CKEditor和CKfinder的使用方法
富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法

Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下载免费的文件包。
注意要选择二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和ckeditor两个文件2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:最后将文件夹拷贝到网站根目录下:二、配置ckeditor和ckfinder1.添加对两个bin文件夹下dll文件的引用2.在工具箱加入ckeditor控件,选择选择项。
在选择工具箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
在JSP里使用CKEditor和CKFinder

在JSP里使用CKEditor和CKFinder目录1. 下载CKEditor相关的安装文件2. 安装CKEditor和CKFinder3. 在网页里使用CKEditor4. CKEditor的三种配置方式5. CKEditor的一些配置选项6. 关于CKEditor编辑器里面回车的问题7. 将CKFinder整合进CKEditor8. 配置CKFinder9. 在项目里配置CKFinder的servlet10. 更安全的使用CKFinder1. 下载CKEditor相关的安装文件∙CKEditor: 在/download页面左侧,可以下载到各种版本的CKEditor,包括完整版full、标准版standard、基础版basic等。
在页面右侧上方,还有可定制的下载,可以选择Toolbar类型、插件、语言等。
这里我们选择4.1版本的Full版本,下载后得到CKEditor_4.1_full.zip 。
∙CKEditor for java: 在/download页面右侧下部,可以下载到用于服务器端的工具,记得选择for java版本。
这里选择 3.6.4版本。
但是下载下来却是 ckeditor-java-core-3.5.3.jar。
不知道为什么。
∙CKFinder: 在/ckfinder/trial页面,可以下载到各种版本的CKFinder。
仍然选择java版。
这里我们下载的是 2.3.1版本,下载后得到CKFinder_java_2.3.1.zip。
2. 安装CKEditor和CKFinder∙解压CKEditor_4.1_full.zip,把解压得到的目录 ckeditor 完全复制到网站根目录下,也就是和WEB-INF同级。
可以给这个目录加上版本号,即ckeditor4.1。
∙把ckeditor4.1/samples 完全删掉,把ckeditor4.1/lang 里面除了en.js和zh-cn.js之外的文件删掉,把ckeditor4.1 下的README.md, CHANGES.md删掉。
ckeditor_ckfinder笔记

Ckeditor笔记1.获取ckeditor;2.创建页面,我们的ckeditor是基于textarea,也就是我们首先要创建一个textarea;3.将ckeditor文件夹拷贝到我们相应的目录下;4.在页面中引入ckeditor,就是js的引用5.在页面中使用ckeditor,实际上就是通过代码将textarea替换成在线编译器注意:尽量把这个代码写在form的后面。
6.测试,能不能用,好不好用在后台,php这边,直接获取其内容,和原先没有变化在前端,js如何来获取7.测试是否可以提交已经格式化好的内容。
分两种情况(1).直接在网上拷贝(ok)(2).原创,先写一个word文档(bad)本地路径,首先图片是否在本地存在还是个问题。
是否允许js来访问本机上的资源。
(不可以的)原因何在?Ckfinder笔记1.下载和ckeditor有所不同,而ckfinder它有语言之分,我们在下载的时候要选择正确的版本;2.设计一个界面3.将ckfinder拷贝到相应的目录中,然后引入ckfinder文件4.书写js来完成上传功能可以弹出这个窗口,但是提示打开config.php文件,要改三个地方(1).更改权限设置(2).先创建一个文件夹uploads,然后来设置其路径(3).设置绝对路径5.添加如下代码在你选择图片之后,将url显示到文本框中。
对于中文名称的图片,会产生乱码。
要解决怎么办?思路:对于中文路径的图片,我们可以将其进行更名在E:\APMServ5.2.6\www\htdocs\php\ckeditor_ckfinder\ckfinder\core\connector\p hp\php5\CommandHandler当中,有一个文件fileupload.php,添加如下代码:Ckeditor和ckfinder整合很简单,就是一个设置,代码特别麻烦,不要记,但要知道怎么来配1.将ckfinder拷贝到和ckeditor在同一个目录中。
最新ckeditor_ckfinder整合超完整版

Ckeditor ckfinder2.0.1超强整合完整版实践版 PHP目录php开发--使用CKEditor 和CKFinder 实现上传功能 (1)1. 下载安装CKEditor: (1)2. 下载安装CKFinder: (2)3. 在网页中使用CKEditor 和CKFinder: (2)4. 配置CKFinder进行上传图片,Flash等。
(3)5.Ckfinder实现普通文件上传 (5)ckfinder中实现文件上传后按当前时间改名 (6)CKEditor 优化配置 (6)精简Ckeditor (6)提速:禁用拼写检查 (6)CKFinder 单独使用 (9)ckfinder去掉注册的提示信息 (10)php开发--使用CKEditor 和CKFinder 实现上传功能1. 下载安装CKEditor:/解压下载到的CKEditor放到网站的路径中即可简单配置ckeditor,打开config.js,添加如下内容2. 下载安装CKFinder:/download解压下载到的CKEditor放到与CKEditor同一目录中即可3. 在网页中使用CKEditor 和CKFinder:CKEditor 实际是替换一个textarea 标签,所以把textarea放到一个form中,当提交到php 服务器端,使用$_GET['xxx'] 或者$_POST['xxx'] 取得编辑好的数据。
注意,因为CKEditor 要替换textarea,所以相应的javascript 代码"CKEDITOR.replace(xxxxxx)" 要放在textarea 的后面。
最简单的方法,直接使用下面的例子修改一下即可。
可以在网页中看到CKEditor 了,兴奋吧。
注意:路径一定要正确,否者无法显示。
4. 配置CKFinder进行上传图片,Flash等。
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。
java与ckeditor和ckfinder整合后实现上传图片功能

<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</type>
</types>
<!-- 可允许的操作 -->
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
ckeditor协同kcfinder实现图片的远程管理和图文并茂的内容发布

Ckeditor kcfinder 整合配置:Ckeditor ---- 强大的富文本编辑器官方推出了ckfinder 在线文件管理模块配合,但是该模块并不是和ckeditor一样开源免费使用;不过还好有另外一款文件管理器可与其配合使用,实现你想要的功能,即:kcfinder。
这是其他组织开发的远程文件管理模块,可以用它来协同ckeditor 做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
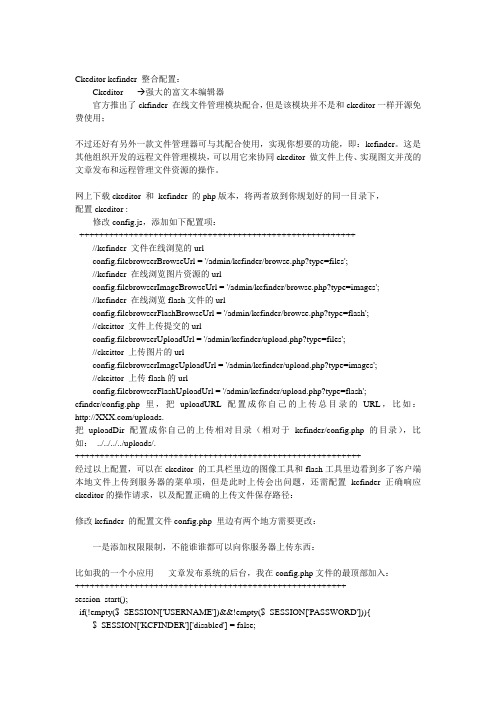
网上下载ckeditor 和kcfinder 的php版本,将两者放到你规划好的同一目录下,配置ckeditor :修改config.js,添加如下配置项:_++++++++++++++++++++++++++++++++++++++++++++++++++++++++ //kcfinder 文件在线浏览的urlconfig.filebrowserBrowseUrl = '/admin/kcfinder/browse.php?type=files';//kcfinder 在线浏览图片资源的urlconfig.filebrowserImageBrowseUrl = '/admin/kcfinder/browse.php?type=images';//kcfinder 在线浏览flash文件的urlconfig.filebrowserFlashBrowseUrl = '/admin/kcfinder/browse.php?type=flash';//ckeittor 文件上传提交的urlconfig.filebrowserUploadUrl = '/admin/kcfinder/upload.php?type=files';//ckeittor 上传图片的urlconfig.filebrowserImageUploadUrl = '/admin/kcfinder/upload.php?type=images';//ckeittor 上传flash的urlconfig.filebrowserFlashUploadUrl = '/admin/kcfinder/upload.php?type=flash';cfinder/config.php里,把uploadURL配置成你自己的上传总目录的URL,比如:/uploads.把uploadDir配置成你自己的上传相对目录(相对于kcfinder/config.php的目录),比如:../../../../uploads/.++++++++++++++++++++++++++++++++++++++++++++++++++++++++++经过以上配置,可以在ckeditor 的工具栏里边的图像工具和flash工具里边看到多了客户端本地文件上传到服务器的菜单项,但是此时上传会出问题,还需配置kcfinder 正确响应ckeditor的操作请求,以及配置正确的上传文件保存路径:修改kcfinder 的配置文件config.php 里边有两个地方需要更改:一是添加权限限制,不能谁谁都可以向你服务器上传东西:比如我的一个小应用-----文章发布系统的后台,我在config.php文件的最顶部加入:+++++++++++++++++++++++++++++++++++++++++++++++++++++++session_start();if(!empty($_SESSION['USERNAME'])&&!empty($_SESSION['PASSWORD'])){ $_SESSION['KCFINDER']['disabled'] = false;}else{echo "<script>top.location.href='../login.php';</script>";}++++++++++++++++++++++++++++++++++++++++++++++++++++++++以上代码主要是判断用户是否登录,登录的话让kcfinder 的$_SESSION['KCFINDER']['disabled'] = false;//就是启用kcfinder反之就跳转到登录页面登录;配置如下:(配置数组方式)//不允许上的传文件类型限制'deniedExts' => "exe com msi bat php phps phtml php3 php4 cgi pl",'maxImageWidth' => 0, //图片最大宽度'maxImageHeight' => 0,//图片最大高度'thumbWidth' => 100,//缩略图的最大宽'thumbHeight' => 100, //缩略图的最大高'jpegQuality' => 90, //图片质量//上传文件保存路径配置:'uploadURL' => "../upload/",以上是一些基本配置,之后kcfinder 就可以一ckeditor模块的方式协同ckeditor 来做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
ckeditor与ckfinder整合forJAVA(解决乱码问题)

ckeditor + ckfinder整合for JA V A---支持文件上传、解决乱码问题2012-07-18备注:本人使用的开发工具为eclipse 3.7.0,服务器为:apache-tomcat-7.0.20,jdk版本为:jdk1.6.0_29。
本人已使用了字符过滤器,所有的字符都设置为UTF-8。
仅供参考。
一.简谈:前期(2012-06-20)本人根据网上一些资料,以及个人的实现,发布了“ckeditor + ckfinder整合for JA V A(支持文件上传)”文档,收到了很多网友的私信,并进行了交流。
在此感谢那些交流过的网友。
网上大多数的资料都是相对比较老的版本,所以本人花了一些时间写下了ckeditor 和ckfinder整合。
但由于本人只是简单的应用,所以没有整合的很充分,部分功能没有全部去实现,如文件夹重命名、文件夹新建、上传文件时文件带有汉字等乱码问题没有解决,先作补充如下(请先阅读前期材料)。
二.“错误”的出现当前期准备完成后,我们开始操作图片、文档、flash的上传了,但是这时你会发现,当上传文件名为汉字,后者新建文件夹,或者重命名文件夹的时候,如果使用中文会出现乱码,导致文件、文件夹无法访问。
操作如下:打开上传页面,选择Files--创建子文件夹,如下图所示:输入“我们”,如下图所示:选择“确定”,出现如下情况:同理,当文件夹重命名带汉字,上传图片时文件名带汉字也会出现类似的情况。
三.问题的解决先解决方法如下:找到程序运行的服务器(tomcat),下的server.xml文件用记事本打开找到如下段落,如下图所示:修改为如下图所示区域:<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"URIEncoding="UTF-8" />注意大小写问题。
ckeditor组合ckfinder的配置使用图片上传功能

CKFinder 的使用准备工作1. 下载CKFinder的版,将其解压到Web根目录下2. 复制/bin/Release目录下的ckfinder.dll文件至站点bin目录3. 精简目录:_samples文件夹(示例文件,可以删除)_source文件夹(源程序文件,可以删除)CKFinder的配置1. 打开” \ckfinder\config.ascx “,为SetConfig方法中的BaseUrl 指定默认路径湘潭网站建设,如:// 以userfiles 为默认路径,其目录下会自动生成images、flash等子目录。
BaseUrl = ” ~/ckfinder/userfiles/”;// NOTE:注意“ ~/ ”。
2. 与CKEditor集成打开CKEditor目录中的config.js文件在function 函数中复制代码代码如下:// 自定义CKEditor 样式CKEDITOR.editorConfig = function(config) {……};加入如下内容:复制代码代码如下:// 在CKEditor 中集成CKFinder,注意ckfinder 的路径选择要正确。
config.filebrowserBrowseUrl = location.hash + …/ckfinder/ckfinder.html‟;config.filebrowserImageBrowseUrl = location.hash +…/ckfinder/ckfinder.html?Type=Images‟;config.filebrowserFlashBrowseUrl =location.hash+‟/ckfinder/ckfinder.html?Type=Flash‟;config.filebrowserUploadUrl = location.hash +…/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Fil es‟;config.filebrowserImageUploadUrl = location.hash +…/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Im ages‟;config.filebrowserFlashUploadUrl = location.hash +…/ckfinder/core/connector/aspx/connector.aspx?command=QuickUp load&type=Fla sh‟;// config.filebrowserWindowWidth = ‟800′;// config.filebrowserWindowHeight = ‟500′;CKFinder的应用1. 在工具栏中添加站点根目录bin目录中的ckfinder.dll控件2. 拖放控件到Web页面3. 修改CKFinder控件属性BasePath为ckfinder目录的相对路径常见问题1. 症状:因为安全原因,文件不可浏览。
CKeditor+CKFinder使用说明

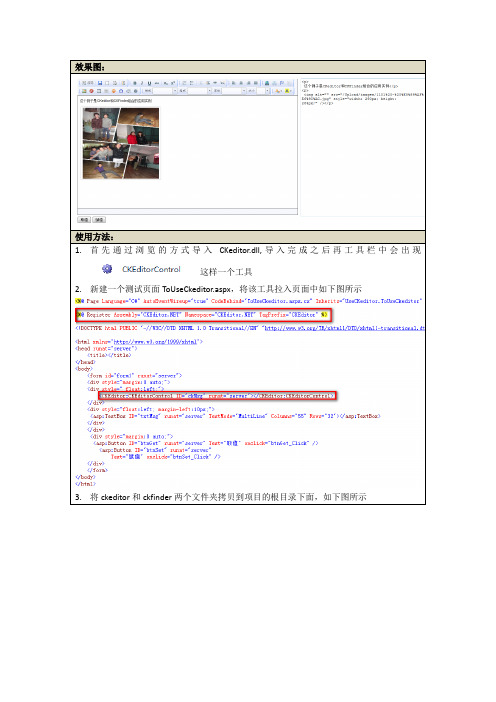
效果图:
使用方法:
1.首先通过浏览的方式导入CKeditor.dll,导入完成之后再工具栏中会出现
这样一个工具
2.新建一个测试页面ToUseCkeditor.aspx,将该工具拉入页面中如下图所示
3.将ckeditor和ckfinder两个文件夹拷贝到项目的根目录下面,如下图所示
4.在引用中要添加CKFinder.dll的引用
5.Ckeditor文件夹下面的config.js文件用来配置编辑器的一些属性,详细如下,不进行配
置就表示使用CKeditor默认的属性
6.CKFinder文件夹下的config.ascx文件可以用来配置文件上传的路径等信息,如果不进行
自定义的配置则使用默认的路径(/ckfinder/userfiles/),如下图所示
7.配置完成,可以正确使用。
CKEditor + CKFinder 配置

CKEditor + CKFinder 配置2010年04月21日星期三 23:14CKEditor:1.解压CKEditor到webRoot目录,在应用页面加载其ckeditor.js ;2.页面textarea:<textarea cols=”80″; name=”editor1″ rows=”10″></textarea>CKFinder:3.解压CKFinder到webRoot目录(最好与CKEditor同级),在应用页面加载其ckfinder.js ;4.页面script:(最好textarea之后)if (typeof CKEDITOR == ‘undefined’) {document.write(’加载CKEditor失败’);}else {var editor = CKEDITOR.replace(’editor1′);CKFinder.SetupCKEditor(editor, ‘../ckeditor/ckfinder/’); //ckfinder 总目录的相对路径.}整合:(把俩js加载到同一文件其实就已经基本整合好了,还需要修改的配置如下)5.打开\ckfinder\config.php,修改$baseUrl = ‘(上传附件的存放路径)’; //以webRoot为起始的绝对路径,其目录下会自动生成images、flash等子目录;默认是在webRoot的根目录下,注意修改。
至此配置完毕,如果需要自定义界面,可进行以下的高级修改:6.在ckeditor\config.js中的CKEDITOR.editorConfig里加入以下需要自定义的配置代码://字体.config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial; Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana;';//工具按钮.config.toolbar=[['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker','Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFo rmat'],['Form','Checkbox','Radio','TextField','Textarea','Select','B utton','ImageButton','HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Supers cript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockq uote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'] ,['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialCh ar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor'],['Maximize','ShowBlocks','-','About']];//宽度config.width = 500;//高度config.height = 400;//皮肤config.skin='v2';安装CKFinder后才能有上传功能:第二步:设置CKFinder的上传功能由于本次CKEditor全新改版,没有提供文件上传功能,所以选择整合CKFinder 是个不错的选择需要修改一下CKEditor插件文件夹下的JS源码,以image插件为例(Flash及Files同理):Code//将下边的代码做一些修改//{type:'button',id:'browse',align:'center',label:mon.brows eServer,hidden:false,filebrowser:'info:txtUrl'}]}]},//2009-07-13 将浏览服务器按钮置为显示状态(hidden: false),增加onClick 函数,用于打开ckfinder页面,紧接着上面的代码添加{ type: 'button', id: 'browse', align: 'center', label:mon.browseServer, hidden: false, filebrowser: 'info:txtUrl', onClick: function() { var finder = new CKFinder(); finder.BasePath = '../ckfinder20090716/'; finder.SelectFunction = SetFileField;finder.Popup(); } }]}]},在方法体外增加下边的函数//用于取回 ckfinder 返回的图片地址并对路径文本框和预览图片进行赋值function SetFileField(fileUrl){//获取主Div下的所有文本框控件var inputStr =document.getElementById("cke_txtContent_dialog").getElementsByTagName ("Input");for(var i=0; i<inputStr.length; i++){if(inputStr[i].type=="text"){//第一个输入框控件是图像路径,得到ID,设置新的图片路径CKEDITOR.document.getById(inputStr[i].id).setValue(fileUr l);break ;}}CKEDITOR.document.getById('previewImage').setAttribute('src', decodeURI(fileUrl));}第三步:CKFINDER上传问题:出现“因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件“整合后会出现“因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件“The Solution:1. There is no write access for the default upload folder $baseUrl = '/userfiles/'; in ckfinder/config.php.对于目标文件夹$baseUrl = '/userfiles/';没有写入权限2. This is maybe because the Return value of Funcation CheckAuthentication() is always FALSE by default in ckfinder/config.php. Change the Validation Condition according to your condition, not recommend to set the return value to true directly.因为出于安全考虑ckfinder/config.php文件中的CheckAuthentication()函数默认返回值是false, 需要手动修改验证条件, 不建议直接返回true好了,最后一步了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得不爽。
ckeditor的使用方法

一、先下载ckeditor和ckfinder两个文件,解压;二、将ckeditor放至后台目录内,将ckfinder中的bin目录抽出并放在网站根目录下,然后再将ckfinder放至后台目录中;../三、页头中加入<script type="text/javascript"src="ckeditor/ckeditor.js"></script><script type="text/javascript"src="ckfinder/ckfinder.js"></script>四、页面中使用<asp:TextBox ID="tbContent"runat="server"TextMode="MultiLine"></asp:TextBox> <script type="text/javascript">// CKEDITOR.replace('TextArea1');//如果是在环境下用的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写//CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>五、引用bin目录下的CKFinder.dll;六、以下是拷贝的布骤1,将ckeditor解压打开,打开_Samples,将ckeditor文件夹拷贝项目中的根目录下,把bin 放在根目录下2,将ckfinder解压,ckfinder文件夹拷贝项目中的根目录下,把bin放在根目录下,把_sample,_source,help文件夹删除掉,(注:没有用)3,在ckeditor文件下找到config.js 打开,找到在CKEDITOR.editorCongig=function(config){//填写以下内容,图片,flash路径config.uiColor = '#F7F8F9'config.scayt_autoStartup = falsenguage = 'zh-cn'; //中文config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';config.filebrowserUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';config.filebrowserImageUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';};4,在ckfinder文件下找到config.ascx文件,打开1)把public overrider bool ChekcAuthentication(){return false;改为:return true;}2)public overrider void SetConfig(){BaseUrl = "~/ckfinder/userfiles/";}5,在页面中head标签内写入:<script type="text/javascript" src="ckeditor/ckeditor.js" ></script><script type="text/javascript" src="ckfinder/ckfinder.js"></script>如果有母版页,在母版页中写--注:单纯的配置,6,7可以不要,但是一旦要入数据库中,就要配置6.7步骤6,在Default.aspx页面中,写入<%@Page ValidateRequest="false"%>这个加了不利于网站安全,但不加就会弹出错7,在web.config文件中,在system.web下写<httpRuntime requestValidationMode="2.0"/> 这行可以不加。
CKEditor3.6.2+CKFinder的用法

CKEditor3.6.2+CKFinder2.1控件的用法前期准备:下载CKEditor3.6.2和CKFinder2.1一、把CKEditor3.6.2中的ckeditor文件夹(这个文件夹一般在ckeditor_aspnet_3.6.2\_Samples目录下,只要你能找到ckeditor这个文件夹就好办)复制到你的web项目的根目录中,然后引用.dll文件(在_Samples\bin目录下,最好把他复制到项目中的ckeditor文件夹中在引用)二、把CKFinder2.1中的的ckfinder文件夹复制到你的web项目的根目录中,然后引用CKFinder.dll(在ckfinder\bin\Release目录下)在VS工具箱中添加选项卡,并右击选择“选择项”浏览把.dll和CKFinder.dll(这个基本不用),然拖拽CKEditorControl到页面!三、这时我们把ckeditor中的ckeditor.js和ckfinder中的ckfinder.js拖拽到页面上如:<script src="ckeditor/ckeditor.js"type="text/javascript"></script><script src="ckfinder/ckfinder.js"type="text/javascript"></script>四、为了CKEditor这个文本编辑器好看着,在CKEditor中的config.js添加如下代码:nguage = 'zh-cn'; //设置中文语言config.uiColor = '#AADC6E'; //编辑器颜色config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';config.toolbar_Full = [['Source', '-', 'Preview', '-', 'Templates'], ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print','SpellChecker', 'Scayt'], ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'], ['Form', 'Checkbox', 'Radio', 'TextField','Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'], '/', ['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'], ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'], ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'], '/', ['Styles', 'Format', 'Font', 'FontSize'],['TextColor', 'BGColor'], ['Maximize', 'ShowBlocks', '-', 'About']];config.toolbar_Basic = [['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']];config.width = 700;config.height = 300;config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹config.filebrowserUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';//上传文件按钮(标签)config.filebrowserImageUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';//上传图片按钮(标签)config.filebrowserFlashUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';//上传Flash按钮(标签)}五、在网上有很多人都说在CKFinder中的config.ascx添加如下代码:public override bool CheckAuthentication(){return Request.IsAuthenticated;//returntrue;}不过你不设置这一步的话,那你必须return true哦!因为这是控制安全的代码,你设置为false 的话就不能访问了!六、F5运行看看!是不是报错?其实这个错完全对我们没有什么影响!因为我们要把它给删除了,在网上叫帮CKFinder瘦身:把ckfinder文件夹中的_samples文件夹和_source文件夹删除!七、这时候你运行就没有错了,如果不行的话加我QQ:384473244。
CKEditor+CKFinder安装与配置

CKEditor + CKFinder安装与配置CKEditor 和 CKFinder是内容管理系统Drupal中比较重要的两个模块,其中CKEditor是一个文本编辑器,我们利用CKEditor 和CKFinder可以实现图片、flash等文件的上传。
下面我就详细的说说我的配置过程。
一、CKEditor的安装与配置1、到drupal官网上搜索模块ckeditor2、在官网上下载ckeditor模块的接口,下载下来为ckeditor-7.x-1.1.zip3、到/下载最新版本的ckeditor,下载为ckeditor_3.5.3.tar.gz4、解压缩接口文件夹,把文件名为ckeditor放在sites/all/modules中,在将最新版的ckeditor全部内容复制到ckeditor中5、在模块中开启ckeditor模块即可6、在用户管理下配置权限选择allow users to use ckeditor二、Ckfinder的安装与配置1、到/下载最新版本的ckfinder2、解压文件放在sites/all/modules/ckeditor/里面3、在用户管理下配置权限选择allow users to use ckfinder4、打开CKFinder 配置文件 (sites/all/modules/ckeditor/ckfinder/config.php)I) 删除 CheckAuthentication() 函数(不要担心,这个函数在filemanager.config.php还有一个)II) 在$baseDir = resolveUrl($baseUrl);下面添加一行require_once '../../../../includes/filemanager.config.php';5、在配置中配置ckeditor,在用户资料的full点击编辑File browser settings中选中ckfinder6、修改settings.php(路径为 sites/default/settings.php),去掉变量$cookie_domain 前面的‘#’或‘//’,即是启用变量$cookie_domain。
ASP.NET笔记之CKEditor的使用方法

笔记之CKEditor的使⽤⽅法1、CKEditor原名FckEditor,著名的HTML编辑器,可以在线编辑HTML内容。
⾃⼰⼈⽤CKEditor,⽹友⽤UBBEditor。
配置参考⽂档,主要将ckeditor中的(adapters、images、lang、plugins、skins、themes、ckeditor.js、config.js、contents.css)解压到js⽬录,然后“显⽰所有⽂件”,将ckeditor的⽬录“包含在项⽬中”,在发帖页⾯引⽤ckeditor.js,然后设置多⾏⽂本框的class="ckeditor"(CSS强⼤)(服务端控件CssClass=" ckeditor ",客户端控件要设定cols、rows属性,⼀般不直接⽤html控件),代码中仍然可以通过TextBox控件的Text属性来访问编辑器内容。
由于页⾯提交的时候会把富⽂本编辑器中的html内容当成攻击内容,因此需要在aspx中的Page标签中设置ValidateRequest="false" 来禁⽤攻击检测(2010中还要根据报错信息修改WebConfig来禁⽤XSS检测)。
遇到错误如下:**修改WebConfig来禁⽤XSS检测当提交“<>”这些字符到aspx页⾯时,如果没有在⽂件头中加⼊“ValidateRequest="false"”这句话,就会出现出错提⽰:从客户端(<?xml version="...='UTF-8'?><SOAP-ENV:Envelope S...")中检测到有潜在危险的Request.Form 值。
如你是vs2008的⽤户,只要在aspx⽂件的开始部分,如下⽂所⽰处:复制代码代码如下:<%@ PageLanguage="C#" CodeBehind="News_add.aspx.cs" Inherits="CKEditor.Default" %>加上ValidateRequest="false"即可。
最新版CKEditor+CKFinder配置实现图片上传

以 为例: 步骤一:从官网下载三个文件: ckeditor_aspnet_3.6.6.2.zip ckeditor_4.5.0_beta_standard_all.zip ckfinder_aspnet_2.5.0.1.zip 分别解压缩。 步骤二: 新建一个测试网站,其目录结构如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml" > <head runat="server">
// user logs on your system.
if ("true"==Session["IsAuthorized"].ToString()) return true;
else return false;
}
然后修改 SetConfig() 函数:
LicenseName = ""; LicenseKey = ""; 分别表示许可用户名和许可密匙,如果不填写任何东西,将会以 demo 版本运行。 官方放出的测试许可密匙为: LicenseName = "localhost:8888"; LicenseKey = "Y5K318TQ6QVWKBMLJ8KNLEZCD8D"; 大家不妨可以试一下。 但是需要将测试网址设置成:localhost:8888
CKEditor上传图片—配置CKFinder

CKEditor上传图片—配置CKFinder来源:/leolis/archive/2012/08/29/2662357.html在网站开发中,如果有发布类似新闻的图文混排需求时,CKEditor不失为一个很好的选择,下载地址如下:/download它的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码,还有一种方法是使用CKFinder,下载地址如下:/download下面详细描述一下使用它们的时候如何配置。
CKEditor我下载的是3.6.4,CKFinder下载的是2.3 for ,首先解压所有的文件,然后将ckeditor和ckfinder文件夹放到网站的目录下,可以删除ckeditor和ckfinder文件夹下的_samples、_source 文件夹,将CKFinder.dll添加到站点的bin/文件夹中,然后在网站页面头部添加js的引用,具体路径根据自己放置的路径设置,如下:<script src="../editor/ckeditor/ckeditor.js" type="text/javascript"></script> <script src="../editor/ckfinder/ckfinder.js" type="text/javascript"></script>在页面中添加一个textarea,具体代码如下:<textarea name="individual" id="individual"runat="server"></textarea><script type="text/javascript">CKEDITOR.replace('individual');</script>接下来打开ckeditor文件夹下的config.js文件,在CKEDITOR.editorConfig = function (config) {};方法中添加如下代码:config.filebrowserImageBrowseUrl ='../editor/ckfinder/ckfinder.html?Type=Images';config.filebrowserFlashBrowseUrl='../editor/ckfinder/ckfinder.html?Type=Flash';config.filebrowserUploadUrl='../editor/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&t ype=Files';config.filebrowserImageUploadUrl='../editor/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&t ype=Images';config.filebrowserFlashUploadUrl='../editor/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&t ype=Flash';config.filebrowserWindowWidth= '800'; //“浏览服务器”弹出框的size设置config.filebrowserWindowHeight = '500';上面的路径也需要根据自己的设置。
在线编辑器ckeditor、文件管理器ckfinder安装及使用

在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
Ckeditor与ckfinder整合forJAVA(支持文件上传)

Ckeditor + ckfinder整合for JA V A(支持文件上传)2012-06-20备注:本人使用的开发工具为eclipse 3.7.0,服务器为:apache-tomcat-7.0.20,仅供参考。
第一步:工具下载:首先下载:CKEditor本人下载并使用的版本是:CKEditor 3.6.3下载地址:/download 如下图所示:下载完成后,文件为:ckeditor_3.6.3.zip接着下载:ckfinder下载地址:/download 如下图所示:下载完成后,文件为:ckfinder_java_2.2.1.zip第二步,新建项目打开Ecilpse-->File-->New-->Dynamic Web Project 项目名:CkeditorForJava,如下图所示:单击“下一步”,如下图所示单击“下一步”,如下图所示修改Content directory 为 WebRoot。
最终点完成。
第三步,整合解压ckeditor_3.6.3.zip,然后将ckeditor文件夹全部考到WebRoot根目录下。
完成后项目结构如下图所示:修改ckeditor文件夹下的config.js文件,代码如下:/*Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.For licensing, see LICENSE.html or /license*/CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example: // nguage = 'fr';// config.uiColor = '#AADC6E';//配置默认配置nguage = 'zh-cn'; //配置语言// config.uiColor = '#FFF'; //背景颜色// config.width = 400; //宽度// config.height = 400; //高度// config.skin = 'v2'; //编辑器皮肤样式// 取消“拖拽以改变尺寸”功能// config.resize_enabled = false;// 使用基础工具栏// config.toolbar = "Basic";// 使用全能工具栏config.toolbar = "Full";//使用自定义工具栏// config.toolbar =// [// ['Source', 'Preview', '-'],// ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ], // ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],// ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', SpecialChar','PageBreak'],// '/',// ['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],// ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],// ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],// ['Link', 'Unlink', 'Anchor'],// '/',// ['Format', 'Font', 'FontSize'],// ['TextColor', 'BGColor'],// ['Maximize', 'ShowBlocks', '-', 'About']// ];// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CKEditor和CKfinder的使用方法一.需要的资源将上述的包都解压分别的到一.解压ckfinder中的二.从解压后的文件中找到WEB-INF/lib中如下的包:添加到项目的lib包中。
三.将ckeditor-java-core中的添加到开发项目的lib文件夹下。
四.ckfinder\_source\CKFinder for Java\CKFinder\src\main\java下的拷贝到项目的src下。
五.将\ckfinder下的(都是js没有java)放到webroot下。
六.将直接考到webroot下。
七.\ckfinder\WEB-INF下的文件拷贝到开发项目的WEB-INF下。
八.修改config.xml注意:要加项目名的地方有三处,另外两处如下:九.在web.Xml中添加<servlet><servlet-name>ConnectorServlet</servlet-name><servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class><init-param><param-name>XMLConfig</param-name><param-value>/WEB-INF/config.xml</param-value></init-param><init-param><param-name>debug</param-name><param-value>false</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>ConnectorServlet</servlet-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></servlet-mapping><filter><filter-name>FileUploadFilter</filter-name><filter-class>com.ckfinder.connector.FileUploadFilter</filter-class><init-param><param-name>sessionCookieName</param-name><param-value>JSESSIONID</param-value></init-param><init-param><param-name>sessionParameterName</param-name><param-value>jsessionid</param-value></init-param></filter><filter-mapping><filter-name>FileUploadFilter</filter-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></filter-mapping><session-config><session-timeout>10</session-timeout></session-config>十一.在ckeditor/下的中添加如下的代码:// Define changes to default configuration here. For example:// nguage = 'fr';// config.uiColor = '#AADC6E';//nguage = 'zh-cn'; // 配置语言// config.uiColor = '#fff'; // 背景颜色//config.width = '800px'; // 宽度//config.height = '300px'; // 高度// config.skin = 'office2003';// 界面v2,kama,office2003// config.toolbar = 'Full';// 工具栏风格Full,Basic// config.font_names='宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;' +// '隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;// config.htmlEncodeOutput = true;//config.startupOutlineBlocks = false;//配置默认配置nguage = 'zh-cn'; //配置语言config.uiColor = '#FFF'; //背景颜色config.width = 400; //宽度config.height = 400; //高度config.skin = 'office2003'; //编辑器皮肤样式// 取消“拖拽以改变尺寸”功能config.resize_enabled = false;// 使用基础工具栏//config.toolbar = "Basic";// 使用全能工具栏//config.toolbar = "Full";//使用自定义工具栏config.toolbar =[['Source', '-'],['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ],['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley','SpecialChar','PageBreak'],'/',['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'],'/',['Format', 'Font', 'FontSize'],['TextColor', 'BGColor'],['Maximize', 'ShowBlocks', '-', 'About']];如果strust.xml配置了命名空间就要加点。
一层命命名空间就加一个点,两层就加两个点。
例如我的命名空间是/system,所以我加了一个点。
/***文件上传功能的配置-----------------------*/config.filebrowserBrowseUrl = '../ckfinder/ckfinder.html';config.filebrowserImageBrowseUrl ='../ckfinder/ckfinder.html?type=Images';config.filebrowserFlashBrowseUrl = '../ckfinder/ckfinder.html?type=Flash';config.filebrowserUploadUrl ='../ckfinder/core/connector/java/connector.java?command=QuickUpload&type= Files';config.filebrowserImageUploadUrl ='../ckfinder/core/connector/java/connector.java?command=QuickUpload&type= Images';config.filebrowserFlashUploadUrl ='../ckfinder/core/connector/java/connector.java?command=QuickUpload&type= Flash';十二.在需要显示的页面引入俩个重要的js十三.在要添加编辑器的地方添加代码:注意:防止上传的文件被struts转发,必须修改如下的代码,使得提交的内容走刚刚配置的servlet,而不是走struts。
