ckeditor配置大全
7.1_新_CKE文本编译器ckediter

01
CKE文本编译器
CKE文本编译器
富文本编辑器CKeditor的配置使用 CKEditor 是一款功能强大的开源在线文本编辑器。它所见即所 得的特点,使你在编辑时所看到的内容和格式,能够与发布后看到 的效果完全一致。CKEditor 完全是基于 JavaScript 开发的,因此 不必在客户端进行任何安装,并且兼容各大主流浏览器。
Ckeditor下载地址:/download 将下载的文件夹ckeditor放在与web同级目录下
ckeditor案例
CKE文本编译器
例:CKE.jsp页面,应用ckeditor富文本编辑器,效果如下图所示:
这是ckeditor富文本编辑器
CKE文本编译器
例:CKE.jsp页面,应用ckeditor富文本编辑器,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %> <% String path = request.getContextPath(); %> <html>
CKEDITOR.replace('editor1'); </script>
</body&g
CKeditor应用
感谢聆听
THANKS
<head> <title>在javaweb项目中安装应用ckeditor</title> <script type="text/javascript" src="<%=path %>/ckeditor/ckeditor.js"></script>
ckeditor配置(详细)

一、使用方法:1、在页面<head>中引入ckeditor核心文件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使用编辑器的地方插入HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea> 如果是环境,也可用服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine"class="ckeditor"></asp:TextBox>注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下用的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:// 界面语言,默认为 'en'nguage = 'zh-cn';// 设置宽高config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜色config.uiColor = '#FFF';// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//工具栏是否可以被收缩config.toolbarCanCollapse = true;//工具栏的位置config.toolbarLocation = 'top';//可选:bottom//工具栏默认是否展开config.toolbarStartupExpanded = true;// 取消“拖拽以改变尺寸”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变大小的最大高度config.resize_maxHeight = 3000;//改变大小的最大宽度config.resize_maxWidth = 3000;//改变大小的最小高度config.resize_minHeight = 250;//改变大小的最小宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true;// 设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点 [ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //文本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js. config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景色的取值 plugins/colorbutton/plugin.js. config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景色的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors ='000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA52 0,006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82E E,A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5, FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’//是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.js config.colorButton_enableMore = false//区块的前景色默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径config.contentsCss = './contents.css';//文字方向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置文件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界面编辑框的背景色 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = 'rgb(255, 254, 253)'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.js config.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进行表格编辑功能如:添加行或列目前仅firefox支持plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图片和表格的改变大小的功能 config.disableObjectResizing = true; config.disableObjectResizing = false //默认为开启//设置HTML文档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进行渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产生的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使用HTML实体进行输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换一些难以显示的字符为相应的HTML字符 plugins/entities/plugin.js config.entities_greek = true;//是否转换一些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换一些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //非默认仅示例//使用搜索时的高亮色 plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//文字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认大小 plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体大小 plugins/font/plugin.jsconfig.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22p x;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px'//设置字体大小时使用的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false //不去除//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.js config.forceSimpleAmpersand = false;//对address标签进行格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class :'styledAddress' } };//对DIV标签自动进行格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签自动进行格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签自动进行格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签自动进行格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//用分号分隔的标签名字在工具栏上显示 plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表示plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true;//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true;//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中 plugins/menu/plugin.js. config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,i mage,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显示子菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执行“新建”命令时,编辑器中的内容 plugins/newpage/plugin.js config.newpage_html = '';//当从word里复制文字进来时,是否进行文字的格式化去除plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.js config.pasteFromWordRemoveStyle = false;//对应后台语言的类型来对输出的HTML内容进行格式化,默认为空config.protectedSource.push( /<\?[\s\S]*?\?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>[\s|\S]*?<\/asp:[^\>]+>)|(]+\/>)/gi ); // Code//当输入:shift+Enter时插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图片 plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif', 'tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.g if','angel_smile.gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart. gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页面载入时,编辑框是否立即获得焦点 plugins/editingblock/plugin.jsplugins/editingblock/plugin.js.config.startupFocus = false;//载入时,以何种方式编辑源码和所见即所得 "source"和"wysiwyg"plugins/editingblock/plugin.js.config.startupMode ='wysiwyg';//载入时,是否显示框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载入样式文件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet ='mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使用的模板 plugins/templates/plugin.js.config.templates = 'default';//用逗号分隔的模板文件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使用模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.js config.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
CKeditor使用和配置

将ckeditor的语言设置为zh-cn(简体中文).当然你也可以根据个人需要设置更多的属性。这里不过多介绍,大家可以通过样例中
和压缩包中提供的文档进行学习
要想提取我们在编辑器中编辑的内容并在页面上显示也和我们提取表单数据一样
<%
String content=request.getParameter("editor1");
拿到一个我们以前没用过的东西,首先要看的当然就是它给的例子了,这可以让我们对这个程序有个整体的了解并快速掌握简单的使用方法。
想要在JSP页面中引用ckeditor是非常简单的一件事,前面我们只要已经将解压的ckeditor文件夹copy到WebRoot目录下了,只需要在jsp文件的代码中要加入ckeditor的位置加上如下代码,(比如我们要在一个form中使用ckeditor)。
要使用ckeditor,当然首先就是去/ (ckeditor网站)下载ckeditor的压缩包,现在最新的是ckeditor_3.3.zip
下载后将压缩包解压,将解压后文件夹中的ckeditor文件夹copy到自己的web项目的WebRoot目录下。
打开ckeditor目录,可以看到文件夹结构如下
['Link','Unlቤተ መጻሕፍቲ ባይዱnk','-','Image','Flash','Table'],
'/',
['FontFormat','FontSize'],
['Bold','Italic','Underline'],
CKEditor全部配置参数

CKEditor全部配置参数CKEditor全部配置参数下载了完整的程序之后,先要对程序中的不必要的东西进行删除。
凡是文件名或文件夹名前面有"_"的文件或文件夹都可以删除,这些文件是一些说明文件或者实例文件。
另外,./lang文件夹中,只保留:zh_cn.js文件即可,这个文件夹是程序的语言包,因为其它语言大家用不到,放在那里也占用空间,所以索性删掉。
./skins文件夹是编辑器的界面,根据情况保留至少一个文件夹即可,其中kama是可自定颜色UI的文件,建议保留,当然如果不在乎空间大小的话,也可以全部上传。
接下来,就是配置自己的编辑器啦~配置的方式有三种:我个人喜欢使用config.js的方式来使用,下面以此为例,介绍其配置参数。
(所示为默认值)//当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true//编辑器的z-index值config.baseFloatZIndex = 10000//设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ''//设置快捷键从上往下依次是:获取焦点,元素焦点,文本菜单,撤销,重做,重做,链接,粗体,斜体,下划线config.keystrokes =[[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ],[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ],[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ],[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ],[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ],[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ],[ CKEDITOR.CTRL + 76 /*L*/, 'link' ],[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ],[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ],[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ],[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突plugins/keystrokes/plugin.js.config.blockedKeystrokes =[CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景色的取值plugins/colorbutton/plugin.js.config.colorButton_backStyle ={element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景色的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22 222,A52A2A,DAA520,006400,40E0D0,0000CD,800080,808080,F0 0,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA50 0,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,FAEB D7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’//是否在选择颜色时显示“其它颜色”选项plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景色默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle ={element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径config.contentsCss = './contents.css';//文字方向config.contentsLangDirection = 'rtl';//从左到右//CKeditor的配置文件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界面的语言配置设置为'zh-cn'即可config.defaultLanguage = 'en';//界面编辑框的背景色 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = 'rgb(255, 254, 253)'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持 plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进行表格编辑功能如:添加行或列目前仅firefox支持plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图片和表格的改变大小的功能config.disableObjectResizing = true;config.disableObjectResizing = false //默认为开启//设置HTML文档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">' //是否对编辑区域进行渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true//编辑器中回车产生的标签config.enterMode = CKEDITOR.ENTER_P //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使用HTML实体进行输出 plugins/entities/plugin.jsconfig.entities = true//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39' //其中#代替了&//是否转换一些难以显示的字符为相应的HTML字符plugins/entities/plugin.jsconfig.entities_greek = true//是否转换一些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换一些特殊字符为ASCII字符如:"This is Chinese: 汉语."转换为:"This is Chinese: 汉语."plugins/entities/plugin.jsconfig.entities_processNumerical = false//添加新组件config.extraPlugins = 'myplugin'; //非默认仅示例//使用搜索时的高亮色 plugins/find/plugin.jsconfig.find_highlight ={element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//文字的默认式样 plugins/font/plugin.jsconfig.font_style ={element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认大小 plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体大小 plugins/font/plugin.jsconfig.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18 px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px; 72/72px'//设置字体大小时使用的式样 plugins/font/plugin.jsconfig.fontSize_style ={element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.js config.forcePasteAsPlainText =false //不去除//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进行格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签自动进行格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签自动进行格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class :'contentTitle6' } };//对P标签自动进行格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签自动进行格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//用分号分隔的标签名字在工具栏上显示plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div'//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签config.fullPage = false//编辑器的高度config.height = 200//是否忽略段落中的空字符若不忽略则字符将以“”表示plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true//界面的现实语言可选择"zh-cn"nguage = true//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中plugins/menu/plugin.js.config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolu mn,table,anchor,link,image,flash,checkbox,radio,textfield,hidden field,imagebutton,button,select,textarea'//显示子菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执行“新建”命令时,编辑器中的内容plugins/newpage/plugin.jsconfig.newpage_html=""//当从word里复制文字进来时,是否进行文字的格式化去除plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容 plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false//对应后台语言的类型来对输出的HTML内容进行格式化config.protectedSource.push( /<\?[\s\S]*?\?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>[\s|\S]*?<\/asp:[^\>]+>) |(]+\/>)/gi ); // Code默认为空//是否允许改变大小 plugins/resize/plugin.jsconfig.resize_enabled = true//改变大小的最大高度 plugins/resize/plugin.jsconfig.resize_maxHeight = 3000;//改变大小的最大宽度 plugins/resize/plugin.jsconfig.resize_maxWidth = 3000;//改变大小的最小高度 plugins/resize/plugin.jsconfig.resize_minHeight = 250;//改变大小的最小宽度 plugins/resize/plugin.jsconfig.resize_minWidth = 750;//当输入:shift+Enter是插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P;//可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选界面包config.skin = 'default';//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图片 plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile. gif','confused_smile.gif','tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout _smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif', 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.g if','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/'//页面载入时,编辑框是否立即获得焦点plugins/editingblock/plugin.js plugins/editingblock/plugin.js.config.startupFocus = false//载入时,以何种方式编辑源码和所见即所得"source"和"wysiwyg" plugins/editingblock/plugin.js.config.startupMode ='wysiwyg'//载入时,是否显示框体的边框 plugins/showblocks/plugin.js config.startupOutlineBlocks = false//是否载入样式文件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex =0//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0//默认使用的模板 plugins/templates/plugin.js.config.templates = 'default'//用逗号分隔的模板文件plugins/templates/plugin.js.config.templates_files=[ 'plugins/templates/templates/default.js' ]//当使用模板时,“编辑内容将被替换”框是否选中plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//使用的工具栏 plugins/toolbar/plugin.jsconfig.toolbar = ‘Full'这将配合:config.toolbar_Full =[['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar',' PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//工具栏是否可以被收缩 plugins/toolbar/plugin.js.config.toolbarCanCollapse = true//工具栏的位置 plugins/toolbar/plugin.jsconfig.toolbarLocation = 'top';//可选:bottom//工具栏默认是否展开 plugins/toolbar/plugin.jsconfig.toolbarStartupExpanded = true;//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20//编辑器的宽度 plugins/undo/plugin.jsconfig.width = ""。
ckeditor5用法 -回复

ckeditor5用法-回复CKEditor5是一款功能强大的富文本编辑器,可以用于网页开发中的文本编辑和格式化。
本文将一步一步介绍CKEditor5的用法,帮助读者快速掌握并充分利用这款编辑器。
第一步:CKEditor5的安装和配置1. 下载CKEditor5:访问CKEditor5的官方网站(2. 解压文件:下载完成后,将压缩文件解压到你的项目文件夹中。
3. 引入CKEditor5:在HTML文件中,使用script标签引入CKEditor5的js文件。
例如:<script src="path/to/ckeditor.js"></script>4. 初始化CKEditor5:创建一个textarea元素或者div元素作为编辑器容器,在代码中使用CKEditor5进行初始化操作。
例如:ClassicEditor.create( document.querySelector( '#editor' ) ).catch( er ror => { console.error( error ); } );其中,'#editor'为编辑器容器的选择器。
5. 配置CKEditor5:CKEditor5可以根据个人需求进行自定义配置。
可以在初始化的同时传入配置对象来进行设置。
例如:ClassicEditor.create( document.querySelector( '#editor' ), {toolbar: [ 'heading', ' ', 'bold', 'italic', 'bulletedList','numberedList', 'blockQuote' ],heading: {options: [{ model: 'paragraph', title: 'Paragraph', class:'ck-heading_paragraph' },{ model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' },{ model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' }]}} ).catch( error => {console.error( error );} );在这个例子中,我们自定义了工具栏的按钮和标题选项。
CKEditor 安装与配置详解

1、下载CKEditor
官方下载
下载并解压,把ckeditor 文件夹添加到站点。
2、使用CKEditor
引用JS
以下为引用内容:
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>引用CKEditor 编辑器
配置config.js 、plugin.js文件参数(1) :
以下为引用内容:
//当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true
//设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = ”
// 或者:
<textarea cols="80" id="editor1" name="editor1" rows="10"></textarea>
<script type="text/javascript">CKEDITOR.replace( 'editor1' );</script>3、参数配置
config.font_defaultLabel = ‘Arial’;
//字体编辑时的字符集 可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.js
config.font_names = ‘Arial;Times New Roman;Verdana’;
ckeditor的详细配置

3、将相应的控件替换成编辑器代码
<script type="text/javascript">
CKEDITOR.replace('TextArea1');
//如果是在环境下用的服务器端控件<TextBox>
CKEDITOR.replace('tbContent');
//如果<TextBox>控件在母版页中,要这样写
//是否对编辑区域进行渲染 plugins/editingblock/plugin.js
//改变大小的最大宽度
config.resize_maxWidth = 3000;
//改变大小的最小高度
config.resize_minHeight = 250;
//改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.contentsCss = './contents.css';
//文字方向
config.contentsLangDirection = 'rtl'; //从左到右
//CKeditor的配置文件 若不想配置 留空即可
CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );
[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接
[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体
ckeditor的使用

PHP中CKEditor和CKFinder使用1、/ckeditor/config.js, 配置文件,如果不想写太多,可以直接写好默认配置(语言,菜单栏,宽度),有需要可以百度config配置nguage ='en';config.skin ='v2';config.uiColor ='#AADC6E';config.toolbar='Basic';//简单toobar,当要使用多工具栏的时候,此行直接注释掉....2、官方的demo大多都喜欢用js配置editor区域,习惯写php的我就嫌麻烦,只好看内置的php类。
require_once ROOTPATH ."ckeditor/ckeditor.php";$CKEditor =new CKEditor();$CKEditor->returnOutput =true;//设置输出可用变量的情况$CKEditor->basePath ='/ckeditor/';//设置路径$contentarea=$CKEditor->editor("content",$rs['contents']);//生成一个以name为content的textarea echo $contentarea;3、需要上传了,只好加入ckfinder。
把ckfinder和ckeditor放在同级目录下。
打开/ckfinder/config.php, 首先设置第一个函数CheckAuthentication(),这个函数需要按照自己的规则写,只要return true的情况才能允许上传文件到服务器的,当然不建议直接写return true,这将导致安全问题。
可以采用session来处理比较方便。
session_start();functionCheckAuthentication(){ if(isset($_SESSION['UseEidtor'])) return true; else return false;}4、上传文件位置:也在/ckfinder/config.php, 找到$baseUrl,之前一直想自己写一个方法用来定位路径,实在不好办,后来只好用sesssion,如果一个网站中,有需要上传到不同的位置,正好可以利用session定位。
CKeditor配置及使用技巧、精简教程(超详细)

一、使用方法:1、在页面<head>中引入ckeditor核心文件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使用编辑器的地方插入HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>如果是环境,也可用服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor"></asp:TextBox> 注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下用的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:// 界面语言,默认为 'en'nguage = 'zh-cn';// 设置宽高config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜色config.uiColor = '#FFF';// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'], '/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//工具栏是否可以被收缩config.toolbarCanCollapse = true;//工具栏的位置config.toolbarLocation = 'top';//可选:bottom//工具栏默认是否展开config.toolbarStartupExpanded = true;// 取消“拖拽以改变尺寸”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变大小的最大高度config.resize_maxHeight = 3000;//改变大小的最大宽度config.resize_maxWidth = 3000;//改变大小的最小高度config.resize_minHeight = 250;//改变大小的最小宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据config.autoUpdateElement = true;// 设置是使用绝对目录还是相对目录,为空为相对目录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //文本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景色的取值 plugins/colorbutton/plugin.js.config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景色的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors= '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520, 006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’//是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景色默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS文件在此添加可使用相对路径和网站的绝对路径config.contentsCss = './contents.css';//文字方向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置文件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界面编辑框的背景色 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = '#fffefd'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提示默认为拒绝目前仅firefox和safari支持plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进行表格编辑功能如:添加行或列目前仅firefox支持 plugins/wysiwygarea/plugin.js config.disableNativeTableHandles = true; //默认为不开启//是否开启图片和表格的改变大小的功能 config.disableObjectResizing = true; config.disableObjectResizing = false //默认为开启//设置HTML文档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进行渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产生的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使用HTML实体进行输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换一些难以显示的字符为相应的HTML字符 plugins/entities/plugin.jsconfig.entities_greek = true;//是否转换一些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换一些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //非默认仅示例//使用搜索时的高亮色 plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.js config.font_names = 'Arial;Times New Roman;Verdana';//文字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认大小 plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体大小 plugins/font/plugin.jsconfig.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px; 36/36px;48/48px;72/72px'//设置字体大小时使用的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false //不去除//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进行格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签自动进行格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签自动进行格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签自动进行格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签自动进行格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签自动进行格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//用分号分隔的标签名字在工具栏上显示 plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表示 plugins/wysiwygarea/plugin.js config.ignoreEmptyParagraph = true;//在清除图片属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.js config.image_removeLinkByEmptyURL = true;//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中 plugins/menu/plugin.js.config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,chec kbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显示子菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执行“新建”命令时,编辑器中的内容 plugins/newpage/plugin.jsconfig.newpage_html = '';//当从word里复制文字进来时,是否进行文字的格式化去除 plugins/pastefromword/plugin.js config.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false;//对应后台语言的类型来对输出的HTML内容进行格式化,默认为空config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // Code//当输入:shift+Enter时插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图片 plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_sm ile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile. gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页面载入时,编辑框是否立即获得焦点 plugins/editingblock/plugin.jsplugins/editingblock/plugin.js.config.startupFocus = false;//载入时,以何种方式编辑源码和所见即所得 "source"和"wysiwyg" plugins/editingblock/plugin.js. config.startupMode ='wysiwyg';//载入时,是否显示框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载入样式文件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当用户键入TAB时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使用的模板 plugins/templates/plugin.js.config.templates = 'default';//用逗号分隔的模板文件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使用模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
CKEditor4配置与开发详细中文说明文档

CKEditor4配置与开发详细中⽂说明⽂档⼀、CKEditor4安装安装CKEditor 是很容易的。
选择合适的过程(新安装或升级),按下⾯描述的步骤安装。
1、新安装第⼀次安装CKEditor,按如下⽅式进⾏:2) 将下载的⽂档解压到你的website根⽬录下的ckeditor ⽬录中。
你可以将⽂档放在你的website的任意路径中。
ckeditor ⽬录是缺省⽬录。
2、升级要升级现有的CKEditor 安装,按如下⽅式进⾏:1) 将你的旧编辑⽂件夹更名为备份⽂件夹,如ckeditor_old。
3) 将下载的⽂档解压到原编辑器的⽬录,如ckeditor。
4) 将你已做过更改的配置⽂件从备份⽬录复制到其新⽬录的相应位置。
这些配置⽂件可能包括(但不限于)下列⽂件:oconfig.js ,contents.css ,styles.js3、验证安装⼆、集成1、加载CKEditorCKEditor 是JavaScript应⽤程序。
要加载它,需要在页⾯中包含⼀个简单的⽂件引⽤。
如果已在站点根⽬录下的ckeditor⽬录中安装了CKEditor ,你需要将下⾯的代码⽚段插⼊到页⾯的<head>部分:<head>...<script src="/ckeditor/ckeditor.js"></script></head>当上述⽂件加载后,就可以使⽤CKEditor JavaScript API。
当将CKEditor加⼊到web页⾯时,使⽤原始的⽂件名(ckeditor.js)。
如果想使⽤不同的⽂件名,或者甚⾄想将CKEditor合并到另外⼀个JavaScript⽂件中,请先参考开发⼈员指南中的 Specifying the Editor Path部分。
⽣成编辑器现在已经可以在页⾯中使⽤ CKEditor JavaScript API了,可以使⽤它⽣成编辑器。
ckeditor5用法

ckeditor5用法CKEditor5是一款功能强大的文本编辑器,可用于在网页上创建和编辑文本内容。
它提供了丰富的功能和样式选项,以及易于使用的用户界面,使得用户可以轻松地创建出高质量的文本内容。
一、安装CKEditor5要使用CKEditor5,首先需要在项目中安装它。
可以通过npm包管理器来安装CKEditor5。
在终端中运行以下命令即可安装:```shellnpminstallckeditor5--save```安装完成后,可以在代码中引入CKEditor5的相关文件:```javascriptimportCKEditor5from'ckeditor5';```二、初始化CKEditor5编辑器在引入CKEditor5文件后,需要初始化一个CKEditor5编辑器实例并将其添加到HTML元素中。
可以使用以下代码来实现:```javascriptconsteditor=newCKEditor5();document.body.appendChild(editor.mainElement);```上述代码将CKEditor5编辑器实例添加到HTML文档的body元素中。
可以根据需要将编辑器添加到其他元素中。
三、配置CKEditor5编辑器初始化编辑器后,可以根据需要配置编辑器的各种选项。
例如,可以设置主题、语言、快捷键等。
可以使用以下代码来配置编辑器:```javascripteditor.setOption('language','en');//设置语言为英语editor.setOption('height','500px');//设置编辑器高度为500像素editor.setOption('toolbar','basic');//设置基本工具栏配置```上述代码将编辑器的语言设置为英语,高度设置为500像素,并将工具栏配置设置为基本工具栏。
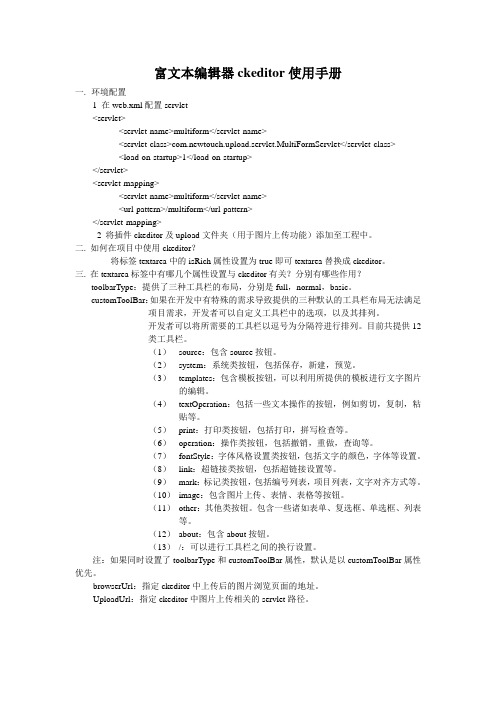
富文本编辑器ckeditor使用手册

富文本编辑器ckeditor使用手册一.环境配置1 在web.xml配置servlet<servlet><servlet-name>multiform</servlet-name><servlet-class>com.newtouch.upload.servlet.MultiFormServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>multiform</servlet-name><url-pattern>/multiform</url-pattern></servlet-mapping>2 将插件ckeditor及upload文件夹(用于图片上传功能)添加至工程中。
二. 如何在项目中使用ckeditor?将标签textarea中的isRich属性设置为true即可textarea替换成ckeditor。
三.在textarea标签中有哪几个属性设置与ckeditor有关?分别有哪些作用?toolbarType:提供了三种工具栏的布局,分别是full,normal,basic。
customToolBar:如果在开发中有特殊的需求导致提供的三种默认的工具栏布局无法满足项目需求,开发者可以自定义工具栏中的选项,以及其排列。
开发者可以将所需要的工具栏以逗号为分隔符进行排列。
目前共提供12类工具栏。
(1)source:包含source按钮。
(2)system:系统类按钮,包括保存,新建,预览。
(3)templates:包含模板按钮,可以利用所提供的模板进行文字图片的编辑。
(4)textOperation:包括一些文本操作的按钮,例如剪切,复制,粘贴等。
ckeditor工具条配置

Ckeditor中的部分配置一、根据需求对工具栏进行屏蔽操作:1、在ckeditor文件下找到config.js文件2、在其中自定义需要的工具栏,配置事例如下config.toolbar='Define';//自定义工具栏config.toolbar_Define=[['Source','-','Save','NewPage'],['Cut','Copy','Paste','PasteT ext'],['Font','-','Size','Blod','-'],['matheqn']];注:这里面添加的工具栏应全是ckeditor.js中toolbar_Full中定义的二、根据需求在工具栏中加入ckeditor.jsk 中toolbar_Full中未定义的;(如需要添加一个名为matheqn的工具条)1、在ckeditor文件夹下找到plugins文件夹2、在plugins文件夹中创建一个名为matheqn的文件夹3、在这个文件夹下建立一个名为plugin.js的javascript文件4、文件中内容模式如下:(function(){//Section 1 : 按下自定义按钮时执行的代码var a= {exec:function(editor){alert("abcdef");}},//Section 2 : 创建自定义按钮、绑定方法b='matheqn';CKEDITOR.plugins.add(b,{init:function(editor){editor.addCommand(b,a);editor.ui.addButton('matheqn',{label:'matheqn',//鼠标移上去后显示的内容icon: this.path + 'eqn_sigma.jpg',command:b});}});})();5、若需要图标,则在同一级目录下保存图标6、注册插件在config.js中添加如下代码:config.extraPlugins="matheqn" //导入自己定义的插件7、完成添加toolbar_Full中未定义的工具条。
ckeditor高度参数

ckeditor高度参数CKEditor 是一个功能强大的开源富文本编辑器,可用于网页开发中的文本编辑,提供了丰富的编辑功能和灵活的参数配置。
其中之一的高度参数,决定了CKEditor 编辑器的显示高度。
在本文中,我们将一步一步回答有关CKEditor 高度参数的问题,以帮助您更好地理解和使用该参数。
第一步:了解CKEditor 是什么在开始之前,让我们简要介绍一下CKEditor。
CKEditor 是一个被广泛使用的开源富文本编辑器,旨在为开发人员提供一个可定制的、功能丰富的文本编辑器,使用户能够在浏览器中轻松创建和编辑各种类型的文本内容。
它支持多种浏览器,并提供了许多插件和主题,以满足各种不同的需求。
第二步:了解CKEditor 高度参数的作用CKEditor 高度参数用于定义CKEditor 编辑器的显示高度,即编辑器区域的垂直尺寸。
通过调整高度参数,我们可以根据实际需求来控制编辑器的显示效果。
这对于在不同的页面布局和设备上使用CKEditor 的开发人员来说非常重要。
第三步:了解CKEditor 高度参数的设置方式CKEditor 的高度参数可以通过多种方式进行设置。
以下是其中一些常用的设置方式:1. 通过配置文件进行设置:我们可以通过CKEditor 的配置文件(如config.js)来设置编辑器的高度参数。
在配置文件中,我们可以找到一个名为"height" 的选项,可以将其设置为一个像素值,如"height: '400px'",或者设置为一个百分比值,如"height: '50'"。
这样,编辑器将根据设置的高度值自动调整尺寸。
2. 通过JavaScript 代码进行设置:除了通过配置文件,我们还可以在JavaScript 代码中直接设置CKEditor 的高度参数。
使用CKEditor 的实例化对象(如editor)可以访问"config" 对象,通过设置"config.height" 属性来指定编辑器的高度,如"editor.config.height = '300px';"。
ckeditor3.6.5+ck...

ckeditor3.6.5+ck...一、相信很多人都用过大名鼎鼎的FckEditor,最新又出来了个ckEditor,令人一下子搞不清楚,到官方网站看看才知道FckEditor 在2.6版本之后就改名为ckEditor了,在这里特别说明一下,以免混淆,因为网上搜出来的大多都是FckEditor相关配置的文章。
二、FckEditor里有java版本的配置,相信有些同行用过,支持php、、java版本,现在一下子变为ckEditor了。
配置简单的编辑器很简单,这里不多说了,我想大多数人都希望能用到编辑器里的浏览/插入图片功能吧,毕竟一条新闻没个图片说不过去。
当然我们自己做个上传功能,然后复制URL地址插入到URL里也是可以的。
但是这样客户操作难度太高了。
三、这里介绍一下解决办法,看到有个哥们的文章说ckEditor理把自带的上传功能去掉了,需要修改config.js文件里的几个属性config.filebrowserBrowseUrl = '/js/ckfinder/ckfinder.htm';config.filebrowserImageBrowseUrl = '/js/ckfinder/ckfinder.htm?type=Images';config.filebrowserFlashBrowseUrl = '/js/ckfinder/ckfinder.htm?type=Flash';config.filebrowserUploadUrl = '/js/ckfinder/core/connector/java/connector.java?command=Qu ickUpload&type=Files';config.filebrowserImageUploadUrl = '/js/ckfinder/core/connector/java/connector.java?command=Qu ickUpload&type=Images';config.filebrowserFlashUploadUrl = '/js/ckfinder/core/connector/java/connector.java?command=Qu ickUpload&type=Flash';需要自己写这个上传附件和浏览服务器文件的方法,这哥们还真的自己写了,遗憾的是只给出部分代码。
ckeditor配置

CKEDITOR.config.autoGrow_maxHeight示例:CKEDITOR.config.autoGrow_maxHeight = 400;默认值:0CKEDITOR.config.autoGrow_minHeight示例:CKEDITOR.config.autoGrow_minHeight = 300;默认值:200CKEDITOR.config.autoUpdateElement当提交包含有此编辑器的表单时,是否自动更新元素内的数据。
示例:CKEDITOR.config.autoUpdateElement = true;默认值:trueCKEDITOR.config.baseFloatZIndex编辑器的z-index值。
示例:CKEDITOR.config.baseFloatZIndex = 2000;默认值:10000CKEDITOR.config.baseHref设置是使用绝对目录还是相对目录,空为相对目录。
示例:CKEDITOR.config.baseHref = '/path/';默认值:(空)CKEDITOR.config.blockedKeystrokes设置快捷键,可能与浏览器快捷键冲突。
plugins/keystrokes/plugin.js 示例:CKEDITOR.config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]默认值:如示例CKEDITOR.config.bodyClass设置编辑器body的class。
示例:CKEDITOR.config.bodyClass = 'contents';默认值:(空)CKEDITOR.config.bodyId设置编辑器body的ID。
ckeditor工具条配置

百度文库HD上线只为取阅你ckedito r工具条配置本文由ilove87you贡献Ckedito r 中的部分配置一、根据需求对工具栏进行屏蔽操作:1、在 ckedito r 文件下找到 config.js 文件2、在其中自定义需要的工具栏,配置事例如下config.toolbar='Define';//自定义工具栏config.toolbar_Defin e=[['Source','-','Save','NewPage'],['Cut','Copy','Paste','PasteTe xt'],['Font','-','Size','Blod','-'],['matheqn']];注:这里面添加的工具栏应全是ckedito r.js 中 toolbar_Full中定义的二、根据需求在工具栏中加入 ckedito r.jsk 中 toolbar_Full中未定义的;(如需要添加一个名为 matheqn的工具条)1、在 ckedito r 文件夹下找到plugins文件夹2、在 plugins文件夹中创建一个名为 matheqn的文件夹3、在这个文件夹下建立一个名为 plugin.js 的 javascr ipt 文件4、文件中内容模式如下:(functio n(){//Section 1 : 按下自定义按钮时执行的代码var a= {exec:functio n(editor){alert("abcdef");}},//Section 2 : 创建自定义按钮、绑定方法b='matheqn';CKEDITO R.plugins.add(b,{init:functio n(editor){editor.addComm and(b,a);editor.ui.addButt on('matheqn',{label:'matheqn',//鼠标移上去后显示的内容icon: this.path + 'eqn_sig ma.jpg',command:b});}});})();5、若需要图标,则在同一级目录下保存图标6、注册插件在 config.js 中添加如下代码:config.extraPl ugins="matheqn" //导入自己定义的插件7、完成添加 toolbar_Full中未定义的工具条。
ckeditor工具条配置

百度文库HD上线只为取阅你ckedit or工具条配置本文由ilove87y ou贡献Ckedit or 中的部分配置一、根据需求对工具栏进行屏蔽操作:1、在 ckedit or 文件下找到config.js 文件2、在其中自定义需要的工具栏,配置事例如下config.toolba r='Define';//自定义工具栏config.toolba r_Def ine=[['Source','-','Save','NewPag e'],['Cut','Copy','Paste','PasteT ext'],['Font','-','Size','Blod','-'],['matheq n']];注:这里面添加的工具栏应全是 ckedit or.js 中 toolba r_Ful l 中定义的二、根据需求在工具栏中加入 ckedit or.jsk 中 toolba r_Ful l 中未定义的;(如需要添加一个名为 matheq n 的工具条)1、在 ckedit or 文件夹下找到 plugin s 文件夹2、在 plugin s 文件夹中创建一个名为matheq n 的文件夹3、在这个文件夹下建立一个名为 plugin.js 的 javasc ript文件4、文件中内容模式如下:(functi on(){//Sectio n 1 : 按下自定义按钮时执行的代码var a= {exec:functi on(editor){alert("abcdef");}},//Sectio n 2 : 创建自定义按钮、绑定方法b='matheq n';CKEDIT OR.plugin s.add(b,{init:functi on(editor){editor.addCom mand(b,a);editor.ui.addBut ton('matheq n',{label:'matheq n',//鼠标移上去后显示的内容icon: this.path + 'eqn_si gma.jpg',comman d:b});}});})();5、若需要图标,则在同一级目录下保存图标6、注册插件在 config.js 中添加如下代码:config.extraP lugin s="matheq n" //导入自己定义的插件7、完成添加 toolba r_Ful l 中未定义的工具条。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前言因为项目中在传输大数据时,需要各种格式的数据,所以在页面选择了使用ckeditor编辑器,我是从官网下载的最新的版本,经过5天的奋战,终于搞定,实现了ckeditor的基本配置和自定义的图片上传功能,善于总结,才能进步嘛,所以写下此篇,希望能帮到需要的人……软件准备Ckeditor:ckeditor_3.6.3 下载地址去官网吧呵呵我懒得写了百度下就可以找到jquery:jquery-1.2.7 官网下载吧版本无所谓的这个是我用的版本ajaxfileupload.js jquery文件上传插件官网下载吧ckeditor配置1.把ckeditor文件夹放到自己工程的js目录下,然后在自己需要ckeditor的页面引入:<script type="text/javascript" src="/common/js/ckeditor/ckeditor.js"></script>新建一个文本域放置编辑器:<html:textarea property="content"></html:textarea>通过js代码把ckeditor编辑器放置到上面的文本域中:var editor = CKEDITOR.replace('content');现在访问这个页面,可以看到下图:文本域已经被编辑器替换。
2.通过config.js来配置编辑器的外观、语言显示、按钮显示等等。
我的配置文件如下:CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example:nguage = 'zh-cn';// config.uiColor = '#AADC6E';// 设置宽高config.width = 860;config.height = 300;config.skin = 'v2'; //共有3中皮肤可选择:kama(默认)、office2003、v2// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js config.toolbar = 'Basic';config.toolbar = 'Full';config.toolbar_Full = [['Source','-','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat '],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscrip t'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote '],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar', 'PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//以上配置自己需要用到的按钮,按钮代码可以去网上找呵呵};CKEDITOR.on('dialogDefinition',function (ev) {var dialogName = ;var dialogDefinition = ev.data.definition;//alert(dialogName);if (dialogName == 'image') {dialogDefinition.removeContents('advanced');//消除advanced标签dialogDefinition.removeContents('Link');//消除Link标签}});后面这个函数是去掉点击“图像”按钮时超链接和高级选项卡,只保留图像选项卡。
自定义上传图片配置1.添加“上传”按钮,需要修改plugins\image\dialogs\image.js文件,找到CKEDITOR.dialog.validate.notEmpty(ng.image.urlMissing)},这一段,在这一段之后,增加“上传”按钮:{type:'button',id:'myUpload',style:'display:inline-block;margin-top:10px;',align:'center',label:'上传',onClick:function(){var retFile=showModalDialog('upload/upload.jsp','','dialogHeight:20;dialogWidth:29;');if(retFile != null){this.getDialog().setValueOf('info','txtUrl',retFile);}}},保存后,可看到下图效果,要是看不到,可重新打开浏览器。
2.可以看到上图的预览中的英文已经去掉,这个也需要修改plugins\image\dialogs\image.js文件,找到config.image_previewText这一段,把它后面的英文清空即可,如这个样子:(b.config.image_previewText||''),然后再看页面,编辑器就变成如上图的样子了。
现在我们要做的就是实现上传的功能了。
上传图片功能首先说下由于项目是ssh的框架,所以我的环境是ssh的基础上实现的。
1.创建form:publicclass UploadForm extends ActionForm {protected FormFile imageFile;public FormFile getImageFile() {return imageFile;}publicvoid setImageFile(FormFile imageFile) {this.imageFile = imageFile;}}2.创建页面<html><head></head><body><form method="post"action="/system/upload.do?method=saveImage"enctype="multipart/form-data"><input type="file"id="imageFile"name="imageFile"/><input type="button"value="提交"onclick="ajaxFileUpload()"/> </form><div id="result"></div><script type="text/javascript">function ajaxFileUpload() {var imgPath = $('#imageFile').val();if (imgPath == null || imgPath == "") {alert("请浏览图片");returnfalse;};if(!checkImg(imgPath)){returnfalse;};//检查文件格式$.ajaxFileUpload( {url : '/system/upload.do?method=saveImage', //需要链接到服务器地址secureuri : false,fileElementId : 'imageFile', //文件选择框的id属性dataType : 'text', //服务器返回的格式,可以是jsonsuccess : function(data, status) //相当于java中try语句块的用法{window.returnValue = data; //返回父页面window.close();},error : function(data, status, e) //相当于java中catch语句块的用法{$('#result').html('添加失败');}});}function checkImg(path) {var file = document.getElementById("upload");var i = stIndexOf(".");var ext = path.substring(i);var ext1 = ext.toLowerCase();if (ext1 != ".gif"&& ext1 != ".ief"&& ext1 != ".jpg"&& ext1 != ".jpeg"&& ext1 != ".tiff"&& ext1 != ".tif"&& ext1 != ".bmp"&& ext1 != ".svg"&& ext1 != ".svgx") { alert("不支持图片的类型:" + ext);returnfalse;}returntrue;}</script></body></html>因为我用的是公共的引用,单独用的话,还需要引用jquery.js里面包括了检查文件格式的js代码。
