用图片装饰网页(八上第15周)
山东省临沭县第三初级中学八年级信息技术上册《网页的美化》教案

某某省某某县第三初级中学八年级信息技术上册《网页的美化》教案章节课题课型新授主备人主讲人编号04教学目标一、知识与技能:了解美化网页的常用方法,理解美化网页对提高质量的作用。
二、过程与方法:学会在网页中设置背景、音乐、FLASH动画和滚动字幕。
三、情感态度与价值观:提高审美意识,善于发现美,美化生活从自身做起。
重点难点在网页中设置背景、音乐、FLASH动画和滚动字幕。
教具多媒体课件、资料学法教法任务驱动、自主学习、小组合作、演示法等综合学习法板书设计一、设置网页的背景二、设置表格的背景三、插入背景音乐四、插入Flash动画教学环节教师教学过程学生学习活动设计意图引入课题:前面我们学习了网页制作中最基本的文字、图片、水平线的插入,并且还知道了怎样使用表格使网页中的内容排列的更整齐,层次更分明。
这里同学们再考虑你更喜欢什么样的网页?生:讨论,回答创设环境激发学生学习兴趣环节二:自主探究交流分享教师教学过程学生学习活动设计意图一、设置网页的背景学生活动:阅读课文第一部分,并利用前面所学内容,给自己的网页加上一个背景,使页面更加美观,更能衬托网页的主题。
(教师巡回指导),在“网页属性”对话框“颜色”栏中设置文本和背景的颜色,并进行预览。
根据教师提供的导学案,进行操作练习,掌握本课的操作技能让学社在任务中突破本课的重点教师教学过程学生学习活动设计意图二、设置表格的背景比较:观察两幅电视背景墙效果图,比较多色彩背景墙和单色背景墙哪种让客厅更加充满活力?通过比较,同学们知道了多色彩背景墙可以让房间显得更加生动活泼,在网页中我们也可以通过设置表格或单元格的背景来达到局部色彩的变化,使网页变得生动有活力。
方法:将光标定位在某一单元格内,单击鼠标右键,在快捷菜单中选择“表格属性”或“单元格属性”分别进行设置。
练一练:在你的网页表格中,先后设置不同的背景颜色和背景图片,体验背景对网页的美化作用根据教师提供的导学案,进行操作练习,掌握本课的操作技能自主探究完成操作,小组评价指出优缺点,演示操作共同提高教师教学过程学生学习活动设计意图三、插入背景音乐学生活动:通过阅读课文,小组合作,在“情感小屋”站点中插入一个背景音乐。
八年级上册第一单元第四课网页的美化教案.doc

信息技术备课纸课题八年级上册第一单元第四课:网页的美化主备人丁孝军教学目标1、知识目标:掌握美化网页的常用方法,理解美化网页对提高网站质量的作用。
2、技能目标:学会在网页中设置背景、音乐、Flash动画和滚动字幕。
3、情感、态度和价值观目标:善于发现美,提高审美意识,从自身做起美化生活重点难点重点:在网页中设置背景、音乐、Flash动画和滚动字幕。
难点:在网页中设置音乐、Flash动画。
教学素材学案、教学课件、探究用素材等教师活动学生活动设计意图创设情境,激发兴趣师:(利用网络电子教室分别发送已经制作好的两张网页到学生机,一张很单调,另外一张是经过美化的网页。
)同学们,这是两张不一样的网页,请你们仔细的观察,(观察约30秒左右)然后分小组讨论这两个网页有何不同?(讨论约1分钟)师问:你们认为哪一张好看?注意要说说自己的理由奥?师:(及时评价)这个学生很有审美观点,说出了自己的看法。
师:大家想学习美化网页的方法吗?师问:今天我们就来学习一些美化网页的方法,主要有在网页中设置背景、音乐、Flash动画和滚动字幕等。
学生有秩序入座学生认真的观察两张网页学生激情的探讨发表自己的见解组一代表:第二张好,因为简明扼要,效果直观。
组二代表:第二张好看,因为色彩好,有音乐,有动画……组三代表:……组四代表:……生:(学生的兴趣被调动起来,课堂教学就成功了一半。
)想。
好的开始就等于成功了一半。
这一部分主要通过创设美感情境,提高学生审美意识,激发学生美化网页的热情。
启发探究,技巧点拨教师在问题情境中,设计进一步探索问题的建议和暗示。
在讲解的过程中应详略得当,突出重点,巧妙分散难点,充分挖掘学生的潜能。
学生通过听教师讲解,明确任务,解决的方法。
教师在启发学生时,多给予方法的引领,而不是操作步骤的演示自主探究,交流分享(一)自主探究:1、明确探究任务:(1)认识网页美化的优点。
(2)自主探究,掌握一定的方法。
2、教师引导,让学生认识网页的美化的优点。
(教案)浙教版_新教材_八上第12课_《 用表格为网页布局》

1.通过分析不同的页面布局,理解布局在版面设计中的重要性。
2.利用表格规划网页布局,掌握表格的插入、设置等操作方法。
重难点
重点:用表格布局网页。
难点:灵活掌握排列表格和设置表格属性的方法。
课前准备
网页
课时安排
1课时
教师活动
学生活动
设计意图
导
入
1、展示2张素材相同布局不同的网页。
提问①:哪张比较美观?对照课本图12-1至12-4常见网站主页构成图,它属于哪种类型?
一起学习“日积月累”。
学生读读“日积月累”,查找一下自己屏幕的分辨率。
三、插入及编辑表格并完成页面布局
任务②根据自己的网站主页设计,插入表格。
个别学生演示插入表格。
任务③对表格进行拆分,调整单元格。
教师演示,并作页面布局。
学生尝试,演示。
教师个别辅导。
提高任务
完成之前操作的学生确定标题栏目和分栏目,并在主页中插入图片和文字。
部分学生完成
提高任务让一部分学生体会整体网页制作的过程。
课堂展示
展示个别学生的成果,并分析成功和欠缺的地方。
学生分析,教师总结。
培养学生重视学习结果的质量,并从中让他们获得成功的体验。激发学习网页制作的兴趣。
相关资源
2013版初中信息技术八上第三单元教参,素材。
课题
第十二课用表格为网页布局
设计ቤተ መጻሕፍቲ ባይዱ
意图
如何将文字、图像和网页各元素合理、恰当的排放在网页中,使页面易读和美观,是初学者建设网站要考虑的问题。观察一些站点,不难发现,很多网页都是使用表格来组织的。利用表格来布局页面,对于初学者来说易上手,因为它以可视化的形式呈现信息,比较直观,对页面元素定位也比较方便。学生制作的网站最终效果如何,取决于页面布局的合理性,因此,本课对于网页制作有着十分重要的作用。
初中信息技术说课PPT课件

点拨提高
第四环节(7分钟) :
汇报交流 点拨提高
作品展示 交流经验 酌情对待 以评促学 针对汇报 查漏补缺 点评问题 穿插技巧 ★梳理知识 深化提高
.
板书设计
19
.
作业
课下自己动手将上课老 师讲的东西亲自动手做 一下。
20
.
6
.
教 学 目 标
过程与方法
教师简单示范引导,由学生 主动参与。学生通过观察、实 践、分析、评价等,主动参与 体验知识技能的获得过程和获 取方法。
.
教 学 目 标
8
情感态度与价值观
1.培养学生的探索精神。 2.同学们在小组的互助活动中学会 协作学习。
.
重 点 与 难 点
9
★重点:
如何插入图片,
11
.
教 学 过 程
12
导入新课
第一环节(3分钟) : 激发兴趣 导入新课
.
教 学 过 程
13
导入新课
引入: 播放一些漂亮的网页,告诉学生这 都是美化网页的结果,通过这节课的 学习,大家都可以制作漂亮的网页。
★ 激发兴趣 集中注意力 积极主动接受学习任务
.
教 学 过 程
14
范例演示
第二环节(10分钟) :
2
.
教材分析
河南科学技术出版社 《信息技术》
八年级下册第一单元第 四课
3
.
学 情 分 析
4
教学对象是初二的学 生。
有强烈的求知欲和好 奇心。对信息技术有浓 郁的兴趣。
学生基本情况不同,照 顾个体差异性
.
教学目标
教学目标
知识与技能
情感态度与价值观
八年级信息技术教学计划(15篇)

八年级信息技术教学计划(15篇)八年级信息技术教学计划1一、指导思想:根据学校工作计划和中学信息技术《课程指导意见》以及学生的具体情况,明确中学信息技术课程的任务:在课堂中充分体现高效思维、和谐对话的模式,培养学生对信息技术的兴趣和意识,让学生了解或掌握信息技术基本知识和技能,使学生具有获取信息、传输信息、处理信息和应用信息技术手段的能力,形成良好的信息技术素养,为他们适应信息社会的学习、工作和生活打下必要的基础。
二、学生基本情况分析本计划针对初中二年级全体学生,通过初一的学习,学生对计算机的基本操作、word软件有了一定了解和掌握,但一周一节课的学习,学生对所学知识遗忘率还是比较高的。
教师要在之后的学习中不断帮学生进行复习和补充。
三、教材分析本学期教材是使用宁夏教育厅教有室编著《义务教育教科书初中信息技术》八年级上,本册内容共分为二章,分别为网络基础及其应用和网页制作。
本教材注重突出对信息技术应用能力的培养和对技术价值认识的提升,学生学习本教材,不仅能够获得信息技术的有关知识与技能,更重要的是能在信息和文化素养、思维和学习能力、动手与实践能力以及思想品德等方面。
四、教学目标:第一章1、了解网络的基本概念。
2、学会使用和设置局域网中的共享资源。
3、了解因特网及其提供的信息服务。
4、掌握在因特网上浏览、检索和下载信息的方法。
5、学会用电子邮件软件收、发和管理电子邮件。
第二章1、了解网页的概念。
2、初步掌握Frontpage的使用方法。
3、学会制作图文并茂的网页。
4、掌握修饰网页的方法。
5、掌握各种超链的建立方法。
五、教学进度本学期共二十一周,除去十一等各种休假后本学期计算机课每班总共约十七周左右。
具体安排如下:周次内容地点课时第一周§1、1网络基本知识:什么是计算机网络、网络分类,拓扑结构机房1第二周§1、2Windows中的网络功能机房教室1第三周§1、3了解因特网机房1第四——五周§1、4上网浏览信息机房2第六——七周§1、5网上信息的下载与管理机房2第八——九周§1、6电子邮件软件的使用机房2第十——十一周§2、1创建机房2第十二——十三周§2、2丰富的内容机房2第十四——十五周§2、3美化网页机房2第十六——十七周§2、4设置网页超链和发布机房4第十八周期末考试八年级信息技术教学计划2一、指导思想根据学校工作计划和中学信息技术《课程指导意见》以及学生的具体情况,明确中学信息技术课程的任务:在课堂中充分体现高效思维、和谐对话的模式,培养学生对信息技术的兴趣和意识,让学生了解或掌握信息技术基本知识和技能,使学生具有获取信息、传输信息、处理信息和应用信息技术手段的能力,形成良好的信息技术素养,为他们适应信息社会的学习、工作和生活打下必要的基础。
《第7节 制作网页》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《制作网页》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握网页制作的基本知识和技能,了解网页设计的基本原理,学会使用工具软件制作网页,并能够按照要求完成基本的设计任务。
二、作业内容1. 作业主题:个人网站制作2. 作业要求:学生需在规定的时间内完成一个包含标题、首页、内容页、版权页等的个人网站,可以使用各种多媒体素材,如图片、文字、视频等。
3. 作业步骤:(1)确定网站主题和名称;(2)设计首页布局,包括导航栏、标题栏、内容区域等;(3)添加内容,包括文字、图片、视频等多媒体素材;(4)调整页面布局,优化用户体验;(5)添加版权信息。
4. 作业素材提供:提供一些基本的图片、文字、视频等素材,学生可以根据需要自行补充或修改。
三、作业要求1. 作业应以小组为单位完成,每组不超过3人;2. 作业应按时提交,提交方式为电子版文件(如PDF、PPT 等);3. 作业应包含完整的网站设计说明,包括设计思路、素材来源等;4. 作业应符合网络安全和信息版权的相关规定。
四、作业评价1. 评价标准:评价学生的作业完成情况、创意性、技术性、实用性等方面;2. 评价方式:教师评价和学生互评相结合,教师最终给出综合评价结果;3. 评价结果反馈:对于优秀作品,将在班级内进行展示和表扬,对于存在问题的作品,将给予指导和建议,帮助学生改进和提高。
五、作业反馈1. 学生反馈:学生应就作业完成情况、遇到的问题、收获与体会等方面进行反馈;2. 教师反馈:教师根据学生的作业完成情况、评价结果等方面,给出相应的指导建议和改进措施;3. 作业反馈的利用:根据学生的作业反馈和教师的评价结果,我们将不断优化课程内容和教学方法,以提高教学效果和质量。
同时,也将把这些反馈信息用于课程评估和教学质量改进。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步掌握网页制作的基本技能,包括网页布局、色彩搭配、图片处理、文字排版等,同时提高团队协作和创新能力,为后续的网页制作打下坚实的基础。
信息技术八年级(上)第五单元 建设网站——添加网页素材

信息技术八年级(上)
第五单元建设网站——添加网页素材
教学设计
一、教材分析
设计制作一个精美的网页,必须要有精彩的内容,内容的类型包括文字、图片、背景图片、背景音乐和其它组件等,本节主要学习将内容文字、相应图片等素材添加到网页中,并设置合适的网页背景。
二、学情分析
学生已经创建好了站点,并用表格对网页进行了布局,八年级的学生会进行复制、粘贴等基本操作,会对文字图片进行格式设置。
所以很适合用导学案开展自主学习,通过看微课完成操作。
三、教学目标
知识与技能:1、掌握如何在网页中添加文字、图片。
2、学会给网页添加背景、背景音乐。
过程与方法:通过添加网页元素,丰富网页的内容,完成网页的制作过程。
情感态度与价值观:利用导学案完成网页设计制作,培养学生的综合思维能力和自主学习能力;通过实践尝试,培养学生操作能力和技巧。
四、教学重点与难点
重点:如何添加网页素材;难点是图片的正确保存。
五、教学策略:
1、请学生帮老师建好站点、布局主页,复习巩固前面所学内容并为这节课操作做好准备;
2、通过学生看学案、微课,参照具体方法和步骤完成“添加网页素材,进行格式设置,完成网页制作”的任务,实现自主学习、分层教学的目的;
3、学生作品展示评价,是本节课学习效果的反馈,同时增强学生信心提高学习兴趣提升学生成就感。
六、教学过程。
创建网页

第一课时网页中的表格
导课:
大家上节课学习了如何创建网站,并且我们看到了著名“新浪”网站设计者设计的新浪主页,版面布局用表格来完成的,因此,今天我们首先来学习与表格有关的知识。
新课:
请同学们回忆一下在Word中是如何添加表格的?
一、添加表格
在“表格”菜单中选择插入选项,输入相应的行数和列数,对齐方式选择“水平居中”。除了这种方法,我们还可以手工绘制表格。
二、添加滚动字幕
我们为了让更重要的信息吸引浏览者,可以使用滚动字幕。
单击“插入”菜单,选择“Web组件”选项,选择“字幕”,出现“字幕属性”对话框;在文本里输入要显示的文字,滚动字幕的表现方式有三种,让学生看一下三种表现方式的区别。
三、时间戳
大家都知道制作网站要花大量的时间,而维护网站对于网站的生存期更重要。为了便于浏览者了解网页的更新,我们使用时间戳。
单击“插入”菜单,选择“日期与时间”选项,我们选择第一项,“该网页上次编辑日期”,然后选择日期和时间格式。
板书设计:
第一课时创造更加舒适的环境
一、添加水平线
水平线宽度的两种表示方法
二、添加滚动字幕
补充材料
(或教后感)
乐安初中信息技术教案(续页)
第3页
教材分析及教学过程
三种表现方式的区别
三、时间戳
教学反思:
第1页
学科:信息技术授课班级:初二级B、C、D组任课教师:蒋昌海
课题:第六章创建自己的网站
授课时间: 2课时授课时间:第10-11周
教学目的:
1.使学生掌握网站的建立;
2.使学生掌握网页背景的设置。
教学要求:
1.学生熟练掌握网页背景的设置。
教学重点:
浙教版(广西、宁波)信息技术八年级上册第六课给照片锦上添花——图层的初步应用教学设计

5. 加强作业指导:在课后,我将加强对学生的作业指导,及时给予他们反馈和建议,帮助他们提高作业质量。
课堂
在课堂上,我将通过提问、观察和测试等方式,了解学生的学习情况。我会设计一些问题,让学生回答,以检查他们对图层知识的理解和掌握程度。同时,我会观察学生在实践操作中的表现,看看他们是否能够熟练地运用图层进行图像处理。此外,我还会进行一些小测试,以评估学生对图层操作的掌握程度。通过这些评价方式,我可以及时发现学生的问题,并及时给予解答和指导,帮助他们更好地理解和掌握图层知识。
(4)创意设计:虽然学生具有较强的想象力,但在进行创意设计时,他们可能缺乏实际操作经验,难以将想法转化为具体作品。
针对以上分析,教师在教学过程中应关注学生的个体差异,采取差异化教学策略,引导学生主动探究,培养他们的创新思维和审美能力。同时,注重实践操作,让学生在实际操作中掌握图层知识,提高图像编辑技能。
3. 情感态度价值观:
本节课的学习,让学生对图像处理产生了浓厚的兴趣。他们积极参与课堂活动,勇敢提问,展现出对知识的渴求和探究精神。在作品展示与评价环节,学生能够欣赏他人作品,给予鼓励和建议,培养了审美能力和批判性思维。同时,学生在反思总结中,发现了自己的不足,并提出改进建议,展现了自我提升的意愿。
通过合作学习,培养学生的团队合作意识和沟通能力。
3. 课后拓展应用
教师活动:
布置作业:根据图层课题,布置适量的课后作业,巩固学习效果。
提供拓展资源:提供与图层相关的拓展资源(如书籍、网站、视频等),供学生进一步学习。
反馈作业情况:及时批改作业,给予学生反馈和指导。
学生活动:
八年级信息技术上册第三单元网站制作第15课设置超链接课件4浙教版

2019/5/27
精选最新中小学教学课件
10
thank
you!
2019/5/27
一、“超前思考,比较听课”
什么叫“超前思考,比较听课”?简单地说,就是同学们在上课的时候不仅要跟着老师的思路走,还要力争走在老师思路的前面,用自己的思路和老师的思路进行对 比,从而发现不同之处,优化思维。
比如在讲《林冲棒打洪教头》一文,老师会提出一些问题,如林冲当时为什么要戴着枷锁?林冲、洪教头是什么关系?林冲为什么要棒打洪教头?••••••
• 位置:导航栏
• 要求:链接到对应的子网页(注:本身可不用链接)
• wp01.htm
wp02.htm
• default.htm wp04.htm
……
• 内容2:超链接文字颜色效果设置
help
总览
• 网页文件名:wp04.htm
• 内容:创建超链接 help
• 位置:导航栏
• 要求:链接到对应的子网页(注:本身可不用链接)
二、同步听课法
有些同学在听课的过程中常碰到这样的问题,比如老师讲到一道很难的题目时,同学们听课的思路就“卡壳“了,无法再跟上老师的思路。这时候该怎么办呢?
如果“卡壳”的内容是老师讲的某一句话或某一个具体问题,同学们应马上举手提问,争取让老师解释得在透彻些、明白些。
如果“卡壳”的内容是公式、定理、定律,而接下去就要用它去解决问题,这种情况下大家应当先承认老师给出的结论(公式或定律)并非继续听下去,先把问题记 下来,到课后再慢慢弄懂它。
八年级数学上册第15周周末练习题含答案

北师大版八年级数学上册第15周练习卷组卷人:家长签名:班级:_________________ 姓名:_________________ 座号:________________一. 选择题(共10小题,答案写在表格内)题号 1 2 3 4 5 6 7 8 9 10答案1.要直观介绍空气中各成分的百分比,最适合使用的计图是(*)A.条形统计图B.折线统计图C.扇形统计图D.统计表2.下面的折线图描述了某城市某日的气温变化情况,根据图中信息,下列说法错误的是(*)A.4:00气温最低B.24:00气温为26℃C.14:00气温最高D.气温是30℃的只有16:003.如图,在△ABC中,∠C=90°,AD平分∠BAC交BC于点D,BC=12,点D到边AB的距离为4,则线段BD的长为(*)A.4B.8C.10D.124.在等式y=kx+b中,当x=1时,y=3;当x=﹣1时,y=9.则k•b的值为(*)A.18B.﹣18C.﹣20D.205.某品牌鞋子的长度ycm与鞋子的“码”数x之间满足一次函数关系,若22码鞋子的长度为16cm,44码鞋子的长度为27cm,则42码鞋子的长度为(*)A.23cm B.24cm C.25cm D.26cm6.下表记录了九(1)班4名同学在某项选拔赛中成绩的平均数与方差,根据表中数据,要从中选择一名成绩好又发挥稳定的运动员参加比赛,应选择(*)甲乙丙丁48474748 S2 1.6 1.6 2.9 2.9 A.甲B.乙C.丙D.丁7.某校图书管理员清理课外书籍时,将其中甲、乙、丙三类书籍的有关数据制成如图不完整的统计图,已知甲类书有45本,则丙类书的本数是(*)A.120B.180C.240D.3008.某班有40人,一次体能测试后,老师对测试成绩进行了统计.由于小亮没有参加本次集体测试,因此计算其他39人的平均分为90分,方差s2=41.后来小亮进行了补测,成绩为90分,关于该班40人的测试成绩,下列说法正确的是(* )A.平均分不变,方差变大B.平均分不变,方差变小C.平均分和方差都不变D.平均分和方差都改变9.在一家三口人中,每两个人的平均年龄加上余下一人的年龄分别得到47、61、60,那么这三个人中最大年龄与最小年龄的差是(*)A.28B.27C.26D.2510.如图是两户居民家庭全年各项支出的统计图,根据统计图,下列对两户教育支出占全年总支出的百分比作出的判断中,正确的是(*)A.甲户比乙户大B.乙户比甲户大C.甲,乙两户一样大D.无法确定哪一户大二.填空题(共7小题)11.某店最近一周,每天销售某种礼物的个数为:12,10,11,14,11,13,16.这组数据的中位数是.12.某中学随机抽查了50名学生,了解他们一周的课外阅读时间,结果如表所示:时间(小时)4567人数1020155则这50名学生一周的平均课外阅读时间是小时.13.已知一组数据1,2,x,5的平均数是4,则这组数据的方差是.14.已知一组数据10,8,9,x,5的众数是8,那么这组数据的方差是.15.一组数据:2015,2015,2015,2015,2015,2015的方差是.16.某企业今年第一季度各月份产值占这个季度总产值的百分比如图所示,又知二月份产值是72万元,那么该企业第一季度月产值的平均数是万元.17.已知,则x+y=.三.解答题18.三五三七鞋厂为了了解初中学生穿鞋的鞋号情况,对红华中学初二(1)班的20名男生所穿鞋号统计如下表:鞋号23.52424.52525.526人数344711(1)写出男生鞋号数据的平均数,中位数,众数;(2)在平均数,中位数和众数中,鞋厂最感兴趣的是什么?19.甲、乙两人分别在六次射击中的成绩如下表:(单位:环)第1次第2次第3次第4次第5次第6次甲677868乙596859分别算出两人射击的平均数和方差.这六次射击中成绩发挥比较稳定的是谁?20.甲、乙两人在5次打靶测试中命中的环数如下:甲:8,8,7,8,9乙:5,9,7,10,9(1)填写下表:平均数众数中位数方差甲880.4乙9 3.2(2)教练根据这5次成绩,选择甲参加射击比赛,教练的理由是什么?(3)如果乙再射击1次,命中8环,那么乙的射击成绩的方差.(填“变大”、“变小”或“不变”).21.如图1,小刚家、学校、图书馆在同一条直线上,小刚骑自行车匀速从学校到图书馆,到达图书馆还完书后,再以相同的速度原路返回家中(上、下车时间忽略不计).小刚离家的距离y(m)与他所用的时间x(min)的函数关系如图2所示.(1)小刚家与学校的距离为m,小刚骑自行车的速度为m/min;(2)求小刚从图书馆返回家的过程中,y与x的函数表达式;(3)小刚出发35分钟时,他离家有多远?北师大版八年级数学上册第15周练习卷参考答案一. 选择题(每小题3分,共10小题)题号 1 2 3 4 5 6 7 8 9 10答案 C D B B D A A B A B二.填空题11. 12 12. 5.3 13. 7.5 14. 2.815. 0 16. 80 17. 3三.解答题18.解:(1)由题意知:男生鞋号数据的平均数==24.55;男生鞋号数据的众数为25;男生鞋号数据的中位数==24.5.∴平均数是24.55,中位数是24.5,众数是25.19.解:∵甲=(6+7+7+8+6+8)=7,乙=(5+9+6+8+5+9)=7;∴S2甲=[(6﹣7)2+(7﹣7)2+(7﹣7)2+(8﹣7)2+(6﹣7)2+(8﹣7)2]=,S2乙=[(5﹣7)2+(9﹣7)2+(6﹣7)2+(8﹣7)2+(5﹣7)2+(9﹣7)2]=3;∴S2甲<S2乙,∴甲在射击中成绩发挥比较稳定.20.解:(1)甲的众数为8,乙的平均数=×(5+9+7+10+9)=8,乙的中位数为9;(2)因为他们的平均数相等,而甲的方差小,发挥比较稳定,所以选择甲参加射击比赛;(3)如果乙再射击1次,命中8环,那么乙的射击成绩的方差变小.故答案为:8,8,9;变小.21.解:(1)由题意得,小刚家与学校的距离为3000m,小刚骑自行车的速度为:(5000﹣3000)÷10=200(m/min),故答案为:3000;200;(2)小刚从图书馆返回家的时间:5000÷200=25(min),总时间:25+20=45(min),设小刚从图书馆返回家的过程中,y与x的函数表达式为y=kx+b,把(20,5000),(45,0)代入得:,解得,∴y=﹣200x+9000(20≤x≤45);(3)小刚出发35分钟时,即当x=35时,y=﹣200×35+9000=2000.答:此时他离家2000m.。
《第6节 网站设计》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《网站设计》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站设计的基本概念和技能,了解网站建设的基本流程,培养学生的网站设计思维和团队协作能力。
二、作业内容1. 任务一:了解网站设计的基本概念要求学生在规定时间内(如30分钟)通过互联网搜索并阅读相关资料,了解网站设计的基本概念、原则和技巧。
作业内容应包括但不限于网页布局、色彩搭配、图片处理、文字排版等方面的知识。
2. 任务二:制定网站设计方案学生以小组为单位,根据所学的网站设计知识,结合自身兴趣和需求,制定一个简单的网站设计方案。
方案应包括网站的主题、目的、内容、页面布局、色彩搭配、图片处理、文字排版等方面的内容。
同时,要求学生在小组内讨论并确定网站的设计风格和主题。
3. 任务三:收集素材并制作首页学生根据制定的网站设计方案,收集所需的图片、文字、音乐等素材,并使用相关软件(如Photoshop、Dreamweaver等)制作网站的首页。
要求首页简洁大方,色彩搭配协调,符合网站的设计风格和主题。
三、作业要求1. 独立完成:每个学生需独立完成的任务,不得抄袭或代写。
2. 小组合作:学生需以小组为单位完成作业内容二中的任务二和任务三,小组成员应分工合作,共同讨论和完成。
3. 提交作业:学生需将作业成果以电子文档的形式提交,并附上自己的总结和反思。
四、作业评价1. 评价标准:评价学生的作业成果是否符合网站设计的基本原则和要求,是否具有创新性和实用性,是否能够体现学生的团队协作能力和自主学习能力。
2. 评价方式:教师评价和学生互评相结合,教师对每个学生的作业进行总体评价,同时鼓励学生之间互相评价,共同提高。
五、作业反馈1. 学生反馈:学生应向教师反馈自己在作业中遇到的问题和困难,以便教师能够更好地了解学生的学习情况,并及时给予指导和帮助。
2. 教师反馈:教师根据学生的作业成果和反馈,对教学效果进行评估,并针对学生的问题进行指导,同时根据评估结果对教学内容和方法进行调整,以提高教学质量。
八年级信息技术上册 第三单元 网站制作 第15课《设置超链接》课件4

位置:导航栏
要求:链接到对应(duìyìng)的首页和其他子网页 (注:本身可不用链接)
default.htm wp02.htm
wp03.htm
wp04.htm ……
内容2:上述其中一个链接添加 :“新
建窗口”方式 help
第五页,共十页。
总览
20(2zǒ1n/1ɡ2l/ǎ1n2)
网页文件名: wp02.htm
加 :“新建窗口”方式 help。要求:链接到对应的子网页(注:本身可不用链接)。内容2:上 述其中一个链接添加 “屏幕提示”方式 help
Image
12/12/2021
第十页,共十页。
网站浏览
第九页,共十页。
总览
20(2zǒ1n/1ɡ2l/ǎ1n2)
内容 总结 (nèiróng)
第十五课 创建超链接。总览。学习任务:掌握超链接的设置方法(fāngfǎ),学会弹出新窗口 效果 设置和超链接文字颜色效果设置。在SPD中打开网站 help。二、首页创建超链接(2/2)。
No 要求:链接到对应的首页和其他子网页(注:本身可不用链接)。内容2:上述其中一个链接添
网页文件名:wp03.htm
内容1:创建超链接 help
位置:导航栏
要求:链接到对应的子网页(注:本身可不
用链接)
wp01.htm
wp02.htm
default.htm wp04.htm
……
内容2:超链接文字(wénzì)颜色效果设置
help
第七页,共十页。
总览
20(2zǒ1n/1ɡ2l/ǎ1n2)
网页文件名:wp04.htm
内容:创建超链接 help
位置:导航 栏 (dǎoháng)
八年级信息技术上册 第三单元 网站制作 第17课《编辑网页代码》课件2 浙教版

<body> 标记页面正文开始
</body> 标记页面正文结束
</html> 标记网页的结束
3
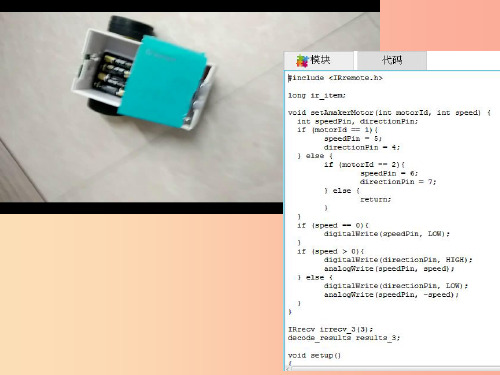
2.网页代码试试手
任务1: 给网页标题栏取名字
<title>欢乐童年(^_^)</title>
任务2:修改网页背景
4
3.网页特效
网页特效指网页上的特殊效果,主要是通过将 JavaScript程序代码加入到网页中,使网页页面更 加生动、活泼。
温馨提醒:
遇到困难,请看“学习空间”网页中的微课视频进
行学习.
6
训练营地
任务4: 打开训练营地文件夹或自己建立 的主页,从中选一个站点,在它的主页中 添加一些网页特效。
7
课堂测验
• 打开”课堂测验.xls”,开始测试。
可以不断修改答案,直至正确哦
8
今天你学会了什么?
• 查看并编辑网页代码 • HTML和标签 • 网页特效9源自来畅想1012
1.认识HTML与标签
• HTML:超文本标记语言,是用于描述网页文 档的一种标记语言,它是万维网上的通用语言。
记事本程序 Dreamweaver
• HTML标签
SharePoint Designer
<html> 标记网页的开始
<head> 标记头部的开始
<title> 显示在浏览器左上方的标题 </title> </head> 标记头部结束
5
任务3.酷炫网页随我来
在要求网页页面中,将“飘动的字符跟随鼠标” 的特效代码加入,并要修改字符内容和颜色等。
• 第1步:找到网页特效代码,并将它复制。(拥有它) • 第2步:定好光标位置,并将它粘贴。(使用它) • 第3步:修改内容,将它变成有自己的个性特效。(修改它) • 第4步:使用IE浏览器来看效果。(欣赏它)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
仲南中学课时备课
课题第3课用图片装饰网页使用时间:第15 周使用人:崔炳红
课标与教材
在网页中插入一些能烘托主题的图片,使图片变得图文并茂。
这是网页制作中的较复杂的操作。
重点:在网页中插入图片,改变图片大小和位置,去底色
难点:插入剪贴画、GIF动画
重点
在网页中插入图片,改变图片大小和位置,去底色难点插入剪贴画、GIF动画
学情分析学生知道了什么:本节课内容学生在平时画图操作中曾经练习过,只是没有在网页中使用,所以对本节课的学习有很好的基础作用。
学生还想知道什么:
学生能够自己解决什么:在教师的指导与帮助下,自行对本节课的内容进行操作练习。
教学目标知识与技能基础性目标
(1)学会在网页中插入图片
(2)学会改变图片的大小和位置
(3)学会去掉图片的底色
(4)学会在网页中插入剪贴画
(5)掌握删除网页中的图片
(6)学会在网页中插入GIF动画
过程与方法发展性目标
通过学生探究学习过程中,掌握美化网页
的基本操作。
情感、态度、价值观体验性目标
(1)通过动手实践,培养学生的审美情趣。
(2)培养学生在学习过程中自主探究、对
比、举一反三的学习能力。
(3)利用知识的迁移,培养学生的综合信
息素养能力。
教学
方法与媒体对比法、任务驱动法
实际操作、指导法:让学生自己动手,巩固所学内容
教学过程
一、导入:
我们在学习文字处理软件时,已经学习过在文档中插入图片以及对图
片进行调的方法,请同学们打开“D:\练习\图片练习.DOC”文件,在
其中插入图片.JPg,并适当调整图片大小,位置。
老师巡回指导
二、新授:
1、我们在网页中同样可以插入烘托主题,美化网页的图片,使网页变
得图文并茂,更有感染力,目前网络上最常见的图片格式有两种,
Gif格式和Jpg格式,请同学们阅读书本中关于两种图像格式的课
文,并讨论回答,两种图像格式有什么特点?
2、老师做简单的总结
3、【任务】:请同学们尝试用文字处理软件在文档中插入图片的方法,
在“诗文荟萃”网站的主页中插入一幅书的图片。
4、老师巡回指导
5、请一位同学给大家演示操作访求。
老师对学生的操作给予帮助,评判,对出现的问题给予指正
6、刚才插入到网页中的图片,是不是很美观呀?是不是还有需要调整的地方?
7、有些同学提出图片的大小和位置觉得不太好,那么怎样改变图片的位置和大小呢?请同学们结合文字处理软件中的操作方法,完成下面的任务。
【任务】:调整刚才插入的“书”图片的大小。
请一位同学给大家演示
8、如果感觉插入的图片不合适,可以按键盘上的“Delete”删除图片。
图片文件战胜的存储空间要比文本文件大很多,较大的图片在浏览网页时会比较费时,所以在网页中的图片不能太多,而且最好不要插入大的图片和动画。
9、在网页中插入gif图画、给图片去掉底色
Gif图画有动画效果,可以美化网页。
图片去掉底色可以有透明效果,不影响网页整体效果。
三、练习
下面请大家将本节课的内容再重温一遍。
四、总结:
本节课通过同学们的努力,我们的网页变得更漂亮了。
同学们能不能
说一下,你在本节课中学习到了什么?学会了什么? 老师在学生回答的基础上,总结本课的内容。
五、作业
基础题:p71-73 第1—5题
研讨题:p73 第6题。
