网页设计与制作项目七 超级链接与导航栏
第5章 设计超链接和导航菜单 网页设计课件

5.2.4 使用快捷菜单
右键单击选中的文字或图像,在打开的快捷菜单中选择【创建链接】命 令,打开【选择文件】对话框,即可定义超链接。
5.2.5 鼠标拖动
按住Shift键,在选定的文本上拖动鼠标指针,在拖动时会出现指向文件 图标。拖动鼠标到文件中的锚点或者【文件】面板中另一个文件,最后 释放鼠标即可。
第5章 设计超链接和 导航菜单
学习要点
•熟悉路径以及URL表示方法 •在网页中插入超链接。 •设置热点地图。 •设计导航菜单。
5.1 超链接概述
5.1.3 根路径
根路径是指从站点根文件夹到被链接文件经由的路径。根路径由前斜杠 开头,它代表站点根文件夹。例如,/news/beijing2005.html就是站点根 文件夹下的news子文件夹中的一个文件(beijing2005.html)的根相对路 径。在网站内链接文件时一般使用根路径的方法,因为在移动一个包含 根相对链接的文件时,无需对原有的链接进行修改。
5.3.5 实战演练:创建下载链接
当被链接的文件不被浏览器解析时,如二进制文件、压缩文件等,便被 浏览器直接下载,到本地计算机中。
5.3.6 实战演练:创建双链接或多重链接
双链接就是在一个超链接中包含两个指定路径,同理多重链接是在一个 超链接中包含多个指定路径。双链接和多重链接在某些时候有特殊的用 处。双链接常用来实现链接时两个框架页面内的内容都改变,多重链接 并不常用,它使一个链接元素链接多个文档。
5.3.3 实战演练:创建脚本链接
脚本链接是一种特殊类型的链接,通过单击带有脚本链接的文本或对象 ,可以执行脚本代码(如JavaScript或VBScript脚本代码等),利用这种 特殊的方法可以实现各种特殊的功能,如使用脚本链接进行确认或验证 表单指定路径的链接。利用空链接可以激活文档中链接文本 或对象。一旦对象或文本被激活,则可以为之添加行为,以实现当鼠标 移动到链接上时进行切换图像或显示分层等动作。有些客户端动作,需 要由超链接来调用,这时就需要用到空链接。
项目7 超链接-Dreamweaver CC 网页设计与制作-游琪-清华大学出版社

图7-4 创建文本超链接
7.7
网页设计基础
任务7.1 创建文本和图像超链接
7.8
图7-5 创建文本超链接
网页设计基础
任务7.1 创建文本和图像超链接
2. 创建图像超链接
➢ 选定图像,在对应的图像属性面板中选用矩形热区工具创建热 区,在属性面板中会出现相应的热区属性面板,使用添加文字 链接相同方法设置热区链接,如图7-6所示。
技能目标:
了解超链接的类型和链接路径 了解超链接的目标 能够创建各类超链接
7.3
网页设计基础
项目任务
任务7.1 创建文本和图像超链接 任务7.2 创建锚点链接页面
7Байду номын сангаас4
网页设计基础
任务7.1 创建文本和图像超链接 任务描述
网页中大部分元素由文本和图像组成,而创建文本和 图像的超链接是网页必不可少的部分。
项目7 超链接
7.1
网页设计基础
项目描述
超链接在本质上属于一个网页的一部分,它是一种允许 同其他网页或站点之间进行连接的元素。各个网页链接 在一起后,才能真正构成一个网站。
通过本次项目的学习,要求熟练掌握超链接的创建及相 关知识。
7.2
网页设计基础
教学目标
知识目标:
了解超链接和链接路径
熟悉在Dreamweaver CC 2018中创建各类超链接
7.11
网页设计基础
任务7.2 创建锚点链接页面
2.设置锚点链接
➢ 选中页面底部的“返回顶部”文字,在属性面板的“链接”文 本框中,输入一个符号“#”和锚记名称,如“#top”, 如图7-9 所示。
图7-9 锚记链接
7.12
网页设计基础
网页设计与制作项目7超链接

步骤7 单击“预览”按钮 ,当鼠标指向 文本“黄山”图片时,单击即可跳转到“黄山” 页面上。 步骤8 按照相同的操作,可以完成图片 “苏州园林”、“桂林”的超级链接。
7.2 网页制作
7.2.3 创建图像映像超链接 步骤1 在“目的地”页面上单击“地图”图片,在 【属性】面板单击“矩形热点工具”按钮 ,在地图上的 “北京”处绘制“矩形”,如图所示。 步骤2 在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 ,或直接输入超级链接的目标文件名, 如图所示。
选择原始图像
7.2 网页制作
步骤5 在【插入 鼠标经过图像】对话框 中单击“按下时,前往 的URL” 右侧的“浏览” 按钮,选择超级链接的 目标文件。
选择目的地原始图像
7.2 网页制作
步骤6 重复以上操作,执行【插入】|【图像对象】 |【鼠标经过图像】菜单命令,在图像名称的文本框中输 入“目的地”,分别单击“原始图像”及“鼠标经过图像” 右侧的“浏览”按钮,选择所需要的图像,如图所示为选 择原始图像;在【插入鼠标经过图像】分别单击对话框中 的参数设置如图所示。
7.3.1 超链接 4.设置文本超链接的属性
执行【修改】|【页页属性】菜单命令,或在【文件 名】属性面板上单击“页面属性”按钮,在弹出的【页页 属性】对话框中设置文本超链接的属性,如图所示。
设置“文本”链接属性
7.3.2 内部超链接
1.创建文本或图像超链接 创建文本或图像超链接后,单击该文本或图像便可以打 开链接所指向的目标网页。创建文本与图像超链接的方法相 同,下面仅以文本超链接为例,讲述文本或图像超链接的几 种方法。 方法一:步骤1 在文档中选中超链接源端点的文本 “欢迎您的光临”,如图所示。
在页面左上角定位光标
第十讲 超级链接与导航栏.

15
9.总结归纳,引申提高
首先提问学生总结,让学生谈本项目的收获;
教师对本次课的实际意义、重点、难点、容易出错处等及时进行总结。并针对项目的不足之处,进行引申和提高。
小结:本章主要介绍了外部链接、文本形式的内部链接、图片形式的内部链接、电子邮件链接、文件下载链接、锚点链接、空地址链接和图像热点链接的创建方法,同时也熟悉了检查链接的方法。
20
8.成果展示,考核评价
由小组观摩评选出一个优秀设计作品进行成果展示。介绍过程中要求说明设计思路及制作过程中遇到的问题,如何解决问题,同时其他组成员也可提出问题,让设计者解释设计所用的相关技术及特点;
依据项目评价表对作品进行自我评价、小组评价和教师评价,挖掘作品优点,并指出问题所在,给出具体改进及修改意见;
教学环节
时间安排
1.复习提问:
表格、框架和层布局有什么优缺点?
5
2.情境设置,项目引入
情境设置:BZ旅行社想通过“公园游”网页将网站中已有的景点介绍页面链接在一起,请你使用超级链接设计并制作。
通过具体情境引入本次课要学的“超链接”,并展示项目最终效果网页。
5
3.教学目标说明:介绍本次课的项目要求、项目目标、项目重点难点。
(4)测试链接的有效性。
能力目标
(1)创建常用超链接、导航栏
素质目标
培养学生的创新能力与独立思考能力,并使其具有分析问题、解决问题的能力。
重点
(1)常用超链接的创建方法
难点
(1)图片超链接
课型
讲授型+操作型
教学方法
任务驱动法、分组讨论法、理论实践一体化
教学手段
网页设计与制作 单元6 网页超链接与导航-任务6.1

任务6.1 为网页增加超链接元素
6.1.4 用CSS设置超链接 设置完超链接后,默认超链接的样式为链接文本带有下画线,链 接前文本为蓝色,在浏览器中单击超链接,链接活动过程中链接文本 为红色,之后文本变为暗紫色。 可以通过CSS属性修改超链接的样式,以使其更加美观。操作方 法是: 选择“文件”→“页面属性”菜单命令,或单击“属性”面板上 的【页面属性】按钮,打开“页面属性”对话框,选择“链接 (CSS)”选项卡,在其中设置链接的字体、大小、链接状态的颜色, 以及下画线样式等。
Step09 保存网页,并按<F12>键在浏览器中预览网页效果。
任务6.1 为网页增加超链接元素
6.1.5 创建图像地图 在Dreamweaver中不仅可以方便地为一幅图像添加超链接,还可 以为图像中不同的区域创建不同的超链接,即图像地图。 图像地图是Javascript中的专业术语,是指已被分为多个区域的图 像,这些区域称为热点。当用户单击某个热点时,会显示其链接的目 标文件。
提示:锚点链接也可以指向其他页面中的命名锚点处,此时在“链 接”框中以“其他页面的路径#锚点名称”格式输入即可。
任务6.1 为网页增加超链接元素
3.电子邮件链接 使用电子邮件链接,可以方便地打开浏览器默认的邮件处理程序 进行发送电子邮件的操作,收件人地址即电子邮件链接指定的邮箱地 址。添加电子邮件链接的操作步骤如下。 选定要设置电子邮件超链接的文本或图像,选择“插 入”→“HTML”→“电子邮件链接”菜单命令,或者单击“插入” 面板“HTML”选项卡中的【电子邮件链接】按钮,弹出“电子邮件 链接”对话框,其中“文本”文本框中的内容默认为选定的文字; 也可以直接输入,在“电子邮件”文本框中输入收件人的电子邮箱地 址,单击【确定】按钮完成电子邮件超链接的创建。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
网页设计与制作项目实训教程 项目7

返回
7.2.3 编辑和管理链接 1.设置链接文字外观 在Dreamweaver CS5中提供了对站点中的超链接进行自
动管理的功能。单击“修改”菜单,选择“页面属性”命 令,弹出“页面属性”对话框。在“分类”列表框中选择 “链接”选项卡,在对话框中对链接文字的字体、字号和 颜色进行设置,如图所示。
(4)在“E-mail” 右侧的文本框中,键入电子邮 件地址,然后单击“确定”按钮。如图所示。
返回
6.下载链接 如果要在网页中提供资源下载服务,就需要设置下载链接。
如果超级链接指向的不是一个网页文档,而是zip、rar、 exe、mp3等类型的文件,这样单击链接时就会提示是否 选择下载文件。 选中“软件下载”文字,然后在“属性”面板中,单击 “链接”右侧的“浏览文件”按钮,在弹出的“选择文件” 对话框中选择需下载的文件,然后单击“确定”按钮返回 “属性”面板,如图所示。
文档目录相对路径,是指以当前文档所在位置为起 点到被链接文档经由的路径,使用文档相对路径可
省去当前文档和被链接文档的绝对路径中相同的部 分,保留不同部分。
文档目录相对路径适合于网站的内部链接。
例如:在本地硬盘有如下两个文件,它们要互做超 链接。
d:\myweb\index.html
d:\myweb\web1\01.html
创建电子计”视图中,将插入
点放在设置电子邮件链接的位置,或者选择要作 为电子邮件链接出现的文本或图像。
返回
(2)执行下列操作之一,插入该链接: 方法一:在菜单栏中选择“插入”→“电子邮件链接”命
令。 方法二:在“插入”面板的“常用”模式中,单击“电子
项目7 插入超级链接
项目描述
完整版)网页设计与制作课程标准

完整版)网页设计与制作课程标准网页设计与制作》是一门理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
该课程定位于WEB技术开发工作岗位,是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用。
通过本课程的研究,学生将了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
该课程旨在为今后从事网页设计与制作、网站开发和管理奠定基础,并在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主研究能力和探索创新能力。
该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:1.网页基本概念(第1章)2.基本开发工具的使用DW CS6软件介绍(第2章)3.建立与管理站点(第3章)4.制作主要内容为文本的网页(第4章)5.插入与编辑图像(第5章)6.插入多媒体元素(第6章)7.创建超级链接(第7章)8.HTML基础(第13章)9.表格处理与网页布局(第6章)10.网页布局AP Div的应用(第9章)11.使用CSS+DIV布局网页(第11章)12.网页美化CSS样式表(第10章)13.行为(第12章)14.动态网页基础(第15章)15.创建和使用模板(第9章)16.创建和使用库(第10章)该课程的教学目标为:1.掌握使用Photoshop进行图像处理的基本方法及操作技能;2.掌握DreamweaverCS5的基本知识及操作技能;3.掌握建立与管理站点的方法;4.掌握制作主要内容为文本的网页的方法;5.掌握在网页中插入与编辑图像的方法;6.掌握在网页中插入多媒体元素的方法;7.掌握表格处理与网页布局的方法;8.掌握创建超级链接的方法;9.掌握使用框架制作旅游网站的方法;10.掌握创建和使用模板的方法;11.掌握创建和使用库的方法;12.掌握在网页中添加AP Div的方法;13.掌握在网页中使用行为的方法;14.掌握HTML基础知识及通过代码修饰网页的方法。
第6章 网页超链接与导航

6.3 学习任务:网页导航概述
本节学习任务 认识网页导航,了解其主要作用、分类与方向。 6.3.1 网页导航作用 网页导航的目的是使网站的层次结构以一种有条 理的方式清晰展示,引导用户毫不费力地找到所需信 息,让用户在浏览网站过程中不至迷失。 定位显示位置。 展现网站架构。 显示品牌形象。 影响公司业绩。
6.3 学习任务:网页导航概述
2.垂直栏导航 垂直导航也是当前最通用的模式之一。垂直导航 常与子导航菜单一起使用,也可以单独使用。垂直 导航多用于包含很多链接的网站主导航。
《网页设计与制作案例教程》(第2版)
6.3 学习任务:网页导航概述
3.选项卡导航 选项卡导航几乎可以设计成用户想要的任何样式, 如逼真的、有手感的标签,圆滑的标签,以及简单 的方边标签等。选项卡导航对用户有积极的心理效 应,但不太适用于链接很多的情况。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
超链接有以下不同的分类方式: 按照链接路径的不同,网页中超链接主要分为内 部链接、局部链接和外部链接。 按照目标对象的不同,网页中的超链接可以分为 文档链接、锚点链接、电子邮件链接、脚本链接、 空链接等。 2.超链接路径 创建超链接时,超链接路径的设置非常重要,如 果设置不正确,将不能正确完成跳转功能。超链接 路径分为绝对路径和相对路径两大类。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
4.空链接 空链接是未指派的链接,主要用于向页面上的对 象或文本附加行为。 选中要设置空链接的文本,在“属性”面板的 “链接”框中输入“#”或“javascript:;”。 例如,可以为空链接添加事件来设置主页。
项目任务7:导航条和链接的设计与实现

项目任务7:导航条、广告条和链接的设计与实现
实训目的:
1.熟练行为和层动画的设置。
2.了解javascript脚本语言的基本语法。
3.熟练CSS背景和盒子的高级应用(导航条)。
4.熟练超级链接的设置操作。
基本要求:
(1)设置各级页面的导航条,要求用鼠标动态变化效果。
(2)设置各级页面广告条,具体摆放和方式自行设置,可以采用层动画或行为,也可以使用javascript脚本语言编写。
(3)完善各级页面的超级链接设置。
实训步骤:
1. 各级页面导航条的设计和制作
2. 各级页面广告条的设计和制作
3. 各级页面超级链接的设计和实现
4. 提交实训成果(请将项目任务7成果.doc填写完整提交项目负责人)
实训方法:上机
实训课时: 2
考核办法:根据学生提交的实训成果给分。
网页设计与制作重点复习资料

名词解释:2、表单:就是网页中站点服务器处理的一组数据输入域。
3、框架:是有一个框架网页所定义的浏览器视窗区域,它通过框架网页实现。
4、超级连接:是指从一个网页指向另一个目的端的连接,是从文本、图片或图形或图像映射到全球广域网上网页或文件的指针。
5、标记:HTML中用来指网页元素的类型,格式和外观的文本字符串,。
6、服务器端图像地图:一个传递鼠标光标到服务器上CGI处理程序的图像映射。
7、属性:是HTML标记的一个额外部分,他包含有关次标记自身的选项或其他信息。
8、绝对路径:从目录层次的最顶层开始一直向下通过所有的中间层的目录至到达对应文件,这种方式表达的路径称作绝对路径。
9、锚:即书中所讲的“书签”,是在页面内部可以连接到特殊的地方,通过它连接可以直接跳转到那些特殊的地方而不是仅仅跳到页面的顶部。
10、创建表单的步骤:决定要手机的信息,然后开始标点设计,在表单中添加域,设置表单域的数据输入规则:设置通过表单所收集的信息的处理方式:设置确认网页。
11、DHTML:就是一种即使在网页下载到浏览器以后仍然能够随时变换更新网页内容排版样式以及动画等等技术,它是一种通过各种技术的综合发展而得以实现的概念,主要包括CS S、DOM等技术。
12、DOM:文档对象模型,为HTML文档定义了一个与平台无误的程序接口。
13、CSS:层叠样式表:是由全球广域网协会所发展出来的HTML的规范表。
14、静态联编:指程序语言的各种对象和库的引用必须在编译时进行,以使编译器能够实现强类型检查。
15、脚本语言:是一种解释性的语言,它不需要编译即可运行。
16、对象:是一种组织数据的方式以及与数据相关的操作。
17、选择符:在层叠样式表的样式定义中,把HTML组件连接到一个样式内容和值的特定组合。
18、关联选择符:是一个用空格隔开的两个或更多的单一选择符组成的字符串。
19、站点:是一个将网页、图像媒体等集合到一起的抽象概念。
20、模板:指一类特殊文档,可提供构造最终文档的基本工具。
网页设计与制作案例教程第17单元

创建E-mail链接的操作过程如下: (1)选中页面的文字“发送邮件”,在 “属性”面板的“链接”文本框中输入 “mailto:”和邮箱地址,例如 “mailto:abc@”。
站点根目录相对路径是指从站点根文件 夹到被链接文档经由的路径。根目录相对路 径也适用于创建内部链接,但大多数情况下, 一般不使用这种路径形式。
9.2 创建超级链接
在“10超级链接”文件夹中创建一个命 名为“index.html”的网页。该网页包括外 部的友情链接,例如“湖南凤凰”网站。也 包括多种形式的内部链接,例如图像映射、 E-mail链接。 网页“index.html”及其超级链接创建 过程如下:
9.2.1 新建网页
在站点“长沙世界之窗”下创建文件夹 “10超级链接”,在“10超级链接”文件夹 中创建一个命名为“index.html”的网页, 保存该网页文档。
9.2.2 编辑网页
(1)将光标置于网页编辑窗口的左上角, 插入一个8行1列的表格,表格的“宽”设置 为“767px”,“对齐”方式设置为“居中 对齐”,“填充”、“间距”、“边框”都 设置为0。
(5)在表格的第七行中输入文本:“长 沙世界之窗有限公司 Copyright@20042005”,第八行中输入文本:“中国长沙浏 阳河大桥东 邮编:410003”,且都“居中” 对齐。 (6)调整表格中的图像和Flash动画的大 小和位置。
9.2.3 创建超级链接
1.创建外部链接
为表格中第六行中的文本“湖南张家界” 等创建外部分链接,操作过程如下: (1)选中表格第六行中的文字“湖南张 家界”。
实验7---超链接样式与导航条制作(操作提示)

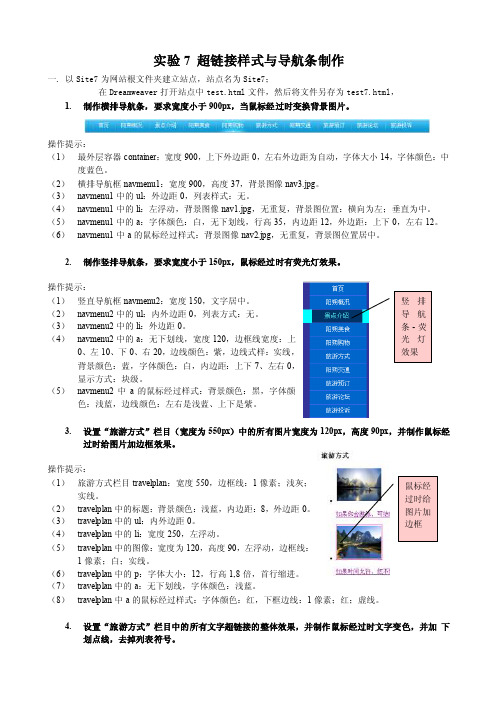
实验7 超链接样式与导航条制作一. 以Site7为网站根文件夹建立站点,站点名为Site7;在Dreamweaver 打开站点中test.html 文件,然后将文件另存为test7.html ,1.制作横排导航条,要求宽度小于900px ,当鼠标经过时变换背景图片。
操作提示:(1) 最外层容器container :宽度900,上下外边距0,左右外边距为自动,字体大小14,字体颜色:中度蓝色。
(2) 横排导航框navmenu1:宽度900,高度37,背景图像nav3.jpg 。
(3) navmenu1中的ul :外边距0,列表样式:无。
(4) navmenu1中的li :左浮动,背景图像nav1.jpg ,无重复,背景图位置:横向为左;垂直为中。
(5) navmenu1中的a :字体颜色:白,无下划线,行高35,内边距12,外边距:上下0,左右12。
(6) navmenu1中a 的鼠标经过样式:背景图像nav2.jpg ,无重复,背景图位置居中。
2.制作竖排导航条,要求宽度小于150px ,鼠标经过时有荧光灯效果。
操作提示:(1) 竖直导航框navmenu2:宽度150,文字居中。
(2) navmenu2中的ul :内外边距0,列表方式:无。
(3) navmenu2中的li :外边距0。
(4) navmenu2中的a :无下划线,宽度120,边框线宽度:上0、左10、下0、右20,边线颜色:紫,边线式样:实线,背景颜色:蓝,字体颜色:白,内边距:上下7、左右0,显示方式:块级。
(5) navmenu2中a 的鼠标经过样式:背景颜色:黑,字体颜色:浅蓝,边线颜色:左右是浅蓝、上下是紫。
3.设置“旅游方式”栏目(宽度为550px )中的所有图片宽度为120px ,高度90px ,并制作鼠标经过时给图片加边框效果。
操作提示:(1) 旅游方式栏目travelplan :宽度550,边框线:1像素;浅灰;实线。
网页设计与制作项目7超链接

鼠标指向导航图像
7.2 网页制作
步骤 10 重复同样的操作,插入鼠标经过图像,在 图像名称的文本输入框中输入“酒店机票”,用与设置 “首页”相同的方法选择所需要的图像,【插入鼠标经过 图像】对话框中的参数设置如图所示。
【插入鼠标经过图像】对话框参数设置
7.2 网页制作
7.2.2 创建文本与图片超链接 步骤1 创建文本超级链接。在【属性】面板上单击 “页面属性”按钮 ,设置文本链接的属性,参数设置如 图所示。 步骤2 在“目的地”页面中选择文本“预订酒店”, 如图所示;在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 。
步骤7 单击“预览”按钮 ,当鼠标指向 文本“黄山”图片时,单击即可跳转到“黄山” 页面上。 步骤8 按照相同的操作,可以完成图片 “苏州园林”、“桂林”的超级链接。
7.2 网页制作
7.2.3 创建图像映像超链接 步骤1 在“目的地”页面上单击“地图”图片,在 【属性】面板单击“矩形热点工具”按钮 ,在地图上的 “北京”处绘制“矩形”,如图所示。 步骤2 在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 ,或直接输入超级链接的目标文件名, 如图所示。
“目的地”页面效果
7.2 网页制作
7.2.1 设置导航条超链接 步骤1 启动Dreamweaver CS6后,在letuweb 站点中创建新文档,命名为“destination.html”。 步骤2 在destination文档中绘制表格布局页面,输 入相应的文字、选择图像等素材,插入页面顶部LOGO及其 他元素,如图所示。
7.2 网页制作
步骤3 在表格的第3行定位光标,执行【插入】| 【图像对象】|【鼠标经过图像】菜单命令,弹出【插 入鼠标经过图像】对话框,如图所示。
DW网页设计教学—单元3 创建超级链接与导航栏

教学目标
教学方法 课时建议
任务驱动法、理论实践一体化、讲练结合 8课时(包含考核评价)
【3.1
操作准备】
在本地硬盘(例如D盘)中创建一个文件夹 “网页设计与制作案例”,将光盘中的“单元3” (包括所有子文件夹以及文件)拷贝到该文件夹中。 使用创建站点向导创建名称为“单元3”的本地 站点。 打开文件夹“3-1”中的网页文档0303.html, 在该网页的“<head>”与“</head>”之间添加以下 代码,链接外部样式文件。
保存网页0302.html,然后按快捷键F12浏览其 效果,如图3-12所示,单击各个链接,观察其链接效 果是否正确。
【3.3
技术提升】
【任务3-6】创建下拉菜单和自动展开菜单 【任务描述】 (1)创建纵向下vaScript代码,实现菜单的展开与收 缩功能。
图3-12 网页0302.html的浏览效果
【任务实施】
1.创建图片形式的内部链接 2.创建电子邮件链接 3.创建锚点链接
(1)插入一个命名锚记 (2)创建锚点链接
4.创建图像热点链接
(1)选中绘制热点区域的图像 (2)绘制矩形热点区域
5.为“设为首页”和“收藏易购”设置链接
【任务实施】
1.创建左侧帮助导航栏 2.创建文本形式的超链接
(1)使用【指向文件】按钮创建超链接 (2)使用【属性】面板定义超链接 (3)使用菜单命令和对话框定义超链接
使用类似方法创建其他15个超链接。
3.查看左侧帮助导航栏的HTML代码 4.保存网页与浏览网页效果
保存网页0303.html,然后按快捷键F12,左侧帮助 导航栏的浏览效果如图3-10所示。
网页制作三合一培训教程_第4章创建超链接和导航条ppt课件

2)目标端点的超链接
目标端点的超链接根据类型的不同可分为内部 超链接、外部超链接、电子邮件超链接和局部 超链接4种。 内部超链接:顾名思义,内部超链接就是 指目标端点是本站点中的其他文档。这是 使一个网站从零到整的一种超链接方式。
局部超链接:利用局部超链接,在浏 览时即可跳转到当前文档或其他文档 的某一指定位置。这种超链接是通过 文档中的命名锚记实现的。
Dreamweaver,Flash,Fireworks网页制作三合一培训教程
3)根据链接路径分类
超链接根据链接路径的不同可分为绝对链接、 文档相对路径和站点根目录相对路径三种类型。
Dreamweaver,Flash,Fireworks网页制作三合一培训教程
1)源端点的超链接
源端点的超链接包括文本超链接、图像超链接 和表单超链接三种。 文本超链接:文本超链接以文本作为源端点 的超链接,通常在其下面都会显示下划线。 图像超链接:以图像为源端点的超链接,单 击图像可跳转到相关的页面。图像超链接具 有美观实用的优点,因此受到网页设计者的 青睐。 表单超链接:表单超链接比较特殊,当填写 完某表单后,单击提交或取消等按钮时会自 动跳转至对应页面。
外部超链接:指超链接的目标端点不属于 本网站,外部超链接可实现网站与网站之 间的跳转,从而将浏览范围扩大到整个网 络。如使用网上搜索引擎搜索出来的链接 就是外部超链接。
Dreamweaver,Flash,Fireworks网页制作三合一培训教程
2)目标端点的超链接
电子邮件超链接:单击该超链接将启 动电子邮件程序,在打开的页面中可 以写邮件并将其发送到所链接的邮箱 中。
网页设计与制作项目七 超级链接与导航栏

4.按F12预览网页,在浏览器里光标移到超级链接的地方就会变 成手型。
图片超级链接的设置 1.选择“文件”中“打开”命令,打开网页“index.asp”文件, 单击“打开”按钮打开文件。 2.在网页中插入图片,单击图片,用展开的属性面板上的绘图工 具在画面上绘制热区,如图
3.属性面板改换为热点面板如图7-1-5链接输入框:填入相应的链接。
还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件 地址”,如下图所示
3.创建完成后,保存页面,按F12预览网页效果。
页面之间的超级链接 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单 击“打开”按钮打开文件。 2.在网页中选中要做超级链接的文字或者图片。 3.在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应 的网页文件就完成了。做好超级链接属性面板出现链接文件显示, 如下图所示
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
(一)项目背景
网络中的每个网页都是通过超链接的形式关联在一起的, 超链接是网页中最重要、最根本的元素之一。浏览者可以通过 鼠标单击网页中的某个元素,轻松地实现网页之间的转换或下 载文件、收发邮件等。
返回
(三)任务实施
根据DREAMWEAVER 为“欢迎您来信赐教!”创建电子邮件超链接,效果如图所示。
电子邮件超链接的设置 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单击“打开”按钮打 开文件。 在编辑状态下,先选定要链接的文字“欢迎您来信赐教!”。 2.单击“插入”菜单选择“电子邮件链接”弹出如下图7-1-1对话框,填入E-Mail 地址即可
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件 地址”,如下图所示
3.创建完成后,保存页面,按F12预览网页效果。
页面之间的超级链接 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单 击“打开”按钮打开文件。 2.在网页中选中要做超级链接的文字或者图片。 3.在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应 的网页文件就完成了。做好超级链接属性面板出现链接文件显示, 如下图所示
图7-2-2 插入导航条
图7-2-3 选择图像源文件
3.单击状态图像后面的浏览,找到图片1.jpg ,如图7-2-3所示。 4.单击确定,点击鼠标经过图片后面的浏览选择1.jpg如图7-2-4所示。
图7-2-4 插入导航条
5.在下方插入选项中选择水平选项 6.单击最上方的小加号 再添加一个新项目,如图7-2-5所示
通过学习本案例,能够学会超链接的设置,特别是学会 文本的设置、电子邮件的设置、导航栏的设置及创建超链接的 多种方法。
返回
(二)项目分析
项目活动目标:网页各种超链接的设置方法,能够独立 根据操作要求完成。
重点:1.理解超链接的概念 2.掌握几种超链接的设置 3.熟练掌握水平导航条的设置及超链接的设置 难点:多种方法的设置
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
返回
(三)任务实施
根据DREAMWEAVER 为“欢迎您来信赐教!”创建电子邮件超链接,效果如图所示。
电子邮件超链接的设置 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单击“打开”按钮打 开文件。 在编辑状态下,先选定要链接的文字“欢迎您来信赐教!”。 2.单击“插入”菜单选择“电子邮件链接”弹出如下图7-1-1对话框,填入E-Mail 地址即可
水平导航条超链接的设置 为脸谱艺术页面添加导航条,并设置超链接,效果如图所示。
【操作步骤】 1.打开dreamweaver CS3,设置上IIS并建好站点。插入脸谱素材,然后将光标 放在第二行的表格中,如图7-2-1所示
图7-2-1 导入素材
1.单击常用菜单栏中的图像
按钮右侧的下拉
按钮,右键单击在下拉菜选中导航条, 然后弹出对话框如图7-2-2所示
项目活动七 超级链接与导航栏
复习回顾:
如何新建框架? 1.创建一个站点, 按ctrl+n 新建命令,弹出新建文档的对话框,在左侧 的列表中选择“示例中的页”选项,然后选择框架集,在右侧的“示例 页”中选择“上方固定,下方固定”的选项,点击创建。 2.保存框架集。 3.设置页面属性。 4.插入图片
项目活动七 超级链接与导航栏
4.按F12预览网页,在浏览器里光标移到超级链接的地方就会变 成手型。
图片超级链接的设置 1.选择“文件”中“打开”命令,打开网页“index.asp”文件, 单击“打开”按钮打开文件。 2.在网页中插入图片,单击图片,用展开的属性面板上的绘图工 具在画面上绘制热区,如图
3.属性面板改换为热点面板如图7-1-5链接输入框:填入相应的链接。
1 主 要 教 学 环 节 2 3 4 5
项目背景) 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
(一)项目背景
网络中的每个网页都是通过超链接的形式关联在一起的, 超链接是网页中最重要、最根本的元素之一。浏览者可以通过 鼠标单击网页中的某个元素,轻松地实现网页之间的转换或下 载文件、收发邮件等。
图7-2-5 插入导航条
7.按照上次的步骤再添加几次直到将导航图片全部添加上,如图7-2-6所示
替代框:填入你的提示的文字说明。目标框:不作选择则默认在新浏览器窗 口打开。
4.保存页面, 按F12预览,用鼠标在设置的热区检验效果。
1.超级链接的概念与路径知识: 超链接的主要作用是将物理上无序的内容组成一个有机的统一体。 超链接对象上存放某个网页文件的地址,以便用户打开相应的网页文件。 在浏览网页时,当用户将鼠标指针移到文字或图像上时,鼠标指针会改变 形状或颜色,这就是在提示用户:此对象为链接对象。。 2.超级链接属性面板中的目标选项: “目标”我们称它为目标区。也就是超级链接指向的页面出现 在什么目标区域。默认的情况下域中总有四个选项。 ①_blank :单击链接以后,指向页面出现在新窗口中。 ②_parent:用指向页面替换他外面所在的框架结构。 ③_self: 将连接页面显示在当前框架中。 ④_top: 跳出所有框架,页面直接出现在浏览器中。
1 主 要 教 学 环 节 2 3 4 5
项目背景) 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
