VF表单设计
第7章 vfp表单设计

7.2 表单向导 用户用“表单向导”创建表单非常轻松, 根据对话框窗口提示一步一步地进行设置。 操作演示:
7.4
面向对象程序设计
第六章节介绍了面向过程程序设计方法 ,强调的是解决问题的过程,不关心其中的 对象,数据与程序分离。 本章介绍面向对象程序设计方法,以对 象为中心,将数据与程序捆绑在一起,封装 在对象中,淡化解决问题的过程。
表单事件: Load:创建表单时发生的事件; Init:表单被装入内存时发生的事件; Activate:表单被激活时发生的事件; Unload:表单释放时发生的事件。
3、对象方法程序 对象方法程序是VFP为对象内定的通用过 程,能使对象执行一个行为或动作。 Cls、Refresh、Release 调用格式:[对象引用].方法名[(实参)]
三、数据环境设计器的使用 (1)打开数据环境设计器 (2)添加数据源(表或视图等) (3)移去数据源(表或视图等) (4)在表单中添加字段
操作演示
四、对象布局 (1)向表单添加对象 (2)表单上对象相关操作 选定对象、复制对象、删除对象 (3)对象布局操作
操作演示
7.1.3
表单属性的设置
表单的属性决定它的界面特征,如位置、 大小、色彩、标题等,还可以决定表单是否 可以缩放、移动、关闭等。 一、表单属性 打开”属性”窗口,在属性窗口中共有 60多个属性. (表7-1为表单中常用的属性)
“转换” 按钮Command1 的Click事件代码:
X=Val(Thisform.Text1.Value) Thisform.Text2.Value=9/5*X+32 “关闭”的按钮 Command2的Click事件代码: Thisform.Release
[例]设计一个表单如下:
vfp表单设计

1.编制“学生”表信息查询界面,要求如图1、图2、图3所示。
图1 用户选择前的运行界面图2 用户选择同学后的运行界面图3 控件的布局界面2.编制一个表单完成表文件“学生.dbf”内容的学生奖学金查询显示功能(界面如图所示)。
要求:①当用户在组合框输入或选择班级(学号的左三位)后,按回车或“确定”按钮时,表单将自动显示对应班级的奖学金总额;②按“退出”按钮时,自动关闭表单。
图:用户选择确定后的运行界面3.建立一个表单,通过控件的事件代码控制,实现表单顶行的标签信息向下平移。
设计界面如图所示:图:信息单向平移表单设计界面4.运用文本框和计时器对象设计一个数字时钟表单,界面如图1、2所示。
要求:文本框文字为隶书、20号字,表单的标题为“数字时钟”,每隔1秒钟刷新一次时间。
图1:设计界面 图2:运行界面5.设计一个圆球跳动表单。
要求:球的宽和高为40,球的填充颜色为咖啡色,表单的标题为“圆球跳动”,球每隔0.5秒在表单的上下边之间跳动。
按开始按钮球跳动,按停止按钮球停止。
设计界面和运行界面见下图所示。
6.设计一个完成口令判定功能的表单,界面如图所示。
具体要求如下:①用户从键盘输入口令时,表单的显示控件以“*”代替具体内容;②系统的口令存放在表文件“学生.dbf ”的姓名字段中,要求完全匹配;③输入口令后,按回车或按“确定”按钮,将自动显示信息框(Messagebox ),提示“正确!”或“错误!”;④按“退出”按钮将自动关闭表单。
7. 编制一个表单完成表文件“学生.dbf ”内容的自动只读浏览显示功能,界面如图所示。
具体要求如下:①表单初始显示内容为表文件“学生.dbf ”的首记录;②表单内容将以10秒为间隔自动刷新,即自动顺序向后翻记录,当翻至表底时,将自动回到首记录循环翻动。
8.编制一个显示时钟和日期的表单,界面如图所示。
命令按钮及文本框的字体、颜色和大小设置为自己喜欢的形式。
图:设计界面 图:时间显示界面图:日期显示界面9.借助于文本框和微调框编制一个手工日历表单,界面如图所示。
vfp表单设计

3.在项目管理器中运行表单
打开项目管理器,选中项目管理器中的“文档”选项卡, 选择要运行的表单,单击“运行”按钮。 13
四、创建一对多表单
【例9-2】试在图书管理系统中,运用读者表和借书表查阅 某个读者所借图书情况,创建表单(读者借书.scx)。 其操作步骤如下: (1)启动表单向导。 (2)在“向导选取”对话框中,选择“一对多表单向导”。 (4)单击“确定”按钮,出现如图9-7所示的对话框。从 父 表中选取所需字段。 (5)单击“下一步”按钮,出现如图9-8所示的对话框, 在对 话框中选择与父表有直接关系的子表,从子表中 选择 要在表单中显示的字段。 注意:在创建一个一对多表单时,两个数据表之间应该可 以建立连接关系,否则无法创建一对多表单。
14
目录
上一页
下一页
退出
目录
上一页
下一页
退出
图9-7 从父表中选取字段对话框
图9-8
从子表中选取字段对话框
15
目录
上一页
下一页
退出
(6) 单击“下一步”按钮,出现对话框。为表单中的两个 数据表之间建立关系。本例选择的是“读者编号”作为 “读者表”与“借书表”之间的关键字段。 (7) 单击“下一步”按钮,出现对话框,选择表单样式和 按钮类型,在这里选择的是“标准式”表单样式,而按 钮类型选择的是“图片按钮”。 (8) 单击“下一步”按钮,出现对话框,选择父表中的排 序关键字。在这里选取“读者编号”字段作为父表升序 排序的关键字。 (9) 单击“下一步”按钮,出现对话框,输入表单标题名, 本例输入“读者借书查询”,并选取“保存表单以备将 来使用”单选项。 (10) 运行该表单后,可得到如图9-9所示的窗口。
23
2.运用表单生成器创建表单
vfp6表单设计实例

vfp6表单设计实例VFP (Visual FoxPro) 是一种关系数据库管理系统,由微软公司开发。
表单(Form)是 VFP 中用于创建用户界面的重要工具。
以下是一个简单的 VFP 6 表单设计的实例:1. 创建表单首先,打开 VFP 6,选择 "File" -> "New" -> "Form"。
这将打开表单设计器。
2. 添加控件在表单设计器中,你可以从工具箱(Toolbox)中拖放各种控件,如标签(Label)、文本框(TextBox)、命令按钮(CommandButton)等。
例如,你可以添加一个标签(Label)和一个文本框(TextBox),用于用户输入数据。
3. 设置属性选中控件后,可以在属性窗口(Properties Window)中设置各种属性,如名称、位置、大小、字体等。
例如,你可以设置标签的 `Caption` 属性为 "姓名",设置文本框的 `Name` 属性为 "txtName"。
4. 编写事件代码在 VFP 中,你可以为控件的特定事件编写代码。
例如,你可以为命令按钮的 `Click` 事件编写代码,以便在用户点击按钮时执行某些操作。
在代码窗口中输入以下代码:```vfpDO SomeProcedure```其中 `SomeProcedure` 是你要执行的过程的名称。
5. 保存表单最后,保存表单。
选择 "File" -> "Save As",并输入表单的名称和位置。
以上是一个简单的 VFP 表单设计实例。
你可以根据需要添加更多的控件和事件代码,以创建更复杂的用户界面。
VF表单的设计

6.1 面向对象的基本概念
6.1.2 对象与类 1.对象
客观世界中的任何一个具体事物都可以看成是一个 对象(Object),它是客观事物反映在人的主观世 界中所形成的一种抽象认识和描述。 无论什么对象, 通常说来都是由两个方面的基本要素构成的,一个 是对象的属性,另一个是对象的行为(或功能)。 所谓属性(Property),就是对客观事物某一方面 特征的概括和描述。 任何一个具体对象,都有它自己特定的行为,或者 说都能够根据它所接收到的来自外部的不同消息来 完成一些特定的功能。
6.1 面向对象的基本概念
2.方法 方法(Method)是指为使对象能够实现一定功能而 编写的程序代码。
方法不响应任何事件,与系统的标准函数和用户自 定义函数类似,必须通过程序代Байду номын сангаас人为地进行显式调 用。 方法的调用格式:
[[变量名]=]对象名.方法名() 例如:Thisform.List1.AddItem("中国吉林")
2.以交互命令方式启动表单设计器 【格式】CREATE FORM [<FormName>]
说明:创建的结果将产生扩展名分别为.scx
和.sct的两个文件 。
6.3 利用表单设计器创建表单
6.3.2 启动表单设计器创建表单 1.利用系统菜单或工具栏启动表单设计器
① 选择【文件】菜单下的【新建】命令(或者用 鼠标直接单击工具栏中【新建】按钮),出现 【新建】对话框。 ② 在【文件类型】选项按钮组中选择【表单】单 选按钮,再单击【新建】按钮,即可出现图6-17 所示的【窗体设计器】窗口。
1.使用【快速表单】向导添加控件 实际演示操作步骤。 2.由数据环境直接添加控件 注意:字段类型与控件类型的对应关系。 3.用【窗体控件】工具栏创建控件
VF教程-表单设计

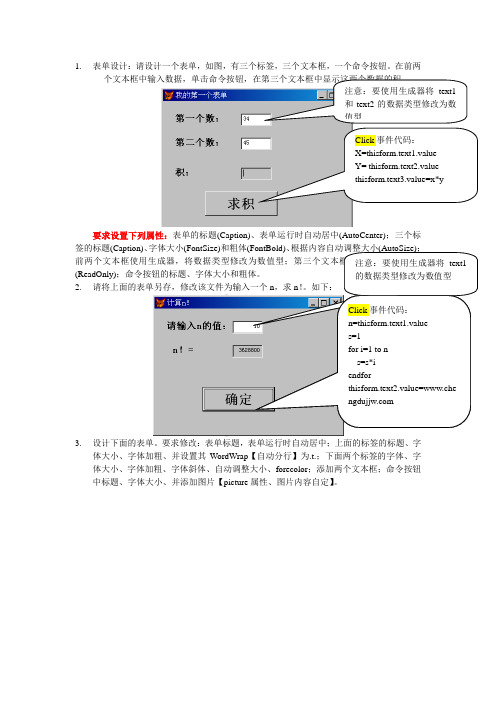
1. 表单设计:请设计一个表单,如图,有三个标签,三个文本框,一个命令按钮。
在前两要求设置下列属性:表单的标题(Caption)、表单运行时自动居中(AutoCenter);三个标签的标题(Caption)、字体大小(FontSize)和粗体(ReadOnly)2. 3. 设计下面的表单。
要求修改:表单标题,表单运行时自动居中;上面的标签的标题、字体大小、字体加粗、并设置其WordWrap 【自动分行】为.t.;下面两个标签的字体、字体大小、字体加粗、字体斜体、自动调整大小、forecolor ;添加两个文本框;命令按钮中标题、字体大小、并添加图片【picture 属性、图片内容自定】。
命令按钮中click 事件的代码为:【直接从这里复制】x=thisform.text1.valuey=thisform.text2.valueif x="abc" and y="123"messagebox("西华大学欢迎您!",0+64,"您好!")elsemessagebox("用户名或密码错误",2+48+256,"错误!")endif4. 按照下面的表单设计一个表单界面:(学生表的显示)注意: 修改每个文本框的controlscource 属性以及使用文本框的生成器!【两种方法都要灵活掌握!】点击上一条,显示上一条的记录,点击下一条,显示下一条的记录【忽略文件指针到文件头和文件末尾的出错】,点击退出,则退出表单。
5. 将上题中的标签和文本框删除。
使用设置数据环境,再从数据环境中的字段拖动到表单中的方法来设置控件:【这种方法简单实用】6. 多表的显示:显示学生表、成绩、课程表中的不同字段:【注意:数据环境中三个表文件建立关联】7. 命令按钮组:将第5题中的三个命令按钮删除,修改为一个命令按钮组,并在命令按钮组的click 事件中添加程序代码,实现相应的操作【使用Do Case 语句】。
VisualFoxPro表单设计

第8 章表单设计一、表单的概念表单(Form)是应用程序的用户界面,也是我们进行程序设计的基础。
各种图形、图像、数据等都是通过表单或表单中的对象显示出来,因此,表单是具有各种属性、控件、事件和方法程序的容器对象。
表单在OOP中提供数据输入、修改或输出的界面。
Windows中的各种窗口与对话框均为表单的不同表现形式。
二、表单创建方法:1.菜单方式:“项目管理器”或“文件”→“新建”→“表单”2.命令方式:CREATE FORM或MODIFY FORM事际上可运用三种方式:●●表单向导:能引用用户选定表来产生实用的表维护窗口,窗口中含有所选取的字段,还包含供用户操作的各种按钮,具有翻页、编辑、查找、打印等功能。
●●快速表单●●表单设计器三、表单设计器:1.表单设计器的特点:(1)不但能创建表单,而且可修改表单。
(2)操作界面可视化,用户可利用多种工具栏、敏感菜单(这里指VFP菜单随表单设计器的打开而增加与改变的部分)和快捷菜单在表单上创建与修改对象。
(3)表单设计面向对象。
2.表单设计器打开后,有下列表单设计要素能供用户使用:(1)表单设计器窗口及其表单窗口:表单设计器窗口中的Form1窗口即表单对象,称为表单窗口。
多数设计工作将在表单窗口中进行,包括往窗口内添加对象,并对各种对象进行操作与编码。
(2)属性窗口:能显示当前对象的属性、事件和方法程序,并允许用户更改属性,定义事件代码和修改方法程序。
(3)代码窗口:用于编写事件过程和方法程序代码。
(4)表单控件工具栏:用于在表单上创建控件。
(5)调色板工具栏:用于指定一个控件的前景色和背景色。
(6)布局工具栏:用于对齐、放置控件以及调整控件大小。
(7)数据环境设计器窗口:用于提供表的数据环境。
(8)敏感菜单:表单设计器打开后,系统菜单将自动增加一个“表单”菜单;“显示”菜单、“窗口”菜单及“格式”菜单都将有所改变。
(9)随机应变的快捷菜单。
四、常用表单事件1.Load事件:表单被装入内存时发生2.Init事件:表单被初始化时发生3.Activate事件:表单被激活时发生4.Destory事件:表单被释放时发生5.Unload事件:表单被关闭时发生6.Resize事件:当用户或程序改变表单大小时发生五、常用表单方法程序1.Hide方法:隐藏表单2.Show方法:显示表单3.Release方法:释放表单4.Refresh方法:刷新表单六、对象的引用1.绝对引用通过提供对象的完整容器层次来引用对象。
vfp表单设计

8.1 基本概念1.名词解释表单:即用户与计算机进行交流的一种屏幕界面,用于数据的显示、输入、修改。
该界面可以自行设计和定义,是一种容器类,可包括多个控件(或称对象)。
表单集:可包含一张或多张表单的容器。
数据环境:在打开或修改一个表单或报表时需要打开的全部表、视图和关系。
它以窗口形式(类似于数据库设计器)反映出与表单有关的表、视图、表之间关系等内容。
可以用数据环境设计器来创建和修改表单的数据环境。
2.表单设计界面主要包括: 表单向导、表单设计器、表单设计器工具栏、表单控件工具栏、属性窗口3.表单设计中常用的属性、事件与方法介绍8.2 创建表单可以用表单向导、表单设计器、表单生成器、编程四种方法创建表单。
1. 利用向导创建表单(1)创建单张表的表单:打开文件菜单→ 新建→ 表单→ 向导[或从常用工具栏上选择表单(F)] → 选择表单向导→ 选取字段→ 选择样式→ 选择排序记录→ 选择保存方式→ 给出合适的文件名和保存位置。
(2)创建多个相关表的表单:打开文件菜单→ 新建→ 表单→ 向导[或从常用工具栏上选择表单(F)] → 选择一对多表单向导→ 选取父表字段→ 选取子表字段→ 选定关系→ 选择样式→ 选择排序记录→ 选择保存方式→ 给出合适的文件名和保存位置。
注意:用向导创建的表单一般含有一组标准的命令按钮。
表单保存后系统会产生两个文件:表单文件:扩展名为 .SCX表单备注:扩展名为.SCT2. 利用表单生成器创建表单文件菜单→ 新建→ 表单→ 新文件→ 表单菜单→ 快速表单命令→ 选择字段和样式并确定之。
注意:用生成器创建的表单不能直接产生一些命令按钮。
3. 利用设计器创建表单文件菜单→ 新建→ 表单→ 新文件→ 在表单设计器中,用表单设计器和表单控件工具条上的按钮创建所需的表单→ 保存表单→ 给出文件名和保存位置。
注意:用设计器创建的表单,用户必须为控件设置有关的属性及事件处理代码。
4. 利用编程的方法创建表单按照面向对象设计的方式,先可视化地利用类来创建表单,再将类代码复制到程序窗口,适当添加部分设置系统环境的代码,以程序文件的形式保存。
第五讲:vfp表单设计

Buttoncount:单选按钮数目
Controlsource:数据来源 Value:当前选中的单选按钮的序号 Caption:按钮上显示的文本
• • • • • • • • •
代码编写: Do case case this.value=1 操作1 case this.value=2 操作2 …… Endcase 其中的this可具情况写成 thisform.optiongroup1.value
endwith
代码窗口
1. “显示”-“代码” 2. 表单设计器中的代码窗口图标 3. 右键单击需编写代码的对象,选择”代码“ 4. 双击需编写代码的对象。
代码窗口组成:对象选择、事件过程选择、代码编写 如对command1的单击(click)事件编辑为 Thisform.release 表示表单运行时单击该命令按钮会释放该表单。
用label控件显示时钟名
为时钟控件的Timer事件编写代 码: bel2.caption=time()
用Label控件显示时间,当发生Timer事 件时,取系统时间并将其设置到该控件 的Caption属性中
插入时钟控件,并将其 Interval属性值置为1000
•页框控件(pageframe1)
常用表单控件
• 表单: (form1)
容器控件,作为其他控件的载体。
常见属性: autocenter,enabled,showwindow,windowtype
• 标签:(label1)用于显示表单中各种说明和提示信息; 标签没有数据源,不能直接编辑。
标签的主要属性包括: caption,autosize,backstyle,backcolor,fontname,fontsi ze,Forecolor等
VF数据库第13章 表单设计

在VFP系统中,表单(Form)是数据库引用系统的主要工 作界面,也可把它理解为窗体。是容器类对象。 表单可为数据库信息的显示、输入和编辑的窗口,还可以 作为系统流程控制的窗口。
13.1 创建单
在VFP中,表单是一个扩展名为.SCX的程序文件。可以 用以下方法生成表单: 方法一:使用表单设计器创建或修改表单。 方法二:用 CREATE FORM 命令。 方法三:使用表单向导。
(二)文本框控件Text
文本框是实现数据输入和输出的基本控件,通 常只包含单行文本。 1、属性 A.基本属性 文 本 常 用 的 属 性 有 : Name 、 Height 、 Width、 Top、Left、 Enabled、 Visible、 FontName 、 FontSize 、 Fontitalic 、 FontUnderline
(一) label
标签控件
标签主要是用来显示 (输出)文本信息的, 但不能用来作为输入 信息的界面,用来标 识字段或向用户显示 固定的字符信息。
基本属性 (1)Caption属性,它表示在标签中显示的文本。 (2)BackStyle(背景风格)属性 0:透明显示; 1:不透明显示。 (3)AutoSize属性用来确定是否根据标题的长度调 整标签大小。 (4)BorderStyle(边框风格)属性 0:没有边框; 1:固定单线的边框 例1:设计表单,包含标签,标签显示内容 为“努力学习、不断进取”,字体大小为20。
3.相对引用 在Visual FoxPro中,提供了若干种代词来 进行相对引用,例如: THIS:提供对当前对象的引用 。 THISFORM:提供对当前表单的引用 THISFORMSET:提供对当前表单集的引用 Parent:用于引用一个控件所属的容器 ActiveControl:用于引用对象上的活动控件 ActiveFrom:用于引用表单集中的活动表单
《VF程序设计》电子课件教程-第九章 表单设计

表单的控件
控件是表单中的操作元素,如按钮、表单验证 和数据格式化等。
表单布局设计
1
横向布局
横向布局将字段和控件水平排列,适用
纵向布局
2
于宽度较大的表单。
纵向布局将字段和控件垂直排列,适用来自于窄小的表单。3
混合布局
混合布局将字段和控件灵活地组合,根 据需求选择合适的方式。
表单字段设计
文本框
文本框用于获取用户输入的文字信息。
意见反馈表单
用于收集用户反馈和建议的表单,改进产品和服务 质量。
表单响应式设计
针对不同设备尺寸和屏幕方向进行表单布局的 优化。
表单汇总统计
对表单中的数据进行统计和分析,提取有用信 息。
表单设计的实际应用案例
在线报名表单
用于参加各类活动或课程报名的表单,收集报名人 员的个人信息。
客户调查表单
用于了解客户需求和满意度的表单,帮助改善产品 和服务。
问卷调查表单
用于收集大量调查数据的表单,进行数据分析和研 究。
下拉列表
下拉列表提供多个选项供用户选择。
复选框
复选框用于允许用户选择多个选项。
单选按钮
单选按钮用于允许用户在多个选项中选择一个。
表单控件设计
1 按钮
按钮可以触发表单提交或 重置操作。
2 表单验证
表单验证可以确保用户输 入符合规定的格式。
3 数据格式化
数据格式化可以将用户输 入的数据进行格式调整。
表单设计实例展示
项
入数据,并将数据作为业
合理的布局、易于填写、
务逻辑的基础,实现功能。
充分考虑用户体验等是表
单设计的关键。
表单设计的基本元素
表单的标题
VFP表单设计

VFP表单设计1、表单设计一、实验目的1、掌握表单设计器的使用2、掌握表单设计的基本方法3、掌握常用控件属性的基本设置,事件和方法程序的设计二、实验内容及任务1、编写一个表单程序,其功能是给数据表添加记录并给各字段输入数据,输入的记录条数不定,单击“添加”按钮,将数据添加到数据库,单击“退出”按钮,结束程序运行,所需的数据表ST.DBF在文件夹VFPEX中。
数据表的结构如下:字段名类型宽度小数说明KH 字符型8 考号XM 字符型8 姓名XB 字符型 2 性别SX 数值型 3 数学YW 数值型 3 语文ZF 数值型 3 总分其中:总分=数学+语文表单界面如下:最后表单以文件名SR.SCX保存。
三、实验环境和实验材料1、Visual FoxPro 6.0中文版;2、VFPEX中的数据表ST.DBF。
四、实验方法和步骤1、进入Visual FoxPro 6.0环境。
2、选择“文件/新建”命令,显示“新建”对话框,选择“表单”并单击“新建文件”,显示表单设计器窗口,如图5-1。
图5-13、按设计界面的要求,依次从“表单控件”工具栏处单击所需的控件,然后在所设计表单上添加该控件,同时,在属性窗口内设置该控件的属性,具体如下:表单Form1需要设置的属性:Caption=成绩输入标签Label1需要设置的属性:Caption=考号:,FontSize=12“考号”对应的文本框Text1需要设置的属性:FontSize=12标签Label2需要设置的属性:Caption=姓名:,FontSize=12“姓名”对应的文本框Text2需要设置的属性:FontSize=12标签Label3需要设置的属性:Caption=性别:,FontSize=12“性别”对应的选项按钮Option1需要设置的属性:Caption=男,FontSize=12“性别”对应的选项按钮Option2需要设置的属性:Caption=女,FontSize=12标签Label4需要设置的属性:Caption=数学:,FontSize=12“数学”对应的文本框Text3需要设置的属性:FontSize=12标签Label1需要设置的属性:Caption=语文:,FontSize=12“语文”对应的文本框Text4需要设置的属性:FontSize=12命令按钮Command1需要设置的属性:Caption=添加,FontSize=12命令按钮Command2需要设置的属性:Caption=退出,FontSize=12除上述需要设置的属性以外,其他属性保持缺省值。
visualfoxprob表单设计的基本步骤内容

visualfoxprob表单设计的基本步骤内容
Visual FoxPro是一种流行的数据库编程语言,表单设计是Visual FoxPro应用程序开发的重要部分。
以下是表单设计的基本步骤:
1. 确定表单的目的和功能:在设计表单之前,必须明确表单的目的和功能。
这将有助于确定表单应该包含哪些控件和属性。
2. 设计表单布局:布局是表单设计的关键部分。
必须确定每个控件的位置和大小,以便在表单上正确地放置它们。
3. 添加控件:添加控件是表单设计的下一阶段。
必须选择正确的控件类型和属性,并将其添加到表单上。
4. 设置控件属性:设置控件属性是表单设计的下一个步骤。
必须为每个控件设置正确的属性和值,以便它们正确地工作。
5. 调试和测试:调试和测试是表单设计的最后两个步骤。
必须测试表单以确保它按照预期工作,并且没有错误或警告消息。
VF 表单设计

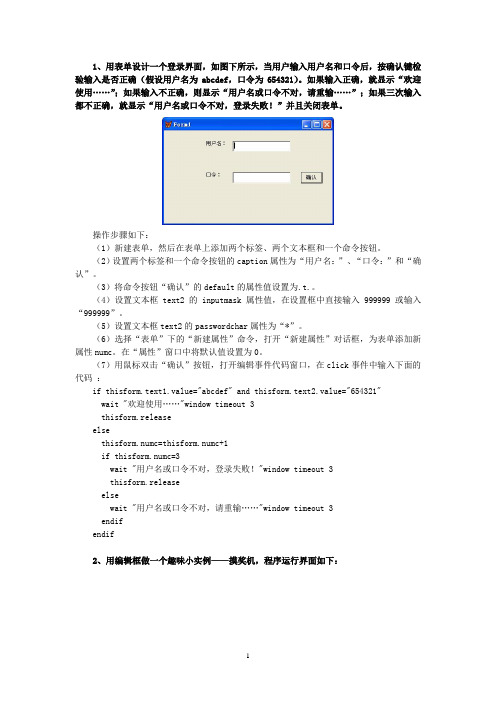
1、用表单设计一个登录界面,如图下所示,当用户输入用户名和口令后,按确认键检验输入是否正确(假设用户名为abcdef,口令为654321)。
如果输入正确,就显示“欢迎使用……”;如果输入不正确,则显示“用户名或口令不对,请重输……”;如果三次输入都不正确,就显示“用户名或口令不对,登录失败!”并且关闭表单。
操作步骤如下:(1)新建表单,然后在表单上添加两个标签、两个文本框和一个命令按钮。
(2)设置两个标签和一个命令按钮的caption属性为“用户名:”、“口令:”和“确认”。
(3)将命令按钮“确认”的default的属性值设置为.t.。
(4)设置文本框text2的inputmask属性值,在设置框中直接输入999999或输入“999999”。
(5)设置文本框text2的passwordchar属性为“*”。
(6)选择“表单”下的“新建属性”命令,打开“新建属性”对话框,为表单添加新属性numc。
在“属性”窗口中将默认值设置为0。
(7)用鼠标双击“确认”按钮,打开编辑事件代码窗口,在click事件中输入下面的代码:if thisform.text1.value="abcdef" and thisform.text2.value="654321"wait "欢迎使用……"window timeout 3thisform.releaseelsethisform.numc=thisform.numc+1if thisform.numc=3wait "用户名或口令不对,登录失败!"window timeout 3thisform.releaseelsewait "用户名或口令不对,请重输……"window timeout 3endifendif2、用编辑框做一个趣味小实例——摸奖机,程序运行界面如下:【分析】本题并无复杂的知识点,主要是在命令按钮的click事件中对文本框输入的值进行判断,根据所输入的选择值将其对应的奖品显示到编辑框中。
vf表单设计知识点

vf表单设计知识点VF表单是Salesforce平台上一种用于自定义用户界面的工具。
它可以让开发人员根据业务需求,创建出符合公司品牌形象的美观、实用的表单页面。
本文将介绍VF表单设计的四个主要知识点:页面结构、输入组件、布局和样式以及数据绑定。
一、页面结构VF表单的页面结构主要由HTML和Apex代码组成。
首先,我们需要使用`<apex:page>`标签创建VF页面。
在该标签中,可以定义页面的属性,如`standardController`和`extensions`。
同时,我们可以使用`<apex:sectionHeader>`和`<apex:form>`标签来设计页面的头部和表单区域。
除了页面标签外,我们还可以使用`<apex:outputPanel>`标签创建嵌套的面板,从而实现页面布局的灵活性。
通过嵌套面板,我们可以将表单页面分成多个区块,并对每个区块进行独立的样式和布局设置。
二、输入组件VF表单提供了多种输入组件,用于收集用户的数据输入。
常见的输入组件有文本框、下拉菜单、复选框等。
例如,我们可以使用`<apex:inputText>`标签创建文本框,用于用户输入文本信息。
同样,使用`<apex:selectList>`标签可以创建下拉菜单,供用户选择。
在设计过程中,需要设置输入组件的属性,比如`value`、`required`和`label`。
其中,`value`属性用于绑定组件的值到后台的Apex变量,`required`属性用于指定该组件是否必填,`label`属性用于显示组件的标签名称。
三、布局和样式VF表单设计中,布局和样式的设置可以使表单页面更具美观性和易用性。
在布局方面,我们可以使用CSS类或内联样式来设置组件和标签的位置和大小。
此外,我们还可以使用`<apex:pageBlock>`、`<apex:pageBlockSection>`和`<apex:pageBlockSectionItem>`标签定义页面块、块节和块节项,以实现更复杂的布局需求。
VFP第6章表单设计1

②在事件代码中编写命令:
③设xscj是一个公共变量,xscj="学生成绩", 则该属性的命令可以写为
㈡文本框控件 文本框控件显示用户输入的文本信息。 文本框显示的文本信息受Value属性控制,可输 入数据(N型、C型、D型或L型),也可输出数据。 文本框中的内容也可使用 Visual FoxPro编辑 功能进行剪切、复制和粘贴。
例:将文本框与SB.DBF中编号字段数据绑定。当编 辑文本框信息时,与之相关的SB.DBF数据作相应变 化;反之,当修改SB.DBF数据时,文本框显示也会 作相应变化。
表单文件名:文本框数据源1.SCX
例6-6:文本框与学生.DBF的M型和G型字段数据绑定。 ⑴在表单上创建Text1,Text2; ⑵在数据环境设计器中添加学生.DBF; ⑶为Text1,Text2建立数据源。当修改学生.DBF的M型 或G型数据时,控件数据值也随数据源数据而改变。
属性窗口:显示/设置/修改当前对象的属性值。 代码窗口:显示/设置/修改当前对象的“代码”。
表单控件工具栏:显示/隐藏表单控件工具栏。 调色板工具栏:为控件设置前景色和背景色。 布局工具栏:使选定的控件处于居中、对齐等。
表单生成器:可定义表单的样式和布局。 自动格式:为选定控件提供格式化样式。
例6-9:创建表单,当记录显示首记录时,“第 一条”按钮不可用,当记录显示末记录时,“最 后一条”按钮不可用,当记录不是显示首记录或 末记录时,“上一条”或“下一条”按钮恢复使 用。
表单文件:EX6-9命令按钮组.scx
设计步骤: ⑴创建标签、命令按钮组、命令按钮,设置Caption 属性; ⑵设置数据环境,将有用字段拖入表单; ⑶编写命令按钮组CommamdGroup1的Click事件代码;
VF课件第10章 表单设计

【例10-9】在表单设计两个复选框其Caption是“男”和“女”,表单运行后,有三种控 制:选中男、选中女、两个都选中。用BROWSE命令显示学生.DBF记录。 设计各控件的属性如下: 对象名 属性名 属性值 属性名 属性值 Label1 Caption 学生信息查询系统 FontSize 20
第10章 表单设计
提 要
10.1 表单的概念 10.2 表单向导 10.3 表单设计器 10.4 表单设计步骤与运行 10.5 表单常用控件设计
10.1 表单的概念
表单是Windows的对话窗口,用于数据的输入、输出 和其他功能的操作。 表单是容器类对象,包括标签、命令按钮、文本框、 复选框等对象 。 表 单 文件的 扩 展名是 .SCX,其 备 注文件 为 同名的 .SCT
10.5.1 控件的基本操作
1.启动表单控件工具栏 2.添加控件 3.控件的编辑
(1)选定控件(单个、多个)
(2)控件的缩放(拖小方块) (3)移动控件(同时移动多个控件)
(4)复制控件(Ctrl+C、Ctrl+V)
(5)删除控件
10.5.2 标签控件
1.用途 标签在表单用作信息说明、字段名以及无须编辑的数据。 2.说明 (1)标签无需数据源,不与数据源绑定控件。 (2)标签用于字符显示,不修改数据,不获得焦点。 (3)可设置WordWrap属性为T,把标签文本设置为多行。 3.常用属性 属性名 说明 Name 标签的对象名(默认是Label1、Label2…) Caption 文本内容 FontName 字体 FontSize 字号 ForeColor 前景色 BackColor 背景色 AutoSize 自动调整大小 BackStyle 是否透明
VF表单与控件设计举例

VF表单与控件设计例子1:用表单向导创建一个学生表单(表单中数据来自一个表)这个表单的功能是对学生信息浏览,添加,删除,查找,打印,编辑,退出。
一、创建(1)(2)(3)(4)①②(5)(6)(7)二、运行(1)①①②①②④③(2)①效果:例子2:用一对多表单向导创建一个学生-成绩表单,(表单中数据来自多个表)这个表单的功能是浏览,添加,删除,查找,打印,编辑,退出,浏览一个学生信息和他对应的选课信息。
一、创建(1)(2)(3)(4)①②(5)(6)①②(7)(8)(9)二、运行(1)①①②①②④③(2)①效果:例子3:用表设计器创建一个学生表单(表单中数据来自一个表)这个表单的功能是浏览和修改学生表中的记录。
一、创建(1)(2)说明:(3)单击右键,在弹出菜单中点击数据环境标签 编辑框 命令按钮组复选框 列表框 表格 计时器 ActiveX 控件线条容器 超级链接 生成器锁定选定对象 文本框 命令按钮 命令按钮组 选项按钮组 微调控件 图像页框ActiveX 绑定控件 形状 分隔符 按钮锁定查看类 表单上所有对象名称列表属性名属性值属性值编辑框(4)添加表进入数据环境②③①(5)将表或其中字段直接拖到表单上,字段生成(标签+文本框),表生成(表格)表格拖动字段拖动(5-1)全部拖动之后,选中表格,单击右键,在弹出菜单中点击编辑,表格对象处于被绿框选定的编辑状态,调整表格列宽。
(6)添加命令按钮控件和命令按钮组添加命令按钮控件分3步:①②1、在表单上画出命令按钮①在表单控件工具栏上选择命令按钮控件②在表单合适的位置拖动鼠标画出一个命令按钮2、在属性窗口中对命令按钮的属性进行设置。
选中某个属性项,在上面的编辑框内输入属性值3、Command1的Click事件代码编写如下(双击命令按钮对象,弹出代码框,注意左边的对象列表框要选Command1;右边的事件过程列表框要选Click,下面是代码编辑)添加命令按钮组1、在表单上画出命令按钮组①在表单控件工具栏上选择命令按钮组控件②在表单合适的位置拖动鼠标画出一个命令按钮组③选中命令按钮组对象,单击右键,在弹出菜单中选生成器④在生成器中设置按钮组中按钮的个数(微调按钮)和⑤排列和⑥名称①②③④⑤⑥2、在属性窗口中对命令按钮的属性进行设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2
6.1 面向对象的概念
3
6.1.1 对象与类
1.对象(Object)
定义:
对象(Object)可以是任何的具体事物,反映客观 事物属性及其行为特征的描述。
2.对象方法(Method)
定义:
对象方法(Method)是对象可执行的动作。
4
3.类(Class)
定义:
类(Class)是定义了对象特征以及对象外观和行为 的模板,用户可根据类创建对象。 类可以由已存在的类派生而来,类之间是一种层次 结构,处于上层的类称为父类,处于下层的类称为 派生类。
4.从数据环境中移去表或视图
菜单方式:
在“数据环境设计器”窗口中选择要移去的表或视 图;在“数据环境”菜单项中选择“移去”。
快捷方式
用鼠标右键单击要移去的表或视图,然后在弹出的 快捷菜单中选择“删除”命令。
27
5.在数据环境中设置和编辑关联(基本操 作题四十四)
设置 方法:选择该关系(单击线条即可),然后单击鼠标右键在
30
3.为表单添加新属性和新方法(举例基本 操作题四十二)
方法:
首先打开“表单设计器”,然后选择系统菜单上的 “表单”菜单中的“新建属性”命令,屏幕就会出 现一个对话框。 可在“名称”文本框里输入新建的属性或方法名。 按下“添加”按钮就可以往表单里添加一个新属性 或新方法。 打开“表单设计器”,然后选择系统菜单上的“表 单”菜单中的“新建方法程序”命令,屏幕就会出 现一个对话框。
表6.7 “布局”工具栏及主要功能
按 钮 左边对齐 右边对齐 顶边对齐 底边对齐 垂直居中对齐 水平居中对齐 相同宽度 相同高度 相同大小 水平居中 垂直居中 置前 置后 功 能 按最左边界对齐选定控件。当选定多个控件时可用 按最右边界对齐选定控件。当选定多个控件时可用 按最上边界对齐选定控件。当选定多个控件时可用 按最下边界对齐选定控件。当选定多个控件时可用 按照一垂直轴线对齐选定控件的中心。当选定多个控件时可用 按照一水平轴线对齐选定控件的中心。当选定多个控件时可用 把选定控件的宽度调整到与最宽控件的宽度相同 把选定控件的高度调整到与最高控件的高度相同 把选定控件的尺寸调整到最大控件的尺寸 按照通过表单中心的垂直轴线对齐选定控件的中心 按照通过表单中心的水平轴线对齐选定控件的中心 把选定控件放置到所有其他控件的前面 把选定控件放置到所有其他控件的后面
类的继承方式:
单一继承 多重继承
5
6.1.2 子类与继承
1.子类
特点:
子类是以其他类定义为起点,为某一种对象所建立 的新类。 子类将继承任何对父类所做的修改。
继承性
继承性表示子类延用父类特征的能力。如果父类特 征发生改变,则子类将继承这些新特征。
6
6.2 Visual FoxPro基类简介
7
6.2.1 Visual FoxPro基类
1.方法:
使用表单向导创建表单(举例:简单应用题四(1)) 使用表单设计器建立表单 使用命令方式创建表单
在命令窗口输入CREATE FORM <表单名>.SCX
使用表单生成器创建表单
15
2.修改已有的表单
方法:
选择“项目管理器”窗口中的“文档”选项卡。 如果表单类文件没有展开,单击“表单”图标左边 的加号将表单文件展开。 选择需要修改的表单,单击“修改”按钮。 在命令窗口中使用MODIFY FROM <表单>.SCX命 令修改表单。
16
3.运行表单
方法:
在项目管理器窗口中,选择要运行的表单,单击窗 口里的“运行”按钮。 在表单设计器环境下,选择“表单”菜单中的“执 行表单”命令,或者单击标准工具栏上的“!”按 钮。 选择“程序”菜单中的“运行”命令,打开“运行” 对话框,选择要运行的表单并单击“运行”按钮。 在命令窗口中输入命令:
31
3.编辑方法或事件代码
方法1:
在表单设计器环境下,选择工具栏“显示”菜单下 的“代码”命令,打开代码编辑对话框。 选择“对象”框中的方法或事件所属的对象(表单 或表单中的控件)。 指定“过程”框中需要编辑的方法或事件。 在编辑区输入或修改方法或事件的代码。
方法2:
双击表单或表单中的某个控件打开代码编辑窗口, 这时“对象”框自动选中被双击的表单或控件。
Visible属性
指定对象是可见还是隐藏。
35
6.5.3 文本框(TextBox)控件
28
6.5 表单属性和方法
1.常用的表单属性
属 性 AlwaysOnTop AutoCenter BackColor BorderStyle Caption Closable DataSession MaxButton MinButton Movable WindowType 是否总在其他窗口上面 是否在运行开始时处于父窗口或桌面的中间 背景色 边界类型 标题内容 是否可用标题栏的控制按钮或菜单关闭表单 表单或所属表单集的数据工作期标识 是否显示最大化按钮 是否显示最小化按钮 是否可用鼠标、键盘移动表单 窗口类型(模式、无模式) 意 义 .F. .F. 255,255,255 3 Form1 .T. 1 .T. .T. .T. 0 默认值
12
6.2.3 事件
1.定义:
事件(Event)是由对象识别和响应的某些操 作。事件集是固定的。用户不能定义新的事件。
2.最小事件集:
Init:当对象生成时引发。 Destroy:当对象从内存中释放时引发。 Error:当方法或事件代码出现运行错误时引 发。
13
6.3 创建与运行表单
14
6.3.1CommandButton)控件 6.6.2 1.命令按钮控件常用的属性
Caption属性
在按钮上显示的标题。
Cancel属性
“取消”按钮,默认值为.F.。 .F.
Default属性
“确定”按钮,默认值为.F.。
Enabled属性
指定对象能否响应由用户引发的事件,默认值为.T.。
2.打开数据环境设计器
方法:
单击“表单设计器”工具栏上的“数据环境”按钮, 选择“显示”菜单中的“数据环境”命令。
26
3.向数据环境中添加表或视图
方法:
选择“数据环境设计器”菜单中的“添加”命令; 鼠标右键单击“数据环境设计器”窗口,然后在弹 出的快捷菜单中选择“添加表”命令;在“打开” 对话框中选择要添加的表,并单击“添加”按钮。
1.VFP基类
定义:
VFP基类是系统本身包含的,并不存放在某个类库 中。用户可以基于基类生成所需要的对象,也可以 扩展基类创建自己的类。
8
表6.1 Visual FoxPro基类
类名 ActiveDoc CheckBox Column ComboBox CommandButton CommandGroup Container Control Custom EditBox Form FormSet Grid Header HyperLink Image 活动文档 复选框 (表格)列 组合框 命令按钮 命令按钮组 容器 控件 定制 编辑框 表单 表单集 表格 (列)标头 超级链接 图像 含义 Label Line ListBox OleControl OleBoundControl OptionButton OptionGroup Page PageGroup ProjectHook Separator Shape Spinner TextBox Timer ToolBar 类名 标签 线条 列表框 OLE容器控件 OLE绑定控件 选项按钮 选项按钮组 页 页框 项目挂钩 分隔符 形状 微调控件 文本框 定时器 工具栏 含义
弹出的快捷菜单中选择“属性”,将弹出“属性”对话框,可以 选择属性并编辑。
6.向表单中添加表字段
方法:
向表单中添加一个文本框,并且将文本框的ControlSource属 性设置为某个表字段。 打开数据环境设计器,将—个字段直接拖到表单或页面上。 从数据环境设计器中将一个表直接拖动到表单或页面上。 使用表单生成器将字段添加到表单上。
19
3.表单控件工具栏
控件
选定对象 查看类 生成器锁定 按钮锁定
4.表单设计器工具栏
控件
设置Tab键次序 数据环境 属性窗口
20
代码窗口 表单控件工具栏 调色板工具栏 布局工具栏 表单生成器 自动格式
5.表单菜单
定义:
表单菜单中的命令主要用于创建表单、编辑表单或 表单集。
21
6.4.2 控件的操作与布局
29
2 常用事件与方法
1.常用的表单事件与方法
事件/方法 Init事件 Destroy事件 Error事件 Load事件 Unload事件 GotFocus事件 Click事件 DbClick事件 RightClick事件 InteractiveChange事件 Release方法 Refresh方法 Show方法 Hide方法 SetFocus方法 在对象建立时发生 在对象释放时发生 在对象方法或事件代码在运行过程中产生错误是发生 在表单对象建立之前引发 在表单对象释放时引发 当对象获得焦点时引发 用鼠标单击对象时引发 用鼠标双击对象时引发 用鼠标右键单击对象时引发 当通过鼠标或者键盘交互式改变一个控件值引发 将表单从内存中释放 重新绘制表单或控件 显示表单 隐藏表单 让控件获得焦点,使其成为活动对象 应 用
32
6.6 基本型控件
33
6.6.1 标签(Label)控件
1.标签控件常用的属性
Caption属性
指定标签的标题。为控件设置Caption属性时,可 以将其中的某个字符作为访问键,方法是:在该字 符前插入一个反斜杠和一个小于号(\<)。 \<
Alignment属性
指定标题在标签区域内显示的对齐方式。 0:(默认值)左对齐,文本显示在区域的左边。 1:右对齐,文本显示在区域的右边。 2:中央对齐,将标题居中排放,使左右两边的空白相等。
