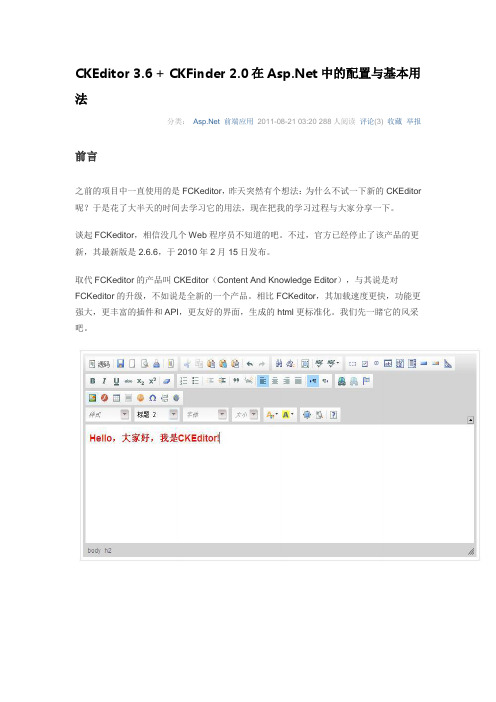
CKEditor + CKFinder 配置
富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法

Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下载免费的文件包。
注意要选择二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和ckeditor两个文件2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:最后将文件夹拷贝到网站根目录下:二、配置ckeditor和ckfinder1.添加对两个bin文件夹下dll文件的引用2.在工具箱加入ckeditor控件,选择选择项。
在选择工具箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
ckeditor配置(详细)

一、使用方法:1、在页面<head>中引入ckeditor核心文件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使用编辑器的地方插入HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea> 如果是环境,也可用服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine"class="ckeditor"></asp:TextBox>注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下用的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:// 界面语言,默认为 'en'nguage = 'zh-cn';// 设置宽高config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜色config.uiColor = '#FFF';// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//工具栏是否可以被收缩config.toolbarCanCollapse = true;//工具栏的位置config.toolbarLocation = 'top';//可选:bottom//工具栏默认是否展开config.toolbarStartupExpanded = true;// 取消“拖拽以改变尺寸”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变大小的最大高度config.resize_maxHeight = 3000;//改变大小的最大宽度config.resize_maxWidth = 3000;//改变大小的最小高度config.resize_minHeight = 250;//改变大小的最小宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true;// 设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点 [ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //文本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js. config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景色的取值 plugins/colorbutton/plugin.js. config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景色的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors ='000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA52 0,006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82E E,A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5, FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’//是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.js config.colorButton_enableMore = false//区块的前景色默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径config.contentsCss = './contents.css';//文字方向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置文件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界面编辑框的背景色 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = 'rgb(255, 254, 253)'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.js config.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进行表格编辑功能如:添加行或列目前仅firefox支持plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图片和表格的改变大小的功能 config.disableObjectResizing = true; config.disableObjectResizing = false //默认为开启//设置HTML文档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进行渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产生的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使用HTML实体进行输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换一些难以显示的字符为相应的HTML字符 plugins/entities/plugin.js config.entities_greek = true;//是否转换一些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换一些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //非默认仅示例//使用搜索时的高亮色 plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//文字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认大小 plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体大小 plugins/font/plugin.jsconfig.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22p x;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px'//设置字体大小时使用的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false //不去除//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.js config.forceSimpleAmpersand = false;//对address标签进行格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class :'styledAddress' } };//对DIV标签自动进行格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签自动进行格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签自动进行格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签自动进行格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//用分号分隔的标签名字在工具栏上显示 plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表示plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true;//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true;//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中 plugins/menu/plugin.js. config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,i mage,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显示子菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执行“新建”命令时,编辑器中的内容 plugins/newpage/plugin.js config.newpage_html = '';//当从word里复制文字进来时,是否进行文字的格式化去除plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.js config.pasteFromWordRemoveStyle = false;//对应后台语言的类型来对输出的HTML内容进行格式化,默认为空config.protectedSource.push( /<\?[\s\S]*?\?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>[\s|\S]*?<\/asp:[^\>]+>)|(]+\/>)/gi ); // Code//当输入:shift+Enter时插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图片 plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif', 'tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.g if','angel_smile.gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart. gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页面载入时,编辑框是否立即获得焦点 plugins/editingblock/plugin.jsplugins/editingblock/plugin.js.config.startupFocus = false;//载入时,以何种方式编辑源码和所见即所得 "source"和"wysiwyg"plugins/editingblock/plugin.js.config.startupMode ='wysiwyg';//载入时,是否显示框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载入样式文件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet ='mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使用的模板 plugins/templates/plugin.js.config.templates = 'default';//用逗号分隔的模板文件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使用模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.js config.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
在JSP里使用CKEditor和CKFinder

在JSP里使用CKEditor和CKFinder目录1. 下载CKEditor相关的安装文件2. 安装CKEditor和CKFinder3. 在网页里使用CKEditor4. CKEditor的三种配置方式5. CKEditor的一些配置选项6. 关于CKEditor编辑器里面回车的问题7. 将CKFinder整合进CKEditor8. 配置CKFinder9. 在项目里配置CKFinder的servlet10. 更安全的使用CKFinder1. 下载CKEditor相关的安装文件∙CKEditor: 在/download页面左侧,可以下载到各种版本的CKEditor,包括完整版full、标准版standard、基础版basic等。
在页面右侧上方,还有可定制的下载,可以选择Toolbar类型、插件、语言等。
这里我们选择4.1版本的Full版本,下载后得到CKEditor_4.1_full.zip 。
∙CKEditor for java: 在/download页面右侧下部,可以下载到用于服务器端的工具,记得选择for java版本。
这里选择 3.6.4版本。
但是下载下来却是 ckeditor-java-core-3.5.3.jar。
不知道为什么。
∙CKFinder: 在/ckfinder/trial页面,可以下载到各种版本的CKFinder。
仍然选择java版。
这里我们下载的是 2.3.1版本,下载后得到CKFinder_java_2.3.1.zip。
2. 安装CKEditor和CKFinder∙解压CKEditor_4.1_full.zip,把解压得到的目录 ckeditor 完全复制到网站根目录下,也就是和WEB-INF同级。
可以给这个目录加上版本号,即ckeditor4.1。
∙把ckeditor4.1/samples 完全删掉,把ckeditor4.1/lang 里面除了en.js和zh-cn.js之外的文件删掉,把ckeditor4.1 下的README.md, CHANGES.md删掉。
ckeditor_ckfinder笔记

Ckeditor笔记1.获取ckeditor;2.创建页面,我们的ckeditor是基于textarea,也就是我们首先要创建一个textarea;3.将ckeditor文件夹拷贝到我们相应的目录下;4.在页面中引入ckeditor,就是js的引用5.在页面中使用ckeditor,实际上就是通过代码将textarea替换成在线编译器注意:尽量把这个代码写在form的后面。
6.测试,能不能用,好不好用在后台,php这边,直接获取其内容,和原先没有变化在前端,js如何来获取7.测试是否可以提交已经格式化好的内容。
分两种情况(1).直接在网上拷贝(ok)(2).原创,先写一个word文档(bad)本地路径,首先图片是否在本地存在还是个问题。
是否允许js来访问本机上的资源。
(不可以的)原因何在?Ckfinder笔记1.下载和ckeditor有所不同,而ckfinder它有语言之分,我们在下载的时候要选择正确的版本;2.设计一个界面3.将ckfinder拷贝到相应的目录中,然后引入ckfinder文件4.书写js来完成上传功能可以弹出这个窗口,但是提示打开config.php文件,要改三个地方(1).更改权限设置(2).先创建一个文件夹uploads,然后来设置其路径(3).设置绝对路径5.添加如下代码在你选择图片之后,将url显示到文本框中。
对于中文名称的图片,会产生乱码。
要解决怎么办?思路:对于中文路径的图片,我们可以将其进行更名在E:\APMServ5.2.6\www\htdocs\php\ckeditor_ckfinder\ckfinder\core\connector\p hp\php5\CommandHandler当中,有一个文件fileupload.php,添加如下代码:Ckeditor和ckfinder整合很简单,就是一个设置,代码特别麻烦,不要记,但要知道怎么来配1.将ckfinder拷贝到和ckeditor在同一个目录中。
最新ckeditor_ckfinder整合超完整版

Ckeditor ckfinder2.0.1超强整合完整版实践版 PHP目录php开发--使用CKEditor 和CKFinder 实现上传功能 (1)1. 下载安装CKEditor: (1)2. 下载安装CKFinder: (2)3. 在网页中使用CKEditor 和CKFinder: (2)4. 配置CKFinder进行上传图片,Flash等。
(3)5.Ckfinder实现普通文件上传 (5)ckfinder中实现文件上传后按当前时间改名 (6)CKEditor 优化配置 (6)精简Ckeditor (6)提速:禁用拼写检查 (6)CKFinder 单独使用 (9)ckfinder去掉注册的提示信息 (10)php开发--使用CKEditor 和CKFinder 实现上传功能1. 下载安装CKEditor:/解压下载到的CKEditor放到网站的路径中即可简单配置ckeditor,打开config.js,添加如下内容2. 下载安装CKFinder:/download解压下载到的CKEditor放到与CKEditor同一目录中即可3. 在网页中使用CKEditor 和CKFinder:CKEditor 实际是替换一个textarea 标签,所以把textarea放到一个form中,当提交到php 服务器端,使用$_GET['xxx'] 或者$_POST['xxx'] 取得编辑好的数据。
注意,因为CKEditor 要替换textarea,所以相应的javascript 代码"CKEDITOR.replace(xxxxxx)" 要放在textarea 的后面。
最简单的方法,直接使用下面的例子修改一下即可。
可以在网页中看到CKEditor 了,兴奋吧。
注意:路径一定要正确,否者无法显示。
4. 配置CKFinder进行上传图片,Flash等。
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。
ckeditor与ckfinder整合forJAVA(解决乱码问题)

ckeditor + ckfinder整合for JA V A---支持文件上传、解决乱码问题2012-07-18备注:本人使用的开发工具为eclipse 3.7.0,服务器为:apache-tomcat-7.0.20,jdk版本为:jdk1.6.0_29。
本人已使用了字符过滤器,所有的字符都设置为UTF-8。
仅供参考。
一.简谈:前期(2012-06-20)本人根据网上一些资料,以及个人的实现,发布了“ckeditor + ckfinder整合for JA V A(支持文件上传)”文档,收到了很多网友的私信,并进行了交流。
在此感谢那些交流过的网友。
网上大多数的资料都是相对比较老的版本,所以本人花了一些时间写下了ckeditor 和ckfinder整合。
但由于本人只是简单的应用,所以没有整合的很充分,部分功能没有全部去实现,如文件夹重命名、文件夹新建、上传文件时文件带有汉字等乱码问题没有解决,先作补充如下(请先阅读前期材料)。
二.“错误”的出现当前期准备完成后,我们开始操作图片、文档、flash的上传了,但是这时你会发现,当上传文件名为汉字,后者新建文件夹,或者重命名文件夹的时候,如果使用中文会出现乱码,导致文件、文件夹无法访问。
操作如下:打开上传页面,选择Files--创建子文件夹,如下图所示:输入“我们”,如下图所示:选择“确定”,出现如下情况:同理,当文件夹重命名带汉字,上传图片时文件名带汉字也会出现类似的情况。
三.问题的解决先解决方法如下:找到程序运行的服务器(tomcat),下的server.xml文件用记事本打开找到如下段落,如下图所示:修改为如下图所示区域:<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"URIEncoding="UTF-8" />注意大小写问题。
ckeditor组合ckfinder的配置使用图片上传功能

CKFinder 的使用准备工作1. 下载CKFinder的版,将其解压到Web根目录下2. 复制/bin/Release目录下的ckfinder.dll文件至站点bin目录3. 精简目录:_samples文件夹(示例文件,可以删除)_source文件夹(源程序文件,可以删除)CKFinder的配置1. 打开” \ckfinder\config.ascx “,为SetConfig方法中的BaseUrl 指定默认路径湘潭网站建设,如:// 以userfiles 为默认路径,其目录下会自动生成images、flash等子目录。
BaseUrl = ” ~/ckfinder/userfiles/”;// NOTE:注意“ ~/ ”。
2. 与CKEditor集成打开CKEditor目录中的config.js文件在function 函数中复制代码代码如下:// 自定义CKEditor 样式CKEDITOR.editorConfig = function(config) {……};加入如下内容:复制代码代码如下:// 在CKEditor 中集成CKFinder,注意ckfinder 的路径选择要正确。
config.filebrowserBrowseUrl = location.hash + …/ckfinder/ckfinder.html‟;config.filebrowserImageBrowseUrl = location.hash +…/ckfinder/ckfinder.html?Type=Images‟;config.filebrowserFlashBrowseUrl =location.hash+‟/ckfinder/ckfinder.html?Type=Flash‟;config.filebrowserUploadUrl = location.hash +…/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Fil es‟;config.filebrowserImageUploadUrl = location.hash +…/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Im ages‟;config.filebrowserFlashUploadUrl = location.hash +…/ckfinder/core/connector/aspx/connector.aspx?command=QuickUp load&type=Fla sh‟;// config.filebrowserWindowWidth = ‟800′;// config.filebrowserWindowHeight = ‟500′;CKFinder的应用1. 在工具栏中添加站点根目录bin目录中的ckfinder.dll控件2. 拖放控件到Web页面3. 修改CKFinder控件属性BasePath为ckfinder目录的相对路径常见问题1. 症状:因为安全原因,文件不可浏览。
CKeditor+CKFinder使用说明

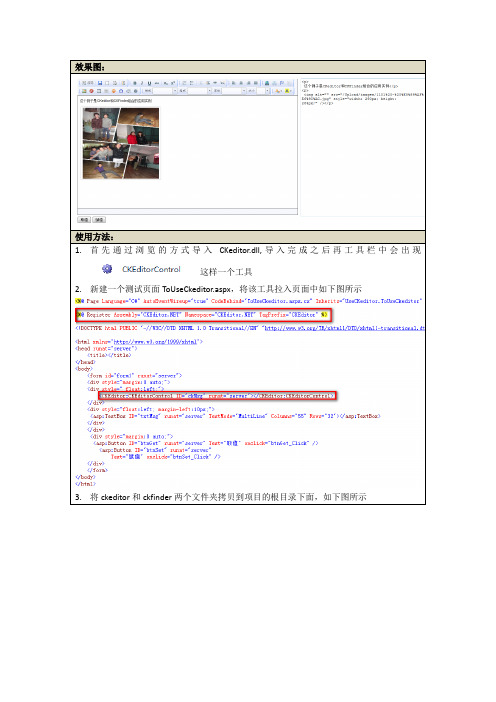
效果图:
使用方法:
1.首先通过浏览的方式导入CKeditor.dll,导入完成之后再工具栏中会出现
这样一个工具
2.新建一个测试页面ToUseCkeditor.aspx,将该工具拉入页面中如下图所示
3.将ckeditor和ckfinder两个文件夹拷贝到项目的根目录下面,如下图所示
4.在引用中要添加CKFinder.dll的引用
5.Ckeditor文件夹下面的config.js文件用来配置编辑器的一些属性,详细如下,不进行配
置就表示使用CKeditor默认的属性
6.CKFinder文件夹下的config.ascx文件可以用来配置文件上传的路径等信息,如果不进行
自定义的配置则使用默认的路径(/ckfinder/userfiles/),如下图所示
7.配置完成,可以正确使用。
ckeditor3.5.2+ckfinder2.1整合项目与 详细文档的配置

ckeditor3.5.2+ckfinder2.1jsp总结Ckeditor版本:ckeditor3.5.2Ckfinder版本:ckinder2.1Ckeditor-java-core:Ckeditor-java-core 3.5.3 zip步骤1:建web工程新建web工程:ckeditorDemo步骤2——下载ckeditor集成下载ckeditor3.5.2 zip下载地址:/download集成到项目中:将ckeditor 复制到工程中webRoot 根目录下步骤3——下载ckinder集成下载ckinder2.1 zip下载地址:/download集成到项目中:将ckinder 复制到工程中webRoot 根目录下配置完成图片为:步骤4——界面;分别倒入:ckeditor.js,ckfinder/ckfinder.js<script type="text/javascript"src="<%=basePath%>ckeditor/ckeditor.js"></script><script type="text/javascript"src="<%=basePath%>ckfinder/ckfinder.js"></script><form action="login"method="post"><textarea name="name"></textarea><script type="text/javascript">var name1=CKEDITOR.replace( 'name' );CKFinder.setupCKEditor(name1,'<%=basePath%>ckfinder' );</script><input type="text"name="content"><input type="submit"value="确定"></form>步骤5——导入相关的jar:步骤6——配置web.xml 文件<filter><filter-name>struts2</filter-name><filter-class>com.fckeditor.tool.StrutsFilter</filter-cla ss></filter><filter-mapping><filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list><servlet><servlet-name>ConnectorServlet</servlet-name><servlet-class>com.ckfinder.connector.ConnectorServlet </servlet-class><init-param><param-name>XMLConfig</param-name><param-value>/WEB-INF/config.xml</param-value> </init-param><init-param><param-name>debug</param-name><param-value>false</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>ConnectorServlet</servlet-name><url-pattern>/ckfinder/core/connector/java/connector.java </url-pattern></servlet-mapping><session-config><session-timeout>10</session-timeout></session-config>步骤7——在WEB-INF新建一个config.xml 文件配置为:<config><enabled>true</enabled><baseDir></baseDir><baseURL></baseURL><licenseKey></licenseKey><licenseName></licenseName><imgWidth>1600</imgWidth><imgHeight>1200</imgHeight><imgQuality>80</imgQuality><uriEncoding>UTF-8</uriEncoding><forceASCII>false</forceASCII><userRoleSessionVar>CKFinder_UserRole</userRoleSession Var><checkDoubleExtension>true</checkDoubleExtension><checkSizeAfterScaling>true</checkSizeAfterScaling><secureImageUploads>true</secureImageUploads><htmlExtensions>html,htm,xml,js</htmlExtensions><hideFolders><folder>.svn</folder><folder>CVS</folder></hideFolders><hideFiles><file>.*</file></hideFiles><defaultResourceTypes></defaultResourceTypes><types><type name="Files"><url>%BASE_URL%files/</url><directory>%BASE_DIR%files</directory><maxSize>0</maxSize><allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fl a,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,o ds,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sd c,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,x ls,xlsx,zip</allowedExtensions><deniedExtensions></deniedExtensions></type><type name="Images"><url>%BASE_URL%images/</url><directory>%BASE_DIR%images</directory><maxSize>0</maxSize><allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtens ions><deniedExtensions></deniedExtensions></type><type name="Flash"><url>%BASE_URL%flash/</url><directory>%BASE_DIR%flash</directory><maxSize>0</maxSize><allowedExtensions>swf,flv</allowedExtensions><deniedExtensions></deniedExtensions></type></types><accessControls><accessControl><role>*</role><resourceType>*</resourceType><folder>/</folder><folderView>true</folderView><folderCreate>true</folderCreate><folderRename>true</folderRename><folderDelete>true</folderDelete><fileView>true</fileView><fileUpload>true</fileUpload><fileRename>true</fileRename><fileDelete>true</fileDelete></accessControl></accessControls><thumbs><enabled>true</enabled><url>%BASE_URL%_thumbs/</url><directory>%BASE_DIR%_thumbs</directory><directAccess>false</directAccess><maxHeight>100</maxHeight><maxWidth>100</maxWidth><quality>80</quality></thumbs><plugins><plugin><name>imageresize</name><class>com.ckfinder.connector.plugins.ImageResize</cla ss><params><param name="smallThumb"value="90x90"></param><param name="mediumThumb"value="120x120"></param><param name="largeThumb"value="180x180"></param></params></plugin><plugin><name>fileeditor</name><class>com.ckfinder.connector.plugins.FileEditor</clas s><params></params></plugin></plugins><basePathBuilderImpl>com.ckfinder.connector.configurat ion.ConfigurationPathBuilder</basePathBuilderImpl></config>步骤九:在ckeditor config.js 中添加:CKEDITOR.editorCongig=function(config){//填写以下内容,图片,flash路径config.uiColor = '#F7F8F9'config.scayt_autoStartup = falsenguage = 'zh-cn'; //中文config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html'; config.filebrowserImageBrowseUrl ='ckfinder/ckfinder.html?Type=Images';config.filebrowserFlashBrowseUrl ='ckfinder/ckfinder.html?Type=Flash';config.filebrowserUploadUrl ='ckfinder/core/connector/java/connector.java?command=Quic kUpload&type=Files';config.filebrowserImageUploadUrl ='ckfinder/core/connector/java/connector.java?command=Quic kUpload&type=Images';config.filebrowserFlashUploadUrl ='ckfinder/core/connector/java/connector.java?command=Quic kUpload&type=Flash';};步骤九:ckeditor 与 struts2 兼容的问题:自己写个类继承StrutsPrepareAndExecuteFilter 重写 doFilter 方法public class StrutsFilter extends StrutsPrepareAndExecuteFilter{public void doFilter(ServletRequest req,ServletResponse res, FilterChain chain) throws IOException, ServletException {HttpServletRequest request = (HttpServletRequest) req;String URI = request.getRequestURI();String[] uriArray =URI.split("/ckfinder/core/connector/java/*/");int arrayLen = uriArray.length;if (arrayLen >= 2) {chain.doFilter(req, res);}else {super.doFilter(req, res, chain);}}}在web.xml 配置上面配置好了;<filter><filter-name>struts2</filter-name><filter-class>com.fckeditor.tool.StrutsFilter</filter-cla ss></filter><filter-mapping><filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list><servlet><servlet-name>ConnectorServlet</servlet-name>最后的目录:中文乱码:修改 tomcat6.0 中 conf 中的 server.xml 配置<Connector executor="tomcatThreadPool"port="8080" protocol="HTTP/1.1" connectionTimeout="20000"redirectPort="8443" />。
CKEditor3.6.2+CKFinder的用法

CKEditor3.6.2+CKFinder2.1控件的用法前期准备:下载CKEditor3.6.2和CKFinder2.1一、把CKEditor3.6.2中的ckeditor文件夹(这个文件夹一般在ckeditor_aspnet_3.6.2\_Samples目录下,只要你能找到ckeditor这个文件夹就好办)复制到你的web项目的根目录中,然后引用.dll文件(在_Samples\bin目录下,最好把他复制到项目中的ckeditor文件夹中在引用)二、把CKFinder2.1中的的ckfinder文件夹复制到你的web项目的根目录中,然后引用CKFinder.dll(在ckfinder\bin\Release目录下)在VS工具箱中添加选项卡,并右击选择“选择项”浏览把.dll和CKFinder.dll(这个基本不用),然拖拽CKEditorControl到页面!三、这时我们把ckeditor中的ckeditor.js和ckfinder中的ckfinder.js拖拽到页面上如:<script src="ckeditor/ckeditor.js"type="text/javascript"></script><script src="ckfinder/ckfinder.js"type="text/javascript"></script>四、为了CKEditor这个文本编辑器好看着,在CKEditor中的config.js添加如下代码:nguage = 'zh-cn'; //设置中文语言config.uiColor = '#AADC6E'; //编辑器颜色config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';config.toolbar_Full = [['Source', '-', 'Preview', '-', 'Templates'], ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print','SpellChecker', 'Scayt'], ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'], ['Form', 'Checkbox', 'Radio', 'TextField','Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'], '/', ['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'], ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'], ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'], '/', ['Styles', 'Format', 'Font', 'FontSize'],['TextColor', 'BGColor'], ['Maximize', 'ShowBlocks', '-', 'About']];config.toolbar_Basic = [['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']];config.width = 700;config.height = 300;config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹config.filebrowserUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';//上传文件按钮(标签)config.filebrowserImageUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';//上传图片按钮(标签)config.filebrowserFlashUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';//上传Flash按钮(标签)}五、在网上有很多人都说在CKFinder中的config.ascx添加如下代码:public override bool CheckAuthentication(){return Request.IsAuthenticated;//returntrue;}不过你不设置这一步的话,那你必须return true哦!因为这是控制安全的代码,你设置为false 的话就不能访问了!六、F5运行看看!是不是报错?其实这个错完全对我们没有什么影响!因为我们要把它给删除了,在网上叫帮CKFinder瘦身:把ckfinder文件夹中的_samples文件夹和_source文件夹删除!七、这时候你运行就没有错了,如果不行的话加我QQ:384473244。
ckeditor的使用

PHP中CKEditor和CKFinder使用1、/ckeditor/config.js, 配置文件,如果不想写太多,可以直接写好默认配置(语言,菜单栏,宽度),有需要可以百度config配置nguage ='en';config.skin ='v2';config.uiColor ='#AADC6E';config.toolbar='Basic';//简单toobar,当要使用多工具栏的时候,此行直接注释掉....2、官方的demo大多都喜欢用js配置editor区域,习惯写php的我就嫌麻烦,只好看内置的php类。
require_once ROOTPATH ."ckeditor/ckeditor.php";$CKEditor =new CKEditor();$CKEditor->returnOutput =true;//设置输出可用变量的情况$CKEditor->basePath ='/ckeditor/';//设置路径$contentarea=$CKEditor->editor("content",$rs['contents']);//生成一个以name为content的textarea echo $contentarea;3、需要上传了,只好加入ckfinder。
把ckfinder和ckeditor放在同级目录下。
打开/ckfinder/config.php, 首先设置第一个函数CheckAuthentication(),这个函数需要按照自己的规则写,只要return true的情况才能允许上传文件到服务器的,当然不建议直接写return true,这将导致安全问题。
可以采用session来处理比较方便。
session_start();functionCheckAuthentication(){ if(isset($_SESSION['UseEidtor'])) return true; else return false;}4、上传文件位置:也在/ckfinder/config.php, 找到$baseUrl,之前一直想自己写一个方法用来定位路径,实在不好办,后来只好用sesssion,如果一个网站中,有需要上传到不同的位置,正好可以利用session定位。
CKeditor配置及使用技巧、精简教程(超详细)

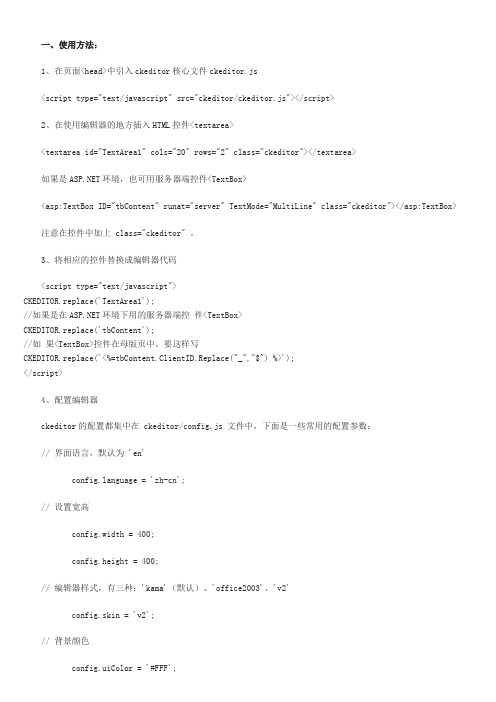
一、使用方法:1、在页面<head>中引入ckeditor核心文件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使用编辑器的地方插入HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>如果是环境,也可用服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor"></asp:TextBox> 注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下用的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:// 界面语言,默认为 'en'nguage = 'zh-cn';// 设置宽高config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜色config.uiColor = '#FFF';// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'], '/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//工具栏是否可以被收缩config.toolbarCanCollapse = true;//工具栏的位置config.toolbarLocation = 'top';//可选:bottom//工具栏默认是否展开config.toolbarStartupExpanded = true;// 取消“拖拽以改变尺寸”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变大小的最大高度config.resize_maxHeight = 3000;//改变大小的最大宽度config.resize_maxWidth = 3000;//改变大小的最小高度config.resize_minHeight = 250;//改变大小的最小宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true;// 设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //文本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景色的取值 plugins/colorbutton/plugin.js.config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景色的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors= '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520, 006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’//是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景色默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径config.contentsCss = './contents.css';//文字方向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置文件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界面编辑框的背景色 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = '#fffefd'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进行表格编辑功能如:添加行或列目前仅firefox支持 plugins/wysiwygarea/plugin.js config.disableNativeTableHandles = true; //默认为不开启//是否开启图片和表格的改变大小的功能 config.disableObjectResizing = true; config.disableObjectResizing = false //默认为开启//设置HTML文档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进行渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产生的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使用HTML实体进行输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换一些难以显示的字符为相应的HTML字符 plugins/entities/plugin.jsconfig.entities_greek = true;//是否转换一些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换一些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //非默认仅示例//使用搜索时的高亮色 plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.js config.font_names = 'Arial;Times New Roman;Verdana';//文字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认大小 plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体大小 plugins/font/plugin.jsconfig.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px; 36/36px;48/48px;72/72px'//设置字体大小时使用的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false //不去除//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进行格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签自动进行格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签自动进行格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签自动进行格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签自动进行格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//用分号分隔的标签名字在工具栏上显示 plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表示 plugins/wysiwygarea/plugin.js config.ignoreEmptyParagraph = true;//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.js config.image_removeLinkByEmptyURL = true;//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中 plugins/menu/plugin.js.config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,chec kbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显示子菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执行“新建”命令时,编辑器中的内容 plugins/newpage/plugin.jsconfig.newpage_html = '';//当从word里复制文字进来时,是否进行文字的格式化去除 plugins/pastefromword/plugin.js config.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false;//对应后台语言的类型来对输出的HTML内容进行格式化,默认为空config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // Code//当输入:shift+Enter时插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图片 plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_sm ile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile. gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页面载入时,编辑框是否立即获得焦点 plugins/editingblock/plugin.jsplugins/editingblock/plugin.js.config.startupFocus = false;//载入时,以何种方式编辑源码和所见即所得 "source"和"wysiwyg" plugins/editingblock/plugin.js. config.startupMode ='wysiwyg';//载入时,是否显示框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载入样式文件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使用的模板 plugins/templates/plugin.js.config.templates = 'default';//用逗号分隔的模板文件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使用模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
ckedit配置

CKEditor 3.6 + CKFinder 2.0在中的配置与基本用法分类:前端应用2011-08-21 03:20 288人阅读评论(3) 收藏举报前言之前的项目中一直使用的是FCKeditor,昨天突然有个想法:为什么不试一下新的CKEditor 呢?于是花了大半天的时间去学习它的用法,现在把我的学习过程与大家分享一下。
谈起FCKeditor,相信没几个Web程序员不知道的吧。
不过,官方已经停止了该产品的更新,其最新版是2.6.6,于2010年2月15日发布。
取代FCKeditor的产品叫CKEditor(Content And Knowledge Editor),与其说是对FCKeditor的升级,不如说是全新的一个产品。
相比FCKeditor,其加载速度更快,功能更强大,更丰富的插件和API,更友好的界面,生成的html更标准化。
我们先一睹它的风采吧。
它与FCKeditor最大的一个区别是CKEditor不集成文件上传与管理功能(乍一看到,心里瓦凉瓦凉的),这部分被独立出来放到另一个产品CKFinder中,这是一个商业授权的产品。
CKEditor + CKFinder 两者结合起来才算一个完整的在线编辑器,所以我会把它们的配置放到一起,毕竟两者是缺一不可的。
接下来我们看看如何在项目中使用它们吧。
(一) 下载和部署目前CKEditor最新版为3.6.1,于2011-6-16发布。
官方下载地址:/download。
,最新版为3.6.1,于2011-6-17发布,这是CKEditor的.Net的源码项目。
官方下载地址:/download,请选择版下载。
CKFinder的最新版为2.0.2.1,于2011-4-19发布。
官方下载地址:/download,请选择版本下载。
分别解压下载下来的这3个文件,并把解压后的ckeditor_3.6.1和ckfinder_aspnet_2.0.2.1文件夹拷贝到你的项目中(解压出来后的文件夹原本是ckeditor和ckfinder,但我更习惯把他们的版本号也加上去,方便项目后期的追踪),把“ckeditor_aspnet_3.6.1\bin\Release\.dll”和“ckfinder_aspnet_2.0.2.1\bin\Release\CKFinder.dll”这两个文件拷贝到网站根目录下的bin 文件夹中,下面是部署后的目录结构图。
CKEditor+CKFinder安装与配置

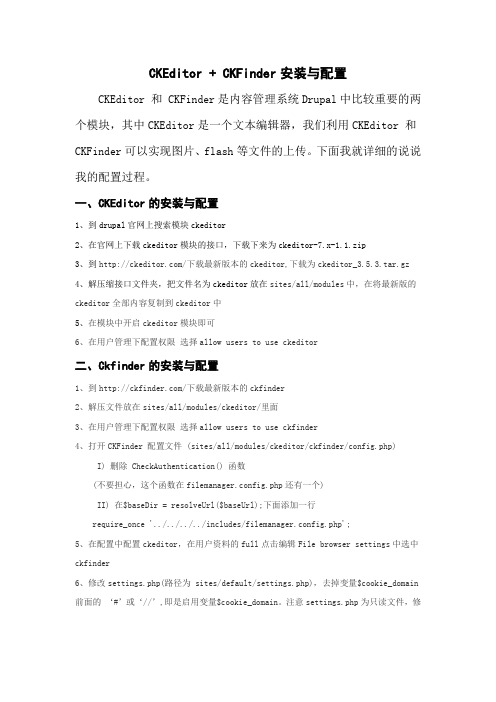
CKEditor + CKFinder安装与配置CKEditor 和 CKFinder是内容管理系统Drupal中比较重要的两个模块,其中CKEditor是一个文本编辑器,我们利用CKEditor 和CKFinder可以实现图片、flash等文件的上传。
下面我就详细的说说我的配置过程。
一、CKEditor的安装与配置1、到drupal官网上搜索模块ckeditor2、在官网上下载ckeditor模块的接口,下载下来为ckeditor-7.x-1.1.zip3、到/下载最新版本的ckeditor,下载为ckeditor_3.5.3.tar.gz4、解压缩接口文件夹,把文件名为ckeditor放在sites/all/modules中,在将最新版的ckeditor全部内容复制到ckeditor中5、在模块中开启ckeditor模块即可6、在用户管理下配置权限选择allow users to use ckeditor二、Ckfinder的安装与配置1、到/下载最新版本的ckfinder2、解压文件放在sites/all/modules/ckeditor/里面3、在用户管理下配置权限选择allow users to use ckfinder4、打开CKFinder 配置文件 (sites/all/modules/ckeditor/ckfinder/config.php)I) 删除 CheckAuthentication() 函数(不要担心,这个函数在filemanager.config.php还有一个)II) 在$baseDir = resolveUrl($baseUrl);下面添加一行require_once '../../../../includes/filemanager.config.php';5、在配置中配置ckeditor,在用户资料的full点击编辑File browser settings中选中ckfinder6、修改settings.php(路径为 sites/default/settings.php),去掉变量$cookie_domain 前面的‘#’或‘//’,即是启用变量$cookie_domain。
最新版CKEditor+CKFinder配置实现图片上传

以 为例: 步骤一:从官网下载三个文件: ckeditor_aspnet_3.6.6.2.zip ckeditor_4.5.0_beta_standard_all.zip ckfinder_aspnet_2.5.0.1.zip 分别解压缩。 步骤二: 新建一个测试网站,其目录结构如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml" > <head runat="server">
// user logs on your system.
if ("true"==Session["IsAuthorized"].ToString()) return true;
else return false;
}
然后修改 SetConfig() 函数:
LicenseName = ""; LicenseKey = ""; 分别表示许可用户名和许可密匙,如果不填写任何东西,将会以 demo 版本运行。 官方放出的测试许可密匙为: LicenseName = "localhost:8888"; LicenseKey = "Y5K318TQ6QVWKBMLJ8KNLEZCD8D"; 大家不妨可以试一下。 但是需要将测试网址设置成:localhost:8888
CKEditor上传图片—配置CKFinder

CKEditor上传图片—配置CKFinder来源:/leolis/archive/2012/08/29/2662357.html在网站开发中,如果有发布类似新闻的图文混排需求时,CKEditor不失为一个很好的选择,下载地址如下:/download它的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码,还有一种方法是使用CKFinder,下载地址如下:/download下面详细描述一下使用它们的时候如何配置。
CKEditor我下载的是3.6.4,CKFinder下载的是2.3 for ,首先解压所有的文件,然后将ckeditor和ckfinder文件夹放到网站的目录下,可以删除ckeditor和ckfinder文件夹下的_samples、_source 文件夹,将CKFinder.dll添加到站点的bin/文件夹中,然后在网站页面头部添加js的引用,具体路径根据自己放置的路径设置,如下:<script src="../editor/ckeditor/ckeditor.js" type="text/javascript"></script> <script src="../editor/ckfinder/ckfinder.js" type="text/javascript"></script>在页面中添加一个textarea,具体代码如下:<textarea name="individual" id="individual"runat="server"></textarea><script type="text/javascript">CKEDITOR.replace('individual');</script>接下来打开ckeditor文件夹下的config.js文件,在CKEDITOR.editorConfig = function (config) {};方法中添加如下代码:config.filebrowserImageBrowseUrl ='../editor/ckfinder/ckfinder.html?Type=Images';config.filebrowserFlashBrowseUrl='../editor/ckfinder/ckfinder.html?Type=Flash';config.filebrowserUploadUrl='../editor/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&t ype=Files';config.filebrowserImageUploadUrl='../editor/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&t ype=Images';config.filebrowserFlashUploadUrl='../editor/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&t ype=Flash';config.filebrowserWindowWidth= '800'; //“浏览服务器”弹出框的size设置config.filebrowserWindowHeight = '500';上面的路径也需要根据自己的设置。
在线编辑器ckeditor、文件管理器ckfinder安装及使用

在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
Ckeditor与ckfinder整合forJAVA(支持文件上传)

Ckeditor + ckfinder整合for JA V A(支持文件上传)2012-06-20备注:本人使用的开发工具为eclipse 3.7.0,服务器为:apache-tomcat-7.0.20,仅供参考。
第一步:工具下载:首先下载:CKEditor本人下载并使用的版本是:CKEditor 3.6.3下载地址:/download 如下图所示:下载完成后,文件为:ckeditor_3.6.3.zip接着下载:ckfinder下载地址:/download 如下图所示:下载完成后,文件为:ckfinder_java_2.2.1.zip第二步,新建项目打开Ecilpse-->File-->New-->Dynamic Web Project 项目名:CkeditorForJava,如下图所示:单击“下一步”,如下图所示单击“下一步”,如下图所示修改Content directory 为 WebRoot。
最终点完成。
第三步,整合解压ckeditor_3.6.3.zip,然后将ckeditor文件夹全部考到WebRoot根目录下。
完成后项目结构如下图所示:修改ckeditor文件夹下的config.js文件,代码如下:/*Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.For licensing, see LICENSE.html or /license*/CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example: // nguage = 'fr';// config.uiColor = '#AADC6E';//配置默认配置nguage = 'zh-cn'; //配置语言// config.uiColor = '#FFF'; //背景颜色// config.width = 400; //宽度// config.height = 400; //高度// config.skin = 'v2'; //编辑器皮肤样式// 取消“拖拽以改变尺寸”功能// config.resize_enabled = false;// 使用基础工具栏// config.toolbar = "Basic";// 使用全能工具栏config.toolbar = "Full";//使用自定义工具栏// config.toolbar =// [// ['Source', 'Preview', '-'],// ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ], // ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],// ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', SpecialChar','PageBreak'],// '/',// ['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],// ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],// ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],// ['Link', 'Unlink', 'Anchor'],// '/',// ['Format', 'Font', 'FontSize'],// ['TextColor', 'BGColor'],// ['Maximize', 'ShowBlocks', '-', 'About']// ];// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CKEditor + CKFinder 配置2010年04月21日星期三 23:14CKEditor:1.解压CKEditor到webRoot目录,在应用页面加载其ckeditor.js ;2.页面textarea:<textarea cols=”80″; name=”editor1″ rows=”10″></textarea>CKFinder:3.解压CKFinder到webRoot目录(最好与CKEditor同级),在应用页面加载其ckfinder.js ;4.页面script:(最好textarea之后)if (typeof CKEDITOR == ‘undefined’) {document.write(’加载CKEditor失败’);}else {var editor = CKEDITOR.replace(’editor1′);CKFinder.SetupCKEditor(editor, ‘../ckeditor/ckfinder/’); //ckfinder 总目录的相对路径.}整合:(把俩js加载到同一文件其实就已经基本整合好了,还需要修改的配置如下)5.打开\ckfinder\config.php,修改$baseUrl = ‘(上传附件的存放路径)’; //以webRoot为起始的绝对路径,其目录下会自动生成images、flash等子目录;默认是在webRoot的根目录下,注意修改。
至此配置完毕,如果需要自定义界面,可进行以下的高级修改:6.在ckeditor\config.js中的CKEDITOR.editorConfig里加入以下需要自定义的配置代码://字体.config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial; Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana;';//工具按钮.config.toolbar=[['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker','Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFo rmat'],['Form','Checkbox','Radio','TextField','Textarea','Select','B utton','ImageButton','HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Supers cript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockq uote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'] ,['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialCh ar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor'],['Maximize','ShowBlocks','-','About']];//宽度config.width = 500;//高度config.height = 400;//皮肤config.skin='v2';安装CKFinder后才能有上传功能:第二步:设置CKFinder的上传功能由于本次CKEditor全新改版,没有提供文件上传功能,所以选择整合CKFinder 是个不错的选择需要修改一下CKEditor插件文件夹下的JS源码,以image插件为例(Flash及Files同理):Code//将下边的代码做一些修改//{type:'button',id:'browse',align:'center',label:mon.brows eServer,hidden:false,filebrowser:'info:txtUrl'}]}]},//2009-07-13 将浏览服务器按钮置为显示状态(hidden: false),增加onClick 函数,用于打开ckfinder页面,紧接着上面的代码添加{ type: 'button', id: 'browse', align: 'center', label:mon.browseServer, hidden: false, filebrowser: 'info:txtUrl', onClick: function() { var finder = new CKFinder(); finder.BasePath = '../ckfinder20090716/'; finder.SelectFunction = SetFileField;finder.Popup(); } }]}]},在方法体外增加下边的函数//用于取回 ckfinder 返回的图片地址并对路径文本框和预览图片进行赋值function SetFileField(fileUrl){//获取主Div下的所有文本框控件var inputStr =document.getElementById("cke_txtContent_dialog").getElementsByTagName ("Input");for(var i=0; i<inputStr.length; i++){if(inputStr[i].type=="text"){//第一个输入框控件是图像路径,得到ID,设置新的图片路径CKEDITOR.document.getById(inputStr[i].id).setValue(fileUr l);break ;}}CKEDITOR.document.getById('previewImage').setAttribute('src', decodeURI(fileUrl));}第三步:CKFINDER上传问题:出现“因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件“整合后会出现“因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件“The Solution:1. There is no write access for the default upload folder $baseUrl = '/userfiles/'; in ckfinder/config.php.对于目标文件夹$baseUrl = '/userfiles/';没有写入权限2. This is maybe because the Return value of Funcation CheckAuthentication() is always FALSE by default in ckfinder/config.php. Change the Validation Condition according to your condition, not recommend to set the return value to true directly.因为出于安全考虑ckfinder/config.php文件中的CheckAuthentication()函数默认返回值是false, 需要手动修改验证条件, 不建议直接返回true好了,最后一步了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得不爽。
去除方法如下:找到ckfinder/core/js/ckfinder_ie.js及ckfinder_gecko.js,将其中的en.call(window,qo);去掉。
