用表格布局页面的方法和技巧
网页的版面设计使用表格布局

任务二(结合自己的网站主题设计页面)
❖ 1.新建一个网页,标题为“*****”; ❖ 2.插入表格布局版面,行数、列数
根据自己的需要来设定; ❖ 3.写上网站名称、制作导航栏; ❖ 4.给“导航栏”填充颜色; ❖ 5.在表格里插入图像。 ❖ 6.保存。
自我评价,梳理小结
❖ 本节课主要内容: ❖ 网页版面设计的步骤是:首先确定大概的页
教学目标
❖ 知识与技能:
❖ 1、认识到网页版面设计的重要性。 ❖ 2、掌握在网页中用表格来布局页面的方法。
❖ 过程与方法:
❖ 能根据
❖ 通过实践创作的过程,形成主动学习和利用信息技术、参与 信息作品创作的态度。
欣赏作品
❖ 比一比 ❖ 设问:哪个页面你更喜欢?
面布局,接着根据需求用单元格在里面细分, 最后进行图文编排。
课后拓展:搜一搜
❖ 搜索自己感兴趣的素材,以丰富自己网页的 内容。
想一想,动一动
❖ Word里是怎样插入表格的呢?
使用表格布局
❖ 插入表格: ❖ 菜单栏上的“插入” →“表格” ❖ 工具栏上的“表格”的图标
任务一
❖ 1、打开dreamweaver 新建一个网页,标题 改为“一起听音乐”;
❖ 2、插入表格:行数为4,列数为5,边框为1; ❖ 3、将第一列的第三、四行合并单元格; ❖ 4、在第五列的后面插入一列。
第3章使用表格布局网页共23页PPT资料

框架的构件,使复杂的Spry框架建立变成了简单的可
视化操作。
14
3.4.1 Spry框架概念
•
Spry框架支持一组用标准HTML、CSS和
JavaScript编写的可重用构件。Spry构件是一个页面
者增加表格的行与列,以及合并或者拆分单元格来
实现。
9
3.2.4 复制及粘贴单元格
•
表格中的单元格就像文本、图片能够被复制与
粘贴一样,单元格也可以复制与粘贴,并且可以在
保留单元格格式化的情况下,复制并且粘贴多个单
元格。表格中的单元格既可以覆盖现有的单元格,
也可以生成新的表格。
10
3.3 布局表格
•
间距
用于设置表格内单元格之间的距离。
清除行高
按钮 :对行高进行清除
使单元格宽度一致
按钮 :表格内的单元格宽度自动随着单元格的内容宽 度变化。
删除所有间隔图像 按钮 :清除表格中的所有间隔图像。
删除嵌套
按钮 :清除嵌套表格,只有当存在嵌套表格时,该选 项才显示。
类
可以将CSS规则应用于对象
13
3.4 Spry框架
表格Id 行/列
宽
填充 间距
参数
对齐
边框 类 背景颜色 边框颜色 背景图像
含义 设置表格的名称,也就是表格的Id。 在文本框中分别输入表格中行和列的数目 在文本框中输入表格宽度,以像素为单位或按占浏览器窗口宽度的百 分比进行计算。 在文本框中输入单元格内容和单元格边框之间的像素数。 在文本框中输入相邻单元格之间的像素数。 用于确定表格相对于同一段落中其他元素(例如文本或图像)的显示 位置。包括左对齐、右对齐和居中对齐。当对齐方式为【默认】时, 其他内容不显示在表格的旁边。 用于指定表格边框的宽度(以像素为单位)。 可以将CSS规则应用于对象。 设置表格的背景颜色。 设置表格边框的颜色。 为表格添加背景图像。
第5章 表格布局

5.4 应用表格布局页面―――布局案例
5.5.2
网 页 制 作 基 础 教 程
案例分析
页眉区 导航栏区 信息区为 三个嵌套 的表格
左信息 区
中信息区
右信息 区
其他区均 为宽度一 致的独立 表格
版权区
5.4 应用表格布局页面―――布局案例
网 页 制 作 基 础 教 程
5.5.3 实现步骤 一、设计页眉区
181 411 156
5.4 应用表格布局页面―――布局案例
三、设计信息区
网 页 制 作 基 础 教 程 2.设计主内容区 T32:2×3表,宽100%,边框为0,边距为0, 间距为0 第一行:设置各单元格背景图像,输入栏目 名称 第二行:合并第二行 T321:在第二行插入1×1表,宽100%, 边框为1,白色,单元格边框为1,绿色。 拆分T321为2列,第一列输入具体内容, 第二列设置132×145的图像占位符。 复制和T32表,更名,并添加内容
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
拐角型
5.3
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
标题正文型
5.3
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
左右框架型
5.3
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
应用表格布局页面——足球明星
5.1.2 案例分析
“足球明星”页面Photo.htm是采用表格布局, 将图片的排列在表格的单元格中,再加上图片说 明。从中可使读者掌握:
6.使用表格布局页面

6.1 页面的布局
用户在浏览网页的时候总是容易被那些美观大方的网页吸引住眼球, 这些网页之所以能够吸引人,并能够让访问者继续浏览下去,很重要 的一点就是它们的版面布局。
6.2 认识表格
表格实际上就是一组栅格,当输入内容时可以自动扩展。它包括行、列、 单元格三种元素。
6.2.1 <table> 和</table> 标记
6.4.1 表格格式的设置 表格的格式设置方面主要有行、列和单元格的设置。
1.水平 2. 垂直
3. 宽和高
4. 不换行 5. 标题
6.4.2 表格的排序
Dreamweaver 中有一个排列表格内容的功能,这个功能对于一些数 据表格来说非常有用。 表格排序命令可以重新排列任何大小的表格,并能够保持表格的格 式不发生变化。
6.7 扩展表格模式和标准模式
6.7 扩展表格模式和标准模式
布局模式是一种Biblioteka 殊的表格模式,它使用可视化的方法在页面上描 绘复杂的表格。
♦ 在扩展表格模式下,系统会临时向文档中的所有表格添加单元格边距和间距,并且增加表格 的边框以使编辑操作更加容易。 ♦ 标准模式用于在扩展表格模式和标准设计视图之间切换。
6.7.2 在扩展表格模式下插入元素
在文档的扩展表格模式下,插入文本、图像或者Flash 动画等元素的 方法同标准模式下的插入方法相同。
8. Summary 属性:规定表格内容的摘要。
9. scope 属性:表头单元与数据单元相关联的方法。属性标识某个单 元是否是列、行、列组或行组的表头。属性不会在普通浏览器中产 生任何视觉变化。
6.2.2 <tr> 和</tr> 标记
这两个标记用于定义表格中的一行,在它们之间包括表格一行中 的所有内容。
Excel表定制技巧如何调整表的样式和布局

Excel表定制技巧如何调整表的样式和布局作为一款广泛使用的电子表格软件,Excel在数据处理过程中起着举足轻重的作用。
一个好看、易读的Excel表格不仅能够提升效率,还能够更好地表达数据的意义。
本文将介绍一些Excel表定制技巧,以帮助您更好地调整表的样式和布局。
1. 调整字体和颜色字体和颜色是Excel表格中最直观的调整方式。
您可以在“开始”菜单下的“字体”和“填充颜色”选项卡中进行调整。
在选择字体时,建议选择常见易读的字体,如Arial或者Calibri。
在填充颜色时,建议使用浅色背景,这有助于保持表格的可读性。
2. 合并单元格如果您的表格中有一些单元格需要跨越多行或者多列,您可以选择合并单元格。
在选择需要合并的单元格之后,右键单击,然后选择“合并单元格”选项。
这样可以使您的表格更加美观,也更加易于阅读。
3. 增加边框在Excel表格中,边框可以帮助您更好地分隔单元格,使表格更加清晰易读。
您可以选择需要添加边框的单元格,然后在“开始”菜单下的“边框”选项卡中进行设置。
建议使用细线条边框,并且不要过多使用边框,以免影响表格的美观度。
4. 调整列宽和行高如果您的数据较为庞大,建议调整列宽和行高,以使数据更好地显示。
您可以在单元格上右键单击,然后选择“列宽”或者“行高”选项。
建议将列宽调整到10~15左右,而行高则要根据需求进行调整。
5. 使用表格样式如果您觉得表格的样式有些单一,您也可以使用Excel内置的表格样式。
在“开始”菜单下的“样式”选项卡中,您可以选择需要的表格样式并进行调整。
但是要注意,使用表格样式的时候,不要过分夸张,以免影响表格的可读性。
6. 添加数据条在Excel中,数据条可以帮助您更直观地显示数据大小,以便更好地进行分析。
您可以选择需要添加数据条的单元格,在“开始”菜单下的“条件格式”选项卡中进行设置。
这样可以使您的表格更加生动、直观。
总之,Excel表定制技巧可以帮助您更好地调整表的样式和布局,使表格更具有可读性和美观性。
布局表格和布局单元格技巧

执行【查看】|【网格】|【显示网格】命令,则页面编辑区域会出 现网格辅助线。
(2)对齐到网格
网格辅助线将页面划分成一个个的方格,便于对齐文本、图象、 层对象等基本元素。
执行【查看】|【网格】|【靠齐到网格】命令,可以使需要对齐的 元素在移动过程中自动对齐到相近的网格。
(3)网格设置
对于显示出来的网格,可以通过更改默认设置,达到需要的效果。 执行【查看】|【网格】|【网格设置】命令,弹出【网格设置】对 话框,设置网格的整体格式。
如果页面已包含内容,而且要在页面布局的空白区域添加 布局表格,则只能在现有内容的下方绘制新的布局表格。
1.绘制非嵌套布局表格
要绘制非嵌套布局表格,就须在页面布局现有布局表格下方的空白 区域中创建布局表格。
1、在 “布局”模式下,编辑区内现有布局表格的外部新建另一个 布局表格。
+ 2、鼠标光标变为 形状,拖动鼠标绘制布局表格。
自动吸附功能
当新建布局单元格时,如果和另一个单元格相距很近(小于8个像 素)或者和布局表格的边界相距很近(小于8个像素),这个单元格将 会自动吸附。如果要取消自动吸附功能,在绘制单元格的同时,按住 Alt键即可。
5.更改布局单元格宽度/高度
绘制完成布局单元格后,有可能要更改布局单元格的宽度或高度, 可执行以下操作之一:
2、 选择显示布局视图: • 在【插入】工具栏的【布局】选项卡中单击【布局模式】按钮。 • 执行【查看】|【表格模式】|【布局模式】命令。
3、 弹出一个从【从布局模式开始】提示对话框。如果不想以后再 显示该对话框,选中下面的“不再显示此消息”复选框即可。
4、单击【确定】按钮,【布局】选项卡中的【插入表格】按钮和 【描绘层】按钮将变成灰色,这表示这两个对象不能在布局视图下使用; 而原来是灰色的【绘制布局表格】和【绘制布局单元格】按钮则变成了 彩色,可以使用这两个对象进行页面布局。
第三章 使用表格规划网页布局

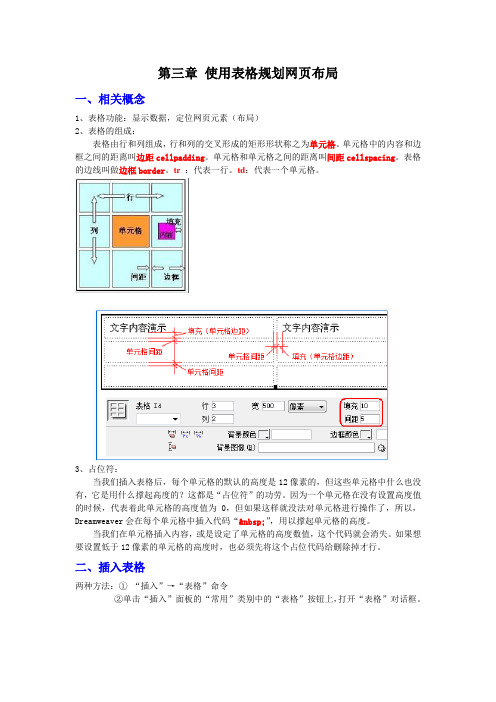
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
第3章使用表格布局排版网页

3.4.3小案例——拆分单元格
在使用表格的过程中,有时需要拆分单元格以 达到自己所需的效果。拆分单元格就是将选中的单 元格拆分为多行或多列。
3.4.4 合并单元格
合并单元格就是将选中的单元格合并为一个单元 格,合并单元格有以下几种方法。
调整表格的高度和宽度时,表格中所有单元格
将按比例相应改变大小 。选中表格,此时会出 现3个控制点,将鼠标指针分别放在3个不同的控
制点上 ,按住鼠标左键拖动即可改变表格的高度和 宽度 。
3.4.2 小案例—添加或删除行或列
将光标置于要插入行的位置,选择菜单中的【 修改】|【表格】|【插入行】命令,即可插入一行。
3.6 综合案例
本章主要讲述了表格的基本概念、创建表格和表 格的编辑等,下面将通过本章所讲述的知识创建实例 。掌握表格的使用技巧就可以设计出很多富有创意、 风格独特的网页 。
综合案例1—创建细线表格
表格无疑是网页制作中最为重要的一个对象,因 为通常网页都是依靠表格来排列数据的,它直接决定 了网页是否美观、内容组织是否清晰。合理地利用表 格可以方便地美化页面。本例将讲述如何制作细线表 格,从而使网页更加美观精细。
选中要合并的单元格,选择菜单中的【修改】| 【表格】|【合并单元格】命令,即可将多个单元格合 并成一个单元格。
选中要合并的单元格,在【属性】面板中单击【 合并所选单元格,使用跨度】按钮 ,即可合并单元格 。
选中要合并的单元格,单击鼠标右键,在弹出的 菜单中选择【表格】|【合并单元格】命令,即可合并 单元格。
将光标置于要删除列的位置,选择菜单中的【修 改】|【表格】|【删除列】命令,即可删除列。
Excel的数据表布局技巧

Excel的数据表布局技巧Excel是一款功能强大的电子表格软件,被广泛应用于数据分析、统计计算以及商业决策等领域。
然而,很多人在使用Excel时并没有充分利用其数据表布局的技巧,导致数据管理不便、查找困难等问题。
本文将介绍一些Excel的数据表布局技巧,帮助您更好地管理和分析数据。
一、使用表格样式在Excel中,使用表格样式可以使数据表看起来更加整洁美观,同时方便数据管理。
选择合适的表格样式可以根据需求和个人偏好进行选择,例如斑马线表格样式、浅色单元格和深色标题样式等。
通过使用表格样式,可以使数据表更具可读性,减少数据分析中的误判和错误。
二、合并和拆分单元格当数据表中的某些单元格需要合并时,可以使用合并单元格功能。
合并单元格可以使数据表的列和行标题更加清晰,同时节省表格空间。
但需要注意的是,在合并单元格后,对表格中的其他单元格进行计算和排序操作时需要额外注意,以避免数据错误。
相反,拆分单元格功能可以将合并的单元格拆分为独立的单元格,方便进行数据的精细操作。
当需要添加或删除行时,拆分单元格功能也可以很方便地进行表格调整。
三、筛选和排序在Excel中,筛选和排序是常用的数据分析功能。
使用筛选功能可以根据特定条件过滤数据,使得数据分析更加针对性和方便。
例如,您可以根据某一列的数值大小进行筛选,或者根据关键字进行筛选。
排序功能可以按照升序或降序的方式重新排列数据表中的数据,使得数据的结构更加清晰和可读。
在排序时,可以根据单个列或多个列进行排序,以满足不同的数据分析需求。
四、数据透视表数据透视表是Excel中强大的数据分析工具,可以通过对数据表中的字段进行汇总和分类,更好地分析和显示数据的关联性。
通过数据透视表,可以轻松实现多个字段的多层次分组和汇总,并且可以根据需要灵活调整数据展示。
使用数据透视表可以更加深入地了解数据的结构和关联性,帮助用户迅速发现数据中的模式和规律,从而做出更准确的商业决策。
五、数据验证数据验证是Excel中的一项重要功能,可以帮助用户确保数据的准确性和一致性。
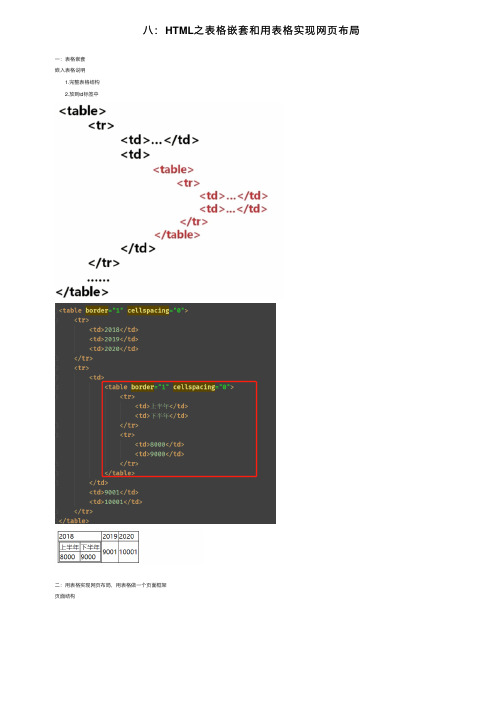
八:HTML之表格嵌套和用表格实现网页布局

⼋:HTML之表格嵌套和⽤表格实现⽹页布局⼀:表格嵌套嵌⼊表格说明 1.完整表格结构 2.放到td标签中⼆:⽤表格实现⽹页布局,⽤表格做⼀个页⾯框架页⾯结构实现布局<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!-- width="100%"充满屏幕 --><table width="100%" bgcolor="#f2f2f2"><!-- 页头start --><tr height="80px" bgcolor="14191e"><td>11111111111</td></tr><!-- 页头end --><!-- 上空⾏start --><tr height="10px"><td></td></tr><!-- 上空⾏end --><!-- 主体内容start --><tr><td><table align="center" width="1024px"><tr><!-- 左内容start --><td width="240px" valign="top"><table width="100%" bgcolor="#ffffff" ><tr><td align="center" height="60px">关于我们</td></tr><tr><td align="center" height="60px">团队介绍</td></tr><tr><td align="center" height="60px">⼈才招聘</td></tr><tr><td align="center" height="60px">联系我们</td></tr><tr><td align="center" height="60px">常见问题</td></tr><tr><td align="center" height="60px">意见反馈</td></tr><tr><td align="center" height="60px">友情链接</td></tr></table></td><!-- 左内容end --><!-- 空隙start --><td width="20px"></td><!-- 空隙end --><!-- 右内容start --><td width="764px" bgcolor="#ffffff"><pre>HTML称为超⽂本标记语⾔,是⼀种标识性的语⾔。
用表格布局页面的方法和技巧

选中表格,在工具栏中选择“平均分 布行高和列宽”选项,可以使表格中 的行高和列宽均匀分布。
添加和删除行或列
添加行或列
将光标放在需要插入行的位置, 选择“插入行”或“插入列”选 项;或者在选中行或列后,右键 选择“插入行”或“插入列”。
删除行或列
选中需要删除的行或列,选择“ 删除行”或“删除列”选项;或 者在选中行或列后,右键选择“ 删除行”或“删除列”。
数据展示
表格布局适用于展示大量数据,如销售数据、用户信息等,方便用户进行比较和分析。
信息列表
对于需要展示一系列信息的情况,如新闻报道、产品列表等,表格布局可以清晰地呈现各个项目 的相关信息。
导航菜单
在网页设计中,表格布局可以用于制作垂直或水平的导航菜单,使菜单结构更加清晰和易于使用 。
02
表格布局的创建方法
总结词
使用适当的图片和图表
详细描述
对于需要展示大量数据的表格,可以使用适当的图片和图 表来代替部分数据,以减少数据量和提高加载速度。但需 要注意图表的可读性和解释性。
总结词
异步加载和分页
详细描述
通过异步加载和分页的方式,可以将表格分成多个部分, 逐页或逐块加载数据,减少一次性加载的数据量,提高页 面加载速度。
表格布局的优点
1 2
3
结构清晰
表格布局通过行和列的划分,使页面内容结构化,便于用户 快速理解和获取信息。
信息展示直观
表格可以容纳多种类型的数据,如文字、数字、图片等,使 信息展示更加直观和丰富。
易于维护
表格布局具有较好的可维护性,可以通过添加、删除或修改 单元格来调整页面内容。
表格布局的适用场景
05
表格布局的常见问题和解决 方案
Excel中的数据表报表布局技巧

Excel中的数据表报表布局技巧在Excel中,数据表和报表的布局是非常重要的,它能够决定用户在阅读数据时的效率和准确性。
在本文中,我们将探讨一些Excel中的数据表报表布局技巧,以便提高工作效率和数据分析能力。
1. 列宽和行高的调整在Excel中,保持适当的列宽和行高可以使数据表格更加清晰和易读。
可以通过双击列标题之间的边界或者点击列标号右侧的“自动调整列宽”按钮来自动调整列宽。
同样地,双击行号之间的边界或者点击行号右侧的“自动调整行高”按钮来自动调整行高。
2. 冻结窗格当数据表格较大时,为了方便查看和比较数据,可以使用冻结窗格功能。
可以通过选择需要冻结的行或列,然后在“视图”选项卡的“窗口”组中点击“冻结窗格”来实现。
3. 合并和拆分单元格在某些情况下,我们需要合并单元格以便于数据的展示和标识。
在Excel中,可以通过选择需要合并的单元格,然后在“开始”选项卡的“对齐”组中点击“合并和居中”来实现单元格的合并。
同样地,如果需要拆分已合并的单元格,可以选择已合并的区域,然后在“开始”选项卡的“对齐”组中点击“合并和居中”按钮旁的小箭头,选择“取消合并”。
4. 使用数据筛选和排序功能数据筛选和排序是Excel中非常强大的数据分析工具。
可以使用“数据”选项卡中的“排序和筛选”来根据需要对数据进行排序或筛选。
通过筛选数据,可以快速找到所需的数据并进行分析。
5. 添加条件格式条件格式可以根据数据的不同数值或条件自动对单元格进行格式设置,以便更好地展示数据或突出显示特定的数据。
在“开始”选项卡的“样式”组中,可以选择“条件格式”来添加各种条件格式,如颜色标示、数据图标等。
6. 使用图表插入数据报表对于大量的数据或需要进行数据可视化分析的情况,可以使用图表来插入数据报表。
在Excel中,可以在“插入”选项卡中选择各种图表类型,并根据数据选择合适的图表来展示数据,如柱状图、折线图、饼图等。
7. 添加边框和背景色通过为数据表格添加边框和背景色可以使数据更加清晰和易读。
WPSOffice秘籍如何调整页面边距和布局

WPSOffice秘籍如何调整页面边距和布局WPSOffice是一款功能强大、界面友好的办公软件,广泛应用于日常办公和学习中。
在使用WPSOffice进行文档编辑时,调整页面边距和布局是一项关键的技能。
本文将介绍如何利用WPSOffice的功能来灵活调整页面边距和布局,以满足不同形式文档的需求。
一、调整页面边距在WPSOffice中,调整页面边距可以通过以下几个步骤完成:1. 打开WPSOffice软件并创建新的文档。
2. 在菜单栏中选择“页面布局”选项,然后点击“边距”。
3. 在弹出的边距设置窗口中,可以根据需要调整页面边距的大小。
可以通过手动输入数值或者拖动滑动条来进行调整。
4. 在边距设置窗口中,可以分别设置页面上、下、左、右的边距大小。
根据文档的需要,可以根据实际需求进行调整。
5. 调整完毕后,点击“确定”按钮保存设置。
二、调整页面布局通过WPSOffice的功能,可以轻松地调整页面布局,使文档内容看起来更加整洁美观。
下面是如何调整页面布局的步骤:1. 在WPSOffice中打开要编辑的文档。
2. 选择菜单栏中的“页面布局”选项,然后点击“分栏”按钮。
3. 在分栏设置窗口中,可以选择将页面分为几栏。
可以根据需要选择2栏、3栏等不同的分栏方式。
4. 在分栏设置窗口中,可以设置不同栏目之间的间距大小。
通过手动输入数值或者拖动滑动条来进行设置。
5. 调整完毕后,点击“确定”按钮保存设置。
三、其他页面布局调整技巧除了调整页面边距和分栏外,WPSOffice还提供了其他一些页面布局调整的技巧,帮助用户更加灵活地编辑文档。
1. 制定页眉和页脚:在菜单栏的“插入”选项中,可以选择插入页眉和页脚,在页眉和页脚中添加标题、页码等信息。
2. 设置页面大小:在菜单栏的“页面布局”选项中,选择“页面设置”,可以根据需要设置页面的大小,如A4、Letter等。
3. 调整段落和行间距:在菜单栏的“段落”选项中,可以设置段落的缩进、行间距等参数,使文档的排版更加合理。
Excel中的数据表报表布局自定义技巧

Excel中的数据表报表布局自定义技巧在Excel中,数据表和报表的布局对于信息展示和数据分析起着至关重要的作用。
本文将介绍一些Excel中的数据表报表布局自定义技巧,帮助读者更好地呈现数据和分析结果。
1. 列宽和行高的调整在设计数据表和报表布局时,首先要注意调整列宽和行高,以确保数据和文本能够完整显示,同时保持整洁美观。
可以通过双击列标题或者拖动列边界调整列宽,通过右击行号或拖动行边界调整行高。
2. 合并单元格合并单元格是一种常用的布局自定义技巧,可以将多个单元格合并成一个大的单元格。
在数据表或报表中,通过合并单元格可以创造更大的单元格来容纳标题或者总结信息,提高可读性和美观度。
要合并单元格,选中要合并的单元格,点击“开始”选项卡中的“合并与居中”按钮,选择“合并单元格”。
3. 数据表样式和格式Excel提供了丰富的数据表样式和格式,可以通过应用这些样式和格式来美化数据表和报表,增强视觉效果。
在“开始”选项卡中的“样式”组,可以选择不同的样式,包括表格样式、条件格式、单元格样式等,根据需求选择最适合的样式。
4. 分列布局当数据表中的字段较多时,可以使用分列布局将数据按照一定的规则进行分列,以提高可读性和整洁度。
使用Excel的“文本到列”功能,可以根据特定的分隔符或固定宽度将数据分列到多个单元格中。
选中要分列的单元格,点击“数据”选项卡中的“文本到列”按钮,在弹出窗口中选择相应的选项进行分列。
5. 条件格式和数据筛选通过应用条件格式和使用数据筛选功能,可以对数据进行可视化呈现和筛选,使数据表和报表更易于理解和分析。
在“开始”选项卡中的“样式”组,可以选择不同的条件格式规则,例如颜色比例尺、数据条、图标集等,用来根据数值大小或其它条件来对数据进行格式化。
同时,在“数据”选项卡中的“排序和筛选”组,可以使用数据筛选功能,根据条件对数据进行筛选和排序。
6. 图表和图形的插入为了更好地展示数据和分析结果,可以在数据表和报表中插入图表和图形。
Excel数据表格的分页和分组技巧详解

Excel数据表格的分页和分组技巧详解在日常工作中,我们经常需要处理大量的数据表格。
Excel作为一款强大的电子表格软件,为我们提供了许多方便快捷的数据处理工具。
其中,分页和分组技巧是我们经常使用的功能之一。
本文将详细介绍Excel数据表格的分页和分组技巧,帮助读者更好地利用Excel进行数据处理。
一、分页技巧1. 分页的基本概念分页是指将一个大的数据表格按照一定的规则分割成多个小的数据表格,以便于查看和处理。
在Excel中,我们可以使用“分页符”来实现分页操作。
2. 分页符的使用方法在Excel中,我们可以通过以下几种方式添加分页符:- 手动添加分页符:在需要添加分页符的地方,点击“页面布局”选项卡中的“分页预览”按钮,进入分页预览模式。
然后,通过鼠标点击需要添加分页符的位置,即可手动添加分页符。
- 自动添加分页符:在Excel中,我们可以通过设置打印区域来实现自动添加分页符。
首先,选中需要设置打印区域的数据范围,然后点击“页面布局”选项卡中的“打印区域”按钮,选择“设置打印区域”。
在弹出的对话框中,选择“打印区域”选项卡,勾选“自动添加分页符”选项,最后点击“确定”按钮即可。
3. 分页设置的注意事项在进行分页设置时,我们需要注意以下几点:- 分页符的位置:分页符应该尽量放在数据的空白行或空白列上,以便于查看和处理数据。
- 分页符的移动:我们可以通过拖动分页符来调整分页的位置。
在分页预览模式下,将鼠标悬停在分页符上,鼠标变为十字箭头后,按住鼠标左键拖动即可。
二、分组技巧1. 分组的基本概念分组是指将一个大的数据表格按照一定的规则进行分类,以便于查看和汇总数据。
在Excel中,我们可以使用“分组”功能来实现分组操作。
2. 分组的使用方法在Excel中,我们可以通过以下几种方式进行分组操作:- 列分组:选中需要分组的列,点击“数据”选项卡中的“分组”按钮,选择“按列分组”。
在弹出的对话框中,选择需要分组的列,然后点击“确定”按钮即可。
DW网页布局(表格、布局表格)

在单元格中单击,属性面板中将显示相应单 元格的属性。
1.设置表格和单元格的宽度与高度
制作网页时,很多情况下都需要改变表格和单 元格的宽度与高度,通过拖动边框或在属性面 板的“宽”和“高”文本框中直接输入数值, 就可以非常方便地改变表格和单元格的宽度与 高度。 设置表 设置单元格“
格高度 宽”和“高”
在“格式化表格 ”对话框中设置 各项后,单击“ 确定”按钮
课堂练习3 制作嵌套表格
所谓嵌套表格,就是在一个大表格的某个单元 格里插入一个新的表格,我们看到的绝大多数 网页都是由多个表格相互嵌套进行网页布局的 。 本节通过制作“lily”网站中的“产品展示” 页面来看看嵌套表格的应用和制作方法。
课堂练习4 制作圆角表格
(4)两个数字:当拖动表格的右下角来调整表格的大小 ,或者添加到单元格中的内容比该单元格的设置宽度大时 ,会出现这种情况。如果出现两个数,则说明“设计”视 图中显示的可视宽度与 HTML 代码中指定的宽度不一致。
例如,如果您将某列的宽度设置为 200 像素,而添加的 内容将宽度延长为 250 像素,则该列的顶部将显示两个 数字:200(代码中指定的宽度)和 (250)(带括号,表 示该列呈现在屏幕上的可视宽度)。
第4章 构建网页布局
使用表格 使用布局表格
4.1 使用表格
所谓表格就是由一个或多个单元格构成的集合, 表格中横向的多个单元格称为行,垂直的多个单 元格称为列。行与列的交叉区域称为单元格,网 页中的元素通常都被放置在这些单元格中,以使 其“各安其位”。 此处显示了表格的宽
此处表示未 明确设置单
元格的宽度
绘制完布局表格后的代码:
<table width="250" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="250" height="197"> </td> </tr> </table> <table width="70" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="70" height="146"> </td> </tr> </table>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
活用表格美化网页
1、一个象素宽的分隔线;
LOGO
有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众 了,其实,这个小问题用表格就能搞定。 在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如 下: 说明:其实就是一个高为“1pix”的表格,需要注意的是表格内不要 有其他任何内容。如果你还需要其他颜色的分隔线,只需要改变表格 的背景色 bgcolor 就可以了。利用这种方法我们还可以制作出细竖 线,将表格的宽该为“1”就可以了。
LOGO
将表格的单元格背景色设 置为白色(从2、3两步可 以看出这里其实是制作了 一个细线边框的表格)。 最后我们就可以在表格里 面填写内容了,我们可以 把这个部分当然一个整体, 复制并粘贴到页面上不同 的地方,当然你也可以改 变整个圆角表格的尺寸, 要做的就是改变圆角图片 和插入表格的尺寸了。
LOGO
用表格布局页面的方法和技巧
计(2)班 张明晶
表格在网页设计Leabharlann 的作用?LOGO表格是现代网页制作的一个重要组成部分。 表格之所以重要是因为表格可以实现网页 的精确排版和定位,还可以利用表格来美 化网页。
当我们使用过表格,把单元格间距归零, 就可以去掉表格边框。
Page 2
LOGO
将一定的内容按特定的行、列规则进行 排列就构成了表格。 无论在日常生活和工作 中还是在网页设计中,表格通常都可以使信 息更容易理解。在Dreamweaver MX中,我 们可以方便地创建出各种规格的表格,并能 对表格进行特定的修饰,从而使网页更加生 动活泼。表格中可以将各种数据(包括文本、 图像、表单、表单域以及其他表格等)排成行 和列,从而获得特定的表格效果。
Page 6
3、两个并列的表格
LOGO
有时候我们需要把两个单独的表格并排排列,但 是当我们连续插入两个表格的时候,表格会自动 分成上下排列,如何解决这个问题呢? 利用表格的嵌套:我们可以先做一个一行两列的 表格,然后在这个表格的每个单元格里在插入一 个表格就行了。 利用表格自身属性:连续插入两个表格后,将第 一个表格(注意,是表格而不是单元格)的align 设置为“left"”就ok了。
Page 7
谢谢观赏
Page 4
2、圆角表格的制作
做两个圆角的图片,这两 个图片可以先做一个图片, 然后用相关软件垂直翻转 一下就行了 在两个图片中间插入一个 背景颜色同图片一样的表 格,长度也设为图片的长 度,将这个表格的 cellpad(设置文字与格 子的距离)设为1,其他 都为0。
Page 5
LOGO
