panovr全景图制作教程
基于PTGuiPro与Pano2VR的三维全景图制作方法与应用

基于PTGui Pro、Pano2VR的三维全景图制作方法与应用2012-5-30 点击次数:[2625]叶萍萍,罗宏摘要:本文详细评述了用PTGui Pro、Pano2VR这两个软件制作全景图中的关键步骤,根据这些步骤可以制作出具有漫游热点,声音,文字的三维全景图,大大加强了与用户的互动效果。
同时列出了笔者多年拍摄全景图总结出的一些相机的最佳工作参数、拍摄技巧。
最后展现了东湖三维全景的制作成果。
关键词:三维全景图;、PTGui Pro;、Pano2VR1引言三维全景图是由多角度拍摄数张照片,或使用专业三维平台建立数字模型,然后使用全景工具软件制作而成。
我们可以使用IE浏览器或播放软件在普通电脑上观看,并用鼠标控制观察的角度,任意调整远近,仿佛置身真实的环境之中,获得全新的感受。
目前,介绍三维全景图的制作原理、拼接技术的文章很多[1][2][3]【4】,本文介绍的全景图使用的软件是PTGui Pro、,Pano2VR。
P TGui Pro的主要功能是把采集的照片进行拼接,Pano2VR的作用是把拼接后的JPG图像进行处理生成swf 格式的全景图。
软件使用比较方便,软件价格便宜,制作出来的全景图也比较清新。
在全景图能够添加声音,热点,皮肤等功能。
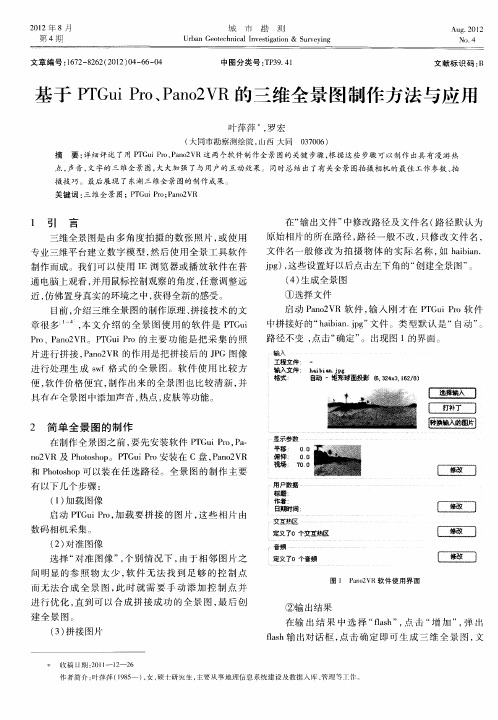
2简单全景图的制作在制作全景图之前,要先安装软件PTGui Pro,Pano2VR及photo shop。
PTGui Pro安装在C盘,Pano2VR 和Photo Shop可以装在任选路径。
全景图的制作主要是以下几个步骤:2.1.1加载图像启动PTGui Pro,加载要拼接的图片,这些相片由数码相机采集。
2.1.2 对准图像选择“对准图像”,个别情况下,由于相邻图片之间明显的参照物太少,软件无法找到足够的控制点而无法合成全景图,此时就需要手动添加控制点并进行优化,直到可以合成拼接成功的全景图,最后创建全景图。
2.1.3 拼接图片在“输出文件”中修改路径及文件名(路径默认为原始相片的所在路径,路径一般不改,只修改文件名,文件名一般修改为拍摄物体的实际名称,如haibian.jpg),这些设置好以后点击左下角的“创建全景图”。
Pano2VR全景图怎么制作?制作360度全景效果图的方法

Pano2VR全景图怎么制作?制作360度全景效果图的⽅法普通拍照我们只是取了⼀⼩块的景像,我们管它叫照⽚,全景图就是由若⼲不同⼩块⼉的照⽚拼接,最终得到⼀个,包含所
有⾓度景象的“照⽚”,这就是全景图,很多⽤户在使⽤Pano2VR的过程不知道怎么制作全景图,想知道的赶快来看看下⾯的教程吧!
Pano2VR(全景图转换器) v6.1.13 免费安装版(附免费⽂件) 64位
类型:图像处理
⼤⼩:207MB
语⾔:简体中⽂
时间:2021-08-05
查看详情
Pano2VR Pro(全景图⽚拼接软件)轻狂精简版 V5.2.4 免费安装版
类型:图像处理
⼤⼩:68.1MB
语⾔:简体中⽂
时间:2018-05-18
查看详情
操作步骤如下:
1、进⼊到Pano2VR软件的界⾯后,⽤户可以以某个基准为0度的视⾓,转动的⾓度⼤⼩,⼀共分为前、后、左、右、上、下六个⾓度,就像⼀个魔⽅⼀样,如下图所⽰:
2、如果你想要往全景图中添加视频或图⽚,只需要在左边的功能栏中进⾏选择即可,再添加完⾃⼰需要的内容后,你还可以
添加热点、镜头光晕等效果,如下图所⽰:
好啦,以上就是Pano2VR全景图制作教程的全部内容啦,只需要经过以上的操作,就能够帮助你轻松制作全景图⽚,制作360度全景图就是这么简单。
希望对⼤家有所帮助,更多内容请继续关注。
怎样做360度全景照片

怎样做360度全景照片展开全文怎样做360度全景照片举例Panorama Maker4软件使用方法怎样使用Panorama Maker4软件制作360度全景照片。
按照软件的要求,制作所用的素材照片至少6张,但是要得到较好的效果,最好要用12至24张。
这些照片是以相机为中心,在原地而且在同一个水平面上旋转,每转一定的角度拍一张而得到的。
为了做到这些,最好使用三脚架。
拍好素材照片以后,存放到电脑中的一个独立的文件夹中,以便调用。
1.双击打开Panorama Maker4软件,进入加载界面(见下图)。
界面的左面显示素材照片的来源。
逐层打开电脑,找到存放素材照片的文件夹,点击该文件夹,其中的全部照片立即自动加载到右面的工作区内。
2.点击起始的一张照片,该照片外边缘出现红框(见下图)。
3.按住Shift键,点击终止的一张照片,该照片外边缘出现红框(见下图)。
两个有红框的和它们之间的照片被选中。
4.在该界面的下边的左面,按照素材照片的像素多少选择“输出尺寸”,有“原图大小”、“1/4大小”和“1/16大小”3种,一般可选1/4大小;在中部点击选中“拼接成360度”;在右面点击“下一步”,出现“正在加载相片”进度条,进度条走完后,进入拼接工作界面,如下图所示:5.点击右下角“拼接”按钮,出现“正在分析和拼接相片”进度条,进度条走完后,立即显示拼接好的照片,如下图所示:6.用鼠标拖动上面的比例尺(例如40%),使照片为合适的大小(见下图),点击“保存”。
7.出现激活对话框,点击“稍后激活”(见下图)。
出现“另存为”对话框,选定保存路径和文件名,然后点击“保存类型”选中最下面的“Flash*.htm;*.html)”(注:这点很重要),最后点击“保存”(如下图),全景照片作为Flash动画被保存。
至此,360度全景照片制作完成。
循路径打开时,先看到一个加载过程,然后自动打开为一幅可以左右移动的全景照片。
用鼠标可以控制移动的方向和速度:鼠标放在图片左面时,图片向右移动,越靠左面移动的速度越快,反之亦然;鼠标放在图片中间时,图片静止不动。
用Pano2VR生成FLASH全景图教程

用Pano2VR生成FLASH全景图教程
随着全景技术的发展,flash播放方式的全景逐渐成为主流,原来java格式和QuickTime格式的展示方式由于需要安装播放插件,已经逐渐被FLASH播放方式所取代,而 Pano2VR 软件无疑是制作FLASH 全景的主流软件。
本文介绍直接用事先合成好的全景图片输出flash格式. Pano2VR 工作界面如下图.
在输入框中点"选择输入",选择要拼接的图片.
输入类型里有矩形球面投影、立方体面片、柱型、图像条、十字型、T型、QuickTime VR等7种类型,这里我们直接选择自动,由软件自动判断。
点击全景图后的打开按钮,导入要输出的全景图.
设置好要输出的文件位置路径,点击确定.这时图片已经自动导入了
点击下面的参数修改,可以设置默认播放的初始角度、添加相应的版权信息等。
数据都修改完毕后,就可以输出了。
在这里我们选择FLASH格式,点击右边添加按钮,可对输出文件做相应的修改。
先看设定选项下的参数,可以根据实际需要修改图像质量,显示大小和播放帧数,如无特别需要,直接默认设置,如需全景制动旋转,可以点击右边的开启自动旋转功能,我一般选择加载完毕后开始旋转。
对于播放器的控制按钮,我们可以自己编辑修改或外调他人做好的文件,对于有一定动手能力的朋友,建议自己制作个性化的皮肤。
最后选择文件输出格式和输出文件名与路径。
beta7a版本的软件
自带了HTML输出功能,方便网页展示的朋友。
全部设置好后直接点击确认。
软件生成的播放格式用的是JS调用的。
panoramastudio使用手册

panoramastudio使用手册摘要:PanoramaStudio是一款功能强大的全景照片编辑软件,它可以帮助用户将多张照片拼接成一张完整的全景照片。
本文将介绍PanoramaStudio的基本使用方法,包括导入照片、调整拼接参数、编辑全景照片等。
通过本文的指导,读者可以轻松掌握PanoramaStudio的使用技巧,提升全景照片的制作水平。
正文:一、导入照片在打开PanoramaStudio后,首先需要导入要拼接的照片。
点击软件界面上的“导入”按钮,选择要导入的照片文件夹,然后点击“确定”按钮。
PanoramaStudio支持导入多种格式的照片,包括JPEG、TIFF、RAW 等。
导入完成后,软件会自动将照片按照拍摄顺序排列。
二、调整拼接参数在导入照片后,可以根据实际需要调整拼接参数。
点击软件界面上的“拼接参数”按钮,可以进入拼接参数设置界面。
在这里,可以选择拼接模式(全景、圆柱、球面等)、调整拼接质量、设置拼接边缘平滑度等。
根据照片的特点和个人需求,灵活调整这些参数,可以获得更好的拼接效果。
三、编辑全景照片拼接完成后,可以对全景照片进行编辑。
点击软件界面上的“编辑”按钮,可以进入编辑界面。
在这里,可以进行全景照片的裁剪、旋转、调整亮度、对比度等操作。
此外,还可以添加文字、水印、特效等,以增加全景照片的艺术效果。
编辑完成后,点击“保存”按钮,即可保存编辑后的全景照片。
四、导出全景照片编辑完成后,可以将全景照片导出为常见的图片格式,如JPEG、TIFF等。
点击软件界面上的“导出”按钮,选择导出格式和保存路径,然后点击“确定”按钮即可。
导出时,可以选择导出分辨率和图像质量,以满足不同需求。
导出完成后,即可在指定路径下找到导出的全景照片。
五、其他功能除了基本的拼接和编辑功能外,PanoramaStudio还提供了一些其他实用的功能。
例如,可以进行HDR全景照片的制作,将多张不同曝光的照片合成一张高动态范围的全景照片。
pano2vr全景图课程

pano2v r 全景漫游制作一、单个全景制作1.1.运行【pano2v r】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panora ma】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_l eft’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_l eft】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolba r】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_ce nter’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_ce nter_items’,并设置【矩形属性】3.2.6.在‘slt_ce nter_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身I D]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_ce nter_items’【矩形】拖入‘slt_ce nter’【容器】中3.2.11.修改‘slt_ce nter_items’【矩形】的位置,与‘slt_ce nter’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_le ft’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_ri ght’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’热点替身I D],必须填写与之前设定的热点ID(详见2.3章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.Google(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的w idth和heig ht需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Includ e Google Maps’选项Baidu地图比较方便,原因很简单,P ANO2V R里没有集成了百度地图,具体设置可参照Goog le地图,但第4节中则不需要勾选‘Includ e Google Maps’选项,但在生成好的H TML文件中需要在B ody的底部加入百度地图的脚本,如下:<script type="text/javasc ript" src="http://api.map.baidu.com/api?key=&v=1.1&servic es=true"></script><script type="text/javasc ript">//创建和初始化地图函数:functi on baidu_initM ap(){baidu_creat eMap();//创建地图baidu_setMa pEven t();//设置地图事件baidu_addMa pCont rol();//向地图添加控件baidu_addMa rker();//向地图中添加m arke r}//创建地图函数:functi on baidu_creat eMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.center AndZo om(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:functi on baidu_setMa pEven t(){map.enable Dragg ing();//启用地图拖拽事件,默认启用(可不写)map.enable Scrol lWhee lZoom();//启用地图滚轮放大缩小map.enable Doubl eClic kZoom();//启用鼠标双击放大,默认启用(可不写)map.enable Keybo ard();//启用键盘上下左右键移动地图}//地图控件添加函数:functi on baidu_addMa pCont rol(){//向地图中添加缩放控件var ctrl_n av = new BMap.Naviga tionC ontro l({anchor:BMAP_A NCHOR_TOP_LEFT,type:BMAP_N AVIGA TION_CONTR OL_SM ALL});map.addCon trol(ctrl_n av);//向地图中添加缩略图控件var ctrl_o ve = new BMap.Overvi ewMap Contr ol({anchor:BMAP_A NCHOR_BOTT OM_RI GHT,isOpen:0});map.addCon trol(ctrl_o ve);//向地图中添加比例尺控件var ctrl_s ca = new BMap.ScaleC ontro l({anchor:BMAP_A NCHOR_BOTT OM_LE FT});map.addCon trol(ctrl_s ca);}//标注点数组var marker Arr = [{title:"全景漫游",conten t:"全景漫游",point:"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建mark erfuncti on baidu_addMa rker(){for(var i=0;i<marker Arr.length;i++){var json = marker Arr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point= new BMap.Point(p0,p1);var iconIm g = baidu_creat eIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconIm g});var iw = baidu_creat eInfo Windo w(i);var label= new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLab el(label);map.addOve rlay(marker);label.setSty le({border Color:"#808080",color:"#333",cursor:"pointe r"});(functi on(){var index= i;var _iw = baidu_creat eInfo Windo w(i);var _marke r = marker;_marke r.addEve ntLis tener("click",functi on(){this.openIn foWin dow(_iw);});_iw.addEve ntLis tener("open",functi on(){_marke r.getLab el().hide();})_iw.addEve ntLis tener("close",functi on(){_marke r.getLab el().show();})label.addEve ntLis tener("click",functi on(){_marke r.openIn foWin dow(_iw);})if(!!json.isOpen){label.hide();_marke r.openIn foWin dow(_iw);}})()}}//创建Info Windo wfuncti on baidu_creat eInfo Windo w(i){var json = marker Arr[i];var baidu_iw = new Wi ndow("<b class='iw_poi_titl e' title='" + j son.title+ "'>" +json.title+ "</b><div class='iw_poi_cont ent'>"+json.conten t+"</div>");return baidu_iw;}//创建一个Ic onfuncti on baidu_creat eIcon(json){var baidu_icon= new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageO ffset: new BMap.Size(-json.l,-json.t),infoWi ndowO ffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initM ap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘j pg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclo se’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身I D]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclo se’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJ ECT2V R生成HT ML5格式,再通过交互热点的方法进行链接咯!。
panoramastudio使用手册

panoramastudio使用手册一、简介PanoramaStudio是一款功能强大的全景图制作软件,可用于将多张照片无缝拼接成高质量的全景图。
本手册将详细介绍PanoramaStudio 的功能和操作方法,以帮助用户更好地使用该软件。
二、安装与设置1. 下载与安装用户可以从官方网站下载PanoramaStudio的安装程序。
下载完成后,双击安装程序进行安装。
按照提示完成安装步骤,即可将PanoramaStudio成功安装到您的计算机中。
2. 界面与设置打开PanoramaStudio后,您将看到一个直观且用户友好的界面。
在菜单栏和工具栏上,您可以找到各种功能和工具。
您还可以根据自己的喜好和需要,在“设置”菜单中进行个性化设置。
三、项目创建与导入照片1. 创建一个新项目在PanoramaStudio的界面上,点击菜单栏上的“文件”,然后选择“新建项目”。
接下来,您可以给项目命名,并选择全景图的参数和设置。
2. 导入照片在创建项目后,您可以通过点击菜单栏上的“文件”并选择“导入照片”来将您的照片导入到PanoramaStudio中。
您可以选择多张照片,它们将被自动拼接在一起形成全景图。
四、编辑全景图1. 自动对齐与融合导入照片后,PanoramaStudio将自动对照片进行对齐与融合操作,以生成无缝的全景图。
您可以在编辑过程中随时进行预览,并进行调整以获得最佳效果。
2. 镜头修复如果您的照片中存在镜头畸变或其他问题,PanoramaStudio提供了镜头修复功能,可以帮助您纠正这些问题,使全景图更加真实和清晰。
3. 裁剪和旋转在编辑过程中,您还可以对全景图进行裁剪和旋转。
通过调整裁剪框的大小和位置,您可以去除不必要的部分,并调整全景图的方向。
五、增强与调整1. 曝光和颜色校正PanoramaStudio提供了曝光和颜色校正工具,以使全景图的亮度、对比度和色彩更加准确和平衡。
这些工具帮助您调整全景图的整体外观,使其更加美观。
三维全景KRPanoGUI制作教程

新版功能展示(本教程只针对更新部分,新用户可参看《KRPanoGUI制作教程》):(红色框住的区域为特别提示)一、项目列表1.项目升迁至最新版。
(版本信息按钮为灰色状态时表示已升迁完毕)2.提供两种预览方式。
常规flash预览——点“预览”html5效果预览——点“html5”IE10或者其他支持html5版本有效。
此功能可查看项目对html5的支持效果。
(如浏览器不支持html5可不选用)二、自动漫游功能:1) 选中AutoTour点击保存。
2) 设置场景的前后顺序(点击场景或者具体的某一分组)三、根据分组自动切换用户地图功能1)添加用户地图(标注参照)2)添加分组并设置地图属性3)属性设置:选中CMapGroupTF启用地图分组功能CMapView控件选中表示地图默认显示状态,否则为隐藏状态。
见下图设置:保存后预览完成此功能。
四、下拉框功能1.添加下拉框(流程与添加普通plugin基本相同)2.设计“显示内容”name为唯一属性;caption为显示信息;onclick:为触发事件五、自定义缩略图1.添加缩略图属性解析:ID:表示位置标志为纯自然数字;name: 缩略图名称滚动方式:水平和垂直属性是否场景分组:选择后,根据分组,自动显示只属于当前场景缩略图。
分组切换后,缩略图也自动跟随切换。
是否筛选缩略图:只显示场景中选中“缩略图”选项的场景缩略图;见下图示:在选择滚动方式后,进一步设置缩略图的总宽度(width)和总高度(height)。
默认为水平滚动默认width为100%。
用户可以根据具体需求做出调整和修改。
下图为展示添加缩略是的页面截图:a)基本信息:是缩略图的全局属性。
其中width height 为整个缩略图控件的宽高b)缩略图参数中:width 和height 等其他参数都为具体单个缩略图的属性。
c)控制按钮的属性如下图添加完成后如细节要修改点击设计按钮进入具体的信息维护见下图1,2进入后看到的皮肤插件用户可以根据自己的需求做出相应的调整。
基于PTGui Pro、Pano2VR的三维全景图制作方法与应用

片进行 拼 接 , ao V 的作用 是 把 拼接 后 的 JG 图像 Pn2 R P
进 行处 理 生 成 sf格 式 的 全 景 图。软 件 使 用 比较 方 w
便 , 件 价格 便 宜 , 作 出来 的 全景 图也 比较 清新 , 软 制 并
工程 竞件 : 一 输 人嶷件 : h i i .p ab ̄ jg m 穗式 : 自动 一燃形 昧萄投影 (.2 .6 /) e3 ̄3 128
收 稿 }期 :0 1 l—2 _ 2 1一 2 6 i
作苦简介 : 叶萍萍( 9 5 )女 , 18 一 , 硕十研究生 , 主要从事地理信息系统建设及数据入库 、 管理 工 。
第 4期 调节 。
叶萍萍等 .基于 P G i r 、aoV T u o P n2 R的三维全景 图制作方法与应用 P
( ) 接 图片 3拼
瘫义 7o个案籁
图 1 P n2 R 软件 使 用界 面 a oV
② 输 出结果 在输 出 结 果 中 选 择 “ ah , 击 “ 加 ” 弹 l f s” 点 增 , l h输 f s 出对 话 框 , a 点击 确 定 即 可 生 成 三 维 全景 图 , 文
6 9
鼠标 右键 点击 该 文 件 , 开方 式 选 择 “nente— 打 it e x r
( 0 室外 拍摄 相机参 数设 置 ( 1) 白天 阳光 强烈 ) 感 : 光度 IO:0 ; S 2 0 白平 衡 : 阳模 式 ; 圈 :8 曝光 时 间 : 太 光 F;
根 据提 示调节 。
章 很 多。
, 文 介 绍 的全 景 图使 用 的软 件 是 P G i 本 T u
中拼接好 的 “ a i .P ” h i a jg 文件 。类 型默 认 是 “ bn 自动 ” 。 路 径不 变 , 点击 “ 确定 ” 。出现 图 l 的界 面 。
全景图之天空盒六面图的制作

全景图之天空盒六面图的制作
1、先做好平面全景图
2、在3DMAX 的透视图中建立一个球体,打开材质球,用漫反射的方式把全景图赋给一个材质球,然后以双面方式给球体赋予材质,然后给球体添加一个灯光“天光”
3、建立一个小球,并把小球的中心与球体的中心对齐
4、用任意一个空白材质球,在漫反射里选择反射/折射
5、然后把材质赋予小球,再打开空白材质球的漫反射,在“从文件”前面勾选,大小改为1024,到文件里选择文件保存的位置和保存的格式为JPEG,最好建立一个文件夹来保存。
6、然后点拾取对象和渲染贴图,再选择大球,渲染后即可得到前、右、后、左、上、下六个方位的图片
7、在PS里把6 个方位的图片按原全景图排好后,依次命名为1、2、3、4、5、6
8、打开Pano2VR软件,在选择输入里选择输入类型,立方体片面,然后选择图片的顺序为2、3、4、1、5、6。
panoramastudio使用手册

panoramastudio使用手册摘要:1.Panorama Studio 简介2.Panorama Studio 功能概述3.Panorama Studio 安装与设置4.Panorama Studio 基本操作5.Panorama Studio 高级功能6.Panorama Studio 使用技巧与常见问题7.Panorama Studio 的未来发展与展望正文:1.Panorama Studio 简介Panorama Studio 是一款功能强大的全景照片拼接软件,用户可以借助该软件轻松地将多张照片拼接成一张全景照片。
Panorama Studio 支持多种图像格式,包括JPEG、PNG、BMP 等,适用于Windows、Mac OS 等操作系统。
2.Panorama Studio 功能概述Panorama Studio 提供了丰富的功能,主要包括:- 自动拼接:软件可以自动识别并拼接多张照片,生成全景照片。
- 手动编辑:用户可以手动编辑拼接效果,包括调整图片位置、大小和透明度等。
- 图像优化:软件支持对图像进行优化,提高全景照片的质量。
- 虚拟现实:Panorama Studio 可以生成虚拟现实全景照片,用户可以通过VR 设备进行沉浸式体验。
3.Panorama Studio 安装与设置要安装Panorama Studio,用户只需下载软件安装包,按照安装向导的提示进行操作即可。
安装完成后,用户可以对软件进行一些基本设置,例如选择语言、设置默认保存路径等。
4.Panorama Studio 基本操作Panorama Studio 的基本操作较为简单,用户可以轻松上手。
主要包括:- 打开文件:用户可以点击菜单栏的“文件”选项,选择“打开文件”,浏览并选中要拼接的照片。
- 自动拼接:点击菜单栏的“自动拼接”选项,软件会自动将选中的照片拼接成全景照片。
- 手动编辑:用户可以点击工具栏上的各种工具,对拼接效果进行手动调整。
制作一个360度全景 PPT

•脚架拍摄汽车、房间或者其他需要 360全景展示的对象照片
• 我们来看下备用的三张原始素材
第二步:使用“PTGui Pro”软件合 成全景图片
• 打开“PTGui Pro”软件
• 根据提示,点击“加载图像”,将拍摄的 全景图原始素材导入,如下图:
• 接下来点击“对准图像”
果了 • 打开输出目录我们看到
• 此时,浏览器会自动打开上图中的.html文件,360全景效果就 可以被欣赏到了
• 请记得将“images”目录下的6张图片通过微盟后台上传全景图 片的位置上传到微盟的服务器,您就可以通过手机端来查看360 全景效果了
补地
• 对于机位正下方的脚架或则脚架的阴影是我们在拍摄和首 次拼接时无可回避的问题。那么如何合理的选择正确高效 的方法来处理这些问题呢?
可以互相讨论下,但要小声点
• 在上图我们一共找了若干个两张图片重合的点并作了标记, 如此这般,需要对全部有可能有重合的图片都至少标记3 个“控制点”。
• 优化
• 调整完图像之后,我们可以创建全景图了
• 设置输出的文件目录,点击“创建全景图”,我们就获得 了加工好了全景图片。
• 来看下我们得到的全景图片:
• 如果图像拍摄的位置准确,软件会直接进 入到全景图编辑流程
• 通常,这里我们不要对图片进行改动,直 接关闭编辑器进入下一步“创建全景图”
• 而有时候图像拍摄的不那么准确,那么我 们需要通过手动的方式来对图片进行调整
• 我们需要比对左右的2张图片,找到图像上 重合的点(至少3个点)来进行标记
大家有疑问的,可以询问和交流
• 1、如果正下方的地面为片色类型(例如你在马路上)那 么我们就根本不需要单独对地面进行补拍。
720全景照片制作方案及发布流程

720全景图片制作方法及发布流程一、720全景图片概述全景是指视角超过人正常视角的图像,给人以三维立体感觉的实景360度全方位图像。
全景实际上只是一种对周围景象以某种几何关系进行映射生成的平面图片,只有通过全景播放器的矫正处理才能成为三维全景。
720全景特指水平360度,上下360度全能观看的,能看到“天、地”的全景。
720全景图片特点:全方位:全面的展示了双360度球型范围内的所有景致,可观看场景的各个方向。
真实的场景:三维全景大多是在照片基础之上拼合得到的图像,最大限度的保留了场景的真实性。
720沉浸感:水平360度和垂直360度环视的效果,虽然照片都是平面的,但是通过软件处理之后得到三维立体空间的360度全景图像,能给人以三维立体的空间感觉,使观者犹如身在其中。
二、全景图片的拍摄全景图片拍摄一般来说可以选用多种镜头拍摄。
一是采用广角鱼眼镜头拍摄,需要拍摄前后左右上下六张照片;二是采用球面镜头拍摄,需要拍摄前后两张照片;三是采用普通平面镜头进行拍摄,需要拍摄26张照片。
在此主要以普通平面镜头拍摄为例阐述全景图片制作流程,现主要分两种方式说明全景图片拍摄流程,其他方式类似。
(一)无人机全景图片拍摄无人机全景图片主要满足空中大场景展示,区别于地面全景图片拍摄,空中无人机拍摄时角度最高为水平角度,最低为垂直地面向下的角度,因此拍摄照片范围覆盖无人机正前方至正下方所有范围,拍摄不到顶部天空,因此需要后期拼接时修复天空。
拍摄流程如下:1、将无人机起飞至目标高度,调节镜头角度指向正前方,操作无人机旋转一周,确保除上方天空外的所有目标物体均在最高拍摄范围以下。
2、记录当前无人机高度及坐标位置,保证在整个拍摄过程中无人机位置及高度保持不变,若拍摄过程中无人机高度升降或者平移了,容易导致后期拼接的时候出现高层物体错位等现象。
3、保持镜头水平角度,操作无人机面向正东方向,拍摄第一张照片,顺时针旋转无人机45度至东南方向,拍摄第二张照片,依次类推,水平方向拍摄8张照片。
vr全景制作方法

vr全景制作方法VR全景制作方法。
VR(Virtual Reality)全景制作是一种利用虚拟现实技术来呈现全景场景的方法,它可以让用户身临其境地感受到360度全景场景,极大地提升了用户的沉浸感和体验感。
在本文中,我们将介绍一种简单而有效的VR全景制作方法,帮助您快速上手并制作出高质量的全景作品。
首先,您需要准备一台360度全景相机。
这种相机可以捕捉全方位的画面,通常由多个镜头组成,能够同时拍摄上、下、左、右等各个方向的图像。
选择一款质量较好的全景相机对于制作高质量的全景作品至关重要。
接下来,选择一个合适的拍摄场景。
在拍摄全景照片时,场景的选择至关重要。
一个有趣、有特色的场景会让您的全景作品更加吸引人。
可以选择自然风光、城市风光、历史古迹等不同类型的场景进行拍摄,以满足不同用户的需求。
在拍摄时,要注意保持相机的稳定。
使用三脚架或其他稳定器可以帮助您获得清晰、稳定的全景照片,避免因相机晃动而导致画面模糊或失真的情况发生。
拍摄完成后,将照片导入到全景制作软件中进行后期处理。
目前市面上有许多专业的全景制作软件,如PTGui、Kolor Autopano 等,它们能够帮助您将多张照片拼接成一张完整的全景图像,并对图像进行色彩校正、透视修正等处理,以获得更加真实、逼真的效果。
在进行后期处理时,要注意保持图像的自然真实。
不要过度修饰图像,以免造成画面过于虚假或不真实的感觉。
同时,要注意保持图像的色彩平衡和明暗对比,使全景作品更加生动、自然。
最后,将处理完成的全景图像导出并发布到VR全景展示平台上。
目前市面上有许多VR全景展示平台,如Facebook 360、Google Cardboard等,它们能够帮助您将制作完成的全景作品展示给更多的用户,让更多的人能够体验到您的作品带来的沉浸式体验。
总的来说,制作高质量的VR全景作品并不难,只要您选择合适的全景相机、拍摄合适的场景、稳定的拍摄、合理的后期处理和选择合适的展示平台,就能够制作出令人满意的全景作品。
ArcSoft Panorama Maker Pro6 教程

ArcSoft Panorama Maker Pro6 教程ArcSoft Panorama Maker Pro 6 入门详细教程简介欢迎使用ArcSoft Panorama Maker。
这是一款功能强大的数码图片应用程序,能够将数码图片转换成精美的全景艺术摄影作品。
索引:, 主要功能, 主菜单, 选择媒体文件, 确认顺序/视频拼接, 精调与增强, 保存, 预览, 打印- 主要功能,内置相册 - 您可以直接从程序简单快速地访问相片文件。
,自动按组选择 - 只需点击一下鼠标,即可选中一组相关相片。
,5种拼接风格 - 提供自动、水平、360度、垂直与平铺五种全景图拼接方式。
,视频拼接 - 分析视频文件,拼接完美全景图。
,自动排序 - 将相片按适当的拼接顺序排列,操作简单方便。
,自动拼接 - 拼接快速准确,确保您获得天衣无缝的全景图片。
,全屏预览 - 让您全屏观看全景图片,不必受到用户界面组件的干扰。
,裁剪 - 您可以裁剪掉难看的相片边缘,使全景图更加清晰整洁。
,导正 - 您可以直接在程序中导正倾斜的水平线。
,边框 - 在全景图作品中添加边框、标题与版权信息。
,3D预览 - 您可以采用3D模式预览您的全景图。
,手动精调 - 手动调整拼接图片间的接缝,让您的全景图作品变得更加天衣无缝。
,打印 - 您可以将全景图打印在多张页面上,也可以直接打印成单独的一张全景图。
,多种保存选项 - 您可以将全景图保存为图片,HTML或者QuickTime互动影片格式。
,提示技巧 - 告诉您如何拍摄出适合制作优质全景图的相片并提供一份相片拍摄设置列表。
如何拍摄出适合制作优质全景图的相片该部分所包含的指导说明和信息将为您揭开全景图片拍摄技术的神秘面纱。
理想的相机设置使用三角架相片交叠创建相片组技巧概述相片拍摄设置列表打印本页理想的相机设置回页首手动选择曝光设置*在情景模式下选择光圈优先或快门优先,将曝光表设到最亮以免曝光过度,并手动锁定拍摄的光圈和快门速度。
AutopanoVR软件全景图像合成详解

AutopanoVR软件全景图像合成详解第一章:介绍AutopanoVR软件全景图像合成是一种将多张照片合成为一张全景图像的技术。
AutopanoVR软件是一款专业的全景图像合成软件,具有强大的功能和易于操作的界面,广泛应用于摄影爱好者和专业摄影师之间。
第二章:AutopanoVR软件的工作原理AutopanoVR软件通过分析多张照片中的重合区域和特征点,然后将其自动对齐并拼接成一张完整的全景图像。
该软件使用先进的图像处理算法来提取特征点,并利用图像匹配技术来实现照片的自动对齐和拼接。
第三章:AutopanoVR软件的功能特点1. 自动对齐:AutopanoVR软件具有智能对齐功能,可以自动检测图像之间的共同特征点,并将其对齐到正确的位置。
2. 全景画质优化:该软件提供了多种图像处理工具,可以调整曝光、对比度、色彩等参数,以优化全景图像的画质。
3. 全景图像编辑:AutopanoVR软件允许用户对全景图像进行裁剪、旋转、翻转等操作,以满足个性化需求。
4. 导出多种格式:该软件支持导出全景图像为多种格式,包括JPEG、TIFF、PNG等。
同时,还可以将全景图像导出为HTML5格式,以方便在网页上展示。
第四章:AutopanoVR软件的操作流程1. 导入照片:在打开软件后,用户需要导入所需的照片。
AutopanoVR软件支持将多张照片一次性导入,也支持从文件夹中批量导入。
2. 特征点检测:软件会自动检测照片中的特征点,并将其用于后续的对齐和拼接操作。
用户可以根据需要调整特征点的数量和质量。
3. 自动对齐:软件会根据检测到的特征点信息,自动对齐照片。
4. 全景图像拼接:在对齐完成后,软件将自动进行全景图像的拼接操作。
5. 画质调整:用户可以通过软件提供的图像处理工具,调整全景图像的曝光、对比度、色彩等参数,以获得更好的画质。
6. 导出全景图像:最后,用户可以选择将全景图像导出为所需的格式,以便进一步使用或展示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
pano2vr 全?景?漫?游制作一、单个全景制作1.1. 运行【pano2vr 】,进入主界面;1.2. 点击【选择输入】,选择全景图片;1.3. 【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4. 【打补丁】可将LOGO 放入全景;1.5. 可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6. 【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7. 【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV 】为可视角度,【正北】可调整全景的方位;1.8. 【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9. 点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10. 【交互热点】可在全景实现人机交互的功能;1.11. 在图片中的任何位置双击加入一个点型热区;1.12. 向左移动至大门,再添加一个多边型热区;1.13. [媒体]中可加入背景音乐、图片和视频等;1.14. 点击右侧的[打开]文件名,可选择背景音乐;1.15. 在左侧图片的相应位置双击,可添加图片和视频;1.16. 在电视位置双击,可添加视频;1.17. 在主界面的[ 输出] 中选择输出格式后,点击[增加] ;1.18. 选择系统自带的皮肤;1.19. 设置[FLASH 输出] 的视觉效果;1.20. 设置[FLASH 输出] 的视觉效果;1.21. 点击[确定] 生成SWF 格式文件,即完成;1.22. 在主界面的[输出]中选择输出格式[HTML5] 后,点击[增加]1.23. 点击[确定] 生成HTML5 格式文件,即完成;二、多个全景漫游制作2.1. 完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panorama 】添加新的全景;2.2. 参照【一】的步骤依次加入全景 2 和3;2.3. 接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID 】时,需要与【URL 】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID 】也是与皮肤中的热点名称一致,这里暂且定义为' hs1';2.4. 完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号'就消失了!2.5. 多个全景漫游的制作到此就OK 了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1. 工具栏制作3.1.1. 参照下图添加一个【绘制矩形】3.1.2. 双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40 ;3.13 参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘ tool_left '3.1.4. 依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_left 】弹出【图片属性】,选择【动作/修改器】3.1.5. 参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7 个和第8 个按钮如下3.1.6. 再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380 ,全部完成后可以再进行调整;3.1.7. 参照下图设置第9个和第10 个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar 的透明处理,再次进入皮肤编辑界面,双击【toolbar 】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2. 缩略图制作3.2.1. 双击【sltbar】矩形,修改尺寸3.2.2. 现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3. 在中部加入【容器】,修改【ID 】并设置大小和位置3.2.4. 双击’slt_center'【容器】,勾选【蒙版】3.2.5. 再添加一个【矩形】,【ID】为’slt_center_items ',并设置【矩形属性】3.2.6. 在’slt_center_items '【矩形】中依次加入缩略图【图片】3.2.7. 依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身ID]为‘ Point0101 ' 3.2.8. 点击[动作/修改器]选项卡,设置[动作],其中’dt0101 '和’yellow dot '是导航图中的对象名称3.2.9. 第二、三个缩略图如下3.2.10. 在右侧的【树】中,将’slt_center_items '【矩形】拖入’slt_center '【容器】中3.2.11. 修改’slt_center_items '【矩形】的位置,与’slt_center '【容器】的位置一致3.2.12. 在右侧的【树】中双击‘ slt_left' ,进入【动作/修改器】3.2.13. 在右侧的【树】中双击‘ slt_right ' ,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3. 导航(雷达)图制作3.3.1. 参照下图添加一个【绘制矩形】3.3.2. 双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300 ;3.3.3. 参照下图添加导航图,然后点击新增的图片,修改【ID】为’dht_t01 '3.3.4. 参照下图添加导航点,然后点击新增的图片,修改【ID】为‘ dtO1O1 ',需要特别注意的是[交互热点替身ID],必须填写与之前设定的热点ID (详见2.3章节内容)保持一致,如’PointO1O1 '3.3.5. 依次添加另两个导航点3.3.6. 参照下图添加当前导航点图片3.3.7. 参照下图添加雷达图片3.3.8. 双击‘ yellow_dot1 ',设置[图片属性]3.3.9. 双击[树]中的’dt0101 ',设置[图片属性]3.3.10. 依次设置’dt0102 '和’dt0103 '的[图片属性]dt0102dt0103 现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本- 生成输出看看效果吧!3.4. Google (百度)地图制作Google 地图比较方便,因为PANO2VR 里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形’mapbar'中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的width 和height 需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输岀]的[HTML]选项卡中勾选’In elude Google Maps '选项Baidu 地图比较方便,原因很简单,PANO2VR 里没有集成了百度地图,具体设置可参照Google 地图,但第4 节中则不需要勾选‘ Include Google Maps '选项,但在生成好的HTML 文件中需要在Body 的底部加入百度地图的脚本,如下:<script type="text/javascript"> //创建和初始化地图函数:function baidu_initMap(){baidu_createMap();// 创建地图baidu_setMapEvent();// 设置地图事件baidu_addMapControl();// 向地图添加控件baidu_addMarker();// 向地图中添加marker}// 创建地图函数:function baidu_createMap(){var baidu_map = new BMap.Map("mapdiv");// 在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);// 定义一个中心点坐标baidu_map.centerAndZoom(baidu_point,13);// 设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;〃将map 变量存储在全局} //地图事件设置函数:function baidu_setMapEvent(){map.enableDragging();// 启用地图拖拽事件,默认启用(可不写)map.enableScrollWheelZoom();// 启用地图滚轮放大缩小map.enableDoubleClickZoom();// 启用鼠标双击放大,默认启用(可不写)map.enableKeyboard();// 启用键盘上下左右键移动地图}//地图控件添加函数:function baidu_addMapControl(){//向地图中添加缩放控件var ctrl_nav = new BMap.NavigationControl ({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_SMALL});map.addControl(ctrl_nav);//向地图中添加缩略图控件var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:0});map.addControl(ctrl_ove);//向地图中添加比例尺控件var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca);}// 标注点数组var markerArr[{title:"全景漫游",content:"全景漫游",point:"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];// 创建markerfunction baidu_addMarker(){for(var i=0;i<markerArr.length;i++){var json = markerArr[i];var point = new BMap.Point(p0,p1);var iconImg = baidu_createIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconImg});var iw = baidu_createInfoWindow(i);var label = new bel(json.title,{"offset":new BMap.Size marker.setLabel(label);map.addOverlay(marker);label.setStyle({borderColor:"#808080", color:"#333", cursor:"pointer"});(function(){var index = i;var _iw = baidu_createInfoWindow(i);var _marker = marker; _marker.addEventListener("click",function(){ this.openInfoWindow(_iw);});_iw.addEventListener("open",function(){_marker.getLabel().hide();}) _iw.addEventListener("close",function(){ _marker.getLabel().show();}) label.addEventListener("click",function(){ _marker.openInfoWindow(_iw);})if(!!json.isOpen){label.hide(); _marker.openInfoWindow(_iw);}})()}}// 创建InfoWindowfunction baidu_createInfoWindow(i){var json = markerArr[i];var baidu_iw = new Window("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");return baidu_iw;}// 创建一个Iconfunction baidu_createIcon(json){BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initMap();// 创建和初始化地图</script>3.5. 热区精图展示3.5.1 . 进入主界面,点击‘交互热点' [修改]3.5.2.选择多边形的‘交互热点类型',在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID 设置为‘ jpg01 '3.5.3 .点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4 . 加入一个[关闭]的图片,ID 为‘ jpgclose '3.5.5 . 加入需要放大的图片,ID 为‘ jpgbar01 '3.5.6 . 双击‘ jpgbar01 '图片,设置[交互热点替身ID]为‘ jpg01 '3.5.7 . 设置[动作/修改器]3.5.8 . 双击‘ jpgclose '图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6. 热区360 物件展示可通过OBJECT2VR 生成HTML5 格式,再通过交互热点的方法进行链接咯!四、全景图片的制作4.1 、我们需要先制作360 全景图片。
