字层。 在主场景中创建图片的背景层和文字层 •在文字层的上层放置一个影片剪辑,其 在文字层的上层放置一个影片剪辑, 在文字层的上层放置一个影片剪辑 内部包含文字倒影的遮罩效果。 内部包含文字倒影的遮罩效果。 •利用倒影文字遮罩一组均匀相间的移动 利用倒影文字遮罩一组均匀相间的移动 线条形成水波效果。 线条形成水波效果。
制作遮罩层动画
ZHI ZUO ZHE ZHAO CENG DONG HUA
主 讲 :
项目五
制作遮罩层动画
项目五: 项目五:
制作遮罩层动画
任务一 理解遮罩层的概念及动画原理 任务二 使用遮罩原理创建复杂动画
任务一 任务二 实 小 训 结
项目五
教学目标: 教学目标 项目五: 项目五:
制作遮罩层动画
制作遮罩层动画
任务一 理解遮罩层动画的概念及动画原理
操作一
制作“动感文字”
项目五: 项目五:
制作遮罩层动画
动感文字 视频 : 制作 “ 动感 文字 ” 制作“动感文字”的大致过程如下: 制作“动感文字”的大致过程如下: 布置舞台。 ① 布置舞台。 制作遮罩。 ② 制作遮罩。 预览动画。 ③ 预览动画。
任务一 任务二 实 小 训 结
任务二 使用遮罩原理创建复杂动画
操作一
制作“地球旋转效果”
项目五: 项目五:
制作遮罩层动画
【设计思路】 设计思路】
任务一 任务二 实 小 训 结
•首先制作蓝色方格背景。 首先制作蓝色方格背景。 首先制作蓝色方格背景 •然后制作半透明圆形球体作为遮罩层。 然后制作半透明圆形球体作为遮罩层。 然后制作半透明圆形球体作为遮罩层 •接着利用勾勒出来的大陆版块作为被遮 接着利用勾勒出来的大陆版块作为被遮 罩层。圆形球体是不运动的, 罩层。圆形球体是不运动的,但如果让被 遮罩的大陆版块运动起来, 遮罩的大陆版块运动起来,圆形球体看起 来就是运动的。 来就是运动的。 •对大陆版块要分正面和背面,因此需要 对大陆版块要分正面和背面, 对大陆版块要分正面和背面 使用多个被遮罩层。 使用多个被遮罩层。
任务一 任务二 实 小 训 结
任务二 使用遮罩原理创建复杂动画
操作三
制作“卷轴展开效果”
项目五: 项目五:
制作遮罩层动画
【设计效果】 设计效果】
任务一 任务二 实 小 训 结
本例将创建一个卷轴慢慢展开的动画, 本例将创建一个卷轴慢慢展开的动画,设 计中使用卷轴中图画的模糊效果图作为背 随着卷轴慢慢展开, 景,随着卷轴慢慢展开,模糊的图画逐渐 清晰,具有强烈的视觉冲击效果,最后的 清晰,具有强烈的视觉冲击效果, 设计效果如图所示。 设计效果如图所示。
任务一 任务二 实 小 训 结
任务一 理解遮罩层动画的概念及动画原理
操作一
制作“动感文字”
项目五: 项目五:
制作遮罩层动画
【设计思路】 设计思路】
任务一 任务二 实 小 训 结
•在最底层选取一幅图片做背景。 在最底层选取一幅图片做背景。 在最底层选取一幅图片做背景 •在这幅背景图上面做一个由文字和一组 •在这幅背景图上面做一个由文字和一组 序列图片组成的遮罩效果。 序列图片组成的遮罩效果。 •在静态的图片上面可以透过文字的轮廓 在静态的图片上面可以透过文字的轮廓 看到一幅动态的景色。 看到一幅动态的景色。
任务二 使用遮罩原理创建复杂动画
操作三
制作“卷轴展开效果”
项目五: 项目五:
制作遮罩层动画
项目五: 项目五:
制作遮罩层动画
【设计思路】 设计思路】
任务一 任务二 实 小 训 结
遮罩动画的原理就是透过遮罩层物体的形 状看到被遮罩层物体的内容, 状看到被遮罩层物体的内容,因此要使图 片中静止的瀑布“动起来” 片中静止的瀑布“动起来”,而其他区域 的景色则保持不变,应该分两步来处理。 的景色则保持不变,应该分两步来处理。 •首先分离瀑布流水。 首先分离瀑布流水。 首先分离瀑布流水 •然后给流水添加遮罩效果。 然后给流水添加遮罩效果。 然后给流水添加遮罩效果
任务二 使用遮罩原理创建复杂动画
操作二
果” 模拟“物体在管道中下落的效
项目五: 项目五:
制作遮罩层动画
【设计思路】 设计思路】
任务一 任务二 实 小 训 结
•箭头物体在拐弯处转折的流畅性。本例 箭头物体在拐弯处转折的流畅性。 箭头物体在拐弯处转折的流畅性 采用两段无缝隙的遮罩动画来处理。 采用两段无缝隙的遮罩动画来处理。 •箭头物体在下落的过程中始终处于窗口 箭头物体在下落的过程中始终处于窗口 的视野范围内。 的视野范围内。本例让箭头的下落和管 道的上升处于同步状态。 道的上升处于同步状态。
任务一 理解遮罩层动画的概念及动画原理
项目五: 项目五:
制作遮罩层动画
操作一 操作二
制作“动态文字” 制作“水中倒影效果” 制作“瀑布效果”
任务一 任务二 实 小 训 结
操作三
任务一 理解遮罩层动画的概念及动画原理
项目五: 项目五:
制作遮罩层动画
任务一 任务二 实 小 训 结
遮罩层和引导层一样, Flash中特殊的 遮罩层和引导层一样,是Flash中特殊的 图层。 图层。合理地使用遮罩层可以创建出丰富多彩 的动画效果。 的动画效果。
任务一 理解遮罩层动画的概念及动画原理
操作三
制作“瀑布效果”
项目五: 项目五:
制作遮罩层动画
【 设 计 目 标 】
•在位图中制作出逼真的遮罩效果。 在位图中制作出逼真的遮罩效果。 在位图中制作出逼真的遮罩效果
任务一 任务二 实 小 训 结
任务一 理解遮罩层动画的概念及动画原理
操作三
制作“瀑布效果”
任务一 理解遮罩层动画的概念及动画原理
操作二
制作“水中倒影效果”
项目五: 项目五:
制作遮罩层动画
视频:制作“水中倒影效果” 视频:制作“水中倒影效果”
任务一 任务二 实 小 训 结
• • • •
制作“水中倒影效果”的大致过程如下: 制作“水中倒影效果”的大致过程如下 布置舞台。 ① 布置舞台。 制作倒影。 ② 制作倒影。 制作波纹。 ③ 制作波纹。 ④ 预览动画。 预览动画。
任务二 使用遮罩原理创建复杂动画
操作二
果” 模拟“物体在管道中下落的效
项目五: 项目五:
制作遮罩层动画
视频:模拟“物体在管道中下落的效果” 视频:模拟“物体在管道中下落的效果” 模拟“物体在管道下落的效果” 模拟“物体在管道下落的效果”的大致 过程如下: 过程如下 • 创建元件。 ① 创建元件。 • 管道”元件内新建一组图层。 ② 在“管道”元件内新建一组图层。 • 创建动画。 ③ 创建动画。 • 创建背景。 ④ 创建背景。 • 创建主场景动画。 ⑤ 创建主场景动画。 • 预览动画。 ⑧ 预览动画。
任务一 任务二 实 小 训 结
遮罩层中有动画对象存在的地方都会产生 一个孔, 一个孔,与其链接的被遮罩层相应区域中的对 象可以显示出来; 象可以显示出来;而没有动画对象的地方会产 生一个罩子,遮住链接层相应区域中的对象。 生一个罩子,遮住链接层相应区域中的对象。 利用这个原理再辅之以其他动画设计方法, 利用这个原理再辅之以其他动画设计方法,可 以制作出更多富有创意的设计作品。 以制作出更多富有创意的设计作品。本任务将 创建两个具有实用价值的动画作品。 创建两个具有实用价值的动画作品。
任务一 任务二 实 小 训 结
•
项目五: 项目五:
制作遮罩层动画
操作一 操作二
制作“地球旋转效果” 模拟“物体在管道下落的效果” 制作“卷轴展开效果”
任务一 任务二 实 小 训 结
操作三
任务二 使用遮罩原理创建复杂动画
项目五: 项目五:
制作遮罩层动画
任务二 使用遮罩原理创建复杂动画
操作一
制作“地球旋转效果”
项目五: 项目五:
制作遮罩层动画
【设计效果】 设计效果】
任务一 任务二 实 小 训 结
本例将使用多重遮罩的方法制作一个地 球旋转的动画。 球旋转的动画。蓝色背景中的地球模型 均匀转动, 均匀转动,可以清晰地看到其上的大陆 版块图,最终效果如图所示。 版块图,最终效果如图所示。
任务一 任务二 实 小 训 结
• • • • • • •
任务二 使用遮罩原理创建复杂动画
操作二
果” 模拟“物体在管道中下落的效
项目五: 项目五:
制作遮罩层动画
【设计效果】 设计效果】
任务一 任务二 实 小 训 结
使用遮罩效果模拟现实生活中物体在管道 中下落的运动效果, 中下落的运动效果,动画中使用简单的箭 头图形来代表物体和管道,物体以不变的 头图形来代表物体和管道, 速度在管道中下落, 速度在管道中下落,在转弯处自动改变方 最后的设计效果如图所示。 向,最后的设计效果如图所示
任务二 使用遮罩原理创建复杂动画
操作一
制作“地球旋转效果”
项目五: 项目五:
制作遮罩层动画
视频:制作“地球旋转效果” 视频:制作“地球旋转效果” 制作“地球旋转效果”的大致过程如下 制作“地球旋转效果”的大致过程如下: 新建一个Flash文档。 文档。 ① 新建一个 文档 创建“元件” ② 创建“元件”。 创建“元件2”。 ③ 创建“元件 。 创建“元件3”和 元件4”。 ④ 创建“元件 和“元件 。 导入外部元件。 ⑤ 导入外部元件。 ⑥ 创建动画 ⑦ 预览动画
• • •
任务一 理解遮罩层动画的概念及动画原理
