动画制作实例(ppt)
ppt怎么制作一个简单的红绿灯动画

演示文稿
在演示文稿中加入红绿灯动画,可以 使得演示更加生动有趣,吸引观众的 注意力。
02
制作红绿灯动画基本步骤
准备工作:选择合适PPT软件版本
01
选择合适的PPT软件版本,如 Microsoft PowerPoint或WPS Office。
02
确保软件已正确安装并可以正常 运行。
开始制作:新建幻灯片并设置背景
红灯亮时,黄灯和绿灯熄 灭;黄灯亮时,红灯和绿 灯熄灭;绿灯亮时,红灯 和黄灯熄灭。
灯光颜色鲜艳
红灯、黄灯、绿灯的颜色 要鲜艳且符合交通信号灯 的标准颜色。
动画流畅自然
灯光切换时,动画过渡要 自然流畅,避免出现突兀 的闪烁或卡顿现象。
红绿灯在交通中意义
指示交通信号
红绿灯是城市交通的重要 组成部分,通过红、黄、 绿三种颜色的灯光指示车 辆和行人通行或停止。
打开PPT软件,新建一个空白幻灯片 。
设置幻灯片背景颜色为黑色或深灰色 ,以便更好地突出红绿灯效果。
插入形状:绘制红绿灯外形及内部结构
01
在幻灯片中插入一个圆 形形状,作为红绿灯的 外框。
02
调整圆形形状的大小和 位置,使其居中放置。
03
在圆形形状内部插入三 个小圆形形状,分别代 表红灯、黄灯和绿灯。
学员B
红绿灯动画的制作过程很有趣,而且让我对PPT动画制作有了更深 入的了解。
学员C
以前总觉得PPT动画制作很难,但这次课程让我发现其实并不难,只 要掌握了方法和技巧,就能制作出精美的动画效果。
对未来PPT动画制作展望
更加智能化的动画制作工具
随着技术的发展,未来PPT动画制作工具将更加 智能化,能够自动识别用户需求并生成相应的动 画效果。
3ds max 动画制作案例教程 第5章 3ds max角色动画实例幻灯片PPT

(44)拉动时间滑块查看角色的运动状态,并反复调节骨骼重心的位置, 和双脚的位置。调节完成后,制作动作预览来查看动画效果。
(45)点击菜单栏中的“Animation”,在弹出的菜单中选择“Make Preview” 项,制作动画预览。
(46)在弹出的“Make Preview”参数设置面板中,将起始和结束帧分别设为 0和24,在右侧的显示栏中将粒子、背景、和骨骼三个预设项的钩选去掉。
(33)使用移动工具将右脚上移。
(34)移动时间滑块到第十八帧。选择右脚骨骼,在“Key Info”卷展栏中点 击滑动关键帧按钮,设置右脚滑动关键帧。并将右脚骨骼踩踏到地面上。
(35)选择骨骼重心,使用移动工具垂直移动骨骼重心,直到右腿完全蹬 直。
(36)选择左脚骨骼,在“Key Info”卷展栏中点击滑动关键帧按钮,设置左 脚滑动关键帧。
(22)使用移动、旋转工具,调整手、脚骨骼,姿势同起始帧相同。
(23)点击关键帧记录钮,给头、手臂、脊柱、骨盆部的骨骼添加关键帧。
(24)移动时间滑块到第十二帧。
(25)给骨骼重心的“形体水平”、“形体垂直”、“形体旋转”添加关 键帧。
(26)将左、右脚动作交换。
(27)将手臂的动作交换。
3ds max 动画制作案例教程 第5 章 3ds max角色动画实例幻灯片
PPT
本PPT课件仅供大家学习使用 请学习完及时删除处理 谢谢!
(2)在“Front”视口中将角色的位移、旋 转的X/Y/Z轴坐标归零。
(3)点击系统面板 ,在弹出的卷展栏中点击“Biped”按钮,在 “Front”视口拖拽鼠标,建立一个Biped骨骼,与模型等高。视口中出现 一具两足人形骨骼。
(16)选择右手掌骨骼,带动右臂向前挥动,使用旋转 工具,微调手臂的方向。
高级动画PPT课件

实例讲解
5.4 时间轴特效动画
5.4.1 时间轴特效动画的制作方法 5.4.2 扩展时间轴特效 5.4.3 上机指导――漫天花雨
5.4.1 时间轴特效动画的制作方法
时间轴特效可以应用到的对象有 文本、图形(包括形状、组、绘制对 象)、位图、图形元件、按钮元件和 影片剪辑元件等。
实例模糊文字的动画制作:
1.建立场景
2.制作场景动画
本范例制作的是3个场景动画 自动依次播放的效果。如果想 利用动作脚本(ActionScript) 控制场景的播放,可以使用场 景跳转函数gotoAndplay。
实例讲解
1、“窗口”|“其它面板”|“场景” 2、添加场景
3、“删除场景”按钮 4、选择场景
“直接复制场景”按钮 5、编辑场景
5.5.2 上机指导――多场景动画
下面利用多场景技术把本章前几节制作的动画范例组合在一个Flash影片中。通 过具体的操作进一步理解多场景动画的功能。范例运行时,先播放“台风天气预报 ”动画,播放完后接着播放“由远及近弹跳的球”动画,最后,播放“漫天花雨” 动画。
3.“播放”、“停止”和“重置”按钮 4.编辑控制点的方法 5.复制曲线
5.3.3 上机指导――由远及近的弹跳小球
本节利用自定义缓入/缓出功能制作一个由远及近的弹跳小球的动画 效果,这个范例充分展示了Flash在立体三维动画方面逼真的模拟性。
动 画 效 果
1.创建动画背景
3.制作圆球动画
2.创建“圆球”图形元件
真。
实例讲解
5.2 遮罩动画
5.2.1 遮罩动画的制作方法 5.2.2 上机指导——动画中的电影镜
头效果
5.2.1 遮罩动画的制作方法
遮罩动画的原理是,在舞台前增加一个“电影镜头”。这个“电影镜头”不 仅仅局限于圆形,可以是任意形状,甚至可以是文字。将来导出的影片,并不是 将舞台上的全部对象都显示出来,而是只显示“电影镜头”拍摄出来的对象,其 他不在“电影镜头”区域内的舞台对象不显示。
Flash动画制作之—制作遮罩层动画ppt课件

图8-29 图层效果
图8-30 导入图片
4、选中“背景”图层的第1帧,按下Ctrl+Alt+C 快捷键复制该帧, 选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴 帧操作 。
19
5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B 快捷键将 图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示 。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所 示的效果 。
图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画
观看动画发现,整个动画只有水流效果,画面动画不够 丰富有趣,下面针对此问题为动画场景添加两只飞翔的 海鸥 。
15
3、导入海鸥 。 (1)设置图层如图8-24所示 。
遮罩层中的对象必须是色块、文字、符号、影片剪辑元件 (MovieClip)、按钮或群组对象,而被遮层不受限制
4
8.1.2 范例解析(一)──创建遮罩层动画练习
请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法 和原理,并按要求完成以下操作 。
1、绘制镜片图形。 (1)打开教学资源中的“素材\第8讲\眼镜反光特效\制作模板.fla”,
如图8-6所示。 (2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。 (3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼
镜的两个镜片形状,如图8-7所示 。
图8-6 打开制作模板
图8-7 绘制镜片图形
5
2、制作反光效果。 (1)在“眼镜”图层之上新建图层并重命名为“光效”层。 (2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为
第5帧场景效果
PPT动画制作案例(很强大,播放后效果非常震撼)

Back
Proces
Onsite workshop Storyboard developed Template & content redesign Advanced animation techniques
Softwar
PowerPoint 2007
Project Description
Production of a visually appealing & persuasive credentials presentation
Process
Telephone workshop Storyboard developed Content design Animation & interactivity programming
Software
PowerPoint 2007
Click for more info
Click for more info
Click for more info
Software & IT
Eyefu work across a wide range of business sectors
Click on the sector of interest
Back
Process
Telephone workshop Storyboard developed Content design Animation & interactivity programming
Software
PowerPoint 2007
Project Description
Production of a high end training presentation for global sales conference. Deadline of 3 working days
(优质文档)动画设计PPT演示课件

第16章 设计动画
第17页
16.2.7 控制播放状态
animation-play-state主要用来控制元素动画的 播放状态,基本语法格式如下:
第16章 设计动画
第14页
16.2.4 定义动画延迟时间
animation-delay用来指定元素动画开始时间, 即动画延迟播放时间,基本语法格式如下:
animation-delay: <time>[,<time>]*
其中,<time>为数值,单位为s(秒),其默认值也 是0。这个属性和transition-delayy使用方法是一 样的。
第16章 设计动画
第8页
16.1.4 定义过渡效果
transition-timing-function的值允许开发人员根据时间的 推进去改变属性值的变换速率,也就是定义过渡动画的效 果,其基本语法格式如下:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
ppt动画制作

2.5PowerPoint 动画制作PowerPoint 中的动画制作既简单又复杂。
因为PowerPoint 中的动画是系统已经设置好的,所以只要在对象上添加动画,幻灯片放映时就会动起来。
但是,如果将动画设置组合得好的话,幻灯片放映时会增色不少,甚至完全出现像看影片的效果。
所以本章中的例子多是单张幻灯片而不是完整的演示文稿,重点在于介绍如何组合动画实现比较好看的效果。
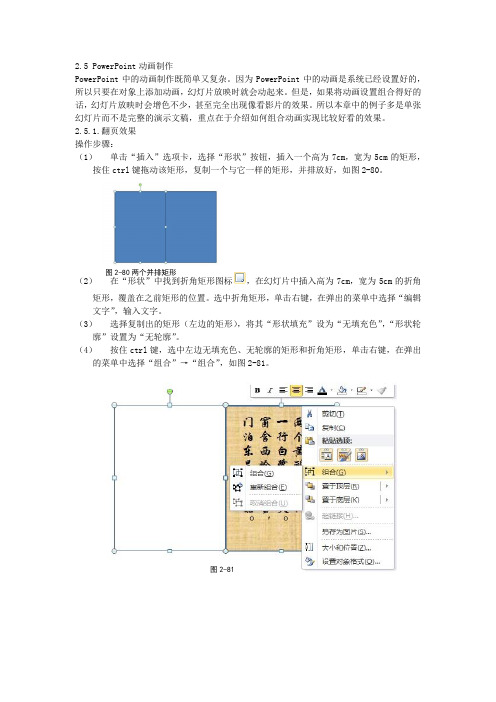
2.5.1.翻页效果操作步骤:(1) 单击“插入”选项卡,选择“形状”按钮,插入一个高为7cm ,宽为5cm 的矩形,按住ctrl 键拖动该矩形,复制一个与它一样的矩形,并排放好,如图2-80。
(2) 在“形状”中找到折角矩形图标,在幻灯片中插入高为7cm ,宽为5cm 的折角矩形,覆盖在之前矩形的位置。
选中折角矩形,单击右键,在弹出的菜单中选择“编辑文字”,输入文字。
(3) 选择复制出的矩形(左边的矩形),将其“形状填充”设为“无填充色”,“形状轮廓”设置为“无轮廓”。
(4) 按住ctrl 键,选中左边无填充色、无轮廓的矩形和折角矩形,单击右键,在弹出的菜单中选择“组合”→“组合”,如图2-81。
图2-80两个并排矩形图2-81(5) 选中刚才的组合对象,单击“动画”选项卡→“添加动画”按钮→“更多退出效果”,在弹出的对话框中选择“基本旋转”。
继续在“添加退出效果”对话框中选择“淡出”效果,如图2-82、2-83、2-84。
(6) 双击“动画窗格”中的“基本旋转”动画,弹出“基本旋转”对话框,将“效果”选项卡中的方向设为“水平”;“计时”选项卡中“开始”设为“上一动画之后”,“期间”设为“5秒”,如图2-85。
单击“确定”按钮。
图2-82图2-83图2-84图2-85(7) 双击“动画窗格”中的“淡出”动画,弹出“淡出”对话框,“计时”选项卡中“开始”设为“上一动画之后”,“延迟”设置为1秒,“期间”设为“2秒”,如图2-86。
单击“确定”按钮。
制作逐帧动画(用)幻灯片PPT

多学一手:
如何调整逐帧动画的插入速度呢?我们可在两个关键 帧之间插入适当的普通帧来调节。方法是选择关键帧, 按快捷键“F5”,插入普通帧。(“F6”插入关键帧、 “F7”插入空白关键帧)。
实践与提高:
1.制作出“新华中学”逐字出现的动画。
新
新华
新华中
2.制作飞动帧
第2帧 第5帧
制作逐帧动画(用)幻灯片PPT
本PPT课件仅供大家学习使用 请学习完及时删除处理 谢谢!
第三节 制作逐帧动画
目的:
1.掌握创建关键帧及插入普通帧的方法 2.学会逐帧动画的制作
重点: 逐帧动画的制作
方法:
讲解、演示
• 逐帧动画的基本概念?
逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧” 中分解动画动作,也就是在时间轴的每帧上 逐帧绘制不同的内容,使其连续播放而形成 动画。
3
• 怎样制作逐帧动画?
传统的动画制作方法与逐帧动画制作方法 是非常相似的,一个完事的动画是由一幅幅 顺序播放的画面组成,经过播放,在视觉上 形成了动感。
4
做中学:
新建一个文件,制作眨眼睛的动画,其各个对象在各图层的位置 如图所示。
制作眨眼睛的动 画,其各个对象 在各个帧的位置 如右图所示。
图2-3-5 图层的位置
第1帧
第2帧
第3帧
多学一手
(1)时间轴和时间轴面板 在FLASH当中,可以通过时间轴面板来进行动画的控制。时间轴面板
是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。 (2)关键帧是动画在进行变化的一个时间点。当要让动画增加对象或产 生变化时(如移动、变大或变小),就要插入关键帧。 (3)普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在 场景中。普通帧上的内容是根据关键帧上的信息由计算机计算出来的。
动画制作技术—元件与实例(现代教育技术课件)

实例属性
1 图片元件的实例属性
实
例
属
2 按钮元件的实例属性
性
3 影片剪辑元件的实例属性
用于静态图像,并可用来创建连接 到主时间轴的可重用动画片段
2 按钮元件
3 影片剪辑元件
Hale Waihona Puke 用于创建响应鼠标的交互式按钮 用于创建可重用的动画片段
创建元件
创 建
1 将舞台上选定对象转换成元件
元
件
的 方
2 先创建一个空元件,然后在元件编辑模式下制作
法
【实例1 】将选定的对象转换成图形元件
【实例2 】创建一个影片剪辑元件
【实例3 】制作动态按钮
说明: Flash的“窗口”菜单
的“公用库”中提供了很 多的按钮,可以直接用鼠 标左键拖动到舞台使用
【实例4 】跟我学英语
【实例5 】架子鼓(隐形按钮)
创建实例
1 创建元件的实例,只需将元件从库中拖到舞台上即可。 2 实例是指位于舞台上或嵌套在另一个元件内的元件副本。 3 修改一个元件的实例不会影响其他实例。 4 编辑元件则会更新它的所有实例。
学习目标
理解元件和实例的含义 掌握元件的三种类型 运用创建元件的方法创建不同类型的元件
元件
1 元件是Flash中创建图形、按钮或影片剪辑的特殊对象 2 元件只需创建一次,即可在文档中重复使用 3 在文档中使用元件可以显著减少文件的大小 4 使用元件可以加快SWF文件的回放速度
元件的类型
1 图形元件
