淘宝新2012旺铺店铺装修导航css设置教程
淘宝导航装修css全解超赞超详细

一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图选择“显示设置”选项卡1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}效果如下--------------------------------默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址.114la./other/rgb.htm--------------------------------------------------------------------------如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:.skin-box-bd .link{background:url(图片);}效果如下--------------------------------将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后就可以了!在图片空间点击对应图片下方的“”按钮可以直接复制图片,替换到代码里就可以了!2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd .menu-list{background:url(图片);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd{background:url(图片);}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!所以我们还要加上两条代码4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;} 字外+字里=全部!这样就完整了好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!二、下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;} 字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#f f0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3 px;}好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!三、关于店招和导航两侧的修改!这里修改好,跟导航和店招结合在一起会更加完美!修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”单击左侧的“背景设置”这里有两个选项卡,分别是“页头设置”和“页面设置”。
淘宝店铺装修教程(代码制作)

淘宝店铺装修教程(代码制作)对于新开的淘宝店铺来说,对自定义区进行装修是整个店铺装修的重点。
因为我们可以对自定义区进行添加文字、图片、表格等内容,而其他板块是不能实现这样的功能的。
所以,这个教程主要教大家如何进行自定义区的装修。
而想要把自定义区装修好,不可避免地会接触到网页编程这方面的内容。
可能有的朋友会担心这方面的知识比较难掌握,但我告诉大家,我们大可不必很专业,只要大家抓住几个重要的点,这方面的内容还是比较容易掌握的。
首先给大家介绍一个软件:dreamweaver。
这是一个网页编程软件,这个软件给了我们不必完全看懂源代码就可以把网页编辑好的可能。
图1我们先来认识一下文档工具栏。
在文档工具栏中设有按钮,使用这些按钮可以在文档的不同视图间快速切换,这些视图包括“代码”视图、“设计”视图、同时显示“代码”视图和“设计”视图的拆分视图。
一般情况下,我们在设计视图里可以直接插入相关的文字、图片、表格等,在代码视图里就直接显示相关的代码。
所以,应用这个软件,就算我们不太懂代码,我们也可以插入相关内容,达到比较好的效果。
1、插入图片、表格,如图2所示通过插入菜单,我们可以插入图片、表格和超链接等。
图2我们插入一些图片和表格,如图3所示.图32、代码选择面3图中显示,我们可以直接插入图片,也可以先插入表格,再对表格添加内容。
我们在显示视图中直接选择所有内容,相应的代码视图中的代码就被自动选中。
如图4所示。
图4对于那些没有被选中的内容,我们是不需要选择的,我们只要把被选中的代码复制到自定义区。
从图4中我们可以看出,图片的地址是电脑上的电脑,所以我们需要把图片先传到淘宝的图片空间里去,然后复制图片的地址,对电脑上图片的地址进行替换。
3、代码修改我们再来看图5中关于文字的代码。
图5Color代表颜色,#ff0000代表颜色代码,每种颜色对应一个代码,只要改成你想要的颜色的代码就可以改变颜色。
Size代表字体大小,只要对24pt进行修改,就可以改变字体的大小。
淘宝新旺铺装修教程

淘宝新旺铺装修教程(六)淘宝新旺铺2012增加了很多强大的功能,在原旺铺基础上优化了很多模块的功能,例如宝贝推荐区的模块,宝贝推荐区是店铺中最重要的模块,是买家快速认知店铺宝贝和影响购买决策的模块。
新旺铺的宝贝推荐区优化了宝贝展示尺寸,保留原30天销量数,新增折扣价、评价、评价数等,让宝贝推荐区加速买家购买行为。
淘宝新旺铺2012全新功能“备份”,这个功能可以轻松保存当前使用模版,同时快速的调取以往保存的模版。
如果你常常忘记备份也没有关系,系统会对你最近发布的五次模版自动保存。
淘宝新旺铺2012全新功能“友情链接”。
新版友情链接不仅延续之前可以加文字链接,更可以加图片链接。
此友情链接可以外链的网站如下:淘宝、天猫、一淘、聚划算、嗨淘、支付宝、阿里巴巴还有新浪微博、人人网、豆瓣小站、搜狐微博开心网、网易微博。
淘宝新旺铺2012全新功能“宝贝描述模版”。
不同类目的宝贝就该有不同的公告、信息、自定义内容和不同的关联推荐。
宝贝描述模版就是解决这样的问题,一个类目的宝贝描述模版掌控一个类目的所有宝贝。
让宝贝的促销信息、公告信息、关联信息更精细更准确。
新旺铺正在免费公测之中,如何判断你是否已开通了新旺铺,可以点击/detail.htm?spm=0.0.0.78.ZQbrP9&id=21023730如果出现了使用旺铺的提示,则表明已经开通了旺铺,然后购买一个喜欢的模板就可以开始装修自己的旺铺了。
作者:大淘营新旺铺装修专家QQ:872359991旺旺:lemonwong1113一、宝贝推荐区1.想要编辑宝贝推荐区?点击进入店铺后台添加“宝贝推荐”模块点击“编辑”:2.宝贝自动推荐主要是针对想推荐某一个分类下宝贝的卖家需求:3.宝贝设置完毕之后可以在”显示设置“进行微调;4.190/950通栏里支持宝贝尺寸如下:5.手工推荐更为自由可以糅合各类目的不同宝贝的推荐;6.最后不要忘记保存哟!二、备份与还原1.想要保存现有店铺装修状态?点击进入店铺后台点击“装修“下方的“模块管理”2.想要保存当年模板?想要调取之前的备份?点击“备份与还原”3.如何在下次快速找到不同的备份模板?给备份写个名字和备注吧!4.所有手动或自动备份都可以在“还原”项里找到此处还可以删除或应用至当前。
最新淘宝店铺装修课程,淘宝大学专业讲解!

点击“+”可以添加新的个性列表页 如下:
新版旺铺之类表类
对于新添加的这个页面 必须取名以及关联你想关联的类目 可以几个类目用一个子频道 也可以一个类目一个频道 如下:
新版旺铺之类表类
如果想删除的话 先在左侧选择你想删除的个性列表页 然后点击“页面编辑”的“删除页面”
新版旺铺之宝贝分类
4.鼠标拖拽到分类名称便可以删除此宝贝的分类归属:
5.除了直接勾选 也可以输入宝贝名称/价格区间查找宝贝:
新版旺铺之宝贝分类
6.宝贝分类之后 可以在左侧导航处查看分类效果:
新版旺铺之宝贝分类
以上都是宝贝的后台设置分类 如何在店铺里呈现给买家呢? 新旺铺宝贝分类模块有两种展现形式,一种是默认宝贝分类 一种是个性化宝贝分类
新版旺铺之宝贝分类
4.展开之后可以对每个分类添加图片 4.展开之后可以对每个分类添加图片:
新版旺铺之宝贝分类
5.添加图片有两种形式:直接添加网络地址或者插入图片空间图片:
新版旺铺之宝贝分类
6. 展开之后,也可以选择是否上下移动/是否展开子分类/是否删除:
下面开始对宝贝开始分类 点击最上方横向导航的”商品分类“-”宝贝分类" 未分类的宝贝如下 分类部分是空白:
新版旺铺之导航
下面是自定义导航的示例. 首先要了解,什么是自定义css
CSS 也叫层叠样式表单, 是用于(增强)控制网页样式并允许将样式信息与 网页内容分离的一种标记性语言 店铺导航开放css设定,就是说让卖家通过css来让导航展现的更加丰富自定义, 交给卖家控制。
新版旺铺之店招
新版旺铺之店招
最后别忘记“保存”哟!
淘宝导航栏CSS代码

.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{colቤተ መጻሕፍቲ ባይዱr:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
size:14px;font-weight:500;}
a:hover
{ //鼠标滑过效果
text-decoration:none;background:#C0D9D9;font-size:14px;font-weight:500;}
.skin-box-bd
{ //导航框
background-image:none;
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
color:green;
display:block;background:#C0D9D9;}
5-淘宝旺铺装修教程

目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
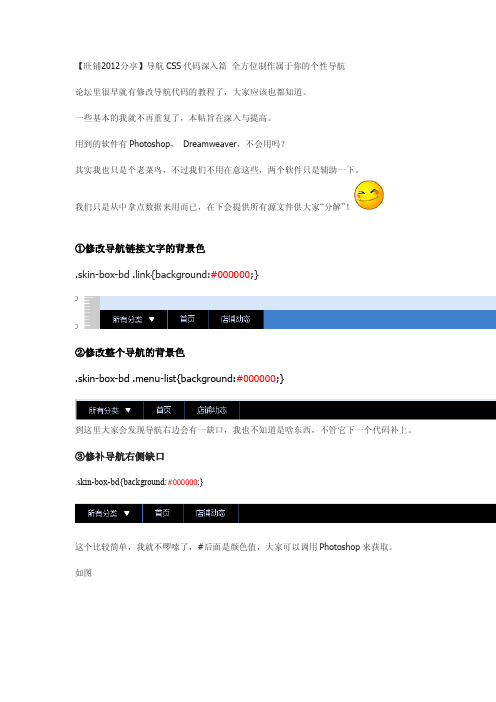
【旺铺2012 专业版分享】导航CSS代码深入分析 制作属于自己的店招分类

【旺铺2012分享】导航CSS代码深入篇全方位制作属于你的个性导航论坛里很早就有修改导航代码的教程了,大家应该也都知道。
一些基本的我就不再重复了,本帖旨在深入与提高。
用到的软件有Photoshop,Dreamweaver,不会用吗?其实我也只是个老菜鸟,不过我们不用在意这些,两个软件只是辅助一下。
我们只是从中拿点数据来用而已,在下会提供所有源文件供大家“分解”!①修改导航链接文字的背景色.skin-box-bd.link{background:#000000;}②修改整个导航的背景色.skin-box-bd.menu-list{background:#000000;}到这里大家会发现导航右边会有一缺口,我也不知道是啥东西,不管它下一个代码补上。
③修补导航右侧缺口.skin-box-bd{background:#000000;}这个比较简单,我就不啰嗦了,#后面是颜色值,大家可以调用Photoshop来获取。
如图到这里,还有链接文字点击的背景没被换到,这里分为字里字外两个部分,再上两个代码!④链接文字后内背景代码.skin-box-bd.menu-list.menu-selected.link.title{background:#000000;}⑤链接文字点击后外背景代码.skin-box-bd.menu-list.menu-selected.link{background:#000000;}把这两个颜色取值相同就看不出了。
以上是关于导航颜色的部分,这些大家应该都知道了,我就只大概说一下,后边套套公式就可以了。
下面进入主题!单独个性颜色是不是太单调了呢?整点图片那才叫个性!每个代码的颜色值都可以换成“url(图片链接)”,大家可以参考一下我做的。
我用的图片有这几张下面几张图店招+导航全局主图按下文字后的背景图导航背景色页头背景图其实都是从源文件里裁出来的。
花了些时间整理了一下,稍后我会上传源文件供大家试用。
淘宝旺铺装修教程

使用模板条件必须是开通旺铺功能(标准版50/月):附教程:基础教程:1首先进入管理店铺2去开同旺铺3开通旺铺使用功能添加店标:4添加页面,你可以添加你自己想说明的或者个性的页面都可。
(如:邮费标准)5风格设置风格淘宝开通旺铺有很多风格的你自己可以选定,这个很简单。
6管理页面7分类编辑找到加压出来的按这个里面的逐次添加,你自己可以可以制作新的分类及图片这个看你自己这块懂不懂了哦。
这个也是把相应的分类图片地址放进去就可以了。
很简单的。
然后最后弄好了,别忘了点击保存哦代码使用教程:1代码使用要小心的是,在你复制代码和使用代码过程中,千万别把代码那个弄乱了,乱了就会失去原先做好的效果。
所以请代理使用过程中小心点。
管理店铺→店铺装修→开始装修:之前页面管理操作过的自定义模块都会显示装修页面中。
然后点显示出编辑框,然后把模板代码打开复制代码。
效果所有的代码都是这样使用呢,必须要在“编辑HTML源码”下使用,背景音乐放到代码模式下的最下面也就OK了。
模板区域内容编辑详细教程:1在模板里面插入图片,并超链接到自己的店铺里然后填入地址图片地址,下面解析为1号图片地址,和2号图片地址,这里要输两个地址才可以做好图片的查入,解析:1号图片地址,找一个你店里的宝贝,你要放进这个模块区的宝贝如;这个宝贝(是自己店铺里的宝贝)点击打开(1)号图片地址:解析:(2)号图片地址:然后………价格,信息都可以自己填上去。
然后确定。
其他的模板编辑信息,插入图片,编辑文字,都以类进行,如在有不懂的地方,可以自己在摸索下,也可以咨询商城在线技术支持客服。
淘宝店铺导航栏样式

淘宝店铺导航栏样式1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!1.导航背景色代码(除所有分类)如下:.menu-list .link{background:#000000;}2.导航栏文字(除所有分类)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}.popup-content .cats-tree .snd-pop-inner{background:#000;opacity:0.3;filter:alpha(opacity=30);}透明10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}再接着安装店招部分回到装修页面双击店招模块选择上传图片空间的店招然后保这样全屏店招就安装好了第2步:全屏海报以及导航栏的无缝拼接部分同样PS制作或者找一张宽度1920px高度随你定我这里是650的海报因为店招的高度150px直接安装上会被店招掩盖掉,所以要在海报上方加个150px画布把海报顶下来在PS里面点击→图像→画布大小或者快捷键(Alt+Ctrl+C)在高度里→输入800px 然后点击→定位框里面的向下箭头↓接着在画布扩展颜色选择白色然后→确定好了以后新建参考线快捷件(Alt+V+E)选择→垂直位置输入→485确定拉出第2条同样选择→垂直位置输入→1435还没完噢。
淘宝店铺装修 导航条代码详解

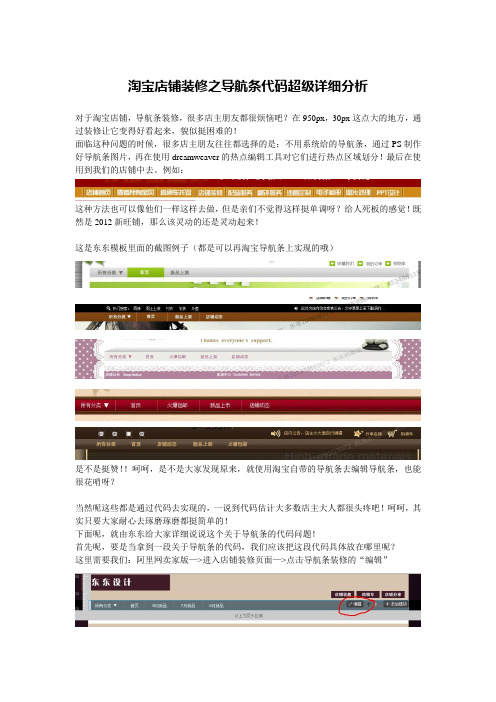
淘宝店铺装修之导航条代码超级详细分析对于淘宝店铺,导航条装修,很多店主朋友都很烦恼吧?在950px,30px这点大的地方,通过装修让它变得好看起来,貌似挺困难的!面临这种问题的时候,很多店主朋友往往都选择的是:不用系统给的导航条,通过PS制作好导航条图片,再在使用dreamweaver的热点编辑工具对它们进行热点区域划分!最后在使用到我们的店铺中去。
例如:这种方法也可以像他们一样这样去做,但是亲们不觉得这样挺单调呀?给人死板的感觉!既然是2012新旺铺,那么该灵动的还是灵动起来!这是东东模板里面的截图例子(都是可以再淘宝导航条上实现的哦)是不是挺赞!!呵呵,是不是大家发现原来,就使用淘宝自带的导航条去编辑导航条,也能很花哨呀?当然呢这些都是通过代码去实现的,一说到代码估计大多数店主大人都很头疼吧!呵呵,其实只要大家耐心去琢磨琢磨都挺简单的!下面呢,就由东东给大家详细说说这个关于导航条的代码问题!首先呢,要是当拿到一段关于导航条的代码,我们应该把这段代码具体放在哪里呢?这里需要我们:阿里网卖家版—>进入店铺装修页面—>点击导航条装修的“编辑”然后代码的位置放在如图所示:(一定是显示设置里面哦)-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 下面就是关于导航条的各种代码啦:(注:代码中“#xxxxxx”一律为颜色代码,店主朋友们可以自行设置)静态背景色:1.首页/店铺动态/其它导航类目的背景色.skin-box-bd .menu-list .link{background:#1e1e1e;}2.所有分类的背景色(最左边的).all-cats .link{background:#1e1e1e;}3.导航条整个分类段背景色.skin-box-bd .menu-list{background:#1e1e1e;}4.导航条背景色,修补导航右侧缺口.skin-box-bd{background:#1e1e1e;}静态分割线1.首页等分类的右边的分隔线颜色.menu-list .menu{border-color:#1e1e1e;}2.所有分类的右边的分隔线颜色.all-cats .link{border-color:#1e1e1e;}3.首页等分类的右边静态分割线不要.menu-list .menu{border-width:0;}4.所有分类的右边的分隔线不要.all-cats .link{border-width:0;}(静态分割线的不要就可以达到如下图的效果哦!!)是不是觉得有时候,没有静态分割线,导航条更加漂亮咯!!(*^__^*) 嘻嘻……)静态文字1.首页/店铺动态/其它导航类目的文字颜色.menu-list .menu .title{color:white;}2.所有分类的文字颜色(最左边那个).all-cats .link .title{color:white;}鼠标滑过背景1.鼠标滑过首页/店铺动态/其它导航类目变换背景色.menu-list .menu-hover .link{background:blue;}2.鼠标滑过所有分类(最左边那个)变换背景色.all-cats-hover .link{background:blue;}鼠标滑过文字1.鼠标滑过首页/店铺动态/其它导航类目变换文字颜色.menu-list .menu-hover .title{color:red;}2.鼠标滑过所有分类(最左边那个)变换文字颜色.all-cats-hover .link .title{color:red;}被激活项目文字颜色.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}至于“所有分类”下面的下拉菜单中的一级、二级分类等相关的设置(最好不要去设置,非专业设计人士,一般自己设置颜色,背景色什么的都不如系统默认的那种配置好!!)对于像下图这种导航条的效果:大家可以明显看出,导航条里面的背景颜色是具有颜色渐变效果的吧!!当然通过单纯的代码里面的颜色代码(也就是“#xxxxxx”)肯定实现不了上图这种效果的!那怎么样才是实现这种效果的导航条效果呢?其实他们只不过从背景颜色,变成了一种背景图片的形式!!原来代码比如这一条:.skin-box-bd .menu-list .link{background:#ffffff;} -----------(是指首页/店铺动态/其它导航类目的背景色)大家看到“background”了吧!它是指背景的意思,后面跟的是颜色代码#ffffff,其实background后面不仅可以跟上颜色代码,还可以跟上图片地址:假如换成.skin-box-bd .menu-list .link{background:url(图片地址);}这句代码的意思就成为了(首页/店铺动态/其他导航类目的背景图片)又比如:被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}假如换成:.skin-box-bd .menu-list .menu-selected .link{background:url(图片地址);}意思为(被激活项目的显示背景图片)是不是挺简单的呀!!!有了它们我相信各位店主大大都能自己做出自己精美的导航条啦!(PS:板砖和鲜花,亲们悠着点给呀!,小弟心脏不好**^__^**)还有不懂得亲或者对各种店铺装修存在种种问题的朋友看我百度账号加我扣扣好友线上问东东。
淘宝装修代码大全(完整版)

图片上插入文字代码:<div style=" width:750px; height:300px;background:url(背景图片地址)no-repeat; text-align:center; font:bold 14px '微软雅黑'; color:#FFF;">你所展示的文字</div>其中width:750px 750为宽度Height:300px 300为高度1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
淘宝店铺装修模板代码使用教程

淘宝旺铺自定义内容区装修模板代码使用教程
淘宝旺铺中,自定义内容区可以显示店铺公告,人气宝贝,店长推荐,新品发布,联系方式等。
如下图:
淘宝店铺自定义内容区要编辑源文件,装修涉及的代码,一般都是放在自定义模块里的。
一般来讲,自定义模块根据位置分左侧模块、右侧促销自定义模块等。
这些代码的使用方法都一样,不同的只是模板的位置不同、大小不同而已。
这里我们以旺铺右侧自定义模块代码的插入为例子,给大家讲讲如何插入模板代码。
在插入代码前,请先添加你需要的自定义模块。
在添加好模块后,按以下步骤插入代码:
第一:进入店铺装修页面。
第二:点击右侧自定义内容区的“编辑”按钮。
第三:点击“编辑HTML源码”按钮。
第四:找到你的模板代码并复制。
第五:当按钮变成灰色时即进入代码编辑状态,粘贴代码。
第六:模板效果显示出来。
第七:点击插入图片按钮,插入空间图片。
插入图片前要把图片上传到博客,或者提供免费相册的网站,QQ相册空间等。
粘贴图片地址后,就可以显示你的宝贝图片了。
第八:
第九:点击发布,查看效果。
可浏览相关网站,下载免费模板使用:
/html/wangpucuxiao/wangpucuxiao_2155.html /
/。
淘宝旺铺】导航CSS代码使用修改技巧

淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link {background:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margi n:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name {font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{back ground:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#0000 00;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#F FFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{backg round:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{b ackground:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0 ;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{backg round:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{displ ay:block;height:3px;width:3px;}四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!。
如何设置店铺导航条

如何设置店铺导航条
现在有很多人注册成为了淘宝网的店家,然而装修的问题让这些新手店主十分头疼。
在装修过程中该如何设置导航条呢?下面就让大家好好学习一下吧。
设置导航条的方法:
1、进入我是卖家-店铺装修-导航条位于图片所示部分,一般位于靠近顶端的位置,鼠标悬浮可显示编辑按钮,点击编辑按钮进入导航条自定义
2、点击添加可将你的店铺宝贝分类添加至首页导航,相当于为你的宝贝进行分类,在店铺顶端显示宝贝的所属类目并提供点击跳转
3、点击自定义链接可为你的店铺添加友情链接或你想让用户跳转到的链接,或者直接把店铺首页的链接添加至自定义链接,让用户更深记住你的店铺
4、店铺链接可以前往店铺装修-页面属性-复制链接地址
5、如果你懂CSS代码编写,可以自行编写网页CSS代码来设计更加精美的首页导航,还能做到Wordpress那样的二级三级目录显示,小编不懂这里就不说明
6、教程非常简单,主要是简单让没有接触过首页导航条的朋友知道导航条包括哪些内容,成功修改导航条后的效果大致如图,红圈处就会显示你所添加的分类或信息,可进行点击跳转
以上就是设置导航条的方法。
淘宝卖家如何设置店铺的导航条颜色

大红色:9d0707 黑色:0d0d0d
1 白颜色 #FFFFFF 2 红颜色 #FF0000 3 绿颜色 #00FF00 4 蓝颜色 #0000FF 5 牡丹红 #FF00FF 6 青颜色 #00FFFF 7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD 59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E47833 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD 65 中森林绿 #6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF 70 中春绿色 #7FFF00 71 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色 #A68064 74 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF 77 霓虹粉红 #FF6EC7 78 新深藏青色 #00009C 79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF2400 83 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F 86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB 89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E68 92 半甜巧克力色#6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA 95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE 98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝新2012旺铺店铺装修导航css设置教程
整个淘宝页面
样式和背景颜色设置
在
左侧装修
下面可看到
在装修样式中可选。
自己喜欢的样式和背景颜色
所有页面都可以设置
导航颜色设置
以下文字内容可以一同复制使用,不会影响到使用效果哦!
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;} /*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
看一下效果哦!【用了红绿配,赛狗屁的颜色。
让大家可以更加深刻的对比代码中的颜色。
】
红#FF0000
绿#00FF00
蓝#0000FF
橙色#FF7f00
黑#000000
白#FFFFFF
其他可在DREAM WEAVER 中查看。
颜色器
【设置导航文字的背景,因为系统中默认有很多地方有背景,所以这个地方需要覆盖完全】.tshop-pbsm-shop-nav-ch .link{
background-color: #F37C06;
background-image: none;
}
【设置文字颜色】
.tshop-pbsm-shop-nav-ch .title{
color: white;
}
tshop-pbsm-shop-nav-ch 和 .title, .link…. 这些就是css的选择器,代表我想把哪个背景色或者文字颜色应用在哪个元素上面。
看看效果:
几行CSS,你的导航就是另外一种风格了。
但这个时候,我想让“所有分类有不同的展现,来突出这个地方,吸引下买家,.tshop-pbsm-shop-nav-ch .all-cats-trigger .title{
font-family:微软雅黑;
font-size:16px;
color:black;
}
我把字体调整的大一点,然后设置成黑色了。
其他的区域可参看。
淘宝官方教程。
