说明书字体大小
商品说明书排版设计技巧

商品说明书排版设计技巧商品说明书作为产品的官方介绍和使用手册,其排版设计对于产品的形象展示和用户体验有着重要的影响。
本篇文章将向读者介绍商品说明书排版设计的技巧和注意事项。
一、字体选择与搭配在商品说明书中,字体的选择和搭配对于整体的视觉效果起着至关重要的作用。
首先,要选择简洁明了的字体,既要保证字体的可读性,又要符合产品的定位和风格。
可以选择一款常用的无衬线字体,如Arial、Helvetica或微软雅黑等。
其次,要注意合理搭配字体,通过不同字体间的对比,突出重要信息的关键词或标题。
可以根据需要使用不同的字重和字体大小来实现层次感和重点突出,例如使用粗体或斜体来强调特定的文字内容。
二、页面布局与结构良好的页面布局和结构设计能够提升商品说明书的可读性和使用体验。
首先,要合理分配页面上的元素,如文字、图片、图表等。
文字与图片的组合要有适当的间距和居中对齐,以保持页面的整洁和平衡。
同时,要根据内容的重要程度,将重点信息放置在页面的显著位置,以便用户快速获取所需信息。
其次,要注意页面的结构划分,可以通过分段、空行或分隔线来划分不同的章节或模块,以使读者可以清晰地识别不同部分的内容。
可以将页面分为产品概述、使用指南、注意事项等模块,将信息按照逻辑顺序组织,使用户能够有条理地阅读。
三、配色与图标运用适当的配色和图标运用可以增强商品说明书的美观度和辨识度。
首先,要选择与产品定位和品牌形象相符的配色方案。
可以根据产品的特点选择明亮活泼的颜色,或者选择低饱和度的柔和色彩来营造温馨的氛围。
其次,要使用图标或符号来辅助说明文字内容。
例如,在使用指南中,可以使用箭头图标来指示用户操作的顺序或方向;在注意事项中,可以使用感叹号图标来提醒用户需要特别注意的内容。
这样不仅可以使说明书更加生动形象,还能够提高信息的传达效果。
四、段落和标点运用合理的段落划分和标点运用可以使商品说明书的内容更加易读和清晰。
首先,要将相似内容归类到同一段落中,通过段落间的空行或首行缩进来分隔不同的段落,以便用户能够快速获取所需信息。
说明书的格式要求

说明书的格式要求一、引言说明书是为了向用户提供产品或服务的详细操作和使用指导而编写的文档。
为了让用户能够清晰、准确地理解和使用产品,说明书的编写需要符合一定的格式要求。
本文将为您介绍说明书的格式规范。
二、页眉和页脚为了使说明书的版面整洁且易于阅读,页眉和页脚对于格式的要求非常重要。
在页眉中应包含产品或服务名称,页脚中则应包含页码和日期。
页码一般从正文开始计算,并且在每一页底部居中位置显示页码信息。
三、标题和副标题在说明书中,标题和副标题的使用可以使内容结构更加清晰,并方便读者快速定位所需信息。
标题和副标题应使用粗体或加粗字体,以突出其重要性。
同时,标题和副标题之间应有层次感,可以使用不同的字号来区分。
四、段落和缩进为了使说明书的内容更加易读和易懂,段落和缩进的使用是必不可少的。
每一段的开头应空出一定的缩进,以区分不同的段落。
同时,段落之间应有适当的空行来进行分隔,使内容更加清晰明了。
五、编号和序号在说明书中,使用编号和序号可以帮助读者更好地理解和掌握相关内容。
例如,产品的不同功能可以使用阿拉伯数字进行编号,以便用户进行操作时的按序操作。
此外,对于步骤或流程的说明,可以使用序号或小圆点进行标注。
六、图表和插图使用图表和插图可以使说明书更加直观和易于理解。
在插入图表或插图时,应保证其清晰可见,并与相应的说明文字相配合。
图表和插图应编号并附上相应的标题,以便读者查找和参考。
七、字体和字号在说明书的编写中,字体和字号的选择对于阅读体验有着重要的影响。
一般来说,正文内容使用常规的宋体或微软雅黑字体,而标题和副标题可以使用黑体或加粗字体,以突出重要性。
字号的选择应根据不同的标题、段落和副标题来合理使用,使内容层次分明。
八、附录和索引在说明书的末尾,可以附上附录和索引以便读者查找和参考。
附录可以包括产品规格、常见问题解答等内容,而索引则是对整本说明书内容进行了分类和编号,方便读者快速定位所需信息。
九、结束语以上是关于说明书的格式要求的详细介绍。
说明书排版规范(印刷版)

说明书排版规范Version:×深圳市新威尔电子有限公司+86-755-83108866特殊标识符×:表示阿拉伯数字。
_:表示一个空格。
→:表示箭头为箭尾的子菜单,且为箭尾的下一步操作。
—:表示词汇表中词汇与解释的连接。
说明:此规范随着使用会发生变动和不断完善,此版仅供参考。
© 2008 Neware. 版权所有,翻印必究。
2008年10月version 1.0目录︱3目录4 ︱说明目录︱5第1章说明此文档主要用于规范说明书排版,统一说明书格式,为提高说明书质量提供标准和依据。
本文档只适用于word2003。
公司所有产品说明书必须按照此规范来进行撰写。
6 ︱说明第2章排版规范说明书应该依次包括封面、目录、正文内容、附录、词汇表、索引几个部分,下面分别介绍这几部分的编排规范及其他方面的设置规则。
2.1 封面说明书的封面应遵循以下规则:1.封面有两页;2.第一页封面的信息应该包括说明书名称、设备版本号。
名称的中文字体属性为华文宋体、小二、加粗、全角字符,英文、数字字体属性为Times New Roman、18pt、加粗、半角字符,段落属性为右对齐;设备版本号的格式为:“Version:版本号”,英文、数字字体属性为Times New Roman、10pt、加粗、半角字符,段落属性为两端对齐;3.第二页封面的信息包括说明书中特殊标识符的定义及版权声明、说明书版本。
“特殊标识符”中文字体属性为黑体、五号、加粗、全角字符,英文字体属性为Times New Roman、10.5pt、加粗、半角字符;特殊标识符定义的格式为“特殊标识符:解释”,中文字体属性为黑体、小五、全角字符,特殊标识符加粗,英文、数字字体属性为Times New Roman、9pt、半角字符、特殊标识符加粗,冒号格式与特殊标识符相同。
版权声明及说明书版本中文字体属性为排版规范︱7黑体、小五、全角字符,英文、数字字体属性为Times New Roman、9pt、半角字符。
写文本说明书规范格式

规划文稿编辑体例一、文本层次文本层次 1:文本的层次编排顺序应全文统一,层次分明,采用章节结构,每个规划文本的层次按“章、一、(一入1、(1入①”排版。
章之上根据需要可以加“篇。
”文本层次 2:总规类稿件的层次编排顺序应全书统一,可以按上述顺序排版,亦可统一按条款结构,每个规划文本的层次按“章、条、款”顺序排列。
一般采用“文本层次1”进行。
二、标题占行及标点符号•(“ 一)”及以上的标题均须单占行,不加标点符号。
•“1、(1)”作为标题时,应单独占行,不加标点符号;作为需要说明的系列问题时可不作为标题,不单独占行,加标点符号。
•“1、(1)”以下均不作为标题,不单独占行。
•正文中如果遇到并列层次的内容,可用“:”另起行缩进二字加“一一”分段表述。
如:根据研究对象的不同,社会学可分为以下分支学科:一城市社会学;一农村社会学;一家庭社会学。
三、引文出处、注释确需注释时,采用当页页下注的方式,五号宋体。
中文书刊出处引次序,除古籍、经典应与所据版本一致外,一般顺序为:著(译)者,书名,出版者,年份(一般用阿拉伯数字,后面不加“年”字),页码。
四、插图文本插图按“先看文、后见图”的原则编排,图应编序号,图序一般采用“图1-1”的方式标示,图题一般排5号黑体置于图下方居中位置,图序与图题之间空1字位(两个字符)。
例:注:图中横轴为竞争力分布区间,纵轴为民营企业的数目。
资料来源:中国社会科学院民营经济研究中心对浙江等四省民营企业问卷调查数据库。
图3-1 民营企业的竞争力分布整篇文章图的宽度应该一致。
宽度不应超过文字段体最大宽度。
否则无法打印。
如避免以下情况:图3-1 民营企业的竞争力分布图3-2 黄金产业链图应该在行左端插入,不要空“两个字符,” 否则图形偏右排列。
文内避免使用"上图表明……”等文字,应用“图1-1表明……”,或(“ 见图1-1)”。
五、表格表格也遵循“先见文内表序,后见表格本身”的原则,表格左右不用边线,单元用横线隔开(即各单元内不在用横线分割)的排表方式,同一类型的项目之间一律不加横线分割。
情况说明书格式范文字体

情况说明书格式范文字体
一、引言
情况说明书是用于描述某种情况的文档,通常用于整理、总结或解释一定的情况、事件或问题。
本文将介绍情况说明书的格式范例,重点是文字的排版和字体的选择。
二、标题和副标题
在情况说明书中,标题和副标题对于吸引读者的注意力和帮助他们快速了解文
档内容非常重要。
为了使标题清晰、易读,可采用以下文字样式:
1.一级标题使用加粗字体,居中显示;
2.二级标题使用斜体字体,居左显示。
示例:
1. 问题分析
2. 解决方案
三、正文
在正文部分,文字的排版对于情况说明书的可读性至关重要。
为了使文字整齐、易读,推荐使用以下格式:
1.主要内容使用正常字体排版;
2.引用他人观点或文字时,可使用引用样式,将其缩进,并使用斜体
字体;
3.列举操作步骤或清单时,可以使用无序列表样式,以明确步骤并提
升可读性。
示例:
首先,我们需要明确问题的根源。
根据引用,。
产品说明书字体格式

产品说明书字体格式产品说明书字体格式内容、附录、词汇表、索引几个部分,下面分别介绍这几部分的编排规范及其他方面的设臵规则。
1 封面说明书的封面应遵循以下规则:1. 封面有两页;第一页封面的信息应该包括说明书名称、设备版本号。
名称的中文字体属性为华文宋体、小二、加粗、全角字符,英文、数字字体属性为Times Ne Roman、18pt、加粗、半角字符,段落属性为右对齐;设备版本号的格式为:“Version:版本号”,英文、数字字体属性为Times Ne Roman、10pt、加粗、半角字符,段落属性为两端对齐;3. 第二页封面的信息包括说明书中特殊标识符的定义及版权声明、说明书版本。
“特殊标识符”中文字体属性为黑体、五号、加粗、全角字符,英文字体属性为Times Ne Roman、10.5pt、加粗、半角字符;特殊标识符定义的格式为“特殊标识符:解释”,中文字体属性为黑体、小五、全角字符,特殊标识符加粗,英文、数字字体属性为Times Ne Roman、9pt、半角字符、特殊标识符加粗,冒号格式与特殊标识符相同。
版权声明及说明书版本中文字体属性为黑体、小五、全角字符,英文、数字字体属性为Times Ne Roman、9pt、半角字符。
2 目录说明书的目录应遵循以下规则:1. 目录页面的标题中文字体属性为华文宋体、小三、加粗、全角字符,英文字体属性为 Times Ne Roman、15pt、加粗、半角字符;目录最多三层;3. 一级目录的中文字体属性为黑体、四号、加粗、全角字符,英文、数字字体属性为Times Ne Roman、14pt、加粗、半角字符;4. 二级目录的中文字体属性为黑体、五号、加粗、全角字符,英文、数字字体属性为Times Ne Roman、10.5pt、加粗、半角字符;5. 三级目录的中文字体属性为黑体、小五、全角字符,英文、数字字体属性为Times Ne Roman、9pt、半角字符;6. 一级目录无缩进,二级目录比一级目录缩进2个字符,三级目录比二级目录缩进2个字符;7. 一级标和二级目录的段落属性为两端对齐,单倍行距,段前间距为0.5行、段后间距为 0行。
【最新】说明书字体-推荐word版 (7页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==说明书字体篇一:设计说明书的内容及文本格式标准化工综合设计说明书的内容及文本格式标准1、设计说明书要求用A4纸排版,单面打印,并装订成册,其内容包括:(1)封面(按统一排版标准),姓名部分手签;(2)设计任务书(整体采用宋体小四号字体);(3)目录(单独编写,不与正文编号连在一起,一般采用罗马数字表示页码);(4)中文摘要(另起一页);(5)正文(绪论、设计方法选择、工艺流程化论证,部分工艺计算等内容);(6)结论;(7)结束语或致谢;(8)参考文献;(9)主要符号说明(以表格的形式给出);(10)附录(A3图纸等)。
2、设计说明书正文参考字数:不得少于201X×周数。
3、设计任务书格式(由任课教师按照化工系毕业设计任务书格式发给学生)。
4、目录格式:(1)标题“目录”(三号、黑体、居中);(2)章标题(四号、黑体、居左);(3)节标题(小四、宋体、居左)(4)页码(小四号、宋体、居右)整个页眉居中印有吉林化工学院化工综合设计的字样(楷体五号字)上边距2.3cm 。
5、正文格式(1)页边距:上2.54cm,下2.54cm,左2.09cm,右1.59cm,页眉1.5cm,页脚1.75cm,装订线位置左;(2)字体:正文全部用宋体、小四号字;(3)行距:固定值18;(4)页码:底部居中,五号字,宋体;页眉:上部居中,小五号字,楷体;(5)数据表格全部采用五号字,宋体;(6)公式全部用公式编辑器来编辑(12号字宋体)。
6、参考文献格式:(1)标题:“参考文献”小四,黑体,居中(2)示例:(五号,宋体)图书类:(序号)作者1,作者2??作者n,书名,出版地点,出版社,出版年,页次。
期刊类:(序号)作者1,作者2??作者n,文章名,期刊名(版本),出版年,卷次(期次),页次化学工程系篇二:毕业设计(说明书)规范字体格式车辆工程专业课程设计、毕业设计(论文)规范一、设计说明书(论文)的结构及要求设计说明书(论文)包括:封面、中文摘要、英文摘要、关键词、目录、正文、致谢、参考文献及附录八部分。
说明书的标注要求

说明书的标注要求说明书是一种用来指导使用者正确使用产品的文档,对于使用者来说,标注是非常重要的,它能够让使用者更快速、更准确地了解产品的功能、性能以及使用方法。
因此,良好的标注是确保说明书功能完善的关键之一。
本文将介绍说明书的标注要求,帮助您正确进行标注。
一、标注的基本要求1. 明确标注对象:标注的对象应该是产品的各个部分或功能模块,准确指出标注对象的名称,不得模糊、混淆或遗漏。
2. 使用简洁明了的语言:标注应使用简洁明了的语言,避免使用复杂、晦涩难懂的词汇或术语,确保使用者能够轻松理解标注信息。
3. 标注位置明确:标注应该位于与标注对象紧密相关的位置,使用者能够直观地找到标注信息,不需要翻阅整个说明书。
4. 字体大小与正文相符:标注的字体大小应与正文大小相符,不得过大或过小,保持美观整洁。
二、标注的具体要求1. 产品部件标注:对于产品的各个部件,应提供准确的名称标注。
例如,对于音响产品,应标注主机、音箱、遥控器等各个部件的名称。
2. 功能描述标注:对于产品的各个功能,应提供简明扼要的描述标注。
例如,对于手机产品,应标注各个功能按钮的作用,如音量键、电源键等。
3. 操作步骤标注:对于产品的使用步骤,应提供清晰明确的操作指南。
例如,对于家电产品,应标注开机、调节温度、设置时间等操作的详细步骤。
4. 注意事项标注:对于产品的使用注意事项,应提供明确的警示信息。
例如,对于电子产品,应标注禁止拆卸、避免水浸等注意事项。
5. 错误处理标注:对于产品的常见错误或故障情况,应提供适当的错误处理方法。
例如,对于打印机产品,应标注卡纸、缺墨等错误情况的处理方法。
三、标注的排版要求1. 分段落排版:根据不同的标注内容,应采用适当的分段落排版。
例如,对于产品部件标注和功能描述标注,可以采用并排列式排版;对于操作步骤标注和注意事项标注,可以采用序号或项目符号排版。
2. 使用列表:对于较长的标注内容,可以采用列表的形式进行排版,使得标注更加清晰易读。
(完整word)使用说明书格式规范

首页格式要求:说明书首页规范格式应该无页眉和页脚。
首页内容应该包含说明书的名称、适用设备型号范围、适用的软件版本、版本信息、公司LOGO、发行日期等其他信息。
产品名称和产品类型必须分两行单独列出,建议使用相同大小的字体。
目录目录部分的页眉、页脚的页码应该使用Ⅰ、Ⅱ、Ⅲ类型的符号页码。
其中页眉应该包含公司LOGO,公司名称,说明书的名称,如下:页脚部分,如下:目录格式目录仅显示前3级标题。
一级标题:宋体+Arial,小四,加粗,左对齐,段前6磅,段后6磅,单倍行距。
二级标题:宋体+Arial,小四,左对齐,左缩进0.37厘米,段前0行,段后0行,单倍行距.三级标题:宋体+Arial,五号,左对齐,左缩进0.74厘米,段前0行,段后0行,单倍行距。
标题格式一级标题:黑体+Arial,加粗,三号,两端对齐,大纲级别1级,悬挂缩进0。
76厘米,段前0行,段后0行,行距多倍行距,设置值2.41,非正规编号格式“第*章”,编号位置左对齐,对齐位置0厘米,制表位位置0.76厘米,缩进位置0。
76厘米.二级标题:宋体+Arial,加粗,四号,两端对齐,大纲级别2级,悬挂缩进1.02厘米,段前0行,段后0行,1.5倍行距,正规编号,起始编号阿拉伯数字“1”,编号位置左对齐,对齐位置0厘米,制表位位置1.02厘米,缩进位置1。
02厘米。
三级标题:宋体+Arial,加粗,小四,两端对齐,大纲级别3级,悬挂缩进1.27厘米,段前0行,段后0行,1。
5倍行距,正规编号,起始编号阿拉伯数字“1”,编号位置左对齐,对齐位置0厘米,制表位位置1。
27厘米,缩进位置1。
27厘米.四级标题:宋体+Arial,加粗,五号,两端对齐,大纲级别2级,悬挂缩进1.52厘米,段前0行,段后0行,1。
5倍行距,正规编号,起始编号阿拉伯数字“1",编号位置左对齐,对齐位置0厘米,制表位位置1。
52厘米,缩进位置1.52厘米.正文文本:宋体+Times New Roman,五号,两端对齐,左缩进1。
使用说明书格式规范

首页格式要求:说明书首页规范格式应该无页眉和页脚。
首页内容应该包含说明书的名称、适用设备型号范围、适用的软件版本、版本信息、公司LOGO、发行日期等其他信息。
产品名称和产品类型必须分两行单独列出,建议使用相同大小的字体。
目录目录部分的页眉、页脚的页码应该使用I、U、川类型的符号页码。
其中页眉应该包含公司LOGO,公司名称,说明书的名称,如下:自探圳市董康生物科技有限公阿口诲曲AE全自动酶舷愿说明书z 页脚部分,如下:版報所有◎ 2010-20K f剁II市爰康生物科技有限公司-保留所耳权利-心目录格式目录仅显示前3级标题。
一级标题:宋体+Arial,小四,加粗,左对齐,段前6磅,段后6磅,单倍行距。
二级标题:宋体+Arial,小四,左对齐,左缩进0.37厘米,段前0行,段后0行,单倍行距。
三级标题:宋体+Arial,五号,左对齐,左缩进0.74厘米,段前0行,段后0行,单倍行距。
标题格式一级标题:黑体+Arial,加粗,三号,两端对齐,大纲级别1级,悬挂缩进0.76厘米,段前0行,段后0行,行距多倍行距,设置值2.41,非正规编号格式“第*章”编号位置左对齐,对齐位置0厘米,制表位位置0.76厘米,缩进位置0.76厘米。
二级标题:宋体+Arial,加粗,四号,两端对齐,大纲级别2级,悬挂缩进1.02厘米,段前0行,段后0行,1.5倍行距,正规编号,起始编号阿拉伯数字“1”,编号位置左对齐,对齐位置0厘米,制表位位置1.02厘米,缩进位置1.02厘米。
三级标题:宋体+Arial,加粗,小四,两端对齐,大纲级别3级,悬挂缩进1.27厘米,段前0行,段后0行,1.5倍行距,正规编号,起始编号阿拉伯数字“1”,编号位置左对齐,对齐位置0厘米,制表位位置1.27厘米,缩进位置1.27厘米。
四级标题:宋体+Arial,加粗,五号,两端对齐,大纲级别2级,悬挂缩进1.52厘米,段前0行,段后0行,1.5倍行距,正规编号,起始编号阿拉伯数字“1”,编号位置左对齐,对齐位置0厘米,制表位位置1.52厘米,缩进位置1.52厘米。
设计说明书格式要求

设计说明书要求一、说明书篇幅:不少于5000字。
二、包括下述几部分(一)、封面:包括题目,学院名称,姓名,学号。
题目:能概括整个说明书最重要的内容,恰当、简明、引人注目(严格控制在20字以内)。
(二)、摘要(中文):说明书第一页为中文摘要(100字左右),应说明本设计的目的、内容、成果或结论。
相应注明本文的关键词3至4个。
(三)、目录:应是说明书的提纲,也是说明书组成部分的小标题,应将文内的章节标题依次排列,标题应简明扼要。
(四)、设计说明书包括以下内容:1.前言:是对整篇设计说明书的一个简短开场白,介绍研究背景、相关定义等。
2.正文:正文是说明书的核心内容,详细描述该设计的具体细节。
本设计包括工艺设计、物料横算2部分。
3.结语:是对前面设计的内容作系统的分析,给出一个总结,并提出设计的优缺点等。
4.附件:2张A4图纸。
一张总工艺图,一张工厂平面设计图。
(五)、参考文献:综述中列出的参考文献必须是与论文有密切关系的重要文献,要求10个以上。
参考文献按在正文中出现的先后次序列表于文后;具体格式要求见后。
三、说明书格式:(一)题目、署名及层次格式、文字、字数要求:1、文稿采用A4幅面word文档;中文标题为三号黑体,如有副标题,另起一行,字体为四号宋体;正文为小四号仿宋体;英文字体为Times NewRoman,标题字号为三号,字母全部大写;如有副标题,另起一行,首字母大写,正文为小四号字体;文稿应加注页码。
2、摘要和关键词(五号、黑体)写在题目后、正文前,摘要和关键词的内容部分为五号仿宋体。
3、说明书的层次,统一要求采用:1 *******1.1 *******(占一行或接排。
当接排时,标题后要加标点。
一级标题采用四号黑体,二级标题采用小四号黑体,三级标题采用小四号宋体加粗)1.1.1 *******1.1.1.1*******(二)文稿和图稿其它要求:1、正确阐述技术内容。
名词术语应符合国家有关标准、规范。
【最新文档】说明书的小字体-word范文 (15页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==说明书的小字体篇一:说明书字体大小说明1、使用truetype字体后,汉字、数字和字母显示都比较大,笔画都比较粗,打印出来后看得比较清楚。
但该字体写不出一些特殊字条,比较二级、三级、型钢型号,占用电脑内存较大,如果一幅图中太多这种字体,电脑会比较卡。
一般字号是3.5。
2、该字体为cad字体,占用电脑内存较小,能写出很多特殊字符,字体显示都较truetype字体小一个级别。
该字体单行文字中汉字、数字、字母都一样大,在前面加%%145可使数字、字母为汉字的0.8倍。
一般字号是5。
表1 tssd字体编码与输出样式对照表根据上表中的字体编码,输入10%%1404%%141m%%1402%%141,就可显示出104m2。
3、该字体为cad字体,占用电脑内存较小,能写出很多特殊字符,字体显示和truetype字体大小一个级别。
该字体单行文字中汉字较数字、字母大一个字号,约为 3.5。
表2 结构字体编码与输出样式对照表篇二:css文字大小单位说明css文字大小单位px、pt、em老是被人问到px、pt和em的区别,自己有时候也会纠结到底该用什么单位,今天特意查了一些文章,下面这篇虽然很久远了,但解释的比较全面,转载收藏之。
点击查看原文这里引用的是jorux的“95%的中国网站需要重写css”的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷。
我一直也搞不清楚 px与em之间的关系和特点,看过以后确实收获很大。
平时都是用px来定义字体,所以无法用浏览器字体放大的功能,而国外大多数网站都可以在ie下使用。
因为:1. ie无法调整那些使用px作为单位的字体大小;2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位;3. firefox能够调整px和em,但是96%以上的中国网民使用ie浏览器(或内核)。
协议书格式字体大小

协议书格式字体大小本合同目录一览1. 协议书格式1.1 字体大小1.1.1 字体大小:12号字体1.1.2 字体大小:18号字体1.1.3 子字体大小:16号字体1.1.4 注释字体大小:10号字体2. 协议书页边距2.1 上下边距:2.54厘米2.2 左右边距:2.54厘米3. 协议书行间距3.1 全文行间距:1.5倍行距3.2 行间距:1.2倍行距4. 协议书段落缩进4.1 首行缩进:2字符5. 协议书页眉和页脚5.1 页眉:合同名称和页码5.2 页脚:底线和页码6. 协议书封面6.1 封面内容:协议书名称、甲方名称、乙方名称、签订日期7. 协议书目录7.1 目录层级:一阶、二阶、三阶8. 协议书8.1 字体颜色:黑色8.2 字号:12号字体9. 协议书格式9.1 字体:粗体9.2 字号:18号字体10. 协议书子格式10.1 子字体:斜体10.2 子字号:16号字体11. 协议书注释格式11.1 注释字体:宋体11.2 注释字号:10号字体12. 协议书签字栏12.1 签字栏位置:协议书一页右下角12.2 签字栏内容:甲方代表签字、乙方代表签字、日期13. 协议书附件13.1 附件名称:附件1、附件2、附件3等等13.2 附件格式:与相同14. 协议书打印和装订14.1 打印颜色:黑白打印14.2 装订方式:骑马钉装订第一部分:合同如下:第一条合同主体1.1 甲方:____________(全称),统一社会信用代码:____________,地址:____________,联系人:____________,联系电话:____________。
1.2 乙方:____________(全称),统一社会信用代码:____________,地址:____________,联系人:____________,联系电话:____________。
第二条合同标的2.1 本合同标的为:____________。
请示报告字体格式怎么写范文

请示报告字体格式怎么写范文第1部分:说明书的书写格式要求1.名称:华松中松或方正小标松简体2号,一般格式为单位+原因+语言,如办公室关于购买储物柜的请示。
2.正文:标题空行,仿宋体。
请示应当具体、明确、明确、切合实际。
A4纸印刷,行距为固定值28磅。
3.结束语:“如果没有,请说明”,“如果合适,请答复”,“如果正确,请批准”,“如果上述说明没有问题,请送有关部门研究实施”。
4.日期:用阿拉伯数字大写表示。
Word文档--插入--日期和时间(中文)。
例如,“2007年8月23日”不能以“August 20XX”或“August 20XX”的形式出现。
位置在正文的第四行,右边有四个空格。
起草单位名称未在签字处签字,标题已反映。
五。
公章:采用中置法,即在书写时间上压印印章中心线。
级别:正确使用级别是“一”,“一”,“一”,“一”“(1)”,而“(1),”,“(1)”等都是错误的。
同时,应避免使用大小写字母来表示序列号。
7.附录:标记应置于书面日期前文本的最后一个空行。
正确用法如下:附件:1。
××××××××××2。
××××××××××附件页左上角应使用“附件”或“附件”×” 以及“附件”或“附件”×” 之后没有结肠。
8.引用:引用公文时,应先引用标题,再引用文号。
如《按照公司《关于贯彻落实氧化铝降本增效工作意见》(山麓股份新词?20xx?31)请求。
9.文字中的数字:除文字的日期、某些结构层次的序数以及在词、短语、习语、缩略语和修辞句中用作语素的数字外,应使用阿拉伯数字。
第二章公文字体格式镇机关所(局):为进一步规范公文操作程序,提高公文办理效率,促进党政机关公文办理工作规范化、制度化、科学化,根据台山市政府20XX年12月1日下发的《关于进一步规范公文报送工作,提高公文办理效率的通知》(台山市政府下发),党政机关公文办理工作是否规范化、制度化、科学化?20XX?根据我镇实际情况,现将下列事项通知你方:一。
说明书的排版

毕业设计说明书或论文编写格式 1.基本要求·纸张:a4,单面·页边距:上2.5cm,下2.5cm,左2.0cm,右2cm ·页眉:1.5cm,页脚:1.75cm,左侧装订,装订线1 cm ·行距:1.5倍行距·页码:页面底部右侧、宋体、小五、数字1,2,3等2.首页·首页格式见〈附件二〉 3.中文摘要(另起一页)·标题“摘要”(黑体,小三居中,1.5倍行距)·正文(宋体,小四,)·关键词:(黑体,小四左对齐顶格,1.5倍行距)3-5个主题词(宋体,小四,1.5倍行距;主题词之间用“;”隔离,最后一个词尾不加符号)。
例关键词:简支梁;结构损伤;响应;仿真 4.外文摘要(另起一页)·标题“abstract”(times new roman,小三居中,加黑)·正文(times new roman ,小四)·key words(times new roman ,小四,加黑1.5倍行距)3-5个主题词(times new roman ,小四;主题词之间用“;”隔离,最后一个词尾不加符号)5.目录(另起一页)·标题“目录”(黑体,小二居中,1.5倍行距)·第一章章标题(宋体加黑,小四左对齐,1.5倍行距)·1.1节标题(宋体,小四左对齐,1.5倍行距)·1.1.1三级标题(宋体,小四左对齐,1.5倍行距)·标题与页码之间用“??”连接,且页码右对齐 6.正文(另起一页)·页眉沈阳建筑大学毕业设计、沈阳建筑大学毕业论文(华文新魏,小五居中)·设计或论文题目(黑体加粗,二号居中,1.5倍行距)·第一章章标题(黑体加粗,小二居中,1.5倍行距)·1.1 节标题(黑体加粗,三号左对齐顶格,1.5倍行距)·1.1.1 三级标题(黑体加粗,小三左对齐顶格,1.5倍行距)·再出现下级标题或段落依次为⑴标题(宋体,小四左对齐顶格,1.5倍行距)①内容(宋体,小四左对齐缩进二格,1.5倍行距) a)内容(宋体,小四左对齐缩进二格,1.5倍行距) 7.正文内容(宋体,小四, 1.5倍行距) 8. 参考文献·标题“参考文献”(黑体加粗,三号左对齐顶格, 1.5倍行距)·内容格式(宋体,小四, 1.5倍行距)期刊类:[序号] 作者1,作者2,······作者n .文章名.期刊名(版本),出版年,卷次(期次):起~止页码图书类:[序号] 作者1,作者2,······作者n .书名.版本.出版地:出版者,出版年:起~止页码会议论文集:[序号] 作者1,作者2,······作者n .论文集名.出版地:出版者,出版年:起~止页码报刊类:[序号] 作者1,作者2,······作者n .文章名.报刊名,出版年月日,版面网络类:[序号] 作者1,作者2,······作者n .文章名.网址,发表年月日专利:序号申请者.专利名.国名,专利文献种类,专利号,出版日期学位论文:[序号] 姓名.文题:[xx学位论文].授予单位所在地:授予单位,授予年技术标准:[序号] 发布单位.技术标准代号.技术标准名称.出版地:出版者,出版日期 9. 正文中表的要求表中参数应标明量和单位的符号;表序及表名置于表的上方。
产品说明书格式规范标准

产品说明书格式规范标准1. 引言产品说明书是企业向用户提供的一份重要文件,用于详细描述产品的特性、功能和使用方法,以帮助用户正确使用和维护产品。
本文档旨在制定一套产品说明书的格式规范标准,以确保这些文档的一致性和易读性。
2. 标题和页眉2.1 标题应简明扼要地描述产品名称和型号,采用粗体字,并居中排列。
2.2 页眉包括企业名称、产品名称和页码,居中排列。
3. 目录3.1 目录应包括所有主要章节和子章节的标题及其对应的页码。
3.2 页面编号应正确反映各章节的页数,字体大小适中。
4. 引言和背景4.1 引言和背景部分应描述产品的背景信息和开发动机,以便读者了解产品的来源和意义。
4.2 该部分可以包括产品的市场需求、竞争情况、技术背景等相关信息。
5. 产品概述5.1 产品概述应包括产品的主要特点和功能,以便用户快速了解产品的优势和适用范围。
5.2 描述产品的主要外观特征和键盘、显示器等界面元素的布局和操作方法。
6. 使用方法6.1 使用方法应详细描述产品的启动、操作和关闭过程,包括各个功能的具体操作步骤和相应的注意事项。
6.2 使用方法可以包括文字说明、图表、示意图等多种形式,以提高用户对产品使用的理解。
7. 技术参数7.1 技术参数列出了产品的各项技术指标和性能要求,包括尺寸、重量、电源要求、工作环境要求等。
7.2 技术参数部分应以表格的形式呈现,清晰明了,并根据需要进行适当注释。
8. 配件清单8.1 配件清单应列出产品包装中所包含的所有配件和附件,以便用户核对是否齐全。
8.2 配件清单应包括配件名称、数量和使用说明等内容,接触内容简洁明了。
9. 常见问题解答9.1 常见问题解答部分应列出用户经常遇到的问题,并给出相应的解答和建议。
9.2 常见问题解答部分可以采用问答形式,突出问题与解答的对应关系,方便用户快速找到所需信息。
10. 安全注意事项10.1 安全注意事项部分应详细描述产品使用过程中需要注意的安全事项,以确保用户的人身安全和财产安全。
说明书版式要求

一、说明书电子版的格式要求 1目录页:目录页内的排列顺序如下目 录(黑体,三号,居中,两字间空两格) 目录标题格式如下:1 □□□□□□□□□□(黑体,小四号,顶格) (xxx)1.1 □□□□□□□□□□(宋体,五号) (xxx)1.1.1 □□□□□□□(仿宋,五号) ......................................................xxx 1.2 □□□□□□□□□□□□□.....................................................................xxx 2 □□□□□□□□□□□□□□□□ (xxx). . .参考文献(黑体,四号,顶格)………………………………………………………xxx 注:以上行末的xxx 表示页码。
2 正文正文章节编号顺序:1,以下依次为 1.1、1.1.1、1、(1)、①……; 字体要求:正文使用宋体,小四号,行距1.5倍,字符间距标准; 章标题用黑体、三号、顶格; 节标题(如4.6)用黑体、四号、顶格; 第三层标题(如4.6.1)黑体、小四、顶格; 以后标题字体与正文相同,并缩进两格。
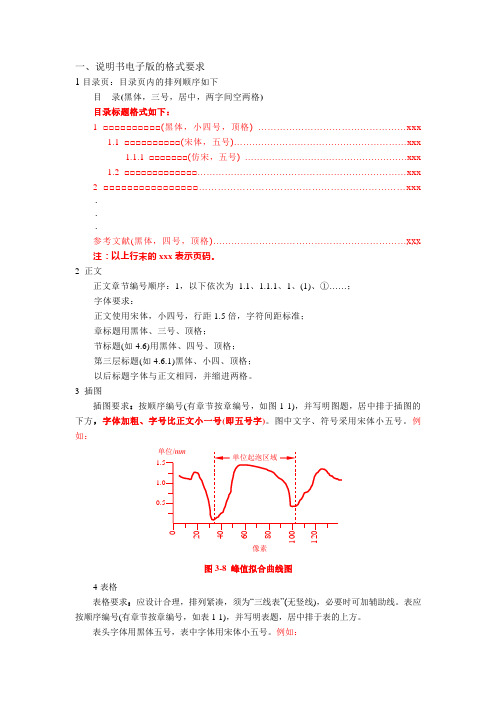
3 插图插图要求:按顺序编号(有章节按章编号,如图1-1),并写明图题,居中排于插图的下方,字体加粗、字号比正文小一号(即五号字)。
图中文字、符号采用宋体小五号。
例如:图3-8 峰值拟合曲线图4表格表格要求:应设计合理,排列紧凑,须为“三线表”(无竖线),必要时可加辅助线。
表应按顺序编号(有章节按章编号,如表1-1),并写明表题,居中排于表的上方。
表头字体用黑体五号,表中字体用宋体小五号。
例如:24681012像素表4-2 计权声级测量算法实验结果表标称频率/Hz C 频率计权/dB 基于FFT 的C 计权声级/dB 数字滤波C 计权声级/dB 1级声级计允差/dB N = 8192 N = 65536 10 -14.3 -11.3 -14.0 -14.4 +3.5; -∞ 16 -8.5 -7.4 -8.3 -8.4 +2.5; -4.5 … … … … … … 8000 -3.0 -2.4 -2.4 -2.8 +2.1; -3.1 16000-8.5-7.2-7.2-13.1+3.5;-17.05 公式公式要求:文章中重要的或后文将提及的公式,应用阿拉伯数字连续编序号(有章节按章编号,如1-1),序号加圆括号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
说明1、使用truetype字体后,汉字、数字和字母显示都比较大,笔画都比较粗,打印出来后看得比较清楚。
但该字体写不出一些特殊字条,比较二级、三级、型钢型号,占用电脑内存较大,如果一幅图中太多这种字体,电脑会比较卡。
一般字号是3.5。
2、该字体为cad字体,占用电脑内存较小,能写出很多特殊字符,字体显示都较truetype 字体小一个级别。
该字体单行文字中汉字、数字、字母都一样大,在前面加%%145可使数字、字母为汉字的0.8倍。
一般字号是5。
表1 tssd字体编码与输出样式对照表根据上表中的字体编码,输入10%%1404%%141m%%1402%%141,就可显示出104m2。
3、该字体为cad字体,占用电脑内存较小,能写出很多特殊字符,字体显示和truetype 字体大小一个级别。
该字体单行文字中汉字较数字、字母大一个字号,约为 3.5。
表2 结构字体编码与输出样式对照表篇二:css文字大小单位说明css文字大小单位px、pt、em老是被人问到px、pt和em的区别,自己有时候也会纠结到底该用什么单位,今天特意查了一些文章,下面这篇虽然很久远了,但解释的比较全面,转载收藏之。
点击查看原文这里引用的是jorux的“95%的中国网站需要重写css”的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷。
我一直也搞不清楚 px与em之间的关系和特点,看过以后确实收获很大。
平时都是用px来定义字体,所以无法用浏览器字体放大的功能,而国外大多数网站都可以在ie下使用。
因为:1. ie无法调整那些使用px作为单位的字体大小;2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位;3. firefox能够调整px和em,但是96%以上的中国网民使用ie浏览器(或内核)。
px像素(pixel)是相对长度单位,像素px是相对于显示器屏幕分辨率而言的。
(引自css2.0手册) em是相对长度单位,相对于当前对象内文本的字体尺寸。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
(引自css2.0手册) 字体单位使用em能支持ie6下的字体缩放,在页面中按ctrl+滚轮,字体以px为单位的网站没有反应。
px是绝对单位,不支持ie的缩放。
em是相对单位,网页中的文字能放大和缩小。
将行距(line-height),和纵向高度的单位都用em。
保证缩放时候的整体性。
任意浏览器的默认字体高都是16px。
所有未经调整的浏览器都符合: 1em=16px。
那么12px=0.75em,10px=0.625em。
为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
em有如下特点:1. em的值并不是固定的;2. em会继续父级元素的字体大小。
所以我们在写css的时候,需要注意:1. body选择器中声明font-size=62.5%;(font-size=63%;用于ie6兼容)2. 将你的原来的px数值除以10,然后换上em作为单位;3. 重新计算那些被放大的字体的em数值。
避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。
比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继续#content的字体高而变为了1em=12px。
但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字在ie中并不等于直接用12px定义的字体大小,而是稍大一点。
这个问题 jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。
原因可能是ie处理汉字时,对于浮点的取值精确度有限。
不知道有没有其他的解释。
单位pt的说明在印刷排版中,point是一个绝对值,它等于1/72英寸,可以用尺子丈量的,物理的英寸。
但是在css中pt含义却并非如此。
因为我们的显示器被分割为了一个个的像素,单个像素只能有一种颜色 (为了简化,这里暂不讨论次像素反锯齿技术),要在屏幕上显示,必须先把以 pt 为单位的长度转换为以像素为单位的长度,这个转换的媒介,就是 dpi (事实上,这里的所谓的 dpi,是操作系统和浏览器中使用的术语,即为 ppi, pixels per inch,和扫描仪、打印机、数码相机中的 dpi 是不同的概念)。
例如,无论在哪个操作系统中,firefox 浏览器默认的 dpi 都是 96,那么实际上 9pt = 9 * 1/72 * 96 = 12px。
所以,虽然“dpi”中的“i”和“1pt 等于 1/72 inch”中的“inch”,都不代表物理上的英寸,但这两个单位互相之间是相等的,也就在相乘中约掉了。
那么,真实的物理长度怎么计算呢?请拿出一把尺子,丈量你的显示器的可见宽度 (我这里是 11.2992 英寸),除以横向分辨率 (我这里是 1024 像素),得到的就是每个像素的物理长度。
现在我们可以回答这样一个问题,网页上 9pt 的字体究竟占用了多宽的空间?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英寸 = 0.3363 厘米。
虽然pt是绝对单位,但是那只是针对输出设备而言的,在文字排版工具(word,abobe)中是非常有用的字体单位。
不管显示器的分辨率是多少,打印在纸面上的结果是一样的。
但是网页主要为了屏幕显示,而不是为了打印等其他需要的。
而px能够精确地表示元素在屏幕中的位置和大小。
当然。
在dpi是96的情况下,9pt=12px。
附px、em、%和pt换算表px、em、%和pt换算篇三:课程设计说明书格式要求西华大学学生撰写课程设计说明书应当符合写作规范和排版格式的要求,以下格式为依据国家标准和行业规范所编制的学位说明书模板,供参照使用。
摘要部分说明:“摘要”是摘要部分的标题,不可省略。
标题“摘要”选用模板中的样式所定义的“摘要”;或者手动设置字体:黑体,居中;字号:小三;1.5倍行距,段前为0行,段后1行。
说明书摘要是说明书的缩影,文字要简练、明确。
内容要包括目的、方法、结果和结论。
单位制一律换算成国际标准计量单位制,除特殊情况外,数字一律用阿拉伯数码。
文中不允许出现插图,重要的表格可以写入。
摘要正文选用模板中的样式所定义的“正文”,每段落首行缩进2个汉字;或者手动设置成每段落首行缩进2个汉字,字体:宋体,字号:小四,行距:多倍行距 1.25,间距:前段、后段均为0行,取消网格对齐选项。
篇幅以一页为限,摘要正文后列出3-5个关键词,关键词与摘要之间空一行。
“关键词:”是关键词部分的引导,不可省略,黑体,小四。
关键词请尽量用《汉语主题词表》等词表提供的规范词。
关键词之间用分号间隔,末尾不加标点。
关键词:写作规范;排版格式;说明书icontents of the abstract. times new roman.key words:write criterion; typeset format; master’s degree paperii1.2 说明书页眉页脚的编排 ............................................................................. (1)1.3 说明书正文格式 ............................................................................. (2)1.4 章节标题格式 ............................................................................. . (2)1.5 各章之间的分隔符设置 ............................................................................. (3)1.6 正文中的编号 ............................................................................. . (3)2 图表及公式的格式说明 ............................................................................. .. (4)2.1 图的格式说明 ............................................................................. . (4)2.1.1 图的格式示例 ............................................................................. .. (4)2.1.2 图的格式描述 ............................................................................. .. (4)2.2 表的格式说明 ............................................................................. . (5)2.2.1 表的格式示例 ............................................................................. .. (5)2.2.2 表的格式描述 ............................................................................. .. (6)2.3 公式的格式说明 ............................................................................. (7)2.3.1 公式的格式示 (7)2.3.2 公式的格式描述 ............................................................................. . (7)2.4 参考文献的格式说明 ............................................................................. . (7)2.4.1 参考文献在正文中引用的示例 (7)2.4.2 参考文献在正文中引用的书写格式 (7)2.4.3 参考文献的书写格式............................................................................72.4.4 参考文献的书写格式示例 (8)2.5 量和单位的使用 ............................................................................. (8)2.5.1 使用方法 ............................................................................. . (8)2.6 规范表达注意事项 ............................................................................. .. (9)2.6.1 名词术语 ............................................................................. . (9)2.6.2 数字 ............................................................................. (9)2.6.3 外文字母 ............................................................................. . (9)2.6.4 量和单位 ............................................................................. .. (10)iii自带显示电子巡检器的设计2.6.5 标点符号 ............................................................................. .. (10)3 打印说 (11)3.1 封页 ............................................................................. (11)3.1.1 封皮 ............................................................................. . (11)3.2 中英文摘要 ............................................................................. (11)3.2.1 中文摘要 ............................................................................. .. (11)3.2.2 英文摘要 ............................................................................. .. (11)3.3 目录 ............................................................................. (11)3.4 正文 ............................................................................. (11)3.4.1 正文 ............................................................................. . (11)4 第四章题目(黑体,小三, 1.5倍行距,段后1行) (12)4.1 第一节题目(黑体,四号,1.5倍行距,段前0.5行) ............................124.1.1 第一节一级题目(黑体,小四,1.5倍行距,段前0.5行) (12)4.2 第二节题目 ............................................................................. (12)4.2.1 第二节一级题目 ............................................................................. .. (12)总结 ............................................................................. .. (13)参考文献 ............................................................................. (14)致 (17)附录 a 附录内容名称 ............................................................................. (18)iv西华大学课程说明书正文是说明书的主体,要着重反映研究生自己的工作,要突出新的见解,例如新思想、新观点、新规律、新研究方法、新结果等。
