openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)
opengl使用手册 简书

OpenGL(Open Graphics Library)是一种用于渲染2D和3D图形的跨平台图形API。
OpenGL提供了一系列的函数,可以用来配置图形环境、绘制几何图形、处理纹理、执行变换等。
以下是一个简要的OpenGL使用手册的概述:1. 初始化OpenGL环境:-创建OpenGL上下文,配置窗口和视口,初始化OpenGL的各种参数。
2. 设置投影和视图矩阵:-使用OpenGL的矩阵操作函数,设置投影矩阵和视图矩阵,定义场景中物体的可见范围和视图。
3. 创建和加载着色器:-编写顶点着色器和片元着色器,将它们编译成着色器程序,并链接到OpenGL上下文。
4. 创建和绑定缓冲区对象:-创建顶点缓冲对象(VBO)和索引缓冲对象(IBO)来存储顶点数据和索引数据。
5. 定义顶点数据和绘制图形:-定义顶点数据,将数据传递到缓冲区对象中,使用OpenGL函数绘制图形。
6. 处理纹理:-加载纹理图像,创建纹理对象,将纹理数据传递到GPU,使用纹理进行图形渲染。
7. 执行变换:-使用OpenGL的矩阵操作函数,对物体进行平移、旋转、缩放等变换。
8. 设置光照和材质:-配置光源和材质属性,实现光照效果。
9. 深度测试和遮挡剔除:-启用深度测试和遮挡剔除,以处理物体的深度关系和遮挡关系。
10. 处理用户输入:-处理用户输入,例如键盘和鼠标事件,以交互式地改变场景。
11. 错误处理:-添加错误检查,确保OpenGL函数的调用没有错误,方便调试。
12. 清理和释放资源:-在程序结束时清理和释放分配的OpenGL资源,防止内存泄漏。
13. OpenGL扩展:-了解和使用OpenGL的扩展,以获取更先进的图形特性。
14. 学习资源:-利用OpenGL的学习资源,包括在线教程、书籍和社区,以深入了解图形编程。
请注意,上述步骤是一个简要的概述。
OpenGL是一个庞大而灵活的库,涵盖了广泛的图形编程概念。
深入学习OpenGL需要时间和实践。
实验 OpenGL几何变换

实验OpenGL几何变换1.实验目的:理解掌握一个OpenGL程序平移、旋转、缩放变换的方法。
2.实验内容:(1)阅读实验原理,运行示范实验代码,掌握OpenGL程序平移、旋转、缩放变换的方法;(2)根据示范代码,尝试完成实验作业;3.实验原理:(1)OpenGL下的几何变换在OpenGL的核心库中,每一种几何变换都有一个独立的函数,所有变换都在三维空间中定义。
平移矩阵构造函数为glTranslate<f,d>(tx, ty, tz),作用是把当前矩阵和一个表示移动物体的矩阵相乘。
tx, ty,tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f(单精度浮点float)或d(双精度浮点double),对于二维应用来说,tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作用是把当前矩阵和一个表示旋转物体的矩阵相乘。
theta, vx, vy, vz指定这个旋转物体的矩阵,物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数theta表示旋转的角度。
向量v=(vx, vy,vz)的分量可以是任意的实数值,该向量用于定义通过坐标原点的旋转轴的方向,后缀为f(单精度浮点float)或d(双精度浮点double),对于二维旋转来说,vx=0.0,vy=0.0,vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作用是把当前矩阵和一个表示缩放物体的矩阵相乘。
sx, sy,sz指定这个缩放物体的矩阵,分别表示在x,y,z方向上的缩放比例,它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进行,后缀为f(单精度浮点float)或d(双精度浮点double)。
注意这里都是说“把当前矩阵和一个表示移动<旋转, 缩放>物体的矩阵相乘”,而不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的,马上就会讲到。
mfc空间几何变换之图像平移、镜像、旋转、缩放详解

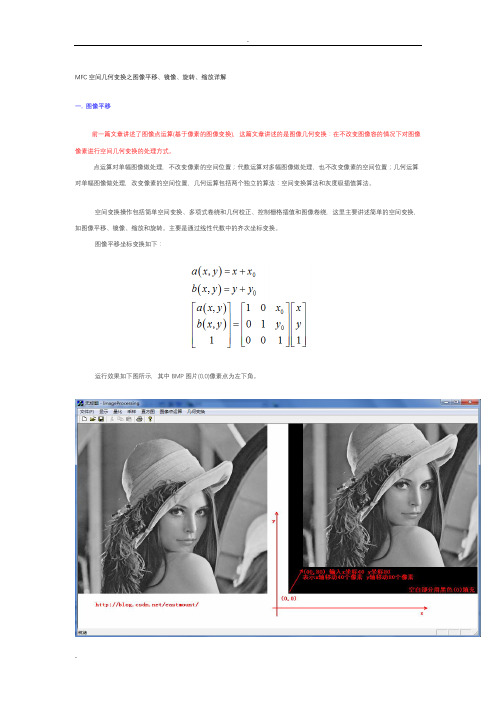
MFC空间几何变换之图像平移、镜像、旋转、缩放详解一. 图像平移前一篇文章讲述了图像点运算(基于像素的图像变换),这篇文章讲述的是图像几何变换:在不改变图像容的情况下对图像像素进行空间几何变换的处理方式。
点运算对单幅图像做处理,不改变像素的空间位置;代数运算对多幅图像做处理,也不改变像素的空间位置;几何运算对单幅图像做处理,改变像素的空间位置,几何运算包括两个独立的算法:空间变换算法和灰度级插值算法。
空间变换操作包括简单空间变换、多项式卷绕和几何校正、控制栅格插值和图像卷绕,这里主要讲述简单的空间变换,如图像平移、镜像、缩放和旋转。
主要是通过线性代数中的齐次坐标变换。
图像平移坐标变换如下:运行效果如下图所示,其中BMP图片(0,0)像素点为左下角。
其代码核心算法:1.在对话框中输入平移坐标(x,y) m_xPY=x,m_yPY=y2.定义Place=dlg.m_yPY*m_nWidth*3 表示当前m_yPY行需要填充为黑色3.新建一个像素矩阵ImageSize=new unsigned char[m_nImage]4.循环整个像素矩阵处理for(int i=0 ; i<m_nImage ; i++ ){if(i<Place) {ImageSize[i]=black;continue;}//黑色填充底部从小往上绘图else if(i>=Place && countWidth<dlg.m_xPY*3) {//黑色填充左部分ImageSize[i]=black;countWidth++; continue;}else if(i>=Place && countWidth>=dlg.m_xPY*3) {//图像像素平移区域ImageSize[i]=m_pImage[m_pImagePlace];//原(0,0)像素赋值过去m_pImagePlace++;countWidth++;if(countWidth==m_nWidth*3) {//一行填满m_pImagePlace走到(0,1)number++;m_pImagePlace=number*m_nWidth*3;}}}5.写文件绘图fwrite(ImageSize,m_nImage,1,fpw)第一步:在ResourceView资源视图中,添加Menu子菜单如下:(注意ID号)第二步:设置平移对话框。
OpenGL使用手册.

OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有 gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1) 绘制基本的几何图元函数。
如:glBegain().(2) 矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3) 颜色、光照和材质函数。
(4) 显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5) 纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6) 特殊效果函数。
(7) 选着和反馈函数。
(8) 曲线与曲面的绘制函数。
(9) 状态设置与查询函数。
(10) 光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1) 辅助纹理贴图函数。
(2) 坐标转换和投影变换函数。
(3) 多边形镶嵌工具。
(4) 二次曲面绘制工具。
(5) 非均匀有理B样条绘制工具。
(6) 错误反馈工具,获取出错信息的字符串gluErrorString() 3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
基于OpenGL视点坐标系的三维场景旋转算法

基于 OpenGL 视点坐标系的三维场景旋转算法
关系。 旋 转 时 , 可 考 虑 把 参 考 点 m_ref 指 向 场 景 中 心 , 其 余 六 个
值需要在旋转过程中加以控制, 其中的难点有二: 第一, 用 2 个 变化量( dx, dy) 来表达视点位置 m_eye( eyex, eyey, eyez) 的变化 量; 第二, 变化过程中保持视点和参考点的连线与视线向上方 向的垂直关系。旋转质量受三个指标控制: 控制量与旋转量的 几何意义; 旋转量相对于控制量的连续程度; 旋转量对控制量 的 导 数 连 续 程 度 。这 些 指 标 关 系 到 几 何 直 观 性 、连 续 旋 转 性 、灵 敏度。
( n+1)
Ye =
( n+1)
Ye
Abstr act: In this paper, based on correlation between eye coordinate system and world coordinate system of OpenGL, a new arithmetic model of 3D scene rotation is presented using spheric coordinate system of which origin is the reference point of eye coordinate system.The model has explicit geometrical signification, can adjust the sensitiveness freely during the dragging process and keep the 3D derivative vector invariant under the condition of tantamount rotation.It is operated expediently and provides a sound means for man- machine 3D rotation operation. Keywor ds: scene rotation, derivative vector invariant, sensitiveness, OpenGL
openGL+VS2010的例程--旋转立方体(三维)

openGL+VS2010的例程--旋转⽴⽅体(三维)效果图如上:步骤:⾸先,设置模型视⾓往后退,再旋转视⾓;然后,⽤默认绘制⽴⽅体函数绘制;最后,利⽤空闲对模型做⾓度微调。
实现代码如下:1 #include <GL\glut.h>23 GLfloat xRotated, yRotated, zRotated;45void Display(void)6 {7 glClear(GL_COLOR_BUFFER_BIT);8 glLoadIdentity();9 glTranslatef(0.0,0.0,-4.0);10 glRotatef(xRotated,1.0,0.0,0.0);11 glRotatef(yRotated,0.0,1.0,0.0);12 glRotatef(zRotated,0.0,0.0,1.0);13//glScalef(2.0,1.0,1.0);14 glutWireCube(1.5);15 glFlush(); //Finish rendering16 glutSwapBuffers();17 }1819void Reshape(int x, int y)20 {21if (y == 0 || x == 0) return; //Nothing is visible then, so return22//Set a new projection matrix23 glMatrixMode(GL_PROJECTION);24 glLoadIdentity();25//Angle of view:40 degrees26//Near clipping plane distance: 0.527//Far clipping plane distance: 20.028 gluPerspective(40.0,(GLdouble)x/(GLdouble)y,0.5,20.0);29 glMatrixMode(GL_MODELVIEW);30 glViewport(0,0,x,y); //Use the whole window for rendering31 }32static int times = 0;33void Idle(void)34 {35 times++;36if(times >30000)37 times = 0;3839if(times %30000 == 0)40 {41 xRotated += 0.3;42 yRotated += 0.1;43 zRotated += -0.4;44 Display();45 }46 }474849int main (int argc, char **argv)50 {51//Initialize GLUT52 glutInit(&argc, argv);53 glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); //For animations you should use double buffering54 glutInitWindowSize(300,300);55//Create a window with rendering context and everything else we need56 glutCreateWindow("Cube example");57 glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);58 xRotated = yRotated = zRotated = 0.0;59 glClearColor(0.0,0.0,0.0,0.0);60//Assign the two used Msg-routines61 glutDisplayFunc(Display);62 glutReshapeFunc(Reshape);63 glutIdleFunc(Idle);64//Let GLUT get the msgs65 glutMainLoop();66return0;67 }。
第四章OpenGL图形变换(一)

第四章 OpenGL 图形变换OpenGL 图形变换是OpenGL 技术体系的核心内容之一,它的最主要功能是让虚拟世界里的物体动起来,是虚拟世界的动力驱动系统,也可以称之三维图形系统的引擎!OpenGL 图形变换的主要内容包括几何变换、投影变换、裁剪变换、视口变换等,本章尽量以通俗易懂的方式来讲解各技术要点。
4. 1 图形变换浅说OpenGL 图形变换和照相是非常相似的,它们之间的关系大致描述如下。
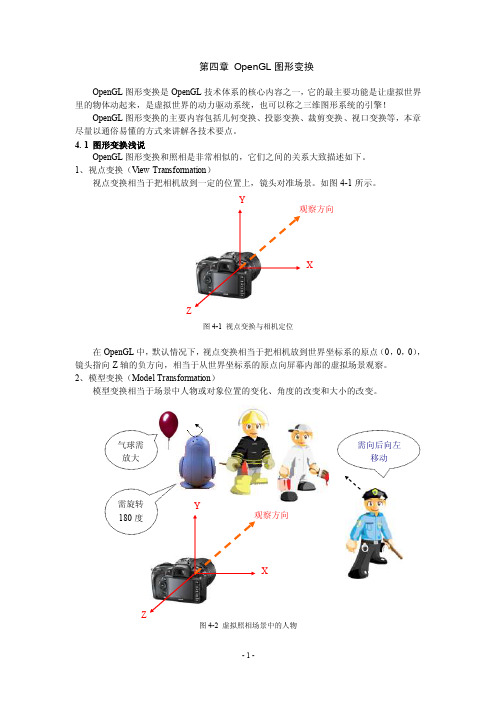
1、视点变换(View Transformation ) 视点变换相当于把相机放到一定的位置上,镜头对准场景。
如图4-1所示。
图4-1 视点变换与相机定位在OpenGL中,默认情况下,视点变换相当于把相机放到世界坐标系的原点(0,0,0),镜头指向Z轴的负方向,相当于从世界坐标系的原点向屏幕内部的虚拟场景观察。
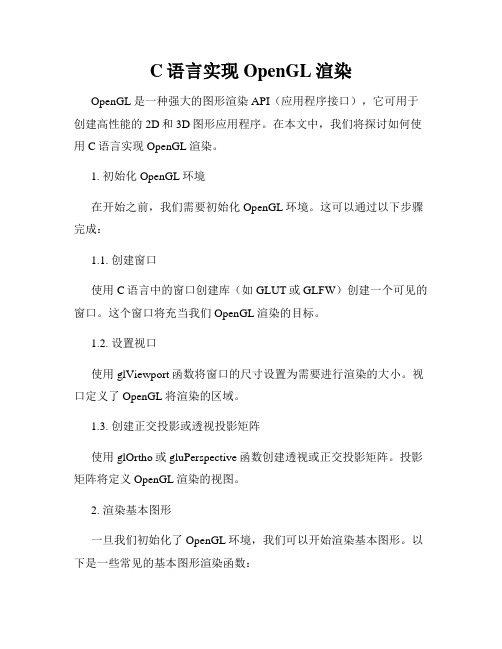
2、模型变换(Model Transformation)模型变换相当于场景中人物或对象位置的变化、角度的改变和大小的改变。
图4-2 虚拟照相场景中的人物YXZ观察方向X照相时场景中的人物或对象需要作调整,以便他们位于场景中合适的位置上。
有此时候人物不在视野范围内时,还要走动一下,进入镜头场景内,方向不对时,还要转动一下,眼睛转向镜头。
比如图4-2所示,照相时,警察不在镜头场景内,他需要向后向移动。
中间的企鹅背对镜头,他需要转过向来面向镜头。
企鹅向左边的气球中吹气,气球变大。
调整后的场景如图4-3所示。
图4-3 虚拟照相场景中的调整后人物或对象上述调整过程中的人员移动 和企鹅的转身动作 和气球充气变大 都属于模型变换。
3、投影变换(Projection Transformation ) 投影变换相当于调整相机镜头焦距,放大或缩小景物(如图4-4所示)。
图4-4 投影变换与相机焦距调整OpenGL 中投影变换的本质功能是定义一个视景体,使视景体外的多余部分被裁剪掉,再把景物变换到一个规则投影体(高、宽、深均为2个单位的立方体)。
C语言实现OpenGL渲染

C语言实现OpenGL渲染OpenGL是一种强大的图形渲染API(应用程序接口),它可用于创建高性能的2D和3D图形应用程序。
在本文中,我们将探讨如何使用C语言实现OpenGL渲染。
1. 初始化OpenGL环境在开始之前,我们需要初始化OpenGL环境。
这可以通过以下步骤完成:1.1. 创建窗口使用C语言中的窗口创建库(如GLUT或GLFW)创建一个可见的窗口。
这个窗口将充当我们OpenGL渲染的目标。
1.2. 设置视口使用glViewport函数将窗口的尺寸设置为需要进行渲染的大小。
视口定义了OpenGL将渲染的区域。
1.3. 创建正交投影或透视投影矩阵使用glOrtho或gluPerspective函数创建透视或正交投影矩阵。
投影矩阵将定义OpenGL渲染的视图。
2. 渲染基本图形一旦我们初始化了OpenGL环境,我们可以开始渲染基本图形。
以下是一些常见的基本图形渲染函数:2.1. 绘制点使用glBegin和glEnd函数,以及glVertex函数,可以绘制一个或多个点。
2.2. 绘制线段使用glBegin和glEnd函数,以及glVertex函数,可以绘制一条或多条线段。
2.3. 绘制三角形使用glBegin和glEnd函数,以及glVertex函数,可以绘制一个或多个三角形。
2.4. 绘制多边形使用glBegin和glEnd函数,以及glVertex函数,可以绘制一个或多个多边形。
3. 设置光照效果为了给渲染的图形添加逼真感,可以设置光照效果。
以下是一些常见的光照函数:3.1. 设置光源使用glLight函数,可以设置光源的位置、光照颜色等参数。
3.2. 设置材质属性使用glMaterial函数,可以设置渲染对象的表面材质属性,如漫反射、镜面反射等。
3.3. 使用光照模型使用glShadeModel函数,可以选择光照模型,如平滑光照模型或平面光照模型。
4. 纹理映射纹理映射能够使渲染的图形更逼真。
基于OpenGL的3D旋转魔方实现讲解

华中科技大学电子科学与技术系课程设计报告( 2010-- 2011年度第2 学期)名称:软件课程设计题目:基于OpenGL的3D旋转魔方实现院系:班级:学号:学生姓名:指导教师:设计周数:成绩:日期:年月日目录1.课程设计介绍............................................................................................ (2)1.1目的.............................................................................................................. (2)1.2内容.............................................................................................................. (2)1.3取得的成果 (2)2.程序分析..................................................................................................... (3)2.1 程序原理 (3)2.2 程序流程 (4)2.3 数据结构 (13)2.4 重要函数 (13)3.程序分析与结果演示 (16)3.1 成果演示 (16)3.2 程序分析 (17)4.出现过的问题 (18)5.心得和小节 (19)1.课程设计介绍1.1目的21世纪是高科技时代,是信息技术时代,而计算机技术无疑会引领各行各业,为我们带来一个全新的时代。
作为新世纪的接班人,我们必须拥有良好的计算机应用能力,才能跟上世界发展的大流,不至于在激烈的竞争中被淘汰。
而程序作为计算机的灵魂,因此编程能力对当代大学生来说至关重要。
opengles 缩放效果实现原理

opengles 缩放效果实现原理OpenGLES是一种用于嵌入式设备的图形库,可以实现高性能的2D 和3D图形渲染。
缩放是OpenGLES中常用的图形效果之一,它可以将图像按比例放大或缩小。
本文将介绍OpenGLES缩放效果的实现原理。
在OpenGLES中,缩放效果的实现基于变换矩阵。
变换矩阵是一个3x3的矩阵,用于对图像进行平移、旋转和缩放等操作。
在缩放效果中,只需修改变换矩阵中的缩放部分即可实现图像的缩放。
图像的缩放是通过修改顶点坐标来实现的。
顶点坐标是描述图形形状的一组点的坐标,通过将顶点坐标乘以变换矩阵,可以实现图像的缩放。
具体来说,对于一个点的坐标(x, y),通过变换矩阵的缩放部分,可以将该点的坐标变为(x * sx, y * sy),其中sx和sy 分别表示在x和y方向上的缩放比例。
在OpenGLES中,可以使用以下代码来进行缩放的变换矩阵的设置:```Matrix.setIdentityM(matrix, 0); // 初始化变换矩阵Matrix.scaleM(matrix, 0, sx, sy, 1.0f); // 设置缩放比例```其中,matrix是一个float类型的数组,用于存储变换矩阵;sx和sy分别表示在x和y方向上的缩放比例。
在进行图像绘制时,需要将顶点坐标与变换矩阵相乘,得到经过缩放效果处理后的顶点坐标。
具体来说,对于一个顶点的坐标(x, y),通过变换矩阵的乘法运算,可以得到新的顶点坐标(x', y'),即:```x' = x * sxy' = y * sy```然后,使用新的顶点坐标进行图像绘制,就可以实现缩放效果。
需要注意的是,缩放比例sx和sy的取值范围通常为0到1之间,表示缩小;大于1表示放大。
如果sx和sy的值相同,则图像在x 和y方向上的缩放比例相同,保持图像的宽高比不变;如果sx和sy的值不同,则图像在x和y方向上的缩放比例不同,会改变图像的宽高比。
opengl中旋转公式推导

opengl中旋转公式推导OpenGL是一个用于渲染2D和3D图形的开放式图形库。
在OpenGL中,旋转是一种常见的变换操作,用于将对象绕某个轴旋转一定角度。
本文将推导出OpenGL中旋转的公式,并解释其原理和应用。
在OpenGL中,旋转变换是通过一个旋转矩阵来实现的。
旋转矩阵可以描述物体绕某个轴旋转一定角度后的新位置。
假设我们要将一个物体绕原点的Z轴旋转,旋转角度为θ。
那么旋转矩阵可以表示为:R = | cosθ -sinθ 0 || sinθ cosθ 0 || 0 0 1 |其中,cosθ表示θ的余弦值,sinθ表示θ的正弦值。
通过将物体的顶点坐标与旋转矩阵相乘,可以得到旋转后的新顶点坐标。
下面我们来推导一下这个旋转矩阵的公式。
假设物体的原始坐标为P(x, y, z),旋转后的新坐标为P'(x', y', z')。
我们可以表示P为一个列向量:P = | x || y || z |旋转矩阵R作用于P,得到P'的计算公式为:P' = R * P展开矩阵乘法,可以得到:P' = | cosθ -sinθ 0 | * | x || y || z |经过计算,可以得到:x' = x * cosθ - y * sinθy' = x * sinθ + y * cosθz' = z这就是物体绕Z轴旋转θ角度后的新坐标公式。
同样的,我们可以推导出绕X轴和Y轴旋转的公式,分别为:绕X轴旋转:x' = xy' = y * cosθ - z * sinθz' = y * sinθ + z * cosθ绕Y轴旋转:x' = x * cosθ + z * sinθy' = yz' = -x * sinθ + z * cosθ这三个公式分别描述了物体绕X轴、Y轴和Z轴旋转后的新坐标计算方式。
在OpenGL中,我们可以通过调用旋转函数来实现物体的旋转变换。
OpenGL ES总结(二)OpenGL坐标变换之平移及旋转

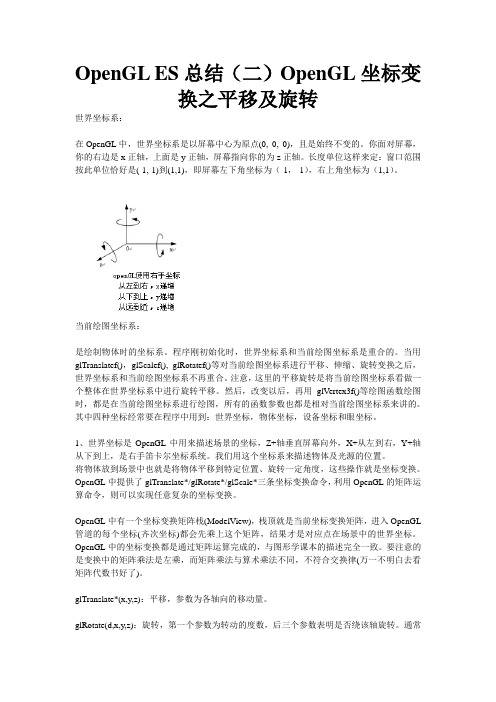
OpenGL ES总结(二)OpenGL坐标变换之平移及旋转世界坐标系:在OpenGL中,世界坐标系是以屏幕中心为原点(0, 0, 0),且是始终不变的。
你面对屏幕,你的右边是x正轴,上面是y正轴,屏幕指向你的为z正轴。
长度单位这样来定:窗口范围按此单位恰好是(-1,-1)到(1,1),即屏幕左下角坐标为(-1,-1),右上角坐标为(1,1)。
当前绘图坐标系:是绘制物体时的坐标系。
程序刚初始化时,世界坐标系和当前绘图坐标系是重合的。
当用glTranslatef(),glScalef(), glRotatef()等对当前绘图坐标系进行平移、伸缩、旋转变换之后,世界坐标系和当前绘图坐标系不再重合。
注意,这里的平移旋转是将当前绘图坐标系看做一个整体在世界坐标系中进行旋转平移。
然后,改变以后,再用glVertex3f()等绘图函数绘图时,都是在当前绘图坐标系进行绘图,所有的函数参数也都是相对当前绘图坐标系来讲的。
其中四种坐标经常要在程序中用到:世界坐标,物体坐标,设备坐标和眼坐标。
1、世界坐标是OpenGL中用来描述场景的坐标,Z+轴垂直屏幕向外,X+从左到右,Y+轴从下到上,是右手笛卡尔坐标系统。
我们用这个坐标系来描述物体及光源的位置。
将物体放到场景中也就是将物体平移到特定位置、旋转一定角度,这些操作就是坐标变换。
OpenGL中提供了glTranslate*/glRotate*/glScale*三条坐标变换命令,利用OpenGL的矩阵运算命令,则可以实现任意复杂的坐标变换。
OpenGL中有一个坐标变换矩阵栈(ModelView),栈顶就是当前坐标变换矩阵,进入OpenGL 管道的每个坐标(齐次坐标)都会先乘上这个矩阵,结果才是对应点在场景中的世界坐标。
OpenGL中的坐标变换都是通过矩阵运算完成的,与图形学课本的描述完全一致。
要注意的是变换中的矩阵乘法是左乘,而矩阵乘法与算术乘法不同,不符合交换律(万一不明白去看矩阵代数书好了)。
OpenGL中平移、旋转、缩放矩阵堆栈操作

OpenGL中平移、旋转、缩放矩阵堆栈操作在OpenGL中,图元的⼏何变换均为线性变换,通过矩阵变换实现。
OpenGL中的坐标⽤齐次坐标表⽰,即(x,y,z)表⽰成(x',y',z',h),其中x=x'/h; y=y'/h; z=z'/h. 通常h取1. ⽐如空间中的点(2,3,4),在OpenGL中将表⽰成(2,3,4,1). 齐次坐标表⽰⽅式适合于矩阵运算,也很⽅便地表⽰了⽆穷远的点,⽐如(1,0,0,0)就表⽰x轴上⽆穷远的点,因为1/0是⽆穷⼤,这⾥约定0/0=0.例:点(1,1,1)将该向量平移变换(2,3,4)个单位,得到(3,4,5)矩阵表⽰为1 0 02 1 30 1 0 3 * 1 = 40 0 1 4 1 5左边的矩阵为平移变换矩阵,若把2、3、4换成x、y、z,则⽤它乘以⼀个齐次坐标表⽰的向量,就可以将该向量平移(x,y,z)个单位。
把平移变换矩阵记为T(x,y,z),旋转变换矩阵记为R(x,y,z,w)。
例:glTranslatef(50.0, 0.0, 0.0)//沿x正⽅向平移50。
glRotate3f(90,0.0,0.0,1.0)//沿x轴逆时针旋转90°。
矩阵表⽰为T(50,0,0)*R(1,0,0,90)*X.OpenGL有个变换矩阵堆栈,先进后出,离X最近的矩阵最先作⽤。
void myDisplay(void){glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(-500.0, 500.0, -500.0, 500.0);glClearColor(1.0, 1.0, 1.0, 0.0);glClear(GL_COLOR_BUFFER_BIT);glMatrixMode(GL_MODELVIEW);glLoadIdentity();glColor3f(0.0, 0.0, 0.0);glBegin(GL_LINES);glVertex2f(-500.0, 0.0);glVertex2f(500.0, 0.0);glVertex2f(0.0, -500.0);glVertex2f(0.0, 500.0);glEnd();glColor3f(1.0, 0.0, 0.0);glRecti(50, 100, 200, 150);//initial rectangleglColor3f(0.0, 1.0, 0.0);glTranslatef(50.0, 50.0, 0.0);//translationglRecti(50, 100, 200, 150);//reset the current modelview matrixglLoadIdentity();// 重置当前矩阵为单位阵glColor3f(0.0, 0.0, 1.0);glRotatef(90.0, 0.0, 0.0, 1.0);//rotation 逆时针glRecti(50, 100, 200, 150);//reset the current modelview matrixglLoadIdentity();glColor3f(1.0, 1.0, 0.0);glTranslatef(-100.0, 0.0, 0.0);//translationglScalef(0.5, 1.0, 1.0);//scale 所有x坐标缩⼩⼀半glRecti(50, 100, 200, 150);glFlush();}补充:在opengl中,函数glTranslatef的作⽤就是移动坐标原点。
Opengl实验报告及源代码实验五 几何变换

实验报告学生姓名:学号:专业班级:实验类型:□验证□综合□设计□创新实验日期:2018.11 实验成绩:一、实验名称实验五几何变换二、实验内容1.编写程序绘制若干三维物体,将其放置在场景的不同位置,并让物体绕自身的某条轴做旋转运动;2.编写一个可在三维场景中自由移动和改变观察方向的摄像机,利用键盘和鼠标控制摄像机实现三维场景的动态漫游。
三、实验目的1.了解缩放、平移和旋转等模型变换的实现原理,掌握模型变换矩阵的使用方法,能够利用模型变换建立三维场景;2.了解视点变换的实现原理,掌握视点变换与摄像机功能的具体关系和利用视点变换矩阵构造摄像机的具体方法。
3.了解投影变换和视口变换的实现原理,掌握投影变换与视口变换在场景缩放和显示中的作用。
四、实验步骤1.建立立方体几何模型。
定义立方体顶点的位置坐标和纹理坐标,设置不同立方体在世界坐标系中的位置。
// Set up vertex data and attribute pointersGLfloat vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f };// World space positions of our cubes glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};2.加载立方体模型的顶点数据。
基于MFC的OpenGL编程

一、简介GDI是通过设备句柄(Device Context以下简称"DC")来绘图,而OpenGL则需要绘制环境(Rendering Context,以下简称"RC")。
每一个GDI命令需要传给它一个DC,但与GDI 不同,OpenGL使用当前绘制环境(RC)。
一旦在一个线程中指定了一个当前RC,在此线程中其后所有的OpenGL命令都使用相同的当前RC。
虽然在单一窗口中可以使用多个RC,但在单一线程中只有一个当前RC。
下面我将首先产生一个OpenGL RC并使之成为当前RC,这将分为三个步骤:设置窗口像素格式;产生RC;设置为当前RC。
二、MFC中的OpenGL基本框架1、首先创建工程用AppWizard产生一个MFC EXE项目,其他默认即可。
2、将此工程所需的OpenGL文件和库加入到工程中在工程菜单中,选择"Build"下的"Settings"项。
单击"Link"标签,选择"General"目录,在Object/Library Modules的编辑框中输入"opengl32.lib glu32.lib glut.lib glaux.lib"(注意,输入双引号中的内容,各个库用空格分开;否则会出现链接错误),选择"OK"结束。
然后打开文件"stdafx.h",加入下列头文件:#include <gl\gl.h>#include <gl\glu.h>3、改写OnPreCreate函数并给视图类添加成员函数和成员变量OpenGL需要窗口加上WS_CLIPCHILDREN(创建父窗口使用的Windows风格,用于重绘时裁剪子窗口所覆盖的区域)和WS_CLIPSIBLINGS(创建子窗口使用的Windows风格,用于重绘时剪裁其他子窗口所覆盖的区域)风格。
opengl使用手册 简书

opengl使用手册简书【实用版】目录一、OpenGL 简介二、OpenGL 函数库1.核心函数库2.矩阵操作、几何变换和投影变换函数3.扩展库 GLEW三、OpenGL 菜单的使用1.交互式输入设备的处理2.glut 命令与鼠标函数四、总结正文一、OpenGL 简介OpenGL(Open Graphics Library)是一个跨平台的图形编程接口,用于渲染 2D 和 3D 图形。
它被广泛应用于游戏开发、计算机辅助设计、虚拟现实等领域。
OpenGL 提供了丰富的函数库,可以实现各种复杂的图形效果。
二、OpenGL 函数库OpenGL 的函数库主要可以分为核心函数库和扩展库。
核心函数库包含了基本的绘图功能,如绘制几何图元、矩阵操作、几何变换和投影变换等。
扩展库 GLEW(GLEW Extension Wrangler Library)则提供了更多的高级功能,如阴影、纹理贴图等。
1.核心函数库核心函数库包含了许多常用的绘图函数,如:- glBegin():开始绘制- glEnd():结束绘制- glVertex():绘制一个顶点- glColor():设置颜色2.矩阵操作、几何变换和投影变换函数OpenGL 提供了丰富的矩阵操作、几何变换和投影变换函数,如:- glPushMatrix():矩阵入栈- glPopMatrix():矩阵出栈- glTranslate():几何变换(平移)- glRotate():几何变换(旋转)- glScale():几何变换(缩放)- gluPerspective():投影变换3.扩展库 GLEWGLEW 是一个方便的扩展库,可以方便地管理 OpenGL 扩展。
它提供了一系列的函数,如:- glewInit():初始化 GLEW- glewGetError():获取 GLEW 错误- glewCreateContext():创建 OpenGL 上下文- glewMakeCurrent():设置当前 OpenGL 上下文三、OpenGL 菜单的使用OpenGL 支持交互式输入设备,如鼠标和键盘。
OpenGL三维图形编程基础

rgba模式颜色索引模式colorindexrgba模式为每个像素点指定颜色可提供丰富多彩的色彩效果其中a是混合因子用于各种特效处理对于显示能力不足的硬件可采用颜色索引模式系统提供一个颜色表通常有256或4096种颜色各像素点通过索引颜色表项得到颜色值opengl基本功能711光照和材质在现实生活中物体因为受光照射和自身对各种频率光波的吸收与反射能力的不同而呈现各自不同的颜色opengl的实现假设光仅仅由三原色rgb组成物体对三原色分别有不同的反射率即材质利用物理光学模型计算物体实际的颜色opengl基本功能811纹理映射texturemapping由于物体采用图元primitive表示点线多边形绘制时有效渲染的地方也仅仅是这些点线多边形其它位置的颜色值则通过插值实现这就造成了物体绘制的不真实纹理映射通过贴图的方式为物体表面贴上真实的色彩花纹这些被指定贴上的图片就称作纹理textureopengl提供了完善的纹理映射机制opengl基本功能911反走样antialiasing线段在计算机中是通过一系列的像素来近似逼近的而这些像素实际上是一个个的小正方形因此线段常常呈锯齿状这被称为走样aliasingopengl通过计算线段对各个像素的不同覆盖率来实现反走样antialiasingopengl基本功能1011图像特效融合blending为了使三维图形更加具有真实感经常需要处理半透明或透明的物体图像这就需要用到融合技雾fog正如自然界中存在烟雾一样opengl提供了fog的基本操作来达到对场景进行雾化的效果opengl基本功能1111双缓存doublebuffering动画出色的动画效果是opengl的一大特色opengl通过双缓存实现动画前台缓存显示当前帧后台缓存同时进行后续帧的场景计算生成画面opengl语法特点15所有opengl函数都使用gl作为前缀如glclearcolor所有opengl常量都使用gl开头并且所有字母都大写如glfalseopengl语法特点25opengl函数后缀说明后缀中的阿拉伯数字一般表示参数的数目如glvertex2i13表示该函数有两个参数阿拉伯数字后的小写字符一个或多个表示参数类型如glvertex2i13表示该函数的两个参数都为32位整数integer表示参数类型的后缀定义见下表opengl语法特点35opengl函数后缀说明opengl语法特点45opengl函数后缀说明有
OpenGL中旋转平移缩放等变换的顺序对模型的影响

OpenGL中旋转平移缩放等变换的顺序对模型的影响
l 前提:
0x01. 假设绘制顶点的语句为Draw Array,变换的语句(旋转、平移、缩放)为M,⽽
M0;
M1;
M2;
Draw Array;
则称对Array先进⾏M2再进⾏M1、M0
0x02. 本⽂基于SharpGL版本的OpenGL(C#版本)
l 预备知识:
0x01. gl.Rotate是按照右⼿系来计算的,即设旋转轴为⼤拇指⽅向,则从指跟到指尖的⽅希为正⽅向。
0x02. gl.Scale 会改变法向量的值,从⽽会对颜⾊有影响。
通过gl.Enable(OpenGL.GL_NORMALIZE)或者
gl.Disable(OpenGL.GL_LIGHTING)可消除其影响。
l 实验
0x01. 先gl.Rotate(0,0,90),再gl.Translate(100,0,0):可见旋转不影响坐标系的⽅向,旋转后平移的⽅向和原坐标系⽅向相同
0x02. 先gl.Scale(0.5, 0.5, 0.5),再gl.Translate(100, 0, 0):可见放缩不会影响平移的长度,其长度和原坐标系长度保持⼀致
0x03. 先gl.Scale(0.5, -0.5, 0.5),再gl.Rotate(0, 0, -90):可见放缩放值为负值,形成轴对称的情形下,旋转的⽅向还是原坐标系中旋转的⽅向
0x04. 先gl.Translate(100, 0, 0),再gl.Scale(0.5, -0.5, 0.5),再gl.Rotate(0, 0, -90):旋转和缩放都是在原坐标系下进⾏的
l 总结
⽆论进⾏说明转换操作,都不会改变原坐标系,⽽后续的转换操作也都是基于原坐标系进⾏的。
如何使用OpenGL绘制三维坐标系

如何使⽤OpenGL绘制三维坐标系第⼀,图中圆环所在的指定区域与坐标轴所在的区域是两个相互独⽴的空间,通过使⽤glViewport函数限定。
glViewport(0,0,500,500);//指定圆环绘制空间,从(0,0)位置开始,长宽分别为500glViewport(0,300,200,200);//指定坐标轴的绘制空间,从(0,300)位置开始,长宽分别为200第⼆,设定投影效果、观察坐标及旋转缩放等//设置投影效果//glMatrixMode(GL_PROJECTION);glLoadIdentity();glOrtho(-500, 500, -500, 500, -500, 500); //指定了⼀个正⽅体区域,在这个区域内的图形才能正常显⽰//设置模型视图矩阵,开始画图//glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0, 2, 0, 0, 0, 0, 0, 0, 1); //从(0,2,0)位置看向原点,z轴向上第⼆,考虑到实际应⽤中我们需要对圆环进⾏旋转,那坐标系也应该进⾏旋转,这样才能⼀⼀对应上。
glRotatef(_xAngle, 1, 0, 0);glRotatef(_yAngle, 0, 1, 0);//传⼊的⾓度根据具体需求具体设定第三,绘制坐标轴。
可以将坐标轴画成⼀个上下底⾯同宽,长度较长的⼀个圆柱体;⽽坐标箭头可以看成头部很宽,底部宽度为0的圆柱体。
const int AXES_LEN = 300;const int ARROW_LEN = 100;const int ARROW_RADIUS = 30;GLUquadricObj *objCylinder = gluNewQuadric();//确定坐标系原点glPushMatrix();glColor3f(1.0f, 1.0f, 1.0f);glutSolidSphere(15, 20, 20);glPopMatrix();glPushMatrix();glColor3f(1.0f, 0.0f, 0.0f);glutSolidSphere(0.25, 6, 6);gluCylinder(objCylinder, 10, 10, AXES_LEN, 10, 5); //zglTranslatef(0, 0, AXES_LEN);gluCylinder(objCylinder, ARROW_RADIUS, 0, ARROW_LEN, 10, 5); //z arrowglPopMatrix();glPushMatrix();glColor3f(0.0f, 1.0f, 0.0f);glRotatef(90, 1.0, 0.0, 0.0);gluCylinder(objCylinder, 10, 10, AXES_LEN, 10, 5); //YglTranslatef(0, 0, AXES_LEN);gluCylinder(objCylinder, ARROW_RADIUS, 0, ARROW_LEN, 10, 5); //Y arrowglPopMatrix();glPushMatrix();glColor3f(0.0f, 0.0f, 1.0f);glRotatef(90, 0.0, 1.0, 0.0);gluCylinder(objCylinder, 10, 10, AXES_LEN, 10, 5); //XglTranslatef(0, 0, AXES_LEN);gluCylinder(objCylinder, ARROW_RADIUS, 0, ARROW_LEN, 10, 5); //X arrowglPopMatrix();上述代码中需要注意到的是x轴和y轴的是根据z轴旋转得到的。
OpenGL常见函数功能查询

glCopyTexlmageZD--把像素从帧缓存拷贝到二维纹理图像中
glCopyTexsublmagelD--从帧缓存中拷贝一维纹理图像的子图像
glCopyTexsublmageZD--从帧缓存中拷贝二维纹理图像的子图像
glPolygonMode--选择多边形光栅化模式
glFrontFace--定义正面多边形和反反面多边形
glPolygonstipple--设置多边形点划图
glDrawElements--从数组数据绘制图原
glRect--绘制矩形
坐标转换
glTranslate--用平移矩阵乘以当前矩阵
快速查找:1.按下Ctrl+F。
2.输入方法名,单击回车。
一:GL库函数
使用颜色
glshadeModel--选择平面明暗模式或光滑明暗模式
glColor--设置当前颜色
glColorPointer--定义颜色数组
gllndex--设置当前颜色索引
glClearDepth--设置深度缓存的清除值
glClearlndex--设置颜色索引缓存的清除值
glClearstencil--设置模板缓存的清除值
glDrawBuffer--指定绘制的颜色缓存
gllndexMask--控制颜色索引缓存中单个位的写操作
glColorMask--激活或关闭帧缓存颜色分量的写操作
gllndexPointer--定义颜色索引数组
glCOforTableEXT--为目标调色板纹理指定调色板的格式和大小
glColorsubTableEXT--指定需要替代的目标纹理调色板的一部分
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)在我的MFC单文档项目中enableview.h和enableview.cpp负责上面的窗口建立,myopenglview.h和myopenglView.cpp主要是功能的实现1.三维网格建立:void GLGrid(float pt1x, float pt1y, float pt1z, float pt2x, float pt2y, float pt2z, int num){const float _xLen = (pt2x - pt1x) / num;const float _yLen = (pt2y - pt1y) / num;const float _zLen = (pt2z - pt1z) / num; glLineWidth(2.f);glLineStipple(1, 0x0303);//线条样式glBegin(GL_LINES);glEnable(GL_LINE_SMOOTH);int xi = 0;int yi = 0;int zi = 0;//绘制平行于X的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;glVertex3f(pt1x, y, z);glVertex3f(pt2x, y, z);}}//绘制平行于Y的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, pt1y, z);glVertex3f(x, pt2y, z);}}//绘制平行于Z的直线for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, y, pt1z);glVertex3f(x, y, pt2z);}}glEnd();}void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH);}我们在ordination()函数中增加绘制x,y,z坐标的代码void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();//x//glTranslatef(-2, -2, -2);glColor3f(1.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(3.5, 0.0f, 0.0f);glEnd();glPushMatrix();glTranslatef(3.5, 0.0f, 0.0f);glRotatef(90.0f, 0.0f, 1.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//yglColor3f(0.0f, 1.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 3.5, 0.0f);glEnd();glPushMatrix();glTranslatef(0.0, 3.5, 0.0f);glRotatef(90.0f, -1.0f, 0.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//zglColor3f(0.0f, 0.0f, 1.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 0.0f, 3.5);glEnd();glPushMatrix();glTranslatef(0.0, 0.0f, 3.5);glRotatef(90.0f, 0.0f, 0.0f, 1.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH); }、2.基本三维图形创建点模型/线模型/面模型glColor3f(1.0f, 1.0f, 1.0f);if (model == 1){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidCube(4);}if (model == 2){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if(type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidSphere(3.0);}if (model == 3){glPushMatrix();glRotatef(90, -1.0, 0.0, 0.0);if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidCone(3, 3, 100, 100);glPopMatrix();}if (model == 4){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidTeapot(2.5);}3.鼠标相应旋转缩放BOOL enableview::OnMouseWheel(UINT nFlags, short zDelta, CPoint pt){// TODO: 在此添加消息处理程序代码和/或调用默认值double a = zDelta / 120;if ((scale + a * 0.1) < 10)scale += a * 0.1;this->InvalidateRect(NULL, FALSE);return CView::OnMouseWheel(nFlags, zDelta, pt);}void enableview::OnMouseMove(UINT nFlags, CPoint point){// TODO: 在此添加消息处理程序代码和/或调用默认值if (nFlags & MK_LBUTTON == TRUE) {//MessageBox("mouse move function triggered!", "attentino", MB_OK);du += point.x - oldmx; //鼠标在窗口x轴方向上的增量加到视点绕y轴的角度上,这样就左右转了h += 0.03f*(point.y - oldmy); //鼠标在窗口y轴方向上的改变加到视点的y坐标上,就上下转了if (h>15.0f) h = 15.0f; //视点y坐标作一些限制,不会使视点太奇怪else if (h<-5.0f) h = -5.0f;oldmx = point.x, oldmy = point.y; //把此时的鼠标坐标作为旧值,为下一次计算增量做准备/*CString debug;debug.Format(_T("h,du= %0.3f %3d\n"), h, du);OutputDebugString(debug);*///OnPaint();this->OnDraw(this->GetDC()); //重绘界面}else if (nFlags & MK_RBUTTON == TRUE){oldmx += point.x - oldmx;oldmy += point.y - oldmy;glTranslatef(oldmx, oldmy, -0.1f);this->OnDraw(this->GetDC());oldmx = point.x, oldmy = point.y;}else {oldmx = point.x, oldmy = point.y;//OutputDebugString(_T("mouse up\n"));}//CView::OnMouseMove(nFlags, point);}4.键盘相应旋转缩放BOOL CmyopenglView::PreTranslateMessage(MSG* pMsg){if (pMsg->message == WM_KEYDOWN) // If a keydown message{if (pMsg->wParam == _T('W')){this->rotate_x += 6.0;if (this->rotate_x > 360)this->rotate_x = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('X')){this->rotate_x += 6.0;if (this->rotate_x < -360)this->rotate_x = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('A')){this->rotate_y -= 6.0;if (this->rotate_y < -360)this->rotate_y = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('D')){this->rotate_y += 6.0;if (this->rotate_y > 360)this->rotate_y = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Z')){this->rotate_z -= 6.0;if (this->rotate_z < -360)this->rotate_z = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('E')){this->rotate_z += 6.0;if (this->rotate_z > 360)this->rotate_z = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Q')){if ((scale + 2) < 10)scale += 2;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('R')){scale -= 2;this->InvalidateRect(NULL, FALSE);}}return CView::PreTranslateMessage(pMsg);}5.灯光设置:单方位灯光/多方位光/多种类型光效果// 设置材质颜色GLfloat mat_ambient[] = { 0.6f, 0.6f, 0.6f, 1.0f }; // 蓝色的材质环境光GLfloat mat_diffuse[] = { 0.6f, 0.6f, 0.9f, 1.0f }; // 蓝色的材质漫反射光GLfloat mat_specular[] = { 1.0f, 1.0f, 1.0f, 1.0f }; // 全白色的材质镜面反射光GLfloat mat_emission[] = { 0.5f, 0.5f, 0.5f, 1.0f }; // 淡白色的材质辐射光GLfloat no_mat[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 无光(黑色光),用于关闭某种属性光时应用GLfloat no_shininess[] = { 0.0f }; // 无镜面反射GLfloat low_shininess[] = { 5.0f }; // 低镜面反射指数GLfloat high_shininess[] = { 70.0f }; // 高镜面反射指数void CmyopenglView::InitalLigt(){GLfloat light_position1[4] = { -52, -16, -50, 0 };GLfloat light_position2[4] = { -26, -48, -50, 0 };GLfloat light_position3[4] = { 16, -52, -50, 0 };GLfloat direction1[3] = { 52, 16, 50 };GLfloat direction2[3] = { 26, 48, 50 };GLfloat direction3[3] = { -16, 52, 50 };GLfloat light_position4[4] = { 52, 16, 50, 0 };GLfloat light_position5[4] = { 26, 48, 50, 0 };GLfloat light_position6[4] = { -16, 52, 50, 0 };GLfloat direction4[3] = { -52, -16, -50 };GLfloat direction5[3] = { -26, -48, -50 };GLfloat direction6[3] = { 16, -52, -50 };GLfloat color1[4], color2[4], color3[4], color4[4], color5[4], color6[4];glClearColor(1, 1, 1, 0);glEnable(GL_DEPTH_TEST);glDepthFunc(GL_LESS);if (color_type == 0) { //彩色灯光color1[0] = 1; color1[1] = 0; color1[2] = 0; color1[3] = 1;color2[0] = 0.5; color2[1] = 1; color2[2] = 0; color2[3] = 1;color3[0] = 0; color3[1] = 0; color3[2] = 1; color3[3] = 1;color4[0] = 1; color4[1] = 0; color4[2] = 0; color4[3] = 1;color5[0] = 0.5; color5[1] = 1; color5[2] = 0; color5[3] = 1;color6[0] = 0; color6[1] = 0; color6[2] = 1; color6[3] = 1;GLfloat ambient[4] = { 0.3f, 0.3f, 0.3f, 1.0f };GLfloat material_color[4] = { 1, 1, 1, 0.5f };GLfloat material_specular[4] = { 0.5f, 0.5f, 0.5f, 0.5f };GLfloat material_ambient[4] = { 0.0, 0.0, 0.0, 0.0 };glLightfv(GL_LIGHT3, GL_POSITION, light_position4);glLightfv(GL_LIGHT3, GL_SPOT_DIRECTION, direction4);glLightfv(GL_LIGHT3, GL_DIFFUSE, color4);glLightfv(GL_LIGHT3, GL_SPECULAR, color4);glLightfv(GL_LIGHT4, GL_POSITION, light_position5);glLightfv(GL_LIGHT4, GL_SPOT_DIRECTION, direction5);glLightfv(GL_LIGHT4, GL_DIFFUSE, color5);glLightfv(GL_LIGHT4, GL_SPECULAR, color5);glLightfv(GL_LIGHT5, GL_POSITION, light_position6);glLightfv(GL_LIGHT5, GL_SPOT_DIRECTION, direction6);glLightfv(GL_LIGHT5, GL_DIFFUSE, color6);glLightfv(GL_LIGHT5, GL_SPECULAR, color6);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambient);glMaterialfv(GL_FRONT_AND_BACK, GL_SPECULAR, material_specular);glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, material_color);glMaterialfv(GL_FRONT_AND_BACK, GL_AMBIENT, material_ambient);glMaterialf(GL_FRONT_AND_BACK, GL_SHININESS, 128);glDisable(GL_LIGHT0);glDisable(GL_LIGHTING);glEnable(GL_LIGHTING);glEnable(GL_LIGHT3);glEnable(GL_LIGHT4);glEnable(GL_LIGHT5);glDisable(GL_COLOR_MATERIAL);return;}if (color_type == 1){//白色灯光glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);GLfloat m_LightPostion[4] = { 0.0f, 10.0f, 10.0f, 1.0f };GLfloat ambientLight[] = { 0.25f, 0.25f, 0.25f, 1.0f };GLfloat diffuseLight[] = { 0.5, 0.5f, 0.5f, 1.0f };GLfloat specularLight[] = { 0.5f, 0.5f, 0.5f, 1.0f };glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glEnable(GL_LIGHT0);glEnable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);}else {glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);glDisable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);//glDisable(GL_LIGHTING);GLfloat no_ambientLight[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 用于关掉默认的全局环境光// 设置光源的颜色GLfloat ambientLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色环境光GLfloat diffuseLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色漫射光GLfloat specularLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色镜面反射光GLfloat m_LightPostion[] = { 0.0f, 0.0f, 1.0f, 0.0f }; // 光源起始位置// 1.仅漫射光if (color_type == 12) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat); // 关闭材质的环境反射光颜色glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse); // 设置mat_diffuse的材质漫反射光glMaterialfv(GL_FRONT, GL_SPECULAR, no_mat); //关闭材质的镜面反射光颜色glMaterialfv(GL_FRONT, GL_SHININESS, no_shininess); // 设置材质的镜面反射指数为0glMaterialfv(GL_FRONT, GL_EMISSION, no_mat); // 关闭材质的辐射光glEnable(GL_LIGHT0);}// 2.仅镜面光if (color_type == 13) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 3.漫射光与低镜面光if (color_type == 16) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 4.辐射光与低镜面光if (color_type == 18) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);glEnable(GL_LIGHT0);}}}6.纹理载入映射BOOL CmyopenglView::LoadImageResources() {FILE *File = NULL;AUX_RGBImageRec* textrue_Resource[6];if (model == 5 && type == 51)resource_path[0] = "shuijing.bmp";if(model == 5 && type == 52 )resource_path[0] = "earth.bmp";if (model == 5 && type == 53)resource_path[0] = "painting1.bmp";if (model == 5 && type == 54)resource_path[0] = "5.bmp";/*resource_path[1] = "image/2.bmp";resource_path[2] = "image/3.bmp";resource_path[3] = "image/4.bmp";resource_path[4] = "image/5.bmp";resource_path[5] = "image/6.bmp";*///装载图像文件资源for (int i = 0; i < 6; i++)//如果只需要一张贴图其实resource_path数组只需要一个元素就可以了{File = fopen(resource_path[0], "r");if (!File){//MessageBox(NULL, "加载图像资源文件失败!", "Fail", MB_OK);return FALSE;}fclose(File);CString str = CString(resource_path[0]);USES_CONVERSION;LPCWSTR wszClassName = A2CW(W2A(str));textrue_Resource[i] = auxDIBImageLoad(wszClassName);File = NULL;}//生成纹理glGenTextures(6, texture);for (int i = 0; i < 6; i++){glBindTexture(GL_TEXTURE_2D, texture[i]);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);//Use the mipmap textureglTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);gluBuild2DMipmaps(GL_TEXTURE_2D, GL_RGB, \textrue_Resource[i]->sizeX, textrue_Resource[i]->sizeY, \GL_RGB, GL_UNSIGNED_BYTE, textrue_Resource[i]->data);//删除堆上的临时图像delete textrue_Resource[i]->data;delete textrue_Resource[i];}return TRUE;}void CmyopenglView::Draw_textrue() {GLUquadricObj* qobj;glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_FLAT);glEnable(GL_DEPTH_TEST);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);InitalLigt(); ///初始化光照信息glEnable(GL_TEXTURE_2D);glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);glPushMatrix();glTranslatef(0.0f, 0.0f, scale); //滚轮缩放gluLookAt(r*cos(c*du), h, r*sin(c*du), 0, 0, 0, 0, 1, 0); //从视点看远点,y轴方向(0,1,0)是上方向,鼠标拖动glRotatef(this->rotate_x, 1.0, 0.0, 0.0);glRotatef(this->rotate_y, 0.0, 1.0, 0.0);glRotatef(this->rotate_z, 0.0, 0.0, 1.0);if (iao)ordination();glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);qobj = gluNewQuadric();//画球体glBindTexture(GL_TEXTURE_2D, texture[0]);glEnable(GL_TEXTURE_2D);gluQuadricTexture(qobj, GL_TRUE);//纹理函数if (type == 51){glBegin(GL_QUADS);// Front FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);// Back FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, -3.0f);// Top FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);// Bottom FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, -3.0f, 3.0f);// Right faceglTexCoord2f(0.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);// Left FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glEnd();}if( type == 52 )gluSphere(qobj, 4, 60, 60);//二次曲面qobjif( type == 53 )gluCylinder(qobj, 3.5, 3.5, 6, 26, 23);if( type == 54 )gluCylinder(qobj, 3.5, 0.0, 6, 26, 23);glPopMatrix();glDisable(GL_TEXTURE_2D);}6.读取obj模型我只是简单的读取vt,vn,f等基本参数void CmyopenglView::ReadObj(char* Filename) {VN.clear();V.clear();VT.clear();F.clear();FQ.clear();ifstream in(Filename);string aline; //逐行读入string erase;while (getline(in, aline)){if (aline[0] == 'v'){if (aline[1] == 'n') //vn{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;VN.push_back(v);}else if (aline[1] == 't')//vt{istringstream sin(aline);Texture v;sin >> erase >> v.s >> v.t;VT.push_back(v);}else //v{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;V.push_back(v);}}else if (aline[0] == 'f'){istringstream sin(aline);sin >> erase;vector<string> strvector;string temp;while (sin >> temp) {strvector.push_back(temp);}if (strvector.size() == 3) {//三角面片Face fff;for (int count = 0; count < 3; count++) {string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}F.push_back(fff);}else if (strvector.size() == 4){FaceQ fff;for (int count = 0; count < strvector.size(); count++) { string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}FQ.push_back(fff);}}}}绘制obj模型:void CmyopenglView::OnReadobj(){model = 6;wchar_t filters[] =L"3D模型文件(*.obj)\|*.obj|所有文件(*.*)|*.*||";CFileDialog fileDlg(TRUE, NULL, NULL,OFN_HIDEREADONL Y, filters);if (fileDlg.DoModal() == IDOK){CString strBuf = fileDlg.GetPathName();USES_CONVERSION;char *Filename = T2A(strBuf.GetBuffer(0));ReadObj(Filename);}stringstream ss;ss <<"OK!";string str;ss >> str;CString s;s = str.c_str();MessageBox(s);float min_x, min_y, min_z, max_x, max_y, max_z;min_x = min_y = min_z = 10000000;max_x = max_y = max_z = -1000000;for (int i = 0; i < V.size(); i++){min_x = min(min_x, V[i].x);min_y = min(min_y, V[i].y);min_z = min(min_z, V[i].z);max_x = max(max_x, V[i].x);max_y = max(max_y, V[i].y);max_z = max(max_z, V[i].z);}worldx = (min_x + max_x) / 2;worldy = (min_y + max_y) / 2;worldz = (min_z + max_z) / 2;type = 1;Invalidate();CDC* ppDC = GetWindowDC();OnDrawGL(ppDC);// TODO: 在此添加命令处理程序代码}void CmyopenglView::Draw_obj(){if (type == 1) {if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}else if (type == 3) {glBegin(GL_POINTS);for (int i = 0; i < V.size(); i++)glV ertex3f(V[i].x, V[i].y, V[i].z);glEnd();}else{if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glNormal3f(VN[F[i].vn[j] - 1].x, VN[F[i].vn[j] - 1].y, VN[F[i].vn[j] - 1].z);glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glNormal3f(VN[FQ[i].vn[j] - 1].x, VN[FQ[i].vn[j] - 1].y, VN[FQ[i].vn[j] - 1].z);glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else{for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}}。
