怎样用dreamweaver制作网站下拉菜单
Dreamweaver创建网站导航栏的简单方法

Dreamweaver创建网站导航栏的简单方法导航栏是网站中非常重要的组成部分之一,它不仅能够帮助用户快速定位所需内容,还能提升用户体验。
Dreamweaver是一个广泛使用的网页设计和开发工具,提供了一些简单的方法来创建网站导航栏。
本文将重点介绍使用Dreamweaver创建网站导航栏的简单方法,并按照以下几个章节进行详细说明。
第一章:了解导航栏的作用和设计原则在开始设计导航栏之前,我们应该先了解导航栏的作用和设计原则。
导航栏应该清晰、简洁,并能传达网站结构的层次关系。
设计导航栏时,需要考虑网站的整体风格和定位,选择适合的字体、颜色和图标等设计元素。
第二章:创建导航栏容器在Dreamweaver中,我们可以使用HTML和CSS来创建导航栏容器。
可以使用```<div>```元素作为容器,并使用CSS样式定义其外观。
通过设置宽度、高度、背景颜色或背景图片,调整导航栏的外观以适应网站的设计风格。
第三章:创建导航链接导航栏的核心部分是链接,它们将用户引导到网站的各个页面。
在Dreamweaver中,我们可以使用超链接工具或手动编写HTML代码来创建导航链接。
通过设置链接的文本、目标页面和样式,我们可以将其添加到导航栏中。
第四章:设置导航样式为了提高用户体验,我们可以对导航链接添加一些样式效果,比如鼠标悬停时的颜色变化、点击后的状态等。
在Dreamweaver 中,可以使用CSS样式表来定义这些效果。
通过选择链接元素,然后在属性面板中设置颜色、字体大小、边框等样式属性,达到所需的效果。
第五章:响应式导航栏设计如今,移动设备越来越普及,导航栏的响应式设计变得尤为重要。
通过使用CSS媒体查询,我们可以根据不同设备的屏幕宽度自动调整导航栏的布局和样式。
在Dreamweaver中,可以使用CSS Designer工具来创建和编辑媒体查询,并针对不同的屏幕大小设置导航栏样式。
第六章:导航栏动画效果为了使导航栏更加生动和吸引人,我们可以添加一些动画效果。
Dreamweaver中多种菜单样式的实现方法_0

Dreamweaver中多种菜单样式的实现方法【摘要】导航菜单是一个网站不可缺少的部分,是指引和方便浏览者访问所需内容的快速通道,它是如何设计和实现的。
本文介绍了三种样式的导航菜单以及每种式样的导航菜单的具体实现方法,同时也比较了这几种导航菜单的特点和不同,以及在具体制作导航菜单时的注意之处。
【关键词】菜单样式;导航菜单;导航菜单的实现;导航条的实现一、引言凡是浏览过网页的人都知道:导航菜单是一个网站不可缺少的部分,它不仅直观的体现出了这个网站的整体结构,更是指引和方便浏览者访问所需内容的快速通道。
故而,网站导航菜单的设计和实现就体现得尤为重要了,良好的网站导航会使网站更易于访问、更加吸引浏览者。
导航条的样式和风格是网站样式的一个重要的组成部分,好的导航条可以在确定网站风格的同时,清晰网站的层次。
二、导航菜单样式的实现1.普通的导航菜单样式普通的导航菜单样式适合下级链接页面不多,结构也不是很复杂的网站,使用Dreamweaver面板中提供的层或者表格直接编辑链接就可以了。
以表格的制作方式为例,我们创建一个水平的导航菜单,插入1行多列的表格(一个菜单项为一列),在每个单元格中输入具体的菜单项或者也可使用自己设计制作图片为菜单,在属性面板中编辑超链接的地址。
若我们需要制作侧边菜单栏,可以采用垂直的导航菜单样式,插入多行1列的表格进行编辑,在单元格中添加文字或图片,编辑超链接即可。
但是,无论是水平还是垂直导航菜单都有美中不足:编辑过超链接的文字会出现的蓝色的下划线,我们可以通过之间添加代码来解决:a:link {text-decoration:none;}a:visited {text-decoration:none;}a:hover { text-decoration:none;}a:active { text-decoration:none;}2.带滑块效果的导航菜单样式当鼠标指向导航菜单的某一菜单项时,该菜单项的颜色就会变成与其他菜单项不相同。
DW8下拉菜单制作

方法一:不知道你用的DW几,我是在DW8下操作的,其它的版本应该类似:1、打开DW后(设计视图),在工具栏上点“常用”,在下拉表中选择“表单”,在右面的工具里点表单图标,因为下拉菜单是表单项,须放在表单里面。
2、在右面的项目中接着找“列表/菜单”,点击即可插入一列表或菜单。
3、在设计窗口中双击插好的菜单,会自动打开属性,默认类型是“菜单”,这个可以不改,在靠右边有个列表值,单击打开,点加号添加项目标签(也就是那一项在网页中显示出来的名字),在后面填值单击确定即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" /1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><form id="form1" name="form1" method="post" action=""><select name="select"><option>1</option><option>2</option><option>3</option><option>4</option></select></form></body></html>补充:如果你要跳转的话还没做完,你先不要在值里填东西,4、在DW的菜单栏里选择“行为”,打开行为面板。
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
教案13--REAMWEAVER中层的应用2:制作下拉式(隐藏)菜单

重点技巧为:每个层的上边沿与对应单元格的下边沿应基本重合,不留空隙。否则将导致效果失败
总结
强调
理解
记忆
课后作业
抄写本课制作步骤并理解其操作过程。
教后札记
学生在制作时出现以下问题:
A、各下拉菜单对不齐。
B、下拉菜单有抖动效果,检查后发现是制作显示隐藏时应选定单元格作为对象,而不是单元格中的内容。
网页基础第课时教案月日第周星期
课题
DREAMWEAVER中层的应用2:制作下拉式
学习制作下拉式(隐藏)菜单
教学重点
识记制作下拉式(隐藏)菜单的步骤
课
前
准
备
软件
准备
教学难点
理解制作下拉式(隐藏)菜单过程
教学环节
教学过程
教师
活动
学生
活动
复习
引入
1、利用实例说明此效果的具体要点。
2、每个层的边框大小要与其中的表格大小一致,不能太大。
操作
演示
指导
学生
操作
制作时应明确其他软件的辅助作用
观察
记录
上机
实践
理解生成的网站结构。
教学环节
教学过程
教师
活动
学生
活动
授
课
3、本练习中应选择父栏目各单元格、子栏目各表格分别制作显示、隐藏事件,不能选其中文字来做效果。
演示
巡回
检查
纠错
实践
制作
理解
修改
5、为第一个单元格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到单元格上时显示菜单,离开时隐藏;
6、选定层中的表格,为第一个单元格对应的层中的表格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到层中任何
Dreamweaver制作活动菜单条效果

Dreamweaver制作活动菜单条效果在自己的网页中加一些元素在Dreamweaer 中实现自动隐藏窗口功能效果,具体怎么做呢?大家就和我一起来制作吧!第1步:制作菜单外貌在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一个表格(如图1),对该表格进行修饰,然后加入菜单项并建立各项的超链接,为了去掉超链接的下划线,可以编辑超链接的CSS样式,在CSS样式面板中通过CSS选择器将“Link”和“Hover”的“Decoration(装饰)”均设置为“None(无)”,将“Hover”的“Color(颜色)”设置为红色,最后将设置好的样式应用到各个菜单条中(可按“F12”键预览效果)。
第2步:设计菜单的动态效果1、选定层面,当鼠标变成“十”字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。
然后在第15帧处单击右键,在弹出的快捷菜单中选择“添加关键帧”选项插入一个关键帧,并将层面拖动到适当位置(如图2)。
在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择“添加动作”,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。
单击行为面板中的“+”按钮,从弹出的菜单中选择“Timeline/Stop Timeline”,打开“Stop Timeline”对话框,选择“Timeline1”后单击“确定”按钮关闭该对话框。
交互行为的事件为“onFrame15”,动作为“Stop Timeline”,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。
2、用同样的方法在时间线的第30帧处也添加一个“Stop Timeline”的交互行为,这样就实现了菜单弹出的功能。
网页下拉菜单的制作

网页下拉菜单的制作MacroMedia公司不愧是软件大家,从AuthorWare到Flash无一不是软件中的精品,其主页制作工作Dreamweaver大概由于曲高和寡的原因吧,用的人反而不多,实际上Dreamweaver中层(Layer)、行为(Action)、时间线(TimeLine)等工具使我们可以非常方便地做出另人眼花缭乱动态网页。
下拉菜单是WINDOWS中最常见的菜单,在网页的制作中要做到却很不容易,好在有了Dreamweaver的层的概念,我们可以非常方便地在网页中做出下拉菜单(本文所用的示例文件为:/jzwl/xlcdnew.htm,大家可以下载后对照看看)。
过程如下:一、打开Dreamweaver,在SITE管理器中新建一个页面,双击即可用Dreamweaver打开,可先设好其页面属性,背景图片等。
二、许多人对网页中有链接的文字没有下划线,而当鼠标指向它时却出现下划线且文字颜色会改变而感到很奇怪,本文所用的例页中也有些效果,大家只要在网页的样式中加入示例文件中<style>与</style>之间的语句即可,不用自己再创建多种样式。
这一操作可按F10进入HTML编辑窗口复制即可。
三、在页面中输入好主菜单棒的文字,为了美观,主菜单棒可放在一个表格中,并固定各单无格宽度,以免走样。
如下图:四、点击插入(Insert)菜单,选择层(Layer),在其属性窗口(如果没有该窗口可用Ctrl+F3打开)中可看见其名称为“Layer1”,插入一个新层,作为“菜单一”的下拉菜单。
点击该层选中后,点击插入(Insert)菜单,选择表格(Table),选择好该表格中的行、列数,以及把表格线宽度设为0,把表格底色设为某种颜色。
如本例中“菜单一”的下拉菜单有4项,即该表格有1列4行。
然后在该表格中输入四个子项的菜单名,输入完成后调节表格的大小与层的大小,文字的对中,每一项的链接,以及层的位置(均可在属性窗口中调节,或用鼠标直接调节),使其正好在“菜单一”下。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
用Dreamweaver制作网页小技巧

用Dreamweaver其实很简单,把要让浏览者下载的文件名写上,然后拖动鼠标选取这段文字,在文本的属性面板上“Link”的属 性输入框中写上文件名就行了。注意:若被下载的文件与该网页不在同一目录下,则文件名必须包含相对路径,否则在下载时 将提示找不到文件。
4. 利用Dreamweaver的书签制作跳转链接
表格在更高的分辨率下依旧保持100%的宽度。所以活用这两个功能可以使网页排版事半功倍。
8. 调用Style而不致使网页原代码混乱不堪
调用Style的方法很多,你可以单击右键选择Custon Style来调用Style规范,也可以在状态栏中的元素列表上单击右键来调用 Style。虽
然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。比如用Custon Style来 调用Style规范,在网页代码中就生成一个〈span〉标签,这样标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所 以我建议尽量使用状态栏中的元素列表来调用Style。还有一个小技巧,如果你要使用一个Style定义某表格单元中的所有文 字,只要在〈td〉标签中调用Style就行了,而不需要在一个个定义〈p〉标签。注意这个方法不适用于〈table〉标签,因为在 〈table〉标签中用Style定义的文字格式会被Netscape忽略。
(2)此时,可看到弹出的Edit Style Sheet 面板,在该面板上按New按钮;
(3)再在弹出的New Style 面板上点取Redefine HTML Tag(重新定义HTML标记)再在Tag中选择“a”(超级链接标记)标 记后按OK按钮;(4)这时可看到弹出的Style dehinition for a 的对话框,在此对话框中可以设置超级链接的许多属性,你可 以按你的意愿设置,但我们这里主要是要去掉那讨厌的下划线,所以我们在decoration 属性中选择“none”,这样就把下划线去 掉了;然后我们再选择颜色为:#339966。按OK按钮返回到Edit Style Sheet 面板;
利用dw制作漂亮的导航栏效果

利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
3.拖动子层,调整其位置到和导航条贴近并垂直位于导航文本的下方的位置。
层在编辑页面中的位置和在浏览器页面中的位置是有差异的,所以需要多次调整并在浏览器中预览效果,只到达到合适的位置。
Dreamweaver制作弹出菜单的方法技巧

Dreamweaver制作弹出菜单的方法技巧
Dreamweaver制作弹出菜单的方法技巧
我们浏览网页时总会看到一些现象,在导航栏上将鼠标放到菜单上时,会显示一些子菜单。
这就是弹出式菜单,这样不仅美观,而且节省了很大的空间。
以下是店铺为大家搜索整理的Dreamweaver制作弹出菜单的方法技巧,希望能给大家带来帮助!
1、在网页中输入文字,因为单独的文本文字是无法添加行为的,因此需要将文字的超链接设置为“ JavaScript:; ”,并执行“显示弹出式菜单”操作。
2、设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序。
3、将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态。
4、在“高级”标签选项中设置菜单的.延迟时间,以及是否显示菜单边框。
然后设置边框的宽度、颜色、阴影、高亮。
5、在“位置”标签选项中设置弹出菜单的 x 轴和 y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离。
6、保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出。
快速上手使用Dreamweaver进行网站导航和链接

快速上手使用Dreamweaver进行网站导航和链接第一章:认识DreamweaverDreamweaver是Adobe公司开发的一款专业网页设计软件,它具有强大的编辑和设计功能,能够帮助用户轻松地创建和编辑网页。
通过使用Dreamweaver,用户可以方便地管理网站的导航和链接。
第二章:创建网站导航栏要创建一个有效的网站导航栏,首先需要打开Dreamweaver软件并创建一个新的HTML文档。
接下来,选择“插入”菜单中的“导航栏”选项。
在弹出的“导航栏”对话框中,可以选择不同的导航栏样式,也可以根据需要进行自定义设置。
在设置完成后,点击“确定”按钮即可生成导航栏。
第三章:编辑网站导航栏生成导航栏后,可以通过双击导航栏进行编辑。
在编辑模式下,可以根据需要添加、删除或修改导航栏中的链接和按钮。
可以通过选择按钮来更改其外观,调整按钮的大小和位置,并更改按钮上显示的文本。
如果需要添加子菜单,可以在按钮上右键单击并选择“添加子菜单”选项。
通过编辑导航栏的设置,可以实现更加个性化的导航栏效果。
第四章:设置网站链接在Dreamweaver中设置网站链接非常简单。
首先需要选择要添加链接的文字或图像,并点击工具栏中的“链接”按钮。
在弹出的“链接”对话框中,可以选择链接的类型。
例如,可以将链接设置为跳转到其他网页、网站内的锚点或电子邮件地址。
在对话框中还可以设置链接的目标窗口和链接的标题等属性。
设置完成后,点击“确定”按钮即可创建链接。
第五章:管理网站导航和链接除了创建和编辑导航栏和链接外,Dreamweaver还提供了其他功能来管理网站导航和链接。
例如,可以使用“站点管理器”功能来管理整个网站的导航和链接。
在站点管理器中,可以查看和编辑网站的目录结构,并针对不同的页面设置导航和链接。
此外,Dreamweaver还提供了一些检查链接有效性的工具,可以帮助用户快速定位和解决链接错误。
第六章:优化网站导航和链接为了提高用户体验和网站的可用性,有几个技巧可以帮助优化网站的导航和链接。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
怎样用Dreamweaver制作导航栏下拉菜单

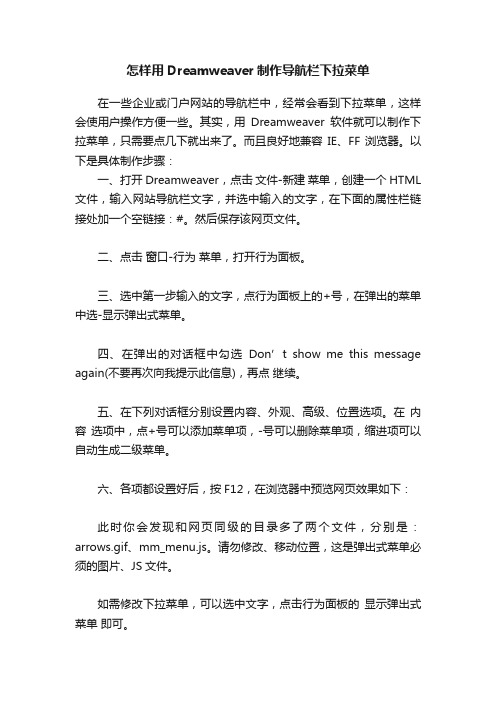
怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
浅析Macromedia studio8网页下拉菜单制作的几个常见方法

第 二 步 : 窗 口 菜 单 中 将 行 为 面 板 调 出 来 , 下 拉 菜 单 1单 元 在 给
格 添 加 显 示 层 的 行 为 .并 且 将 显 示 层 的 动 作 设 置 为 o m u e v r n o so e ;第
通 过 Fah 80 的 影 片 剪 辑 和 按 钮 来 制 作 下 拉 菜 单 ls . ( ) f s . 中 我 们 是 通 过 影 片 剪 辑 与 按 钮 的 综 合 控 制 来 实 1 在 l h 80 a 现 的 , 作 步 骤 : 一 步 : f s . 中 插 入 一 个 按 钮 , 二 步 : 入 一 制 第 在 l h 80 a 第 插
个 名 为 下 拉 菜 单 的 影 片 剪 辑 ,在 影 片 剪 辑 中 的 第 二 个 关 键 帧 并 排 放 人 三 个 按 钮 . 同 5在 第 一 个 关 键 帧 插 人 动 作 停 止 的 代 码 。第 三 步 : 如 将 下 拉 菜 单 影 片 剪 辑 拖 人 场 景 中 , 置 于 按 钮 下 面 , 影 片 剪 辑 一 放 给
= 薹 : = 爨 : = : 一一 一 一
:= 阉衩:_ = = : .
图 1
菜 单 . 且 这 种 方 法 弥 补 了 demw ae 并 ra evr中 层 随 着 分 辨 率 变 化 而 改 变 位置 的缺 点 . 是 这 种 方 法 制 作 的 下 拉 菜 单 在 动 态效 果 方 面 依 然 不 强 。 但
维普资讯
一
一
中国高 斯技术 企业
浅析 M c m d u i8网页下拉菜单制作的几个常见方法 ar e is d o at 了网 页制 作 中 下拉 菜 单的 几 个 常见 解 决方 法 以及 分 析 了各 种 下拉 菜 单 的优 缺 点 。 【 关键 词 】 Dra emwevr i w r Fa 网 页设 计 下拉 菜单 ae Fr ok lh e s
Dreamweaver下拉菜单全攻略

Dreamweaver下拉菜单全攻略下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hi de Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上 睾拖允静愕男Ч 蛔詈螅 颐墙 胁说サ拿阑 奘巍W钪湛吹降男Ч 缤肌?相信你已经等不急了,那就让我们马上开始吧!一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
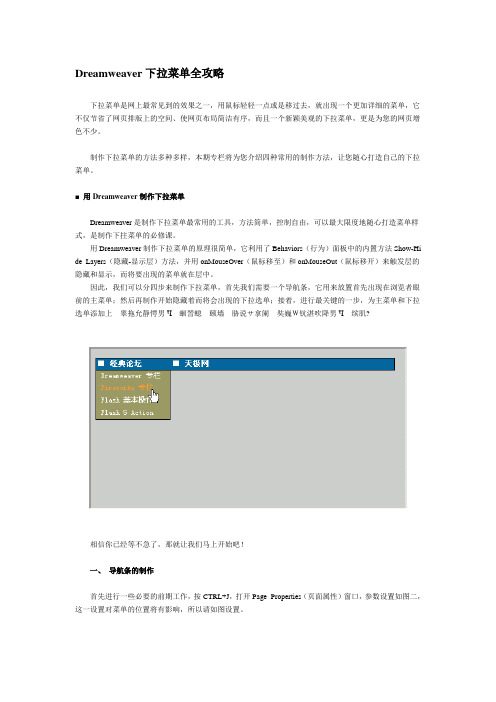
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Proper ties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
使用Dreamweaver和Flash制作网页下拉菜单

A s r c I t s p p r t e p o u t o f t e u l d w m n i t e a e o h i p r a c a d b t a t n hi a e , h r d c i n o h p l — o n e u n h p g s f t e m o t n e n t e r d t o a m t o s f r d c i n r b e s f e i t o u e t r u h h u e f r a w a e h t a i i n l e h d o p o u t o p o l m o t n n r d c d h o g t e s o D e m e v r i t e n h “ h w P p u e u b h v o ’ a d h l s i S o o — p M n e a i r ’ n t e F a h n “ u tn o r sod o m u e vn s . te b t o t e p n t o s e e t ” h
T h ol g ec n o y, G a z u 51 0 u ng ho 04 5
随着 网页制作技术的不断发展 ,网页制作水平也在不
断提 高 ,但要 制作 出一 个好 的网页 ,菜 单 的设 计非 常重 要 。
步 骤 3 在 “ 级 ”选 项 卡 中 ,设 置 高
下 拉 单的宽度 、高度,菜单间的空 白边 菜 而下拉菜单是网页中常见的效果之一,即将 鼠标移到主菜单 距 、文字 间距 ,边框 的宽度 、颜色 以及阴 或在主菜单上单击 ,就会显示一个弹出菜单 ,这样不仅节省 影、高亮显示等属性 。
用Dreamweaver制作下拉菜单

Dreamweaver为我们提供了一些制作下拉菜单的方法。我们从简到繁,从详到略,逐步地介绍一些用Dreamweaver制作这个类型的菜单可谓轻而易举,因为已经有人把这个效果做成了插件。名字叫“dHTML Outlines”(下载地址:/software/extension/MX133574_dHTMLOutlines.mxp,大小13.2K)。只要你安装了Dreamweaver 4.0,直接双击下载下来的后缀名为.mxp的文件,之后一路确定即可安装此插件。打开Dreamweaver,在Object面板右上角有一个小三角,点击后出现下拉菜单,选择dhtml outlines就可以找到该插件。点击 按钮即可运行。
Text Indent of Child Items:用来控制菜单和浏览器左边界的距离以及子菜单左边界和父菜单左边界的距离。
Include Latin Filer Text:用来在子菜单处加入一些文本以显示效果。
普通一级菜单
1.制作需要的图片。在这个例子中,我把所有的菜单项和子菜单都做成了图片。因为这样更美观,而且更容易控制,不会因为CSS等其他问题而使菜单变形。例如目前要做的菜单有五个栏目:Microsoft、Macromedia、Adobe、MetaCreations、Ulead,每个菜单下又有若干个子菜单。
2.将为顶级菜单准备好的五张图片分别放入五个单元格中,并对表格风格进行设置。
接下来要做的是插入层的工作。用鼠标左键单击某图片选中,这里我们选择Macromedia图片,然后按键盘的方向键“→”,使光标位置紧贴图片右侧。按键盘的“Shift+空格”,在当前位置插入一个“软回车”,使光标换行。在Dreamweaver菜单栏中的Insert菜单下有个Layer命令,这条命令是在光标当前位置插入一个层。设置层的宽度为100%,高度为子菜单的四张图片高度加起来的值(20+19+19+19=77px)。在此层中再插入一个四行一列的表格。并对表格风格进行设置。这里,我们设置表格边框为“0”,表格边距和间隙都为“0”(即属性面板上的Border、CellPad和CellSpace三项为“0”)并且,每个单元格的对齐方式为居中。然后在每个单元格中插入剩下的四张子菜单图片:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、使用Dreamweaver CS5制作下拉菜单
1. 在“插入”面板中点击“绘制AP Div”按钮插入一个AP Div。
请阅读Dreamweaver CS5插入AP Div。
2. 选择刚才插入的AP Div。
请阅读Dreamweaver CS5激活、选择和删除AP Div。
3. 在AP Div属性面板上,设置AP Div的参数。
如下图所示:
请阅读Dreamweaver CS5中AP Div属性面板。
4. 在AP Div内单击,将光标放在AP Div内,然后插入一个一行四列的表格,如下图所示:
请阅读Dreamweaver CS5插入表格。
(1)按住Ctrl键的同时点击表格的四个单元格,设置它们的宽度都为120。
请阅读Dreamweaver CS5改变单元格的高度和宽度。
(2)在单元格中分别输入主菜单名称,然后加上链接。
请阅读Dreamweaver CS5创建超链接。
如下图所示:
如果AP Div与表格的设置不一致,可以分别调整AP Div或者表格。
5. 重复1.2.3.的步骤再次插入一个AP Div,然后设置AP Div的参数。
如下图所示:
注意:“左”和“上”两个参数是设置这个AP Div距离窗口左边框和上边框的距离的,如果填写的不正确,会导致子菜单的错位和以后的可用性。
6. 在apDiv2中输入下拉菜单的内容,在此仍用表格进行排版。
如下图所示:
7. 为“网络编程”再制作一个AP Div,仍然重复1.2.3.的步骤插入一个AP Div,然后设置AP Div的参数。
如下图所示:
8. 在apDiv3中输入下拉菜单的内容,仍然使用表格排版。
因为表格排版比较方便,当然也可以使用其它方法。
如下图所示:
9. 在“窗口”菜单中选择“AP 元素”命令,打开“AP 元素”面板。
如下图所示:
点击“apDiv2”和“apDiv3”前面的方格,出现了闭着的眼睛图标。
这时“apDiv2”和“apDiv3”被隐藏了起来。
当我们打开网页时,这两个下拉菜单中隐藏起来的。
二、给菜单添加JavaScript行为
1. 为“网页制作”添加JavaScript行为。
在“窗口”菜单中选择“行为”命令,打开行为面板。
点击“网页制作”所在的
标签,在行为面板中点击“十”按钮,在弹出的子菜单中选择“显示-隐藏元素”项,如下图所示:
2. 打开“显示-隐藏元素”对话框,如下图所示:
在“元素”项中设置“div "apDiv2"”为“显示”。
这是“网页制作”的下拉菜单。
3. 点击“确定”按钮返回到行为面板,将“onClick”修改为“onMouseOver”,如下图所示:
“onMouseOver”的作用是当鼠标移动到第一个单元格“网页制作”时,下拉选单apDiv2会变为显示状态。
4. 在行为面板中继续点击“十”按钮,在弹出的子菜单中选择“显示-隐藏元素”项,打开“显示-隐藏元素”对话框,如下图所示:
设置“div "apDiv2"”为“隐藏”。
5. 点击“确定”按钮返回到行为面板,将“onFocus”修改为“onMouseOut”,如下图所示:
上面是将鼠标移动到或者移出“网页制作”菜单时,是否显示或隐藏子菜单。
下面设置将鼠标移动到或者移出“网页制作”的子菜单时,是否显示或隐藏该子菜单。
6. 选择“apDiv2”,请阅读Dreamweaver CS5激活、选择和删除AP Div。
7. 在行为面板中点击“十”按钮,在弹出的子菜单中选择“显示-隐藏元素”项,如下图所示:
8. 重复“二、2.3.4.5.”的步骤将鼠标移动到或者移出“网页制作”的子菜单时,是否显示或隐藏该子菜单。
设置好以后如下图所示:
9. 重复上面的部分,设置“网络编程”的子菜单(div "apDiv3")是否显示或隐藏。
查看代码效果:Dreamweaver CS5制作下拉菜单示例。
