浏览器兼容性解决方案
浏览器兼容解决方案

浏览器兼容解决方案
《浏览器兼容解决方案》
在互联网时代,浏览器兼容性问题是网站开发人员不得不面对的一个挑战。
不同浏览器对HTML、CSS和JavaScript的解释
存在差异,因此同一个网页在不同浏览器上可能会显示不同的效果,甚至无法正常加载。
为了解决这一问题,我们需要采取一些兼容性解决方案。
首先,使用最新的Web标准。
随着HTML5和CSS3等新技术
的不断发展,很多老版本的浏览器并不支持这些新特性。
因此,在设计网页时,尽量采用最新的Web标准,以确保网页在大
部分现代浏览器上能够正常显示。
其次,进行浏览器检测和特性检测。
借助JavaScript,我们可
以检测用户正在使用的浏览器和其版本,根据不同浏览器的特性来加载不同的代码,以确保页面在各种浏览器上都能够良好地显示和运行。
另外,采用CSS Reset。
不同的浏览器对CSS的默认样式存在
差异,因此在设计网页时,我们可以使用CSS Reset来重置不
同浏览器的默认样式,以确保网页的外观在各种浏览器上保持一致。
最后,采用浏览器嗅探和用户代理检测。
通过浏览器嗅探和用户代理检测,我们可以获取用户的浏览器信息,从而根据用户的浏览器来加载不同的样式和脚本,以确保网页在不同浏览器
上都能够正常运行。
总之,针对浏览器兼容性问题,我们可以采取上述一些解决方案来解决。
只有通过不懈的努力和探索,我们才能够让我们的网页在各种浏览器上都能够完美地呈现。
Web前端的浏览器兼容性处理

Web前端的浏览器兼容性处理在Web前端开发中,浏览器兼容性是一个至关重要的问题。
由于不同浏览器在解析HTML、CSS和JavaScript等方面存在差异,网页在不同浏览器上显示可能存在问题。
本文将介绍几种常见的浏览器兼容性处理方法,以帮助开发者解决这一难题。
一、HTML和CSS的兼容性处理1. 使用标准的HTML和CSS语法:遵循W3C的标准书写HTML和CSS代码,可以最大程度上提高网页的兼容性。
2. 避免使用过时的HTML标签和属性:一些旧版本的浏览器对一些HTML标签和属性的支持存在问题,因此不建议使用这些过时的元素。
3. 使用CSS reset样式表:不同浏览器的默认样式表可能存在差异,使用CSS reset样式表可以将它们的默认样式统一为一致的基准样式,减少浏览器之间的差异。
4. 使用浏览器前缀:一些CSS属性在不同浏览器中需要使用不同的前缀,如-webkit-、-moz-、-o-等,通过添加这些前缀可以确保样式在各个浏览器中正常显示。
二、JavaScript的兼容性处理1. 使用特性检测:通过JavaScript代码检测浏览器的特性支持情况,根据不同的情况执行相应的代码,以实现跨浏览器兼容性。
2. 使用polyfill库:polyfill库是一种JavaScript代码片段,用于实现浏览器缺失的功能。
开发者可以根据需要引入适当的polyfill库来填充浏览器的功能缺失。
3. 避免使用浏览器私有的API和方法:不同浏览器的私有API和方法存在差异,过度依赖它们会导致代码在其他浏览器中无法正常运行。
4. 注意脚本加载的顺序:一些浏览器在加载JavaScript脚本时存在不同的解析顺序,确保脚本的加载和执行顺序正确可以避免兼容性问题。
三、响应式设计的兼容性处理1. 使用CSS媒体查询:通过CSS媒体查询可以根据不同的屏幕尺寸和设备特性,为不同的情况提供相应的样式。
2. 弹性布局和流式布局:使用弹性布局和流式布局可以使网页在不同屏幕大小下自适应,提高网页的响应式能力。
如何处理跨浏览器兼容性问题

如何处理跨浏览器兼容性问题在当今互联网时代,浏览器的种类繁多,每个浏览器都有自己的特点和兼容性问题。
对于网页开发者来说,如何处理跨浏览器兼容性问题是一项重要的任务。
本文将探讨一些常见的跨浏览器兼容性问题以及解决方法。
一、了解不同浏览器的特点首先,了解不同浏览器的特点对于处理兼容性问题至关重要。
目前市场上主流的浏览器包括谷歌Chrome、火狐Firefox、微软Edge、苹果Safari等。
每个浏览器都有自己的渲染引擎和支持的Web标准,因此在开发过程中需要考虑到不同浏览器的差异。
二、使用CSS ResetCSS Reset是一种常用的解决浏览器兼容性问题的方法。
由于不同浏览器对于默认样式的处理方式不同,使用CSS Reset可以将不同浏览器的默认样式统一,从而减少兼容性问题。
常见的CSS Reset库包括Normalize.css和Reset.css,可以根据自己的需求选择合适的库来使用。
三、遵循Web标准遵循Web标准是解决跨浏览器兼容性问题的基础。
Web标准包括HTML、CSS和JavaScript等方面的规范,通过遵循这些规范可以确保网页在不同浏览器中的一致性显示。
在开发过程中,尽量使用标准的HTML标签和CSS属性,避免使用浏览器私有的特性。
四、使用浏览器前缀某些CSS属性在不同浏览器中需要添加特定的前缀才能生效。
例如,某个CSS属性在谷歌浏览器中需要添加"-webkit-"前缀,在火狐浏览器中需要添加"-moz-"前缀。
通过使用浏览器前缀,可以确保网页在不同浏览器中正常显示。
然而,过多地使用浏览器前缀也会增加代码的复杂性,因此需要权衡使用的必要性。
五、进行测试和调试在开发过程中,进行充分的测试和调试是解决兼容性问题的关键。
可以使用浏览器的开发者工具来模拟不同浏览器的环境,检查网页在不同浏览器中的显示效果。
同时,还可以使用一些兼容性测试工具来自动化地检测兼容性问题,例如Can Iuse和BrowserStack等。
浏览器兼容性问题及解决方案

浏览器兼容新问题W3C对标准的推进,Firefox,Chrome,Safari,Opera的出现,结束了IE雄霸天下的日子。
然而,这对开发者来说,是好事,也是坏事。
说它是好事,是因为浏览器厂商为了取得更多的市场份额,会促使各浏览器更符合W3C标准,而得到更好的兼容性,并且,不同浏览器的扩展功能(例如 -moz,-webkit开头的样式),对W3C标准也是个推进;说它是坏事,因为,多个浏览器同时存在,这些浏览器在处理一个相同的页面时,表现有时会有差异。
这种差异可能很小,甚至不会被注意到;也可能很大,甚至造成在某个浏览器下无法正常浏览。
我们把引起这些差异的问题统称为“浏览器兼容性问题”。
而正是这些“浏览器兼容性问题”,无形中给我们的开发增加了不少难度。
从浏览器内核的角度来看,浏览器兼容性问题可分为以下三类:1. 渲染相关:和样式相关的问题,即体现在布局效果上的问题。
2. 脚本相关:和脚本相关的问题,包括JavaScript和DOM、BOM方面的问题。
对于某些浏览器的功能方面的特性,也属于这一类。
3. 其他类别:除以上两类问题外的功能性问题,一般是浏览器自身提供的功能,在内核层之上的。
例如下面的页面,是一个渲染相关的问题:在各个浏览器中都表现的不同,这就属于兼容性问题。
造成浏览器兼容性问题的根本原因就是浏览器各浏览器使用了不同的内核,并且它们处理同一件事情的时候思路不同。
现今常见的浏览器及其排版引擎(又称渲染引擎)及脚本引擎,如下:而造成浏览器兼容性问题的常见原因则是设计师写出了不规范的代码,不规范的代码会使不兼容现象更加突出。
例如:不规则的嵌套:DIV 中直接嵌套 LI 元素是不合标准的,LI 应该处于 UL 内。
此类问题常见的还有 P 中嵌套 DIV, TABLE 等元素。
不规范的DOM接口和属性设置:上面代码中top的值,其实应该是一个字符串值,需有单位。
例如:35px。
总之,人为的原因也占很大一部分。
解决CSS浏览器兼容性问题的4种方案

解决CSS浏览器兼容性问题的4种⽅案前端是⼀个苦逼的职业,不仅因为技术更新快,⽽且要会的东西实在太多了,更让⼈头疼的是,还要⾯临各种适配、兼容性问题。
为什么会有浏览器兼容性问题?还不是因为浏览器⼚商太多了!Chrome,Frirefox,Safari,Edge,IE6,IE7,IE8,IE9...360安全浏览器,qq浏览器,世界之窗,TT,搜狗,opera,maxthon(傲游)……关键是不同⼚商,甚⾄同⼀⼚商不同版本,对同⼀段CSS的解析效果也不⼀致,这就导致了页⾯显⽰效果不统⼀,也就带来了兼容性问题。
多么希望Chrome能够⼀统江湖啊~~⽬前各浏览器市场份额浏览器这么多,我们也不可能每⼀个都要去兼容,对于⽤户量⼀般的产品,把主流浏览器的适配做好,就已经很不错啦。
根据百度流量研究院提供的2018年8⽉⾄2019年2⽉的数据可以看出,Chrome占⽐46.28%,IE系仍然占有很⼤⽐重,任重⽽道远啊~CSS浏览器兼容性问题的解决思路和⽅案今天,不想去关注太多细节问题,⽐如那个css样式需要我们去兼容,⽽是想讨论⼀下⼤的解决思路,主要包括4个⽅⾯,浏览器CSS样式初始化、浏览器私有属性,CSS hack语法和⾃动化插件。
1. 浏览器CSS样式初始化由于每个浏览器的css默认样式不尽相同,所以最简单有效的⽅式就是对其进⾏初始化,相信很多朋友都写过这样的代码,在所有CSS开始前,先把marin和padding都设为0,以防不同浏览器的显⽰效果不⼀样。
*{margin: 0;padding: 0;}关于浏览器CSS样式初始化,经验不丰富的话,可能也不知道该初始化什么,这⾥给⼤家推荐⼀个库,Normalize.css,github star数量接近3.4万,选取展⽰其中⼏个样式设置,如下html {line-height: 1.15; /* Correct the line height in all browsers */-webkit-text-size-adjust: 100%; /* Prevent adjustments of font size after orientation changes in iOS. */}body {margin: 0;}a {background-color: transparent; /* Remove the gray background on active links in IE 10. */}img {border-style: none; /* Remove the border on images inside links in IE 10. */}通过CSS样式初始化,相信能解决不少常规的兼容性问题,接下来再看看浏览器的私有属性。
前端开发中的浏览器兼容性问题与解决方案

前端开发中的浏览器兼容性问题与解决方案在前端开发中,浏览器兼容性问题一直是开发者们头疼的难题。
不同的浏览器对于网页的解析和渲染方式存在差异,因此同一份代码在不同的浏览器上可能会出现不同的效果甚至无法正常运行。
本文将探讨浏览器兼容性问题的原因,并提供一些解决方案。
一、浏览器兼容性问题的原因1. 标准支持差异:不同的浏览器对于HTML、CSS和JavaScript等标准的支持程度存在差异。
一些浏览器可能支持较新的标准,而一些老旧的浏览器可能仅支持较旧的标准,导致同一份代码在不同浏览器上的表现不同。
2. 渲染引擎差异:不同的浏览器使用不同的渲染引擎来解析和渲染网页。
例如,Chrome使用Blink引擎,而Firefox使用Gecko引擎。
这些渲染引擎之间的差异导致了浏览器在页面渲染方面的差异。
3. JavaScript兼容性问题:JavaScript是前端开发中常用的编程语言,但不同的浏览器对于JavaScript的解释和执行也存在差异。
一些浏览器可能支持某些JavaScript特性,而另一些浏览器则不支持,这就导致了在不同浏览器上运行同一段JavaScript代码时可能出现错误或不一致的行为。
二、解决方案1. 选择合适的标准和技术:在开发过程中,我们应该选择符合主流浏览器标准的HTML、CSS和JavaScript技术。
避免使用一些过时的标签和属性,以及不被广泛支持的JavaScript特性。
2. 使用CSS重置样式:不同的浏览器对于默认样式的定义存在差异,这可能导致页面在不同浏览器上的显示效果不同。
通过使用CSS重置样式表,我们可以将不同浏览器的默认样式统一,从而提高页面在不同浏览器上的一致性。
3. 使用浏览器兼容性前缀:一些CSS属性在不同浏览器中可能存在前缀的差异。
为了确保这些属性在不同浏览器上正常工作,我们可以使用浏览器兼容性前缀,例如"-webkit-"、"-moz-"等。
前端开发中的浏览器兼容性测试与解决方案

前端开发中的浏览器兼容性测试与解决方案在当今互联网时代,前端开发已经成为了一项重要的技术工作。
然而,由于各种操作系统和浏览器的存在,前端开发中的一个重要问题就是浏览器兼容性。
不同的浏览器可能对同一段代码有不同的解释和渲染,这会导致网页在不同浏览器上显示效果不一致甚至出现错误。
因此,浏览器兼容性测试与解决方案成为了前端开发中不可忽视的重要环节。
一、浏览器兼容性测试的重要性在进行浏览器兼容性测试之前,我们首先需要了解为什么浏览器兼容性测试如此重要。
首先,不同浏览器的用户群体存在差异,我们不能仅仅因为某浏览器在市场份额中占据较大比例就忽视其他浏览器的兼容性。
其次,浏览器的版本更新速度很快,新的浏览器版本可能会对之前的旧版本进行大量的改进和改变,而这些改变可能导致之前已经开发的网页在新版本的浏览器上无法正常显示。
最后,浏览器兼容性问题可能会直接影响用户体验和转化率。
如果用户在某个浏览器上无法正常浏览和操作网页,很容易导致用户流失和购买转化率下降。
二、浏览器兼容性测试的方法和工具那么,如何进行浏览器兼容性测试呢?目前,有多种方法和工具可供选择。
首先,我们可以使用不同的浏览器进行手动测试。
这种方法虽然繁琐但是比较直观,可以通过用户体验来评估浏览器的兼容性。
其次,我们可以使用在线兼容性测试工具,比如BrowserStack和CrossBrowserTesting等。
这些工具可以模拟多种浏览器和操作系统环境,帮助我们快速测试网页在不同浏览器上的兼容性。
此外,还可以使用一些开源的自动化测试工具,比如Selenium和Cypress等,通过编写自动化脚本来进行兼容性测试。
三、常见的浏览器兼容性问题和解决方案在进行浏览器兼容性测试时,我们经常会遇到一些常见的兼容性问题。
以下是几个常见的浏览器兼容性问题和解决方案:1. CSS样式兼容性:不同浏览器对CSS的解释和渲染有所差异,可能导致页面在某些浏览器上样式失效或者错位。
解决跨浏览器兼容性问题的技巧

解决跨浏览器兼容性问题的技巧在开发网站和应用程序时,跨浏览器兼容性问题是一个常见的挑战。
不同的浏览器有自己的特性和实现方式,因此相同的代码在不同的浏览器上可能会有不同的效果。
在本文中,我们将探讨一些解决跨浏览器兼容性问题的技巧。
1.使用标准化的HTML和CSS:遵循HTML和CSS的标准化规范可以减少浏览器之间的差异。
确保您的代码是规范的,不依赖于特定浏览器的特性,可以帮助您减少兼容性问题。
2.重置/标准化CSS:不同的浏览器对默认样式有不同的实现。
通过使用CSS重置或标准化样式,可以确保在不同的浏览器上具有统一的外观和表现。
3.使用浏览器特定的CSS前缀:不同的浏览器在支持某些CSS属性时使用不同的前缀。
例如,-webkit-前缀用于Webkit内核的浏览器(如Chrome和Safari),-moz-前缀用于Firefox。
通过为不同的浏览器提供相应的前缀,可以确保您的代码在这些浏览器上正确地显示。
4.使用CSS Hack:CSS Hack是指为了在特定的浏览器上应用特定的CSS规则而使用的代码。
尽管在某些情况下可能需要使用CSS Hack来解决兼容性问题,但尽量避免使用它们,因为它们可能会导致代码变得混乱和难以维护。
5.使用浏览器特定的JavaScript代码:类似于CSS,不同的浏览器可能有不同的JavaScript实现。
为了解决跨浏览器兼容性问题,您可能需要使用浏览器特定的JavaScript代码或检测浏览器特征来应用不同的解决方案。
6.使用JavaScript库:使用流行的JavaScript库(如jQuery)可以帮助解决跨浏览器兼容性问题。
这些库通常对不同的浏览器进行了封装和优化,并提供了一致的API,使您的代码更容易跨浏览器运行。
7.测试和调试:在开发过程中,进行多次测试和调试非常重要。
确保您的网站或应用程序在不同的浏览器和版本上正常运行,并处理任何兼容性问题。
8.知识更新和研究:跨浏览器兼容性问题是一个不断变化的领域。
最全整理浏览器兼容性问题与项目解决方案

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需,无论用户用什么浏览器来查看我们的或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里 *备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入 display:inline;将其转化为行属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin 实现,这就是一个必然会碰到的兼容性问题。
前端开发中的浏览器兼容性问题与解决方案

前端开发中的浏览器兼容性问题与解决方案随着互联网的迅猛发展,前端开发成为了一个独立且重要的领域。
同时,不同浏览器的发展也带来了挑战,前端开发人员需要考虑并解决不同浏览器的兼容性问题。
本文将探讨浏览器兼容性问题的来源、影响因素以及一些解决方案。
浏览器兼容性问题源于不同浏览器之间对Web标准的实现差异。
虽然W3C发布的Web标准旨在统一不同浏览器的行为,但实际上,浏览器供应商对标准的解读和实现方式存在差异。
这导致了同一个网页在不同浏览器上呈现的效果有所差异,甚至在某些情况下无法正常显示。
首先,不同浏览器在CSS解析和渲染方面存在差异。
CSS是前端开发中用于定义网页样式的一种标记语言,但不同浏览器对于CSS属性的支持程度可能不同。
例如,在某些浏览器中,一些CSS属性可能无法正常解析,导致网页的布局和样式出现问题。
为了解决这个问题,开发人员需要对不同浏览器的CSS兼容性进行测试,并根据差异编写特定的CSS代码。
其次,JavaScript的支持和实现方式也因浏览器而异。
JavaScript是一种常用的脚本语言,用于实现网页的交互和动态效果。
然而,由于不同浏览器对JavaScript引擎的实现存在差异,开发人员需要针对不同浏览器编写兼容的JavaScript代码。
一种常见的解决方案是使用开源库,如jQuery,来处理不同浏览器的兼容性问题。
此外,不同浏览器对HTML5和CSS3的支持也有所差异。
HTML5和CSS3是最新的Web标准,提供了丰富的新特性和功能。
然而,旧版本的浏览器对这些新标准的支持有限,甚至完全不支持。
为了在不同浏览器上获得一致的体验,开发人员需要使用一些技术手段,如使用垫片(shim)或后备方案来模拟新特性,或者使用特定的前缀来适应不同浏览器。
解决浏览器兼容性问题的方法有很多,但其中一个有效的策略是采用渐进增强的设计原则。
渐进增强是一种设计理念,它将网页的核心功能作为基本功能,然后根据浏览器的能力逐渐添加和增强其他功能。
浏览器兼容性问题的解决方案

浏览器兼容性问题的解决方案随着互联网的不断发展,浏览器已经成为人们日常生活中必不可少的工具之一。
然而,不同的浏览器和浏览器版本之间的兼容性问题却给网站开发和维护带来了诸多麻烦。
本文将探讨浏览器兼容性问题带来的影响以及解决方案。
一、浏览器兼容性问题的影响1.用户体验不佳在不同的浏览器和版本下,网站的显示效果和交互体验往往差异很大,这会导致用户在使用网站时出现卡顿、界面错乱、功能失效等问题,影响用户的使用体验。
2.网站表现不佳由于不同的浏览器对网站代码的解释和执行方式不同,故网站在兼容性方面存在一定的缺陷。
这会导致网站在某些浏览器和版本下出现性能问题,例如加载速度变慢、页面响应时间变长等。
3.网站SEO降低由于不同的浏览器在搜索引擎中的排名不同,因此网站在兼容性方面出现问题会直接影响网站的搜索排名和SEO结果,降低网站被搜索引擎收录的概率和搜索排名。
二、1.编写符合标准的HTML、CSS和JavaScript代码兼容性问题的主要原因是网站代码不符合标准,因此,编写符合标准的代码是避免兼容性问题的基本手段。
在编写代码时要符合W3C标准,并注意不要使用浏览器非标准的属性和方法。
2.尽量避免使用特定浏览器的特定功能尽量避免使用特定浏览器的特定功能,以避免兼容性问题。
如果非常需要使用某个功能,则需要对该浏览器进行特别处理。
这可以通过JavaScript语言的特异性或条件注释来实现。
3.使用开源框架开源框架具有成熟的代码库,同时还能避免浏览器兼容性问题的发生。
常见的开源框架包括React、Angular和Vue.js等。
4.使用CSS Reset或Normalize.cssCSS Reset可以将所有浏览器的默认样式清空,从而减少兼容性问题的发生。
Normalize.css则可以实现一些浏览器的标准一致,从而让网站表现更稳定。
5.使用polyfillPolyfill是一种用于填补不同浏览器功能缺失的JavaScript库。
前端开发中的浏览器兼容性问题解决方案

前端开发中的浏览器兼容性问题解决方案在当前互联网时代,前端开发成为了一项必不可少的技能。
然而,随之而来的浏览器兼容性问题不可忽视。
不同的浏览器对于网页的解析方式和显示效果存在差异,因此,如何解决浏览器兼容性问题成为了前端开发人员面临的一大挑战。
本文将介绍一些解决方案,帮助开发人员应对这一问题。
一、使用CSS ResetCSS Reset是一种在网页中重置浏览器默认样式的技术。
浏览器的默认样式往往存在差异,使得网页在不同浏览器中显示效果不一致。
通过使用CSS Reset,开发人员可以将不同浏览器的默认样式统一为相同的基准样式,从而避免兼容性问题。
二、采用流式布局流式布局是一种自适应的网页布局方式,可以让网页内容根据浏览器窗口的大小自动调整。
相比固定布局,流式布局可以更好地适应不同浏览器分辨率的要求,从而提高浏览器兼容性。
三、选择合适的前缀在CSS中,一些属性需要添加浏览器前缀才能正常工作。
不同浏览器对于前缀的支持度存在差异,因此,开发人员需要根据浏览器的不同添加对应的前缀。
可以通过工具或者在线服务帮助自动生成带有浏览器前缀的CSS代码,简化开发人员的工作量。
四、使用PolyfillPolyfill是一种为旧版本浏览器提供新特性支持的技术。
通过使用Polyfill,开发人员可以在不支持某些新特性的浏览器中引入相应的JavaScript代码,实现类似的功能。
这样一来,无需为不同浏览器编写不同的代码,可以提高代码的可维护性和兼容性。
五、测试和调试在开发过程中,及时进行测试和调试非常重要。
可以借助浏览器的开发者工具进行调试,查看网页在不同浏览器中的显示效果,并进行必要的修复和优化。
同时,还可以利用在线兼容性测试工具,对网页在不同浏览器中的兼容性进行全面的测试。
六、参考文档和社区支持前端开发领域有很多相关的参考文档和社区,可以帮助开发人员解决浏览器兼容性问题。
开发人员可以通过查阅相关文档,了解不同浏览器的兼容性情况和解决方案。
前端浏览器兼容性问题解决方法总结

前端浏览器兼容性问题解决方法总结在前端开发中,浏览器兼容性问题是一个不可忽视的挑战。
不同的浏览器对于网页的解析和呈现有着各自的实现方式和规范,导致同一份代码在不同的浏览器上可能会产生不同的显示效果。
本文将总结一些解决浏览器兼容性问题的方法,以帮助前端开发人员更好地应对这一挑战。
1. 使用标准化的HTML和CSS代码编写符合标准的HTML和CSS代码可以增加网页在不同浏览器上的兼容性。
遵循W3C的HTML和CSS规范,使用正确的语义化标签和正确的样式属性,可以使网页更容易被各个浏览器正确解析和呈现。
2. 引入CSS重置和样式库由于不同浏览器对默认样式的实现方式不同,可以通过引入CSS重置文件来消除这些差异。
CSS重置文件可以将所有元素的默认样式归零,从而确保页面在各个浏览器上的显示效果更加一致。
另外,使用一些流行的样式库,例如Bootstrap或Normalize.css,可以大大简化兼容性问题的解决。
这些样式库中已经包含了对不同浏览器的兼容性处理,通过直接引入使用,可以减少我们自己处理浏览器兼容性的工作量。
3. 使用CSS前缀和Hack一些浏览器对于一些CSS属性和特性的支持可能存在差异,为了确保页面在各个浏览器上都能正确显示,可以使用CSS前缀和Hack来解决兼容性问题。
CSS前缀是为了在不同浏览器之间提供不同的CSS属性实现而存在的。
例如,某个属性在Chrome中使用`-webkit-`前缀,在Firefox中使用`-moz-`前缀。
通过在CSS代码中添加这些前缀,可以让不同浏览器对应自己的实现方式,从而避免兼容性问题。
除了CSS前缀,还可以利用一些特定浏览器的Hack来解决兼容性问题。
例如,针对IE浏览器,可以使用`_`和`*`选择器,或者使用条件注释来针对不同版本的IE 浏览器进行特殊处理。
4. 使用JavaScript进行兼容性处理有些浏览器对于JavaScript的支持存在差异,通过使用JavaScript库或框架可以帮助我们解决这些兼容性问题。
win10系统解决IE11浏览器兼容性

win10系统解决IE11浏览器兼容性
关于win10系统解决IE11浏览器兼容性
方法一:添加受信任的站点
首先打开IE浏览器,点击工具中的`Internet选项。
切换到安全标签中,点击受信任的站点。
然后点击站点,添加该行的站点。
方法二:关闭保护模式
打开IE浏览器,点击工具选项中的Internet选项。
切换到安全标签中点击Internet。
把启用保护模式的勾取消掉,然后在高级标签中找到增强保护模式,把它的勾一并取消掉。
方法三:添加兼容性试图设置
打开浏览器,点击工具中的兼容性视图设置。
然后把该网站添加到“兼容性视图中的网站”,重启浏览器即可。
浏览器兼容性解决方案

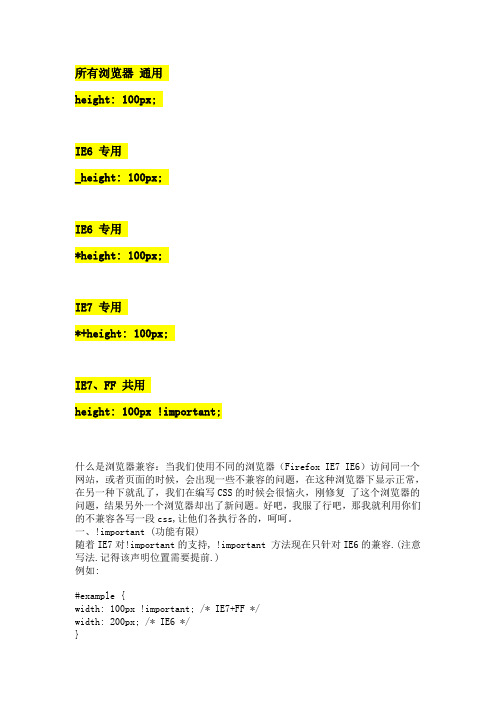
所有浏览器通用height: 100px;IE6 专用_height: 100px;IE6 专用*height: 100px;IE7 专用*+height: 100px;IE7、FF 共用height: 100px !important;什么是浏览器兼容:当我们使用不同的浏览器(Firefox IE7 IE6)访问同一个网站,或者页面的时候,会出现一些不兼容的问题,在这种浏览器下显示正常,在另一种下就乱了,我们在编写CSS的时候会很恼火,刚修复了这个浏览器的问题,结果另外一个浏览器却出了新问题。
好吧,我服了行吧,那我就利用你们的不兼容各写一段css,让他们各执行各的,呵呵。
一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧) 首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */*+html #example { height:300px; } /* IE7 */下面的这种方法比较简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。
CSS浏览器兼容性问题的解决方法

CSS浏览器兼容性问题的解决方法在网页开发中,CSS(层叠样式表)起到了非常重要的作用,它用于控制网页的样式和布局。
然而,由于不同浏览器的实现方式存在差异,导致CSS在不同浏览器中渲染效果不一致,这就是CSS浏览器兼容性问题。
本文将介绍一些解决CSS浏览器兼容性问题的方法。
一、重置CSS样式在进行网页开发时,不同浏览器会有一些默认的样式设置,造成不同浏览器之间呈现的效果差异较大。
为了解决这个问题,我们可以使用CSS重置来统一不同浏览器的默认样式。
CSS重置的目的是将所有浏览器的默认样式设置为一致的,然后再根据需要重新定义样式。
二、使用浏览器厂商前缀有些CSS属性在不同浏览器中的实现方式不同,为了适应不同浏览器的兼容,我们可以使用浏览器厂商前缀。
常见的浏览器厂商前缀有:-webkit- (Chrome、Safari)、-moz- (Firefox)、-o- (Opera)、-ms- (IE)。
通过给CSS属性添加对应的浏览器厂商前缀,可以在不同浏览器中获得一致的效果。
三、使用CSS HackCSS Hack是一种通过针对不同浏览器的特殊处理方式,来解决浏览器兼容性问题的方法。
例如,我们可以针对不同版本的IE浏览器使用不同的CSS Hack来解决特定样式的兼容性问题。
然而,由于CSSHack的使用方式比较复杂,而且可能存在一些潜在的风险和问题,推荐在实际开发过程中谨慎使用。
四、使用CSS预处理器CSS预处理器是一种将类似于编程语言的语法转换为标准CSS语法的工具,它可以帮助我们更方便地书写和维护CSS代码。
常见的CSS预处理器有Sass、Less和Stylus等。
通过使用CSS预处理器,我们可以使用变量、嵌套、混合等功能来提高开发效率,并且可以避免一些兼容性问题。
五、使用CSS框架CSS框架是一套经过预先设计和封装的CSS样式库,可以快速搭建网页的结构和样式。
常见的CSS框架有Bootstrap和Foundation等。
手机浏览器兼容性问题解决方案和技巧

手机浏览器兼容性问题解决方案和技巧随着移动互联网的快速发展,手机浏览器已经成为人们日常生活中必不可少的工具。
然而,不同手机浏览器之间的兼容性问题却给开发者和用户带来了一定的困扰。
本文将介绍一些解决手机浏览器兼容性问题的方案和技巧。
一、了解主流手机浏览器首先,了解主流手机浏览器的特点是解决兼容性问题的基础。
目前,主流的手机浏览器有Safari、Chrome、UC、QQ等。
这些浏览器采用不同的内核和渲染方式,因此对于网页的解析和渲染效果有一定的差异。
二、使用CSS3和HTML5CSS3和HTML5是现代网页设计和开发中的重要技术。
它们提供了丰富的功能和特效,可以使网页在不同浏览器中具有良好的显示效果。
通过使用CSS3和HTML5,我们可以使用媒体查询和流式布局等技术实现响应式设计,使网页能够在不同尺寸和分辨率的手机屏幕上自适应。
三、禁用Flash和Java AppletFlash和Java Applet是过去常用的网页插件,但在手机浏览器中逐渐被淘汰和禁用。
为了保证网页能够正常显示,开发者应该尽量避免使用Flash和Java Applet,并选择使用HTML5和JavaScript等替代技术。
四、合理使用图片和媒体资源手机屏幕相比电脑屏幕较小,因此在设计网页布局时应尽量减少图片和媒体资源的使用。
合理优化图片大小和质量,选择合适的图片格式,可以减少网页的加载时间和带宽占用。
此外,使用媒体查询和响应式图片等技术,可以根据设备屏幕的尺寸和分辨率加载不同的图片。
五、测试和调试在开发过程中,定期进行测试和调试是解决手机浏览器兼容性问题的重要环节。
使用模拟器和真实设备进行测试,检查网页在不同浏览器中的显示效果和交互功能。
在测试过程中,可以使用浏览器的开发者工具进行调试,查找和修复兼容性问题。
六、选择合适的前端框架和库前端框架和库可以提供一些基础功能和组件,加快开发速度和提高开发效率。
选择合适的前端框架和库可以避免重复开发和解决兼容性问题。
浏览器不兼容原因及解决方案

浏览器间不兼容原因及解决办法网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6。
0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是 CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器。
一般情况下,我都会兼顾IE 6。
0 / IE 7.0 / firefox 2。
0浏览器,下面是用的较频繁的CSS Hack技巧:用的最广莫过于!important了,它可以针对IE(IE 7。
0能正确理解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。
所以为了兼顾IE 6。
0与火狐之间的差异,我都会使用!important。
1、仅IE7与IE5。
0可以识别*+html select {…}当面临需要只针对IE7与IE5.0做样式的时候就可以采用这个HACK。
2、仅IE7可以识别*+html select {…!important;}当面临需要只针对IE7做样式的时候就可以采用这个HACK。
3、IE6及IE6以下识别* html select {…}这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK.其它浏览器不识别。
4、html/**/ >body select {…}这句与上一句的作用相同。
5、仅IE6不识别,屏蔽IE6select { display /*屏蔽IE6*/:none;}这里主要是通过CSS注释分开一个属性与值,注释在冒号前。
6、仅IE6与IE5不识别,屏蔽IE6与IE5select/**/ { display /*IE6,IE5不识别*/:none;}这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。
浅谈浏览器兼容解决方案

浅谈浏览器兼容解决⽅案⼀、需要兼容那些浏览器根据⽤户群体决定兼容哪些浏览器:(1)⾯向普通⽤户IE8+,Chrome,Firefox(2)企业级产品IE9+,Chrome,Firefox如何了解浏览器市场份额:⼆、浏览器兼容⽅案1、css层叠原理1 div {2 display: -webkit-box;3 display: -webkit-flex;4 display: -moz-box;5 display: -ms-flexbox;6 display: flex7 }如上⾯代码所⽰,同⼀个属性,后⾯书写的值会覆盖前⾯书写的值,并且对于浏览器⽆效的属性值会被忽略。
2、条件注释针对IE6,IE7,IE8,IE9的条件注释,见如下代码:<!--[if lt IE 7]><html class='ie6'><![endif]--><!--[if IE 7]><html class='ie7'><![endif]--><!--[if IE 8]><html class='ie8'><![endif]--><!--[if IE 9]><html class='ie9'><![endif]--><!--[if (gt IE 9) | !(IE)]><!--><html class='W3C'><!--<![endif]-->效果:(1)chrome下:(2)IE下(如IE8):这样就可以针对不同的浏览器做兼容性处理了,如:1 .ie8 .selector{2 /*样式*/3 }3、CSS hack具体⽰例见如下代码:1<!DOCTYPE html>2<html lang="zh">34<head>5<meta charset="UTF-8"/>6<title>CSS Hack</title>7<style type="text/css">8 * {9 margin: 0;10 padding: 0;11 }1213 .tip {14/*chrome显⽰blue*/15 background: blue;16/*IE8 显⽰red \9对IE8-6有效*/17 background: red\9;18/*IE7 显⽰black *前缀对IE7、IE6有效*/ 19 *background: black;20/*IE6 显⽰orange _前缀对IE6有效*/21 _background: orange;22 }23</style>24</head>2526<body>27<div class="tip">28 12329</div>30</body>3132</html>。
前端开发中常见的浏览器兼容性问题解决

前端开发中常见的浏览器兼容性问题解决在前端开发过程中,浏览器兼容性问题是一个经常遇到的挑战。
不同浏览器对网页的解析方式和支持的技术标准都有所不同,这就导致了同一份代码在不同浏览器上的显示效果差异。
本文将介绍一些前端开发中常见的浏览器兼容性问题,并提供一些解决方案。
1. CSS 相关问题CSS 在不同浏览器上的表现可能存在较大差异。
其中一种常见的问题是盒模型的差异。
IE 盒模型的计算方式与其他浏览器不同,可能导致元素的宽度和高度计算结果不一致。
解决这个问题的办法是使用 CSS 盒模型属性进行统一设置,例如`box-sizing: inherit;`。
除了盒模型问题,还有一些 CSS 属性在不同浏览器上的兼容性不好。
例如,不同浏览器对于`text-overflow` 属性的处理方式可能存在差异。
为了解决这个问题,可以使用 `webkit` 或者 `moz` 前缀来添加特定浏览器的私有属性。
2. JavaScript 相关问题在 JavaScript 开发中,最常见的问题之一就是浏览器对 JavaScript API 的支持程度不同。
一种常见的兼容性问题是跨浏览器的事件处理。
不同浏览器上事件的处理方式和触发机制可能存在差异,因此我们需要编写兼容多个浏览器的事件处理代码。
另一个常见的问题是浏览器对于 ECMAScript5 (ES5) 新特性支持程度不同。
ES5 中引入的一些新方法和对象在一些旧版本的浏览器中并不被支持。
为了解决这个问题,我们可以使用 polyfill 或者库来补充旧版本浏览器缺失的功能。
3. HTML 相关问题HTML 是网页的基础语言,但是不同浏览器对于 HTML 标签的解析和渲染可能存在差异。
常见的一个问题是表单元素的默认样式不同,导致表单在不同浏览器上的显示效果不统一。
解决这个问题的方法是使用CSS 对表单元素进行样式重置,或者使用 UI 框架来统一表单样式。
另一个问题是 HTML5 标签的兼容性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
所有浏览器通用height: 100px;IE6 专用_height: 100px;IE6 专用*height: 100px;IE7 专用*+height: 100px;IE7、FF 共用height: 100px !important;什么是浏览器兼容:当我们使用不同的浏览器(Firefox IE7 IE6)访问同一个网站,或者页面的时候,会出现一些不兼容的问题,在这种浏览器下显示正常,在另一种下就乱了,我们在编写CSS的时候会很恼火,刚修复了这个浏览器的问题,结果另外一个浏览器却出了新问题。
好吧,我服了行吧,那我就利用你们的不兼容各写一段css,让他们各执行各的,呵呵。
一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧) 首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */*+html #example { height:300px; } /* IE7 */下面的这种方法比较简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。
因为浏览器在解释程序的时候,如果重名的话,会用后面的覆盖前面的,就象给变量赋值一个道理,所以我们把通用的放前面,越专用的越放后面解释一下4的代码:读代码的时候,第一行height:100px; 大家都通用,IE6 IE7 FF 都显示100px 到了第二行*height:300px; FF不认识这个属性,IE6 IE7都认,所以FF还显示100px,而IE6 IE7把第一行得到的height属性给覆盖了,都显示300px到了第三行_height:200px;只有IE6认识,所以IE6就又覆盖了在第二行得到的height,最终显示200px这样,三个浏览器都有自己的height属性了,各玩各的去吧这样说要是你还不明白,要么你去撞墙,要么我去!不过还是你去比较好。
哦,差点忘了说了:*+html 对IE7的兼容必须保证HTML顶部有如下声明:〈!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"对css缩写的支持问题:不论是ie 还是ff对css的缩写都有一小点问题比如border: 0xp solid #fff;两个浏览器支持都没有问题但对于四个边的magin不同情况下,就不能用这种缩写了,无论是ie还是ff又会出现边界解释错误,而导致页面变形正确缩写:border-width:0px 1px 2px 3px;border-style:solid;border-color:#fff;第二点是ie对于css的magin padding 等默认值为0px,但ff却不一样,为了保持外观的统一性,即使padding为0你也要写上,以免ff在浏览中的错位。
IE与Firefox的CSS兼容大全1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是margin-left,margin-right) 方可居中4.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 height 和 width5.FF: 支持 !important, IE 则忽略, 可用 !important 为 FF 特别设置样式,值得注意的是,一定要将xxxx !important 这句放置在另一句之上6.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。
缺点是要控制内容不要换行7.cursor: pointer 可以同时在 IE FF 中显示游标手指状, hand 仅 IE 可以8.FF: 链接加边框和背景色,需设置 display: block, 同时设置 float: left 保证不换行。
参照 menubar, 给 a 和 menubar 设置高度是为了避免底边显示错位, 若不设 height, 可以在 menubar 中插入一个空格。
9.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}注意这两个margin的顺序一定不能写反,据阿捷的说法!important这个属性IE 不能识别,但别的浏览器可以识别。
所以在IE下其实解释成这样:div{maring:30px;margin:28px}重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx!important;10.IE5 和IE6的BOX解释不一致IE5下div{width:300px;margin:0 10px 0 10px;}div的宽度会被解释为300px-10px(右填充)-10px(左填充)最终div的宽度为280px,而在IE6和其他浏览器上宽度则是以 300px+10px(右填充)+10px(左填充)=320px来计算的。
这时我们可以做如下修改div{width:300px!important;width /**/:340px;margin:0 10px 0 10px}关于这个/**/是什么我也不太明白,只知道IE5和firefox都支持但IE6不支持,如果有人理解的话,请告诉我一声,谢了!:)11.ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值所以先定义ul{margin:0;padding:0;}就能解决大部分问题注意事项:1、float的div一定要闭合。
例如:(其中floatA、floatB的属性已经设置为float:left;)<#divid=\"floatA\" ><#div id=\"floatB\" ><#div id=\"NOTfloatC\" >这里的NOTfloatC并不希望继续平移,而是希望往下排。
这段代码在IE中毫无问题,问题出在FF。
原因是NOTfloatC并非float标签,必须将float标签闭合。
在<#div class=\"floatB\"><#div class=\"NOTfloatC\">之间加上<#div class=\"clear\">这个div一定要注意声明位置,一定要放在最恰当的地方,而且必须与两个具有float属性的div同级,之间不能存在嵌套关系,否则会产生异常。
并且将clear这种样式定义为为如下即可:.clear{clear:both;}此外,为了让高度能自动适应,要在wrapper里面加上overflow:hidden;当包含float的box的时候,高度自动适应在IE下无效,这时候应该触发IE的layout私有属性(万恶的IE啊!)用zoom:1;可以做到,这样就达到了兼容。
例如某一个wrapper如下定义:.colwrapper{overflow:hidden;zoom:1;margin:5px auto;}2、margin加倍的问题。
设置为float的div在ie下设置的margin会加倍。
这是一个ie6都存在的bug。
解决方案是在这个div里面加上display:inline;例如:<#div id=\"imfloat\">相应的css为#IamFloat{float:left;margin:5px;/*IE下理解为10px*/display:inline;/*IE下再理解为5px*/}3、关于容器的包涵关系很多时候,尤其是容器内有平行布局,例如两、三个float的div时,宽度很容易出现问题。
在IE中,外层的宽度会被内层更宽的div挤破。
一定要用Photoshop 或者Firework量取像素级的精度。
4、关于高度的问题如果是动态地添加内容,高度最好不要定义。
浏览器可以自动伸缩,然而如果是静态的内容,高度最好定好。
(似乎有时候不会自动往下撑开,不知道具体怎么回事)5、最狠的手段 - !important;如果实在没有办法解决一些细节问题,可以用这个方法.FF对于"!important"会自动优先解析,然而IE则会忽略.如下.tabd1{background:url(/res/images/up/tab1.gif) no-repeat 0px 0px !important; /*Style for FF*/background:url(/res/images/up/tab1.gif) no-repeat 1px 0px; /* Style for IE */}值得注意的是,一定要将xxxx !important 这句放置在另一句之上,上面已经提过。
