Axure各模块说明1
Axure知识点

打开需要用的图片,或直接在屏幕截图复制粘贴。
• 图片可以被调整大小、裁剪、设置alt提示等。
文本• 文本框:Fra bibliotek独编辑需要出现文字的内容。 • 在图片、框类组件中也可以直接编辑文本。
• 文本内容的字体、字号、颜色、对齐方式等均可以设置。
输入类部件
然具有层次顺序,在其显示后,图层顺序不发
生改变。
视频网站爱奇艺以不正当竞争将搜狗公司与搜狗科技发展公司诉至 法院,要求判令两公司立即停止不正当竞争行为、消除影响并赔偿 经济损失200万。目前,海淀法院已受理此案。 爱奇艺诉称,爱奇艺以向广告主收取广告费以及向用户收取跳 过广告会员费作为主要营业收入,并将该收入用以购买版权、支付 运营成本等,形成了健康、有序、互惠、合法的视频网站生态链, 实现互联网用户、视频网站、广告主的多方共赢。 但爱奇艺发现,网民可通过搜狗公司官网、App Store、各大安 卓系统应用软件下载平台等途径下载搜狗科技发展公司所开发“搜 狗浏览器”手机版软件,而该软件可以: 1、提供视频片前广告快进功能。用户可以通过搜狗浏览器访问 爱奇艺网站视频内容并予以播放,在播放视频内容片前广告过程中, 该软件的播放器提供了滑动快进广告功能,而如果用户通过爱奇艺 的播放器或客户端以及其他浏览器则无法实现广告快进功能; 2、提供在线视频下载功能。用户可以通过搜狗浏览器访问爱奇 艺网站视频内容并进行下载和离线收看,而正常情况下,除非安装 爱奇艺的客户端软件,否则无法下载爱奇艺视频内容,只能在线收 看。 爱奇艺认为,片前广告快进功能使得用户无需再支付爱奇艺会 员费以跳过片前广告,也使得广告曝光率大大下降、广告效果大打 折扣,导致爱奇艺失去盈利的最基础来源。而在线视频下载功能使 得用户可以轻易获得视频内容备份,不仅破坏了爱奇艺的版权保护 机制,也使得视频内容极易进行非法网络传播。
Axure的常用界面和工具介绍

Axure的常用界面和工具介绍Axure是一款广泛应用于界面设计和原型制作的工具,它提供了丰富的功能和工具,帮助设计师快速创建出高质量的交互原型。
本文将介绍Axure常用的界面和工具,帮助读者更好地了解和使用这款软件。
一、界面介绍Axure的界面简洁明了,主要由菜单栏、工具栏、画布和交互控制面板组成。
菜单栏提供了各种功能选项,如文件操作、编辑、视图、预览等。
工具栏则包含了常用的绘图工具,如选择工具、画笔工具、文本工具等。
画布是设计师进行绘图和布局的区域,可以自由拖拽和调整大小。
交互控制面板是设计师设置交互行为和动画效果的地方,可以通过简单的拖拽和设置实现各种交互效果。
二、工具介绍1. 组件库Axure提供了丰富的组件库,包含了各种常用的界面元素,如按钮、输入框、下拉菜单等。
设计师可以直接拖拽这些组件到画布上,快速构建界面布局。
组件库还支持自定义组件的创建和导入,方便设计师根据项目需求进行定制。
2. 交互控制Axure的交互控制功能非常强大,设计师可以通过简单的设置实现各种交互效果。
例如,可以设置按钮的点击事件,实现页面跳转或弹出提示框;还可以设置元素的拖拽事件,实现拖拽排序或拖拽放大缩小等功能。
交互控制面板提供了丰富的选项和设置,设计师可以根据需要进行灵活调整。
3. 动态面板动态面板是Axure中一个非常实用的功能,它可以帮助设计师创建复杂的交互效果和动画。
通过动态面板,设计师可以模拟页面的滑动、展开、折叠等效果,使原型更加生动和具有真实感。
动态面板还支持多种状态的切换,设计师可以根据用户的操作和反馈,动态改变面板的状态,实现更加智能的交互。
4. 注释和标注在设计过程中,设计师通常需要与团队成员或客户进行沟通和交流。
Axure提供了注释和标注的功能,设计师可以在界面上添加文字、箭头等标注,解释设计意图或指导开发人员的实现。
这样可以避免因为沟通不畅而导致的误解和错误,提高工作效率和准确性。
5. 团队协作Axure还支持团队协作的功能,设计师可以将项目保存到云端,与团队成员共享和协作。
Axure基本功能介绍

分享: 刘冬源
2010.08.21
模块面板
资料仅供参考 Axure RP基本功能介绍
模块的行为有三种: 正常、作为背景、自定义组件
正常:这是默认状态,就是修 改模块时,引用到页面的模块会跟 着一起修改。
作为背景:当把模块调用到页 面时会放置底层并且锁定。
点击后打开 高级编辑器
分享: 刘冬源
2010.08.21
简单交互
资料仅供参考 Axure RP基本功能介绍
设置动作
Axure里提供的动作在执行 时是自上而下顺序执行的,在基 本编辑器里,勾选一些动作后, Axure会按照默认的方法生成动 作的执行顺序。当这些顺序不能 满足需求时,可以尝试使用高级 编辑器,可以自定义添加动作、 改变执行顺序。
显示
不显示
分享: 刘冬源
2010.08.21
简单交互
资料仅供参考 Axure RP基本功能介绍
动态面板
动态面板有6种动作: 1. 设置动态面板的转换状态 2. 显示动态面板 3. 隐藏动态面板 4. 切换动态面板可见属性 5. 移动动态面板 6. 将动态面板置为最前
其中前3个用到的最多。第5 个经常配合“等待时间”一起使用。 可以制作一些动态效果。
站点地图是一个页面导航面板, 在这里面可以对所设计的页面进 行添加、删除、重命名和组织
分享: 刘冬源
2010.08.21
常用组件
资料仅供参考 Axure RP基本功能介绍
组件面板中有线框图组件和流程图组件,用这些组件进行线框图和 流程图的设计。这里显示的是所有的组件,后面的一部分是流程图组件
分享: 刘冬源
动态面板
axure 常用功能的使用手册

axure 常用功能的使用手册【实用版】目录1.Axure 常用功能的使用手册概述2.Axure 的页面布局功能3.Axure 的交互功能4.Axure 的动态面板功能5.Axure 的自定义功能6.Axure 的实用技巧与注意事项正文Axure 常用功能的使用手册概述Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP 等各种产品的原型设计。
本文将为您介绍 Axure 的常用功能,帮助您更高效地完成原型设计工作。
一、Axure 的页面布局功能1.页面划分:通过“页面划分”工具,可以轻松地将页面划分为不同的区域,以便放置不同的控件。
2.控件对齐:Axure 支持多种对齐方式,如左对齐、右对齐、顶部对齐等,让您的页面布局更加规范。
3.页面跳转:通过设置“页面跳转”,可以实现页面间的无缝切换,提高用户体验。
二、Axure 的交互功能1.事件触发:Axure 支持多种事件触发方式,如单击、悬停、滚动等,可以根据需求设置相应的事件。
2.动态效果:Axure 提供丰富的动态效果,如淡入淡出、滑动等,可以让您的原型更具生动性。
3.交互组件:Axure 内置了丰富的交互组件,如按钮、菜单、表单等,方便您快速搭建交互场景。
三、Axure 的动态面板功能1.创建动态面板:通过“创建动态面板”功能,可以轻松创建可重复使用的控件组。
2.设置面板状态:Axure 支持多种面板状态,如默认状态、悬停状态、选中状态等,可以满足不同场景的需求。
3.面板交互:Axure 允许您为动态面板设置交互,如显示、隐藏等,提高原型的交互性。
四、Axure 的自定义功能1.自定义样式:Axure 支持自定义样式,您可以根据需求调整控件的颜色、字体等样式。
2.自定义组件:Axure 允许您创建自定义组件,从而满足您的特殊需求。
3.自定义函数:Axure 支持自定义函数,您可以通过编写 JavaScript 代码实现更复杂的功能。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.Axure RP 简介2.Axure RP 常用功能2.1 页面布局2.2 组件库2.3 动态面板2.4 条件逻辑2.5 框架2.6 函数2.7 样式2.8 模板2.9 库正文:Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍Axure RP 的常用功能,帮助您更高效地进行原型设计。
一、Axure RP 简介Axure RP 是一款功能强大的原型设计软件,可以帮助设计师快速制作具有高度交互性的原型。
Axure RP 具有丰富的组件库、强大的条件逻辑功能以及灵活的页面布局功能,可以满足各种原型设计需求。
二、Axure RP 常用功能1.页面布局在Axure RP 中,您可以通过拖拽的方式轻松地对页面进行布局,也可以使用“页面布局”工具精确地控制页面元素的位置和大小。
2.组件库Axure RP 提供了丰富的组件库,包括按钮、表单、菜单、图片等常用组件,您可以在设计过程中随时调用这些组件。
3.动态面板动态面板是Axure RP 中的重要功能,可以用来实现复杂的交互效果。
通过设置面板的状态和交互方式,您可以实现如菜单、轮播图等复杂的交互效果。
4.条件逻辑Axure RP 支持条件逻辑功能,可以根据特定条件执行不同的操作。
您可以使用“条件逻辑”工具来设置条件和操作,实现如导航菜单、表单验证等复杂的交互效果。
5.框架框架是Axure RP 中的一种特殊元素,可以用来组织和管理页面。
通过创建框架,您可以将页面分为不同的区域,使页面结构更加清晰。
6.函数Axure RP 支持自定义函数,您可以使用JavaScript 编写自己的函数,实现特定的功能。
例如,您可以编写一个函数来实现数据动态更新、计算等功能。
7.样式Axure RP 提供了丰富的样式设置选项,您可以对页面元素的样式进行精确控制。
此外,您还可以使用CSS 样式来统一控制页面的样式。
Axure使用详解 甄选

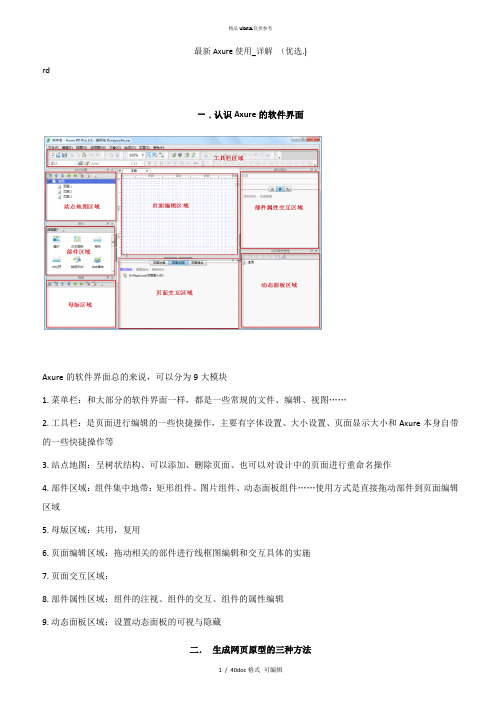
最新Axure使用_详解(优选.)rd一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
axure详细教程

Axure学习笔记软件中有不完善的地方,要靠自己的经验来规避和克服,还算好用。
熟练了Axure,对软件设计文档的编写大有帮助,因为可以有一些界面图出来。
画界面图时多用Axure,画流程图时多用Visio,为的是熟练Axure,并且Axure画界面要简便许多,节约时间。
(四)范本复用masters和sitemap面板很相似,文档操作也一样,它们的本质区别是,sitemap里的档是最终展示页面,masters里的文件却只是一个模块,是页面的一个部分。
masters的英文直译是主人或雇主,但是我认为这里可以叫做模板,或者复用模块。
masters 的文件,是页面中重复的模块,由于在不同页面中这些模块是一样的,所以拿出来作为一个模块编辑,然后在不同页面中进行调用。
这个功能类似于网页程序开发中的程序复用,不同页面中调用同一段程序,一般把这段程序单独做成一段页面程序,然后用include命令进行调用。
master的档就相当于这段被调用的页面程序。
dreamweaver也有类似的功能,就是template,可以参照理解。
一、功能条master的功能条功能基本和sitemap一模一样,功能也基本一样。
唯一不同的是master可以创建档夹,可以通过档夹收纳不同的档,因此唯一不同的就是第一个功能按钮,功能作用是增加一个档夹。
behavior是行为的意思,这个功能是axure升级到4版本后加入的,是针对master的不同使用情况而添加的一个功能,也是要重点介绍的功能。
1、normal:普通档。
就是一般的复用档。
是默认创建的复用文件。
2、place in background:定位的复用模板,这类模板的特点是定位于页面的底层,并且锁定模板中的widgets在他原来创建的位置。
这类复用模块主要用于创建head、foot、侧边栏等明确定位的复用模块。
3、custom widgets behavior:自定义模块。
这类模块就类似于自创了一个widgets。
Axure部件详解H1,H2,标签,段落,占位符,矩形

原型库网站—讲师金乌原创发布,可自由转载,请注明出处!《AxureRP7.0部件详解》H1,H2,标签,段落,占位符,矩形使用示例:导航按钮网站导航形状按钮经常被用来创建导航按钮,用来链接到其他页面。
这些按钮也经常被用于页头、侧边栏、页脚和应用程序中。
头部、标签和内容H1,H2,标签,和文本都是形状。
默认的标签和文本的样式可以通过在部件样式管理器中编辑。
标签控制按钮形状按钮可以用来制作标签形状和圆角矩形。
编辑形状按钮:添加文本选中形状按钮后编辑,即可添加文本,也可以双击形状按钮部件后进行编辑添加。
选择形状文本和形状按钮部件可以改变各种形状,包括矩形,三角形,椭圆形,标签,水滴和箭头等。
选取该部件,单击部件右上角灰色圆圈选择形状。
或者在部件属性面板中选择形状。
形状的格式形状允许使用富文本格式包括编辑字体,字体大小,字体颜色,粗体,斜体,下划线,并改变对齐方式。
你也可以改变填充颜色,线条颜色,线宽,线模式。
要更改形状的格式,点击控件在顶部的工具栏格式中设置。
指定自定义样式使用部件样式编辑器允许您集中管理您的组件包括形状的格式。
例如,你创建了一个蓝色按钮的样式并将其指定给一些形状按钮,你可以稍后在部件样式管理器中修改填充颜色,这样所有使用蓝色按钮样式的形状按钮都会被更新到最新样式。
添加悬停、选中样式和更多形状按钮可以像图片部件那样添加鼠标悬停时、鼠标按下时、选中时、禁用时的交互样式。
右键点击部件并选择交互样式,打开交互样式对话框,你可以添加任何可用的格式和样式。
一旦提交样式,在设计区域中部件的右上角会增加一个由黑色和白色构成的小方块,鼠标悬停在小方块上可以预览交互样式。
指定形状按钮到选择组与单选按钮组效果类似,当选项组中的一个形状按钮点击设置为选中状态后,选项组中的其他形状按钮都会切换到默认样式。
选中要添加到选项组中的形状按钮部件,右键 -- 设置选项组名称,或者到部件属性面板底部设置选项组名称。
注意:鼠标点击设置部件为选中的动作要添加在每个选项组部件上才能正常工作哦!圆角使用形状按钮部件,可以添加圆角效果。
axure基本功能介绍PPT学习课件

如何来完成交互动作
对谁
什么
操作
操作
做 几次
常
用
执行 什么
事 件
在什 么情 况下
2020/3/2
10
交互实现
条件设置面板
当前版本支持的操作
2020/3/2
11
交互实现
函数
变量
2020/3/2
12
04
2020/3/2
案例分享
13
案列分享
01
初级:a弹出菜单;b抽屉展开
02
中级:a登陆注册组件;b城市选择;
UED
Axure RP 基本功能介绍
By 新业务中心UED Wrong™
1
目录
1. 界面介绍 2. 常用组件 3. 交互实现 4. 案例分享
2020/3/2
2
01
2020/3/2
界面介绍
3
2站点地图面板
3组件面板
4母版面板 2020/3/2
界面介绍1
1主菜单和工具栏
5主工作区 8页面注释与页面交互面板
5
界面介绍3
控件交互面板 定义控件的交互,如: 设定链接、弹出、动态 面板的显示和隐藏等。 不同控件有不同的内建 交互事件,如鼠标点击、 鼠标悬停等,后面会有 详细介绍。
2020/3/2
控件属性面板 用来设置元件的属性, 除了大小,颜色边框等 基本属性外,还可以编 辑控件在不同状态下得 属性,和一些元件自有 的属性
03
高级:a淘宝图片放大;b下载进度;
2020/3/2
14
THANK YOU
2020/3/2
15
2020/3/2
ห้องสมุดไป่ตู้
axure 常用功能的使用手册

Axure 常用功能的使用手册一、安装与启动首先,您需要从 Axure 的官方网站下载适合您操作系统的安装包。
安装过程较为简单,只需按照安装向导的提示进行即可。
启动Axure 后,您将看到一个欢迎页面。
在这里,您可以创建新项目或打开已有的项目。
二、界面介绍Axure 的界面主要包括以下部分:1. **菜单栏**:包含文件、编辑、视图、窗口和帮助等选项,用于执行各种操作。
2. **工具栏**:提供各种常用的工具,如矩形、圆形、线条、文本框等。
3. **工作区**:用于显示和编辑您的项目。
4. **面板**:用于显示页面元素、动态面板、变量和交互等。
5. **状态栏**:显示当前页面和元素的信息,以及页面缩放比例。
三、创建新项目点击菜单栏的“文件”选项,选择“新建”即可创建一个新的项目。
您可以在工作区中选择需要的元素,并将其拖放到页面上。
四、添加和编辑元素在工具栏中选择需要的元素(如矩形、圆形、线条、文本框等),然后将其拖放到工作区中。
您可以通过单击并拖动元素来调整它们的位置,通过单击并拖动边缘来调整它们的大小。
要编辑元素,请双击元素或在面板中选择它。
五、页面设置和导航在 Axure 中,您可以轻松地设置页面和导航。
要添加新页面,请选择菜单栏中的“页面”选项,然后选择“新建页面”。
要设置导航,请在页面上添加按钮或链接,然后为其添加交互效果。
六、交互和动态效果Axure 提供了丰富的交互和动态效果,可以让您的页面更加生动和有趣。
要添加交互效果,请选择元素,然后在面板中选择“交互”选项卡。
在这里,您可以添加各种交互事件,如单击、双击、鼠标悬停等。
要添加动态效果,请选择元素,然后在面板中选择“动画”选项卡。
在这里,您可以添加各种动画效果,如淡入淡出、滑动等。
七、发布和导出完成项目后,您可以将其发布到网站或生成 HTML 文件。
要发布项目,请选择菜单栏中的“发布”选项,然后选择要发布的网站或目标文件夹。
要导出项目为 HTML 文件,请选择菜单栏中的“文件”选项,然后选择“导出为 HTML”。
axure 常用功能的使用手册

axure 常用功能的使用手册(最新版)目录1.Axure 常用功能的使用手册概述2.Axure 的页面布局功能3.Axure 的交互功能4.Axure 的动态面板功能5.Axure 的样式和主题功能6.Axure 的团队协作和版本控制功能7.Axure 的常用插件介绍正文Axure 常用功能的使用手册概述Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍 Axure 的常用功能,帮助您更高效地进行原型设计。
一、Axure 的页面布局功能1.页面布局:通过页面布局功能,可以方便地对页面的结构进行调整,包括拖拽式布局、列布局、网格布局等。
2.页面组件:Axure 提供了丰富的预设组件,如按钮、文本框、图片等,方便设计师快速搭建页面原型。
3.页面样式:可以对页面进行样式设置,如修改背景色、字体、大小等,让原型更具视觉表现力。
二、Axure 的交互功能1.交互事件:通过设置交互事件,可以实现页面元素的动态交互,如点击、悬停、滚动等。
2.交互动作:在交互事件中添加交互动作,可以实现页面元素的动态效果,如跳转页面、显示隐藏元素、弹出提示框等。
3.条件逻辑:通过条件逻辑,可以实现复杂的交互逻辑,如判断条件、循环执行等。
三、Axure 的动态面板功能1.动态面板:通过创建动态面板,可以实现页面元素的动态切换、展开和收缩等效果。
2.面板状态:可以设置面板的状态,如默认状态、鼠标悬停状态、点击状态等。
3.面板交互:可以为动态面板设置交互事件和动作,实现更丰富的交互效果。
四、Axure 的样式和主题功能1.样式管理:可以统一管理页面元素的样式,方便设计师进行样式调整和复用。
2.主题设置:可以设置主题,包括颜色、字体等,让原型具有统一的视觉效果。
五、Axure 的团队协作和版本控制功能1.团队协作:支持多人实时协作,提高工作效率。
2.版本控制:可以查看原型的历史版本,方便恢复和追溯设计变更。
【教程】AxureRP7.0部件详解(一)

Axure RT7.0教程,本章主要介绍menu菜单、table表格、Tree Widget 树部件三个部件,后续将持续更新菜单网站导航菜单部件通常用于母板之中,其目的是在原型中跳转到不同页面。
编辑菜单要编辑菜单,右键点击在弹出的上下文菜单中选择在之前/之后新增菜单项、删除菜单、新增子菜单。
点击菜单项打开新页面使用菜单项链接到其他页面或外部链接是使用最普遍的方式。
菜单部件的局限性1. 无法嵌入图标和部件。
但是,你可以通过创建自定义菜单来实现。
2. 无法点击展开子菜单。
菜单部件默认是鼠标悬停展示子菜单的。
Tabel表格组织数据通常用来通过交互(如点击鼠标)在单元格中动态显示数据。
添加/删除行和列要添加行/列,选择单元格点击右键,在上下文菜单中选则插入/删除行或列。
添加/删除行或列要增加/删除表格的行或列,请将鼠标悬停在列表的顶部或侧面,当鼠标转变为黑色小三角时点击右键,选择增加/删除行或列。
填充表单内容到表格Tree Widget 树部件文件浏览树部件可以用来模拟一个文件浏览器,点击不同的节点将隐藏和显示一个动态面板的不同状态。
当一个页面内有太多交互的时候,点击树节点也常被用来跳转到新页面。
编辑树节点添加/删除树节点右键点击一个节点,在弹出菜单中你可以添加/删除/移动节点。
添加子节点将会添加到该节点的下一层。
在该节点前/后添加,是同级节点。
添加树节点图标给你的树部件添加自定义图标,右键点击一个节点并选择编辑图标,导入一个图标,并选择应用到:该节点/同级节点或该节点、同级节点和所有子节点。
关闭对话框,然后右键点击树 — 编辑树属性,在弹出窗口中勾选显示图标。
自定义展开/收缩图标点击右键 — 编辑树属性,在弹出的对话框中或部件属性面板中,可自定义展开/收缩图标。
产品经理必备 Axure 7部件详解

产品经理必备Axure 7详细图解目录产品经理必备 (1)Axure 7详细图解 (1)一、Axure 7部件详细图解 (4)一、图片(image) (4)二、水平线和垂直线(Horizonal & Vertical Lines) (15)三、图片热区(Hot Spot) (16)四、动态面板(Dynamic panel) (17)五、动态面板状态(Dynamic panel states) (17)六、动态面板交互 (19)七、内部框架(Inline Frame) (26)八、中继器(Repeater) (29)九、文本段落(Text Area ) (38)十、下拉列表(Drop List) (38)十一、列表选择框(List Box) (40)十二、复选框(Check Box) (41)十三、单选按钮(Radio Button) (42)十四、提交按钮(HTML Button) (43)十五、树部件(Tree) (44)十六、表格(Table) (47)十七、经典菜单(Menu) (49)二、Axure 7部件操作 (51)一、添加、移动和改变部件大小 (51)二、编辑部件样式 (52)三、部件属性面板详解 (54)四、部件特定属性 (55)五、部件样式面板详解 (57)六、部件样式编辑器(Widget Style Editor) (57)七、格式刷(Format Painter) (58)三、页面样式 (60)一、页面样式(Page Style) (60)二、页面样式编辑器(Page Style Editor) (62)三、网格、辅助线和对象对齐 (63)四、预置设置创建辅助线(Create Guides from Preset) (63)五、网格设置(Grid Settings) (64)六、辅助线设置(Guide Settings) (65)七、对象对其设置(Object Snap Settings) (66)四、交互基础 (67)一、事件(Events) (69)二、用例(Cases) (74)三、动作(Actions) (77)四、交互基础案例 (80)一、Axure 7部件详细图解线框图是由一系列部件构成的,要添加部件,只需将需要的部件拖放至设计区域即可。
axure使用手册

axure使用手册Axure RP是一款专业的原型设计工具,它可以帮助设计师和开发者创建高质量的原型,用于产品展示、测试和开发。
以下是Axure RP的使用手册,包括基本操作、常用功能和高级技巧等方面。
一、基本操作1.打开Axure RP软件,选择“新建项目”,然后选择一个适合你项目大小和方向的模板。
2.在画布上,你可以通过拖拽和调整节点来创建各种形状和元素。
3.在画布上选中一个元素,可以通过右侧的“样式”面板来调整其颜色、大小、字体等属性。
4.你可以通过“布局”面板来调整元素的排列和对齐方式。
5.在画布上选中多个元素,可以通过“组合”功能来将它们组合成一个整体,方便移动和调整。
二、常用功能1.动态面板:Axure RP的动态面板可以让你创建各种交互效果,如按钮点击、滑动页面等。
你可以通过拖拽和调整动态面板中的元素来创建各种交互效果。
2.变量和数据绑定:Axure RP支持变量和数据绑定,可以让你创建更加灵活和可复用的原型。
你可以通过在画布上设置变量和数据绑定,来实现各种交互效果。
3.自定义事件:Axure RP支持自定义事件,可以让你创建更加复杂的交互效果。
你可以通过在画布上设置事件触发器和事件处理程序,来实现各种交互效果。
4.页面跳转:Axure RP支持页面跳转,可以让你创建多页面的原型。
你可以通过在画布上设置页面跳转链接,来实现不同页面之间的跳转。
5.插件和库:Axure RP支持插件和库,可以让你扩展原型设计的功能。
你可以通过下载插件和库,来添加新的功能和元素。
三、高级技巧1.使用Axure RP的快捷键可以提高你的工作效率。
例如,Ctrl+C可以复制选中的元素,Ctrl+V可以粘贴到其他位置。
2.在设计原型时,要注意页面的布局和元素的排列。
可以使用网格和辅助线来帮助你进行对齐和定位。
3.在设计交互效果时,要注意交互的顺序和逻辑。
可以使用流程图来帮助你进行设计。
4.在设计动态面板时,要注意动态面板的状态管理和交互效果。
快速学会Axure的基本工具与面板功能

快速学会Axure的基本工具与面板功能Axure是一款功能强大的原型设计工具,被广泛应用于用户体验设计、交互设计等领域。
对于初学者来说,熟悉Axure的基本工具和面板功能是非常重要的。
本文将介绍一些常用的工具和面板,并提供一些学习Axure的建议。
一、画布和页面管理Axure的画布是我们进行设计的主要区域,可以通过工具栏上的“新建页面”按钮来添加新的页面。
在页面管理面板中,我们可以对页面进行重命名、排序和删除等操作。
这些功能可以帮助我们整理和管理项目中的各个页面,提高工作效率。
二、基本工具1. 选择工具:这是我们在Axure中最常用的工具之一,用于选择和编辑元素。
通过单击元素即可选中,然后可以通过拖动和调整大小来修改元素的位置和尺寸。
2. 文本工具:用于添加和编辑文本内容。
可以在画布上单击并拖动来创建文本框,然后在文本框中输入所需的文本。
3. 形状工具:包括矩形、椭圆、多边形等形状,用于创建各种元素。
可以通过拖动和调整大小来修改形状的尺寸和位置。
4. 线条工具:用于绘制直线、曲线等线条。
可以通过拖动和调整控制点来修改线条的形状。
5. 图片工具:用于添加和编辑图片。
可以通过拖动图片文件到画布上来添加图片,然后可以调整图片的大小和位置。
三、面板功能1. 交互面板:通过交互面板,我们可以为元素添加各种交互效果,如点击、悬停、滚动等。
可以通过选择元素并在交互面板中设置相应的触发事件和动作来实现交互效果。
2. 动态面板:动态面板是Axure中非常强大的功能之一,可以用于创建动画效果和页面切换效果。
可以通过选择元素并在动态面板中设置动画和过渡效果来实现页面的动态展示。
3. 组件库:Axure提供了丰富的组件库,包括按钮、表单、导航栏等常用组件。
可以通过拖拽组件到画布上来快速创建页面的基本结构,然后再进行进一步的编辑和设计。
4. 状态面板:状态面板用于创建元素的不同状态,如正常状态、悬停状态、选中状态等。
可以通过选择元素并在状态面板中设置不同的状态来实现元素的交互效果。
Axure RP使用指南

不论学习什么,打基础是很重要的。
关于基础练习,我印象最深的故事是王羲之练习书法的故事,将一池水染黑,需要怎样的毅力?再有就是达芬奇与鸡蛋的故事,一个简单的鸡蛋,达芬奇画了无数次。
我相信正是他们的一步一个脚印,才让他们有了后来伟大的成就。
故事老套,道理浅显,可是我认为很重要。
学习软件,应该先熟悉每个面板,每个基础功能,才能够真正谈到运用。
所以我的学习方法是了解软件的基础功能开始。
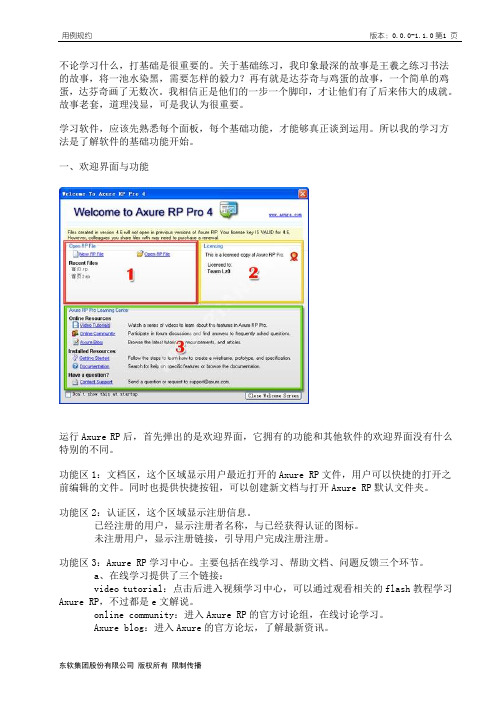
一、欢迎界面与功能运行Axure RP后,首先弹出的是欢迎界面,它拥有的功能和其他软件的欢迎界面没有什么特别的不同。
功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。
同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2:认证区,这个区域显示注册信息。
已经注册的用户,显示注册者名称,与已经获得认证的图标。
未注册用户,显示注册链接,引导用户完成注册注册。
功能区3:Axure RP学习中心。
主要包括在线学习、帮助文档、问题反馈三个环节。
a、在线学习提供了三个链接:video tutorial:点击后进入视频学习中心,可以通过观看相关的flash教程学习Axure RP,不过都是e文解说。
online community:进入Axure RP的官方讨论组,在线讨论学习。
Axure blog:进入Axure的官方论坛,了解最新资讯。
b、帮助文档也提供了两个链接,但是其实起到的是一样的效果,都是打开帮助文档,只是跳往不同的章节罢了。
c、问题反馈,通过点击链接可以发邮件到support@,以寻求获得帮助。
在欢迎界面中,Axure还提醒用户,用4.6高版本的软件创建保存的Axure文件,无法用以前的低版本查看。
同时,如果我们不希望下次打开软件再看到这个面板,我们可以通过选择“Don't show this at startup”实现。
二、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡蓝色调的ui,并不是很张扬。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.简介- Axure 简介- Axure 常用功能的使用手册的目的2.Axure 界面- 界面布局- 工具栏介绍3.设计页面- 添加页面- 页面属性设置- 页面间的链接4.添加元件- 元件库介绍- 添加文本元件- 添加图片元件- 添加形状元件- 添加交互元件5.交互设计- 鼠标悬停效果- 按钮点击效果- 条件逻辑- 页面跳转6.项目管理和团队协作- 项目组织结构- 页面版本管理- 团队协作功能7.生成和导出- 生成HTML页面- 导出PDF或图片- 发布到Web正文:Axure 是一款强大的原型设计工具,广泛应用于网站、移动应用等交互设计领域。
为了帮助大家更好地掌握Axure 的常用功能,本文将详细介绍Axure 的使用方法和技巧。
首先,让我们来熟悉一下Axure 的界面。
Axure 的界面分为工具栏、菜单栏、元件库和画布四个部分。
工具栏包含了一系列常用功能按钮,如添加页面、形状工具、文本工具等。
菜单栏则提供了丰富的选项,如“页面”-“添加页面”等。
元件库中包含了丰富的元件类型,如文本元件、图片元件、形状元件等。
画布则是实际操作的区域,可以拖拽元件进行布局。
接下来,我们来学习如何设计页面。
在Axure 中,可以通过点击工具栏上的“添加页面”按钮,创建新的页面。
在页面上,可以添加各种元件,如文本元件、图片元件、形状元件等。
通过设置元件的属性,可以调整元件的大小、颜色、字体等。
此外,还可以通过拖拽页面之间的连接线,实现页面间的链接。
在熟悉了页面设计之后,我们来学习如何添加元件。
元件库中包含了丰富的元件类型,可以根据需要拖拽到画布上。
例如,可以添加文本元件来显示文字,添加图片元件来展示图片,添加形状元件来绘制图形等。
此外,还可以通过组合不同类型的元件,创建复杂的交互效果。
交互设计是Axure 的核心功能之一。
在Axure 中,可以为元件添加各种交互效果,如鼠标悬停、按钮点击、条件逻辑等。
Axure有哪些元件?Axure元件介绍以及使用

Axure有哪些元件?Axure元件介绍以及使⽤Axure有哪些元件?经常使⽤Axure设计⽹页原型,下⾯我们就来看看Axure元件的使⽤⽅法。
原型设计⼯具Axure RP Pro 8.1特别版中⽂汉化特别版(附汉化包+注册码+安装教程)类型:辅助设计⼤⼩:90.5MB语⾔:简体中⽂时间:2018-05-24查看详情⼀、矩形等各种形状的使⽤1、添加元件到画布在左侧元件库中,选择想要使⽤的元件>>按住⿏标左键不放拖⼊画布中。
2、设置元件尺⼨及位置元件的位置与尺⼨的调整有三种⽅式:直接拖拽调整、⼯具⾯板输⼊数值调整、检视功能区下的样式中修改。
3、给元件命名当我们使⽤到的元件⾮常多时,建议给每⼀个使⽤到元件进⾏命名,⽅便后期选择与修改。
4、设置元件的显隐当⼀开始我们不要某个元件显⽰时,我们可以先将其隐藏,在需要时再让其显⽰。
5、设置元件填充⾊6、设置元件阴影及边框样式7、设置元件圆⾓8、设置元件的⽔平/垂直翻转9、设置元件的不透明度元件的不透明度包括填充⾊不透明度和边框⾊不透明度两部分,在将填充以及边框样式的时候我们有提到,这⾥说另外⼀种⽅式。
10、设置字体、字号11、设置⾏间距、项⽬符号以及段落对齐形式12、设置元件⽂字填充填充在这⾥指元件内⽂字与形状边缘之间填充的空隙。
13、设置元件/⽂本⾓度14、设置⽂本链接对于⼀段⽂字或者⼏个⽂字我们可以为其设置链接。
例如,注册页中的⽤户协议、隐私条款。
15、改变形状元件的形状16、给元件设置交互样式在⽹页端,当⿏标移动到⼀个可以交互的⽂字或者button上时,我们需要给⽤户⼀个及时的反馈,这时候就需要对元件的在⿏标悬停下的交互样式进⾏设置。
另外,需要时我们还可以设置元件选中、禁⽤和⿏标按下时的交互样式。
17、将元件转换为图像⼀般情况下我们很少这样做,当元件中包含特殊字体时,为了避免在不含该字体的设备上浏览出错我们可以考虑将其转换为图⽚。
18、设置元件默认状态为禁⽤/选中⼆、⽂本框1、改变⽂本框为密码/⽂件等2、给⽂本框设置提⽰⽂字并修改提⽰样式⼀般在注册或登录⼀个⽹站/app时都会有关于注册的⽤户名及密码的说明⽂字,这部分说明⽂字就可以称之为提⽰⽂字。
Axure部件详解H1,H2,标签,段落,占位符,矩形

原型库网站—讲师金乌原创发布,可自由转载,请注明出处!《AxureRP7.0部件详解》H1,H2,标签,段落,占位符,矩形使用示例:导航按钮网站导航形状按钮经常被用来创建导航按钮,用来链接到其他页面。
这些按钮也经常被用于页头、侧边栏、页脚和应用程序中。
头部、标签和内容H1,H2,标签,和文本都是形状。
默认的标签和文本的样式可以通过在部件样式管理器中编辑。
标签控制按钮形状按钮可以用来制作标签形状和圆角矩形。
编辑形状按钮:添加文本选中形状按钮后编辑,即可添加文本,也可以双击形状按钮部件后进行编辑添加。
选择形状文本和形状按钮部件可以改变各种形状,包括矩形,三角形,椭圆形,标签,水滴和箭头等。
选取该部件,单击部件右上角灰色圆圈选择形状。
或者在部件属性面板中选择形状。
形状的格式形状允许使用富文本格式包括编辑字体,字体大小,字体颜色,粗体,斜体,下划线,并改变对齐方式。
你也可以改变填充颜色,线条颜色,线宽,线模式。
要更改形状的格式,点击控件在顶部的工具栏格式中设置。
指定自定义样式使用部件样式编辑器允许您集中管理您的组件包括形状的格式。
例如,你创建了一个蓝色按钮的样式并将其指定给一些形状按钮,你可以稍后在部件样式管理器中修改填充颜色,这样所有使用蓝色按钮样式的形状按钮都会被更新到最新样式。
添加悬停、选中样式和更多形状按钮可以像图片部件那样添加鼠标悬停时、鼠标按下时、选中时、禁用时的交互样式。
右键点击部件并选择交互样式,打开交互样式对话框,你可以添加任何可用的格式和样式。
一旦提交样式,在设计区域中部件的右上角会增加一个由黑色和白色构成的小方块,鼠标悬停在小方块上可以预览交互样式。
指定形状按钮到选择组与单选按钮组效果类似,当选项组中的一个形状按钮点击设置为选中状态后,选项组中的其他形状按钮都会切换到默认样式。
选中要添加到选项组中的形状按钮部件,右键 -- 设置选项组名称,或者到部件属性面板底部设置选项组名称。
注意:鼠标点击设置部件为选中的动作要添加在每个选项组部件上才能正常工作哦!圆角使用形状按钮部件,可以添加圆角效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)Axure rp的界面
1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。
如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
