网页教案(div布局)
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
使用DIV+CSS布局网页说课稿

《使用Div + CSS结构布局“诗歌”页面》说课稿各位老师:你们好,我说课的题目是《使用Div+CSS结构布局“诗歌”页面》,下面我从教材、学情、教学目标、教学方法、教学过程、教学亮点与教学反思六个方面对我的教学设计进行说明。
一、教材分析地位:《使用Div+CSS结构布局“诗歌”页面》取材于教学参考书《Dreamweaver CS4从入门到精通》第12章内容。
它与我们使用教材《Dreamweaver 网页设计与制作案例教程》第7章相对应。
作用:Div + CSS是一种最新、最科学的网页布局方式,符合Web2.0的技术标准,目前也比较流行的网页布局方式。
使用Div + CSS布局可将结构与表现分离,减少了HTML文档内大量代码,只留下了页面结构的代码,方便对其进行阅读,还可以提高网页的下载速度。
所以这部分内容是我们学习网页设计非常重要的一部分,学生要重点掌握。
二、学情分析学生特点:我授课的对象为高职三年级学生,我们都知道职业学校学生的学习习惯不太好,学习自觉性相对低一些。
知识准备与兴趣:针对我们本节课内容,学生在前面已经学习了Div标签的插入方法以及CSS 样式表创建方法,了解了其功能,对其有了一定的感性认识,我们重要的是加强学生的实践操作能力的训练。
三、教学目标分析根据上述教材与学情分析,我设定如下教学目标与重难点:1.知识与技能目标:在知识与技能方面要求做到以下几点1)学会分析页面的结构的方法。
2)能使用div标签定义合理的页面结构。
3)巩固用代码与视图两种方法插入div标签以及向标签内部添加内容。
4)学会利用CSS规则布局美化页面。
2.情感目标:1)培养学生的审美能力。
2)培养学生的合作精神与协作能力。
3.教学重、难点:重点:分析页面结构、用div标签定义页面结构难点:利用CSS规则布局美化页面四、教学方法基于以上的教材目标分析和重难点的确定,我根据自己对任务驱动教学法和新课程改革的理论认识,结合授课学生实际,主要采用任务驱动、视频指导教学法。
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
《网页设计与制作》教案-第11讲 布局技术-层AP Div

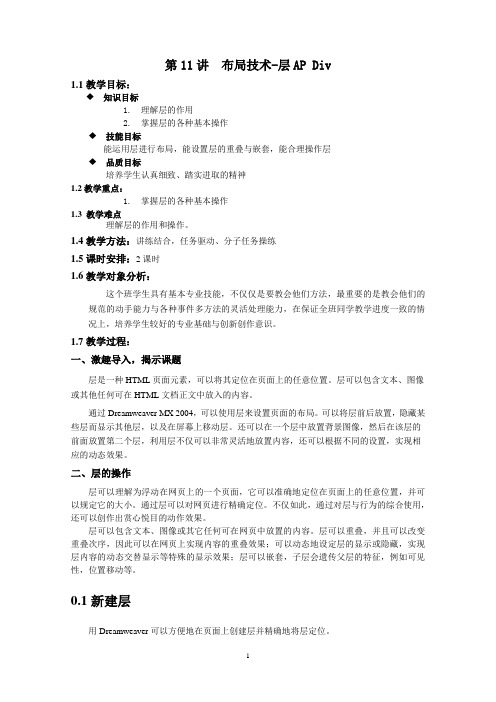
第11讲布局技术-层AP Div1.1教学目标:◆知识目标1.理解层的作用2.掌握层的各种基本操作◆技能目标能运用层进行布局,能设置层的重叠与嵌套,能合理操作层◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握层的各种基本操作1.3 教学难点理解层的作用和操作。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题层是一种HTML页面元素,可以将其定位在页面上的任意位置。
层可以包含文本、图像或其他任何可在HTML文档正文中放入的内容。
通过Dreamweaver MX 2004,可以使用层来设置页面的布局。
可以将层前后放置,隐藏某些层而显示其他层,以及在屏幕上移动层。
还可以在一个层中放置背景图像,然后在该层的前面放置第二个层,利用层不仅可以非常灵活地放置内容,还可以根据不同的设置,实现相应的动态效果。
二、层的操作层可以理解为浮动在网页上的一个页面,它可以准确地定位在页面上的任意位置,并可以规定它的大小。
通过层可以对网页进行精确定位。
不仅如此,通过对层与行为的综合使用,还可以创作出赏心悦目的动作效果。
层可以包含文本、图像或其它任何可在网页中放置的内容。
层可以重叠,并且可以改变重叠次序,因此可以在网页上实现内容的重叠效果;可以动态地设定层的显示或隐藏,实现层内容的动态交替显示等特殊的显示效果;层可以嵌套,子层会遗传父层的特征,例如可见性,位置移动等。
0.1新建层用Dreamweaver可以方便地在页面上创建层并精确地将层定位。
建立新层的步骤:●在编辑窗口的“插入”栏的“布局”选项卡中,选取“描绘层”按钮,如图2-95所示。
或者执行“插入/布局对象/层”命令。
使用Dreamweaver布局网页头部教案

使用Dreamweaver布局网页头部教案授课教师:时间2016年4月18日星期一第6节班级高二(1)班教学目标一、知识与能力:1、能准确地分析网页的结构;2、使用div来制作网页头部。
二、过程与方法:教师教学演示案例,学生通过观看和练习,能够自行的分析网页的结构,把div制作网页的方法应用到毕业设计的案例中。
三、情感态度和价值观通过本课的学习,增强学生对制作网页的兴趣,提高学生对事物整体性的分析和鉴赏能力。
教学重点使用div制作网页头部教学难点使用无序列表制作横向导航条教学活动一、课前回顾,导入新课回顾各个小组学生毕业设计的前期完成情况,挑选各个小组优秀的网页设计进行点评鉴赏,引出使用div布局和制作网页的方法。
二、新课教学1、站点的建立站点是一个网站的基础,通常包含了一个网站的所有文件信息,通过站点管理网站和编辑网站是制作一个网站的基础。
建立站点,并确定图片文件的默认保存路径(images文件夹)。
创建HTML文件index.html。
2、网页结构分析通过分析,基本确定网页头部的结构由背景图分为上下两块,上面部分很明显由logo、图片形象、快速导航三个部分组成,下面部分由三个部分的网页导航条组成。
3、使用div来制作网页“潮流前线”的头部1)网页头部div的划分Div的结构和表格结构形式相似,都是把网页头部分成上下两部分,每个部分都由三个div组成,但在实现形式上有所不同,div以单个“块”来实现网页布局制作,而表格则以行列来表示;2)网页头部div制作a.插入一个背景div,根据切片背景图片大小设置div样式表的宽度、高度以及背景图片。
样式表如下:#header{width=950px;height=150px;background-image: url(images/background%20.gif);background-repeat: no-repeat;}b.设置网页头部上半部分div:在已插入的div中插入三个div,根据切片素材大小设置每个div的属性,对div进行浮动,把设置好的div横向平铺,其中logo位置代码设置为:.logo { background-image: url(images/logo.gif); background-repeat: no-repeat;float: left;height: 118px; width: 395px;}c.设置网页头部下半部分:插入三个div,高度为32px,宽度分别为180px 590px 180px ,对div进行浮动,把设置好的div横向平铺,其中中间文字导航代码设置为:.daohang_mid {font-family: "宋体"; font-size: 14px ;line-height: 32px; font-weight: bolder;float: left; height: 32px; width: 590px; color: #FFF; }d.把中间文字导航通过无序列表制作为横向列表:ul{margin:0; list-style:none;}li{ float:left; margin:0 auto; width:90px; }3)学生操作:小组成员制作本小组毕业设计的网页头部,小组之间相互评价;4、表格和div网页布局方法的优点和缺点使用表格布局网页形式上比较简单,但灵活性不足,在不同浏览器中有可能出现结构上的差异;使用div布局网页操作比较复杂,但能针对每块内容进行不同的定位和形式上的变化,灵活性较高,能适应不同浏览器的变化;三、课堂小结本次课通过对潮流前线的头部布局设计,我们基本掌握和熟悉网页布局的基本技能:1、准确地分析网页的结构;2、使用表格对网页进行布局;3、使用div对网页进行布局;四、课后作业各小组通过Dreamweaver表格或者div布局,完成整个首页的设计。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
1div布局初步

(一)div布局初步
【实验目的】
1.了解网页布局;
2.能够利用div布局;
3.了解代码组成。
【实验步骤】
一、站点的建立与管理
1、在E盘中创建一学生文件夹,命名:学号姓名,在该文件夹中创建一文件夹,命名为“qingqingjiayuan”,并把箐箐家园素材文件夹复制到该文件夹,并将素材文件夹更名为images。
(注意:接下来做的网页都保存在qingqingjiayuan文件夹中)
二、利用div布局箐箐家园网站,设计第一个网页,保存为“shufa.html”, 参考效果如下图:
操作提示:
1.设计网页头部:网页标题:“书法背后的人生”,关键字:“布局初步”,作者:“你的学号和姓名”,网页描述:“在这里可以欣赏美文,触动你美丽的心灵”,并保存为“shufa.html”文件,完成以下操作;
2.网页布局:上下结构请参考下表所示:
注意:(1)网页的宽度为756px,本布局中的尺寸主要根据素材设定,设计网页之前请注意分析素材
三、利用div布局名著学习网站,设计第一个网页,保存为“hongloumeng.html”, 参考效果如下图:
操作提示:
0.新建一站点:在学生文件夹中另创建一文件夹,命名为“hongloumeng”,并把红楼梦素材文件夹复制到该文件夹,并将素材文件夹更名为images;(注意:接下来做的网页都保存在hongloumeng文件夹中)。
1.新建网页:网页标题:“红楼梦的学习与思考”,关键字:“布局初步”,作者:“你的学号和姓名”,网页描述:“走近名著,走近红楼梦”,并保存为“hongloumeng.html”文件,完成以下操作;
2。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和常用标签1.2 教学内容HTML简介:HTML的概念、作用和发展历程HTML基本语法:标签、属性、注释等常用HTML标签:、段落、图片、、列表等1.3 教学步骤讲解HTML的基本概念和作用演示HTML的基本语法和常用标签让学生通过实例练习编写简单的HTML页面1.4 课后作业编写一个简单的HTML页面,包括、段落、图片和第二章:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和常用选择器2.2 教学内容CSS简介:CSS的概念、作用和发展历程CSS基本语法:选择器、属性、注释等常用CSS选择器:标签选择器、类选择器、ID选择器等2.3 教学步骤讲解CSS的基本概念和作用演示CSS的基本语法和常用选择器让学生通过实例练习编写简单的CSS样式2.4 课后作业编写一个简单的CSS样式,设置一个HTML页面的背景颜色、字体大小和颜色第三章:DIV布局基础3.1 教学目标了解DIV布局的基本概念和作用掌握DIV布局的基本方法和技巧3.2 教学内容DIV布局简介:DIV的概念、作用和应用场景盒模型:盒子模型概念、宽高设置、内外边距等浮动布局:浮动的概念、原理和应用定位布局:定位的概念、原理和应用3.3 教学步骤讲解DIV布局的基本概念和作用演示盒模型、浮动布局和定位布局的方法和技巧让学生通过实例练习编写一个简单的DIV布局页面3.4 课后作业编写一个简单的DIV布局页面,包括头部、主体和尾部三个部分第四章:响应式布局4.1 教学目标了解响应式布局的基本概念和作用掌握响应式布局的实现方法和技巧4.2 教学内容响应式布局简介:响应式布局的概念、作用和应用场景媒体查询:媒体查询的概念、语法和使用方法弹性布局:弹性布局的概念、原理和应用网格布局:网格布局的概念、原理和应用4.3 教学步骤讲解响应式布局的基本概念和作用演示媒体查询、弹性布局和网格布局的方法和技巧让学生通过实例练习编写一个简单的响应式布局页面4.4 课后作业编写一个简单的响应式布局页面,包括不同屏幕尺寸下的布局调整。
7.2使用Div进行页面布局

第七单元制作“专业教程”网页
任务二使用Div进行页面布局
一、提出任务
1.任务目标
根据任务一画出的页面布局结构图,实现“专业教程”页面布局。
2.解决的问题
本任务通过完成任务一中设计好的页面布局,学习添加Div标签、设置Div样式以及用Div进行页面布局的方法。
3.本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:AP元素、CSS规则。
二、教学目标
1. 知识目标
⑴掌握添加Div标签。
⑵掌握设置Div样式。
⑶掌握盒子模型。
⑷掌握使用Div进行页面布局的方法。
2. 能力目标
能够熟练地根据页面布局结构图,使用Div+CSS技术进行页面布局。
3. 情感目标
正确看待自己在团队中的作用,提高团队协作能力。
三、教学分析与准备
1. 教学重点
⑴掌握设置Div样式。
⑵掌握使用Div进行页面布局的方法。
2.教学难点
设置Div样式。
3. 教学方法
提出任务并带领学生进行分析,通过分析形成解决问题的思路,通过提醒化解解决问题过程中遇到的问题,通过举一反三拓展对知识点的认识与理解。
4. 课时安排
2课时。
5. 教学环境
多媒体网络教室。
全国“创新杯”计算机类说课大赛一等奖作品:《DIV+CSS布局网页》教学设计方案

网页设计与制作——使用DIV+CSS布局网页《网页设计与制作——网页布局》教学设计【课题】网页布局——使用DIV+CSS布局网页【教材】《网页设计与制作》【授课班级】中等职业学校网络专业二年级【教时】 4课时【教材分析及学情分析】本次课采用的教材是国家十二五规划教材《网页设计与制作》,其中DIV+CSS布局网页是重要的教学单元。
本教材内容通俗易懂、图文并茂,并且包含有丰富的信息化实训案例。
本次课的教学对象为中职学校二年级学生,他们未来主要从事网页前端设计师的工作,要求具备网页前端设计的能力。
在本次课之前,我们的学生已经掌握了Dreamweaver网页设计的相关知识,具备了网页美工的基础,学生学习热情较高,喜欢团队合作的探究学习方式,但学生自主创新能力不足,学习代码编写有一定困难,因此本课重点讲解如何使用DIV+CSS布局网页的知识内容。
【教学目标】依据本教材的内容,结合学生的学情分析,本着提高学生的知识水平及分析处理能力为宗旨,我制定了知识目标、技能目标、情感目标相结合的三维教学目标:知识目标:(1)学会DIV+CSS网页布局方式(2)掌握DIV+CSS布局的定位方法技能目标:(1)能熟练使用CSS对网页中对象的位置精确排版;(2)灵活应用DIV+CSS进行网页布局;情感目标:(1)培养学生团队合作意识;(2)提高学生责任感和职业素养;【教学重点与难点】●教学重点:DIV+CSS网页布局方式、方法。
●教学难点:灵活使用DIV+CSS布局定位。
【教学设计】课前利用该课程的学习网站和微课资源库让学生自主预习。
课中采用信息化的混合式教学法、项目驱动法等多种方法相结合的形式来激发学生的学习兴趣,并且利用微课资源库来突破教学难点;在教学效果上采用多元评价检测方法,让学生体验成功的乐趣;最后老师进行归纳总结,进行知识拓展,延伸学生的知识面。
使学生在不知不觉中实现知识的传递、迁移和融合。
【学法分析】学生是学习的主体,教师是组织者和引导者,引导学生学会学习的方法,才能构建有效的课堂。
《网页设计与制作》教案-第9讲 布局技术之二—Div+CSS

第9讲布局技术之二—Div+CSS1.1教学目标:◆知识目标1.理解CSS盒子模式。
2.熟练掌握Div的创建与设置方法。
◆技能目标能够利用DreamweaverCS3预设的CSS布局创建页面。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握Div的创建与设置方法1.3 教学难点理解CSS盒子模式。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、Div+CSS —构建任务1.工作流程⏹在站点中新建一个页面并保存。
⏹插入一个Div并设置相关CSS规则,使之成为外部容器。
⏹根据事先拟好的布局草图,定制四个Div标签并分别设置相关CSS规则。
⏹在各Div窗口中插入相应页面元素。
⏹检查整个布局效果并加以调整,保存并预览布局效果。
二、什么是Div标签Div标签一般用来定义网页上的一个特定区域,将文字、图片和表格等各种网页元素放在此区域里,再用CSS对该<Div>标签定义的区域进行定位和样式的设置。
CSS样式表不但是定义页面样式的良好工具,同时它所具有的精确定位对象的控制能力又使其成为不可多得的网页布局工具,为了提高设计效率,可以事先定义好布局所需的CSS样式规则,然后在“插入Div标签”中应用。
使用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器。
三、CSS的盒子模式要利用CSS进行网页布局,需要借助HTML的一个标签元素Div,也就是目前比较流行的Div+CSS来布局网页结构。
需要接触到的知识点就是CSS的盒子模式,这也是Div排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,而改用CSS排版后,通过CSS定义的大小不一的盒子和盒子嵌套来编排网页。
网页布局教案

网页布局教案教案标题:网页布局教案教学目标:1. 理解网页布局的基本概念和原则。
2. 掌握常见的网页布局技术和方法。
3. 能够设计和创建符合规范的网页布局。
教学资源:1. 计算机和互联网连接设备。
2. 网页设计软件(如Adobe Dreamweaver)。
3. 网页布局示例和相关教学材料。
教学步骤:引入活动:1. 向学生介绍网页布局的重要性和应用领域,例如网页设计、应用程序界面等。
2. 展示一些具有不同布局风格的网页示例,引起学生的兴趣和好奇心。
知识讲解:3. 解释网页布局的基本概念,包括页面结构、网格系统、盒模型等。
4. 介绍常见的网页布局技术和方法,如流式布局、固定布局和自适应布局。
5. 分析每种布局技术的优缺点,讨论何时使用哪种布局方式。
示范与实践:6. 使用网页设计软件演示如何创建不同类型的网页布局。
7. 引导学生在计算机上跟随示范,实践创建自己的网页布局。
8. 鼓励学生进行实验和创新,尝试不同的布局风格和元素排列方式。
讨论与总结:9. 组织学生进行小组讨论,分享他们设计的网页布局,并讨论各自的设计理念和体验。
10. 引导学生总结网页布局的关键要点和注意事项,强调良好的用户体验和可访问性。
评估与反馈:11. 分发练习任务,要求学生根据所学知识设计一个网页布局。
12. 对学生的设计进行评估和反馈,包括布局结构、元素排列、可读性等方面。
拓展活动:13. 鼓励有兴趣的学生进一步学习和探索高级网页布局技术,如响应式布局和网格布局。
14. 提供相关资源和指导,帮助学生深入了解和应用这些技术。
教学延伸:15. 将网页布局的概念和技术与其他设计学科(如平面设计和用户界面设计)进行比较和联系,帮助学生拓宽视野。
通过以上教学步骤,学生将能够全面理解网页布局的基本概念和原则,并能够设计和创建符合规范的网页布局。
同时,他们也将培养创新思维和团队合作能力,为将来的网页设计和相关领域的学习打下坚实的基础。
实验四DivCSS网页布局

实验四 Div+CSS网页布局一、站点规划在网页制作中,有许多的术语,例如: HTML、CSS、DIV等等。
下面我们就开始一步一步使用DIV+CSS 进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要制作的界面布局简单的构画出来。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局及规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS页面布局”,在文件夹下新建两个空的记事本文档,输入以下内容:这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的布局了。
关于以上CSS的说明:1、请养成良好的注释习惯,这是非常重要的;2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;3、讲解一些常用的CSS代码的含义:font:12px Tahoma;这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;margin:0px;也使用了缩写,完整的应该是:margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px或margin:0px 0px 0px 0px顺序是上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,另外还有以下几种写法:margin:0px auto;说明上下边距为0px,左右为自动调整;我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
网页教案(div布局)

网页教案(div布局)一、教学目标1. 让学生了解并掌握div标签的使用方法。
2. 让学生学会使用CSS样式对div进行布局。
3. 培养学生独立设计并实现一个简单的网页布局。
二、教学内容1. div标签的基本使用方法2. CSS样式的基本语法3. div布局的常用方法4. 实际操作:使用div布局实现一个简单的网页三、教学重点与难点1. 重点:div标签的使用方法,CSS样式的编写。
2. 难点:div布局的实现,灵活运用CSS样式。
四、教学准备1. 教师准备教案、PPT、示例代码。
2. 学生准备电脑,安装好网页编辑软件(如:Sublime Text、Visual Studio Code 等)。
五、教学过程1. 引入新课:通过展示一个使用div布局的网页,引发学生对div布局的好奇心,激发学习兴趣。
2. 讲解div标签的基本使用方法:介绍div标签的语法及属性,让学生明白如何创建一个div元素。
3. 讲解CSS样式的基本语法:介绍选择器、属性、值的概念,让学生了解如何通过CSS样式来美化网页。
4. 讲解div布局的常用方法:介绍浮动布局、定位布局、Flex布局等,让学生掌握不同的div布局方式。
5. 实际操作:让学生根据所学内容,独立设计并实现一个简单的网页布局。
6. 课堂总结:回顾本节课所学内容,强调重点知识,解答学生疑问。
7. 课后作业:布置一道有关div布局的课后练习题,巩固所学知识。
教学评价:通过学生在课堂上的表现、作业完成情况以及课后练习的成绩,评估学生对div布局的掌握程度。
六、教学拓展1. 介绍div布局在实际项目中的应用场景,让学生了解div布局的重要性。
2. 讲解div布局与传统表格布局的优缺点,让学生明白为什么越来越多的人选择使用div布局。
七、案例分析1. 分析一个使用div布局的优质网页,让学生了解优秀div布局的特点。
2. 学生分组讨论,分析并评价彼此的网页布局,互相学习,提高设计水平。
《HTML+CSS+DIV 网页设计与布局》教学教案

教学教案
课次
第 1 课次,总14课次
章节名称
第一章认识网站开发
授课方式
课堂讲授( √ );实验( );
研讨( ); 上机( )
教学 时数
2
授课方法手段
使用PPT结合板书讲授,师生互动,研讨。
教学目标
认识网站开发
了解HTML基本概念
练习一个简单的HTML实例
掌握HTML基本标记
6 嵌套列表
7 定义列表
8 目录列表
9 菜单列表
教学重点难点
重点:各种形式的列表、滚动字幕的设计
难点:各种列表的互相嵌套
教学过程设计
教师使用PPT结合板书,讲述本章各个知识点,结合案例加强学生的理解,并引导学生参与部分问题的讨论。
课后作业
书后选择题,填空题,简答题。
参考资料
阅读教材本章内容
网络上查阅列表的构成
课后小结
课次
第5课次,总 14课次
章节名称
第五章 多媒体、滚动字幕和列表
授课方式
课堂讲授( √ );实验( );
研讨( ); 上机( )
教学 时数
2
授课方法手段
使用PPT结合板书讲授,师生互动,研讨。
教学目标
掌握各种多媒体的插入方式
学会滚动字幕的设置
学会在网页中添加各种列表
掌握菜单列表的使用
教学基本内容
创建超链接
学习锚点
掌握图像的超链接
教学基本内容
1 创建超链接,超链接标记、链接地址、打开链接的方式
2 锚点,创建锚点、链接到本页锚点、链接到其他网页的锚点
3 图像的超链接,将整个图像设为链接、设置图像热点区域
用ADiv作页面布局PPT课件

第 一 章
计
算
机
基
础
知
Div默认是相对定 位
识
14
第 一 章
计 算 机 基 础 知 识
15
3. 为页面创建一个居中的总容
第器
一 章
面板 插入>>布局>>插入Div标签
计 算 机 基 础 知 识
16
第 一 章
计 算 机 基 础 知 识
id值为 container的 Div,用作总容 器。
知
识
23
第 6. 添加介绍区
一
插入一个AP Div,将其命名为“intro”(这将自动增
章
加一个名为“#intro”的ID CSS规则)。之后粘贴文
本。
计
算
机
基
础
知 识
网页已有的标签CSS 规则(body)设置字体 为仿宋。
24
第 修改intro Div的样式
一 章
在“CSS样式”面板内双击“#intro” 规则。
27
第 新建类CSS样式—— .content
一 章
计 算 机 基 础 知 识
28
第 对主栏区使用.content样式
一
选中main AP Div,在“属性”面板的“类”
计 值不等于0。
算 ◦ body的边距就决定了页面本身的边界。
机 留白指箱框的边框与其内容之间的透明区域,包
基 括上、下、左、右留白。亦可设置四个不同值。
础 留白的默认值等于0。
知 识
箱框的边框(或边界)位于箱框的边距区与留白 区之间,包括上、下、左、右边框,定义了箱框 的界线。边框默认是透明的,你可以分别设定每
实验4-2使用DIV+CSS布局网页

实验4-2 使用DIV+CSS布局网页参考P204图10-34实训二,使用Div+CSS布局网页使用Div+CSS布局学院教学成果申报网站网页,布局版式采用固定宽度且居中。
网页使用Div标签划分为若干模块,并采用CSS设置样式。
(1) 打开Dreamweaver,新建一个空白HTML,找到自己的文件夹,命名为chex10-2.html 并保存文件。
(2) 在网页中插入区块标签<div></div>,然后在该区块标签内再插入5对<div></div>,并命名如下。
<div id="container"><div id="top"></div><div id="banner"></div><div id="nav"> </div><div id="main"></div><div id="bottom"></div></div>(3)第3.1步,参考P74-76的行内样式表输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title></head><body style="background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;"> <div id="container" style="width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;"><div id="top" style="width:100%; height:84px; background:url(images/s02.jpg);"></div> <div id="banner" style="background:url(images/s04.jpg);height:182px;width:100%;"></div> <div id="nav" style="background:#BEB79E; margin:1px 22px 1px 14px; height:39px;"><ul style="list-style:none; margin:0px 30px; padding:0px;"><li style="float:left; padding:0px; margin:0px; text-align:center;"><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main" style="margin:10px 10px 10px 14px; height:auto; overflow:hidden;"></div> <div id="bottom" style="background:url(images/08.jpg) no-repeat; width:100%; padding:50px 0px 10px 0px;"></div></div></body></html>(3)第3.2步,参考P74-76的内部样式表,在<head></head>中输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;} </style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>(3)第3.3步,参考P74-76的外部样式表,在<link></link>中链接外部CSS样式文件如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><link href="chex10-22.css" type="text/css" rel="stylesheet"></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>外部CSS样式文件chex10-22.css的内容如下:@charset "utf-8";body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;}#container{width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}注意:标签选择器、类选择器(以小数点.开头)、id选择器(以井号#开头)(4)以第3.2步为例,接着在<div id="main"></div>中添加左、右各一对<div></div>,然后在<div id="left"></div>中插入3对<div></div>,在<div id="right"></div>中也插入3对<div></div>,并在<head></head>中增加相应CSS样式如下:<div id="left"><div id="info"></div><div style="clear:both; height:6px;"></div><div id="person"></div></div><div id="right"><div id="shotcut"><div> </div></div><div style=" clear:both; height:6px;"></div><div id="show"><div id="showinfo"></div></div></div>在<head></head>中增加相应CSS样式如下:#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#infoh1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center; font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px; text-align:left; font-size:14px; font-weight:bold; color:#401500; border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}(5)分别输入文字和插入图片,主要代码如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">*{ margin:0px; padding:0px;}body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#nav a{ height:38px; width:82px; line-height:38px; display:block; text-decoration:none; color:#fff; font-size:14px; font-weight:bold;}#nav a:hover{ text-decoration:none; color:#831616;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#info h1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}.tinfo{ margin:6px; font-size:12px; width:176px;}.tinfo .tdleft{ line-height:18px; font-weight:bold; color:#222; text-align:right; width:50%;}.tinfo .tdright{ line-height:18px; color:#ce0000; text-align:left; width:50%;}.pimg{ margin:0 50px; border:1px solid #d2beb4;padding:1px;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center;font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px;text-align:left; font-size:14px; font-weight:bold; color:#401500;border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}/*二级页面*/#subnav{ height:auto; overflow:hidden; border:1px solid #e1e1e1; background:#dfdbce;}#subnav h2{ font-size:14px;font-weight:normal;height:32px;line-height:32px;padding-left:20px;} /*变化式表格*/.td_1{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px; color:#000; }.td_2{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px;color:#000;}.td_1 a{ text-decoration:none; color:#000;}.td_1 a:hover{ text-decoration:none; color:#ff0000;}.td_2 a{ text-decoration:none; color:#000;}.td_2 a:hover{ text-decoration:none; color:#ff0000;}</style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"><div id="left"><div id="info"><h1>成果信息</h1><table><tr><td></td><td></td></tr></table></div><div style="clear:both; height:6px;"></div><div id="person"><h1>项目负责人</h1><img></img><p>输入文字</p></div></div><div id="right"><div id="shotcut"><h1>成果简介</h1><div>输入文字</div></div><div style=" clear:both; height:6px;"></div><div id="show"><h1>成果展示</h1><div id="showinfo"><ul><li><img></img><p>成果名称</p></li></ul></div></div></div></div><div id="bottom"><p>版权所有</p><p>地址:</p></div></div></body></html>。
