CSS样式属性
css字体样式(FontStyle)属性

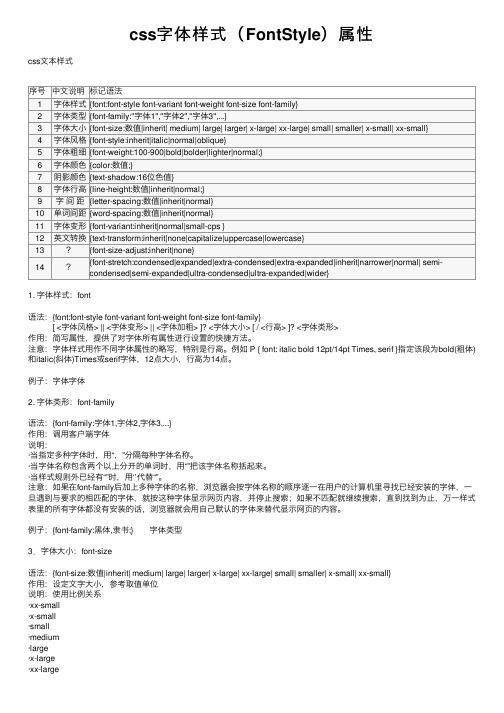
css字体样式(FontStyle)属性css⽂本样式序号中⽂说明标记语法1字体样式{font:font-style font-variant font-weight font-size font-family}2字体类型{font-family:"字体1","字体2","字体3",...}3字体⼤⼩{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small} 4字体风格{font-style:inherit|italic|normal|oblique}5字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6字体颜⾊{color:数值;}7阴影颜⾊{text-shadow:16位⾊值}8字体⾏⾼{line-height:数值|inherit|normal;}9字间距{letter-spacing:数值|inherit|normal}10单词间距{word-spacing:数值|inherit|normal}11字体变形{font-variant:inherit|normal|small-cps }12英⽂转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13?{font-size-adjust:inherit|none}14?{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}1. 字体样式:font语法:{font:font-style font-variant font-weight font-size font-family} [ <字体风格> || <字体变形> || <字体加粗> ]? <字体⼤⼩> [ / <⾏⾼> ]? <字体类形>作⽤:简写属性,提供了对字体所有属性进⾏设置的快捷⽅法。
jquery设置css样式、style属性

jquery设置css样式、style属性⼀、CSS1、css(name)访问第⼀个匹配元素的样式属性。
返回值 String参数name (String) : 要访问的属性名称⽰例:$("p").css("color"); //取得第⼀个段落的color样式属性的值2、css(properties)把⼀个“名/值对”对象设置为所有匹配元素的样式属性。
这是⼀种在所有匹配的元素上设置⼤量样式属性的最佳⽅式。
返回值 jQuery参数properties (Map) : 要设置为样式属性的名/值对⽰例://1 将所有段落的字体颜⾊设为红⾊并且背景为蓝⾊$("p").css({ color: "#ff0011", background: "blue" });//2 如果属性名包含 "-"的话,必须使⽤引号$("p").css({ "margin-left": "10px", "background-color": "blue" });3、css(name,value)在所有匹配的元素中,设置⼀个样式属性的值。
数字将⾃动转化为像素值返回值 jQuery参数name (value) : 属性名value (String, Number) : 属性值⽰例:$("p").css("color","red"); //将所有段落字体设为红⾊⼆、位置1、offset()获取匹配元素在当前视窗⼝的相对偏移。
返回的对象包含两个整形属性:top 和 left。
注意:此⽅法只对可见元素有效。
返回值 Object{top,left}⽰例:/*//获取第⼆段的偏移⽂档⽚段:<p>Hello</p><p>2nd Paragraph</p>*/var p = $("p:last");var offset = p.offset();p.html("left: " + offset.left + ", top: " + offset.top);2、position()获取匹配元素相对⽗元素的偏移。
什么是 CSS

什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的样式表语言。
它与HTML结合使用,为网页提供外观和样式的控制。
CSS通过选择器和属性来选择和定义网页中的元素,使得开发人员可以轻松地改变网页的外观、布局和交互效果。
以下是CSS的一些关键概念和特点:1. 样式表:CSS是一种样式表语言,用于定义网页元素的外观和布局。
样式表由一系列的规则组成,每个规则由选择器和一组样式属性构成。
2. 选择器:CSS使用选择器来选择网页中的元素,并将样式应用于这些元素。
选择器可以根据元素的标签名、类名、ID、属性等进行匹配。
例如,选择器`p`选择所有的段落元素,选择器`.class`选择所有具有特定类名的元素。
3. 样式属性:CSS使用属性来描述元素的外观和布局。
属性定义了元素的颜色、字体、大小、边框、间距等方面的样式。
例如,属性`color`定义了元素的文本颜色,属性`font-size`定义了元素的字体大小。
4. 层叠和继承:CSS的名称中包含了"层叠"(Cascading)一词,表示样式的层叠和优先级规则。
当多个样式规则应用于同一个元素时,CSS使用层叠规则来确定最终的样式。
此外,CSS 中还存在继承的概念,某些样式属性可以从父元素继承到子元素。
5. 盒模型:CSS中的盒模型用于描述元素的布局。
每个元素都被视为一个矩形盒子,其包括内容区域、内边距、边框和外边距。
开发人员可以通过设置盒模型相关的属性来控制元素的大小和间距。
6. 响应式设计:CSS可以用于实现响应式设计,即根据不同设备和屏幕尺寸自动调整和适应网页的布局和样式。
通过使用CSS媒体查询或CSS框架,可以根据设备的特性和屏幕尺寸应用不同的样式。
7. CSS预处理器:CSS预处理器是一种将类似编程语言的语法引入CSS的工具。
它们增加了变量、嵌套规则、函数、导入等功能,使得CSS的编写更加灵活和可维护。
《WEB前端设计》CSS样式之段落属性

《WEB前端设计》CSS样式之段落属性CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言,它可以和HTML结合使用,为网页提供美观的样式效果。
在CSS中,段落属性是指可以用来控制文本在段落中的排版和样式的属性。
段落是网页中常见的文本块,它通常用于组织和呈现大段的文字内容。
通过使用CSS样式,我们可以调整段落的字体、大小、对齐方式、行高等属性,使得段落在网页中更加美观和易读。
一、字体属性1. font-family:设置段落的字体类型。
可以使用系统字体,也可以引入自定义的字体。
例如,font-family: Arial, sans-serif;表示使用Arial字体,如果系统中不存在Arial字体,则使用系统默认的sans-serif字体。
2. font-size:设置段落的字体大小。
可以使用像素(px)、百分比(%)或者em作为单位。
例如,font-size: 16px;表示字体大小为16像素。
3. font-weight:设置段落的字体粗细。
可以取值为normal(默认)、bold(加粗)、lighter(细)等。
例如,font-weight: bold;表示将字体加粗显示。
二、对齐属性1. text-align:设置段落的对齐方式。
可以取值为left(左对齐)、right(右对齐)、center(居中对齐)等。
例如,text-align: center;表示将段落的文本内容居中对齐。
2. text-indent:设置段落的首行缩进。
可以使用像素(px)、百分比(%)或者em作为单位。
例如,text-indent: 2em;表示段落的首行缩进为两个字体大小的倍数。
三、行高属性1. line-height:设置段落的行高。
可以使用像素(px)、百分比(%)或者无单位的数值作为单位。
例如,line-height: 1.5;表示行高为字体大小的1.5倍。
四、其他属性1. color:设置段落的文本颜色。
css样式大全,完整的Css样式大全(整理)

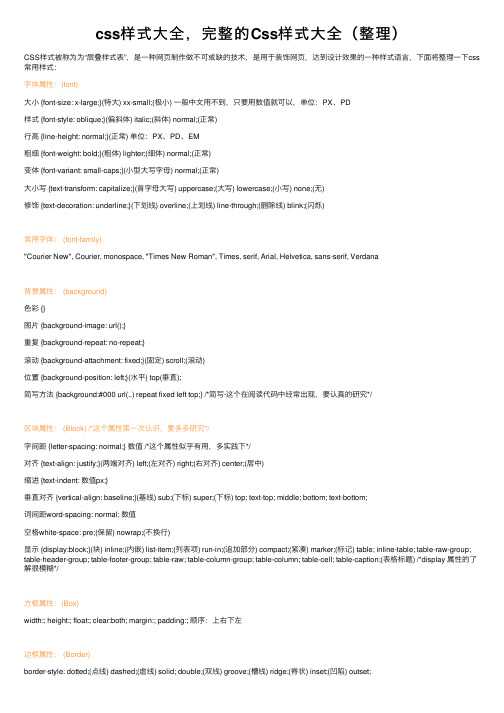
css样式⼤全,完整的Css样式⼤全(整理)CSS样式被称为为“层叠样式表”,是⼀种⽹页制作做不可或缺的技术,是⽤于装饰⽹页,达到设计效果的⼀种样式语⾔,下⾯将整理⼀下css 常⽤样式:字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第⼀次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有⽤,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/⽅框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /*⽂字颜⾊*/font-family : 宋体,sans-serif; /*⽂字字体*/font-size : 9pt; /*⽂字⼤⼩*/font-style:itelic; /*⽂字斜体*/font-variant:small-caps; /*⼩字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置⾏⾼*/font-weight:bold; /*⽂字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*⾸字⼤写*/text-transform : uppercase; /*英⽂⼤写*/text-transform : lowercase; /*英⽂⼩写*/text-align:right; /*⽂字右对齐*/text-align:left; /*⽂字左对齐*/text-align:center; /*⽂字居中对齐*/text-align:justify; /*⽂字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*⽂字垂直向上对齐*/vertical-align:text-bottom; /*⽂字垂直向下对齐*/⼆、CSS边框空⽩padding-top:10px; /*上边框留空⽩*/padding-right:10px; /*右边框留空⽩*/padding-bottom:10px; /*下边框留空⽩*/padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*⼩写罗马数字*/list-style-type:upper-roman; /*⼤写罗马数字*/list-style-type:lower-alpha; /*⼩写英⽂字母*/list-style-type:upper-alpha; /*⼤写英⽂字母*/list-style-type:disc; /*实⼼圆形符号*/list-style-type:circle; /*空⼼圆形符号*/list-style-type:square; /*实⼼⽅形符号*/list-style-image:url(/dot.gif); /*图⽚式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:/*背景颜⾊*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图⽚*/ background-attachment : fixed; /*浮⽔印固定背景*/ background-repeat : repeat; /*重复排列-⽹页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图⽚x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /*设置上框线top颜⾊*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*⽴体内凸框*/ridge /*⽴体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ { color: rgb(85, 85, 85); font-family: "Helvetica Neue", "Segoe UI", "Hiragino Sans GB", "Microsoft YaHei", Verdana, sans-serif; font-size: medium;">2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
公文样式 css

公文样式 cssCSS(层叠样式表)是一种用于控制网页样式和布局的标记语言,它可以让开发者轻松地美化和定制网页。
在本篇文章中,我们将探讨公文样式的CSS属性。
I. 字体样式字体样式在公文中起到非常重要的作用,它可以增强文字的可读性和专业感。
以下是几个常用的CSS属性来调整字体样式:1. font-family:用于设置字体的种类,例如宋体、黑体、微软雅黑等。
2. font-size:用于设置字体的大小,可以使用px(像素)、em(相对于父元素字体大小的倍数)或rem(相对于根元素字体大小的倍数)来进行设置。
3. font-weight:用于设置字体的粗细,可以使用值为normal(正常)或bold(加粗)。
II. 段落样式在公文中,段落样式的设置对于提升整体的可读性和结构化非常重要。
以下是几个常用的CSS属性来调整段落样式:1. text-align:用于设置段落的对齐方式,可以使用值为left(左对齐)、right(右对齐)、center(居中对齐)或justify(两端对齐)来进行设置。
2. line-height:用于设置行高,即每行文字之间的间距。
3. text-indent:用于设置首行缩进,可以使用px或em为单位。
III. 边框样式边框样式可以为公文增加一定的框架和视觉效果,以下是几个常用的CSS属性来调整边框样式:1. border:用于设置边框的样式、宽度和颜色,可以按照顺序设置border-width(边框宽度)、border-style(边框样式)和border-color (边框颜色)。
2. border-radius:用于设置边框的圆角,可以使用px为单位进行设置。
IV. 背景样式背景样式可以为公文添加一定的色彩和美感,以下是几个常用的CSS属性来调整背景样式:1. background-color:用于设置背景的颜色。
2. background-image:用于设置背景的图片,可以使用url()来引入图片。
css实验原理

css实验原理
CSS实验原理指的是通过CSS的样式属性和属性值的变化,观察和分析网页在不同样式设置下的效果和表现的过程。
CSS是一种用于描述文档样式的语言,通过设置样式属性和属性值,可以改变网页元素的外观和布局。
实验原理主要包括以下几个方面:
1. 样式属性的作用:不同的样式属性可以改变元素的外观和布局,如背景颜色、字体大小、边框样式等。
实验中可以通过改变这些样式属性的值来观察元素的变化。
2. 属性值的影响:不同的属性值可以产生不同的效果。
比如,颜色属性可以取RGB值、十六进制值或预定义的颜色名称,每种取值方式都会影响颜色的显示效果。
实验中可以通过改变属性值来观察元素的不同表现。
3. 样式的继承和优先级:CSS样式可以继承和叠加,不同的元素可以继承父元素的样式,同时样式也有优先级的概念。
实验中可以通过改变父元素的样式,观察子元素的表现,或者通过设置不同优先级的样式,观察不同样式的叠加效果。
4. 媒体查询和响应式设计:CSS可以根据不同的媒体查询条件来应用不同的样式,实现响应式设计。
通过设置不同的屏幕尺寸、窗口大小等条件,可以观察页面在不同设备上的表现。
实验中可以通过改变媒体查询条件,观察页面在不同设备上的适应性。
总之,CSS实验原理是通过改变样式属性的值,观察和分析网页元素在不同样式设置下的效果和表现的过程。
通过实验,可以更深入地理解CSS样式的作用和影响,以及掌握CSS的应用技巧。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本属性- `color`:设置文本颜色- `font-size`:设置字体大小- `font-family`:设置字体系列- `font-weight`:设置字体粗细- `text-align`:设置文本对齐方式- `text-decoration`:设置文本装饰(如下划线、删除线等)- `text-transform`:设置文本大小写转换2. 背景属性- `background-color`:设置背景颜色- `background-image`:设置背景图片- `background-repeat`:设置背景图片的重复方式- `background-position`:设置背景图片的位置- `background-size`:设置背景图片的尺寸3. 边框属性- `border`:设置元素边框样式、宽度和颜色- `border-radius`:设置元素边框的圆角- `border-color`:设置元素边框的颜色- `border-width`:设置元素边框的宽度4. 布局属性- `display`:设置元素的显示方式(如块级、内联等)- `width`:设置元素的宽度- `height`:设置元素的高度- `margin`:设置元素外边距- `padding`:设置元素内边距- `float`:设置元素的浮动方式5. 盒模型属性- `box-sizing`:设置元素的盒模型计算方式- `overflow`:设置元素溢出内容的处理方式- `position`:设置元素的定位方式- `top`:设置定位元素的上边距- `bottom`:设置定位元素的下边距- `left`:设置定位元素的左边距- `right`:设置定位元素的右边距以上是CSS中常用的样式属性,通过合理使用这些属性可以实现各种各样的页面效果。
在编写CSS代码时,建议将样式属性单独分行展示,以增加代码的可读性和维护性。
css属性大全

css属性大全CSS属性大全。
CSS(Cascading Style Sheets)是一种用来为网页添加样式和布局的样式表语言。
它可以控制网页的字体、颜色、间距、边框、背景等各种样式,是网页设计中不可或缺的一部分。
在这篇文档中,我们将详细介绍CSS中的各种属性,帮助您更好地掌握CSS的应用。
1. 字体属性。
字体属性用于设置网页中文本的字体样式、大小、粗细等。
常用的属性包括font-family(设置字体系列)、font-size(设置字体大小)、font-weight(设置字体粗细)、font-style(设置字体样式)等。
2. 文本属性。
文本属性用于设置文本的对齐方式、行高、间距等。
常用的属性包括text-align(设置文本对齐方式)、line-height(设置行高)、letter-spacing(设置字符间距)、word-spacing(设置单词间距)等。
3. 背景属性。
背景属性用于设置网页元素的背景样式。
常用的属性包括background-color(设置背景颜色)、background-image(设置背景图片)、background-repeat(设置背景重复方式)、background-position(设置背景位置)等。
4. 边框属性。
边框属性用于设置网页元素的边框样式。
常用的属性包括border-width(设置边框宽度)、border-style(设置边框样式)、border-color(设置边框颜色)、border-radius(设置边框圆角)等。
5. 盒模型属性。
盒模型属性用于设置网页元素的尺寸、内边距、外边距等。
常用的属性包括width(设置元素宽度)、height(设置元素高度)、padding(设置内边距)、margin(设置外边距)等。
6. 定位属性。
定位属性用于设置网页元素的位置。
常用的属性包括position(设置定位方式)、top(设置元素顶部位置)、left(设置元素左侧位置)、z-index(设置元素层级)等。
3.2 CSS3样式属性

6.@font-face属性(使用服务器端字体)
@font-face{ }
font-famliy:字体名称; src:字体路径;
CSS3背景样式属性
网页能通过背景图像给浏览者留下深刻的印象,不同主题的网站 特色往往会体现在网站背景上,合理控制背景颜色和背景图像至 关重要,在网页设计制作中,通过CSS3的一系列背景样式属性 来控制网页背景的显示效果,如背景颜色、背景图像背景图像平 铺方式、背景图像位置等属性。
background-image:linear-gradient(渐变角度,颜色值1,颜色值2,...,颜色值n)
CSS3渐变属性
2.径向渐变 径向渐变是网页中另外一种常用的渐变,在径向渐变过程中,起 始颜色会从一个中心点开始,依据椭圆或圆形形状进行扩张渐变 。运用CSS3中的“background-image:radial-gradient(参数值 );”样式可以实现线性渐变效果,其基本语法格式如下。
P{font-family:”微软雅黑”;}
2.font-size属性(字体大小)
p{font-size:12px;}
3.color属性(字体颜色)
p{color:#FF00000;}
CSS3文本样式属性
4.font-style属性(字体风格)
p{font-style:italic;}
5.font-weight属性(字体粗细)
background-image:radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2,...,颜色值n)
CSS3边框样式属性
网页制作中元素的边框是经常需要美化和修饰的,通过HTML定 义的元素边框风格单一,无法满足网页美观的要求。在CSS样式 中,通过对boder属性进行定义边框的宽度、样式、颜色、圆角 边框等,可以使网页元素的边框有更丰富的样式,从而使元素的 效果更加美观。
CSS属性大全

CSS属性⼤全1. ⽂字属性「字体族科」(font-family),设定时,需考虑浏览器中有⽆该字体。
「字体⼤⼩」(font-size),注意度量单位。
《绝对⼤⼩》|《相对⼤⼩》|《长度》|《百分⽐》(⼀般设置双数)「字体加粗」(font-weight),除了 normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置⽅式(100,200,300,400,500,600,700,800,900)。
「字体风格」(font-style),也就是字型。
(normal : 正常的字体italic : 斜体。
对于没有斜体变量的特殊字体,将应⽤obliqueoblique : 倾斜的字体)「字体变形」(font-variant),字体变形属性决定了字体显⽰是normal (普通) ,还是Small-caps(⼩型⼤写字母)当⽂字中所有字母都是⼤写的时候,⼩型⼤写字母(值)会显⽰⽐⼩写字母稍⼤的⼤写字符。
「字体」(font),《字体风格》|《字体变形》|《字体加粗》|《字体⼤⼩》|《⾏⾼》|《字体族科》2. ⽂本属性「⽂字间距」(word-spacing),主要⽤于控制⽂字间相隔的距离。
有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「字母间距」(letter-spacing),其作⽤与字符间距类似,也有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「垂直对齐」(vertical-align),控制⽂字或图像相对于其母体元素的垂直位置。
如将⼀个2×3像素的GIF图像同其母体元素⽂字的顶部垂直对齐,则该GIF图像将在该⾏⽂字的顶部显⽰。
共有基线(baseline,将元素的基准线同母体元素的基准线对齐)、下标(sub,将元素以下标的形式显⽰),上标(super,将元素以上标的形式显⽰)、顶部(top ,将元素顶部同最⾼的母体元素对齐)、⽂本顶对齐(text-top,将元素的顶部同母体元素⽂字的顶部对齐)、中线对齐(middle,将元素的中点同母体元素的中点对齐)、底部(bottom,将元素的底部同最低的母体元素对齐)及值(⾃定义)等9种选择。
css常用字体样式

css常用字体样式摘要:一、CSS 字体样式概述1.CSS 字体样式的作用2.常用的字体样式属性二、字体系列1.字体系列的概念2.常用的字体系列属性三、字体加粗与斜体1.加粗属性2.斜体属性四、字体大小与行高1.字体大小属性2.行高属性五、字体样式应用实例1.实例代码2.效果展示正文:一、CSS 字体样式概述CSS 字体样式是网页设计中至关重要的一个环节,它能够帮助我们设置文本的字体、大小、颜色等属性,使网页内容更加美观、易读。
在CSS 中,有许多属性可以用来控制字体样式,例如:font-family、font-size、font-style、font-weight 等。
二、常用的字体样式属性1.font-family:用于设置文本的字体系列。
2.font-size:用于设置文本的大小。
3.font-style:用于设置文本的样式,如:斜体、正常等。
4.font-weight:用于设置文本的粗细。
三、字体系列1.字体系列的概念:字体系列是指一组具有相似外观的字体。
例如:Arial、Verdana、Georgia 等都属于不同的字体系列。
2.常用的字体系列属性:- serif:用于设置带有衬线的字体系列。
- sans-serif:用于设置无衬线的字体系列。
- monospace:用于设置等宽字体系列。
- cursive:用于设置草书字体系列。
- fantasy:用于设置梦幻字体系列。
- icon:用于设置图标字体系列。
四、字体加粗与斜体1.加粗属性:通过设置font-weight 属性,可以实现字体的加粗效果。
例如:font-weight: bold;。
2.斜体属性:通过设置font-style 属性,可以实现字体的斜体效果。
例如:font-style: italic;。
五、字体大小与行高1.字体大小属性:通过设置font-size 属性,可以调整文本的大小。
例如:font-size: 16px;。
CSS标签属性大全

c s s样式大全(整理版)字体属性:(f ont)大小{font-size: x-large;}(特大) xx-sm all;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-styl e: oblique;}(偏斜体) it alic;(斜体)normal;(正常)行高 {lin e-height:normal;}(正常) 单位:PX、P D、EM粗细{font-weigh t: bold;}(粗体) lighte r;(细体) nor mal;(正常) 变体 {font-v ariant: sm all-caps;}(小型大写字母) n ormal;(正常)大小写 {tex t-transfor m: capital ize;}(首字母大写) upperca se;(大写) lo wercase;(小写) none;(无)修饰 {tex t-decorati on: underl ine;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-f amily)"Cou rier New", Courier,monospace, "Times New Roman", Times, s erif, Aria l, Helveti ca, sans-s erif, Ve rd a n a背景属性:(backgrou nd)色彩 {b ackground-color: #FF FFFF;}图片 {backgrou nd-image:url();}重复 {backgro und-repeat: no-repea t;}滚动 {b ackground-attachment: fixed;}(固定) scroll;(滚动)位置{backgroun d-position: left;}(水平) top(垂直);简写方法 {b ac kgr oun d:#000 ur l(..) rep eatfi xed le ft top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距 {lette r-spacing: normal;}数值 /*这个属性似乎有用,多实践下*/对齐 {text-align: ju stify;}(两端对齐) left;(左对齐) right;(右对齐) cen ter;(居中) 缩进 {text-i ndent: 数值p x;}垂直对齐{vertical-align: bas eline;}(基线) sub;(下标)super;(下标) top; tex t-top; mid dle; botto m; text-bo ttom;词间距word-spaci ng: normal; 数值空格w hite-space: pre;(保留) nowrap;(不换行)显示{display:b lock;}(块)inline;(内嵌) list-ite m;(列表项) ru n-in;(追加部分) compact;(紧凑) marke r;(标记) tab le; inline-tabletab le-raw-gro up; table-header-gro up; table-footer-gro up; table-raw; table-column-gr oup; table-column; t able-cell;table-cap tion;(表格标题) /*displa y 属性的了解很模糊*/方框属性: (Box) width:; h eight:; fl oat:; clea r:both; ma rgin:; pad ding:;顺序:上右下左边框属性: (Border) border-s tyle: dott ed;(点线) da shed;(虚线)solid; dou ble;(双线) g roove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-wi dth:; 边框宽度 border-co lor:#; 简写方法border:w idth style color; /*简写*/列表属性:(List-sty le) 类型lis t-style-ty pe: disc;(圆点) circle;(圆圈) squa re;(方块) d ecimal;(数字) lower-ro man;(小罗码数字) upper-ro man; lower-alpha; up per-alpha;位置list-style-posi tion: outs ide;(外) in side;图像l ist-style-image: url(..);定位属性: (Posit ion) Posi tion: abso lute; rela tive; stat ic; visibi lity: inhe rit; visib le; hidden; overflow: visible;hidden; s croll; aut o; clip: r ect(12px,a uto,12px,a uto) (裁切)css属性代码大全一 CSS文字属性:color : #999999;/*文字颜色*/ font-fami ly : 宋体,sa ns-serif;/*文字字体*/ font-size : 9pt; /*文字大小*/f ont-style:itelic; /*文字斜体*/ font-varia nt:small-c aps; /*小字体*/lette r-spacing: 1pt; /*字间距离*/li ne-height: 200%; /*设置行高*/f ont-weight:bold; /*文字粗体*/ve rtical-ali gn:sub; /*下标字*/ve rtical-ali gn:super;/*上标字*/ text-deco ration:lin e-through; /*加删除线*/text-dec oration: o verline; /*加顶线*/t ext-decora tion:under line; /*加下划线*/tex t-decorati on:none; /*删除链接下划线*/text-tr ansform :capitalize; /*首字大写*/text-tr ansform :uppercase; /*英文大写*/text-tra nsform : l owercase;/*英文小写*/ text-alig n:right; /*文字右对齐*/ text-alig n:left; /*文字左对齐*/ text-alig n:center;/*文字居中对齐*/text-al ign:justif y; /*文字分散对齐*/vert ical-align属性verti cal-align:top; /*垂直向上对齐*/ve rtical-ali gn:bottom; /*垂直向下对齐*/vertic al-align:m iddle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padd ing-top:10px; /*上边框留空白*/pad ding-right:10px; /*右边框留空白*/ padding-bo ttom:10px; /*下边框留空白*/paddin g-left:10p x; /*左边框留空白三、CSS符号属性:list-style-typ e:none; /*不编号*/l ist-style-type:decim al; /*阿拉伯数字*/lis t-style-ty pe:lower-r oman; /*小写罗马数字*/l ist-style-type:upper-roman; /*大写罗马数字*/ list-styl e-type:low er-alpha;/*小写英文字母*/list-st yle-type:u pper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circ le; /*空心圆形符号*/lis t-style-ty pe:square; /*实心方形符号*/list-style-imag e:url(/dot.gif); /*图片式符号*/l ist-style-position:outside; /*凸排*/li st-style-p osition:in side; /*缩进*/四、CSS背景样式:ba ckground-c olor:#F5E2EC; /*背景颜色*/backg round:tran sparent; /*透视背景*/ backgroun d-image :url(/image/bg.gif);/*背景图片*/ backgroun d-attachme nt : fixed; /*浮水印固定背景*/back ground-rep eat : repe at; /*重复排列-网页默认*/ background-repeat :no-repeat; /*不重复排列*/backgro und-repeat : repeat-x; /*在x轴重复排列*/bac kground-re peat : rep eat-y; /*在y轴重复排列*/ 指定背景位置background-position: 90% 90%; /*背景图片x与y轴的位置*/ b ackground-position : top; /*向上对齐*/bac kground-po sition : b uttom; /*向下对齐*/ba ckground-p osition :left; /*向左对齐*/bac kground-po sition : r ight; /*向右对齐*/bac kground-po sition : c enter; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:lin k /*超链接文字格式*/a:vi sited /*浏览过的链接文字格式*/a:activ e /*按下链接的格式*/a:ho ver /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: h and十字体cursor:cro sshair箭头朝下 cursor:s-resize十字箭头 cur sor:move 箭头朝右 curs or:move 加一问号 curso r:help 箭头朝左 curso r:w-resize箭头朝上 cu rsor:n-res ize箭头朝右上 cursor:n e-resize 箭头朝左上 cur sor:nw-res ize文字I型 cursor:te xt箭头斜右下 cursor:s e-resize 箭头斜左下 cur sor:sw-res ize漏斗c ursor:wait光标图案(I E6) p {c ursor:url("光标文件名.cur"),text;}六、CSS框线一览表:bord er-top : 1px solid #6699cc; /*上框线*/bo rder-botto m : 1px so lid #6699c c; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/bord er-right : 1px solid #6699cc;/*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下:bor der-top-co lor : #369 /*设置上框线to p颜色*/bo rder-top-w idth :1px/*设置上框线top宽度*/bor der-top-st yle : soli d/*设置上框线to p样式*/其他框线样式sol id /*实线框*/dotted/*虚线框*/ double /*双线框*/gr oove /*立体内凸框*/rid ge /*立体浮雕框*/inset /*凹框*/ outset /*凸框*/七、CS S表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/ma rgin-right:10px; /*右边界值*/ma rgin-botto m:10px; /*下边界值*/m argin-left:10px; /*左边界值*/ CSS 属性:字体样式(Font St yle)序号中文说明标记语法1 字体样式{font:font-style fon t-variantfont-weigh t font-siz e font-fam ily}2 字体类型 {fon t-family:"字体1","字体2","字体3",...}3 字体大小 {font-s ize:数值|inh erit| medi um| large| larger| x-large| xx-large| sm all| small er| x-smal l| xx-smal l}4 字体风格 {font-style:inhe rit|italic|normal|ob lique}5字体粗细{font-weig ht:100-900|bold|bold er|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 { text-shadow:16位色值}8 字体行高 {l ine-height:数值|inheri t|normal;}9 字间距 {lett er-spacing:数值|inheri t|normal}10 单词间距 {word-sp acing:数值|i nherit|nor mal}11字体变形 {fo nt-variant:inherit|n ormal|smal l-cps } 12 英文转换{text-trans form:inher it|none|ca pitalize|u ppercase|l owercase}13 字体变形 {font-si ze-adjust:inherit|no ne}14字体{font-str etch:conde nsed|expan ded|extra-condensed|extra-expa nded|inhe rit|narrow er|normal|semi-co ndensed|se mi-expande d|ultra-co ndensed|ul tra-expand ed|wider}文本样式(Tex t Style) 序号中文说明标记语法1 行间距 {lin e-height:数值|inherit|normal;} 2 文本修饰 {t ext-decora tion:inher it|none|un derline|ov erline|lin e-through|blink} 3段首空格 {t ext-indent:数值|inheri t}4 水平对齐 {text-align:left|right|cen ter|justif y}5 垂直对齐{vertica l-align:in herit|top|bottom|tex t-top|text-bottom|ba seline|mid dle|sub|su p er}6 书写方式 {wri ting-mode:lr-tb|tb-r l}背景样式序号中文说明标记语法1 背景颜色 {back ground-col or:数值}2背景图片 {b ackground-image: url(URL)|none}3 背景重复 {backgro und-repeat:inherit|n o-repeat|r epeat|repe at-x|repea t-y}4 背景固定 {bac kground-at tachment:f ixed|scrol l}5 背景定位 {backg round-posi tion:数值|to p|bottom|l eft|right|center} 6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Styl e)序号中文说明标记语法1 边界留白{margin:mar gin-top ma rgin-right margin-bo ttom margi n-left} 2 补白{padding:pa dding-toppadding-ri ght paddin g-bottom p adding-lef t}3 边框宽度{bord er-width:b order-top-width bord er-right-w idth borde r-bottom-w idth borde r-left-wid th} 宽度值: thin|med ium|thick|数值4 边框颜色 {borde r-color:数值数值数值数值}数值:分别代表t op、right、b ottom、left颜色值5 边框风格{borde r-style:no ne|hidden|inherit|da shed|solid|double|in set|outset|ridge|gro ove}6 边框 {borde r:border-w idth borde r-style co lor}上边框{border-t op:border-top-widthborder-sty le color}右边框 {border-r ight:borde r-right-wi dth border-style col or}下边框 {bord er-bottom:border-bot tom-widthborder-sty le color}左边框 {border-l eft:border-left-widt h border-s tyle color}7 宽度 {width:长度|百分比| au to}8 高度 {heig ht:数值|auto}9 漂浮 {float:left|right|none}10 清除{clear:none|left|righ t|both}分类列表序号中文说明标记语法1 控制显示 {di splay:none|block|inl ine|list-i tem}2 控制空白 {white-space:nor mal|pre|no warp}3符号列表{list-style-typ e:disc|cir cle|square|decimal|l ower-roman|upper-rom an|lower-a lpha |upper-alpha|non e}4 图形列表 {list-style-imag e:URL}5位置列表 {l ist-style-position:i nside|outs ide}6 目录列表 {lis t-style:目录样式类型|目录样式位置|url}7鼠标形状{cu rsor:hand|crosshair|text|wait|move|help|e-resize|n w-resize|w-resize|s-resize |se-resize|sw-resize}。
CSSt样式表

top:200px;left:150px; width:180px;height:100px; z-index:10;
border:solid #FF0000 1px; background-color:#996666;}
background-color:#CCCC33
}
</style>
</HEAD>
<BODY>
<input type="button" name="button" id="button" value="按钮" />
id样式的语法#idname{样式:规则;…}
所有的HTML元素都具有ID属性,通过ID属性应用ID样式表
<head>
#container{ position:absolute;
top:150px;left:200px; width:180px;height:100px;z-index:100;
类选择器:用于选择某一组元素
ID选择器:用于选择某一个元素
例子:
(1)元素选择器
<HTML>
<HEAD>
<style type="text/css">
input{ color:#993300;
所有的HTML元素都具有class属性,通过CLass属性 应用类样式表
当多个不同HTML元素具有相同的样式时,class属性值相同等于定义的类样式表
如:
<head>
CSS列表样式属性list-style介绍

CSS列表样式属性list-style介绍
我们为大家收集整理了关于CSS列表样式属性list-style,以方便大家参考。
● list-style
定义:用于在一个声明中设置一个列表的所有属性的简写属性,该属性是一个简写属性,涵盖了所有其他列表样式属性,仅作用于具有display值等于list-item的对象(如li对象)。
相关: list-style-image || list-style-position || list-style-type
● list-style-image
说明: 设置或检索作为对象的列表项标记的图像。
若此属性值为none 或指定url 地址的图片不能被显示时,list-style-type 属性将发生作用。
取值:
none : 默认值。
不指定图像
url ( url ) : 使用绝对或相对url 地址指定图像。
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
css中font常用的样式属性

css中font常⽤的样式属性今天我总结⼀下⽂本常⽤的字体样式1、font常⽤样式1)字体类型语法:font-family: +字体类型;如: font-family:宋体;2)字体⼤⼩语法:font-size: +字体⼤⼩;如: font-size:20px;3)字体风格语法:font-style: +字体风格;如:font-style:italic;4)字体拉伸语法:font-stretch: +字体拉伸;如: font-stretch:expanded;5)字体加粗语法:font-weight: +加粗类型;如: font-weight:bolder;6)字体颜⾊语法:color: +颜⾊;如: color:red;2、⽂本font的使⽤<!doctype html><html><head><meta charset="utf-8"><title>css⽂本常⽤的字体样式</title></head><style type="text/css">.font1css{font-size:15px; /*字体⼤⼩:15px */font-style:normal; /*字体风格:默认 */font-stretch:normal; /* 字体拉伸:默认 */font-weight:normal; /*字体加粗:默认*/color:#46DD4A; /*字体颜⾊:绿⾊*/}.font2css{font-family:宋体; /**字体类型: 宋体 **/font-size:20px; /*字体⼤⼩: 20px */font-style:italic; /*字体风格:斜体*/font-stretch:expanded; /* 字体拉伸:展开 */font-weight:bolder; /*字体加粗:变粗*/color:#F45558; /*字体颜⾊:红⾊*/}.font3css{font-family:华⽂彩云; /**字体类型:华⽂彩云 **/font-size:25px; /*字体⼤⼩:25px */font-style:oblique; /*字体风格:倾斜 */font-stretch:condensed; /* 字体拉伸:收缩 */font-weight:lighter; /*字体加粗: 变细 */color:#4424C8; /*字体颜⾊:蓝⾊*/}</style><body><span class="font1css">字体风格1:测试⽂字</span><br/><br/><span class="font2css">字体风格2:测试⽂字</span><br/><br/><span class="font3css">字体风格3:测试⽂字</span><br/></body></html>3、结果视图。
CSS字体样式属性

CSS字体样式属性1. font-size:设置字号的⼤⼩2. font-family:设置字体的样式⽤Unicode编码来设置3. Unicode编码⿊体 \9ED1\4F53宋体 \5B8B\4F53楷体 \6977\4F53微软雅⿊ \5FAE\8F6F\96C5\9ED1==在设置字体的时候最好把英⽂字体写在前⾯。
中⽂要加引号,英⽂不⽤加引号。
4. font-weight:字体粗细normal 默认值。
定义标准的字符。
bold 定义粗体字符。
bolder 定义更粗的字符。
lighter 定义更细的字符。
100200300400500600700800900定义由粗到细的字符。
400 等同于 normal,⽽ 700 等同于 bold。
inherit 规定应该从⽗元素继承字体的粗细。
4. font-style:字体风格normal;italic(斜体);oblique倾斜tip:很少给字体加斜体,反⽽喜欢给斜体标签改为普通模式字体综合设置5. font:综合设置字体样式(重点)选择器{font:font-style font-weight font-size/line-height font-family;}使⽤font属性的时候,必须按照上⾯语法的格式书写,不能更换顺序,各个属性⽤空格隔开。
注意:其中不需要设置的属性可以省略,但是必须保留font-size和font-family属性,否则font属性将不起作⽤。
color是写在font的前⾯。
CSS style属性大全

CSS style属性大全显示:标签属性/属性行为集合事件滤镜方法对象样式一、标签属性属性描述ALIGN align 设置或获取表格排列。
ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。
APPLICATION APPLICATION 表明对象的内容是否为HTML 应用程序(HTA),以便免除浏览器安全模式。
ATOMICSELECTION 指定元素及其内容是否可以一不可见单位统一选择。
BEGIN begin 设置或获取时间线在该元素上播放前的延迟时间。
BORDER border 设置或获取框架间的空间,包括3D 边框。
canHaveChildren 获取表明对象是否可以包含子对象的值。
canHaveHTML 获取表明对象是否可以包含丰富的HTML 标签的值。
CLASS className 设置或获取对象的类。
contentWindow 获取指定的frame 或iframe 的window 对象。
DA TAFLD dataFld 设置或获取由dataSrc 属性指定的绑定到指定对象的给定数据源的字段。
DA TASRC dataSrc 设置或获取用于数据绑定的数据源。
disabled 获取表明用户是否可与该对象交互的值。
END end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。
firstChild 获取对象的childNodes 集合的第一个子对象的引用。
FRAMEBORDER frameBorder 设置或获取是否显示框架的边框。
hasMedia 获取一个表明元素是否为HTML+TIME 媒体元素的Boolean 值。
HEIGHT height 设置或获取对象的高度。
HIDEFOCUS hideFocus 设置或获取表明对象是否显式标明焦点的值。
HSPACE hspace 设置或获取对象的水平边距。
ID id 获取标识对象的字符串。
CSS常用样式–背景属性

CSS常⽤样式–背景属性⼀、背景颜⾊ background-color属性名:background-color作⽤:在盒⼦区域添加背景颜⾊的修饰加载区域:在 border 及以内加载背景颜⾊属性值:颜⾊名、颜⾊值<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;background-color: slateblue;}</style></head><body><div class="box"> 背景颜⾊ </div></body></html>⼆、背景图⽚ background-image属性名:background-image作⽤:给盒⼦添加图⽚的背景修饰加载范围:默认的加载到边框及以内部分。
后期如果图⽚不重复加载,加载从 border 以内开始属性值:url(图⽚路径)url:uniform resource locator,统⼀资源定位符,⼩括号内部书写查找图⽚的路径.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagouwang.jpg);}如果图⽚不重复,从 border 以内开始加载背景图和背景颜⾊可以同时设置,背景图会压盖背景颜⾊,没有背景图的区域会显⽰背景颜⾊三、背景重复 background-repeat属性名:background-repeat作⽤:设置添加的背景图是否要在盒⼦中重复进⾏加载根据属性值不同,有四种重复加载⽅式| 属性值 | 作⽤ || repeat | 重复,默认属性值,表⽰会使⽤背景图⽚重复加载填满整个盒⼦背景区域 || no-r epeat | 不重复,不论背景图是否⼤于盒⼦范围,都只加载⼀次图⽚ || repeat--x | ⽔平重复,使⽤背景图⽚⽔平重复加载铺满第⼀⾏,垂直⽅向不重复 || repeat--y | 垂直重复,使⽤背景图⽚垂直重复加载铺满第⼀列,⽔平⽅向不重复 |.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagou_small.jpg);/* background-repeat: repeat; *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}四、背景定位 background-position属性名:background-position作⽤:主要⽤于设置不重复的图⽚在背景区域的加载开始位置属性值:分为三种写法,单词表⽰法、像素表⽰法、百分⽐表⽰法。
