富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法
富文本编辑器CKeditor配置使用+上传图片

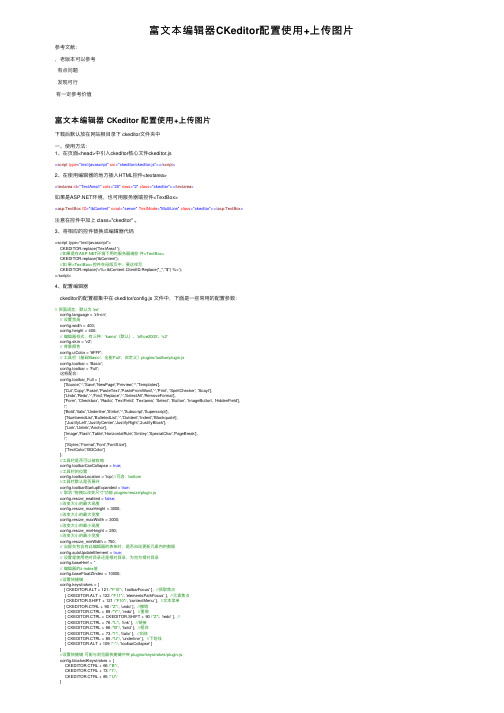
富⽂本编辑器CKeditor配置使⽤+上传图⽚参考⽂献:,⽼版本可以参考有点问题发现可⾏有⼀定参考价值富⽂本编辑器 CKeditor 配置使⽤+上传图⽚下载后默认放在⽹站根⽬录下 ckeditor⽂件夹中⼀、使⽤⽅法:1、在页⾯<head>中引⼊ckeditor核⼼⽂件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使⽤编辑器的地⽅插⼊HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>如果是环境,也可⽤服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor"></asp:TextBox>注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下⽤的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js ⽂件中,下⾯是⼀些常⽤的配置参数:// 界⾯语⾔,默认为 'en'nguage = 'zh-cn';// 设置宽⾼config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜⾊config.uiColor = '#FFF';// ⼯具栏(基础'Basic'、全能'Full'、⾃定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//⼯具栏是否可以被收缩config.toolbarCanCollapse = true;//⼯具栏的位置config.toolbarLocation = 'top';//可选:bottom//⼯具栏默认是否展开config.toolbarStartupExpanded = true;// 取消 “拖拽以改变尺⼨”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变⼤⼩的最⼤⾼度config.resize_maxHeight = 3000;//改变⼤⼩的最⼤宽度config.resize_maxWidth = 3000;//改变⼤⼩的最⼩⾼度config.resize_minHeight = 250;//改变⼤⼩的最⼩宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否⾃动更新元素内的数据config.autoUpdateElement = true;// 设置是使⽤绝对⽬录还是相对⽬录,为空为相对⽬录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //⽂本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景⾊的取值 plugins/colorbutton/plugin.js.config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景⾊的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA500,FFFF00,0 //是否在选择颜⾊时显⽰“其它颜⾊”选项 plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景⾊默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS⽂件在此添加可使⽤相对路径和⽹站的绝对路径config.contentsCss = './contents.css';//⽂字⽅向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置⽂件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界⾯编辑框的背景⾊ plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = '#fffefd'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提⽰默认为拒绝⽬前仅firefox和safari⽀持 plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进⾏表格编辑功能如:添加⾏或列⽬前仅firefox⽀持 plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图⽚和表格的改变⼤⼩的功能 config.disableObjectResizing = true;config.disableObjectResizing = false//默认为开启//设置HTML⽂档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进⾏渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产⽣的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使⽤HTML实体进⾏输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换⼀些难以显⽰的字符为相应的HTML字符 plugins/entities/plugin.jsconfig.entities_greek = true;//是否转换⼀些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换⼀些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //⾮默认仅⽰例//使⽤搜索时的⾼亮⾊ plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常⽤的中⽂字符:宋体、楷体、⿊体等 plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//⽂字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认⼤⼩ plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体⼤⼩ plugins/font/plugin.jsconfig.fontSize_sizes ='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px'//设置字体⼤⼩时使⽤的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false//不去除//是否强制⽤“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进⾏格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//⽤分号分隔的标签名字在⼯具栏上显⽰ plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使⽤完整的html编辑模式如使⽤,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表⽰ plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true;//在清除图⽚属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true;//⼀组⽤逗号分隔的标签名称,显⽰在左下⾓的层次嵌套中 plugins/menu/plugin.js.config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显⽰⼦菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执⾏“新建”命令时,编辑器中的内容 plugins/newpage/plugin.jsconfig.newpage_html = '';//当从word⾥复制⽂字进来时,是否进⾏⽂字的格式化去除 plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使⽤<h1><h2>等标签修饰或者代替从word⽂档中粘贴过来的内容 plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false;//对应后台语⾔的类型来对输出的HTML内容进⾏格式化,默认为空config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // Code//当输⼊:shift+Enter时插⼊的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图⽚ plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页⾯载⼊时,编辑框是否⽴即获得焦点 plugins/editingblock/plugin.js plugins/editingblock/plugin.js.config.startupFocus = false;//载⼊时,以何种⽅式编辑源码和所见即所得 "source"和"wysiwyg" plugins/editingblock/plugin.js.config.startupMode ='wysiwyg';//载⼊时,是否显⽰框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载⼊样式⽂件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当⽤户键⼊TAB时,编辑器⾛过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使⽤的模板 plugins/templates/plugin.js.config.templates = 'default';//⽤逗号分隔的模板⽂件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使⽤模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
前端开发技术中的富文本编辑器选择和使用指南

前端开发技术中的富文本编辑器选择和使用指南随着互联网的快速发展和技术的进步,越来越多的应用程序需要具备富文本编辑器的功能。
富文本编辑器是一种能够让用户编辑和格式化文本的工具,它可以在网页或应用程序中实现类似于Microsoft Word的功能。
在前端开发中,选择合适的富文本编辑器对于项目的成功至关重要。
本文将为大家介绍一些常见的富文本编辑器,并提供选择和使用的指南。
一、富文本编辑器的重要性在过去,用户对于网页或应用程序的需求仅限于基本的文本输入和编辑。
然而,随着互联网的普及和技术的进步,用户对于编辑文本的要求也越来越高。
富文本编辑器的出现,为用户提供了更加丰富多样的编辑功能,包括字体样式、大小、颜色、对齐方式等等。
这些功能能够使用户在编辑文本时得到更好的使用体验,同时也为开发者提供了更多的可能性。
二、常见富文本编辑器的选择在选择富文本编辑器之前,我们需要根据项目的实际需求和特点来确定所需要的功能和特性。
以下是一些常见的富文本编辑器:1. TinyMCE:TinyMCE是一款功能丰富且易于集成的富文本编辑器。
它支持众多功能,包括图片插入、表格编辑、超链接等等。
TinyMCE还提供了丰富的主题和插件,可以根据项目需求进行定制。
2. CKEditor:与TinyMCE类似,CKEditor也是一款功能强大且易于使用的富文本编辑器。
它支持响应式设计,并且提供了丰富的插件和主题,可以满足不同项目的需求。
3. Quill:Quill是一款现代化的富文本编辑器,它具有简洁的界面和良好的用户体验。
Quill支持Markdown语法和自动保存功能,可以让用户更加高效地编辑文本。
4. Froala Editor:Froala Editor是一款功能丰富、轻量级且易于集成的富文本编辑器。
它具有响应式设计和优雅的用户界面,能够提供流畅的编辑体验。
Froala Editor还支持图片上传和拖放编辑等高级功能。
三、富文本编辑器的使用指南在选择富文本编辑器之后,下面是一些使用指南,帮助我们在项目中充分发挥其优势:1. 样式定制:根据项目需求,我们可以通过自定义CSS样式和主题来定制富文本编辑器的外观。
富文本编辑器实现原理

富文本编辑器实现原理一、概述富文本编辑器是一种可以在网页上创建、编辑和显示富文本的工具。
它可以让用户使用类似于Microsoft Word的界面来创建和编辑格式化的文本,包括字体、颜色、大小、样式等。
富文本编辑器通常用于博客、社交媒体和电子商务网站等场景。
二、HTML/CSS富文本编辑器的实现基于HTML/CSS技术。
HTML是一种标记语言,用于定义网页结构和内容。
CSS是一种样式表语言,用于定义网页的外观和布局。
富文本编辑器通过将用户输入的文本转换为HTML代码来实现格式化效果。
例如,当用户选择一个字体时,编辑器会将该字体名称转换为一个HTML标记,并将其应用到所选文本中。
三、JavaScriptJavaScript是一种脚本语言,用于在网页上添加交互性和动态效果。
富文本编辑器使用JavaScript来实现各种功能。
1. DOM操作DOM(Document Object Model)是一种表示HTML文档结构的API(Application Programming Interface)。
富文本编辑器使用DOM操作来访问和修改网页上的元素,并实现各种功能。
例如,当用户点击“加粗”按钮时,编辑器会查找所选文字所在的DOM元素,并将其应用加粗样式。
2. 事件处理事件处理是JavaScript的一个重要特性,用于响应用户的交互操作。
富文本编辑器使用事件处理来捕获用户的鼠标和键盘事件,并执行相应的功能。
例如,当用户按下“Ctrl+C”组合键时,编辑器会捕获该事件,并将所选文本复制到剪贴板中。
3. AJAXAJAX(Asynchronous JavaScript and XML)是一种用于在网页上异步加载数据的技术。
富文本编辑器使用AJAX来实现上传图片和文件等功能。
例如,当用户选择一个图片并点击上传按钮时,编辑器会使用AJAX 将该图片发送到服务器,并在上传完成后将其插入到文本中。
四、插件插件是一种扩展富文本编辑器功能的方式。
java与ckeditor和ckfinder整合后实现上传图片功能

<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</type>
</types>
<!-- 可允许的操作 -->
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
ckeditor协同kcfinder实现图片的远程管理和图文并茂的内容发布

Ckeditor kcfinder 整合配置:Ckeditor ---- 强大的富文本编辑器官方推出了ckfinder 在线文件管理模块配合,但是该模块并不是和ckeditor一样开源免费使用;不过还好有另外一款文件管理器可与其配合使用,实现你想要的功能,即:kcfinder。
这是其他组织开发的远程文件管理模块,可以用它来协同ckeditor 做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
网上下载ckeditor 和kcfinder 的php版本,将两者放到你规划好的同一目录下,配置ckeditor :修改config.js,添加如下配置项:_++++++++++++++++++++++++++++++++++++++++++++++++++++++++ //kcfinder 文件在线浏览的urlconfig.filebrowserBrowseUrl = '/admin/kcfinder/browse.php?type=files';//kcfinder 在线浏览图片资源的urlconfig.filebrowserImageBrowseUrl = '/admin/kcfinder/browse.php?type=images';//kcfinder 在线浏览flash文件的urlconfig.filebrowserFlashBrowseUrl = '/admin/kcfinder/browse.php?type=flash';//ckeittor 文件上传提交的urlconfig.filebrowserUploadUrl = '/admin/kcfinder/upload.php?type=files';//ckeittor 上传图片的urlconfig.filebrowserImageUploadUrl = '/admin/kcfinder/upload.php?type=images';//ckeittor 上传flash的urlconfig.filebrowserFlashUploadUrl = '/admin/kcfinder/upload.php?type=flash';cfinder/config.php里,把uploadURL配置成你自己的上传总目录的URL,比如:/uploads.把uploadDir配置成你自己的上传相对目录(相对于kcfinder/config.php的目录),比如:../../../../uploads/.++++++++++++++++++++++++++++++++++++++++++++++++++++++++++经过以上配置,可以在ckeditor 的工具栏里边的图像工具和flash工具里边看到多了客户端本地文件上传到服务器的菜单项,但是此时上传会出问题,还需配置kcfinder 正确响应ckeditor的操作请求,以及配置正确的上传文件保存路径:修改kcfinder 的配置文件config.php 里边有两个地方需要更改:一是添加权限限制,不能谁谁都可以向你服务器上传东西:比如我的一个小应用-----文章发布系统的后台,我在config.php文件的最顶部加入:+++++++++++++++++++++++++++++++++++++++++++++++++++++++session_start();if(!empty($_SESSION['USERNAME'])&&!empty($_SESSION['PASSWORD'])){ $_SESSION['KCFINDER']['disabled'] = false;}else{echo "<script>top.location.href='../login.php';</script>";}++++++++++++++++++++++++++++++++++++++++++++++++++++++++以上代码主要是判断用户是否登录,登录的话让kcfinder 的$_SESSION['KCFINDER']['disabled'] = false;//就是启用kcfinder反之就跳转到登录页面登录;配置如下:(配置数组方式)//不允许上的传文件类型限制'deniedExts' => "exe com msi bat php phps phtml php3 php4 cgi pl",'maxImageWidth' => 0, //图片最大宽度'maxImageHeight' => 0,//图片最大高度'thumbWidth' => 100,//缩略图的最大宽'thumbHeight' => 100, //缩略图的最大高'jpegQuality' => 90, //图片质量//上传文件保存路径配置:'uploadURL' => "../upload/",以上是一些基本配置,之后kcfinder 就可以一ckeditor模块的方式协同ckeditor 来做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
ckeditor5用法 -回复

ckeditor5用法-回复CKEditor5是一款功能强大的富文本编辑器,可以用于网页开发中的文本编辑和格式化。
本文将一步一步介绍CKEditor5的用法,帮助读者快速掌握并充分利用这款编辑器。
第一步:CKEditor5的安装和配置1. 下载CKEditor5:访问CKEditor5的官方网站(2. 解压文件:下载完成后,将压缩文件解压到你的项目文件夹中。
3. 引入CKEditor5:在HTML文件中,使用script标签引入CKEditor5的js文件。
例如:<script src="path/to/ckeditor.js"></script>4. 初始化CKEditor5:创建一个textarea元素或者div元素作为编辑器容器,在代码中使用CKEditor5进行初始化操作。
例如:ClassicEditor.create( document.querySelector( '#editor' ) ).catch( er ror => { console.error( error ); } );其中,'#editor'为编辑器容器的选择器。
5. 配置CKEditor5:CKEditor5可以根据个人需求进行自定义配置。
可以在初始化的同时传入配置对象来进行设置。
例如:ClassicEditor.create( document.querySelector( '#editor' ), {toolbar: [ 'heading', ' ', 'bold', 'italic', 'bulletedList','numberedList', 'blockQuote' ],heading: {options: [{ model: 'paragraph', title: 'Paragraph', class:'ck-heading_paragraph' },{ model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' },{ model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' }]}} ).catch( error => {console.error( error );} );在这个例子中,我们自定义了工具栏的按钮和标题选项。
富文本编辑器 开发思路

富文本编辑器开发思路一、综述富文本编辑器,全称Rich Text Editor,是一种能够在文本编辑器中实现样式丰富、排版复杂的文本编辑的工具。
富文本编辑器的主要应用场景是网页编辑、博客、电子商务等领域。
富文本编辑器与普通文本编辑器最大的区别在于,富文本编辑器支持文本的加粗、斜体、下划线、字体、字号等样式,同时还支持插入图片、插入媒体、插入超链接等功能。
二、开发思路1.前端富文本编辑器的前端开发关键在于如何实现样式的丰富和复杂的排版。
前端根据用户的需求,生成某个格式的内容,并可以进行修改、保存、导入、导出等操作。
(1)实现富文本编辑工具栏富文本编辑器的工具栏一般位于编辑区域的上方。
工具栏中包含了样式、字体、字号、对齐、缩进、项目符号、链接、插入图像等功能按钮。
用户需要在工具栏中点击对应的按钮,才能实现要求的样式效果。
(2)编辑区在工具栏下方,通常是一个文本编辑区。
用户可以在这里编写文本并实现样式效果。
在编辑区中,还可以插入图片、媒体文件、链接等对象。
开发过程:(1)构建 HTML 级联样式表(CSS)在 CSS 样式表中,可以创建不同的类和 ID,然后应用到文本编辑器中。
通过 CSS可以实现内容区域的样式设置,例如背景颜色、字体样式等。
(2)使用 JavaScript 添加交互功能JavaScript 可以用于实现工具栏、编辑区域之间的实时连接。
可以通过监听文本编辑器的操作事件,在工具栏中对应的样式按钮上添加交互功能,并在编辑区实时显示效果。
2.后端在富文本编辑器中,数据需要存储在数据库中,因此需要使用后端技术来实现数据的存储与读取。
(1)实现数据库模型在开发后端时,需要首先设计数据库模型。
使用 SQL 语句创建数据表,以便将数据存储到这些表中。
数据库模型中需要包含需要存储或销毁的数据。
(2)开发 RESTful API在后端 API 设计中,可以使用诸如 POST、GET 、PUT 和 DELETE 等方法来处理 API 调用。
富文本编辑器的架构原理

富文本编辑器的架构原理富文本编辑器是一种功能强大的工具,可以用于创建和编辑具有丰富格式的文本内容。
它通常用于各种应用程序中,包括文字处理软件、博客编辑器、电子邮件客户端等。
在背后,富文本编辑器是由一系列的技术和组件组成,它们共同实现了富文本编辑的功能。
下面将介绍富文本编辑器的架构原理。
1. 前端界面:富文本编辑器的前端界面是用户与编辑器进行交互的界面。
用户可以在这个界面上进行文本输入、格式设置、插入图片等操作。
前端界面通常由HTML、CSS和JavaScript构建,使用了各种技术和库来实现用户友好的编辑体验。
2. 内容区域:富文本编辑器的内容区域是用于显示和编辑文本内容的区域。
在这个区域,用户可以输入和编辑文本,并且可以进行各种格式设置。
内容区域通常是一个可编辑的HTML元素,如div或textarea。
编辑器会监听用户的输入和操作,并实时更新内容区域的显示。
3. 格式化工具:富文本编辑器提供了丰富的格式化工具,用于设置文本的格式,如字体、字号、颜色、对齐方式等。
这些工具通常以按钮或下拉菜单的形式呈现在界面上。
当用户选择一个格式化工具时,编辑器会根据用户的选择来修改内容区域中的文本格式。
4. 插入工具:富文本编辑器还提供了插入工具,用于插入图片、链接、表格等元素。
用户可以使用插入工具来丰富文本内容。
插入工具通常以按钮或下拉菜单的形式呈现在界面上。
当用户选择一个插入工具时,编辑器会根据用户的选择在内容区域中插入相应的元素。
5. 数据模型:富文本编辑器使用数据模型来管理文本内容。
数据模型是一个抽象的表示,用于存储和操作文本内容的数据。
它可以将文本内容表示为一棵树状结构,每个节点代表一个文本块或格式化元素。
编辑器可以通过操作数据模型来实现文本的插入、删除、修改等功能。
6. 内容解析:富文本编辑器还需要进行内容解析,将用户输入的文本解析为数据模型可以理解的格式。
解析过程包括识别文本块、格式化元素和特殊符号等,并将它们转换为数据模型中的节点。
富文本编辑器原理

富文本编辑器原理富文本编辑器原理现今,富文本编辑器已经成为互联网应用中不可或缺的一部分。
无论是在在线博客、社交网络还是电子商务网站中,我们都可以看到富文本编辑器的身影。
那么它的原理是什么呢?本文将从编辑器的构成、编辑区域的处理、富文本格式的实现、图片和表格的处理等几个方面分别进行介绍。
首先,富文本编辑器的核心组成部分为编辑器引擎与编辑器UI。
编辑器引擎可以理解为编辑器的“引擎”,它决定了编辑器的大部分功能和实现,一般由JavaScript语言编写而成。
而编辑器UI则是用户在界面上看到的组件,它由HTML、CSS和JS组成。
编辑器UI要保证良好的用户体验,应该有可控的功能按钮、鲜明的交互情境、良好的反馈等等。
其次,编辑区的处理是开发者需要考虑的另一个重要方面。
较为高级的富文本编辑器通过将网页上的可编辑标签置为 contenteditable 属性即可变成可供用户编辑的区域,用户输入的数据也会同时存入编辑区中。
但是,这种方式对于一些特殊要求的编辑器是无法满足的,开发者需要手动实现一些自定义的内容处理机制。
再次,富文本格式实现是富文本编辑器的精华所在。
它能够实现字体、颜色、段落排版、表格等专业排版形式,且经过美化处理的富文本格式一般美观大方。
富文本格式的实现可以通过富文本格式化方案来保证。
最后,图片和表格是常常出现的重要元素,也是富文本编辑器中优秀的展示形式。
富文本编辑器需要有良好的图片和表格处理功能,以便用户能够方便地插入以及排版。
在图片处理方面,应该考虑到图片大小、图片存储与加载的方法等等;在表格方面,应该考虑到表格单元格合并、行列增删等操作。
综上所述,富文本编辑器已经成为了日常生活中一个不可或缺的编辑工具。
想要实现一个优秀的富文本编辑器需要考虑的各个要素之间的交互和配合,且需要大量的技术积累。
我们可以总结出来参考:编辑器引擎与编辑器UI、编辑区的处理、富文本格式实现、图片和表格的处理,这四个方面。
富文本编辑器 原理

富文本编辑器原理富文本编辑器是一种用于编辑和展示富文本内容的工具,可以实现格式化文本、插入图片、添加链接等操作。
其原理主要包括以下几个方面:1. DOM结构处理:富文本编辑器使用DOM(文档对象模型)来表示文本内容,通过对DOM结构进行处理来实现各种编辑功能。
编辑器会解析用户输入的文本,将其转换成DOM元素,并根据需要添加相应的样式和属性。
2. 样式与格式:富文本编辑器可以设置文本的字体、大小、颜色等样式,以及段落的对齐方式、缩进等格式。
这些样式和格式可以通过CSS(层叠样式表)来实现,编辑器会在对应的DOM元素上添加相应的CSS类或行内样式。
3. 图片与链接插入:富文本编辑器可以允许用户插入图片和添加链接。
在图片插入时,编辑器会将图片上传到服务器,并在DOM结构中添加一个指向图片资源的URL。
在链接插入时,编辑器会将链接地址添加到相应的DOM元素中,并设置其为可点击的链接。
4. 撤销与重做:富文本编辑器通常支持撤销和重做功能,即可以回退到之前的编辑状态或恢复到之前的编辑状态。
这一功能的实现需要借助操作历史记录,编辑器会记录每次操作的细节,并保存在历史记录中。
撤销和重做操作时,编辑器会从历史记录中获取相应的操作并应用到当前的DOM结构上。
5. 实时预览与渲染:富文本编辑器可以提供实时的预览和渲染功能,将编辑器中的文本内容实时地转换成HTML,然后在预览窗口中展示。
这一功能的实现需要将DOM结构中的元素和样式转换成HTML标签和CSS样式。
总之,富文本编辑器通过处理DOM结构、设置样式与格式、插入图片和链接、支持撤销与重做、以及实时预览与渲染等方式来实现编辑和展示富文本内容的功能。
ckeditor richtextuploadingfield字 -回复

ckeditor richtextuploadingfield字-回复什么是CKEditor?CKEditor是一个基于JavaScript和HTML的开源富文本编辑器。
它为开发者和用户提供了一个简单易用的工具,用于在web应用程序中创建和编辑内容。
CKEditor具有许多功能和可扩展性,可以轻松地集成到各种网站和应用程序中。
Richtextuploadingfield是什么?Richtextuploadingfield 是CKEditor 扩展的一个插件,它允许用户通过一个带有富文本编辑器的字段来上传文件。
这个扩展使用户可以在编辑内容时上传和管理文档和媒体文件。
它为用户提供了一种更方便的方式来编辑富文本内容和上传文件,而无需离开当前编辑器。
为什么使用CKEditor Richtextuploadingfield?CKEditor Richtextuploadingfield 组合使得Web应用程序的内容管理变得更加简单和高效。
它允许用户在编辑富文本内容时进行文件上传和管理,使编辑过程更加无缝和高度可定制。
首先,CKEditor Richtextuploadingfield 具有使富文本内容编辑更加便捷的功能。
用户可以直接在编辑器中插入和调整图像、视频和其他类型的媒体文件,无需离开编辑器或手动上传文件。
这样的一体化编辑方式,有助于提高编辑效率和用户体验。
其次,CKEditor Richtextuploadingfield 提供了一种方便的文件上传和管理功能。
通过该扩展,用户可以轻松地将文件上传到服务器,并通过编辑器内的媒体库进行管理。
这样,用户可以随时访问他们的文件和媒体资源,而无需离开编辑器或导航到其他页面。
另外,CKEditor Richtextuploadingfield 还具有高度可定制的特性。
开发人员可以根据自己的需求和网站的要求,通过编写自定义代码来定制编辑器的外观和行为。
这允许开发人员根据具体的项目需求来扩展和改进编辑器的功能。
ckeditor实现原理

ckeditor实现原理CKEditor是一个功能强大的所见即所得(WYSIWYG)文本编辑器,它的实现原理涉及到多个方面。
首先,CKEditor基于web技术,主要是HTML、CSS和JavaScript。
它使用HTML来构建编辑器的基本结构,使用CSS来定义编辑器的样式和布局,使用JavaScript来实现编辑器的各种功能和交互。
CKEditor的实现原理可以从以下几个方面来解释:1. 架构,CKEditor采用模块化的架构,不同的功能被封装成不同的模块,比如文本格式化、插入图片、插入表格等。
这些模块可以根据需要进行加载和配置,使得编辑器的功能可以根据需求进行扩展和定制。
2. 内容编辑,CKEditor的核心功能是允许用户在浏览器中编辑富文本内容。
它通过将用户输入的内容转换成HTML格式来实现所见即所得的编辑效果。
编辑器会将用户输入的文本转换成HTML标记,同时也能够将HTML标记转换成可视化的文本内容。
3. 用户交互,CKEditor通过JavaScript来实现用户与编辑器的交互。
它通过监听用户的操作,比如鼠标点击、键盘输入等,来实现对文本内容的编辑和修改。
同时,CKEditor还提供了丰富的API,允许开发者通过JavaScript来实现对编辑器的定制和扩展。
4. 插件系统,CKEditor提供了丰富的插件系统,允许开发者编写自定义的插件来扩展编辑器的功能。
这些插件可以用来实现各种特定的功能,比如代码高亮、拼写检查、表情符号等。
总的来说,CKEditor的实现原理涉及到HTML、CSS和JavaScript等web前端技术,通过模块化的架构、内容编辑、用户交互和插件系统来实现一个功能强大的所见即所得文本编辑器。
CKEditor+CKFinder安装与配置

CKEditor + CKFinder安装与配置CKEditor 和 CKFinder是内容管理系统Drupal中比较重要的两个模块,其中CKEditor是一个文本编辑器,我们利用CKEditor 和CKFinder可以实现图片、flash等文件的上传。
下面我就详细的说说我的配置过程。
一、CKEditor的安装与配置1、到drupal官网上搜索模块ckeditor2、在官网上下载ckeditor模块的接口,下载下来为ckeditor-7.x-1.1.zip3、到/下载最新版本的ckeditor,下载为ckeditor_3.5.3.tar.gz4、解压缩接口文件夹,把文件名为ckeditor放在sites/all/modules中,在将最新版的ckeditor全部内容复制到ckeditor中5、在模块中开启ckeditor模块即可6、在用户管理下配置权限选择allow users to use ckeditor二、Ckfinder的安装与配置1、到/下载最新版本的ckfinder2、解压文件放在sites/all/modules/ckeditor/里面3、在用户管理下配置权限选择allow users to use ckfinder4、打开CKFinder 配置文件 (sites/all/modules/ckeditor/ckfinder/config.php)I) 删除 CheckAuthentication() 函数(不要担心,这个函数在filemanager.config.php还有一个)II) 在$baseDir = resolveUrl($baseUrl);下面添加一行require_once '../../../../includes/filemanager.config.php';5、在配置中配置ckeditor,在用户资料的full点击编辑File browser settings中选中ckfinder6、修改settings.php(路径为 sites/default/settings.php),去掉变量$cookie_domain 前面的‘#’或‘//’,即是启用变量$cookie_domain。
富文本编辑器ckeditor使用手册

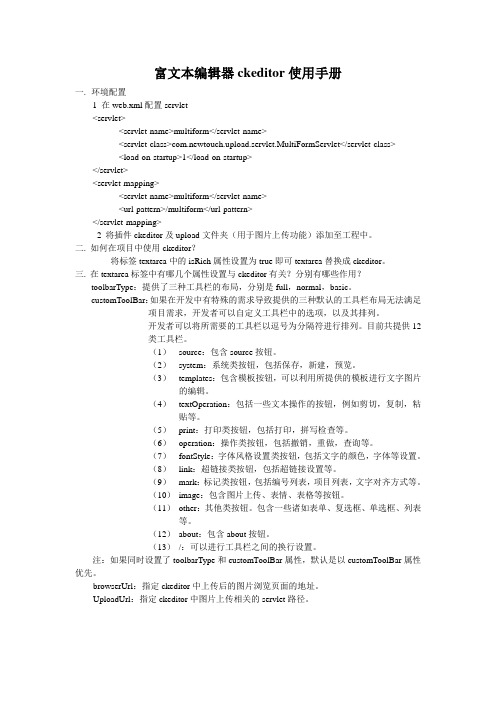
富文本编辑器ckeditor使用手册一.环境配置1 在web.xml配置servlet<servlet><servlet-name>multiform</servlet-name><servlet-class>com.newtouch.upload.servlet.MultiFormServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>multiform</servlet-name><url-pattern>/multiform</url-pattern></servlet-mapping>2 将插件ckeditor及upload文件夹(用于图片上传功能)添加至工程中。
二. 如何在项目中使用ckeditor?将标签textarea中的isRich属性设置为true即可textarea替换成ckeditor。
三.在textarea标签中有哪几个属性设置与ckeditor有关?分别有哪些作用?toolbarType:提供了三种工具栏的布局,分别是full,normal,basic。
customToolBar:如果在开发中有特殊的需求导致提供的三种默认的工具栏布局无法满足项目需求,开发者可以自定义工具栏中的选项,以及其排列。
开发者可以将所需要的工具栏以逗号为分隔符进行排列。
目前共提供12类工具栏。
(1)source:包含source按钮。
(2)system:系统类按钮,包括保存,新建,预览。
(3)templates:包含模板按钮,可以利用所提供的模板进行文字图片的编辑。
(4)textOperation:包括一些文本操作的按钮,例如剪切,复制,粘贴等。
最新版CKEditor+CKFinder配置实现图片上传

以 为例: 步骤一:从官网下载三个文件: ckeditor_aspnet_3.6.6.2.zip ckeditor_4.5.0_beta_standard_all.zip ckfinder_aspnet_2.5.0.1.zip 分别解压缩。 步骤二: 新建一个测试网站,其目录结构如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml" > <head runat="server">
// user logs on your system.
if ("true"==Session["IsAuthorized"].ToString()) return true;
else return false;
}
然后修改 SetConfig() 函数:
LicenseName = ""; LicenseKey = ""; 分别表示许可用户名和许可密匙,如果不填写任何东西,将会以 demo 版本运行。 官方放出的测试许可密匙为: LicenseName = "localhost:8888"; LicenseKey = "Y5K318TQ6QVWKBMLJ8KNLEZCD8D"; 大家不妨可以试一下。 但是需要将测试网址设置成:localhost:8888
在线编辑器ckeditor、文件管理器ckfinder安装及使用

在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
富文本编辑器原理

富文本编辑器原理
富文本编辑器是一种常见的输入工具,它能够在编辑器中实现文本的格式化、插入图片、添加链接等操作。
那么,它是如何实现这些功能的呢?
富文本编辑器的实现原理可以分为两个部分,一是前端实现,二是后端实现。
前端实现:
富文本编辑器的前端实现主要依赖于浏览器的能力,通过JavaScript代码来操作DOM元素,实现文本的格式化、插入图片、添加链接等功能。
其中,最主要的一点是使用了contentEditable属性,该属性可以将一个元素设为可编辑状态,从而实现对文本的编辑。
具体实现过程:
1. 使用contentEditable属性将需要编辑的元素设为可编辑状态。
2. 根据用户的操作,在相应的位置插入HTML标签,从而实现文本的格式化、插入图片、添加链接等功能。
3. 监听编辑器中的操作事件,实时将编辑器中的内容同步到后台数据库中。
后端实现:
富文本编辑器的后端实现主要涉及到存储和渲染,即将用户编辑的内容保存到数据库中,并在相应的页面上渲染出来。
具体实现过程:
1. 创建一个数据库表,用于存放用户编辑的内容。
2. 将用户编辑的内容保存到数据库表中。
3. 在相应的页面上,从数据库中读取用户编辑的内容,并根据相应的HTML标签进行解析和渲染,最终呈现给用户。
综上所述,富文本编辑器的实现原理主要依赖于前端和后端的协作实现,通过前端的操作实现对文本的格式化、插入图片、添加链接等功能,并将编辑后的内容保存到后端的数据库中,最终在页面上渲染出来。
ckeditor richtextuploadingfield字

ckeditor richtextuploadingfield字“[CKEditor RichtextUploadingField字]”CKEditor 是一款功能强大的所见即所得的富文本编辑器,可用于在网页应用程序中创建和编辑内容。
其中的RichtextUploadingField 是CKEditor 的一个插件,用于实现在编辑器中上传和插入图片的功能。
在本文中,我们将一步一步地回答关于CKEditor RichtextUploadingField 的使用及其功能的问题。
第一步:了解CKEditor RichtextUploadingField 的基本概念和功能首先,让我们来了解一下CKEditor RichtextUploadingField 的基本概念和功能。
CKEditor 是一个用于网页编辑的JavaScript 库,它允许用户在浏览器中创建和编辑所见即所得的HTML 内容。
RichtextUploadingField 是CKEditor 的一个插件,它提供了一个简单的方法来上传和插入图片。
第二步:安装和配置CKEditor RichtextUploadingField 插件要使用CKEditor RichtextUploadingField,您需要首先将CKEditor 和相关的插件文件添加到您的网页应用程序中。
您可以从CKEditor 的官方网站(ckeditor) 下载最新版本的CKEditor。
下载后,将相关文件解压缩并将其添加到您的项目文件中。
然后,您需要在您的网页中添加必要的JavaScript 和CSS 脚本,以及初始化CKEditor 编辑器。
在初始化过程中,您需要将RichtextUploadingField 插件添加到CKEditor 的插件列表中。
第三步:使用CKEditor RichtextUploadingField 上传和插入图片一旦您已经配置好了CKEditor RichtextUploadingField 插件,您就可以开始在编辑器中上传和插入图片了。
ckeditor richtextuploadingfield字 -回复

ckeditor richtextuploadingfield字-回复首先,我想解释一下"CKEditor richtextuploadingfield" 是一个什么样的工具。
CKEditor richtextuploadingfield 是一个用于上传丰富文本内容的字段的插件。
它允许用户在网页上编辑和上传包含格式、图像、表格等富文本内容的文本框。
在本文中,我将一步一步回答与CKEditorrichtextuploadingfield插件相关的问题,并提供相应的说明。
第一步:了解CKEditor richtextuploadingfield 插件首先,我们需要了解CKEditor richtextuploadingfield 插件是什么以及它的用途。
CKEditor richtextuploadingfield 插件是一个强大的富文本编辑器,它允许用户在网页上创建和编辑包含样式和图像的文本。
它有助于用户创建更具表现力和丰富的文本内容,同时简化了图像上传等任务。
第二步:安装CKEditor richtextuploadingfield 插件要使用CKEditor richtextuploadingfield 插件,您需要将其下载并安装到您的网站或应用程序中。
在您的代码中添加引用,并确保路径正确。
然后,按照插件的文档说明进行配置。
第三步:在您的网站上添加CKEditor richtextuploadingfield一旦插件安装完成,您可以在您的网站上添加CKEditorrichtextuploadingfield。
这通常涉及到在您的HTML 页面中包含特定的代码和标记。
第四步:使用CKEditor richtextuploadingfield 编辑文本现在,您可以在您的网站上使用CKEditor richtextuploadingfield 编辑文本了。
当您点击编辑按钮或文本框时,一个可视化编辑器将出现在页面上,允许您对文本进行格式化、插入图像、调整样式等操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法
一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下
载免费的文件包。
注意要选择
二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和
ckeditor两个文件
2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:
最后将文件夹拷贝到网站根目录下:
二、配置ckeditor和ckfinder
1.添加对两个bin文件夹下dll文件的引用
2.在工具箱加入ckeditor控件,选择选择项。
在选择工具
箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确
FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"
FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"
FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"
FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"
选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
设置成功后的情形。
