用flash制作漂亮的数学课件
《可能性》Flash动画课件

看!!
手里的一袋金币就眼红。眼珠转了转,对 阿凡提说:“如果你能把口袋里的金币往
是谁来了?
空中一抛,落下后个个都是正面朝上,那
么这些金币就是你的了。如果
• 不是,哼!哼!那它就是我的。
PP
T 模 板 下 载
12个白球
一定是白球
10个红球
一定是红球 不可能是白球
12个白球 10个红球
可能是白球,也可能是红球
人教新课标版三年级数学上册
• 教学目标
• 1.使学生初步体验有些事情的发生是确定的, 有些则是不确定的。 2.使学生能够列出简单试验中所有可能的结果。 3.初步使学生感受事件发生的可能性有大有小, 能对一些简单的事件发生的可能性作描述,并 和同伴交换思想。
•
一天,阿凡提牵着自己心爱的小毛驴,
背着一袋金币往家赶。刚到村口,就碰到 那个贪财、吝啬的大财主。他看到阿凡提
小组合作,摸球游戏
1、小组内准备一个黑袋,装9个白球, 1个黄球。 2、每人轮换摸球,把结果记录在课本 82页“摸一摸”表格内。 3、开展游戏遵守规则,游戏结束,组 内成员交流想法,填写在课本“填一填” 中。
每次口袋里该放什么球?
(1)任意摸一个,不可能是绿球。 (2)任意摸一个,可能是绿球。 (3)任意摸一个,一定是绿球。
考考你?
1.太阳(一定)从东方升起。 2.今天老师(可能)要表扬我。 3.时间永远(不可能)停止。
从下面的五个箱子里,分别摸出一个 球,结果是哪个?连一连。
可能是白 球 一定是白球 一定不是白球
很 可能是白球 白球的可能性很小
武汉很少下雪 哈尔滨一定下雪 海南不可能下雪
用flash制作漂亮的数学课件

用flash制作漂亮的数学课件Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。
如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢?这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。
一、基本模板制作:这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。
新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。
以方便日后做别的课件时也看得懂。
1.设置“动作”图层在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。
在第1帧stop命令后继续插入fscommand("fullscreen", "true");fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。
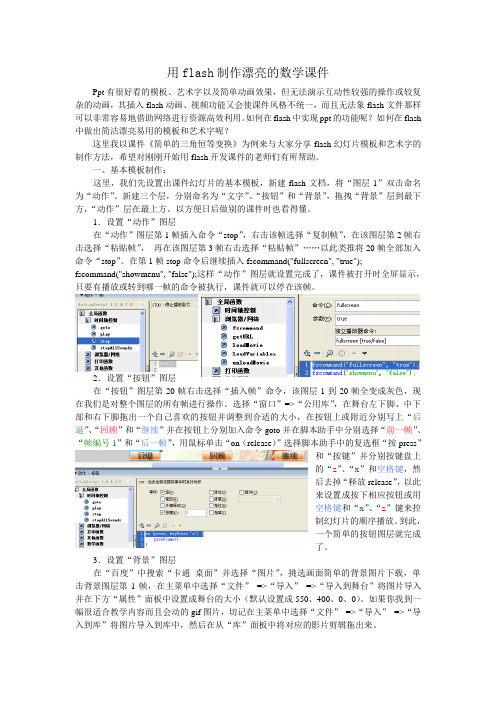
2.设置“按钮”图层在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。
选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press”和“按键”并分别按键盘上的“z”、“x”和空格键,然后去掉“释放release”,以此来设置成按下相应按钮或用空格键和“x”、“z”键来控制幻灯片的顺序播放。
Flash制作函数曲线课件

Flash制作函数曲线课件高中数学要接触到许多曲线,如正弦曲线、双曲线、抛物线等,如果在教学中能利用课件动态演示各种曲线,并且能通过改变参数而使曲线形状或位置发生变化,将会有助于学生理解掌握各种曲线的性质及特点。
本人在用Flash制作数学课件时,总结出一个有效绘制各种曲线的方法。
原理是巧妙利用曲线的参数方程来绘制曲线,如正弦曲线的参数方程为:x=mt;y=Asin(mФ+Ф0),其中Ф=2Пt/T,曲线上某一点A(X,Y)都是变量t的函数,而在FLASH的时间线中,每帧之间有一定的时间间隔,我们可以把这一时间间隔看作为参数方程中的参数变量t,按照参数方程中的规律,通过改变每帧上的影片实例的位置,得以绘出所需曲线。
本文以正弦曲线为例简单介绍一下这个制作数学函数课件的方法。
示例如下:单击"播放"按钮,可绘制出一条参数默认的正弦曲线,绘制过程中,如单击"暂停"按钮,可停止绘制,再单击"播放"可继续,如单击"退出"按钮,可结束本课件。
单击"重置"按钮后,可重新输入参数,再单击"播放"按钮,可绘制出一条不同形状的正弦曲线。
具体制作过程如下。
一、背景制作1、启动FLASH MX,单击菜单栏"修改/文档",将页面设为600*400,背景色设为#CCFFFF。
2、双击"图层1"名称,并改名为"背景",然后选择"直线"工具,在工作区中画一坐标系,然后利用"文本"工具输入如图文本内容。
3、定义参数对话框。
利用"文本"工具,在工作区中建立三个输入文本框,其变量名分别设置为t、a、Ф0,利用这三个变量来记录参数的值。
(如图2)图 24、选择菜单栏"插入/新建元件",新建名为"点"的影片。
用Flash CS3软件制作“解方程”课件

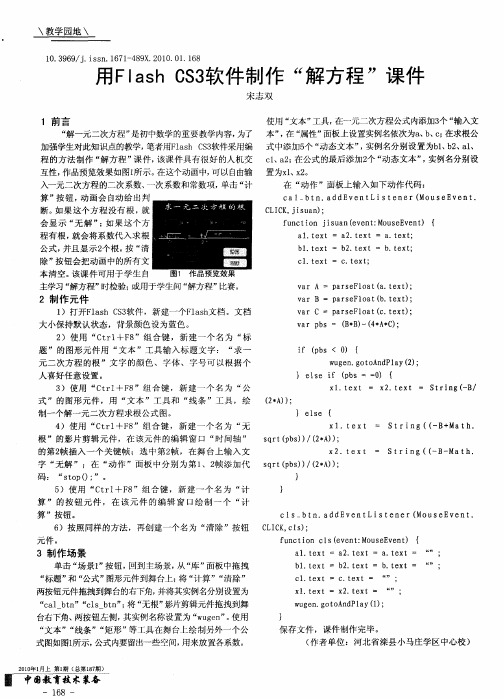
用Flash CS3软件制作“解方程”课件/1前言flash player 下载“解一元二次方程”是初中数学的重要教学内容,为了加强学生对此知识点的教学,笔者用FlashCS3软件采用编程的方法制作“解方程”课件,该课件具有很好的人机交互性,作品预览效果如图1所示。
在这个动画中,可以自由输入一元二次方程的二次系数、一次系数和常数项,单击“计算”按钮,动画会自动给出判断。
如果这个方程没有根,就会显示“无解”;如果这个方程有根,就会将系数代入求根公式,并且显示2个根。
按“清除”按钮会把动画中的所有文本清空。
该课件可用于学生自主学习“解方程”时检验;或用于学生间“解方程”比赛。
2制作元件1)打开FlashCS3软件,新建一个Flash文档。
文档大小保持默认状态,背景颜色设为蓝色。
2)使用“Ctrl+F8”组合键,新建一个名为“标题”的图形元件用“文本”工具输入标题文字:“求一元二次方程的根”文字的颜色、字体、字号可以根据个人喜好任意设置。
3)使用“Ctrl+F8”组合键,新建一个名为“公式”的图形元件,用“文本”工具和“线条”工具,绘制一个解一元二次方程求根公式图。
4)使用“Ctrl+F8”组合键,新建一个名为“无根”的影片剪辑元件,在该元件的编辑窗口“时间轴”的第2帧插入一个关键帧;选中第2帧,在舞台上输入文字“无解”;在“动作”面板中分别为第1、2帧添加代码:“stop();”。
5)使用“Ctrl+F8”组合键,新建一个名为“计算”的按钮元件,在该元件的编辑窗口绘制一个“计算”按钮。
6)按照同样的方法,再创建一个名为“清除”按钮元件。
3制作场景单击“场景1”按钮,回到主场景,从“库”面板中拖拽“标题”和“公式”图形元件到舞台上;将“计算”“清除”两按钮元件拖拽到舞台的右下角,并将其实例名分别设置为“cal_btn”“cls_btn”;将“无根”影片剪辑元件拖拽到舞台右下角、两按钮左侧,其实例名称设置为“wugen”。
《数学乐园》Flash动画课件

《数学乐园》Flash动画课件一、教学内容1. 第一章:认识数字010学习数字010的读写和认识理解数字的大小顺序2. 第二章:加减法运算学习加减法的运算规则掌握10以内的加减法运算3. 第三章:几何图形认识三角形、正方形、圆形等基本几何图形学习几何图形的面积和周长的计算方法二、教学目标1. 学生能够熟练掌握数字010的读写和认识,理解数字的大小顺序。
2. 学生能够理解和掌握加减法的运算规则,能够熟练进行10以内的加减法运算。
3. 学生能够认识基本的几何图形,掌握几何图形的面积和周长的计算方法。
三、教学难点与重点重点:数字010的读写和认识,加减法运算规则,几何图形的认识和计算方法。
难点:加减法运算的灵活运用,几何图形的面积和周长的计算。
四、教具与学具准备教具:Flash动画课件、黑板、粉笔学具:练习本、笔、几何图形模型五、教学过程1. 实践情景引入:通过Flash动画课件展示一个故事情境,引导学生在情境中发现数学问题,激发学生的学习兴趣。
2. 例题讲解:教师通过黑板和粉笔,讲解数字010的读写和认识,加减法运算规则,几何图形的认识和计算方法。
3. 随堂练习:学生在练习本上完成教师布置的练习题,巩固所学知识。
4. 小组讨论:学生分组讨论,分享自己的解题心得,互相学习和交流。
六、板书设计板书设计包括数字010的读写和认识,加减法运算规则,几何图形的认识和计算方法,以及重点公式和概念。
七、作业设计1. 数字010的读写和认识:请写出数字010,并说出它们的读法。
答案:0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10;零, 一, 二, 三, 四, 五, 六, 七, 八, 九, 十。
答案:2 + 3 = 5;5 2 = 3。
答案:三角形,面积=底×高÷2,周长=底+斜边+斜边;正方形,面积=边长×边长,周长=边长×4;圆形,面积=π×半径²,周长=2×π×半径。
小学数学flash动画课件

小学数学flash动画课件近年来,越来越多的教育机构和学校开始采用小学数学Flash动画课件来帮助学生学习数学。
小学数学Flash动画课件是一种利用计算机技术制作的数学课件,课件采用Flash动画来表现数学思维和规律,让学生更容易理解,学习更有效果。
小学数学Flash动画课件主要针对小学阶段的数学知识,课件内容涵盖总体能力、算数基础知识、数据分析、几何运算等诸多方面,助力学生对基础数学知识的学习。
该课件还采用了新颖的动画技术,加强学习质量,让学生更容易掌握数学知识,从而提升学生的学习成绩。
其次,小学数学Flash动画课件具有简洁、明了的讲解,让学生更容易接受和记忆相关的知识,让学生对数学问题有一个全新的理解。
课件设计有别于以往传统教学课件,引入现代计算机技术,能够让学生在学习中更轻松、更有成就感。
此外,小学数学Flash动画课件还能够让学生更好的发现和分析问题,让学生学习到更多的实际应用。
课件中的动画讲解,能够让学生更好的理解问题和学习数学思维,让学生更好的把握一些比较复杂的数学问题,从而提升学生的动手能力。
总之,小学数学Flash动画课件是小学生学习数学过程中的一项重要工具,通过它,能够让学生更加轻松、更加有效地学习数学,让学生更好的把握数学问题,提高学习成绩。
它以别于以往传统教学方式,进一步激发学生学习数学的兴趣,拓展数学思维,提高学习成绩。
近年来,小学数学Flash动画课件已经得到越来越多年级的应用,受到了教育界的一致好评。
小学数学Flash动画课件的出现,为小学生学习数学提供了一个新的舞台,有效地帮助学生构建一个更加全面的数学素养,让学生在小学阶段更好地掌握数学的基础知识,开启学习知识的大门,有助于小学生的全面发展。
初中数学flash课件

初中数学flash课件标题:《初中数学Flash课件》随着教育技术的不断发展,多媒体课件已经成为了初中数学教学中不可或缺的一部分。
其中,Flash课件以其生动的动画效果和交互性,深受广大师生的喜爱。
本文将介绍如何制作一个初中数学Flash 课件,以及它的特点和作用。
一、课件设计在制作Flash课件之前,我们需要进行课件设计。
课件设计应该根据教学内容和目标,以及学生的实际情况进行。
首先,我们需要确定课件的主题和内容,明确教学目标和重点难点。
其次,我们需要设计课件的结构和流程,确定每个环节的时间和内容。
最后,我们需要选择合适的素材和资源,确保课件的质量和效果。
二、课件制作制作Flash课件需要一定的技术基础,包括Flash软件的使用和动画设计等。
我们可以使用Flash软件中的绘图工具和动画功能,将数学知识以生动有趣的方式展现出来。
例如,在制作轴对称一课中,我们可以制作一只蝴蝶在花丛中飞舞的动画,通过动画效果让学生直观地理解轴对称的概念和特点。
在制作过程中,我们需要注意课件的交互性和可操作性。
可以通过设置按钮、链接、声音等元素,实现课件的交互性,让学生能够自主地探索和学习数学知识。
同时,我们还需要注意课件的格式和大小,确保课件能够在不同的设备和浏览器上正常显示和运行。
三、课件特点初中数学Flash课件具有以下特点:1. 生动有趣:通过动画效果和声音等元素,将抽象的数学知识变得生动有趣,激发学生的学习兴趣和积极性。
2. 交互性强:通过设置按钮、链接等元素,实现课件的交互性,让学生能够自主地探索和学习数学知识。
3. 适用性强:Flash课件适用于各种设备和浏览器,可以在课堂上使用,也可以在课后复习和巩固中使用。
4. 内容丰富:Flash课件可以包含各种数学教学素材和资源,如图片、视频、习题等,满足不同学生的学习需求。
四、作用与应用初中数学Flash课件在初中数学教学中发挥着重要的作用。
首先,它可以帮助学生更好地理解和掌握数学知识。
第四讲应用Flash制作数学课件

查看部分 颜色部分 选项部分
Flash CS4的操作界面
3、时间轴:用于组织和控制影片内容在一 定时间内播放 的层数和帧数
Flash CS4的操作界面
4、功能面板:用于查看、组织和更改文档 中的元素,面板上的选项控制着元件、实例、 颜色、类型、帧和其他元素的特征
Flash CS4的操作界面
Flash图形对象的选取和变形方法
拉直曲线
Flash图形对象的选取和变形方法
套索工具选择
绘制图形对象实例
实例 —— 小青蛙:本例要制作的小青蛙,它 用两个关键帧分别放置小青蛙走路的两个姿态, 动画运行时小青蛙会一蹦一跳地走路
绘制图形对象实例
绘制图形对象实例
绘制图形对象实例
实例 —— 放鞭炮:制作放鞭炮图形来熟悉编 辑工具的使用,放鞭炮图形是一串用引信缀着 的燃放鞭炮,在末端还有弥漫的烟雾
Flash图形对象的选取和变形方法
Flash提供了【选择工具】、【部分选取 工具】、【套索工具】和【任意变形工 具】对图形对象进行选择和变形操作
调整端点及线条
Flash图形对象的选取和变形方法
移动对象时的自动对齐
Flash图形对象的选取和变形方法
形状识别:可通过伸直和平滑线条以及形状 轮廓来改变它们的形状
对锚记点还可以进行添加、删除或是移动等。 在使用钢笔工具绘制曲线时,会创建曲线点,即连续的弯 曲路径上的锚记点。当绘制一条直线段,或者与曲线段相连 的直线时,创建的是转角点,即直线路径上或直线路径与弯 曲路径连接处的锚记点。用部分选取工具选定曲线点显示为 圆圈,选定转角点显示为正方形。
使用钢笔工具
使用钢笔工具
5、当需要绘制曲线时,选中一个锚点,按 住鼠标左键并拖动,此时会出现蓝色的控 制柄,如图所示。控制柄总会保持与曲线 相切,旋转控制柄可以改变曲线的角度 (在旋转控制柄时按住【Shift】键,可以 让控制柄保持水平、垂直或45度倾斜)。
Flash多媒体课件制作

Flash多媒体课件制作
1
课件简介
本课件展示的是数学课程中的正方体,它以具 有透视效果的绘制和色彩填充表现了图形的空间感。
2
知识要点
显示和编辑网格 矩形工具和线条工具的使用 选择工具的使用 对象绘制功能详解 颜料桶工具的使用 笔触样式在绘制中的应用
8
4
制作步骤一
1.2.1 显示和设置网格
1.新建Flash影片文档并设置文档属性 2.显示和编辑网格
5制作步骤二 Nhomakorabea1.2.2 使用矩形工具和线条工具绘图
1.使用“矩形工具”绘制矩形 2.使用“线条工具”绘制直 线
6
制作步骤三
1.2.3 使用颜料桶工具填充颜色
7
制作步骤四
1.2.4 使用文本工具创建竖排的课件 标题
3
1
重点详解
1.网格
2.工具面板
3.选择工具 4.对象绘制功能 5.颜料桶工具 网格便于对象的对齐 “颜料桶工具”能对某一区域进行纯色、渐 “对象绘制”是Flash8新增的功能选项。 “工具”面板组合了很多绘图时的工具,可以绘图、 它是一个功能强大的工具,既可以选择和移 变色或位图填充。 上色、选择和修改对象,并可以更改舞台的视图。 动对象,也可以改变图形的形状。
用FLASH制作课件

转换为图形原件,点任意变形工具,拖动小圆圈
至表盘中心位置
5、在此图层的91帧处插入关键帧,选择菜单栏 的“修改”—“变形”—“顺时针旋转90度”, 之间添加补间动画
6、在181帧、271帧、361帧处重复第6步
动作补间动画(20)
(全局修改)
5、复制图层1的第1帧,在图层2的第60帧处粘贴 帧
6、按下ctrl+enter测试 7、保存flash文件并导出SWF文件(课件)
动作补间动画(10)
实例8、初中数学课件制作:两个三角形关于某直
线对称
操作步骤:
1、新建一flash文件
(图层1制作) 2、在场景中心,绘制一直线,并在第60帧处插 入帧(初学者,此时可以对图层1加锁)
(图层1制作)
2、在场景中绘制一竖直线段,把线段中间部分擦
去,两头均剩余大约2mm长,按F8转换为图形原 件,在菜单栏上点击“窗口”—“变形”,在右 侧的变形面板上,旋转填写6度(是因为秒针跑 60秒位一圈360度)点“复制并应用变形”,点
29次
动作补间动画(18)
(以下图层2制作)
3、在场景中绘制一竖直线段(与小刻度原线段等
10、在图层3的第31帧—50帧间,单击鼠标右键,
选择“添加补间动画”,在图层3的第51帧处,插 入空白关键帧
(如下开始图层4制作) 11、如法炮制制作图层4…… 12、按下ctrl+enter测试
13、保存flash文件并导出SWF文件(课件)
动作补间动画(7)
中班数学《好玩的数字》FLASH动画课件

结合实例,让幼儿学会使用大于号和小于 号比较两个数字的大小。
数字排序
教授幼儿按照数字大小进行排序的方法, 培养幼儿的逻辑思维能力。
数字分组与合成
数字分组
通过动画演示,教授幼儿如何将 一组数字按照不同的方式进行分
组。
数字合成
让幼儿理解数字的合成概念,比如 2和3可以合成5。通过动画和游戏 的方式,使幼儿掌握数字合成的规 律和方法。
数字分解
教授幼儿如何将一个较大的数字分 解成两个或更多较小的数字,帮助 幼儿理解数字的构成和分解原理。
03
数字运算初步
加法运算入门
01
02
03
加法概念
通过动画演示,让小朋友 理解两个数合并在一起就 是加法。
加法运算规则
介绍加法交换律和结合律 ,通过实例让小朋友掌握 加法运算的基本规则。
加法应用题
数字运算
引导幼儿掌握简单的加减法运算,培养初步的数 学思维和计算能力。
数字应用
将数字知识与日常生活相结合,让幼儿学会运用 数字解决实际问题,如计数、比较等。
家长参与孩子数学学习建议
创设数学环境
家长可以在家中创设丰富的数学环境,如贴上数字标签、放置数 学玩具等,激发幼儿对数学的兴趣。
亲子数学游戏
家长可以与孩子一起玩数学游戏,如扑克牌、积木等,让孩子在 游戏中感受数学的乐趣。
02
数字认知与基础概念
数字的读写及顺序
数字的读法
通过动画和声音的结合, 教授0-9每个数字的正确读
法。
数字的写法
演示每个数字的正确书写 方式,帮助幼儿掌握数字
书写的规范。
数字的顺序
通过有趣的故事或游戏, 使幼儿理解数字的顺序, 能正确排列0-9的数字。
用FlashCS3软件制作“解方程”课件

b1 e .t xt = b2 ext = b.te .r xt = … :
3制作场景
单击 “ 场景 I ”按钮 ,回到主场 景, “ 从 库”面板 中拖拽
“ 标题 ” “ 和 公式 ” 图形元件 到舞 台上; “ 算”“ 除” 将 计 清
题 ”的 图形元 件 用 “ 本 ”工 具 输入 标 题文 字 : “ 一 文 求
元 二 次方 程 的根 ”文字 的颜 色 、字 体 、字 号 可 以根 据个 人 喜好任 意设 置 。
3 )使 用 “ t l 8 C r +F ”组 合 键 ,新 建 一 个 名 为 “ 公 tຫໍສະໝຸດ te e X
\教学园地 \
1 . 9 9 j i s . 6 1 4 9 . 0 0 O . 6 0 36/ . sn 17—8X 2 1. 118
解 用 F s S 软 件 制作 “ 方 程 "课 件 O 3 l ah
宋志双
1 前 言
使用 “ 文本 ” 工具 , 在一元二 次方程公式 内添 ̄1个 “ J3 输入文 l :
v r A = p r e l a (. e t : a a F o t a t x ) S v r B = p r e 1 a (. e t : a a s F o t b t x )
2 制 作 元件
1 )打开 F a h C 3 l s S 软件 ,新建 一个F a h 档 。文 档 ls文
c 一 t a d v nt t n M0 e v nt a1 b n. E e Li e e d S r( us E e .
C IK j u n ; LC , i a) s
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用flash制作漂亮的数学课件
Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。
如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢?
这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。
一、基本模板制作:
这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。
新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。
以方便日后做别的课件时也看得懂。
1.设置“动作”图层
在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。
在第1帧stop命令后继续插入fscommand("fullscreen", "true");
fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。
2.设置“按钮”图层
在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。
选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press”
和“按键”并分别按键盘上
的“z”、“x”和空格键,然
后去掉“释放release”,以此
来设置成按下相应按钮或用
空格键和“x”、“z”键来控
制幻灯片的顺序播放。
到此,
一个简单的按钮图层就完成
了。
3.设置“背景”图层
在“百度”中搜索“卡通桌面”并选择“图片”,挑选画面简单的背景图片下载,单击背景图层第1帧,在主菜单中选择“文件”=>“导入”=>“导入到舞台”将图片导入并在下方“属性”面板中设置成舞台的大小(默认设置成550、400、0、0)。
如果你找到一幅很适合教学内容而且会动的gif图片,切记在主菜单中选择“文件”=>“导入”=>“导入到库”将图片导入到库中,然后在从“库”面板中将对应的影片剪辑拖出来。
我们可以针对课件中不同的部分插
入不同的背景,为避免分散学生的注意
力,背景应尽量少变化,图象尽量简单,
甚至可以直接用渐变色的矩形,这样即
显示个性又不失简洁。
二、艺术字制作:
在应用一切手段使课件字体变的漂亮生动的同时,一定要问问自己这样做有没有必要,在吸引学生的注意力这个问题上找到一个“度”,既使学生对你所要强调的知识点感兴趣,又不能将学生的兴趣转移到对这个字进行欣赏上。
1.设置静态艺术字
一般来说,课题、定义定理、
小标题等要求学生注意或课程
需要强调的地方应处理成静态
艺术字。
我们一般将这类艺术字
放在舞台的中上部或左上部,要使艺术字在舞台的绝对中上部可配
合“对齐”面板中的和,如图设置。
将设置好位置的字用属性面板来调整属性,这里如果想得到更多好看的字体(比如隶书、华文琥珀),必须借助其他办公软件的字体库,因为老师们的个人计算机一般都装有office 系列办公软件,所以很多漂亮的字体在flash中都可以直接被选择到。
在属性面板中有类似word的文字其他属性设置,如颜色、斜体、上下角标、间距等,注意一定要选择“动画消除锯齿”使文字不至于显得粗糙。
如何使平面的字看起来有立体效
果呢?在flash8之前,我们一般用黑
色、彩色两种字体叠加而达到立体效
果。
Flash8出现以后,在属性面板隔
壁新加入了滤镜面板。
我们可以在选
择好需要强调的文字后,点击滤镜面板中的,插入投影效果,并调节投影为黑色或灰色,模糊5,这样,我们就在flash中做出了丝毫不逊色于ppt的静态艺术字了。
个人感觉,flash发展得越来越象一款专门开发课件的软件了。
2.设置动态艺术字
与静态艺术字相比,动态艺术字具有更大的诱惑力,在课件制作上不建议采用,谁都不想写一条光怪陆离的定义吧。
但课前用来介绍作者、课题或对参与听课和上课的老师、同学们表示欢迎则可以给课堂一个轻松活泼的开始,常见的动态艺术字有以下两种:
一、滚动条
这里我以课件中的欢迎词为例,
在文字图层先以静态文本形式写出欢
迎词“欢迎各位老师光临指导!”,然
后选中它,选择菜单中的“修改”=>
“转化为元件”,在弹出窗口中单选“影片剪辑”并确定。
双击刚做出的影片剪辑进入其内
部,我们发现周围的部分都变成淡颜色的,而且“场景一”边上多了一个元件的名字,
,这就说明前面操作是正确的,我们现在是在这个影片剪辑元件的内
部进行编辑。
在影片剪辑元件内部的时间轴上第100帧右击=>插入关键帧,在1至100帧中间任意帧右击=>“创建补间动画”,发现时间轴上出现了一条蓝色箭头,在第1帧将文字向右边几乎移出舞台,在最后一帧将文字向左边几乎移出舞台,测试一下(Ctrl+Enter),通过插入帧来调节文字滚动的速度。
如果不嫌麻烦,还可以配合加入遮罩图层来制作小巧的滚动条,有兴趣的老师可以参考课件源文件。
制作完成后别忘记点击“场景一”回到舞台。
二、霓虹灯
课件中出现霓虹灯样式的文字,个人认为这是对教学的绝对干扰,只在教学比赛有要求的时候才加入,但在实际课件制作中有些教师却非常热衷于这种效果,可能是我对课改的理解不够深入吧。
下面以我的个人logo为例介绍这种效果的制作。
在舞台上用静态字体写出文字Ase,选中并在菜单中选择“修改”=>“转化为元件”,在弹出的对话框中单选影片剪辑并起名为ase确定(为了以后复制进入其他课件时不会发生名字冲突)。
双击进入该元件,在第40帧右击=>插入帧,并将该图层锁定。
插入图层“图层2”并将它拖到图层1的下面。
在文字ase上画一个没有边框的矩形(注意,是没有边框
,而不是白边框)。
选中矩形,在颜色面板中选择渐变色并调节出你喜欢的颜色(如红到黄再到红再到黄),颜色选好后将这个矩形也转化为一个有名字的影片剪辑元件。
在第10帧右击=>插入关键帧,在1至10帧中间的任一帧右击=>“创建补间动画”,调整最后一帧矩形的位置,使它自身右移但覆盖在文字上的颜色与第1帧相同。
最后在图层1上右击=>遮罩层,我们发现矩形的颜色透过了文字而且2个图层都被锁定了,你可以测试一下效果并进行相应改动。
以上,我们共同制作了一个简洁实用的flash幻灯片模板,做课件的时候只需要将相关文字和图片甚至小动画(制作成影片剪辑)放到“文字”图层的合适位置。
当你积累了一定的熟练程度后,制作幻灯片就不会再考虑用ppt了;当你今后学习了部分实用的flash脚本知识后,还可以开发出互动性更强的整合课课件呢。
