Flash基本操作及简单动画制作
Flash CS4 动漫制作案例教程 (1)

6.“属性”面板
对于正在使用的工具或资源,使用“属性”面板可以很容易地查看和 更改它们的属性,从而简化文档的创建过程。当选定单个对象时,如文本、 组件、形状、位图、视频、组、帧等,“属性”面板中可以显示相应的信 息和设置。当选定了两个或多个不同类型的对象时,“属性”面板中会显 示选定对象的总数。
属性栏
主工具栏
选择“窗口 > 工具栏 > 主工具栏”命令,可以调出主工具栏,还可以 通过鼠标拖动改变工具栏的位置。
3.工具栏
选择“窗口 > 工具”命令,可以调出工具箱。
工具栏
4.时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同, “时间轴”窗口分为左、右两部分,分别为层控制区和时间线控制区。时 间轴的主要组件是层、帧和播放头。
7. GIF序列文件(*.gif)
网页中常见的动态图标大部分是GIF动画形式,它是由多个连续的GIF 图像组成的,在Flash动画时间轴上的每一帧都会变为GIF动画中的一张图 片。GIF动画不支持声音和交互,并且比不含声音的SWF动画文件所占的存 储空间大 选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框, 在“文件名”选项的文本框中输入要导出序列文件的名称,在“保存类型” 选项的下拉列表中选择“GIF序列文件(*.gif)”,单击“保存”按钮, 弹出“导出GIF”对话框。
新建文档对话框
2.打开文件
选择“文件 > 打开”命令,弹出“打开”对话框,在对话框中搜索路径 和文件,确认文件的类型和名称。然后单击“打开”按钮或直接双击要打 开的文件,即可打开所指定的动画文件。
打开Байду номын сангаас话框
3.保存文件
flash基本操作——矢量动画的制作

绘图工具栏
控制栏 舞台
四、FLASH的基本概念
1、帧(Frame)
在FALSH中帧是构成作品的基本单位。它装载着FLASH作品的播放内容(图形, 音频、素材符号和其它嵌入对象)。在时间线控制窗口中,帧由一个动画轨道 上的小矩形方格表示(如图)。
(1)关键帧 :FLASH动画的基础,放置图形等展示对象,并对其进行编辑修改。
(2)静止帧 :前一个相邻关键帧的延续。
(4)过渡帧序列 :出现在过渡动画的两个关键帧之间,显示其若干个中间效果。
(5)空白帧 :没有存放对象的帧。
过渡帧序列
静止帧
帧
关键帧
空白帧
2、层(Layer)
在时间线控制窗口中,每一条动画轨道就是一个FLASH层(如图)。 三层
二层
特 点:(1)每一层中都包含了一系列的帧。 (2)各层中的帧位置是一一对应。 (3)不同层中的对象彼此独立。
一层
在播放时,舞台上在某一时刻的展示图像,由所有层中在播放指针所在 位置的帧共同组合完成。
3、场景(Scene)
一个FLASH作品可以由若干个场景组成,每一个场景都可以是一个完整的 动画序列。在播放时,场景与场景之间可以通过交互响应进行切换,如果 没有交互切换,则顺序播放。
4、动画(Animation)
符号和素材被放置到作品编辑舞台中,成为一个独立的编辑对象, 称之为该符号或素材的一个“引用”对象。在Flash中,当引用所对应 的符号或素材发生改变时,该引用对象也将改变。
7、交互
交互是由一个事件(Event)和引发的响应动作(Action)组成。事 件是产生交互的原因,而响应是交互的结果和目的。
5、素材符号
在Flash中,内部支持的素材符号有三种:图形符号、按钮符号、动画片段符号。 (1)图形符号:可以是一帧静止的矢量图形对象,也可以是一段没有音效和交
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
动画制作FlashPPT课件

利用对齐对象按钮可以使绘制的矩形有一条边在同一直
线上;利用圆角矩形半径按钮可以绘制圆角矩形和圆。
制
属性面板中有线的属性(笔触颜色、笔触高度、笔
触样式)、自定义(定义笔触样式)按钮和填充属性
作 (填充颜色) 。
矩形工具+↑/↓键:绘制矩形和圆角矩形。
矩形工具+圆角矩形半径按钮+Shift键:绘制圆角
.
作 颜料填充、后面绘画、颜料选择、内部绘画。
锁定填充选项只适用于设置渐变填充色的模式,锁
定状态下绘制的渐变填充色会延续应用上一个渐变填充
色的效果。
.
11
Flash 8 工具箱
动 2.2 基本绘图工具
2.2.7 钢笔工具和部分选取工具
画
钢笔工具用于绘制较为细致的图形,这些图形由锚
点和线组成;还可以为绘制好的图形添加或删除锚点。
绘制的直线自动连接。属性面板中只有线的属性(笔触
制 颜色、笔触高度、笔触样式)和自定义(定义笔触样式)
按钮 。
作
直线工具+Shift键:绘制水平、垂直和倾斜角为45
度奇数倍的直线。
直线工具+Alt键:绘制直线时,直线由中间向两
边不断延伸。
.
6
Flash 8 工具箱
动 2.2 基本绘图工具
画 2.2.2 椭圆工具
动 画 制 作
冀亚丽
一 Flash概述
二 Flash工具箱
目
三 对象及其操作
四 外部媒体文件的使用
五 动画创建与编辑
录
六 图层的使用
七 交互式动画
八 测试与发布影片
主要内容:
2.1 Flash工具箱简介 2.2 基本绘图工具 2.3 颜色工具 2.4 选取图形工具 2.5 任意变形工具 2.6 查看选项面板
Flash 动画制作教程-基本动画基础

本章目标
掌握帧的基本概念、类型与操作 学会制作逐帧动画、补间动画 掌握预设动画的应用
2
预习检查
提问 Flash中如何产生动画? 动画的类型都有哪些
3
6.1 帧的基本概念与操作
6.1.1 帧的基本概念 1.帧的基本概念 帧是Flash动画的基本编辑单位,动画实际上是通过帧的变化产生。用户可以 各帧中对舞台上的对象进行修改、设置,制作各种动画效果。 根据作用的不同,帧分为关键帧、空白关键帧、属性关键帧、补间帧和静态帧。
6.3.2 基于对象的补间动画
基于对象的补间动画可以实现对象的位移、缩放、旋转、倾斜等变化。 创建补间动画后,该对象所在的图层将变成补间图层,如果该图层还包 括其他对象,则会在该补间图层的上边或者下边创建新的图层,并将除 了创建补间的对象外的所有对象移至对应的新建图层中。
实例:制作海豚
6.3.3 基于形状的补间动画
9.转换为空白帧关键帧 静态帧或补间帧可以转换为空白关键帧,转换方法如下: ▪右击要转换的静态帧或补间帧,在弹出的快捷菜单中执行“转换空 白关键帧”命令。 ▪选定帧后执行“修改”→“时间”→“转换为空白关键帧”命令。
10.清除关键帧 清除关键帧如下: ▪右击要清除的关键帧,在弹出的快捷 菜单中执行“清除关键帧”命令。 ▪选定帧后执行“修改”→“时 间”→“清除关键帧”命令。
2.插入关键帧 在时间轴中插入关键帧的方法如下: ·在时间轴中选取一帧,执行“插 入”→“时间轴”→“关键帧”命令 ·右击帧,在弹出的快捷菜单中执行“插入 关键帧”命令 ·在时间轴中选取一帧,按F6键。
6.1.2 帧的基本操作
3.插入空白关键帧 在时间轴中插入空白关键帧的方法如下: ▪在时间轴中选取一帧。执行“插入”→“时间轴”→“空白关键帧”命令。 ▪右击帧,在弹出的快捷菜单中执行“插入空白关键帧”命令。 ▪在时间中选取一帧,按F7键。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
FLASH动画制作基础

卷轴元件制作-绘制卷轴两端
4)新建图形元件“画面”,将图层1重命名为“矩形 1”,选择工具栏上的矩形工具,绘制矩形如图:
画面元件制作-绘制矩形
5)新增图层“矩形2”,用工具栏中的矩形工具绘制 一填充色为白色的矩形,适当调整位置,如图:
画面元件制作-绘制白色矩形
6)新增图层“花纹”,用工具栏中的铅笔工具绘制 卷轴的花边,绘制好一个后,其他花边可通过复制完 成,并打开“对齐面板”,调整花边位置, 如图:
5、把“曲线”图层上的帧延长到第40帧处,选中图层,右键选择 “遮罩层”。 6、从库中把“曲线动画”元件拖入到主场景中的合适位置,将中 心点(小白圆)往右拖离一定矩离;打开“窗口”--“变形”, 在“旋转”中输入30,点击下面的“复制并运用变形”按钮,连 按11次。如图5:
用遮罩制作字幕效果
遮罩特效之流动的水面效果
遮罩特效之图片切换
用遮罩实现图片切换的原理讲解 • 效果欣赏: • 操作要点: 1、导入需要变换的图片,至少3幅; 2、新建一个影片剪辑,制作一个方形变大的形状补间动画,最后一帧 添加“stop”语句。 然后再新建一个影片剪辑,放置多个方形变大的影片剪辑,保存为 “方形变换组”,如下图所示:
方形变换组剪辑 一个方形变大的剪辑
遮罩动画
• 要创建遮罩动画,需要有两个图层,一个遮罩层,一个 被遮罩层。要创建动态效果,可以让遮罩层动起来。对于用 作遮罩的填充形状,可以使用补间形状;对于文字对象、图 形实例或影片剪辑,可以使用补间动画。
元件、库的概念
• 在制作Flash动画时,也会遇到某个对象在舞台 中多处出现的情况。如果把每个对象都分别制作,这 样既费时间又增加了文件大小。为此,Flash设置了 “库”,将这样的对象放置其中,形成称为“元件” 的对象,在需要元件对象上场时,只需用鼠标将该元 件拖到舞台中即可。 • 元件分为3类,即影片剪辑(用于制作动画)、 图形(用于制作静态元素)、按钮(是制作交互动画的 基础)。
Flash动画制作

选取场景中的对象, 并且可以对绘制的图 形进行形状的修改。
选取锚点与贝赛尔曲 线,改变图形形状。
调整所选图形的尺寸, 角度与形状 。
主要用于调整渐变填 充色,还可以用于调 整填充位图 。
绘制任意曲线,有三 种模式可供选择,分 别为伸直,平滑与墨 水 。
伸直效果
可以通过绘制任意曲 线所形成的选区来选 取对象中的图形。
4. Flash基本术语
时间轴 帧 舞台 图层 场景 元件、实例 对象
时间轴
时间轴位于主工具栏的下面,是用来进行动画创作 和编辑的主要工具,分为两大部分:层控制区和时 间轴控制区,如图所示。
显示/隐藏图层 锁定/解除图层层 静止帧结束
过渡帧
图层名
插入图层
添加运动层
图 示
对象类型与动画补间的关系
对象实际上可以分为2大类: 形状为一类;组合、 元件、文本为一类。当然两大类之间 可以转换。 创建动画补间方式: 形状对象采用“形状”补间;其余对象采用“动画”补间。 制作过渡动画提示: 如果补间的前后两个关键帧对象类型不同,将出现错误。
2013-8-21
图层就像透明的胶片,每个图层上所绘制的对象按 一定的顺序重叠在一起,形成复杂的动画。每个 每个图层都有各自的时间轴。在Flash中图层分为 普通层、遮罩层、运动引导层。
场景(Scene)
场景如同拍电影的不同场所,一个影片可以 有一个也可以有多个场景,每个场景是Flash作品 中相对独立的一段动画内容。
元件、实例
元件:存放在库中可反复取出使用动画元素。 实例:将元件从库中拖到舞台上就形成了这个元 件的一个实例。 一个元件可以产生多个实例,当元件更新后 ,舞台上的所有实例全部更新,但修改实例的属 性对元件没有丝毫影响。 说明:为了方便,在场景中引入的实例也简称为 元件。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
Flash动画制作教程

Flash动画制作教程一、Flash介绍Flash是Macromedia公司的一个的网页交互动画制作工具。
在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。
电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。
由于视觉暂留的原因,我们看到的电影就是连续有动作的。
Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。
输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。
时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。
时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格,是舞台内容的中的一个片断。
关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
如果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。
当然新的动作也可以用场景的方式做切换。
场景Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。
flash的动画制作

3.6 动画制作原理及其制作过程3.6.1动画原理动画的产生源于两个现象,一个是被称为“视觉驻留”的生物学现象,另一个是被称为“相似”的心理学现象。
人眼看到物体后,这些物体的形象将驻留在视网膜上一段时间,使人的大脑完成概念上的感知行为。
当一连串的图像变化非常细微而且迅速时,看起来它们似乎混合在了一起,从而构成一种运动的视觉现象。
1.动画的视觉原理动画的发明早于电影。
从1820年英国人发明的第一个动画装置,到本世纪30年代Walt Disney电影制片厂生产的著名的米老鼠和唐老鸭,动画技术从幼稚走向了成熟。
成功的动画形象可以深深地吸引广大观众。
卡通(cartoon)的意思就是漫画和夸张,动画采用夸张拟人的手法将一个个可爱的卡通形象搬上银幕,因而动画片也称为卡通片。
当我们观看电影、电视或动画片时,画面中的人物和场景是连续、流畅和自然的。
但当我们仔细观看一段电影或动画胶片时,看到的画面却一点也不连续。
只有以一定的速率把胶片投影到银幕上才能有运动的视觉效果,这种现象是由视觉残留造成的。
动画和电影利用的正是人眼这一视觉残留特性。
实验证明,如果动画或电影的画面刷新率为每秒24帧左右,也即每秒放映24幅画面,则人眼看到的是连续的画面效果。
但是,每秒24帧的刷新率仍会使人眼感到画面的闪烁,要消除闪烁感画面刷新率还要提高一倍。
因此,胶片上的电影通常以24fps的速率拍摄,播放时则使用一种加倍投影巧,对每帧图像照射两次,从而使电影画面的刷新率实际上是每秒48次。
这样就能有效地消除闪烁,同时又节省了一半的胶片。
在某些放映机上,影片移动到下一帧之前每一帧都要被显示3次,因此每秒实际显示72次图像,这样图像的视觉连续感就会更强、更细腻。
电视信号每秒钟产生30帧图像,正是由于图像之间这种快速的交替才使得所有图像构成连贯顺畅的运动。
2.动画的分类虽然动画的分类至今还没有一个被公认的唯一标准。
但人们还是从不同的角度给出了一些分类方法,下面介绍三种常用的分类方法。
Flash制作沿着路径的动画

Flash制作沿着路径的动画
上完课后,有些同学因为课上⽼师讲的太快,还是不会做路径动画。
今天为⼤家介绍Flash制作沿着路径的动画介绍,操作很简单的,⼀起来学习吧!
1、⾸先,打开flash软件,新建⼀个⽂件
2、这⾥,我演⽰⼀个红⾊圆的路径动画,利⽤快捷键ctrl+F8新建⼀个元件1,画⼀个圆
3、回到场景1,利⽤铅笔⼯具,随意画⼀条路径
4、新建⼀个图层,将刚刚画的元件1的圆拖进图层中,这⾥为了理解⽅便,我修改了图层名字
5、我这⾥做了35帧,在铅笔图层中的第35帧,按下F5,即可增加帧到35帧,
在圆的第⼀帧处,将圆的中⼼放置铅笔的路径上,在第35帧,按下F6,插⼊⼀个关键帧,同样,将圆的中⼼放置铅笔的路径上,如图所⽰。
(将圆的中⼼放到路径上,是为了圆能够和路径重合,这个时候⼯具栏左边的吸铁⽯⼯具⼀定要处于按下的状态)
6、选择铅笔路线的图层---右击----选择引导层,然后这个图层的前⾯,会变成⼀个⼩蘑菇⼀个的东西,如图所⽰
选择元件1圆图层中的任意⼀帧---右击---创建传统补间,如图所⽰
7、将元件1圆图层向上拖⼀下,附属于铅笔路线图层,便可以实现路径动画了(轻轻向铅笔路线图层拖⼀下就⾏)
教程结束,以上就是Flash制作沿着路径的动画⽅法,操作很简单的,⼤家学会了吗?希望能对⼤家有所帮助!。
Flash动画制作基础

Flash简介
Adobe Flash CS3是Adobe公司收购(2005年) Macromedia公司后将享誉盛名Macromedia Flash更 名为Adobe Flash后的一款动画软件。 Flash软件可以实现多种动画特效,动画都是由一帧帧 的静态图片在短时间内连续播放而造成的视觉效果, 是表现动态过程、阐明抽象原理的一种重要媒体.尤 其在有关课件中,使用设计合理的动画,不仅有助于学 科知识的表达和传播,使学习者加深对所学知识的理 解,提高学习兴趣和教学效率,同时也能为课件增加生 动的艺术效果,特别对于以抽象教学内容为主的课程 更具有特殊的应用意义.
播放头 图层区 时间帧标尺 时间帧 时间帧状态栏
“时间轴”面板
图层区:在图层区中可以进行新建图层、删除图层、改变图层顺序等操 作。 时间帧:我们在Flash中绘制的图形,实际上都为位于时间帧上,舞台 只是观察、编辑图形的地方。 时间帧标尺:用于计算时间帧的长度。 播放头:用于指示舞台的显示,舞台中所显示的图像是播放头所在帧的 图像。 时间帧状态栏:用于显示播放头所在帧的状态,还可以设置帧的显示方 式。指示所选帧的编号,当前帧频以及到当前帧的运动时间。
绘 图 工 具 栏
舞台
属性面板
Flash CS3的工作界面包含标题栏、菜单栏、文档 选项卡、主工具栏、时间轴、属性栏、舞台、工具箱和 多个控制面板等组成部分。
Flash CS3的工作界面
1.标题栏
标题栏位于Flash CS3工作界面的最上方,从左向右依次 为软件名称、当前编辑的文档名称和软件控制按钮。
Flash动画的特点
4、具有交互性:FLASH可通过为动画添加脚本使 其具有交互性,它可以让观众参与到动画中,通过 点击、选择等操作决定动画的运行过程和结果,这 一点是传统动画所无法比拟的。 5、制作简单:FLASH动画的制作相对比较简单, 一个爱好者只要掌握一定的软件知识,拥有一台电 脑,一套软件就可以制作出简单的动画。 6、制作成本低 :用FLASH制作动画可以大幅度降低 制作成本,减少人力、物力资源的消耗。同时,在 制作时间上也比传统动画大大缩短。
初中信息技术《Flash软件制作简单动画》教案

初中信息技术《Flash软件制作简单动画》教案教学目标:1. 了解Flash软件的基本功能和操作界面。
2. 学习制作简单的Flash动画,包括图形动画和补间动画。
3. 掌握Flash动画的制作流程,提高创新能力和动手能力。
教学内容:第一章:Flash软件概述1.1 Flash软件简介1.2 Flash软件的功能1.3 Flash软件的操作界面第二章:Flash图形动画制作2.1 图形动画原理2.2 绘制基本图形2.3 图形动画制作流程2.4 练习:制作简单的图形动画第三章:Flash补间动画制作3.1 补间动画原理3.2 创建补间动画3.3 补间动画的制作技巧3.4 练习:制作简单的补间动画第四章:Flash动画的制作流程4.1 动画策划与设计4.2 动画制作与调试4.3 动画作品的输出与发布4.4 练习:完成一个完整的Flash动画作品第五章:Flash动画创作案例分析5.1 案例一:简单动画的制作5.2 案例二:复杂动画的制作5.3 案例三:交互式动画的制作5.4 讨论与总结教学资源:1. Flash软件安装包2. 教学PPT3. 教学视频4. 练习素材教学方法:1. 讲授法:讲解Flash软件的基本功能、操作界面和动画制作原理。
2. 演示法:展示Flash动画制作的流程和技巧。
3. 实践法:让学生动手制作Flash动画,提高操作能力。
4. 案例分析法:分析Flash动画创作案例,引导学生思考和创新。
教学评价:1. 课堂表现:观察学生在课堂上的参与程度、提问回答情况等。
2. 练习完成情况:检查学生制作的Flash动画作品,评价其创意、技术和实用性。
3. 课后反馈:收集学生对课堂教学的反馈意见,不断优化教学方法。
教学计划:1课时:介绍Flash软件的基本功能和操作界面。
2课时:学习制作简单的图形动画。
3课时:学习制作简单的补间动画。
4课时:讲解Flash动画的制作流程。
5课时:分析Flash动画创作案例,总结经验。
[PPT]-flash动画制作教程(速学必备宝典)动画制作软件FlashMX
![[PPT]-flash动画制作教程(速学必备宝典)动画制作软件FlashMX](https://img.taocdn.com/s3/m/9fe1d4ecb4daa58da1114a80.png)
引导层
分类 普通和运动
普通:只起到辅助绘图和绘图 定位的作用。
运动:在制作动画时,可以起 到设置运动路径的向导作用。
引导层
一个向导层可以与多个普通层关联, 其方法是用鼠标把一个普通层的名字 拖曳到运动向导层的下面一层。
将引导层转换为普通层
方法一:右单击该向导层→单击快捷菜 单中的Guide。
⑹ 自由形变工具(Free Transform Tool) 可对选定对象进行缩放、旋转、扭曲等
形变。
一、初识Flash
⑺ 渐变工具(Gradient Tool)。 改变图形对象中的渐进色的方向、深度和
中心位置等。 (a)使用渐变工具前 ; (b)使用渐变工具后。
一、初识Flash
⑻ 墨水瓶工具(Ink Bottle Tool)和颜料桶工 具(Paint Bucket Tool)。
标尺 View/Rulers; 显示网格 View/Grid/Show Grid; 编辑网格 View/Grid/Edit Grid。
4. 设置参数
设置 File/Preferences; Undo Levels(撤销次数) 最多200次。
3. 符号和实例
符号 可以重复使用的图像、动画 或按钮。 符号是构成动画的基本单位,它可 节省存储空间,加快动画播放速度。 实例(Instance) 是符号在场景上 的具体体现,即在工作区中的符号。
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
放大指定区域
在放大或缩小方式下,在区域中拖出一 个矩形,系统自动设置放大比例。
Flash动画制作

Flash动画制作技能Flash动画是一种基于矢量图形的动画,它可以在微软Windows和苹果Macintosh的操作系统中运行。
技能已经成为现代数码媒体中的必经之路,尤其是在新媒体行业中。
学习技能需要花费大量的时间和精力,但一旦技能掌握,就可以创造出令人惊奇的动画作品。
在本文中,将介绍的基础知识和技能,帮助初学者开始他们的之路。
1. 熟悉Flash软件Flash是一款非常强大的制作动画和互动性媒体的软件,掌握制作Flash动画的前提就是要熟悉Flash软件。
学习Flash软件的使用和功能,可以通过官方网站或在线课程等途径进行学习。
2. 掌握基本原理制作Flash动画需要掌握Flash的基础原理。
例如,手绘或者使用矢量图形的原则,动画的构建方式和将动画导出为不同格式的文件等。
掌握这些基本原理可以为后续的动画制作奠定基础。
3. 设计和动画的时间轴在Flash中,时间轴是动画制作中非常重要的部分。
时间轴是一个类似于时间表的东西,可以将动画中的各个阶段分为不同的帧。
动画会根据这个时间轴上的设置进行播放。
在动画制作中,要充分利用时间轴的功能,以达到更好的效果。
4. 学习常用工具的使用Flash软件中有许多工具,如画笔、橡皮擦、填充桶、橡皮擦、形状绘制工具等等。
除此之外,还有各种动画库、滤镜、效果等等。
初学者应该了解这些工具的用途,以及如何在制作动画中充分利用它们。
5. 学习基本动画技巧学习基本动画技巧是制作Flash动画的核心。
掌握基本动画技巧需要有足够的耐心和热情。
动画技巧包括如何制作平移、旋转、缩放、扭曲等效果,以及如何将这些效果组合成更加复杂的动画。
6. 加强声音的应用除了动画本身,声音也是制作Flash动画中非常重要的因素。
通过添加声音效果可以为动画添彩增添生动感。
在制作动画时,应该学习如何使用声音,以及如何实现音效的同步效果。
总结:是一门需要大量时间精力的技能,需要耐心和热情。
初学者应该了解Flash软件的基本概念和工具的使用,掌握基本动画技巧和时间轴等基本原理,还要加强声音的应用。
如何使用flash制作下雨动画

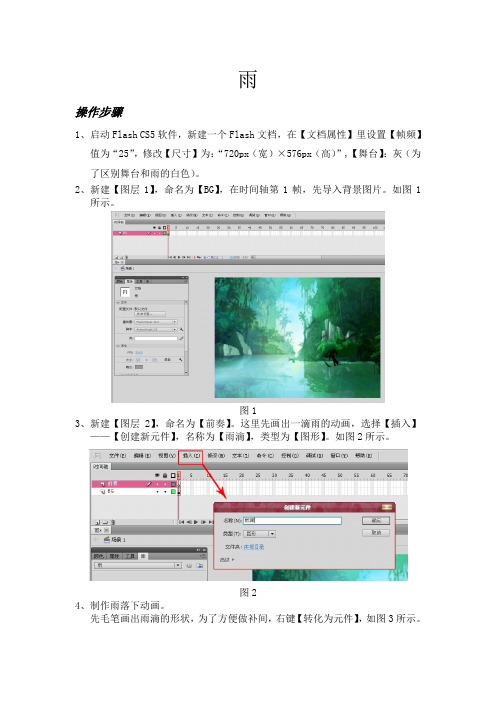
雨操作步骤1、启动Flash CS5软件,新建一个Flash文档,在【文档属性】里设置【帧频】值为“25”,修改【尺寸】为:“720px(宽)×576px(高)”,【舞台】:灰(为了区别舞台和雨的白色)。
2、新建【图层1】,命名为【BG】,在时间轴第1帧,先导入背景图片。
如图1所示。
图13、新建【图层2】,命名为【前奏】。
这里先画出一滴雨的动画,选择【插入】——【创建新元件】,名称为【雨滴】,类型为【图形】。
如图2所示。
图24、制作雨落下动画。
先毛笔画出雨滴的形状,为了方便做补间,右键【转化为元件】,如图3所示。
图3第1帧为雨滴起始点,在第15帧时右键【插入关键帧】,设为结束点。
打开【绘图纸外观轮廓】,参照起始点的位置设定结束点的位置,如图4所示。
右键【创建传统补间】,即可实现雨落下的动画,如图5所示。
图4 图55、制作水圈散开动画。
在第16帧右键【插入空白关键帧】,参照雨滴结束点位置画出起始点水圈,同样为了方便做补间,右键【转化为元件】,如图6所示。
图6在第35帧时右键【插入关键帧】,水圈放大1500%,设为水圈消失点。
如图7所示。
图7右键【创建传统补间】,即实现水圈变大的动画。
如图8所示。
图8在第27帧右键【插入关键帧】,这时把第35帧的【属性】→【色彩效果】中Alpha值改为0,实现水的淡出,如图9所示。
图9这样,一滴雨水落下的动画完成,按Enter键反复观看修改动画效果直至节奏顺畅。
6、接下来做前奏的雨,前奏雨要从少到多,先一滴,两滴,再慢慢多起来.flash 点击回到主场景。
如图10所示。
图10把库里面的元件【雨滴】拖入到场景中,为方便观察动画效果,先暂时把场景的时间轴拉至100帧,后如有需要可以无限制延长。
如图11所示。
图117、第1帧有一滴雨,在第16帧右键【插入关键帧】,复制一层雨滴,原图层黏贴,然后移动雨滴至合适位置,二滴雨落下。
如图12所示。
图12同理,在第31帧右键【插入关键帧】,复制两层雨滴,原图层黏贴,然后移动雨滴至合适位置,六滴雨落下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash基本操作及简单动画制作》实验教学指导书一、实验目的1. 了解Flash的基本界面组成及特点。
2. 掌握Flash的基本操作。
3. 应用Flash设计制作静态二维画面。
4. 应用Flash设计动画。
二、实验内容1.制作情人节贺卡静态画面。
2.制作声情并茂的生日贺卡。
三、实验仪器、设备多媒体计算机,Flash MX 2004。
四、实验原理任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的静态画面、声情并茂的生日贺卡。
五、实验步骤声情并茂的生日贺卡制作最终效果如下图所示:第一部分:制作着火的火柴1.打开flash MX 2004,界面如下:2.在空白处点击右键,选择设置文档属性,设置如下:3.设置背景颜色为非白色。
4.单击窗口-库命令打开库面板。
单击文件-导入-库,把需要的图片background,cake,hua等导入库中。
如下图所示:5.单击文件菜单,将文件保存为“祝你生日快乐.fla”。
6.单击插入菜单,选择新建元件,创建名称为“花按钮”,行为为:按纽7.从库中把花拖入舞台,在图片上单击右键,选择:转换为元件,在弹出的窗口中选择:图形,将其命名为:花。
8.使用任意变形工具,将其旋转一定角度,分别在指针经过和按下处插入关键帧。
9.点击指针经过帧使用任意变形工具将元件稍稍变大;点击按下帧,将元件稍稍变小。
10.在库中新建一个影片剪辑,命名为“火焰”。
11.使用钢笔工具,在舞台中绘制火焰的轮廓。
打开混色器,将颜色设置为“放射状”,在颜色条上新建三个颜色条块,将第一第二个颜色滑块设置为白色,第三和第四个颜色滑块设置为红:241,绿:251,蓝:27。
第五个颜色滑块设置为红:254,绿:148,蓝:137。
设置12.使用油漆桶工具在火焰轮廓中设置颜色,使用填充变形工具将渐变调整为火焰形状。
然后使用选择工具将边线删除。
13.分别在第10帧和第20帧处插入关键帧。
点击第10帧,使用任意变形工具调整好火焰的形状,使其看起来像被风吹过得效果。
分别在第1帧和第10帧设置形状补间动画。
14.点击第1帧,打开修改菜单,选择形状-添加形状提示(或者按下ctrl+shift+H)新建一个形状提示,使用选择工具将形状提示移动到火焰的顶端,点击第10帧,同样将形状提示移动到火焰的顶端,可以选择选项按钮中的平滑,使形状提示对齐火焰顶端。
15.再次添加一个形状提示,将它移动到火焰的顶端,点击第20帧,同样将形状提示移动到火焰的顶端。
16.在库中新建一图形元件,命名为:火柴梗。
使用矩形工具将边框颜色设置为无,填充颜色设置为任意色,在舞台中画一个杆状的矩形。
使用选择工具选中矩形,打开混色器,将颜色设置为线性,在中间添加一个色块,将颜色设置为白色,将两头色块的颜色设置为红:153,绿:102,蓝:51,使用填充变形工具将矩形旋转90度,并调整好它的大小。
17.在库中新建一个影片剪辑,命名为“火柴”,从库中将火柴梗元件拖入舞台,使用任意变形工具调整好它的角度,从库中讲“火焰”影片剪辑拖入舞台,使用任意变形工具调整好它的大小,然后将它摆放在火柴梗的一端,使它看起来像一根着火的火柴。
第二部分:制作生日快乐四个字的气泡字效果。
1.在库中新建一个影片剪辑,命名为“生”。
2.使用椭圆工具,将边框颜色设置为黑色,填充颜色设置为任意色,在舞台中按住shift键画一个正圆,然后使用选择工具,对圆的下部边线进行拖拽直至它看起来像一个气泡的形状,将边线删除,再选中气泡形状,打开混色器,设置为放射状,在颜色条中部添加两个色块,将前两个色块的颜色设置为白色,Alpha的值分别设置为15%和50%。
后面两个色块的颜色可以根据自己的喜好进行设置,Alpha的值分别设置为70%和100%。
使用填充变形工具将填充的图形进行适当调整。
然后在气泡上点击右键选择转换为元件,将其转换为图形泡1。
注意Alpha值3.在时间轴上新建图层,点击图层2的第一帧,使用文本工具设置好字体和颜色后,在舞台的气泡上写上生字,调整好位置。
4.同时选中两个图层的第9帧,按F6键插入关键帧,同时选中两个图层的第18帧,按F6键插入关键帧。
5.同时选中两个图层的第9帧,将舞台中的元件向上拖动适当的距离。
6.选中两个图层的所有帧,点击右键,选择创建补间动画。
7.在时间轴上新建一个图层,将图层3放置到图层1的下面,选中第一帧,使用铅笔工具,在接近气泡下面的地方画一条竖线,作为气泡的拴绳,在第九帧插入关键帧,将线条移动到与气泡相间,然后点击第一帧,在属性面板中创建形状补间动画,在第10帧插入关键帧,在第18帧插入空白关键帧,使用铅笔工具在工具栏中将选项设置为平滑,在舞台中画一条弯弯曲曲的线,并使线的一端与气泡相接,隐藏图层1。
点击图层3的第10帧,在属性面板中创建形状补间动画。
8.点击菜单修改-形状-添加形状提示,新建一个形状提示,使用选择工具将出现的提示拖到竖线的顶端。
点击第18帧,将形状提示拖到弯曲线的顶端,直到形状提示变为绿色。
9.按照同样的方法制作日,快,乐三个影片剪辑。
可以改变这三个剪辑里面气泡的大小和颜色,看起来五彩缤纷。
第三部分:合成画面1.在库中新建图形,命名为“心”。
从库中将素材xin.gif拖到舞台。
2.在图形上点击鼠标右键,选择分离,然后使用橡皮擦工具将心形周围的白色部分擦掉。
3.在库中新建影片剪辑,命名为“心动”。
将图形“心”拖入到舞台,在第6帧和第11帧插入关键帧,点击第6帧,使用任意变形工具,将心形稍稍拉大,并分别在第1、6、11帧之间点击鼠标右键选择创建补间动画。
4.在时间轴上新建一个图层,然后将图层1的第6帧复制,在图层2的第6帧选择粘贴帧,选中舞台中的心形,在属性面板中将它的颜色设置为Alpha,值为50%。
注意Alpha值5.在第11帧插入关键帧,使用任意变形工具将心形稍稍拉大,并在属性面板中把Alpha 的值设置为10%。
6.在库中新建影片剪辑,命名为“纸”。
使用矩形工具,将边框设置为黑色,填充颜色设置为白色,在舞台中央画一个300*370的矩形。
使用任意变形工具选中矩形左上角的一小部分,打开变形面板,在面板中把选装角度设置为180度。
角度7.使用直线工具在小框内画一对角线。
使用选择工具选中左上角的三角,将其删除。
使纸张看起来像是折角的效果。
折角8.新建图层2,点击图层2的第1帧,使用文本工具在纸张上写上祝福的话语,然后在属性面板中调整相关文字和字体,制作出比较满意的效果。
9.回到场景1,将图层1重命名为背景,然后在时间轴上新建8个图层,从上到小依次命名为:zz,花,气泡,祝福,火柴,火焰,蛋糕,音乐。
10.同时选中所有图层的第600帧,点击右键选择插入帧。
11.点击图层zz的第1帧,使用矩形工具并将边框颜色设置为无,填充颜色设置为白色,在舞台的上,下,左,右分别画一个矩形,使它们刚好覆盖舞台的可见区域之外的区域。
12.隐藏图层zz,点击背景图层的第1帧,从库中把背景素材拖到舞台,调整好位置。
13.点击蛋糕图层的第1帧,从库中把蛋糕素材拖入舞台,放置在舞台下方的可见区域之外。
在第18帧处插入关键帧,将蛋糕元件向上拖动一段距离,使其位于舞台上的可见区域。
在第1帧和第18帧之间创建补间动画。
下方14.在火焰图层的第60帧处插入关键帧,从库中将火焰剪辑拖入舞台,使用任意变形工具调整到适当大小。
然后将其移动到蛋糕上蜡烛的顶端,如图:15.在火柴图层的第35帧处插入关键帧,从库中将火柴影片剪辑拖入舞台,放置在舞台右边的可见区域之外,使用自由变形工具调整好它的大小。
在第60帧处插入关键帧,将火柴拖到舞台的可见区域之内,使其火焰与蛋糕蜡烛的火焰靠近,在32帧和60帧之间点击鼠标右键创建补间动画,制作点火的效果。
在第80帧处插入关键帧,再次将火柴拖到舞台的可见区域之外。
然后在第60帧和80帧之间点击鼠标右键选择创建补间动画。
实例图一:16.在祝福图层的330帧处插入关键帧,从库中将影片剪辑“纸”拖入到舞台放置在舞台上方的可见区域之外,在属性面板中将其颜色设置为Alpha,值设置为0%。
在第400帧处插入关键帧,将纸元件垂直拖入到舞台的可见区域之内,调整到适当的位置,将其Alpha 值设置为80%,然后在330帧和400帧之间点击鼠标右键创建补间动画。
在第560帧处插入关键帧,从库中将“心动”影片剪辑拖入舞台,放置在纸的左下角,并使用任意变形工具调整好它的大小。
17.在气泡图层的第120帧处插入关键帧,从库中依次将生,日,快,乐影片剪辑,摆放在舞台左边的可见区域之外,调整好它们的位置,将它们全部选中后,使用修改菜单中的组合功能,使其组合,如下图所示:18.在气泡图层第250帧处插入关键帧,将气泡元件拖入到舞台可见区域,调整好位置。
然后在120帧和250帧之间点击鼠标右键选择创建补间动画。
19.在气泡图层第415帧处插入关键帧,在第515帧处插入关键帧,将气泡元件拖到舞台右边的可见区域之外,然后在415帧和515帧之间点击鼠标右键选择创建补间动画。
20.在图层花的第387帧处插入关键帧,从库中把花按钮拖入到舞台放置在舞台的右下角,使用任意变形工具将它变小。
然后在按钮动作中,输入代码。
如下图所示:代码21.在图层花的第591帧处插入关键帧,使用任意变形工具将花按钮变大,在596帧处和600帧处插入关键帧,点击第596帧,使用任意变形工具将花按钮稍稍变小,分别在587,592,596,600帧之间创建补间动画。
22.点击花图层的第600帧,在其帧动作中写入代码,如下图所示:代码23.打开文件-导入,将歌曲导入库中,在音乐图层的第18帧处插入关键帧,在属性面板中将声音属性中声音设置为刚才导入的声音文件。
音乐24.接下来我们就可以通过控制-测试影片来测试影片。
如下图所示:六、实验注意事项1.注意不同元件的创建以及它们之间的转换。
2.注意补间动画的创建的方式及注意问题。
3.注意区别帧,关键帧,空白关键帧的区别。
4.矢量图形与位图的区别。
5.Flash脚本代码的编写规范。
七、实验报告要求认真填写实验地点、实验操作人、实验日期、实验目的、实验要求、实验内容。
要求较为详细的记录整个实验操作的步骤,重点突出,写出注意事项及疑难问题。
八、思考题1.形状变形动画与位置变形动画的区别。
2.Flash中常用的Action Script语句有哪些。
3.如何修改文档的属性。
4.Flash绘图工具中哪几种工具可以用于对象的选取?5.图层包括哪几种,如何改变图层的属性?6.帧分为哪几种类型?如何创建关键帧和空白关键帧?。
