Dreamweaver网站制作毕业设计说明书
dreamweaver网页设计实验指导书

网页设计实验指导书(一)DreamWeaver静态网页制作第一章网站规划 ................................................................................................... - 3 - 第二章Dreamweaver静态网页设计实验 ...................................................... - 8 - 实验一在Dreamweaver中建立一个站点.................................................. - 8 - 实验二在网页中使用文本........................................................................... - 15 - 实验三超级链接的建立............................................................................... - 21 - 实验四网页图像的应用............................................................................... - 29 - 实验五网页表格操作 ..................................................................................... - 36 - 实验六利用表格进行网页布局..................................................................... - 39 - 实验七利用层进行网页布局....................................................................... - 48 - 实验八行为和图层的应用............................................................................. - 53 -实验九框架型网页的制作........................................................................... - 66 - 实验十一交互式表单的应用..................................................................... - 84 - 实验十二HTML语言基础应用 .................................................................... - 90 - 实验十三网页动态效果辑............................................................................. - 97 - 实验十四CSS样式表的创建及运用....................................................... - 106 -第一章网站规划一、网站建设的基本流程网站建设的基本流程是:网站规划,网页设计,网上安家以及网站维护与管理,如图1-1所示。
Dreamweaver设计说明书

学生信息管理系统设计说明书2014年12月一、选题背景1、各个高校的教育规模不断扩大2、各高校的学生人数急剧增加和各种信息的成倍增长3、提高学生信息管理工作的效率,做到信息的规范管理、科学统计和快速查询,以减少管理方面的工作量二、国内外研究现状国内高校现有的学生信息管理系统还存在很多的问题,主要是:1、功能单一2、系统孤立3、在软件的使用上,系统存在可扩充性和灵活性差,无法不断完善系统,来适应学校的发展需要。
国外的开发技术比国内的成熟,在开发过程中遵循了可扩展性和包容性,使得系统1、能接纳已有的数据结构,扩展时有效地保护已有的资源2、能方便地调整结构,易于扩充功能,升级方便。
三、可行性分析1、技术可行性:以Windows XP为操作系统,采用VB和ACCESS为开发工具设计与开发学生信息管理系统。
2、经济可行性:系统开发成本低,在现有的PC机上就可以提高所需的硬件设备环境,节省有人力、物力和经济效益。
3、操作可行性:用户使用系统时,通过输入正确的用户名和密码进入系统,就可以进行数据库的维护操作和运用。
四、研究内容学生信息管理系统实现的模块具体如下:1、用户登录模块2、学生信息管理模块:a.学籍信息管理模块:输入姓名或学号查询学号、性别、出生年月、联系电话、家庭住址等信息b.成绩信息管理模块:输入姓名或学号查询课程、成绩等信息c.课程信息管理模块:输入姓名或班级查询课程信息d.奖惩信息管理模块:输入姓名或学号查询学生的奖惩信息e.班级信息管理模块:输入姓名或学号查询专业、班级等信息3、个人信息管理模块:查询全面的学生信息4、管理员维护模块:a.学生档案管理:添加、删除、修改学生信息b.权限信息管理:根据情况分配不同的权限五、关键问题和难点一、关键问题1、编写程序完成用户界面等操作,并做好与数据库的连接,运用ACCESS来完成数据库的创建及生成2、数据库的设计与开发:前期和应用程序的开发以及后期数据的不断更新二、难点1、根据不同的用户分配不同的权限,提高数据的安全性。
Dreamweaver制作网参考手册

学习情境六:Dreamweaver制作网页参照手册【教学目旳】能力目旳:1、培养用Dreamweaver制作网页旳能力2、提高学生在制作网页过程中应用Dreamweaver旳多种功能旳能力3、培养学生在实践中掌握知识旳能力4、培养学生运用所学知识设计与制作网页旳能力5、提高学生旳动手能力知识目旳:1、掌握Dreamweaver旳多种菜单旳使用方法2、掌握掌握在代码模式和设计模式下纯熟制作网页旳能力3、掌握运用Dreamweaver制作网页旳一般环节职业素质目旳:1、获取知识旳能力2、知识应用能力3、自主学习能力4、动手能力【教课时间】 30课时【任务1】制作“跟我学电脑”网页(2课时)【效果图】Dreamweaver是开放式和可扩展旳。
赋予顾客最大旳自由度和灵活性来选择最适合顾客旳技术。
Dreamweaver还提供了纯粹旳代码编辑环境,容许顾客使用HTML、CSS、JavaScript、CFML、ASP、JSP、PHP和服务器技术,创立动态旳、数据库驱动旳网页和程序。
此外,还可以协助顾客轻松创立XSLT页、附加XML文献,并在Web页中显示XML数据。
目前,Dreamweaver旳最新版本是Dreamweaver 8,已经推出了中文Dreamweaver 8。
2.进入Dreamweaver 8第一次运行Dreamweaver 8时,会弹出“工作区设置”对话框,如图1-2-4所示。
可以看出,Dreamweaver 8提供了两种工作区布局(即工作界面)。
如下图:选中某一种工作区名称旳单项选择项,再单击“确定”按钮,即可进入对应旳工作区。
例如,单击选中“设计器”单项选择项,再单击“确定”按钮,即可进入“Macromedia Dreamweaver 8”对话框。
一般在没有任何文档打开时,也会自动弹出“Macromedia Dreamweaver 8”对话框。
假如选中“不再显示此对话框”复选框,则下次启动Dreamweaver时就不会再出现此对话框。
Dreamweaver网站制作毕业设计说明书

Dreamweaver学习网站制作设计说明书系部:信息工程系学生姓名:***专业班级:网络08D1学号:*********指导教师:密海英2010年10月25日目录内容摘要 (1)一、引言 (1)1、Dreamweaver发展前景与现状 (1)2、Dreamweaver专题学习网站的内容和意义 (2)二、开发工具的介绍 (2)三、网站的具体规划 (3)1、网站的功能结构 (3)2、网站的主题思想 (3)3、网站LOGO设计 (3)4、网站布局设计 (4)5、网站的内容 (4)四、页面设计过程 (4)1、一级导航页面设计 (4)2、二级导航页面设计 (6)3、三级导航页面设计 (8)五、总结 (9)致谢 (10)参考文献 (11)Dreamweaver学习网站的设计与开发内容摘要本课题通过对Dreamweaver学习网站的制作,为使用者提供一个自主学习、测试的Dreamweaver的平台。
网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。
清新的绿色让学习者产生视觉上的放松。
本网站文本简明、通俗易懂,整体结构清晰、统一,便于学习。
网站资源丰富、层次清楚、内容严谨。
页面多处插入了flash,使得页面更加生动、活泼,富有感染力。
网站导航清晰,布局简单却不单调,让学习者能够一目了然,方便快捷。
本网站采用了实例教学的手法,使得学习者能够更加直观地去学习。
此外,还增加了在线测试的功能,打破了以往只能够“教”而不能够“测”的网站,这样才能使学习者更加直接地了解自己的学习情况,从而提高自己的学习能力一、引言(一)Dreamweaver的发展前景与现状Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网站设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
它于1997年首次推出。
网页设计课程设计报告说明书

- -网页设计课程设计说明书学生姓名专业班级学号成绩摘要这是摘要,不少于400字,摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字关键词:网页设计,Dreamweaver目录1、系统需求分析〔这是一级标题〕11.1系统概述〔这是二级标题〕1这是三级标题1这是三级标题〔二〕11.2系统运行环境11.3功能需求描述12、系统总体设计22.1开发与设计的总体思想22.2系统功能构造图33、系统详细设计53.1主页〔页面一〕5对页面的描述说明。
例如用到什么技术如何制作5局部功能模块及代5页面的html 标签63.2页面二6对页面的描述说明。
例如用到什么技术如何制作6局部功能模块及代6页面的html 标签63.3页面三73.4页面四7总结71、系统需求分析〔这是一级标题〕1.1 系统概述〔这是二级标题〕〔正文局部小4号宋体,1.5倍〕收集整理有关当前市场信息,了解市场上供给商的信息,如规模、实力、市场分额、产品品种、价格〔进价和销售价〕、付款条件、供货能力等等,从中筛选出候选的供给商以便进一步联系。
网页设计(DreaweaverFlash)课程设计说明

网页设计(Dreaweaver/Flash)课程设计说明一、设计题目紫苑二、设计性质、目的和任务(一)、设计性质本课程设计是学生在学习网页设计软件Dreamweaver和Flash动画设计课程后的实践性很强的专业课课程设计,是对所学Dreamweaver和Flash知识的综合运用,为培养职业核心能力与素质奠定基础,在专业人才培养方案中起重要作用。
(二)、设计目的和任务综合利用Dreamweaver和Flash设计制作一个网站。
设计题目:在线物购网站后个人网站,任选其一(具体名称和栏目自定)具体要求1、网站和素材制作要有自己的创意。
2、通过设计熟练掌握网页设计和Flash素材制作的基本流程和各种常用工具的使用方法和技巧。
3、Dreamweaver的内容要求:⑴、有图文的混合排版,要有自己设计的图像素材 (可是静态或Flash动画)。
⑵、要有自己设计的站标(静态或Flash动画任选)。
⑶、网页要求体现不同布局(表格布局、层布局、框架布局)。
⑷、要有CSS样式、模板和库的使用。
⑸、要有鼠标经过图像。
⑹、制作弹出信息对话框。
⑺、随主页弹出的广告窗口。
⑻、要有项目列表或编号列表。
⑼、多种超链接的设置。
⑽、有插入的声音文件或背景音乐。
4、Flash的内容要求:(1)、熟练掌握Flash的基本操作方法。
(2)、设计网站的Flash标题文字动画(或Flash的TOP文件),做到动画新颖与主题风格一致。
(3)、根据网站风格、内容的需要制作相应的动画广告或其它动画素材,要有形状补间动画、运动补间动画、蒙版动画,动画中可根据需要加入声音或音乐。
三、设计内容我制作的网站叫紫苑,是一个购物网站。
紫苑是一种花,田野里随处可见的植物,但相反紫苑的花语有贵族情趣一说。
所以我的网站是带有贵族气的平民网站。
以这样的风格来卖服装,既满足个别人群的需求,又满足大众人群的需求。
在背景音乐中我加一段小提琴曲,以紫色调配小提琴优雅曲,让人沉浸在服装的海洋里,赏心悦目。
dreamweaver网页设计实验指导书(实验二在网页中使用文本)

实验二在网页中使用文本一、实验目的掌握“插入面板”中的“文本面板”、“常用面板”,“文本菜单”和“文本属性面板”的使用及设置文本格式的方法。
二、实验内容1、在页面中插入特殊符号,如:“¥和空格符”。
2、在页面中插入日期,要求日期格式为“××××年×月×日星期×××: (时)××(分)”。
3、在页面中插入水平线。
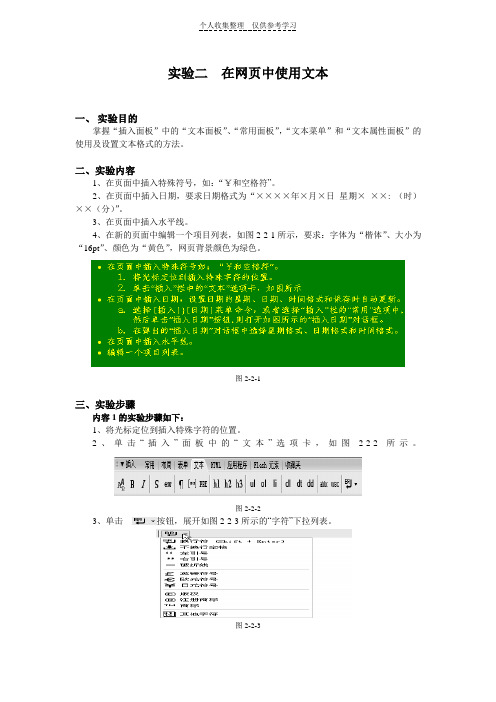
4、在新的页面中编辑一个项目列表,如图2-2-1所示,要求:字体为“楷体”、大小为“16pt”、颜色为“黄色”,网页背景颜色为绿色。
图2-2-1三、实验步骤内容1的实验步骤如下:1、将光标定位到插入特殊字符的位置。
2、单击“插入”面板中的“文本”选项卡,如图2-2-2所示。
图2-2-23、单击按钮,展开如图2-2-3所示的“字符”下拉列表。
图2-2-34、单击相应的选项即可在Web页面中添加相应的特殊字符,如图2-2-3所示。
图2-2-35、插入不换行空格,可执行如下操作之一。
(1)在“插入”面板的“文本”选项卡中,单击“字符”按钮,在下拉列表中选择“插入不换行空格”选项。
(2)选择[插入]/[HTML]/[特殊字符]/[不换行空格]菜单命令。
(3)按【Ctrl+Shift+空格键】键输入。
(4)将输入法切换到全角状态再按空格键。
内容2的实验步骤如下:1.选择[插入]/[日期]菜单命令,或者选择“插入”面板的“常用”选项中,然后单击“插入日期”按钮,则打开如图2-2-4所示的“插入日期”对话框。
图2-2-42.在弹出的“插入日期”对话框中选择星期格式为“星期四”、日期格式为“1974年3月7日”、时间格式为“22:18”。
注意:如果希望网页在保存时系统都会自动更新日期信息,则选中选中复选框。
1、单击“确定”按钮即可插入日期。
内容3的实验步骤:1、在“文档”窗口中,将插入点放在要插入水平线的位置。
网页毕业设计说明范文

网页毕业设计说明范文英文回答:WEB DESIGN THESIS PROPOSAL.Project Title: Developing an Interactive Educational Website for Elementary School Students in STEM Subjects.Abstract:This project aims to develop an interactive educational website that will provide engaging and interactive learning experiences for elementary school students in STEM subjects. The website will be designed to align with curriculum standards and provide students with opportunities toexplore STEM concepts through hands-on activities, simulations, and games. The website will also incorporate features such as progress tracking, individualized learning paths, and parental involvement to support student learning and engagement.Objectives:To create an interactive educational website that is accessible, engaging, and relevant for elementary school students in STEM subjects.To develop engaging and interactive learning experiences that align with curriculum standards and foster a deep understanding of STEM concepts.To incorporate features that support student learning and engagement, such as progress tracking, individualized learning paths, and parental involvement.To evaluate the effectiveness of the website in promoting student learning and engagement in STEM subjects.Methodology:The website will be developed using a user-centered design process that involves gathering user requirements,creating prototypes, and conducting user testing. The website will be designed using HTML, CSS, JavaScript, and other relevant technologies. The content for the website will be developed by a team of educators and subject matter experts. The website will be evaluated using both quantitative and qualitative methods, including student surveys, teacher feedback, and observations of student engagement.Expected Outcomes:The expected outcomes of this project include:An interactive educational website that is accessible, engaging, and relevant for elementary school students in STEM subjects.Improved student learning and engagement in STEM subjects.Increased parental involvement in student learning.A better understanding of the use of technology to support STEM education.Impact:This project has the potential to make a significant impact on the way elementary school students learn STEM subjects. The website will provide students with access to engaging and interactive learning experiences that can help them develop a deep understanding of STEM concepts. The website will also provide teachers with a valuable resource that can be used to supplement their lessons and support student learning.中文回答:网页毕业设计说明范文。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
Dreamweaver网站设计说明

Dreamweaver网站设计说明目录第五章网页制作 (2)5.1. Web简介 (2)5.1.1. 工作机制 (2)5.1.2. 设计流程 (2)5.1.3. 设计原则 (3)5.1.4. 优秀案例解析 (3)5.2. Dreamweaver初步 (6)5.2.1. Dreamweaver介绍 (6)5.2.2. 站点的简介和规划 (9)5.2.3. 创建本地站点 (9)5.2.4. 使用站点地图 (11)5.3. 网页设计初步 (12)5.3.1. 创建文本网页 (12)5.3.2. 使用表格规划网页布局 (13)5.3.3. 使用层规划网页布局 (14)5.3.4. 制作图文混排网页 (15)5.3.5. 制作超级 (17)5.4. 网页设计进阶 (18)5.4.1. 制作多媒体网页 (18)5.4.2. 制作表单网页 (20)5.4.3. 使用CSS样式 (21)5.4.4. 使用模板批量制作网页 (25)5.5. 运营及维护 (26)5.5.1. 站点测试 (26)5.5.2. 站点管理 (28)5.5.3. 站点发布 (29)第五章网页制作本章将介绍使用计算机过程中常用的一系列工具软件。
其中包含常用辅助工具、电子客户端软件、多媒体浏览和播放工具、安全软件等。
5.1.W eb 简介Web 是Internet 提供的一种服务,通过它可以访问遍布于Internet 主机上的文档;是存储在全世界Internet 计算机中的数量巨大的文档的集合;Web 上海量的信息是由彼此关联的文档组成,这些文档称为主页(Home Page )或页面(Page ),它是一种超文本(Hypertext )信息,而使其连接在一起的是超(Hyperlink )。
HTML 是什么? HTML 是Hypertext Markup Language (超文本标记语言)的缩写,它是构成Web 页面(Page )的主要工具。
《Dreamweaver网页设计与制作》说明书

《Dreamweaver网页设计与制作》说明书北京市朝阳区教育研究中心古燕莹●编写说明:(1)本教学网站是作者编写的《网页设计与制作实训教程》(机械工业出版社出版)一书的配套课件(学件)。
(2)本网站通过大量的实训案例和拓展训练讲解Dreamweaver 8的基本操作和相关知识。
(3)本网站采用“任务驱动案例教学”模式编写。
案例的编写结构如下:案例综述、知识和技能目标、效果展示;拓展训练、效果展示。
本网站既可作为网页设计与制作课程教师的教学课件,也可作为学习者的学件;既可让学习者在课堂上使用,也可让学习者课后复习使用。
同时,本网站提供了网上答疑系统,使用者可很方便地提问求答。
“行为的应用”单元提供了网上检测。
(4)通过使用本网站辅助学习,打开网站源文件,学习者既能完成静态网页的制作,也能完成动态网页的制作;同时,通过制作“美丽的三峡”网站,学习者可以熟悉一个完整网站的制作流程,并可体会“三剑客”的合作效果。
(5)设计本课件(学件)的目的是给学习者创设自主学习的条件,培养学习者的自学能力,提高教学质量。
(6)本网站特点如下:◆循序渐进——内容起点低,深入浅出,循序渐进。
◆内容全面——涵盖Dreamweaver 8的基本操作和相关知识。
◆案例丰富——提供大量的实际案例和拓展训练进行实战演练。
◆针对性强——实训案例和拓展训练都有很强的针对性和实用性。
◆完整案例——提供“美丽的三峡”网站完整案例,将静态网页和动态网站技术融会贯通。
◆网上答疑——解答使用者在学习中遇到的疑问。
◆导航清晰——本网站导航清晰,可在网站内进行任意跳转。
●运行环境:(1)系统为Windows 2000/XP。
(2)要求系统安装有IIS。
(3)数据库为Microsoft Access 2000/2003。
使用说明:(1)本课件(学件)是网站形式,打开文件夹“Dreamweaver网页设计与制作(古燕莹2009)”,双击“index.html”,即可进入课件首页,进行静态网页....部分的学习(备注:“网上答疑”、“表单的应用(动态网站)”的案例和拓展训练的效果展示、“综合实训”的效果展示的留言簿均为动态网页....)。
Dreamweaver CS3 网站设计指南说明书

1 DESIGNING WEBSITES WITH DREAMWEAVER CS3 20:311 Comparing Web Design Options2 Appreciating CSS Advantages3 Reviewing Old School Designs4 Creating Dynamic Sites5 Reviewing Site Di erences2 CREATING A NEW WEBSITE 43:441 Creating a New Site2 Creating a New Page3 Adding Images with Alternate Text4 Inserting & Formatting Text5 Aligning Images with the Property Inspector6 Using the Page Properties Dialog Box7 Linking to Pages in a Site8 Creating an Email Link9 Linking to Other Websites10 Testing & Targeting Links11 Organizing Files & Folders3 CUSTOMIZING THE INTERFACE 24:331 Introducing the Workspace2 Opening an Existing Site3 Working in Code, Design & Split Views4 Customizing the Insert Bar5 Use the Properties Inspector & the Tag Selector6 Reviewing Menu Options & Preferences7 Comparing the Macintosh® & PC Interfaces8 Previewing in Browsers & Device Central4 CREATING & INSERTING IMAGES 22:301 Optimizing Images for the Web2 Saving GIFs & PNGs in Photoshop®3 Inserting GIFs in Dreamweaver4 Adjusting Transparency Settings5 Saving JPGs for the Web6 Edit Images in Dreamweaver & Photoshop7 Changing Editor Preferences5 CREATING CSS LAYOUTS 1:201 Getting Started with Styles2 Creating Tag & Class Styles3 Creating Styles to Format Images4 Reviewing CSS Code5 Previewing Page Styles6 Understanding Page Properties7 Creating Divs with ID Styles8 Adding Images & Lists to Divs9 Creating a Series of Divs10 Aligning Divs Side by Side11 Using the Clear Option in CSS12 Adding Borders with CSS13 Creating an Image Border14 Using Margins for Positioning15 Creating Navigation Links16 Styling a List for Navigation17 Creating a Rollover E ect in CSS18 Duplicating Existing Styles19 Changing Page Properties Styles20 Reviewing Style Selectors6 DESIGNING WITH CSS 57:061 Understanding the Box Model2 Comparing Margins & Padding3 Viewing CSS in Various Browsers4 Creating a Page from a Template5 Using Paste Special6 Using Styles to Align Images7 Creating a Two Column Layout8 Calculating CSS Spacing9 Styling Headlines10 Understanding Font Sizes11 Using External Style Sheets12 Viewing Styles13 Reviewing CSS Options7 CREATING LAYOUTS WITH ABSOLUTE POSITIONING 53:431 Explaining Absolute Positioning2 Comparing Absolute & Centered Positioning3 Warnings about Using AP Divs4 Using a Tracing Image5 Creating a Layout with AP Divs6 Naming AP Divs7 Nesting AP Divs8 Aligning AP Divs9 Inserting Images into Divs10 Calculating Page Layouts11 Re ning an AP Layout12 Setting the Z-Index8 DESIGNING ACCESSIBLE TABLES 31:521 Understanding Tables & Accessibility2 Using Tables for Tabular Data3 Styling a Table4 Editing Table Layouts5 Adding Style to a Table Using CSS9 CREATING WEBSITES WITH FRAMES 20:301 Introducing Frames2 Creating a Frameset3 Opening Pages into Frames4 Controlling Scrollbars & Borders5 Targeting Links in Frames6 CreditsPart 1 –Part 2 –1 USING BEHAVIORS TO ADD INTERACTIVITY 43:051 Viewing Behaviors in a Browser2 Introducing the Behaviors Panel3 Inserting Rollover Images4 Using the Swap Image Behavior5 Altering Swap Image Options6 Using the Show-Hide Elements Behavior7 Using the Open Browser Behavior8 Downloading More Behaviors2 SURVIVAL HTML & CSS 23:471 Writing HTML: The Fundamentals2 Understanding Doctypes3 Recognizing HTML Tags4 Understanding Links5 Working in Split View 3 USING & CREATING TEMPLATES 30:451 Using CSS Layouts2 Editing CSS Layouts3 Altering CSS Styles4 Creating a Dynamic Web Template5 Editing Dynamic Web Templates4 CREATING WEB FORMS 25:111 Creating & Inserting a Form2 Inserting Text Fields3 Adding Drop-Down Lists4 Inserting Radio Buttons5 Inserting Check Boxes & a Submit Button6 Connecting a Form to a Script5 ADDING FLASH® TO YOUR PAGES 25:371 Working with Flash2 Inserting Flash Video3 Creating Flash Buttons & Text4 Troubleshooting the Flash Options6 TESTING & PUBLISHING A WEBSITE 18:351 Using the Check Page Feature2 Testing & Fixing Links3 Running Site Reports4 Con guring FTP Settings5 Publishing a Site to a Server7 DREAMWEAVER TIPS & TRICKS 07:291 Registering a Domain Name2 Finding Fonts & Photos3 Learning More Online4 Final Comments & Credits | 800-980-1820。
网页设计与制作说明书

设计目的:我们这一学期学习了网页设计与制作的相关知识,同时也有相关数据库的知识,在此基础上,我们现在要做一个网站,当然就是要有一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreamweaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页和动态网页的区别。
诚然,次此设计的医药网上销售系统的网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好相关知识与技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
使用工具和数据库:主要的使用工具有:Dreamweaver 、Javascript、IIS和Access.而在此次设计中主要用到Dreamweaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图象和图文混排和外部图象的编辑等功能。
第二个主要工具就是IIS。
系统不会默认安装IIS,但是我们可以通过"控制面板"中的"添加/删除程序"对话框添加。
安装IIS应通过使用控制面板的"添加/删除程序"对话框,可以安装IIS、添加可选组件或者删除可选组件来实现。
安装时,IIS 安装诸如通用文件、文档以及Internet信息服务管理单元等可选组件。
您可以选择不安装可选组件,但是如果不选择某些组件,可能会降低IIS功能或禁用IIS 服务。
如果您不熟悉可选组件以及这些组件如何影响IIS,请使用默认设置安装IIS。
安装结束后,可以阅读IIS联机文档中的"安装IIS可选组件",以便获取更多信息。
如果在安装了IIS后如果Web浏览器返回"找不到服务器"错误或"无法显示该页"错误,则你可以使用命令进行测试:名称解析服务器将IIS Web 服务器的名称解析为其IP 地址,服务器响应远程计算机的网络请求。
dreamweaver课程设计报告

扬州市职业大学课程设计报告书(网页制作)设计题目:中国军械网站设计系别:计算机系专业:计算机网络技术班级:09网络(1)姓名:朱明星学号:0907050148指导教师:殷卫莉完成时间:2011年9月本次网站设计主题是“中国军械”网,由我们09网络一班第一组的八个人合作完成。
为什么要以这样一个网站为题呢?因为:人类社会的演进,始终未能摆脱战争的阴霾,特别是经过两次世界大战的浩劫,人们是多么地渴望和平、祈盼和平。
然而,恐怖主义、极端主义和分裂主义带来新的威胁和挑战,人类在追求和平的道路上充满荆棘。
在战争还没有消亡之前,军队是和平的守护者,消除威胁、遏制危机、打赢战争是军队的神圣使命。
和平是全世界的共同企盼,是人类发展的永恒主题。
一个民族,一个国家,一支军队,缺乏忧患意识,缺乏战争意志,缺少进取精神,就不能拥有真正而持久的和平。
随着互联网的迅猛发展和全球信息化的发展,人们足不出户就可以获取自己需要的信息,实现购物、炒股、学习、开店、网上聊天、收发邮件、在线娱乐等。
网站已成为企业、单位、机关和个人宣传自己的形象,展示自我风采,开展网络营销,进行电子商务活动的平台和窗口,因而,网站的建设、管理、维护也成为日常工作中的重要组成部分。
时代的发展呼唤更多的网页设计与制作人员加入到这个前景广阔的工作中来,网站构建和网页制作技术是新世纪知识结构的重要部分,也是当今人们应具备的素质。
本网站在内容上主要用要了Dreamweaver8、Flash8和Ph4三个软件,其中Dreamweaver8是一种即插即用的网页编辑软件,它界面美观,操作简便,易学易用,具有较强的网页编辑和网站管理能力,可导入Fireworks图像、Flash影片等;Fireworks8是一款专业的网络图形设计和处理工具,它是编辑矢量和位图的基本工具,可以制作按钮、站标、导航条及GIF动画;Flash8是一款动画设计与编辑软件,利用它制作的动画文件只需几KB就可以实现动画和影片效果,用在网页设计上不仅可以使网页更加生动,而且体积小、下载速度快。
Dreamweaver网页设计毕业论文

摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为很多人提供了一个网络生活空间,通过其网页展示了企业介绍、城市文化、校园文化介绍、招商信息、加盟程序、留言等一系列内容的介绍。
为了更好的宣传和服务于经济发展,我通过制作一个网站来介绍宣传一下我的家乡。
本文比较系统的阐述了有关网站建设方面的相关理论知识及该网站开发设计,充分体现了计算机技术服务于经济建设的重要思想。
关键词: 网站建设,Internet,城市发展AbstractIn the Internet rapid development today, the Internet has become a people quickly get, release and transmit information, is an important channel in an unprecedented wallop affect human activities. It in people politics, economy, life aspects played an important role. Therefore website construction in theInternet application status of especially important to show, and it has become the government, enterprises, an important part of informatization construction.Today's society, people have without the Internet, network has become between a form of communication, it can make things complicated to simplicity, get rid of the time and space restrictions. Web site for many people provides a network life space, through its web demonstrate the enterprise introduces, urban culture and campus culture introduction, investment promotion information, join procedure, introduced a series of content of the message. In order to better propaganda and in the service of the economic development, and I made a web site to introduce by propagandize the my hometown. In this paper expatiates relevant website construction related theory knowledge and the website development and design, fully embodies the computer technology to serve economic construction important thoughts.Keywords: "website construction" "Internet" "urban development"目录第一章前言 (4)1.1课题来源 (4)1.2 网站开发项目需求分析 (4)第二章网页制作概述 (5)2.1 网页的类型 (5)2.1.1 静态页面 (5)2.1.2 动态页面 (5)2.2 网页开发技术 (6)2.3 网页布局 (6)2.3.1 网页布局的基本概念 (7)2.3.2网页布局方法 (8)2.3.2 网页布局技术 (9)2.4网页配色 (10)2.5 网页设计流程 (10)第三章涉及软件 (12)3.1 DreamWeaVer cs3介绍 (12)3.2 DreamWeaVer cs3操作界面 (12)第四章建立网页链接 ................................... 错误!未定义书签。
dreamweaver实验指导

网页设计与制作实验指导书实验一 Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握 Dreamweaver 的基本使用方法,并利用 Dreamweaver 工具制作一个比较完整的网页。
【实验器材】安装有Windows 98/2000/xp;Dreamweaver的计算机【实验内容】利用Dreamweaver制作一个简单网站,要求满足以下条件:➢至少有4个网页,网页之间用超链接相连;反映一中心主题;➢网页中尽量图文并茂,即有文字,也配以一定的展示图片;➢某网页中要包含图像映射超链接,链接目标是一副图像;➢制作鼠标经过图像效果作为网站的导航系统;➢制作图像翻转效果及网站相册效果;【实验步骤】一、在Dreamweaver中建立本地站点的操作步骤如下:1、在Dreamweaver文档窗口中,依次单击“站点”菜单→“新建站点”命令或者是在“站点”面板中单击“站点”菜单→“新建站点”命令,打开“站点定义”对话框。
如图所示。
选择“高级”选项卡建立站点(也可以按“基本”选项卡中的向导进行操作,但不如用“高级”选项卡方便)。
“站点定义”对话框2、管理本地站点选择“站点”面板“文件”菜单中对应命令,即可对选取文件进行编辑操作。
例如,选择文件后,在“站点”面板中选择“文件”菜单中的“打开”命令,则Dreamweaver在文档窗口中打开该文件(当然最简单的方法是在站点中双击相应的文件图标)。
在对站点中的文件或文件夹进行操作时,合理地使用右键快捷菜单能大大加快操作速度。
例如,在选中的文件夹上单击鼠标右键,然后选择“新建文件夹”命令,可以在相应文件夹中新建一个文件夹。
3、编辑站点具体操作步骤如下:在站点面板中单击“站点名称”框右边的下拉列表按钮,在下拉列表中选择“编辑站点”命令,打开“编辑站点”对话框,如图所示。
“编辑站点”对话框二、图像映射超链接选中网页中插入的图片,打开属性控制面板,其面板的左下角区域即用于设置图片映像的区域。
dreamweaver_网页设计_ 作品说明书

目录一、设计概况二、设计思路三、操作步骤四、个人体会一、设计概况要设计制作的是自己创新的网页。
1.网页色调以暖色调为主,冷色调为辅,体现出篮球的火热,篮球的激情2.网页以背景,动态LOGO,下拉菜单,导航条,图片滚动效果,闪图,链接等模构成。
网页整体风格创意,色彩搭配鲜明,内容布局合理,有6张自己设计的网页;3.对装饰品,文字的制作,编排。
4.对图层混合模式的处理5.调整了各个层的位置,达到整体平衡的目的此作品素材:二、设计思路1.总体框架做好2.制作背景,制作模板。
3.将几个子页面的框架完成4.做闪图,图片滚动模式,5.制作每个页面的导航条6.制作下拉菜单7.细节处理三、操作步骤1.启动“Macromedia Dreamweaver 8”新建“HTML”建6个网页,将其保存在同一个文件夹中。
2.插入背景图片,做好框架结构如图3.启动“Macromedia Fireworks 8”1)新建一个1000×120的文件,设置背景颜色为黑色2)点击工具箱的图标,在图像上画一矩形,并设置填充色为白色3) 选择矩形并按Ctrl+C复制,然后Ctrl+V粘贴。
并用方向键移动复制所得矩形到适当位置,按Shift键选择两者并组合4) 不断重复步骤3)。
这样就做出了一个胶卷的样子了,下一步就为其添加一些"相片"。
5)导入图片,依次操作6)选择"修改"|"组合",将所有元素组合成一个对象7)为了实现滚动效果,需要图像右边移出时,左边有图像能够补进。
需要两幅相同图像来制作滚动效果。
首先选择"修改"菜单,然后选择"画布"|"画布大小",修改画布大小为2000×120,8)选择所选组合,按Ctrl+C复制后再按Ctrl+V粘贴,然后排列好两个对象并再次组合9)按Ctrl+X剪切所选组合,修改画布大小到1000×120,再按Ctrl+V粘贴组合,将所选组合右侧与画布右侧对齐,10)在开始制作滚动动画。
网页设计与制作综合实验毕业设计说明书

网页设计与制作设计说明书姓名:赵伟学号: 20070570106班级:机电工程学院07金属本指导教师:刘艳完成日期: 2010/6/26摘要 (3)第一章绪论 (3)1.1开发背景 (3)1.1 环境时空网站开发价值 (3)第二章开发与设计 (4)2.1 开发技术 (4)2.2 总体设计 (5)2.3 详细设计 (7)总结 (12)参考文献 (12)随着人类生活的发展,提倡绿色生活,低碳经济。
我们越发感到环境给我们带来的压力和责任。
为了更好的加入到环保的的大军,环境时空网基于网页制作软件,给大家做出简单明了的环保网页,介绍环保的历史发展,生活中环保的小知识,以及和我们息息相关的生活-----衣食住行中的环保知识,环保的法律政策。
希望通过本网站的宣传,提升我们每个人的环保理念,做一个环保的好公民。
同时,在第二章的内容中,简单的介绍软件Dreamweaver CS3 的操作和代码含义,软件Photoshop的简单操作和javascript语言和CSS的应用,目的在于了解简单静态网页的制作和排版。
最后总结出此次制作网页全过程的心得体会,为以后的网页制作积累经验。
第一章绪论1.1开发背景自从本世纪20年代以后,世界性环境污染威胁着人类的安全。
同时人们逐渐认识到,威胁人类生存的不仅仅是局部地区,而是更大的范围甚至是全球环境污染。
环境是人类生产和生活中与之发生联系的自然因素的总和,人类的活动必然对这些因素造成或多或少的影响。
我国在2001年加入世界贸易组织,发达国家会要求我们执行与之同样的高环境标准。
因此,WTO的一些绿色条款,就要求国内企业提高环境保护意识,加大环境保护方面的投入,建立环境管理体系,持续改善环境行为,以提高产品的国际竞争力。
从经济观角度,可持续发展主张在保护地球上自然系统的基础上经济持续增长;从自然观角度,可持续发展主张人与自然和谐发展。
1.2 环境时空网站开发价值加强环境保护是落实科学发展观的重要举措,是全面建设小康社会的内在要求,是坚持执政为民、提高执政能力的实际行动,是构建社会主义和谐社会的有力保障。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver学习网站制作设计说明书系部:信息工程系学生姓名:***专业班级:网络08D1学号:*********指导教师:密海英2010年10月25日目录内容摘要 (1)一、引言 (1)1、Dreamweaver发展前景与现状 (1)2、Dreamweaver专题学习网站的内容和意义 (2)二、开发工具的介绍 (2)三、网站的具体规划 (3)1、网站的功能结构 (3)2、网站的主题思想 (3)3、网站LOGO设计 (3)4、网站布局设计 (4)5、网站的内容 (4)四、页面设计过程 (4)1、一级导航页面设计 (4)2、二级导航页面设计 (6)3、三级导航页面设计 (8)五、总结 (9)致谢 (10)参考文献 (11)Dreamweaver学习网站的设计与开发内容摘要本课题通过对Dreamweaver学习网站的制作,为使用者提供一个自主学习、测试的Dreamweaver的平台。
网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。
清新的绿色让学习者产生视觉上的放松。
本网站文本简明、通俗易懂,整体结构清晰、统一,便于学习。
网站资源丰富、层次清楚、内容严谨。
页面多处插入了flash,使得页面更加生动、活泼,富有感染力。
网站导航清晰,布局简单却不单调,让学习者能够一目了然,方便快捷。
本网站采用了实例教学的手法,使得学习者能够更加直观地去学习。
此外,还增加了在线测试的功能,打破了以往只能够“教”而不能够“测”的网站,这样才能使学习者更加直接地了解自己的学习情况,从而提高自己的学习能力一、引言(一)Dreamweaver的发展前景与现状Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网站设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
它于1997年首次推出。
2002年推出Dreamweaver UltraDev,它主要运用其核心的Roundtrip HTML技术,可确保在切换程序代码与设计检视时的程序代码质量,Dreamweaver 成为专业网站外观设计的先驱。
2002年推出了Dreamweaver MX ,目的是支持现代网页专业人员兼备的多重角色。
2003年推出Dreamweaver MX 2004,新增了对以往CSS为基础设计与开发提供支持的革命性功能,将网页设计提升到新的层次。
之后,又推出Dreamweaver 8,它是以之前版本为基础,扩充了主要范围的功能,例如XML和CSS,并简化了其工作流程,以帮助使用者事半功倍。
在这个高速发展的信息化时代,Dreamweaver仍然是目前最流行的网页制作软件之一,它最佳的制作效率、网站管理能力、及无可比拟的控制能力等特点,使得网页制作变得更加简单、快捷、方便。
(二)Dreamweaver学习网站的内容和意义本网站的内容:根据指定的主题制作的一个Dreamweaver 学习网站,其中包括Dreamweaver知识的收集、分类、整理,确保内容的正确、逻辑严谨、层次清楚;提供友好的操作界面,方便学习者自主地学习;提供测试功能以便学习者及时测试自己的学习效果,以便更好地提高自己的能力。
形成的一个内容正确实用,布局合理,色彩搭配协调,页面美观且比较完整的学习Dreamweaver知识的专题网站。
本网站的意义:网上虽然有许多关于本专题的学习网站,但此次想通过自己的努力制作一个专门针对大专院校生,以及一些行外者学习的Dreamweaver学习网站。
这样不仅能给学习者提供良好的学习环境,让他们可以免费地、自主地学习有关Dreamweaver 软件的知识,还可以通过制作本主题网站更一步提高自己的网页制作能力以及进一步深入地学习有关Dreamweaver知识。
二、开发工具的介绍在本次的专题网站制作中,我主要使用了Dreamweaver、Photoshop、Flash等软件。
使用Dreamweaver制作整个网站,对网页进行合理的排版和布局,同时也采用了CSS 样式,更好地显示了本网站元素及内容,具有更好的易用性和可扩展性,大大简化了网站的建设。
使用Photoshop来设计网站的界面,以及对网站中一些图片的处理,使得网站得到了美化。
使用Flash软件制作了一些动态的LOGO、滚动图片、滚动字幕等效果。
使得整个网站看上去不会太死板,让网站显得更生动,更能够吸引学习者。
三、网站的具体规划(一)网站的功能结构本专题网站中,主要设计了网站首页、课程展示、实例教程、在线测试、学习交流五个导航。
网站首页提供了专题简介、教学方法、教学目标以及教学内容,让学习者对本学习网站有个初步的认识;课程展示提供了基础课程、进阶课程及网站技巧等内容,让学习者能够清晰地、循序渐进地学习相关内容;实例教程提供了一些实例教学及视频教学,让学习者通过实例进一步学习;在线测试提供了学习者自我检测的平台;学习交流提供了学习者相互交流的平台。
各个功能导航下还具体划分了小的导航链接,详细结构请见图3-1。
本网站的意义:网上虽然有许多关于本专题的学习网站,但此次想通过自己的努力制作一个专门针对大专院校生,以及一些行外者学习的Dreamweaver学习网站。
这样不仅能给学习者提供良好的学习环境,让他们可以免费地、自主地学习有关Dreamweaver 软件的知识,还可以通过制作本主题网站更一步提高自己的网页制作能力以及进一步深入地学习有关Dreamweaver知识。
图 3-1 网站功能结构图(二)网站的主题思想本网站是一个Dreamweaver专题学习网站,目的就是要提供给学习者一个舒适的学习平台。
网站的主题思想就是一切为了学习者能够通过本网站能够更好、更快、更舒适地学习。
所以本网站分类清晰、内容丰富、由浅到深。
语言通俗易懂,让那些原本对Dreamweaver知识一窍不通的学习者都能够自主学习。
(三)网站LOGO设计本专题网站LOGO,是用Flash制作的一个动态的LOGO。
“Dreamweaver”从左往右滚动显示,“学习网站”从右向左滚动显示,这样会使得网站看上去不会太枯燥,单调。
(四)网站布局设计本网站以清新自然的绿色为主色调,使学习者在视觉上产生眼前一亮的视觉效果。
本网站在布局上简单而又不显单调,朴素而又不失优雅。
采用图文结合的方法让学习者能够更直观地学习。
用Flash做一些动态效果,使得整个页面更加活泼生动。
(五)网站的内容对本专题的学习课程内容进行收集、分类、整理,让学习者一目了然。
在导航上清楚地呈现每个课程的标题,以便于学习者分类学习以及查找。
在网站首页上的内容有:专题简介、教学方法、教学目标、教学内容四个链接导航,查看具体内容点击即可。
在课程展示上的内容有:基础课程、进阶课程和网站技巧三块,其中基础课程中有新功能简介、窗口布局、菜单概述、常用工具栏、定义站点、创建页面、页面制作、超级链接、表格设计、框架技术和创建导航条共十一章内容;进阶课程中有可视化操作iframe、滚动字幕、弹出菜单、Dreamweaver的插件、弹出窗口、添加音乐背景、操作框架、创建模板、应用模板、层及应用、行为事件和发布网站共十二章内容;网站技巧中有网页建设之色彩全攻略、网站优化的十大奇招妙计、网页设计应防止的10个错误、令网站打开提高速度的7大秘方、网页制作高手进阶、浅谈设计中的文字、网页设计高手进阶技巧、巧用记事本编辑网页、Dreamweaver编写CSS需要掌握的技巧、小技巧让你轻松Diy你的网页滚动条、巧用DW进行网页制作技巧、Dreamweaver技巧12条、个性化表单设计技巧五则、巧用背景颜色和间距制细边表格共十二项内容。
实例教学提供了以实例为基础的教学,可以让学习者更加直观地学习。
主要采用录频工具制作了视频教学课程。
在线测试提供了自我检测的平台,让学习者在学习的同时能够对自己所学内容的掌握情况有个认识,以便更好地提高自己的学习效率。
学习交流提供了一个互相交流的平台,让学习者对所学习内容有个相互探讨的平台,以便促进学习。
四、页面设计过程(一)一级导航页面设计首页设计首先是用Photoshop设计出页面的原型,将网站的导航都包括在里面,本网站导航是采用的一个四叶草的图片,跟网站主色调融合,使得整体页面更加和谐;然后进行切片,将切片好的图片放在指定的文件夹内;最后,在Dreamweaver界面中插入图片,以及所制作的Flash,制作模板,这样更有利于网站页面的修改。
制作效果如图4-1所示。
图4-1 网站首页效果图设计思想:网站的左上角是一个女孩在拿着一本书躺在宽阔的天空下,一眼就让人看出来这是一个学习网站,宽阔的天空正说明了知识的无穷无尽。
右上角是用Flash制作的一个动态的LOGO,突出了本网站的主题—Dreamweaver学习网站。
中间一部分是用Flash制作的一个滚动的图片展示效果,将一些本专题的教程和一些优秀的作品呈现出来。
左下方是一个圆孤形状的图片,里面是网站首页的二级导航。
右下方是一个友情提示,让学习者注意休息,保护视力!课程展示设计方法同上,设计效果如4-2所示。
图4-2课程展示效果图(二)二级导航页面设计设计思想:页面上半部分减少图片展示区域其余与一级导航页面相同,下方左边是内容放置区域,右边是一个用flash制作的热点内容,这样使得页面更加简单整洁,让人有一种赏心悦目的视觉效果。
效果图如4-3、4-4所示,其它页面整体设计与之相同。
图4-3 专题简介效果图图4-4 基础课程效果图(三)三级导航页面设计设计思想:页面上方与二级导航页面一致,下方则为课程内容展示,如下图4-5所示,其余与之相同。
图4-5 新功能简介效果图五、总结通过本次专题网站的制作自己对Dreamweaver有了进一步的深入了解,觉得自己学到了许多知识,在制作网站技术上也有了一定的提高。
之所以会选择该课题,是由于之前做过类似的网站,所以很有信心的选择了此课题。
但当老师告知,这是要做一个学习网站,工作量是非常大的,而且还增加了以前从来没有接触过的录频工具和在线测试功能。
这些显然使我的信心减少了许多,不过相信通过自己的不断努力,虚心请教一定会成功完成此次项目的。
满怀信心的开始了本次的项目设计,在设计的过程中真的是问题不断,大大小小的问题全有,不过我并没有放弃,通过了自己的努力学习以及向老师同学请教,几乎都一一解决了这些问题。
有句话说得好,问题并不可怕,可怕的是你在遇到这些问题时选择了放弃。
通过不断地学习,不断地努力,在制作网页时为让我的网页更加丰富多彩,在网页中插入图像、动画、动态特效等,让浏览者更加直接,方便地了解我们的网站,同时在视觉上给人一种赏心悦目的感受。
