android学习笔记
android核心知识点笔记

android核心知识点笔记Android核心知识点笔记一、Android基础知识1. Android的发展历程- Android是由Andy Rubin创建的一个开放源代码的移动操作系统,2003年创建,2005年被Google收购,2008年首次推出。
- Android的发展经历了不断的版本迭代,包括Cupcake、Donut、Eclair、Froyo、Gingerbread、Honeycomb、Ice Cream Sandwich、Jelly Bean、KitKat、Lollipop、Marshmallow、Nougat、Oreo、Pie等。
- Android的版本迭代主要包括增加新功能、优化性能、改进用户界面等方面的改动。
2. Android应用的开发流程- Android应用的开发包括需求分析、设计界面、编写代码、调试、测试和发布等阶段。
- 需求分析阶段是确定应用的功能和界面设计的重要阶段,可以根据用户需求绘制原型图、进行用户调研等。
- 设计界面阶段包括绘制应用的界面布局、设计图片资源等。
- 编写代码阶段是根据需求和设计完成应用的逻辑和功能代码的编写,可以使用Java语言和Android SDK提供的API。
- 调试阶段是通过模拟器或真机进行应用的调试和测试,可以检查代码逻辑和界面的运行情况。
- 测试阶段是进行全面的功能测试、性能测试和兼容性测试,确保应用在各种设备上都能正常运行,并修复可能存在的Bug。
- 发布阶段是将应用打包成APK文件并上传到应用商店,供用户下载和安装使用。
3. Android应用的架构- Android应用的架构包括四个主要组件:Activity、Service、Broadcast Receiver和Content Provider。
- Activity是Android应用的界面显示和用户交互的主要组件。
- Service是一个可以在后台运行的组件,可以执行一些长时间运行的任务,如音乐播放、网络下载等。
Android学习新手笔记(非教程)

Android-课堂笔记-1

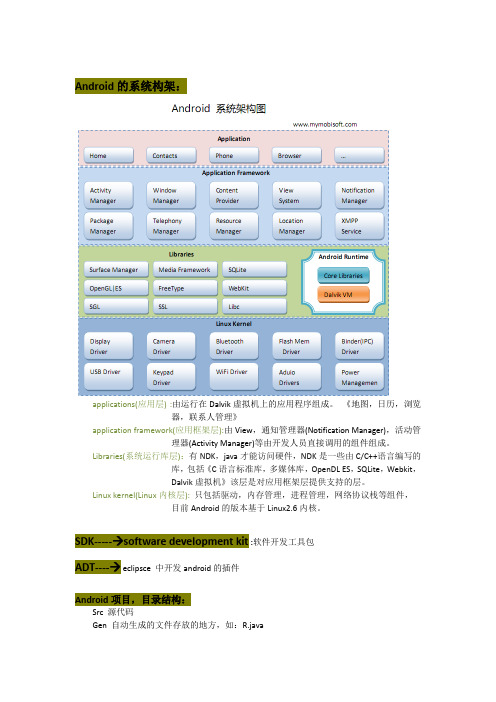
Android的系统构架:applications(应用层) :由运行在Dalvik虚拟机上的应用程序组成。
《地图,日历,浏览器,联系人管理》application framework(应用框架层):由View,通知管理器(Notification Manager),活动管理器(Activity Manager)等由开发人员直接调用的组件组成。
Libraries(系统运行库层):有NDK,java才能访问硬件,NDK是一些由C/C++语言编写的库,包括《C语言标准库,多媒体库,OpenDL ES,SQLite,Webkit,Dalvik虚拟机》该层是对应用框架层提供支持的层。
Linux kernel(Linux内核层): 只包括驱动,内存管理,进程管理,网络协议栈等组件,目前Android的版本基于Linux2.6内核。
SDK-----→software development kit :软件开发工具包ADT----→ eclipsce 中开发android的插件Android项目,目录结构:Src 源代码Gen 自动生成的文件存放的地方,如:R.javaAssets 放一些可以打包到程序中的文件Bin 目录放置项目生成的结构,如apk文件Res 放置图片,布局文件,value,动画等(根据分辨率的高低)AndroidManifext.xml 总配置文件Project.properties 项目文件Activity的生命周期:(每当启动一个Activity的时候,系统会在这个栈里面添加一条,又启动一个Activity时,又会往这个栈里加,新的就会叠加在旧的上面,)4种activity的启动模式默认正常Single taskSingle topSingle instanceLog: (verbose,debug,info,warn,error)Logcat:打印日志信息的用法Log.i() 打印info信息Log.d() 打印debug信息Log.w() 打印警告信息Log.v() 打印verbose信息Log.e(); 打印error信息Toast 吐司:提示信息的用法Toast的特点:不获得焦点,所以不影响不打断用户的操作。
Android程序开发学习笔记(手电筒软件设计)

Android 开发简介简介黑莓和iPhone 都提供了受欢迎的、高容量的移动平台,但是却分别针对两个不同的消费群体。
黑莓是企业业务用户的不二选择。
但是,作为一种消费设备,它在易用性和“新奇特性”方面难以和iPhone 抗衡。
Android 则是一个年轻的、有待开发的平台,它有潜力同时涵盖移动电话的两个不同消费群体,甚至可能缩小工作和娱乐之间的差别如今,很多基于网络或有网络支持的设备都运行某种Linux 内核。
这是一种可靠的平台:可经济有效地进行部署和提供支持,并且可直接作为面向部署的良好的设计方法。
这些设备的UI 通常是基于HTML 的,可通过PC 或Mac 浏览器查看。
但并不是每个设备都需要通过一个常规的计算设备来控制。
想象一下传统的家用电器,例如电炉、微波炉或面包机。
如果您的家用电器由Android 控制,并且有一个彩色触摸屏,会怎么样?如果电炉上有一个Android UI,那么操控者甚至可以烹饪点什么东西。
在本文中,了解Android 平台,以及如何将它用于移动和非移动应用程序。
安装Android SDK,并构建一个简单的应用程序。
Android 简史Android 平台是Open Handset Alliance 的成果,Open Handset Alliance 组织由一群共同致力于构建更好的移动电话的公司组成。
这个组织由Google 领导,包括移动运营商、手持设备制造商、零部件制造商、软件解决方案和平台提供商以及市场营销公司。
从软件开发的观点看,Android 正处在开源领域的中心位置。
市场上第一款支持Android 的手机是由HTC 制造并由T-Mobile 供应的G1。
这款设备从设想到推出花了大约一年的时间,惟一可用的软件开发工具是一些实行增量改进的SDK 发行版。
随着G1 发行日的临近,Android 团队发布了SDK V1.0,用于这个新平台的应用程序也浮出水面。
为了鼓励创新,Google 举办了两届“Android Developer Challenges”,为优胜的参赛作品提供数百万美金的奖励。
Android+学习笔记

Android学习笔记(1)-永远不变的Hello WorldGoogle的Android SDK发布也有一段时间了,一直想研究一下却苦于找不到时间。
利用这个周未,开始强迫自己再次进入学习状态,原因很简单:我看好开放的gPhone。
SDK的下载与安装并不复杂,网上也有不少同学已经进入状态了,我就不再重复了吧。
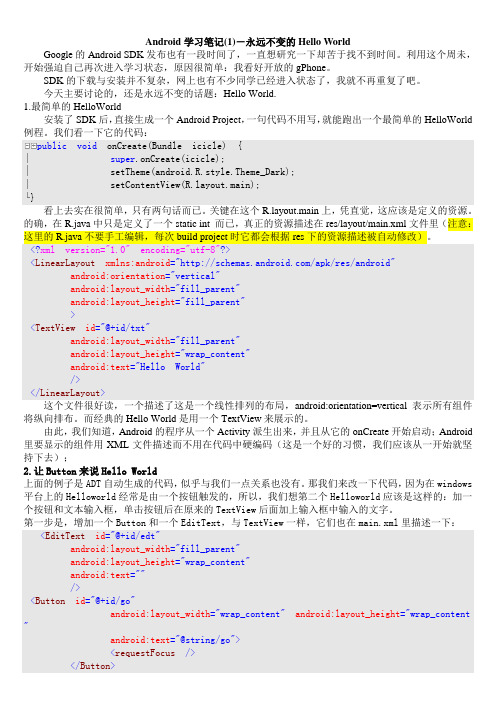
今天主要讨论的,还是永远不变的话题:Hello World.1.最简单的HelloWorld安装了SDK后,直接生成一个Android Project,一句代码不用写,就能跑出一个最简单的HelloWorld 例程。
我们看一下它的代码:public void onCreate(Bundle icicle) {super.onCreate(icicle);setTheme(android.R.style.Theme_Dark);setContentView(yout.main);}看上去实在很简单,只有两句话而已。
关键在这个yout.main上,凭直觉,这应该是定义的资源。
的确,在R.java中只是定义了一个static int 而已,真正的资源描述在res/layout/main.xml文件里(注意:这里的R.java不要手工编辑,每次build project时它都会根据res下的资源描述被自动修改)。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><TextView id="@+id/txt"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="Hello World"/></LinearLayout>这个文件很好读,一个描述了这是一个线性排列的布局,android:orientation=vertical表示所有组件将纵向排布。
Android初学者学习笔记(自己整理)

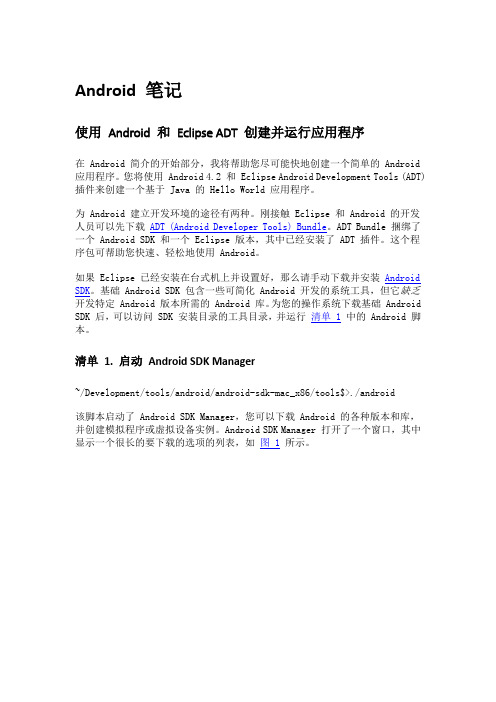
Android 笔记使用Android 和Eclipse ADT 创建并运行应用程序在 Android 简介的开始部分,我将帮助您尽可能快地创建一个简单的 Android 应用程序。
您将使用 Android 4.2 和 Eclipse Android Development Tools (ADT) 插件来创建一个基于 Java 的 Hello World 应用程序。
为 Android 建立开发环境的途径有两种。
刚接触 Eclipse 和 Android 的开发人员可以先下载ADT (Android Developer Tools) Bundle。
ADT Bundle 捆绑了一个 Android SDK 和一个 Eclipse 版本,其中已经安装了 ADT 插件。
这个程序包可帮助您快速、轻松地使用 Android。
如果 Eclipse 已经安装在台式机上并设置好,那么请手动下载并安装Android SDK。
基础 Android SDK 包含一些可简化 Android 开发的系统工具,但它缺乏开发特定 Android 版本所需的 Android 库。
为您的操作系统下载基础 Android SDK 后,可以访问 SDK 安装目录的工具目录,并运行清单 1中的 Android 脚本。
清单 1. 启动Android SDK Manager~/Development/tools/android/android-sdk-mac_x86/tools$>./android该脚本启动了 Android SDK Manager,您可以下载 Android 的各种版本和库,并创建模拟程序或虚拟设备实例。
Android SDK Manager 打开了一个窗口,其中显示一个很长的要下载的选项的列表,如图 1所示。
图 1. SDK Manager在左侧复选框中,选择Tools,然后选择Android 4.2 (API 17)。
android读书笔记

android读书笔记Android 读书笔记一、引言随着科技的飞速发展,智能手机已经成为我们生活中不可或缺的一部分。
而 Android 操作系统作为目前全球市场占有率最高的移动操作系统之一,其技术和应用的发展备受关注。
为了更深入地了解 Android 系统,我开始了对相关知识的学习,并将所学所悟记录下来,形成了这篇读书笔记。
二、Android 系统概述Android 是一个基于 Linux 内核的开源移动操作系统,由 Google 主导开发。
它具有开放性、灵活性和丰富的应用生态等特点。
Android 系统的架构可以分为四层:应用层、应用框架层、系统运行库层和 Linux 内核层。
应用层包含了各种用户可以直接交互的应用程序,如浏览器、短信、相机等;应用框架层为开发者提供了一系列的 API 和工具,方便他们开发各种应用;系统运行库层包括了一些核心库和 Android 运行时环境;Linux 内核层则负责底层的硬件驱动、内存管理、进程管理等。
三、Android 应用开发基础要开发 Android 应用,首先需要掌握 Java 或 Kotlin 编程语言。
Java作为一种成熟的编程语言,在 Android 开发中有着广泛的应用;而Kotlin 则是近年来越来越受欢迎的一种编程语言,它具有简洁、安全、高效等优点。
在开发过程中,我们需要使用 Android Studio 这个集成开发环境(IDE)。
Android Studio 提供了丰富的功能,如代码自动完成、调试工具、布局编辑器等,大大提高了开发效率。
开发 Android 应用的基本流程包括创建项目、设计界面、编写逻辑代码、调试和测试等。
在设计界面时,可以使用 XML 布局文件来定义界面的布局和组件;在编写逻辑代码时,则需要处理各种事件和数据。
四、Android 组件Android 应用由多个组件组成,主要包括活动(Activity)、服务(Service)、广播接收器(Broadcast Receiver)和内容提供者(Content Provider)。
android安卓学习笔记z

Android学习笔记一.Activity的生命周期和状态?Activity是android的四大组件之一。
是通过backstack(后台栈)来进行管理的,当一个Activity启动的时候,它会在栈顶,一个应用程序只有一个Activity在栈顶,也是和用户交互的界面。
当另外一个Activity被启动的时候,此时启动的这个Activity就在栈顶,先前的Activity就会被新启动的Activity压在下面。
当栈顶的Activity移除后,后面的Activity 才会重新回到栈顶。
第一种情况:当启动一个Activity会先执行oncreate,onstart,onresume。
当调用finish()或者或者按下back键的时候会从栈顶移除,会执行onpause,onstop,ondestory。
第二种情况:当一个正在栈顶的Activity,被完全被覆盖时,先前的Activity会执行onpause,onstart,继续在内存中保存着。
等待召唤。
当回到先前的Activity的时候会执行onrestart,onstrat,onresume。
第三种情况:如果一个Activity处于暂定状态或者停止状态,系统可以通过要求它结束或者杀死它的进程,将它去出内存,系统会将它摧毁调用ondstory当它再次与用户可见的时候他只能完全重新启动并恢复到以前的状态。
二.Service详解。
Service是android的四大组件之一。
是android的服务,与Activity不同,他不能和用户交互,也不能自己启动。
需要用context.stratService();运行在后台。
应用退出时,Serivce 进程并没有退出它仍然在后台运行。
比如音乐播放器,当界面退出时,音乐还是在一直播放。
1.service的生命周期Oncreate();创建Srevice;OnStrat(Intent inten,int startId)启动Service;OnDestory();销毁Service;OnBind();返回一个IBinder()接口对象给Service2.service的启动和停止;启动:stratService(Intent intent)来启动Service。
Android JNINDK 学习笔记

Android JNI/NDK 学习笔记likunarmstrong@JNI,全称Java Native Interface,是用于让运行在JVM中的Java代码和运行在JVM外的Native代码(主要是C或者C++)沟通的桥梁。
代码编写者即可以使用JNI从Java的程序中调用Native代码,又可以从Native程序中调用Java代码。
这样,编程人员可以将低阶的代码逻辑包装到高阶的程序框架中,获得高性能高效率的同时保证了代码框架的高抽象性。
在Android中,仅有以下类库是允许在JNI中使用的:●libc (C library) headers●libm (math library) headers●JNI interface headers●libz (Zlib compression) headers●liblog (Android logging) header●OpenGL ES 1.1 (3D graphics library) headers (since 1.6)● A Minimal set of headers for C++ supportJNI本身仅仅是一个把两者融合的工具,作为编程者需要做的,就是在Java代码和Native代码中按照固定的格式告诉JNI如何调用对方。
在Android中,有两种方式可以调用JNI,一种是Google release的专门针对Android Native开发的工具包,叫做NDK。
去Android网站上下载该工具包后,就可以通过阅读里面的文档来setup一个新的包含Native代码的工程,创建自己的Android.mk文件,编译等等;另一种是完整的源码编译环境,也就是通过git从官方网站获取完全的Android源代码平台。
这个平台中提供有基于make的编译系统。
更多细节请参考这里。
不管选择以上两种方法的哪一个,都必须编写自己的Android.mk文件,有关该文件的编写请参考相关文档。
Android学习笔记

Android学习笔记今天记录一下这段时期学习Android的笔记,这些笔记比较凌乱,但总归是有用的,以后什么时候有用,可以直接查询来使用。
通过命令操作contentprovideradb shell content insert --uri 的使用在命令行下输入adb shell content会提示相关的使用说明ubuntu sqlite3可视化sudo apt-get install sqlite3sqlite3 -versionsudo apt-get install sqlitebrowsersqlitebrowser查看某一条提交记录git show 9bc2f472e9cf204c737025b5d7101ba16c43b356git log --pretty=oneline ./src/com/android/providers/settings/SettingsBackupAgent.javagoogle浏览器下载安装sudo apt-get install chromium-browser chromium-browser-l10n查询修改Settings数据库中的字段值adb shell settings get namespace keyadb shell settings put namespace key valueadb shell settings delete namespace keyadb shell settings list namespaceandroid studio原码导入mmm development/tools/idegen/development/tools/idegen/idegen.sh反编译遇到的问题apktool.jar下载https:///iBotPeaches/apktool/downloads将apktool和apktool.jar放置到usr/local/bin目录下,并且设置其为可执行文件sudo chmod +x apktoolsudo chmod +x apktool.jarapktool d xxx.apk反编译的时候可能会出现这样的错误:com.googlecode.dex2jar.DexException这是因为当前是odex文件,需要执行下面的操作:java -jar baksmali-2.0.3.jar -d system/framework -x xxx.odex-d 参数就是指定到那个目录下寻找那些所需的jar文件,如果所需的jar包就在当前目录,那么就不需要指定该目录了。
Android学习笔记(入门必看)

Android学习笔记(by quqi99 MSN: quqi99@)Android platform是一个用于开发移动程序的软件包,它包括了操作系统、中间件及一些关键应用。
开发者能使用android SDK为Android platform开发应用,这些应用使用JA V A 语言书写,运行在虚拟机Dalvik(一个专为手机程序开发的基于linux内核的JA V A虚拟机)。
/wiki/index.php?title=%E7%BF%BB%E8%AF%91%E4%BB%BB %E5%8A%A1%E9%A2%86%E5%8F%96&printable=yes/forumdisplay.php?fid=21 什么是Android1.1 Android的特性✓应用框架,让一些基础设施得以重用✓Dalvik虚拟机,专为开发移动程序优化✓集成的浏览器,(基于WebKit引擎)✓优化的图形库,(2D图形库以及基于OpenGL ES 1.0规范的3D图形库)✓SQLite,用于结构化数据的存储,是一个数据库✓多媒体支持,支持多种音频,视频格式(MPEG4, H.264, MP3, AAC, AMR, JPG, PNG, GIF)✓GSM技术(依赖具体硬件)✓Bluetooth, EDGE, 3G, WiFi(依赖具体硬件)✓Camera, GPS, compass, accelerometer(依赖具体硬件)✓丰富的开发环境(DEBUG工具,内存及性能工具,Ec lipse的插件等)1.2 Android的架构Android操作系统的模块如下:应用:Android已集成了一些应用,如邮件客户端,SMS程序,日历,地图,浏览器等应用框架:程序库:例行程序Linux内核2 Andvoid起步2.1 开发环境配置使用Eclipse + Android Development Tools (ADT)插件。
在Help > Software Updates > Find and Install....中键入更新地址:https:///android/eclipse/2.2 运行第一个Andvoid程序使用Eclipse插件1、建立的工程类型为:Andvoid Project2、建立Launch Configuration. Run > Open Run Dialog... or Run > Open Debug Dialog 命令行运行程序1、创建工程activityCreator .ActivityName2、编译。
Android详细学习笔记第一季

一、Android学习第一天——环境搭建Android 开发环境的搭建环境搭建需要①Android SDK ②JDK ③eclipse环境搭建开始:㈠将Android SDK与JDK解压,最好路径中不要出现汉字,然后配置环境变量,方便命令行操作㈡为eclipse(3.4.1)安装开发Android插件——Android ADTHelp-->Install New Software输入:https:///android/eclipse便会自动检测出所需要安装的东西,点击install即可。
㈢重启eclipse,进行Android SDK的配置。
Windows-->Preferences-->Android找到你解压的Android SDK的路径即可。
㈣新建一个Android Project来验证平台是否搭建成功。
注:我上面步骤走下来之后发现我在运行程序时,没有Android Virtual Devices(AVD)的选项。
这时可以在Windows-->Android SDK Manager中找到你所需要安装版本,进行安装。
搭建过程还是比较顺利,加油~二、Android学习第二天——初识Activity昨天程序搭建成功以后,就可以开发跟运行Android应用程序了,因为Activity是开发中不可或缺的组成部分,所以要对Activity有所认识。
以下两点是需要注意的:(个人总结)1.凡是覆写得方法,在方法体中的第一行一定是super.XXX(),一定要先调用父类里的相应方法做必要的事情,再根据自己的需求去写其他的代码。
2.如果是从头学习安卓开发,不一定要开发最新的版本,可以在较低版本(2.3.3)下进行开发,然后在高版本(4.0)下进行编译与运行,这样可以提高代码的适应能力,可以兼容高级版本。
下面对我今天的学习进行个小结:首先Android的四个重要部分①Activity——形象点就是一个应用程序的门面,我们在手机上看到的图形界面②Intent——它就像一个搬用工,用于Activity之间传递数据,就像请求③Service——这个是不可见的,是为整个应用程序提供服务支持的底层④Content Provider——为应用程序提供数据的接口上面的描述我自己感觉也比较抽象,今天专门研究了Activity,终于守得云开见月明:首先进行以下学习之前需要对Android的工程项目目录有一个总体的了解:自己总结:src下是我们自己写得程序;gen下是我们创建程序时系统自动生成的,切忌勿修改assets是一个资源库,与res的区别是不会自动在R.java中自动生成idres是一个资源库,与assets不同的是,每增加一个资源(图片等),会自动在R.java 中生成对应的idlayout用于存放布局文件,用来控制Activity的显示格局string.xml中存放的一个一个键值对,Activity可以对其进行提取AndroidManifest.xml是系统比较重要的一个文件,存放Activity的注册信息,每生成一个Activity就应该在这里注册一个。
《Android权威编程指南》学习笔记

第一章Android应用初体验1.android:layout_centerHorizontal= “true”水平居中对齐2.android:layout_centerVertical = “true” 垂直居中对齐3.android:layout_width和android:layout_height属性几乎每类组件都需要android:layout_width和android:layout_height属性。
它们通常被设置为以下两种属性值之一。
❑ match_parent:视图与其父视图大小相同。
❑ wrap_content:视图将根据其内容自动调整大小。
4.android:orientation属性是两个LinearLayout组件都具有的属性,决定了二者的子组件是水平放置的还是垂直放置的。
vertical:垂直放置horizontal:水平放置5.android:text属性TextView与Button组件具有android:text属性。
该属性指定组件显示的文字内容。
6.Android为整个布局文件以及各个字符串生成资源ID,但activity_quiz.xml布局文件中的组件除外,因为不是所有的组件都需要资源ID。
要为组件生成资源ID,请在定义组件时为其添加上android:id属性。
7.使用类包组织导入,就是让Eclipse依据代码来决定应该导入哪些Java或Android SDK类包。
如果之前导入的类包不再需要了,Eclipse也会自动删除它们。
通过以下组合键命令,进行类包组织导入:❑ Command+Shift+O(Mac系统);❑ Ctrl+Shift+O(Windows和Linux系统)。
8.通过调用来自Toast类的以下方法,可创建一个toast:该方法的Context参数通常是Activity的一个实例(Activity本身就是Context的子类)。
第二个参数是toast待显示字符串消息的资源ID。
Android学习笔记整理

Android开发学习笔记小魏CQUAndroid是Google于2007年11月05日宣布的基于Linux平台的开源手机操作系统的名称,该平台由操作系统、中间件、用户界面和应用软件组成。
它采用软件堆层(Software Stack,又名软件叠层)的架构,主要分为三部分。
底层以Linux内核工作为基础,由C语言开发,只提供基本功能;中间层包括函数库Library和虚拟机Virtual Machine,由C++开发。
最上层是各种应用软件,包括通话程序,短信程序等,应用软件则由各公司自行开发,以Java作为编写程序的一部分。
(/index.php?title=Main_Page)进行Android开发,首先要搭建开发环境。
实验室为我们搭建的环境:JAVA JDK 1.5 (C:\Program Files\Java\jdk1.5.0_11)MyEclipse 6.5ADT 0.9.7 (C:\android\ADT-0.9.7)Android SDK-windows 1.6 (C:\android\android-sdk-windows-1.6_r1)进行Android开发需要安装Android SDK. (使用Android SDK Manager 工具进行安装。
实验室的电脑可以找到Manager的位置C:\android\android-sdk-windows-1.6_r1\SDK Manager.exe)安装之后还应在IDE中进行一定的配置。
(实验室MyEclipse6.5也帮我们都配置好了。
可以打开MyEclipse->Windows->Android SDK and AVD Manager查看)Android开发系统主要集中在两种环境中,分别是基于Android SDK的开发和基于Android 源代码的开发。
前者可以在Linux或者Windows两种环境中使用IDE完成,后者需要在Linux 环境中进行开发。
android 开发核心知识点笔记

android 开发核心知识点笔记1. 引言1.1 概述:本文是关于Android开发核心知识点的笔记,旨在帮助读者系统地了解和掌握Android应用开发的基础知识。
针对大多数初学者在学习Android开发过程中所遇到的困惑和问题,作者从原理、组件、界面、数据存储、网络通信等方面进行了全面整理和总结。
1.2 文章结构:文章主要分为6个部分,每个部分都涵盖了Android开发的重要内容。
首先,在引言部分我们会提供一个概述,并介绍文章整体结构;接着,我们将从Android 开发基础知识开始讲解,包括组成部分、组件通信机制以及Activity声明周期;然后,我们会讨论用户界面开发,介绍布局文件和控件、屏幕适配和多语言支持以及用户输入和手势处理等相关知识;紧接着是数据存储与持久化方面的内容,包括Shared Preferences的使用、SQLite数据库操作以及文件操作与外部存储访问权限管理机制;随后,我们将探讨网络与通信操作,包括网络请求与网络状态监听、JSON和XML数据解析与封装发送请求数据包的原理与方式比较以及WebSocket的使用及原理;最后,在结论部分我们将对全文进行总结,重点总结主要知识点和经验心得。
1.3 目的:本文的目的是帮助读者建立起对Android开发核心知识点的全面认识,并且为初学者提供一个系统学习Android开发的指南。
通过学习本文内容,读者可以了解Android应用的组成部分、各种组件之间的通信机制、Activity生命周期管理、用户界面开发技巧、数据存储与持久化方式、网络通信操作等关键知识。
同时,我们将分享一些实际开发经验和技巧,让读者在实践中更加灵活自如地应用所学知识。
总而言之,这篇文章旨在帮助读者打下扎实的Android开发基础,为进一步深入学习和探索Android应用开发提供必要支持。
无论你是刚开始接触Android 开发还是已经有一定经验并且想要巩固和提升自己的技能,本文都将为你提供有价值的信息和参考资料。
Android课堂笔记

第四、线程的优先级
线程在执行的时候,默认状态优先级都是相同的5,我们可以通过设置不同的优先级,来区别不同的线程运行顺序。
第五、线程同步
问题:当多个线程同时对同一个共享数据进行访问操作时,因为多线程的不确定性、线程间的竞争造成获取共享数据的不完整的情况。
接下来,线程对象如果调用wait()方法,使得该线程有可运行状态进入等待状态,注意,此状态需要外部通过notify或notifyall方法通知其等待结束,重新进入到可运行状态。
继续,当线程运行时遇到大量的I/O请求或者进行线程同步时,由可运行状态进入到阻塞状态,当I/O结束,或同步锁解除后重新进入到可运行状态。
第五、常用的一些方法
1、wait()、notify/notifyAll。用来使得指定的线程等待、或唤醒指定的线程
注意,该对方法并不是Thread类中的方法,属于Object类。
原理:类似于sleep(),不同的是wait()会释放掉上锁的对象,然后再执行等待的动作。另外由于wait()所等待的对象必须先锁住,因此它只能在synchronized函数中或代码块中使用,否则会抛出illegalMonitorStateException.
解决方法::对要访问数据的线程添加一个规定:一次只允许一个线程 访问数据。只有“当前正在访问数据”的线程结束访问之 后,其他线程才允许访问这个数据
具体步骤:使用synchronized关键字,对那些需要同步的方法前面进行修饰。保证在同一个时间内只有一个线程能够访问该数据,其他线程对象处于阻塞状态。当线程操作执行结束后释放掉同步锁,由另一个线程获取到数据的访问。
android的知识点总结

android的知识点总结作为目前最受欢迎的移动操作系统之一,Android在智能手机、平板电脑、智能手表等设备上得到了广泛的应用。
针对Android的开发和应用有很多的知识点需要掌握,下面就对Android的一些知识点进行总结。
一、Android基础知识1. Android系统架构Android系统架构主要由四个部分组成,它们分别是Linux内核、库、应用框架和应用程序。
Linux内核是整个系统的核心,负责系统的底层管理工作,比如内存管理、进程管理、文件系统和设备驱动等。
库是一系列的核心功能模块,负责提供系统的核心功能。
应用框架提供了丰富的API供应用程序开发,而应用程序是最终的软件产品,它们运行在应用框架之上。
2. Android应用程序的结构Android应用程序的结构主要由四个部分组成,它们分别是Activity、Service、Content Provider和Broadcast Receiver。
Activity是用户界面的呈现单元,负责与用户进行交互。
Service是一种后台运行的组件,负责执行耗时操作。
Content Provider提供了统一的数据访问接口,使得应用程序可以共享数据。
Broadcast Receiver负责接收来自系统或其他应用程序的广播消息。
3. Android的四大组件Android的四大组件指的是Activity、Service、Content Provider和Broadcast Receiver。
它们是Android系统中最重要的四个组件,通过这些组件可以构建各种不同类型的应用程序。
4. Android应用程序的生命周期Android应用程序的生命周期是指从应用程序启动到关闭的整个过程。
它主要包括活动状态、暂停状态、停止状态和销毁状态四个阶段。
在应用程序的整个生命周期中,开发人员可以通过重写对应的生命周期方法,来控制应用程序的行为。
5. Android应用程序的布局Android应用程序的布局主要由若干的View组件组成,它们可以通过代码或XML文件进行描述。
android学习笔记

Android学习笔记1.Activity1.1. 什么是Activity?(1)activity是一种应用程序组件,是一个可与用户进行交互的可视化界面。
它继承自Context, 同时实现了window.callback和keyevent.callback, 可以处理与用户的交互事件。
(2)Activity界面的具体内容可以通过xml布局文件来设置,使用activity,需要在配置文件中进行注册。
(3)通常,一个用户界面对应一个activity,一个应用程序会有多个Activity。
其中有一个称为Main Activity或者说入口Activity, Main Activity在应用程序启动时首先被调用。
(4)android通过栈(或者说任务)来管理Activity,它遵循后进先出的规则。
一个Activity A 可以通过startActivity()启动另一个Activity B。
默认情况下,B被载入A所在的栈,对用户可见,而A则变为不可见。
当用户按下返回键后,B出栈并被销毁,A重新位于栈顶,对用户可见。
1.2. 请描述一下Activity生命周期。
(重点)生命周期是指一个对象从创建到销毁的过程,这一过程对象会经历不同的状态,不同状态的转变会调用对象不同的生命周期方法。
Activity有7个生命周期方法,分别是:void onCreate()// onActivityResult()void onRestart()void onStart()// onRestoreInstanceState()void onResume()// onSaveInstanceState()void onPause()void onStop()void onDestroy()有三种状态,分别是:运行(激活)状态、暂停状态、停止状态;处于运行状态的Activity位于栈的最顶部,并且对用户来说完全可见,用户可以与它进行交互;(2)此时,如果在A中启动一个对话框,覆盖了A的一部分界面,那么A就从运行状态变为暂停状态,此过程会执行A的onPause();处于暂停状态的Activity失去了焦点,对用户来说有一部分不可见,用户不能直接与它进行交互;当用户销毁对话框,A会从暂停状态回到运行状态,此过程会执行A的onResume()方法;(3)当在A中启动另外一个Activity B,B完全覆盖了A,那么A就从运行状态变为停止状态,此过程会执行A的onPause() 和onStop()方法;处于停止状态的Activity对用户来说完全不可见,当系统内存紧缺时,有可能会被系统进行回收。
android课堂笔记

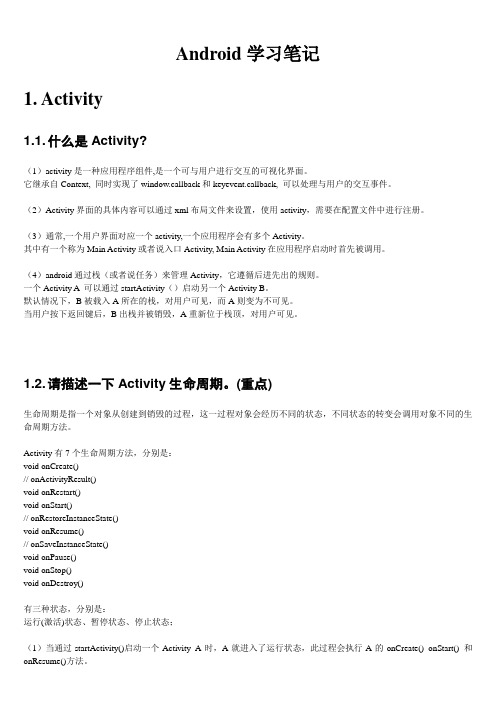
一个android应用是类android.app.Application的一个实例,Application中可以包含多个Activity实例。
系统给每个Activity分配一个默认的窗口,而窗口中的内容则是需要调用setContentView()方法将它的内容放在一个显示的视图Contentview中,该视图描述了界面上具体的UI控件,例如:标签,文本框,单选框,多选框等。
10月9号:Android的数据存储技术:应用程序的存储方式可以分为三类:文件存储:可以定义自己的数据格式,使用起来较为灵活。
数据存储:管理大量数据是较为方便,性能较高,能够对数据查询,删除,增加,修改还可以加密,加锁,跨应用和跨平台等。
网络存储:即用于实时数据的处理,例如在运输,科研,勘探,航空,移动办公等场景下。
实时将采集到的数据通过网络传输到数据处理中心进行存储和处理。
对android平台而言,它的存储方式童颜是包括以上三种。
但从开发者角度来划分,有如下的五种:1:使用sharePreference存储数据,通过xml文件将一些简单配置信息存储到设备中,只能在同一个包内使用,不能再不同的包之间使用。
2:文件存储数据:在android中读/写文件,与java中实现i/o的程序是完全一样,提供了openFileinput()和openFileoutput()方法来读取设备上的文件。
3,SQLite数据库存储数据(重点);SQLite是android自带的一个标准数据库,支持SQL语句,是一个轻量级的嵌入式数据库。
4,使用contentProvider存储数据,主要用于应用程序之间进行数据交换,从而能够让其它应用读取或者保存某个ContentProvider的各种数据类型。
5,internet网络存储数据:通过网络上提供给我们的存储空间来上传(存储)和下载(获取)存储在网络空间中的数量。
10月10号:回滚(rollback):让数据不写入到数据库里面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1,android手势开发识别Gestrue开发(/tsdl2009/archive/2010/08/13/5810922.aspx)经过了一段Android的学习,基本上了解了Android的基础知识。
今天,我们来研究一下Android中特有的手势识别技术,即Gesture。
首先,我从网上找了很多资料,具体归纳起来有2类:一类是触摸屏手势识别,另一类是输入法手势识别。
我们先来讨论一下第一类触摸屏手势识别,这个比较简单,就是利用触摸屏的Fling、Scroll等Gesture(手势)来操作屏幕,比如用Scroll手势在浏览器中滚屏,用Fling在阅读器中翻页等。
在Android系统中,手势的识别是通过GestureDetector.OnGestureListener接口来实现的。
下面通过我自己的一个动手实验来进行介绍。
首先,我们在Eclipse中创建一个工程,名称叫SignFilpDemo。
然后,在src 中创建一个SignFilpDemo源文件。
这个工程是基于Android1.6的。
因为,在Android 1.6之前的版本中,需要开发者编写大量的代码才能实现某些更为复杂的Gestures功能。
而在之后的版本SDk中嵌入标准的Gestures API库(Package: android.gesture),包括了所有与Gesture技术相关的操作:存储、加载、创建新Gestures和识别等。
其工程结构如下:图1接着,我们知道Android的事件处理机制是基于Listener(监听器)来实现的,比如我们今天所说的触摸屏相关的事件,就是通过onTouchListener。
因此,我们在源代码中要实现这个接口。
另外,我们还要实现OnGestureListener接口,因为,那个手势的识别是通过GestureDetector.OnGestureListener接口来实现的。
其中,onTouchEvent方法则是实现了OnTouchListener中的抽象方法,我们只要在这里添加逻辑代码即可在用户触摸屏幕时做出响应。
在这里我们调用GestureDetector的onTouchEvent()方法,将捕捉到的MotionEvent交给GestureDetector 来分析是否有合适的callback函数来处理用户的手势。
接下来,就是实现了以下6个抽象方法,其中最有用的当然是onFling()、onScroll()和onLongPress()了。
下面介绍一下:(1)用户轻触触摸屏,由1个MotionEvent ACTION_DOWN触发,其源代码如下:public boolean onDown(MotionEvent e) {return false;}public void onShowPress(MotionEvent e) {}(2)用户(轻触触摸屏后)松开,由一个1个MotionEvent ACTION_UP 触发,其源代码如下:public boolean onSingleTapUp(MotionEvent e) {return false;}(3)用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发// 用户长按触摸屏,由多个MotionEvent ACTION_DOWN触发public void onLongPress(MotionEvent e) {}// 用户按下触摸屏,并拖动,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE触发public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,float distanceY) {return false;}public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,float velocityY) {return false;}我们今天来做一个onFling()事件的处理吧,这里需要注意的是Fling事件的处理代码中,除了第一个触发Fling的ACTION_DOWN和最后一个ACTION_MOVE中包含的坐标等信息外,我们还可以根据用户在X轴或者Y轴上的移动速度作为条件。
在这个例子中,我们是根据用户在屏幕上移动的x轴坐标或者是y轴坐标位移来判断方向。
如果x轴坐标位移大于50向左,小于-50向右,如果y轴坐标位移大于50向上,小于-50向下。
源代码如下:public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {if (e1.getX() - e2.getX() > 50) {Toast.makeText(SignFlipDemo.this, "左",Toast.LENGTH_LONG).show();return true;} else if (e1.getX() - e2.getX() < -50) {Toast.makeText(SignFlipDemo.this, "右", Toast.LENGTH_LONG).show();return true;} else if (e1.getY() - e2.getY() > 50) {Toast.makeText(SignFlipDemo.this, "上", Toast.LENGTH_LONG).show();return true;} else if (e1.getY() - e2.getY() < -50) {Toast.makeText(SignFlipDemo.this, "下", Toast.LENGTH_LONG).show();return true;}return false;}如果鼠标向上移动,运行效果如下图2所示:图2如果鼠标向下移动,运行效果如下图3所示:图3如果鼠标向左移动,运行效果如下图4所示:图4如果鼠标向右移动,运行效果如下图5所示:图5通过上面的运行结果可以看出,只要鼠标向上下左右四个方向移动,就是相应地识别出,并且显示出相应的方向。
这里需要注意的是因为是模拟器,所以只有通过鼠标来模拟,在真机环境中,就是触摸屏的识别了。
接下来,我们来讨论一下第二种输入法手势识别。
这种方法就是需要定义一个描述手势动作的文件。
在手写输入中,会为每一个字符定义一个特征码,这些特征码都保存在相应的文件中(可能有一个或多个这样的文件),当用户绘制一个描述字符的图形时,系统会为所绘制的图形提取特征码,然后会在保存特征码文件中查找相对应的特征码,如果找到,就会将对应的字符返回。
其中,这些文件被称为手势文件。
这里我们讨论的是在Android 2.1中提供了一个GestureBuilder工程(实际上从Android 1.6就带这个例子了),这个工程是一个手势API的演示,主要功能是建立手势信息,并将手势信息保存在手势文件中。
下面,我们来演示一下。
首先在Eclipse中打开这个工程,然后可以直接导入运行。
运行后界面如图6所示。
图6由于上面还没建立手势,所以手势列表为空。
下面开始建立我们的第一个手势。
单击“Add gesture”按钮,会进入建立手势的界面。
如图7所示。
建立手势需要两个信息:手势名和手势图形。
在文本框中输入任意的字符串,如“矩形”,并且在文本框下面画一个如图7所示的矩形(差不多就行,不一定要很标准)。
然后单击“Done”按钮,第一个手势已经建立成功了。
按着这种方法,再建立几个手势。
每成功建立完一个手势后,会在主界面的列表中看到我们所建立的手势,如图8所示。
进入DDMS透视图,会在SD卡的根目录看到一个gestures文件,如图9所示。
然后将该文件导出到PC上,以备以后使用。
图7图8图9通过前面的介绍,我们知道绘制手势图像好像是在一个类似画布的区域,实际上,这是一个android.gesture.GestureOverlayView组件。
我们可以在这个组件上绘制手势,并会触发一个识别手势的事件。
了解了原理,接下来,我们利用手势自动输入字符串。
首先需要在布局文件中添加一个EditText和GestureOverlayView组件,代码如下:<?xml version="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><EditText android:id="@+id/edittext"android:layout_height="wrap_content"android:layout_width="fill_parent"/><android.gesture.GestureOverlayViewandroid:gestureStrokeType="multiple"android:id="@+id/gestures"android:layout_height="fill_parent"android:layout_width="fill_parent"/></LinearLayout>接着,使用手势文件的第一步是装载手势文件。
可以将手势文件放在SD卡的相应目录,也可以放在apk中一起打包。
在本例中将gestures文件放在了工程目录的res\raw目录中,因此,这个手势文件是包含在apk文件中的。
下面在onCreate方法中装载这个手势文件,代码如下:@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);edittext = (EditText)findViewById(R.id.edittext);// 从res\raw目录中装载gestures文件gestureLibrary = GestureLibraries.fromRawResource(this,R.raw.gestures);// 如果成功装载手势文件,获得GestureOverlayView对象,并向该对象注册事件if(gestureLibrary.load()){setTitle("手势文件装载成功。
