如何在FLASH上加上滚动字幕(日记)
Flash滚动文本框

Flash滚动文本框
利用动作脚本制作滚动文本框
1、新建图形元件,命名为“文本”,在文本中输入所需文字,调整大小和位置。
2、新建影片剪辑元件,命名为“文本影片”。
把图形元件“文本”拖入其中适当位置,在
第25帧处插入关键帧,在该帧将“文本”元件垂直向上移动一段距离。
3、在第1帧到第25帧之间插入动作补间动画,使“文本”具有从下而上的运动效果。
然
后在第1帧添加“stop();”命令,使“文本影片”剪辑停止在第1帧。
4、将图层1命名为“文本”,将影片剪辑添加到该图层中,点击影片剪辑,在属性中输入
剪辑名称为“text”。
5、添加图层2,将其命名为“按钮”。
从公用库中选择合适的按钮添加到图层中,调整大小
和位置。
6、为按钮添加动作脚本:(选择按钮,单击右键,选择动作)
向上的按钮:
on (release) {
text.prevFrame();
}
向下的按钮:
on (release) {
text.nextFrame();
}
7、添加图层3,命名为“边框”,选择矩形工具,填充色为无色,线条色为蓝色,用矩形工
具把文本和按钮围起来。
然后在文本封闭图形中,用灰色填充包围文字的部分。
8、添加图层4,命名为“遮罩”,并把其置于“文本”图层的上方,“遮罩”为遮罩层,“文
本”为被遮罩层。
并把图层“边框”中的覆盖在文字上的灰色块剪切到图层“遮罩”的
相同位置。
(使用右键中的“粘贴到当前位置”命令)
9、按下Ctrl + Enter键即可运行。
用Flash制作滚动字幕

用 K3$:6 制 作 滚 动 字 幕
!
刘 伟
第八步,在第 :JJ 帧处按 @I 键插入关 键帧。 将其向 第九步, 选中第 : 帧处的文本, 左移出舞台。 第十步, 选 择 第 :JJ 帧 处 的 文 字 , 将其 移至矩形的右侧。 第十一步, 在第 : 帧处右击鼠标, 在弹 出的快捷键菜单中选择 “创建补间动画” 命 令, 创建其补间动作动画。 第十二步, 在图层 H 的图层名称处右击 鼠标, 在弹出的快捷菜单中选择 “遮罩层” 命 令, 将该图层设置为遮罩层。 制 作 完 毕 , 按下 2%)5= 键即进行影片 测 试。
影视片中常见的文字渐显渐隐、 字色渐 深渐浅的效果, 用 @,$67 也可以实现。 第一步, 选择 “文件 ! 新建” 命令, 新建一 命令, 导入一 个影片文件。 选择 “文件 ! 导入” 幅背景图片, 并设置舞台与图片同等大小。 第二步, 在 :JJ 帧处按 @A 键插入帧, 使 影片延续到 :JJ 帧。 第三步, 单击 “插 入 图 层 ” 按钮, 新建图 “矩形” 工具绘制一个无边框的矩 层 *。选择 形, 设置其与舞台同高。 第四步, 在 “混 色 器 ” 面板中的 “填 充 样 式” 下拉列表中选择 “线 形 ” 选项, 设置矩形 的填充为白色—— —黑色—— —白色。 第五步, 单击 “插 入 图 层 ” 按钮, 新建图 层 H。 第六步, 单击 “文本” 工具, 输入文本 “” 。 第七步, 在 “属性” 检查器中设置字体为 隶书, 字 号 大 小 为 HJ, 字 符 间 距 为 *J, 行间
这个软件处理文字标题、 图片、 声音等及其它多媒 体要素的能力较差,制作出的课件界面不够美观。 如果能将它与前面的软件结合使用, 可以发挥各自 优势, 制作出几乎完美的课件。 在 C"85=C"-%) 中 调 用 《立 体 几 何 画 板 》 文件的 最简单的方法为: 第一步, 在 《立 体 几 何 画 板 》 中制作一个文件, 如: 例 :;?"4 。 第二步, 在幻灯片的合适位置任意选择一对象 (如: 图片、 文字、 按钮等) , 在其上单击右键, 在弹出 的快捷菜单中选择 “动作设置” 。 第三步, 在出现的动作设置对话框进行如下设 置: 点选 “运行程序” 标签, 输入: “!LMN774M?",$4;5O5 。其中 “!LMN774M?",$4;5O5 ” 表示几何画 .LM 例 :;?"4 ” 板的主文件目录, “.LM 例 :;?6E ”是调用的几何画板 课件存放的目录, 二者之间有一空格; 第四步, 在幻灯片播放时, 单击上面所选择的 对象, 会立即打开 《立体几何画板》 软件并运行已制 作好的 “例 :;?6E ” 课件。关闭 《立体几何画板》 , 能立 即返回到刚才显示的幻灯片中, 操作简易, 播放过 程自然、 流畅。 相 信 通 过 以 上 几 种 方 法 会 大 大 增 强 C"85=
Flash MX中文版制作实例(7)——制作滚动屏幕

Flash MX中文版制作实例(7)——制作滚动屏幕
张立新
【期刊名称】《少年电世界》
【年(卷),期】2003(000)009
【摘要】利用Flash Mx提供的ScrollPane组件制作水平和垂直方向的滚动条,实现大型图片的滚动浏览效果。
【总页数】3页(P63-65)
【作者】张立新
【作者单位】北京市史家胡同小学
【正文语种】中文
【中图分类】TP391.41
【相关文献】
1.FLASH MX中文版制作实例(3)——文字书写效果 [J], 张立新
2.Flash MX中文版制作实例(4)——制作旋转的地球 [J], 张立新
3.Flash MX中文版制作实例(8)——制作放大镜 [J], 张立新
4.Flash MX中文版制作实例(9)制作填空自测题 [J], 张立新
5.Flash MX中文版制作实例(10)——制作益智小游戏 [J], 张立新
因版权原因,仅展示原文概要,查看原文内容请购买。
Flash制作滚动广告图片效果

制作滚动广告图片效果Flash
接下来我们就开始做这个效果吧。
1。
首先新建一个flash文档,导入5张图片(我们这里做5张图片连续滚动效果,当然你要做更多,就随意了。
)
2。
接下来我们新建一个图形元件,把图片依次摆成如图样子。
在摆放的时候可以通过属性控制图片的大小:
3。
接下来就是排列图片了,排成如下的样子:
排的时候可以用对齐面板:
把所有图片复制,粘贴放成如图的样子:(这样是为了让图形播放起来连贯)4.
5。
然后再新建一个按钮,在指针经过处插入关键针,
6.然后画一个矩形,白色填充,大小和你的图片设置大小一样,调整透明度,如图:
7。
新建一个mc1,把图形1拖进去,然后把按钮依次放在图形上,注意位置,这里可以用属性面板控制:
8。
接下来在每一个按钮上添加as代码:
on (rollOver) {
_root.mc.stop();
}
on (rollOut) {
_root.mc.play();
}
其中mc是以后要民命的实例名。
9。
新建一个mc2,我们把mc1拖进去,在100针出插入关键针,然后将图形向左拖,使得左端开头的位置变为右端结尾位置重合。
这里可以用属性窗口控制,我原来的x坐标为-250,我图片宽度为-750,所以新图片的位置就是-250-500=-750.‘。
做动作的补针动画,如图:10.
11.回到主场景,把mc2放进去,(命名为mc)。
好了现在就测试一下吧。
由于考虑到新手,因此写的非常详细,包括一些技巧,所以显得有些罗索.。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
FLASH中制作滚动文本框的两种方法

FLASH中制作滚动文本框的两种方法- -种是利用flash自己的组件,是最简单的一种方法;再一种就是利用一些简单的命令来实现滚动的效果;一、利用组件制作滚动文本框在场景的空白位置往往不够容纳下当前部分的所有文字。
此时,我们需要使用滚动文本框组件来完成。
(1) 打开"窗口"——"开发面板"——"组件"面板,或按下Ctrl+F7组合键打开"组件"面板,并从"UI Components"列表中拖动"TextArea"组件到场景中。
(2) 选中"textarea"组件,利用属性面板调整其属性为宽"240px",高"200px",x轴坐标"200",y轴坐标"100"。
(3) 打开属性对话框中"参数"选项卡,或按下Alt+F7组合键,打开"组件"参数设置面板(图三),在"Text"参数的右侧输入所需文字即可,这两个不同的面板功能是一样的。
这种制作滚动文本的方法很简单,用这种方法做的文件如果直接导出swf文件的话,在使用时可能会看不到这个滚动组件,这时只要把通过发布设置,直接发布成exe文件或html 文件就可以正常使用了。
二、利用命令制作滚动文本框(1)在场景空白位置插入一个静态文本框,在文本框中输入所需文字,调整好大小和位置。
鼠标右键单击该文本框,在弹出的快捷菜单中选择"转换为元件",先将其转换为"图形",命名为"文本"。
(2)选择"插入"——"新建元件",新建一个影片剪辑,命名为"文本影片"。
把图形元件"文本"拖入其中适当位置,在第25帧处插入关键帧,在该帧按住"shift"键,将该帧的"文本"元件垂直向上移动一段距离(3)从第1帧到第25帧创建补间动画,使"文本"元件有一个至下而上的运动效果。
flash中的动态文本使用

一、flash中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如test(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test.text = "为动态文本赋值"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名text。
2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test = "为动态文本赋值!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII 13)分隔!三、如何载入外部txt文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并并为这个动态文本实例起一个变量名text2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadV ariablesNum("text.txt", 0);//载入外部名字叫text.txt的文本文件,加载级别为03、现在来准备外部的text.txt文本文件了。
注意:要把这个文本文件和你刚才做的flash文件放在一个文件夹里!这个txt文件里的资料应该按照如下格式编写:flash中动态文本变量的名字=这里就是所需要的资料内容。
Flash CS3 入门 歌词滚动动画

Flash CS3 入门歌词滚动动画本练习为制作歌词滚动动画,主要通过补间动画结合遮罩层实现歌词的滚动,使用补间动画制作素材图片的动画效果。
然后通过代码控制按钮的操作,使动画更具操作化。
通过学习本练习,要求用户能够熟练掌握遮罩动画的制作方法,了解代码基本知识。
练习要点●矩形工具●添加滤镜●文本工具●使用颜色面板●添加遮罩层●添加代码练习过程(1)在Flash中创建一个文档,设置大小为800×600像素。
然后在工具箱中单击【对象绘制】按钮,使用【矩形工具】绘制一个矩形图形,使用【任意变形工具】将其旋转。
并按下F8快捷键,打开【转换为元件】对话框,将其转换为影片剪辑,如图40-1所示。
图40-1 创建影片剪辑元件(2)双击图形,进入编辑模式双击轮廓线选中并按下Delete键删除。
然后返回到舞台,执行【窗口】|【属性】|【滤镜】命令,打开【滤镜】面板。
在该面板中单击【添加滤镜】按钮,在下拉列表中选择【投影】选项,设置如图40-2所示。
图40-2 添加滤镜(3)依据上面为矩形图形添加滤镜的方法,继续使用【矩形工具】并将其转换为影片剪辑元件。
与上步一样为其添加投影,如图40-3所示。
然后使用【文本工具】输入图中所示的文字。
图40-3 创建影片剪辑元件(4)在【时间轴】上面新建“图层2”,选择【矩形工具】绘制一个矩形图形。
然后按下Ctrl+T快捷键,打开【变形】对话框,在该面板中单击【旋转】单选按钮,在其后面的文本框中输入参数,如图40-4所示。
图40-4 绘制矩形(5)在【时间轴】上面创建新的图层,并命名为“按钮”。
然后使用【矩形工具】绘制一个矩形,按下Shift+F9快捷键,打开【颜色】面板,设置各个选项,设置如图40-5所示。
最后,使用【渐变变形工具】调整渐变颜色的方向。
图40-5 绘制矩形图形(6)选择【椭圆工具】在矩形图形上面绘制一个正圆图形,再使用【文本工具】输入歌曲的名称。
然后选择矩形图形以及圆形和文字,按下F8快捷键,打开【转换为元件】对话框,将图形转换为按钮,如图40-6所示。
PPT PS Flash制作滚动字幕教程

PPT PS Flash制作滚动字幕教程社旗县教师进修学校张晓全一、用PPT制作滚动字幕教程:1、确定PPT,写入要制作动画的文字,如:击鼓其镗,踊跃用兵。
土国城漕,我独南行。
从孙子仲,平陈与宋。
不我以归,忧心有忡。
爰居爰处?爰丧其马?于以求之?于林之下。
死生契阔,与子成说。
执子之手,与子偕老。
于嗟阔兮,不我活兮。
于嗟洵兮,不我信兮。
2、把文本框向下移动,直至文本框全部移出可视范围:3、对文本框做自定义动画,执行“设计-自定义动画-添加效果-动作路径-向上”命令,效果选项:计时:速度非常慢。
正文文本动画:调整动作路径长度,使整个文本完全移出可视文本框之外。
二、PS制作滚动字幕教程:1、启动PS,执行“文件-新建-默认photoshop大小”的文档,2、用文字工具输入文字:3、右键单击文字图层执行“栅格化文字”命令使其成为普通图层。
4、单击图层面板上的添加图层蒙版按钮,给文字图层添加蒙版,用矩形选框工具框选文字,执行“选择-反向”命令。
5、用油漆桶工具在选区内填充前景色。
去除文字图层和蒙版之间的连结。
6、执行“窗口-动画”命令,调出动画控制面板,选中文字图层,用移动工具向下移动文字,直至看不见为止;点击动画面板上的复制所选帧按钮,用移动工具向上移动文字,直至看不见为止;点击第一帧,点击添加过渡帧按钮,修改帧数为60。
执行全选所有帧命令,把延迟时间改为0.2秒,永远。
保存为“web 和设备所用格式”,*.gif.复制所选帧按钮添加过渡帧按钮三、用Flash制作滚动字幕教程:1、启动Flash,创建一个Actionscript 3.0下的550×400px 的场景1,使用文字工具输入文字。
用选择工具移动文字直到场景外的底部。
2、点击第100帧,插入关键帧,并向上移动文字,直至文字在场景上方。
3、在第1和第100帧之间的任意地方单击,选择“创建传统补间”。
4、执行“文件-导出-导出影片”命令,测试并完成。
Flash 制作跳动的文字镜像效果[千图网]
![Flash 制作跳动的文字镜像效果[千图网]](https://img.taocdn.com/s3/m/b0863732376baf1ffc4fad50.png)
Flash 制作跳动的文字镜像效果此实例实现的是制作一个跳动的文字镜像效果。
效果实现主要有两个方面,一是通过延迟不同元件的动画开播时间,实现了文字的先后运动。
二是通过对中间帧动画变速调整,实现了跳动的弹性效果。
而效果的主要制作步骤也是有两个,一是制作字符模板,二即是制作具体效果。
难点在于元件转换、元件替换、中间帧动画调速和简单的播放控制。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下图1 最终效果一.制作字符模板1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#FFCCFF)作为背景色。
2.单击或直接按R键从工具箱中选择矩形工具。
将边框色设定为无,填充色设定为#FF99CC,用Rectangle(矩形)工具在舞台上画一个大矩形,盖住舞台的下半部分,效果如图2所示。
图2 在舞台上绘制的矩形3.单击或直接按T键从工具箱中选取文本工具,并在属性面板中。
将字体设定为黑体,字体大小设为96,颜色为#FF99CC,在舞台上写一个 X 大写字母,这个 X 将会被作为所有文字的模板,效果如图3所示:图3 制作的 X 文字模板4.选中字符 X ,选择插入/转换为元件菜单命令或直接按F8,将弹出转化为元件对话框。
将行为设置为图形并在名称文本框中为其命名为char_tpl ,单击确定将字符 X 转化为图形元件 char_tpl 。
选中刚转化成图形元件 char_tpl 的字符X,再次打开转化为元件对话框。
这一回,将行为改为影片剪辑,并为其重新命名为 m_char_tpl ,将图形元件 char_tpl 转化为影片剪辑元件 m_char_tpl。
双击影片剪辑元件 m_char_tpl 的字符X,进入元件编辑模式。
选中舞台上的字符 X ,然后选择窗口/信息菜单命令或直接按Ctrl+I,打开信息面板。
接着把其上的Y值(也就是字符X的纵坐标值)改为50,如图4所示。
图4 设置信息面板5.选中时间线上的第20帧,选择插入/关键帧菜单命令或直接按F6,插入一个关键帧。
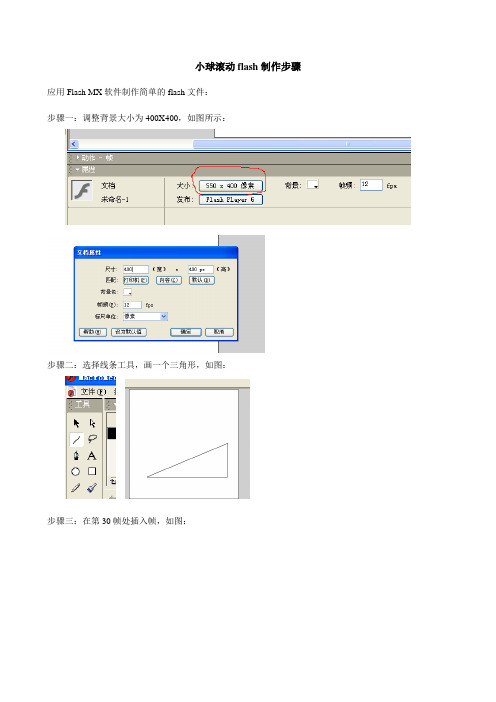
小球滚动flash制作步骤

小球滚动flash制作步骤应用Flash MX软件制作简单的flash文件:
步骤一:调整背景大小为400X400,如图所示:
步骤二:选择线条工具,画一个三角形,如图:
步骤三:在第30帧处插入帧,如图:
步骤四:锁定图层1,如图:
步骤五:插入新图层,如图:
步骤六:选择椭圆工具,在图层2的第1帧处绘制一个圆形小球,如图:
步骤七:框选圆形小球,右击鼠标,将其转换为元件,如图:
步骤八:分别在图层2的第15帧和第30帧处插入关键帧,如图:
步骤九:单击图层2的第15帧,在第15帧处移动圆形小球,如图:
步骤十:在图层2的第1帧处设置属性,如图:
步骤十一:在图层2的第15帧处设置属性,如图:
步骤十二:测试效果。
步骤十三:保存。
(注意:需保存2次,第一次保存的是.fla格式,第二次保存的是.swf格式。
)完成!。
在Flash动画上加入滚动字幕的代码

<TBODY>
<TR>
<TD>
<DIV align=center><EMBED src=/domName/lvzhou/00type=application!/x- WMODE="transparent" ALLOWNETWORKING="internal" ></EMBED>
Good fun提示:
1、上面粉色处是flash(或视频)地址,换成你自己的!
2、黄字处是flash显示的宽度和高度,改变数值来改变显示大小!
3、红色处是字幕离边框的距离,改变数值可以调整整个字幕在flash上的位置。
4、蓝色处是滚动字幕的宽度和高度。可以自己改变数值!
5、灰色处换成你自己的文字,用代码“<br>”来换行!
<P style="MARGIN-TOP: -300px; MARGIN-LEFT: 10px"align=center> </P>
<MARQUEE style="WIDTH: 485px; HEIGHT: 150px" scrollAmount=1 direction=up><FONT face=楷体-GB2312 color=#ff0033 size=3><STRONG>前生五百次的凝眸,<BR>才能换得今生一次的擦肩而过。<BR>世间若真有轮回,<BR>那么,我们的前生曾会是什么?<BR>我又是在何处与你相逢、何处于你回眸?<BR>远风吹灭了沾霜的渔火,<BR>却吹不尽弯月沉没的忧伤。<BR>也许,你的前世是天际的一缕彤云,<BR>也许,我的前世是山野柔柔的清风;<BR>你我前生曾经许下这个约定,<BR>今世延续我们这段刻骨铭心的爱情。</STRONG></FONT></MARQUEE></DIV></TD></TR></TBODY></TABLE></DIV>
实现闪烁字幕效果的方法

实现闪烁字幕效果的方法Adobe Premiere Pro是一款功能强大的视频编辑软件,可以帮助用户轻松地制作专业水准的视频作品。
在视频编辑过程中,添加字幕是非常常见的操作。
而为字幕添加闪烁效果,能够吸引观众的注意力,增强视频的表现力。
下面将介绍实现闪烁字幕效果的方法。
步骤一:导入视频素材和字幕文件首先,我们需要将要编辑的视频素材和字幕文件导入到Adobe Premiere Pro软件中。
点击菜单栏中的“文件”选项,选择“导入”并选择相应的视频素材和字幕文件,将它们导入到软件的资源库中。
步骤二:创建一个新的字幕轨道在编辑界面中,我们可以看到软件的时间轴面板。
为了实现闪烁字幕效果,我们需要在时间轴上创建一个新的字幕轨道。
鼠标右键点击时间轴上的空白位置,选择“新建字幕轨道”。
这样就创建了一个新的字幕轨道。
步骤三:添加字幕并设置效果在新建的字幕轨道上,我们可以开始添加字幕。
选择左侧的“字幕工具”面板,点击“创建新的字幕”按钮。
在弹出的对话框中,选择合适的字幕样式和位置,然后点击“确定”按钮。
接下来,我们需要设置字幕的闪烁效果。
在时间轴上选中字幕轨道上的字幕文件,然后在右侧的“控制”面板中找到“效果控制”选项。
点击“效果控制”面板上的“Opacity”选项,将其展开。
在“Opacity”选项下方的“Toggle animation”框中点击,开启透明度动画。
然后,将时间轴光标移动到想要开始闪烁的位置,点击“Opacity”下方的时钟按钮,创建一个关键帧。
在时间轴上移动到想要结束闪烁的位置,然后在“Opacity”数值旁边的输入框中输入“0”。
这样就会在时间轴上自动创建一个透明度为0的关键帧。
这个过程会使字幕闪烁起来。
步骤四:调整闪烁效果的频率为了使字幕闪烁的频率更加逼真,我们可以进一步调整闪烁效果的频率。
选中字幕轨道上的字幕文件,在“控制”面板的“效果控制”选项中找到“Opacity”选项。
在“Opacity”选项下方的“Toggle animation”框中点击,开启透明度动画。
如何利用Flash打造”电影字幕“显示效果

如何利用Flash打造‘电影字幕’显示效果?怎样利用Flash来制作电影字幕显示效果?下图为该动画的一个画面,文字以平铺的方式徐徐向屏幕中推进,最后逐渐消失在星空中。
通过该实例,读者可以掌握层的简单知识,以及文本的处理、变形等知识。
该例的制作过程大体可包括两部分,一是文字字幕的制作;二是星球背景的制作。
在制作时可以先制作字幕背景,再制作文字字幕,在本例中字幕背景是一幅静态的图片,制作相对简单,字幕动画单独为一层,这一层为文字元件的变形和运动。
星球大战开场时的那种字幕显示效果制作步骤如下:一、制作动画背景:(1)新建一个文件,在文档的属性面板中,单击“大小”旁边设置按钮,弹出“文档属性”对话框,在对话框中将场景大小设为“500px X 200px ",背景为“白色”。
(2)双击时间轴上的“图层1”,并将其改名为“底图”,然后按回车键。
(3)单击“文字”菜单中的“导入”命令,在弹出的窗口中选择有星球和太阳图案的底图,并单击“确定“按钮,将图片一导入到Flash 中。
(4)选中图片,然后在“属性”面板中将位图的属性修改成宽为500,高为350,坐标X:、Y:都为0,这样使图片大小与场景大小保持一致,覆盖整个场景,如图2-1-4所示。
(5)将图片人小修改好后,即完成了背景的制作。
二、制作文字字幕效果:(1)单击时间轴上的“插入图层”按钮,插入一个新的图层,然后双击该图将其名字改为“文字”,如图2-1-5所示,该图层主要用于设置文字元件。
(2)在窗口左侧的工具箱中选取文本具,并在属性面板中设置文字的字体为“Anal”,字号为“36”,颜色为“黄色”。
(3)设置好文本格式后,单击舞台并在舞台上写上字幕的文字内容。
(4)选中写好的字幕文字,按两下“Ctrl+B”快捷键将文字分离成色块,再从工具箱中选择“任意变形”工具,选中选项面板中的扭曲按钮,通过调整文字四个角上的手柄,将文字变形成为梯形,效果如图2-1-8所示。
在flash里做动态的滚动文字

在flash里做动态的滚动文字Flash]可以上下滚动的文本框1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:on (release) {if (txtBox._y>-340) {//-340的意思是顶部y值减去高度Height的结果,//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;}else{txtBox._y=txtBox._y;}}9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:on (release) {if (txtBox._y<385) {txtBox._y = txtBox._y+10;}else{txtBox._y=txtBox._y;}}11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
Flash 8中文版实用教程 第4章_使用文本

“文档属性”对话框
文字特效
3. 选择绘图工具箱中的文字工具,在文字工具属性面板中,单击字体颜 色设置按钮,将弹出颜色样本选择面板。单击面板右上角的自定义颜 色按钮,弹出颜色设置对话框,如下图所示,按照该图所示的参数设 置这个对话框。然后单击“确定”按钮,在文字工具属性面板中将字 型选为华文行楷,字体大小改为120
(f)打散后的文本
(g)移动单个字体
创建字体元件
创建字体元件的步骤如下: 1.选择“窗口”→“库”命令,打开想要增建字体元件符号的库 2.单击库面板右上角的选择菜单按钮,在弹出菜单中选择“新建字型 ”命令 ,弹出如下图所示的“字体元件属性”对话框
“字体元件属性”对话框
创建字体元件
3.在“名称”文本框中输入字体元件的名称 4.在“字体”下拉列表中选择一种字体,或者直接输入一种字体的
“柔化填充边缘”对话框
荧光文字
第4章 使用文本
返回总目录
教学目的
•掌握为电影动画键入文字,设定字体、颜色、 消除锯齿等 •掌握处理字体变形 •掌握对字符进行编辑,打散字体制作变形动画
创建文本 编辑文本 文字特效
本章内容
Байду номын сангаас
创建文本
4.1 创建文本
Flash 8中三种不同类型的文本 : • 静态文本 • 动态文本 • 输入文本
Flash 8中文本的两种输入方式 :
名称 5.如果需要的话,在“样式”选项中选择“粗体”或“斜体”运用
于该字体 6.单击“确定”按钮
创建可滚动的动态文本
创建滚动文本的步骤如下:
1.使用文本工具在舞台上拖出一个文本区域,在“属性”面板中 为文本域分配一实例名称
2 创建两个按钮up和down,分别用来控制文本的up和down状态。 也可以通过“窗口”→“公用库”→“按钮”命令,打开公用库 中的按钮库,从中选择两个按钮
最新用flash做五彩字动画教程

最新用flash做五彩字动画教程创作步骤:(1)启动FLASH应用程序。
(2)选择菜单“修改”|“文档”命令,打开文档属性对话框,设置背景的尺寸宽为500px,高为200px,背景色为“黑色”如图 1图 1 “文档属性”对话框(3)选择“插入”|“新元件”命令,打开创建新元件对话框,在“名称”框中输入文字“字2”,在“类型”选项中选中“图形”,并点“确定”,如图2图 2 “创建新元件”对话框(4)进入"字2"元件的编辑窗口,选择工具箱中的文本工具 ,在"属性"面板中设置文本类型为、字体为、大小为“50”、颜色为“FFCC66”,选中“粗体”在“自动调整字距”前打上钩,在工作区中输入文字“Flash MX"。
图 3 设置文字属性(5)选择工具箱中的箭头工具,将文字移至工作区的中心。
图 4 调整文字到工作区的中心(6)选中文字,连续选择菜单"修改"|"分离"命令两次,将文字打散。
图 5 打散文字(7)在文字外单击鼠标,取消对文字的选择。
选择工具箱中的颜料桶工具,单击“颜色”面板中的填充色按钮,在打开的“颜色”面板中选中最底部一行,第六个颜色块。
图 6 设置填充色(8)按Ctrl+A键,选中全部文字.选择工具箱中的颜料桶工具,单击文字进行填充。
图 7 填充文字(9)选择菜单中的"窗口"|"库"命令,打开“库”面板。
单击“库”面板右上角的“面板菜单”图标,在弹出的下拉菜单中选择“直接复制”命令,打开复制元件对话框,在名称文本框中输入“字1”,复制出“字1元件。
图8 “复制元件”对话框(10)重复第(9)步的操作,复制出"字3"和"字4"元件.库面板图如下:图 9 库面板(11)双击"库"面板中的"字1"元件,进入其编辑窗口,选择工具箱中的填充变形工具,将渐变填充顺时针旋转90度图 10 "字1"效果(12)双击库面板中的"字3"元件,进入编辑窗口,选择工具箱中的填充变形工具,将渐变填充反时针旋转90度.图 11 "字3"效果(13)双击进入"字4"元件编辑窗口,选择工具箱中的填充变形工具,将渐变填充旋转180度图 12 "字4"效果(14)单击"埸景"图标,返回到主埸景.选择工具箱中的文本工具,在工作区中输入字符Flash MX"并填充颜色为"灰色"调整位置,到工作区的中心,右击图层1"层的第80帧,在弹出的快捷菜单中选择"插入"帧命令,插入帧.图 13 在工作区中输入法字符(15)单击"时间轴"面板中的"插入图层"按钮,插入"图层2,从库面板中拖出"字1"到工作区中心,分别按键盘上的?和?键两次,调整其位于"图层1"中文字的左偏上两个低像素距高.图 14 拖入"字1"元件,并进行调整(16)分别右击第20、40、60、80帧,在弹出的快捷菜单中选择“插入关键帧”命令。
利用控件解决ppt课件中Flash播放问题及制作滚动文本框

利用控件解决ppt课件中Flash播放问题及制作滚动文本框利用控件解决ppt课件中Flash播放问题及制作滚动文本框Power Point易学易用;非常适合教师备课、上课使用;它能融合声音、flash动画、视频等多媒体。
一个普通教师可以很快掌握Power Point,并很容易按自己的意愿设计出适合他本人教学的图文并茂、声色兼备的课件。
如果在学校推行Power Point,相信不出一年,就能把学校的教学推向现代化、信息化。
针对广大教师在制作课件中经常遇到的难题,根据自己的教学实践,提出一些解决办法,或许能给广大教师带来帮助。
关键词Flash,Powerpoint(ppt) 控件课件文本框教育教学国家教育部颁发的《基础教育课程改革纲要(试行)》里提出:“大力推进信息技术在教学过程中的普遍应用、促进信息技术与学科课程的整合,逐步实现教学内容的呈现方式、学生的学习方式、教师的教学方法和师生互动方式的改变,充分发挥信息技术的优势,为学生的学习和发展提供丰富多彩的教育环境和有力的学习工具。
”随着信息技术的飞速发展和教学条件的日益改善,多媒体的应用成为改变传统教学弊端的一条有效途径。
但是,我了解到有些教师在课件制作过程中往往会碰到一些问题,就这些常见难题,根据自己的教学实践,针对其中两点提出自己的解决办法,可能会对制作课件的教师有所帮助。
一、怎样让flash嵌入到ppt中去PPT文档中插入Flash影片是课件制作者经常使用的一种制作手段。
但由于这两款软件分属于两个不同的大公司,它们的兼容性并不好,这给很多教师,尤其是初学课件制作的教师带来困扰。
虽然相关的技术文章也很多。
但介绍的方法千篇一律,都是将Flash影片和PPT 文档分别同时保存,并且不能改变其相对路径和名称才能保证Flash影片在PPT文档中的正确播放。
这给课件操作带来了诸多不便,经常因为拷贝时漏拷Flash影片或存储路径发生改变而导致Flash影片播不出来。
Flash上添加文字的代码

Flash上添加文字的代码一、这是来自网上的一个动画作品:海珠儿编写欢迎光临!二、怎样在上面的动画中加进自己文字效果?方法是:动画代码=》叠放代码=》文字效果代码,再在叠放代码前加一个“P”元素的开始标记<p ,在文字效果代码的后面加一个“p”元素的结束标记</p>。
其顺序如下:动画代码<p 叠放代码> 文字效果代码</p>列出代码如下:动画代码:<EMBED src=动画地址自己找来粘贴此处width=600height=480 type=application!/x-shockwave-flashwmode="transparent" allowNetworking="internal" allowScriptAccess="never">叠放代码是: <p style="MARGIN-TOP: -350px; MARGIN-LEFT: 10px" align=center>文字效果代码:<MARQUEE style="WIDTH: 93px; HEIGHT: 166px" scrollAmount=2 direction=up><P><FONT color=#ff0000>输入文字处</FONT></P><BR><P><FONT color=#ff0000>输入文字处</FONT></P><BR><P><FONT color=#ff0000>输入文字处</FONT></P><BR><P><FONT color=#ff0000>输入文字处</FONT></P></MARQUEE></P>三、代码示范如下:<DIV align=center><EMBEDsrc=/ttthvtwsdttythhywwzwhtvjssvrvs ddrrjtj.swf width=600 height=480type=application!/x-shockwave-flash wmode="transparent" ><P style="MARGIN-TOP: -350px; MARGIN-LEFT: 10px" align=center><MARQUEE style="WIDTH: 93px; HEIGHT: 166px" scrollAmount=2 direction=up><P><FONT color=#ff0000>输入文字处</FONT></P><BR><P><FONT color=#ff0000>输入文字处</FONT></P><BR><P><FONT color=#ff0000>输入文字处</FONT></P><BR><P><FONT color=#ff0000>输入文字处</FONT></P></MARQUEE></P></DIV> 说明:1、为了使动画在日志里居中,还可以在所有代码前加<DIV align=center> 在所有代码后加</DIV>2、输入文字后,点击工具栏上的<>按钮,回到日志编辑状态,单击输入的文字处,文字就在一个进入编辑状态的方框内,上面有控制点,箭头对着其中一个控制点就会变成双箭头,按住拖动,可以改变方框的大小和文字的位置,也可将光标定在方框中,直接输入文字;(这是小决窍)3、如果只输入静止的文字,那就删掉黄色代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<TBODY>
<TR>
<TD><EMBED align=right src=/free/flash/4.swf width=450 height=550 type=application/x-shockwave-flash wmode="transparent" quality="high"><EMBED align=right src=/free/flash/123.swf width=450 height=550 type=application/x-shockwave-flash wmode="transparent" quality="high">
<P><FONT face=楷体_GB2312><FONT size=4><FONT color=#ffffff></FONT></FONT></FONT></P>
<P></P>
<P></P>
<P></P> gn=center>
<MARQUEE style="WIDTH: 380px; HEIGHT: 301px" scrollAmount=1 direction=up height=301><FONT color=#dd6d22 size=4><STRONG>加入文字!<BR>加入文字<BR>加入文字<BR>加入文字<BR>加入文字~~<BR>加入文字~<BR>加入文字~<BR>加入文字~<BR>加入文字<BR></STRONG></FONT></MARQUEE></DIV></TD></TR></TBODY></TABLE>
