VF表单与控件设计举例
VFP表单控件资料

Hide方法:隐藏表单、表单集或工具栏。 Refresh方法:重画表单或控件,并刷新所有值。 Release方法:从内存中释放表单集或表单。 RemoveItem方法:从组合框或列表框中移去一 项。 Clear方法:清除组合框或列表框控件的内容。 SetFocus方法:使指定的一个控件获得焦点。 Show方法:显示一个表单,并且确定是模式表 单还是无模式表单。
上一页
下一页 退 出
6.3 对象的创建和处理
目 录
6.3.1 对象的创建
利用VFP的 基类创建基于 该类的子类对象 自定义类
编程方法 利用可视化的开发工具 (表单设计器)创建对象
上一页
下一页 退 出
9
6.3.2 对象的引用(B:p152)
目 录 ——必须清楚对象的容器层次关系和对象的名(指明对象 的地址)
只能在方法 程序或事件 处理代码中 使用。
引用
当前对象的直接容器对象 当前对象 当前对象所在的表单 当前对象所在的表单集
10
【例】如果Form1中有一个命令按钮 组commandgroup1,该命令按钮组有 两个命令按钮:command1 和 command2,label1是表单form1上的一 个标签控件。
实验6十二三四、VFP中表单设计器及各类控件

实验6十二三四、VFP中表单设计器及各类控件一、实验目的与要求:(1)掌握类、对象的设计及调用方法等。
(2)掌握用表单向导设计单表、多表表单的操作。
(3)掌握用表单设计器设计表单的方法。
(4)掌握重要表单控件的使用和使用控件生成器生成控件。
二、实验内容:实验6-1设计一个用户登录表单,在表单上创建一个组合框和一个文本框,从组合框选择用户名,在文本框中输入口令,三次不正确退出。
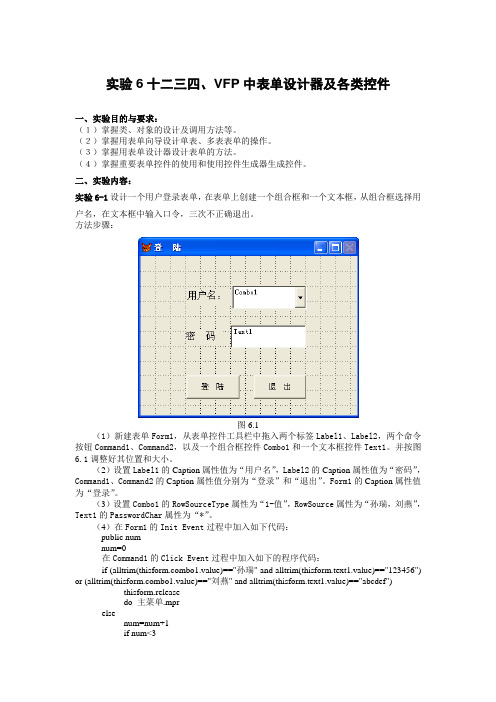
方法步骤:图6.1(1)新建表单Form1,从表单控件工具栏中拖入两个标签Label1、Label2,两个命令按钮Command1、Command2,以及一个组合框控件Combo1和一个文本框控件Text1。
并按图6.1调整好其位置和大小。
(2)设置Label1的Caption属性值为“用户名”,Label2的Caption属性值为“密码”,Command1、Command2的Caption属性值分别为“登录”和“退出”。
Form1的Caption属性值为“登录”。
(3)设置Combo1的RowSourceType属性为“1-值”,RowSource属性为“孙瑞,刘燕”,Text1的PasswordChar属性为“*”。
(4)在Form1的Init Event过程中加入如下代码:public numnum=0在Command1的Click Event过程中加入如下的程序代码:if (alltrim(bo1.value)=="孙瑞" and alltrim(thisform.text1.value)=="123456") or (alltrim(bo1.value)=="刘燕" and alltrim(thisform.text1.value)=="abcdef") thisform.releasedo 主菜单.mprelsenum=num+1if num<3messagebox("用户名或密码错误,请重试",0+48,"注意")bo1.value=""thisform.text1.value=""bo1.setfocusthisform.refreshelsemessagebox("登录陆失败,请退出")mand1.enabled=.f.mand2.setfocusendifendif在Command1的Click Event过程中加入如下的程序代码:thisform.release实验6-2设计一个标题为“商品浏览”的多页表单,含有“基本信息”、“简介”、“图片”三个选项卡,如图6.2、6.3、6.4所示:要求可以通过右侧的按钮选择分别在三张选项卡中显示的商品的有关信息图6.2图6.3图6.4方法步骤:(1)新建表单“商品浏览表单”,在其数据环境中添加商品.dbf(2)通过表单控件工具栏在表单上添加一个页框控件PageFrame1和6个命令按钮控件分别为:Command1、Command2、Command3、Command4、Command5,并调整好各控件的位置和大小。
vf表单

二、制作如图所示表单
• 设置: 设置: • (1)设置表单名称为“Form1”, 设置表单名称为“ 设置表单名称为 , 标题为“文字隐藏” 标题为“文字隐藏”。 答案:Check1的click事件代码: 事件代码: : 的 事件代码 • 答案设置标签控件的名称为 (2)设置标签控件的名称为 “Label1”,标题为“标签文 ,标题为“ If thisform.check1.value=1 then 字”。 bel1.visible=.f. • else设置复选框控件的名称为 (3)设置复选框控件的名称为 “Check1”,标题为“隐藏”。 ,标题为“隐藏” bel1.visible=.t. • 要求: 要求: endif • (1)表单标题为'文字隐藏' ,表 表单标题为' 表单标题为 文字隐藏' 单内控件如图中所示; 单内控件如图中所示; • (2)标签标题为'标签文字'; 标签标题为' 标签标题为 标签文字'; • (3)选中'隐藏'复选框,隐藏' 选中' 选中 隐藏'复选框,隐藏' 标签文字';反之,' ';反之,'标签文 标签文字';反之,'标签文 可见; 字'可见; • (4)表单整体效果美观,比例合适。 表单整体效果美观, 表单整体效果美观 比例合适。 • 基本属性: 基本属性: LABEL1.FONTSIZE=14 • LABEL1.FONTBOLD=.T.
四、制作如图所示表单
• 设置: 设置: (1)设置表单名称为 设置表单名称为“ 设置表单名称为 , 答案: 题为“Form1”。 答案• Spinner1的 。 “Form1”,标 : 题为“ 的 interactivechange事件代码: 事件代码: 事件代码 • (2)设置微调控件的名称为 设置微调控件的名称为 “Spinner1”。 。 thisform.shape1.fillstyle=0 • (3)设置标签控件的名称为 设置标签控件的名称为 thisform.shape1.curvature=t “Label1”,标题为“调整值在0-99 ,标题为“调整值在 之间: 之间:”。 hisform.spinner1.value • (4)设置形状控件的名称为 设置形状控件的名称为 “Shape1”。 。 • 要求: 要求: • (1)表单内控件如图中所示,在0-99 表单内控件如图中所示, 表单内控件如图中所示 之间调整微调框的值; 之间调整微调框的值; • (2)图形的曲率随调整值的变化而变; 图形的曲率随调整值的变化而变; 图形的曲率随调整值的变化而变 • (3)表单整体效果美观,比例合适。 表单整体效果美观, 表单整体效果美观 比例合适。 • 基本属性:FORM1.HEIGHT=182 基本属性: • FORM1.LEFT=62 • FORM1.TOP=27 • FORM1.WIDTH=325 • SHAPE1.FILLSTYLE=0
VisualFoxPro常用控件与表单教程

例11.3 在例11.2表单中添加线条控件(如图11-6)。
线条
图11-6 线条控件示例
4.形状(Shape) 形状控件用于在表单上创建各类形状:
矩形、圆角矩形、正方形、圆角正方形、椭圆或圆。
形状控件的主要属性有: BoderColor:设置形状控件边框的颜色 BoderWidth:设置形状控件的宽度 Curvature:设置形状控件的角的曲率(30,60,90)
图像控件的使用示例如图11.5所示。
剪裁填充
等比填充
变比填充
图11-5 图像控件填充样式
3.线条(Line) 线条控件用于在表单上画各种类型的线条:斜线、垂 直线和水平线。线条控件的主要属性有: BorderColor:指定线的颜色 BorderStyle:指定线型 LineSlant:指定线条如何倾斜,从左上到右下或是从 左下到右上(\ /) Height:设置线条的高度,为0就为水平线 Width:设置线条的宽度,为0值就为垂直线。
编辑框的主要属性有: ControlSource:指定与编辑框对象建立联系的数据源 Maxlength:指定编辑框中可输入的最大字符数,若该属 性为0表示没有限制 Name:设置编辑框控件的名称 ReadOnly:指定用户能否编辑框控件中的内容 ScrollBars:指定编辑框控件具有的滚动条的类型
图11 . 1 表单控件工具栏
11.1 Visual FoxPro常用控件 1. 1. 标签(Label)
标签控件能够在表单上显示文本信息。通过对标 签控件的设定可以起到提示与说明作用。标签控件的 主要属性有: Name:标签名称
FontSize:标签字体大小 ForeColor:字体颜色 Caption:标签文字 Left:标签左边位置
VFP表单设计案例

VFP表单控件应用设计与案例表单控件的应用要点:1.条件语句在表单中应用:IF语句和do case语句2.循环语句在表单中应用:for语句和do while语句3.计时器的应用4.数据表在表单中应用:skip5.SQL语句的应用6.列表框的应用难点:SQL的应用表单控件对象有:表单表单集文本框编辑框列表框组合框表格复选框选项按钮组(单选框)页框Container容器命令按钮命令按钮组标签线条形状图像计时器微调控件ActiveX绑定控件超级链接控件对象分为:控件对象和容器控件。
控件对象是基本对象:命令按钮、文本框、标签、线条、形状、复选框、组合框。
容器控件包含其他对象的对象:表单、表单集、Container容器、命令按钮组、微调控件、选项按钮组(单选框)、页框、页面、表格、表格列从功能上分为:输出类:标签、图像、线条、形状输出类:文本框、编辑框、列表框、组合框、微调控件控制类:命令按钮、命令按钮组、复选框选项按钮组(单选框)、计时器多重容器类:表格、页框、Container容器、表单集连接类:ActiveX绑定控件超级链接控件1、条件语句在表单中应用单分支语句:if …. Else…. Endif多分支语句:do case ……endcaseIf…endif语句一般都是与For…endfor配合应用。
案例1多分支0901参考答案:“计算”按钮的click event代码:x=thisform.text1.valuedo casecase x<-10y=2*(sin(x)+1)case x<10y=(abs(x)-5)/3othery=x/7-8 endcasethisform.text2.value=y thisform.refresh案例2多分支0912k=thisform.text1.value do casecase k>=0 and k<60m="不合格"case k<85m="合格"case k<=100m="优秀"otherm="非法数据"endcasethisform.text2.value=m2. 循环语句在表单中应用案例0906m=alltrim(thisform.text1.value) k=len(m)s=0for i=1 to kn=substr(m,i,1)if n>="a" and n<="z"s=s+1endifendforthisform.text2.value=s案例0906a=thisform.text1.valueb=thisform.text2.valuec=thisform.text3.valued=thisform.text4.valuem=a*b+c*dif m>=300m=m*0.9endifthisform.text5.value=round(m,0)thisform.refresh3.计时器的应用属性:Interval:计时时间间隔,单位毫秒。
vfp6表单设计实例

vfp6表单设计实例VFP (Visual FoxPro) 是一种关系数据库管理系统,由微软公司开发。
表单(Form)是 VFP 中用于创建用户界面的重要工具。
以下是一个简单的 VFP 6 表单设计的实例:1. 创建表单首先,打开 VFP 6,选择 "File" -> "New" -> "Form"。
这将打开表单设计器。
2. 添加控件在表单设计器中,你可以从工具箱(Toolbox)中拖放各种控件,如标签(Label)、文本框(TextBox)、命令按钮(CommandButton)等。
例如,你可以添加一个标签(Label)和一个文本框(TextBox),用于用户输入数据。
3. 设置属性选中控件后,可以在属性窗口(Properties Window)中设置各种属性,如名称、位置、大小、字体等。
例如,你可以设置标签的 `Caption` 属性为 "姓名",设置文本框的 `Name` 属性为 "txtName"。
4. 编写事件代码在 VFP 中,你可以为控件的特定事件编写代码。
例如,你可以为命令按钮的 `Click` 事件编写代码,以便在用户点击按钮时执行某些操作。
在代码窗口中输入以下代码:```vfpDO SomeProcedure```其中 `SomeProcedure` 是你要执行的过程的名称。
5. 保存表单最后,保存表单。
选择 "File" -> "Save As",并输入表单的名称和位置。
以上是一个简单的 VFP 表单设计实例。
你可以根据需要添加更多的控件和事件代码,以创建更复杂的用户界面。
VFP常用表单控件

例7.2 设计” 设备修理管理系统”主界面表单;右击退出&
表单文件main7-4.scx
6
7.2 输入类控件
7.2.1 文本框Text Box控件
功能: ①显示或接收单行文本信息不设置ControlSource 属性;默认输入类型为字符型;为空串;最大长度为 256个字符& ②显示或编辑对应变量或字段的值设置 ControlSource属性为已有变量或字段名;此时为 双向绑定&
RowSourceType属性值P204
RowSource属性
0程-序无运行功时能;通:过AddItem方法添加列表框条 无 目;通过列Re表mo框ve提Item供方一法组移去条列目表数框条据目项;用户可以从中选择一个或多 1-值个条目;一般情况下;列表框显示其中用逗的号若隔干开的条若目干;数用据户项可;如以在本通属性 列出在过R滚ow动S条ou浏rce览属其性中他指条定目所有&数据项 框中输入:北京;上海;长沙;武汉
②autosize:如为.t.;标签的大小由caption属性中的文本 长度决定;否则由WIDTH和HEIGHT属性决定&
③forecolor:设置标题的字体颜色&
④backstyle:设置标签的背景是否透明即是否和背景有相 同的颜色;0透明;1不透明;默认为不透明&
⑤name :标签对象名称&
⑥Wordwrap:折行显示
15
7.3 控制类控件
7.3.1 命令按钮CommandButton控件
功能: 可用来启动某个事件代码及完成特定功能;如 关闭
表单﹑移动记录指针等&一般要为命令按钮设置CLICK事件&
常用属性: ① Default:默认值为.F.;如为.T.;则在该按钮所在表单激活的 情况下按Enter; 可激活该按钮; 并执行该按钮的Click事件代 码&一个表单只能有一个按钮的Default属性为真& ② Cancel:默认值为.F.;如为.T.;则在该按钮所在表单激活的 情况下按Esc键可以激活该按钮;并执行该按钮的Click事件代 码&一个表单只能有一个按钮的Cancel 属性为真& ③ Caption:设置该按钮标题& ④ Enable:确定按钮是否有效;如为.F.;单击该按钮不会引发 该按钮的单击事件&
vfp常用的表单控件

标签(Label)控件可以编写代码来改变Label控件显示的文本,以响应运行时的事件。
例如,如果一个应用程序要几分钟时间作改动,则可以显示Label 中的进程状态信息。
还可以使用Label 来标识控件,例如TextBox控件没有自己的Caption属性,这时就可以使用Label 来标识这个控件。
在Label控件中定义访问键时,就可以按ALT + 设定的字符来把焦点移动到TAB 键顺序中的下一个控件。
常用的标签属性•Caption属性当创建一个新的对象时,其缺省标题为缺省的Name 属性设置。
该缺省标题包括对象名和一个整数,如Command1 或Form1。
为了获得一个描述更清楚的标签,应对Caption 属性进行设置。
可以使用Caption属性赋予控件一个访问键。
在标题中,在想要指定为访问键的字符前加一个(\<) 符号。
比如,下面代码在为标签设置Caption属性的同时,指定了一个访问键“x”:ThisForm.MyLabel.Caption="选择项目(\<X)"对于一般控件,按下相应的访问键,将激活该控件,使该控件获得焦点。
而对于标签,按下相应的访问键,将把焦点传递给tab键次序中紧跟着标签的下一个控件。
比如,在某个列表框的上方放置一个标签,并把列表框的Tab键次序安排在标签之后,这样,按下标签访问键时,其下方的列表获得焦点。
访问键的使用方法受KEYCOMP设置(DOS或WINDOWS)的影响。
在当前表单激活的情况下,访问键的使用方法如表所示。
•Label 控件标题的大小没有限制。
对于窗体和所有别的有标题的控件,标题大小的限制是255 个字符。
提示对于标签来说,将AutoSize 属性设为True 自动调整控件的大小以与其标题相适合。
•Alignment属性指定的标题文本在控件中显示的对齐方式语法object.Alignment [= number],该属性的设置值如表所述。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VF表单与控件设计例子1:用表单向导创建一个学生表单(表单中数据来自一个表)这个表单的功能是对学生信息浏览,添加,删除,查找,打印,编辑,退出。
一、创建(1)(2)(3)(4)①②(5)(6)(7)二、运行(1)①①②①②④③(2)①效果:例子2:用一对多表单向导创建一个学生-成绩表单,(表单中数据来自多个表)这个表单的功能是浏览,添加,删除,查找,打印,编辑,退出,浏览一个学生信息和他对应的选课信息。
一、创建(1)(2)(3)(4)①②(5)(6)①②(7)(8)(9)二、运行(1)①①②①②④③(2)①效果:例子3:用表设计器创建一个学生表单(表单中数据来自一个表)这个表单的功能是浏览和修改学生表中的记录。
一、创建(1)(2)说明:(3)单击右键,在弹出菜单中点击数据环境标签 编辑框 命令按钮组复选框 列表框 表格 计时器 ActiveX 控件线条容器 超级链接 生成器锁定选定对象 文本框 命令按钮 命令按钮组 选项按钮组 微调控件 图像页框ActiveX 绑定控件 形状 分隔符 按钮锁定查看类 表单上所有对象名称列表属性名属性值属性值编辑框(4)添加表进入数据环境②③①(5)将表或其中字段直接拖到表单上,字段生成(标签+文本框),表生成(表格)表格拖动字段拖动(5-1)全部拖动之后,选中表格,单击右键,在弹出菜单中点击编辑,表格对象处于被绿框选定的编辑状态,调整表格列宽。
(6)添加命令按钮控件和命令按钮组添加命令按钮控件分3步:①②1、在表单上画出命令按钮①在表单控件工具栏上选择命令按钮控件②在表单合适的位置拖动鼠标画出一个命令按钮2、在属性窗口中对命令按钮的属性进行设置。
选中某个属性项,在上面的编辑框内输入属性值3、Command1的Click事件代码编写如下(双击命令按钮对象,弹出代码框,注意左边的对象列表框要选Command1;右边的事件过程列表框要选Click,下面是代码编辑)添加命令按钮组1、在表单上画出命令按钮组①在表单控件工具栏上选择命令按钮组控件②在表单合适的位置拖动鼠标画出一个命令按钮组③选中命令按钮组对象,单击右键,在弹出菜单中选生成器④在生成器中设置按钮组中按钮的个数(微调按钮)和⑤排列和⑥名称①②③④⑤⑥2、在属性窗口中对命令按钮的属性进行设置。
(因为不需要修改属性值,所以略)3、要对命令按钮组Commandgroup1下面的4个按钮的Command1到Command4的Click事件编写代码。
双击某个对象就会出现代码窗口。
二、运行效果-----可以浏览和修改学生表中的记录例子4:用表设计器创建一个学生-成绩表单(表单中数据来自多个表)这个表单的功能是浏览和修改学生表和成绩中的记录。
跟例子3的区别是:创建过程不同,但效果是一样的。
例子3直接把数据环境中的数据拖到表单上,例子4是先在表单上创建控件,然后建立控件和数据环境中字段的联系。
一、创建(1)(2)(3)单击右键,在弹出菜单中点击数据环境,2个表建立联系。
(4)往表单中添加控件,主要是标签控件Label1到Label8;文本框控件Text1到Text6;复选框Check1贷款否;列表框List1简历;ActiveX 绑定控件Oleboundcontrol1照片;表格Grid1;命令按钮Command1到Command5。
对象一创建,Name属性就是这个对象的对象名,是唯一的,不能改。
其他属性在属性窗口中改。
对象Name Caption标签Label1 学号Label2 姓名Label3 性别Label4 出生日期Label5 入学成绩Label6 专业Label7 简历Label8 照片对象Name ControlSource文本框Text1 学生.学号Text2 学生.姓名Text3 学生.性别Text4 学生.出生日期Text5 学生.入学成绩Text6 学生.专业对象Name Caption ControlSource复选框Check1 贷款否学生.贷款否对象Name ControlSource编辑框Edit1 学生.简历ActiveX 绑定控件Oleboundcontrol1 学生.照片对象Name RecordSource表格Grid1 成绩对象Name Caption命令按钮Command1 第一条Command2 上一条Command3 下一条Command4 最后一条Command5 退出要对命令按钮Command1到Command5的Click事件编写代码。
同例子3类似,略。
二、运行效果-----表格显示该学生所选课程的成绩例子5:创建一个表单录入数据和删除数据这个表单的功能是从学生表中增加记录和删除记录。
1、创建过程可以参照例子3或者例子4。
略。
2、属性设置:Command1:Caption—增加;Command2:Caption—删除3、事件过程编码。
Command1的Click事件编写代码,功能是向学生表最后增加一条记录。
Command2的Click事件编写代码,功能是对表格中的数据做逻辑删除,然后单击“删除”按钮将记录从学生表彻底删除。
例子6:创建一个表单查询数据(表单中数据来自一个表)这个表单的功能是从学生表中查询数据,显示在表单表格中,可以按学号查询,按姓名查询,按专业查询。
一、创建1、表单设计(数据环境添加学生表),往表单添加控件。
对象Name Caption标签Label1 请选择查询方式Label2 学号Label3 姓名Label4 专业文本框Text1属性值没有修改Text2属性值没有修改选项按钮组(属性设置用方式1或方式2都可以)方式1、可以通过选项组生成器设置。
布局改为水平;按钮的数目改为3;标题改为:Option1—学号,Option2—姓名,Option3—专业方式2、在属性窗口选择Optiongroup1对象,ButtonCount—3;按钮组中的3个按钮的排列方式必须通过编辑自己在表单上设计。
Optiongroup1对象下面的Option1的Caption—学号,Option2的Caption—姓名,Option1的Caption —专业组合框Combo1 RowSource—zy RowSourceType—5-数组表格Grid1 RecordSource—成绩3、事件过程编码。
(1)表单对象Form1的Init事件过程。
(2)选项按钮组Click事件过程。
This指的是Optiongroup1,value值为1代表选中按钮组中第一个按钮。
(3)文本框Text1的InteractiveChange事件过程。
(set filter to命令设置筛选条件,筛选条件表达式是学号=[Text1文本框内输入的值])(4)文本框Text2的InteractiveChange事件过程。
(set filter to命令设置筛选条件,筛选条件表达式是姓名=[Text2文本框内输入的值])(5)组合框Combo1的InteractiveChange事件过程。
(set filter to命令设置筛选条件,筛选条件表达式是专业=[Combo1组合框内选中的值])二、运行效果—选择某种查询方式,输入查询内容,检索的结果会显示在表格中。
例子7:创建一个表单查询数据(表单中数据来自多个表)这个表单的功能是查询选修某门课程的学生的信息。
1、表单设计(数据环境添加学生表,成绩表,课程表),往表单添加控件。
对象Name RowSource RowSourceType组合框Combo1 kc 5-数组对象Name RowSource RowSourceType ColumnCount 列表框List1 xm 2-别名 4(1)表单对象Form1的Init事件过程。
(2)组合框Combo1的InteractiveChange事件过程。
二、运行效果例子8:创建一个表单统计数据这个表单的功能是统计选修某个学生的最高分,最低分,平均分。
1、表单设计(数据环境添加成绩表,学生表),往表单添加控件。
对象Name Caption BorderStyle 标签Label1 课程名0-无(默认)Label2 最高分0-无(默认)Label3 最低分0-无(默认)Label4 平均分0-无(默认)Label5 1-固定单线Label6 1-固定单线Label7 1-固定单线文本框Text1命令按钮Command1 统计3、事件过程编码。
(1)命令按钮Command1的Click事件过程。
二、运行效果例子9:创建带菜单的表单功能是创建一个主窗口,上面带菜单。
1、设计菜单数据管理数据查询统计报表打印退出录入删除学生查询课程查询成绩查询……1234 567返回8其余菜单项的设置略,如图9保存,文件名最好是英文名10112、在主界面设置菜单12(1)通过上面1、2步设置,重新生成menu.mpr文件。
(2)新建一个表单,保存为main.scx。
添加一个图像控件Image1。
(3)属性设置:对象Name Caption Showwindow表单Form1 学生成绩管理2-作为顶层表单对象Name Picture Stretch图像Image1 c:\documents and settings\blue hills.jpg 2-变比例填充(4)事件过程编码。
表单Form1的Load事件过程编码。
运行效果:3、进一步设置新建一个应用程序窗口,比如select.scx(例子6),应用程序窗口包含在主窗口内。
对象Name Caption Showwindow 表单Form1 学生查询1-在顶层表单中运行效果:学生查询窗口在主窗口中浮动。
