logo中文字体设计教程
Photoshop课件教案(制作文字LOGO)

Photoshop课件教案(制作文字LOGO)一、教学目标1. 让学生了解和掌握Photoshop的基本操作。
2. 培养学生对设计美学的认识,提高审美能力。
3. 培养学生运用Photoshop制作文字LOGO的能力,提升创意设计水平。
二、教学内容1. Photoshop的基本界面及工具栏。
2. 文字工具的使用。
3. 文字变形与样式设置。
4. 色彩搭配与调整。
5. LOGO设计的创意与实践。
三、教学重点与难点1. 重点:Photoshop的基本操作,文字工具的使用,文字变形与样式设置。
2. 难点:色彩搭配与调整,LOGO设计的创意与实践。
四、教学方法1. 讲授法:讲解Photoshop的基本操作和技巧。
2. 示范法:展示制作文字LOGO的整个过程。
3. 实践法:学生动手实践,创作属于自己的文字LOGO。
4. 交流法:学生之间相互展示作品,互相评价,取长补短。
五、教学过程1. 导入:通过展示一些著名的文字LOGO,引起学生对文字LOGO 设计的兴趣。
2. 讲解:讲解Photoshop的基本操作,文字工具的使用,文字变形与样式设置。
3. 示范:在课堂上示范制作一个简单的文字LOGO,让学生跟随操作。
4. 实践:学生动手实践,创作属于自己的文字LOGO。
5. 展示与评价:学生之间相互展示作品,互相评价,教师给予指导和建议。
教学反思:在课后,教师应认真反思本节课的教学效果,针对学生的掌握情况,调整教学策略,以提高学生对Photoshop的操作能力和文字LOGO 设计水平。
关注学生的创意发展,培养学生的设计思维。
六、教学拓展1. 让学生了解字体设计的原理和技巧,进一步丰富文字LOGO的表现力。
2. 引导学生尝试使用Photoshop的其他功能,如图层、滤镜等,为文字LOGO添加更多效果。
3. 推荐一些优秀的字体设计网站和资源,供学生课后学习和参考。
七、课后作业1. 利用Photoshop制作一个属于自己的文字LOGO,要求体现个性和创意。
Photoshop课件教案(制作文字LOGO)

Photoshop课件教案(制作文字LOGO)章节一:Photoshop基本操作教学目标:1. 熟悉Photoshop的界面和基本工具。
2. 学会打开、保存、关闭文件。
3. 掌握图像的基本操作,如缩放、移动、旋转等。
教学内容:1. Photoshop界面简介:菜单栏、工具箱、选项栏、状态栏等。
2. 文件的打开、保存、关闭:Ctrl+O、Ctrl+S、Ctrl+Q等快捷键的使用。
3. 图像的基本操作:缩放(Ctrl+±)、移动(拖拽)、旋转(Ctrl+R)等。
教学活动:1. 讲解Photoshop的基本操作。
2. 学生跟随老师操作,进行实践。
章节二:文字工具的使用教学目标:1. 学会使用Photoshop中的文字工具。
2. 掌握字体、字号、颜色等属性的设置。
3. 学会文字的变形和排列方式。
教学内容:1. 文字工具的使用:工具箱中的“T”字按钮,选择合适的字体。
2. 文字属性的设置:在选项栏中设置字体、字号、颜色等。
3. 文字的变形和排列方式:文字图层,选择“文字”菜单中的“变形”选项,进行变形操作;拖拽文字图层,调整排列方式。
教学活动:1. 讲解文字工具的使用和文字属性设置。
2. 学生跟随老师操作,进行实践。
章节三:制作简单的文字LOGO教学目标:1. 学会使用文字工具制作简单的文字LOGO。
2. 掌握文字的排列和变形技巧。
3. 学会保存和导出作品。
教学内容:1. 创建新的文档,设置合适的尺寸和背景。
2. 使用文字工具输入想要的文字,设置合适的字体、字号和颜色。
3. 对文字进行排列和变形,使其具有LOGO的效果。
4. 保存和导出作品:保存为PSD格式,导出为JPG格式。
教学活动:1. 讲解制作简单文字LOGO的步骤和技巧。
2. 学生跟随老师操作,进行实践。
章节四:文字LOGO的进阶制作教学目标:1. 学会使用图层和蒙版技术,制作更复杂的文字LOGO。
2. 掌握文字的立体效果和阴影效果。
3. 学会使用滤镜和调整图层,增强作品的艺术效果。
2024年字体设计教案精品课件

2024/3/1
品牌识别度提升
01
个性化定制字体设计能够凸显品牌形象,提升品牌识别度和记忆度。
情感化设计
02
通过个性化定制字体设计,能够传达出与品牌或产品相符合的情感和氛围,增强用户共鸣。
多样化应用场景
03
个性化定制字体设计可应用于广告、包装、UI设计等多个领域,市场需求广泛。
29
2024/3/1
字体设计应确保每个字符的轮廓清晰,避免过多的复杂装饰,以便读者能够快速准确地识别文字内容。
保持合适的字距和行距
合理的字距和行距能够提高文本的可读性,使阅读过程更加流畅。
选择合适的字体大小
根据应用场景和读者群体选择合适的字体大小,以确保文字在不同媒介上都能保持良好的可读性。
8
2024/3/1
字体设计应注重整体视觉效果的平衡与和谐,包括字符间的比例、粗细、曲直等要素。
06
CHAPTER
字体设计的未来趋势
26
2024/3/1
动态字体设计能够通过改变形状、大小、颜色等参数,与观众产生更直接的互动,提升用户体验。
互动性增强
随着移动设备和互联网的普及,动态字体设计能够自适应不同屏幕尺寸和分辨率,保证良好的视觉效果。
多平台适应性
动态字体设计能够更生动地传达信息,通过动态变化展现独特的创意和视觉效果。
符合主题
字体设计可以融入民族、地域或时代等文化特色,以展现独特的文化韵味和价值。
体现文化特色
10
2024/3/1
鼓励字体设计师勇于尝试新的设计形式和技巧,突破传统束缚,创造独具特色的字体样式。
探索新形式
关注设计领域的发展趋势和技术创新,将最新的设计理念和技术应用到字体设计中。
[整理版]logo语言教程
![[整理版]logo语言教程](https://img.taocdn.com/s3/m/96e5c749302b3169a45177232f60ddccda38e61b.png)
logo语言教程LOGO是一种计算机程序设计语言,LOGO源自希腊文,原意为思想,最初的LOGO语言是由一名叫佩伯特的心理学家设计的。
他在从事人工智能的研究中,一个像海龟的机械装置,触发了他的灵感。
他利用广博的知识及聪明的才智完成了LOGO语言的设计。
佩伯特希望孩子不要机械地记忆事实,强调创造性的探索。
他说:“学校的多数课程是记忆一些数据和科学事实,却很少着眼于真正意义上的学习与思考。
”他用LOGO语言启发孩子们学会学习,一些孩子用LOGO语言设计出了真正的程序。
LOGO语言是一种结构化程序设计语言。
它是交互式的,为人们提供了良好的编程环境;它是模块化的,便于程序的修改与扩充;它是过程化的,包含了过程、参数、变量等重要概念,并允许递归调用;它有丰富的数据结构类型;有生动的图形处理功能;。
它不仅具备多种优秀程序设计语就能掌握LOGO的基本绘图指令,高年级学LOGO程序设计自然不是难事。
LOGO语言是中小学生十分喜爱的一种计算机程序设计语言,它里面有一个绘画能手——小海龟。
小海龟本领高强,会唱歌、会画画,多才多艺。
我们可以指挥小海龟在屏幕上画出丰富多彩的图画,奏出美妙动听的音乐。
你是不是想和神通广大的小海龟交朋友?对于在LOGO语言中,输入命令就被立即执行,我们通常称之为“立即方式”,或“命令方式”。
1.前进命令FORWARD(简写FD)【格式】 FD 步长【功能】命令小海龟按当前方向前进指定的步长。
【说明】⑴ 在LOGO语言中,命令与数据之间是以空格分隔的。
如,在输入的前进命令和步长之间必须用空格分隔。
⑵ 小海龟移动时,要特别注意它的当前位置和方向,当前方向就是它的头所指的方向。
⑶ 让小海龟移动时,是通过步长的长短来控制机器人前进的距离。
⑷ 步长的具体值就是指距离的长短(小海龟的默认值为每1个步长为0.5厘米)。
如FD 100中步长值为 100,是让小海龟前进50厘米。
⑸ 输入的LOGO命令既可以是大写字母,也可以是小写字母,例如,“fd 100”命令,也可以写成“FD 100”,两种输入方式的执行效果相同2.后退命令BACK(简写BK)【格式】 BK 步长【功能】命令小海龟按当前方向后退指定的步长。
文字LOGO在具体的排版布局和设计的几个注意事项

⽂字LOGO在具体的排版布局和设计的⼏个注意事项这篇⽂章是这个系列⽂章的第⼆个部分。
相⽐于抽象的LOGO设计策略,这篇的⽂章相对系统的阐述了⽂字LOGO的设计策略和注意事项。
当然,LOGO从来都是和品牌设计紧密关联的,牵⼀发⽽动全⾝的⽂字LOGO,到底要怎么设计呢?LOGO设计中字体和排版其实都是⾮常关键的组成部分,⽽且我们所知道的绝⼤多数的知名品牌都采⽤的是⽂字LOGO的设计,还常常借⽤排版来进⾏视觉传达。
对于LOGO的⽂字排版设计,下⾯的五条建议,应该能让你的思路更清晰。
接下来我们需要探讨⼀下LOGO在具体的排版布局和设计中需要注意的问题。
品牌设计和LOGO设计的专家们给出了下⾯的⼏条建议:仔细选取字体作为世界上最有影响⼒的品牌,Google 使⽤多年的衬线体LOGO 在去年被放弃了,全新的Google Logo采⽤了现代⽽简约的⾮衬线体字体。
⾮衬线体是近年来LOGO设计的主流,这和极简主义设计风的流⾏不⽆关系。
⽐如Pentagram 在为Windows、MasterCard 以及伦敦艺术⼤学做品牌重设计的时候,就都是采⽤⾮衬线体字体来进⾏设计的。
虽然⾕歌将⾃家品牌的LOGO都换成了⾮衬线体,但是千万不要让趋势蒙蔽了你的双眼:衬线体和⾮衬线体各有各的风格,对于不同⽓质的品牌,所贴合的字体类型和风格⾃然各不相同,你需要花费时间来了解不同的字体和不同类型字体的适⽤范畴。
通过调整和修改增加个性如果你在你的新LOGO中采⽤了诸如Helvetica 这样被⼴泛应⽤的字体,那么在进⾏品牌设计的过程中,想要确保整个品牌的识别度,在图⽚、配⾊⽅案和⽂案上就要多花费很多功夫,因为你的LOGO字形在个性上并不⾜以⽀撑。
基于⼀个现有的字体来做LOGO设计的时候,你需要熟练的掌握字形和间距的调整的技巧。
字形较宽的字体看起来会更为成熟和权威,⽽结构紧凑,细节丰富的字体则显得更加独⽴⽽有趣。
想要让字体显得更加耐看,更富有持久的⽣命⼒么?V&A就是⼀个值得学习的案例,设计师将A和&两个合⼆为⼀,两者巧妙的结合让LOGO令⼈⽆法忘怀。
汉字标志设计及设计说明

汉字标志设计及设计说明汉字标志设计是一门特殊的设计学科,它包含了对汉字的深刻理解和应用创意的能力。
在当今的商业环境中,汉字标志设计正在成为品牌营销的一种趋势,越来越多的企业开始注重它的重要性。
在汉字标志设计中,设计师需要注意以下几个方面:一、汉字标志设计的目的汉字标志设计的最终目的是要让人们轻易地辨认和记忆这个品牌,并提高品牌知名度和美誉度。
因此,在汉字标志设计中,设计师需要善于捕捉品牌的特征并将其融入到设计中。
二、汉字标志设计的原则1. 结构简单:汉字标志的结构应该简单清晰,方便人们辨认和记忆。
2. 独特性:汉字标志需要有独特性,以便区别于其他品牌。
3. 色彩与字形的协调:汉字标志的色彩应该与字形相协调,使得整个标志看起来和谐美观。
4. 应用的实用性:汉字标志的设计需要考虑应用的实用性,如标志的大小、颜色等等。
5. 认知的易理解:汉字标志的设计需要易于被人们理解和认知,方便传达品牌的信息。
三、汉字标志设计的技巧1. 字形创意:在创建汉字标志时,需要善于利用汉字的字形创意,增加标志的美感。
2. 字形组合:可以将不同的汉字组合在一起,构成诸如拼音缩写之类的标志。
3. 潜在形象:汉字可以蕴含丰富的象征意义,设计师可以从中发掘潜在的形象,并将其运用到标志设计中。
4. 尺寸与比例:汉字标志的尺寸和比例需要符合应用环境,如门头、广告横幅、产品包装等等。
5. 颜色搭配:色彩搭配可以增加汉字标志的美感和辨识度。
四、设计案例:苏宁易购以苏宁易购的汉字标志为例,其中“苏宁”两个汉字采用了优美的楷书字体,字形由横、撇、捺等构成,简单易识。
同时,苏宁的两个字具有相当的偏旁部首相似之处,使得整个标志具有更高的认知度。
颜色上,苏宁采用了红色,这是中国传统文化中常用的吉祥色彩,使得标志在视觉效果上更耳目一新。
在汉字标志设计中,设计师需要坚持原则,善于运用技巧,创造出鲜明突出的品牌标志。
同时,设计师需要深入了解品牌的文化内涵和特点,将这一精髓融入到汉字标志设计中,才能构建出富有魅力、寓意深刻、留念可贵的标志作品。
PS制作艺术字LOGO方法教程

PS制作艺术字LOGO方法教程在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。
具体步骤如下:1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*7682、接着填充背景颜色,设置颜色值为#ededed3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。
5、接着继续修改字体,以达到最终效果。
如图所示:6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度, 设置颜色#ea9c2d到#fdfa9f的渐变7、这样我们就可以得到如下效果:8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L J魔棒工具【W】裁剪工具【C J切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B]像皮图章、图案图章【S]历史画笔工具、艺术历史画笔【Y]像皮擦、背景擦除、魔术像皮擦【E]渐变工具、油漆桶工具【G ]模糊、锐化、涂抹工具【R]减淡、加深、海棉工具【0]路径选择工具、直接选取工具【A ]文字工具【T]钢笔、自由钢笔【P]矩形、圆边矩形、椭圆、多边形、直线【U ]写字板、声音注释【N ]吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到lmageReady3.0 中【Ctrl 】+【Shift 】+【M 】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字)【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中)【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
logo语言教程第一章

第二节基本绘图命令LOGO语言是一种很简单的绘图方法,它有一些简单的绘图命令,当你从键盘上敲入一条命令并按下回车键后,计算机立即在屏幕上画出相应的图形。
(1)认识“小海龟”进入LOGO系统后,我们在屏幕上可以看到一个栩栩如生的小海龟图形。
这就是LOGO语言中的“小海龟”,屏幕中央叫做海龟的“家”,也叫做海龟的母位。
注意海龟头的指向,它表示海龟行动的方向(现在海龟的方向是向上的)。
LOGO语言可以指挥海龟在屏幕上“爬行”;用它留下的痕迹组成丰富多彩的图形来。
注意,我们只要指挥海龟按一定的路线运动就可以绘出所需的图形,要海龟听话,必须掌握好海龟绘图时的状态。
即海龟头的方向与它在屏幕上的位置等。
(2)基本绘图命令1.初始化命令DRAW格式:DRAW功能:清除屏幕,显示小海龟,海龟回母位(即屏幕的中央,且小海龟头朝上)。
2.前进命令FORWARD简写FD使用格式:FD (前进步数)功能:海龟向前前进了80步,但海龟头方向不变。
注意:FD 与数字之间一定要有空格。
LOGO系统中命令与命令、命令与数字间都要有空格。
LOGO系统中命令与命令、命令与数字之间都要有空格。
3.后退命令BACK 简写BK使用格式:BK (后退步数)功能:海龟向后退若干步例如:BK 80执行后海龟向后退若干步4.向右转命令RIGHT 简写RT使用格式:RT (角度值)功能:海龟头向右转了一个角度,规定所有顺时针方向转的都叫做都叫做右转。
例如:RT 90海龟头向右转了90度,即海龟头如原来是向上的现转为向右。
海龟位置不动。
5.向左转命令LEFT 简写LT使用格式:LT (角度值)功能:海龟头向左转了一个角度,并规定所有逆时针方向转的都叫做左转。
例如:LT 90海龟头向左转了90度,即海龟头如原来是向上的现转为向左。
海龟位置不动。
利用上述各项命令可以画一些简单的图形了。
特别注意:在FD后面的数值如果是负数,则海龟后退若干步。
在BK后面的数值如果是负数,则海龟前进若干不步。
ai标准字设计流程

ai标准字设计流程
AI标准字设计流程包括以下步骤:
1. 确定设计风格和方向:根据品牌调性、行业特点、目标受众等因素,确定标准字的设计风格和方向,比如简约、现代、复古、手绘等。
2. 草图设计:在纸上画出标准字的草图,用不同粗细的笔触尝试不同的字形和风格,找到合适的字体结构和笔画特点。
3. 扫描草图:将草图扫描到电脑中,以便在AI软件中进行进一步的设计和
调整。
4. 创建标准字:在AI软件中,根据草图创建标准字的基本形状,可以使用
线条、矩形、圆形等图形元素来构建字体结构。
5. 调整字体细节:对字体进行细致的调整,包括笔画粗细、结构比例、字距、重心等,使字体看起来更加协调、平衡。
6. 添加质感或特效:根据设计风格和要求,可以为标准字添加一些质感或特效,如渐变、阴影、浮雕等,以增加字体的层次感和视觉冲击力。
7. 导出标准字:将设计好的标准字导出为矢量格式(如SVG、PDF等),
以便在各种尺寸和分辨率下都能保持清晰和锐利。
8. 交付使用:将最终的设计成果交付给客户或相关负责人,确保其在品牌形象中的应用符合要求。
以上是AI标准字设计的基本流程,具体的设计过程可能会根据项目需求和设计要求有所不同。
如何使用Photoshop设计创意字母Logo

如何使用Photoshop设计创意字母Logo步骤一:准备工作1. 下载并安装Photoshop软件。
2. 打开软件,创建新的画布。
3. 设置画布大小、分辨率和背景颜色。
步骤二:选择字母1. 确定设计所需的字母。
2. 在字母形状的基础上进行创意改造,可以尝试变形、扭曲、旋转等操作,使字母具有独特的外观。
3. 确定字母的大小、比例和位置。
步骤三:颜色选择1. 选择适合设计的配色方案,可以使用Photoshop中的调色板或自定义颜色。
2. 确定字母的主要颜色和背景颜色,考虑到颜色的对比度和可读性。
步骤四:添加效果1. 使用文本工具在字母上添加文字效果,如阴影、描边、渐变等。
2. 尝试使用滤镜效果,如模糊、扭曲、光晕等,以增强字母的视觉效果。
3. 通过调整图层样式、混合模式和不透明度等属性,优化字母的外观。
步骤五:添加图形元素1. 在字母周围添加有趣的图形元素,如符号、图标、图案等,以增加设计的创意性。
2. 考虑图形元素和字母的相互关系,通过调整大小、位置和颜色等参数,使其相互融合。
步骤六:调整细节1. 对整体设计进行细致的调整,确保字母和图形元素之间的比例和协调性。
2. 优化颜色、光影和对比度等细节,以突出设计的特点和表现力。
步骤七:保存和输出1. 完成设计后,保存工作文件。
2. 根据需要选择适当的文件格式,如JPEG、PNG或PDF等,进行输出和分享。
总结:使用Photoshop设计创意字母Logo需要一定的专业知识和技能,但只要按照上述步骤进行,即可轻松完成一个独具创意的字母Logo设计。
记住,在设计过程中要保持灵感的启发,并尝试不同的效果和元素组合,以使设计更具个性和吸引力。
通过不断探索和练习,你将能够设计出令人印象深刻的字母Logo作品。
纯文字logo设计技巧

纯文字logo设计技巧纯文字logo设计技巧纯文字logo是一种简约而优美的设计风格,往往能够更好地传达品牌的形象和理念。
下面将介绍一些纯文字logo设计的技巧。
一、字体的选择选择合适的字体是设计纯文字logo的重要一步。
应该根据品牌的特点,选择相应的字体样式。
例如,对于一个旅游品牌来说,创意而大胆的字体可能更合适,而对于一个律师事务所来说,则需要更加正式、稳重的字体。
此外,字体的尺寸、粗细、间距等细节也需要考虑。
过小的字体会难以辨认,过大的字体则可能显得太过夸张,难以达到品牌传达的效果。
二、色彩的运用虽然纯文字logo中通常没有图形元素,但颜色的运用也同样重要。
色彩可以传达品牌的个性和特点,使其更加生动,易于记忆。
对于不同的品牌来说,应该根据其定位和面向的受众,选取适合的颜色。
在纯文字logo中,多使用单色或两种单一颜色的组合,不仅简洁明了,而且也具有更好的应用性。
三、排版的规则排版不仅决定了纯文字logo的美感,还关系到其可读性。
在排版时,应该遵循以下规则:1. 对齐:尽可能使用水平或垂直对齐,使设计具有整齐的结构和视觉吸引力。
2. 行距:适当的行距可以增加字体的层次感,同时也需要保证字体的可读性。
3. 间距:文字之间的距离也是设计纯文字logo时需要注意的细节之一,保证文字之间的相对宽度和高度一致,整体呈现出更加和谐的视觉效果。
四、字体修饰的使用合适的字体修饰可以使得纯文字logo更具有特点和识别度。
例如,在一个高端品牌的logo中,可以使用简单的装饰性线条,或通过字母间的凸起等方式来突出重点。
然而,需要注意,过分的修饰可能会分散画面的焦点,从而影响整体效果。
五、应用场景的考虑最后,在设计纯文字logo时,还需要考虑它在不同应用场景下的表现效果。
例如,在小尺寸或者复杂背景的情况下,纯文字logo可能显得不太明显或者可读性不佳。
因此,设计时需要根据实际情况进行考虑和测试,以便获得更好的效果。
中文LOGO的10种设计方法

中文LOGO的10种设计方法1.字体设计:选择合适的字体对LOGO进行设计,字体的风格和形状要与品牌形象相符合,并能够传达品牌的理念和特点。
可以使用传统的汉字字体,或者利用手写字体、装饰性字体等来增加LOGO的个性化和独特性。
2.字形设计:通过对字形的调整和变形来创造出独特的LOGO。
可以将字形进行拉伸、扭曲、倾斜等操作,使LOGO更加动态和有趣,同时要注意字形的可识别性和易读性。
3.图形与字形的结合:在LOGO中融合图形和字形的设计,通过相互配合和补充来表达品牌的特点和理念。
可以选择代表品牌的图形元素,并将其和字形进行结合,形成独特的LOGO形象。
4.简化与抽象:通过简化和抽象的方式来设计LOGO,将复杂的形象和概念通过简单的几何形状和线条表达出来。
简化和抽象的设计能够使LOGO更加清晰、易读,同时也能够使LOGO在不同的媒体上更加适应和可识别。
5.色彩设计:利用适当的色彩搭配和组合来设计LOGO,使其表达出品牌的个性和特点。
可以选择代表品牌形象的主色调,并搭配辅助色彩来增加LOGO的层次感和吸引力。
6.图形设计:通过选择合适的图形元素和符号来设计LOGO,使其更加直观、易懂并能够表达品牌的关键信息。
可以运用几何图形、符号、图标等来创造有吸引力和个性化的LOGO。
7.图案设计:运用适当的图案元素来设计LOGO,通过重复、排列、组合等方式来表达品牌的独特性和创造力。
可以选择抽象的图案,也可以选择代表品牌业务的具体图案。
8.文字与图形的平衡:在设计中要注意文字和图形的平衡,使二者相互补充和协调,形成整体的LOGO效果。
文字和图形的比例、位置和布局都要合理,以确保LOGO的整体性和统一性。
9.动态设计:通过运用动态效果和动画来设计LOGO,使其更加生动、有趣和引人注目。
可以通过动态的形变、颜色的变化、图像的移动等方式来表达品牌的活力和创造力。
10.利用象征性的元素:通过使用代表其中一种特定含义或象征意义的元素来设计LOGO,使其能够引起观众的共鸣并能够传递对应的信息。
logo语言教程

logo语言教程
在这个logo语言教程中,我们将学习创建令人印象深刻的
logo设计。
通过使用不同的形状,颜色和字体,我们可以创造出具有个性和创意的标识。
首先,让我们讨论一下基本的形状和图形。
使用简单的圆形,矩形和三角形可以创建出许多有趣的效果。
保持设计简约和清晰,将有助于人们记住您的品牌。
接下来,选择适合您品牌的颜色。
颜色对于营造特定的情绪和品牌声音非常重要。
例如,红色通常与活力和激情相关,蓝色则表示稳定和信任。
请记住,在logo设计中只使用2-3种颜色,以保持设计的清晰度和专业度。
除了形状和颜色,选择合适的字体也是至关重要的。
字体应该易于阅读,并与您的品牌的声音相一致。
避免使用过多字体,选择一到两种字体用于整个设计。
最后,确保您的logo设计具有可伸缩性。
这意味着它在不同
大小和平台上都能保持清晰和可读。
确保测试您的logo在不
同尺寸下的可视效果,以确保其质量。
在编写logo语言教程时,请记住避免使用与标题相同的文字。
这将使您的教程更清晰,客观,并且易于理解。
通过简洁的语言和明确的指导,读者能够更好地学习和应用这些设计技巧。
汉字logo设计手法

汉字logo设计手法
汉字logo设计是中国文化艺术的独特表现形式,是一种将中国汉字作为设计元素集成在一起的设计方式。
汉字logo设计的手法主要有以下几种:
1.借助汉字的图形特征进行设计。
汉字的笔画、结构、构形、含义等方面都可以成为设计的素材。
比如,“福”字的造型与财富、幸福等含义相关联,可以在设计时采用这一元素。
2.利用汉字的音韵特征进行设计。
汉字的音韵特征是中国文化的独特表现形式,设计者可以将一些汉字的声音和含义进行结合,形成新的logo设计。
例如,“囍”字象征着婚礼中的喜庆,设计者可以将它用作婚礼logo设计的元素。
3.利用汉字的文化内涵进行设计。
汉字是中国文化的重要符号之一,设计者可以将汉字的文化内涵融入设计中,以增强logo的文化深度。
例如,“中”字代表中国,可以用于推广中国文化的品牌logo设计中。
4.将汉字进行组合设计。
利用多个汉字的组合关系,设计出具有独特含义和形式的logo。
比如,“中国移动”公司的logo将“移动”两个汉字拼接在一起,形成具有动感和活力的视觉效果。
5.利用汉字的流派和书体进行设计。
中华书法是中国文化独有的传统文化艺术形式,设计师可以根据不同的书体特征来设计logo。
如篆书体的拓印广告,行书体的传统餐饮店logo设计等。
汉字logo设计方式具有独特的风格和文化内涵,它让人们更好地了解和认识中国文化,也为中国品牌在国际市场中增添了新的文化吸引力。
ps制作文字logo

ps制作文字logoPS制作文字logo是一种非常有趣和具有挑战性的设计工作。
文字logo是公司或品牌的标志,它需要通过设计来展现出品牌的特色和形象。
在PS软件中,我们可以通过各种工具和效果来制作出独特的文字logo,让它更加吸引人和具有辨识度。
首先,在PS软件中打开一个新的文件,选择合适的画布大小和分辨率。
然后,选择文字工具,在画布上输入品牌的名称或标语。
选择合适的字体和大小,让文字看起来清晰、易读,并且符合品牌的形象。
接下来,可以通过调整字体的颜色和样式,让文字更加突出和个性化。
在文字logo的制作过程中,可以利用PS软件中丰富的滤镜和效果来增加设计的创意和趣味性。
比如可以使用阴影效果、发光效果、渐变效果等,让文字看起来更加立体和生动。
同时,还可以添加一些图案或图标作为文字logo的装饰,让整体设计更加丰富多彩。
另外,文字logo的排版和布局也是非常重要的。
在PS软件中,可以通过调整文字的位置和间距,让整体布局更加协调和美观。
同时,还可以利用对齐工具和参考线来保持文字的水平和垂直对齐,让整体设计更加专业和精致。
在文字logo的制作过程中,需要不断地尝试和调整,直到达到理想的效果为止。
可以多尝试一些不同的效果和风格,看看哪种设计更符合品牌的形象和要求。
同时,也可以参考一些优秀的文字logo设计作品,吸取一些设计灵感和经验。
总的来说,PS制作文字logo是一项非常有趣和具有挑战性的设计工作。
通过丰富的工具和效果,可以制作出独特、个性化的文字logo,让品牌更加突出和具有辨识度。
希望大家在设计文字logo 的过程中,能够不断地尝试和创新,制作出更加优秀的作品。
中文logo设计的10种秘传方法

中文logo设计的10种秘传方法
首次分享者:柠檬花。
已被分享933次评论(0)复制链接分享转载举报
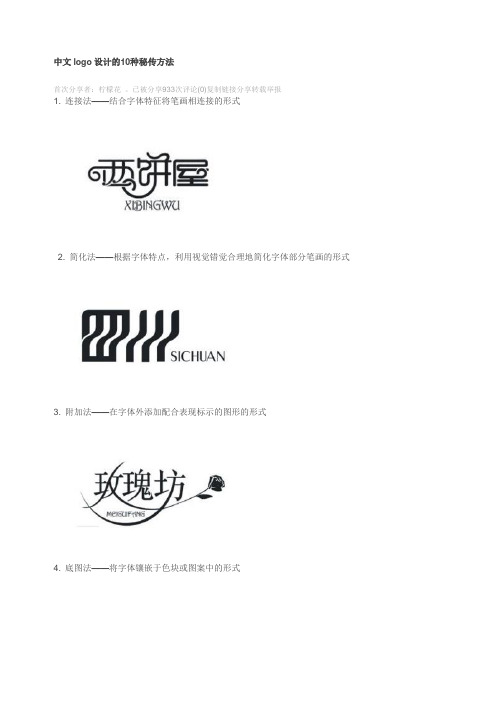
1. 连接法——结合字体特征将笔画相连接的形式
2. 简化法——根据字体特点,利用视觉错觉合理地简化字体部分笔画的形式
3. 附加法——在字体外添加配合表现标示的图形的形式
4. 底图法——将字体镶嵌于色块或图案中的形式
5. 象征法——将字体的笔画进行象征性演变的形式
6. 柔美法——结合字体特征,运用波浪或卷曲的线条来表现的形式
7. 刚直法——用直线型的笔画来组成字体的形式
8. 印章法——以中国传统印章为底纹或元素的形式
9. 书法法——把中国书法融入字体设计中的形式
10. 综合元素——综合使用各种风格来修饰标志的形式。
字标设计教程:米元素LOGO案例分享

字标设计教程:米元素LOGO案例分享内容提要:本文的字标设计教程,分享了一个卖袜子的淘宝店招LOGO的设计全过程.字标设计大部分是使用illustrator、CorelDRAW一类的矢量软件完成。
设计是相通的,软件更加是相通的,只是看个人喜好选择自己得心应手的软件。
本文我们以米元素来作为本文的字体设计案例分享。
米元素,这是一个卖袜子的淘宝店招LOGO,下图是最终呈现效果,是不是很有素人的赶脚?这里我分了几个小步骤,解释了这种设计方式的思路,在很多情况下都可以使用的说。
首先我们可以把字的结构简化,并用最简单的横竖线把结构画出来,如下图。
然后尝试在不破坏结构的前提下去改造笔画使字看上去有点不一样就好,比如米字,我们可以分成上下两个结构依序去改造。
最简单的方法莫过于对称了,只需要画好一边,另外一边镜像复制就可以了。
不过这种做法有个比较大的缺点就是比较死板,难于有新突破,所以不妨也尝试一下不对称改造,比如米字下半边的木字,小编做了不对称尝试。
同样的方法,小编已经把元素两个字也做了初次改造。
做的时候,多想想那些几何图形。
圆,三角,方形,直线,弧线,不规则形状,这里是我的部分尝试,肯定只是冰山一角。
完成上面的第一个步骤,就开始进行第二步,来个混搭风试试。
随意挑选改造好的字进行组合,把那些看起来笔画有共性(比较相似)的凑成一对试试,如果做到这一步突然对笔画的改造有新想法,一定要马上在本子上画下来,说不定最后你用得上,小编也经常这样干。
小编觉得这个就特棒,特有设计感,低调奢华有内涵,你觉得呢?进入第二步改造,上面只是基本的笔画改造,第一步的重点是保持字的结构,这样是为了保护好字的基本识别度。
第二步开始就要强化字的设计感了,可以根据你的喜好改变笔画的粗细对比,或者可以把边角改圆润,或者增加一点点衬线进行装饰等等。
下面看一下我在这款LOGO 的优化方式。
认真处理好细节,此处容不得马虎,小编标注了简单的几个示意。
感觉字有点过于高挑了,做了小范围的压缩。
标志字体设计教案(一)

标志字体设计教案(一)标志字体设计教案教学目标•了解标志字体设计的基本概念和原则•学习常用的标志字体设计软件和工具•掌握标志字体设计的常见技巧和方法•能够设计出符合要求的标志字体作品教学内容1.标志字体设计的基本概念和原则–什么是标志字体设计–标志字体设计的重要性和作用–标志字体设计的基本原则和规范2.常用的标志字体设计软件和工具–Adobe Illustrator–CorelDRAW–FontForge–Glyphs–等3.标志字体设计的常见技巧和方法–字形设计:形状、比例、结构等要素的考虑–字体风格:选择合适的字体风格与标志设计相匹配–字体排版:间距、行高、对齐等排版要素的处理–字体优化:为不同大小和环境需求进行优化4.标志字体设计实例分析和作品展示–分析一些成功的标志字体设计案例–展示学生的标志字体设计作品教学步骤1.导入和展示一些相关的标志字体设计案例2.讲解标志字体设计的基本概念和原则3.介绍常用的标志字体设计软件和工具,并进行简单演示4.分别讲解标志字体设计的常见技巧和方法,通过案例进行实例分析5.组织学生进行标志字体设计的实践活动,并辅导指导6.展示学生的标志字体设计作品,并进行点评和讨论7.总结本堂课的教学内容,并布置下节课预习任务教学评估•学生课堂参与情况评估•学生标志字体设计作品评估•学生对于标志字体设计的理解和掌握程度评估教学资源•PPT课件•计算机和投影仪•标志字体设计软件和工具相关资料参考书目•Ibarra, J. (2016). Logo Typeface Design. Rockport Publishers.•DiMarco, D. (2017). Logo Design: Techniques. Packt Publishing Ltd.。
文字logo创意设计说明

文字logo创意设计说明一、设计定位1、视觉效果;科技、绿色环保、追求、稳定、形象。
2、设计语汇:科技化,国际化、图文化、装饰性。
二、设计主题高科技、绿色自然首先写你的构思,如:用汉字或是英文字母的变形,像形等等。
最后,总结标志的总体思想。
我们先来分析下李宁新标志设计李宁品牌新标志不但传承了经典LN的视觉资产,还抽象了李宁原创的李宁交叉动作,又以人字形来诠释运动价值观。
李宁公司品牌负责人解释称:鼓励每个人透过运动表达自我、实现自我。
新的标志线条更利落,廓形更硬朗,更富动感和力量感。
标志设计原则1、创意卓越2、造型洗练,个性突出重点在形,强调形,在标志设计上的不可替代的重要作用。
简洁、精练的图形在繁杂众多的信息冲击下更能突现出其单纯的视觉个性,强化图形的视觉效果,令标志最大限度地发挥其独特的艺术作用。
3、易于识别,便于应用重点是便于标志经过形的反复推敲,不公能较正确地体现标志的创作意念,其简练、独特的造型,能给观者留下清晰的印象,因而易于识别、记忆,让人过目不忘。
同时了因其造型的合理性、规范化,而便于在应用时放大到巨型广告牌,或缩小至名片、信封上。
标志设计的构思手法一、象形的手法象形的构思手法,即采用过高度概括与提练的具象形进行设计,它具有鲜明的形象特征,在象形标志的构思手法中,又可分为表象类和象征类。
a.表象类即有鲜明的具体感性形象来直接进行反映,所以具有易于识别的特点。
b.意象类用比喻的方式来表现标志图形要表达的设计意念,创造出具有象征意义的艺术形象。
二、字体设计的手法它以拉丁字母及中文字型为设计表现的主体。
由于拉丁字母具有言简意赅形态独特、变化多样的标志形式,通常只用一两个字母或一个汉字进组合变化。
如中国银行、可口可乐、麦当劳连字类的标志形式这类标志是用词语进设计表现的,这种标志设计的重点主要在于字形的设计,故而需要设计师运用生动而灵活的构字形式来塑造字形的独特个性,以给人不同一般的视觉感受。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中文字体设计教程
心法
既然是武功秘籍肯定有内功心法那我们就先从内功开始练起
两仪
大家对太极图肯定都很熟悉了阴阳阴阳有阴必有阳这是太极的两仪
也就是说凡事都有两面做设计也一样在同一个命题下一个设计方向的背后肯定还有另外一个完全不同的设计方向
四象
我们先来看这个由太极演化而来的工具
我把字体设计归为4个要素:
框架--自由
个性--识别性
我先解释下这4个要素
框架:大家都知道汉字俗称方块字这个方块呢也就是框架了
自由:这个自由是相对框架而言也就是不受方块约束的字体(例如草书)
识别性:既然是字那肯定要大家都能认识有的字经过设计以后还能很方便的认出来也有的字设计完后要经过一番思考才能认出来这就是识别性的强和弱了
个性:这个也是相对识别性来说的有的设计师为了强调某种个性而牺牲掉识别性例如:涂鸦字体以前街头给人画龙字啊凤字的师傅就是个性字体设计高手
他们之间是相对的(现在你看不懂没关系,继续看下去你就明白了)
这个工具有啥用呢?
我们再看由四象推算出来的八卦你可能会明白一点了
我们先看篆书,位于这个坐标工具左上角也就是框架和个性的极限交汇点上
先看形态很明显篆书是严格的在方块进行造型的也就是以框架为基础来设计的
由于篆书是象形字转化而来还没完全脱离象形字的构造在我们今天看来这种字体充满了个性但识别性就比较差了
楷书:形态:依然是框架结构识别上非常容易所以它处在这个坐标工具的右上角相对的来说个性就比较少了四平八稳
草书:形态:没有框架随心而置识别上比较困难(你找找历代书法看看看你能完整的认出多少来)但个性就非常强烈了看的多的话你不用看落款你就知道这是那个书法家的作品
行书:形态:没有框架识别上较容易个性和识别性兼备
这个坐标工具我主要用做分析别人字体设计的工具和作为自己设计字体时候的指南
说了这么多你会用这个工具了么?还不会?!!!!没关系~~我继续讲解
框架式字体设计
下面我先讲框架式字体的方法
从坐标工具来看框架式字体设计位于坐标工具的上半部分
在造字之前呢我们先用坐标工具分析下这类字体的特点
请仔细观察下面这些字体!!!--形态?个性在那里?识别性强?弱?
这类型的字体结构方正个性鲜明识别性较强放在坐标工具上来分析的话他们都处于白色圆圈这个范围内(你能将上图每个字体在坐标工具上不同的位置都标示出来么?)
下面这个是我为一个房产项目所做的一个字体设计请注意:形态?个性在那里?识别性强?弱?
这个字体的特点:方正很正统的框架式字体设计字体重心全部上移左方右圆落脚呈尖刀状
why???????????????这个字体为什么设计成这样????????????????
接着看
这个字体设计的概念很简单:飞跃平凡的生活
飞跃-怎么用字体来体现飞跃呢?
A:我先从结构上下手:
1:把字体重心整体上移造成向上的动感
2:拆除字体里的封闭结构(翼的田字)减轻字体本身的重量感来强化整体向上飞跃的动感B:从笔画上下手:
1:由于面对的客户男女都有所以我选择左方右圆这样就刚柔相济比较中性
2:落笔融入羽毛的特点(落脚呈尖刀状)贴近创意原点并再度强化向上的飞跃感
大家可以看看字体设计和平面表现的关系/
框架式字体设计的基本方法
在开始做字体之前我一般会先选择参考字体
为什么要找参考字体呢?字库里的字都是专家多年研究和经过大众审美肯定的字体,有个巨人的肩膀让你站为什么不站呢?
字库里那么多字体怎么选呢?选衬线体呢?还是无衬线体?(关于衬线体和无衬线体请查阅相关资料)
简单点来说
古朴经典的个性就选衬线体
现代简约的个性就选无衬线体来参照
选了参考字体参考什么????????????????参考结构
这些基本的结构常识相信大家都知道
我讲一个框架式字体设计的秘诀:
没错!顶天立地!
只有贴紧框架四边整个字形才会显得饱满(写过pop的人都知道)我们看下范例
在调整结构的同时加入个性和让笔画占据框架的4向以下范例都是典型代表
个性的塑造
在完成字体的基本结构后我们现在来为字体加入个性如前所叙我就不多说了看图
下图中的字体设计你能说出设计师为什么要那么设计了么?他们是怎么为字体设计调整结构和加入个性的呢?它们各自的参考字体又是什么?
下图是从参考字体到新的字体设计的一个流程图
我们现在再重新来审视这个字体设计:
它还有没有结构上的缺陷?
它笔画粗细是否合理?
它空间分割是否美观?。
下面是我做字体设计的另外一个秘诀:
下面我们再来看一个框架式字体设计的范例
这是我非常喜欢的一个字体设计
在4个要素点的把握上功力深厚
一般来说框架式字体设计做出来都多少有点死板但上面这个设计师就敢于突破框架的束缚这就是我想讲的另外一个秘诀:
现在我们再返回来看看之前看过的这些字体设计你现在看这些字体设计的眼光是否又不一样了呢?
关于个性
我们再看看这个范例
塑造个性的方式多种多样不仅仅是字形
我就不多说了留给大家自由发挥
下面即将进入本秘籍的核心部分!~!!!!!!!!!
绝招来了~!!!!!!!!
乾坤大挪移
乾坤大挪移之英文字体转化为中文字体设计先看大师范例
陈大师早已练的烂熟于胸了
乾坤大挪移之图形转化为中文字体设计
设计变形金刚这位仁兄的功夫也非常了得
乾坤大挪移之照片转化为中文字体设计
这个是我的拙作
练好以上3招你就可以找张大师比划比划了
乾坤大挪移之范例
在看下面这些范例之前边看请边为它们在坐标工具上定位如果一看到一个陌生的字体设计你就能将他们在坐标工具上准确的定位那恭喜你你练好心法了
作者从欧式图案中吸取精华来做的字体设计强调的是个性形态上为了加强识别型采取了框架式
下图是我从欧式图案中吸取精华来做的字体设计强调的是识别性个性较弱
下面这个呢?它在坐标的那个位置呢?
再出一个题目
这个也是我做的一个字体练习作品它又在坐标工具上的那个位置呢?
logo到标准字
乾坤大挪移一个简单的应用就是vi中的中文标准字了看范例我就不多说了
太极两仪之自由式字体设计
下面开始讲自由式字体设计
讲到现在大家因该对坐标工具都很熟悉了
一般来说自由式字体设计都处在坐标工具的下半部分相对框架式字体来说自由式的个
性会更强一些
依照惯例先看范例
这些字体都有什么特点呢?
我们先看一个范例
这是我为一位朋友设计的个人签名
由于是属于个人使用的范畴所以我强调的是个性
抛弃了框架抛弃了大部分的结构着重传达个人的特点
它处在坐标工具的什么位置呢?
照片上的女孩请不要起诉我侵犯您的肖像权丫你和我朋友长的太象了
关于自由式字体设计我只能找些参考来给大家分析因为这个实在没办法解说只能根据设计师的个性和项目的特性等来决定表现手法二来表现手法千万种都会影响字体设计的形态就不一一解说了
经过前面的详解相信大家都有各自的方法了
设计自由式字体的时候最大的秘诀就是!!!!
太极之外无极!!!
除了框架式和自由式还有别的招式么???有!!
这一类的字体设计一般来说处于坐标工具的中部简而言之就是带框架的自由式字体设计
先看范例
这些字体的特点又是什么呢?
设计这类字体的秘诀就是:
终
大家可以下载这个坐标工具随时备用用来分析别人的字体设计和自己的指南
大家平时可以多做练习吃饭的时候也可以练!
例如你喜欢吃香菇那就用香菇的形态特质来做“香菇”2个字看看,你会做出什么东西来~~
或者你在大便后仔细观察下你的大便然后做个“大便”的字体设计玩玩,
总之生活是无穷无尽的设计也是无穷无尽的掌握了此武功秘籍就没有什么字体设计能难倒你了
和张无忌一样你要的就是多看别人的表现形式和创意方法用乾坤大挪移转为自己的功力了
更多作品请访问:美好生活设计/。
