Dreamweaverdiv+css网页标准布局实例
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
css+div布局(实验报告)

实验六 CSS布局
学号 201114004 姓名王渝迪专业计算机科学与技术成绩
【实验目的】
掌握用CSS的布局。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、会使用CSS进行布局。
【实验步骤】
1.打开Dreamweaver,新建HTML文件。
在代码中body中插入一个DIV标签。
然后选择标签,新
建CSS规则,在新建的CSS规则中,对新建的规则进行设置。
2.对背景项设置,可以设置背景色;对方框项设置,可以设置标签的宽,高,和浮动(左对齐,右
对齐,居中,无),以及方框位置的Padding和Margin进行设置;对边框设置,设置它的类型、宽度和颜色。
这是一栏布局。
3.二栏布局是在一栏布局的基础上再新建一个DIV标签。
对新建的标签进行同样的设置,在设置方
框的浮动时,选择不同的浮动,会出现不同的效果,如一个DIV标签设置为左对齐,另一个设为右对齐。
这种效果还可以通过所建规则中的定位进行设置。
4.嵌套布局。
将第三个div嵌套在另一个div中。
【实验结果】
【实验心得和体会】
通过本次的实验,我熟练掌握了div布局技巧。
能够完成简单的css+div布局。
如上图。
现在网页设计过程中基本都是使用css+div的格式进行布局。
学会css+div对于网页设计来说有很重要的意义。
Div+CSS网站布局应用教程第8章 使用CSS样式设置列表效果

8.2.2
ul无序列表
Hale Waihona Puke 无序列表是网页中常见的元素之一,用于将一组相关的列表项目排列在 一起,并且列表中的项目没有特别的想顺序。无序列表使用<li>标签来罗列 各个项目,并且每个项目前面都带有特殊符号,比如黑色实心圆等。在 CSS中,可以通过list-style-type属性对无序列表前面的符号进行控制。 list-style-type属性的语法格式如下。 list-style-type: 参数1, 参数2,…;
自测8——为网页元素赋予内 容
自测8:为网页元素赋予内容 最终文件:光盘\最终文件\第8章\8-4-1.html 视 频:光盘\视频\第8章\8-4-1.swf
8.4.2
透明度opacity属性
opacity属性用来设置一个元素的透明度,opacity取值为1时是完全不透 明的,反之,取值为0时是完全透明的。1~0之间的任何值都表示该元素的透 明度。 opacity属性的语法格式如下。 opacity: <length> | inherit;
自测2——设置列表符号
自测2:设置列表符号 最终文件:光盘\最终文件\第8章\8-2-2.html 视 频:光盘\视频\第8章\8-2-2.swf
8.2.3
list-style-image属性
在网页设计中,除了可以使用CSS样式中的列表符号,还可以使用liststyle-image属性自定义列表符号。 list-style-image属性的基本语法如下。 list-style-image: 图片地址;
自测5——制作复杂新闻列表
自测5:制作复杂新闻列表 最终文件:光盘\最终文件\第8章\8-2-5.html 视 频:光盘\视频\第8章\8-2-5.swf
采用XHTML+DIV+CSS构建网站示例

采用XHTML+DIV+CSS构建网站1、采用XHTML+DIV+CSS构建网站的一般原则(1)首先对整个页面进行布局划分——明确在网站页面的什么位置应该要放什么东西(内容),网页内容在页面上所处位置的设计即为布局。
●遵守先“粗”再“细”的原则;首先划分出大的区域(容器宽度为网站宽度的这类容器)——比如,先划分出网站顶部、栏目导航区、主体区、底部工具栏区、版权信息区几个大区;然后在各个大区中再划出各自的小容器,小容器包含于各自的上级大容器中。
●再画一个体现设计结果的“草图”(可以在Word中或者Excel中画出)。
(2)明确布局的内容主要是决定页面尺寸、整体造型、页眉、文本、页脚、图片、多媒体(如声音、动画、视频)等信息的摆放位置。
(3)命名每个容器(每个区域)标签的名称(都应该要有唯一的名称)在具体进行网站实现时首先画出网站布局的示图——这可以采用PhotoShop或FireWorks等图片处理软件将需要制作的界面布局简单的构画出来,然后把网站的各个区域划分成不同的容器,以一定的规律进行命名、并标记在示图上面。
然后按这个图纸上的容器名在模板中用“div id="容器名”来布局,例如:<div id="webLogoImage"></div>根据这个容器要表现出的效果在CSS样式文件中用“#容器名{参数}”定义这个容器的样式参数,例如:# webLogoImage{}当然,需要合理地划分出容器并给容器定义有意义和规律的名称。
(4)网站的总体风格要一致,以达到协调统一●网站结构的一致性:这包括网站布局、文字排版、装饰性元素出现的位置、导航的统一、图片的位置等等;●网站标志性元素的一致性:这包括网站或公司名称、网站或企业标志、导航及辅助导航的形式及位置、公司联系信息等。
第1页2、了解常见的网站布局结构设计网站网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型等。
学习Dreamweaver的CSS网页布局ul和li

学习Dreamweaver的CSS网页布局ul和li网页设计是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。
下面店铺为大家带来的是学习Dreamweaver的CSS网页布局ul和li,这里详细的介绍了学习Dreamweaver的CSS网页布局ul和li的相关知识,希望能对大家有所帮助。
在CSS布局中,ul,li的运用是非常常见的。
配合DIV与CSS,创建无表格布局。
其实Dreamweaver中也有自带的CSS布局的范例,如下图:LI代码的格式化:A).运用CSS格式化列表符:ul li{list-style-type:none;}例如下面的:B).如果你想将列表符换成图像,则:ul li{list-style-type:none;list-style-image: url(images/icon.gif);}例如下面的:C).为了左对齐,可以用如下代码:ul{list-style-type:none;margin:0px; }例如下面的.:D).如果想给列表加背景色,可以用如下代码:ul{list-style-type: none;margin:0px;}ul li{background:#CCC;}例如下面的:E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:ul{ list-style-type: none; margin:0px; }ul li a{ display:block; width: 100%; background:#ccc; }ul li a:hover{ background:#999; }说明:display:block;这一行必须要加的,这样才能块状显示!例如下面的:F).LI中的元素水平排列,关键FLOAT:LEFT:ul{list-style-type:none;width:100%;}ul li{width:80px;float:left;}。
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
DIV+CSS网页制作首页布局实例教程

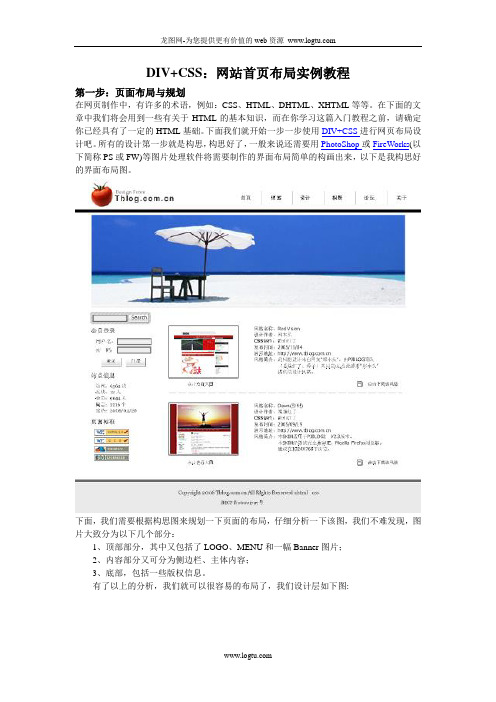
DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
DW-第9章div+css样式讲解

9.3.1 内联样式特点
• 内联样式特点 –看上去很直观 –针对个别元素控制 –和传统的外观控制方式没有本质的不同 –不推荐使用
9.3.2 嵌入样式
• 嵌入样式—internalCSS.html –使用<style>标记把样式代码插入到页 面中 –一般插入到<head>标记中 –如:
本章目标
9.1 DIV盒模型介绍 9.2 CSS概述 9.3 CSS语法 9.4 DIV+CSS样式实例布局
9.1 div盒子模型介绍
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框 处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都 有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不 在。下面是Box Model的图示:
9.3.3 外联样式使用
• 使用 –建立外部样式文件(.css) –外部的样式文件不能含有任何像<head>或 <style>这样的HTML标记 –样式表文件仅仅由样式规则或声明组成
9.3.3 外联样式特点
• 特点 –当样式被应用到很多的网页时,推荐使用外部样式 表 –网页制作者使用外部样式表,在改变整个网站的外 观时,仅需要改变一个文件 –大多数浏览器会保存外部样式表在缓冲区,从而如 果样式表在缓冲区就避免了在展示网页时的延迟 –在实际开发中一般都使用外联样式
内边距、边框和外边距可以应用于一个元素的所有 边,也可以应用于单独的边。而且,外边距可以是负 值,而且在很多情况下都要使用负值的外边距。
DREAMWEAVER网页制作和css实例(2021整理)

CSS混沌初开I:导航菜单素材的设计现在开始我们将学习如何一步一步的构建一张CSS页面。
本教程分成以下几个局部:第一讲主要是关于如何在PS中制作导航按钮素材;第二局部主要针对的内容是背景,接着是页面的整体布局以及顶部解析,最后一局部是如何整合CSS和XHTML。
有些人可能会疑惑为什么要从导航按钮图片的制作开始,事实上我的初衷是让大家了解进而注重素材制作中的一些细节处理,这对最终的作品效果有很大的影响,至少在视觉上而言。
首先看一下完成的效果:玻璃质感导航图片的制作:首先我们在Photoshop中建立一个178x22像素的RGB空白文档,添加一个新图层命名为“按钮〞,并用灰色#ECECEC进行填充。
再新建一个图层命名为“高光〞,在其上、左边缘各绘制1px的白色线条,你用画笔或单像素选取工具都可以。
然后我们用橡皮工具把左边缘白线的底部擦除一段,在这里我使用的是大小20px透明度为50%的橡皮刷:新建一个名为“网点〞的图层,用1px的铅笔工具在适当的位置绘制几个小点,例如中的颜色是#727272,当然这里你可以自由发挥设计更有创意的小点组合,关键就是要让它们看起来精致有序:接着我们可以通过钢笔工具绘制路径创立选区,并在选区内填充#d6d6d6颜色,来模拟玻璃的质感效果。
整个图片素材的制作过程虽然不是很复杂,但是最终效果看起来也不是很差,不是么?鼠标经过导航时的翻转图片:创立翻转效果图片,我们只要简单的在原有素材根底上调整色调就即可,关于文本的添加在这里就不细说了。
我们可以为每个图层调整色调,在例如中我主要使用了一下几种颜色:背景#BFE3FF、玻璃质感#A5D1F3、网点#E4001B。
这局部教程涉及到一些Photoshop的根本知识,如果你不是很了解,建议先学习一些PS的入门根底,毕竟Adobe合并了*之后,其旗下软件尤其是PS与网页设计的关联性已经越来越紧密了,大多时候你要设计出优秀美观的网页,都离不开这些软件的帮助。
Dreamweaver教程之div篇

该网页的 HTML 代码如下:
1
2.设置 CSS
在开始各部分的 CSS 之前,我们先在新建立的 CSS 文件中写入如下代码:
其中,*是全部的意思。这段代码的意思就是整个网页中的元素的 padding 和 margin 都是 0。因 为,我们这个网页中的元素比较多,而且大量用到图片,所以我们需要取消默认值,在需要的时候我 们自己去设置。 接下来,我们就可以开始写 本站快讯 部分的 CSS 了。根据上面的 HTML 代码,很明显,我们需 要设置两个 CSS,分别是 div 和图片的。所以,我们分别用 id 和类去设置。不过,由于该网页元素较 多,且大量用到图片,我们设置 CSS 时要详细。比如宽度、高度,我们需要进行计算。例如宽度, 我们要在标题图片和三图片加边界中取最大值。以此类推。
2
这时效果如图:
接下来就是第二部分的 CSS。这部分的 CSS,我们就需要分三部分去设置了,分别是 div、ul、li 的。在这里,我们分别用 id、复合内容、复合内容去设置。我们在设置 div 的宽度时,为了美观,使 其宽度加上边界宽度与上一 div 保持一致。代码、效果如下:
接下来,就是第三部分了。这部分很明显也是两部分,而且那几个图片也很明显可以用类设置。 这里,我们前三个用类,最后一个用绝对定位。需要注意的是,在用绝对定位时,它是向上寻找设置 为相对定位的,以相对定位的单位为参照系。所以,这里,我们需要将 d3div 设置为相对定位。在这 里说一下,任何元素不加以注明,都是默认相对定位的。代码如下:
DREAMWEAVER 教程
<DIV>标签的多种布局方式
该教程为天津理工大学华信软件学院科技协会的 Dreamweaver CS4 教程。该篇教程讲的是 <div>标签的使用。 作者:王宜帅。
电子课件-《Dreamweaver 网页设计与制作(第二版)》- 项目八 制作茶文化网站—应用 Div+CSS技术布局网页

一、Web 标准的含义
Web 标准是由 W3C 和其他标准化组织制定的一套规范,包括 XHTML、 JavaScript及 CSS 等一系列标准,其目的在于创建一个统一的用于 Web 表 现层的技术标准,以便于通过不同浏览器或终端设备(计算机、手机等)向 最终用户展示信息内容。
从狭义上讲,Web 标准就是采用 Div+CSS 代码进行网站建设,现在 Div+CSS 俨然成了标准化的代名词。
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
2. 缺点
对于 CSS 的高度依赖, 使得网页设计变得比较复杂。 CSS 文件异常将会影响整个网站的正常显示。 对于用 Div+CSS 技术制作的网站,非常容易出现浏览器兼容性问题。 Div+CSS 技术对搜索引擎的优化效果,取决于网页设计者的专业水平而 不是Div+CSS 技术本身。
任务
制作网站首页和子页——使用 Div+CSS 技术制作网页
LOGO
任务 制作网站首页和子页 ——使用 Div+CSS 技术制作网页
2
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
◆了解 Web 标准的含义、构成,认识 Div ◆熟练掌握使用 Div+CSS 技术构建网页的方法
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
Dreamweaver中div标签怎么设置左右并排?

Dreamweaver中div标签怎么设置左右并排?Dreamweaver中想要设置div标签的排列⽅式,该怎么设置为左右并排呢?下⾯我们就来看看详细的教程。
Adobe Dreamweaver CS6 官⽅中⽂正式原版
类型:⽹页设计
⼤⼩:317.3MB
语⾔:简体中⽂
时间:2014-05-14
查看详情
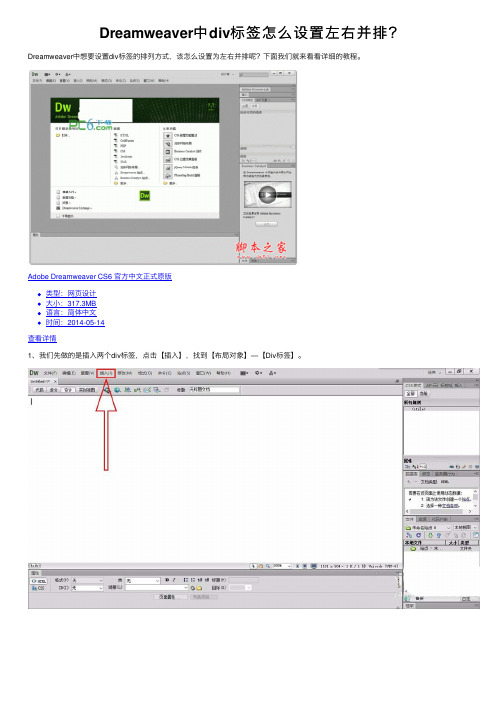
1、我们先做的是插⼊两个div标签,点击【插⼊】,找到【布局对象】—【Div标签】。
2、先创建第⼀个长宽均为200px的div标签,类命名为“1”。
3、再先创建第⼆个长宽均为200px的div标签,类命名为“2”。
4、我们可以看到两个div标签的状态是上下并排。
5、然后再双击右边的CSS样式窗⼝内其中⼀个标签的CSS。
6、在div标签的CSS窗⼝中分类选项中,找到【⽅框】,设置Float为left,即向左浮动。
注意:两个div标签都要设置为向左浮动。
7、最后完成左右并排。
8、同样,再插⼊⼀个div时候,需要再将它设置为左浮动,可以继续左右并排。
以上就是Dreamweaver中div标签设置左右并排的教程,希望⼤家喜欢,请继续关注。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
实验4-2使用DIV+CSS布局网页

实验4-2 使用DIV+CSS布局网页参考P204图10-34实训二,使用Div+CSS布局网页使用Div+CSS布局学院教学成果申报网站网页,布局版式采用固定宽度且居中。
网页使用Div标签划分为若干模块,并采用CSS设置样式。
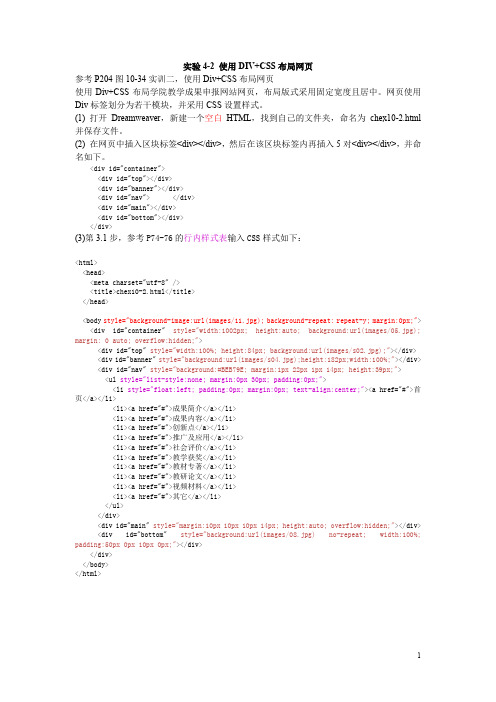
(1) 打开Dreamweaver,新建一个空白HTML,找到自己的文件夹,命名为chex10-2.html 并保存文件。
(2) 在网页中插入区块标签<div></div>,然后在该区块标签内再插入5对<div></div>,并命名如下。
<div id="container"><div id="top"></div><div id="banner"></div><div id="nav"> </div><div id="main"></div><div id="bottom"></div></div>(3)第3.1步,参考P74-76的行内样式表输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title></head><body style="background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;"> <div id="container" style="width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;"><div id="top" style="width:100%; height:84px; background:url(images/s02.jpg);"></div> <div id="banner" style="background:url(images/s04.jpg);height:182px;width:100%;"></div> <div id="nav" style="background:#BEB79E; margin:1px 22px 1px 14px; height:39px;"><ul style="list-style:none; margin:0px 30px; padding:0px;"><li style="float:left; padding:0px; margin:0px; text-align:center;"><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main" style="margin:10px 10px 10px 14px; height:auto; overflow:hidden;"></div> <div id="bottom" style="background:url(images/08.jpg) no-repeat; width:100%; padding:50px 0px 10px 0px;"></div></div></body></html>(3)第3.2步,参考P74-76的内部样式表,在<head></head>中输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;} </style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>(3)第3.3步,参考P74-76的外部样式表,在<link></link>中链接外部CSS样式文件如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><link href="chex10-22.css" type="text/css" rel="stylesheet"></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>外部CSS样式文件chex10-22.css的内容如下:@charset "utf-8";body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;}#container{width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}注意:标签选择器、类选择器(以小数点.开头)、id选择器(以井号#开头)(4)以第3.2步为例,接着在<div id="main"></div>中添加左、右各一对<div></div>,然后在<div id="left"></div>中插入3对<div></div>,在<div id="right"></div>中也插入3对<div></div>,并在<head></head>中增加相应CSS样式如下:<div id="left"><div id="info"></div><div style="clear:both; height:6px;"></div><div id="person"></div></div><div id="right"><div id="shotcut"><div> </div></div><div style=" clear:both; height:6px;"></div><div id="show"><div id="showinfo"></div></div></div>在<head></head>中增加相应CSS样式如下:#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#infoh1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center; font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px; text-align:left; font-size:14px; font-weight:bold; color:#401500; border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}(5)分别输入文字和插入图片,主要代码如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">*{ margin:0px; padding:0px;}body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#nav a{ height:38px; width:82px; line-height:38px; display:block; text-decoration:none; color:#fff; font-size:14px; font-weight:bold;}#nav a:hover{ text-decoration:none; color:#831616;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#info h1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}.tinfo{ margin:6px; font-size:12px; width:176px;}.tinfo .tdleft{ line-height:18px; font-weight:bold; color:#222; text-align:right; width:50%;}.tinfo .tdright{ line-height:18px; color:#ce0000; text-align:left; width:50%;}.pimg{ margin:0 50px; border:1px solid #d2beb4;padding:1px;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center;font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px;text-align:left; font-size:14px; font-weight:bold; color:#401500;border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}/*二级页面*/#subnav{ height:auto; overflow:hidden; border:1px solid #e1e1e1; background:#dfdbce;}#subnav h2{ font-size:14px;font-weight:normal;height:32px;line-height:32px;padding-left:20px;} /*变化式表格*/.td_1{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px; color:#000; }.td_2{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px;color:#000;}.td_1 a{ text-decoration:none; color:#000;}.td_1 a:hover{ text-decoration:none; color:#ff0000;}.td_2 a{ text-decoration:none; color:#000;}.td_2 a:hover{ text-decoration:none; color:#ff0000;}</style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"><div id="left"><div id="info"><h1>成果信息</h1><table><tr><td></td><td></td></tr></table></div><div style="clear:both; height:6px;"></div><div id="person"><h1>项目负责人</h1><img></img><p>输入文字</p></div></div><div id="right"><div id="shotcut"><h1>成果简介</h1><div>输入文字</div></div><div style=" clear:both; height:6px;"></div><div id="show"><h1>成果展示</h1><div id="showinfo"><ul><li><img></img><p>成果名称</p></li></ul></div></div></div></div><div id="bottom"><p>版权所有</p><p>地址:</p></div></div></body></html>。
CSS+Div布局

1
本章学习的主要内容:
1. 盒子模型 2. 布局技术 3. “上中下”布局 4. “左中右”布局
2021/3/11
2
8.1 盒子模型
盒子模型是CSS样式布局的重要概念。 网页中元素都占据一定的空间,除了元素内容 之外还包括元素周围的空间,一般地把元素和 它周围空间所形成的矩形区域称为盒子(box)。 从布局的角度看,网页是由很多盒子组成,根 据需要将诸多盒子在网页中进行排列和分布, 就形成了网页布局。
“在标签之后”表示插入一个<div>标签,与指 定的<div>标签形成并列关系。
2021/3/11
32
8.3.2 在Dreamweaver中插入<div>标签
“在开始标签之前”表示在</body>标签之前, 插入一个<div>标签。 “在开始标签之后”表示在<body>标签之后, 插入一个<div>标签。
2021/3/11
27
8.3.1课堂案例-网页设计大赛
案例学习目标:学习“上中下”布局的方法。
案例知识要点:在【插入】面板【HTML】选项 卡中,使用【Div】按钮 创建网页布局结构;在 【CSS设计器】面板中,使用【添加选择器】按 钮 创建<div>标签的ID样式,并采用缺省的 【position】和【float】属性,完成“上中下” 的布局。
8.2.1 <div>标签 8.2.2 position定位属性 8.2.3 浮动方式
2021/3/11
11
8.2.1 <div>标签
<div>一个块状容器类标签,即在<div>和</div> 之间可以容纳各种HTML元素,同时也构成一 个独立的矩形区域。 无论在页面中使用多少个标签,<div>标签之间 仅存在并列关系和内嵌关系。
Dreamweaver怎么怎么利用层布局网页

Dreamweaver怎么怎么利用层布局网页
Dreamweaver怎么怎么利用层布局网页
在以前的网页制作中,一般采用表格来布局网页页面,但利用层有其更加快捷和精准的.优势,目前利用DIV+CSS制作网页已经成为一种常态,下面就跟随店铺一起来看看吧!
1、显示网格。
在DIV布局中首页要显示网格,能更加直观的通过网格来绘制层。
点击查看网格\显示网格。
2、网格设置。
点击查看网格\网格设置,对网格进行设置。
3、显示标尺。
点击查看标尺\显示,可以显示标尺。
4、点击绘制层,在网格上直接绘制一个网页头,并插入图片。
5、在图像下面绘制一个层,设置属性用来放置导航条。
并绘制其他的层来放置内容。
6、这样一个简单的网页页面就做好了,点击F12预览。
下载全文。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
预览一下:在IE6下#maincontent的底部外边距并没有生效,而在IE8下,#footer干脆跑到 #maincontent的下边了,这又是怎么回事呢?这就是之前我们讲的,如果一个容器内的元素
都浮动的话,那么它的高度将不会去适应内部元素的高度。解决办法是在#maincontent增加
overflow:auto; zoom:1;,这样就可以让它自动适应内部元素的高度了。 现在再预览一下,是不是都正常了。为了更加保险,建议在header、nav、maincontent、
选择工具,然后在切片上双击,会弹出如下窗口, 填写名字后确定即可。
切割完后,需要保存图片了,选择文件——存储为web和设备所用格式,在弹出的窗口中点击 选中切片,然后在右侧可以设置当前切片的图片格式。这里有个技巧,一般小型色彩单一的图 片,采用gif格式,照片类大型图片采用jpg,这样生成的图片既能保证质量,图片体积又小
footer之间增加如下一句代码并设置css样式如下,它的作用是清除浮动。
<div class="clearfloat"></div> .clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>主页</title> <link href=“css/layout.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container"> <div id="header">此处显示 id "header" 的内容</div> <div class="clearfloat"></div> <div id="nav">此处显示 id "nav" 的内容</div> <div class="clearfloat"></div> <div id="maincontent"> <div id="main">此处显示 id "main" 的内容</div> <div id="side">此处显示 id "side" 的内容</div> </div> <div class="clearfloat"></div> <div id="footer">此处显示 id "footer" 的内容</div> </div> </body> </html>
的图片整合到一张。其实 完全可以把其它一些小图标都整合在一张,但那样操作起来比较麻烦,所以我们还是归 一下类,把相关的图标整合到一起。
接下来整合侧边栏的背景图片,分析发现侧边栏应用同样的样式,
只不过高度有所不同,而且是四角都是圆角,所以只用一个通用 的就可以满足所有侧边栏块的需求了。那么怎么制作这个通用的 背景呢?从下图我们发现,标题的高度都是一样的,只不过是下 边的内容高度不同而已,那么我们把下边内容的背景制作的足够 长,超过可能出现的最大高度就可以满足需求了。
保存后先设置全局的样式,而后写每一块单独的样式,全局样式如下:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;} ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;} ul { list-style:none;} img { border:0px;} a { color:#05a; text-decoration:none;} a:hover { color:#f00;}
div+css网页标准布局实例教程
■建立站点 ■结构分析 ■搭建框架 ■切割效果图 ■布局页面——头部和导航 ■布局页面——侧边栏 ■布局页面——主体部分 ■底部和细节调整 ■相对路径和相对于根目录路径
一、建立站点
Dw中建立站点,见课件 环境搭建 不再详述
二、结构分析
创建完站点后,就需要对页
面结构进行分析了,根据效 果图,分析页面分为几大块, 该怎么布局更合理。
把三个图标也给切出来,如下图:
联系我们的图片和修饰小图标。联系我们的图片如下,这些图 片和小图标要背景透明,这样才不会遮盖下面的背景
五、布局页面——头部和导航
有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。先从头部开
始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了, 下面就需要填砖分割空间了。先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜 索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。另外
设置完图片的格式后,就可以存储了,这里选择到images的上一级目录就行了,ps会自动创 建images目录并把图片文件放入,如果已存在,直接放入。在格式处选择仅限图像,如果选 择html和图像,ps会自动生成一个表格式的网页,这个页面不是我们需要的,就不让它生成 了;还有一个需要注意的地方就是选择所有用户切片,这样只把我们手动切割的图片保存下 来,其它的就不保存了。保存后的图片如下所示,其中hot_bg.gif这张图片切割时没有隐藏上 边的文字,一会儿在ps里再处理一下把文字抹掉。
从上边的效果图分析得知,整个网页是居中浏览器显示的,按照这样的写法需要把以上的
header、nav、maincontent、footer都设置宽度并居中,这样做起来很麻烦,所以再在这 些标签外增加一下父标签,设置这个父标签宽度并居中后,是不是所有的标签都居中了呢。 增加后的代码如下:
<div id="container"> <div id="header">此处显示 id "header" 的内容</div> <div id="nav">此处显示 id "nav" 的内容</div> <div id="maincontent"> <div id="main">此处显示 id "main" 的内容</div> <div id="side">此处显示 id "side" 的内容</div> </div> <div id="footer">此处显示 id "footer" 的内容</div> </div>
可看出整个页面分为头部区域、 导航区域、主体部分和底部,
其中主体部分又分为左右两列,
整个页面居中显示
三、搭建框架
首先在dw里新建一个html文件:
保存为index.html并把无标题文档改为:主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>主页</title> </head> <body> </body> </html>
接下来需要插入以上各个块的标签了,以插入header的标签为例,其它的插入方法类同
<div id="header">此处显示 id "header" 的内容</div> <div id="nav">此处显示 id "nav" 的内容</div> <div id="maincontent"> <div id="main">此处显示 id "main" 的内容</div> <div id="side">此处显示 id "side" 的内容</div> </div> <div id="footer">此处显示 id "footer" 的内容</div>
