软件开发制作 流程图
软件开发流程图_软件产品发布流程_规范

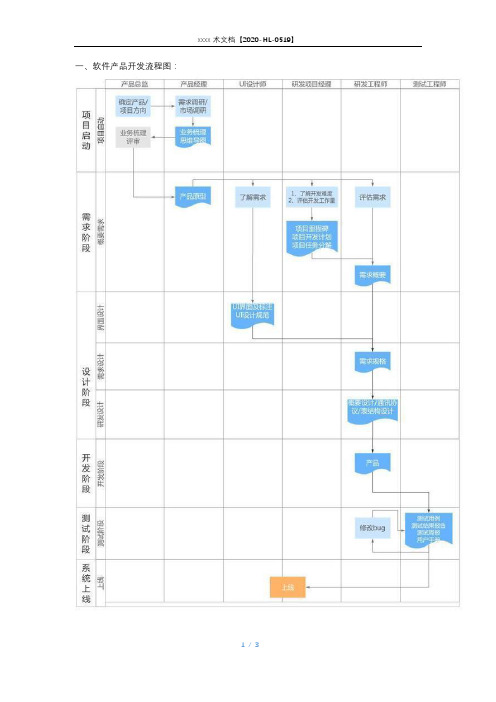
一、软件产品开发流程图:二、软件产品发布流程1、发布准备。
发布之前,所有程序由测试人员进行确认测试;检查系统内登记的所有bug都已经被解决,或者遗留的bug不影响系统的使用,如果有严重bug未解决,则不能发布;程序打包前做冒烟测试(冒烟测试设计用于确认代码中的更改会按预期运行,且不会破坏整个版本的稳定性。
)。
(测试)2、测试负责人编写发布产品质量报告进行质量分析和总结。
3、源码、文档入库。
源码包括数据库创建脚本(含静态数据)、编译构建脚本和所有源代码;文档包括需求、设计、测试文档,安装手册、使用手册、二次开发手册、产品介绍(ppt)、使用demo等等。
(按合同规定,或只提供部分文档)(产品、项目经理、研发、测试)4、进行程序打包;标记源码、文档版本。
(研发、运维)5、填写发布基线通知,并通知相关人员;经理对发布基线进行审计检查。
(项目经理)6、在禅道系统上新建产品发布计划,填写配置项,发布产品。
(项目经理)7、传程序包、使用文档至Download站点。
(运维)8、编写发布说明。
内容应该包括产品版本说明;产品概要介绍;本次发布包含的文件包、文档说明;本次发布包含或者新增的功能特性说明;遗留问题、影响说明;版权声明以及其他需要说明的事项。
(项目经理、测试)9、正式发布通知。
通知开发、测试、市场、销售各相关部门并附上产品发布说明和产品介绍。
(项目经理邮件通知)10、后续工作。
产品发布后,在使用过程中可能还会发现一些bug。
在不影响正常使用的情况下,这些bug将在下一版本发布时解决;如果bug严重影响使用,必须打patch 或者按照流程重新发布。
(研发)11、临时发布。
软件产品未正式发布前,可能需要一个临时版本供开发人员或者用户应急使用,这时候需要临时发布一个版本。
这个版本只包括基本的程序包和必要的使用说明。
临时发布需要通知相关开发、测试人员;研发人员需要为源码、文档打tag标记。
(研发)12、附《常见问题排除手册》,内容简介:推荐硬件配置。
c语言流程图生成软件

C语言流程图生成软件1. 简介流程图是一种图形化的工具,用于展示处理过程中的逻辑和流程。
在软件开发领域,流程图常用于描述程序的控制流程和算法逻辑。
手动绘制流程图耗时且容易出错,因此开发一款能够自动生成流程图的软件对于程序员来说非常有用。
C语言流程图生成软件是一种可以根据C语言代码自动生成流程图的工具。
该软件可以帮助程序员快速理解和分析复杂的程序逻辑,提高工作效率。
2. 功能特点2.1 代码解析C语言流程图生成软件具备强大的代码解析功能。
它能够分析输入的C语言代码,识别出不同的语句、控制结构和函数调用,并构建相应的流程图。
2.2 自动布局该软件能够根据代码逻辑自动布局流程图。
它会根据代码中的控制结构(如if 语句、循环语句等)和函数调用关系,自动确定各个节点的位置和连接方式,使得生成的流程图更加清晰易懂。
2.3 交互式编辑C语言流程图生成软件支持交互式编辑。
用户可以根据需要对生成的流程图进行修改,调整节点位置、添加说明文字、修改连线样式等。
这使得用户能够根据自己的需求定制化流程图,以便更好地传达代码的逻辑。
2.4 导出和分享生成的流程图可以以多种格式进行导出,如图片格式(PNG、JPEG等)和矢量图格式(SVG、PDF等)。
这样用户可以方便地将流程图插入到文档、演示文稿或者网页中,与他人分享和交流。
3. 使用指南C语言流程图生成软件的使用非常简单,只需按照以下步骤操作:3.1 安装和启动软件首先,用户需要下载并安装C语言流程图生成软件。
安装完成后,双击软件图标即可启动软件。
3.2 导入C语言代码在软件界面中,用户可以找到一个“导入代码”按钮。
点击该按钮,选择需要生成流程图的C语言代码文件,软件将自动解析并显示代码。
3.3 生成流程图点击软件界面上的“生成流程图”按钮,软件将根据代码逻辑自动构建流程图。
生成的流程图将在界面上显示出来,并且用户可以进行交互式编辑。
3.4 修改和定制化用户可以通过拖动节点的位置、修改节点的文本、调整连线样式等方式对流程图进行修改和定制化。
常见的软件研发基本流程图

模型图模型名称测试介入点测试范围优点瀑布模型全部代码编写完后整个软件产品1、测试成本低2、测试范围小3、简单、高效螺旋模型1、一个功能代码完成后,进行单元测试2、一个模块代码完成后,进行集成测试3、产品全部功能完成后,进行系统测试1、单元测试--代码2、集成测试--接口3、系统测试--整个软件产品1、应对变更和风险能力强2、测试介入时间早3、测试较充分4、软件质量有所提高和改善RUP模型(Rationalunified process )Rational统一开发过程每个阶段编码完成后每个阶段业务建模时定义的功能范围+上一阶段完成的所有功能1、将系统进行分解,简化了测试的难度2、每个阶段提交个半成品a、提高客户的信心b、控制变更范围c、可以提早进行变更IPD模型(Integration product development)集成产品开发过程1、硬件研发完成后--硬件测试2、软件研发完成后--软件测试1、硬件2、软件所有部门的数据都进行了充分的数据共享,提高了决策的准确性常见的软件研发基本流程图缺点适用范围1、测试介入晚,发现缺陷较晚,软件质量不可控2、上有成果物未完成时下游的人力资源闲置3、简单、高效1、项目小2、需求明确3、公司规模小1、需要专业的风险识别专家2、成本高与人的生命和财产相关的系统需要专业的软件构架师不适合功能模块联系较紧密的系统管理成本较高大型的软硬件集成厂商。
visio流程图制作详解(简单易懂)

03
自2000年以来,Visio成为了Microsoft Office的标准组件,可用于创建各种类 型的专业图表。
Visio的应用范围
Visio广泛应用于各种行业和领域,包括IT和系统架构、业 务流程建模和可视化、系统工程、建筑和设施管理、网络 设计等。
此外,Visio还被广泛应用于教育和培训,帮助学生和教师 更好地理解和解释各种概念和过程。
在“组织结构图”模板中,可以创建不同形状的框来 代表组织结构中的不同级别
可以根据需要调整形状的大小、颜色、字体等属性
制作网络图
选择“网络图”模板 可以添加形状之间的连接线来表示网络连接
在“网络图”模板中,可以使用各种形状来表示网络 设备和连接
可以自定义网络图的布局和颜色,以使其符合实际需 求
制作UML图
Visio流程图制作详解(简 单易懂)
xx年xx月xx日
目 录
• Visio基础介绍 • Visio基础操作 • 制作流程图的准备 • 制作流程图的步骤 • 制作其他图形 • Visio的技巧和提示
01
Visio基础介绍
Visio是什么
Microsoft Visio是一款专业的流程图和图表绘制软件,旨在 帮助用户创建清晰、专业的图表和流程图。
File -> Options -> General: 设置Visio界面主题、字体、字号等 File -> Options -> Save: 设置保存时是否压缩图片、是否自动备份等
备份和恢复Visio文档
File -> Save a Copy...: 备份当前Visio文档
File -> Recover Unsaved Drawings...: 恢复未保存的Visio文档
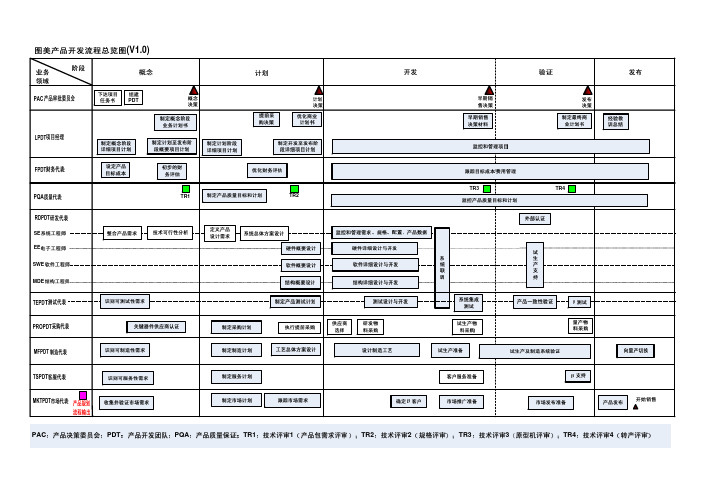
产品开发流程图-五个阶段及PDT组织示意图(V1.0)

PAC-b20 计划决策评审
PAC-b30 YES 拟制合同书
合同书
NO LPDT-b110
计划阶段 项目总结
计划阶段 总结报告
流程终结
LPDT-b110
计划阶段 项目总结
计划阶段 总结报告
PA-b30
资料归档及更 新项目环境
进入开发 阶段流程
-
产品决策委员会 (PAC)
组建PDT 团队
PDT任命模 板
LPDT-a10 召开项目
开工会
PA-a10 构建项目
环境
项目环境检 查清单
制定里程碑计划与概 念阶段详细计划
LPDT-a20
制定里程碑计划 与概念阶段详细
计划
PA-a20
协助制定里程碑 计划与概念阶段
详细计划
里程碑计划 模板
概念阶段详 细计划模板
PQA-a10 参与制定里程碑 计划与概念阶段
LPDT-b90
准备计划决策 汇报材料
计划决策 汇报PPT
PQA-b50 参与优化商业
计划书
RDPDT-b40
参与优化商业 计划书
PQA-b60 参与制定开发至发布 阶段项目详细计划
RDPDT-b50 参与制定开发至发布
阶段项目详细计划
TEPDT-b20 参与TR2评审
PROPDT-b20 参与TR2评审
MFPDT-b40
参与概要设计 评审
MFPDT-b50 整合物料需求 计划
研发物料需 求计划
TEPDT-b50 参与优化商业
计划书
PROPDT-b40 参与优化商业
计划书
MFPDT-b60 参与优化商业
计划书
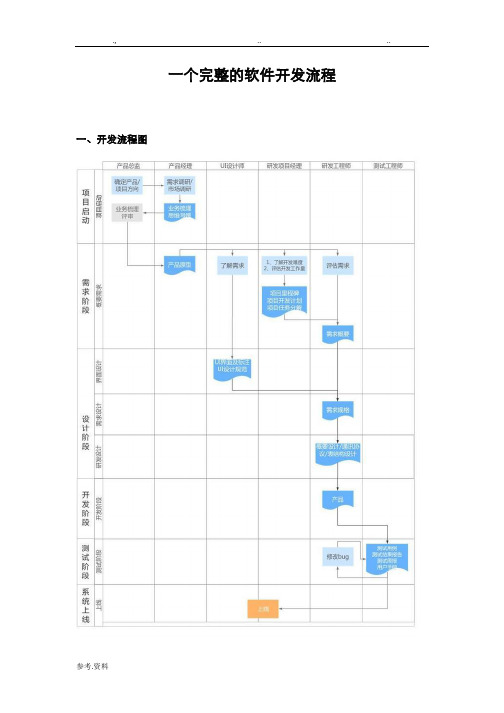
一个完整的软件开发流程图

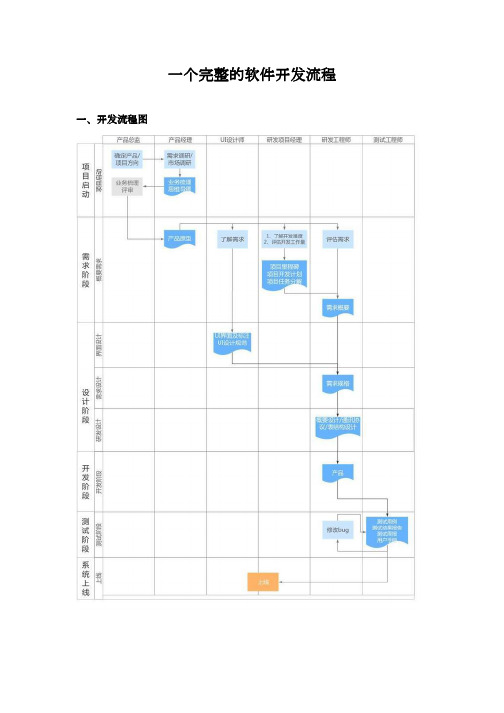
一个完整的软件开发流程一、开发流程图二、过程产物及要求本表主要列出开发阶段需要输出的过程产物,包括产物名称、成果描述、负责人及备注,即谁、在什么时间、应该提供什么内容、提供内容的基本方向和形式是什么。
三、过程说明(一)项目启动1、产品经理和项目干系人确定项目方向,产品型项目的干系人包括公司领导、产品总监、技术总监等,项目的话则包括客户方领导、主要执行人等。
2、公司领导确认项目组团队组成,包括产品经理、研发项目经理、研发工程师、测试团队等。
3、明确项目管理制度,每个阶段的成果产物需要进行相应的评审,评审有相应的《会议纪要》;从项目启动起,研发项目经理每周提供《项目研发周报》;测试阶段,测试工程师每周提供《项目测试周报》。
4、产品经理进行需求调研,输出《需求调研》文档。
需求调研的方式主要有背景资料调查和访谈。
5、产品经理完成《业务梳理》。
首先,明确每个项目的目标;其次,梳理项目涉及的角色;再来,每个角色要进行的事项;最后,再梳理整个系统分哪些端口,要有哪些业务模块,每个模块再包含哪些功能。
(二)需求阶段1、进入可视化产物的输出阶段,产品经理提供最简单也最接近成品的《产品原型》,线框图形式即可。
在这个过程中还可能产生的包括业务流程图和页面跳转流程图。
业务流程图侧重在不同节点不同角色所进行的操作,页面跳转流程图主要指不同界面间的跳转关系。
项目管理者联盟2、产品经理面向整个团队,进行需求的讲解。
3、研发项目经理根据需求及项目要求,明确《项目里程碑》。
根据项目里程表,完成《产品开发计划》,明确详细阶段的时间点,最后根据开发计划,进行《项目任务分解》,完成项目的分工。
4、研发工程师按照各自的分工,进入概要需求阶段。
《概要需求》旨在让研发工程师初步理解业务,评估技术可行性。
(三)设计阶段1、UI设计师根据产品的原型,输出《界面效果图》,并提供界面的标注,最后根据主要的界面,提供一套《UI设计规范》。
UI设计规范主要是明确常用界面形式尺寸等,方便研发快速开发。
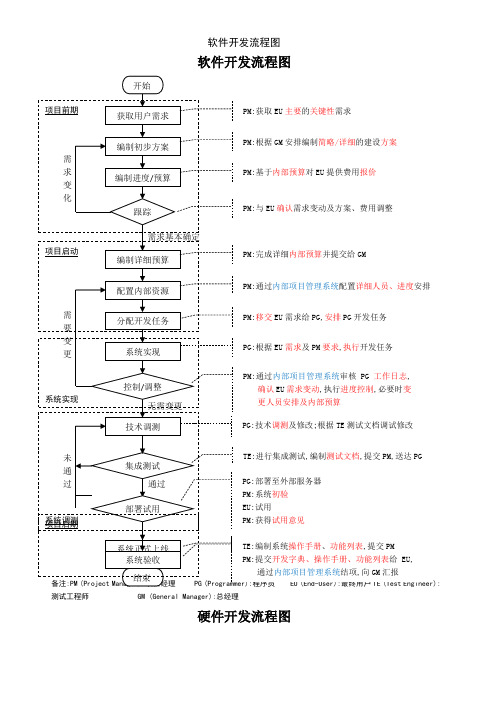
软件开发流程图

软件开发流程图 (Programmer):程序员 EU (End-User):最终用户TE (Test Engineer):测试工程师 GM (General Manager):总经理
硬件开发流程图
PM:根据GM 安排编制简略/详细的建设方案 PM:获取EU 主要的关键性需求 PM:基于内部预算对EU 提供费用报价 PM:与EU 确认需求变动及方案、费用调整 PM:完成详细内部预算并提交给GM PM:通过内部项目管理系统配置详细人员、进度安排 PM:移交EU 需求给PG,安排PG 开发任务 PG:根据EU 需求及PM 要求,执行开发任务 PM:通过内部项目管理系统审核PG 工作日志,确认EU 需求变动,执行进度控制,必要时变更人员安排及内部预算 PG:技术调测及修改;根据TE 测试文档调试修改 TE:进行集成测试,编制测试文档,提交PM,送达PG PG:部署至外部服务器 PM:系统初验 EU:试用 PM:获得试用意见
PG:部署正式上线,编制开发字典,提交PM TE:编制系统操作手册、功能列表,提交PM PM:提交开发字典、操作手册、功能列表给EU,通过内部项目管理系统结项,向GM 汇报。
一个完整的软件开发流程只是分享

一个完整的软件开发流程一、开发流程图二、过程产物及要求本表主要列出开发阶段需要输出的过程产物,包括产物名称、成果描述、负责人及备注,即谁、在什么时间、应该提供什么内容、提供内容的基本方向和形式是什么。
三、过程说明(一)项目启动1、产品经理和项目干系人确定项目方向,产品型项目的干系人包括公司领导、产品总监、技术总监等,项目的话则包括客户方领导、主要执行人等。
2、公司领导确认项目组团队组成,包括产品经理、研发项目经理、研发工程师、测试团队等。
3、明确项目管理制度,每个阶段的成果产物需要进行相应的评审,评审有相应的《会议纪要》;从项目启动起,研发项目经理每周提供《项目研发周报》;测试阶段,测试工程师每周提供《项目测试周报》。
4、产品经理进行需求调研,输出《需求调研》文档。
需求调研的方式主要有背景资料调查和访谈。
5、产品经理完成《业务梳理》。
首先,明确每个项目的目标;其次,梳理项目涉及的角色;再来,每个角色要进行的事项;最后,再梳理整个系统分哪些端口,要有哪些业务模块,每个模块再包含哪些功能。
(二)需求阶段1、进入可视化产物的输出阶段,产品经理提供最简单也最接近成品的《产品原型》,线框图形式即可。
在这个过程中还可能产生的包括业务流程图和页面跳转流程图。
业务流程图侧重在不同节点不同角色所进行的操作,页面跳转流程图主要指不同界面间的跳转关系。
项目管理者联盟2、产品经理面向整个团队,进行需求的讲解。
3、研发项目经理根据需求及项目要求,明确《项目里程碑》。
根据项目里程表,完成《产品开发计划》,明确详细阶段的时间点,最后根据开发计划,进行《项目任务分解》,完成项目的分工。
4、研发工程师按照各自的分工,进入概要需求阶段。
《概要需求》旨在让研发工程师初步理解业务,评估技术可行性。
(三)设计阶段1、UI设计师根据产品的原型,输出《界面效果图》,并提供界面的标注,最后根据主要的界面,提供一套《UI设计规范》。
UI设计规范主要是明确常用界面形式尺寸等,方便研发快速开发。
(完整版)一个完整的软件开发流程

一个完整的软件开发流程一、开发流程图二、过程产物及要求本表主要列出开发阶段需要输出的过程产物,包括产物名称、成果描述、负责人及备注,即谁、在什么时间、应该提供什么内容、提供内容的基本方向和形式是什么。
三、过程说明(一)项目启动1、产品经理和项目干系人确定项目方向,产品型项目的干系人包括公司领导、产品总监、技术总监等,项目的话则包括客户方领导、主要执行人等。
2、公司领导确认项目组团队组成,包括产品经理、研发项目经理、研发工程师、测试团队等。
3、明确项目管理制度,每个阶段的成果产物需要进行相应的评审,评审有相应的《会议纪要》;从项目启动起,研发项目经理每周提供《项目研发周报》;测试阶段,测试工程师每周提供《项目测试周报》。
4、产品经理进行需求调研,输出《需求调研》文档。
需求调研的方式主要有背景资料调查和访谈。
5、产品经理完成《业务梳理》。
首先,明确每个项目的目标;其次,梳理项目涉及的角色;再来,每个角色要进行的事项;最后,再梳理整个系统分哪些端口,要有哪些业务模块,每个模块再包含哪些功能。
(二)需求阶段1、进入可视化产物的输出阶段,产品经理提供最简单也最接近成品的《产品原型》,线框图形式即可。
在这个过程中还可能产生的包括业务流程图和页面跳转流程图。
业务流程图侧重在不同节点不同角色所进行的操作,页面跳转流程图主要指不同界面间的跳转关系。
项目管理者联盟2、产品经理面向整个团队,进行需求的讲解。
3、研发项目经理根据需求及项目要求,明确《项目里程碑》。
根据项目里程表,完成《产品开发计划》,明确详细阶段的时间点,最后根据开发计划,进行《项目任务分解》,完成项目的分工。
4、研发工程师按照各自的分工,进入概要需求阶段。
《概要需求》旨在让研发工程师初步理解业务,评估技术可行性。
(三)设计阶段1、UI设计师根据产品的原型,输出《界面效果图》,并提供界面的标注,最后根据主要的界面,提供一套《UI设计规范》。
UI设计规范主要是明确常用界面形式尺寸等,方便研发快速开发。
软件使用流程怎么画的 (2)

软件使用流程怎么画的1. 确定流程图的目的和范围在开始画软件使用流程图之前,我们首先需要明确流程图的目的和范围。
确定流程图的目的是为了帮助用户了解软件的使用步骤,还是为了软件开发团队进行内部的流程优化。
确定流程图的范围是为了确定所要画的流程图包含的步骤和细节。
2. 选择合适的工具在画软件使用流程图之前,我们需要选择合适的工具来帮助我们完成这个任务。
有很多种流程图的绘图工具可供选择,如Microsoft Visio、Lucidchart、Draw.io等。
根据个人的喜好和需求,选择一个适合自己的工具。
3. 绘制流程图的基本结构流程图的基本结构包括开始节点、结束节点、判断节点和流程节点。
开始节点表示流程的起点,结束节点表示流程的终点,判断节点表示需要进行决策的步骤,流程节点表示一般的操作步骤。
以下是一个简单的流程图示例:•开始节点•判断节点–条件一•流程节点一•流程节点二–条件二•流程节点三•结束节点4. 绘制流程图的具体步骤根据确定的流程图的范围和目的,开始绘制具体的流程图。
以下是一些绘制流程图的具体步骤:1.根据流程开始节点,画一个圆形,表示开始2.根据流程判断节点,画一个菱形,表示判断3.根据流程流程节点,画一个矩形,表示流程节点4.根据流程结束节点,画一个圆形,表示结束5.用箭头连接各个节点,表示流程的先后顺序以下是一个简单的软件使用流程图示例:•开始节点:用户打开软件•判断节点:用户选择登录还是注册–条件一:用户选择登录•流程节点一:用户输入用户名•流程节点二:用户输入密码•流程节点三:用户点击登录按钮–条件二:用户选择注册•流程节点四:用户填写注册信息•流程节点五:用户点击注册按钮•结束节点:用户成功登录或注册5. 添加详细步骤和说明在绘制了基本的流程图之后,可以根据需要添加详细的步骤和说明。
例如,在每个流程节点上添加具体的操作步骤和输入要求,以及每个判断节点上添加具体的判断条件。
以下是一个简单的软件使用流程图的详细步骤和说明:•开始节点:用户打开软件•判断节点:用户选择登录还是注册–条件一:用户选择登录•流程节点一:用户输入用户名–用户根据提示,在输入框中输入用户名•流程节点二:用户输入密码–用户根据提示,在输入框中输入密码•流程节点三:用户点击登录按钮–用户点击登录按钮,等待系统验证–条件二:用户选择注册•流程节点四:用户填写注册信息–用户根据提示,填写注册信息•流程节点五:用户点击注册按钮–用户点击注册按钮,等待系统处理•结束节点:用户成功登录或注册6. 优化和修改流程图完成初步的流程图之后,可以对流程图进行优化和修改。
嵌入式软件开发流程

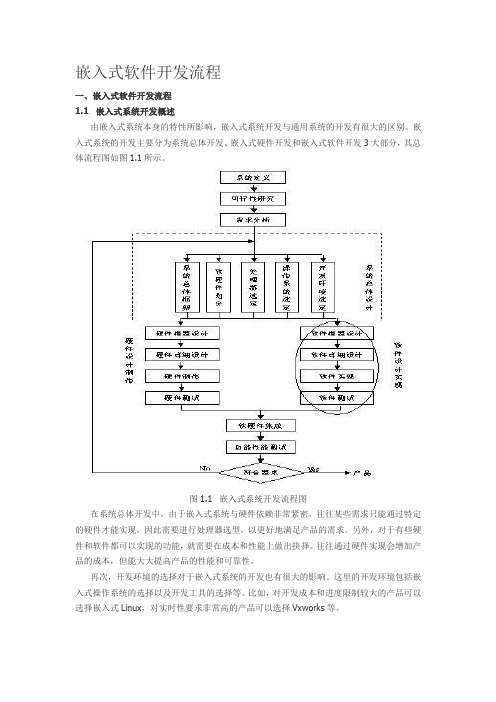
嵌入式软件开发流程一、嵌入式软件开发流程1.1 嵌入式系统开发概述由嵌入式系统本身的特性所影响,嵌入式系统开发与通用系统的开发有很大的区别。
嵌入式系统的开发主要分为系统总体开发、嵌入式硬件开发和嵌入式软件开发3大部分,其总体流程图如图1.1所示。
图1.1 嵌入式系统开发流程图在系统总体开发中,由于嵌入式系统与硬件依赖非常紧密,往往某些需求只能通过特定的硬件才能实现,因此需要进行处理器选型,以更好地满足产品的需求。
另外,对于有些硬件和软件都可以实现的功能,就需要在成本和性能上做出抉择。
往往通过硬件实现会增加产品的成本,但能大大提高产品的性能和可靠性。
再次,开发环境的选择对于嵌入式系统的开发也有很大的影响。
这里的开发环境包括嵌入式操作系统的选择以及开发工具的选择等。
比如,对开发成本和进度限制较大的产品可以选择嵌入式Linux,对实时性要求非常高的产品可以选择Vxworks等。
1.2 嵌入式软件开发概述嵌入式软件开发总体流程为图4.15中“软件设计实现”部分所示,它同通用计算机软件开发一样,分为需求分析、软件概要设计、软件详细设计、软件实现和软件测试。
其中嵌入式软件需求分析与硬件的需求分析合二为一,故没有分开画出。
由于在嵌入式软件开发的工具非常多,为了更好地帮助读者选择开发工具,下面首先对嵌入式软件开发过程中所使用的工具做一简单归纳。
嵌入式软件的开发工具根据不同的开发过程而划分,比如在需求分析阶段,可以选择IBM的Rational Rose等软件,而在程序开发阶段可以采用CodeWarrior(下面要介绍的ADS 的一个工具)等,在调试阶段所用的Multi-ICE等。
同时,不同的嵌入式操作系统往往会有配套的开发工具,比如Vxworks有集成开发环境Tornado,WindowsCE的集成开发环境WindowsCE Platform等。
此外,不同的处理器可能还有对应的开发工具,比如ARM的常用集成开发工具ADS、IAR和RealView等。
软件工程流程图

软件工程流程图首先,软件工程流程图可以分为几个主要的类型,包括需求分析流程图、设计流程图、编码流程图、测试流程图和部署流程图等。
每种类型的流程图都有其特定的作用和应用场景,可以帮助团队成员更好地理解和把握软件开发的全貌。
需求分析流程图主要用来描述软件需求分析阶段的工作流程,包括需求收集、需求分析、需求确认等步骤。
通过需求分析流程图,团队成员可以清晰地了解每个步骤的工作内容和工作顺序,有助于避免遗漏和混乱,提高需求分析的质量和效率。
设计流程图主要用来描述软件设计阶段的工作流程,包括总体设计、详细设计、接口设计等步骤。
设计流程图可以帮助团队成员更好地理解软件设计的全貌,把握设计的重点和难点,有助于设计工作的规范和统一。
编码流程图主要用来描述软件编码阶段的工作流程,包括编码、调试、代码审查等步骤。
编码流程图可以帮助团队成员更好地把握编码的规范和标准,提高编码的质量和效率。
测试流程图主要用来描述软件测试阶段的工作流程,包括单元测试、集成测试、系统测试等步骤。
测试流程图可以帮助团队成员更好地理解测试的全貌,把握测试的重点和难点,提高测试工作的覆盖范围和深度。
部署流程图主要用来描述软件部署阶段的工作流程,包括部署计划、部署环境准备、部署实施等步骤。
部署流程图可以帮助团队成员更好地规划和执行部署工作,提高部署的效率和成功率。
总的来说,软件工程流程图在软件开发过程中起着非常重要的作用,它可以帮助团队成员更好地理解和规划软件开发的各个阶段和步骤,提高工作效率和质量。
因此,我们在软件开发过程中应该充分利用软件工程流程图,加强团队成员之间的沟通和协作,提高软件开发的整体水平和质量。
敏捷开发流程图

敏捷开发流程图敏捷开发流程图(Agile Development Process Flowchart)敏捷开发流程图是指在软件开发过程中,使用敏捷方法进行开发的一种流程图。
敏捷开发是一种快速响应变化、高度协作和自组织的开发方式。
敏捷开发流程图主要包含以下几个步骤:需求收集、计划、设计、编码、测试和交付。
下面将详细介绍每个步骤。
第一步,需求收集。
在这一步骤中,开发团队与客户进行沟通,了解客户的需求和期望。
通过分析用户故事和制定产品特点,确定项目的关键要素和功能需求。
同时,开发团队和客户要达成共识,明确项目的目标和范围。
第二步,计划。
在这一步骤中,根据需求收集的结果,开发团队制定开发计划。
计划包括制定项目的时间表、资源分配和开发目标。
开发团队要确保计划的可行性和合理性,同时也要与客户共同确认计划。
第三步,设计。
在这一步骤中,开发团队根据需求收集的结果和计划制定的目标,进行系统的设计。
设计包括系统架构、数据库设计和界面设计等。
设计过程要保证系统的可用性和可扩展性,并与客户进行沟通,以确保设计符合客户的需求。
第四步,编码。
在这一步骤中,开发团队根据设计要求,开始进行编码工作。
编码过程中要采用敏捷开发的方法,即迭代和增量开发。
开发团队要时刻与客户保持沟通,及时反馈进度和结果。
第五步,测试。
在这一步骤中,测试团队开始对系统进行测试。
测试包括单元测试、集成测试和系统测试等。
测试团队要根据需求和设计要求,进行全面的测试,并记录测试结果。
同时,测试团队要与开发团队保持沟通,及时解决发现的问题。
第六步,交付。
在这一步骤中,开发团队将完成的系统交付给客户。
交付的同时,开发团队要提供相关的技术文档和培训材料,以帮助客户使用和维护系统。
开发团队要与客户进行反馈和总结,以不断改进和优化开发流程。
以上就是敏捷开发流程图的主要步骤。
通过敏捷开发流程图,可以清晰地看到整个开发过程的各个环节和关键点。
敏捷开发流程图的设计和实施可以有效提高开发团队的工作效率和客户满意度,更好地满足客户的需求。
一个完整的软件开发流程图

一个完整的软件开发流程一、开发流程图二、过程产物及要求本表主要列出开发阶段需要输出的过程产物,包括产物名称、成果描述、负责人及备注,即谁、在什么时间、应该提供什么内容、提供内容的基本方向和形式是什么。
三、过程说明(一)项目启动1、产品经理和项目干系人确定项目方向,产品型项目的干系人包括公司领导、产品总监、技术总监等,项目的话则包括客户方领导、主要执行人等。
2、公司领导确认项目组团队组成,包括产品经理、研发项目经理、研发工程师、测试团队等。
3、明确项目管理制度,每个阶段的成果产物需要进行相应的评审,评审有相应的《会议纪要》;从项目启动起,研发项目经理每周提供《项目研发周报》;测试阶段,测试工程师每周提供《项目测试周报》.4、产品经理进行需求调研,输出《需求调研》文档。
需求调研的方式主要有背景资料调查和访谈。
5、产品经理完成《业务梳理》。
首先,明确每个项目的目标;其次,梳理项目涉及的角色;再来,每个角色要进行的事项;最后,再梳理整个系统分哪些端口,要有哪些业务模块,每个模块再包含哪些功能.(二)需求阶段1、进入可视化产物的输出阶段,产品经理提供最简单也最接近成品的《产品原型》,线框图形式即可。
在这个过程中还可能产生的包括业务流程图和页面跳转流程图。
业务流程图侧重在不同节点不同角色所进行的操作,页面跳转流程图主要指不同界面间的跳转关系。
项目管理者联盟2、产品经理面向整个团队,进行需求的讲解。
3、研发项目经理根据需求及项目要求,明确《项目里程碑》.根据项目里程表,完成《产品开发计划》,明确详细阶段的时间点,最后根据开发计划,进行《项目任务分解》,完成项目的分工。
4、研发工程师按照各自的分工,进入概要需求阶段。
《概要需求》旨在让研发工程师初步理解业务,评估技术可行性.(三)设计阶段1、UI设计师根据产品的原型,输出《界面效果图》,并提供界面的标注,最后根据主要的界面,提供一套《UI设计规范》.UI设计规范主要是明确常用界面形式尺寸等,方便研发快速开发。
软件开发制作 - 使用Visio画流程图的一点心得-推荐下载

使用Visio画流程图的一些心得一个哥们在MSN上告诉我,他们公司的交互设计师只产出流程图,并问我用什么标准评价流程图的好坏。
他的说法把我彻底震了-这分工也太细了吧!也不知道该说他们那里这样是好还是不好。
不过仔细想来,我倒的确没有仔细考虑过流程图的好坏,正好借此机会自我总结一下。
1、各司其职的形状在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
到目前为止,我一共定义了以下一些形状:(1)开始和结束作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。
原创根据代码自动生成流程图

原创根据代码自动生成流程图引言在软件开发的过程中,流程图是一种常用的工具,用于描述程序的执行流程和逻辑。
但是手动绘制或者编辑流程图可能会比较繁琐和耗时。
为了提高工作效率,自动化生成流程图是一个很好的解决方案。
本文将介绍一种根据代码自动生成流程图的方法。
方法1. 代码分析首先,我们需要对代码进行分析,以提取出其中的流程信息。
通常情况下,代码中的流程可以通过控制语句(如if语句、循环语句)和函数调用来体现。
我们可以使用代码解析工具来帮助我们分析代码。
这些工具可以将代码解析成抽象语法树(AST),然后我们可以遍历这棵树,提取出其中的控制流信息。
2. 构建流程图在得到代码的控制流信息之后,我们可以基于此构建流程图。
流程图可以使用图形库来绘制,比如Graphviz。
流程图中的节点表示代码中的语句或者函数,用箭头连接这些节点,表示代码的执行顺序。
对于控制语句,我们可以使用不同的节点类型来表示,比如if语句可以用一个菱形节点来表示,循环语句可以用一个圆角矩形节点来表示。
3. 图的布局生成流程图后,我们需要对图进行布局,以使其易于理解和阅读。
流程图布局可以使用图形库中的布局算法来完成,比如dot布局算法。
我们可以为图中的节点和边设置样式,以提高图的可读性。
比如可以使用不同的颜色、线宽和箭头样式来区分不同的节点和边。
4. 导出流程图最后,我们将生成的流程图导出为图片或者其他可视化格式,以便在需要时查看或分享。
优势与应用使用代码自动生成流程图的方法具有以下优势:1.提高工作效率:自动化生成流程图可以节省手动绘制或编辑流程图的时间和精力。
2.保持一致性:自动生成流程图可以确保流程图与代码保持一致,避免手动绘制或编辑过程中可能出现的错误。
3.可追溯性:生成的流程图可以用于代码的可视化分析和跟踪,便于理解和调试代码。
代码自动生成流程图可以广泛应用于软件开发过程中。
例如:•代码文档:流程图可以作为代码文档的一部分,帮助开发者和维护者快速了解代码的结构和逻辑。
软件流程图规范

软件流程图规范软件流程图(Software Flowchart),是一种用来表示算法、计算机程序或者系统流程的图示方法。
软件流程图具有直观、简洁、易于理解的特点,被广泛应用于软件开发、项目管理、系统设计等领域。
为了确保软件流程图的准确性和规范性,下面我将介绍一些软件流程图的规范。
一、基本符号软件流程图主要由基本符号构成,这些符号代表了不同的操作和判断。
常用的基本符号如下:1.矩形框:表示操作或处理的步骤。
2.菱形框:表示一个判断,通常是一个条件,根据判断结果选择不同的路径。
3.箭头线:表示不同步骤之间的执行顺序或流向。
4.直线:表示正常的流程控制。
5.椭圆框:表示开始或结束的点。
二、规范要求1.图形简洁明了:流程图应该尽量简洁明了,避免过多的细节和冗余。
2.符号使用规范:应该正确使用和组合不同的符号,确保流程图的逻辑正确。
3.步骤正确有序:流程图中的每个步骤应按正确的顺序排列,确保流程的连贯性。
4.判断条件清晰准确:判断条件应该清晰准确,能够根据不同的条件选择正确的路径。
5.连接线连贯不交叉:不同的步骤之间的连接线应连贯不交叉,避免歧义和混乱。
6.注释说明详细:流程图中的注释应详细说明每个步骤的功能和作用。
7.图形间距一致:各个图形之间的间距应保持一致,整个流程图看起来整齐美观。
8.标签字体规范:标签字体应使用统一的字号和字体,保证图形的可读性。
三、示例以下是一个示例的软件流程图:开始 -> 输入数据 -> 数据处理 -> 数据判断 -> 判断条件1 -> 执行步骤1 -> 执行步骤4 -> 结束-> 判断条件2 -> 执行步骤2 -> 执行步骤3 -> 结束在这个示例中,开始和结束使用椭圆框表示,输入数据、数据处理、数据判断和执行步骤使用矩形框表示,两个判断条件使用菱形框表示,箭头线表示不同步骤之间的执行顺序或流向。
四、总结软件流程图作为一种常用的图示方法,为软件开发和项目管理提供了直观、简洁、易于理解的工具。
手机APP的研发和设计流程图

手机APP的研发和设计流程一、研发流程大局观产品的研发流程分为四个步骤:产品定义——交互设计——开发——测试。
这四个步骤也分别对应研发中的四个角色:产品经理——设计师——开发工程师——测试工程师。
产品定义阶段的目标就是确定用户场景,定义产品的功能和围。
而设计师需要根据这些用户场景和功能围进行交互设计。
之后开发工程师将会根据产品经理和设计师的方案进行写代码,把这个方案实现成可用的产品。
之后的再由测试工程师进行产品测试,以保证产品达到了产品经理和设计师的这个要求。
步骤细分:一、产品定义从用户需求初步定义产品功能1、关于需求在这里要谈论的主要是用户需求和产品需求。
1.1用户需求和产品需求首先必须要搞清的是用户需求不等同于产品需求。
用户需求,简单来说是用户希望同构使用某一款产品来实现和满足某种需要。
如安全、娱乐、沟通、交友等。
用户需用户对某类产品真实需要的反应。
而产品需求,是某一类产品或服务能够满足用户需要的集合。
也就是说,用户需求并不完全传递到产品需求当中去。
而产品需求的获取渠道也不仅仅是用户需求。
1.2获取产品需求的方式(1)用户需求:用户需产品需求的核心来源。
但并不是所有的用户需求都能转化为产品需求。
用户需求需要子可行性和必要性验证上,才可以转化为产品需求。
(2)相关利益合作伙伴:开发商、咨询机构、制造商等等。
他们通过对市场的研究分析和对运营所积累的产品需求,是设计分析产品需求很好的参考。
(3)竞品分析:对竞争对手主要产品进行对标研究,分析其产品的成败关键和发展趋势,了解市场对类似产品的反馈。
(4)标杆市场:标杆市场是国外在同类产品上运营比较成功的热门行业,通过对标杆市场中知名企业所运营的相近产品的功能进行剖析。
可以了解国际与国在该类产品上的先进做法。
(5)企业部产品研讨会、员工体验及部专家评估。
1.3用户需求的提取与挖掘的方式了解用户需求的有效方式是用户研究,这是用户中心设计流程的第一步。
其主要研究方式是:用户访谈、用户观察、问卷调研、焦点小组、眼动实验等等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件开发制作——流程图
项目开发中的各种2010-05-0720:15:24阅读700评论1字号:大中小订阅
1、各司其职的形状
在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
到目前为止,我一共定义了以下一些形状:(1)开始和结束
作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页
如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……
另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断
很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页
既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI 设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。
所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:
(5)后台动作
并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
(6)多重分支
多重分支指的是几种并列的情况,每种情况都有发生的可能,发生哪种取决于分支起始处的判断结果。
(7)对话框
有时候一些操作可以利用对话框来完成,这些对话框由js生成,显示在父界面之上。
(8)注释
这个形状(比如页面)详细的内容,或者需要解释的业务逻辑,甚至用户此处的情况等,我都会放到注释中,这样既降低沟通成本,又可作为备忘。
(9)跳转点
在一个复杂的流程图中,往往出现跳转到另外一个远处结点的情况,此时如果直接用线连过去,未免使得流程图显得凌乱,用一个跳转点就解决问题了。
在点内标明跳转到的形状的编号,画起来容易,看起来也清楚。
此外,也可以利用跳转点来分割篇幅巨大的流程图,Yahoo!就这么用。
(10)子流程
分割篇幅巨大的流程图,更好的办法是用子流程。
要注意的是,如果你在流程图中使用了子流程这一形状,一定记得同时附上子流程图,以消除影响项目质量的不确定性因素。
另外,在子流程图中也可以标明其所属关系。
(11)流程块
可以用流程块将整张流程图分隔为几个部分,并为每个部分单独命名(比如“流程块1”等)。
这样做的目的在于从视觉上使复杂的流程图变得更为清晰,在沟通时也方便。
2、图例和流程图信息
在团队合作中,图例是必须的,否则没人知道你画出来的东西到底是什么。
即使流程图只给自己看,也最好养成标注图例的好习惯。
其实这道理有点类似程序中的注释。
流程图信息也是必备的。
其内容至少应包括作者、时间、流程图名称和版本(如下图)。
这一方面可以让读者(其他同事)在有问题时能够方便地找到作者你,也起到了meta的作用。
3、绘制流程图的工具
Mac下首选OmniGraffle,Windows下除了Visio,似乎没有更好的选择(虽然Visio已经很难用了)。
4、评价流程图的好坏
我觉得一个好的流程图至少应做到以下几点:
1.密切地迎合了用户的心理状态、如实的反映了用户的操作习惯。
流程图是要指导UI设计的,是UI设计的参
照物,如果流程图本身无法正确描绘出用户的情况的话,UI十有八九会出问题;
2.覆盖了各种可能的情况和细节。
这非常重要。
任何在先期不确定的因素,都会在项目中成为随时引爆的地雷,
都会直接降低最终上线的UI质量。
此种情况真是屡见不鲜。
但同时这条又很难做到,因为它不仅要求设计
师熟悉用户,也要设计师充分知晓产品的商业逻辑,还要了解系统的运作机制,落下以上任何一个方面,都
会在流程图中留下死角。
这个问题我不知道有没有更好的解决方案,不过与PD和系分反复沟通是个行之有
效的方法;
3.考虑到系统的设计和承受能力。
系统的运作机制和承受能力必须在绘制流程图过程中考虑进去,以免出现流
程图被开发人员枪毙的情况。
我的习惯是,在绘制流程图时和系统分析师频繁沟通和交流,确保每一个环节
都是可行的;
4.确保别人看得懂你的流程图。
别人现在看不懂,你自己以后也一样看不懂。
为了降低沟通成本,把流程图画
清楚吧。
5、其它
(1)想办法把流程图绘制得漂亮些。
谁不喜欢漂亮的东西呢?
这是我做过的一些流程图,当然文字全部模糊掉了(放图之前犹豫了好长时间-这样做不知是否有损我的职业道德。
我特意请教了Fenng,他觉得没事。
如果谁觉得有问题请直言不讳地告诉我)。
(2)如果你在公司里不是一锤定音式的人物的话,你就需要对你的文档进行版本管理。
流程图也不例外,什么时间发布的什么版本,都要清楚地标出来,“最新”是个用不得的词。
