无缝滚动-js原理分析和css分析
turn.js原理 -回复

turn.js原理-回复turn.js是一个用于在网页中实现滑动翻页效果的JavaScript库。
它通过将网页内容分割为不同的页面,并提供了一种交互式的方式,使用户能够通过鼠标、触摸或键盘来翻页。
本文将一步一步详细解释turn.js的原理。
turn.js的基本原理是将网页内容分割为多个页面,并将这些页面堆叠在一起。
它使用HTML、CSS和JavaScript来实现这个效果。
下面将从HTML 结构、CSS样式和JavaScript代码三个方面来讲解turn.js的原理。
一、HTML结构turn.js需要将网页内容划分为多个页面,这些页面将被叠加在一起。
为了实现这一点,我们需要在HTML中添加一个容器,用于包裹所有页面的内容。
可以使用div元素作为容器,并给它一个唯一的ID。
代码如下:html<div id="turnjs-container"><! 这里是所有页面的内容></div>其中,ID为"turnjs-container"的div元素是我们的容器,后续将用它来初始化turn.js库。
二、CSS样式接下来,我们需要为页面的外观定义CSS样式。
我们可以使用CSS来设置页面的大小、颜色、字体等属性,以及定位页面在容器中的位置。
下面是一个基本的CSS样式示例:css#turnjs-container {width: 800px;height: 500px;}.page {width: 100;height: 100;background-color: white;position: absolute;top: 0;left: 0;border: 1px solid #ccc;box-sizing: border-box;}在上面的示例中,我们设置了容器的宽度和高度为800px和500px,分别对应容器的宽度和高度。
然后,我们使用CSS选择器`.page`来定义每个页面的共同样式。
div实现向左右无缝滚动图片效果(跑马灯)

div实现向左右无缝滚动图片效果(跑马灯)div+css学习笔记22(用div实现向左无缝滚动图片效果)JavaScript实现走马灯效果[无缝连接、循环滚动] 无缝跑马灯效果以下代码在IE6、Firefox+Win2k环境下测试通过网页走马灯连续循环滚动废话少说,代码贴出来:<div id="imgmarquee" style="OVERFLOW: hidden; WIDTH: 580px; align: left; background-color:#0099CC;"><div style="width:1200px"><!--id="marquePic1"里面的宽度一定要大于id="imgmarquee"的宽度才能看到效果width:600px;>WIDTH: 580px;大的div宽度要为span的两倍才可以,不然会换行width:1200px zdz的作品,流风的作品 --><span id="marquePic1" style="width:600px; background-color:#990033;"><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /></span><span id="marquePic2" style="width:600px;background-color:#990033;"></span></div></div><script type="text/javascript">var imgmarquee = document.getElementById('imgmarquee');var marquePic2 = document.getElementById('marquePic2');var marquePic1 = document.getElementById('marquePic1');var speed=10;//控制移动的速度,数越大越慢marquePic2.innerHTML=marquePic1.innerHTML;//把marquePic1的内容复制到marquePic2里面function Marquee(){if(imgmarquee.scrollLeft>=marquePic1.scrollWidth){imgmarquee.scrollLeft=0;}else{//demo.scrollLeft++;imgmarquee.scrollLeft++;}}var marqueetemp=setInterval(Marquee,speed);imgmarquee.onmouseover=function(){clearInterval(marqueetemp)} //鼠标移到上面停止并清除计数imgmarquee.onmouseout=function(){marqueetemp=setInterval(Marquee,speed)} //鼠标离开重新计数</script>------------参考资料(向右,向上,向下代码同理,只是控制的js不同而已,把下面的id改成对应的就ok了)------------向右------------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //数值越大滚动速度越慢demo2.innerHTML = demo1.innerHTML;demo.scrollLeft = demo.scrollWidth;function Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar = setInterval(Marquee,speed)demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)}--></script>-------------向下-------------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo"); var demo1 = document.getElementById("demo1"); var demo2 = document.getElementById("demo2"); var speed=10; //数值越大滚动速度越慢demo2.innerHTML = demo1.innerHTML; demo.scrollTop = demo.scrollHeight;function Marquee(){if(demo1.offsetTop-demo.scrollT op>=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar = setInterval(Marquee,speed);demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)}--></script>-----------向上-----------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //滚动速度值,值越大速度越慢demo2.innerHTML = demo1.innerHTML //克隆demo2为demo1function Marquee(){if(demo2.offsetTop-demo.scrollT op<=0)//当滚动至demo1与demo2交界时demo.scrollTop-=demo1.offsetHeight //demo跳到最顶端else{demo.scrollTop++}}var MyMar = setInterval(Marquee,speed); //设置定时器demo.onmouseover = function(){clearInterval(MyMar)}//鼠标经过时清除定时器达到滚动停止的目的demo.onmouseout = function(){MyMar =setInterval(Marquee,speed)}//鼠标移开时重设定时器--></script><DIV id=demo_1 style="OVERFLOW: hidden; HEIGHT: 136px"><DIV id=demo1_1><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div></DIV><DIV id=demo2_1></DIV></DIV><SCRIPT>var speed=25demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)} </SCRIPT>其中<div id=gleft>这里的gleft的样式你自己定义下就OK了。
js使用transition效果实现无缝滚动

js使⽤transition效果实现⽆缝滚动作者:李⼤雷前⾔⽆缝轮播⼀直是⾯试的热门题⽬,⽽⼤部分答案都是复制第⼀张到最后。
诚然,这种⽅法是⾮常标准,那么有没有另类⼀点的⽅法呢?第⼀种⽅法是需要把所有图⽚⼀张张摆好,然后慢慢移动的,但是我能不能直接不摆就硬移动呢?如果你使⽤过vue的transition,我们是可以通过给每⼀张图⽚来添加⼊场动画和离场动画来模拟这个移动•进场动画就是从最右侧到屏幕中央•出场动画是从屏幕中央到左侧移出这样看起来的效果就是图⽚从右边⼀直往左移动,但是这个不⼀样的地⽅是,我们每⼀个元素都有这个进场动画和离场动画,我们根本不⽤关⼼它是第⼏个元素,你只管轮播就是。
如果不⽤vue呢?很简单,我们⾃⼰实现⼀个transtition的效果就好啦,主要做的是以下两点•元素显⽰的时候,即display属性不为none的时候,添加xx-enter-active动画•元素消失的时候,先添加动画xx-leave-active, 注意要让动画播完才消失••••••••••••••functionhide( el) { el.className = el.className.replace( ' slide-enter-active', '') el.className += ' slide-leave-active' el.addEventListener( 'animationend',animationEvent) } functionanimationEvent( e) { e.target.className =e.target.className.replace( ' slide-leave-active', '') e.target.style.display = 'none' e.target.removeEventListener('animationend',animationEvent) } functionshow( el) { el.style.display = 'flex' el.className += ' slide-enter-active' }这⾥我们使⽤了animationend来监听动画结束,注意这⾥每次从新添加类的时候需要重新添加监听器,不然会⽆法监听。
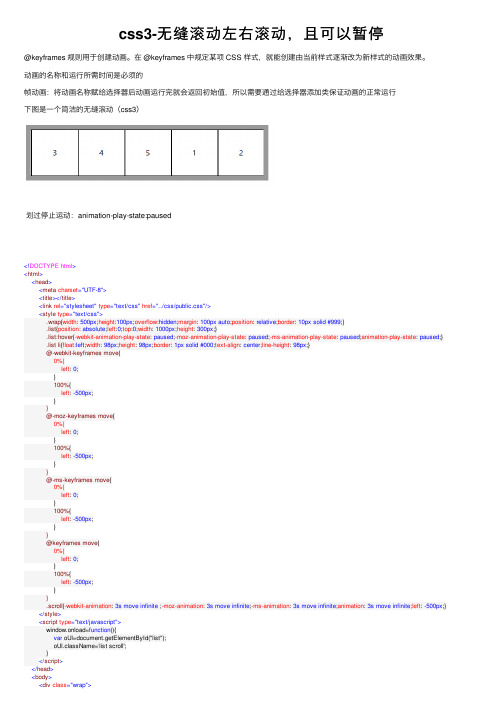
css3-无缝滚动左右滚动,且可以暂停

css3-⽆缝滚动左右滚动,且可以暂停@keyframes 规则⽤于创建动画。
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画的名称和运⾏所需时间是必须的帧动画:将动画名称赋给选择器后动画运⾏完就会返回初始值,所以需要通过给选择器添加类保证动画的正常运⾏下图是⼀个简洁的⽆缝滚动(css3)划过停⽌运动:animation-play-state:paused<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" type="text/css" href="../css/public.css"/><style type="text/css">.wrap{width: 500px;height:100px;overflow:hidden;margin: 100px auto;position: relative;border: 10px solid #999;}.list{position: absolute;left:0;top:0;width: 1000px;height: 300px;}.list:hover{-webkit-animation-play-state: paused;-moz-animation-play-state: paused;-ms-animation-play-state: paused;animation-play-state: paused;} .list li{float:left;width: 98px;height: 98px;border: 1px solid #000;text-align: center;line-height: 98px;}@-webkit-keyframes move{0%{left: 0;}100%{left: -500px;}}@-moz-keyframes move{0%{left: 0;}100%{left: -500px;}}@-ms-keyframes move{0%{left: 0;}100%{left: -500px;}}@keyframes move{0%{left: 0;}100%{left: -500px;}}.scroll{-webkit-animation: 3s move infinite ;-moz-animation: 3s move infinite;-ms-animation: 3s move infinite;animation: 3s move infinite;left: -500px;} </style><script type="text/javascript">window.onload=function(){var oUl=document.getElementById("list");oUl.className='list scroll';}</script></head><body><div class="wrap"><ul class="list" id="list"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul></div></body></html>。
js实现表格无缝滚动效果

js实现表格⽆缝滚动效果<!doctype html><html><head><meta charset="utf-8"><title>table表格⽆缝向上滚动</title><script src="/jquery/1.11.3/jquery.min.js"></script><style>.tablebox {height: 500px;overflow: hidden;position: relative;width: 1000px;margin: 100px auto;background-color: rgba(6,26,103,1);}.tbl-header {width: 100%;position: absolute;top: 0;left: 0;z-index: 999;}.tbl-body {width: 100%;position: absolute;top: 0;left: 0;}.tablebox table {width: 100%;}.tablebox table th,.tablebox table td {font-size: 24px;color: #7ca6f4;line-height: 45px;text-align: center;}.tablebox table tr th {background-color: #1f1f9c;cursor: pointer;}.tablebox table tr td {background-color: transparent;}.tbl-body tr:nth-child(even) td,.tbl-body1 tr:nth-child(even) td {background-color: rgba(31, 31, 156, .5);}.tablebox table tr td span,.tablebox table tr td span {font-size: 24px;}</style></head><body><div class="tablebox"><div class="tbl-header"><table border="0" cellspacing="0" cellpadding="0"><thead><tr><th>排名</th><th>地市</th><th>销售收⼊(万元)</th><th>同⽐(%)</th><th>环⽐(%)</th><th>销售计划(万元)</th><th>计划完成率(%)</th></tr></thead><tbody style="opacity:0;"></tbody></table></div><div class="tbl-body"><table border="0" cellspacing="0" cellpadding="0"><thead><tr><th>排名</th><th>地市</th><th>销售收⼊(万元)</th><th>同⽐(%)</th><th>环⽐(%)</th><th>销售计划(万元)</th><th>计划完成率(%)</th></tr></thead><tbody></tbody></table></div></div><script>var MyMarhq = '';clearInterval(MyMarhq);$('.tbl-body tbody').empty();$('.tbl-header tbody').empty();var str = '';var Items = [{"Ranking":"1","City":"保定","SaleIncome":"2506734.43","SaleRough":"296071.96","SalePlan":"7200000","PlanFinish":"34.82","TonOilincome":"264.15","OilTransform":"29.62","An":"53.00","Mom":"-13.00" {"Ranking":"2","City":"沧州","SaleIncome":"1425935.58","SaleRough":"93717.83","SalePlan":"3200000","PlanFinish":"44.56","TonOilincome":"366.59","OilTransform":"11.23","An":"65.00","Mom":"43.00"},{"Ranking":"3","City":"秦皇岛","SaleIncome":"1372207.38","SaleRough":"241071.82","SalePlan":"3000000","PlanFinish":"45.74","TonOilincome":"342.32","OilTransform":"6.61","An":"34.00","Mom":"7.00"},{"Ranking":"4","City":"衡⽔","SaleIncome":"972451.15","SaleRough":"87638.60","SalePlan":"2700000","PlanFinish":"36.02","TonOilincome":"246.03","OilTransform":"11.56","An":"15.00","Mom":"-18.00"},{"Ranking":"5","City":"⽯家庄","SaleIncome":"939010.52","SaleRough":"140217.37","SalePlan":"7200000","PlanFinish":"13.04","TonOilincome":"139.44","OilTransform":"19.23","An":"-57.00","Mom":"-48.00"},{"Ranking":"6","City":"邢台","SaleIncome":"774274.70","SaleRough":"124693.90","SalePlan":"3700000","PlanFinish":"20.93","TonOilincome":"138.87","OilTransform":"9.44","An":"-20.00","Mom":"-44.00"},{"Ranking":"7","City":"唐⼭","SaleIncome":"680456.79","SaleRough":"50542.14","SalePlan":"3600000","PlanFinish":"18.90","TonOilincome":"243.60","OilTransform":"16.95","An":"-29.00","Mom":"-49.00"},{"Ranking":"8","City":"张家⼝","SaleIncome":"613319.87","SaleRough":"176075.96","SalePlan":"3000000","PlanFinish":"20.44","TonOilincome":"87.09","OilTransform":"7.97","An":"2.00","Mom":"-24.00"},{"Ranking":"9","City":"中油华奥","SaleIncome":"596575.25","SaleRough":"387024.26","SalePlan":"11000000","PlanFinish":"5.42","TonOilincome":"93.58","OilTransform":"19.06","An":"35.00","Mom":"6.00"},{"Ranking":"10","City":"承德","SaleIncome":"589048.12","SaleRough":"68966.73","SalePlan":"2200000","PlanFinish":"26.77","TonOilincome":"193.24","OilTransform":"11.29","An":"30.00","Mom":"-28.00"},{"Ranking":"11","City":"廊坊","SaleIncome":"515448.14","SaleRough":"137934.72","SalePlan":"3500000","PlanFinish":"14.73","TonOilincome":"95.47","OilTransform":"8.80","An":"-48.00","Mom":"-3.00"},{"Ranking":"12","City":"瑞州","SaleIncome":"399875.26","SaleRough":"85371.46","SalePlan":"2000000","PlanFinish":"19.99","TonOilincome":"114.42","OilTransform":"11.42","An":"128.00","Mom":"-30.00"},{"Ranking":"13","City":"⽯家庄中油","SaleIncome":"90543.62","SaleRough":"20065.14","SalePlan":"430000","PlanFinish":"21.06","TonOilincome":"213.44","OilTransform":"20.45","An":"-24.00","Mom":"-17.00"},{"Ranking":"14","City":"⾟集中油","SaleIncome":"49255.52","SaleRough":"8743.12","SalePlan":"250000","PlanFinish":"19.70","TonOilincome":"202.67","OilTransform":"29.95","An":"19.00","Mom":"-6.00"},{"Ranking":"15","City":"井陉中油","SaleIncome":"29682.60","SaleRough":"2175.66","SalePlan":"140000","PlanFinish":"21.20","TonOilincome":"730.20","OilTransform":"25.55","An":"-74.00","Mom":"-52.00"},{"Ranking":"16","City":"保定中油","SaleIncome":"11887.73","SaleRough":"2944.97","SalePlan":"100000","PlanFinish":"11.89","TonOilincome":"118.12","OilTransform":"34.16","An":"-64.00","Mom":"-72.00"}]$.each(Items,function (i, item) {str = '<tr>'+'<td>'+item.Ranking+'</td>'+'<td>'+item.City+'</td>'+'<td>'+(+item.SaleIncome/10000).toFixed(2)+'</td>'+'<td>'+(+item.An).toFixed(2)+'</td>'+'<td>'+(+item.Mom).toFixed(2)+'</td>'+'<td>'+(item.SalePlan/10000).toFixed(2)+'</td>'+'<td>'+(+item.PlanFinish).toFixed(2)+'</td>'+'</tr>'$('.tbl-body tbody').append(str);$('.tbl-header tbody').append(str);});if(Items.length > 10){$('.tbl-body tbody').html($('.tbl-body tbody').html()+$('.tbl-body tbody').html());$('.tbl-body').css('top', '0');var tblTop = 0;var speedhq = 50; // 数值越⼤越慢var outerHeight = $('.tbl-body tbody').find("tr").outerHeight();function Marqueehq(){if(tblTop <= -outerHeight*Items.length){tblTop = 0;} else {tblTop -= 1;}$('.tbl-body').css('top', tblTop+'px');}MyMarhq = setInterval(Marqueehq,speedhq);// ⿏标移上去取消事件$(".tbl-header tbody").hover(function (){clearInterval(MyMarhq);},function (){clearInterval(MyMarhq);MyMarhq = setInterval(Marqueehq,speedhq);})}</script></body></html>。
css 实现内容无缝连接滚动的方法

css 实现内容无缝连接滚动的方法A common method to achieve seamless scrolling of content in CSS is by using the CSS animation property. (使用CSS动画属性实现内容的无缝滚动是一种常见方法。
) This allows for smooth and continuous movement of content without any interruptions or breaks. (这允许内容平稳连续地移动,没有任何中断或断裂。
) By defining the keyframes for the animation, you can specify the exact path and duration of the scrolling behavior. (通过定义动画的关键帧,可以指定滚动行为的精确路径和持续时间。
)One key aspect of implementing seamless scrolling in CSS is to ensure that the content seamlessly loops back to the beginning once it reaches the end. (在CSS中实现无缝滚动的关键之一是确保当内容到达末尾时,能够无缝地回到开头。
) This can be achieved by carefully coordinating the animation duration with the size of the content, so that the transition from the end to the beginning is imperceptible to the user. (这可以通过仔细协调动画持续时间和内容大小来实现,以便用户无法感知从末尾到开头的过渡。
vue 无缝滚动案例

vue 无缝滚动案例Vue.js 是一种用于构建用户界面的渐进式JavaScript框架,它提供了无缝滚动的功能,可以在网页中实现滚动效果。
在本文中,我将为您列举10个符合标题要求的Vue无缝滚动案例。
1. 无限滚动列表:通过Vue的循环指令v-for和CSS的动画效果,可以实现一个无限滚动的列表。
可以通过监听滚动事件,当滚动到列表底部时,将列表的最后一个元素移动到列表的开头,从而实现列表的无限滚动。
2. 图片轮播:利用Vue的过渡效果和定时器,可以实现一个图片轮播的效果。
通过设置定时器,每隔一段时间切换图片,并使用过渡效果实现图片的滑动效果,从而实现无缝滚动的图片轮播。
3. 滚动导航栏:通过监听滚动事件和计算滚动距离,可以实现一个滚动导航栏。
当页面滚动到一定距离时,导航栏会固定在页面顶部,从而实现导航栏的无缝滚动效果。
4. 无缝滚动文字:通过利用Vue的过渡效果和CSS的动画效果,可以实现一个无缝滚动的文字。
可以使用定时器和过渡效果,每隔一段时间将文字移动到容器的开头,从而实现文字的无缝滚动效果。
5. 无缝滚动表格:通过Vue的数据绑定和计算属性,可以实现一个无缝滚动的表格。
可以通过监听滚动事件和计算滚动距离,当滚动到表格底部时,动态加载新的数据,从而实现表格的无缝滚动效果。
6. 滚动加载:通过Vue的数据绑定和计算属性,可以实现一个滚动加载的效果。
可以监听滚动事件和计算滚动距离,当滚动到页面底部时,动态加载新的数据,从而实现滚动加载效果。
7. 无缝滚动标签:通过Vue的过渡效果和计算属性,可以实现一个无缝滚动的标签。
可以使用定时器和过渡效果,每隔一段时间将标签移动到容器的开头,从而实现标签的无缝滚动效果。
8. 无缝滚动消息:通过Vue的数据绑定和计算属性,可以实现一个无缝滚动的消息。
可以使用定时器和过渡效果,每隔一段时间将消息移动到容器的开头,从而实现消息的无缝滚动效果。
9. 无缝滚动网格:通过Vue的数据绑定和计算属性,可以实现一个无缝滚动的网格。
js无缝滚动原理

js无缝滚动原理
JS无缝滚动实现原理主要包括以下步骤:
1. 创建一个滚动容器,设置其宽度,以容纳滚动元素。
2. 在滚动容器内部创建一个文本区域,用于显示滚动的内容。
3. 将滚动的内容复制一份,然后将复制的内容添加到文本区域的尾部,实现无缝滚动的效果。
4. 使用CSS和JS设置一个定时器,以每隔一段时间移动滚动
容器的位置,创建滚动的效果。
5. 当滚动容器滚动到最后一个复制的内容时,立即将其位置移动回初始位置,实现无缝滚动的循环效果。
这种实现方式可以自动循环滚动内容,不需要额外的交互操作,提供了良好的用户体验。
基于vue-seamless-scroll实现无缝滚动效果

基于vue-seamless-scroll实现⽆缝滚动效果vue中,基于vue-seamless-scroll⽆缝滚动,供⼤家参考,具体内容如下1、安装vue-seamless-scrollnpm install vue-seamless-scroll --save 2、引⼊组件全局引⼊在main.js中添加import scroll from 'vue-seamless-scroll'e(scroll)组件局部引⼊<vue-seamless-scroll></vue-seamless-scroll>import vueSeamlessScroll from 'vue-seamless-scroll'components: {vueSeamlessScroll},3、配置参数// 监听属性类似于data概念computed: {defaultOption () {return {step: 0.2, // 数值越⼤速度滚动越快limitMoveNum: 2, // 开始⽆缝滚动的数据量 this.dataList.lengthhoverStop: true, // 是否开启⿏标悬停stopdirection: 1, // 0向下 1向上 2向左 3向右openWatch: true, // 开启数据实时监控刷新domsingleHeight: 0, // 单步运动停⽌的⾼度(默认值0是⽆缝不停⽌的滚动) direction => 0/1singleWidth: 0, // 单步运动停⽌的宽度(默认值0是⽆缝不停⽌的滚动) direction => 2/3waitTime: 1000 // 单步运动停⽌的时间(默认值1000ms)}}}, 4、完整实例代码<template><div class="" style="padding: 50px;"><div class="page-example3" style=""><vue-seamless-scroll :data="listData" :class-option="defaultOption" ><ul class="ul-scoll"><li v-for="(item, index) in listData" :key='index'><span class="title">{{item.title}}:</span><span class="date">{{item.time}}</span></li></ul></vue-seamless-scroll></div></div></template><script>import vueSeamlessScroll from 'vue-seamless-scroll'export default {name: 'Example3',data() {// 这⾥存放数据return {listData: []}},// import引⼊的组件需要注⼊到对象中才能使⽤components: {vueSeamlessScroll},// 监听属性类似于data概念computed: {defaultOption () {return {step: 1, // 数值越⼤速度滚动越快limitMoveNum: 2, // 开始⽆缝滚动的数据量 this.dataList.lengthhoverStop: true, // 是否开启⿏标悬停stopdirection: 1, // 0向下 1向上 2向左 3向右openWatch: true, // 开启数据实时监控刷新domsingleHeight: 0, // 单步运动停⽌的⾼度(默认值0是⽆缝不停⽌的滚动) direction => 0/1 singleWidth: 0, // 单步运动停⽌的宽度(默认值0是⽆缝不停⽌的滚动) direction => 2/3 waitTime: 1000 // 单步运动停⽌的时间(默认值1000ms)}}},// ⽅法集合methods: {},// 监控data中的数据变化watch: {},// ⽣命周期 - 创建完成(可以访问当前this实例)created() {},// ⽣命周期 - 挂载完成(可以访问DOM元素)mounted() {for(let i = 0 ; i < 15 ; i++){let j = {title:'⽆缝滚动第⼏条啊啊啊-'+i,time: '2020-04-10'}this.listData.push(j)}}}</script><style scoped lang="scss">//@import url(); 引⼊公共css类.page-example3{width: 400px;height: 200px;overflow: hidden;border: 1px solid #283dff;.ul-scoll{li{margin: 6px;padding: 5px;background: rgba(198, 142, 226, 0.4);}}}</style>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
vue3实现CSS无限无缝滚动效果

vue3实现CSS⽆限⽆缝滚动效果本⽂实例为⼤家分享了vue3实现CSS⽆限⽆缝滚动效果的具体代码,供⼤家参考,具体内容如下template双层div嵌套,进⾏隐藏滚动显⽰<div class="list-container"><div class="marquee" id="carList"><template v-for="(item, index) in dataMap.list" :key="index"><div class="list-item"><div class="item-name text-overflow">{{ }}</div><div class="item-road text-overflow">{{ item.road }}</div></div></template></div></div>script复制dom元素中的内容,衔接上⼀次滚动效果export default defineComponent({setup() {const dataMap = reactive({list: [{ name: '浙A89268', road: '游8路', status: 0 },{ name: '浙A89268', road: '游8路', status: 0 },{ name: '浙A89268', road: '游8路', status: 1 },{ name: '浙A89268', road: '游8路', status: 0 },{ name: '浙A89268', road: '游8路', status: 1 },{ name: '浙A89268', road: '游1路', status: 0 },],});onMounted(() => {const marquee = document.getElementById('carList');marquee.innerHTML = marquee.innerHTML + marquee.innerHTML;});}})styleCSS⼿写动画效果.list-container {width: 720px;height: 170px;margin-left: 13px;overflow: hidden;position: relative;}//⽆限滚动.marquee {//animation-delay: -5s;animation: marquee 15s linear infinite;}.marquee:hover {animation-play-state: paused;}@keyframes marquee {0% {transform: translateY(0%);}100% {transform: translateY(-51%); //这⾥不是-100%!}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
用CSS3实现无限循环的无缝滚动

⽤CSS3实现⽆限循环的⽆缝滚动导语:在页⾯中循环展⽰信息的功能之前⼀般是⽤js来实现的,那么⽤CSS3该如何实现实现呢有时候在页⾯的某个模块中,需要⽆限循环的滚动⼀些消息。
那么如果我们⽤js实现⽆缝衔接滚动的思路是什么呢(⽐如我们这个模块是向上滚动的)?1. 克隆A⼀份完全⼀样的数据B放在原数据A的后⾯;2. 使⽤setInterval向上滚动A的⽗级容器;3. 当向上滚动的距离L正好的A的⾼度时(L==A.height()),L=0,重新开始滚动,⽆限循环。
克隆⼀份数据放在后⾯,是为了当A向上移动时,后⾯有数据能填补漏出来的空⽩。
当B移动到可视区域的顶部时,此时A刚好移出可视区域,那么此时将容器重新归0,⽤户是没有感知的,以为还是B中的第⼀条数据。
然后继续向上滚动。
1. 使⽤CSS3来实现若要⽤CSS3的属性实现的话,⾮animation莫属,因为transition是需要⼿动的触发,⽽且不能⽆限次执⾏下去,⽽animation恰好能解决这个问题。
假如数据是在写死的情况下时,我们完全可以⼿动复制⼀份数据放在后⾯,然后把原数据的⾼度写到css中,实现的思路与上⾯的⼀样:CSS:@keyframes rowup {0% {-webkit-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);}100% {-webkit-transform: translate3d(0, -307px, 0);transform: translate3d(0, -307px, 0);}}.list{width: 300px;border: 1px solid #999;margin: 20px auto;position: relative;height: 200px;overflow: hidden;}.list .rowup{-webkit-animation: 10s rowup linear infinite normal;animation: 10s rowup linear infinite normal;position: relative;}HTML:<div class="list"><div class="cc rowup"><div class="item">1- 121233fffffr国家认可更健康进⼝价格困扰</div><div class="item">2- 3123233</div><div class="item">3- 个⼈⼝结构俄跨⼊国际科技馆客⼈感觉</div><div class="item">4- ggrgerg</div><div class="item">5- fvdgdv</div><div class="item">6- 德国南部巴⼠与卡车相撞起⽕ 31⼈受伤11⼈死亡朴槿惠庭审时突然昏迷⽀持者:她死了法官要负责!</div><div class="item">7- 外交部再次回应印军越界:要求⽴即将越界部队撤回</div><div class="item">8- 德国⽹红致信默克尔</div><div class="item">9- 国资委原</div><div class="item">1- 121233fffffr国家认可更健康进⼝价格困扰</div><div class="item">2- 3123233</div><div class="item">3- 个⼈⼝结构俄跨⼊国际科技馆客⼈感觉</div><div class="item">4- ggrgerg</div><div class="item">5- fvdgdv</div><div class="item">6- 德国南部巴⼠与卡车相撞起⽕ 31⼈受伤11⼈死亡朴槿惠庭审时突然昏迷⽀持者:她死了法官要负责!</div><div class="item">7- 外交部再次回应印军越界:要求⽴即将越界部队撤回</div><div class="item">8- 德国⽹红致信默克尔</div><div class="item">9- 国资委原</div></div></div>2. 数据不确定时在上⾯的⼩节中,数据是死的,⾼度也是写死到了CSS3中。
div+css+js实现无缝滚动类似marquee无缝滚动兼容firefox

div+css+js实现⽆缝滚动类似marquee⽆缝滚动兼容firefoxdiv+css+javascript 实现⽆缝滚动,marquee⽆缝滚动,⽆缝滚动,兼容firefox⽤marquee实现⾸尾相连循环滚动效果(仅IE):复制代码代码如下:<marquee behavior="scroll" contenteditable="true" onstart="this.firstChild.innerHTML+=this.firstChild.innerHTML;" scrollamount="3" width="100" onmouseover="this.stop();" onmouseout="this.start();">这⾥是要滚动的内容</marquee>⽤div+css+javascript实现⾸尾相连循环滚动效果(兼容firefox):复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>div+css+javascript 实现⽆缝滚动,marquee⽆缝滚动,⽆缝滚动,兼容firefox</title><style type="text/css">#scrollobj {white-space: nowrap;overflow: hidden;width: 500px;}</style></head><body><div id="scrollobj" onmouseover="javascript:_stop();" onmouseout="javascript:_start();">这⾥是要滚动的内容</div><script language="javascript" type="text/javascript"><!--function scroll(obj) {/*往左*/var tmp = (obj.scrollLeft)++;//当滚动条到达右边顶端时if (obj.scrollLeft == tmp) {obj.innerHTML += obj.innerHTML;}//当滚动条滚动了初始内容的宽度时滚动条回到最左端if (obj.scrollLeft >= obj.firstChild.offsetWidth) {obj.scrollLeft = 0;}/*往上*///var tmp = (obj.scrollTop)++;//if (obj.scrollTop == tmp) {// obj.innerHTML += obj.innerHTML;//}//if (obj.scrollTop >= obj.firstChild.offsetWidth) {// obj.scrollTop = 0;//}}var _timer = setInterval("scroll(document.getElementById('scrollobj'))", 20);function _stop() {if (_timer != null) {clearInterval(_timer);}}function _start() {_timer = setInterval("_scroll(document.getElementById('scrollobj'))", 20); }//--></script></body></html>。
如何通过前端框架实现无限滚动效果

如何通过前端框架实现无限滚动效果无限滚动效果是前端开发中常见的需求,它可以让页面在滚动到底部时自动加载更多内容,提升用户体验。
前端框架提供了便捷的实现方式,本文将介绍如何通过前端框架实现无限滚动效果。
一、什么是无限滚动效果无限滚动效果,也被称为无限加载或无限下拉,指的是当用户滚动到页面底部时,自动加载更多内容,无需手动点击或刷新页面。
这种效果常用于显示大量数据的列表、社交媒体的翻页、图片库等场景。
二、前端框架实现无限滚动效果前端框架如React、Angular、Vue等,提供了许多工具和组件,可以简化无限滚动效果的开发。
1. ReactReact是一种用于构建用户界面的JavaScript库,通过使用React,我们可以轻松地实现无限滚动效果。
可以借助React插件,如react-infinite-scroller或react-virtualized等。
react-infinite-scroller是一个常用的React插件,使用它可以实现无限滚动效果。
首先,安装该插件:npm install --save react-infinite-scroller然后,在需要实现无限滚动效果的组件中导入并使用该插件:import InfiniteScroll from 'react-infinite-scroller';class InfiniteList extends ponent {loadData(page) {// 根据页码加载数据}render() {return (<InfiniteScrollloadMore={this.loadData}hasMore={true}loader={<div className="loader" key={0}>Loading ...</div>}>{/* 呈现数据列表 */}</InfiniteScroll>);}}在上述代码中,loadData函数用于根据页码加载数据,loadMore属性指定了加载更多数据时调用的函数,hasMore属性指示是否还有更多数据可加载,loader属性定义了加载数据时显示的加载器。
JS实现图片无缝滚动的完美解决 无间隙滚动

想必大家都注意到<marquee>的不循环滚动,所以出现了很多替代脚本,或iframe或JS输出<marquee>,不管怎么做,都略显麻烦。
下面说一下这个相对简单的实现思路:一个设定宽度并且隐藏超出它宽度的内容的容器demo,里面放demo1和demo2,demo1是滚动内容,demo2为demo1的直接克隆,通过不断改变demo1的scrollTop或者scrollLeft达到滚动的目的,当滚动至demo1与demo2的交界处时直接跳回初始位置,因为demo1与demo2一样,所以分不出跳动的瞬间,从而达到“无缝”滚动的目的。
先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度好,先看这个向上滚动的代码:<base href=""><div id=demo style=overflow:hidden;height:100;width:90;background:#214984;color:#ffffff><div id=demo1><img src="images/flash8.gif"><img src="images/link/flashempire.gif"><img src="images/linklogo/shlogo.gif"><img src="images/link/deskcity.gif"><img src="images/linklogo/5dmeng.gif"><img src="/Upload/2004_Pack/logo.gif"><img src="images/link/flashskylogo.gif"><img src="images/link/5dlogo88.gif"><img src="/Upload/2004_Pack/link.gif"></div><div id=demo2></div></div><script>var speed=30demo2.innerHTML=demo1.innerHTML //克隆demo1为demo2function Marquee(){if(demo2.offsetTop-demo.scrollTop<=0) //当滚动至demo1与demo2交界时demo.scrollTop-=demo1.offsetHeight //demo跳到最顶端else{demo.scrollTop++}}var MyMar=setInterval(Marquee,speed) //设置定时器demo.onmouseover=function() {clearInterval(MyMar)}//鼠标移上时清除定时器达到滚动停止的目的demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}//鼠标移开时重设定时器</script>向下滚动:<base href=""><div id=demo style=overflow:hidden;height:100;width:90;background:#214984;color:#ffffff> <div id=demo1><img src="images/flash8.gif"><img src="images/link/flashempire.gif"><img src="images/linklogo/shlogo.gif"><img src="images/link/deskcity.gif"><img src="images/linklogo/5dmeng.gif"><img src="/Upload/2004_Pack/logo.gif"><img src="images/link/flashskylogo.gif"><img src="images/link/5dlogo88.gif"><img src="/Upload/2004_Pack/link.gif"></div><div id=demo2></div></div><script>var speed=30demo2.innerHTML=demo1.innerHTMLdemo.scrollTop=demo.scrollHeightfunction Marquee(){if(demo1.offsetTop-demo.scrollTop>=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script>向左滚动:<base href=""><div id=demo style=overflow:hidden;height:33;width:500;background:#214984;color:#ffffff> <table align=left cellpadding=0 cellspace=0 border=0><tr><td id=demo1 valign=top><img src="images/link/flashempire.gif"><img src="images/linklogo/shlogo.gif"><img src="images/link/deskcity.gif"><img src="images/linklogo/5dmeng.gif"><img src="/Upload/2004_Pack/logo.gif"><img src="images/link/flashskylogo.gif"><img src="images/link/5dlogo88.gif"><img src="/Upload/2004_Pack/link.gif"><img src="images/flash8.gif"></td><td id=demo2 valign=top></td></tr></table></div><script>var speed=30demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script>向右滚动:<base href=""><div id=demo style=overflow:hidden;height:33;width:500;background:#214984;color:#ffffff> <table align=left cellpadding=0 cellspace=0 border=0><tr><td id=demo1 valign=top><img src="images/link/flashempire.gif"><img src="images/linklogo/shlogo.gif"><img src="images/link/deskcity.gif"><img src="images/linklogo/5dmeng.gif"><img src="/Upload/2004_Pack/logo.gif"><img src="images/link/flashskylogo.gif"><img src="images/link/5dlogo88.gif"><img src="/Upload/2004_Pack/link.gif"><img src="images/flash8.gif"></td><td id=demo2 valign=top></td></tr></table></div><script>var speed=30demo2.innerHTML=demo1.innerHTMLdemo.scrollLeft=demo.scrollWidthfunction Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script>。
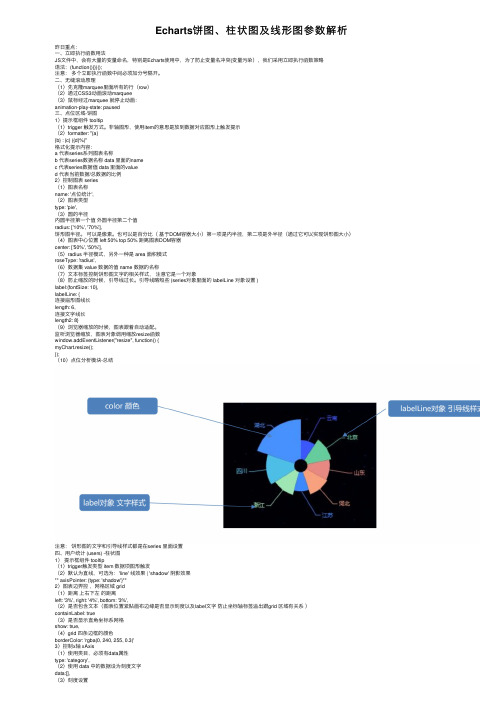
Echarts饼图、柱状图及线形图参数解析

Echarts饼图、柱状图及线形图参数解析昨⽇重点:⼀、⽴即执⾏函数⽤法JS⽂件中,会有⼤量的变量命名,特别是Echarts使⽤中,为了防⽌变量名冲突(变量污染),我们采⽤⽴即执⾏函数策略语法:(function(){})();注意:多个⽴即执⾏函数中间必须加分号隔开。
⼆、⽆缝滚动原理(1)先克隆marquee⾥⾯所有的⾏(row)(2)通过CSS3动画滚动marquee(3)⿏标经过marquee 就停⽌动画:animation-play-state: paused三、点位区域-饼图1)提⽰框组件 tooltip(1)trigger 触发⽅式。
⾮轴图形,使⽤item的意思是放到数据对应图形上触发提⽰(2)formatter: "{a}{b} : {c} ({d}%)"格式化提⽰内容:a 代表series系列图表名称b 代表series数据名称 data ⾥⾯的namec 代表series数据值 data ⾥⾯的valued 代表当前数据/总数据的⽐例2)控制图表 series(1)图表名称name: '点位统计',(2)图表类型type: 'pie',(3)圆的半径内圆半径第⼀个值外圆半径第⼆个值radius: ['10%', '70%'],饼形图半径。
可以是像素。
也可以是百分⽐(基于DOM容器⼤⼩)第⼀项是内半径,第⼆项是外半径(通过它可以实现饼形图⼤⼩)(4)图表中⼼位置 left 50% top 50% 距离图表DOM容器center: ['50%', '50%'],(5)radius 半径模式,另外⼀种是 area ⾯积模式roseType: 'radius',(6)数据集 value 数据的值 name 数据的名称(7)⽂本标签控制饼形图⽂字的相关样式,注意它是⼀个对象(8)防⽌缩放的时候,引导线过长。
JS实现无缝循环marquee滚动效果

JS实现⽆缝循环marquee滚动效果⽆缝循环marquee滚动JS代码实现,兼容IE, FireFox, Chrome,供⼤家参考,具体内容如下⾸先是CSS和HTML如下:#marquee_zxd {border: 1px solid red;white-space: nowrap;overflow: hidden;width: 500px;padding-top: 5px;}#marquee_zxd img {height: 100px;}<!-- 横向⼀定要是span --><div id="marquee_zxd"><span><!-- 内嵌⼀个div很重要,⾥⾯的元素必须是⼀个整体的移动。
另外横移时,必须是⾏级元素只占⾃⼰的空间。
--><div id="marquee_inner" style="position:relative; display: inline-block;"><img src="img/duck.png"/><img src="img/donkey.png"/><img src="img/eggbird.png"/><img src="img/elephant.png"/><img src="img/butterfly.png"/></div></span></div><script type="text/javascript" src="${cpath}/js/marquee_zxd.js"></script>下⾯是JS实现marquee_zxd.js:/**除了Chrome以外的浏览器可以通过scrollLeft属性控制滚动*/function scrolleft(obj){var $obj = $(obj);//到右边顶端后不会再变//var temp = obj.scrollLeft;//obj.scrollLeft++;var temp = $obj.scrollLeft();//console.log(temp);$obj.scrollLeft(temp+1);//当滚动条到达右边顶端时;或本⾝长度不够不好滚动(漫出才好滚)//if(obj.scrollLeft == temp){if($obj.scrollLeft() == temp){obj.innerHTML += obj.innerHTML;console.log('copy');}//当滚动条滚动了初始内容的宽度时,滚动条回到最左端,模拟循环//if (obj.scrollLeft >= obj.firstChild.offsetWidth)// obj.scrollLeft = 0;if ($obj.scrollLeft() >= obj.firstChild.offsetWidth)$obj.scrollLeft(0);}/**除了Chrome以外的浏览器可以通过scrolleft()滚动*/function initMarquee(){var aaa = document.getElementById('marquee_zxd');var MyMar = setInterval(function(){scrolleft(aaa);}, 20);//⿏标移上时清除定时器达到滚动停⽌的⽬的aaa.onmouseover=function() {clearInterval(MyMar);};//⿏标移开时重设定时器aaa.onmouseout=function() {MyMar = setInterval(function(){scrolleft(aaa);}, 20);};}/**Chrome定时器循环函数,通过relative布局的left属性控制滚动*/function scrolleftChrome($marquee_inner, inner_width){var width = parseInt(inner_width);var leftPx = $marquee_inner.css("left");//兼容IEif(leftPx == 'auto')leftPx = 0;//位置左移var left = parseInt(leftPx);left = left - 1;//到顶归位if(left <= -width)left = 0;$marquee_inner.css("left", left);//console.log(width + ", " + left);}/**Chrome浏览器可以通过scrolleftChrome滚动*/function initMarqueeChrome() {//局部变量不污染全局变量空间var $marquee_inner = $('#marquee_inner');//原内容⼤⼩var inner_width = $marquee_inner.css('width');//复制⼀份原内容var innerHtml = $marquee_inner.html();$marquee_inner.html(innerHtml + innerHtml);console.log(inner_width);//参数采⽤字符串形式的缺陷:参数不能被周期性改变,参数必须是全局变量//var MyMar = setInterval("scrolleftChrome($marquee_inner, inner_width)", 5000);var MyMar = setInterval(function(){//参数不污染全局变量空间scrolleftChrome($marquee_inner, inner_width);}, 50);var marquee_zxd = document.getElementById('marquee_zxd');//⿏标移上时清除定时器达到滚动停⽌的⽬的marquee_zxd.onmouseover=function() {clearInterval(MyMar);};//⿏标移开时重设定时器marquee_zxd.onmouseout=function() {//参数采⽤字符串形式的缺陷:参数不能被周期性改变,参数必须是全局变量//MyMar = setInterval("scrolleftChrome($marquee_inner, inner_width)", 50);MyMar = setInterval(function(){//参数不污染全局变量空间scrolleftChrome($marquee_inner, inner_width);}, 50);};}$(function(){var ua = erAgent;var isIE = window.ActiveXObject != undefined && ua.indexOf("MSIE") != -1;var isFirefox = ua.indexOf("Firefox") != -1;var isChrome = ua.indexOf("Chrome") && window.chrome;if(isChrome){initMarqueeChrome();console.log("isChrome: initMarqueeChrome");}else{initMarquee();console.log("isChrome: initMarquee");}});以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JS实现无缝滚动轮播图的原理

JS实现⽆缝滚动轮播图的原理⽤JS实现⽆缝滚动轮播图的⽅法有很多,我⾃⼰瞎琢磨了⼀个,原理⾮常简单,就是点击按钮的⼀瞬间,把 ul 拉到某⼀个位置,然后再滑动,这样就成了⽆缝滑动为了说明原理,我特意简化了代码,整个JS加⼀起只有15⾏,这样也⽅便⼤家看明⽩,只要看懂了原理,再按⾃⼰的需求改就⾮常⽅便了上代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>*{ margin: 0; padding: 0;}#box{width: 600px;margin: 0 auto;overflow: hidden;position: relative;}ul{overflow: hidden;list-style: none;position: relative;left: 0;}li{width: 200px;height: 100px;line-height: 100px;float: left;color: #fff;font-size: 30px;text-align: center;}</style></head><body><div id="box"><ul><li style="background: red">1</li><li style="background: yellow">2</li><li style="background: blue">3</li></ul></div><input type="button" value="左边" id="btn1"><input type="button" value="右边" id="btn2"><script src="https:///jquery/2.2.2/jquery.js"></script><script>window.onload = function(){var ul = document.querySelector('ul');var btn1 = document.querySelector('#btn1');var btn2 = document.querySelector('#btn2');ul.style.width = '1200px'ul.innerHTML += ul.innerHTML;btn1.onclick = function(){if ( ul.offsetLeft == 0 ) {ul.style.left = '-600px';}var num = ul.offsetLeft + 200;$("ul").animate({left: num}, "slow"); }btn2.onclick = function(){if ( ul.offsetLeft == -600 ) {ul.style.left = 0;}var num = ul.offsetLeft - 200;$("ul").animate({left: num}, "slow"); }}</script></body></html>。
css3文字横向无缝滚动

position: absolute; top: 0; left: 0; white-space: nowrap; }
@keyframes marquee1 { 0% { left: 0; } 100% { left: -100%; }
登录后才能查看或发表评论立即登录或者逛逛博客园首页
css3文 字 横 向 无 缝 滚 动
<div class="notice-container"> <i class="horn fa fa-bullhorn"></i> <div class="header-notice-marquee" id="notice-marquee"> <span class="header-marquee-item1">尊敬的会员您好,如您遇到无法充值问题</span> <span class="header-marquee-item2">尊敬的会员您好,如您遇到无法充值问题</span> </div>
}
@keyframes marquee2 { 0% { left: 100%; } 100% { left: 0%; }
}
</div>
.notice-container { padding: 0 10px; align-items: center; margin: 0 auto; display: flex; flex-direction: row; flex: 1;
无缝滚动原理

无缝滚动原理
无缝滚动是指在网页或应用程序中,当内容超出屏幕显示范围时,通过动画效果将内容平滑地向上或向下滚动,以便用户能够浏览全部内容。
无缝滚动的原理主要是通过 JavaScript 或 CSS 实现的。
其中,JavaScript 实现的原理是通过改变元素的 CSS 样式来实现滚动效果,而 CSS 实现的原理是通过 CSS3 动画来实现。
无缝滚动的实
现需要考虑到多种因素,包括内容的长度、滚动速度、滚动方向等等。
在实现无缝滚动时,还需要注意性能和流畅度,避免卡顿和滞后现象出现,从而提高用户的体验感。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学习情景四图片(文字)无缝滚动4.1任务目标4.1.1任务引入滚动效果,是网页中很常见,用途也很广的一种效果。
就是HTML自带的标签也有专门表示滚动的标签<marquee>。
Marquee标签可以很轻松的实现页面中的文字或者图片的滚动。
如下:但是,marquee标签有个致命的缺陷--滚动中会有空白出现。
这些空白,会让网页的界面效果大打折扣。
如果能让滚动的时候没有空白,那么整个页面效果就舒服多了!这种没有空白的滚动,我们通常称之“无缝滚动”――就是“没有缝隙(空白)的滚动效果”。
怎么才能让图片滚动的时候没有空白呢?HTML自带的滚动标签<marquee>自然满足不了这种视觉特效要求(也正是因为这点,marquee标签现在已经逐渐的淡出人们的视线,处于被淘汰的境地了)。
因此,需要借助我们神通广大的Javascript来实现这个效果。
现在很多网站都喜欢使用无缝滚动的图片或者文字来突出内容,以此来吸引浏览者的注意。
特别是一些企业网站的产品展示、人物介绍或者新闻公告部分,更是滚动特效的常用部分。
图4.1.1-1 某网站的产品展示部分――该部分就是用js实现了产品图片的水平滚动。
图4.1.1-2 某网站的客户动态部分――该部分用js实现了客户信息的垂直向上滚动。
4.1.2任务目标利用js效果,实现如下样式的新闻动态向上无缝滚动。
图 4.1.2-1 新闻动态无缝滚动效果图4.2设计思路任何网站网页都是从效果图切片后,再通过各种方式布局而成(现在主要使用div+css)。
一个特效做的再好看,它的“前身”还是一张静静的效果图。
(本例效果图见源码中“学习情景四无缝滚动”――“无缝滚动效果图.jpg”,并附有psd源文件以供参考切片)因此,我们在制作绚丽的JS特效的先前步骤一般是:1.根据策划和页面的效果图,完成效果图的切片,做成静态html页面――这里采用时下流行的div+css布局。
2.在html静态页面的基础之上,再添加JS代码,完成特效。
也就是说,js特效是在html结构成型之后,再添加上去的。
不同的结构,要表现出同样的js效果,可能会需要编写不同的js特效代码。
4.3任务实施4.3.1切片布局1.用photoshop打开源码中“学习情景四-无缝滚动”的效果图2.切片结构分析因为该新闻部分是圆角,并且有些图片的修饰在上面。
因此,整个新闻部分被分成三个部分。
如下图所示图 4.3.1-1 新闻动态无缝滚动效果图分析那么我们在切片的时候,分成三块来切片。
其中头部和底部各切一块。
中间比较特殊,因为考虑到切片要尽量的小点,又利于内容的扩展。
所以,中间部分的背景不宜切成一整块。
最好的方法就是切一块高度为1px的图片,让它垂直平铺作为新闻的背景。
(具体的切片,同学们可以参考源码。
)另外,“更多”部分也是一个图片,也需要把它切片出来。
切片完成!3.在DW中完成新闻板块的布局这里采用时下流行的DIV+CSS布局。
先在DW中创建站点,然后建立相关的css文件和html文件,站点大致结构如下:图 4.3.1-2 站点参考结构先把css文件,在DW站点中,拖到html文件里的<head>标签之间。
把css文件跟html 文件链接起来。
然后编写css的公用样式(就是几乎每个页面都会采用的样式),参考如下:4.开始新闻动态框架布局先用一个div,id=”news”,用来装套整个新闻动态。
因为新闻动态被分成了三个部分,所以再使用三个div分别来表示新闻动态的头部、中间和底部部分。
并且分别使用三个id来标识它们。
HTML代码如下:5.整体样式设置根据效果图切片,先设定好新闻动态整块的宽高和背景。
需要说明的是:为了内容的扩展性,新闻中间部分的背景,被设为了整个新闻动态的背景。
6.新闻头部制作这里因为有个more的图片,所以头部的图片是个背景,背景之上放的是more图片。
这个more是个超链接结构,通过点击它可以打开更多的新闻列表。
修正头部html结构如下:设置头部样式图 4.3.1-3 新闻动态头部效果7.新闻底部制作这部分因为没有内容,所以可以添加 来填充内容。
设置好宽高后,可以直接给底部添加背景。
底部样式如下:图 4.3.1-4 添加了新闻动态底部样式(还未添加中间内容)8.中间部分制作通过计算得知,中间部分的高度为251px-64px-16px=171px。
但是,内容上只设计了6行的高度(行高设为24px)。
因此,中间内容高为6×24px=144px,距离上面下面,各为13px 和14px。
注意: 通过观察效果图发现,中间部分的宽度并没有达到新闻动态的宽度,而是要窄点。
图 4.3.1-5 中间部分分析添加中间部分样式添加新闻列表。
对于列表,一般使用ul和li来做。
给新闻列表添加样式这样,一个静态的新闻列表就完成了。
图 4.3.1-6 静止的新闻动态不过,它只是一般的新闻动态列表,还不会滚动。
接下来就添加相关的JS代码。
4.3.2添加JS代码1.js滚动结构分析无缝滚动最大的特色就是能长久的滚动下去,像是一个无限循环一样。
当然,实际上的循环是不可能无限的。
只是通过手段,欺骗了浏览者的眼睛――这个嘛,稍后会有详细解释。
图 4.3.2-1 一双骗人的眼睛为了达到欺骗的目的,这里采用了两个UL列表来做新闻。
通过两个新闻内容的滚动来模拟循环滚动。
一个在上,一个在下,并且给它们分别用两个id标识,“p1”和“p2”。
修改新闻列表html代码如下:大家会发现这里后的新闻内容html有两个特点:1)id为p1的ul在上,p2这个ul在下。
2)p2这个ul里没有任何内容,是空白一片。
原因是:1)上下滚动新闻,因此就让两个新闻内容ul上下排列。
2)如果直接p2也添加上内容的话,会给页面增加下载量,同时也给后台人员增加工作量。
因此,p2就先暂时是空白内容,其具体的内容可以在稍后通过js代码添加上去。
那么接下来的疑问就是,两个ul怎么来实现循环滚动的呢?2.先让新闻滚动起来在html里,每个成对的标签,比如这里新闻的中间部分<div>,都有一个属性scrollTop,它是用来表示内容向上滚动的数值。
我们先让新闻滚动一点。
添加如下js,在新闻滚动结构的后面:可是,添加了代码后,同学们会发现新闻内容会没有变化。
为什么呢???是代码错了么??仔细想下,我们的新闻目前只有6条,而6条新闻刚刚好全部出现在新闻中间部分,浏览者正好全部看到它们,所有新闻一目了然。
既然内容都在这里了,有必要还需要滚动吗?既然内容全部都出现的时候,不会滚动。
那么,我们就来增加几条新闻。
把原来的6条新闻增加为10条。
可是新闻内容多了不会撑高中间部分的div 么?当然不会啦。
不要忘了我们给中间部分的div(id 为 news_z ),添加了一条样式:overflow:hidden;它的作用就是,让超出div 高度的部分隐藏(hidden )起来。
修改html 内容如下:再打开页面看看:图 4.3.2-1 新闻内容往上滚动了10个像素3.让新闻不停的向上滚动新闻内容滚动了,可是只会滚动一下。
如何来让它不停的滚动呢?这里就要用到js内置的函数 setInterval。
同时,我们也增加了一个变量,命名为dis,用来表示滚动的距离。
同时,增加一个函数,让它来让变量dis值不停的变大(内容滚动的越多)。
修正js代码如下:内容是滚动了,不过当内容全部滚动完毕后,又会停止下来。
依然达不到循环滚动的目的。
4. 让内容循环滚动起来循环滚动的原理其实很简单,就是用2个内容来轮流滚动。
“内容1” 滚动完了就让 “内容2” 开始滚动,然后又是“内容1”滚动。
原理示意图如下:图 4.3.2-3 滚动示意图1――最开始的时候图 4.3.2-4 滚动示意图2――内容1开始向上滚动图 4.3.2-4 滚动示意图3――内容1滚到底,内容会停止滚动图 4.3.2-5 滚动示意图4――这时产生第二个内容区,内容2跟内容1完全一样图 4.3.2-6 滚动示意图5――滚动区域内容增加了“内容2”,因此会继续滚动图 4.3.2-7 滚动示意图6――当“内容1”刚好移出区域外的时候…图 4.3.2-8 滚动示意图7――让“内容1”回到“起始点”,重新滚动。
此时,div.scrollTop为0。
根据这个原理,修改js代码如下:运行下页面。
可以看到,我们的新闻内容已经开始了循环滚动。
不过还不够完美。
因为,一般情况下,鼠标放在滚动内容上的时候,滚动会停止的。
因此,我们继续添加相关的鼠标放上去和鼠标离开滚动区域的事件代码:新闻内容无缝滚动特效,大功告成~!作者联系qq:565453278 九天翔龙,现某高校计算机教师。
