Flash基本操作及简单动画制作要点
动画的几个基本制作教程(入门必学)

然后在第50帧处用任意变形工具把图片放大(缩小),动画就做好了。
三. 旋转
在第1帧把库里的一个元件拖到舞台上,然后在50帧处插入关键帧,也可以复制粘贴第1帧,再在50帧处点“修改”—变形—顺时针旋转90度,也可倒转的,随你的需要,如果旋转90度不够,就再旋转90度,这图片就会转圈了。
五. 淡化
在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画。做完后,再点击下面的“颜色”里的AIpha。
在第1帧处调节图片的透明度,使之符合你的要求。做完后,在50帧处也调整AIpha的透明度,也可不调,保持原样,图片就会从半透明到不透明转化了。
六. 遮罩
按照上面所说过的操作(在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画),做完图层一后,再添加一个图层。
请注意甄别内容中的联系方式诱导购买等信息谨防诈骗
动画的几个基本制作教程(入门必学)
制作flash动画其实也并不是太复杂,只要熟练运用几个基本的动画操作后,就可以做出一些简单的动画来。而且flash动画有很多优点,比如它的清晰度很高,可以先做成一个个小动画,然后再拼接成一部大作品,可以不用修改场景画面而只修改元件就达目的等等,很是方便。我就运用的一些简单操作做个总结,提供给想学的朋友参考。
一. 移动
当你打开了flash动画软件后,先导入一张图片,可以导入到舞台,也可以导入到库,再从库里拉到舞台。下面是设置你的动画的尺寸大小和背景的颜色。
导入图片后,点尖头工具,用鼠标在图片外面圈一下,圈住图片后,再转化为元件。你也可以从“插入”新建一个元件,把图片导入舞台,都是一样的。
这时库里有了一个元件,在图层一的第1帧处把元件拖到舞台的左边,然后在图层一的第50帧处用右键插入一个关键帧,把图片元件拖到右边。帧数越多移动越慢,反之越快。
flash制作毕业论文

flash制作毕业论文Flash制作是一种动画制作软件,通过其丰富的功能及操作简便,可以轻松地制作出各种形式的动画。
对于毕业论文制作而言,Flash也是一种非常适合的工具。
本文将介绍在Flash中如何制作毕业论文,帮助读者快速掌握Flash的基本原理及操作技巧。
一、Flash的基本操作在使用Flash制作毕业论文之前,我们需要先了解一些Flash的基本操作。
首先,打开Flash软件后,会弹出欢迎界面,在欢迎界面中,可以选择New Document或者New from Template来新建一个文档。
接下来,可以在左侧的工具栏中选择合适的工具来进行绘图和设计操作。
比如,可以使用钢笔工具来绘制自己需要的图形,或者使用形状工具来绘制各种形状。
此外,还可以使用文字工具来添加文字,或者使用橡皮擦来擦去不需要的图像内容。
在制作过程中,可以使用时间轴来管理不同的图层。
时间轴由帧组成,Flash会自动为每一帧设置一个默认值。
如果需要添加新的帧,可以直接在时间轴中的帧处右键点击,然后选择Insert Frames来添加。
二、制作毕业论文在制作毕业论文的过程中,可以根据需要设计出自己的主题,并采用各种形式的动画元素来加强内容的表现力。
以下是一些制作毕业论文的常用技巧:1. 设计主题首先,在制作毕业论文前,需要确定自己的主题,并考虑如何展现自己的观点。
可以从毕业论文中的论述和分析角度入手设计主题,或者挑选一个与毕业论文相关的主题。
2. 设计配色配色在Flash中非常关键,因为好的颜色可以让内容更加突出。
可以通过网站或者其他资源来获取灵感,或者使用自己的创意来设计一个独特的配色方案。
3. 添加动画效果在制作毕业论文时,可以使用各种动画效果来增强内容的表现力。
比如,可以添加淡入淡出、翻转、旋转等效果来使得画面更加丰富。
4. 添加交互效果在毕业论文中,添加交互效果是非常重要的,因为它可以帮助读者更快地理解和记忆论文内容。
比如,可以使用按钮或者链接来将各个页面与内容链接起来。
flash动画入门教程

flash动画入门教程Flash动画入门教程Flash是一种功能强大的多媒体和动画制作软件,在网页设计和动画制作领域得到了广泛应用。
在本篇文章中,我们将为您提供一份简单的Flash动画入门教程,帮助您入门和掌握一些基本的技巧和概念。
步骤一:了解Flash首先,了解Flash的基本概念和界面。
打开Flash软件后,您会看到主要的工作区域,包括舞台、时间轴和库。
舞台是您制作动画的主要区域,时间轴是展示画面变化和动画效果的地方,而库则是用来存储各种素材和资源的地方。
步骤二:创建新动画在Flash中,您可以选择创建新的动画项目或打开现有的项目。
如果您选择创建新项目,则需要选择动画的尺寸和帧速率。
一般来说,较高的帧速率可以产生更流畅的动画效果。
步骤三:添加动画元素Flash提供了丰富的工具和功能,用于制作各种元素,如形状、图像、文本等。
您可以使用绘图工具来绘制形状,也可以导入图片或使用预设图形库中的素材。
此外,您还可以添加动画特效,例如补间动画、形状插入等,以及应用过渡效果和动画路径。
步骤四:编辑动画一旦您添加了动画元素,就可以在时间轴上编辑它们的运动和变化。
使用关键帧和补间帧来控制元素的位置、大小、颜色等属性的变化。
您可以通过在时间轴上添加帧和调整帧之间的插值来创建平滑的过渡效果。
此外,您还可以调整元件的图层顺序,并添加声音、视频等多媒体元素。
步骤五:预览和发布动画完成动画后,您可以通过在Flash软件中预览来查看动画效果。
如果您对结果满意,可以将动画导出为SWF文件以嵌入到网页中或用于其他用途。
还可以选择将动画导出为不同格式,如视频或图像序列。
步骤六:学习进阶技巧一旦您掌握了基本的Flash动画制作技巧,您可以进一步学习其他高级和复杂的技术。
例如,学习使用脚本语言ActionScript可以为动画添加交互性和动态效果。
还可以学习使用高级工具和插件,如骨骼动画、粒子效果等。
总结通过以上的Flash动画入门教程,您可以开始探索和学习Flash的基本使用方法和技巧。
第二章 Flash基本操作

第二章Flash基本操作本章内容包括动画文件的创建、打开、保存、制图、颜色编辑等一些常用操作。
2.1创建动画文件Flash提供了多种创建动画文件的方法,可以使用开始页创建,也可以使用菜单命令或按钮工具创建。
1、使用菜单命令新建动画文件具体操作步骤如下:(1)单击“文件—新建”命令,弹出“新建文档”对话框(2)在“常规”选项卡的“类型”列表框中选择“flash文档”(3)单击“确定”按钮2、使用按钮工具新建动画文件具体操作步骤如下:(1)单击“窗口---工具栏---主工具栏”命令,显示主工具栏,如图所示:(2)单击“新建”按钮3、根据模板新建动画文件模板是Flash自带的一些预先设计好的、具有一定格式的动画文件。
可以将Flash 模板作为一个新动画文件打开,然后通过更改此模板来得到自己所需的新动画文件。
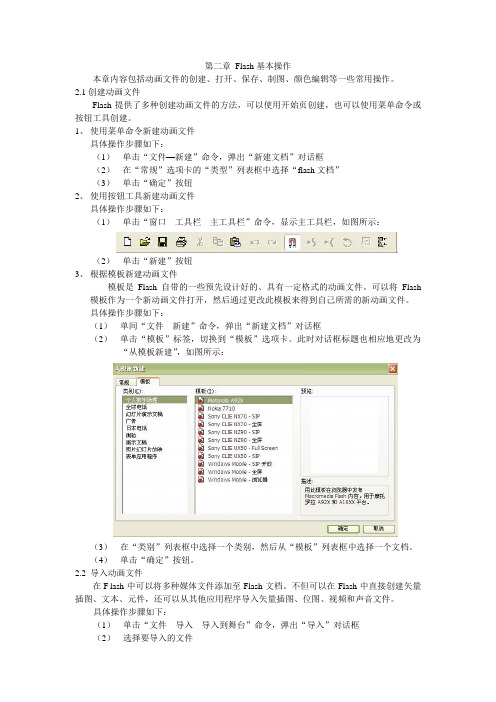
具体操作步骤如下:(1)单间“文件---新建”命令,弹出“新建文档”对话框(2)单击“模板”标签,切换到“模板”选项卡。
此时对话框标题也相应地更改为“从模板新建”,如图所示:(3)在“类别”列表框中选择一个类别,然后从“模板”列表框中选择一个文档。
(4)单击“确定”按钮。
2.2 导入动画文件在F lash中可以将多种媒体文件添加至Flash文档。
不但可以在Flash中直接创建矢量插图、文本、元件,还可以从其他应用程序导入矢量插图、位图、视频和声音文件。
具体操作步骤如下:(1)单击“文件---导入---导入到舞台”命令,弹出“导入”对话框(2)选择要导入的文件(3)单击“打开”按钮2.3 保存动画文件在Flash进行创作的过程中,可以使用多种方式保存动画文件,也可以在推出Flash时保存动画文件。
1、保存动画文件在使用“保存”命令保存文档时,Flash会执行一次快速保存,将新信息追加到现有文件中。
在使用“另存为”命令保存时,Flash会将新信息安排到文件中,在磁盘上创建一个其他的文件。
2、将动画文件另存为模板具体操作步骤如下:(1)单击“文件---另存为模板”命令,弹出“另存为模板”对话框(2)在“名称”文本框中输入模板的名称(3)从“类别”下拉列表中选择一种类别或输入一个名称,以便创建新类别(4)在“描述”文本框中输入模板的说明(5)单击“保存”按钮2.3 发布Flash动画在完成动画的制作后,可以将动画输出为其他格式的文件。
flash 动画教程

flash 动画教程Flash动画是一种基于矢量图形的动画制作软件,可以创建出生动、卡通化的动画效果。
以下是一份1000字的Flash动画教程,帮助初学者快速入门。
第一部分:介绍Flash动画Flash动画是一种基于矢量图形的动画制作软件,最早由Macromedia开发,目前由Adobe公司进行维护和更新。
Flash 动画具有矢量图形的优势,可以缩放、旋转、变形而不失真,同时也支持音频、视频等丰富的多媒体内容。
第二部分:Flash动画的基本操作1. 启动Flash软件并创建新文档。
2. 在舞台上绘制图形,可使用绘制工具绘制线条、矩形、椭圆等基本图形。
3. 设置动画的关键帧,关键帧是动画中重要的时间点,可以在关键帧上改变图形的位置、颜色等属性。
4. 使用补间动画,通过在关键帧之间设置补间来实现图形的运动效果。
5. 添加动画的特效,如渐变、旋转、缩放等,使动画效果更加生动。
6. 导入声音和视频文件,为动画添加声音和视频元素,增强视听效果。
第三部分:Flash动画的高级技巧1. 制作分镜头动画,将动画分割成多个镜头,通过切换镜头来讲述故事或展示场景。
2. 使用骨骼工具创建和控制角色动画,使角色通过骨骼节点实现自由变形和移动。
3. 制作交互式动画,添加按钮和链接,实现用户与动画的互动。
4. 制作场景切换效果,通过过渡动画在不同场景之间切换,增加动画的流畅性。
5. 使用ActionScript编写交互动画,通过编写脚本来实现更复杂的动画效果和交互功能。
第四部分:分享和导出Flash动画1. 导出为SWF文件,可在网页上嵌入或直接播放。
2. 导出为视频文件,如MP4、AVI等,方便在其他媒体播放器中播放。
3. 发布到Flash Player,使动画可以在Flash Player上在线播放。
4. 分享到社交媒体或个人网站,让更多人欣赏和分享你的作品。
结语希望通过这份Flash动画教程,初学者可以掌握Flash动画的基本操作和高级技巧,制作出精彩的动画作品。
Flash动画设计与制作教程

Flash动画设计与制作教程一、Flash动画设计基础Flash动画是一种常用的动画制作工具,能够制作出丰富多彩的动画效果。
在开始学习Flash动画设计之前,我们需要了解一些基础知识。
首先,我们需要熟悉Flash软件的界面和常用工具。
Flash 软件的界面分为舞台和时间轴两部分,舞台是用来呈现动画效果的主要区域,而时间轴则是用来调整动画元素的播放时间和顺序。
常用工具包括绘图工具、填充工具、选择工具等。
二、Flash动画制作流程制作一部Flash动画可以分为以下几个步骤:确定动画的主题和风格、编写故事板、绘制动画元素、添加动画效果、调整动画的时间轴和音频等。
首先,我们需要确定动画的主题和风格,这将决定动画所表达的内容和呈现效果。
接下来,我们可以编写故事板,将动画划分为不同的场景和片段,有助于组织动画的结构和节奏。
然后,我们可以使用绘图工具绘制动画元素,如人物、背景等。
在绘制完成后,我们可以利用Flash软件提供的丰富动画效果库,为元素添加动画效果,如过渡、缩放、旋转等。
最后,我们还可以调整动画的时间轴和音频,使得动画更加流畅和生动。
三、Flash动画设计技巧在制作Flash动画时,我们可以运用一些设计技巧来提升动画效果。
首先,要注意元素的关联性和连贯性。
在设计动画时,要保持元素之间的关联性,使得整个动画更加连贯和和谐。
其次,要注意元素的动态性和表现力。
通过细微的动作和表情变化,可以使得动画元素更加生动有趣。
此外,要注意动画的节奏和节奏变化。
通过控制动画元素的播放速度和时间间隔,可以打造出多样化的节奏效果。
最后,要注意使用配乐和音效。
合适的背景音乐和音效可以增强动画的氛围和表现力。
四、Flash动画设计案例解析以下是一些经典的Flash动画设计案例,让我们通过分析这些案例,了解其中的设计思路和技巧。
1.《小猪佩奇》动画《小猪佩奇》是一部非常受欢迎的Flash动画片。
它采用简洁可爱的画风,通过逐帧绘制和渐变背景等技巧,创造出了一个活泼有趣的动画世界。
Flash 动画制作教程-基本动画基础

本章目标
掌握帧的基本概念、类型与操作 学会制作逐帧动画、补间动画 掌握预设动画的应用
2
预习检查
提问 Flash中如何产生动画? 动画的类型都有哪些
3
6.1 帧的基本概念与操作
6.1.1 帧的基本概念 1.帧的基本概念 帧是Flash动画的基本编辑单位,动画实际上是通过帧的变化产生。用户可以 各帧中对舞台上的对象进行修改、设置,制作各种动画效果。 根据作用的不同,帧分为关键帧、空白关键帧、属性关键帧、补间帧和静态帧。
6.3.2 基于对象的补间动画
基于对象的补间动画可以实现对象的位移、缩放、旋转、倾斜等变化。 创建补间动画后,该对象所在的图层将变成补间图层,如果该图层还包 括其他对象,则会在该补间图层的上边或者下边创建新的图层,并将除 了创建补间的对象外的所有对象移至对应的新建图层中。
实例:制作海豚
6.3.3 基于形状的补间动画
9.转换为空白帧关键帧 静态帧或补间帧可以转换为空白关键帧,转换方法如下: ▪右击要转换的静态帧或补间帧,在弹出的快捷菜单中执行“转换空 白关键帧”命令。 ▪选定帧后执行“修改”→“时间”→“转换为空白关键帧”命令。
10.清除关键帧 清除关键帧如下: ▪右击要清除的关键帧,在弹出的快捷 菜单中执行“清除关键帧”命令。 ▪选定帧后执行“修改”→“时 间”→“清除关键帧”命令。
2.插入关键帧 在时间轴中插入关键帧的方法如下: ·在时间轴中选取一帧,执行“插 入”→“时间轴”→“关键帧”命令 ·右击帧,在弹出的快捷菜单中执行“插入 关键帧”命令 ·在时间轴中选取一帧,按F6键。
6.1.2 帧的基本操作
3.插入空白关键帧 在时间轴中插入空白关键帧的方法如下: ▪在时间轴中选取一帧。执行“插入”→“时间轴”→“空白关键帧”命令。 ▪右击帧,在弹出的快捷菜单中执行“插入空白关键帧”命令。 ▪在时间中选取一帧,按F7键。
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
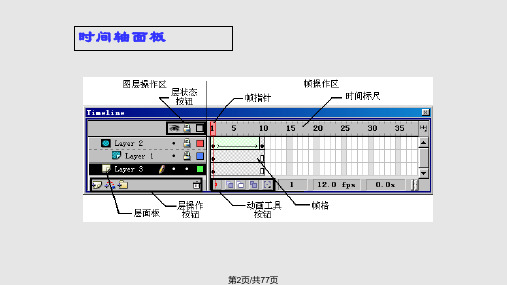
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
flash教案完整

优质Flash教案完整第一章:Flash基础知识1.1 教学目标让学生了解Flash动画的基本概念让学生掌握Flash软件的基本操作1.2 教学内容Flash动画的定义和发展历程Flash软件的界面及功能介绍Flash动画的基本操作1.3 教学步骤介绍Flash动画的定义和发展历程演示Flash软件的基本操作让学生动手实践,制作简单的Flash动画1.4 教学评价学生能说出Flash动画的基本概念学生能熟练掌握Flash软件的基本操作第二章:Flash动画制作2.1 教学目标让学生掌握Flash动画的制作方法让学生了解Flash动画的类型及特点2.2 教学内容Flash动画的类型及特点Flash动画的制作方法及技巧2.3 教学步骤介绍Flash动画的类型及特点讲解Flash动画的制作方法及技巧让学生动手实践,制作不同类型的Flash动画2.4 教学评价学生能说出Flash动画的类型及特点学生能熟练掌握Flash动画的制作方法第三章:Flash动画角色设计3.1 教学目标让学生掌握Flash动画角色的设计方法让学生了解Flash动画角色的特点3.2 教学内容Flash动画角色的特点Flash动画角色的设计方法及技巧3.3 教学步骤介绍Flash动画角色的特点讲解Flash动画角色的设计方法及技巧让学生动手实践,设计Flash动画角色3.4 教学评价学生能说出Flash动画角色的特点学生能熟练掌握Flash动画角色的设计方法第四章:Flash动画剧本编写4.1 教学目标让学生掌握Flash动画剧本的编写方法让学生了解Flash动画剧本的特点4.2 教学内容Flash动画剧本的特点Flash动画剧本的编写方法及技巧4.3 教学步骤介绍Flash动画剧本的特点讲解Flash动画剧本的编写方法及技巧让学生动手实践,编写Flash动画剧本4.4 教学评价学生能说出Flash动画剧本的特点学生能熟练掌握Flash动画剧本的编写方法第五章:Flash动画音效处理5.1 教学目标让学生掌握Flash动画音效的处理方法让学生了解Flash动画音效的特点5.2 教学内容Flash动画音效的特点Flash动画音效的处理方法及技巧5.3 教学步骤介绍Flash动画音效的特点讲解Flash动画音效的处理方法及技巧让学生动手实践,处理Flash动画音效5.4 教学评价学生能说出Flash动画音效的特点学生能熟练掌握Flash动画音效的处理方法第六章:Flash动画的发布与输出6.1 教学目标让学生了解Flash动画发布与输出的基本知识让学生掌握Flash动画的发布与输出方法6.2 教学内容Flash动画发布与输出的概念和作用Flash动画发布与输出的方法和步骤6.3 教学步骤介绍Flash动画发布与输出的概念和作用讲解Flash动画发布与输出的方法和步骤让学生动手实践,发布与输出Flash动画6.4 教学评价学生能说出Flash动画发布与输出的概念和作用学生能熟练掌握Flash动画发布与输出的方法第七章:Flash动画的ActionScript编程7.1 教学目标让学生了解ActionScript编程的基本概念让学生掌握ActionScript编程的基本语法7.2 教学内容ActionScript编程的概念和作用ActionScript编程的基本语法和操作7.3 教学步骤介绍ActionScript编程的概念和作用讲解ActionScript编程的基本语法和操作让学生动手实践,编写简单的ActionScript脚本7.4 教学评价学生能说出ActionScript编程的概念和作用学生能熟练掌握ActionScript编程的基本语法第八章:Flash动画的高级技巧8.1 教学目标让学生掌握Flash动画的高级技巧让学生了解Flash动画的优化方法8.2 教学内容Flash动画的高级技巧和优化方法8.3 教学步骤讲解Flash动画的高级技巧和优化方法让学生动手实践,运用高级技巧和优化方法制作Flash动画8.4 教学评价学生能掌握Flash动画的高级技巧学生能了解Flash动画的优化方法第九章:Flash动画的综合实例9.1 教学目标让学生运用所学知识制作完整的Flash动画让学生了解Flash动画制作的整个流程9.2 教学内容Flash动画制作的整个流程和实例展示9.3 教学步骤讲解Flash动画制作的整个流程和实例展示让学生动手实践,制作完整的Flash动画9.4 教学评价学生能运用所学知识制作完整的Flash动画学生能了解Flash动画制作的整个流程第十章:Flash动画作品的评价与欣赏10.1 教学目标让学生了解Flash动画作品的评价标准让学生学会欣赏Flash动画作品10.2 教学内容Flash动画作品的评价标准和欣赏方法10.3 教学步骤介绍Flash动画作品的评价标准和欣赏方法让学生动手实践,评价和欣赏Flash动画作品10.4 教学评价学生能说出Flash动画作品的评价标准学生能学会欣赏Flash动画作品第十一章:Flash动画与Web技术的结合11.1 教学目标让学生了解Flash动画在Web开发中的应用让学生掌握Flash动画与Web技术的结合方法11.2 教学内容Flash动画在Web开发中的应用领域Flash动画与HTML、CSS、JavaScript等Web技术的结合方法11.3 教学步骤介绍Flash动画在Web开发中的应用领域讲解Flash动画与HTML、CSS、JavaScript等Web技术的结合方法让学生动手实践,将Flash动画集成到Web页面中11.4 教学评价学生能说出Flash动画在Web开发中的应用领域学生能熟练掌握Flash动画与Web技术的结合方法第十二章:Flash动画的维护与优化12.1 教学目标让学生了解Flash动画的维护方法让学生掌握Flash动画的优化技巧12.2 教学内容Flash动画的维护方法Flash动画的优化技巧12.3 教学步骤介绍Flash动画的维护方法讲解Flash动画的优化技巧让学生动手实践,维护和优化Flash动画12.4 教学评价学生能说出Flash动画的维护方法学生能熟练掌握Flash动画的优化技巧第十三章:Flash动画产业的现状与发展趋势13.1 教学目标让学生了解Flash动画产业的现状让学生掌握Flash动画产业的发展趋势13.2 教学内容Flash动画产业的现状Flash动画产业的发展趋势13.3 教学步骤介绍Flash动画产业的现状讲解Flash动画产业的发展趋势让学生动手实践,分析Flash动画产业的发展前景13.4 教学评价学生能说出Flash动画产业的现状学生能熟练掌握Flash动画产业的发展趋势第十四章:Flash动画项目的管理与协作14.1 教学目标让学生了解Flash动画项目管理的重要性让学生掌握Flash动画项目管理与协作的方法14.2 教学内容Flash动画项目管理的概念和重要性Flash动画项目管理与协作的方法和工具14.3 教学步骤介绍Flash动画项目管理的概念和重要性讲解Flash动画项目管理与协作的方法和工具让学生动手实践,运用管理和协作方法完成Flash动画项目14.4 教学评价学生能说出Flash动画项目管理的概念和重要性学生能熟练掌握Flash动画项目管理与协作的方法第十五章:Flash动画的创意与创新15.1 教学目标让学生了解Flash动画的创意方法让学生掌握Flash动画的创新技巧15.2 教学内容Flash动画的创意方法Flash动画的创新技巧15.3 教学步骤介绍Flash动画的创意方法讲解Flash动画的创新技巧让学生动手实践,运用创意和创新方法制作Flash动画15.4 教学评价学生能说出Flash动画的创意方法学生能熟练掌握Flash动画的创新技巧重点和难点解析本文主要介绍了Flash动画的基础知识、制作方法、角色设计、剧本编写、音效处理、发布与输出、ActionScript编程、高级技巧、综合实例、评价与欣赏、与Web技术的结合、维护与优化、产业的现状与发展趋势、项目的管理与协作以及创意与创新。
flash动画制作从入门到精通教程

选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或 调整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处
理。
第6页/共77页
一、初识Flash
精选工具 使用该工具选中对象后,对象 将显示出一条带有节点(空心小方块)的 蓝色线条。 套索工具 选择不规则区域,或选择位图 中不同颜色的区域(必须事先用 Modify/Break Apart命令将其打碎)。 包括:
第30页/共77页
引导层
•作用
引导与它相关联图层中对象的 运动轨迹或定位。
在引导层内创建网格、图形或 其他对象,可在绘制图形时起到辅 助作用。
引导层在输出的电影中不会出 现。
第31页/共77页
引导层
•分类 普通和运动
• 普通:只起到辅助绘图和绘图 定位的作用。 • 运动:在制作动画时,可以起 到设置运动路径的向导作用管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样
式属性,并将其应用于别的对象中。
第14页/共77页
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙 头(Faucet)和橡皮擦形状(Eraser Shape)。
第32页/共77页
引导层
• 一个向导层可以与多个普通层关联,其方法是用鼠标把一个普通层的名字拖曳 到运动向导层的下面一层。
• 将引导层转换为普通层 • 方法一:右单击该向导层→单击快捷菜 单中的Guide。 • 方法二:选中向导层,在图层属性对话 框中选中Normal单选项。
flash动画制作知识点总结

flash动画制作知识点总结Flash动画制作是一种使用Adobe Flash软件制作动画的技术。
Flash动画可以用于制作网络广告、在线教育课程、网站动画等。
本文将介绍Flash动画制作的基本知识点,包括Flash软件的基本操作、动画制作的基本流程和常用技巧。
一、Flash软件的基本操作1. 新建文档打开Flash软件后,点击“文件”菜单,选择“新建”命令。
新建文档时可以选择模板,比如动画、交互式、游戏等模板。
2. 绘制图形点击工具栏上的图形工具,然后在舞台上拖动鼠标绘制图形,比如矩形、椭圆、直线等。
3. 添加文本点击工具栏上的文本工具,然后在舞台上点击鼠标添加文本框,输入文本内容。
4. 添加图像点击“文件”菜单,选择“导入”命令,然后选择要导入的图像文件,点击“打开”按钮即可将图像导入到Flash文档中。
5. 设置关键帧在时间轴上选择一个帧,点击“插入”菜单,选择“关键帧”命令,即可在该帧上添加动画元素。
6. 添加动作脚本点击“窗口”菜单,选择“动作”命令,即可在弹出的动作编辑器中添加动作脚本,比如点击事件、鼠标移动事件等。
7. 导出动画点击“文件”菜单,选择“发布设置”命令,然后选择需要导出的文件格式,比如SWF格式、HTML5格式等,最后点击“发布”按钮即可将动画导出到本地。
二、动画制作的基本流程1. 制定故事板在制作动画之前,需要先制定一个故事板,即制作动画的内容和流程。
比如想要制作一个小猫追逐小老鼠的故事,就需要制定小猫追逐小老鼠的故事情节和动作流程。
2. 设计角色形象根据故事板中的角色,需要设计好各个角色的形象和动作。
比如给小猫设计表情和动作,给小老鼠设计表情和动作等。
3. 制作动画原画使用Flash软件中的绘图工具和动画工具,按照故事板和角色设计稿,制作动画原画。
比如绘制小猫和小老鼠的动作元素,然后根据故事情节制作动画原画。
4. 添加动作脚本在时间轴上设置关键帧,然后在弹出的动作编辑器中添加动作脚本,比如小猫追逐小老鼠的动作事件。
Flash知识点总结与操作重点

Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
Flash动画教程

Flash动画教程Flash动画是一种基于Adobe Flash技术制作的动态网页,其中包括了广告、游戏、动画等多种形式。
它具有丰富的交互性和娱乐性,在互联网上广泛应用。
而Flash动画的制作过程也是非常有趣的,本文将会为大家介绍一些基本的Flash动画制作技巧和教程。
希望本文对于大家学习Flash动画制作会有所帮助。
一、初学者应该掌握的基本技巧1.掌握基本框架在学习Flash动画之前,初学者应该先了解一些基本的框架结构,例如舞台、图层、帧数等。
这些都是Flash动画制作必要的组成部分。
只有先学习好这些基础技能,才能更好地制作出精美的Flash动画。
2.了解基本工具Flash动画制作需要使用一些基本的工具,例如选择工具、画笔工具、填充工具等。
初学者应该先了解这些工具的使用方法,以便更准确地制作自己想要的动画效果。
3.了解时间轴时间轴是Flash动画制作的重要部分,它用于调整动画的时间顺序和动画元素的显示方式。
初学者应该充分了解时间轴的运用方法。
二、 Flash动画制作流程1.创建新的文档在开始制作Flash动画之前,需要创建一个新的文档。
其中包括舞台大小和背景颜色等选项。
根据自己的需要选择一个适合的大小和颜色。
2.添加元素在Flash动画中,常用的元素有图片、文字、形状、按钮等。
制作Flash动画需要把这些元素添加到舞台上。
3.调整时间轴时间轴是制作Flash动画必不可少的部分,可以通过它调整动画元素的显示和时间顺序。
首先需要在时间轴上选择帧,在该帧上添加需要显示的元素,再根据需要添加动画效果。
4.添加动画效果Flash动画中常用的动画效果包括补间动画、帧动画等。
可以根据元素的不同来选择适合的动画效果,制作出更生动有趣的动画效果。
5.导出动画当制作完成后,需要将它导出为.swf文件。
在Flash中,可以选择“文件”→“导出”→“SWF文件”来完成导出。
导出的.swf文件可以在网页上流畅地播放。
三、 Flash动画的制作技巧1.控制动画帧数动画的帧数是影响Flash动画播放速度的关键参数。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
初中信息技术《Flash软件制作简单动画》教案

初中信息技术《Flash软件制作简单动画》教案教学目标:1. 了解Flash软件的基本功能和操作界面。
2. 学习制作简单的Flash动画,包括图形动画和补间动画。
3. 掌握Flash动画的制作流程,提高创新能力和动手能力。
教学内容:第一章:Flash软件概述1.1 Flash软件简介1.2 Flash软件的功能1.3 Flash软件的操作界面第二章:Flash图形动画制作2.1 图形动画原理2.2 绘制基本图形2.3 图形动画制作流程2.4 练习:制作简单的图形动画第三章:Flash补间动画制作3.1 补间动画原理3.2 创建补间动画3.3 补间动画的制作技巧3.4 练习:制作简单的补间动画第四章:Flash动画的制作流程4.1 动画策划与设计4.2 动画制作与调试4.3 动画作品的输出与发布4.4 练习:完成一个完整的Flash动画作品第五章:Flash动画创作案例分析5.1 案例一:简单动画的制作5.2 案例二:复杂动画的制作5.3 案例三:交互式动画的制作5.4 讨论与总结教学资源:1. Flash软件安装包2. 教学PPT3. 教学视频4. 练习素材教学方法:1. 讲授法:讲解Flash软件的基本功能、操作界面和动画制作原理。
2. 演示法:展示Flash动画制作的流程和技巧。
3. 实践法:让学生动手制作Flash动画,提高操作能力。
4. 案例分析法:分析Flash动画创作案例,引导学生思考和创新。
教学评价:1. 课堂表现:观察学生在课堂上的参与程度、提问回答情况等。
2. 练习完成情况:检查学生制作的Flash动画作品,评价其创意、技术和实用性。
3. 课后反馈:收集学生对课堂教学的反馈意见,不断优化教学方法。
教学计划:1课时:介绍Flash软件的基本功能和操作界面。
2课时:学习制作简单的图形动画。
3课时:学习制作简单的补间动画。
4课时:讲解Flash动画的制作流程。
5课时:分析Flash动画创作案例,总结经验。
Flash动画制作

Flash动画制作技能Flash动画是一种基于矢量图形的动画,它可以在微软Windows和苹果Macintosh的操作系统中运行。
技能已经成为现代数码媒体中的必经之路,尤其是在新媒体行业中。
学习技能需要花费大量的时间和精力,但一旦技能掌握,就可以创造出令人惊奇的动画作品。
在本文中,将介绍的基础知识和技能,帮助初学者开始他们的之路。
1. 熟悉Flash软件Flash是一款非常强大的制作动画和互动性媒体的软件,掌握制作Flash动画的前提就是要熟悉Flash软件。
学习Flash软件的使用和功能,可以通过官方网站或在线课程等途径进行学习。
2. 掌握基本原理制作Flash动画需要掌握Flash的基础原理。
例如,手绘或者使用矢量图形的原则,动画的构建方式和将动画导出为不同格式的文件等。
掌握这些基本原理可以为后续的动画制作奠定基础。
3. 设计和动画的时间轴在Flash中,时间轴是动画制作中非常重要的部分。
时间轴是一个类似于时间表的东西,可以将动画中的各个阶段分为不同的帧。
动画会根据这个时间轴上的设置进行播放。
在动画制作中,要充分利用时间轴的功能,以达到更好的效果。
4. 学习常用工具的使用Flash软件中有许多工具,如画笔、橡皮擦、填充桶、橡皮擦、形状绘制工具等等。
除此之外,还有各种动画库、滤镜、效果等等。
初学者应该了解这些工具的用途,以及如何在制作动画中充分利用它们。
5. 学习基本动画技巧学习基本动画技巧是制作Flash动画的核心。
掌握基本动画技巧需要有足够的耐心和热情。
动画技巧包括如何制作平移、旋转、缩放、扭曲等效果,以及如何将这些效果组合成更加复杂的动画。
6. 加强声音的应用除了动画本身,声音也是制作Flash动画中非常重要的因素。
通过添加声音效果可以为动画添彩增添生动感。
在制作动画时,应该学习如何使用声音,以及如何实现音效的同步效果。
总结:是一门需要大量时间精力的技能,需要耐心和热情。
初学者应该了解Flash软件的基本概念和工具的使用,掌握基本动画技巧和时间轴等基本原理,还要加强声音的应用。
实验指导书4-Flash基本操作及简单动画制作

《Flash基本操作及简单动画制作》实验教学指导书一、实验目的1. 了解Flash的基本界面组成及特点。
2. 掌握Flash的基本操作。
3. 掌握Flash四类基本动画。
4. 学会制作简易Flash课件。
二、实验内容1. 制作简易Flash课件。
2. 制作简易电子相册。
三、实验仪器、设备多媒体计算机,Flash CS3。
四、实验原理任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的动态贺卡、简单的Flash课件。
五、实验步骤(一)制作简易Flash课件1.新建一个flash(ActionScript 2.0) 文档,并设置文档大小为800*600。
2. 选择“文件|导入|导入到库”,将“课件背景.jpg”导入到当前库。
3. 创建课件背景:从库中拖动“课件背景.jpg ”到舞台,使其与舞台边界对齐。
选中图层1,单击鼠标右键,在弹出的快捷菜单中选择“属性”,通过图层属性对话框,修改图层1名称为“背景”。
单击背景图层,在60帧处按F5,插入普通帧,锁定背景图层。
如图1所示。
4.制作按钮元件:选择“插入|新建元件”,新建“第一章”按钮元件,并进入按钮元件编辑窗口。
1)单击“弹起”帧,使用文本工具创建文本“第一章”,并调整文本的大小及颜色。
2) 选择“弹起”帧,单击鼠标右键,在弹出的快捷菜单中选择“复制帧”,再分别在“指针经过”、“按下”帧上粘贴。
将“指针经过”、“按下”两帧对应的文本修改成不同的颜色。
3)单击“点击”帧,按F7插入空白关键帧。
选择工具箱中的“矩形工具”,在舞台中央绘制一矩形,大小刚好覆盖文本框即可。
最终“第一章”按钮元件制作效果如图2所示。
5.重复第4步 ,分别制作出“第二章”,“第三章”,“第四章”按钮元件。
图1 创建课件背景图层图2 制作按钮元件6.回到场景1编辑状态,新建“按钮”图层,将制作好的按钮元件分别拖动到课件背景放置按钮的位置,并使用工具箱中的“自由变换工具”,调整按钮元件大小,使文字按钮的大小刚好与背景中按钮大小适合,如图3所示。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
Flash必备基础知识和基本操作

Flash必备基础知识和基本操作第1节Flash基础知识和基本操作一、Flash工作界面Flash工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash对象的各种信息,如图形的属性、帧的属性等。
工具舞台属性元件各种面二、Flash新建动画文件的方法(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash源文件的标准格式,扩展名为.fla。
5、导出文件。
[文件][导出][…]。
Flash提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭(略)第2节Flash图形编辑(工具箱)第8周教学内容1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、时间轴特效(1)文字时间轴特效–输入文字–文字打散:<Ctrl>+B, <Ctrl>+B(重复两次)–[插入][时间轴特效]观察:帧的变化(自动生成中间的帧,最后一帧为普通帧);颜色的变化。
(2)物体旋动动画例5-1注意:在第30帧处时插入帧,则自动将图像转换为矢量图;最后一帧为普通帧。
Flash操作要点

6、对象的颜色、透明度的设置 对象的颜色、
(1)选中对象,对象必须是元件(如果是 矢量图形或是打散的对象则先将其转化为 元件) (2)设置对象的属性面板中的颜色参数, 其中,“Alpha” 其中,“Alpha”是调整透明度的
7、除去对象的背景色
一般是库中的位图除背景色 除去对象的背景色后的对象必须转换成原 件才能开始使用 编辑动画前,先要将对象编辑处理完毕后, 转换成新的元件后再开始编辑动画
7、除去对象的背景色
步骤: (1)打开指定的素材文件,打开库, 首先将要处理的对象放置到第一帧中, 然后打散对象(Ctrl+B) 然后打散对象(Ctrl+B) (2)选中工具栏总的“索套工 )选中工具栏总的“ 具” ,再选中“选项”中的“魔 ,再选中“选项”中的“ 术棒” 术棒” (3)设置“魔术棒属性”(一般为 )设置“魔术棒属性” “正常”) 正常”
7、除去对象的背景色
(4)用鼠标左键点击一, 再用鼠标左键点击一下背景色的地方,随后按下 “delete”键,背景色就删除了 delete” (5)选中工具栏中的“选择工具” )选中工具栏中的“选择工具” ,选中对 象,将其转换成新元件(方法同5 象,将其转换成新元件(方法同5),备用 (6)舞台清场,删除第一帧上的所有编辑过的对 象,然后根据题意要求开始编辑动画
3、动作补间动画
动作补间动画表现为同一种元件的变化(大小、位置、颜色等属性 的改变),即起始帧与结束帧的组件是同一个元件。 动作补间动画只能作用于元件实例,手画的图形必须先将这些对象 动作补间动画只能作用于元件实例,手画的图形必须先将这些对象 转换为元件,元件只能是一对一的渐变、且只能在同一图层中 转换为元件,元件只能是一对一的渐变、且只能在同一图层中 创建动作补间动画的方法 a.在时间轴面板上动画开始帧创建或选择一个关键帧并设置一个元件, 如果是手画图形,则选中该组件,将其转换成元件 b.在动画结束处创建或选择一个“插入关键帧”,并设置该元件的属 性,如果是手画图形,则选中该组件,将其转换成元件 c.单击开始帧,在“属性”的“补间”下拉菜单中选择“动作”, 设 置相应参数,一个动作补间动画就创建完毕,完成好的时间轴如下
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash基本操作及简单动画制作》实验教学指导书一、实验目的1. 了解Flash的基本界面组成及特点。
2. 掌握Flash的基本操作。
3. 应用Flash设计制作静态二维画面。
4. 应用Flash设计动画。
二、实验内容1.制作情人节贺卡静态画面。
2.制作声情并茂的生日贺卡。
三、实验仪器、设备多媒体计算机,Flash MX 2004。
四、实验原理任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的静态画面、声情并茂的生日贺卡。
五、实验步骤声情并茂的生日贺卡制作最终效果如下图所示:第一部分:制作着火的火柴1.打开flash MX 2004,界面如下:2.在空白处点击右键,选择设置文档属性,设置如下:3.设置背景颜色为非白色。
4.单击窗口-库命令打开库面板。
单击文件-导入-库,把需要的图片background,cake,hua等导入库中。
如下图所示:5.单击文件菜单,将文件保存为“祝你生日快乐.fla”。
6.单击插入菜单,选择新建元件,创建名称为“花按钮”,行为为:按纽7.从库中把花拖入舞台,在图片上单击右键,选择:转换为元件,在弹出的窗口中选择:图形,将其命名为:花。
8.使用任意变形工具,将其旋转一定角度,分别在指针经过和按下处插入关键帧。
9.点击指针经过帧使用任意变形工具将元件稍稍变大;点击按下帧,将元件稍稍变小。
10.在库中新建一个影片剪辑,命名为“火焰”。
11.使用钢笔工具,在舞台中绘制火焰的轮廓。
打开混色器,将颜色设置为“放射状”,在颜色条上新建三个颜色条块,将第一第二个颜色滑块设置为白色,第三和第四个颜色滑块设置为红:241,绿:251,蓝:27。
第五个颜色滑块设置为红:254,绿:148,蓝:137。
设置12.使用油漆桶工具在火焰轮廓中设置颜色,使用填充变形工具将渐变调整为火焰形状。
然后使用选择工具将边线删除。
13.分别在第10帧和第20帧处插入关键帧。
点击第10帧,使用任意变形工具调整好火焰的形状,使其看起来像被风吹过得效果。
分别在第1帧和第10帧设置形状补间动画。
14.点击第1帧,打开修改菜单,选择形状-添加形状提示(或者按下ctrl+shift+H)新建一个形状提示,使用选择工具将形状提示移动到火焰的顶端,点击第10帧,同样将形状提示移动到火焰的顶端,可以选择选项按钮中的平滑,使形状提示对齐火焰顶端。
15.再次添加一个形状提示,将它移动到火焰的顶端,点击第20帧,同样将形状提示移动到火焰的顶端。
16.在库中新建一图形元件,命名为:火柴梗。
使用矩形工具将边框颜色设置为无,填充颜色设置为任意色,在舞台中画一个杆状的矩形。
使用选择工具选中矩形,打开混色器,将颜色设置为线性,在中间添加一个色块,将颜色设置为白色,将两头色块的颜色设置为红:153,绿:102,蓝:51,使用填充变形工具将矩形旋转90度,并调整好它的大小。
17.在库中新建一个影片剪辑,命名为“火柴”,从库中将火柴梗元件拖入舞台,使用任意变形工具调整好它的角度,从库中讲“火焰”影片剪辑拖入舞台,使用任意变形工具调整好它的大小,然后将它摆放在火柴梗的一端,使它看起来像一根着火的火柴。
第二部分:制作生日快乐四个字的气泡字效果。
1.在库中新建一个影片剪辑,命名为“生”。
2.使用椭圆工具,将边框颜色设置为黑色,填充颜色设置为任意色,在舞台中按住shift键画一个正圆,然后使用选择工具,对圆的下部边线进行拖拽直至它看起来像一个气泡的形状,将边线删除,再选中气泡形状,打开混色器,设置为放射状,在颜色条中部添加两个色块,将前两个色块的颜色设置为白色,Alpha的值分别设置为15%和50%。
后面两个色块的颜色可以根据自己的喜好进行设置,Alpha的值分别设置为70%和100%。
使用填充变形工具将填充的图形进行适当调整。
然后在气泡上点击右键选择转换为元件,将其转换为图形泡1。
注意Alpha值在舞台的气泡上写上生字,调整好位置。
4.同时选中两个图层的第9帧,按F6键插入关键帧,同时选中两个图层的第18帧,按F6键插入关键帧。
5.同时选中两个图层的第9帧,将舞台中的元件向上拖动适当的距离。
6.选中两个图层的所有帧,点击右键,选择创建补间动画。
7.在时间轴上新建一个图层,将图层3放置到图层1的下面,选中第一帧,使用铅笔工具,在接近气泡下面的地方画一条竖线,作为气泡的拴绳,在第九帧插入关键帧,将线条移动到与气泡相间,然后点击第一帧,在属性面板中创建形状补间动画,在第10帧插入关键帧,在第18帧插入空白关键帧,使用铅笔工具在工具栏中将选项设置为平滑,在舞台中画一条弯弯曲曲的线,并使线的一端与气泡相接,隐藏图层1。
点击图层3的第10帧,在属性面板中创建形状补间动画。
8.点击菜单修改-形状-添加形状提示,新建一个形状提示,使用选择工具将出现的提示拖到竖线的顶端。
点击第18帧,将形状提示拖到弯曲线的顶端,直到形状提示变为绿色。
9.按照同样的方法制作日,快,乐三个影片剪辑。
可以改变这三个剪辑里面气泡的大小和颜色,看起来五彩缤纷。
第三部分:合成画面1.在库中新建图形,命名为“心”。
从库中将素材xin.gif拖到舞台。
2.在图形上点击鼠标右键,选择分离,然后使用橡皮擦工具将心形周围的白色部分擦掉。
3.在库中新建影片剪辑,命名为“心动”。
将图形“心”拖入到舞台,在第6帧和第11帧插入关键帧,点击第6帧,使用任意变形工具,将心形稍稍拉大,并分别在第1、6、11帧之间点击鼠标右键选择创建补间动画。
4.在时间轴上新建一个图层,然后将图层1的第6帧复制,在图层2的第6帧选择粘贴帧,选中舞台中的心形,在属性面板中将它的颜色设置为Alpha,值为50%。
注意Alpha值5.在第11帧插入关键帧,使用任意变形工具将心形稍稍拉大,并在属性面板中把Alpha 的值设置为10%。
6.在库中新建影片剪辑,命名为“纸”。
使用矩形工具,将边框设置为黑色,填充颜色设置为白色,在舞台中央画一个300*370的矩形。
使用任意变形工具选中矩形左上角的一小部分,打开变形面板,在面板中把选装角度设置为180度。
角度7.使用直线工具在小框内画一对角线。
使用选择工具选中左上角的三角,将其删除。
使纸张看起来像是折角的效果。
折角8.新建图层2,点击图层2的第1帧,使用文本工具在纸张上写上祝福的话语,然后在属性面板中调整相关文字和字体,制作出比较满意的效果。
9.回到场景1,将图层1重命名为背景,然后在时间轴上新建8个图层,从上到小依次命名为:zz,花,气泡,祝福,火柴,火焰,蛋糕,音乐。
10.同时选中所有图层的第600帧,点击右键选择插入帧。
11.点击图层zz的第1帧,使用矩形工具并将边框颜色设置为无,填充颜色设置为白色,在舞台的上,下,左,右分别画一个矩形,使它们刚好覆盖舞台的可见区域之外的区域。
12.隐藏图层zz,点击背景图层的第1帧,从库中把背景素材拖到舞台,调整好位置。
13.点击蛋糕图层的第1帧,从库中把蛋糕素材拖入舞台,放置在舞台下方的可见区域之外。
在第18帧处插入关键帧,将蛋糕元件向上拖动一段距离,使其位于舞台上的可见区域。
在第1帧和第18帧之间创建补间动画。
下方工具调整到适当大小。
然后将其移动到蛋糕上蜡烛的顶端,如图:15.在火柴图层的第35帧处插入关键帧,从库中将火柴影片剪辑拖入舞台,放置在舞台右边的可见区域之外,使用自由变形工具调整好它的大小。
在第60帧处插入关键帧,将火柴拖到舞台的可见区域之内,使其火焰与蛋糕蜡烛的火焰靠近,在32帧和60帧之间点击鼠标右键创建补间动画,制作点火的效果。
在第80帧处插入关键帧,再次将火柴拖到舞台的可见区域之外。
然后在第60帧和80帧之间点击鼠标右键选择创建补间动画。
实例图一:16.在祝福图层的330帧处插入关键帧,从库中将影片剪辑“纸”拖入到舞台放置在舞台上方的可见区域之外,在属性面板中将其颜色设置为Alpha,值设置为0%。
在第400帧处插入关键帧,将纸元件垂直拖入到舞台的可见区域之内,调整到适当的位置,将其Alpha 值设置为80%,然后在330帧和400帧之间点击鼠标右键创建补间动画。
在第560帧处插入关键帧,从库中将“心动”影片剪辑拖入舞台,放置在纸的左下角,并使用任意变形工具调整好它的大小。
17.在气泡图层的第120帧处插入关键帧,从库中依次将生,日,快,乐影片剪辑,摆放在舞台左边的可见区域之外,调整好它们的位置,将它们全部选中后,使用修改菜单中的组合功能,使其组合,如下图所示:18.在气泡图层第250帧处插入关键帧,将气泡元件拖入到舞台可见区域,调整好位置。
然后在120帧和250帧之间点击鼠标右键选择创建补间动画。
19.在气泡图层第415帧处插入关键帧,在第515帧处插入关键帧,将气泡元件拖到舞台右边的可见区域之外,然后在415帧和515帧之间点击鼠标右键选择创建补间动画。
20.在图层花的第387帧处插入关键帧,从库中把花按钮拖入到舞台放置在舞台的右下角,使用任意变形工具将它变小。
然后在按钮动作中,输入代码。
如下图所示:代码21.在图层花的第591帧处插入关键帧,使用任意变形工具将花按钮变大,在596帧处和600帧处插入关键帧,点击第596帧,使用任意变形工具将花按钮稍稍变小,分别在587,592,596,600帧之间创建补间动画。
22.点击花图层的第600帧,在其帧动作中写入代码,如下图所示:代码23.打开文件-导入,将歌曲导入库中,在音乐图层的第18帧处插入关键帧,在属性面板中将声音属性中声音设置为刚才导入的声音文件。
音乐24.接下来我们就可以通过控制-测试影片来测试影片。
如下图所示:六、实验注意事项1.注意不同元件的创建以及它们之间的转换。
2.注意补间动画的创建的方式及注意问题。
3.注意区别帧,关键帧,空白关键帧的区别。
4.矢量图形与位图的区别。
5.Flash脚本代码的编写规范。
七、实验报告要求认真填写实验地点、实验操作人、实验日期、实验目的、实验要求、实验内容。
要求较为详细的记录整个实验操作的步骤,重点突出,写出注意事项及疑难问题。
八、思考题1.形状变形动画与位置变形动画的区别。
2.Flash中常用的Action Script语句有哪些。
3.如何修改文档的属性。
4.Flash绘图工具中哪几种工具可以用于对象的选取?5.图层包括哪几种,如何改变图层的属性?6.帧分为哪几种类型?如何创建关键帧和空白关键帧?。
