在JSP里使用CKEditor和CKFinder
富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法

Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下载免费的文件包。
注意要选择二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和ckeditor两个文件2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:最后将文件夹拷贝到网站根目录下:二、配置ckeditor和ckfinder1.添加对两个bin文件夹下dll文件的引用2.在工具箱加入ckeditor控件,选择选择项。
在选择工具箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
ckeditor_ckfinder笔记

Ckeditor笔记1.获取ckeditor;2.创建页面,我们的ckeditor是基于textarea,也就是我们首先要创建一个textarea;3.将ckeditor文件夹拷贝到我们相应的目录下;4.在页面中引入ckeditor,就是js的引用5.在页面中使用ckeditor,实际上就是通过代码将textarea替换成在线编译器注意:尽量把这个代码写在form的后面。
6.测试,能不能用,好不好用在后台,php这边,直接获取其内容,和原先没有变化在前端,js如何来获取7.测试是否可以提交已经格式化好的内容。
分两种情况(1).直接在网上拷贝(ok)(2).原创,先写一个word文档(bad)本地路径,首先图片是否在本地存在还是个问题。
是否允许js来访问本机上的资源。
(不可以的)原因何在?Ckfinder笔记1.下载和ckeditor有所不同,而ckfinder它有语言之分,我们在下载的时候要选择正确的版本;2.设计一个界面3.将ckfinder拷贝到相应的目录中,然后引入ckfinder文件4.书写js来完成上传功能可以弹出这个窗口,但是提示打开config.php文件,要改三个地方(1).更改权限设置(2).先创建一个文件夹uploads,然后来设置其路径(3).设置绝对路径5.添加如下代码在你选择图片之后,将url显示到文本框中。
对于中文名称的图片,会产生乱码。
要解决怎么办?思路:对于中文路径的图片,我们可以将其进行更名在E:\APMServ5.2.6\www\htdocs\php\ckeditor_ckfinder\ckfinder\core\connector\p hp\php5\CommandHandler当中,有一个文件fileupload.php,添加如下代码:Ckeditor和ckfinder整合很简单,就是一个设置,代码特别麻烦,不要记,但要知道怎么来配1.将ckfinder拷贝到和ckeditor在同一个目录中。
在web工程中整合ckeditor3.6和ckfinder2.0.2

文章分类:Java编程首先在/download 下载当前最新的ckeditor,版本为3.6。
同时下载CKEditor for Java 3.5.3。
在/download 下载当前最新的java版本的ckfinder2.0.2 。
解压后,将ckeditor文件夹放到工程的WebRoot目录下再将ckfinder文件夹也放到工程的WebRoot目录下(及和ckeditor在同一级)要注意:ckfinder解压后,其中包括了war,源码等等。
上面指的ckfinder文件夹不是ckfinder_java_2.0.2目录下的ckfinder,而是ckfinder_java_2.0.2\ckfinder\_sources\CKFinder forJava\WebApp\src\main\webapp\ 目录下的ckfinder文件夹,该文件夹下有ckfinder.js文件。
同时将ckfinder_java_2.0.2\ckfinder\_sources\CKFinder forJava\WebApp\src\main\webapp\WEB-INF 目录下的config.xml文件拷贝到当前工程的WEB-INF 目录下。
(注意要修改config.xml配置文件的 baseURL )config.xml内容如下:Java代码1./*将baseURL中的fckeditor改为自己工程名2. <maxSize>0</maxSize>表示上传无限制,3.如果不是0的话,其参数结尾必须加k或m或g ,否则上传限制大小就为0,这样就无论你上传什么文件都提示文件过大了。
4.*/5.<config>6. <enabled>true</enabled>7. <baseDir></baseDir>8. <baseURL>/fckeditor/userfiles/</baseURL>9. <licenseKey></licenseKey>10. <licenseName></licenseName>11. <imgWidth>1600</imgWidth>12. <imgHeight>1200</imgHeight>13. <imgQuality>80</imgQuality>14. <uriEncoding>UTF-8</uriEncoding>15. <forceASCII>false</forceASCII>16. <userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar>17. <checkDoubleExtension>true</checkDoubleExtension>18. <checkSizeAfterScaling>true</checkSizeAfterScaling>19. <secureImageUploads>true</secureImageUploads>20. <htmlExtensions>html,htm,xml,js</htmlExtensions>21. <hideFolders>22. <folder>.svn</folder>23. <folder>CVS</folder>24. </hideFolders>25. <hideFiles>26. <file>.*</file>27. </hideFiles>28. <defaultResourceTypes></defaultResourceTypes>29. <types>30. <type name="Files">31. <url>%BASE_URL%files/</url>32. <directory>%BASE_DIR%files</directory>33. <maxSize>0</maxSize>34. <allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods, odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,sw f,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip35. </allowedExtensions>36. <deniedExtensions></deniedExtensions>37. </type>38. <type name="Images">39. <url>%BASE_URL%images/</url>40. <directory>%BASE_DIR%images</directory>41. <maxSize>0</maxSize> <allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions>42. <deniedExtensions></deniedExtensions>43.44. </type>45. <type name="Flash">46. <url>%BASE_URL%flash/</url>47. <directory>%BASE_DIR%flash</directory>48. <maxSize>0</maxSize>49. <allowedExtensions>swf,flv</allowedExtensions>50. <deniedExtensions></deniedExtensions>51. </type>52. </types>53. <accessControls>54. <accessControl>55. <role>*</role>56. <resourceType>*</resourceType>57. <folder>/</folder>58. <folderView>true</folderView>59. <folderCreate>true</folderCreate>60. <folderRename>true</folderRename>61. <folderDelete>true</folderDelete>62. <fileView>true</fileView>63. <fileUpload>true</fileUpload>64. <fileRename>true</fileRename>65. <fileDelete>true</fileDelete>66. </accessControl>67. </accessControls>68. <thumbs>69. <enabled>true</enabled>70. <url>%BASE_URL%_thumbs/</url>71. <directory>%BASE_DIR%_thumbs</directory>72. <directAccess>false</directAccess>73. <maxHeight>100</maxHeight>74. <maxWidth>100</maxWidth>75. <quality>80</quality>76. </thumbs>77. <plugins>78. <plugin>79. <name>imageresize</name>80. <class>com.ckfinder.connector.plugins.ImageResize</class>81. <params>82. <param name="smallThumb" value="90x90"></param>83. <param name="mediumThumb" value="120x120"></param>84. <param name="largeThumb" value="180x180"></param>85. </params>86. </plugin>87. <plugin>88. <name>fileeditor</name>89. <class>com.ckfinder.connector.plugins.FileEditor</class>90. <params></params>91. </plugin>92. </plugins>93. <basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder</basePathBuilderImpl>94.</config>在web.xml文件中添加如下:Java代码1.<servlet>2. <servlet-name>ConnectorServlet</servlet-name>3. <servlet-class>4. com.ckfinder.connector.ConnectorServlet5. </servlet-class>6. <init-param>7. <param-name>XMLConfig</param-name>8. <param-value>/WEB-INF/config.xml</param-value>9. </init-param>10. <init-param>11. <param-name>debug</param-name>12. <param-value>false</param-value>13. </init-param>14. <load-on-startup>1</load-on-startup>15.</servlet>16.<servlet-mapping>17. <servlet-name>ConnectorServlet</servlet-name>18. <url-pattern>19. /ckfinder/core/connector/java/connector.java20. </url-pattern>21.</servlet-mapping>22.<session-config>23. <session-timeout>10</session-timeout>24.</session-config>然后要添加需要的jar包:(这些jar包在以上下载的文件都包含了)ckeditor需要的有:ckeditor-java-core-3.5.3.jarckfinder有:CKFinder-2.0.2.jarCKFinderPlugin-FileEditor-2.0.2.jarCKFinderPlugin-ImageResize-2.0.2.jarThumbnailator-0.3.3.jarcommons-fileupload-1.2.2.jarcommons-io-2.0.1.jar(添加jar包就是将jar拷贝到工程的WEB-INF目录下的lib目录)新建一个jsp文件,如editor.jspJava代码1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>3.<%@ taglib uri="" prefix="ckeditor"%>4.<%@ taglib uri="" prefix="ckfinder"%>5.<%@page import="com.ckeditor.CKEditorConfig"%>6.<%7. String path = request.getContextPath();8. String basePath = request.getScheme() + "://"9. + request.getServerName() + ":" + request.getServerPort()10. + path + "/";11.%>12.<html>13. <head>14. <base href="<%=basePath%>"/>15. <title>在线编辑器</title>16. <meta http-equiv="pragma" content="no-cache" />17. <meta http-equiv="cache-control" content="no-cache"/>18. <meta http-equiv="expires" content="0"/>19. <meta http-equiv="keywords" content="editor,keyword2,keyword3"/>20. <meta http-equiv="description" content="editor"/>21. <!--22. <link rel="stylesheet" type="text/css" href="styles.css"/>23. -->24.25. </head>26.27. <body>28. <ckfinder:setupCKEditor editor="editor1" basePath="ckfinder/" />29. <ckeditor:editor basePath="ckeditor/"30. editor="editor1" value=" " />31. </body>32.</html>好了,访问试试看吧,还具有了上传、下载文件功能。
最新ckeditor_ckfinder整合超完整版

Ckeditor ckfinder2.0.1超强整合完整版实践版 PHP目录php开发--使用CKEditor 和CKFinder 实现上传功能 (1)1. 下载安装CKEditor: (1)2. 下载安装CKFinder: (2)3. 在网页中使用CKEditor 和CKFinder: (2)4. 配置CKFinder进行上传图片,Flash等。
(3)5.Ckfinder实现普通文件上传 (5)ckfinder中实现文件上传后按当前时间改名 (6)CKEditor 优化配置 (6)精简Ckeditor (6)提速:禁用拼写检查 (6)CKFinder 单独使用 (9)ckfinder去掉注册的提示信息 (10)php开发--使用CKEditor 和CKFinder 实现上传功能1. 下载安装CKEditor:/解压下载到的CKEditor放到网站的路径中即可简单配置ckeditor,打开config.js,添加如下内容2. 下载安装CKFinder:/download解压下载到的CKEditor放到与CKEditor同一目录中即可3. 在网页中使用CKEditor 和CKFinder:CKEditor 实际是替换一个textarea 标签,所以把textarea放到一个form中,当提交到php 服务器端,使用$_GET['xxx'] 或者$_POST['xxx'] 取得编辑好的数据。
注意,因为CKEditor 要替换textarea,所以相应的javascript 代码"CKEDITOR.replace(xxxxxx)" 要放在textarea 的后面。
最简单的方法,直接使用下面的例子修改一下即可。
可以在网页中看到CKEditor 了,兴奋吧。
注意:路径一定要正确,否者无法显示。
4. 配置CKFinder进行上传图片,Flash等。
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。
java与ckeditor和ckfinder整合后实现上传图片功能

<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</type>
</types>
<!-- 可允许的操作 -->
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
ckeditor协同kcfinder实现图片的远程管理和图文并茂的内容发布

Ckeditor kcfinder 整合配置:Ckeditor ---- 强大的富文本编辑器官方推出了ckfinder 在线文件管理模块配合,但是该模块并不是和ckeditor一样开源免费使用;不过还好有另外一款文件管理器可与其配合使用,实现你想要的功能,即:kcfinder。
这是其他组织开发的远程文件管理模块,可以用它来协同ckeditor 做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
网上下载ckeditor 和kcfinder 的php版本,将两者放到你规划好的同一目录下,配置ckeditor :修改config.js,添加如下配置项:_++++++++++++++++++++++++++++++++++++++++++++++++++++++++ //kcfinder 文件在线浏览的urlconfig.filebrowserBrowseUrl = '/admin/kcfinder/browse.php?type=files';//kcfinder 在线浏览图片资源的urlconfig.filebrowserImageBrowseUrl = '/admin/kcfinder/browse.php?type=images';//kcfinder 在线浏览flash文件的urlconfig.filebrowserFlashBrowseUrl = '/admin/kcfinder/browse.php?type=flash';//ckeittor 文件上传提交的urlconfig.filebrowserUploadUrl = '/admin/kcfinder/upload.php?type=files';//ckeittor 上传图片的urlconfig.filebrowserImageUploadUrl = '/admin/kcfinder/upload.php?type=images';//ckeittor 上传flash的urlconfig.filebrowserFlashUploadUrl = '/admin/kcfinder/upload.php?type=flash';cfinder/config.php里,把uploadURL配置成你自己的上传总目录的URL,比如:/uploads.把uploadDir配置成你自己的上传相对目录(相对于kcfinder/config.php的目录),比如:../../../../uploads/.++++++++++++++++++++++++++++++++++++++++++++++++++++++++++经过以上配置,可以在ckeditor 的工具栏里边的图像工具和flash工具里边看到多了客户端本地文件上传到服务器的菜单项,但是此时上传会出问题,还需配置kcfinder 正确响应ckeditor的操作请求,以及配置正确的上传文件保存路径:修改kcfinder 的配置文件config.php 里边有两个地方需要更改:一是添加权限限制,不能谁谁都可以向你服务器上传东西:比如我的一个小应用-----文章发布系统的后台,我在config.php文件的最顶部加入:+++++++++++++++++++++++++++++++++++++++++++++++++++++++session_start();if(!empty($_SESSION['USERNAME'])&&!empty($_SESSION['PASSWORD'])){ $_SESSION['KCFINDER']['disabled'] = false;}else{echo "<script>top.location.href='../login.php';</script>";}++++++++++++++++++++++++++++++++++++++++++++++++++++++++以上代码主要是判断用户是否登录,登录的话让kcfinder 的$_SESSION['KCFINDER']['disabled'] = false;//就是启用kcfinder反之就跳转到登录页面登录;配置如下:(配置数组方式)//不允许上的传文件类型限制'deniedExts' => "exe com msi bat php phps phtml php3 php4 cgi pl",'maxImageWidth' => 0, //图片最大宽度'maxImageHeight' => 0,//图片最大高度'thumbWidth' => 100,//缩略图的最大宽'thumbHeight' => 100, //缩略图的最大高'jpegQuality' => 90, //图片质量//上传文件保存路径配置:'uploadURL' => "../upload/",以上是一些基本配置,之后kcfinder 就可以一ckeditor模块的方式协同ckeditor 来做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
CKeditor+CKFinder使用说明

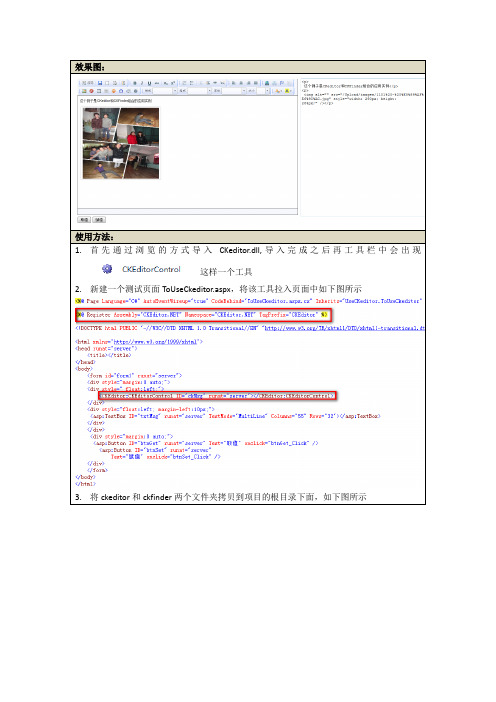
效果图:
使用方法:
1.首先通过浏览的方式导入CKeditor.dll,导入完成之后再工具栏中会出现
这样一个工具
2.新建一个测试页面ToUseCkeditor.aspx,将该工具拉入页面中如下图所示
3.将ckeditor和ckfinder两个文件夹拷贝到项目的根目录下面,如下图所示
4.在引用中要添加CKFinder.dll的引用
5.Ckeditor文件夹下面的config.js文件用来配置编辑器的一些属性,详细如下,不进行配
置就表示使用CKeditor默认的属性
6.CKFinder文件夹下的config.ascx文件可以用来配置文件上传的路径等信息,如果不进行
自定义的配置则使用默认的路径(/ckfinder/userfiles/),如下图所示
7.配置完成,可以正确使用。
ckEditor在jsp中的使用

ckEditor在jsp中的使用文章分类:Web前端要使用ckeditor,当然首先就是去/ (ckeditor网站)下载ckeditor的压缩包,现在最新的是ckeditor_3.3.zip下载后将压缩包解压,将解压后文件夹中的ckeditor文件夹copy到自己的web 项目的WebRoot目录下。
打开ckeditor目录,可以看到文件夹结构如下ckeditor---_samples---_source---adapters---images---lang---plugins---skins---themes....---ckeditor.js---config.js...从每个文件夹和每个文件的名字我们就可以很容易看出它们的作用,_samples 文件夹下放的自然就是供我们学习如何使用的样例程序了。
拿到一个我们以前没用过的东西,首先要看的当然就是它给的例子了,这可以让我们对这个程序有个整体的了解并快速掌握简单的使用方法。
想要在JSP页面中引用ckeditor是非常简单的一件事,前面我们只要已经将解压的ckeditor文件夹copy到WebRoot目录下了,只需要在jsp文件的代码中要加入ckeditor的位置加上如下代码,(比如我们要在一个form中使用ckeditor)。
下面在index.jsp(笔者建的一个测试页面)中引用ckeditor并测试<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%String path = request.getContextPath();%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><script type="text/javascript" src="ckeditor/ckeditor.js"></script> </head><body><%String content=request.getParameter("editor1");if(content!=null&&!content.equals("")){out.println(content);}%><form name="testForm" method="post" action="<%=path %>/index.jsp"> <textarea cols="80" id="editor1" name="editor1" rows="10"> 在此添加内容</textarea><script type="text/javascript">CKEDITOR.replace( 'editor1',{skin : 'kama',language : 'zh-cn'});</script><input type="submit" value="提交"/></form></body></html>比较关键的代码在代码中已用红色和蓝色标出,要能在页面中使用就要先将ckeditor目录下的ckeditor.js加入页面form表单的写法还如我们未使用ckeditor时一样,只需要在页面中加入一段javascript代码,上面已经用蓝色标出.CKEDITOR.replace('要用ckeditor取代的textarea的name属性值或id属性值',{要设置的ckeditor属性:属性值,......});上面的蓝色代码显示我将editor的皮肤风格设置为kama,在ckeditor的skins 文件夹下默认还有office2003和vi两种皮肤风格将ckeditor的语言设置为zh-cn(简体中文).当然你也可以根据个人需要设置更多的属性。
CKEditor + CKFinder 配置

CKEditor + CKFinder 配置2010年04月21日星期三 23:14CKEditor:1.解压CKEditor到webRoot目录,在应用页面加载其ckeditor.js ;2.页面textarea:<textarea cols=”80″; name=”editor1″ rows=”10″></textarea>CKFinder:3.解压CKFinder到webRoot目录(最好与CKEditor同级),在应用页面加载其ckfinder.js ;4.页面script:(最好textarea之后)if (typeof CKEDITOR == ‘undefined’) {document.write(’加载CKEditor失败’);}else {var editor = CKEDITOR.replace(’editor1′);CKFinder.SetupCKEditor(editor, ‘../ckeditor/ckfinder/’); //ckfinder 总目录的相对路径.}整合:(把俩js加载到同一文件其实就已经基本整合好了,还需要修改的配置如下)5.打开\ckfinder\config.php,修改$baseUrl = ‘(上传附件的存放路径)’; //以webRoot为起始的绝对路径,其目录下会自动生成images、flash等子目录;默认是在webRoot的根目录下,注意修改。
至此配置完毕,如果需要自定义界面,可进行以下的高级修改:6.在ckeditor\config.js中的CKEDITOR.editorConfig里加入以下需要自定义的配置代码://字体.config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial; Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana;';//工具按钮.config.toolbar=[['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker','Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFo rmat'],['Form','Checkbox','Radio','TextField','Textarea','Select','B utton','ImageButton','HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Supers cript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockq uote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'] ,['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialCh ar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor'],['Maximize','ShowBlocks','-','About']];//宽度config.width = 500;//高度config.height = 400;//皮肤config.skin='v2';安装CKFinder后才能有上传功能:第二步:设置CKFinder的上传功能由于本次CKEditor全新改版,没有提供文件上传功能,所以选择整合CKFinder 是个不错的选择需要修改一下CKEditor插件文件夹下的JS源码,以image插件为例(Flash及Files同理):Code//将下边的代码做一些修改//{type:'button',id:'browse',align:'center',label:mon.brows eServer,hidden:false,filebrowser:'info:txtUrl'}]}]},//2009-07-13 将浏览服务器按钮置为显示状态(hidden: false),增加onClick 函数,用于打开ckfinder页面,紧接着上面的代码添加{ type: 'button', id: 'browse', align: 'center', label:mon.browseServer, hidden: false, filebrowser: 'info:txtUrl', onClick: function() { var finder = new CKFinder(); finder.BasePath = '../ckfinder20090716/'; finder.SelectFunction = SetFileField;finder.Popup(); } }]}]},在方法体外增加下边的函数//用于取回 ckfinder 返回的图片地址并对路径文本框和预览图片进行赋值function SetFileField(fileUrl){//获取主Div下的所有文本框控件var inputStr =document.getElementById("cke_txtContent_dialog").getElementsByTagName ("Input");for(var i=0; i<inputStr.length; i++){if(inputStr[i].type=="text"){//第一个输入框控件是图像路径,得到ID,设置新的图片路径CKEDITOR.document.getById(inputStr[i].id).setValue(fileUr l);break ;}}CKEDITOR.document.getById('previewImage').setAttribute('src', decodeURI(fileUrl));}第三步:CKFINDER上传问题:出现“因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件“整合后会出现“因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件“The Solution:1. There is no write access for the default upload folder $baseUrl = '/userfiles/'; in ckfinder/config.php.对于目标文件夹$baseUrl = '/userfiles/';没有写入权限2. This is maybe because the Return value of Funcation CheckAuthentication() is always FALSE by default in ckfinder/config.php. Change the Validation Condition according to your condition, not recommend to set the return value to true directly.因为出于安全考虑ckfinder/config.php文件中的CheckAuthentication()函数默认返回值是false, 需要手动修改验证条件, 不建议直接返回true好了,最后一步了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得不爽。
CKEditor和CKfinder的使用方法

CKEditor和CKfinder的使用方法一.需要的资源将上述的包都解压分别的到一.解压ckfinder中的二.从解压后的文件中找到WEB-INF/lib中如下的包:添加到项目的lib包中。
三.将ckeditor-java-core中的添加到开发项目的lib文件夹下。
四.ckfinder\_source\CKFinder for Java\CKFinder\src\main\java下的拷贝到项目的src下。
五.将\ckfinder下的(都是js没有java)放到webroot下。
六.将直接考到webroot下。
七.\ckfinder\WEB-INF下的文件拷贝到开发项目的WEB-INF下。
八.修改config.xml注意:要加项目名的地方有三处,另外两处如下:九.在web.Xml中添加<servlet><servlet-name>ConnectorServlet</servlet-name><servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class><init-param><param-name>XMLConfig</param-name><param-value>/WEB-INF/config.xml</param-value></init-param><init-param><param-name>debug</param-name><param-value>false</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>ConnectorServlet</servlet-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></servlet-mapping><filter><filter-name>FileUploadFilter</filter-name><filter-class>com.ckfinder.connector.FileUploadFilter</filter-class><init-param><param-name>sessionCookieName</param-name><param-value>JSESSIONID</param-value></init-param><init-param><param-name>sessionParameterName</param-name><param-value>jsessionid</param-value></init-param></filter><filter-mapping><filter-name>FileUploadFilter</filter-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></filter-mapping><session-config><session-timeout>10</session-timeout></session-config>十一.在ckeditor/下的中添加如下的代码:// Define changes to default configuration here. For example:// nguage = 'fr';// config.uiColor = '#AADC6E';//nguage = 'zh-cn'; // 配置语言// config.uiColor = '#fff'; // 背景颜色//config.width = '800px'; // 宽度//config.height = '300px'; // 高度// config.skin = 'office2003';// 界面v2,kama,office2003// config.toolbar = 'Full';// 工具栏风格Full,Basic// config.font_names='宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;' +// '隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;// config.htmlEncodeOutput = true;//config.startupOutlineBlocks = false;//配置默认配置nguage = 'zh-cn'; //配置语言config.uiColor = '#FFF'; //背景颜色config.width = 400; //宽度config.height = 400; //高度config.skin = 'office2003'; //编辑器皮肤样式// 取消“拖拽以改变尺寸”功能config.resize_enabled = false;// 使用基础工具栏//config.toolbar = "Basic";// 使用全能工具栏//config.toolbar = "Full";//使用自定义工具栏config.toolbar =[['Source', '-'],['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ],['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley','SpecialChar','PageBreak'],'/',['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'],'/',['Format', 'Font', 'FontSize'],['TextColor', 'BGColor'],['Maximize', 'ShowBlocks', '-', 'About']];如果strust.xml配置了命名空间就要加点。
ckeditor的使用方法

一、先下载ckeditor和ckfinder两个文件,解压;二、将ckeditor放至后台目录内,将ckfinder中的bin目录抽出并放在网站根目录下,然后再将ckfinder放至后台目录中;../三、页头中加入<script type="text/javascript"src="ckeditor/ckeditor.js"></script><script type="text/javascript"src="ckfinder/ckfinder.js"></script>四、页面中使用<asp:TextBox ID="tbContent"runat="server"TextMode="MultiLine"></asp:TextBox> <script type="text/javascript">// CKEDITOR.replace('TextArea1');//如果是在环境下用的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写//CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>五、引用bin目录下的CKFinder.dll;六、以下是拷贝的布骤1,将ckeditor解压打开,打开_Samples,将ckeditor文件夹拷贝项目中的根目录下,把bin 放在根目录下2,将ckfinder解压,ckfinder文件夹拷贝项目中的根目录下,把bin放在根目录下,把_sample,_source,help文件夹删除掉,(注:没有用)3,在ckeditor文件下找到config.js 打开,找到在CKEDITOR.editorCongig=function(config){//填写以下内容,图片,flash路径config.uiColor = '#F7F8F9'config.scayt_autoStartup = falsenguage = 'zh-cn'; //中文config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';config.filebrowserUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';config.filebrowserImageUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';};4,在ckfinder文件下找到config.ascx文件,打开1)把public overrider bool ChekcAuthentication(){return false;改为:return true;}2)public overrider void SetConfig(){BaseUrl = "~/ckfinder/userfiles/";}5,在页面中head标签内写入:<script type="text/javascript" src="ckeditor/ckeditor.js" ></script><script type="text/javascript" src="ckfinder/ckfinder.js"></script>如果有母版页,在母版页中写--注:单纯的配置,6,7可以不要,但是一旦要入数据库中,就要配置6.7步骤6,在Default.aspx页面中,写入<%@Page ValidateRequest="false"%>这个加了不利于网站安全,但不加就会弹出错7,在web.config文件中,在system.web下写<httpRuntime requestValidationMode="2.0"/> 这行可以不加。
CKEditor3.6.2+CKFinder的用法

CKEditor3.6.2+CKFinder2.1控件的用法前期准备:下载CKEditor3.6.2和CKFinder2.1一、把CKEditor3.6.2中的ckeditor文件夹(这个文件夹一般在ckeditor_aspnet_3.6.2\_Samples目录下,只要你能找到ckeditor这个文件夹就好办)复制到你的web项目的根目录中,然后引用.dll文件(在_Samples\bin目录下,最好把他复制到项目中的ckeditor文件夹中在引用)二、把CKFinder2.1中的的ckfinder文件夹复制到你的web项目的根目录中,然后引用CKFinder.dll(在ckfinder\bin\Release目录下)在VS工具箱中添加选项卡,并右击选择“选择项”浏览把.dll和CKFinder.dll(这个基本不用),然拖拽CKEditorControl到页面!三、这时我们把ckeditor中的ckeditor.js和ckfinder中的ckfinder.js拖拽到页面上如:<script src="ckeditor/ckeditor.js"type="text/javascript"></script><script src="ckfinder/ckfinder.js"type="text/javascript"></script>四、为了CKEditor这个文本编辑器好看着,在CKEditor中的config.js添加如下代码:nguage = 'zh-cn'; //设置中文语言config.uiColor = '#AADC6E'; //编辑器颜色config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';config.toolbar_Full = [['Source', '-', 'Preview', '-', 'Templates'], ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print','SpellChecker', 'Scayt'], ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'], ['Form', 'Checkbox', 'Radio', 'TextField','Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'], '/', ['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'], ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'], ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'], '/', ['Styles', 'Format', 'Font', 'FontSize'],['TextColor', 'BGColor'], ['Maximize', 'ShowBlocks', '-', 'About']];config.toolbar_Basic = [['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']];config.width = 700;config.height = 300;config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹config.filebrowserUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';//上传文件按钮(标签)config.filebrowserImageUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';//上传图片按钮(标签)config.filebrowserFlashUploadUrl ='/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';//上传Flash按钮(标签)}五、在网上有很多人都说在CKFinder中的config.ascx添加如下代码:public override bool CheckAuthentication(){return Request.IsAuthenticated;//returntrue;}不过你不设置这一步的话,那你必须return true哦!因为这是控制安全的代码,你设置为false 的话就不能访问了!六、F5运行看看!是不是报错?其实这个错完全对我们没有什么影响!因为我们要把它给删除了,在网上叫帮CKFinder瘦身:把ckfinder文件夹中的_samples文件夹和_source文件夹删除!七、这时候你运行就没有错了,如果不行的话加我QQ:384473244。
ckeditor的使用

PHP中CKEditor和CKFinder使用1、/ckeditor/config.js, 配置文件,如果不想写太多,可以直接写好默认配置(语言,菜单栏,宽度),有需要可以百度config配置nguage ='en';config.skin ='v2';config.uiColor ='#AADC6E';config.toolbar='Basic';//简单toobar,当要使用多工具栏的时候,此行直接注释掉....2、官方的demo大多都喜欢用js配置editor区域,习惯写php的我就嫌麻烦,只好看内置的php类。
require_once ROOTPATH ."ckeditor/ckeditor.php";$CKEditor =new CKEditor();$CKEditor->returnOutput =true;//设置输出可用变量的情况$CKEditor->basePath ='/ckeditor/';//设置路径$contentarea=$CKEditor->editor("content",$rs['contents']);//生成一个以name为content的textarea echo $contentarea;3、需要上传了,只好加入ckfinder。
把ckfinder和ckeditor放在同级目录下。
打开/ckfinder/config.php, 首先设置第一个函数CheckAuthentication(),这个函数需要按照自己的规则写,只要return true的情况才能允许上传文件到服务器的,当然不建议直接写return true,这将导致安全问题。
可以采用session来处理比较方便。
session_start();functionCheckAuthentication(){ if(isset($_SESSION['UseEidtor'])) return true; else return false;}4、上传文件位置:也在/ckfinder/config.php, 找到$baseUrl,之前一直想自己写一个方法用来定位路径,实在不好办,后来只好用sesssion,如果一个网站中,有需要上传到不同的位置,正好可以利用session定位。
CKEditor在JSP网页中的5种用法

CKEditor在JSP⽹页中的5种⽤法CKEditor⽤法⽬前分为两类,⼀种是纯前端的替换Textarea标签实现,第⼆种则是使⽤⾃定义tag实现,这种⽅式需要导⼊JAR包和添加tag说明(JSP)。
使⽤textarea替换,其实有三种。
第⼀种是替换CSS样式,修改class。
第⼆种是⾃⼰现在⽹页⾥⾯写好textarea,然后调⽤JS完成替换,第三种则就是直接⽣成textarea标签。
记得引⼊JS。
Html代码1. <script type="text/javascript" src="ckeditor/ckeditor.js"></script>2. <!--这⾥根据实际情况来写路径,可以加上项⽬绝对路径,request.getContextPath()-->3. <textarea class="ckeditor" name="editor1"></textarea>4. <!--这是使⽤class⽅式实现-->5. <textarea cols="80" id="editor1" name="editor1" rows="10"></textarea>6. <script type="text/javascript">CKEDITOR.replace( 'editor1' );</script>7. <!--这是使⽤JS替换⽅式,如果这段代码要放到header⾥⾯的话,记得在body的onload⾥⾯调⽤-->8. <script type="text/javascript">9. var editor01 = new FCKeditor(editor01);10. editor.BasePath = "/test/fckeditor/"11. Editor01.create();12. </script>13. <!--这是使⽤JS⽣成⽅式,代码是⽼版本的代码,在新版⾥⾯已经看不到demo了所以建议不使⽤-->注意:这两种实现⽅式要求ckeditor的⽬录必须在webapp下,也就是跟WEB--INF⼀个级别!否则⽆法⽣成!第⼆类⽅式仅限JSP中使⽤,TAG⽅式不仅可以⾃⼰⽣成⼀个,也可以替换当前的textarea来实现。
CKEditor+CKFinder安装与配置

CKEditor + CKFinder安装与配置CKEditor 和 CKFinder是内容管理系统Drupal中比较重要的两个模块,其中CKEditor是一个文本编辑器,我们利用CKEditor 和CKFinder可以实现图片、flash等文件的上传。
下面我就详细的说说我的配置过程。
一、CKEditor的安装与配置1、到drupal官网上搜索模块ckeditor2、在官网上下载ckeditor模块的接口,下载下来为ckeditor-7.x-1.1.zip3、到/下载最新版本的ckeditor,下载为ckeditor_3.5.3.tar.gz4、解压缩接口文件夹,把文件名为ckeditor放在sites/all/modules中,在将最新版的ckeditor全部内容复制到ckeditor中5、在模块中开启ckeditor模块即可6、在用户管理下配置权限选择allow users to use ckeditor二、Ckfinder的安装与配置1、到/下载最新版本的ckfinder2、解压文件放在sites/all/modules/ckeditor/里面3、在用户管理下配置权限选择allow users to use ckfinder4、打开CKFinder 配置文件 (sites/all/modules/ckeditor/ckfinder/config.php)I) 删除 CheckAuthentication() 函数(不要担心,这个函数在filemanager.config.php还有一个)II) 在$baseDir = resolveUrl($baseUrl);下面添加一行require_once '../../../../includes/filemanager.config.php';5、在配置中配置ckeditor,在用户资料的full点击编辑File browser settings中选中ckfinder6、修改settings.php(路径为 sites/default/settings.php),去掉变量$cookie_domain 前面的‘#’或‘//’,即是启用变量$cookie_domain。
在线编辑器ckeditor、文件管理器ckfinder安装及使用

在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
Ckeditor与ckfinder整合forJAVA(支持文件上传)

Ckeditor + ckfinder整合for JA V A(支持文件上传)2012-06-20备注:本人使用的开发工具为eclipse 3.7.0,服务器为:apache-tomcat-7.0.20,仅供参考。
第一步:工具下载:首先下载:CKEditor本人下载并使用的版本是:CKEditor 3.6.3下载地址:/download 如下图所示:下载完成后,文件为:ckeditor_3.6.3.zip接着下载:ckfinder下载地址:/download 如下图所示:下载完成后,文件为:ckfinder_java_2.2.1.zip第二步,新建项目打开Ecilpse-->File-->New-->Dynamic Web Project 项目名:CkeditorForJava,如下图所示:单击“下一步”,如下图所示单击“下一步”,如下图所示修改Content directory 为 WebRoot。
最终点完成。
第三步,整合解压ckeditor_3.6.3.zip,然后将ckeditor文件夹全部考到WebRoot根目录下。
完成后项目结构如下图所示:修改ckeditor文件夹下的config.js文件,代码如下:/*Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.For licensing, see LICENSE.html or /license*/CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example: // nguage = 'fr';// config.uiColor = '#AADC6E';//配置默认配置nguage = 'zh-cn'; //配置语言// config.uiColor = '#FFF'; //背景颜色// config.width = 400; //宽度// config.height = 400; //高度// config.skin = 'v2'; //编辑器皮肤样式// 取消“拖拽以改变尺寸”功能// config.resize_enabled = false;// 使用基础工具栏// config.toolbar = "Basic";// 使用全能工具栏config.toolbar = "Full";//使用自定义工具栏// config.toolbar =// [// ['Source', 'Preview', '-'],// ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ], // ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],// ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', SpecialChar','PageBreak'],// '/',// ['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],// ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],// ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],// ['Link', 'Unlink', 'Anchor'],// '/',// ['Format', 'Font', 'FontSize'],// ['TextColor', 'BGColor'],// ['Maximize', 'ShowBlocks', '-', 'About']// ];// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在JSP里使用CKEditor和CKFinder目录1. 下载CKEditor相关的安装文件2. 安装CKEditor和CKFinder3. 在网页里使用CKEditor4. CKEditor的三种配置方式5. CKEditor的一些配置选项6. 关于CKEditor编辑器里面回车的问题7. 将CKFinder整合进CKEditor8. 配置CKFinder9. 在项目里配置CKFinder的servlet10. 更安全的使用CKFinder1. 下载CKEditor相关的安装文件∙CKEditor: 在/download页面左侧,可以下载到各种版本的CKEditor,包括完整版full、标准版standard、基础版basic等。
在页面右侧上方,还有可定制的下载,可以选择Toolbar类型、插件、语言等。
这里我们选择4.1版本的Full版本,下载后得到CKEditor_4.1_full.zip 。
∙CKEditor for java: 在/download页面右侧下部,可以下载到用于服务器端的工具,记得选择for java版本。
这里选择 3.6.4版本。
但是下载下来却是 ckeditor-java-core-3.5.3.jar。
不知道为什么。
∙CKFinder: 在/ckfinder/trial页面,可以下载到各种版本的CKFinder。
仍然选择java版。
这里我们下载的是 2.3.1版本,下载后得到CKFinder_java_2.3.1.zip。
2. 安装CKEditor和CKFinder∙解压CKEditor_4.1_full.zip,把解压得到的目录 ckeditor 完全复制到网站根目录下,也就是和WEB-INF同级。
可以给这个目录加上版本号,即ckeditor4.1。
∙把ckeditor4.1/samples 完全删掉,把ckeditor4.1/lang 里面除了en.js和zh-cn.js之外的文件删掉,把ckeditor4.1 下的README.md, CHANGES.md删掉。
∙把ckeditor-java-core-3.5.3.jar 放到yourapp/WEB-INF/lib下∙解压CKFinder_java_2.3.1.zip,得到ckfinder目录。
将 ckfinder/CKFinderJava/ckfinder 目录完全复制到网站根目录下,也就是和WEB-INF同级。
可以给这个目录加上版本号,即ckfinder2.3.1。
∙把 ckfinder2.3.1/_samples完全删掉,把ckfinder2.3.1/lang 下除了en.js和zh-cn.js之外的文件删掉,把ckfinder2.3.1 下的changelog.txt,install.txt,license.txt,translations.txt删掉。
∙把 ckfinder/CKFinderJava/WEB-INF/lib 下所有的jar包复制到yourapp/WEB-INF/lib下。
∙把ckfinder/CKFinderJava/WEB-INF/config.xml复制到yourapp/WEB-INF下,并改名为ckfinder.xml。
3. 在网页里使用CKEditorStep1:找到需要放置CKEditor编辑器的页面,引入CKEditor的js文件(${contextPath}是JSTL写法,请改成你自己的路径写法,绝对路径或者相对路径)<script type="text/javascript"src="${contextPath}/ckeditor4.1/ckeditor.js"></script>Step2:在需要提交的form里,写一个<textarea><form id="detailForm" method="post"><textarea id="content" name="content"></textarea><input type="button" value="保存" id="save"onclick="save()"/></form> Step3:创建CKEditor实例<script type="text/javascript">var editor =null;window.onload =function(){editor = CKEDITOR.replace('content'); //参数‘content’是textarea元素的name属性值,而非id属性值}</script>注意上面代码中editor=CKEDITOR.repalce()必须写在window.onload事件里,或者写在textarea元素后面,以免出现content不存在的错误。
上述代码并不是创建CKEditor实例的唯一方法,大家可以自行查阅资料。
Step4:在页面js中为CKEditor编辑器设置/获取值editor.setData('这里是需要传递给CKEditor编辑器实例的值');editor.getData();注意,上面代码中用到了一个变量editor,就是Step3中定义的那个editor。
这也就是为什么Step3里面要单独写var editor = null这句代码。
当然,在<textarea></textarea>中直接设置值也可以,但是那只能在CKEDITOR.replace()之前起作用。
Step5:在后台java代码中获取CKEditor编辑器的值<script type="text/javascript">function save(){editor.updateElement(); //非常重要的一句代码//前台验证工作//提交到后台 }</script>因为CKEditor编辑器取代了原来我们写的textarea元素,所以我们在编辑器里写的内容,其实都不在textarea中,因此,为了能在后台通过textarea获得值,必须用editor.updateElement()来更新textarea元素。
这样,在后台java代码中就可以用request.getParameter('content');或者其他代码得到编辑器的内容了,否则得到的很可能不是编辑器里的内容。
4. CKEditor的三种配置方式方式一:修改ckeditor4.1/config.js文件CKEDITOR.editorConfig = function( config ) {nguage = 'zh-cn';config.uiColor = '#AADC6E';};方式二:复制ckeditor4.1/config.js,仍然放在ckeditor4.1目录下,但是改名为myconfig.js,并在这个文件中修改配置。
但是要在创建编辑器实例时指明配置文件路径:<script type="text/javascript">var editor = null;window.onload = function() {editor = CKEDITOR.replace( 'content', {customConfig:'${contextPath}/ckeditor4.1/myconfig.js'});};</script>方式三:在创建编辑器实例时指定配置<script type="text/javascript">var editor = null;window.onload = function() {editor = CKEDITOR.replace( 'content',uiColor: '#9AB8F3',language:'zh-cn'});};</script>使用第二种或者第三种方式的好处就在于,当你更新CKEditor版本时,不至于因为直接复制了新的config.js而覆盖掉个性配置。
5. CKEditor的一些配置选项完整的CKEditor的配置选项在这里。
下面是一些常用的配置。
∙language,defaultLanguage,contentLanguage, uiColor∙autoGrow_maxHeight, autoGrow_minHeight, resize_maxHeight, resize_minHeight, resize_maxWidth, resize_minWidth∙toolbarCanCollapse, toolbarGroups∙forcePasteAsPlainText, pasteFromWordKeepsStructure, pasteFromWordRemoveFontStyl es, pasteFromWordRemoveStyles∙font_names, fontSize_sizes6. 关于CKEditor编辑器里面回车的问题在CKEditor编辑器里面敲回车,默认是加一个<p></p>元素,而且在<p>之前和</p>之后会加换行。
这就造成一个问题,保存的数据最后可能会出现“\t\n”。
当我们使用editor.setData(......)时,实际上变成了editor.setData(......);因为数据本身带有一个\t\n,使得js代码换行了,从而页面出错。
可能还有其他方法解决这个问题,但是我采用的是禁止在回车变<p></p>时在后面添加换行。
其方法是:<script type="text/javascript">var editor = null;window.onload = function() {editor = CKEDITOR.replace( 'content', {customConfig:'${contextPath}/ckeditor4.1/myconfig.js',on: {instanceReady: function( ev ) {this.dataProcessor.writer.setRules( 'p', {indent: false,breakBeforeOpen: false, //<p>之前不加换行 breakAfterOpen: false, //<p>之后不加换行 breakBeforeClose: false, //</p>之前不加换行 breakAfterClose: false //</p>之后不加换行7 });}}});};</script>关于这部分内容,更多内容参看/#!/guide/dev_output_format7. 将CKFinder整合进CKEditor没有CKFinder,CKEditor作为一个编辑器,也是可以正常使用的,但是无法在编辑器里浏览服务器上的用户上传文件。
